Kendi Elementor WooCommerce Mağaza Sayfanızı Nasıl Oluşturursunuz
Yayınlanan: 2022-05-05Çevrimiçi dünyada, kısa sürede mağaza sahibi olabilirsiniz. Başlamak için tek ihtiyacınız olan bir İnternet bağlantısı, bir dizüstü bilgisayar ve kazançlı bir iş fikri. Somut bir ürününüz olmasına bile gerek yok - fikir satabilirsiniz! Şaka bir yana – hiçbir teknik bilginiz olmasa bile kolayca harika bir web mağazası kurabilirsiniz . Nişe özel temalar tipik olarak mağazanızın ihtiyaç duyacağı birçok pratik ve kullanışlı özellik içerdiğinden kaliteli bir WooCommerce teması seçerek başlayabilir ve ardından bir iş planı oluşturmaya devam edebilirsiniz!
Web mağazanızı daha başarılı kılmak için kullanabileceğiniz birçok harika unsur vardır ve ısmarlama bir Elementor WooCommerce mağaza sayfasına sahip olmak çok önemlidir.
Bu makalede, kendi güzel Elementor WooCommerce mağaza sayfanızı zahmetsizce nasıl oluşturacağınızı göstereceğiz. Daha fazlasını okumak için bizi izlemeye devam edin:
- WooCommerce Mağaza Sayfaları
- WooCommerce Mağaza Sayfanız için Qi Eklenti Widget'larını Kullanma
Bir web mağazası oluşturmanın , kullanıcının ürünle ilgili tüm bilgilere sahip olması için gerekli olan belirli unsurları içerdiğini çok iyi biliyoruz. Her mağazanın bir ürünü veya ürün grubunu belirli bir şekilde sunan sayfaları olacaktır ve bu iyi tasarlanmış sayfalar sizi başarılı bir web mağazasına bir adım daha yaklaştıracaktır. Mağaza için önemli olan diğer sayfalar, teslimat, ödeme, şirket, sepet sayfaları ve benzeri bilgileri içeren sayfalardır.
Burada mağazada bulunan ürünlerin listelerini gösteren sayfalarla ilgileneceğiz ve bunları tıpkı bir profesyonel gibi oluşturmanıza yardımcı olacağız .
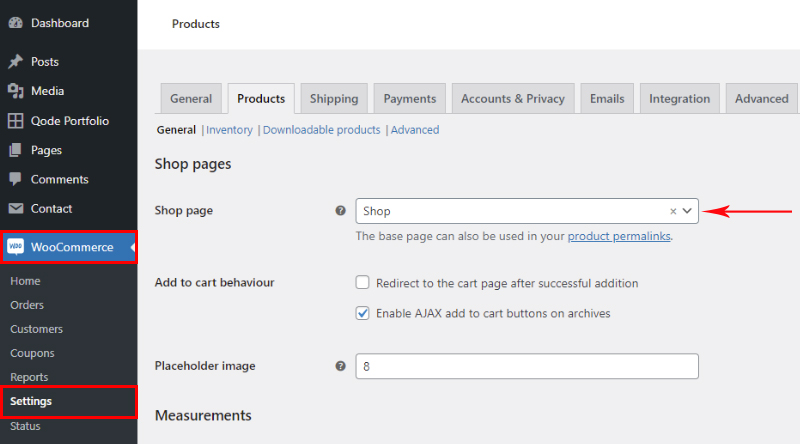
Elementor WooCommerce Mağaza sayfası, bir mağazanın tüm ürünlerinin görüntülendiği bir arşiv sayfasıdır. WooCommerce eklentisi ile bu sayfayı kolayca oluşturabilirsiniz. Sitenize ürünler ekledikten sonra üzerinde herhangi bir içerik olmayan sayfayı açmanız gerekiyor ve WooCommerce ayarlarında sayfanın Mağaza sayfanız olduğunu belirtin.

Bu şekilde neyimiz var? WooCommerce'e bu sayfayı tüm ürünler için arşiv sayfasına adadığımızı ve WooCommerce'in bunları uygun şekilde göstereceğini bildirdik. Bu sayfadaki ürünün stiline gelince, bu büyük ölçüde seçtiğiniz temaya bağlıdır. Tema mağazalar için uygunsa, hemen iyi görünmesini ve belki de bazı filtrelerin olmasını bekleyebilirsiniz . Ancak, olmaması durumunda WooCommerce mağaza sayfasını ücretsiz Elementor ile düzenlemenin yolları vardır.
Ama ya her şey mükemmel değilse ve ya bir şeylerin düzeltilmesi gerekiyorsa? Bu, kodun kendisini nasıl düzenleyeceğini bilmeyenler için sorun yaratır . Elbette bir çözümümüz var. Herhangi bir nedenle varsayılan sayfanın aşağıda uygunsuz göründüğünü düşünüyorsanız, size onu nasıl özelleştireceğinizi göstereceğiz.
Elementor için Qi Eklentilerinin bir parçası olan Qi mağazası widget'ları , varsayılan olarak kullandığınız temaya uyum sağladıklarından web sitenizin stiliyle mükemmel uyum sağlayan şık widget'lardır. Ancak, aynı zamanda çok sayıda özelleştirme seçeneği de sunarlar, böylece onları dilediğiniz gibi şekillendirebilirsiniz .
İstediğiniz mağaza sayfasını oluşturmak için ihtiyacınız olan:
- İstenilen ürünleri girmek için (tabii ki kategorileri ve gerekirse etiketleri)
- Ücretsiz Elementor sayfa oluşturucunun kurulu olması için
- Elementor için Qi Eklentilerinin kurulu olması için (size ücretsiz olarak neler yapabileceğinizi ve premium widget'larla neler alabileceğinizi göstereceğiz).
Şimdi bunu açıklayalım. Tabii ki, bir ürün olmadan bir alışveriş sayfası yapamazsınız, bu yüzden ilk adım bu. Qi Eklentilerine gelince, onu birkaç nedenden dolayı seçiyoruz. Birincisi ürün listeleri oluşturmak için bir widget'a sahip olması, ikincisi ise sitenizde kullanabileceğiniz başka birçok faydalı widget'ı da sunmasıdır .
Önce yeni bir sayfa oluşturacağız. Benimki, örneğin bir Özel mağaza sayfası olarak adlandırılacak, ancak buna basitçe Mağaza diyebilirsiniz.
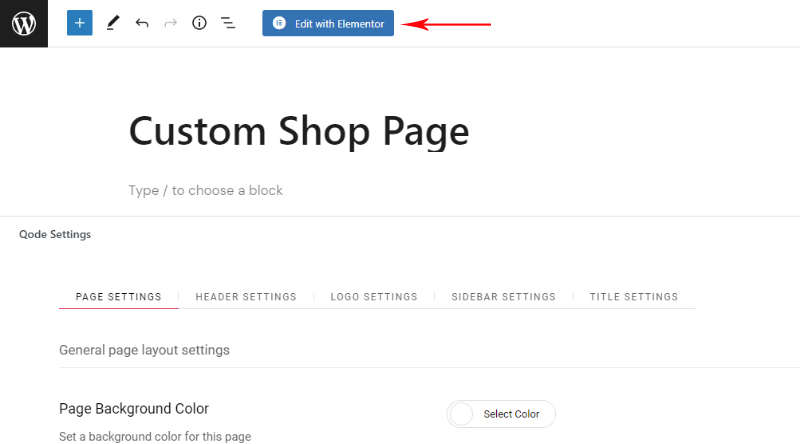
Diğerleri gibi eklenir. Sayfa adını giriyorum, kaydediyorum ve Edit with Elementor 'a gidiyorum. Elbette, temaya bağlı olarak, Blok düzenleyiciden Elementor'a geçmeden önce sayfanın kendisi için temel ayarları yapabilirsiniz . Örnekte, sitenin çeşitli bölümleri için çok sayıda ayar içerdiğinden genellikle benim seçimim olan Qi temasını kullanıyorum, bu benim için çok şey ifade ediyor çünkü kodu değiştirmem gerekmiyor ve birçok seçeneğim var sitenin çeşitli bölümlerini şekillendirmek için.

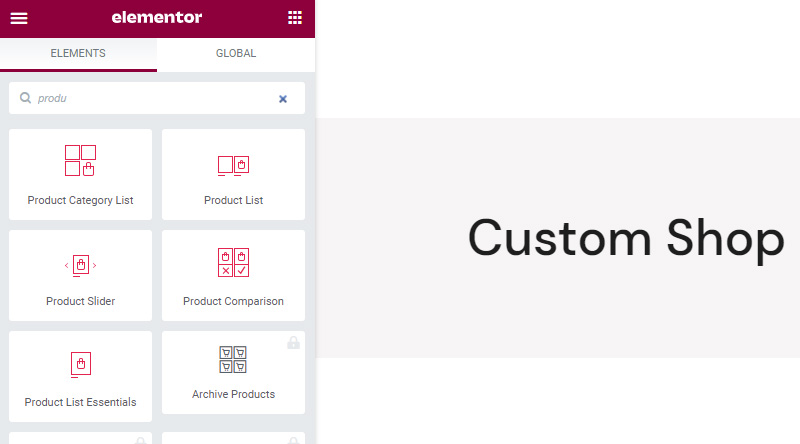
Elementor'a girdiğinizde yapılacak ilk şey, arama alanına 'ara' yazarak ürün widget'larını bulmaktır. Qi widget'larını doğal kırmızı simgelerinden tanıyacaksınız.
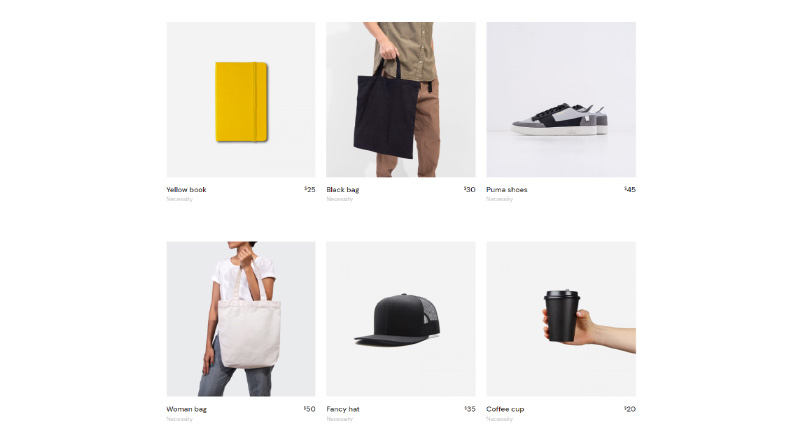
Belki de bizim için en önemlisi , belirli kriterlere göre seçilen tüm ürünler veya ürünlerin bir listesini görüntülememizi sağlayan Ürün Listesi'dir . Bu ücretsiz bir widget.
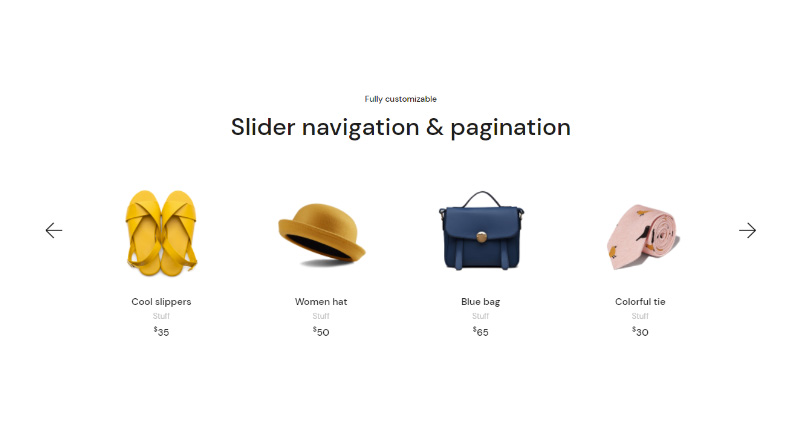
Ve diğerlerini de unutmayalım. Ürün Kategori Listesi , mağazamızın kategorilerini göstermek için hizmet vermektedir, ayrıca ücretsizdir. Ürün Kaydırıcı widget'ı, kaydırıcıları kullanarak ürünleri görüntülemek için ilginç bir yol sunar, ayrıca ücretsizdir. Ürün Karşılaştırma , seçili ürünleri görüntülememize ve özelliklerini karşılaştırmamıza yardımcı olur - bu, birinci sınıf bir pencere öğesidir. Qi temasını kullanmanız durumunda, belirli tema demolarının ürün listelerini görüntülemenin bir yolunu sunan Ürün Listesi Temelleri'ne de sahip olacaksınız, bu yüzden ona odaklanmayacağız.

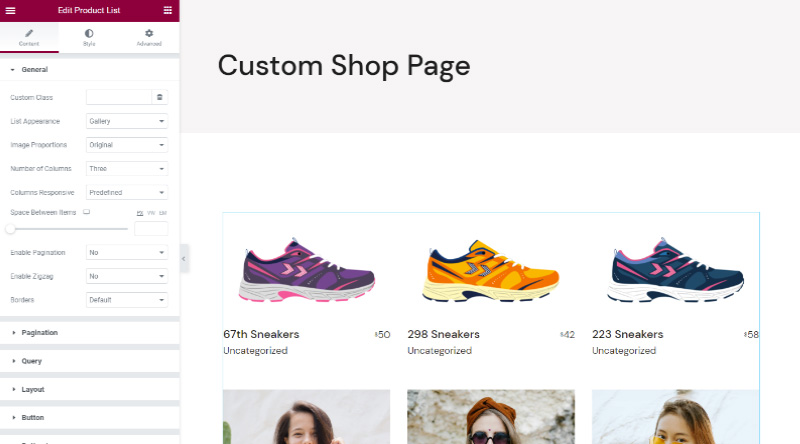
Dediğim gibi Ürün Listesi benim için en önemli widget ve sayfaya ekliyorum.


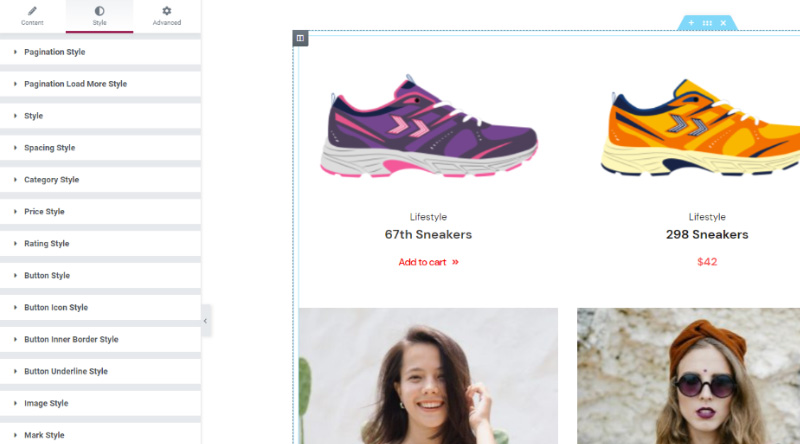
Bildiğiniz gibi, sayfaya widget eklediğinizde sol tarafta ayarlarını bulacaksınız ve sağ tarafta widget'ın sayfanızda nasıl görüneceğini canlı olarak görebilirsiniz .
Gelişmiş sekmesi Elementor'un sekme ayarlarındayken Genel ve Stil sekmeleri pencere aracının kendisine bağlıdır ve bir sayfaya bir pencere öğesi eklediyseniz zaten size aşinadır. Her durumda, Elementor'un kullanımı o kadar kolaydır ki, özellikle her şeyin sezgisel ve gezinmesi kolay olduğu bu widget için özel açıklamalara ihtiyacınız olmayacak.
Qi Eklentileri widget'ını neden seviyoruz? Listenin kaç sütuna sahip olmasını istediğimizi kendimiz belirleyebildiğimiz için , öğeler arasındaki boşluğu kendimiz yönetebiliriz . Görsellerin boyutunu belirleyebilir, sayfamızda kaç ürün olacağını , sayfalama kullanıp kullanmayacağımızı ve birden fazla ürün sayfamız varsa ne tür olduğunu seçebiliriz. Qi, yazı tipi seçimleri ve fareyle üzerine gelme ayarlarıyla bile ayrıntılara girer. Listeler için birden fazla düzen vardır. Ayrıca sadece belirli bir kategori, etiket, yazar ve farklı görüntüleme kriterlerine ait ürünleri görüntüleyebiliriz . Qi ile, widget eklemek genellikle keyifli, yaratıcı bir sürece dönüşür ve birlikte gelen seçeneklerin bolluğunu kendi başınıza keşfetmeyi merak edeceksiniz.
Stil sekmesine ilk bakışta, ayarların ne kadar ayrıntılı olduğuna şaşıracaksınız. Stilizasyonun kategorilere ayrıldığını ve gezinmeyi kolaylaştırdığını göreceksiniz.

Diğer widget'lar hemen hemen aynı şekilde kullanılır. Oynamaktan çekinmeyin ve yaptığınız tüm değişiklikler gerçek zamanlı olarak görüneceği ve herhangi bir hareketi kolayca geri alabileceğiniz için deney yapın .
Listenizi nasıl şekillendireceğinizi merak ediyorsanız, ancak yine de oynayın, yazarla birlikte widget'ın açılış sayfasında her zaman ilham arayabilirsiniz.

Mağaza sayfanıza harika bir ekleme de Slider widget'ı olabilir. Sayfanın daha dinamik ve etkileşimli görünmesini sağlayabilir, her zaman hareket eden bir öğe, özellikle onunla etkileşime girebildiğinde kullanıcının dikkatini çeker.

Ürün listesi pencere aracı ile Ürün Kaydırıcı pencere aracının birleşimi çok ilginç olabilir .
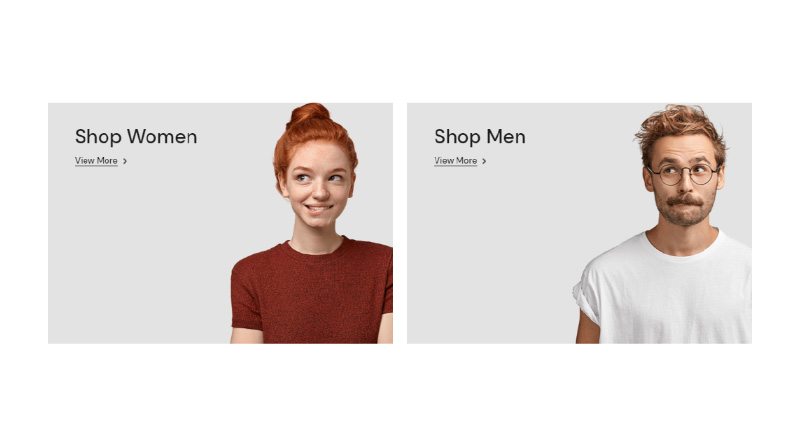
Ayrıca mağaza sayfasında ve diğerlerinde kullanmayı sevdiğim bir diğer widget da Ürün Kategorisi Listesi . Belirli kategorilerin ilgi çekici bir şekilde gösterilmesine ve kullanıcıların ilgilerini çeken bir ürün grubuna ulaşmalarına yardımcı olur .

Ürün karşılaştırma widget'ı da çok ilginç ve özellikle günümüzde alışveriş yapanlar alışveriş konusunda bilinçli kararlar vermeyi ve en iyi seçimi yaptıklarından emin olmak için ürünleri karşılaştırmayı sevdikleri için kullanışlıdır. WooCommerce ürün karşılaştırması eklemek de çok kolaydır ve herhangi bir özel teknik veya kodlama bilgisi olmadan yapılabilir.

Sonuç olarak
Gördüğünüz gibi, Elementor WooCommerce mağaza sayfası oluşturmak roket bilimi değildir ve hepsini kendi başınıza yapabilirsiniz. Ayrıca WooCommerce mağaza sayfasını nasıl düzenleyeceğinizi kolayca öğrenebilir ve ihtiyaçlarınıza mükemmel şekilde uyacak şekilde ayarlayabilirsiniz. Bu makalenin konusuyla ilgili herhangi bir sorunuz varsa, yorum bölümünde bize ulaşmaktan çekinmeyin. Elementor için Qi Eklentileri ile ilgili deneyimlerinizi duymak için sabırsızlanıyoruz!
Umarız bu makale yardımcı olmuştur. Beğendiyseniz, bu makalelerden bazılarına da göz atmaktan çekinmeyin!
- En Müşteri Dostu Elementor WooCommerce Temaları
- Çevrimiçi Satışları Artırmak için eKitap WordPress Temaları
- En İyi WooCommerce SEO Uygulamaları Nelerdir?
