Eleventy (11ty) ile Şık Bir Statik Web Sitesi Nasıl Hazırlanır
Yayınlanan: 2023-04-21Eleventy gibi statik site oluşturucuların (SSG'ler) yükselişiyle, şık ve verimli bir statik web sitesi oluşturmak hiç bu kadar kolay olmamıştı.
Bu makalede, sunucu tarafı bir dile veya veritabanına ihtiyaç duymadan çarpıcı ve işlevsel bir statik portföy web sitesi oluşturmak için Eleventy'yi nasıl kullanacağımızı keşfedeceğiz.
Ayrıca, statik web sitenizi doğrudan GitHub deponuzdan Kinsta'nın Uygulama Barındırma platformuna nasıl dağıtacağınızı öğrenerek web sitenizi ücretsiz bir .kinsta.app etki alanında hızla canlı hale getireceksiniz.
İşte Eleventy ile oluşturacağınız statik portföy sitesinin canlı bir demosu.

Daha yakından bakmak isterseniz bu projenin GitHub deposuna erişebilirsiniz.
Eleventy Nedir?
11ty olarak da bilinen Eleventy, veritabanlarına ve arka uç programlama dillerine ihtiyaç duymadan HTML, CSS ve JavaScript tarafından desteklenen web siteleri oluşturan statik bir site üreticisidir.
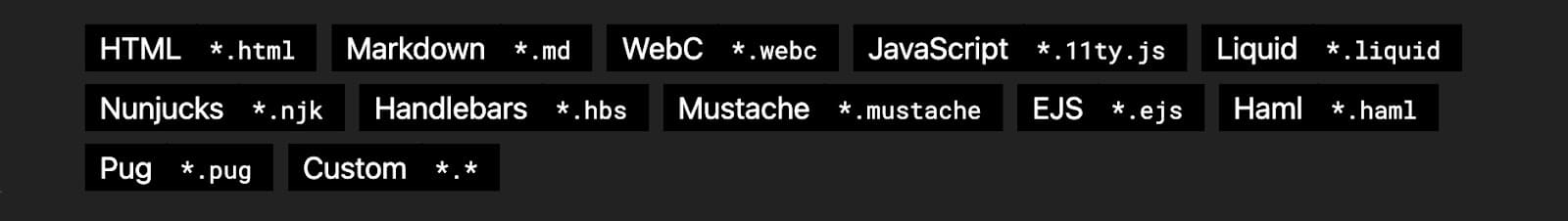
Eleventy, sizi yalnızca bir şablonlama dili veya çerçevesi kullanmaya zorlamadığı için basitliği ve esnekliği ile bilinir. 10'dan fazla şablon dilini destekler ve hatta tek bir projede dilediğiniz kadarını kullanmanıza izin verir:

Eleventy, çoğu SSG gibi, her sayfa için eksiksiz HTML belgeleri oluşturmak yerine statik sitenizin içeriğini yeniden kullanılabilir bileşenler kullanarak oluşturmanıza olanak tanır.
Eleventy Nasıl Kurulur
Eleventy'yi kurmak kolaydır. İşte nasıl:
- Bilgisayarınızda Node.js'nin kurulu olduğundan emin olun. Terminalinizde
node -vçalıştırarak kontrol edebilirsiniz. Müsait değil? Node.js'yi bilgisayarınıza nasıl yükleyeceğiniz aşağıda açıklanmıştır. - Projeniz için yeni bir dizin oluşturun.
- Terminalinizi açın ve varsayılan ayarlarla bir package.json dosyası oluşturarak yeni bir Node.js projesini başlatmak için projenizin dizininde
npm init -ykomutunu çalıştırın. - Paketi projenizde bir geliştirme bağımlılığı olarak kurmak için
npm install @11ty/eleventy --save-devkomutunu çalıştırın. - Bu kadar! Artık proje dizininizde
npx @11ty/eleventykomutunu çalıştırarak Eleventy'yi çalıştırabilirsiniz. Bu, site dosyalarınızı oluşturacak ve proje klasörünüzdeki bir _site dizinine (veya yapılandırılmış dizininize) çıktı verecektir.
Not: npx @11ty/eleventy komutunu çalıştırdığınızda. Bu çıktıyı alacaksınız:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Burada, projenizin klasöründe şablon olmadığı için 0 dosya yazılır.
Onbir Komut ve Yapılandırma
Artık Eleventy projenizi oluşturdunuz, ancak hepsi bu kadar değil. Bazı yapılandırmalar oluşturmanız ve statik siteniz için tarayıcıya sunulabilecek bazı temel komutların farkında olmanız gerekir.
Onbir Komut
İşte bilmeniz gereken önemli Eleventy komutlarından bazıları:
-
npx eleventy: Bu komut, sitenizi oluşturmak ve sonucu _site klasörüne (veya çıkış dizininiz olarak yapılandırdığınız herhangi bir klasöre) çıkarmak için kullanılır. -
npx @11ty/eleventy --serve: Bu komut, sitenizi tarayıcınızda önizleyebilmeniz için yerel bir sunucu başlatır. Sitenizde herhangi bir değişiklik yaptığınızda, projeniz tarayıcınızda otomatik olarak yeniden oluşturulacak ve güncellenecektir. -
npx @11ty/eleventy --serve --port=8081: Bu komut Eleventy sunucusunu başlatır ve sunucunun dinleyeceği özel bir bağlantı noktası belirtir. -
npx @11ty/eleventy --watch: Bu komut, proje dosyalarınızı değişiklikler için izleyecek ve gerektiğinde sitenizi otomatik olarak yeniden oluşturacaktır.
Bu komutları ezberlemek zorunda değilsiniz çünkü bunları package.json dosyanızın scripts nesnesindeki genel komutlara ekleyebilirsiniz:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Artık uygulamanıza hizmet vermek için npx @11ty/eleventy --serve yerine npm start kullanabilir ve ayrıca npx eleventy yerine npm run build çalıştırabilirsiniz.
Statik sitenizi Eleventy ile Nasıl Yapılandırırsınız?
Eleventy, varsayılan olarak "sıfır yapılandırma"dır ve esnek yapılandırma seçeneklerine sahiptir. İşte bilmeniz gereken bazı temel yapılandırma seçenekleri:
- girdi: Bu seçenek, proje dosyalarınızın dizinini belirtmenizi sağlar. src kullanmak en iyi uygulamadır.
- çıktı: Bu seçenek, yerleşik sitenizin çıktısının alınması gereken dizini belirtmenizi sağlar. Eleventy varsayılan olarak _site klasörüne çıktı verir. (Birçok geliştirici public kullanır).
- templateFormats: Bu seçenek, hangi dosya uzantılarının şablon olarak işlenmesi gerektiğini belirtmenizi sağlar. Eleventy varsayılan olarak .html , .njk ve .md dosyalarını şablon olarak işler.
Bunlar, Eleventy'de bulunan birkaç komut ve yapılandırma seçeneğidir. Eleventy projenizi yapılandırmak için projenizin kökünde bir .eleventy.js dosyası oluşturun. Ardından, projenize girdi ve çıktı dizinlerini içeren bir yapı vermek için bu kodu dosyaya yapıştırın:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Not: eleventyConfig , bu projede daha sonra kullanılacak daha fazla yapılandırma seçeneği sağlayan bir argüman olarak iletilir.
Bir Eleventy Sitesini Nasıl Önizlersiniz?
Artık Eleventy statik web sitenizi önizlemek için kullanılabilecek bazı temel komutları biliyorsunuz, ancak npx @11ty/eleventy gibi komutu çalıştırdığınızda hiçbir şey sunulmaz. Bunun nedeni şablon dosyanızın olmamasıdır.
Projenizin kök klasöründe bir src klasörü oluşturabilir, ardından index.html gibi bazı şablon dosyaları oluşturabilir veya ana sayfayı temsil etmesi için tercih ettiğiniz şablon dilini kullanabilirsiniz:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Şimdi npx @11ty/eleventy komutunu çalıştırırsanız, oluşturulan statik dosyayla ortak bir klasör oluşturulur. Bunun kesinlikle tarayıcınıza sunulmasını ve bazı sıcak yeniden yükleme özelliklerini etkinleştirmenizi isteyeceksiniz. Bu, aşağıdaki komutu çalıştırarak mümkündür:
npx @11ty/eleventy --serveBu, sitenize http://localhost:8080/ üzerinde hizmet verecektir.
Bu komutları ezberlemek ve her zaman kullanmak oldukça zordur. Bunları package.json dosyanızdaki tanıdık sözdizimine zaten eklediniz, böylece uygulamanızı http://localhost:8080/'ye sunmak için npm start kullanabilirsiniz.
Eleventy ile Statik Portföy Web Sitesi Nasıl Oluşturulur
Artık Eleventy ile nasıl statik bir site oluşturacağınızı biliyorsunuz. Portföy projesini oluşturalım.
Sıfırdan yeni bir Eleventy projesi oluşturabilir veya projeniz için resimler, CSS ve gerçek içerik isteyeceksiniz, bu nedenle işleri hızlandırmanıza yardımcı olacak bir GitHub deposu şablonu oluşturduk. GitHub'da, bu varlıkları ve ilk yapılandırma dosyalarını kendinize ait yeni bir havuza kopyalamak için Bu şablonu kullan > Yeni bir havuz oluştur'u seçin, ardından bunları yerel makinenize indirin.
Projeniz aşağıdaki yapıya sahip olacaktır:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonEleventy'de Şablonlar Nasıl Kullanılır?
Eleventy'yi kullanırken anlamanız gereken üç ana şablon türü vardır. Bu şablonlar, sayfanın içeriğini dinamik olarak oluşturmak için kullanılabilecek değişkenleri, döngüleri, koşulları ve diğer mantığı tanımlamanıza izin veren Nunjucks ile oluşturulabilir.
- Sayfa Şablonları: Web sitenizdeki tek tek sayfaların yapısını ve içeriğini tanımlarlar.
- Düzen Şablonları: Web sitenizin sayfalarının genel yapısını ve tasarımını tanımlarlar. Genellikle birden çok sayfada paylaşılan üstbilgiler, altbilgiler, gezinme menüleri ve kenar çubukları gibi ortak öğeleri içerirler.
- Kısmi Şablonlar: Web sitenizin HTML işaretlemesinin küçük, yeniden kullanılabilir bölümlerini tanımlarlar. Genellikle üstbilgiler, altbilgiler, gezinme menüleri ve kenar çubukları gibi düzen ve sayfa şablonlarına dahil edilebilecek ortak öğeleri tanımlamak için kullanılırlar.
Artık bu tür şablonların her birini anladığınıza göre. Statik portföy web sitesi için şablonlar oluşturalım.
Eleventy'de Düzenler Nasıl Oluşturulur
src dizini içinde bir _includes dizini oluşturun. Bu, tüm düzenlerimizi ve kısmi parçalarımızı içerecektir.
Ardından, tüm düzenlerinizi tutmak için bir düzenler klasörü (uygun organizasyon için) oluşturabilirsiniz. Bu düzenler şablonlardır ve burada kullandığımız Nunjucks gibi tercih ettiğiniz şablon oluşturma dilini kullanabilirler.
Tüm sayfalarınız için genel düzeninizi tutacak bir base.njk dosyası oluşturalım.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>Yukarıdaki kodda, genel bir HTML işaretlemesi oluşturulur ve simgelerine erişebilmeniz için Font Awesome bir CDN'den dahil edilir. Ayrıca, bu düzeni kullanan herhangi bir sayfadaki tüm içeriğin dahil edilmesi için içerik değişkeni iletilir.
Ancak tüm yerleşim öyküsü bu değil. Düzeniniz, gezinme çubuğu ve altbilgi gibi her sayfada görünecek bazı bölümlere sahip olacaktır. Bu bölümlerin her biri için kısmi parçalar oluşturalım.
Eleventy'de Kısmi Parçalar Nasıl Kullanılır?
Tüm kısmiler _includes dizini içinde saklanır. Düzgün bir organizasyon için bunları bir klasörde saklayabilirsiniz. Bu durumda, _includes dizini içinde bir bileşenler klasörü oluşturun ve navbar ve altbilgi şablonları oluşturun.
İşte navbar.njk içindeki Navbar Kısmileri:
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>İşte footer.njk'deki Altbilgi Bölümleri:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Bu kısmi bölümleri sayfanıza veya düzen şablonunuza ekleyin. Bu {% include %} deyimi kullanılarak yapılabilir. Navbar ve altbilgi şablonlarını eklediğinizde layouts/base.njk şablonu şu şekilde görünür:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> npm start komutunu çalıştırdığınızda, bu düzen bir sayfa şablonuna eklenmediğinden görüntülenmez. Bir sayfa şablonu oluşturun ve bu düzeni ekleyin.
Eleventy'de Sayfa Şablonları Nasıl Oluşturulur
src klasörünüzde, portföy web sitenizin ana sayfası olarak hizmet verecek bir index.njk dosyası oluşturun. Bu sayfa temel düzeni kullanacaktır:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Şimdi npm start komutunu çalıştırdığınızda, statik siteniz http://localhost:8080/ üzerine yüklenecektir. Bu, çıktının nasıl görüneceği:

Eleventy'de CSS ve Görseller Nasıl Kullanılır?
Artık var olan çeşitli şablonları, bunların nasıl çalıştığını ve birlikte nasıl kullanılabileceğini biliyorsunuz. Ancak layouts/base.njk dosyasında, portföy sayfasını biçimlendirmek için bir CSS dosyasının bağlandığını fark edeceksiniz, ancak site yüklendiğinde, CSS dosyası ortak klasöre eklenmediğinden CSS stilleri etkilenmez.
Bunu düzeltmek için, onu . eleventyConfig parametresini kullanan eleventy.js dosyası. Bu, Eleventy'nin CSS dosyalarının var olduğunu bilmesini ve ayrıca CSS dosyasındaki olası değişiklikleri izlemesini mümkün kılar.
src klasöründe, projenizde kullanacağınız tüm CSS dosyalarını depolamak için bir css klasörü oluşturabilirsiniz, ancak bu makale için tek bir CSS dosyası kullanabilirsiniz — global.css. Ardından, klasör içindeki tüm dosyaları yapılandırması için css klasörünü yapılandırabilirsiniz:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Görüntüler için aynı şey. Sayfanıza herhangi bir resim eklerseniz, görünmediğini fark edeceksiniz. Gösterilmesi için, resimlerinizin saklandığı klasörü yapılandırmanız gerekir. Tüm görüntülerimizi saklamak için bir varlıklar klasörü oluşturalım ve varlıklar klasörünü yapılandıralım.
eleventyConfig.addPassthroughCopy('src/assets');Yapılandırma dosyanız şimdi şöyle görünecek:
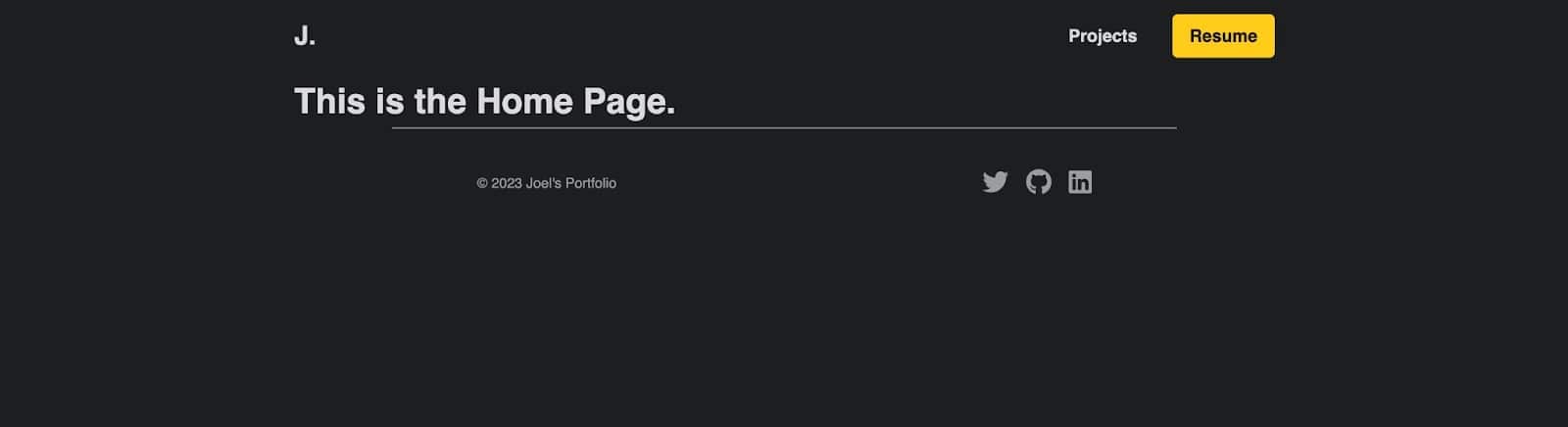
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; npm start komutunu çalıştırdığınızda, CSS stili çalışır ve ana sayfanız şöyle görünür:

Kısmi Parça Oluşturma ve Ana Sayfaya Ekleme
Artık bir düzen oluşturmayı ve onu ana sayfanıza ( index.njk ) eklemeyi başardınız. Sizin hakkınızda daha fazla bilgi, becerileriniz ve iletişim bilgileri gibi kendiniz hakkında bazı bilgileri tutmak için ana sayfayı özelleştirelim.
Kodlarınızı ve işaretlemenizi doğrudan index.njk şablonuna eklemeye karar verebilirsiniz, ancak Ana Sayfa, Hakkında, beceriler ve iletişim bilgileri için ayrı Kısmi Parçalar oluşturalım.
Kahraman Kısmi
Bu, birincil amacı kullanıcılara web sitesinin ne hakkında olduğu hakkında bir fikir vermek olan Navbar'ın altındaki ilk bölümdür.
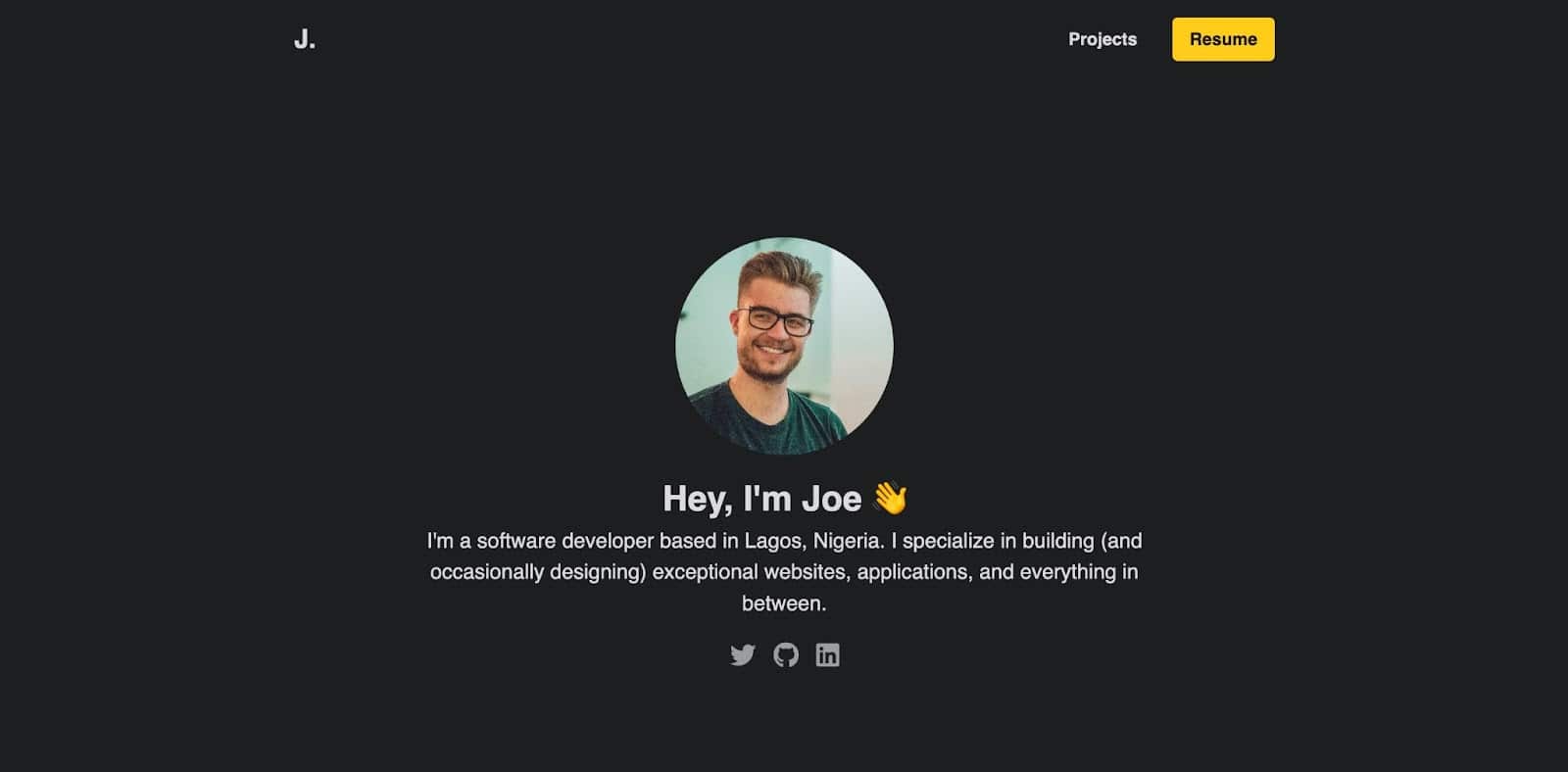
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Sizinle ilgili birkaç ayrıntı, bağlantıları sosyal medya profillerinize bağlamak için bazı sosyal simgelerle birlikte yukarıdaki koda dahil edilmiştir.
Kahraman bölümleri şöyle görünmelidir:

Kahraman bölümüne daha fazla içerik ekleyebilir, css/globals.css dosyasındaki stilleri değiştirebilir ve hatta bu bölümün kendi versiyonunu oluşturabilirsiniz.
Kısmi Parçalar Hakkında
Hakkında bölümü, portföyünüzü ziyaret eden kişilere, istediğiniz kadar paragrafta sizinle ilgili daha fazla bilgi verir. Anlatacak daha fazla bilginiz varsa bu ayrı bir sayfa olabilir.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Kod sizinle ilgili bilgileri içerir (bir resim ve biraz metin). Hakkında bölümünün şöyle görünmesi gerekiyor:


Beceri Kısmi
Bu bölüm, kullandığınız veya kullanmayı sevdiğiniz teknolojileri görüntülemek için kullanılır.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Yukarıdaki kod, font-awesome teknoloji simgesini ve her becerinin adını içeren bir kart oluşturur. Ayrıca daha fazla stil ekleyebilir ve daha çekici ve farklı hale getirmek için kodu değiştirebilirsiniz. Beceriler bölümünün şöyle görünmesi gerekiyor:

Temas Bölümleri
Bu bir portföy olduğu için potansiyel müşterilerin size ulaşması için bir araç eklemelisiniz. Bunun bir yolu, insanların size bir e-posta göndermesi olabilir.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> a etiketindeki e-posta adresini kendi adresinizle değiştirin, böylece düğme, insanların size mesaj göndermesi için bir e-posta uygulamasını başlatır.

Artık ana sayfanız için tüm Kısmi Bölümleri başarıyla oluşturdunuz. Ardından, bunları ana sayfada gösterebilmeleri için index.njk dosyanıza eklemeniz gerekir:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Başlat komutunu çalıştırdığınızda, ana sayfanız buna göre eklenen tüm Kısmileri gösterecektir.
Eleventy'de Koleksiyonlar Nasıl Kullanılır?
Eleventy'de koleksiyonlar, ilgili içeriği gruplandırmanın bir yoludur, böylece bu içeriğe dayalı sayfalar oluşturabilirsiniz. Örneğin, projenizin bir blog klasöründe saklanan benzer içeriğe sahip işaretleme dosyalarınız (blog gönderileri) varsa, bunları getirmek ve tüm içeriğin bir listesini görüntülemek için koleksiyonları kullanabilirsiniz. Ayrıca, bu içeriklerin nasıl görüntülendiğini işlemek için bir düzen oluşturabilirsiniz.
Koleksiyonlar, .eleventy.js yapılandırma dosyasında tanımlanır ve markdown veya JSON dosyaları gibi çeşitli kaynaklardan alınan verileri içerebilir.
Bu portföy web sitesi için, her projenin işaretleme içeriğini depolamak için src dizininde bir projeler dizini oluşturalım. Bu içerik, proje, çözülen problem, kullanılan teknolojiler, karşılaşılan zorluklar ve öğrenilen dersler hakkında detayları içerecektir.
Proje adıyla ( tırnak-generator.md ) bir işaretleme dosyası oluşturabilir ve aşağıdaki kodu yapıştırabilirsiniz:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Not: Başlangıç şablonunu kullandıysanız, bunlara zaten sahip olmalısınız, yoksa bunları GitHub'daki başlangıç şablonumuzun projeler dizininden kopyalayabilirsiniz.
Bu dosyaların üst kısmındaki ön madde, şablonlar gibi, şablonlarınıza enjeksiyon için uygun değerler sağlar.
Bu Markdown dosyaları src dizininde olduğundan, Eleventy bunları şablon olarak ele alacak ve her biri için bir HTML sayfası oluşturacaktır. URL'leri /projects/quotes-generator gibi bir şey olacaktır.

Ancak Eleventy, bu sayfalar için hangi düzeni kullanacağını bilemeyecek çünkü ön maddelerinde henüz bir düzen değeri yok.
Bir koleksiyon oluşturmadan ve bunları özel bir proje sayfasına liste olarak eklemeden önce bu içerik için bir düzen oluşturalım.
Daha önce olduğu gibi, düzenler klasöründe bir düzen dosyası ( project.njk ) oluşturun. Tekrardan kaçınmak için, bu dosya varsayılan HTML işaretlemesini kullanacağından, mizanpajınızın değişecek bölümünü belirtmek için bir blok oluşturarak base.njk mizanpajını ayarlarsınız.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Bloğa bir ad içeriği verilir, çünkü şablonlarınızda birçok bloğa sahip olabilirsiniz. Artık bunu project.njk mizanpajınıza genişletebilirsiniz, böylece yalnızca içerik bloğunu belirtmeniz gerekir:
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} Yukarıdaki kodda, her bir projenin nasıl görüntüleneceğini belirtiyorsunuz. Frontmatter'dan başlık , resim ve gitHubURL'yi alacak ve ardından içerik değişkenini ( {{ content | safe }} ) kullanarak başka içerikler ekleyecektir.
Bir sonraki adım, her projenin ön konusuna bir düzen anahtarı ve değeri eklemek olacaktır:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Her projenin URL'sini yeniden yüklediğinizde, örneğin /projects/quotes-generator , artık oluşturulan düzeni kullandığını fark edeceksiniz:

Şablonlarda Koleksiyonlar Nasıl Kullanılır?
Projelerinizin her biri artık belirtilen düzende güzel bir şekilde görüntüleniyor, ancak insanlar bu projelere nasıl erişebilir? İnsanların onları her projeye götürmek için tıklayabilecekleri bir liste oluşturmanız gerekir. Koleksiyonların devreye girdiği yer burasıdır.
Koleksiyonu kullanmak için, onu .eleventy.js yapılandırma dosyasında addCollection() yöntemini kullanarak tanımlamanız gerekir.
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; Yukarıdaki kodda, projeler adı verilen bir koleksiyonu tanımlamak için addCollection() yöntemi kullanılır. addCollection() öğesine iletilen geri arama işlevi, getFilteredByGlob() yöntemini kullanarak projeler dizinindeki tüm işaretleme dosyalarını döndürür.
Bir koleksiyon tanımladıktan sonra, bu içeriğe dayalı sayfalar oluşturmak için onu bir şablonda kullanabilirsiniz. Base.njk mizanpajını kullanacak bir Projects.njk sayfa şablonu oluşturalım, ancak içeriği, proje koleksiyonundaki projeler olacaktır:
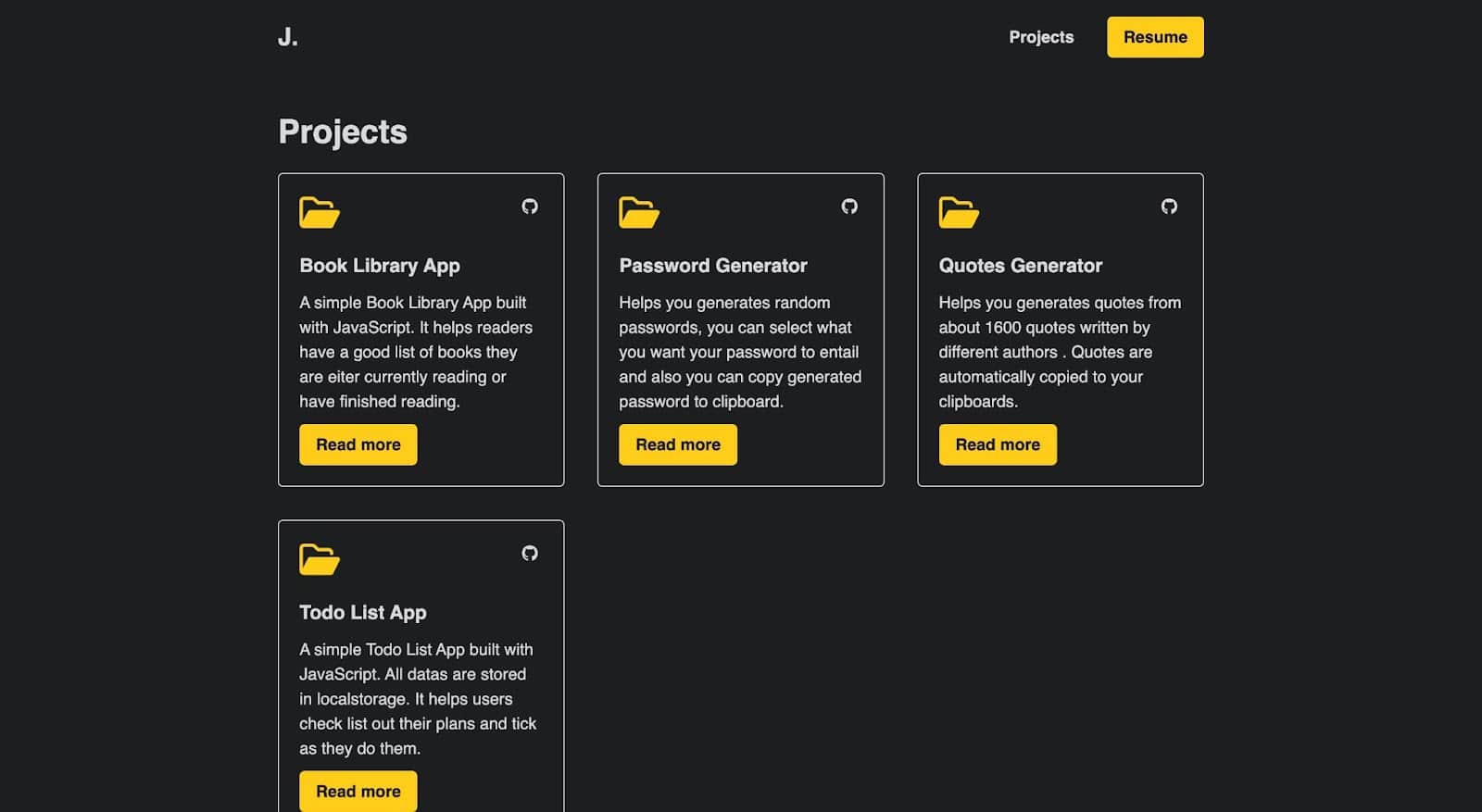
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> Yukarıdaki kodda, {% for %} deyimi, proje koleksiyonundaki tüm projeler arasında geçiş yapmak ve her biri için bir proje kartı oluşturmak için kullanılır.
project.data.[key] kullanarak tüm değişkenlere erişebileceksiniz. Örneğin, yukarıdaki kod projenin başlığını, açıklamasını ve GitHub URL'sini görüntüler. project.url kullanarak projenin URL'sine de erişebilirsiniz.
Başlat komutunu çalıştırdığınızda ve projeler sayfasına gittiğinizde, birçok proje eklediğinizde sayfanız şöyle görünecektir:

Kısa Kodlar Nasıl Kullanılır?
Kısa kodlar, şablonlarınızda yeniden kullanabileceğiniz özel HTML etiketlerini veya JavaScript dinamik değerlerini tanımlamanın bir yoludur. Örneğin, cari yılı oluşturmak için bir kısa kod tanımlayabilir ve web sitenize ekleyebilirsiniz.
.eleventy.js yapılandırma dosyasında, addShortcode() yöntemini kullanarak bir kısa kod tanımlayabilirsiniz. Örneğin, aşağıdaki kod yıl adı verilen bir kısa kodu tanımlar:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Yukarıdaki yıl kısa kodu, projenizdeki herhangi bir şablona ekleyebileceğiniz geçerli yılı döndürür. Örneğin, yılı bu web sitesinin altbilgisine sabit bir şekilde kodlamak yerine, {% year %} kullanarak dinamik olarak ekleyebilirsiniz, böylece her yıl kendini günceller:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Sayfa işlendiğinde çıktı, HTML p etiketi içinde geçerli yılı içerecektir.
Eleventy Sitesine Tema Nasıl Eklenir?
Bir Eleventy sitesine tema eklemek, sitenizin görünümünü ve verdiği hissi hızla özelleştirmenin harika bir yolu olabilir. Eleventy resmi olarak temalara başlangıç olarak atıfta bulunur, ancak bunların aynı anlama geldiğini anlayın. Birçok web sitesi, resmi Eleventy başlatıcılar ve Jamstack temaları gibi ücretsiz Eleventy temaları sağlar.
Tek yapmanız gereken favori temanızı veya başlatıcınızı seçmek, ardından yerel makinenize klonlamak için GitHub deposuna erişmek. Projeleri yapılandırma ve özelleştirme adımları için belgelerini okuduğunuzdan emin olun.
Kullanılan tüm paketleri kurmak için npm install çalıştırın ve ardından uygulamanızı http://localhost:8080/ adresinde yerel olarak sunmak için npm start çalıştırın.
Eleventy Sitesi Nasıl Dağıtılır
Artık Eleventy ile şık bir portföy statik web sitesi oluşturmayı başardınız. Yerel makinenizde bu tür bir web sitesine sahip olmak yeterli değildir. Herkesle paylaşmak için onu çevrimiçi olarak barındırmak istersiniz.
Kinsta, Eleventy dahil olmak üzere statik web sitelerini barındırmanıza izin veren bir bulut platformudur. Bu, kodlarınızı GitHub'a göndererek ve son olarak Kinsta'ya konuşlandırarak yapılabilir.
Eleventy Sitenizi GitHub'a Aktarın
Öncelikle GitHub'da bir havuz oluşturun; bu, havuzun URL'sine erişmenizi sağlayacaktır. Ardından, kodlarınızı zorlamak için git komutlarını kullanabilirsiniz.
Dosyalarınızı GitHub'a göndermeden önce, kodlarınızı gönderirken git'in yok sayması gereken bazı dosya ve klasörleri belirtmek için bir .gitignore dosyası oluşturmanız en iyisidir. Kök klasörünüzde bir .gitignore dosyası oluşturun ve aşağıdakileri ekleyin:
# dependencies /node_modules # run /publicArtık terminalinizi açarak, projenizi içeren dizine giderek ve aşağıdaki komutu çalıştırarak yerel Git deponuzu başlatabilirsiniz:
git initŞimdi aşağıdaki komutu kullanarak kodunuzu yerel Git deposuna ekleyin:
git addArtık aşağıdaki komutu kullanarak değişikliklerinizi gerçekleştirebilirsiniz:
git commit -m "my first commit"Not: "İlk işlemim" ifadesini değişikliklerinizi açıklayan kısa bir mesajla değiştirebilirsiniz.
Son olarak, aşağıdaki komutları kullanarak kodunuzu GitHub'a gönderin:
git remote add origin [repository URL] git push -u origin masterNot: “[depo URL'si]”ni kendi GitHub veri havuzu URL'nizle değiştirdiğinizden emin olun.
Bu adımları tamamladıktan sonra kodunuz GitHub'a aktarılacak ve deponuzun URL'sinden erişilebilir.
Artık Kinsta'ya konuşlandırabilirsiniz!
Eleventy Sitenizi Kinsta'ya Dağıtmak
Kinsta'ya dağıtım sadece birkaç dakika içinde gerçekleşir. Oturum açmak veya hesabınızı oluşturmak için My Kinsta kontrol panelinden başlayın. Ardından, Kinsta'yı GitHub'da yetkilendireceksiniz.
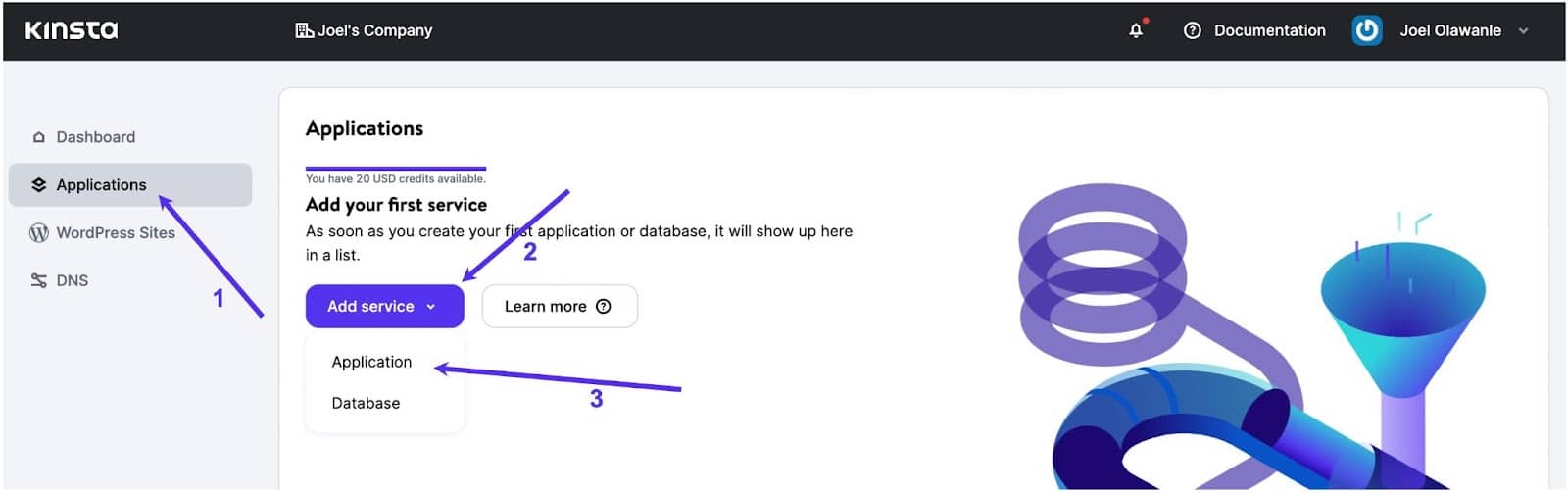
Daha sonra sol kenar çubuğunda Uygulamalar'a , ardından Hizmet ekle'ye ve son olarak açılır menüden Uygulama'ya tıklayabilirsiniz:

Dağıtmak istediğiniz depoyu seçebileceğiniz bir model görünecektir. Deponuzda birden fazla şubeniz varsa dağıtmak istediğiniz şubeyi seçin.
Daha sonra bu uygulamaya bir ad atayabilirsiniz. Mevcut 25 veri merkezi arasından bir veri merkezi konumu seçin, ardından Kinsta start komutunu otomatik olarak algılayacaktır.

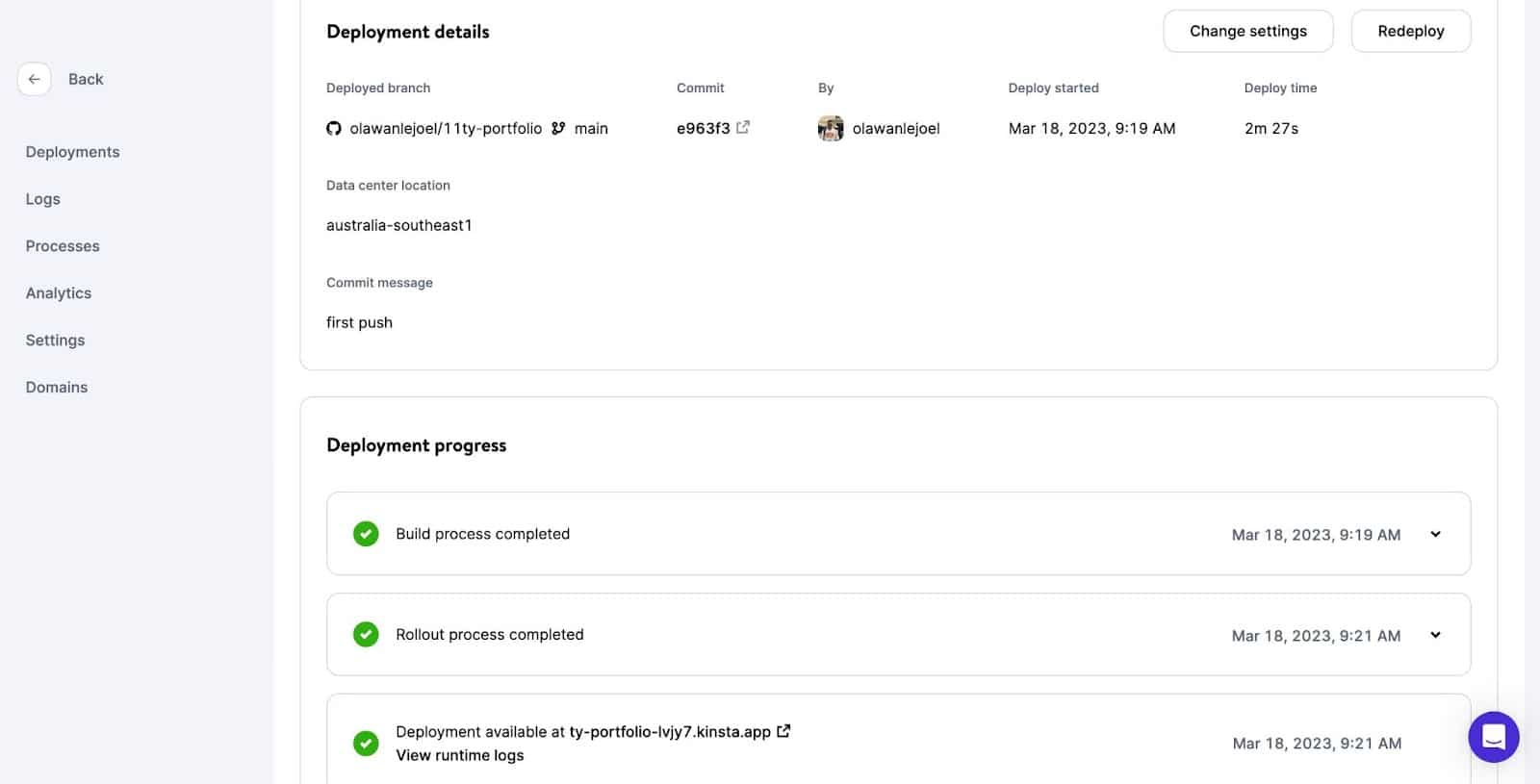
Uygulamanız dağıtılmaya başlayacak. Birkaç dakika içinde, web sitenizin konuşlandırılmış sürümüne erişmek için bir bağlantı sağlanacaktır. Bu durumda, https://ty-portfolio-lvjy7.kinsta.app/ şeklindedir.
Özet
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
