Elementor vs Divi: Tasarım Özellikleri Karşılaştırması
Yayınlanan: 2022-09-30Elementor ve Divi, özellikle tasarıma odaklanan bir web sitesi oluşturmak isteyenler için WordPress ile bir web sitesi oluşturmak için iki harika araçtır. Elementor veya Divi, WordPress web sitenizde sayfalar oluşturmanızı kolaylaştırmak için görsel bir düzenleyiciyle birlikte gelir.
Bir önceki yazımızda iki sayfa oluşturucunun genel özelliklerini karşılaştıran bir yazı yazmıştık. Bu sefer hem Elementor hem de Divi tarafından sunulan ayrıntılı tasarım özelliklerini karşılaştıracağız.
İlk şey ilk. Hem Elementor hem de Divi, sayfanızı tasarlayabileceğiniz bir görsel düzenleyiciyle birlikte gelir. Editörler, duyarlı bir düzenleme özelliği ile birlikte gelir. Bu, tasarımınızı tüm cihaz türleri (masaüstü, tablet ve akıllı telefon) için optimize edebileceğiniz anlamına gelir. Elementor veya Divi, her cihaz türü için farklı ayarlar (örneğin, kenar boşluğu değerleri) kullanmanıza izin verir.
Elementor ve Divi tarafından sunulan duyarlı düzenleme özelliği, web sitenizde mobil öncelikli tasarım yaklaşımını benimsemenize olanak tanır.
Elementor ve Divi tarafından sunulan onlarca tasarım özelliği vardır. Farkları öğrenmenizi kolaylaştırmak için karşılaştırmayı altı bölüme ayıracağız.
Varlıklar ve Medya
– Simge Kitaplığı
Bazı tasarımcılar için, bir sayfa oluşturucu seçerken en çok göz önünde bulundurdukları şey simgeler koleksiyonunun kullanılabilirliğidir. Web tasarımında ikon, tipografi gibi hayati bir role sahiptir.
Elementor, en başından beri, kullanıcılara simgeler koleksiyonu sağlamak için Font Awesome'e güveniyor. Simgelerin sayısı yeterince büyük olmasına rağmen, tasarımcıların ihtiyaçlarını tam olarak karşılamıyorlar. Özellikle ince simgeler eklemek istiyorsanız. İnce simgelere ve diğer premium simge setlerine erişmek için Font Awesome'in profesyonel sürümüne yükseltmeniz gerekir.
Fontello, IcoMoon veya Fontastic'ten indirdiğiniz kendi simge setleriniz varsa, Elementor bunları kullanmanıza izin verir.
Divi'ye ne dersin?
Elementor'dan farklı olarak Divi'nin kendi simgeler koleksiyonu vardır. Dürüst olmak gerekirse, Divi tarafından sunulan simgelerin tam sayısı hakkında hiçbir fikrimiz yok, ancak sosyal medya simgelerinden marka simgelerine kadar genel simgelerin yanı sıra ince simgeleri de kolayca bulabilirsiniz.
Son zamanlarda Divi, Font Awesome ile de entegre oldu. Bu, aynı Elementor'da olduğu gibi Font Awesome tarafından sağlanan bir simge de ekleyebileceğiniz anlamına gelir. Başka bir deyişle, Divi'nin iki simge sağlayıcısı vardır: Divi'nin yerel simge kitaplığının kendisi ve Font Awesome. Elementor'dan farklı olarak Divi, özel simge seti yüklemenize izin vermez.
– Arka Plan Videoları
Elementor veya Divi, bir bölüme arka plan olarak bir video eklemenize izin verir. Farkı, Divi'nin harici bir kaynaktan (ör. YouTube) arka plan videosu eklemenize izin vermemesidir. Video arka planını yalnızca video dosyasını MP4 formatında veya Webm'de yükleyerek kullanabilirsiniz.
Bu arada Elementor, üçüncü taraf bir kaynaktan (YouTube ve Vimeo) arka plan videosunu eklemenize izin verir. ACF veya JetEngine gibi özel alanlar eklentisini kullanarak dinamik bir video bile ekleyebilirsiniz.
– Arka Plan Slayt Gösterisi
Videoya ek olarak, Elementor ayrıca bir bölümün arka planı olarak slayt gösterisini kullanmanıza izin verir. Aynı özellik Divi'de mevcut değildir.
Arka plan slayt gösterisini ayarlarken istediğiniz kadar resim ekleyebilirsiniz. Web sitenizin yükleme hızına müdahale etmemek için Elementor tembel yükleme seçeneği sunar.
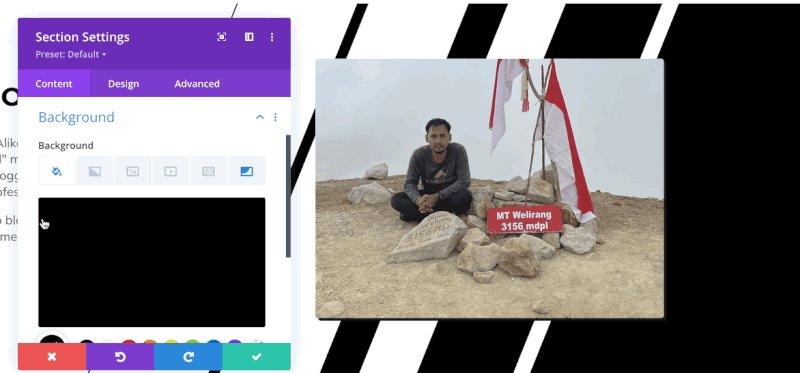
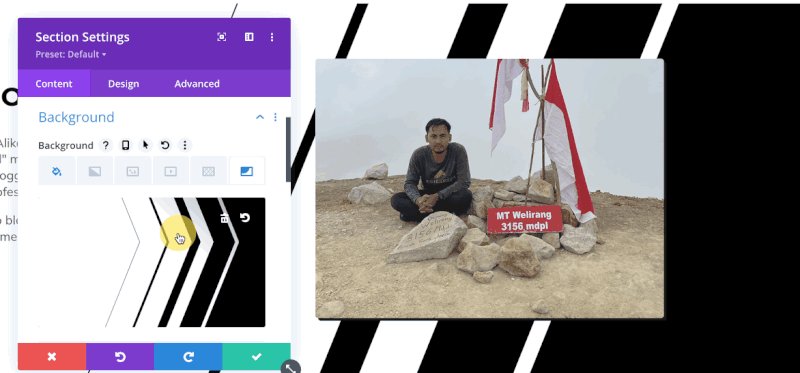
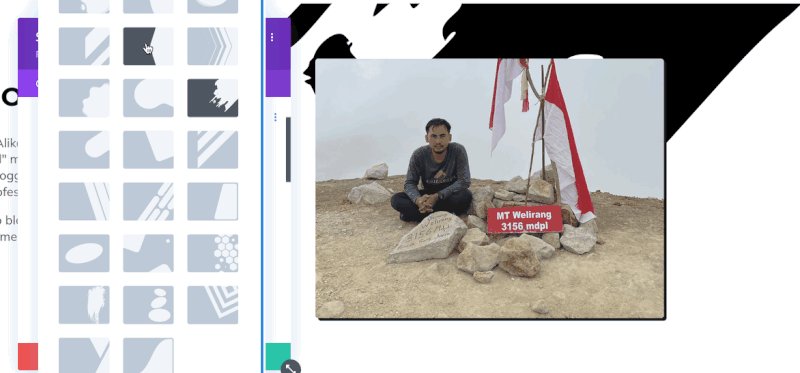
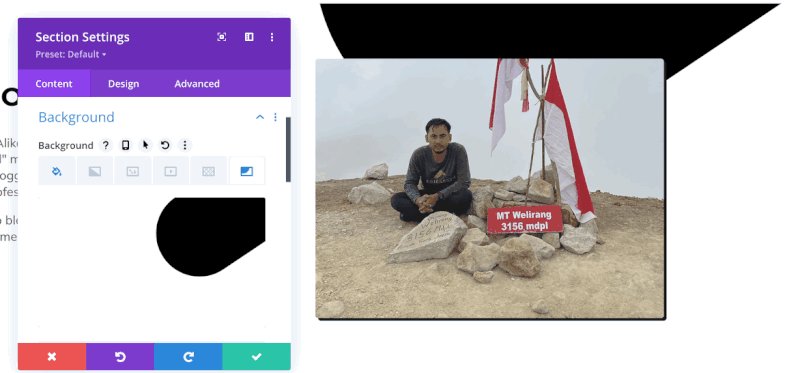
- Arka Plan Maskesi
Divi, arka plan maskesi eklemek için yerel bir özelliğe sahiptir. Özellik ile mevcut arka planınıza belirli bir şekil ekleyebilirsiniz. Düz renkli bir arka plan, gradyan, resim veya video olun. Bu özellik sayesinde, arka plana şekil eklemek için şeffaf, PNG resmi yüklemeniz gerekmez. Aralarından seçim yapabileceğiniz 23 şekil seçeneği vardır.
Özelliğin nasıl çalıştığı aşağıda açıklanmıştır:

Elementor'a ne dersin?
Şimdiye kadar, Elementor'un henüz yerel bir arka plan maskesi özelliği yok.
– Arka Plan Deseni
Divi, bir bölümün arka planını daha da süslemek için bir desen eklemenize de olanak tanır. Maske ile aynı şekilde, desen de düz renkli arka plan, gradyan, görüntü ve video üzerinde çalışır. Divi, aralarından seçim yapabileceğiniz 24 desen sunar.
Elementor'un henüz bir arka plana desen eklemek için yerel bir özelliği yoktur.
– Şekil Bölücü
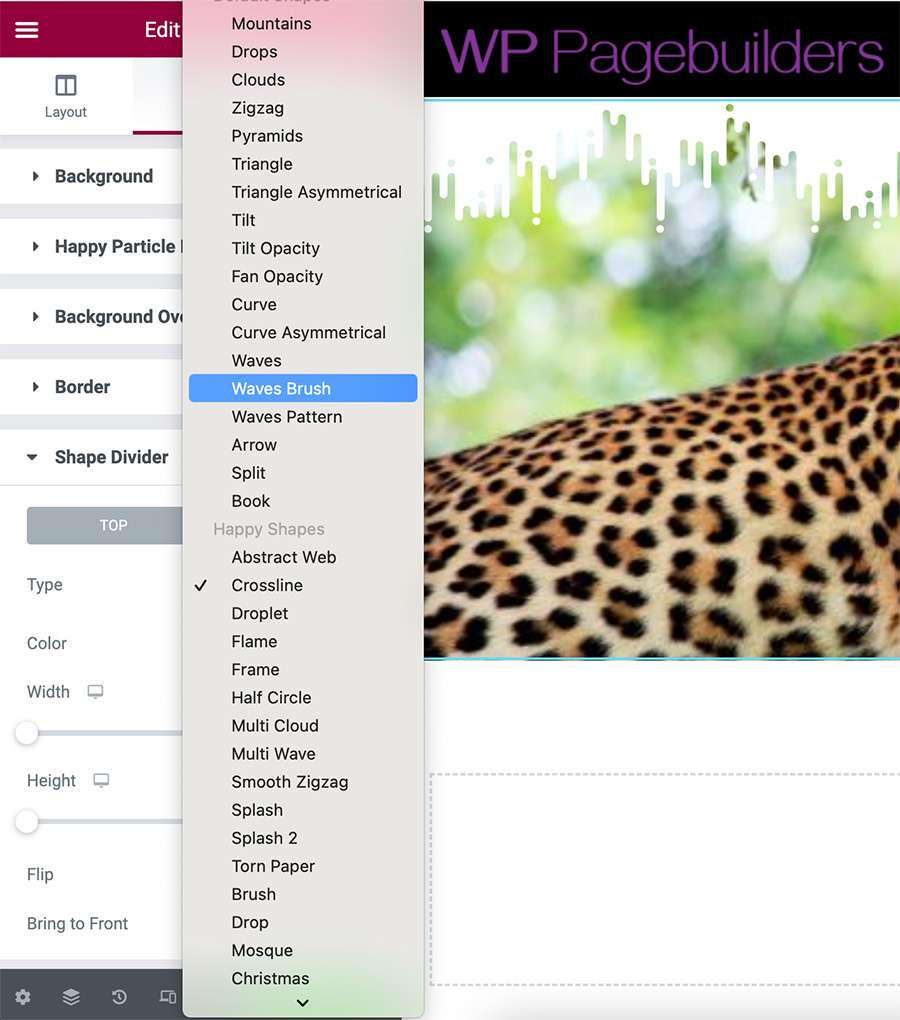
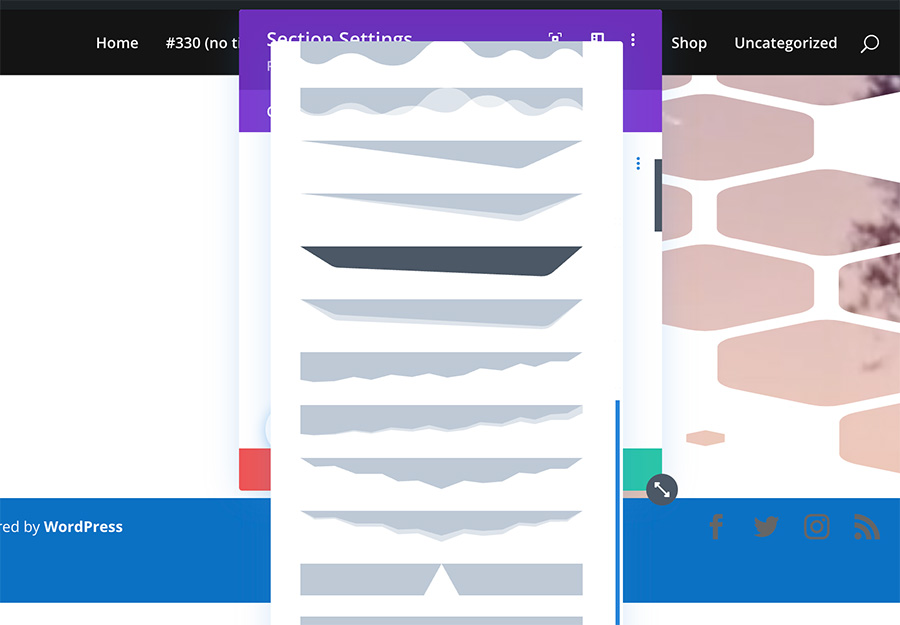
Şekil bölücü, belirli bir şekil ekleyerek bir bölümün alt veya üst alanını dekore etmenize olanak tanır. Hem Divi hem de Elementor, bir bölüme şekil bölücü eklemenize olanak tanır.
Elementor ve Divi tarafından sunulan 20'den fazla şekil ayırıcı seçeneği vardır. Elementor'da bir şekil bölücü eklerken, size yalnızca bölücü adlarının listesi sağlanır. Divi'deyken, size bölücülerin önizlemeleri sunulur.


– Görüntü Maskeleme
Elementor'da, yerel görüntü maskeleme özelliği sayesinde kare veya dikdörtgen bir görüntüyü belirli bir şekle dönüştürebilirsiniz. Seçebileceğiniz altı varsayılan şekil vardır: daire, çiçek, eskiz, üçgen, blog, altıgen. Bir SVG görüntüsü oluşturarak özel bir şekil de oluşturabilirsiniz.
Divi'nin yerel görüntü maskeleme özelliği yoktur.
| eleman | Böl | |
| Simge Sağlayıcı | Yazı Tipi Harika | Divi'nin yerel simgeleri, Harika Yazı Tipi |
| Arka Plan Videoları | Evet | Evet |
| Arka Plan Slayt Gösterisi | Evet | Numara |
| Arka Plan Maskesi | Numara | Evet |
| Arka Plan Deseni | Numara | Evet |
| Şekil Bölücü | Evet | Evet |
| Görüntü Maskeleme | Evet | Numara |
Renk ve Efektler
– Küresel Renkler
Global renk, özellikle çok sayıda sayfadan oluşan web siteleri oluşturuyorsanız kullanışlı bir özelliktir. Global bir renk kullanarak, aynı sayfada veya farklı sayfalarda olsun, birkaç öğedeki renkleri tek bir tıklamayla değiştirebilirsiniz.
Hem Elementor hem de Divi, küresel özellik ile birlikte gelir. Elementor'da global rengin nasıl kullanılacağını öğrenmek için bu gönderiyi okuyabilirsiniz. Divi için bu yazıyı okuyabilirsiniz.
– Gradyanlar
Degradelerle oynamayı seviyorsanız, Divi daha uygun bir seçenek olabilir. Bunun nedeni, Divi'nin gradyanınıza birden fazla renk (ikiden fazla) eklemenize izin vermesidir. Divi'nin gelişmiş gradyan özelliği, gradyanı destekleyen herhangi bir öğede kullanılabilir. Bölüm arka planından, satır arka planından, sütun arka planından düğmeye.
Elementor'un gradyan özelliği yalnızca iki rengi destekler.
– Arka Plan Yerleşimi
Divi'de bir bölümü veya sütunu şekillendirirken arka plan olarak bir görüntü ekleyebilirsiniz. Bölümün veya sütunun içeriğini daha görünür hale getirmek için bir kaplama eklemek isteyebilirsiniz.
Elementor, ayarlar panelinde arka plan kaplaması eklemeye ayrılmış bir ayar bloğuna sahiptir. İster düz renk ister degrade kullanabilirsiniz. Divi, aynı Elementor gibi bir arka plan kaplaması (düz ve gradyan) eklemenize de olanak tanır.
– Karışım Modları
Photoshop ve diğer görüntü düzenleme araçlarını sık sık kullanıyorsanız, "karıştırma modu" terimine zaten aşina olmalısınız. Bu özellik, aynı renk tonunda karıştırılmaları için iki öğeyi karıştırmanıza olanak tanır.
Elementor ve Divi, iki öğeyi aynı renk tonuyla harmanlamanıza olanak tanıyan bu tür bir özellikle birlikte gelir. Elementor'da, karışım modu ekleme seçeneği yalnızca Başlık widget'ında mevcuttur. Divi'deyken arka plan görüntüsüne, Görüntü modülüne, Metin modülüne ve diğer modüllere karışım modu ekleyebilirsiniz.
– CSS Filtreleri
CSS filtreleri, tasarımınızdaki bir görüntüye belirli efektler uygulamanıza izin veren bir özelliktir. Bu özellik sayesinde, bulanıklık, sepya vb. efektler eklemek için Photoshop kullanarak görüntünüzü düzenlemeniz gerekmez. Bunun yerine, resminizi yeniden boyutlandırmanız ve ardından hemen yüklemeniz yeterlidir.
Elementor'da beş CSS filtre seçeneğiniz vardır. Divi'deyken seçebileceğiniz 8 CSS filtre seçeneği vardır:
Elementor'da CSS Filtreleri
- Bulanıklık
- Parlaklık
- Zıtlık
- Doyma
- renk tonu
Divi'de CSS Filtreleri
- renk tonu
- Doyma
- Parlaklık
- Zıtlık
- ters çevir
- Sepya
- opaklık
- Bulanıklık
– Kutu Gölgesi

Yukarıdaki resim, Elementor ve Divi'de ayarlayabileceğiniz bir kutu gölgesi örneğidir. Kutu gölgesi, Elementor veya Divi'de olsun, tüm öğelere eklenebilir. Bölümden, sütundan widget'lara (Divi'de modüller olarak adlandırılır).
| eleman | Böl | |
| Küresel Renkler | Evet | Evet |
| Gradyanlar | Sadece iki renk | İkiden fazla renk |
| Arka Plan Yerleşimi | Evet | Evet |
| Karışım Modları | Evet | Evet |
| CSS Filtreleri | 5 seçenek | 8 seçenek |
| Kutu Gölge | Evet | Evet |
tipografi
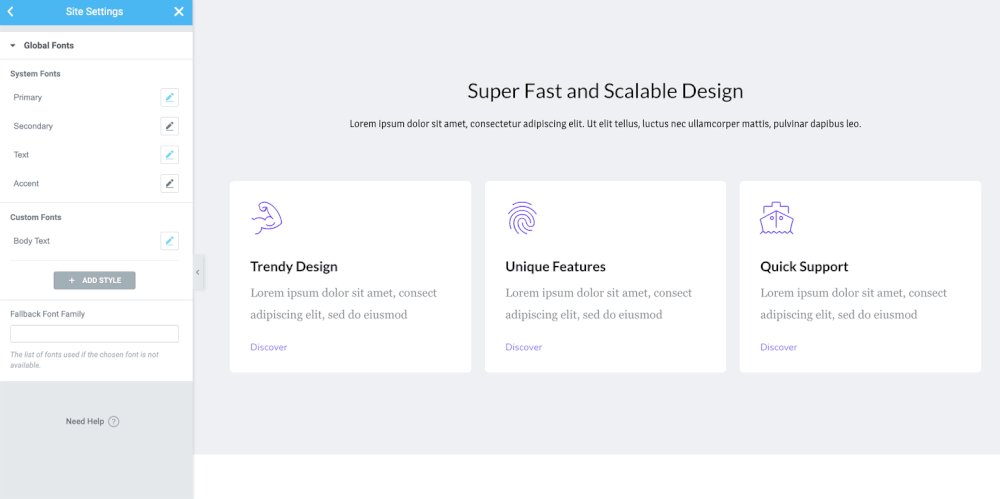
– Küresel Tipografi
Global tipografi, global renk kadar kullanışlıdır. Birkaç sayfadan oluşan bir web sitesi oluşturduğunuzda bunun ne kadar yararlı olduğunu göreceksiniz. Global tipografi ile birçok alanda tipografi ayarlarını tek tıkla değiştirebilirsiniz.

Global tipografi ve yukarıda daha önce bahsettiğimiz global renk, web sitenizi düzenlerken size çok zaman kazandırabilir.
Elementor, bu tür özelliklere sahip bir sayfa oluşturucudur. Ne yazık ki Divi'nin şu ana kadar böyle bir özelliği yok.
– Tipografi Kontrolü
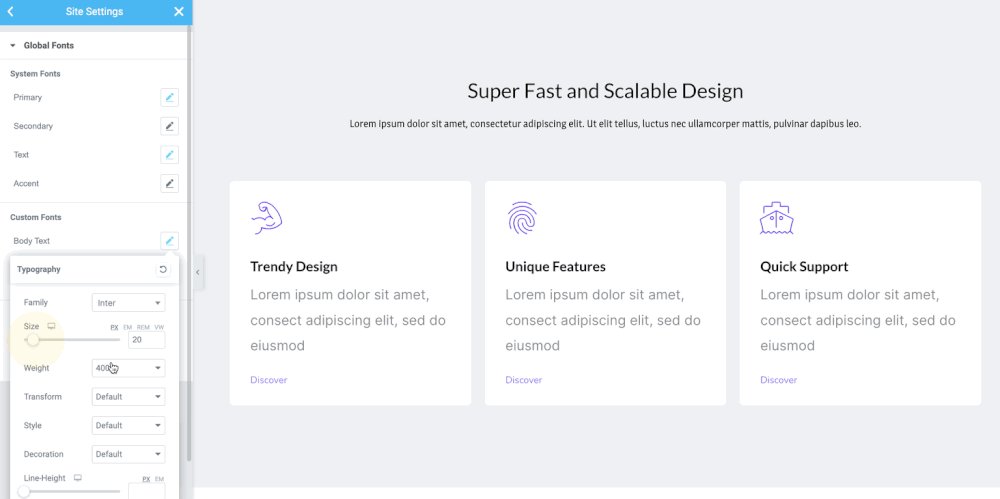
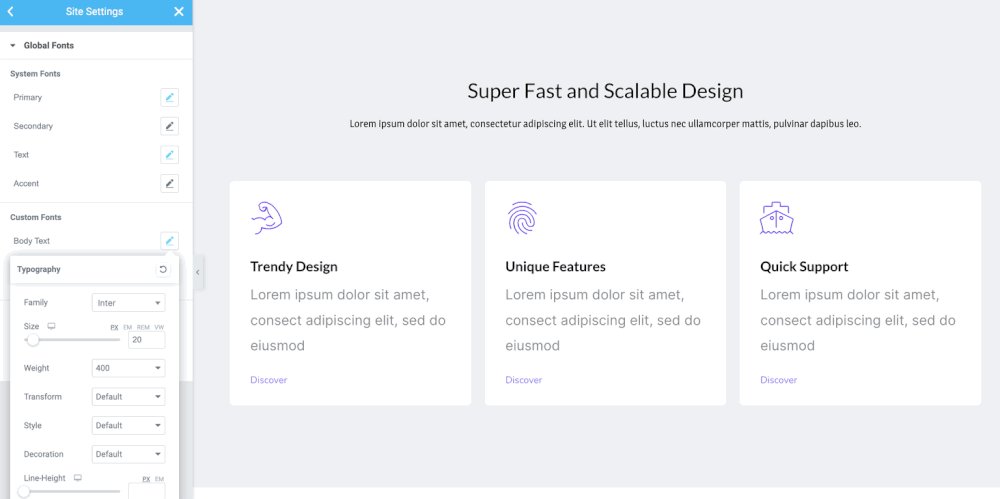
Bir yazı tipini özelleştirme yeteneği, Elementor ve Divi Builder gibi sayfa oluşturucu eklentilerinden alacağınız özelliktir. Canlı düzenleme özelliği, değişiklikleri gerçek zamanlı olarak görmenizi sağlar. Elementor ve Divi'de boyutu, ağırlığı vb. ayarlayarak bir yazı tipini özelleştirebilirsiniz.
Elementor ve Divi'de bir yazı tipini özelleştirmek için aşağıdaki ayar seçenekleri mevcuttur:
- Renk
- Boyut
- Ağırlık
- Dönüştür (büyük harf, küçük harf, büyük harf kullan)
- Stil (normal, italik, eğik)
- Dekorasyon (Alt çizgi, üst çizgi, çizgi üzerinden)
- Satır yüksekliği
- Harf boşluğu
- kelime aralığı
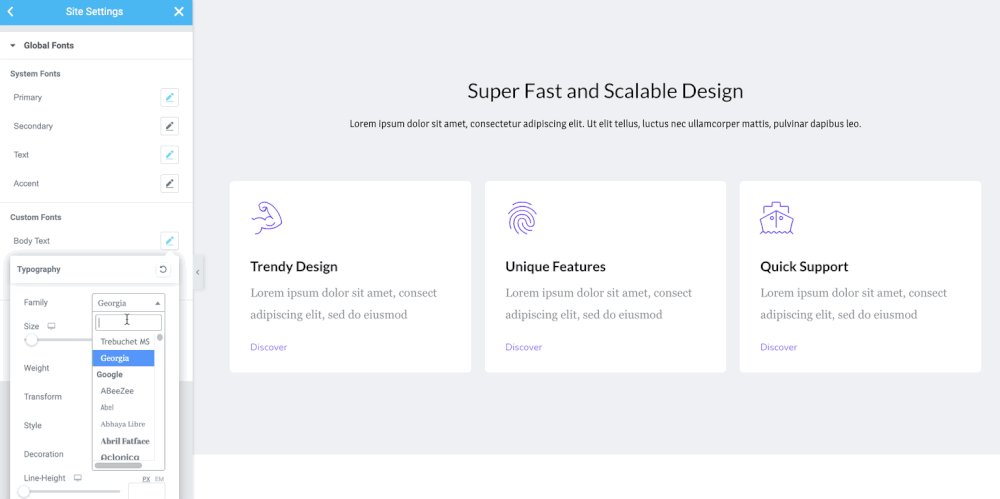
Elementor veya Divi'de olsun, bir font ailesini kullanmadan önce önizlemenizi sağlamak için font önizlemesi mevcuttur.
- Özel yazı tipleri
Günümüz tasarım araçlarının büyük çoğunluğu, editörlerine yazı tipi kitaplığı eklemek için Google Yazı Tiplerini kullanır. Elementor ve Divi istisna değildir. Divi'de, yazı tipi seçeneklerini basitleştirmek için Google Yazı Tiplerini devre dışı bırakma seçeneğiniz vardır.
Belirli bir web sitesi projesi için bunun yerine özel yazı tiplerini kullanmak isteyebilirsiniz. Hem Elementor hem de Divi, kendi yazı tipinizi kullanmak istiyorsanız bunu mümkün kılar. Divi'de özel yazı tipi için izin verilen dosya türleri TTF ve OTF'dir. Elementor'da TTF ve WOFF yükleyebilirsiniz.
Adobe Fonts kullanıyorsanız Elementor, önce font dosyasını indirmeden Adobe Fonts'tan bir font kullanmanıza izin vermek için Adobe Fonts ile entegrasyonu destekler. Divi, Adobe Font ile entegrasyonu desteklemez. Bu nedenle, Adobe Fonts'tan bir font kullanmak için önce font dosyasını indirmeniz gerekir.

| eleman | Böl | |
| Küresel Tipografi | Evet | Numara |
| Tipografi Kontrolü | Evet | Evet |
| Özel yazı tipleri | Evet | Evet |
Düzen
- Sayfa düzeni
Elementor'da sayfanızın tasarımını oluşturmaya başlamadan önce sayfa düzenini ayarlayabilirsiniz. Aralarından seçim yapabileceğiniz dört sayfa düzeni seçeneği vardır:
- Varsayılan: Site Ayarları'ndan ayarladığınız varsayılan sayfa düzeni
- Elementor Canvas: Boş sayfa düzeni. Üstbilgi ve altbilgi olmadan
- Elementor Tam genişlik: Elementor Canvas'a benzer, ancak üstbilgi ve altbilgi ile
- Tema: Temanızın varsayılan sayfa şablonu
Divi'nin düzenleyicisinden sayfa düzenini ayarlamak için herhangi bir ayar seçeneği yoktur. Divi'de kap (bölüm) otomatik olarak tam genişliğe ayarlanır. Sayfanızın belirli bir boyutu (örneğin, 1200 piksel) olmasını istiyorsanız, satırların boyutunu ayarlayabilirsiniz (Tema Özelleştirici aracılığıyla varsayılan satır genişliğini ayarlayabilirsiniz).
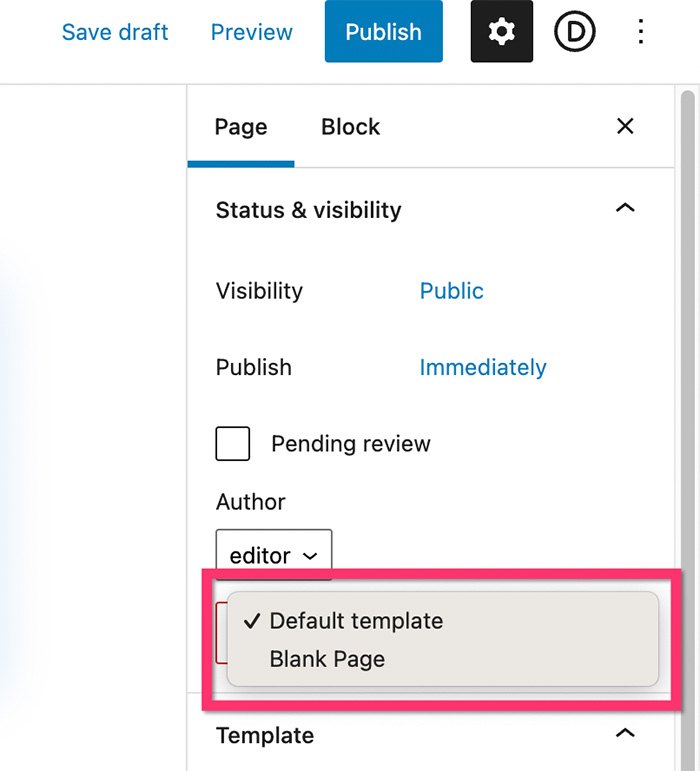
Divi ayrıca boş bir sayfa oluşturmanıza da olanak tanır (altbilgi ve kenar çubuğu yok). Ancak Divi Builder ayarlar paneli yerine Gutenberg ayarlar paneli aracılığıyla ayarlamanız gerekir.

– Özel Konumlandırma
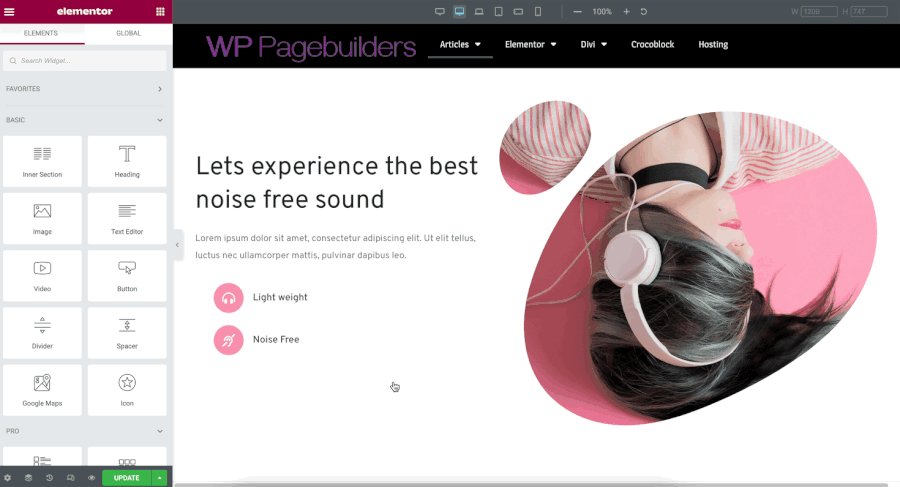
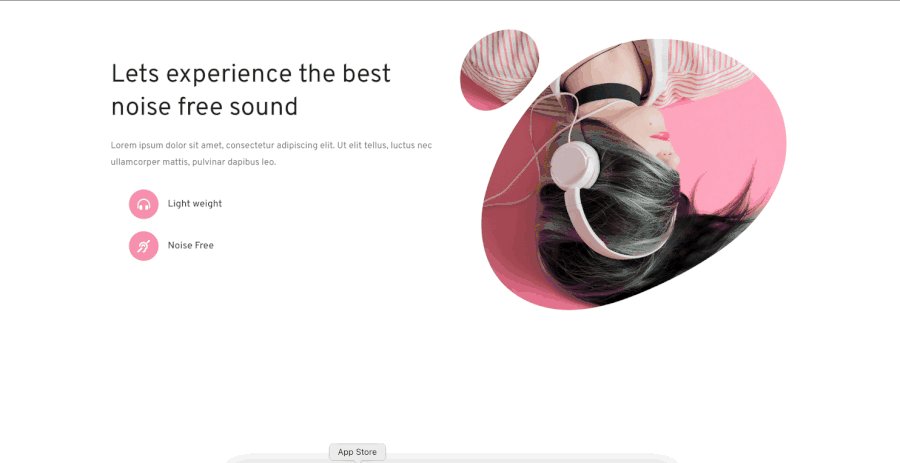
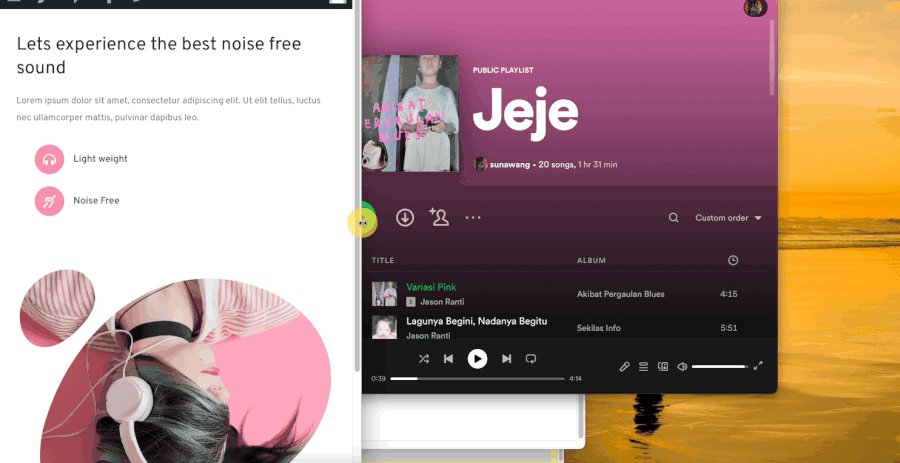
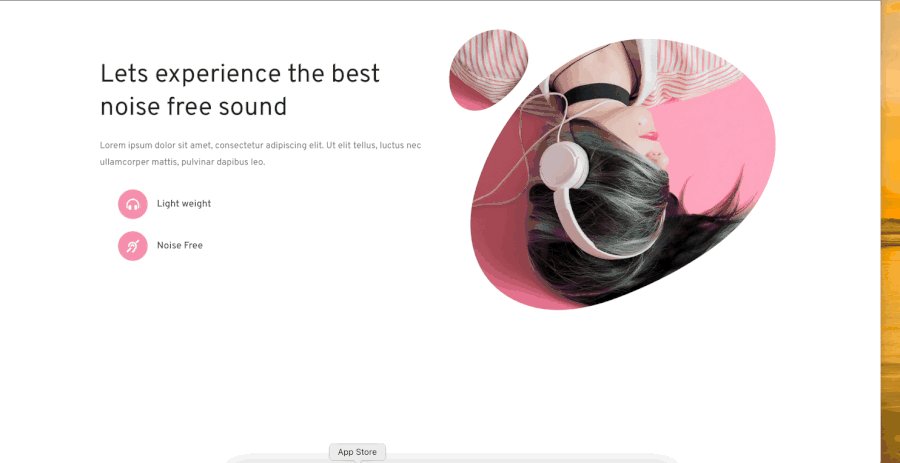
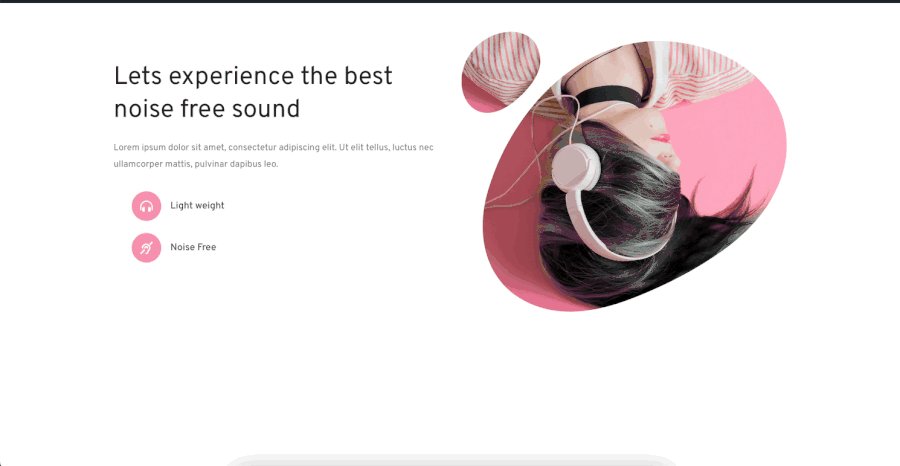
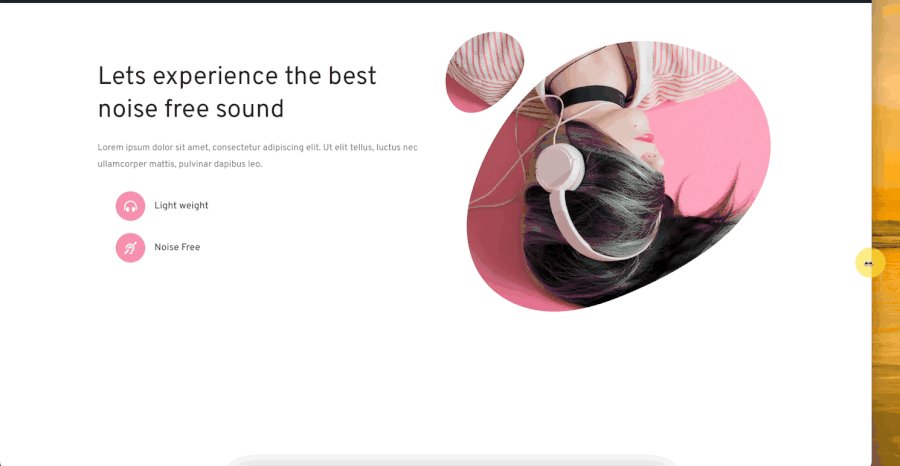
Özel konumlandırma, tasarımınızın herhangi bir yerine bir öğe yerleştirmenize olanak tanır. Bu özellik ile belirli bir tasarım düzeni elde edebilirsiniz. İşte örnek:

Yukarıdaki ekran görüntüsünde görebileceğiniz gibi. Orta alanda görüntüyü çevreleyen beş unsur vardır. Özel konumlandırma sayesinde yukarıdaki gibi bir düzen elde edilebilir.
Özel konumlandırma, kap değil, cihaz ekranının dikey ve yatay konumuna göre bir öğe yerleştirerek çalışır. Elementor veya Divi'de olsun, yukarıdaki gibi bir tasarım düzeni elde edebilirsiniz.
– Kenar Boşluğu ve Dolgu
Kenar boşluğu ve dolgu, belirli bir öğe ile etrafındaki diğer öğeler arasındaki boşluğu ayarlamak için kullanabileceğiniz ayarlar özelliğidir. Elementor ve Divi'de, tüm öğelerde kenar boşluğunu ve dolguyu ayarlayabilirsiniz. Bölümden, sütundan, widget'lara (modüller).
– Z-endeksi
Z-endeksi, bir öğenin yığın sırasını belirten bir CSS özelliğidir. Daha büyük yığın sırasına sahip bir öğe, her zaman daha düşük bir yığın sırasına sahip bir öğenin önündedir. Hem Elementor hem de Divi, bir öğenin z-endeksi değerini ayarlamanıza olanak tanır.
– Flexbox Hizalama
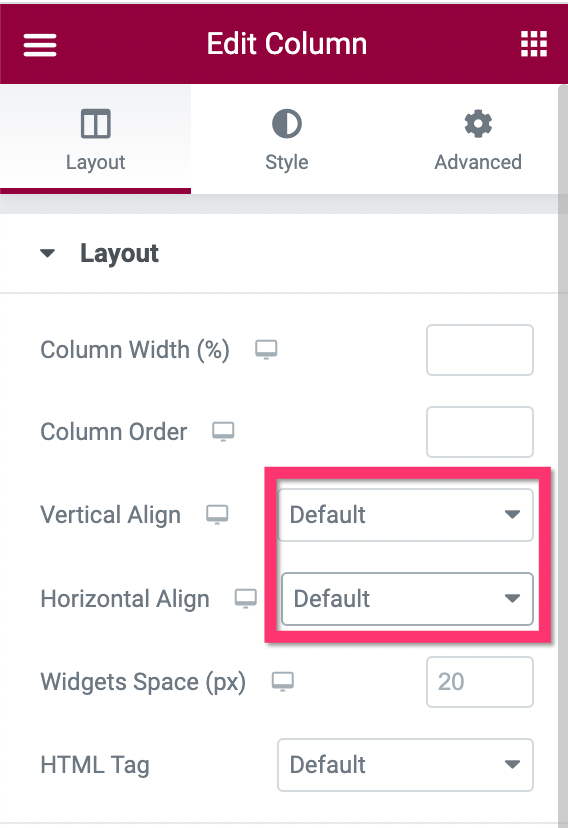
Flexbox hizalama, öğeleri bir bölüm içindeki her sütun boyunca dikey veya yatay olarak hizalamanıza ve dağıtmanıza olanak tanır.
Elementor'da, ayarlar sütunundan esnek kutu hizalamasını ayarlayabilirsiniz. Aşağıda gösterildiği gibi seçebileceğiniz yerleşik ayar seçenekleri vardır:

Divi ayrıca esnek kutu hizalamasını da destekler. Ancak, yeni başlayanlar için zahmetli olan belirli bir CSS kodu eklemeniz gerekiyor. Özellikle CSS bilgisi olmayanlar için.
– Satır İçi Konumlandırma
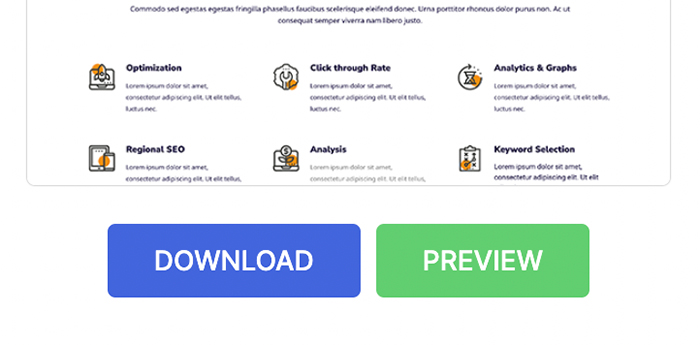
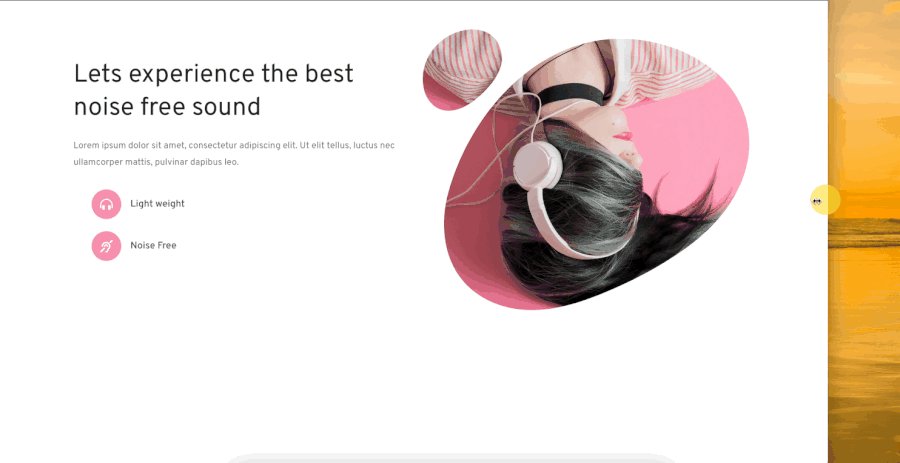
Satır içi konumlandırma, iki öğeyi bir sütunun içine yan yana yerleştirmenize olanak tanır. Aşağıdaki ekran görüntüsüne bir göz atın.

Gördüğünüz gibi, yan yana yerleştirilmiş iki düğme var. Bu düğmeler ve üstlerindeki resim aynı sütundadır. Satır içi konumlandırma özelliği sayesinde yukarıdaki gibi tasarım düzeni elde edilebilir.
Elementor'da, Elementor'un yerleşik bir ayar seçeneği olduğundan, bir öğenin satır içi konumlandırmasını zahmetsizce ayarlayabilirsiniz. Divi'de, bir öğeye satır içi konumlandırmayı ayarlamak için CSS kodu eklemeniz gerekir.
| eleman | Böl | |
| Düzen Özelleştirme | Evet | Numara |
| Özel Konumlandırma | Evet | Evet |
| Kenar Boşluğu ve Dolgu | Evet | Evet |
| Z-endeksi | Evet | Evet |
| Flexbox Hizalama | Evet | CSS kodu gerektirir |
| Satır İçi Konumlandırma | Evet | CSS kodu gerektirir |
Sorumlu tasarım
– Özel Kesme Noktaları
Bir web sayfasının düzeni her cihazda farklıdır. Ekran cihazlarının boyutunu takip eder.
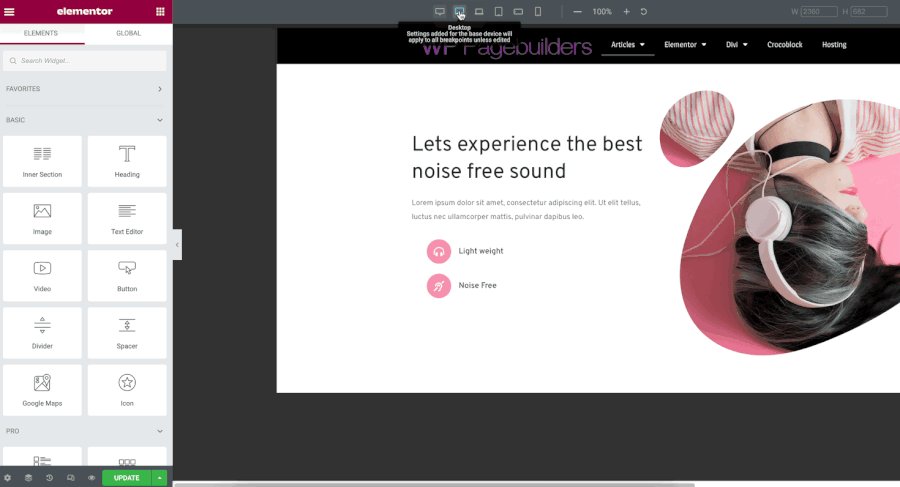
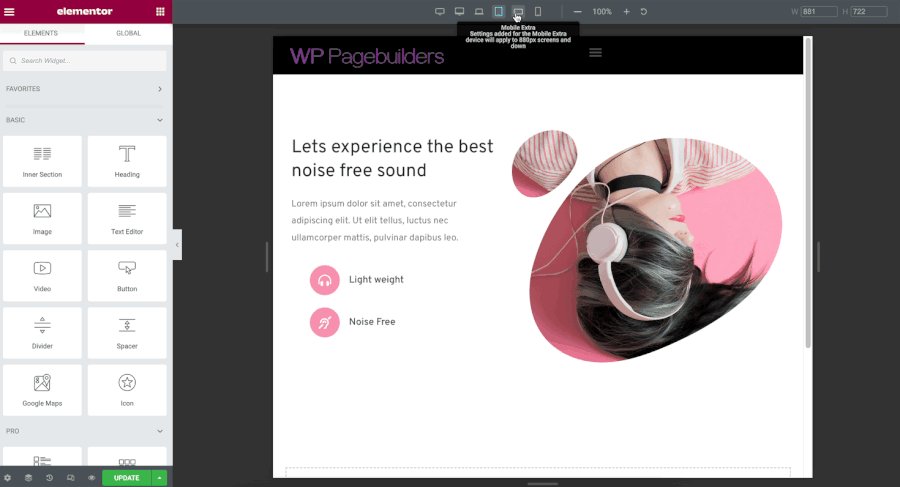
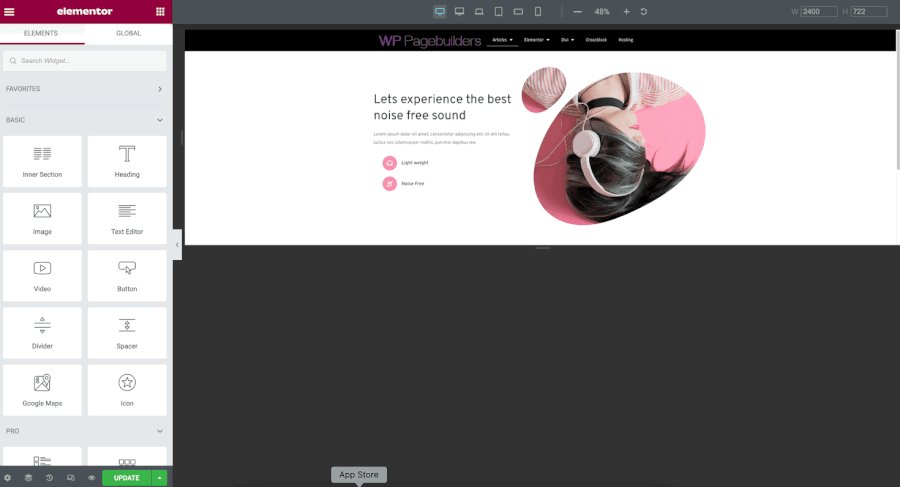
Elementor ve Divi'de tasarımınızın düzenini üç cihaz türünde (masaüstü, tablet ve cihaz) optimize edebilirsiniz. Tasarımınızı belirli bir ekran boyutuna sahip cihazlar (örneğin, büyük ekranlı bir masaüstü) için optimize etmek isterseniz ne olur?
Elementor'da, tasarımınızı belirli bir ekran boyutuna sahip bir cihaz türü için optimize etmeniz gerektiğinde oldukça kullanışlı olan özel bir kesme noktası ekleyebilirsiniz. Yeni bir özel kesme noktası ekledikten sonra, tasarımınızı optimize etmek için düzenleyicide yeni bir cihaz seçeneğiniz olacak.

Elementor'dan farklı olarak Divi'nin özel kesme noktası eklemek için yerel bir özelliği yoktur. Tasarımınızı yalnızca düzenleyicide bulunan varsayılan cihaz türleri için optimize edebilirsiniz: masaüstü, tablet ve akıllı telefon.
Bilginize, cihaz türlerinin ekran boyutları şunlardır:
- Geniş ekran: 2400 piksel
- Masaüstü: 1209 piksel
- Dizüstü bilgisayar: 1025 piksel
- Tablet: 881 piksel
- Mobil (akıllı telefon): 360 piksel
– Ters Sütunlar
İki (veya daha fazla) sütundan oluşan bir bölümünüz olduğunda, ilk sütun (en soldaki) mobil cihazda en üste yerleştirilecektir. Aşağıdaki animasyonlu GIF'e bir göz atın.

Belirli bir nedenle, ikinci sütunun en üste yerleştirilmesini isteyebilirsiniz. Elementor'da yerleşik sütun ters özelliği sayesinde bunu zahmetsizce başarabilirsiniz.

Divi ayrıca bir bölümdeki sütunu ters olarak ayarlamanıza da olanak tanır. Ancak, CSS kodu ile uğraşmanız gerekir.
– Öğeleri Göster/Gizle
Elementor veya Divi ile duyarlı bir tasarım oluştururken, ekrandaki sınırlı alan nedeniyle tüm öğelerin mobil cihazda görüntülenmesi gerekmez. Elementor veya Divi, belirli cihaz türlerinde belirli bir öğeyi (bölüm, sütun veya widget/modül) gizlemenize olanak tanır.
| eleman | Böl | |
| Özel Kesme Noktaları | Evet | Numara |
| Ters Sütunlar | Evet | Numara |
| Öğeleri Göster/Gizle | Evet | Evet |
Hareketler ve Etkileşimler
– Kaydırma Efektleri
Kaydırma efekti, sayfa kaydırmaya dayalı olarak bir öğeye efekt veya daha fazlasını eklemenize olanak tanır. Bu, efektin yalnızca sayfa aşağı veya yukarı kaydırıldığında gerçekleşeceği anlamına gelir. Hem Elementor hem de Divi bu özellikle birlikte gelir. Aşağıdaki kaydırma efektlerini tasarımınıza uygulayabilirsiniz:
eleman:
- Dikey Hareket
- Yatay Hareket
- şeffaflık
- Yukarı/Aşağı Ölçekleme
- Dönen
- Bulanıklık
Böl:
- Dikey Hareket
- Yatay Hareket
- İçeri / Dışarı Solması
- Yukarı/Aşağı Ölçekleme
- Dönen
- Bulanıklık
Kaydırma efektleri bölüme, sütuna ve pencere öğesi/modülüne uygulanabilir.
– Fare Efektleri
Fare efektleri, tasarımınızdaki belirli bir öğeye fazladan bir efekt eklemenize olanak tanır, böylece efekt imlecin hareketine göre gerçekleşir. Elementor bu özellikle birlikte gelirken Divi'de yoktur.
Elementor'da uygulayabileceğiniz iki fare efekti vardır: Mouse Track ve 3D Tilt
– Hover Animasyonu ve CSS Dönüşümü
Yalnızca fareyle üzerine gelindiğinde gerçekleşen bir efekt eklemek ister misiniz?
Elementor ve Divi, bir bölüme, sütuna ve pencere aracına/modülüne vurgulu efekt uygulamak için kullanabileceğiniz yerleşik vurgulu efektlerle birlikte gelir. Örneğin, normal durumda ve fareyle üzerine gelme durumunda bir görüntüye farklı opaklık seviyeleri uygulayabilirsiniz. Ayrıca, küçültme, darbe vb. gibi vurgulu efektleri zahmetsizce ekleyebilirsiniz.
Ayrıca Elementor ve Divi, her iki duruma da (normal ve fareyle üzerine gelme) uygulayabileceğiniz CSS Dönüşümü ile birlikte gelir.
eleman:
- Döndür
- Telafi etmek
- Ölçek
- Yatay çevirmek
- Dikey Çevir
Böl:
- Ölçek
- Çevirmek
- Döndür
- eğmek
- Menşei
– Giriş ve Çıkış Animasyonları
Giriş ve çıkış animasyonları, bir sayfa oluşturucuda bulunan standart özelliklerdir. Elementor'da, aralarından seçim yapabileceğiniz ondan fazla giriş ve çıkış animasyonunuz var. Divi'deyken yalnızca yedi seçeneğiniz vardır (solma, kaydırma, sekme, yakınlaştırma, çevirme, katlama ve yuvarlama). Elementor veya Divi olsun, animasyonun hızını ayarlamanıza izin verir.
eleman:
- Solmak
- yakınlaştır
- Sıçrama
- Kayma
- Döndür
- Nabız
- lastik bant
- Sallamak
- Kafa sallamak
- Sallanmak
- Tada Wooble
- jöle
Böl:
- Solmak
- Kayma
- Sıçrama
- yakınlaştır
- çevir
- Katlamak
- Rulo
– Paralaks
Paralaks, ön plandan daha yavaş bir hızda hareket eden bir arka plan davranışını ifade eder. Bir bölüme ve sütuna paralaks uygulayabilirsiniz.
Divi yalnızca bir paralaks efekti sunarken Elementor aşağıdaki gibi altı paralaks efekti sunar:
- Dikey kaydırma
- yatay kaydırma
- şeffaflık
- Bulanıklık
- Döndür
- Ölçek
- Yapışkan Efektler
Yapışkan efektlerle, bir öğeyi sayfa aşağı kaydırıldığında her zaman görünür olacak şekilde ayarlayabilirsiniz. Bu özellik, özellikle tema oluşturucuyu kullanarak özel bir başlık oluştururken kullanışlıdır.
Hem Elementor hem de Divi, bir öğeye yapışkan bir efekt eklemenize izin verir. Bir öğeyi alta veya üste yapıştıracak şekilde ayarlayabilirsiniz. Yapışkan efektin uygulanacağı ofset değerini de ayarlayabilirsiniz.
| eleman | Böl | |
| Kaydırma Efektleri | Evet | Evet |
| Fare Efektleri | Evet | Numara |
| Hover Animasyonu ve CSS Dönüşümü | Evet | Evet |
| Giriş ve Çıkış Animasyonları | Evet | Evet |
| Paralaks | Evet | Evet |
| Yapışkan Efektler | Evet | Evet |
Alt çizgi
Elementor ve Divi, WordPress web sitesi projelerinizi oluşturmak için harika araçlardır. Kapsamlı tasarım özellikleri sayesinde daha az çabayla güzel web siteleri oluşturmanıza olanak tanır. Elementor'da veya Divi'de, öğeler arasındaki dolguyu ve kenar boşluğunu kolayca ayarlayabilir, boyutu ayarlayabilir, animasyon efektleri uygulayabilir vb. Tüm değişiklikler editörde gerçek zamanlı olarak uygulanır. Dahası, ikisi tarafından sunulan duyarlı düzenleme özelliği sayesinde tasarımınızı herhangi bir cihaz türünde optimize edebilirsiniz.
Projeleriniz için hangi sayfa oluşturucuyu kullanmak istediğinizi seçmeden önce, ikisinin sunduğu ayrıntılı özellikleri öğrenmek isteyebilirsiniz.
Yukarıda okuduğunuz gibi, hem Elementor hem de Divi benzer tasarım özelliklerine sahiptir - bazı ayrıntılarda bazı farklılıklar vardır. Örneğin Elementor, Divi yapmazken genel tipografi ayarını yapmanıza izin verir. Tersine, Divi, çok renkli bir degrade oluşturmanıza izin verirken, Elementor yalnızca maksimum iki renkle bir degrade oluşturmanıza izin verir. Sonunda hangi seçeneği seçerseniz seçin, projelerinizi tamamlamak için ihtiyaçlarınızı karşılayabileceklerinden emin olun.
