Elementor ve Astra Temalı WooCommerce Web Sitesi Nasıl Kurulur
Yayınlanan: 2022-04-04Bir WooCommerce mağazası açmak ve İnternet üzerinden ürün satmaya başlamak mı istiyorsunuz? Çevrimiçi olarak pek çok bilgi bulabilirken, gerçekten iyi görünen bir mağaza oluşturma sürecinin tamamı genellikle biraz bunaltıcı görünebilir.
Peki ya size harika görünümlü bir e-ticaret mağazasını bir saatten kısa sürede ücretsiz olarak kurabileceğinizi söylesek?
Biliyoruz - bu uzun bir emir. Ancak Elementor, WooCommerce ve Astra temasının birleşimi ile bunu yapabilirsiniz . Ve bu gönderide, hemen kendi mağazanızı kurmak ve işletmek için atmanız gereken adımları size göstereceğiz.
- Elementor WooCommerce Temasında Nelere Bakmalı?
- WooCommerce Mağazanızı Yapmak İçin Neye İhtiyacınız Var?
- En İyi Elementor WooCommerce Temaları
- Astra ile Profesyonel Olmayı Ne Zaman Düşünmeli?
- Elementor ve Elementor Pro: Ne Zaman Yükseltilmeli
- WooCommerce, Astra ve Elementor: Birlikte Daha İyi
Elementor WooCommerce Temasında Nelere Bakmalı?
WooCommerce ve Elementor kullanarak çevrimiçi mağazanıza başlamak ne kadar heyecan vericiyse, onunla birlikte uygun bir tema bulmak da aynı derecede önemlidir.
İstediğiniz son şey, canlı yayına geçmeden hemen önce yangınla mücadeleyi bitirmek ve sorunları çözmek!
İdeal WordPress temanızı daraltırken göz önünde bulundurmanız gereken bu temel unsurlar nelerdir?
1. Hız
Her şey web sitenizin ne kadar hızlı yüklendiğine bağlıdır. WooCommerce mağazanızda satacak ürünleriniz olduğunda bu daha da önemlidir.
Sayfa yükleme hızı sadece bir zorunluluk değildir. Başarınızın altını çizen şey budur.
Yüklenmesi dört saniyeden uzun sürerse, her 4 ziyaretçiden 1'inin web sitenizi terk edeceğini biliyor muydunuz? İkinci bir gecikme bile müşteri memnuniyetini %16 oranında azaltabilir. (Kaynak: Web Sitesi Oluşturucu Uzmanı)
Daha uzun sayfa yükleme süresiyle, müşterilerinizin mağazanızın neler sunabileceğini görmeden ayrılma şansı artar. Bu, daha yüksek bir hemen çıkma oranı anlamına gelir.
Bu, arama motorlarıyla iyi gitmez ve yalnızca site sıralamanızı düşürür.
Günün sonunda, kullanıcı deneyimine geliyor. Kullanıcı deneyimi ne kadar iyi olursa, mağaza dönüşümleriniz de o kadar iyi olur.
2. Özelleştirme
Çevrimiçi mağazanızın görünümü ve verdiği his üzerinde tam kontrole sahip olmak mı istiyorsunuz? Ardından, kolayca özelleştirebileceğiniz bir tema düşünün.
Bir çevrimiçi mağaza oluştururken fikir, rakiplerinizden daha iyi bir mağaza oluşturmaktır. Logonuz, yazı tipleriniz, renkleriniz marka kimliğinizi yansıtmalıdır.
Öyleyse neden temanın varsayılan ayarlarına bağlı kalalım?
Temanın her bir öğesini ya özelleştiriciden ya da Elementor kullanarak özelleştirebilmelisiniz. Çoğu tema size bu esnekliği sağlarken, bunu erkenden kontrol etmenize yardımcı olur.
3. Demo Şablonları
Bazı hazır mağaza şablonlarından yararlanabilecekken neden boş bir tuvalle başlayasınız?
Kabul et. Başladığınızda, zaten nasıl yapıldığını görerek bir çevrimiçi mağaza oluşturmak daha kolay değil mi? Kendinizinkini yaratmada profesyonel olmadan önce neyin işe yaradığına atıfta bulunmak gibi.
Elementor kullanılarak kolayca özelleştirilebilen önceden oluşturulmuş WooCommerce mağaza şablonlarını kullanma esnekliği sunan temalara dikkat edin.
4. Mobil Satışlar İçin Optimize Edildi
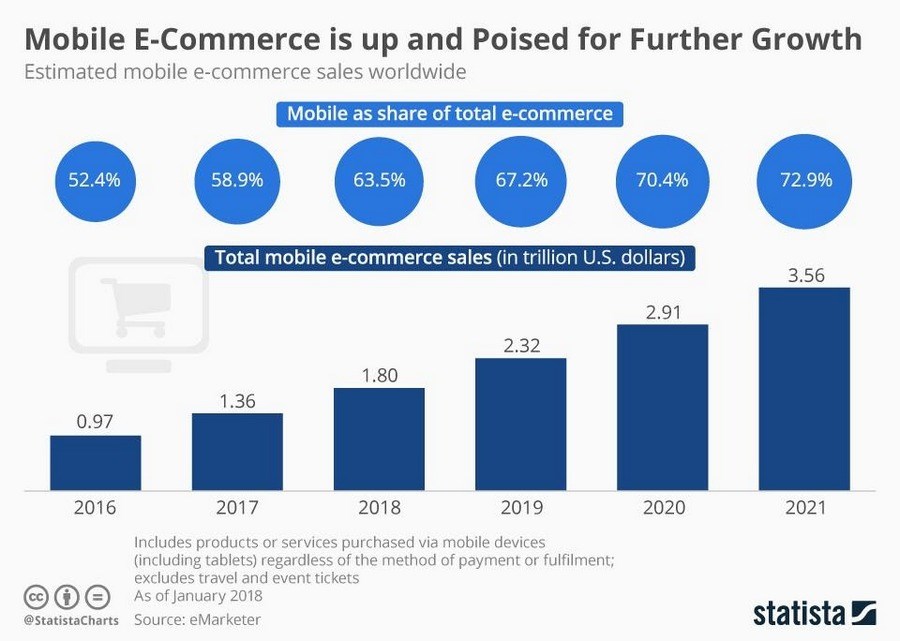
Mobil cihazlardan satışlar sürekli artıyor.
Raporlar, mobil cihazlardan yapılan satışların 2021'de 2020'de kaydedilenden %22,3 daha fazla olan 3.56 trilyon dolara ulaşacağının tahmin edildiğini gösteriyor.

(Kaynak: Statista)
Mağazanız mobil cihazlar için optimize edilmiş mi? Temanız duyarlı mı ve tüm cihazlarda iyi çalışıyor mu? Değilse, bunu ciddi bir şekilde değerlendirmenizi öneririz.
5. Daha Hızlı Ödeme İşlemi
Bazı gerçeklerle başlayalım.
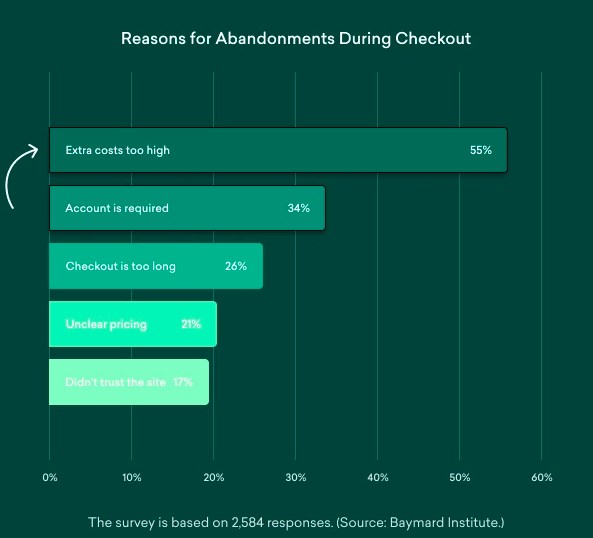
- Ortalama alışveriş sepetini terk etme oranı yaklaşık yüzde 70 (tam olarak 69,57) ve mobil kullanıcılar söz konusu olduğunda yüzde 85,65'e kadar çıkıyor.
- Alışveriş sepetinin terk edilmesi nedeniyle, e-ticaret markaları her yıl 18 milyar dolarlık satış geliri kaybediyor
İyi haber şu ki, aynı rapor, ödeme deneyimini optimize ederek dönüşümlerde yüzde 35,62'lik bir artış olduğunu da gösteriyor.
Bir numaralı neden ekstra ücretlerin dahil edilmesi iken, %26'sı ödeme işleminin ödeme sırasında çok uzun olduğunu belirtti.

(Kaynak: Sleeknote)
Tüm bu veriler, iyi tasarlanmış bir ödeme sayfasının önemini kanıtlıyor.
Satış gelirinizde önemli bir göçük görmek istemiyorsanız, temanızın dönüşüm için optimize edilmiş bir ödeme sürecine sahip olduğundan emin olmak isteyeceksiniz.
6. Müthiş Destek
Biraz destek ara sıra yardımcı olmaz mı? Ve tam istediğiniz zaman bir destek ekibine sahip olmaktan daha iyi bir yol.
Çoğu tema belgeler aracılığıyla destek sunarken, dostça insan desteği sunan bir WordPress temasına girmek güzel.
7. Güvenli
Son olarak, kararlı ve güvenli bir tema seçin. Mağazanızı bozma korkusu olmadan hemen hemen tüm WooCommerce ve Elementor eklentilerini yüklemenize izin veren bir eklenti.
Uzun lafın kısası, performans, dönüşüm için oluşturulmuş ve bir cazibe gibi çalışan bir temaya dikkat edin.
Astra gibi bir tema!
WooCommerce Mağazanızı Yapmak İçin Neye İhtiyacınız Var?
Bu yazının başlığından da anlaşılacağı gibi, mağazanızı temel WooCommerce eklentisinin ötesinde oluşturmak için ihtiyaç duyacağınız iki ana araç vardır:
- Astra Teması – bu, derin özelleştirme seçeneklerinin yanı sıra yerleşik bir WooCommerce entegrasyonu ve demo siteleri içeren ücretsiz bir WordPress temasıdır.
- Elementor – bu, ana sayfanız ve hakkında sayfası gibi mağazanızdaki çeşitli sayfaları özelleştirmenize yardımcı olacak ücretsiz bir sayfa oluşturucudur.
Bu eğitim için varsayacağımız tek şey, zaten WooCommerce'in kurulu olduğudur - mağazanızın harika görünmesini ve çalışmasını sağlamakla ilgili diğer her şeyi ele alacağız.
WooCommerce'i kurmak için yardıma ihtiyacınız varsa, tam kılavuzumuza bakın.
WooCommerce'i kurduktan sonra, mağazanızın harika görünmesini nasıl sağlayacağınız aşağıda açıklanmıştır!
Bölüm 1: 10 Dakikadan Kısa Bir Sürede Bir WooCommerce Web Sitesi Oluşturun
Genel hafif tasarımı ve özelleştirme seçeneklerinin ötesinde Astra, WooCommerce ile size iki ana şekilde özellikle yardımcı olur.
Yapabilirsiniz:
- Hızlı bir şekilde harika görünen bir WooCommerce mağazası oluşturmak için ücretsiz Elementor WooCommerce şablonlarını ve WordPress Özelleştirici ayarlarını içe aktarın.
- Gerçek zamanlı WordPress Özelleştirici aracılığıyla mağazanızın önemli yönlerini özelleştirmek için Astra'nın özel WooCommerce entegrasyonunu kullanın.
WooCommerce mağazanızın çekirdeğini kurmak için Astra'yı nasıl kullanacağınız aşağıda açıklanmıştır:
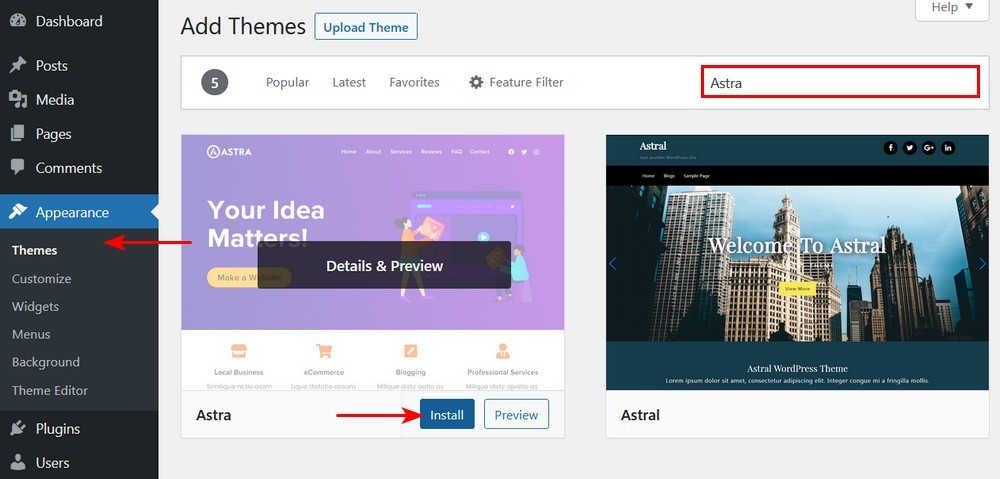
1. Adım: Tema ve Eklenti
Başlamak için bir tema ve bir eklenti yüklemeniz gerekir. Her ikisi de WordPress.org'da listelenmiştir, yani bunları doğrudan WordPress kontrol panelinizden yükleyebilirsiniz:
- Astra Teması
- Başlangıç Şablonları eklentisi

2. Adım: Astra WooCommerce Başlangıç Sitesini İçe Aktarın
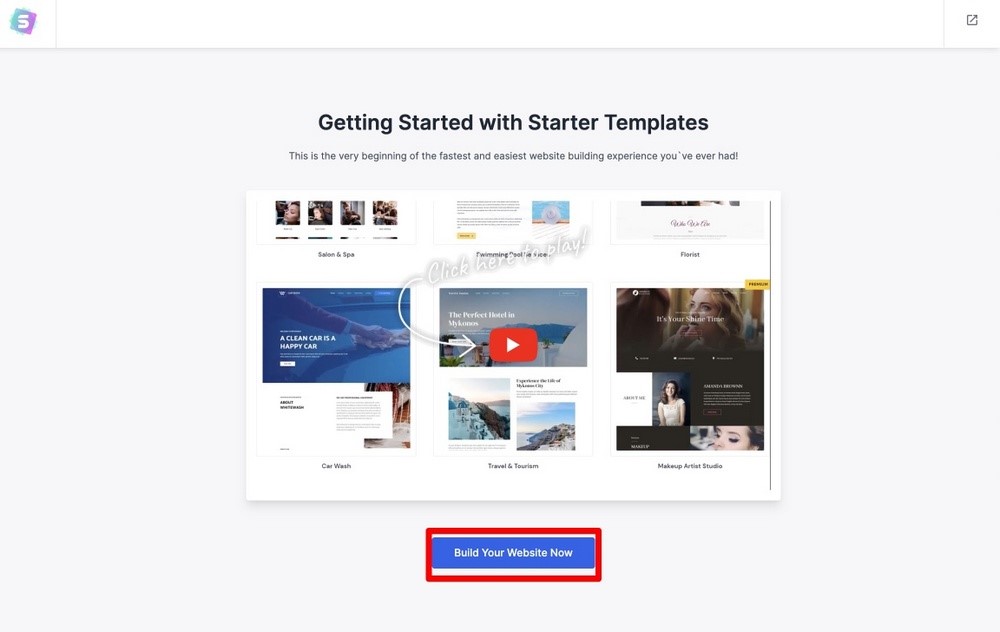
Astra temasını ve Başlangıç Şablonları eklentisini yükledikten sonra, demo sitenizi içe aktarmak için WordPress panonuzda Görünüm → Başlangıç Şablonları'na gidin (gerekirse bu yardım makalesinde daha fazla bilgi vardır).
Bu, önceden oluşturulmuş şablonu web sitenize yüklemek için başlangıç şablonu sihirbazını başlatır.
“ Web Sitenizi Şimdi Oluşturun ” butonuna tıklayın.

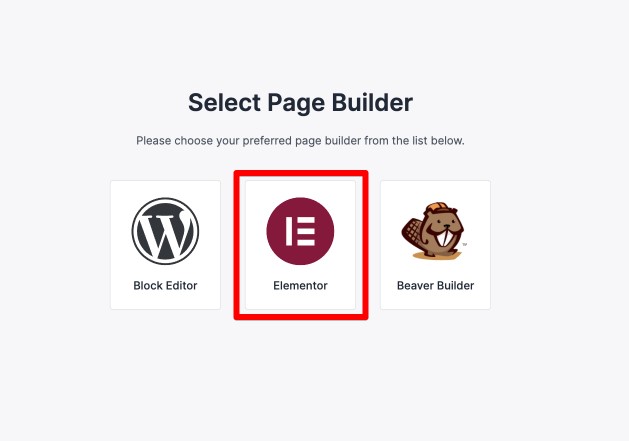
Ardından, Elementor sayfa oluşturucusunu seçin:

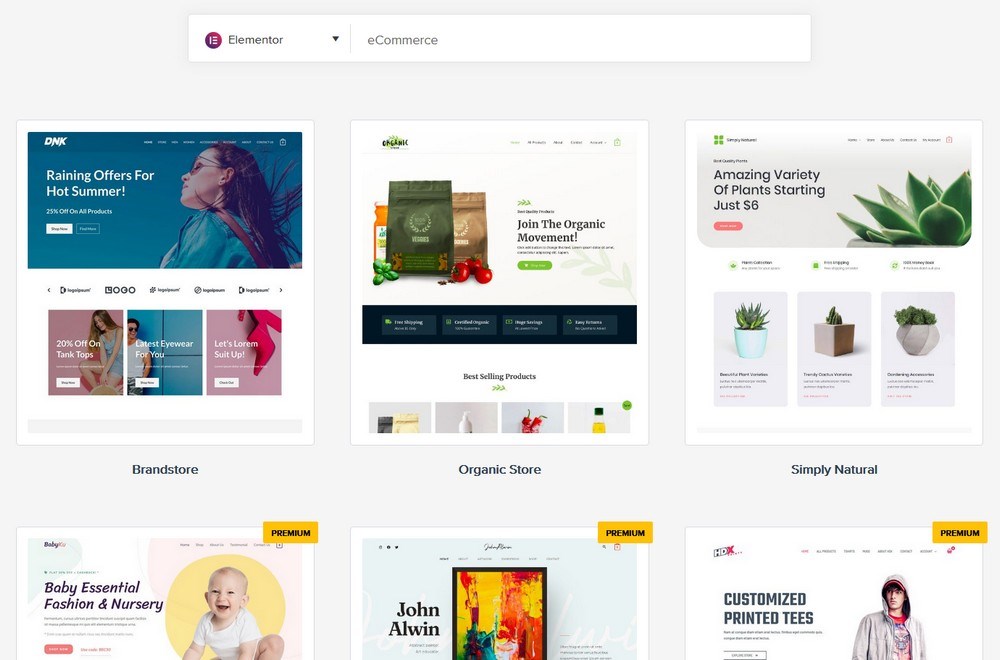
Ardından çeşitli e-Ticaret Elementor şablonlarını bulmak için filtreleme seçeneklerini kullanabilirsiniz.
Bu şablonlardan bazıları ücretsizdir, "Premium" olarak işaretlenen diğerleri ise Astra Essential Bundle ve Growth Bundle'ın parçası olan Premium Başlangıç Şablonları eklentisini gerektirir.
Gözünüze çarpan herhangi bir demo sitesini seçmekten çekinmeyin. Ancak bu eğitim için ücretsiz Brand Store demo sitesini kullanacağız:

İstediğiniz demo sitesine tıkladığınızda, web sitenizin logosunu ve renk şemasını yükleyebileceğiniz yeni bir sayfa açılacaktır. Bu, hayatınızı kolaylaştırır çünkü ikinci kez logo eklemek veya renkleri seçmek zorunda kalmazsınız.
Ancak logonuz ve renkleriniz hazır değilse adımı atlayabilirsiniz. Bu eğitim için “ Atla ve Devam Et ” seçeneğine tıklayın.

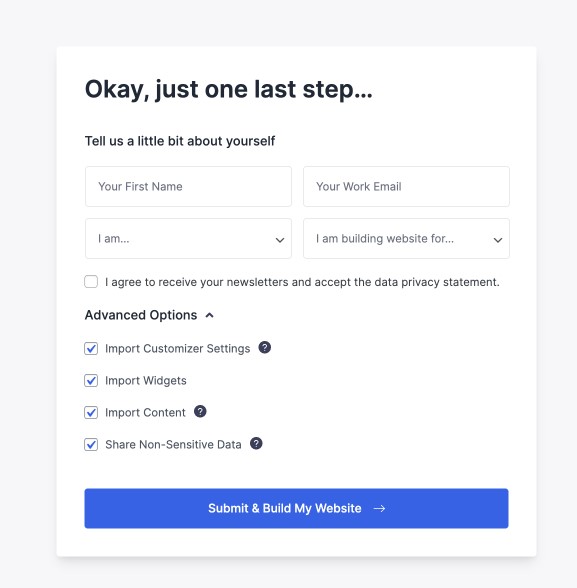
Ardından, bilgilerinizi doldurmanızı (boş bırakmayı seçebilirsiniz) ve web sitesine eklenen özel verileri yüklemenizi isteyen bir kutuyla karşılaşacaksınız.
Bu adımda, Gönder ve Web Sitemi Oluştur seçeneğine tıklamanız yeterlidir.

Gönder ve Web Sitemi Oluştur düğmesini tıkladığınızda, web sitesini içe aktarmaya başlayacaktır.
Artık her şeyi kendiniz yapmaya hazırsınız!
3. Adım: İşleri Kendiniz Yapmak için WordPress Özelleştiriciyi Kullanın
Astra, mağazanızın görünümünü özelleştirmenize yardımcı olmak için yerel WordPress Özelleştirici'yi kullanır. Bu araç, mağazanızın çeşitli yönlerinde kodsuz değişiklikler yapmanıza ve sonuçları gerçek zamanlı bir önizlemede hemen görmenize olanak tanır.
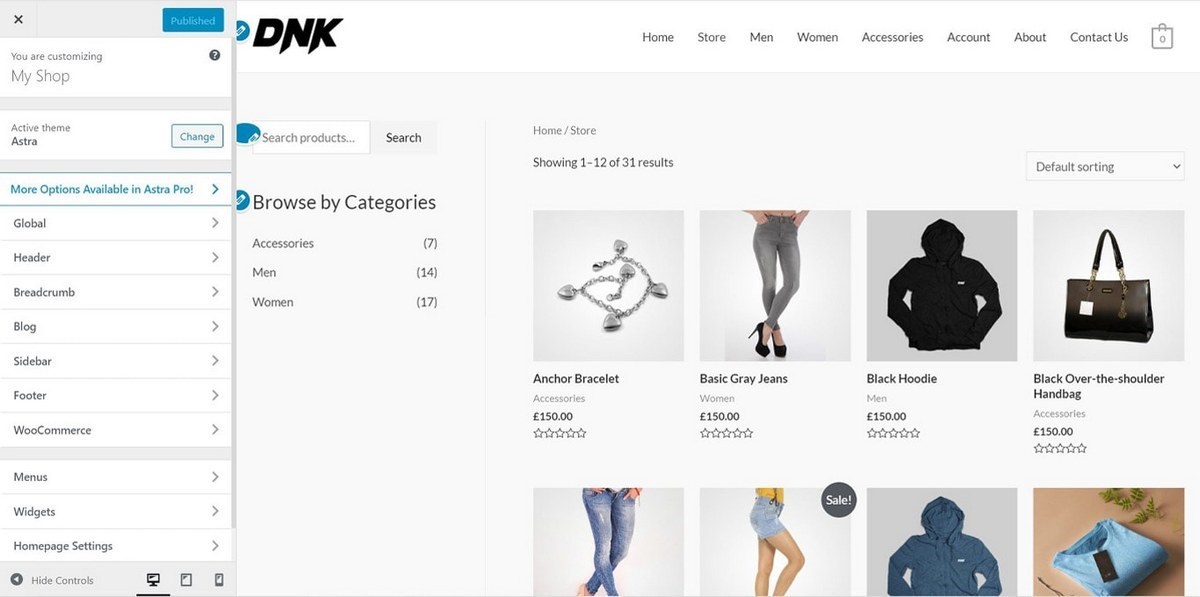
WordPress Özelleştiriciye erişmek için WordPress kontrol panelinizde Görünüm → Özelleştir'e gidin:

Buradaki WooCommerce'e özgü ayarlara ek olarak Astra, sitenizin yazı tipleri, renkler, logolar ve daha fazlası gibi diğer yönlerini özelleştirmenize yardımcı olacak seçenekler de içerir.
Bu ayarların tam açıklaması için Özelleştirici ayarları destek makalelerini inceleyebilirsiniz. Ancak bu eğitim için özellikle Astra'nın WooCommerce entegrasyonlarına odaklanacağız.
Bunlar, mağazanızın aşağıdaki gibi yönlerini kontrol etmenizi sağlar:
- Ürün listeleme sayfalarınız nasıl çalışır?
- Alışveriş sepeti sayfanızda yapılan satışlar
- Ürün resimleriniz
- Diğer daha küçük ayarlar
WooCommerce ayarlarının çoğu iki ana alanda bulunur.
WooCommerce Ayarları
Seçenekler grubuna erişmek için WordPress Özelleştirici kenar çubuğunda WooCommerce'e gidin. Burada aşağıdaki alanları göreceksiniz:
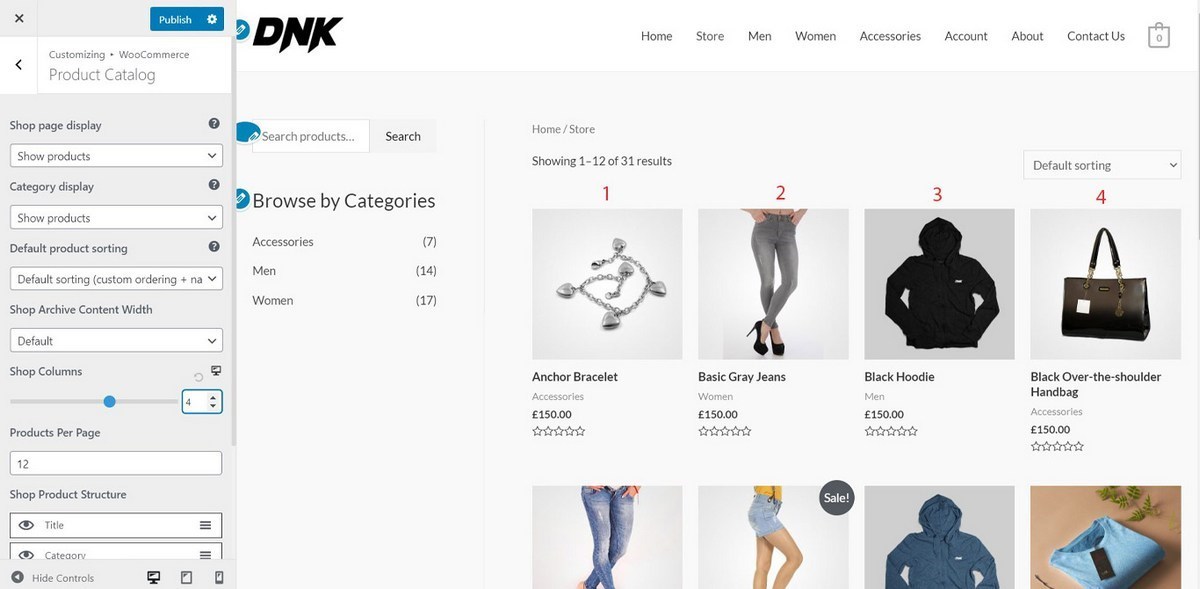
- Ürün Kataloğu – mağaza sayfanızda kaç ürünün görüntüleneceğini, ayrıca hangi bilgilerin görüntüleneceğini ve kaç ürün sütununun görüntüleneceğini kontrol etmenizi sağlar.
- Tek Ürün – kırıntıları devre dışı bırakmanıza izin verir.
- Sepet – sepet sayfanızda ürün satışlarını etkinleştirmenizi sağlar. Ek satışlar, halihazırda bir kullanıcının sepetinde bulunan ürünlerle ilgili hedeflenen ürünleri göstererek satışlarınızı artırmanıza yardımcı olabilir.
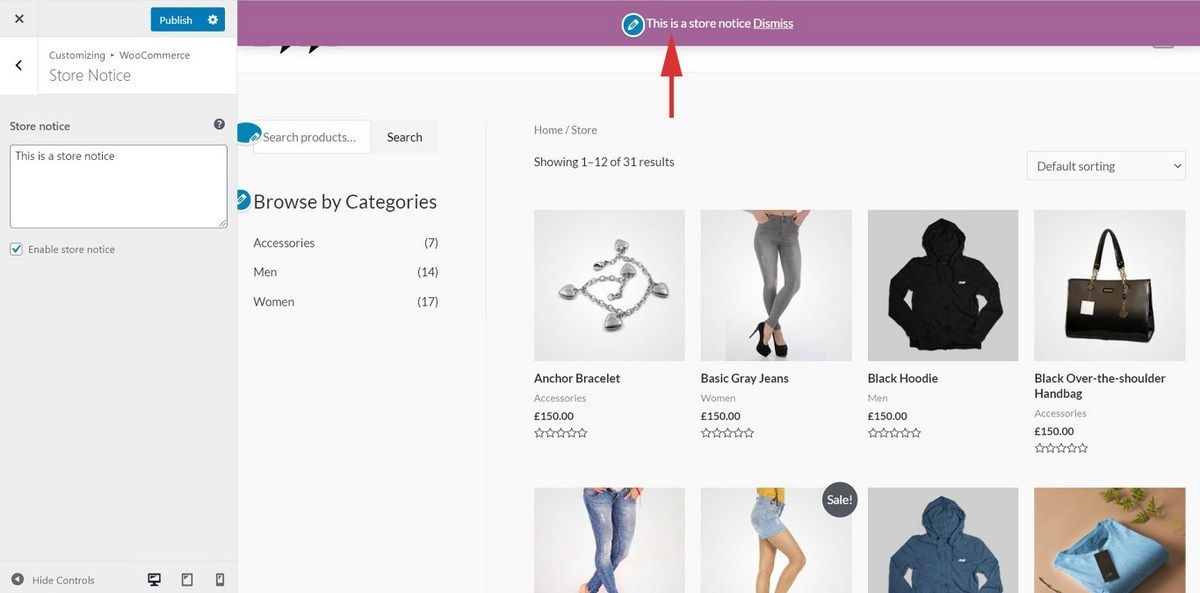
- Mağaza Bildirimi – mağaza çapında bir bildirimi etkinleştirmenizi ve metnini özelleştirmenizi sağlar.
Örneğin, bir Mağaza Bildirimini etkinleştirirseniz, site genelinde bu güzel bildirim başlığını alırsınız:

Bu özellik, bir indirimi veya özel teklifi tanıtmak için harikadır.
Mağaza Sütunlarını 4 olarak değiştirmek, her satıra başka bir ürün ekler:

WooCommerce bölümünün ötesinde, WooCommerce ayarlarını şurada da bulabilirsiniz:
- Global → Konteyner – WooCommerce sayfalarınızın kapladığı alanın genişliğini kontrol etmenizi sağlar.
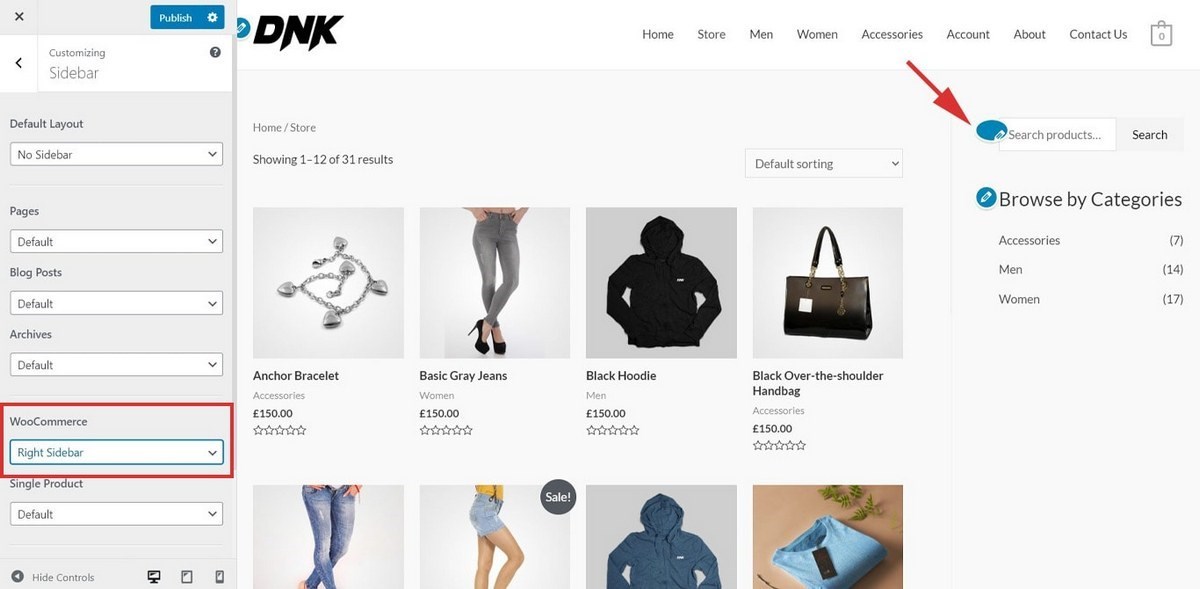
- Kenar çubuğu – WooCommerce sayfalarında kenar çubuğunuzun konumunu kontrol etmenizi sağlar. Örneğin, Soldan Sağa değiştirdiğinizde, ürün kategorileri listeniz sağ tarafa kayar.

Elementor ve Astra Temalı bir WooCommerce Web Sitesi Oluşturma Adımları.

2. Bölüm: Mağaza Sayfalarınızı Özelleştirmek için Elementor Sayfa Oluşturucu'yu kullanın
Astra, mağaza ve ürün sayfalarınızın yanı sıra gezinme menünüzü ve kenar çubuğunuzu özelleştirmenize yardımcı olur.
Ancak, Ana Sayfa ve Hakkımızda sayfanızda ince ayar yapmak söz konusu olduğunda, ücretsiz Elementor sayfa oluşturucu eklentisi burada devreye girer.
Ana sayfanızı düzenlemek için Elementor ile Düzenle 'yi tıklayın. Elementor şunları yapmayı kolaylaştırır:
- Metin ve resimleri değiştir
- Sürükle ve bırak özelliğini kullanarak tasarım öğelerini hareket ettirin
- Yeni tasarım öğeleri ekleyin
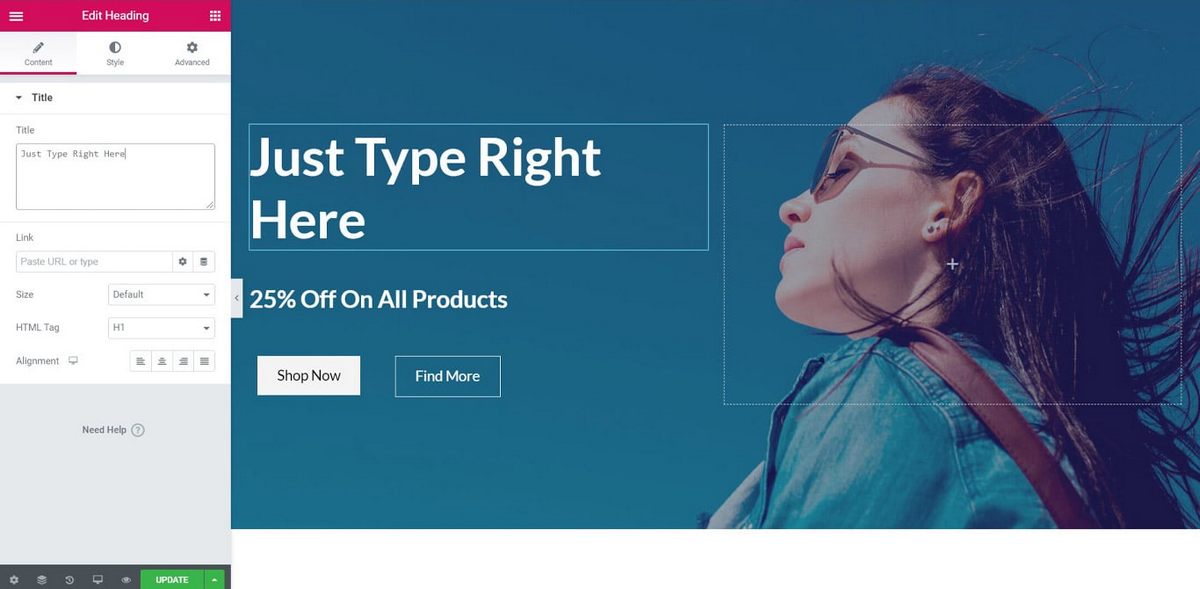
Örneğin, ana sayfanızdaki başlığı düzenlemek için tıklayıp şunu yazmanız yeterlidir:

Mağazanızın ana sayfalarını düzenlemek için Elementor sayfa oluşturucuyu kullanma konusunda yardıma ihtiyacınız varsa, Elementor hakkında bilgi edinmek için resmi Elementor 101 videoları harika bir yerdir. Tamamen acemi iseniz, önce Elementor sayfa oluşturucuya aşina olmalısınız.
Sadece bir kısa kod kullanarak tüm alışveriş sepetini, ödeme sayfasını, müşteri hesabı sayfasını ve çok daha fazlasını oluşturabileceğinizi biliyor muydunuz?
İşte keşfedebileceğiniz WooCommerce Kısa Kodlarının tam listesi.
En İyi Elementor WooCommerce Temaları
Etrafta pek çok WordPress teması var ve bunların çoğu Elementor ve WooCommerce ile uyumlu.
Hepsini burada listelememiş olsak da, en iyi Elementor WooCommerce temalarından bazılarından bahsettik. Bunlardan birini seçmek, aradığınız deneyimi sunmalıdır.
1. Astra

Bir milyondan fazla kurulumla ve bu işareti elde etmek için varsayılan olmayan tek WordPress teması olarak, dönüşüm sağlayan yüksek performanslı, optimize edilmiş temalar oluşturma konusunda bir veya iki şey biliyoruz.
Astra, hem Elementor hem de WooCommerce ile entegrasyonlar sunan hafif bir WordPress temasıdır. Ek olarak Astra, Elementor kullanılarak kolayca özelleştirilebilen hazır WooCommerce demo siteleriyle birlikte gelir.
Astra'yı kullanarak şunları elde edersiniz:
- Dönüşüm oranını artırmaya yardımcı olan çok daha hızlı mağazalar
- Kullanıcıların sepetlerini hemen hemen her sayfadan görüntülemelerini sağlayan bir açılır sepet
- Dönüşüm için optimize edilmiş ödeme süreci, böylece alışveriş sepetini terk etme oranını azaltır
- Satışları artırmaya yardımcı olan satış balonlarıyla kullanıcının dikkatini çekin
- Tüm cihazlarda harika çalışan tamamen duyarlı siteler
- Tek bir kod satırı yazmak zorunda kalmadan özelleştirilebilir mağazalar
Daha fazla özellik mi istiyorsunuz?
Astra Pro'ya yükseltin ve aşağıdakiler gibi ekstra WooCommerce özelliklerine sahip olun:
- Kullanıcılar kaydırmaya devam ederken ürünlerinizi dinamik olarak yükleyen sonsuz kaydırma
- İki adımlı ödeme, dikkat dağıtmayan ödemeler ve daha fazlası gibi kullanıcı deneyimlerini geliştirmek için ek ödeme seçenekleri
- Kolayca ayarlanabilen daha fazla ürün teşhir ve galeri seçeneği. Görüntüleri bir lightbox'ta açma seçeneği de mevcuttur
- Ürün hızlı görüntüleme özelliği, kullanıcıların ayrıntılı ürün sayfasını ziyaret etmeden ürün ayrıntılarını önizlemelerine olanak tanır. Bu, dönüşüm oranını artırmaya yardımcı olur
- Ürün filtreleri için tuval dışı kenar çubuğu
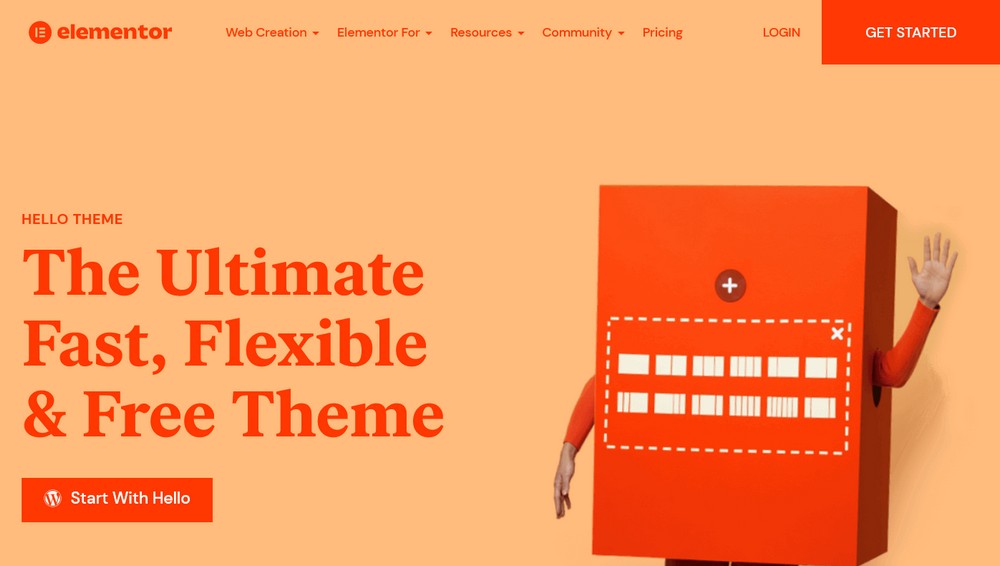
2. Merhaba Elementor + Tema Oluşturucu

Elementor, son derece popüler bir WordPress sayfa oluşturucu eklentisidir ve kontrol etmek isteyebileceğiniz kendi temalarına sahiptir.
Şablonlar WooCommerce ile harika çalışır ve Elementor WooCommerce Builder kullanılarak kolayca özelleştirilebilir.
Elementor Theme Builder'daki fiyatlar, sepete ekle düğmeleri ve özellikler gibi özel WooCommerce widget'larını kullanarak mağazanızı ve ürün sayfalarınızı tam istediğiniz gibi tasarlayabilirsiniz.
3. GeneratePress

GeneratePress, WooCommerce ile uyumlu başka bir popüler WordPress temasıdır.
WordPress özelleştiriciyi kullanarak GeneratePress WooCommerce ayarları, açılır sepet, dikkat dağıtmayan ödeme modu ve daha fazlası gibi hemen hemen her şeyi yapılandırmanıza olanak tanır.
GeneratePress teması WordPress'te ücretsiz olarak mevcut olsa da, WooCommerce ayarlarına erişmek için GeneratePress Premium'a ihtiyacınız olacak.
4. Neve

Neve, Elementor tarafından desteklenen birkaç hazır demo web sitesiyle birlikte gelen bir WooCommerce hazır WordPress temasıdır.
Neve'nin ücretsiz sürümü, eksiksiz WooCommerce uyumluluğu sunar. Daha fazla WooCommerce entegrasyonu için Pro sürümünü düşünebilirsiniz.
Neve Pro sürümü, mağazanızı, ürününüzü ve ödeme sayfalarınızı özelleştirmenize olanak tanıyan bir WooCommerce güçlendirici modülünde bulunur.
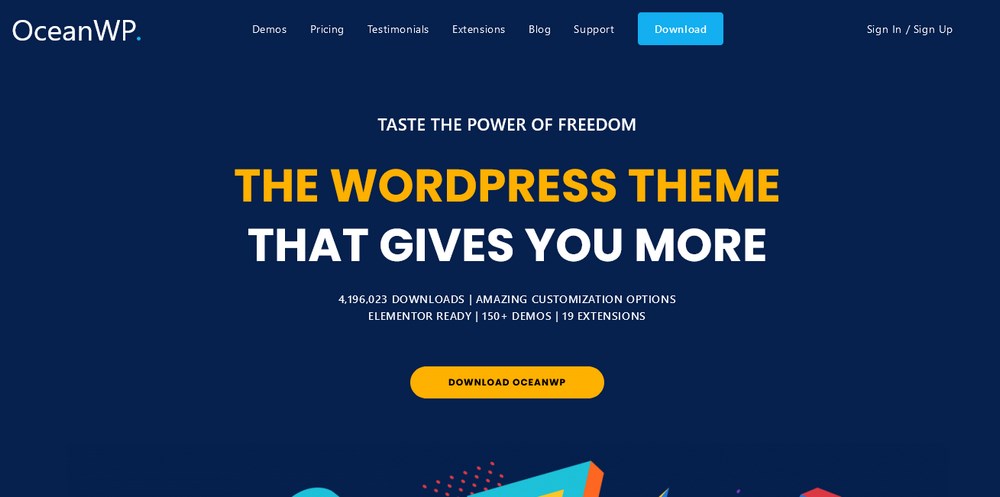
5. OkyanusWP

700.000'den fazla aktif kurulumla OceanWP, WooCommerce mağazaları için birçok yerleşik özellikle birlikte gelen popüler bir WordPress temasıdır.
Tamamı Elementor tarafından desteklenen hazır WooCommerce demo siteleriniz var.
WooCommerce için bazı ek özellikler şunları içerir:
- Ürün hızlı görünümü
- Açılır alışveriş sepeti
- Yüzen sepete ekle düğmesi
- Dikkat dağıtmayan ödeme süreci
OceanWP size çok sayıda özelleştirme seçeneği sunar ve Elementor ile uyumludur.
Astra ile Profesyonel Olmayı Ne Zaman Düşünmeli?
Hem Astra hem de Elementor, WooCommerce mağazanıza işlevsellik ekleyebilecek profesyonel sürümler sunar.
Bu işlevsellik sadece göz kamaştırıcı değildir - ziyaretçilerinizin ürünlerinizden alışveriş yapmasını kolaylaştırarak mağazanızın alt satırında gerçek bir etki yaratabilecek özellikler ekler ve ayrıca size mağazanızın ödeme sayfasını kontrol etme seçenekleri sunar:
- Ürünler için sonsuz kaydırma: Ziyaretçi sayfayı aşağı kaydırdıkça daha fazla ürün otomatik olarak yüklenir. Baymard Enstitüsü'nden yapılan araştırmalar, e-ticaret müşterilerinin sonsuz kaydırma ile daha fazla ürün görüntüleme eğiliminde olduğunu gösteriyor; bu, mağazanızın derin bir kataloğu varsa harikadır.
- Tuval Dışı kenar çubuğu: Bu, alışveriş yapanların göz atmalarına engel olmadan yararlı filtreler eklemenize olanak tanır. Kaliteli filtreleme, herhangi bir e-ticaret mağazasının önemli bir yönüdür. Doğru yapıldığında, müşterilerinizin satın almalarını yapabilmeleri için doğru ürünü hızla bulmasını sağlar.
- Ürüne Hızlı Bakış: Alışveriş yapanlar, o ürün hakkında daha fazla bilgi görmek için bir ürünün üzerine geldiklerinde bir Hızlı Görüntüleme düğmesine tıklayabilir. Bu, daha kolay bir alışveriş deneyimi için yeni bir sayfa yüklemelerine gerek kalmadan önemli ayrıntıları görmelerini sağlar.
- Daha fazla ödeme seçeneği: Dikkat dağıtmayan bir ödeme ekleyebilir veya iki adımlı bir ödeme işlemini etkinleştirebilirsiniz. Kupon alanını etkinleştirip etkinleştirmemeyi ve diğer birkaç küçük ayarı da seçebilirsiniz. Bu seçeneklerin tümü, alışveriş sepetini terk etme oranınızın mümkün olduğunca düşük olmasını sağlamak için ödeme sürecinizi düzenlemenize yardımcı olur.
- Beyaz etiket: Bir müşteri için mağaza oluşturuyorsanız, bu özellik, daha özelleştirilmiş bir nihai ürün sunmak için tüm Astra markalarını WordPress panosundan kaldırmanıza olanak tanır.
Astra Pro, kapsamlı ve benzersiz e-ticaret özelliklerine ve işlevlerine erişmenizi sağlarken, Astra Essential Bundle ve Growth Bundle, başlangıç web siteleri kitaplığından "Premium" etiketlere sahip birinci sınıf kullanıma hazır web sitelerini kullanmanızı sağlar.

Elementor ve Elementor Pro: Ne Zaman Yükseltilmeli
Elementor'un ücretsiz sürümü gayet iyi çalışıyor. İster yeni başlıyor olun ister deneyimli bir WordPress web sitesi geliştiricisi olun, Elementor çok çeşitli tasarım olanakları sunar.
Ancak, dönüşümleri ve satışları artırmak için daha fazla araç ve özellik arıyorsanız, her zaman Elementor Pro vardır.
Aşağıdaki karşılaştırma tablosunda WooCommerce ve Elementor yönlerine daha fazla odaklanmış olsak da, Elementor ve Elementor Pro arasındaki bazı önemli farklılıklara bir göz atalım.
- Tema oluşturucu, temanızın her bir parçasını özelleştirmenize izin verirken, Elementor Pro'nun tema oluşturucusu, tema kısıtlamalarının ötesine geçmenize olanak tanır. Elementor'u kullanarak web sitenizin başlık, alt bilgi, arşiv sayfası, tek gönderiler ve daha fazlası gibi çeşitli öğelerini görsel olarak tasarlayabilirsiniz. Bu kodlamayı içeriyor mu? Hiç de bile! Ve hemen hemen tüm WordPress temalarında çalışır.
- İletişim formlarını nasıl oluşturursunuz? WP Forms, Ninja Forms, Contact Form 7 ve daha pek çok şey gibi bir iletişim formu eklentisi yükleyerek olduğunu tahmin ediyoruz. Tüm bunlar harika seçenekler olsa da Elementor Pro'nun formlar widget'ı size aynı esnekliği sağlar. Formlarınızı anında tasarlayın ve özel uyarılar ve bildirimler ayarlayın. Bazı otomasyon veya CRM araçlarını entegre etmek ister misiniz? Elementor Pro'nun Form widget'ları, bunu yalnızca birkaç tıklamayla yapmanıza olanak tanır.
- Elementor kitaplığındaki profesyonel şablonları ve blokları kullandınız mı? Varsa, Pro sürümünde daha birçok seçenek olduğunu bilirsiniz. Profesyonelce tasarlanmış bu şablonları ve blokları kullanarak, çarpıcı açılış sayfaları, web sayfaları, hareketli başlıklar, formlar ve çok daha fazlasını oluşturmak için bunları kolayca özelleştirebilirsiniz.
Yukarıdakilere ek olarak, özellikle bir çevrimiçi mağazanız varsa, Elementor Pro sürümünü kullanmayı düşünebilirsiniz.
| WooCommerce Özellikleri | Elementor Ücretsiz | Elementor Pro |
| Fiyat Tablosu Widget'ı | ||
| Fiyat Listesi Widget'ı | ||
| Ürün Arşivi Şablonu | ||
| Tek Ürün Şablonu | ||
| Woo Ürünleri Widget'ı | ||
| Woo Kategoriler Widget'ı | ||
| WooCommerce Şablonları ve Blokları | ||
| 20+ WooCommerce Widget'ı |
WooCommerce, Astra ve Elementor: Birlikte Daha İyi
Hepsini bir araya getirin ve WooCommerce, Astra ve Elementor, hiçbir zaman tek bir kod satırı yazmadan tamamen özel bir e-ticaret mağazası oluşturmanıza olanak tanıyan üçlü bir tehdittir.
Unutmayın, yapmanız gereken tek şey:
- WooCommerce'i kurun ve yapılandırın
- Bir Astra demo sitesini içe aktarın
- Astra'nın gerçek zamanlı Özelleştirici ayarlarıyla mağazanızı özelleştirin
- Elementor sayfa oluşturucu ile ana sayfanızı ve diğer temel sayfalarınızı düzenleyin
Şimdi dışarı çıkın ve ürünlerinizi satmaya başlayın!
