Elementor Kullanarak Çarpıcı Bir Yapışkan Başlık Nasıl Oluşturulur (Elementor Eğitimi)
Yayınlanan: 2019-09-11Elementor'un harika bir sayfa oluşturucu olduğunu zaten biliyor olabilirsiniz. Çünkü elementor sayfa oluşturucu, kodlayıcı olmayan bir tasarımcının %100 benzersiz WordPress sayfaları oluşturmasına izin verir. Bu Elementor Eğitiminde, Elementor sayfa oluşturucuyu kullanarak nasıl bir başlık oluşturacağınızı göstereceğiz.
Elementor sayfa oluşturucu, esnekliği, görselliği, kolay bırak ve sürükle ve kullanıcı dostu özellikleri nedeniyle WordPress kullanıcıları arasında güven kazanıyor.
Başka bir deyişle, 1.283.275'ten fazla canlı web sitesi Elementor kullanıyor.
Belki de mevcut WordPress tema başlığınızı beğenmiyorsunuzdur. Bu durumda, web sitenizin üstbilgi veya altbilgi bölümünü kolaylıkla özelleştirmek için Elementor sayfa oluşturucusunu seçebilirsiniz.
Üstbilgi ve altbilgi bölümü, herhangi bir web sitesinin en önemli parçasıdır. Çünkü bir ziyaretçi veya müşteri önce bu bölümleri görecek ve ardından diğer web sayfalarında gezinecektir.
Bu yüzden bu iki bölümü dikkatli bir şekilde tasarlamanız gerekiyor. Ayrıca sosyal simgeler, arama düğmeleri, iletişim numaraları ve menü widget'ları gibi bazı bilgileri sağlamanız gerekir.
Dikkat Edilmesi Gerekenler: Bu, bir altbilgi tasarlama eğitimi değildir . Elementor ile nasıl alt bilgi oluşturacağınızı öğrenin.
Neden Elementor'u Seçmelisiniz?

Kodlama hakkında hiçbir fikriniz yoksa, Elementor sayfa oluşturucu sizin için en iyi seçenek olacaktır. Çünkü Elementor ile harika ve etkili tasarımlar yaratabilirsiniz.
Ek olarak, WordPress kullanıcılarının çoğu, web sayfalarını özelleştirmek için Elementor'u tercih eder. Web sayfasında düzenlemek, özelleştirmek, tasarlamak ve daha fazlasını yapmak için en iyi araçlardan biridir.
Yine Elementor, web sitenizi kolaylıkla özelleştirmek için gerekli eklentileri içerir. Elementor pro ile tasarım iş akışınızı iyileştirmek için 30'dan fazla widget'a sahip olacaksınız. Böylece Elementor sayfa oluşturucu ile tüm bu olanaklara sahip olacaksınız.
Elementor sayfa oluşturucuyu aşağıdaki nedenlerle seçebilirsiniz:
- Kullanımı kolay
- Canlı site ile tasarım yapabilirsiniz
- Happyaddons gibi web sayfasını özelleştirmek için gerekli widget'lar
- Mobil düzenleme tesisi
- Geri alma/yineleme ve düzeltme geçmişi
- Görsel ve doğuştan form oluşturucu
- Özel yazı tipleri, Global widget'lar
- Ve dahası
Elementor ile Başlık Oluşturmak İçin Neye İhtiyacınız Var?
Hem Elementor Free hem de Pro, son derece değerli vurgularla yığılmıştır. Bir WordPress web sitesi çalıştırıyorsanız ve her zaman web siteleri geliştiriyorsanız, Elementor Pro, araç kutunuz için olağanüstü bir genişleme olacaktır.

Bir başlık oluşturmayı düşünmeden önce aşağıdaki iki şeyi saklamanız gerekir:
- Elementor sayfa oluşturucu içermeyen sürümü yüklemeniz gerekir
- Ve sonra Elementor pro'ya yükseltin
Elementor ile Çarpıcı Bir Başlık Oluşturma (7 Kolay Adım)
Bu bölümde, adım adım web siteniz için nasıl harika bir başlık tasarlayabileceğinizi veya oluşturabileceğinizi göstereceğiz.
Elementor Ücretsiz ve Pro Sürümünü Kurun
Elementor free'nin kurulum süreci, diğer bazı eklentilerinkiyle aynıdır:
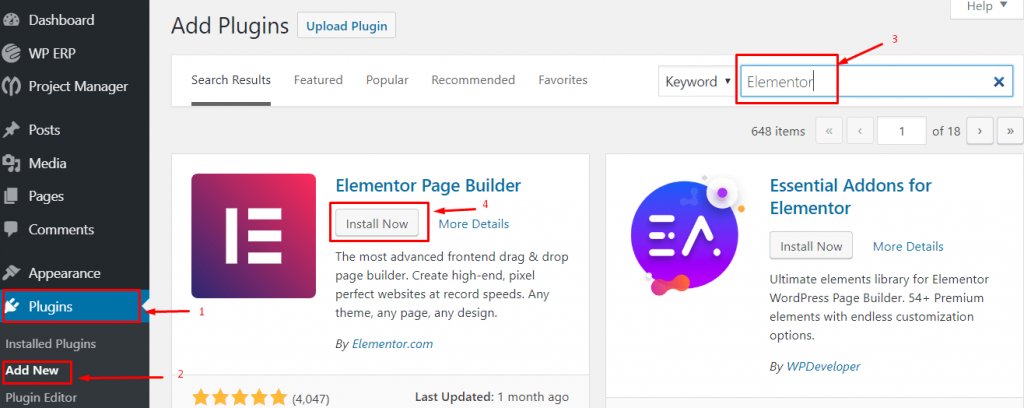
- wp-admin'de gezinin
- Eklentiler → Yeni Eklentiler Ekle'yi tıklayın.
- “ Elementor ” yazın ve Şimdi Kur'a tıklayın

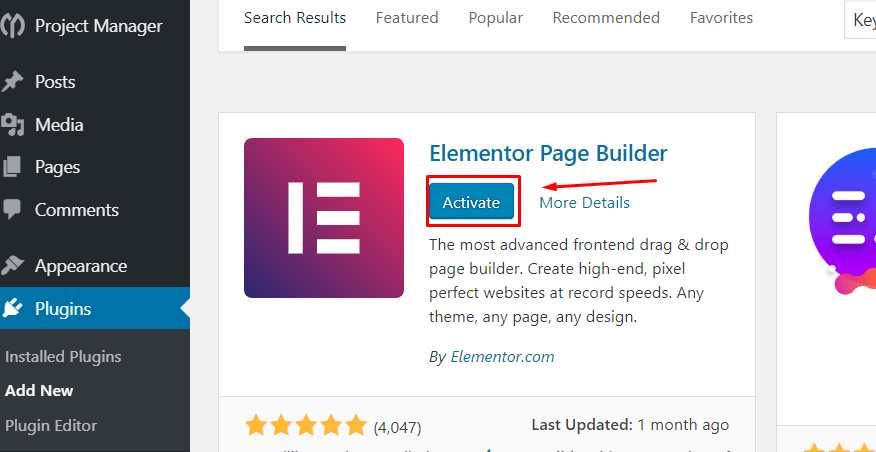
5. Şimdi eklentiyi “etkinleştirin”

elementor pro'nun nasıl kurulacağını öğrenin
Bu Elementor Eğitimine Başlamadan Önce Dikkate Almanız Gereken Gerçekler
- İlk önce bir menü oluşturun
- Envato öğeleri eklentisini yükleyin
Envato öğeleri eklentisiyle çok sayıda ücretsiz fotoğraf, blok ve şablon elde edeceksiniz. Böylece Envato ve Elementor sayfa oluşturucu eklentisi ile birlikte harika bir deneyim yaşayabilirsiniz.
Birinci Adım: Boş Bir Başlık Oluşturun
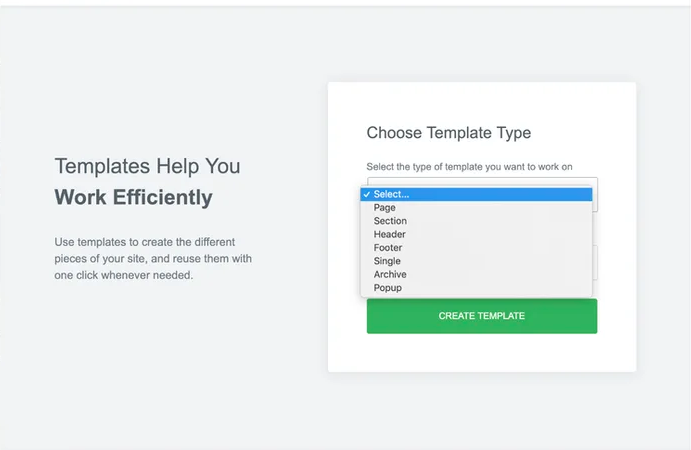
Şablon > Tema Oluşturucu > Başlık Seç'e gidin
- Bir açılır pencere görünecektir. Almak istediğiniz şeyi seçmenizi istediğiniz yer.

- Ardından oluşturmak istediğiniz başlığı seçin. “ Şablon Oluştur ” butonuna tıkladıktan sonra.
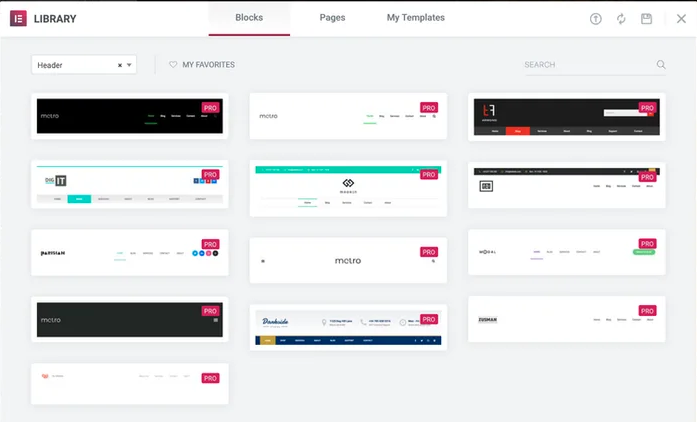
Elementor size birçok ücretsiz şablon ve blok gösterecektir. Ayrıca favori şablonunuzu da kaydedebilirsiniz.

İkinci Adım: Genel Düzeni Ayarlama
Özel bir başlık oluşturmak için ne tür bir düzene ihtiyacınız olduğuna karar vermelisiniz.
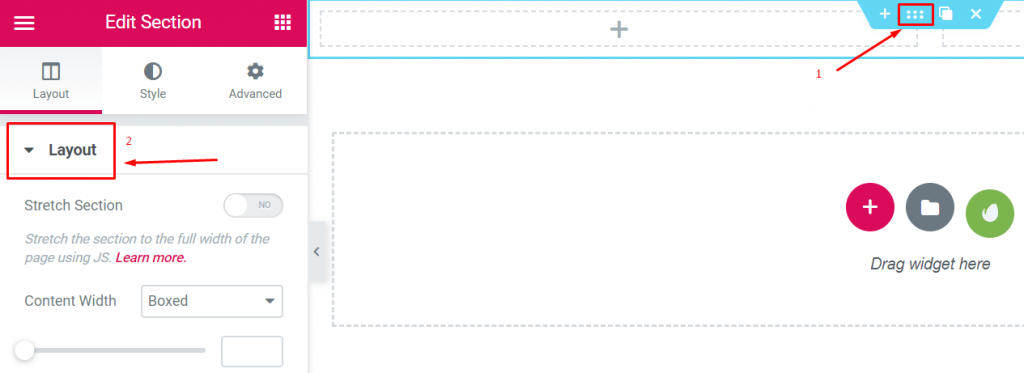
- Başlangıç olarak, kenar çubuğundaki Düzen bölümünü düzenlemek için başlık bölümünüzün ana özelleştirme düğmesine tıklayın :

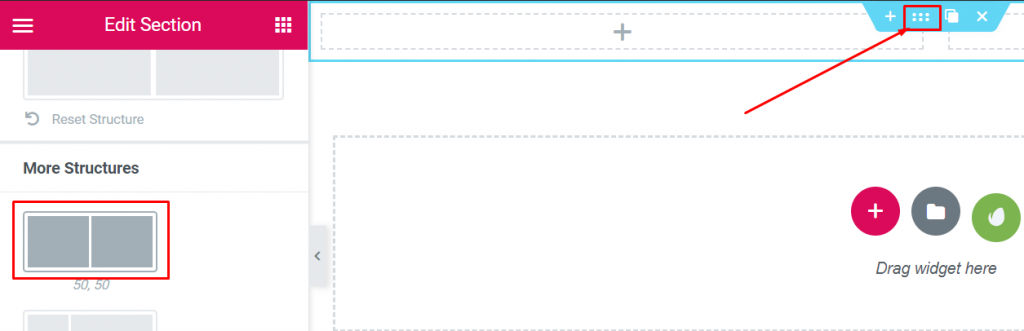
- Ve sonra istediğiniz yapıyı seçin

Not: Başlık oluşturmak için yukarıdaki resimde işaretli düzeni kullandık.
Üçüncü Adım: Logo Ekleme
Bu çok basit bir adımdır. Çok kolay bir şekilde logo ekleyebilirsiniz. Bunu iki şekilde yapabilirsiniz.
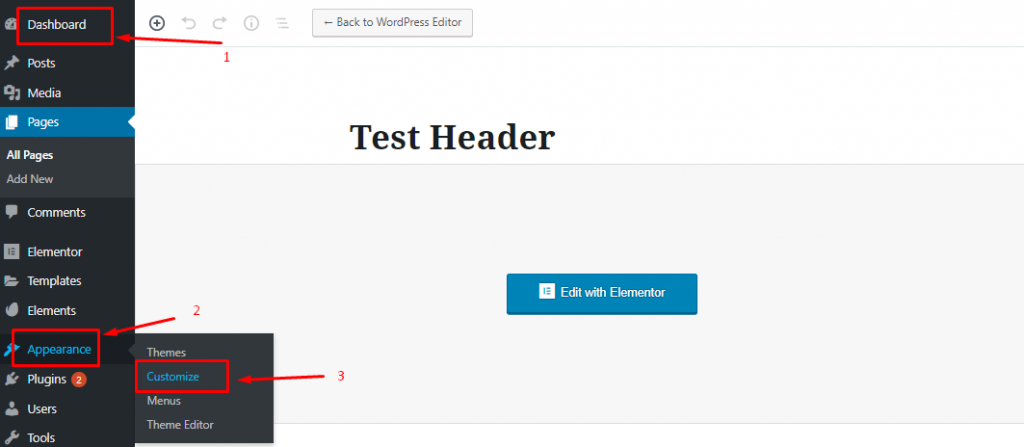
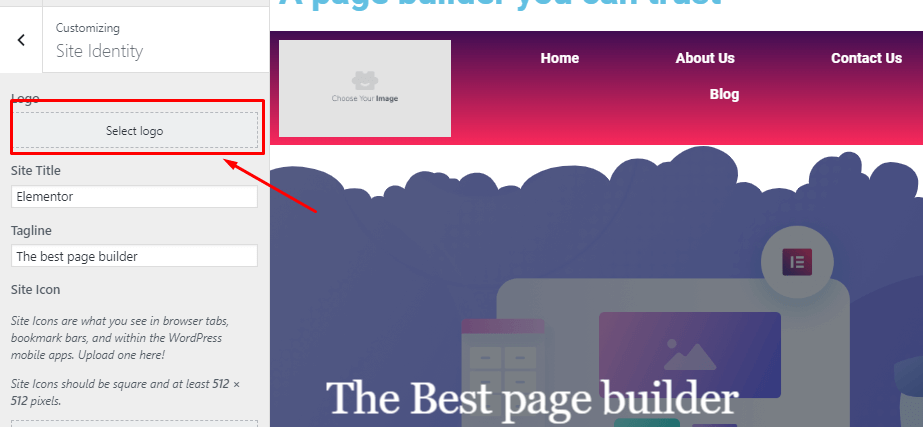
- Dasboard>Görünüm>Özelleştir>Site Kimliği'ne gidin

- Bundan sonra, logoyu seçip başlıkta ayarlayabilirsiniz.

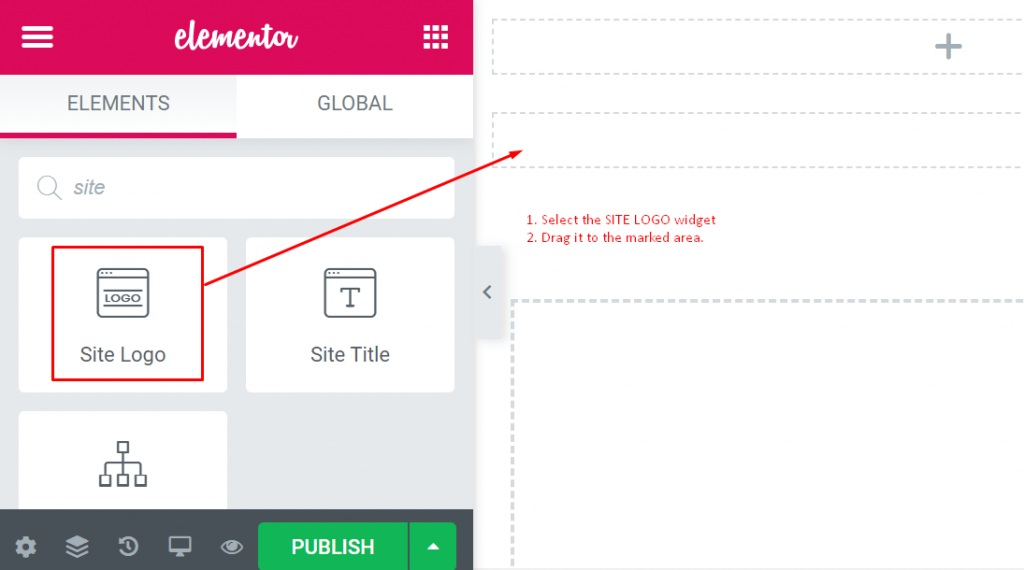
02. Kenar çubuğunda Site Logosu bloğunu seçin. Kullanmak istediğiniz yere sürükleyin.

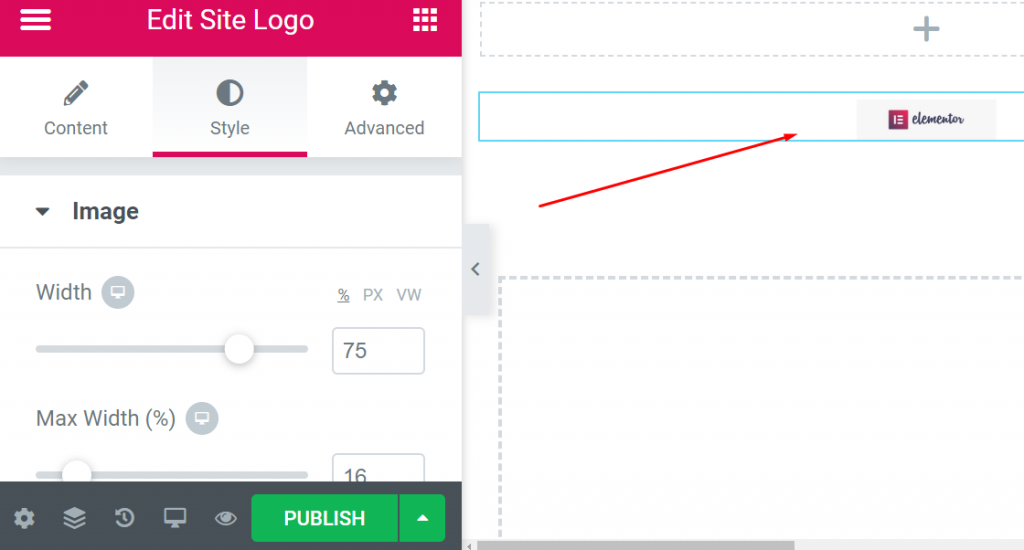
- Son olarak, ' Site Logosunu ' noktalı alana sürükledikten sonra gerçek logonuzu otomatik olarak getirecektir.

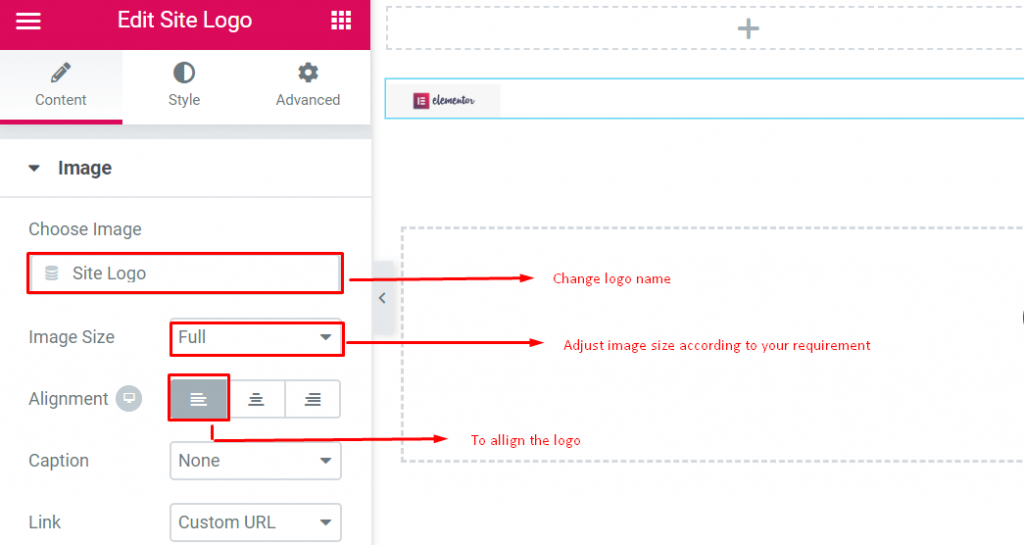
- Bu ayarda, tıkladığınızda logonun nasıl görüneceğini seçebilir ve ayrıca boyutunu ve hizalamasını buradan ayarlayabilirsiniz.
- Stil ve Gelişmiş seçeneğini kullanarak birçok şey yapabilirsiniz.

Dördüncü Adım: Menü Ekleme
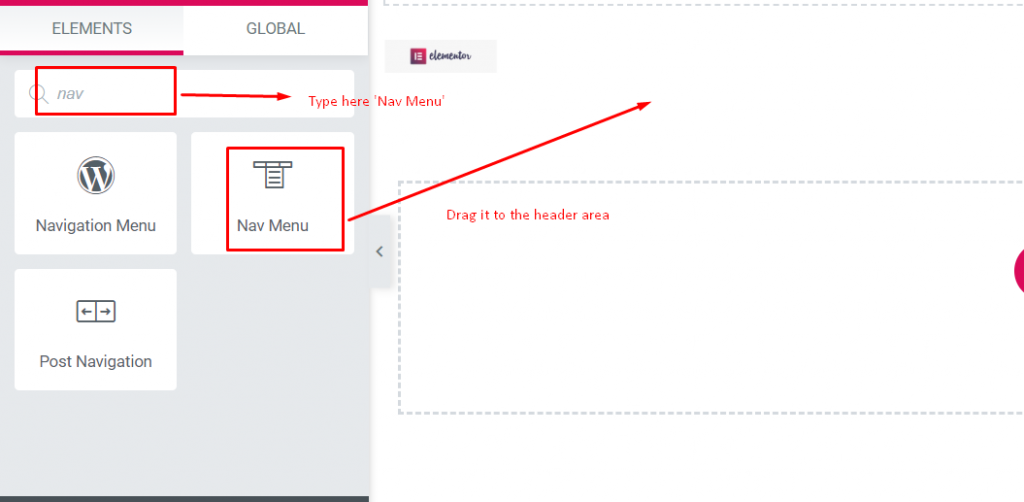
- Sol kenar çubuğundan ' Nav Menu ' widget'ını seçin. Dördüncü adımdaki gibi başlık alanına sürükleyin.

- Ve oluşturduğunuz menüyü ayarlayacaktır. Özel bir menünün nasıl oluşturulacağını öğrenin.

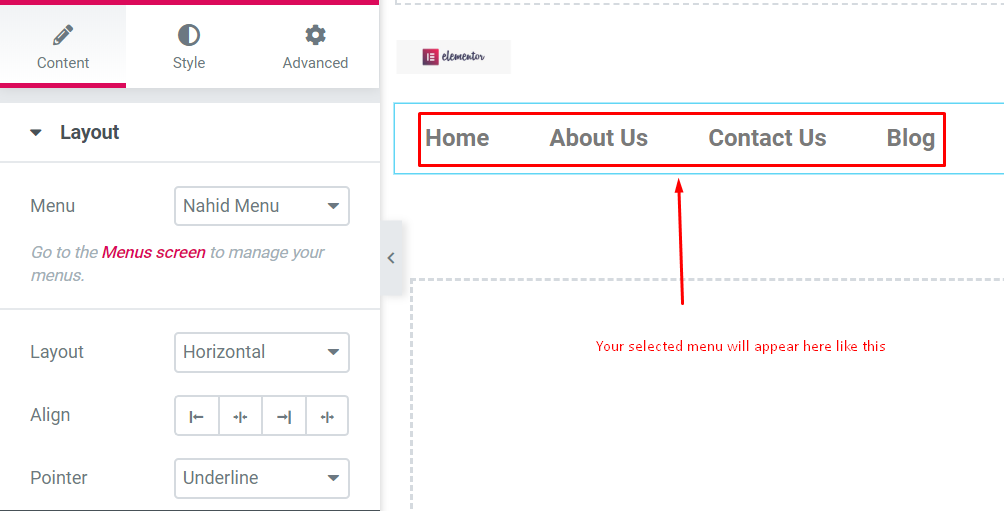
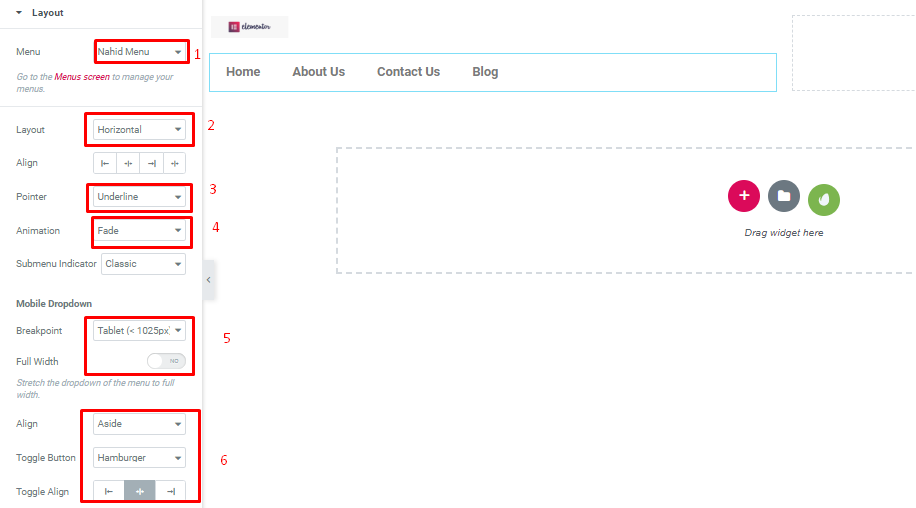
İşte bilmeniz gereken önemli şeyler.


- Menü : Öne çıkarmak istediğiniz menüyü seçin. Görünüm → Menüler arasından seçim yapabilirsiniz
- Düzen : Yatay, Dikey veya Açılır menü alırsınız
- Hizala : Mevcut alanın tamamını doldurmak için sola, ortaya, sağa veya uzatın
- İşaretçi – Etkin bağlantıyı nasıl işaretlemek istersiniz
- Animasyon – İşaretçinin nasıl görünmesini istersiniz
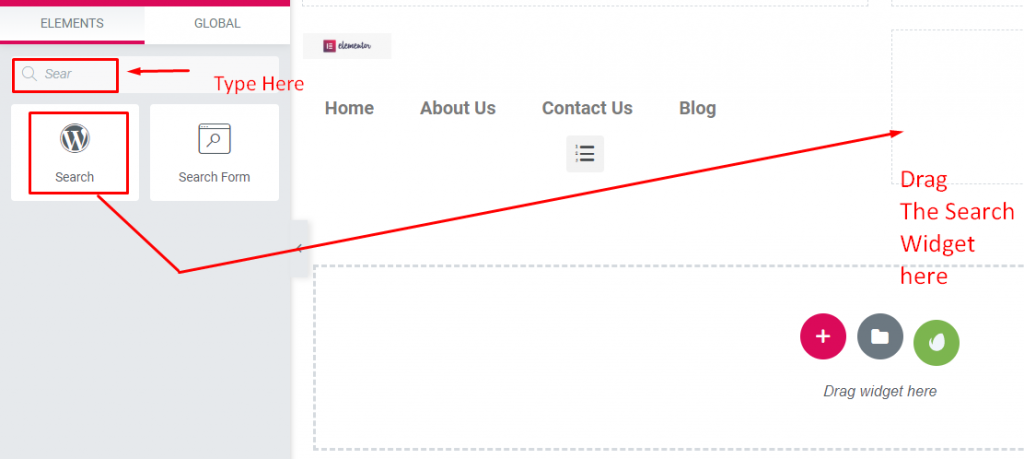
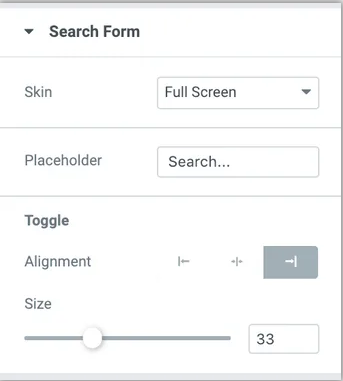
Beşinci Adım: Arama Alanı Ekleme
Arama alanını başlığa eklemek için arama widget'ını seçmeniz ve ayarlamak istediğiniz yere sürüklemeniz yeterlidir.

Bu bölümde şunları alacaksınız:
- Dış Görünüm – Aşağıdakiler için Klasik, Minimal, Tam Ekran alacaksınız.
- Yer tutucu – Bu bölümden ayrılabilir veya orada “arama” gibi bir şey tutabilirsiniz.
- Hizalama , Boyut – Arama kutusunu buradan hizalarsınız

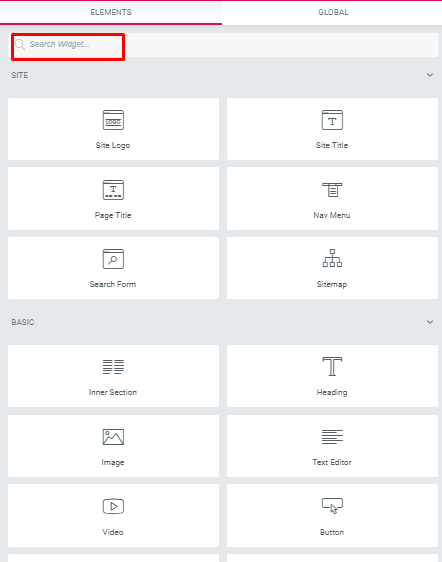
Altıncı Adım: Diğer Ekstra Öğeleri Ekleyin
Başlığınızı kazançlı hale getirmek için ekranınızın sol tarafından bir widget ekleyebilirsiniz. Beğendiğiniz harika efekti elde etmek için bu widget'ları deneyebilirsiniz.
İşte widget'ların bir ekran görüntüsü. Ne istersen arayabilirsin.

Widget'ları kullanarak sosyal simgeler , sayfa başlığı metni ve daha fazlasını ekleyebilirsiniz.
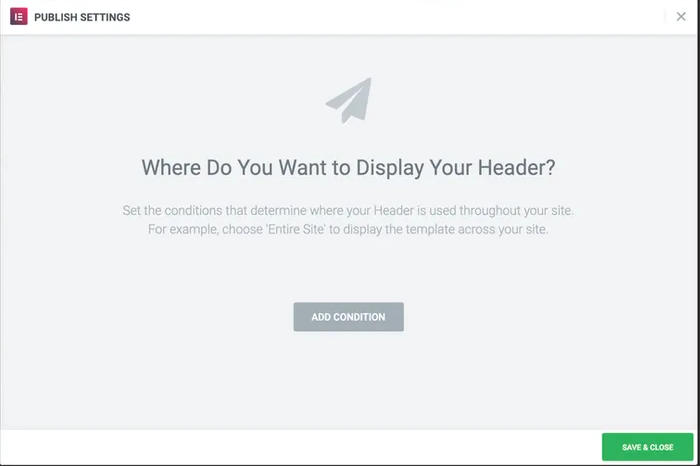
Yedinci Adım: Başlığınızı yayınlayın
Üstelik bu en önemli kısımdır. Başlığınızı tasarladıktan sonra çok dikkatli olmalısınız.
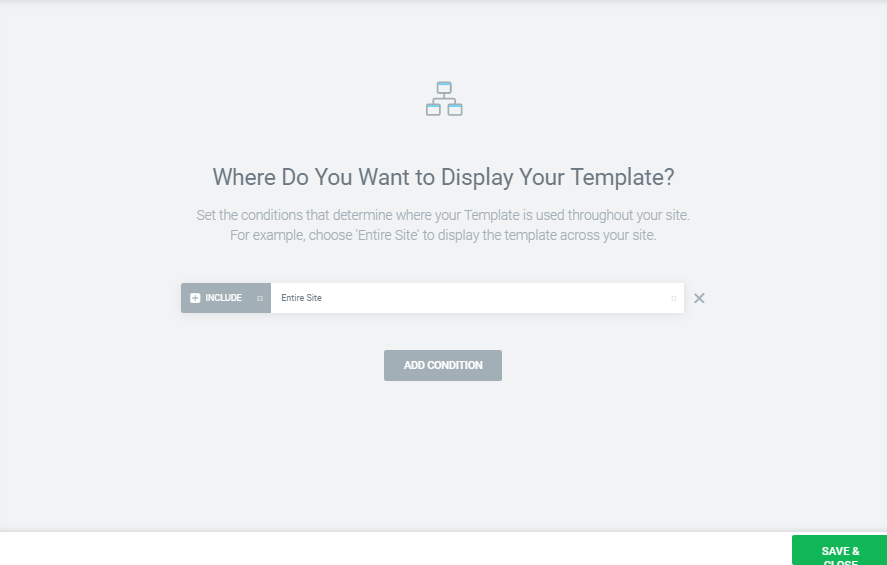
- Bunu uygulamak için altbilginin sol tarafındaki YAYIN düğmesine tıklayın. Yeni başlığınızı nerede göstermek istediğinizi soran bir açılır pencere göreceksiniz.

- Bu bölümün temel koşulu “ Tüm Site ”yi seçip Kaydet ve Kapat düğmesine basmaktır.

Sonunda başlık parçanız hazır. Yaşasın!!!

Bu adımları izleyerek web siteniz için kendi başlığınızı kolayca tasarlayabilirsiniz.
WordPress'te bir web sitesi başlığı oluşturmak için aşağıdaki videoyu kontrol edin:
Elementor ile Oluşturulan En İyi 5 Site
Yaratılışın en dışında Elementor, önde gelen bir WordPress Sayfa Oluşturucusuna ve web sitesi geliştiricileri için kompakt bir çözüm sunan kullanışlı bir varlığa dönüştü.
Sonuç olarak, birçok tasarımcı Elementor kullanıyor ve her ay yeni kullanıcıların eklenmesiyle sonuçlanıyor. Burada, Elementor sayfa oluşturucu aracılığıyla web sitelerini tasarlayan ve geliştiren en iyi 5 web sitesini paylaşacağız.
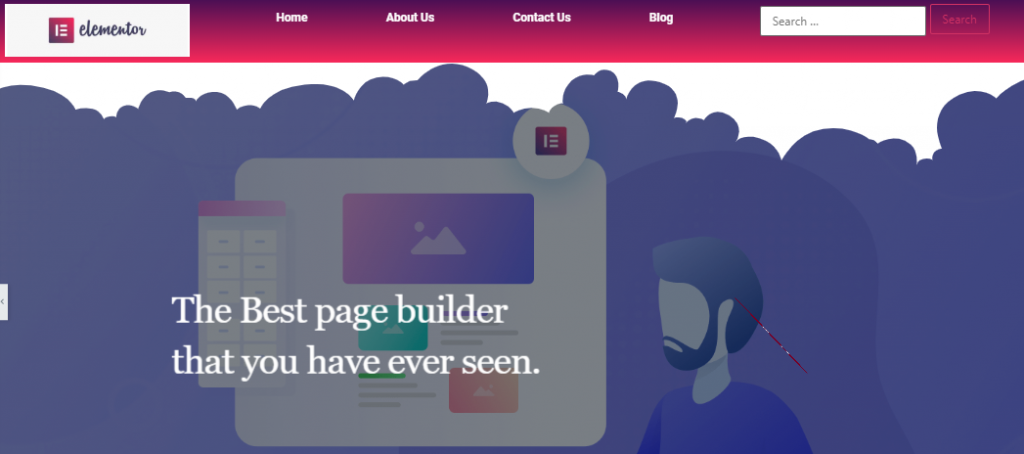
Elementor yaklaşık 2 milyon aktif yüklemeye ulaştı
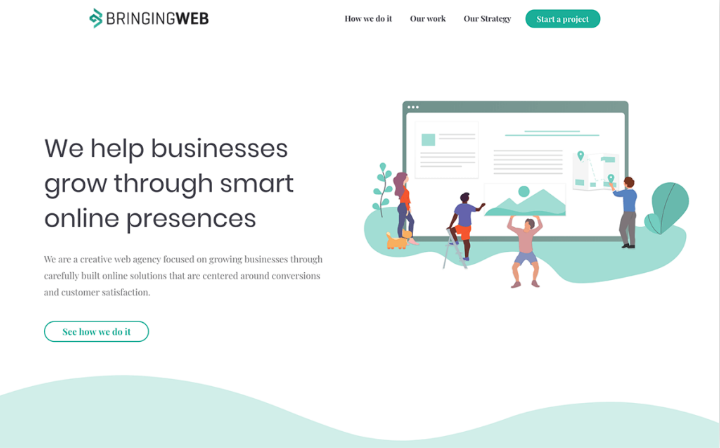
Web'i getirmek

Bringing The Web, çok çeşitli çevrimiçi düzenlemeler için uzman bir işbirliğidir. Hassas bir deniz yeşili/mavi konu gölgelemesi gibi, iyi birleştirilmiş bir yapı dili sergiler.
MO SCHALKX

MO SCHALKX ticari bir fotoğraf ve film sitesidir. Bu web sitesinin sahibi bir Hollandalı. Ve web sitesini Elementor ile geliştiriyor. Bu bir portföy sitesidir. Bu web sitesinde, mevcut tüm projelerini yüklüyor.
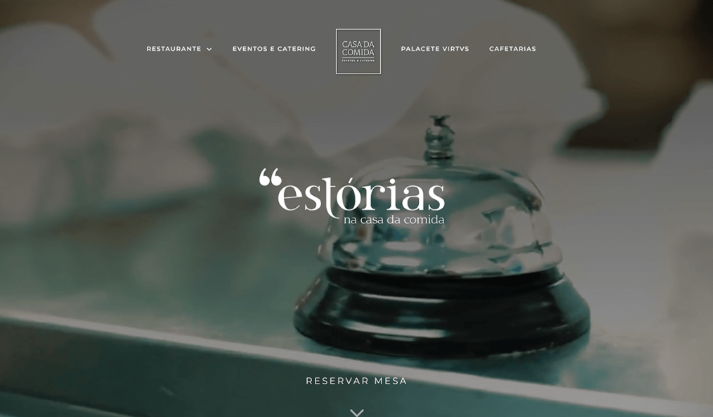
CASA DA COMIDA

CASA Da Comida, bir yemek pişirme sitesinin dahil etmesi gereken her şeyi sergileyen Lizbon merkezli bir restorandır. Site, restoranın yüksek kalitesinin nasıl aktarılacağını çözüyor.
En önemlisi, tam ekran HD video ve görüntüler içerir. Ayrıca Google, Facebook ve Tripadvisor puanları için etkileyici bir inceleme bölümü bulacaksınız.
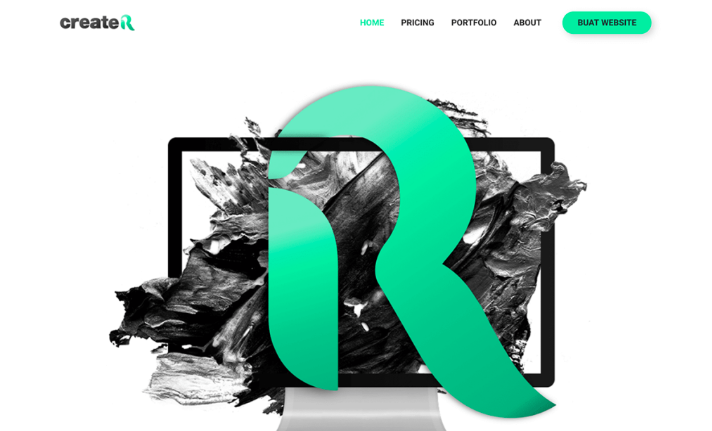
YARATICI

CREATER, Malezya'dan bir web çözümü hizmeti sağlayıcısıdır. Ziyaretçiler, siyah ve yeşil karışımı arka planı ilk bakışta gördüklerinde şaşıracaklar.
Tüm sayfalarda görünen öngörülebilir koyu ve yeşil arka plan, sitedeki çeşitli özel çizimlerde de aynı şekilde baskındır.
ALTIGEN AĞ

HEXAGON WEB bir Fransız geliştirme sitesidir. Web siteleri, modaya uygun çizimler ve arka planda ince arı kovanı tasarımı ile renklidir.
Ek olarak, web sitelerinde şekil bölücüler ve eğri illüstrasyonları kullandılar ve bunun sonucunda akıcı bir yerleşim efekti elde ettiler.
Elementor'u dört gözle bekliyorum
Her şeyden önce, Elementor sayfa oluşturucunun web geliştiricileri için ilk tercih haline geldiğini varsayabilirsiniz. Her yerden insanlar, web sitelerini tasarlamak için Elementor sayfa oluşturucuyu kullanıyor.
Elementor ekibi her ay bir vitrin yayınlıyor. Bu vitrinde, Elementor sayfa oluşturucuyu kullanan en iyi 10 web sitesini göreceksiniz. Bu nedenle, listemiz Elementor web sitesindeki ayın vitrinine göredir.
Elementor ile oluşturulmuş sitenizi güçlendirmek veya web sayfalarınızı özelleştirmek için HappyAddons'u geliştirdik ve neredeyse tüm widget'larımız sizin için tamamen ücretsiz. Elementor için nihai widget koleksiyonu olan HappyAddons'u denemeyi unutmayın.
Elementor ile Çarpıcı Başlığınızı Oluşturmaya Hazır mısınız?
Bu Elementor öğretici blogunda ve ayrıca yararlı bir şeyler öğrendiğinize inanıyoruz. Ve web siteniz, blogunuz veya işletme web siteniz için herhangi bir başlık tasarlayabileceksiniz.
Ancak söylemek istediğiniz bir şey varsa veya herhangi bir sorunuz varsa, yorum bölümünde sormaktan çekinmeyin. Size cevap vermekten memnuniyet duyarız.
