Elementor Eğitimi: Popüler Sayfa Oluşturucu Eklentisi Nasıl Kullanılır?
Yayınlanan: 2024-02-14Profesyonel görünümlü bir web sitesini tek başınıza oluşturma fikrinden bunalmış mı hissediyorsunuz? Bu eğitimde, Elementor sayfa oluşturucu eklentisinin, teknik becerilere veya bir tasarımcı için yüksek bir bütçeye ihtiyaç duymadan bunu yapmanıza nasıl yardımcı olabileceğini size göstereceğiz.
Elementor güçlü ancak kullanıcı dostudur. Sürükle ve bırak arayüzüne, kapsamlı şablon kitaplığına ve tasarım widget'larına sahiptir; yani kolayca bir web sitesi oluşturmak için ihtiyaç duyduğunuz tüm araçlara sahiptir.
Bu makalede, bu sayfa oluşturucu çözümü hakkında bilmeniz gereken her şeyi inceleyeceğiz. Elementor'u nasıl yükleyip kuracağınızı, ilk sayfanızı nasıl oluşturacağınızı ve güçlü özelliklerini nasıl keşfedeceğinizi keşfedeceksiniz.
Başlayalım.
Elementor'u Yükleme ve Ayarlama

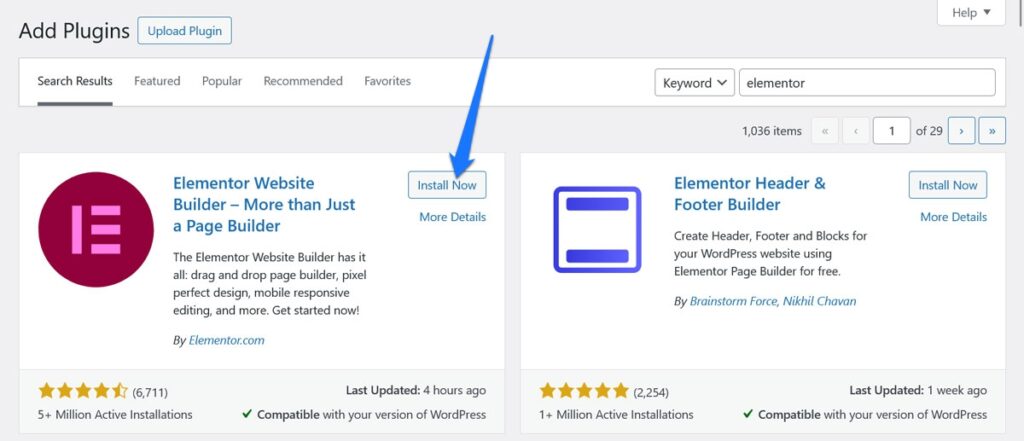
Sayfa düzenleyiciyle oynamaya başlamadan önce onu yüklemeniz gerekir. Bunun için kontrol panelinizde Eklentiler bölümünü bulun ve Yeni Ekle'ye tıklayın. Açılan ekranın arama çubuğuna “Elementor” yazın ve enter tuşuna basın. Eklentiyi arama sonuçlarının en üstünde görmelisiniz.

Yanındaki Şimdi Kur düğmesine tıklayın. Sitenize girdikten sonra Etkinleştir'i tıklayın. Tamamlamak.
Elementor ile İlk Sayfanızı Oluşturma ve Düzenleme
Elementor hakkında bilgi edinmenin en iyi yolu, onu gerçekten denemektir. Elementor ve özelliklerini daha iyi anlamak için bu eğiticiyi takip edin.
Ancak başlamadan önce, aşina olmanız gereken birkaç özellik var:
- Sürükle ve bırak işlevi – Elementor'un çekiciliğinin özü, kullanıcı dostu sürükle ve bırak oluşturucusudur. Bu özellik, herhangi bir kodlama bilgisine ihtiyaç duymadan sayfalarınıza kolayca öğe ekleyebilmenizi, düzenleyebilmenizi ve özelleştirebilmenizi sağlar.
- Gerçek zamanlı düzenleme – Elementor canlı bir düzenleme deneyimi sunar. Sayfanızda değişiklik yaptığınızda bunların gerçek zamanlı olarak gerçekleştiğini görürsünüz; bu da tasarım sürecini kolaylaştırır ve siteleri daha verimli bir şekilde oluşturmanıza yardımcı olur.
- Şablonlar ve bloklar – Elementor Free, önceden tasarlanmış şablonlardan ve bloklardan oluşan temel bir koleksiyon içerir. Bu kaynaklar hızlı bir şekilde profesyonel görünümlü sayfalar oluşturmanıza olanak tanır. Tabii ki Elementor'un ücretli sürümü de buna önemli ölçüde dayanıyor.
- Stil seçenekleri – Eklenti, stil seçenekleri, animasyon efektleri ve çok sütunlu düzenler gibi genel ayarlar sağlar. Bu seçenekler siteniz için benzersiz bir görünüm ve his oluşturmayı kolaylaştırır ve çeşitli tasarım ihtiyaçlarını karşılayacak kadar esnektir.
- WooCommerce entegrasyonu – E-Ticaret siteleri çalıştıranlar için Elementor, WooCommerce ile entegre olur. Bu entegrasyon, alışveriş deneyimini önemli ölçüde geliştirerek özel WooCommerce ürün sayfaları tasarlamanıza olanak tanır.
Şimdi yukarıdakilerin bazı pratik uygulamalarına geçelim.
1. Bir Sayfa Oluşturun
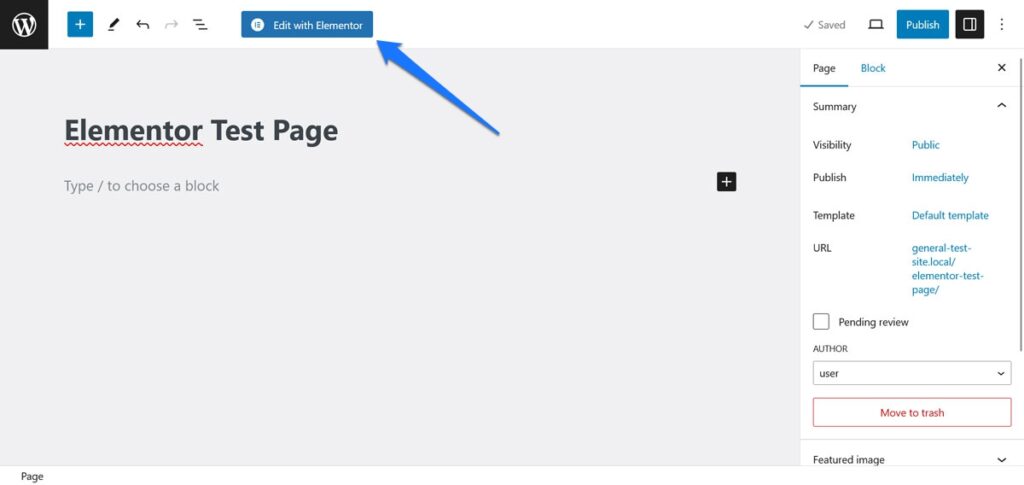
WordPress'te Sayfalar'a gidin ve Yeni Ekle'yi seçin. Yeni sayfanıza içeriği veya amacını yansıtan bir başlık verin. Adlandırdıktan sonra Elementor ile Düzenle düğmesine tıklayın. Bu sizi WordPress arayüzünden Elementor'un sayfa oluşturucusuna geçirir.

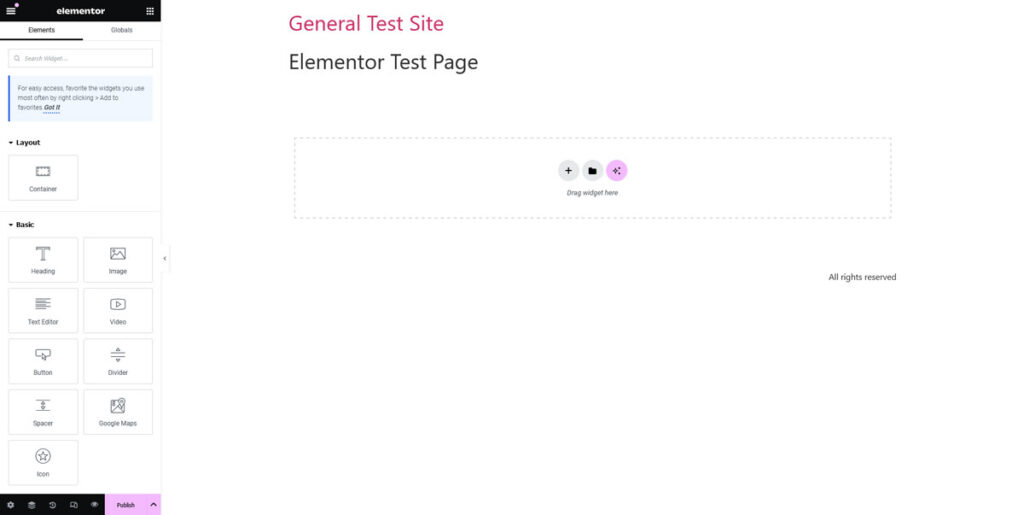
Elementor Sayfa Düzenleyicisini Tanıyın
Elementor iki bölümlü bir arayüze açılır: ana düzenleme ekranı ve kenar çubuğu.

İşte birlikte nasıl çalışıyorlar:
- Kenar çubuğu – Bu, Elementor'un kontrol merkezidir. Bu yerde, web sayfanızı oluşturmak için kullanabileceğiniz çok sayıda sürükle ve bırak özelliği ve widget bulacaksınız.
- Ana düzenleme alanı – Burası sayfanızın şekilleneceği yerdir. Widget'ları kenar çubuğundan sürüklerken bu alana bırakabilir ve sayfanızın düzenini şekillendirmeye başlayabilirsiniz. Birazdan bununla ilgili daha fazla bilgi vereceğiz.
- Gezgin – Bu son derece kullanışlı özellik, sayfa yapınızın bir yol haritası gibi davranır. Sayfanızdaki tüm öğelerin hiyerarşik olarak düzenlenmiş görsel bir temsilini sağlar. Buna bölümler, sütunlar ve widget'lar dahildir. Navigator görünümüne erişmek için Elementor düzenleyicisindeki herhangi bir widget'a, sütuna veya bölüme sağ tıklayın ve içerik menüsünden Navigator'ı seçin
- Finder – Bu özellik, Elementor ve WordPress içindeki herhangi bir sayfayı, şablonu veya ayarı aramanıza ve bunlara erişmenize olanak tanır. Buna gönderiler, sayfalar, ayarlar, şablonlar ve hatta belirli Elementor widget'ları dahildir. Finder'ı CMD / CTRL + E tuşlarına basarak kolayca açabilirsiniz.
Temel Yapı Taşları
Bu eğitim boyunca Elementor ile uğraşırken, muhtemelen çoğu sayfayı oluşturan üç ana öğenin olduğunu fark edeceksiniz:
- Bölümler – Bölümleri sayfanızın temel katmanları olarak düşünün. Sayfanızı yapılandırmaya başlayacağınız en büyük yapı taşlarıdır.
- Sütunlar – Her bölüme sütun ekleyebilirsiniz. Bunlar, widget'larınız için kap görevi görür ve içeriğinizi daha hassas bir şekilde düzenlemenize yardımcı olur.
- Widget'lar – Widget'lar metin, resimler, düğmeler ve daha fazlası gibi gerçek içerik öğeleridir. Kenar çubuğunda, bölümlerinize ve sütunlarınıza sürüklenip bırakılmaya hazır birçok widget bulacaksınız.
Sayfalarınızı oluştururken üçünden de yararlanacaksınız.
2. Sayfa Öğeleri Ekleyin
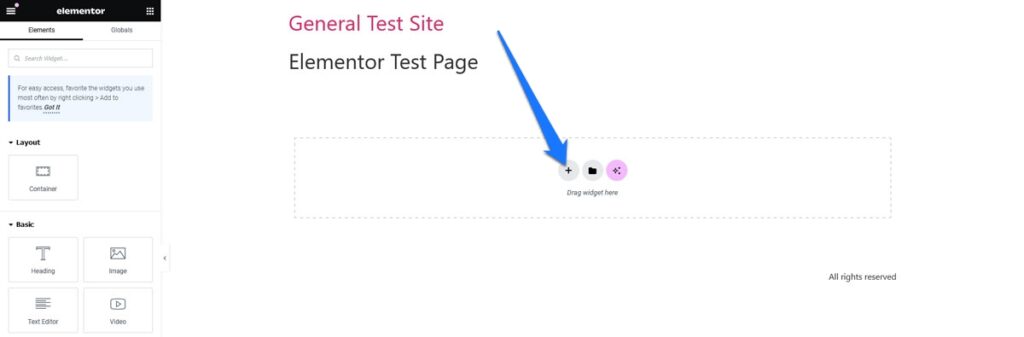
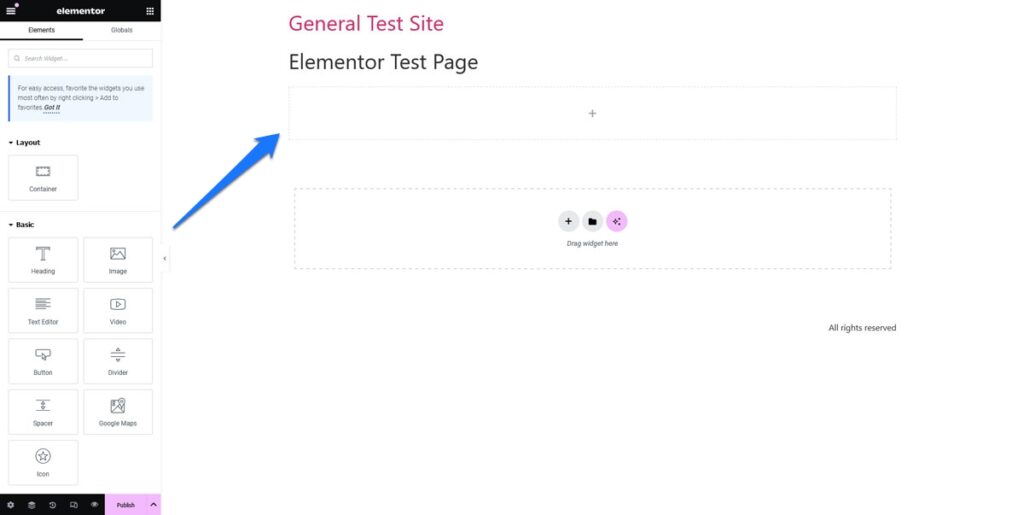
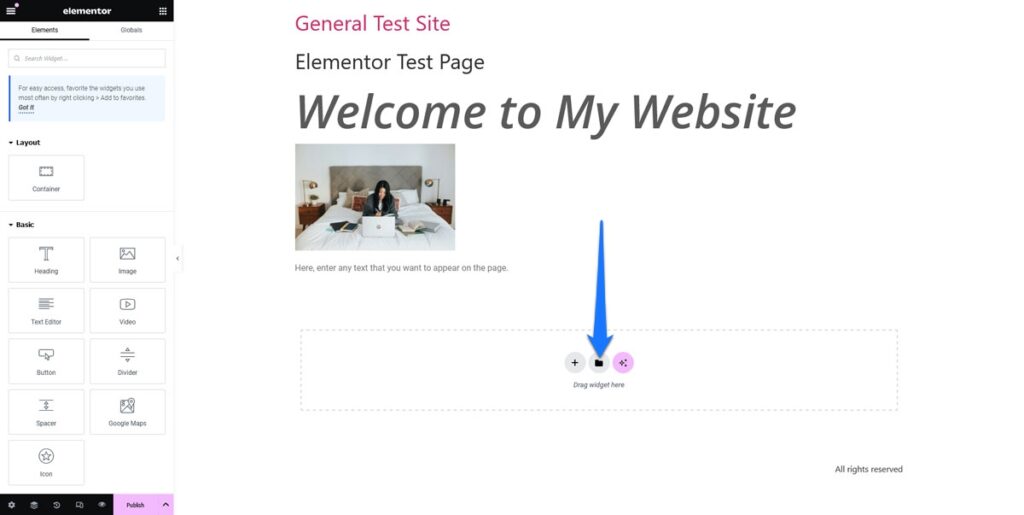
Başlamak için sayfanızın düzeninde ayarlamalar yapmanız gerekir. Yeni bölümler eklemek için + düğmesini kullanın.

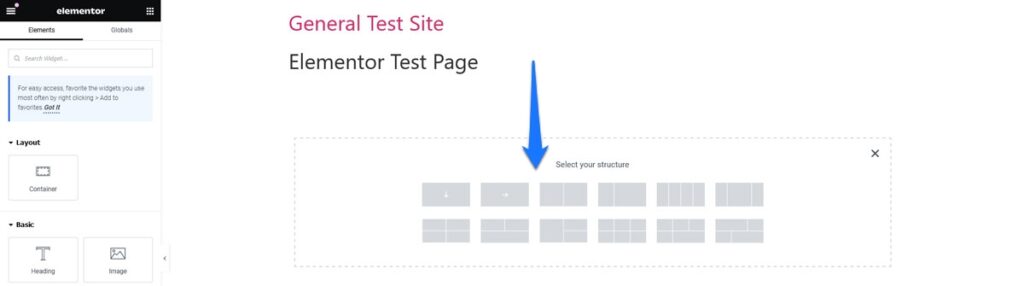
Bundan sonra farklı sütun yapıları arasında seçim yapabilirsiniz.

Temel bir düzene karar verdikten sonra widget'lar ekleyebilirsiniz. Örneğin, Başlık widget'ını sayfanızdaki bir bölüme veya sütuna sürükleyerek başlık ekleyebilirsiniz.

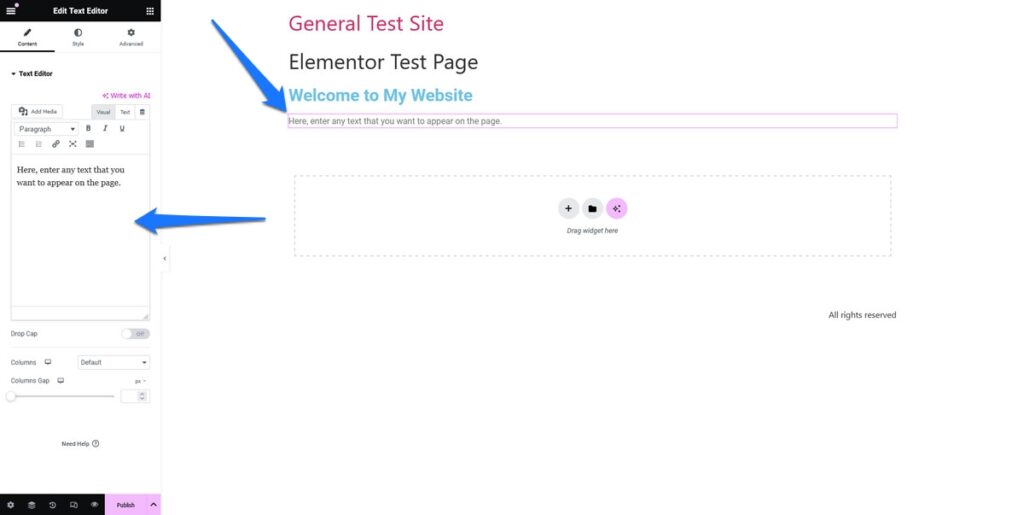
Biraz metin eklemek için Metin widget'ını Elementor kenar çubuğundan istediğiniz bölüme sürükleyin. İçeriğinizi yazmaya veya yapıştırmaya başlamak için metin kutusunu tıklayın.

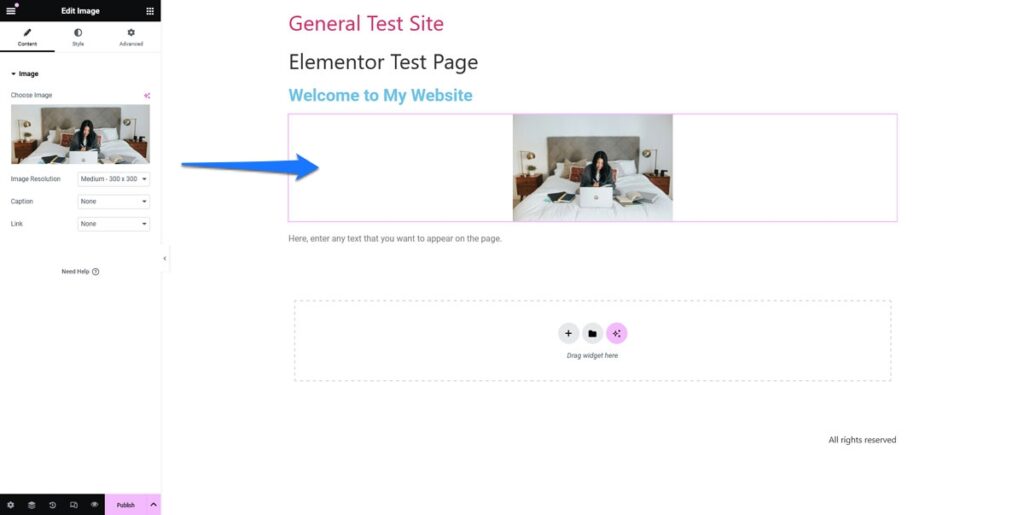
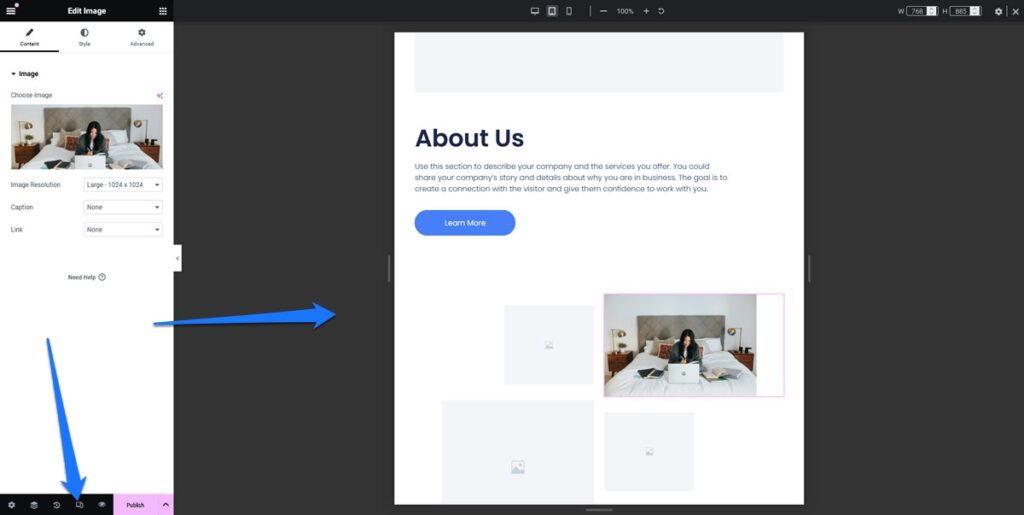
Doğal olarak bir resim eklemek için Resim widget'ını kullanırsınız. Kitaplığınızdan veya doğrudan bilgisayarınızdan görseller yükleyebilirsiniz.

Eklemek istediğiniz düğmeleri veya diğer özellikleri eklemek için bu işlemi tekrarlayın.
3. Elementor Widget'larını özelleştirin
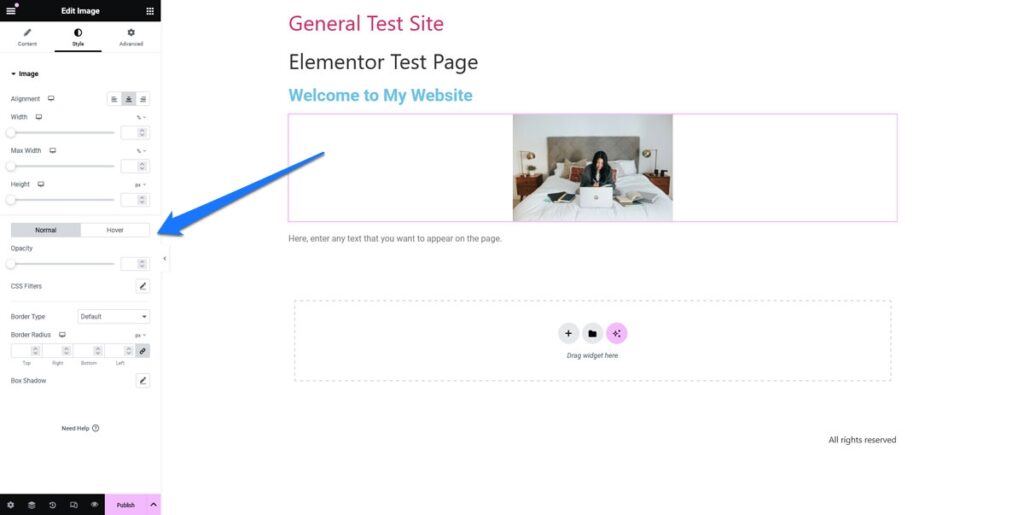
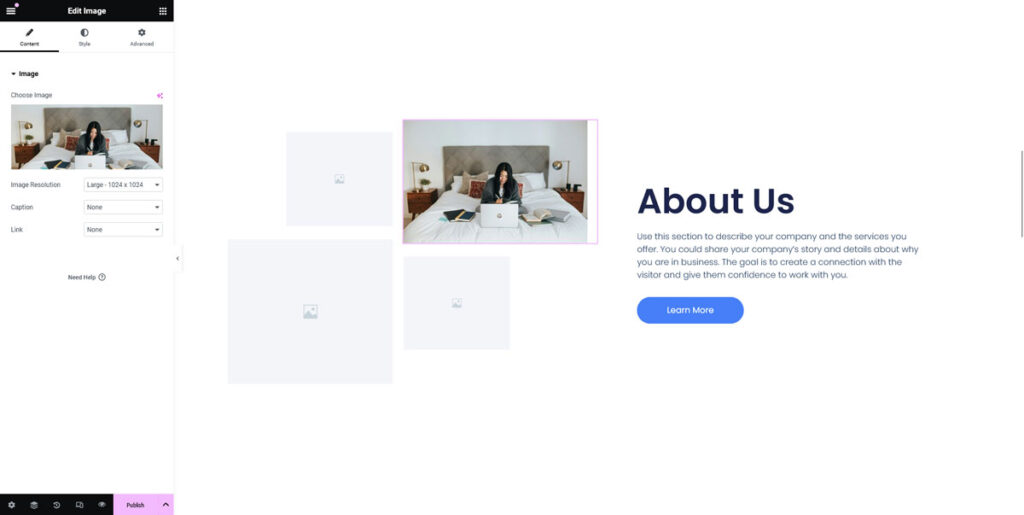
Yerleştirildikten sonra her widget özelleştirilebilir. Bölümleri, sütunları veya widget'ları düzenlemek için bunlara tıklamanız yeterlidir. Bu, soldaki kenar çubuğunda stil, düzen ayarlamaları ve daha fazlası gibi ek özelleştirme seçeneklerine erişmenizi sağlar.

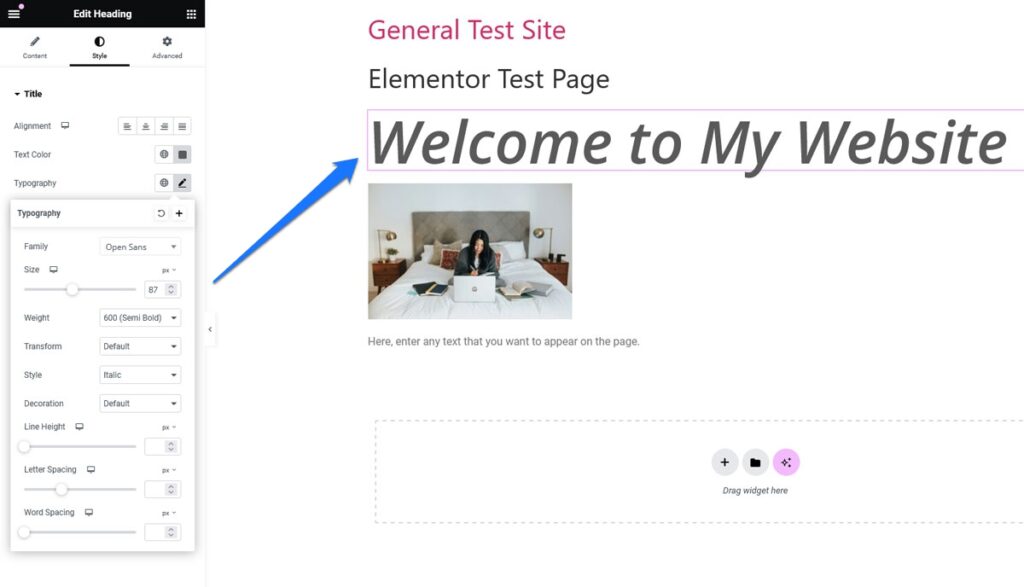
Birincisi, Stil sekmesi var. Burada farklı öğelerin içeriğini özelleştirebilirsiniz. Örneğin, bir Başlık widget'ı için yazı tipini, boyutunu, rengini ve hizalamasını ayarlayabilirsiniz.

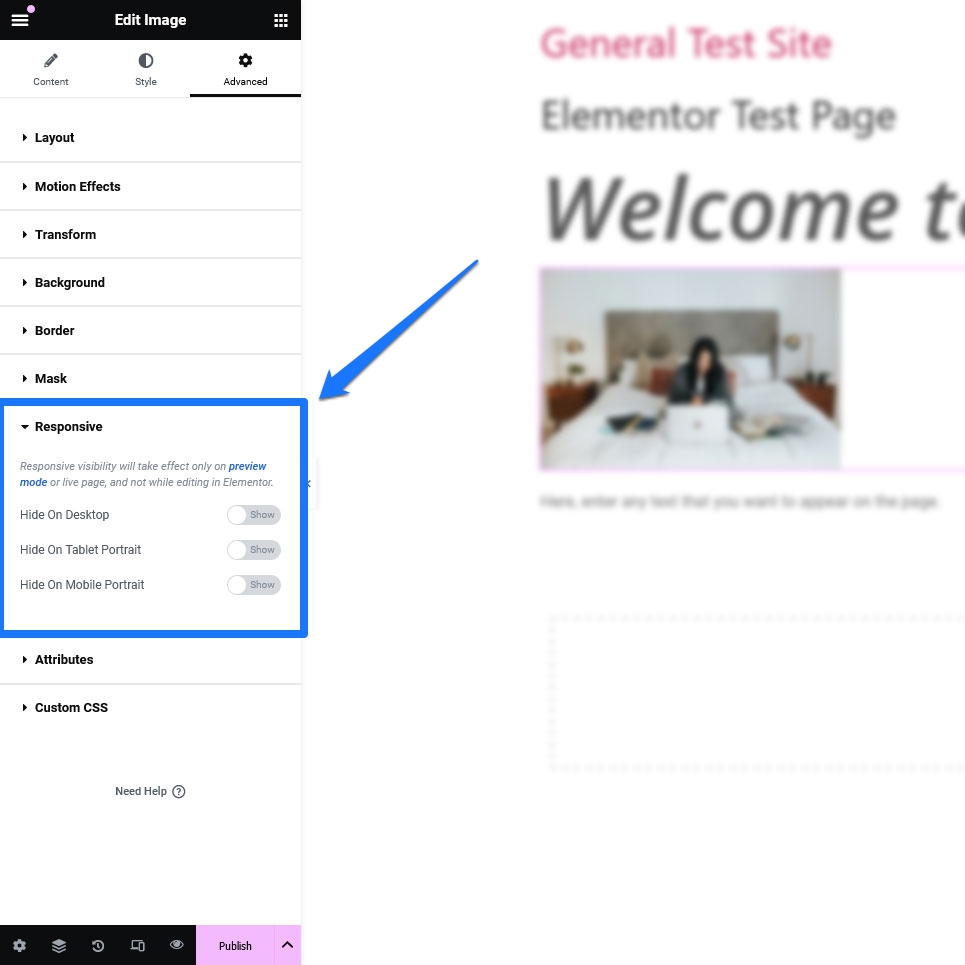
Ayrıca Gelişmiş sekmesi de bulunmaktadır. Burada kenar boşlukları ve dolgu, kenarlık, arka plan ve daha fazlasında değişiklik yapabilirsiniz. Hatta belirli cihaz türlerindeki öğeleri bile gizleyebilirsiniz.

Sayfanız için mükemmel görünümü bulmak için farklı widget'lar ve stillerle denemeler yapın. Ancak ücretsiz sürümün yalnızca birkaç temel seçenekle birlikte geldiğini unutmayın.
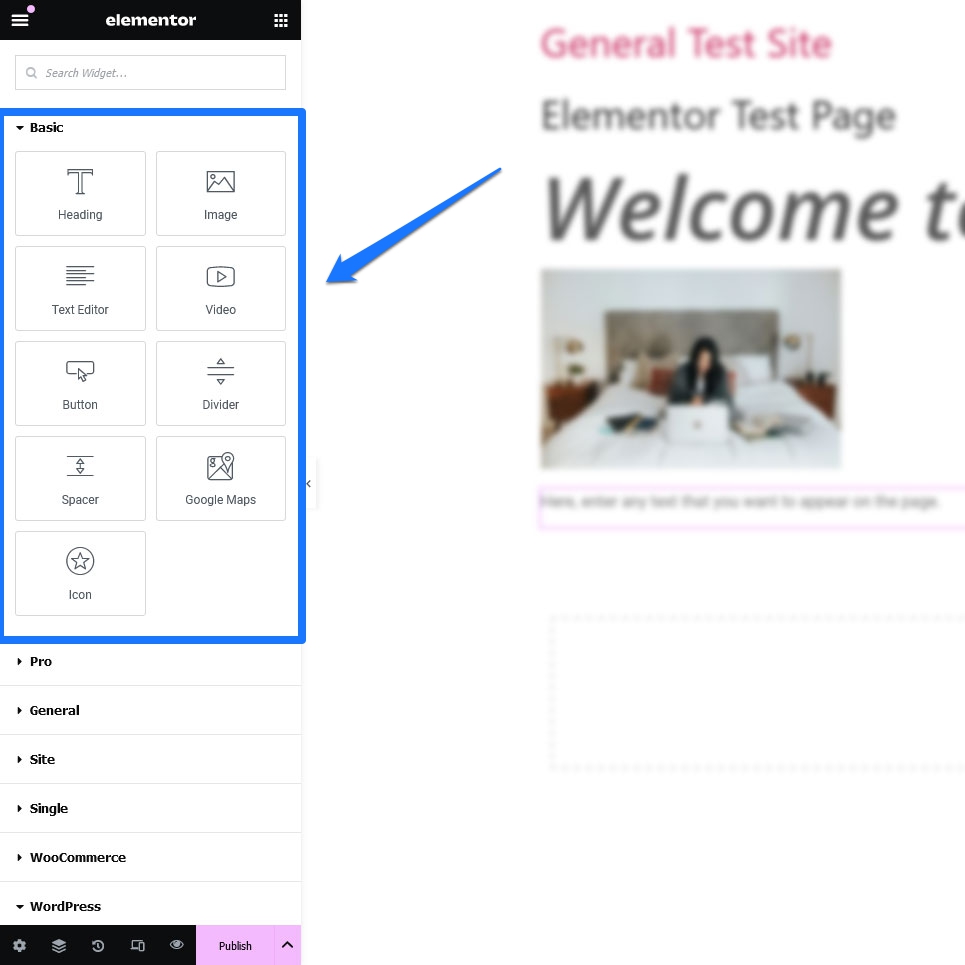
Temel olarak, burada erişebildiğiniz tek şey, sayfalarınıza başlıklar, metinler, resimler, videolar, düğmeler, bölücüler ve aralayıcıların yanı sıra Google Haritalar ve simgeler eklemek için kullanılan widget'lardır.

Kategori listeleri, son gönderiler, gezinme menüleri ve benzeri gibi yerleşik WordPress widget'larını da kullanabilirsiniz. Ancak araç kutusunun tamamını istiyorsanız web sitesi oluşturucunun ücretli sürümünü edinmeniz gerekir.

4. Genel Varsayılanları Ayarlayın
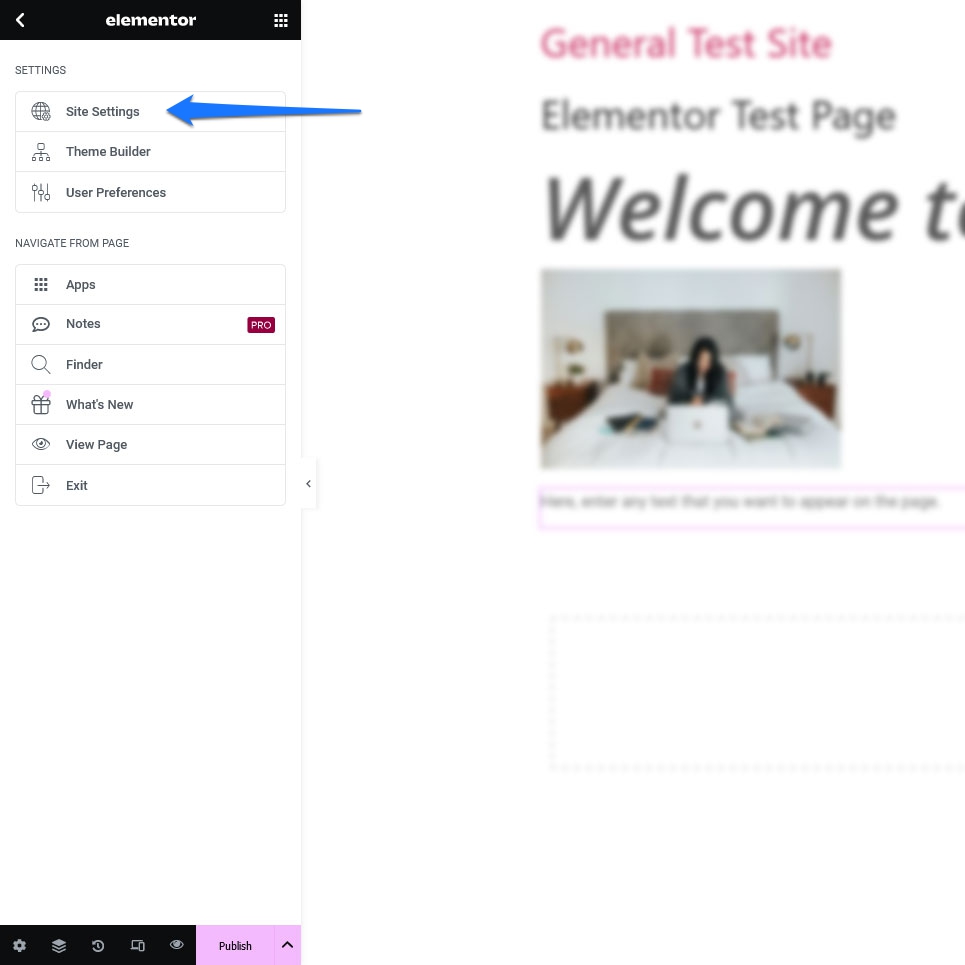
Bu Elementor eğitiminde ele almamız gereken bir diğer konu da sitenizdeki yazı tipleri ve renkler gibi genel ayarlar için varsayılanların nasıl ayarlanacağıdır. Bunun için Elementor kenar çubuğunun sol üst köşesindeki hamburger menüsüne tıklayın ve Site Ayarları'nı seçin.

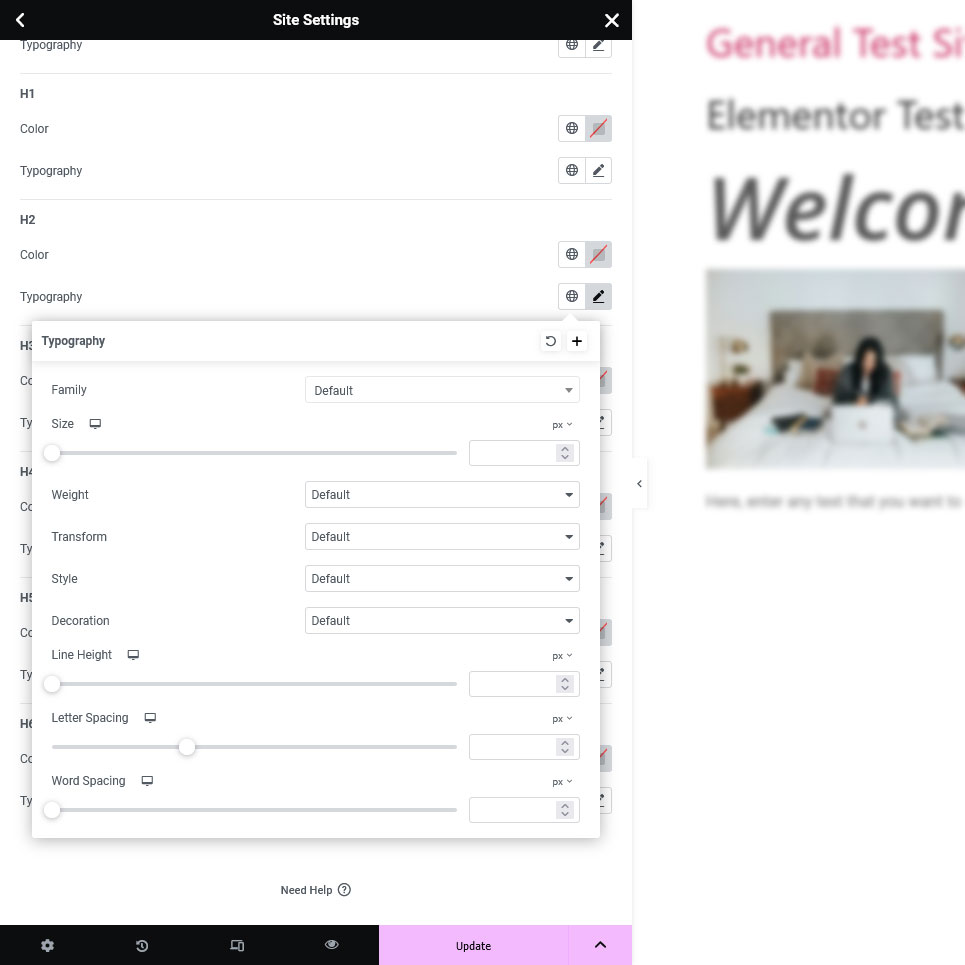
Sitenizdeki renklerde ayarlamalar yapmak, farklı sıralardaki başlıkların, stil düğmelerinin, resimlerin veya form alanlarının görünümünü yapılandırmak ve üstbilgiler ve altbilgiler için ayarları yapılandırmak için Tasarım Sistemi ve Tema Stili altındaki seçenekleri kullanın.

Bunların çoğunu widget bazında geçersiz kılabilirsiniz, ancak varsayılanları belirlemek, nihai sonucun uyumlu görünmesini sağlamak için uzun bir yol kat eder.
5. Düzeltme Geçmişine Erişim
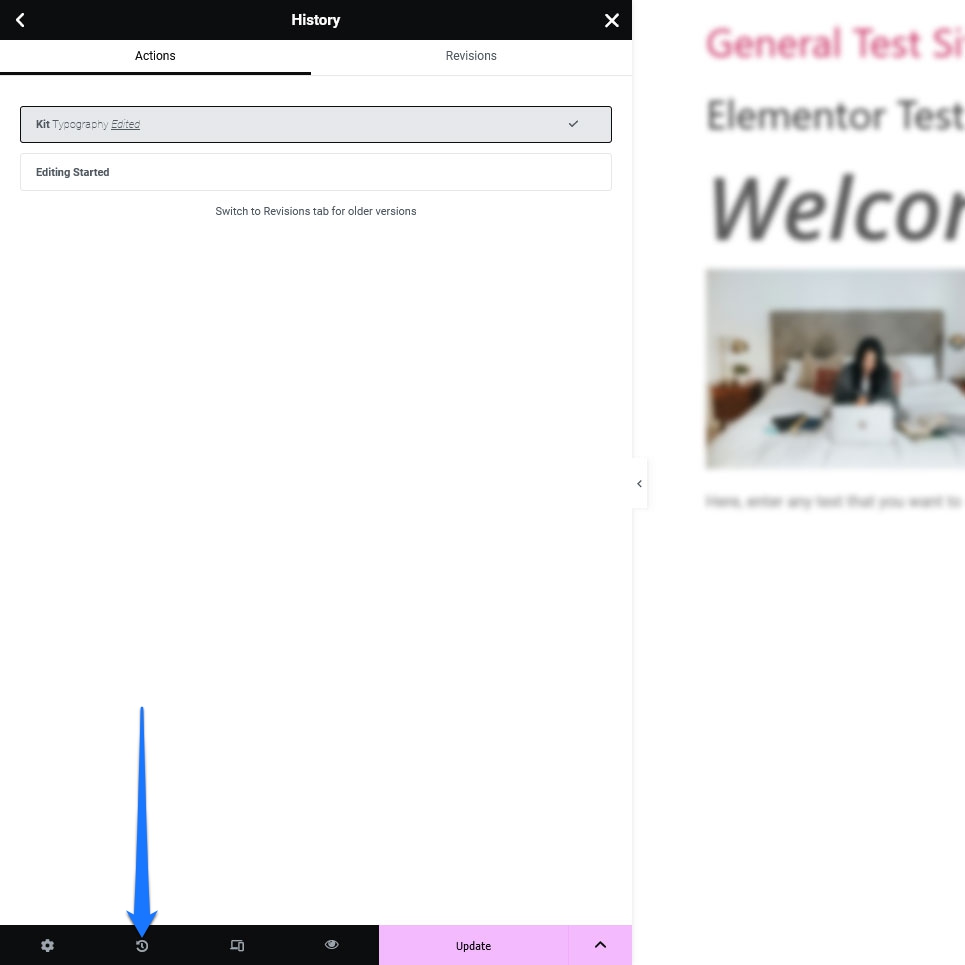
Kendinizi tasarımınızın ikna olmadığınız bir yöne doğru geliştiği bir durumda bulursanız endişelenmeyin. Elementor'un Revizyon Geçmişi, değişiklikleri birkaç tıklamayla izlemenize ve geri almanıza olanak tanır.
Kenar çubuğunun alt kısmında bulunan Geçmiş simgesi (içinde saatin iki ibresinin bulunduğu dairesel bir oka benzer), düzenleme oturumunuz sırasında gerçekleştirilen tüm eylemlerin günlüğünü görmenizi sağlar.

Eylemler arasında ileri geri hareket etmek ve gerekirse önceki sürümlere dönmek için bunu kullanabilirsiniz. Bu şekilde, sizi bir tasarım çıkmazına sokan her şeyi titizlikle hatırlamak ve geri almak zorunda kalmazsınız.
6. Elementor Şablonlarını Keşfedin
Şablonlar önemli ölçüde zaman tasarrufu sağlar. Bunlar, olduğu gibi kullanabileceğiniz veya ihtiyaçlarınıza göre özelleştirebileceğiniz, önceden tasarlanmış sayfalar ve bölümlerdir. Elementor bunları birçok farklı biçimde sunar.
Şablonlara erişmek için Elementor düzenleyicisindeki herhangi bir bölümün içindeki klasör simgesine tıklayın.

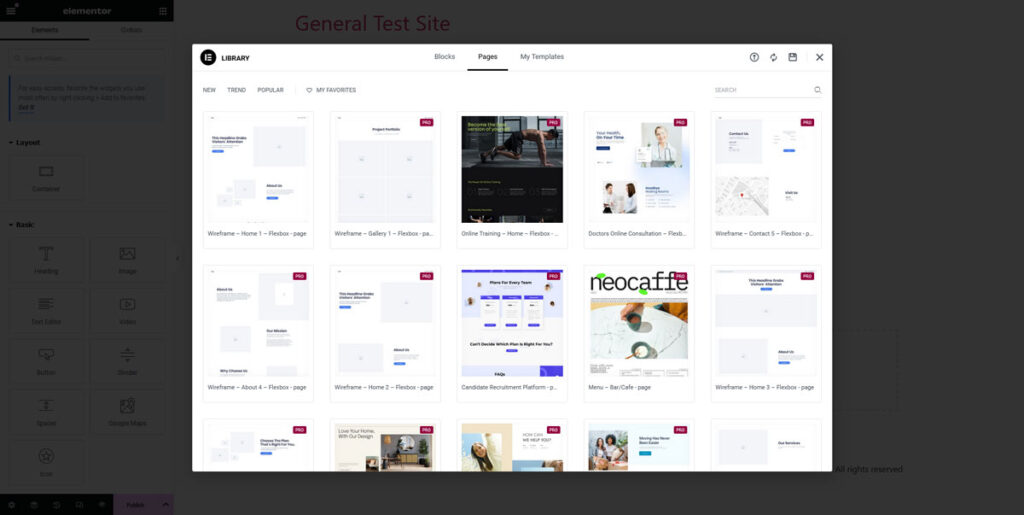
Bu, Şablon Kitaplığını açar.

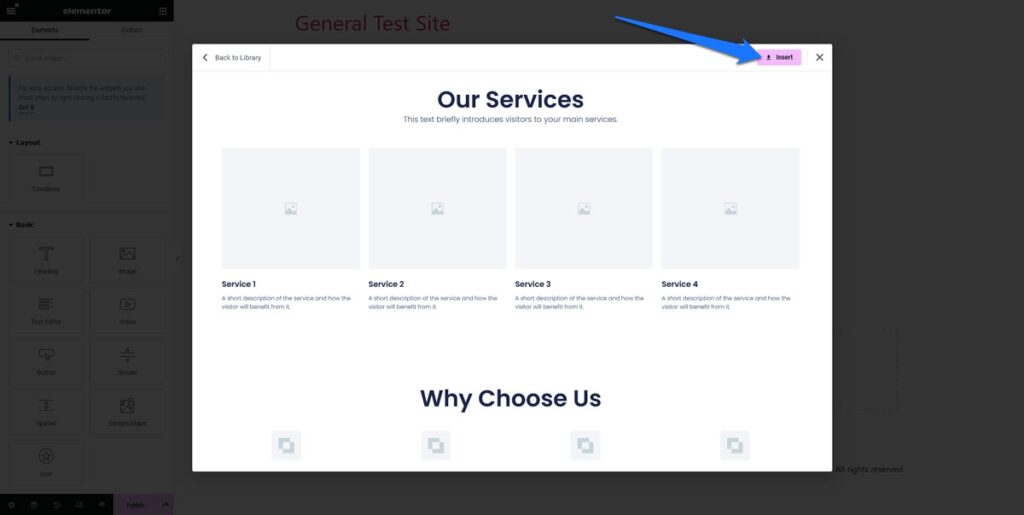
Hem bloklar hem de tüm sayfa düzenleri için şablonlar içerir. Aradığınız şeye odaklanmak için üst kısımdaki arama işlevini veya kategori filtrelerini kullanın. Şablonları üzerlerine tıklayarak önizleyebilirsiniz. Seçiminizden memnunsanız şablonu sayfanıza yerleştirmek için Ekle'ye tıklayın (Şablon Kitaplığını kullanmak için ücretsiz bir Elementor hesabı oluşturmanız gerekeceğini unutmayın).

Şablon yüklendikten sonra, daha önce olduğu gibi özelleştirmeye başlayabilirsiniz. İçeriğini, stilini ve ayarlarını değiştirmek için şablondaki herhangi bir öğeye tıklayın.

Ücretsiz sürümde mevcut şablonların sayısı oldukça sınırlıdır. Pro sürümünde çok daha fazlası var.
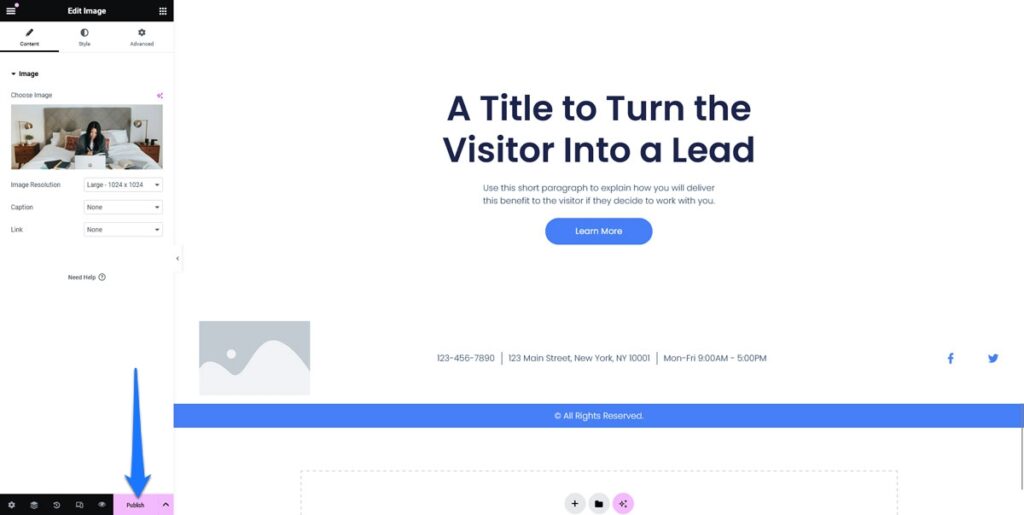
7. Sayfanızı Yayınlayın
Tasarımdan memnun kaldığınızda sayfanızı yayınlamak için Yayınla'ya tıklayın. Daha sonra da istediğiniz zaman geri gelip sayfayı düzenleyebilirsiniz.

Elementor Pro Neler Sunar?
Bu makalede Elementor'un ücretli sürümünden birkaç kez bahsetmiştik. Kağıt üzerinde eklenti, ödeme yapmadan kullanabileceğiniz bazı temel işlevlere ve premium teklifteki ek seçeneklere sahip ücretsiz bir tekliftir.
Ancak gerçekte ücretsiz eklenti sürümü sizi çok ileri götürmez. Stil, animasyon, efektler ve kısa kod ve HTML kodu ekleme yeteneğini içeren temel tasarım kontrolünü ve genel ayarları sağlar. Aynı zamanda mobil düzenleme ve duyarlı kullanıcı arayüzü özelliklerini de içerir.

Ancak amacınız gerçekten basit bir web sitesi dışında herhangi bir şey oluşturmaksa Elementor Pro'yu satın almanız gerekecektir. Çok çeşitli web tasarımı ve pazarlama ihtiyaçlarını karşılayan gelişmiş özellikler paketi sunarak ücretsiz sürümün yeteneklerini önemli ölçüde genişletir.
Güçlü Tema Oluşturucu
Elementor Pro, tam tema oluşturma desteği ekleyerek bu eğitimdeki gibi ayrı ayrı gönderiler veya sayfalar tasarlamanın ötesine geçmenize olanak tanır. Üstbilgiler, altbilgiler, tek gönderiler, arşivler ve hatta 404 sayfa için şablonlar tasarlama dahil olmak üzere tema şablonu dosyalarınızı doğrudan Elementor'u kullanarak özelleştirebilirsiniz.
Bu özellik aynı zamanda yazı başlıkları ve öne çıkan görseller gibi çeşitli öğeleri dinamik olarak eklemek için özel widget'lar da içerir.
Genişletilmiş Şablon Kitaplığı
Elementor'un ücretsiz sürümü temel bir sayfa şablonu koleksiyonu sunarken, Elementor Pro daha kapsamlı bir seçim sunar. Bu, çeşitli nişleri kapsayan tam bir web sitesi oluşturmanıza yardımcı olacak şablon koleksiyonları olan 100'den fazla web sitesi kitini içerir.

Bu kitler, müşteri siteleri oluşturmak için özellikle yararlı olabilir; çünkü bir kiti içe aktarabilir ve daha sonra müşterinin gereksinimlerine göre özelleştirebilirsiniz.
WooCommerce Oluşturucu
Çevrimiçi mağaza oluşturanlar için Elementor Pro'nun WooCommerce Builder'ı, tek ürün sayfaları, mağaza listesi sayfaları ve Sepet, Ödeme ve Hesabım sayfaları gibi temel öğeler dahil olmak üzere mağazanızı tamamen özelleştirmenize olanak tanır.
Bu özellik, web sitenizde tutarlı ve markalı bir alışveriş deneyimi sağlar.
Genel Ayarlar
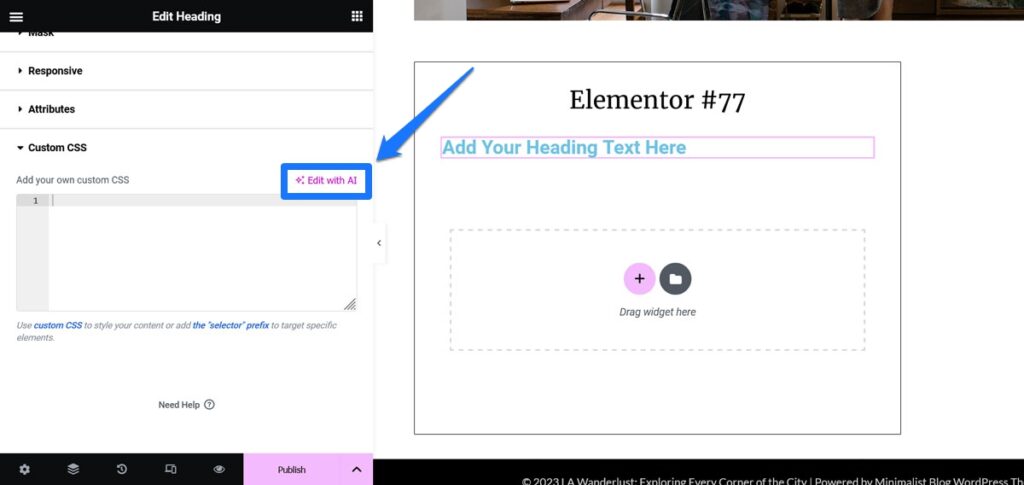
Elementor Pro ile web sitenizin genel ayarları üzerinde daha fazla kontrole sahip olursunuz. Bu, özel CSS'yi doğrudan widget'lara, sütunlara ve bölümlere ekleme ve tasarımlarınızda benzersiz hareket efektleri ve özel yazı tipleri kullanma gibi gelişmiş özelleştirme seçeneklerini içerir.
Form Oluşturucu
Elementor Pro'nun yerleşik Form Oluşturucusu, karmaşık formlar oluşturmayı basitleştirir ve CRM ve pazarlama araçlarıyla sorunsuz bir şekilde bütünleşir. Çeşitli alan türleri, stil seçenekleri ve form gönderildikten sonra eylemleri ayarlama olanağı sunan bu aracı potansiyel müşteriler yaratmak için kullanın. Örneğin, onay açılır pencerelerini görüntüleyebilir veya ziyaretçileri teşekkür sayfalarına yönlendirebilirsiniz.
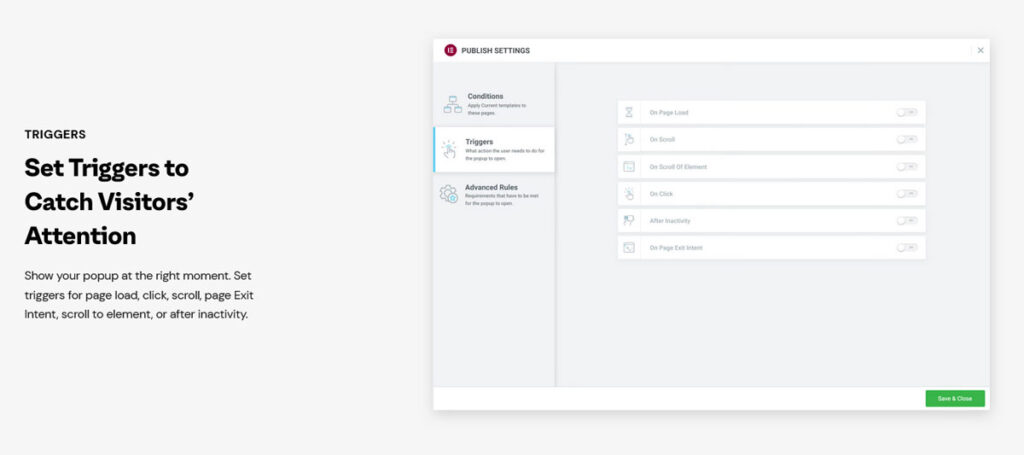
Açılır Pencere Oluşturucu
Elementor Pro'daki bu özellik, özel açılır pencere eklentilerine olan ihtiyacın yerini alır. Ayrıntılı hedefleme ve tetikleme kurallarıyla çeşitli türde açılır pencereler (modal, bildirim çubukları, slaytlar, tam ekran doldurucular vb.) tasarlayabilirsiniz. Bu oluşturucu, duyurulardan e-posta listesi oluşturmaya, iletişim formlarına ve sosyal paylaşım istemlerine kadar çeşitli kullanımlar için çok yönlüdür.

Yapay Zeka Özellikleri
Elementor, WordPress'te yapay zeka kullanımında ön sıralarda yer alan WordPress şirketlerinden biridir. Sonuç olarak eklentileri, yapay zekanın yardımıyla daha hızlı web siteleri oluşturmanıza yardımcı olacak bir dizi özellik ile birlikte gelir.
ChatGPT'ye bağlantınız için teşekkürler, eklentinin web sayfalarınız için hem metin hem de resim oluşturmasını sağlayabilirsiniz. Ayrıca kod parçacıkları ve özel CSS oluşturmak için AI desteği mevcuttur.

Son Düşünceler: Elementor Eğitimi
Bugün, kurulumdan ilk sayfanızı oluşturmaya kadar Elementor'u kullanmanın temel adımlarını ele aldık ve Elementor Pro'nun genişletilmiş yeteneklerini araştırdık.
Elementor, karmaşık WordPress web siteleri oluşturmaya çalışan ancak teknik beceriye sahip olmayan herkes için çok yararlı bir araçtır. Ayrıca profesyonel tasarımcıların ve geliştiricilerin web sitelerini daha hızlı bir şekilde bir araya getirmeleri için harika bir araçtır.
Sayfa oluşturucu eklentisi, web sitenizin fikirlerini hayata geçirmek için esnek ve güçlü bir platform sunar. Başarısının bir nedeni var. Ancak sunduğu avantajlardan gerçekten yararlanmak istiyorsanız premium sürümü için ödeme yapmanız gerekmeyecek.
Web tasarımı için Elementor'u kullanma hakkındaki düşünceleriniz nelerdir? Henüz denemediyseniz deneyecek misiniz?
