Elementor Ekip Üyesi widget'ı: Ekibinizi Nasıl Tanıtırsınız?
Yayınlanan: 2023-06-10Pek çok işletme web sitesinde bulunmasa da ekibinizi temsil eden sayfa veya “Ekiple Tanışın” sayfası çok önemlidir. Ziyaretçilerin , ürünü arkasındaki insanlarla bağlantı kurdukça, hizmetiniz veya ürününüzle ileri düzeyde bağlantı kurmasına yardımcı olur. Ekiple veya Ekiple Tanışın sayfası, ona ne derseniz deyin, temelde Hakkımızda sayfanızın bir alt sayfasıdır. İki sayfa birlikte ziyaretçilere, sunduğunuz ürün veya hizmeti oluşturmak için ekibinizin nasıl uyum içinde çalıştığını ve çalıştığını gösterir.
Ekip sayfası ideal olarak şunları içermelidir:
- Takım üyesinin resmi veya daha yaygın olarak avatarı
- Ad ve soyad
- takımdaki pozisyon
- Sosyal ve iletişim bağlantıları
Güvenilir bir pencere öğesi arıyorsanız, ünlü Qi Eklentilerinden Elementor Ekip Üyesi bileşeni mükemmel bir çözümdür. İster beş ister elli, ister daha fazla olsun, ekip üyelerinizden istediğiniz kadarını görüntüleyebilirsiniz . Stili kolayca ayarlayabilir, yazı tiplerini, renkleri, sosyal simgeleri seçebilirsiniz . Ayrıca, bu Elementor ekip üyesi widget'ı, widget demo sayfasında kontrol edebileceğiniz bir dizi kullanılabilir düzen sunar. Ekibinizi adım adım görüntülemek için nasıl kullanılacağını size göstereceğiz ve isterseniz bir video eğitimi de var:
Elementor Takım Üyesi widget'ı, ücretsiz Qi Eklentilerinden biridir. Buna ek olarak, Elementor için Qi Eklentileri 100'den fazla yararlı ve harika widget'a (hem ücretsiz hem de premium) sahiptir, bu nedenle web siteniz için gerçekten harikalar yaratabilecek eklentiler arıyorsanız, bu koleksiyonu öneremeyiz. yeterince güçlü. Qi Teması ile birleştiğinde, gerçekten başka bir şey.
- 1. Adım: Elementor için Qi Eklentilerini Kurun
- 2. Adım: Elementor ekip üyesi widget'ını WordPress sayfanıza ekleyin
- 3. Adım: İçeriği ekleyin
- 4. Adım: Widget'ı şekillendirme
- 5. Adım: Diğer ekip üyelerini ekleme
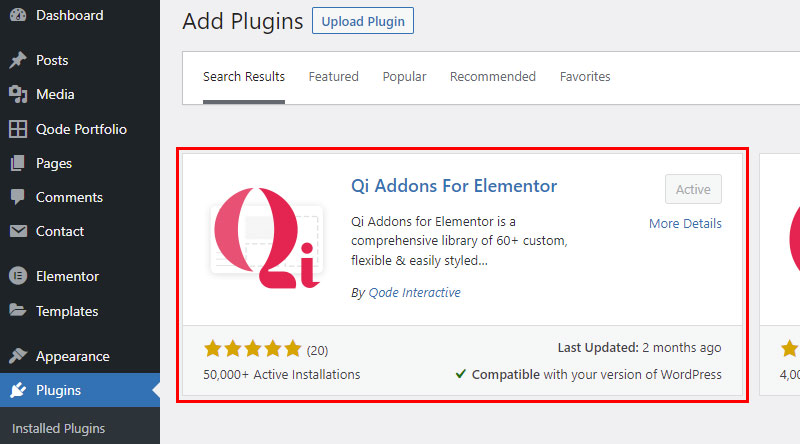
Bu widget'a erişmek için Elementor için Qi Eklentilerini yüklemeniz gerekir. Bunu başka bir eklenti kurarken yaptığınız gibi yapın: Eklentiler > Yeni Ekle . Kurun ve etkinleştirin, hepsi bu. Artık onu web sitenizin her sayfasındaki widget listesinde bulacaksınız.

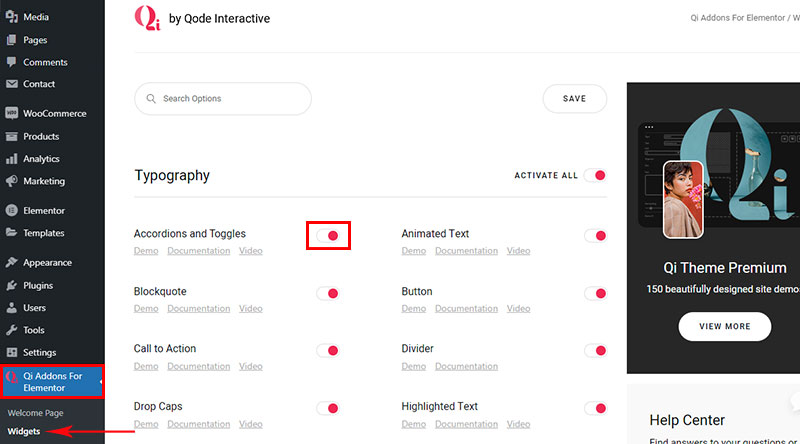
Söylediğimiz gibi, Qi Addons'ta 100'den fazla widget vardır ve bunların çoğu ücretsizdir . Bu, Qi'yi yüklediğinizde yalnızca Ekip Üyesi pencere öğesini değil, diğer tüm ücretsiz pencere öğelerini de alacağınız anlamına gelir. Burada dikkat edilmesi gereken harika bir şey, eklentinin içinde kullanmak istemediğiniz widget'ları kolayca devre dışı bırakabilir ve böylece web sitenizi gereksiz yükten kurtarabilirsiniz .
Eklentiyi yükledikten sonra Kontrol Panelinizde Elementor için Qi Eklentilerini bulun ve Widget'lara gidin. Burada sahip olduğunuz tüm widget'ların listesini bulacaksınız ve burada ihtiyacınız olmayanları devre dışı bırakabilirsiniz . Yine, orada pek çok yararlı olan var, bu yüzden bir göz atın ve web sitenizi daha iyi ve daha işlevsel hale getirmeye katkıda bulunabilecek başka bir şey olup olmadığına bakın. Elbette, gerektiğinde widget'ları her zaman yeniden etkinleştirebilirsiniz.

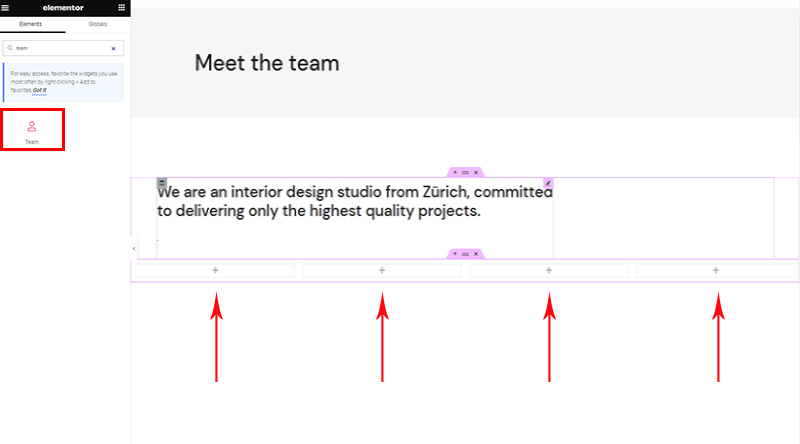
Bu widget'ı diğer sayfalarda yaptığınız gibi bir sayfaya ekleyeceksiniz. Öğeler arasında bulun ve sayfaya sürükleyin .
Bir Ekip widget'ı eklediğinizde, bunun ekibinizdeki bir kişiyi temsil ettiğini unutmamak önemlidir. Bu nedenle, her sütun için bir pencere öğesi (ekip üyesi) olacağından, yapılacak ilk şey, sayfanıza ekip üyeleriniz kadar sütun içeren bir satır eklemektir.

İpucu: Hemen tüm üyeler için pencere öğesi oluşturmayın. Bunun yerine, ilkini ekleyin, biçimlendirin ve ardından kopyalayın (tüm stil seçenekleri de kopyalanacaktır) ve bilgileri (ad, bağlantılar, vb.) değiştirin.
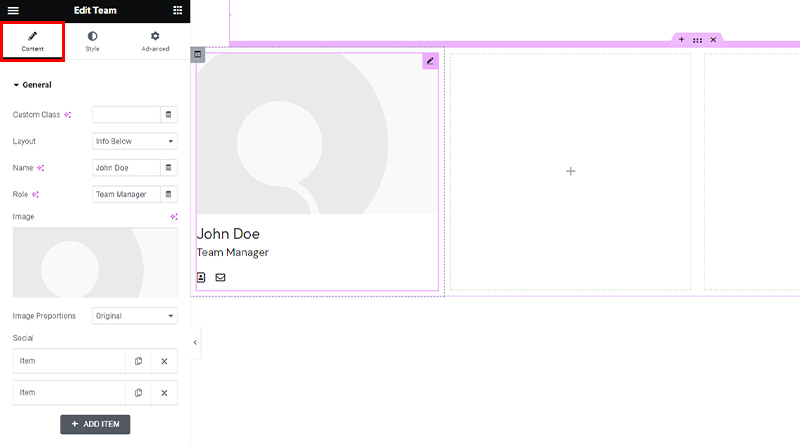
Elementor Takım Üyesi pencere öğesi seçeneklerine gider gitmez bunların üç sekmeye ayrıldığını göreceksiniz. İlk ikisi bu widget'a özeldir ve sonuncusu standart Elementor widget'ıdır, bu yüzden burada ele almayacağız .
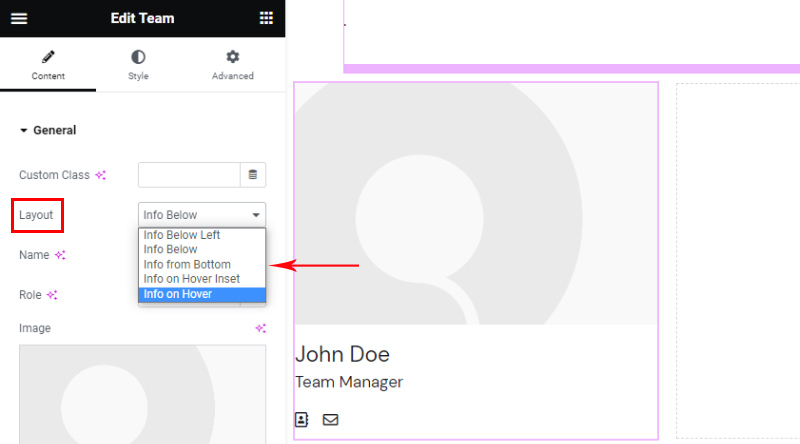
İlki, İçerik sekmesidir . Burada ad ve soyad, resim, konum ve sosyal bağlantılar gibi tüm içeriği ekleyeceksiniz. Burada düzeni de seçeceksiniz. Diğer tüm stil seçenekleri bir sonraki sekmededir.
Bu çok sezgisel bir pencere öğesidir, bu nedenle her şeyi en küçük ayrıntısına kadar açıklamaya gerek yoktur – onunla çalışmanın çok kolay olduğunu göreceksiniz. Elbette yaptığınız her değişiklik anında sağdaki ekranda görünür.

Düzenlere gelince, oldukça açıklayıcıdırlar. İlham almak ve widget'ın bazı örneklerini çalışırken görmek için widget'ın demo sayfasına gidin. Elbette, istediğiniz sonuca ulaşana kadar widget ile oynayabilir, deneyebilir ve test edebilirsiniz .

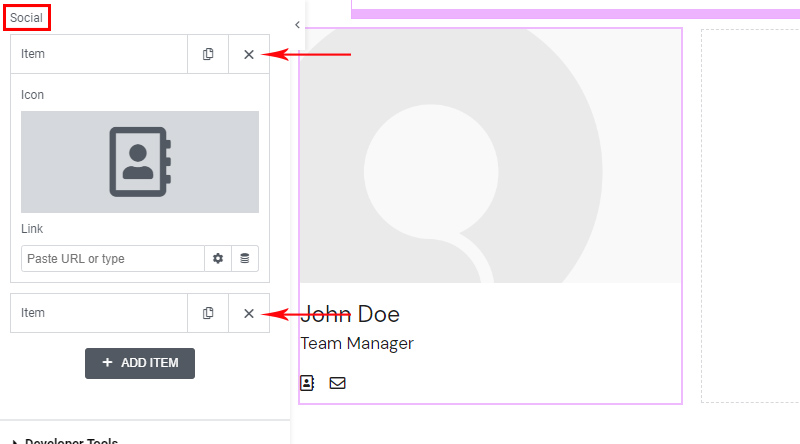
Görüntülemek istediğiniz sosyal ağların sayısında herhangi bir sınırlama yoktur . Her biri için simgeyi seçip bir bağlantı ekleyebilirsiniz.

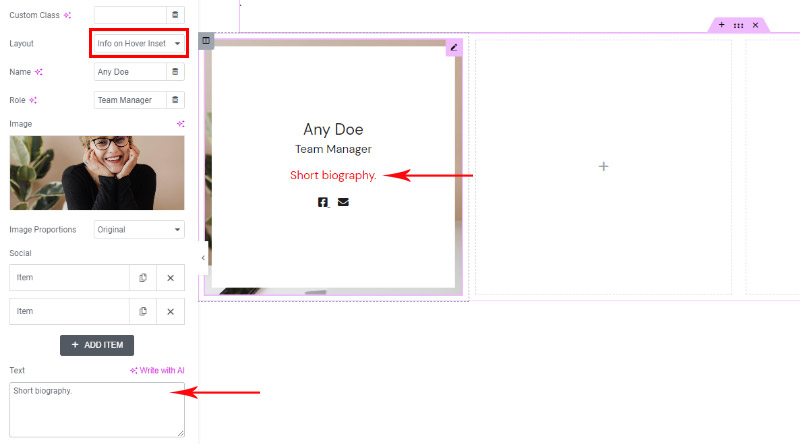
Tüm düzenler aynı içerik seçeneklerine sahiptir. Yalnızca Bilgi Üzerine Vurgulu Eklemede Metin olan ek bir seçenek vardır. Ziyaretçi fareyle üzerine geldiğinde görüntülenecek ek bir kısa biyografi veya diğer ilgili bilgileri sağlamak için kullanabilirsiniz .


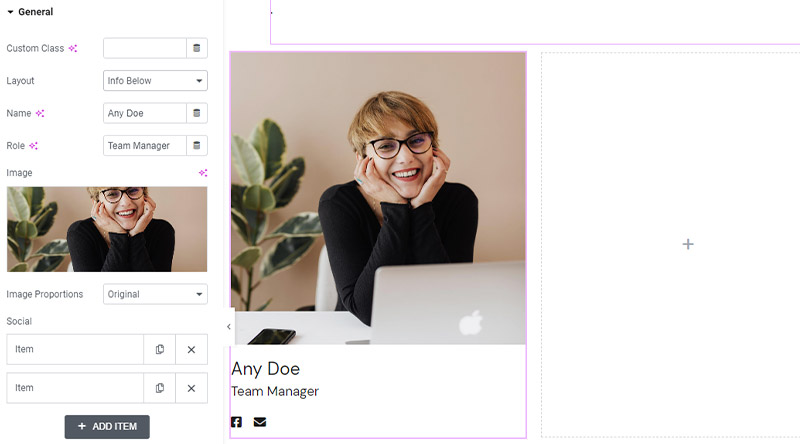
İlk ekip üyemizi ekledik ve içerik eklendiğinde widget'ın hoşuna giden şey bu. Stil seçeneklerine geçelim.

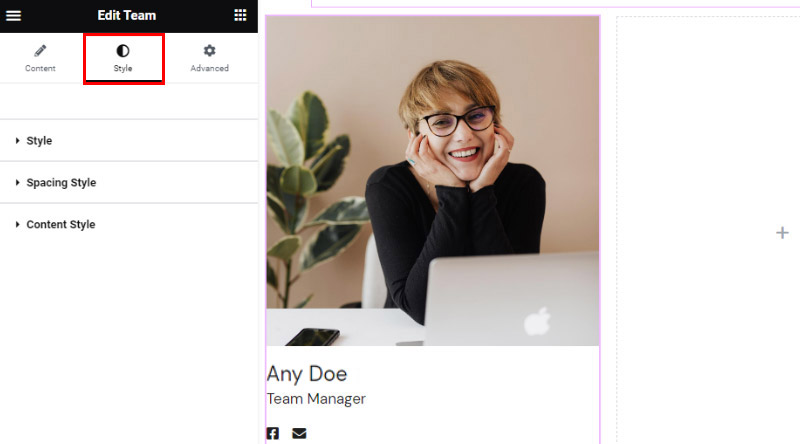
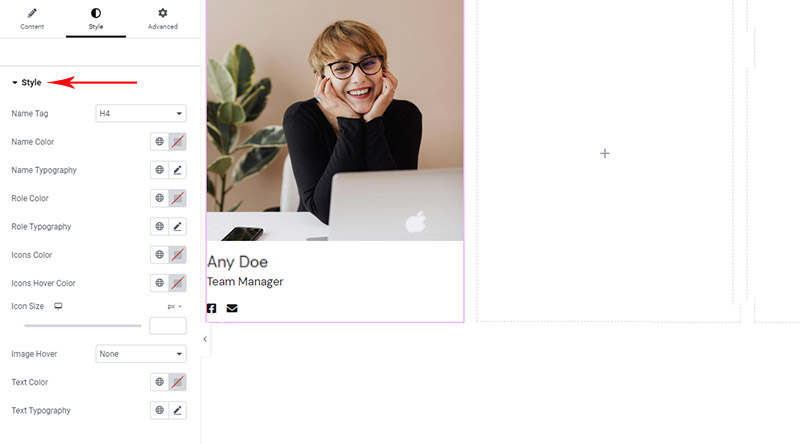
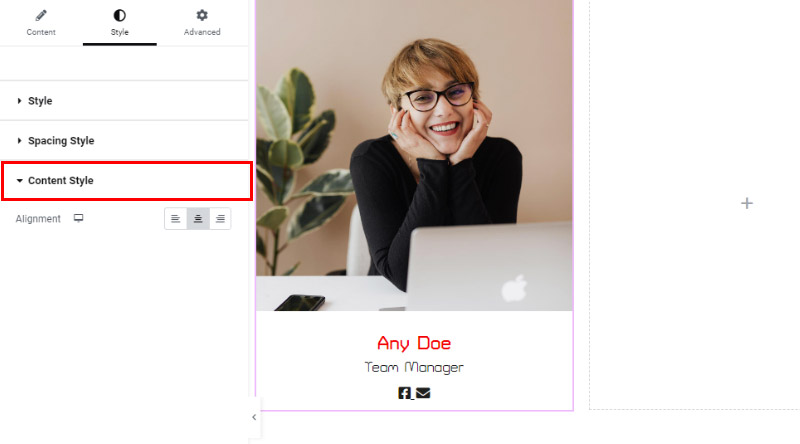
Widget'ın stil öğeleri ikinci sekmede bulunur . Stil üç bölüme ayrılmıştır . Yine, her şey çok sezgisel ve kullanımı kolay ve zengin bir olasılık yelpazesi sunuyor.

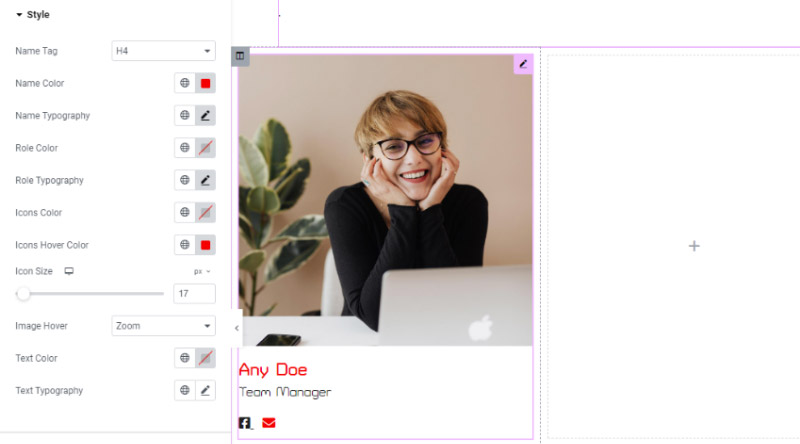
Stil bölümü , metin içeriğinin (ad ve soyadı, konum, kısa biyografi) rengini ve tipografisini ayarlamanıza olanak tanır. Burada ayrıca resim için farklı bir fareyle üzerine gelme ekleyebilirsiniz. Buradaki kullanılabilir seçenekler, seçtiğiniz düzen türüne bağlıdır.

Sadece birkaç dakika içinde içeriği ihtiyaçlarımıza göre ayarladık. Aşağıdaki resim fareyle üzerine gelme durumunu gösteriyor – sosyal simgeler farklı bir renkte ve imleç kırmızı üzerinde, bu nedenle widget, seçeneklerde belirlediğimiz diğer rengi gösteriyor.

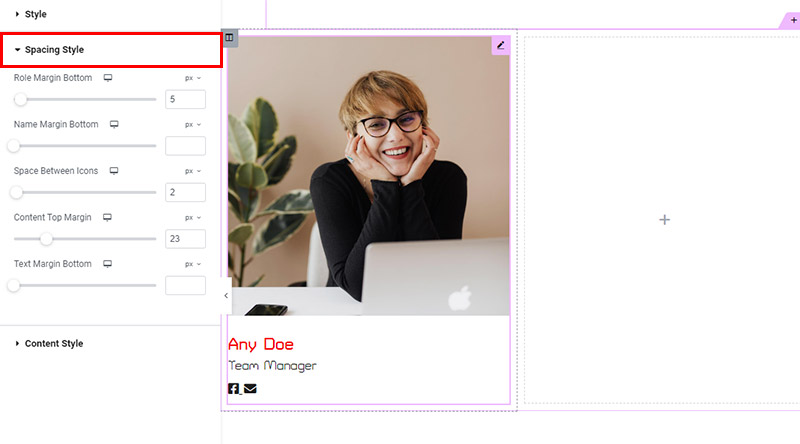
Aralık Stili seçenekleri çok önemlidir çünkü genellikle pencere öğesinin öğeleri arasındaki boşlukta ince ayar yapmanız gerekir. İyi haber şu ki, bu widget'ta neredeyse tüm boşluklar ayarlanabilir ve çok basit bir şekilde.

Son stilizasyon bölümü, hizalama ile ilgilidir. Burada, WordPress'teki herhangi bir yerde olduğu gibi sol, sağ ve ortalanmış olmak üzere üç standart hizalama seçeneğiniz vardır.

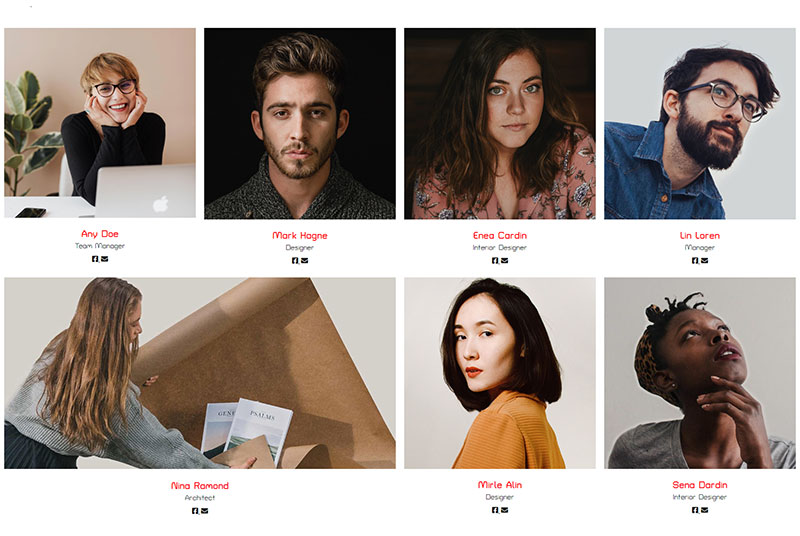
Bir ekip üyesi görüntüsünü ekleyip biçimlendirdikten sonra tek yapmanız gereken, onu ekip üyeleriniz kadar kopyalamaktır . Bu şekilde, tüm widget öğelerinin (tüm ekip üyeleri) aynı olduğundan emin olursunuz. Elbette onları farklı kılmak veya farklı stilleri birleştirmek istiyorsanız onu da yapabilirsiniz. Simpy bilgileri değiştirin ve bu kadar!

Bu örnekte, tüm ekip üyeleri aynı stile sahip ve aynı görünüyor, ancak biraz oynamaya karar verdik ve birini büyüttük. Başta da söylediğimiz gibi bu, satırdaki sütunları ayarlayarak elde edilir.
Haydi saralım!
Gördüğümüz gibi, WordPress için en iyi ekip eklentilerinden biri olan Qi Addons for Elementor koleksiyonundaki olağanüstü Elementor Ekip Üyesi widget'ı sayesinde, personelinizin veya ekibinizin modern, şık ve ilgi çekici bir görüntüsünü oluşturmak her zamankinden daha kolay. Ekip sayfası veya bölümü, izleyicilerinizle daha yakın bir ilişki kurmanıza yardımcı olur ve onları müşterilere dönüştürmede büyük ölçüde yardımcı olabilir.
Widget, en yüksek performans ve tasarım standartlarına göre geliştirilmiştir, bu nedenle onu kullanarak sayfalarınızın çok profesyonel, modern ve güvenilir bir hava vermesini sağlarsınız. Ve zengin pencere öğesi seçenekleri nedeniyle, olasılıklar neredeyse sonsuzdur!
Umarız bu makale yardımcı olmuştur. Beğendiyseniz, bu makalelerden bazılarına da göz atmaktan çekinmeyin!
- En İyi WordPress SEO Eklentileri
- Farklı İşletmeler İçin Ücretsiz WordPress Temaları
- Kendi Elementor WooCommerce Mağaza Sayfanızı Nasıl Oluşturursunuz?
