Elementor vs Breakdance: Özellik Karşılaştırması (Tarafsız)
Yayınlanan: 2022-11-25WordPress sayfa oluşturucu eklenti segmentindeki rekabet giderek daha da sıkılaşıyor. Elementor hala pazar lideri olurken, birçok rakip tahtı ele geçirmeye çalışıyor. Breakdance bu rakiplerden biridir. Bu makale Elementor ve Breakdance tarafından sunulan özellikleri karşılaştıracak ve ana amacı bir sonraki projeleriniz için en iyi seçeneği seçmenize yardımcı olmaktır.
İlk önce Breakdance tanıtımıyla başlayalım, Elementor'un aksine henüz ona aşina olmadığınızdan oldukça eminiz.
Breakdance, Soflyy'den (Oxygen'in geliştiricisi) yeni bir sayfa oluşturucu eklentisidir. Editör açısından, Breakdance ve Oxygen arasında pek bir fark yoktur (Breakdance'in aydınlık modda mevcut olduğu ve Oxygen'in varsayılan olarak karanlık modu sunduğu varsayılan görünüm dışında). Ancak genel düzenleme deneyimi çok farklı değil.
Breakdance ve Oxygen arasındaki en dikkate değer fark, onları nasıl elde ettiğinizdir. Breakdance almak için yıllık abonelik yapmanız gerekir. Oksijen alırken bir kez ödeme yapabilirsiniz.
Elementor ve Breakdance: Hedef Pazar
Fiyatlandırma planlarını öğrenerek bir WordPress eklentisinin hedef pazarını kolayca belirleyebilirsiniz. Breakdance'in fiyatlandırma sayfasına baktığınızda, yalnızca bir fiyatlandırma planı göreceksiniz yıllık 349 $'a mal olan seçenek (normal fiyat). Bu plan, lisansınızı sınırsız web sitesinde kullanmanıza izin verir. Buradan, Breakdance'in ajanslara ve müşteriler için web siteleri oluşturan serbest çalışanlara yönelik olduğu sonucuna kolayca varabilirsiniz.

Bu arada Elementor, tüm WordPress kullanıcı katmanlarını hedefliyor. Blog yazarlarından, çevrimiçi işletme sahiplerine, serbest çalışanlara ve ajanslara. Elementor, ihtiyaçlarınıza göre seçebileceğiniz dört fiyatlandırma planı sunar. Örneğin, bir blogla ilgilenen bir blog yazarıysanız, yılda yalnızca 59 ABD Doları tutarındaki Essential planına abone olabilirsiniz.

Elementor ve Breakdance: Genel Özellikler
İlk önce ilk şey. Burada Breakdance ile karşılaştıracağımız Elementor versiyonu pro versiyonudur. Elementor'u daha önce kullanmadıysanız, Elementor Free ve Pro arasındaki farkları bu yazıda okuyabilirsiniz.
— Tema Oluşturucu
Hem Elementor (daha kesin olarak Elementor Pro) hem de Breakdance bir tema oluşturucu özelliğiyle birlikte gelir. Bu özellik ile sitenizin üstbilgi, altbilgi, tek gönderi, arşiv sayfaları, 404 sayfası vb. bölümleri için özel şablonlar oluşturabilirsiniz. Kullandığınız sayfa oluşturucunun düzenleyicisini kullanarak görsel olarak özel bir şablon oluşturabilirsiniz.
Elementor'un tema oluşturucu özelliği, üst bilgi, alt bilgi vb. parçalar için özel şablonlar oluşturmanıza olanak tanır. Breakdance de öyle.
İster Elementor ister Breakdance olsun, bir şablonun nereye uygulanacağını (tüm site, belirli sayfalar, belirli gönderiler vb.) ayarlamak için bir görüntüleme koşulu belirlemenize olanak tanır.
| elementor | Break dans | |
|---|---|---|
| Başlık | Evet | Evet |
| Altbilgi | Evet | Evet |
| Tek gönderi | Evet | Evet |
| bekar yaş | Evet | Evet |
| Arşiv sayfaları (kategori, etiket, yazar) | Evet | Evet |
| Arama sonuçları sayfası | Evet | Evet |
| 404 sayfa | Evet | Evet |
| Özel Gönderi Türü | Evet | Evet |
— WooCommerce Oluşturucu
WooCommerce, WordPress sitenize e-ticaret işlevselliği eklemek için popüler bir eklentidir. WooCommerce'i kurup etkinleştirdikten sonra, WordPress sitenizde aşağıdaki sayfaları ve şablonları bulacaksınız.
- Mağaza sayfası
- Sepet sayfası
- ödeme sayfası
- Hesaplarım sayfası
- Tek ürün şablonu
- Ürün arşivi şablonu
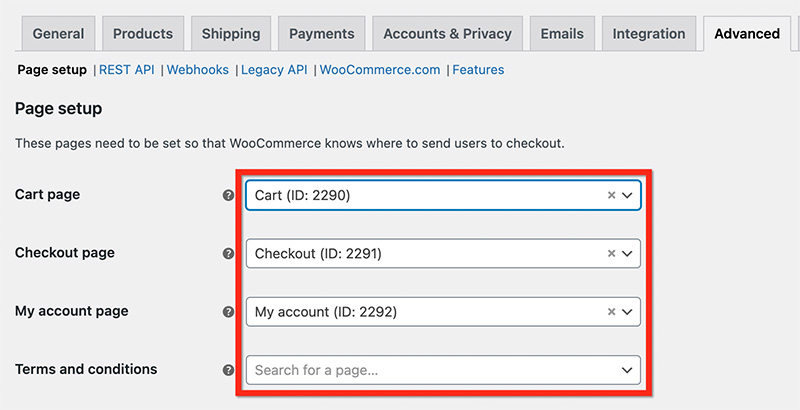
WooCommerce ayarları sayfasından varsayılan WooCommerce sayfalarını (mağaza sayfası, alışveriş sepeti sayfası, ödeme sayfası ve Hesaplarım sayfası) değiştirmek için özel sayfalar ayarlayabilirsiniz.

Elementor ve Breakdance, yukarıdaki sayfalar için tasarlanmış faydalı öğelerle birlikte gelir. Örneğin Breakdance, Breakdance ile oluşturulan özel ödeme sayfanıza ekleyebileceğiniz Ödeme Sayfası öğesini sunar.
Peki ya WooCommerce şablonları?
Varsayılan site bölümleri için özel şablonlar oluşturmanın yanı sıra Elementor ve Breakdance'in tema oluşturucu özelliği, WooCommerce bölümleri için aşağıdaki şekilde özel şablon oluşturmanıza da olanak tanır:
- Tek ürün sayfası
- Ürün arşiv sayfaları
| elementor | Break dans | |
|---|---|---|
| Mağaza sayfası | Evet | Evet |
| Sepet sayfası | Evet | Evet |
| Ödeme sayfası | Evet | Evet |
| Hesaplarım sayfası | Evet | Evet |
| Tek ürün şablonu | Evet | Evet |
| Ürün arşivi şablonu | Evet | Evet |
— Form Oluşturucu
Hem Elementor hem de Breakdance, form oluşturmaya adanmış öğelerle birlikte gelir. Elementor'un form oluşturmak için iki öğesi vardır: oturum açma formu oluşturmak için Oturum açma pencere öğesi ve çok çeşitli form türleri oluşturmak için Form pencere öğesi.
Bu arada Breakdance, form oluşturmaya ayrılmış dört öğeye sahiptir: Parolamı Unuttum Formu, Form Oluşturucu, Oturum Açma Formu ve Kayıt Formu.
# Elementor Form Oluşturucu
Yukarıda bahsedildiği gibi Elementor, form oluşturmak için iki öğe (widget) sunar. Web sitenizde özel bir giriş sayfası oluşturmak için Giriş widget'ını kullanabilirsiniz. Diğer form türlerini oluşturmak için Form widget'ını kullanabilirsiniz.
Elementor'un Form widget'ı aşağıdaki alan türlerini destekler:
- Metin
- E-posta
- Metin Alanı
- URL
- Telefon
- Radyo
- Seçme
- onay kutusu
- Kabul
- Sayı
- Tarih
- Zaman
- Dosya yükleme
- Şifre
- HTML
- Gizlenmiş
Formunuzu spam yapanlardan korumak için formunuzu Honeypot veya reCAPTCHA ile entegre edebilirsiniz. Elementor'da isterseniz çok adımlı bir form da oluşturabilirsiniz.
Elementor'un Form widget'ı aşağıdaki eylemleri destekler:
- e-postaya gönder
- MailChimp'e gönder
- ActiveCampaign'e gönder
- GetResponse'a gönder
- ConverKit'e gönder
- MailerLite'a gönder
- MailPoet'e gönder
- weMail'e gönder
- Slack'e gönder
- Discord'a gönder
- Damlaya Gönder
- Bir açılır pencere aç
Ayrıca Elementor, form gönderimlerinizi veritabanınıza kaydetmek istemeniz durumunda yerleşik bir gönderim yöneticisi ile birlikte gelir.
# Breakdance Form Oluşturucu
Breakdance, Elementor'dan daha fazla form widget'ıyla birlikte gelir. Belirli bir form türü için dört öğeye sahiptir:
- Şifremi Unuttum Formu: Kayıp bir şifremi unuttum formu oluşturmak için
- Giriş Formu: Bir giriş formu oluşturmak için
- Kayıt Formu: Kayıt formu oluşturmak için
- Form Oluşturucu: Diğer e-posta katılım formuna, iletişim formuna vb.
Breakdance'in Form Oluşturucu öğesi aşağıdaki alan türlerini destekler:
- Metin
- E-posta
- Metin Alanı
- Telefon numarası
- Radyo
- onay kutusu
- Seçme
- Sayı
- Tarih
- Zaman
- Şifre
- Gizlenmiş
- HTML
Eylem için şunları destekler:
- ActiveCampaign'e gönder
- JavaScript'e gönder
- Damla Gönder
- Discord'a gönder
- Slack'e gönder
- e-postaya gönder
- GetResponse'a gönder
- MailChimp'e gönder
- MalierLite'a gönder
- Bir açılır pencere aç
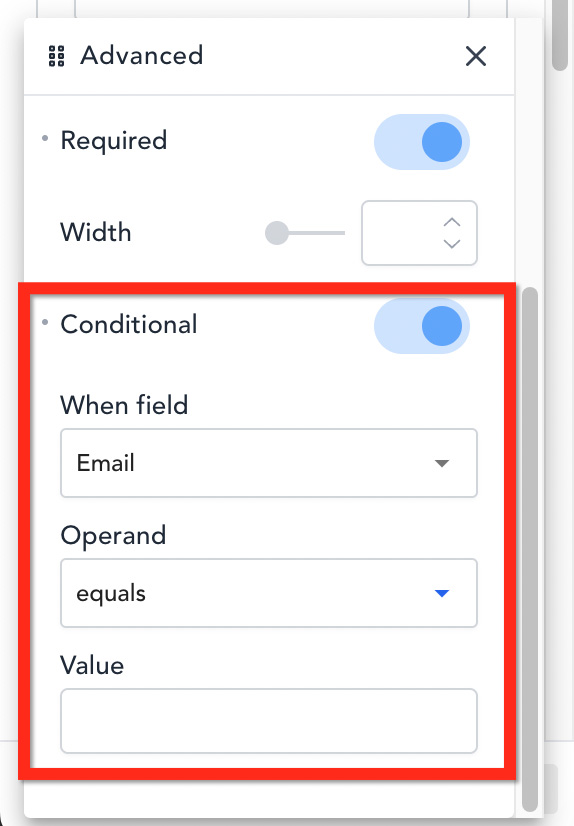
Breakdance ayrıca yerleşik bir gönderme yöneticisi ile birlikte gelir. Ayrıca, belirli bir parametreye dayalı bir alanı göstermenize izin vermek için koşullu mantığı destekler. Örneğin, bir alanı yalnızca önceki alan doldurulduğunda görünecek şekilde ayarlayabilirsiniz.

| elementor | Break dans | |
|---|---|---|
| Desteklenen alan sayısı | 16 | 13 |
| Üçüncü taraf entegrasyonu | Evet | Evet |
| Yerleşik gönderim yöneticisi | Evet | Evet |
| çok adımlı | Evet | Numara |
| koşullu mantık | Numara | Evet |
| Form güvenliği | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Giriş Formu | Evet | Evet |
| Kayıt formu | Numara | Evet |
| Kayıp şifre formu | Numara | Evet |
— Açılır Pencere Oluşturucu
Bir açılır pencere oluşturucunun WordPress'te birçok kullanımı vardır. Çoğu WordPress kullanıcısı, bir e-posta katılım açılır penceresi oluşturmak için bir açılır pencere oluşturucu kullansa da, bunu web sitenize belirli bir özellik eklemek için de kullanabilirsiniz. Örneğin, tam ekran bir menü oluşturmak için bir açılır pencere oluşturucu kullanabilirsiniz.
İster Elementor ister Breakdance, aşağıdakileri oluşturmak için kullanabileceğiniz gelişmiş bir açılır pencere oluşturucu özelliğiyle birlikte gelir:
- E-posta kaydolma açılır penceresi
- Tam ekran menü
- Bildirim çubuğu
- içerik dolabı
Elementor veya Breakdance kullanarak bir açılır pencere oluştururken, açılır pencere oluşturma işlemi ilgili düzenleyicide yapıldığından tasarım üzerinde tam kontrole sahipsiniz. Yani teknik olarak, istediğiniz herhangi bir öğeyi ekleyebilirsiniz.
Elementor ve Breakdance'in açılır pencere oluşturucusu, web sitenizde bir açılır pencerenin nerede görüneceğini ayarlamanıza izin vermek için görüntüleme koşulunu destekler. Tüm web sitesinde, belirli sayfalarda veya gönderilerde. Ayrıca, bir açılır pencerenin nasıl görüneceğini ayarlamak için aşağıdaki tetikleyici türlerini ayarlayabilirsiniz:
| elementor | Break dans | |
|---|---|---|
| Sayfa yüklemesinde | Evet | Evet |
| Sayfa kaydırmada | Evet | Evet |
| Tıklamada | Evet. Düğme ve seçici | Evet. seçici |
| Hareketsizlikten sonra | Evet | Evet |
| Çıkış niyeti | Evet | Evet |
| Oturum açmış kullanıcılar için gizle | Evet | Evet |
| Belirli tarayıcılarda göster | Evet | Evet |
| Belirli cihazlarda göster | Evet | Evet |
| Arama motorlarından geliyor | Evet | Evet |
— Dinamik İçerik
Hem Elementor hem de Breakdance, tema bölümleriniz (üstbilgi, altbilgi, arşiv sayfaları vb.) için özel şablonlar oluşturmanıza olanak tanıyan bir tema oluşturucu özelliğiyle birlikte gelir. Özel şablonlarınıza sayfa başlığı, arşiv başlığı, öne çıkan görsel vb. gibi dinamik içerikler ekleyebilirsiniz.
Elementor ve Breakdance, WordPress'in varsayılan dinamik içeriğine (sayfa başlığı, arşiv başlığı vb.) ek olarak, CPT UI ve ACF gibi eklentilerden gelen özel dinamik içeriği de destekler.
| elementor | Break dans | |
|---|---|---|
| Yazı başlığı | Evet | Evet |
| Alıntı Gönder | Evet | Evet |
| Mesaj İçeriği | Evet | Evet |
| Metayı Yayınla | Evet | Evet |
| Arşiv Başlığı | Evet | Evet |
| Arşiv Açıklaması | Evet | Evet |
| Özellikli resim | Evet | Evet |
| Kullanıcı Avatarı | Evet | Evet |
| Kullanıcı Biyografisi | Evet | Evet |
| Özel Gönderi Türü | Evet | Evet |
| Özel Alanlar | Evet | Evet |
— Döngü Oluşturucu
Döngü oluşturucu, karmaşık, dinamik bir web sitesi oluşturmak için yararlı bir özelliktir.
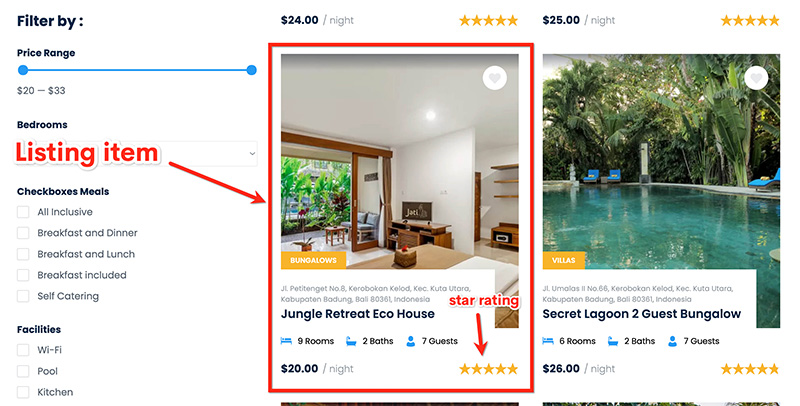
Diyelim ki bir ilan web sitesi (örneğin, bir mülk listeleme web sitesi) oluşturmak istiyorsunuz. Listelenen öğeleri görüntülemek için özel bir listeleme sayfası oluşturmayı planlıyorsunuz. Elementor'da böyle bir ihtiyaç için Posts widget'ını kullanabilirsiniz. Breakdance'deyken Gönderi Listesi öğesini kullanabilirsiniz.
Ancak, bu öğeler size listeleme öğesine özel meta veriler ekleme özgürlüğü vermez. Elementlerin sunduklarıyla sınırlısın.
Daha net hale getirmek için, bir örnek alalım. Liste kaydı öğelerinize aşağıdaki gibi bir yıldız derecelendirmesi eklemek istediğinizi varsayalım:

Bir döngü oluşturucu, listeleme öğeniz için özel bir şablon oluşturmanıza ve bunu istediğiniz yerde kullanmanıza olanak tanır. Elbette, yıldız derecelendirmesi de dahil olmak üzere listeleme öğesi şablonunuza herhangi bir öğeyi (statik veya dinamik) ekleyebilirsiniz.
Hem Elementor hem de Breakdance, bir döngü oluşturucu özelliğiyle birlikte gelir.
Bu makalenin yazıldığı sırada (Kasım 2022), Elementor'un döngü oluşturucu özelliği hâlâ beta aşamasındadır. Öte yandan, Breakdance'in döngü oluşturucusu zaten kararlı bir sürümde, bu yüzden kullanıma hazır olması daha iyi. Döngü şablonunuza özel alan verileri ekleyebilirsiniz.
— Kullanıcı Erişim Yöneticisi
Bir ajans veya serbest çalışansanız ve genellikle müşteriler için web siteleri oluşturuyorsanız, kullanıcı erişim yöneticisi sizin için kullanışlı bir özelliktir. Bu özellikle, müşterilerinize oluşturduğunuz sayfalara erişim izni verebilirsiniz, ancak tasarım ayarlarını değiştirme olanağı yoktur. Bunun yerine, yalnızca içeriği değiştirebilirler.

Bu bağlamda User Access Manager, belirli bir kullanıcı rolü için ayarlar panelindeki stiller sekmesini devre dışı bırakarak çalışır. Örneğin, Düzenleyici rolü için Kullanıcı Erişim Yöneticisi'ni etkinleştirirseniz, Düzenleyici rolüne sahip tüm kullanıcılar stil sekmesine erişemez.


Kullanıcı Erişim Yöneticisi, tüm müşterilerin bir tasarım becerisine sahip olmaması nedeniyle sık sık müşteriler için web siteleri oluşturuyorsanız kullanışlı bir özelliktir. Tasarım üzerinde tam kontrol verirseniz tasarımınızı bozabilirler.
Kullanıcı Erişim Yöneticisi, hem Elementor'da hem de Breakdance'te mevcuttur.
- Diğer özellikler
Elementor ve Breakdance, yukarıdaki temel özelliklere ek olarak işinizi kolaylaştıracak bazı ek özellikler de sunar. Web sitenize özel bir kod (ör. Google Analytics izleme kodu), işlem bağlantıları ve çok yakında ve bakım modu eklemek için kullanabileceğiniz kod yerleştirici gibi.
Elementor ve Breakdance: Tasarım Özellikleri
— Duyarlı Düzenleme
Duyarlı düzenleme, bir sayfa oluşturucu eklentisi seçerken dikkat etmeniz gereken önemli özelliklerden biridir. Bu özellik sayesinde, sayfanızın tasarımını (veya özel şablonlarınızı) tüm cihaz ekran boyutları için optimize edebilirsiniz.
Genel olarak, web tasarımı bağlamında üç ekran boyutu vardır: masaüstü, tablet ve akıllı telefon. Tasarımınızı her cihazın ekran boyutuna göre özelleştirebilirsiniz. Hem Elementor hem de Breakdance, duyarlı düzenleme özellikleri sayesinde bunu yapmanıza izin verir.
Tasarımınızı belirli bir cihaz ekran boyutuna göre optimize etmeye başlamak için düzenleme modunu değiştirebilirsiniz (varsayılan mod masaüstüdür). Elementor'da, cihaz modları arasında geçiş yapmak için ayarlar panelinin alt tarafındaki cihaz simgesine tıklayabilirsiniz:

Aralarından seçim yapabileceğiniz üç cihaz türü vardır: masaüstü, tablet ve akıllı telefon. Tasarımınızı belirli bir ekran boyutu için optimize etmek istiyorsanız, özel bir kesme noktası da ayarlayabilirsiniz (kesme noktası, web sitesi içeriğinin, cihazın genişliğine göre piksel olarak yanıt verdiği noktadır).
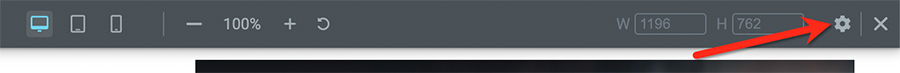
Özel bir kesme noktası ayarlamak için, üst çubuk alanındaki dişli simgesini tıklayıp ardından ayarlar paneline gidebilirsiniz.

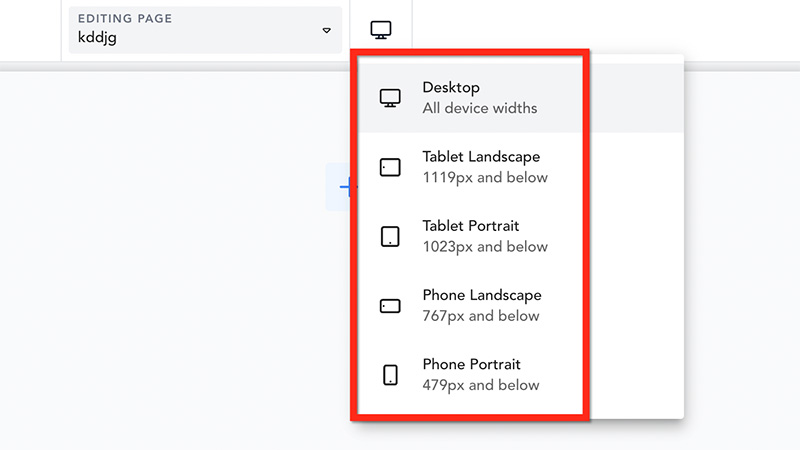
Breakdance'te, düzenleyicide üst çubukta bulunan cihaz simgesine tıklayarak cihaz modları arasında geçiş yapabilirsiniz. Halihazırda aralarından seçim yapabileceğiniz 5 cihaz ekran boyutu seçeneğiniz var. İsterseniz özel kesme noktaları da ayarlayabilirsiniz.

Tasarımınızı daha küçük bir cihaz ekranı (örneğin akıllı telefon) için optimize etmek üzere bir öğeyi de devre dışı bırakabilirsiniz. Gerekirse, bir bölümdeki sütunları da tersine çevirirsiniz.
| elementor | Break dans | |
|---|---|---|
| Özel Kesme Noktaları | Evet | Evet |
| Sütunları Ters Çevir | Evet | Evet |
| Öğeleri Göster/Gizle | Evet | Evet |
- Düzen
# Sayfa düzeni
Elementor'un sunduğu kullanışlı özelliklerden biri, sayfa düzenini düzenleyiciden ayarlama yeteneğidir. Sayfanızı düzenlemeye başlamadan önce, sayfa düzenini ayarlamak için ayarlar panelinin alt tarafındaki dişli simgesini tıklayabilirsiniz. Aşağıdaki sayfa düzeni seçeneklerine sahipsiniz:
- Varsayılan: Site Ayarları'ndan belirlediğiniz varsayılan sayfa düzeni
- Elementor Canvas: Boş sayfa düzeni. Üstbilgi ve altbilgi olmadan
- Elementor Tam Genişlik: Elementor Canvas'a benzer, ancak üst bilgi ve alt bilgi ile
- Tema: Temanızın varsayılan sayfa şablonu
Breakdance'te yalnızca iki sayfa düzeni seçeneğiniz vardır: boş ve varsayılan. Bunu da Gutenberg düzenleyicisinden sayfa düzenini ayarlamanız gerekir. Breakdance, sayfa düzenini düzenleyiciden ayarlama seçeneği sunmaz.
- Dizayn görünümü
Genel olarak, bir sayfa oluşturucudaki öğeler üç türe ayrılır: bölüm, sütun ve gerçek tasarım öğeleri (Elementor'da pencere öğeleri olarak adlandırılır). Her yeni öğe eklediğinizde, yerleşimini ayarlayabilirsiniz. Ayrıca, kenar boşluğunu etrafındaki diğer öğelerle ayarlayabilirsiniz.
Elementor ve Breakdance tarafından sunulan tasarım düzeni özelliklerinden biri de flexbox'tır. Bu özellik, öğeleri bir bölümdeki her sütuna hizalamanıza ve dağıtmanıza olanak tanır. Dikey veya yatay olsun.
Hem Elementor hem de Breakdance zaten esnek kutu seçeneklerine sahiptir. Elementor, daha fazla tasarım düzeni esnekliği sunmak için yeni bir flexbox konteyner özelliğine bile sahiptir.
Flexbox'a ek olarak satır içi konumlandırma, özel konumlandırma ve Z-Index gibi diğer tasarım düzeni seçeneklerini de kullanabilirsiniz.
| elementor | Break dans | |
|---|---|---|
| Özel Konumlandırma | Evet | Evet |
| Z-Index | Evet | Evet |
| Flexbox Hizalama | Evet | Evet |
| Satır İçi Konumlandırma | Evet | Evet |
| Kenar Boşluğu ve Dolgu | Evet | Evet |
— Medya ve Varlıklar
Medya unsuru olmayan bir tasarım tatsız olacaktır. Medya öğesi resim, resim ve simge olabilir. Bu ortam öğesi türlerini Elementor veya Breakdance tasarımınıza zahmetsizce ekleyebilirsiniz.
# Simge
Elementor, kullanıcılara simge kitaplığı sağlamak için Font Awesome'e (ücretsiz sürüm) güvenir. Kendi simgenizi kullanmak istiyorsanız Elementor ayarları sayfasından yükleyebilirsiniz.
Bu arada Breakdance, iki simge sağlayıcı kullandığından daha fazla simge koleksiyonu sunar: Font Awesome (ücretsiz sürüm) ve IconMoon (ücretsiz sürüm). Özel simgeler kullanmak istemeniz durumunda kendi simge setinizi de yükleyebilirsiniz.
# Resim
Tüm sayfa oluşturucuların ortak bir noktası vardır. Tasarımınıza resim eklemenizi sağlar. Farklı olan, resimlerinize uygulayabileceğiniz stiller.
Elementor ve Breakdance'te kenarlık yarıçapı, boyut ve hizalama gibi temel ayarları uygulayabilirsiniz. Bu temel ayarlara ek olarak, görüntü maskeleme ve CSS filtreleri gibi daha gelişmiş stiller de uygulayabilirsiniz.
İster Elementor ister Breakdance, sitenizin hızını korumak ve hatta iyileştirmek için yerleşik bir yavaş yükleme ayarıyla birlikte gelir.
# video
Video, Elementor ve Breakdance'te tasarımınıza ekleyebileceğiniz başka bir medya öğesidir. YouTube, Vimeo ve DailyMotion gibi hizmetlerden video ekleyebilirsiniz. Elbette, kendi videonuzu da yükleyebilirsiniz.
İster Elementor ister Breakdance olsun, videolarınızın davranışını kontrol etmenizi sağlar. Örneğin, bir videoyu sürekli oynatılacak şekilde ayarlamak için döngü seçeneğini etkinleştirebilirsiniz. Veya bir videonun sessiz oynatılmasını istiyorsanız sesi kapatabilirsiniz. Site hızı uğruna, bir videoya yavaş yüklemeyi de etkinleştirebilirsiniz.
| elementor | Break dans | |
|---|---|---|
| Simge Kitaplığı | Harika yazı tipi | Harika Yazı Tipi, IconMoon |
| Arka Plan Videoları | Evet | Evet |
| Arka Plan Slayt Gösterisi | Evet | Evet |
| Görüntü Maskeleme | Evet | Evet |
| tembel yük | Evet | Evet |
— Renk ve Efektler
Elementor ve Breakdance, tasarımınızda renklerle oynamanıza izin verir. Ayrıca kutu gölgesi ve CSS filtresi gibi efektler ekleyebilirsiniz.
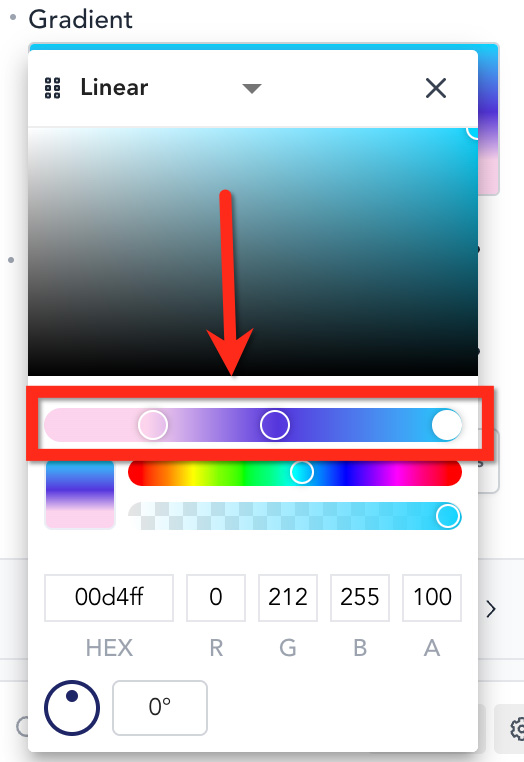
Elementor'da bulunmayan bir Breakdance özelliği, gelişmiş gradyan oluşturucudur. Breakdance'te birden çok renkten (ikiden fazla) oluşan bir degrade oluşturabilirsiniz.

Degradeyi bir düğmeye, metne ve bölüme ve sütun arka planına uygulayabilirsiniz. Hatta degrade arka planı, hızı ve ölçeği kontrol edebileceğiniz harika bir animasyona dönüştürebilirsiniz.
Elementor'da bir degradeye en fazla iki renk ekleyebilirsiniz. Ayrıca, geçişinizi yukarıdaki gibi bir animasyona dönüştürme seçeneği yoktur.
Ancak Elementor, web sitenize dinamik renk eklemek istiyorsanız kullanışlı olan dinamik bir renk özelliğine sahiptir (ACF ile entegrasyon gerektirir). Bu özelliği, örneğin sayfalarda dinamik bir arka plan oluşturmak için kullanabilirsiniz. Başka bir örnek olarak, blog yazısı başlıkları için özel bir renk oluşturmak için kullanıyorsunuz.
Elementor ve Breakdance tarafından sunulan bir diğer renkle ilgili özellik de global renktir. Bu özellik, özellikle birden çok sayfadan ve öğeden oluşan bir web siteniz varsa son derece kullanışlıdır. Global bir renkle, birden çok öğenin rengini tek bir tıklamayla aynı anda değiştirebilirsiniz. Aynı sayfada veya farklı sayfalarda olsun.
| elementor | Break dans | |
|---|---|---|
| Küresel Renkler | Evet | Evet |
| Dinamik Renk | Evet | Numara |
| Gradyan | maksimum 2 renk | İkiden fazla renk |
| Arka plan yerleşimi | Evet | Evet |
| CSS Filtreleri | Evet | Evet |
| Kutu Gölgesi | Evet | Evet |
— tipografi
Elementor ve Breakdance, tasarımınıza metin öğeleri eklemeye adanmış bazı öğelerle birlikte gelir. Örneğin, bir sayfaya başlık öğesi eklemek için Başlık öğesini kullanabilirsiniz. Elbette, rengi, yazı tipi ailesini, yazı tipi boyutunu vb. ayarlama gibi metni de özelleştirebilirsiniz.
Hem Elementor hem de Breakdance, bir dizi yazı tipi ailesi sunmak için Google Yazı Tipleri ile entegre edilmiştir. Elementor ve Breakdance'te özel bir yazı tipi eklemek de mümkündür. Elementor, woff, woff2 ve ttf biçimlerini destekler. Breakdance yalnızca woff ve woff2'yi desteklerken.
İster Elementor ister Breakdance, global bir yazı tipi eklemenizi sağlar. Birden fazla sayfadan oluşan bir web siteniz varsa, global renkle aynı olan global yazı tipi de kullanışlıdır. Birden çok metindeki yazı tipi ayarını tek bir tıklamayla aynı anda değiştirebilirsiniz.
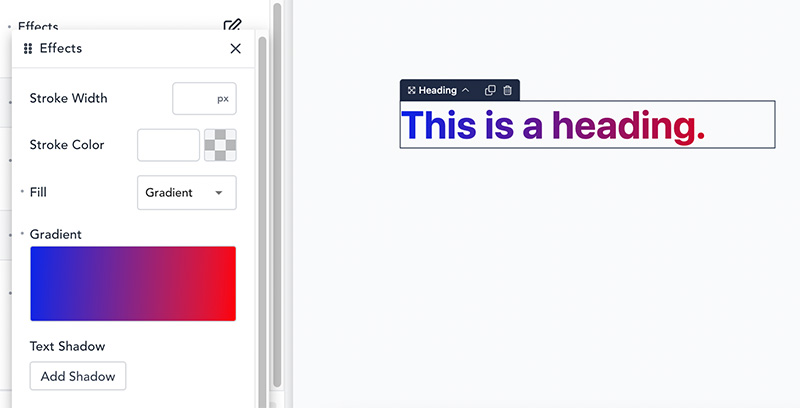
Breakdance'te bulunan ve Elementor'da bulunmayan bir özellik, bir metne degrade uygulama yeteneğidir.

Elementor'da bir degrade metin oluşturmak için CSS koduyla uğraşmanız gerekir.
| elementor | Break dans | |
|---|---|---|
| Küresel Tipografi | Evet | Evet |
| Tipografi Kontrolü | Evet | Evet |
| Özel yazı tipleri | Evet | Evet |
| Metin Vuruşu Efekti | Evet | Evet |
| Degrade Etkisi | Numara | Evet |
— Hareketler ve Etkileşimler
Yukarıda açıkladığımız gibi Breakdance, bir arka plan gradyanı oluşturmanıza ve onu animasyonlu bir arka plana dönüştürmenize olanak tanır. Kilidini açabileceğiniz animasyon özelliklerinden sadece biridir. Animasyonla ilgili kullanabileceğiniz birkaç başka özellik daha vardır. Fareyle üzerine gelme efekti, fare efekti, paralaks efekti vb.
Breakdance ile aynı olan Elementor, sayfanızın daha canlı görünmesini sağlamak için bazı yerleşik özelliklerle birlikte gelir. İşte Elementor ve Breakdance tarafından sunulan animasyonla ilgili bazı özellikler.
| elementor | Break dans | |
|---|---|---|
| Kaydırma Efektleri | Evet | Evet |
| Fare Efektleri | Evet | Numara |
| Hover Animasyonu ve CSS Dönüşümü | Evet | Evet |
| Giriş Animasyonları | Evet | Evet |
| Paralaks Arka Planı | Evet | Numara |
| Yapışkan Efektler | Evet | Evet |
| Hareketli Gradyan Arka Planı | Numara | Evet |
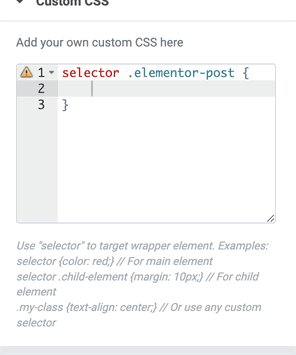
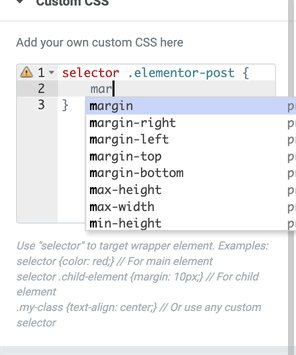
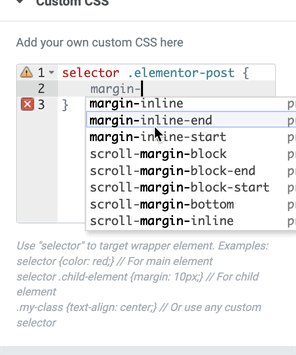
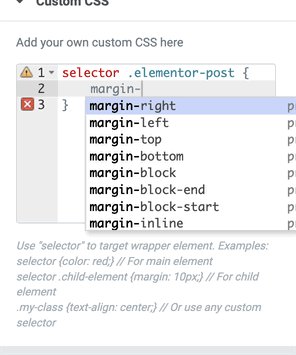
— Özel CSS
Elementor veya Breakdance'te belirli bir ihtiyaç için yerleşik ayar bulamazsanız, özel CSS ekleyebilirsiniz. Hem Elementor hem de Breakdance, tasarımınıza özel CSS eklemenizi sağlar.
Özel CSS ekleme yöntemi, Elementor ve Breakdance'te aynıdır. CSS kodunu uygulamak istediğiniz öğeyi hedeflemek için bir seçiciyle başlayabilirsiniz. Ancak, Elementor veya Breakdance tarafından sağlanan öğe seçiciler için resmi bir sayfa olduğundan, öğeyi kendiniz incelemeniz gerekir, bu da yeterince zaman alır. Elementor'a özel CSS eklerken işinizi kolaylaştırmak için Elementor pencere öğesi seçicilerinin listesini oluşturduk.
Özel CSS söz konusu olduğunda Elementor ile ilgili güzel bir şey, yanlış yazmayı önlemenin yanı sıra zamandan tasarruf etmek için CSS özelliklerinin otomatik tamamlama özelliğidir. Breakdance'in benzer bir özelliği yoktur.

Önceden tanımlanmış seçiciler aracılığıyla bir öğeye özel CSS eklemeye ek olarak, tema özelleştiricideki Ek CSS bloğu veya temanızdaki özel bir CSS dosyası aracılığıyla da özel CSS ekleyebilirsiniz. Belirli bir bildirimin CSS sınıfını veya CSS kimliğini, bildirimi uygulamak istediğiniz öğeye ekleyebilirsiniz. Hem Elementor hem de Breakdance, bir öğeye CSS sınıfı veya kimliği eklemenizi sağlar.

Karar
Elementor ve Breakdance, WordPress'te bir web sitesi oluşturmanızı kolaylaştıran harika sayfa oluşturucu eklentileridir. İkisinin modern, benzer bir düzenleyicisi var. Gerçek şu ki, hem Elementor hem de Breakdance, en popüler JavaScript çerçeveleriyle oluşturulmuştur. Elementor, React.js ile, Breakdance ise Vue.js ile oluşturulmuştur.
Hem Elementor hem de Breakdance de benzer özellikleri kullanıcılara sunuyor. Tema oluşturucu, WooCommerce oluşturucu, açılır pencere oluşturucu, form oluşturucudan döngü oluşturucuya.
Fiyatlandırma açısından, Breakdance açıkça tüm WordPress kullanıcılarını hedef almıyor. Bunun yerine, müşteriler için web siteleri oluşturan ajanslara ve serbest çalışanlara odaklanır. Bu arada, Elementor herkesi hedefliyor. Yalnız bir blog yazarı, küçük işletme sahipleri, ajanslar vb. Her kullanıcı tipi için farklı planları vardır. Ancak özellik açısından Elementor ve Breakdance çok farklı değil. Küçük farklılıklar var, ancak çok önemli değil.
