Elementor vs WPBakery Hız Karşılaştırması: Hangisi Daha Hızlı? (2021)
Yayınlanan: 2021-07-12Elementor ve WPBakery sayfa oluşturucu arasında karar vermeye mi çalışıyorsunuz? Bu kılavuzda çok önemli soruyu yanıtlıyoruz: Hangisi size daha hızlı bir WordPress sitesi sağlar?
Her ikisi de geliştiricileri ve tasarımcıları güçlendiren ve WordPress sayfalarını dakikalar içinde oluşturmalarına olanak tanıyan sezgisel bir sürükle ve bırak arayüzü ile birlikte gelir. Ancak hız ve performans açısından nerede duruyorlar?
WPBakery sayfa oluşturucu ( daha çok Görsel Besteci olarak bilinir ) artık 10 yaşında! Başarısı kısmen paketleme stratejisinden kaynaklanmaktadır: birçok popüler premium tema, 2011'den beri WPBakery'yi demolarına entegre etmektedir. Bu, piyasada bulunan ilk sayfa oluşturuculardan biriydi.
Elementor, 2016'da piyasaya sürülmesinden bu yana 5 milyondan fazla aktif kurulumla büyük bir hit oldu. Başarı biraz sonra geldi, ancak şimdi WordPress'te kullanılan ilk sayfa oluşturucu oldu.
Elementor ve WPBakery, web tasarımı ve kişiselleştirme için çok popüler seçeneklerdir: her iki oluşturucuda da yanlış gitmezsiniz. Ancak performansları için aynı şeyi söyleyebilir miyiz?
Hangi sayfa oluşturucunun daha hızlı olduğunu görmek için birkaç test yapalım. Bu, bir sonraki projenizde size yardımcı olacaktır.
| İki WPBakery ürünü hakkında bilinmesi gerekenler: WPBakery Sayfa Oluşturucu (2011): sayfanızın içini kontrol edin. Bu, daha önce Görsel Besteci olarak bilinen sayfa oluşturucuya verilen yeni addır. ( Bunu performans denetimimizde kullanıyoruz. ) Visual Composer Website Builder (2017): Üstbilgiler, altbilgiler ve kenar çubukları dahil olmak üzere eksiksiz bir web sitesi tasarlamanıza olanak tanıyan ReactJS tabanlı uygulama. Daha çok Elementor Pro ile karşılaştırabileceğiniz bir web sitesi oluşturucu gibi. |
Elementor ve WPBakery Sayfa Oluşturucu Performansını Nasıl Test Edeceğiz?
Elementor ve WPBakery performansını test etmek için sayfa oluşturucular için aşağıdaki ayarlarla üç ayrı hız testi yapacağız:
- Kullanılan tema: Twenty Twenty-One teması
- Test edilen sayfa oluşturucular: Elementor ve WPBakery
- Performans Araçları: Google PageSpeed Insight ve WebPageTest
Üç senaryo olacak:
️ Senaryo 1: Sayfa oluşturucudan herhangi bir içerik gelmeden hızı test edeceğiz – tema, sayfa oluşturucu yok, WP Roketi yok.
️ Senaryo #2: Aynı web sitesinde, her oluşturucuyla basit bir sayfa oluşturacağız ve performans sonuçlarını karşılaştıracağız. Eşitlik adına, her oluşturucuda eşdeğer modülü ve widget'ları kullanacağım. Ana sayfa şablonları Elementor ve WPBakery kitaplıklarından geliyor. İşleri olabildiğince adil tutmaya çalışmak için ekleyeceğim şey:
- Arka plan resmine sahip bir kahraman başlığı (Elementor resmi 150 KB'dir)
- WP Bakery için bir resim içeren bir kahraman başlığı (WP Bakery resmi 152 KB'dir)
- Elementor ile 4 küçük resim referansı (resim başına 4 KB)
- WPBakery Sayfa Oluşturucu ile 2 küçük resim referansı (resim başına 4KB – her iki oluşturucuda da aynıdır )
- Gömülü bir YouTube videosu
- Bir metin ve simge bölümü
- Düğme / harekete geçirici mesaj
- Sahte müşterilerden gelen referanslar
- SSS Akordeon
- Oluşturucuda mevcut olana göre rastgele bir modül
️ Senaryo #3: WP Rocket önbellek eklentisinin etkinleştirilmesi üzerine performansı ölçeceğiz. Bu size WP Rocket gibi bir eklenti kullanıyorsanız ne tür bir performans optimizasyonu bekleyebileceğiniz konusunda bir fikir verecektir.
Uzun vadede harika bir kullanıcı deneyimi sağlamak için web sitenizin hızını her zaman değerlendirmelisiniz. Bakalım performans denetimimizde hangi KPI'yı ölçeceğiz:
- Genel performans derecesi
- Ana sayfanın tam yüklenme süresi
- Toplam sayfa boyutu
- Lighthouse performans metrikleri, yani:
- Önemli Web Verileri puanları (En Büyük İçerikli Boyama, Kümülatif Düzen Kayması, İlk Giriş Gecikmesi)
- Hız İndeksi, Etkileşim Süresi, Toplam Engelleme Süresi, İlk İçerikli Boyama.
| İlk Giriş Gecikmesi ile ilgili önemli not : FID, gerçek bir kullanıcı gerektirir ve bu nedenle laboratuvarda ölçülemez. Denetimimiz için henüz gerçek kullanıcılardan gelen hiçbir veriye sahip olmayan yepyeni bir test sitesi kullanıyoruz. Bizim durumumuzda, FID'yi ölçemeyeceğiz, ancak laboratuarda ölçülebilir bir metrik olan Toplam Engelleme Süresi (TBT), FID ile iyi bir korelasyon içindedir. Bu nedenle, TBT'yi iyileştiren herhangi bir optimizasyon, kullanıcılarınız için FID'yi de iyileştirmelidir. |
Ağır kaldırma işini sizin için yaptık, ancak kendi denetiminizi yürütmekle ilgileniyorsanız, WordPress sitenizi test etme ve hız sonuçlarını ölçme hakkındaki eksiksiz kılavuzumuzu takip edin.
Elementor vs WPBakery Hız Testi Sonuçları
Bir pazarlamacı, geliştirici veya web uzmanısınız ve anında zor kararlar vermeniz gerekiyor. En hızlı sayfa oluşturucu nedir? Hangisine yatırım yapmaya değer? Peki, bu iki eklentiden hangisinin sitenizi yavaşlatmadan size zaman kazandıracağını bilmek istiyorsanız, bizimle kalın!
Gelelim verilere!
1. Senaryo – Sayfa Oluşturucu ve WP Roketi Yok

İşte varsayılan WordPress teması 2021'i kullanan veriler (sayfa oluşturucu yok - WP Roketi yok).
| KPI Puanı | |
| Genel Performans Derecesi (PSI) | 99 |
| Sayfa boyutu | 250 kb |
| HTTP İstekleri | 9 |
| Ana Sayfanın Tam Yüklenme Süresi | 737 ms |
| En Büyük İçerikli Boya | 0,7 sn |
| İlk İçerikli Boya | 0,6 sn |
| Kümülatif Düzen Kayması | 0 ms |
| Hız Endeksi | 0,9 sn |
| Etkileşim Zamanı | 0,6 ms |
| Toplam Engelleme Süresi | 0 ms |
Web sitem oldukça hızlı - bu, üzerinde neredeyse hiç içerik olmadığı için mantıklı. Şimdi sayfa oluşturucularla gerçek bir ana sayfa oluşturarak işleri renklendirelim.
️ Senaryo #2: Sayfa Oluşturuculu İçerik – WP Roketi Yok
Hem WordPress sayfa oluşturucularını hem de kitaplıktan seçilen bir şablonu kullanarak benzer bir ana sayfa oluşturduğumuzda ortaya çıkan yeni performans sonuçları burada.
| Elementor ile oluşturulmuş sayfa | WPBakery ile oluşturulmuş sayfa |
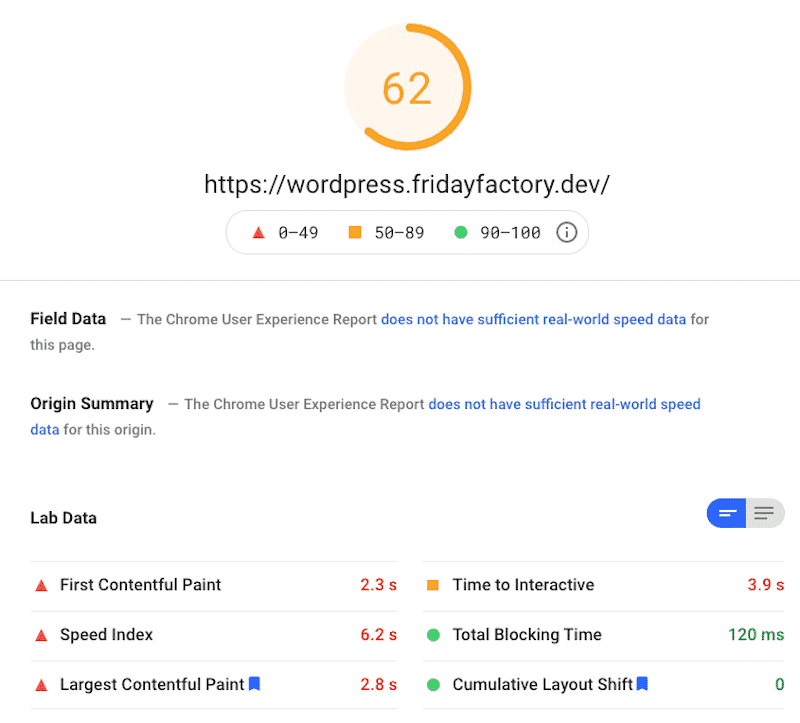
️ Elementor Performans Sonuçları:
| KPI Puanı | |
| Genel Performans Derecesi (PSI) | 62 |
| Sayfa boyutu | 2.287 KB |
| HTTP İstekleri | 19 |
| Ana Sayfanın Tam Yüklenme Süresi | 3,2 sn |
| En Büyük İçerikli Boya | 2,8 sn |
| İlk İçerikli Boya | 2,3 sn |
| Kümülatif Düzen Kayması | 0 |
| Hız Endeksi | 6,2 sn |
| Etkileşim Zamanı | 3,9 sn |
| Toplam Engelleme Süresi | 120 ms |
Web sitem, Elementor ile oluşturulmuş ana sayfayı yayınladıktan sonra biraz yavaşladı - bu, sayfaya biraz içerik eklediğimiz için tahmin edilebilirdi . Göstergelerim artık turuncu ve kırmızı renklere doğru eğiliyor:

Elementor sayfa oluşturucu, genel performansımı etkiledi ve FCP, SI ve LCP ölçümlerimi kırmızı alana çevirdi. Yine de TBT ve CLS sabit kalır, bu da görsel tamamlama ve kararlılık için cesaret vericidir.
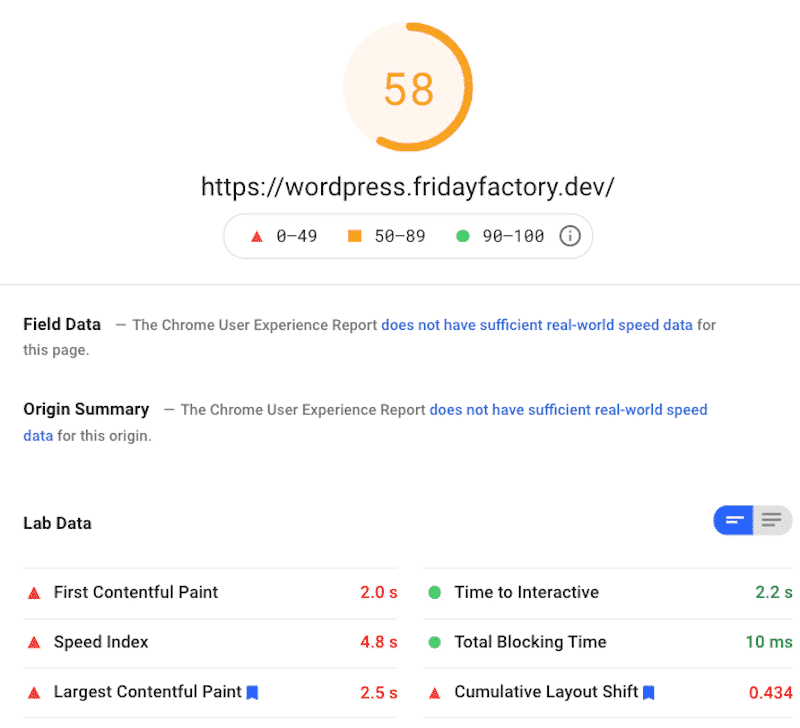
️ WPBakery Performans Sonuçları:
| KPI Puanı | |
| Genel Performans Derecesi (PSI) | 58 |
| Sayfa boyutu | 2.040 KB |
| HTTP İstekleri | 20 |
| Ana Sayfanın Tam Yüklenme Süresi | 4,9 sn |
| En Büyük İçerikli Boya | 2,5 sn |
| İlk İçerikli Boya | 2 sn |
| Kümülatif Düzen Kayması | 0.434 |
| Hız Endeksi | 4,8 sn |
| Etkileşim Zamanı | 2,2 sn |
| Toplam Engelleme Süresi | 10 ms |
Küresel olarak, web sitem WPBakery ile ana sayfayı oluşturduktan sonra yavaşladı ve yine turuncu bölgedeyim (58/100). KPI'lar çok kötü olmasa da ana sayfamın yüklenme süresi oldukça yüksek (WebPageTest.org'dan 4,9 sn).
İyi tarafından bakarsak, PSI'da iki yeşil puan aldık, ancak ne yazık ki diğer dört Deniz Feneri metriği kırmızı renkte:

Sonunda Elementor ve WPBakery karşılaştırmamızı tamamlayalım.
️ Elementor vs WPBakery – Performans Sonuçları:
| eleman | WP Fırın | |
| Genel Performans Derecesi (PSI) | 62 | 58 |
| Sayfa boyutu | 2.287 KB | 2.040 KB |
| HTTP İstekleri | 19 | 20 |
| Ana Sayfanın Tam Yüklenme Süresi | 3,2 sn | 4.027 sn |
| En Büyük İçerikli Boya | 2,8 sn | 2,5 sn |
| İlk İçerikli Boya | 2,3 sn | 2 sn |
| Kümülatif Düzen Kayması | 0 | 0.434 |
| Hız Endeksi | 6,2 sn | 4,8 sn |
| Etkileşim Zamanı | 3,9 sn | 2,2 sn |
| Toplam Engelleme Süresi | 120 ms | 10 ms |
WP Bakery'nin Elementor'a göre daha üstün olduğu birkaç alan var, ancak genel olarak, üstün performans derecesi için Elementor'a üstünlük sağlayacağız.
Elementor veya WPBakery gibi otomatik bir web sitesi oluşturucu kullanmanın iyi bir yanı, kaliteden de ödün vermeden kendiniz bir şeyler oluşturmak için ne kadar zaman ve çabanın kesildiğidir! Doğru, bazen sıfırdan bir web sitesi tasarlamak için enerjiye, zamana veya uzmanlığa sahip değiliz ve bu tam olarak sayfa oluşturucuların işe yaradığı yer…
Mesele şu ki, çekici kullanıma hazır şablonlar veya demolar oluşturmak için geliştiricilerin oldukça fazla CSS ve JS kullanması gerekiyor. Tüm bu dosyalar, önceki analizimizde gördüğümüz gibi, sitenize ek yük getirebilir ve yükleme sürelerini artırabilir.

Neyse ki, WP Rocket, Elementor veya WPBakery ile oluşturulmuş web sitenizi optimize eder, bu nedenle web sayfanıza birinin gelmesi saatler sürmez.
WP Rocket'in performans üzerindeki olumlu etkisini görmenin zamanı geldi.
Senaryo #3 Elementor ve WP Roketli WP Bakery
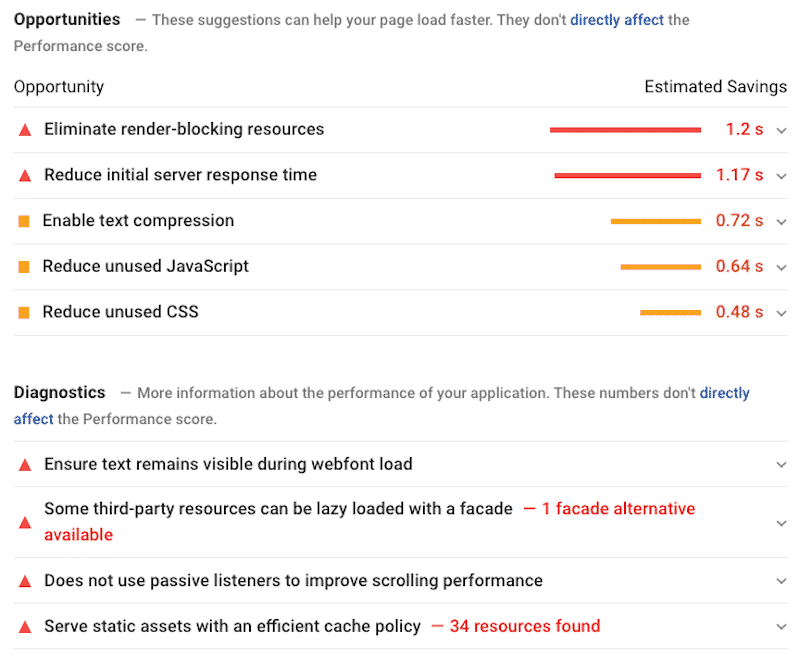
Her iki sayfa oluşturucuyla bir sayfa oluşturduktan sonra, performans puanlarımız PSI'nın turuncu bölgesine taşınır. Ayrıca, Fırsatlar/Teşhis bölümlerine hızlı bir bakış, Elementor ve WPBakery kullanırken iyileştirme için yer olduğunu gösterir. Rakamlar farklı, ancak sonuçta PSI, her iki sayfa oluşturucu için de aynı önerileri veriyor.

Panik yapma! Google PageSpeed Insights, Lighthouse performans puanınızı iyileştirmek ve web sitenizi daha hızlı hale getirmek için kullanabileceğiniz bazı öneriler paylaşıyor.
Dosya optimizasyonlarına yönelik her şey, görüntülere tembel yükleme uygulamak ve oluşturmayı engelleyen kaynakları ortadan kaldırmak performansı artıracaktır. (Bu bir zil çalıyor mu? Kulağa tıpkı WP Rocket özellikleri gibi geliyor!)
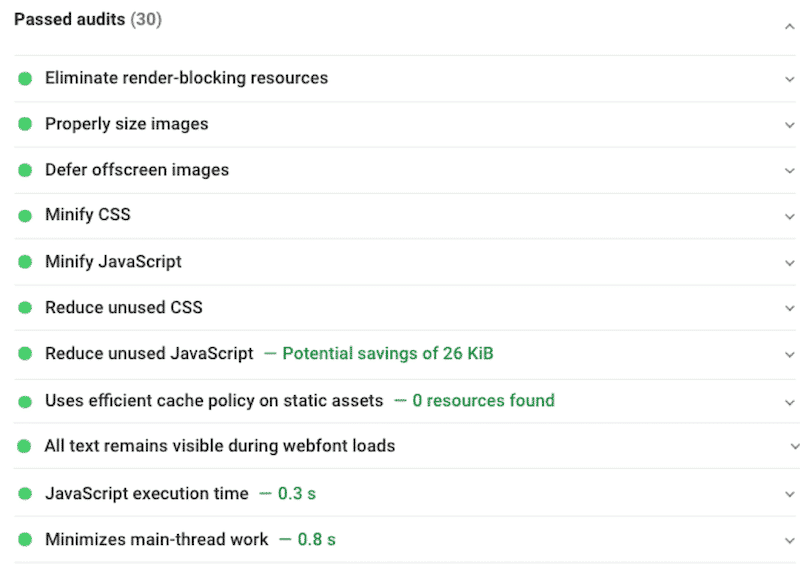
Google, yeşil bir performans puanı kazanmak için aşağıdaki teknikleri uygulamanızı önerir:
- Etkili bir önbelleğe alma politikası kullanın: uzun bir önbellek ömrü, sayfanıza yapılan tekrar ziyaretleri hızlandırabilir.
- Kritik JS/CSS'yi satır içinde teslim etmeyi ve kritik olmayan tüm JS/stillerini ertelemeyi düşünün (oluşturmayı engelleyen kaynakları ortadan kaldırmak için)
- Stil sayfalarındaki kullanılmayan kuralları azaltın ve ekranın üst kısmındaki içerik için kullanılmayan CSS'yi erteleyin (kullanılmayan JavaScript ve CSS'yi azaltın)
- Toplam ağ baytını en aza indirmek için metin tabanlı kaynaklara sıkıştırma (gzip, deflate veya brotli) sunulmalıdır.
- Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlamak için web yazı tipini önceden yükleyin
Bu beş temel çözüm (neredeyse) WP Rocket tarafından otomatik olarak uygulanmaktadır . Tek yapmanız gereken, WordPress panolarınızda birkaç seçeneği değiştirmek. Nasıl olduğunu biraz sonra göstereceğiz.
Şimdi yukarıda belirtilen tüm sorunların giderilip giderilmediğini görmek için WP Rocket'i etkinleştirme zamanı. Hazır?
WP Rocket ile senaryoya bir göz atalım:
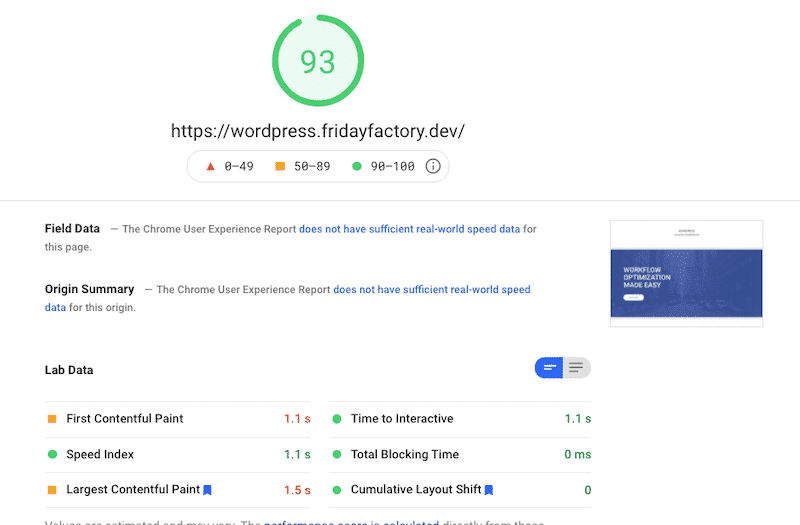
Elementor – WP Roketi ile
| eleman | Elementor + WP Roketi | |
| Genel Performans Derecesi (PSI) | 62 | 93 |
| Sayfa boyutu | 2.287 KB | 859 KB |
| HTTP İstekleri | 19 | 14 |
| Ana Sayfanın Tam Yüklenme Süresi | 3,2 sn | 1.792 sn |
| En Büyük İçerikli Boya | 2,8 sn | 1,5 sn |
| İlk İçerikli Boya | 2,3 sn | 1.1 sn |
| Kümülatif Düzen Kayması | 0 sn | 0 sn |
| Hız Endeksi | 6,2 sn | 1.1 sn |
| Etkileşim Zamanı | 3,9 sn | 1.1 sn |
| Toplam Engelleme Süresi | 120 ms | 0 ms |
Genel olarak, web sitemiz WP Rocket ile daha hızlı. Tüm KPI'lar önemli ölçüde iyileştirildi ve genel performans notu artık yeşil:

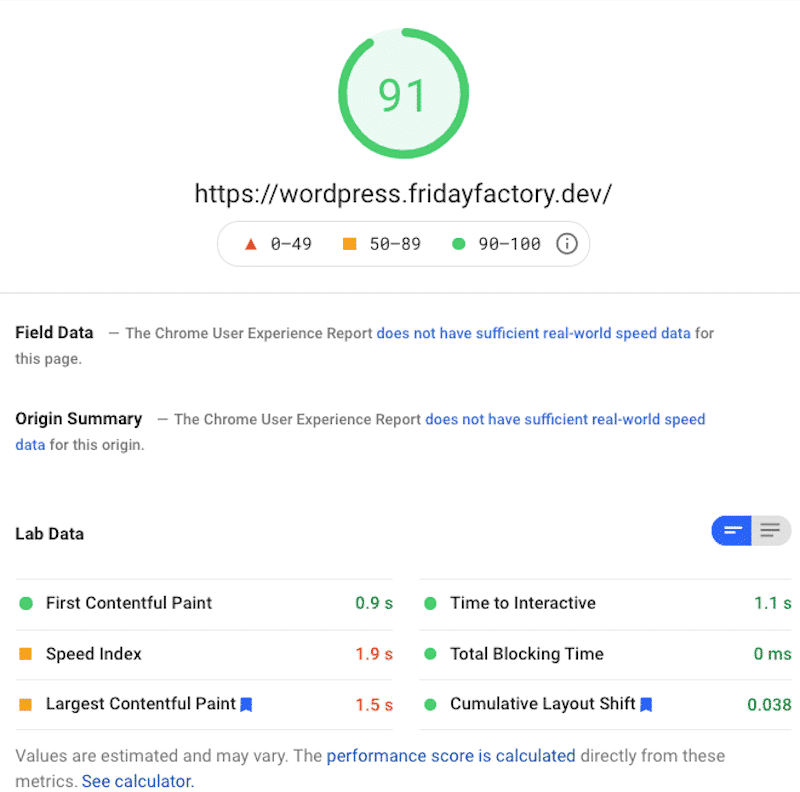
WPBakery – WP Roketiyle
| WPBakery | WPBakery + WP Roketi | |
| Genel Performans Derecesi (PSI) | 58 | 91 |
| Sayfa boyutu | 2.040 KB | 979 KB |
| HTTP İstekleri | 20 | 15 |
| Ana Sayfanın Tam Yüklenme Süresi Tam Yüklenme Süresi | 4.027 sn | 1,9 sn |
| En Büyük İçerikli Boya | 2,5 sn | 1,5 sn |
| İlk İçerikli Boya | 2 sn | 0,9 sn |
| Kümülatif Düzen Kayması | 0.434 | 0,038 sn |
| Hız Endeksi | 4,8 sn | 1,9 sn |
| Etkileşim Zamanı | 2,2 sn | 1.1 sn |
| Toplam Engelleme Süresi | 10 ms | 0 ms |
Burada da aynı sonuç: performans notum artık Yeşil! WP Rocket burada harika bir iş çıkardı. Artık kırmızı KPI'larım yok. Yeşil veya turuncu (SI ve LCP), bu da cesaret verici. Sayfamın yüklenme süresi 4 sn'den 1,9 sn'ye, sayfa boyutum ise 2,040 KB'den 979 KB'ye çıktı.

Elementor vs WP Bakery: Performans için Hangisi Daha İyi?
Bu iki WordPress eklentisinin performansını karşılaştırdıktan sonra Elementor'un WPBakery'den biraz daha hızlı olduğunu gördük .
Ayrıca, WP Rocket'in sitenizi hızlandırmak, Önemli Web Verilerinizi iyileştirmek ve hatta Toplam Engelleme Süresini sıfıra indirmek için gerçekten biraz sihir yapabileceğini öğrendik - hangi sayfa oluşturucuyu kullanırsanız kullanın!
Veriler kendisi için konuşur. Aşağıdaki tablomuza bir göz atın:
| WPBakery | eleman | WPBakery + WP Roketi | Elementor + WP Roketi | |
| Genel Performans Derecesi (PSI) | 58 | 62 | 91 | 93 |
| Sayfa boyutu | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| HTTP İstekleri | 20 | 19 | 15 | 14 |
| Ana Sayfanın Tam Yüklenme Süresi | 4.027 sn | 3,2 sn | 1,9 sn | 1.792 sn |
| LCP | 2,5 sn | 2,8 sn | 1,5 sn | 1,5 sn |
| FCP | 2 sn | 2,3 sn | 0,9 sn | 1.1 sn |
| CLS | 0.434 | 0 sn | 0,038 sn | 0 sn |
| Sİ | 4,8 sn | 6,2 sn | 1,9 sn | 1.1 sn |
| TTI | 2,2 sn | 3,9 sn | 1.1 sn | 1.1 sn |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
WP Rocket ile Elementor ve WPBakery'yi Hızlandırma
Yeşil bir puan almak ve “geçen denetimler” listemi genişletmek için WP Rocket seçeneklerinden hangilerini etkinleştirdiğimi bilmek istiyorsunuz sanırım.

Buyrun: web sitemi daha hızlı hale getirmek için WP Rocket'te kullandığım dört seçeneği sizinle paylaşmama izin verin (hem Elementor hem de WPBakery için):
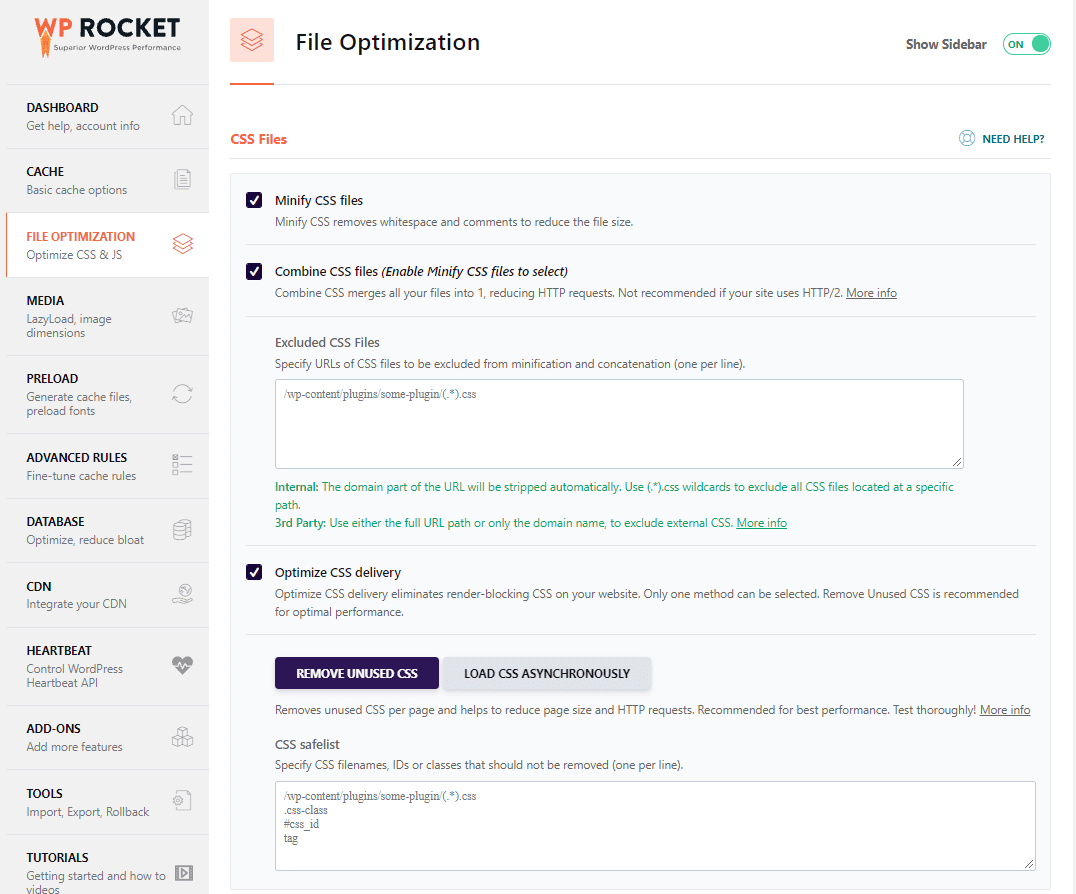
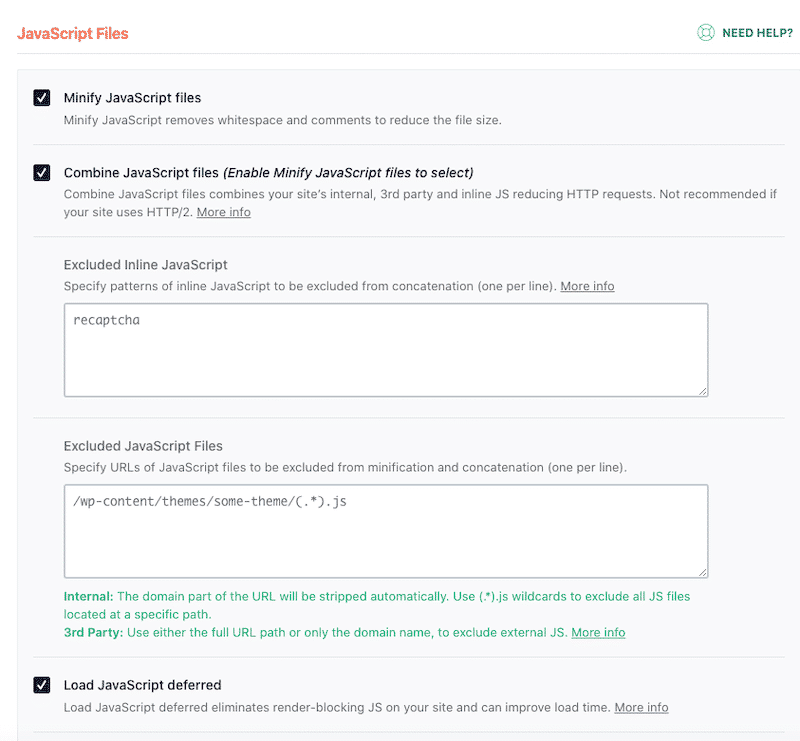
- Dosya Optimizasyonu Sekmesi – CSS'yi küçült, CSS'yi birleştir ve CSS dağıtımını optimize et — bu, Kullanılmayan CSS'yi Kaldır özelliğidir (veya sizin için işe yaramazsa, CSS'yi eşzamansız olarak yükle seçeneği):

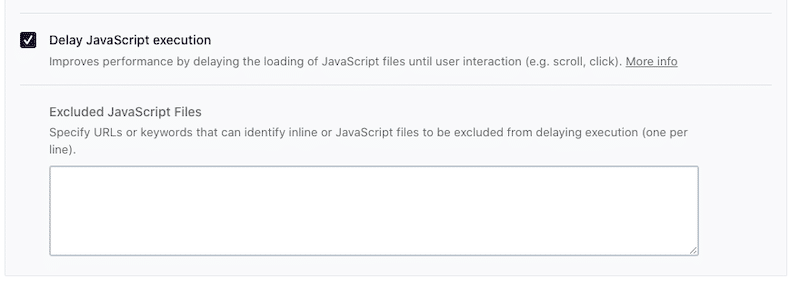
- Dosya Optimizasyon Sekmesi – JS'yi küçült, JS dosyalarını birleştir, ertelenmiş JS yükle ve JS'yi Geciktir (bu da kullanılmayan JS'yi kaldırmama/azaltmama izin verdi):


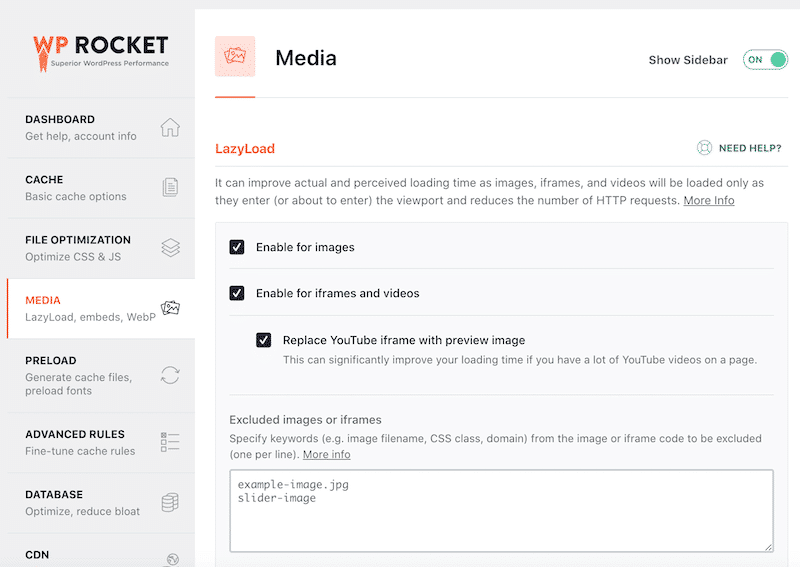
- Medya Sekmesi – Görüntülerde ve videolarda LazyLoad'u etkinleştirin; bu, başlıkta yer alan YouTube videosu için yardımcı oldu:

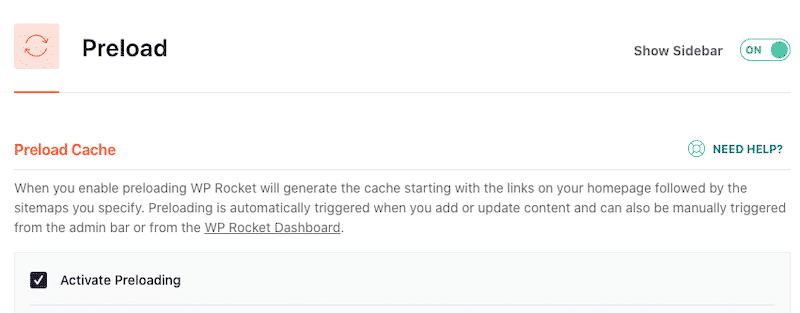
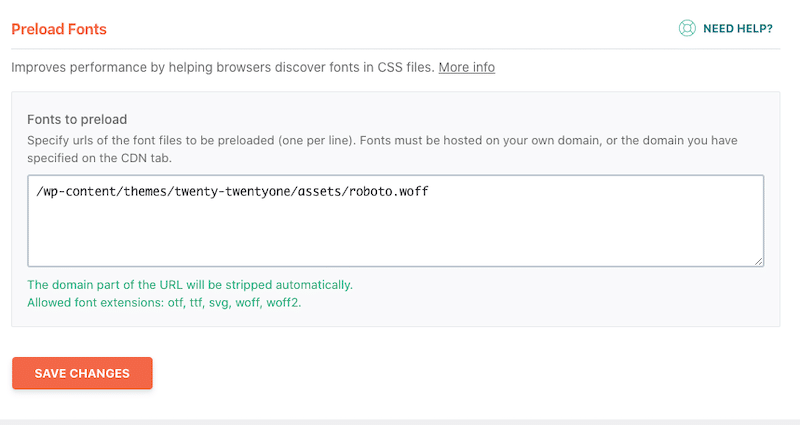
- Ön Yükleme Sekmesi – Önbelleği Ön Yüklemeyi ve Yazı Tiplerini Ön Yüklemeyi Etkinleştir:


Performans Karşılaştırmasına İlişkin Özetleme ve Sonuç
Sonuç olarak, Elementor'un genel performans notu WPBakery'den biraz daha iyidir. Her ikisi de birkaç saat içinde bir web sitesi oluşturmanıza olanak tanıyan güçlü tasarım seçenekleriyle birlikte gelir. Kullanıcı dostu olması açısından Elementor'a yöneliyorum. Elementor kullanarak yapımı oluşturmayı ve sayfamın her bir öğesini biçimlendirmeyi daha kolay buldum, ancak bu kişisel bir duygu. Her ikisini de test etmenizi tavsiye ederim, böylece kendi fikrinizi alabilirsiniz.
Bir sayfa oluşturucu kullanırken iyi bir performans puanı elde etmek için listemizdeki hafif WordPress temalarından birini kullandığınızdan emin olun.
Son olarak, Elementor veya WP Bakery kullanıyorsanız, sitenizin performansını WP Rocket ile artırdığınızdan emin olun. Yukarıdaki denetimde gördüğünüz gibi, WP Rocket büyük bir gelişme sağlayabilir ve Lighthouse'da %90'dan fazla puan elde etmenize yardımcı olabilir.
Performans denetiminin nasıl çalıştığı veya WPRocket'i kullanmaktan ne tür iyileştirmeler bekleyebileceğiniz hakkında herhangi bir sorunuz varsa, bize sormanız yeterli!
