Elementor Eğitimi: En İyi Sonuçlar İçin Nasıl Kullanılır?
Yayınlanan: 2023-12-06Elementor, piyasadaki en popüler WordPress sayfa oluşturucularından biridir. Yeni başlayanların tüm bir web sitesini sıfırdan tasarlamasını sağlayabilir. Ancak araçta yeniyseniz Elementor eğitimini yine de faydalı bulabilirsiniz. ️
Elementor'dan en iyi şekilde yararlanmak için birkaç temel özelliği iyi anlamanız gerekir. Her şeyden önce şablon kütüphanesinden yararlanmak isteyeceksiniz. Ayrıca sürükle ve bırak arayüzü, duyarlı tasarım özellikleri ve yapay zeka potansiyeli hakkında da biraz bilgi edinmek isteyeceksiniz.
Bu yazıya sizi Elementor'la tanıştırarak başlayacağız. Ardından size, bir web sayfası oluştururken bazı temel özellikler konusunda yol gösterecek, derinlemesine bir Elementor eğitimi sunacağız. Hadi başlayalım!
Elementor'a giriş
Elementor eğitimimize dalmadan önce bazı temel bilgilerin üzerinden geçelim. Elementor bir WordPress sayfa oluşturucu eklentisidir.
Geçmişte sayfa oluşturucular, herhangi bir kodlamayla uğraşmak zorunda kalmadan bir WordPress sitesinin tamamını tasarlamanın en iyi yoluydu. Bugün bu, Site Düzenleyici ve Blok Düzenleyici gibi yerleşik WordPress özelliklerini kullanarak mümkündür.
Ancak Elementor gibi sayfa oluşturucular size hâlâ daha fazla esneklik ve özelleştirme seçeneği sunuyor:

Elementor, widget adı verilen "öğeleri" sürükleyip bırakarak web sitenizi oluşturmanıza olanak tanır.
Ayrıca mobil web tasarımı için kullanışlı özellikler sunar. Ayrıca Elementor AI ile size bazı son teknoloji işlevler sunar. Özetle Elementor, yeni başlayanların bir kod satırına bile dokunmaya gerek kalmadan çarpıcı, profesyonel görünümlü web siteleri oluşturmasına olanak tanır.
WordPress için Elementor eğitimi: yeni başlayanlar için kılavuz
Artık Elementor hakkında biraz daha bilgi sahibi olduğunuza göre, bir web sayfası oluşturma sürecinde size yol gösterirken bazı temel özellikleri ve özellikleri vurgulayacağız.
- Şablon kütüphanesi
- Sürükle ve bırak arayüzü ve widget'lar
- Widget özelleştirme ve yönetimi
- Mobil ve duyarlı tasarım kontrolleri
- Elementor AI
Şablon kütüphanesi
Elementor'un harika yanlarından biri sağlam bir şablon kitaplığıyla birlikte gelmesidir. Bu önceden hazırlanmış tasarımlar, web sitesi oluşturma sürecinizi hızlandırmanıza yardımcı olabilir.
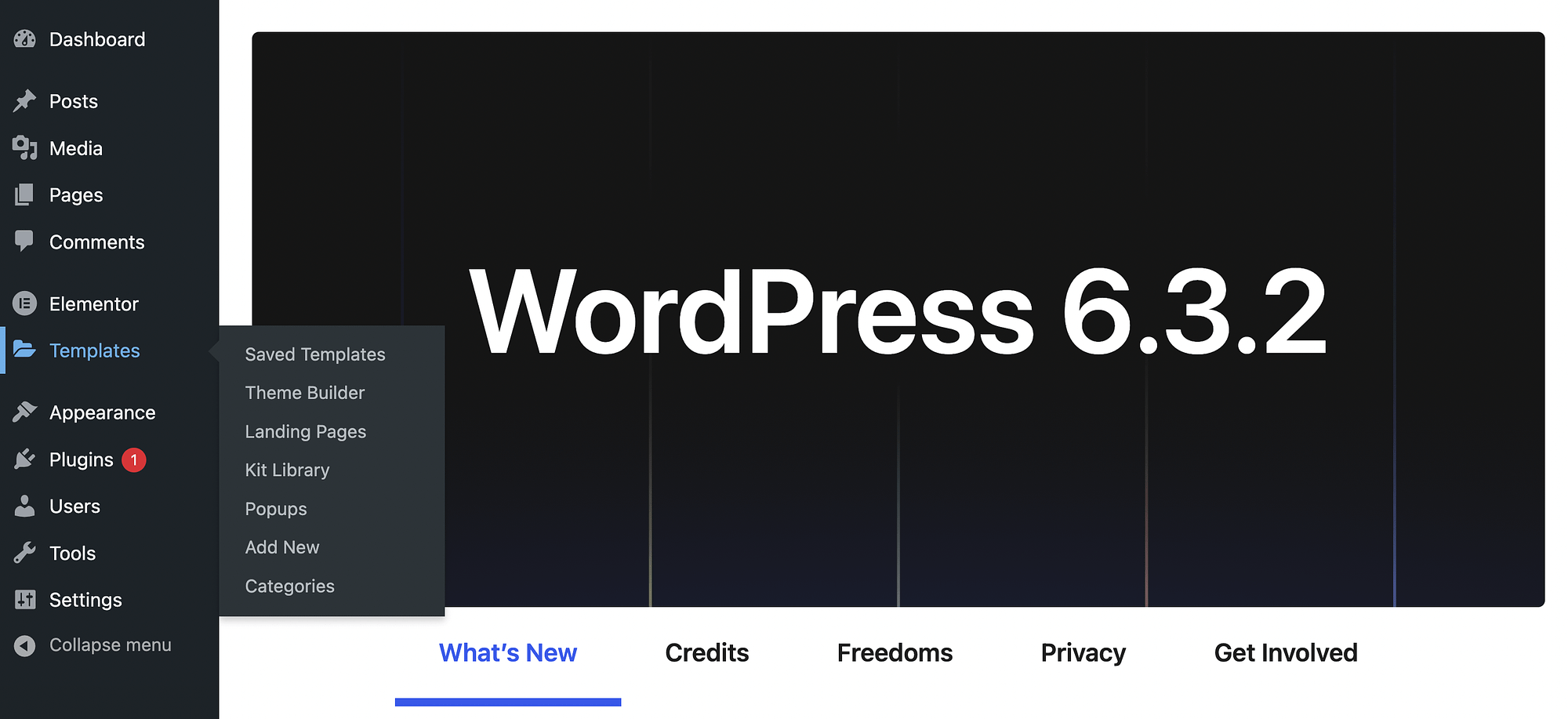
Elementor'u kurup etkinleştirdikten sonra menünüzde Şablonlar sekmesini görmelisiniz:

Eklentiyi yeni kullanmaya başladığınızda Kayıtlı Şablonlarınız boş olacaktır.
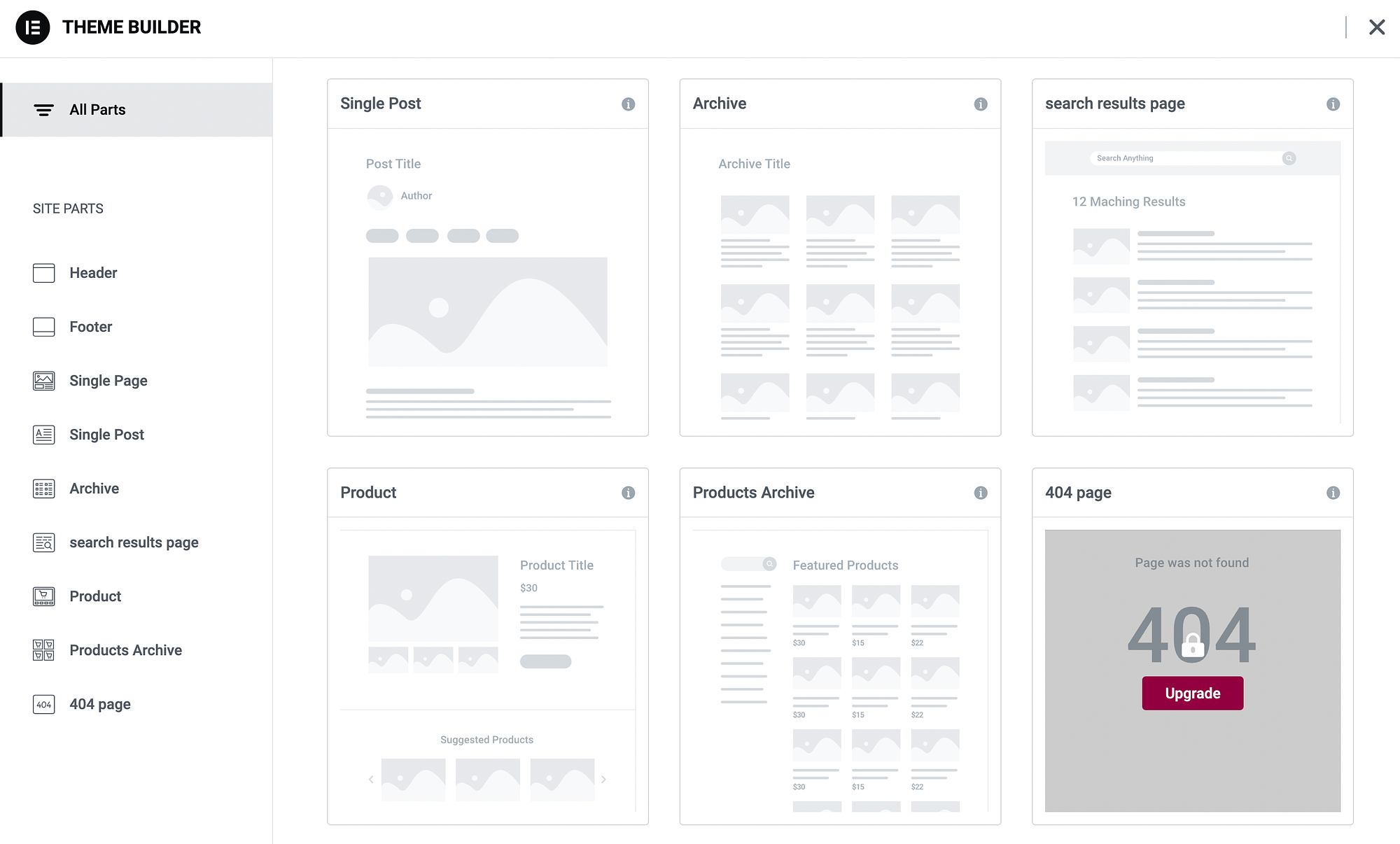
Ancak Elementor'un premium sürümünü kullanıyorsanız Tema Oluşturucu bölümünde önceden hazırlanmış şablonlara erişebileceksiniz:

Ücretli bir plana yükselttiğinizde ürün sayfaları, blog gönderileri ve daha fazlası için eksiksiz sayfa şablonlarına sahip olursunuz. Ayrıca üstbilgiler ve altbilgiler gibi bölümler için şablon parçaları da alacaksınız.
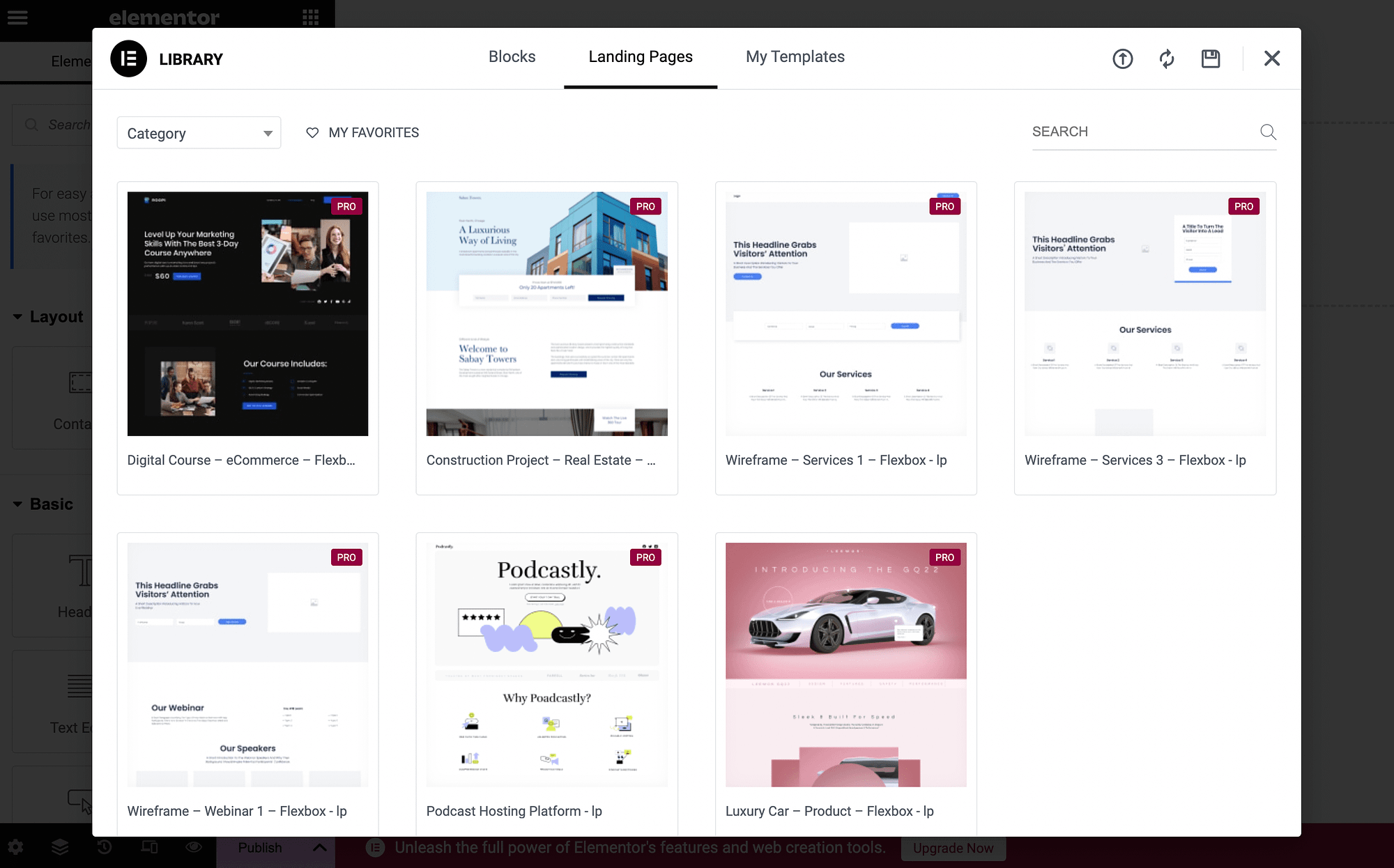
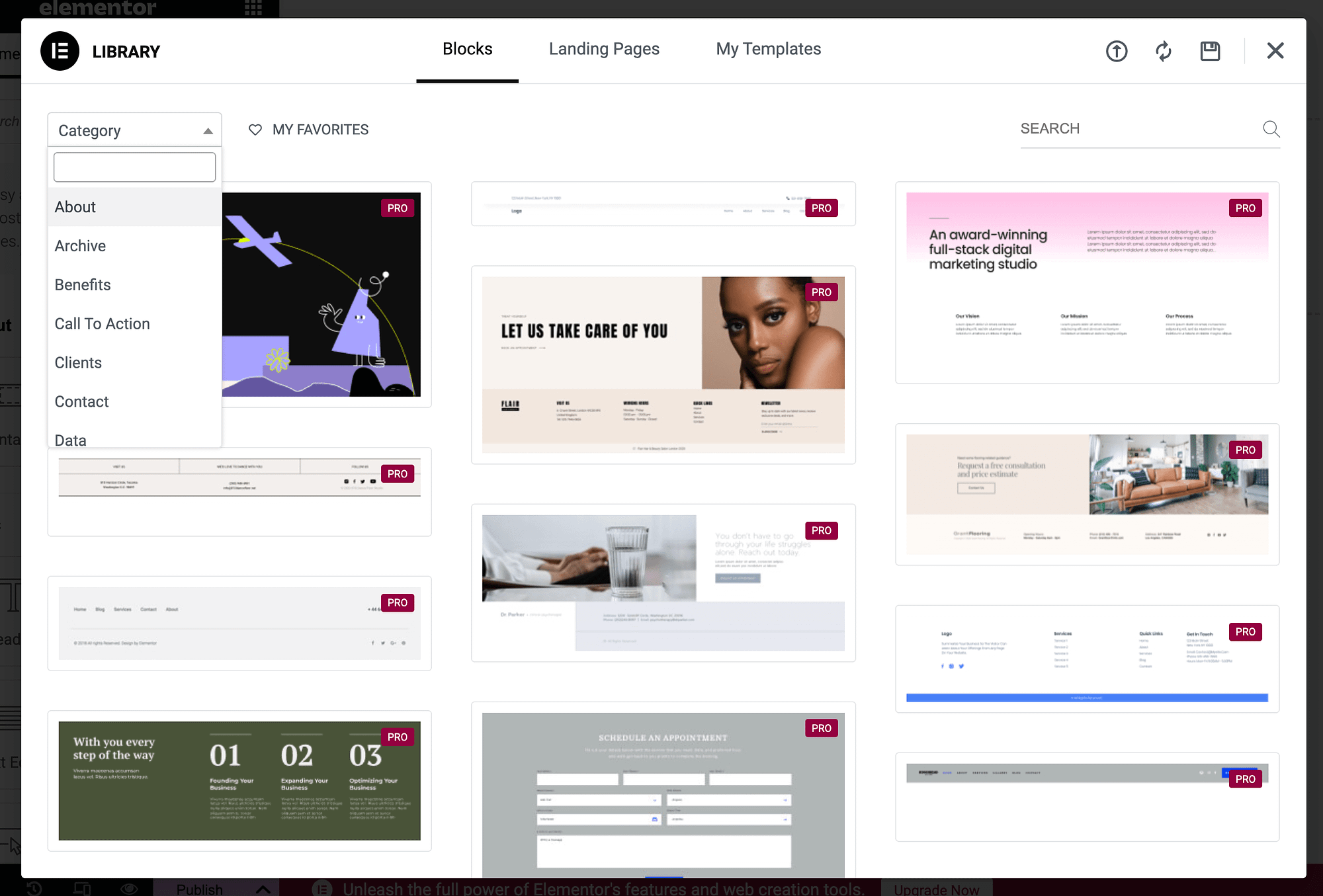
Premium kullanıcıysanız ve bir açılış sayfası oluşturmak istiyorsanız Şablonlar → Açılış Sayfaları → Yeni Ekle'ye gidebilirsiniz:

Daha fazla şablon parçası içeren bir Bloklar sekmesi de bulunmaktadır. Yeni bir Kategori görmek için açılır menüyü açabilirsiniz:

Ancak eklentinin ücretsiz sürümünü kullanıyorsanız bu şablonları kullanamayacağınızı unutmayın. Bu durumda bir sonraki bölüme geçin.
Sürükle ve bırak arayüzü ve widget'lar ️
Artık gerçek Elementor eğitimi başlıyor! Eklentinin sürükle ve bırak arayüzünü kullanarak nasıl bir web sayfası oluşturabileceğinizi görelim.
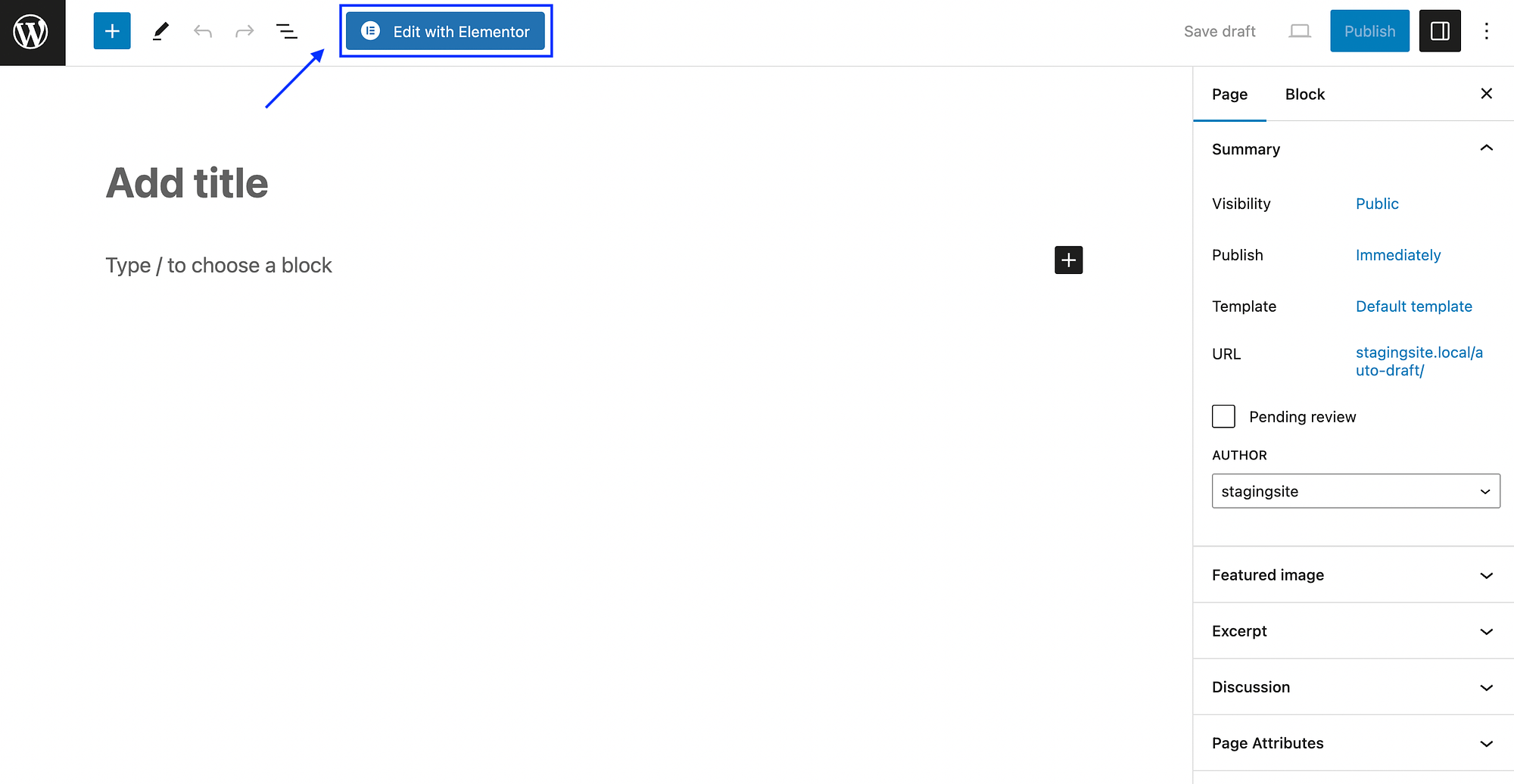
WordPress kontrol panelinize gidin ve Sayfalar → Yeni Ekle seçeneğine gidin:

Elementor'u başlatmak için Elementor ile Düzenle düğmesine basın:

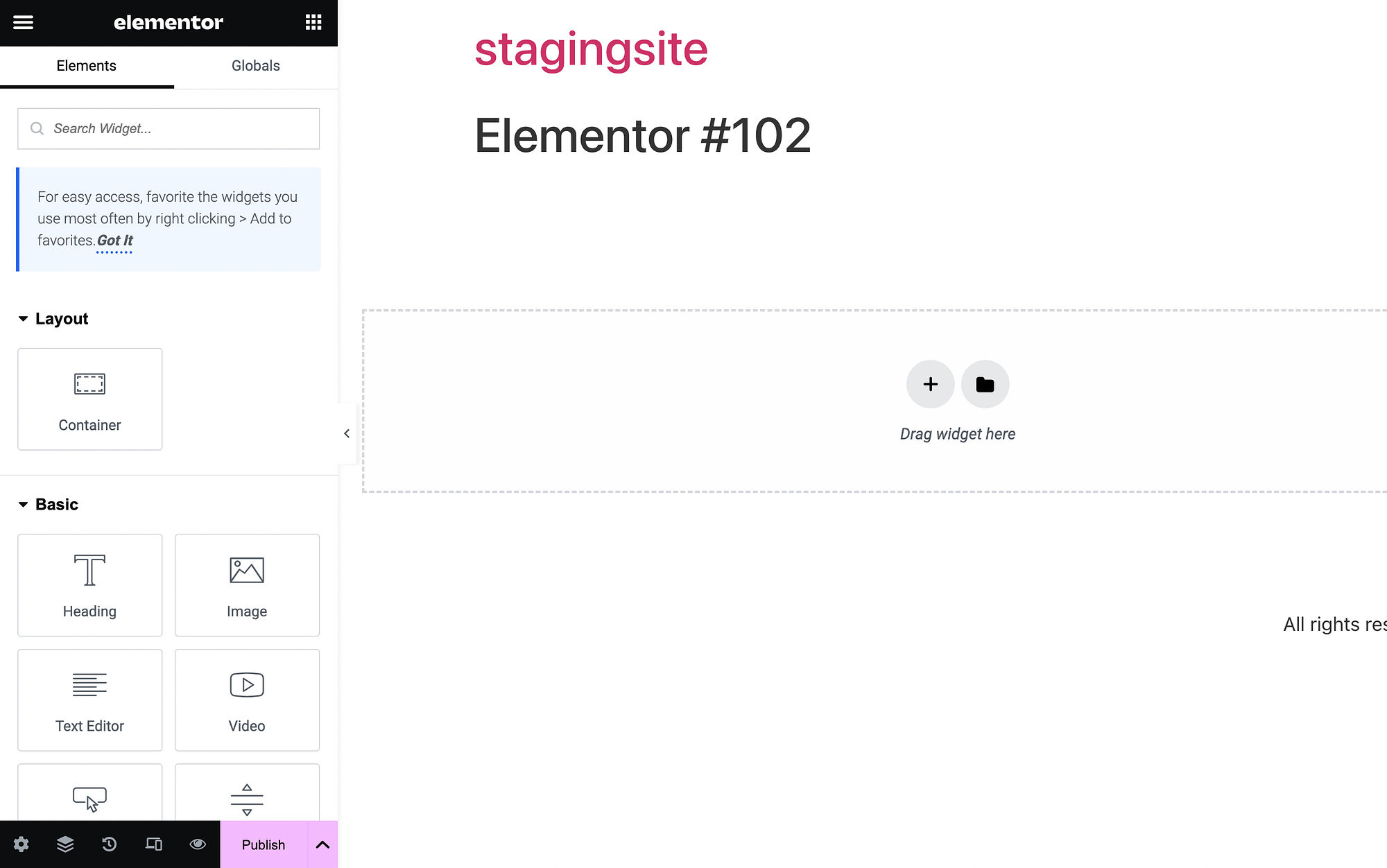
Gördüğünüz gibi solda Elementor menünüz ve sağda içerik alanınız var. Elementor menünüzde/panelinizde, sayfaya sürükleyip bırakabileceğiniz tüm "öğeleri" veya widget'ları göreceksiniz.
Bu widget'ların Başlık , Resim ve Metin Düzenleyici gibi basit adları vardır. Ayrıca Düzen , Temel , Pro , Genel vb. kategorilere de ayrılırlar.
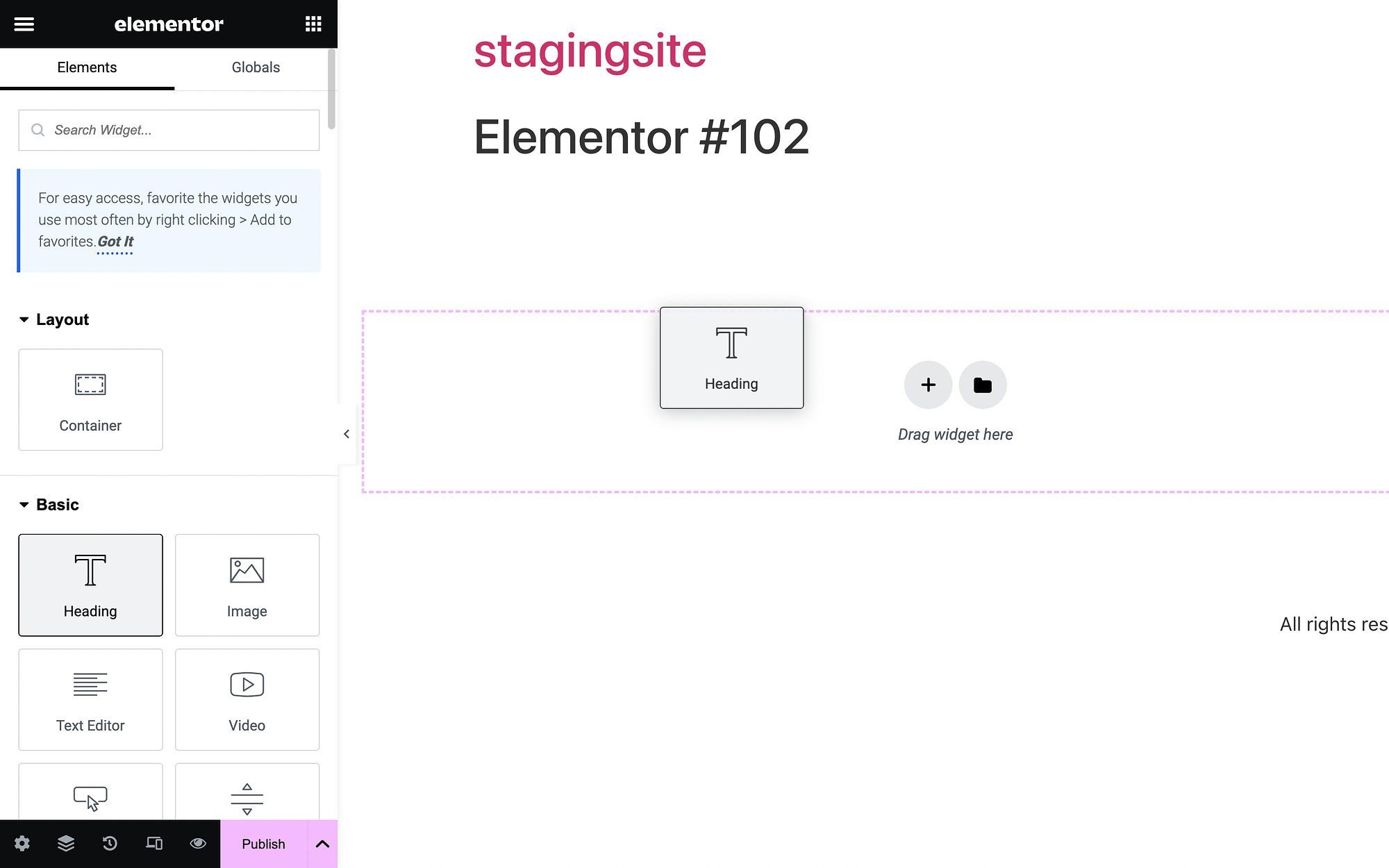
Bir widget'ı kullanmak için, üzerine tıklayıp basılı tutmanız ve ardından sağa sürüklemeniz yeterlidir:

Sayfamıza bir başlık widget'ı ekleyeceğiz:

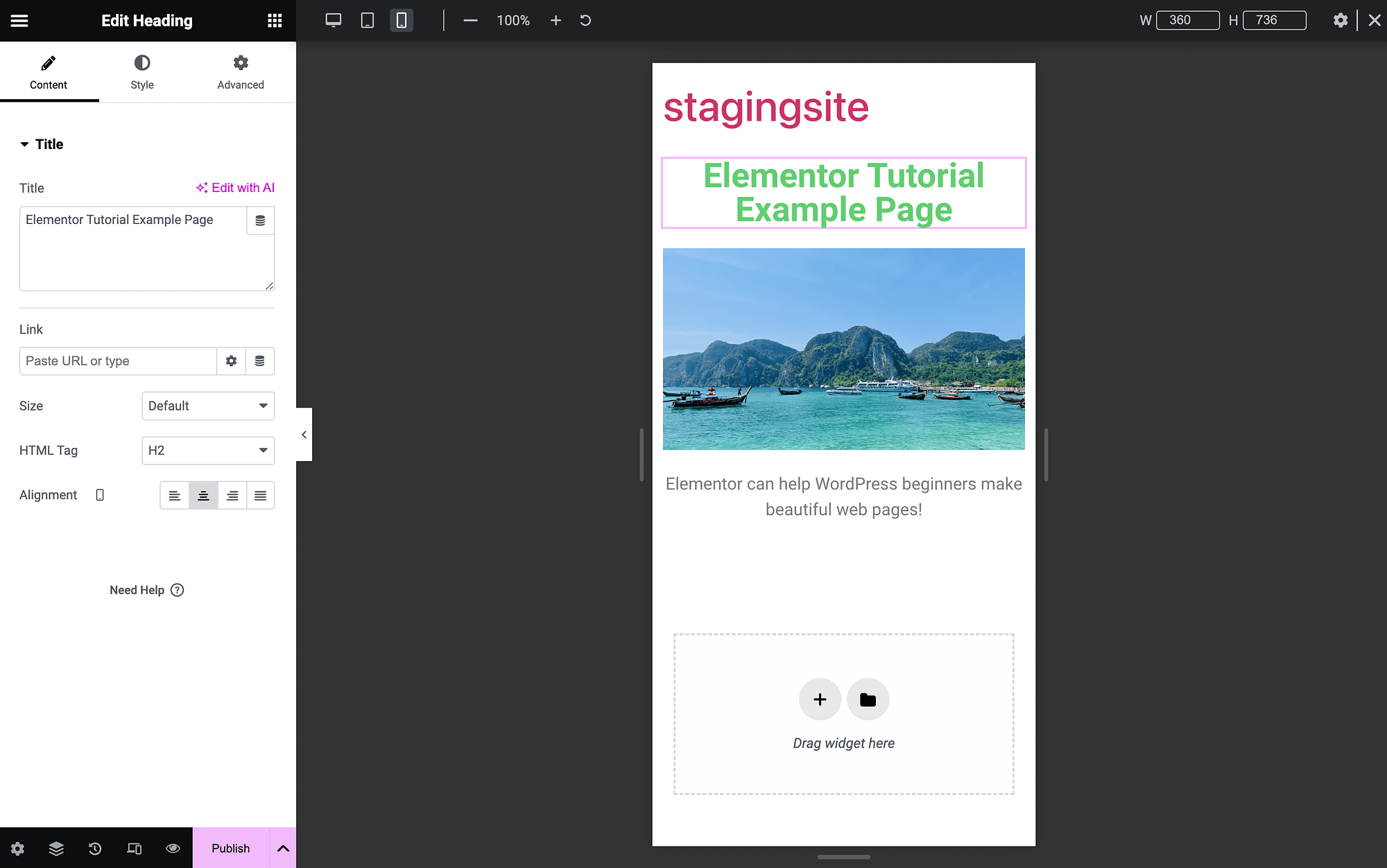
Modülü içerik alanına eklediğimizde solda widget ayarlarımız açılıyor. Başlık metnimizi değiştirmek için Title altındaki metin kutusuna şunu yazmamız yeterlidir:

Kendimize “Elementor Eğitimi Örnek Sayfası”nı yazdık.
Widget özelleştirme ve yönetimi ️
Şimdi bu Elementor eğitiminde widget özelleştirmeyle ilgili daha fazla deney yapalım. Başlangıç olarak Görüntü widget'ını kullanacağız:

Bir resim yüklemek için Resim Seç'in altındaki kutuya tıklayın:

Her iki widget'ı ortalamak için Hizalama özelliklerini kullanın.
Bu noktada, her widget'taki özelleştirme ayarlarınızı daha ayrıntılı olarak incelemek isteyebilirsiniz. İçerik , Stil ve Gelişmiş için sekmeleri vardır.
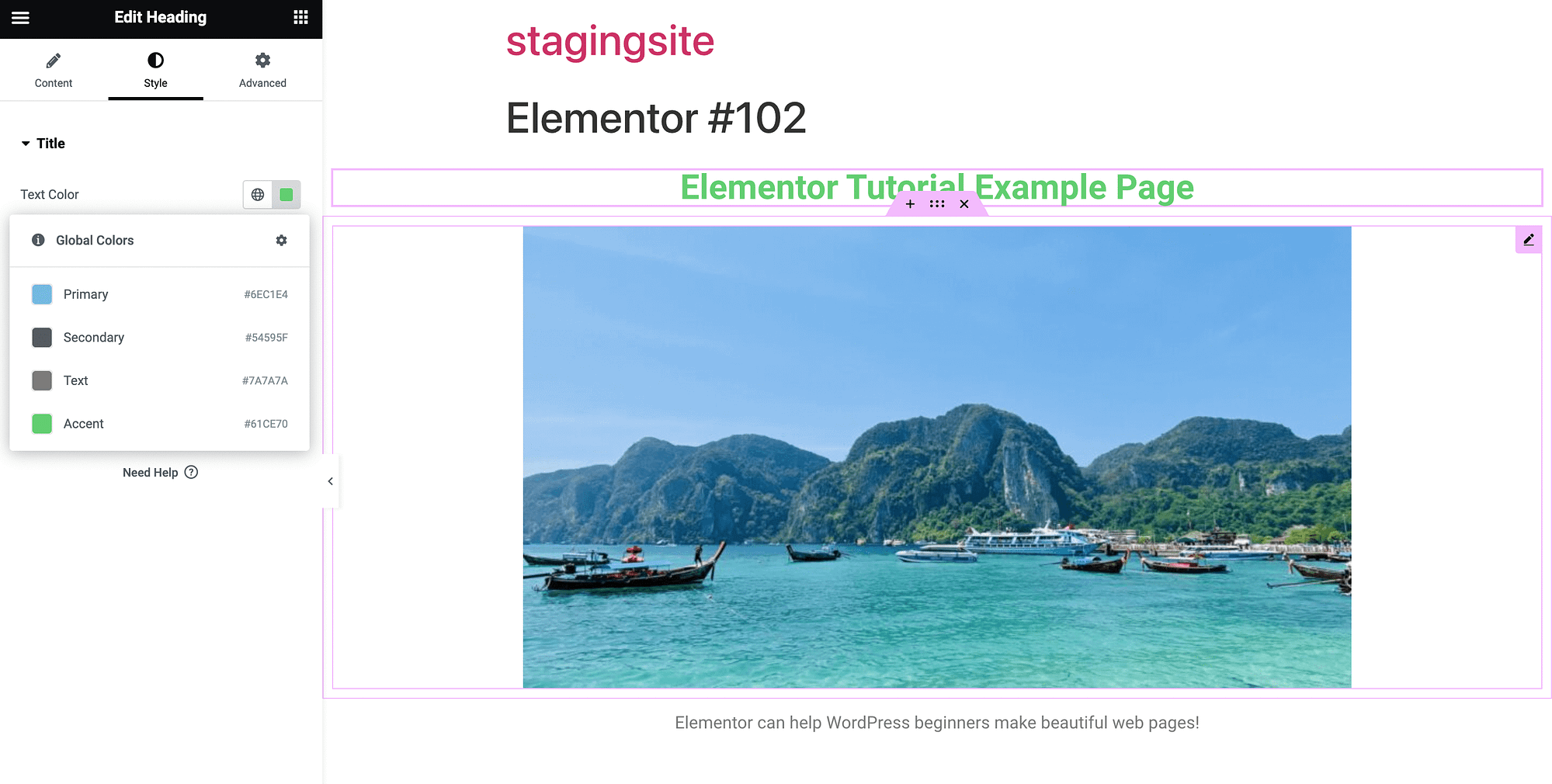
Başlık modülümüze dönersek, rengi değiştirmek için Stil sekmesini kullanabiliriz:

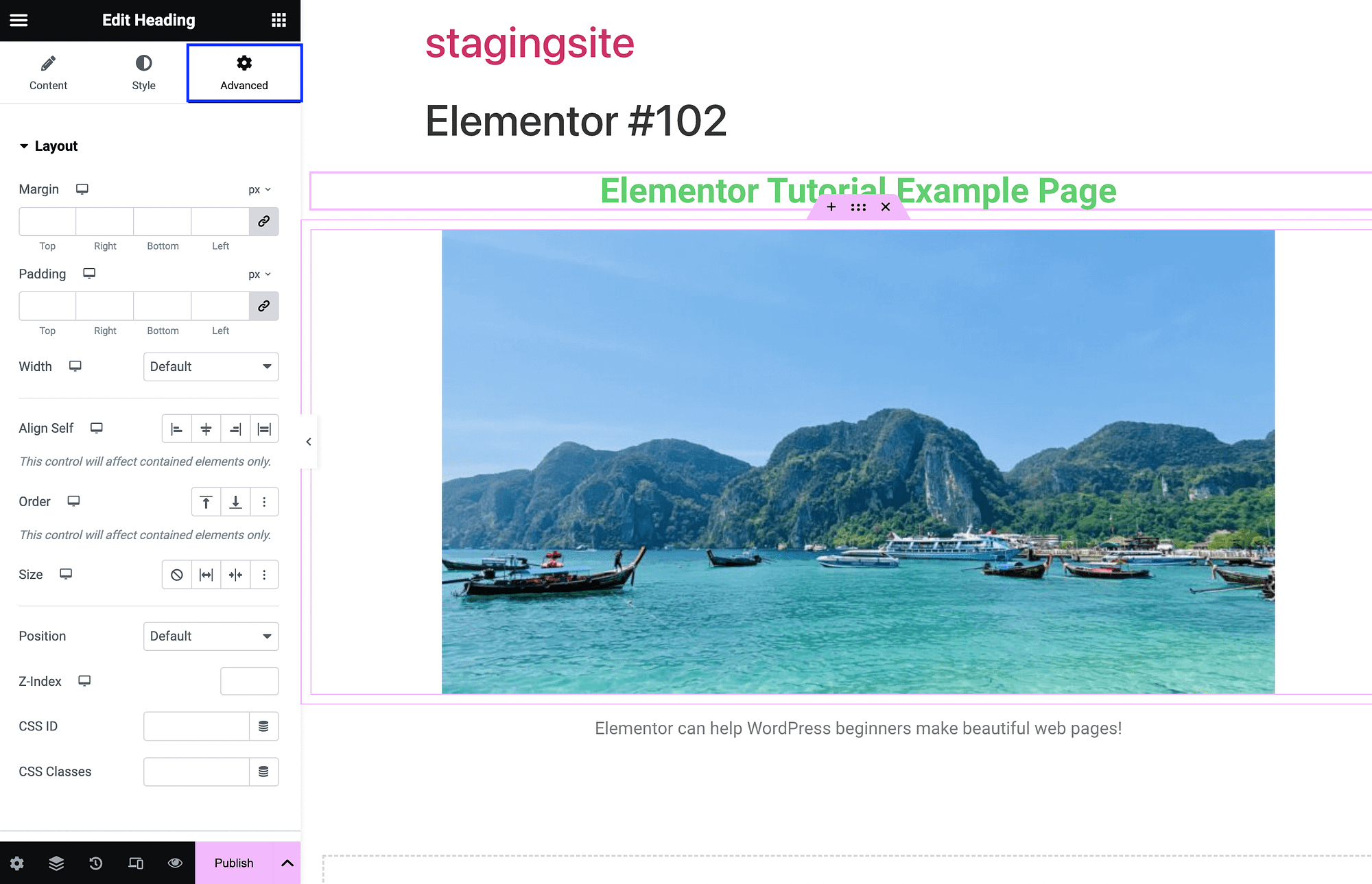
Genel tema renklerinizden seçim yapabilir veya bir renk seçici kullanabilirsiniz. Gelişmiş widget ayarları sekmenizde düzeni, arka planı, kenarlıkları ve daha fazlasını değiştirebilirsiniz:

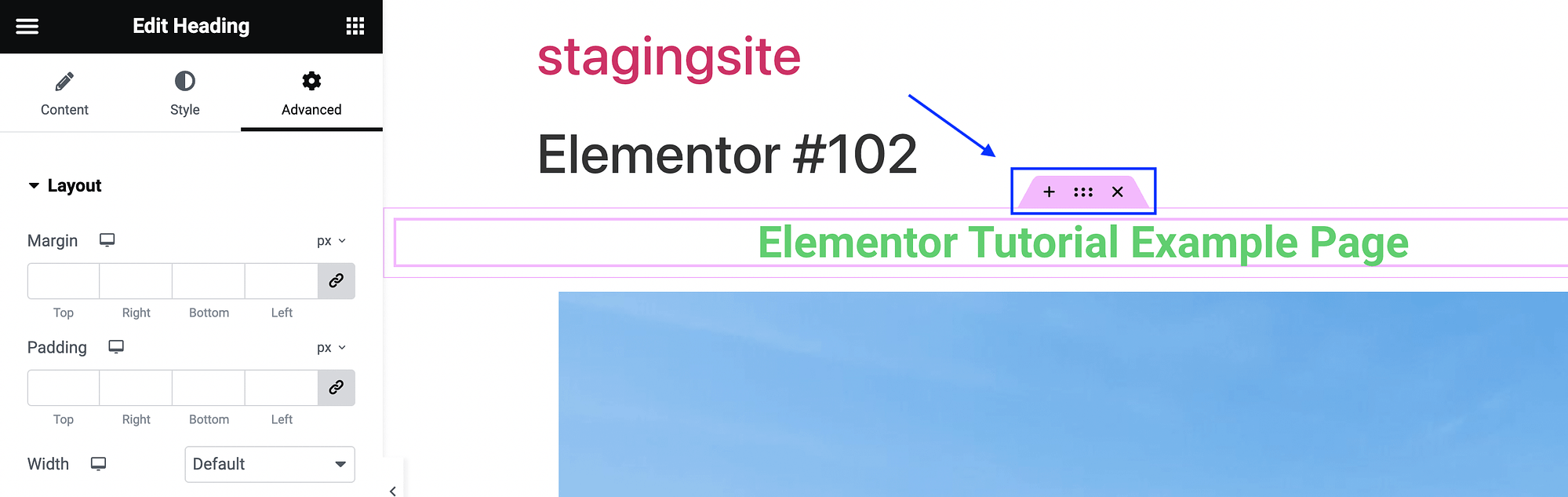
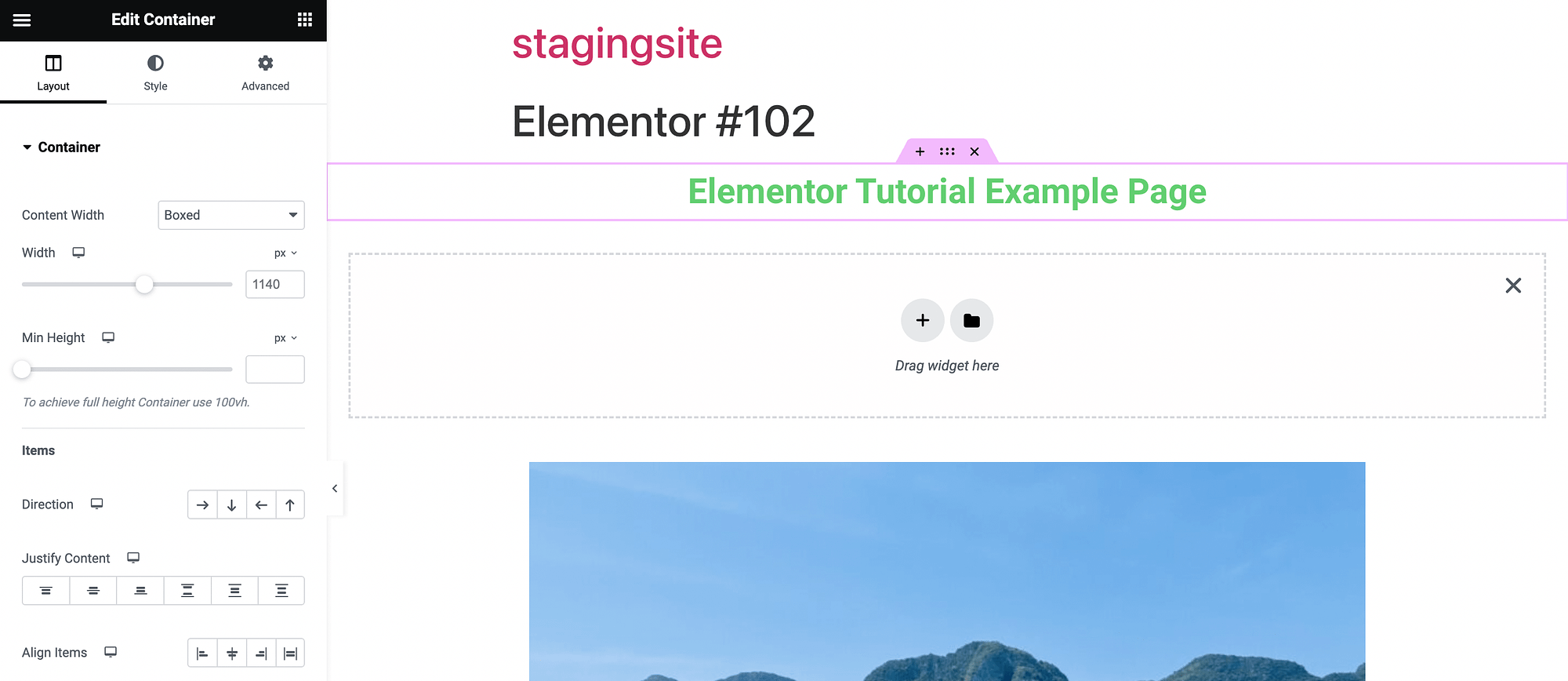
Oklara tıklayarak bu bölümleri daraltın ve genişletin. Elementor sayfanızın daha büyük yapısının nasıl çalıştığını anlamak da önemlidir. Herhangi bir widget'ın üzerine geldiğinizde bazı seçenekleri göreceksiniz:

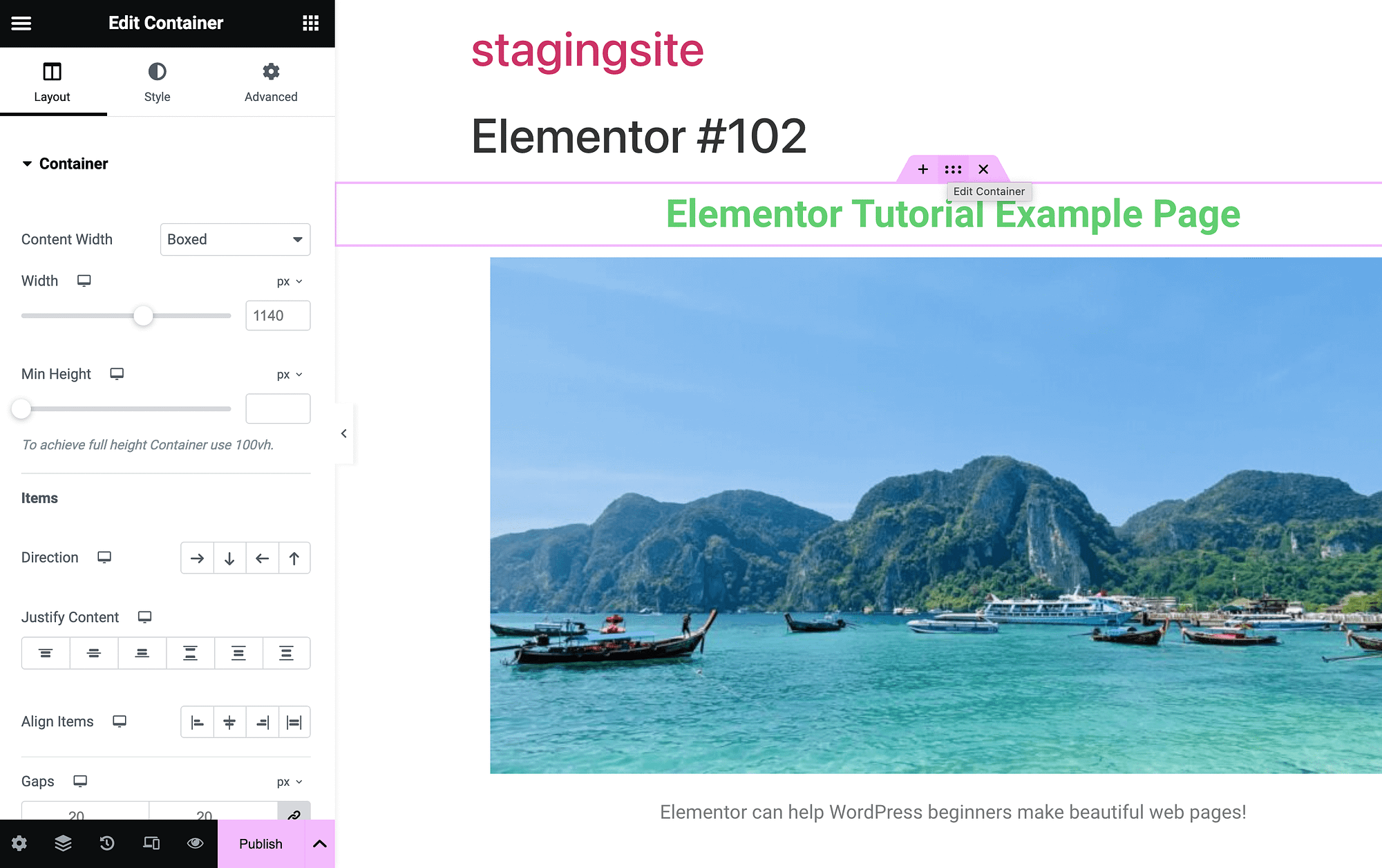
X'e basmak o widget'ı silecektir. Bu arada, x ve + işaretleri arasındaki noktalara tıkladığınızda o widget için kapsayıcı ayarlarınızı açacaksınız:

Kapsayıcı, her sayfa öğesini tutan kutudur. + sembolüne tıkladığınızda yeni bir kap ekleyebilirsiniz:

Artık widget'lar ve sürükle ve bırak arayüzü hakkında temel bilgilere sahip olduğunuza göre, bazı daha gelişmiş özelliklere dalacağız. Ama önce şimdi işinizi kurtarmak için iyi bir zaman olabilir.
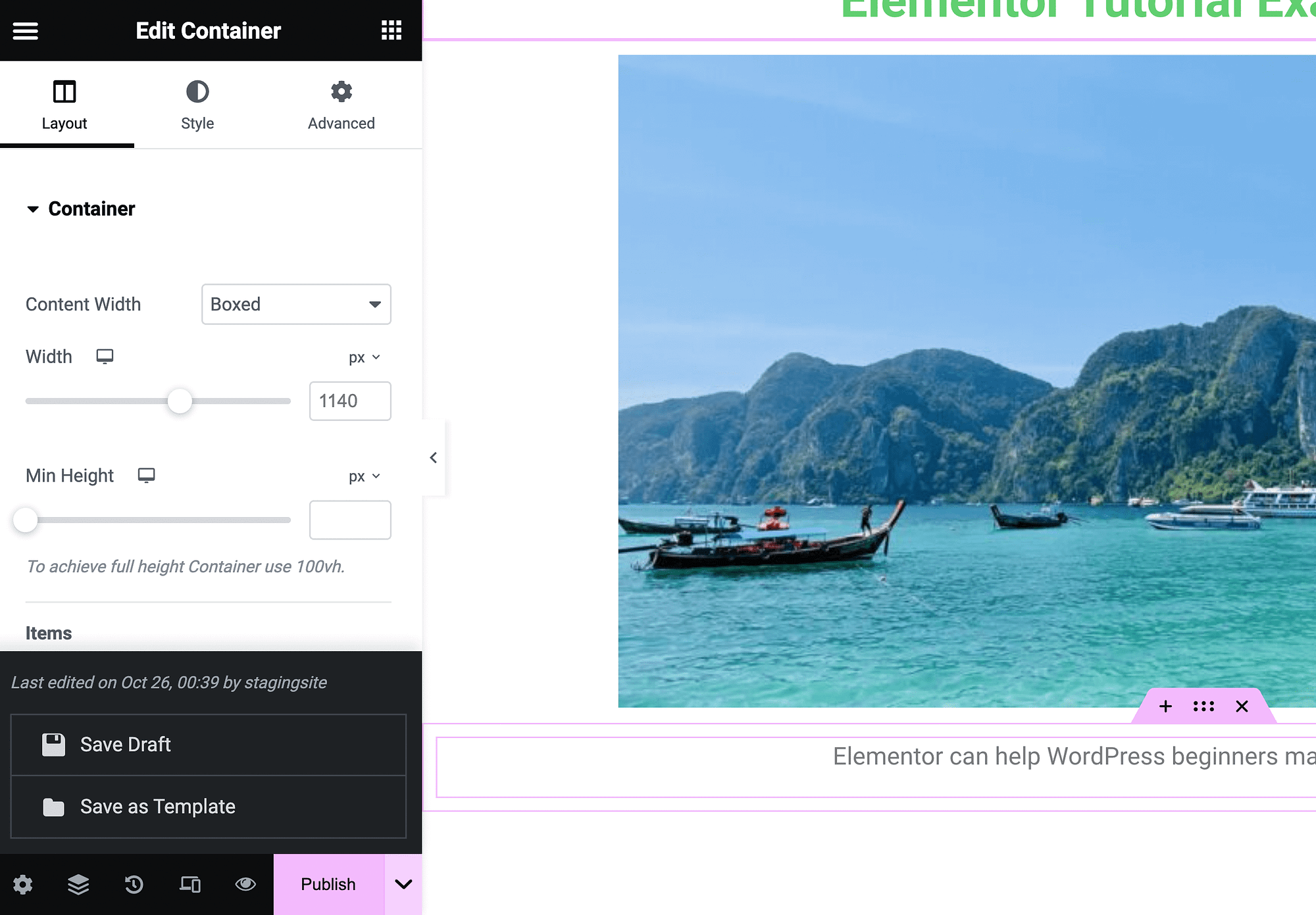
Bunu yapmak için Yayınla 'nın yanındaki oku kullanarak menü seçeneklerinizi genişletin. Çalışmanızı taslak veya şablon olarak kaydedin:


Ardından sayfanın herkese açık hale getirilmesine hazır olduğunuzda Yayınla'ya basın.
Ayrıca, sayfa oluşturucuyla oluşturduğunuz her sayfanın üst kısmında "Elementor" yazan bir başlığa ve ardından bir sayıya sahip olacağını unutmayın. Bu yaratılışta oluşturulur. Silmek için sayfayı Blok Düzenleyicinizde açmanız yeterlidir.
Mobil ve duyarlı tasarım kontrolleri
Dünya çapında kullanıcıların yüzde 95'i internete cep telefonu kullanarak bağlanıyor [1] . Bu nedenle, her web sitesinin iyi görünmesi ve her cihazda düzgün çalışması çok önemlidir.
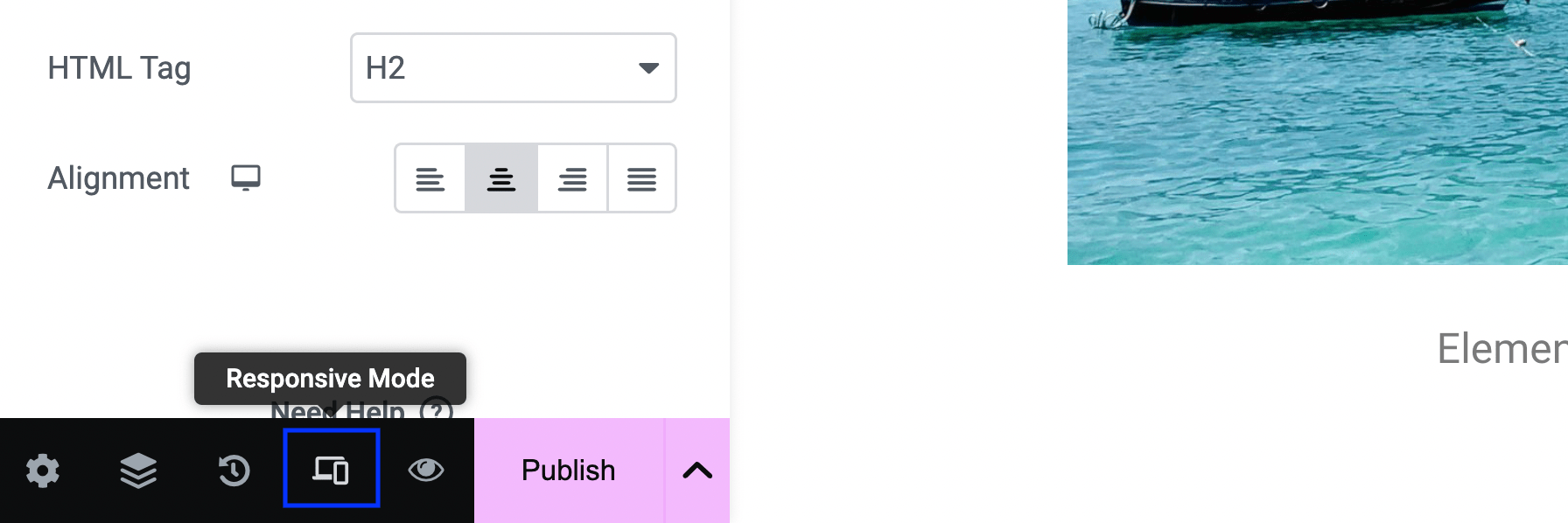
Elementor'daki duyarlı tasarım kontrollerinizden yararlanmak için ekranınızın sol alt köşesinde Duyarlı Modu başlatarak başlayabilirsiniz:

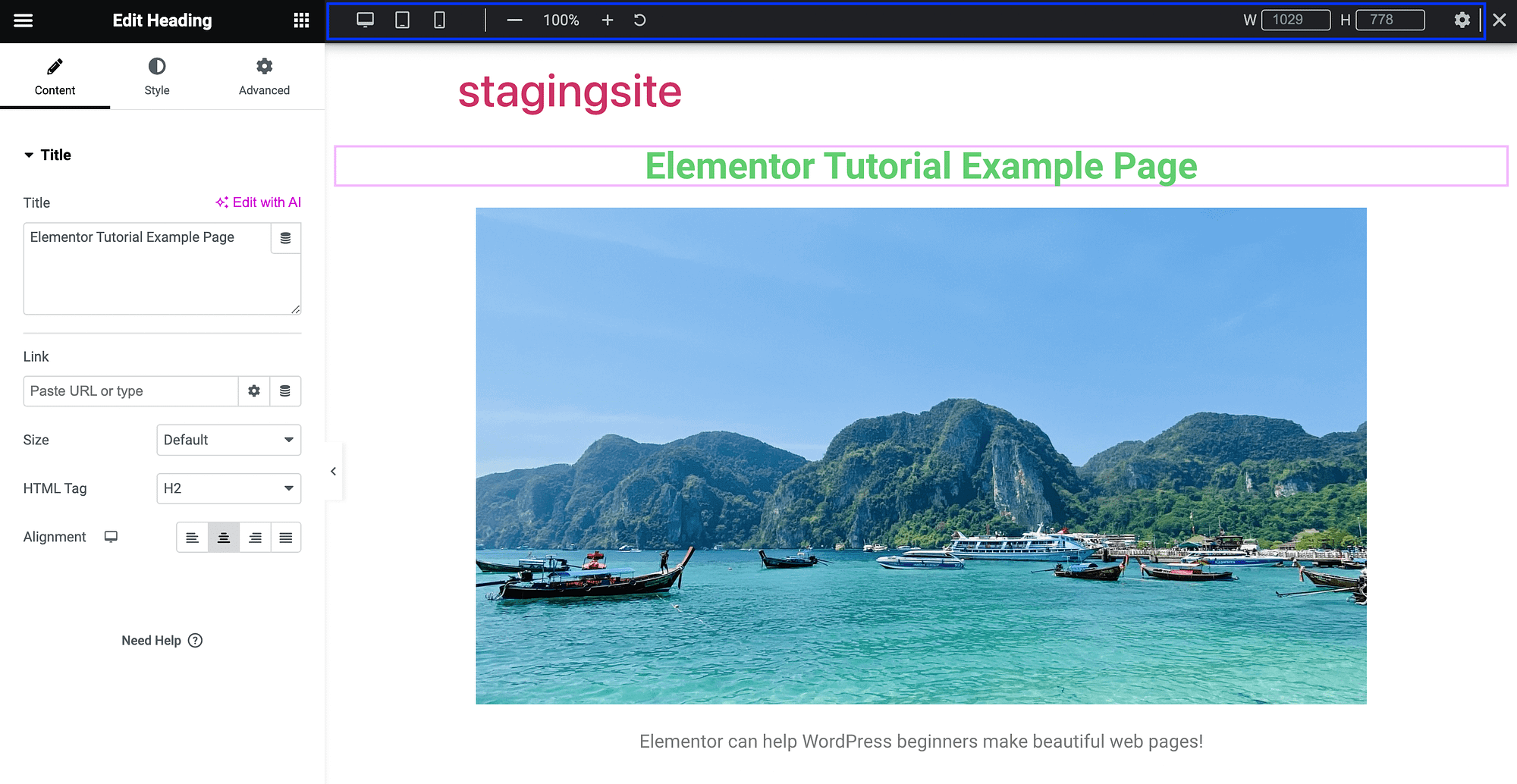
Bu, editörünüzün üst kısmında bazı yeni ayarları başlatacaktır:

Belki de buradaki en kullanışlı özellik, mevcut sayfanızı sanki başka bir cihazdaymış gibi görüntüleyebilme yeteneğidir. Varsayılan olarak sayfanızın masaüstünde nasıl göründüğünü görürsünüz ancak tablet veya mobil cihaz görünümüne de göz atabilirsiniz:

Duyarlı bir WordPress teması kullanmak, sitenizin mobil uyumlu olmasını sağlamanın en iyi yoludur, ancak bu özellikler son derece değerlidir.
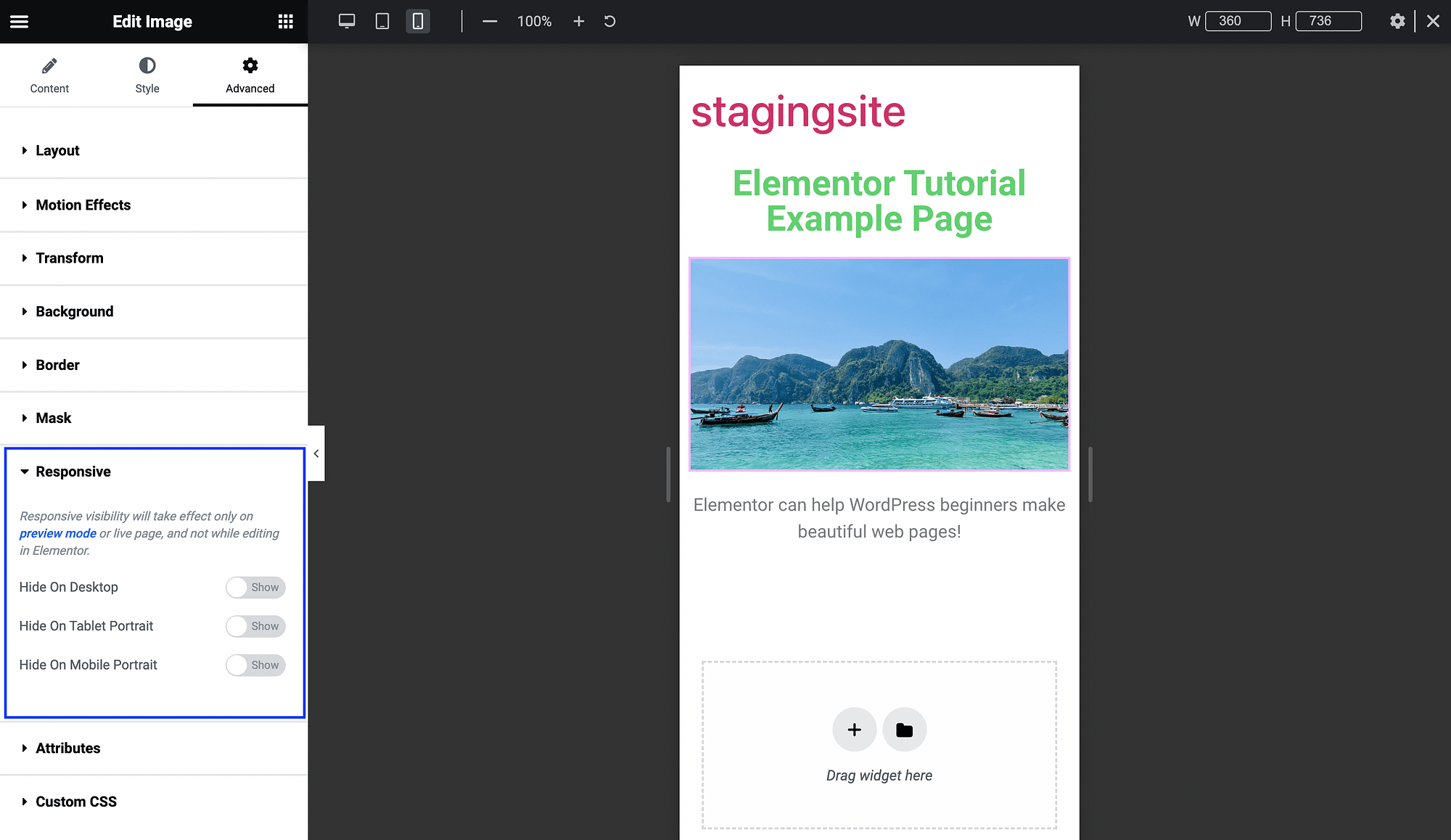
Ayrıca, Gelişmiş widget ayarlarınızda daha hızlı yanıt veren özelliklere erişebilirsiniz:

Burada, belirli cihazlardaki belirli sayfa öğelerini kaldırmak için düğmeleri değiştirebilirsiniz. Örneğin, bunu bir ana sayfadaki daha büyük bir video için yapabilirsiniz.
Elementor AI
Son olarak, bu Elementor eğitiminde ele alınan en yeni ve en ileri özelliklerden biri Elementor AI'dır. Elementor'un ücretsiz sürümüyle, yerleşik yapay zekayı (AI) kullanarak metin, resim ve hatta kod oluşturmak için kullanabilirsiniz.
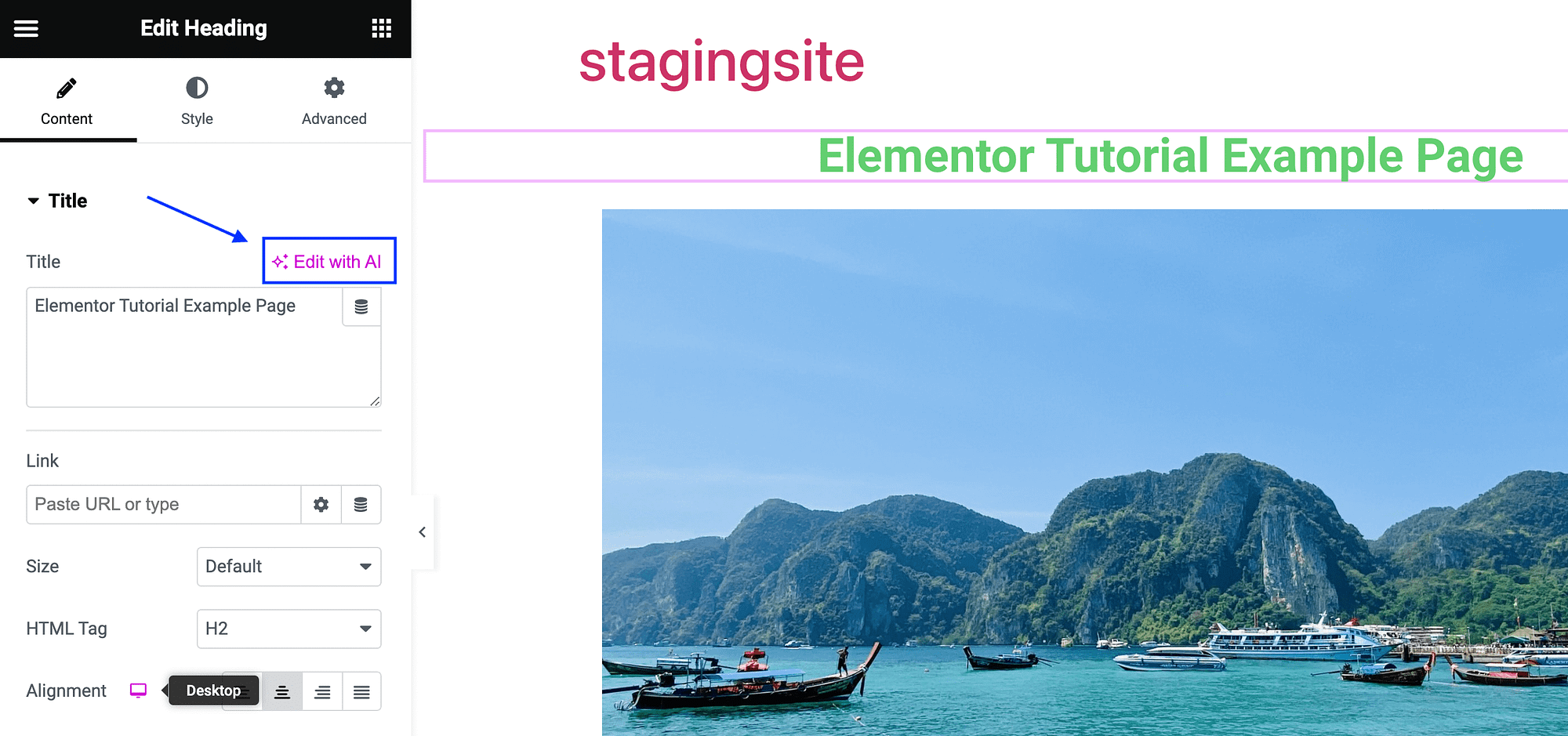
Bu özelliklerin kullanımı son derece kolaydır; yalnızca onları nerede bulacağınızı bilmeniz yeterlidir. Metin oluşturmak için AI ile Düzenle düğmesini bulmanız yeterlidir:

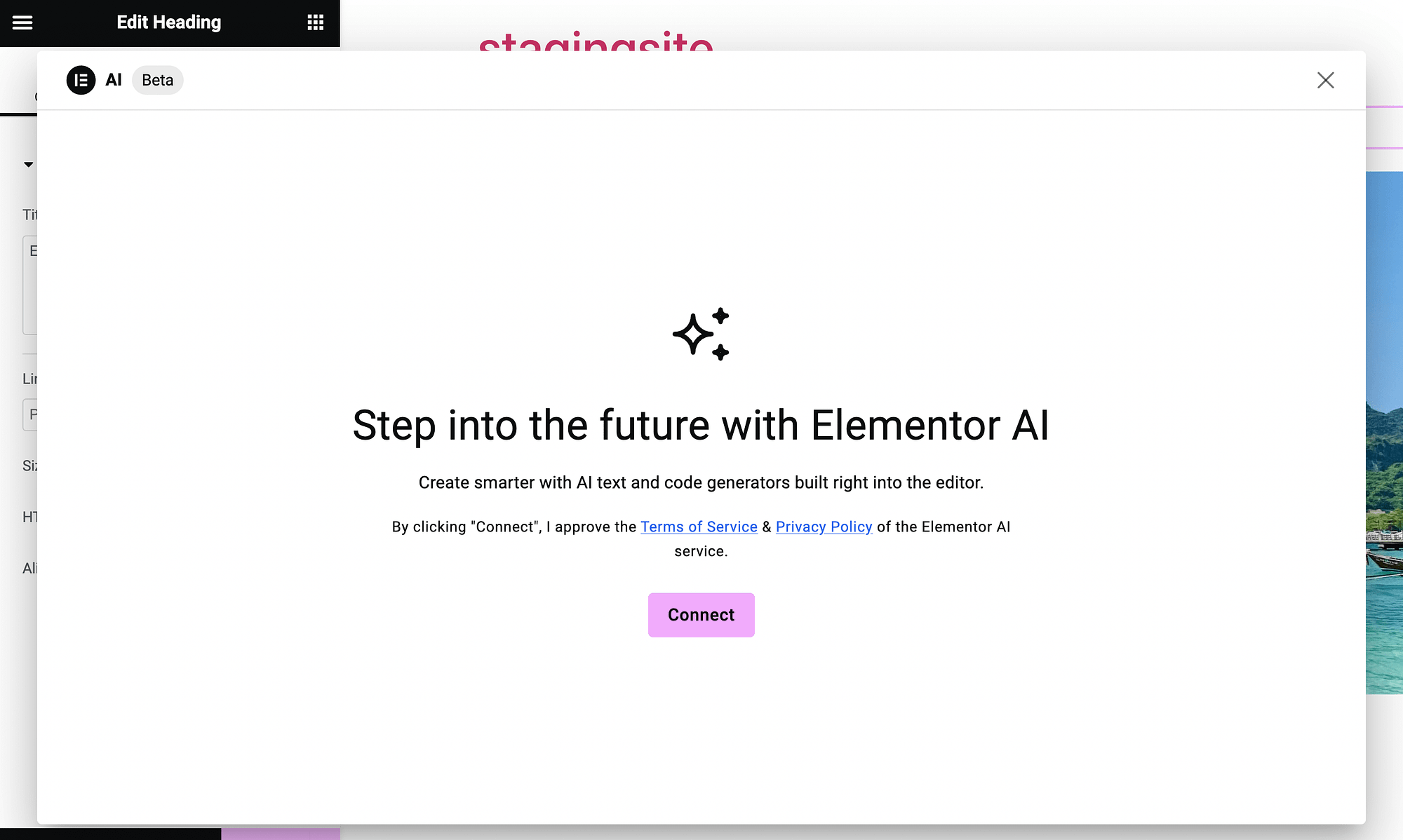
Üzerine tıkladığınızda, araca bağlanmanızı isteyen bir sayfa göreceksiniz:

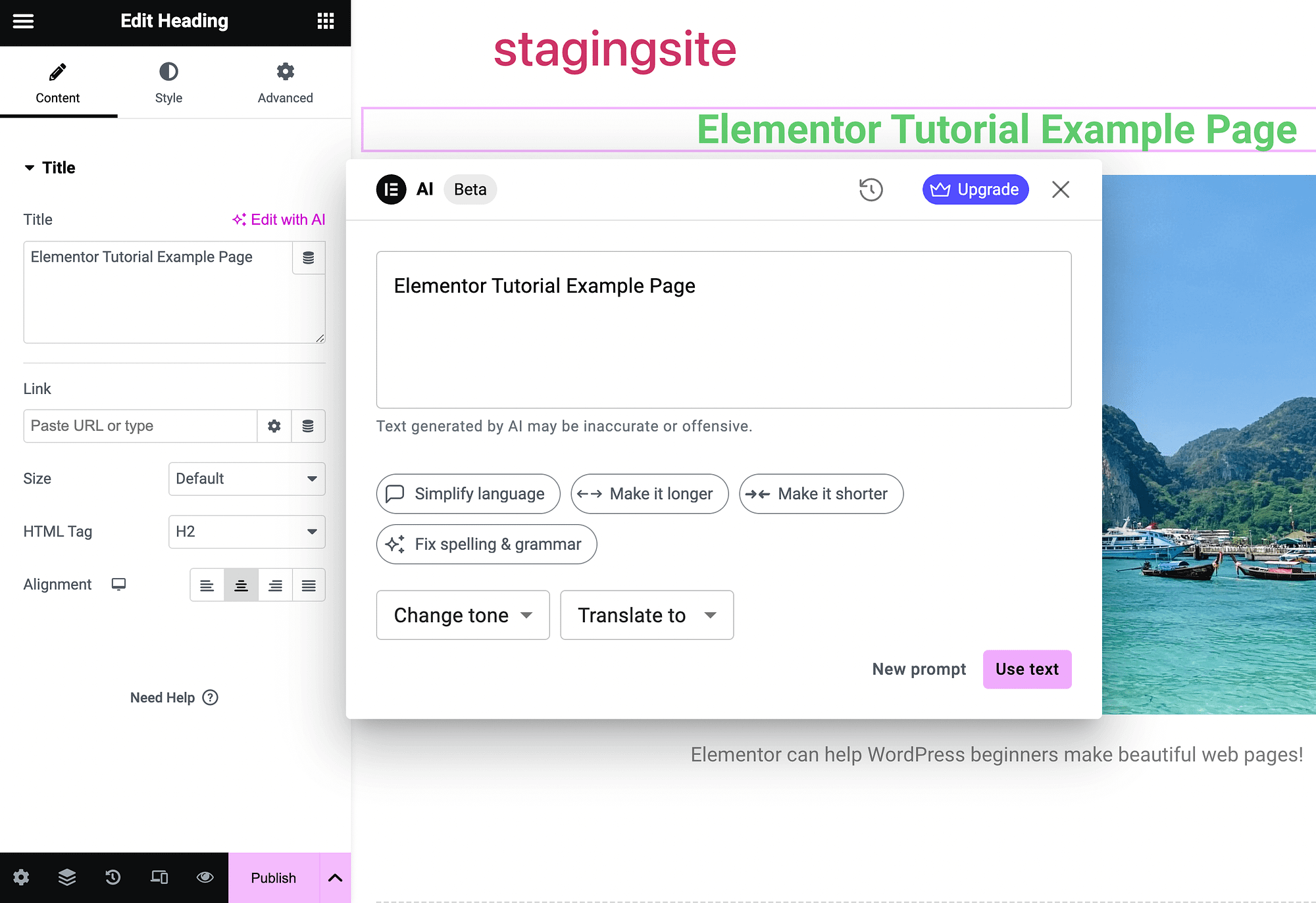
İşlemi tamamladıktan sonra AI metin oluşturucu kutusunu göreceksiniz:

Bunu tıpkı diğer AI metin oluşturucularda olduğu gibi kullanın. Tonunuzu değiştirmenize ve metni çevirmenize olanak tanıyan gelişmiş seçenekler bile içerir. Kısa açıklamalar, ürün açıklamaları veya ihtiyacınız olan herhangi bir içerik türünü oluşturmak için bunu kullanabilirsiniz.
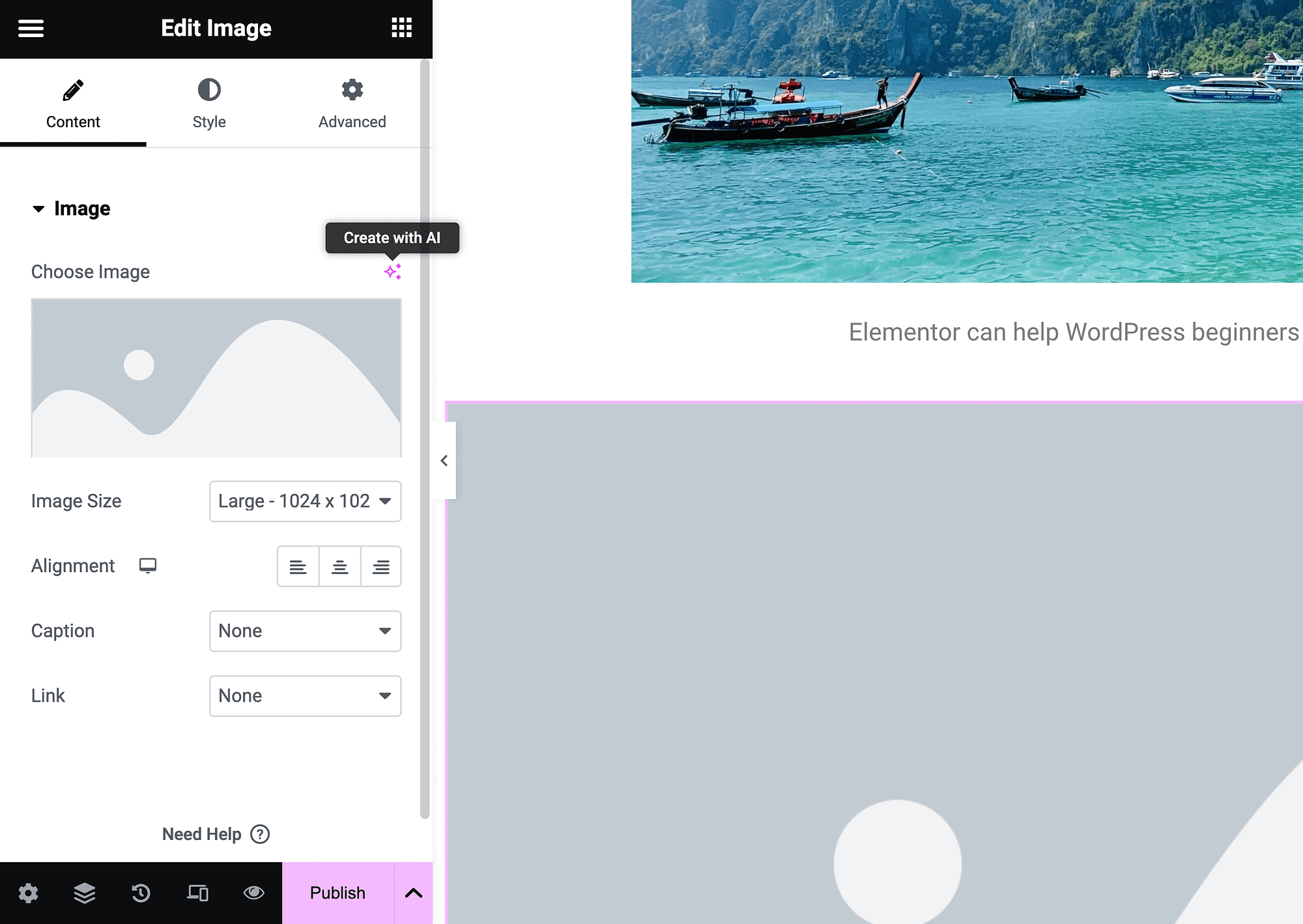
Elementor'da görüntüler oluşturmak için yapay zekayı kullanmak istiyorsanız herhangi bir görüntü alanının yanındaki Yapay Zeka ile Oluştur düğmesini bulmanız yeterlidir:

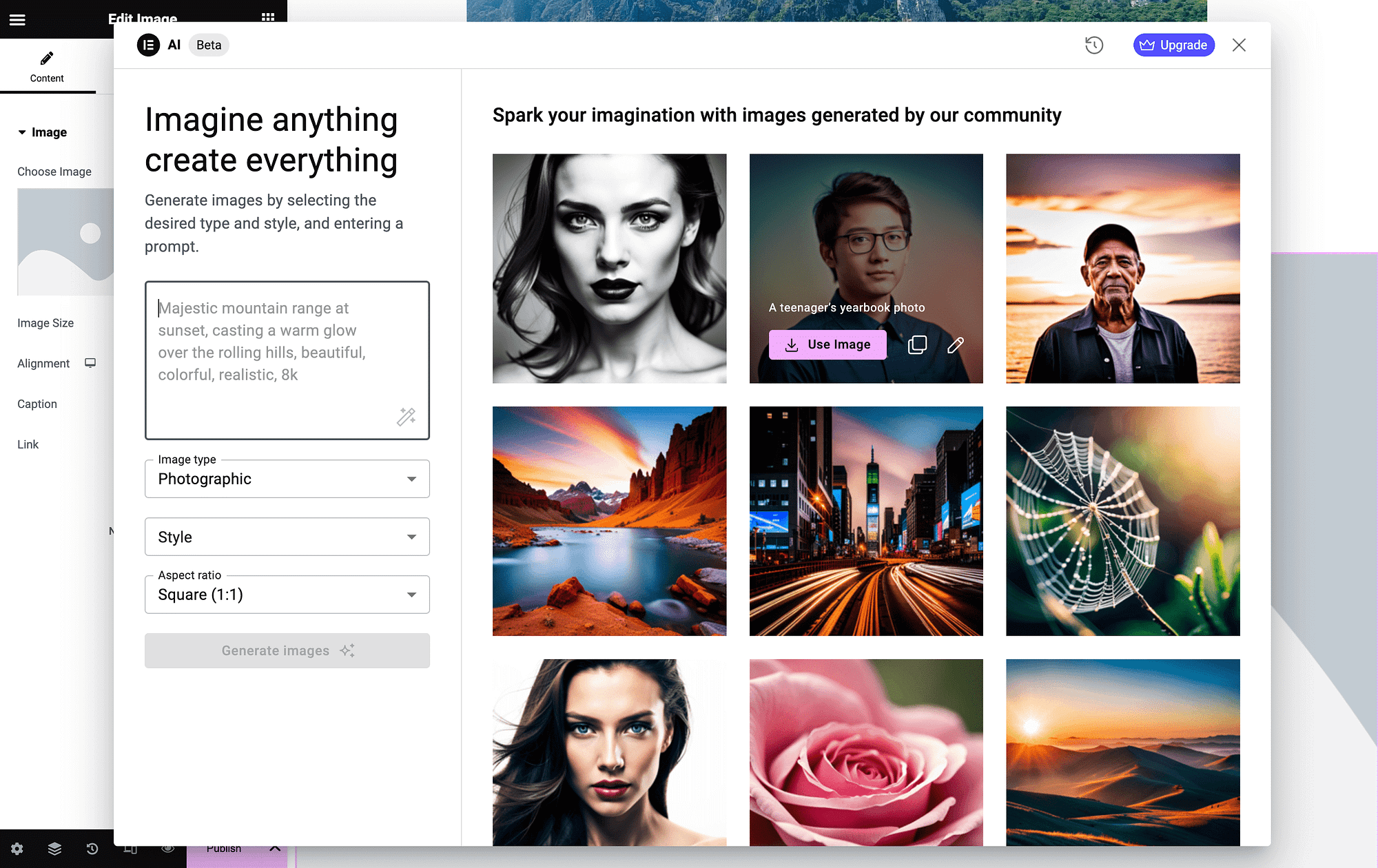
AI görüntü oluşturucuyu başlatmak için üzerine tıklayın:

Sol tarafta tanıtımınızı girebilir ve bazı görsel ayarlarını özelleştirebilirsiniz.
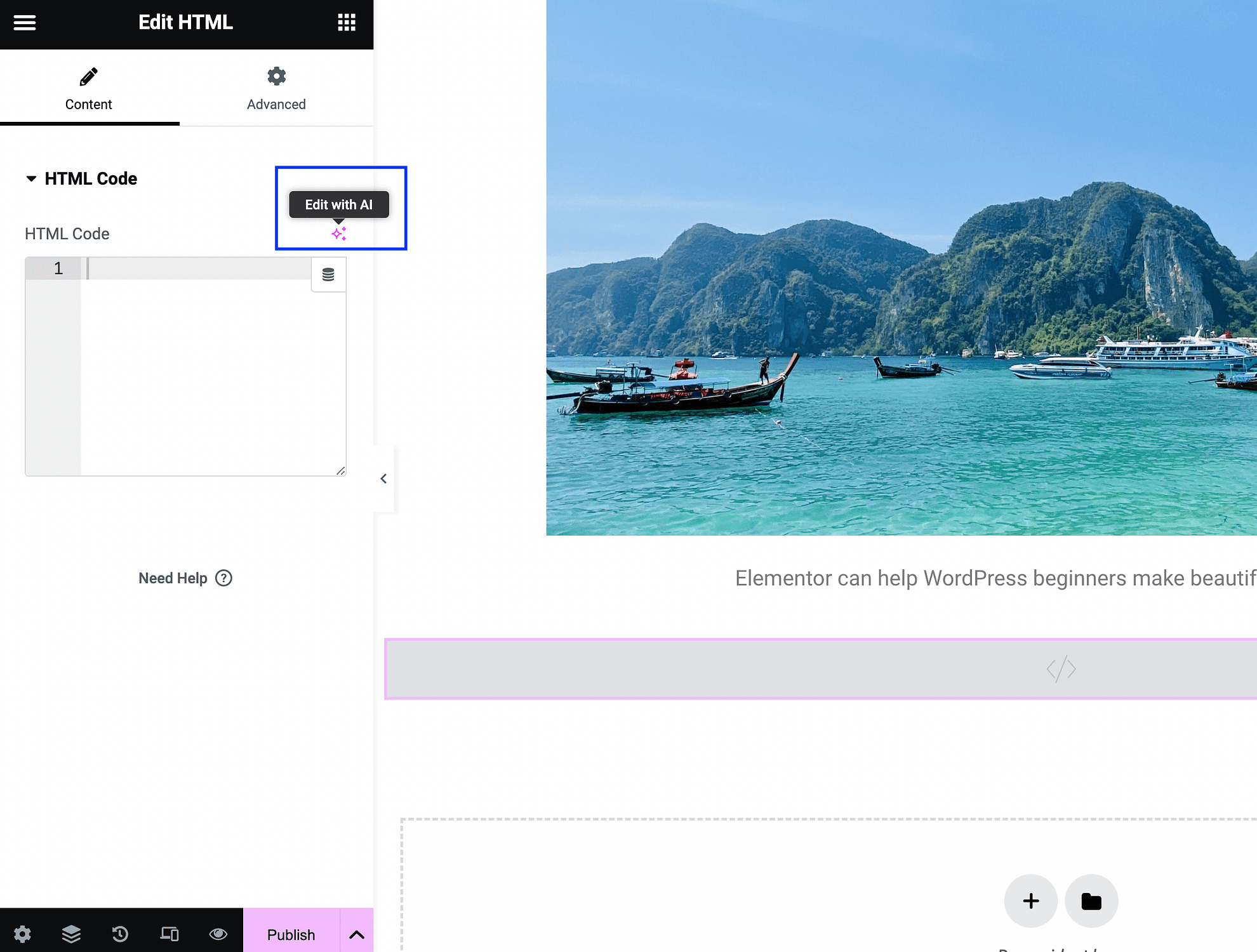
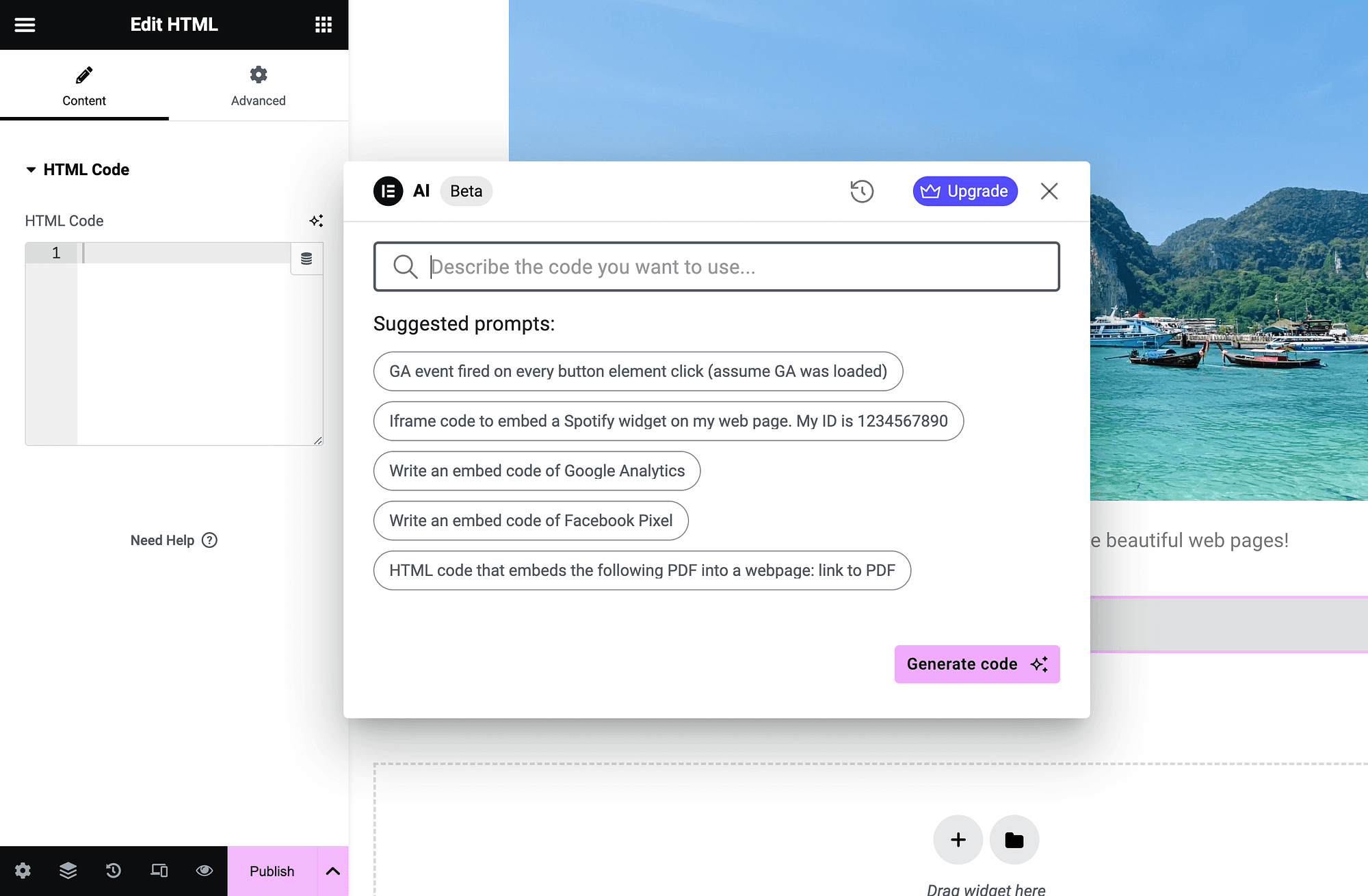
Son olarak, bir HTML widget'ı ekleyebilir ve AI ile özel kod oluşturabilirsiniz. AI ile Düzenle'ye basmanız yeterli:

Bu, bilgi istemi ekranınızı başlatacaktır:

Sadece bir açıklama girin ve Kod oluştur'a basın. Bunlar, Elementor'un yapay zeka özelliklerini web tasarımı için kullanmanın yollarından yalnızca birkaçıdır.
Çözüm
Kodlama zahmetine girmeden özel web sayfaları oluşturmak istiyorsanız Elementor tam size göre bir çözüm olabilir. Yine de biraz öğrenme süreci var, dolayısıyla Elementor eğitimi çok faydalı olabilir.
Başlamak için sürükle ve bırak arayüzüne ve temel widget'lara aşina olmak isteyeceksiniz. Daha sonra widget'ları özelleştirebilecek ve kapsayıcıları yönetebileceksiniz. Hazır olduğunuzda mobil optimizasyon için daha gelişmiş seçeneklerden yararlanın. Süreci hızlandırmak için yerleşik yapay zeka özelliklerini bile kullanabilirsiniz. ️
Bu Elementor eğitimi hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize sorun!
