Calendly WordPress'e Nasıl Gömülür? 3 Kolay Yol!
Yayınlanan: 2020-07-16Calendly'yi web sitenize entegre etmenin ve randevu yönetimi aracınızdan en iyi şekilde yararlanmanın en kolay yolunu mu arıyorsunuz? O zaman doğru yere geldiniz. Bu kılavuzda, 3 farklı yöntem kullanarak Calendly'yi WordPress'e nasıl yerleştireceğinizi öğreneceksiniz.
Calendly nedir?
Bugünlerde birçok işletmenin müşteri hizmetleri için kullandığı en popüler araçlardan biri randevu planlama aracıdır . İster klinikler, danışmanlıklar veya başka tür işler yürütüyor olun, küçük bir randevu takvimi aracı, her şeyi sorunsuz bir şekilde yürütmenize yardımcı olmak için uzun bir yol kat edebilir. Özellikle Calendly , piyasada bulunan en ünlü araçlardan biridir. Kullanıcılara e-posta kullanmadan doğrudan randevu planlamanın kolay bir yolunu sunar. Toplantılarınız ve etkinlikleriniz için birkaç kural belirleyin ve bunları web sitenize yerleştirin. Kullanıcılarınız bu planlama takvimini kolayca görüntüleyebilir, hizmetlerinize doğrudan kaydolabilir ve hatta bir sonraki müsait olduğunuzda kontrol edebilir.
Randevu takviminizi yönetmek hiç bu kadar kolay olmamıştı. Randevu planlayıcı son derece esnektir ve arabellek süreleri, gizli olaylar gibi harika işlevler ekleyebilir ve hatta son dakika randevularını devre dışı bırakabilirsiniz. Ayrıca bunları Google, Outlook, iCloud ve Office 365 gibi bulut araçlarınızla entegre edebilir ve hatta planlayıcınızda ekip tabanlı işlemleri etkinleştirebilirsiniz. Calendly ayrıca Zoom, PayPal, Google Analytics ve diğerleri gibi diğer popüler yazılımlarla harika entegrasyon seçenekleriyle birlikte gelir.
Neden Calendly'yi WordPress'e yerleştirmelisiniz?

Calendly WordPress embed ile hem web sitenizden hem de Calendly'den en iyi şekilde yararlanırsınız. Kullanıcılarınız hizmetlerinizi görüntüleyebilir ve sorunsuz bir şekilde doğrudan kaydolabilir. Sayfalarınıza/yazılarınıza küçük pop-up yerleştirmeler ekleyerek veya hatta kenar çubuğunuza bir Calendly yerleştirmesi ekleyerek web sitenizin potansiyel müşterilerinin hizmetlerinizle mükemmel bir şekilde çalışmasına izin verin. Ayrıca bir randevu takvimi ve programlarınızla ilgili ek bilgiler de ekleyebilirsiniz. Yerleştirme ile web sitenizin ziyaretçileri önemli toplantılara veya etkinliklere doğrudan kaydolabilir. Web sitenizin olası satışlarını değiştirin ve siteniz için daha entegre bir zamanlayıcı ile iş ortakları, müşteriler veya danışmanlarla iş yapmayı çok daha kolay hale getirin.
Ama hepsi bu değil. Calendly, WordPress ile de mükemmel şekilde çalışan kusursuz bir entegrasyon seçeneğiyle birlikte gelir . Her biri adil bir avantaj payına sahip üç farklı yerleştirme türünü kolayca deneyebilirsiniz. Ve tüm yerleştirmeler tamamen özelleştirilebilir! Sitenizin görünümünü ve hissini vermek için metinden gömme renk seçeneklerine kadar her şeyi düzenleyebilirsiniz.
Öyleyse devam edelim ve Calendly'yi WordPress'e nasıl yerleştirebileceğinizi kontrol edelim.
Calendly'yi WordPress sitenize yerleştirin
Calendly, randevu takvimlerinizi 3 farklı şekilde yerleştirmenize olanak tanır:
- Satır İçi Göm
- Pop-up widget'ı
- Açılır metin
Ancak, bunları WordPress web sitenize yerleştirmenin yolları aynıdır.
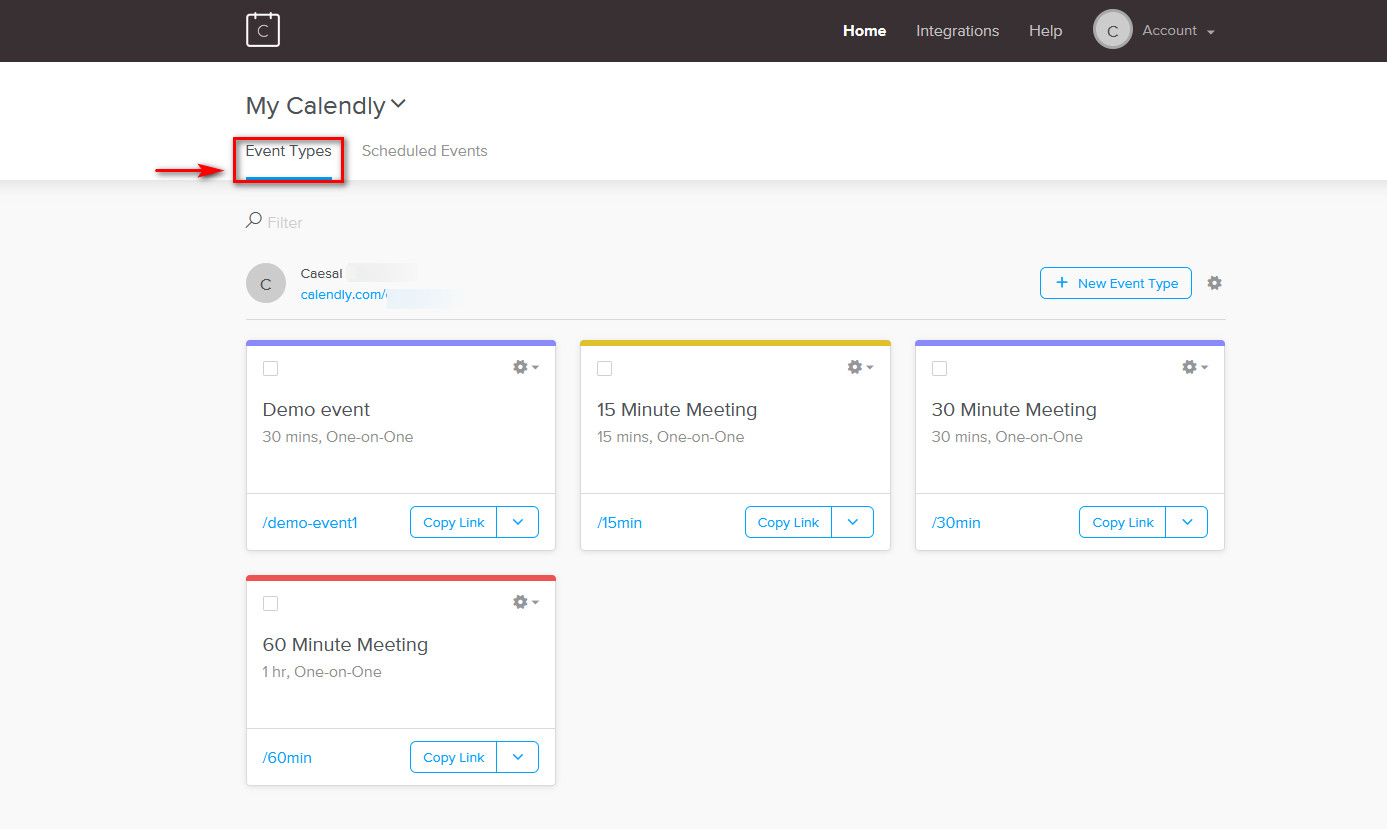
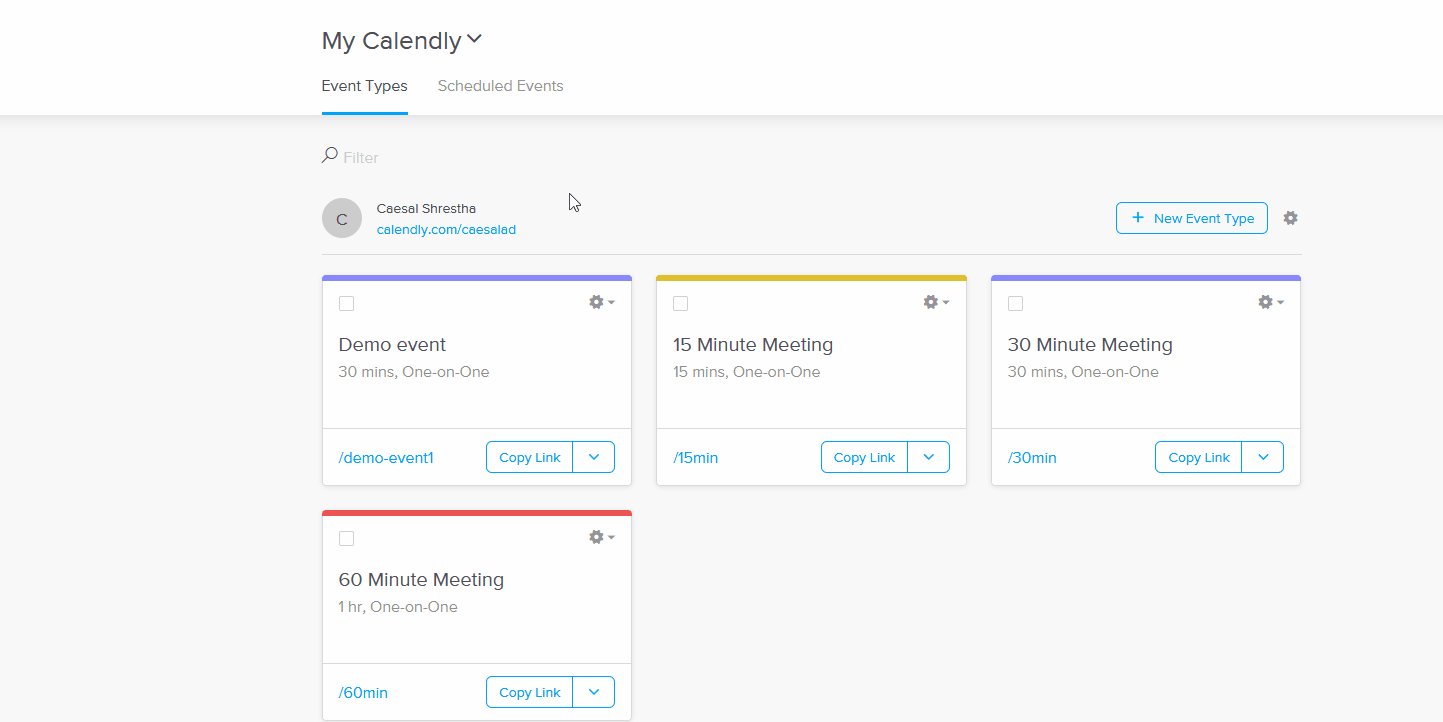
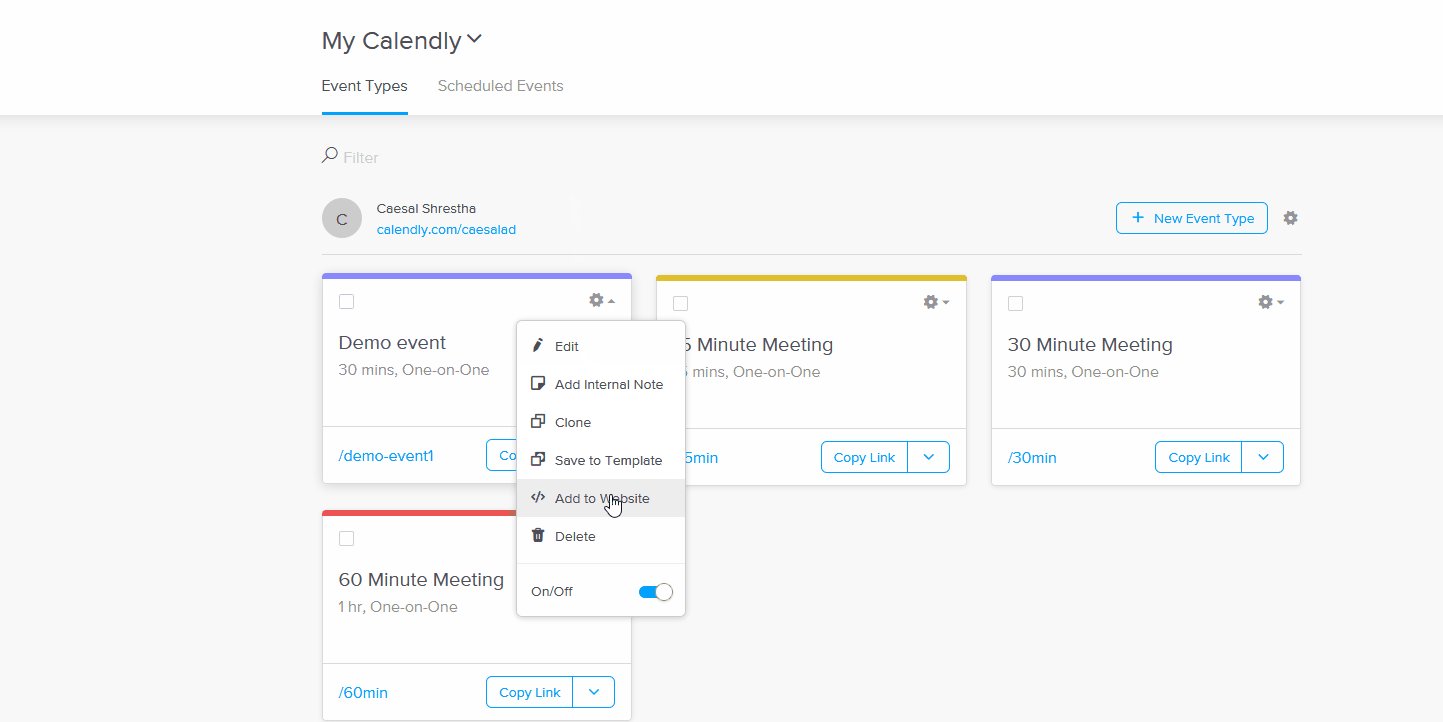
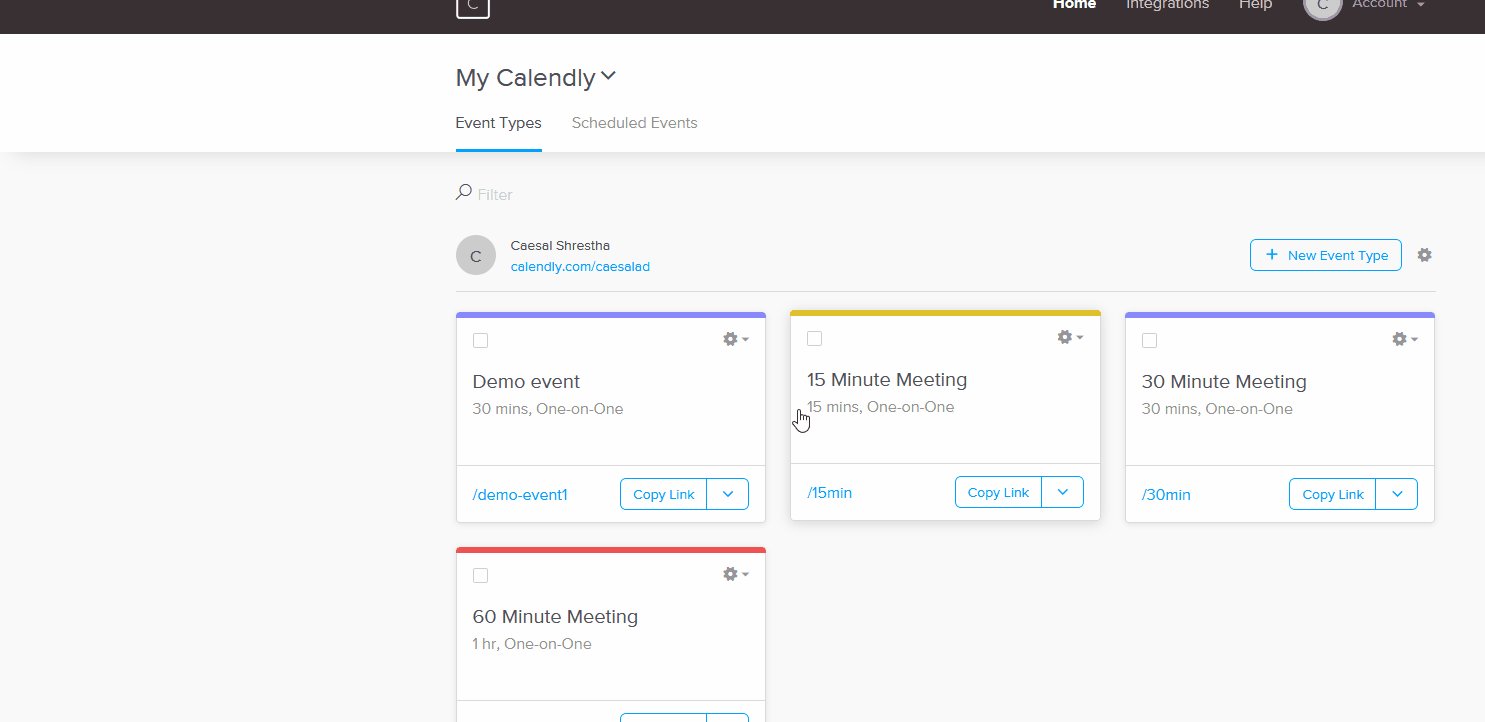
İlk olarak, Calendly hesabınızda oturum açmanız ve etkinlik türleri sayfasını açmanız gerekir. Yerleştirmek istediğiniz etkinliğin üzerine gelin, Ayarlar simgesine ve ardından Web sitesine ekle 'ye tıklayın .


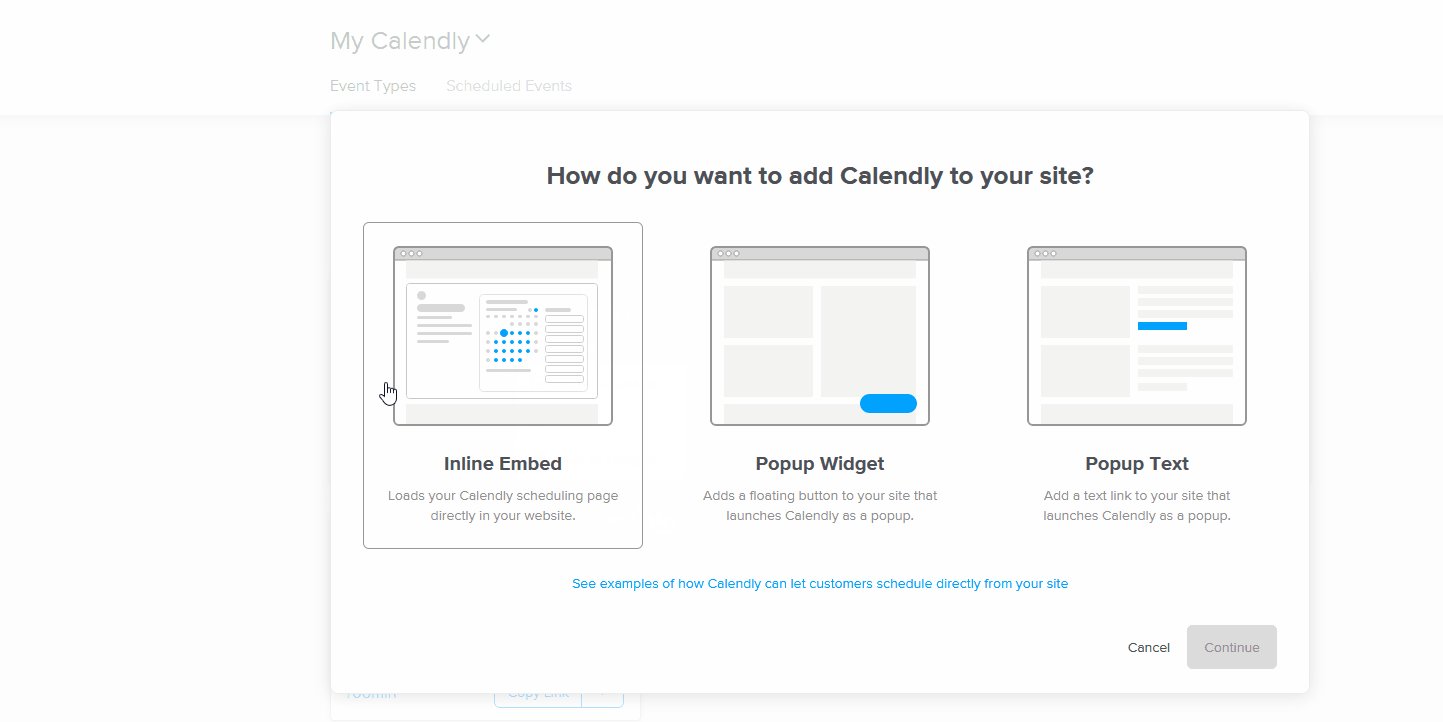
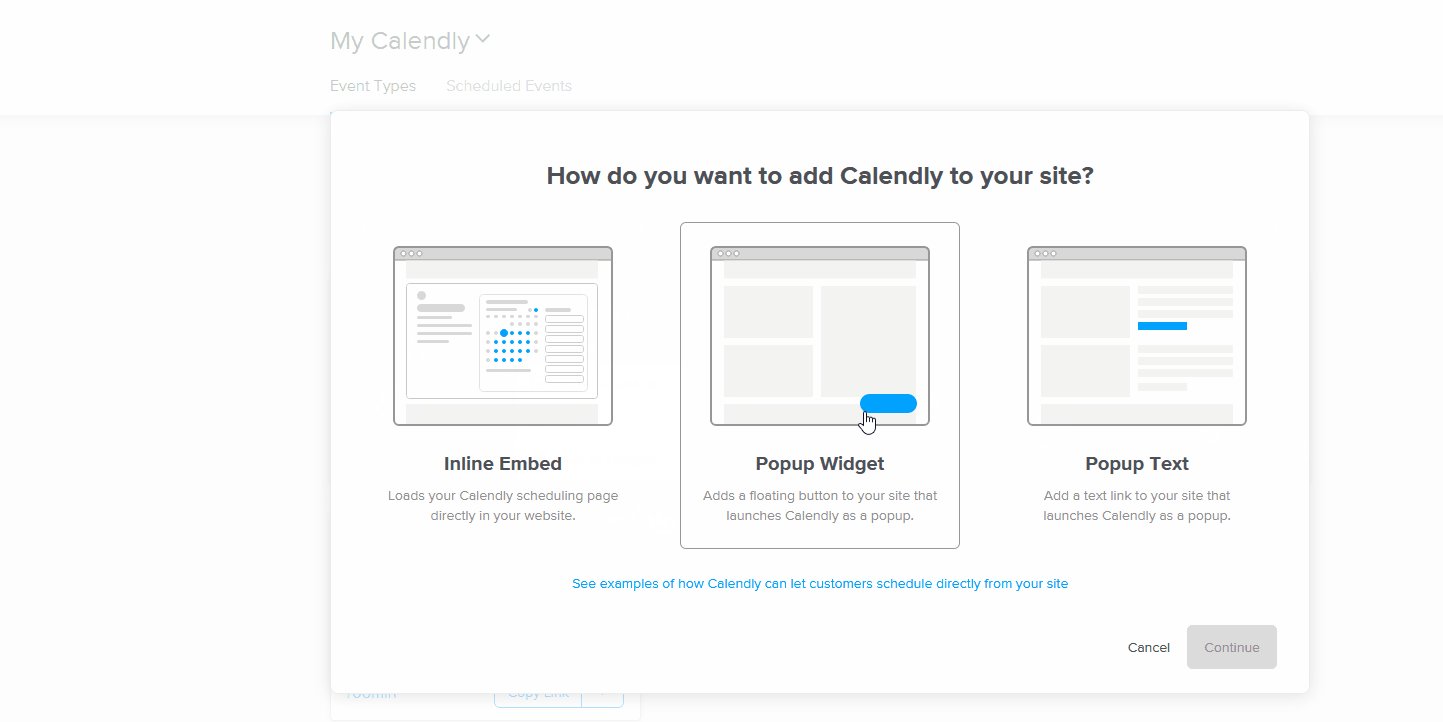
Şimdi, Calendly'yi WordPress web sitenize yerleştirmek için size üç farklı seçenek sunulacak. Satır İçi Gömme, Açılır Pencere widget'ı ve basit bir Açılır Pencere metni arasında seçim yapabilirsiniz. Bunların her birinin bazı artıları ve eksileri vardır.
1) Satır İçi Gömme
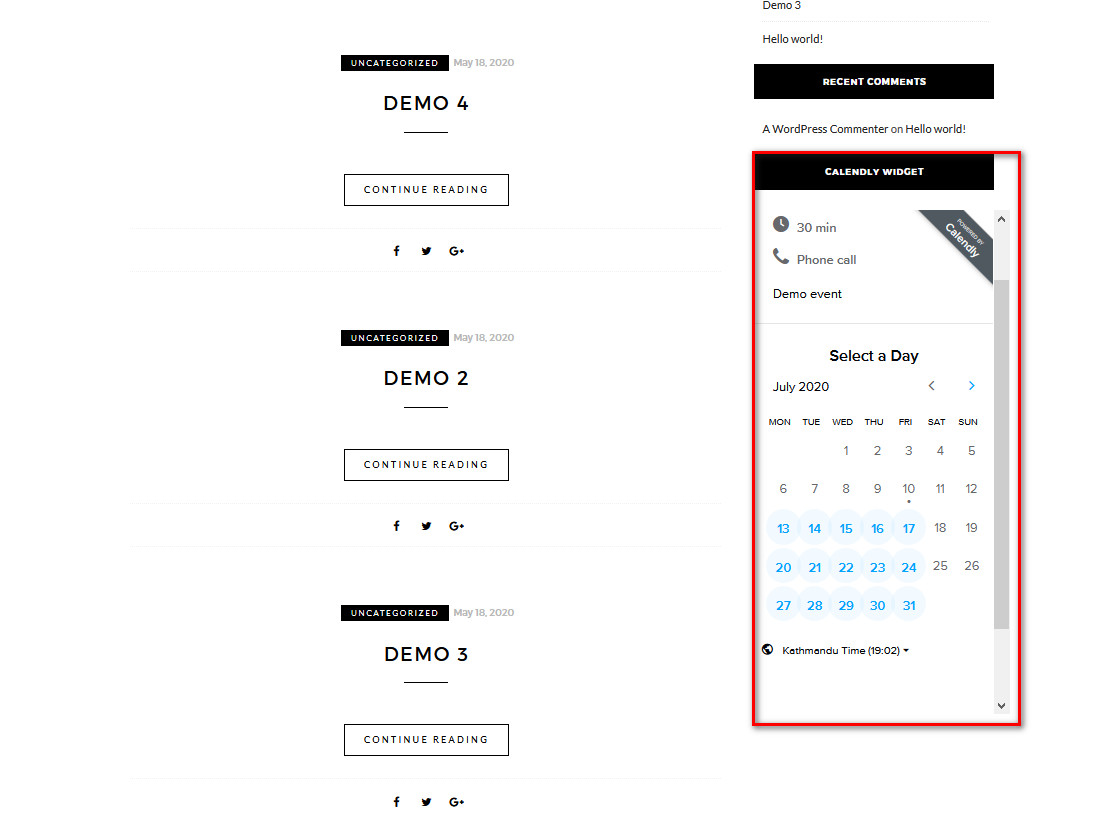
Satır içi pencere aracını kullanarak, uygun günlerinizi gösteren tüm randevu takviminizi görüntüleyebilirsiniz. Bu yerleştirme, widget'ları kullanarak da son derece iyi çalışır. Calendly widget'ınızı kenar çubuğunuzda görüntüleyin ve web sitenizin her yerinde hangi günleri ve uygun etkinliklerinizi kolayca gösterebilirsiniz.

2) Açılır Pencere Öğesi
Açılır kutu widget'ı t, web sayfanızın alt kısmına çok az miktarda özelleştirilebilir bir düğme ekler. Düğmeye tıklamak, küçük bir ışık kutusunda randevu takviminizi gösteren bir açılır pencere sunar. Web sitenizin tamamına veya belirli sayfalara/yayınlara küçük bir açılır pencere eklemek istiyorsanız bu harika bir seçenektir.

3) Açılır Metin
Açılır metin widget'ı, bir açılır pencere kullanarak randevu takviminizi açan küçük bir özelleştirilebilir metin sunar. Bu widget en minimal ve esnek seçenektir, ancak aynı zamanda en az fark edilir. İzleyicilerinize uygunluk durumunuz ve çok daha fazlası hakkında bilgi vermek için çeşitli gönderilere veya sayfalara küçük bir bağlantı olarak deneyin.

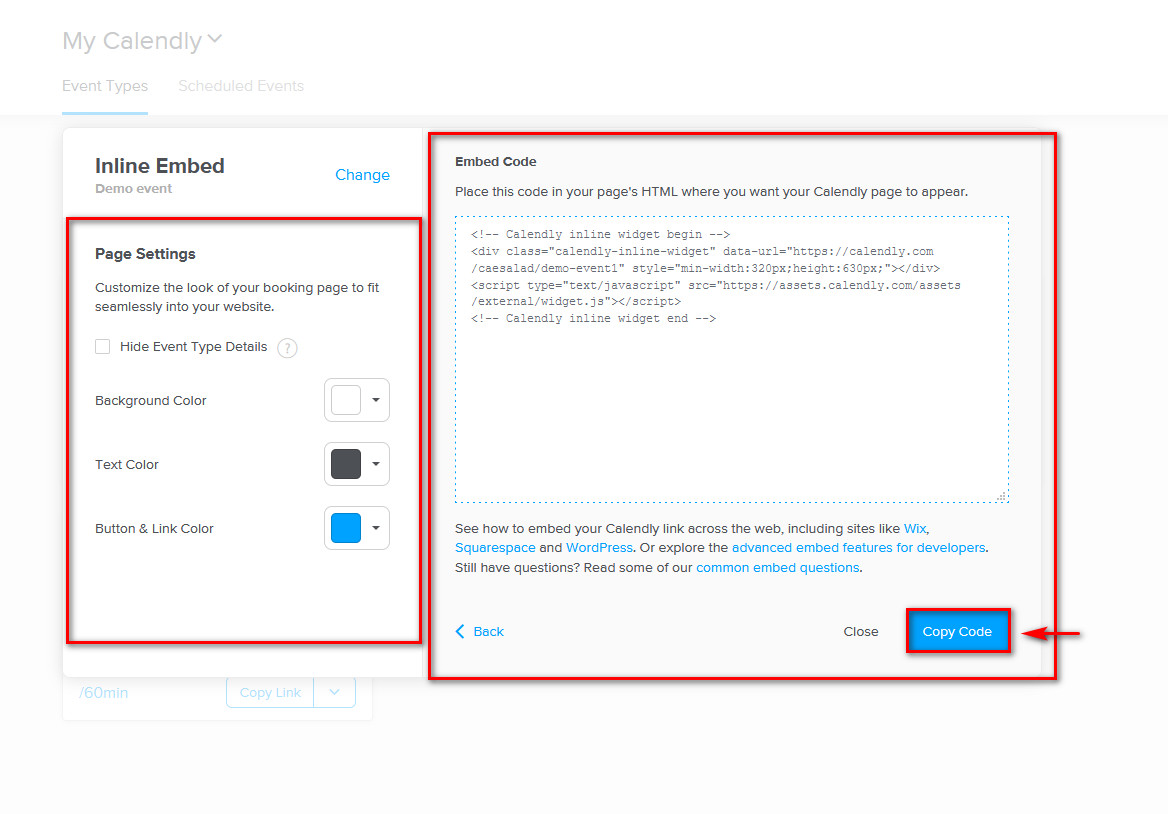
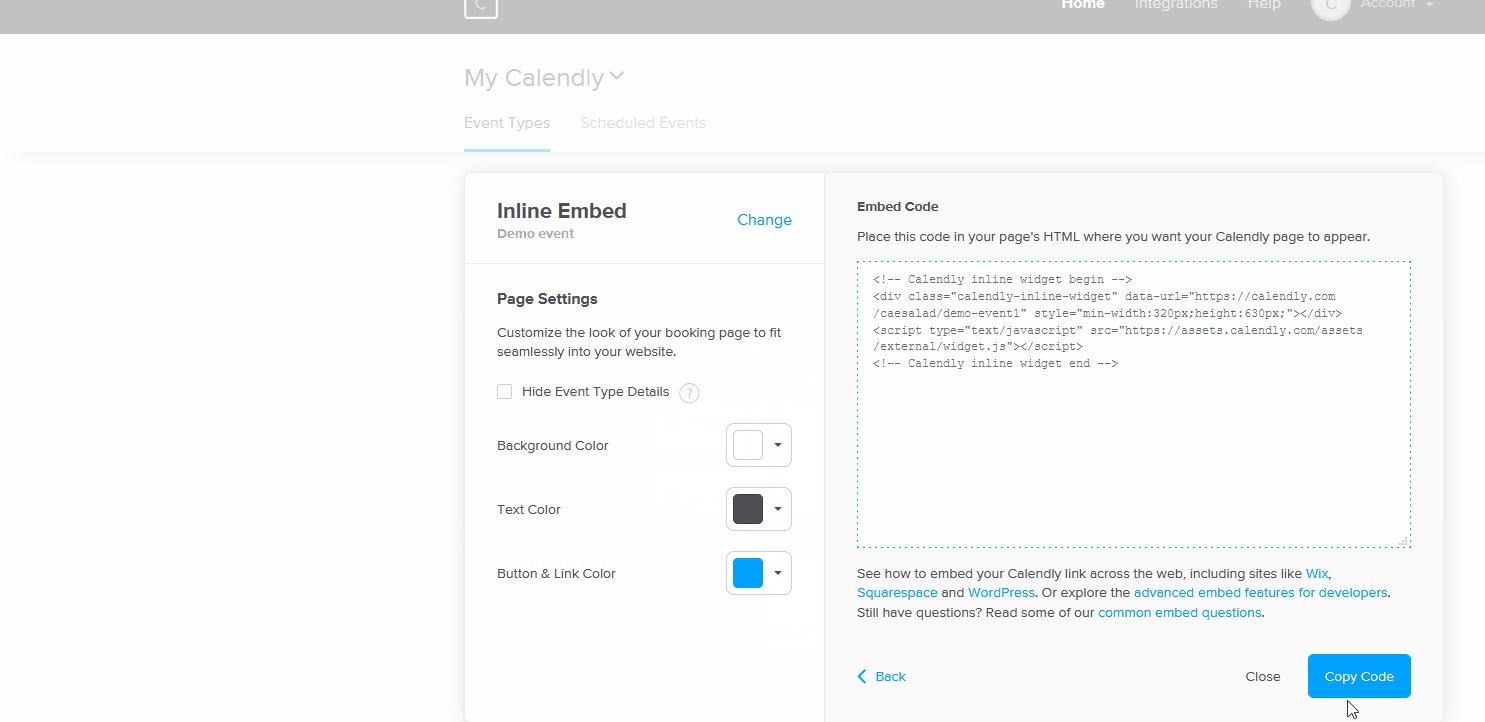
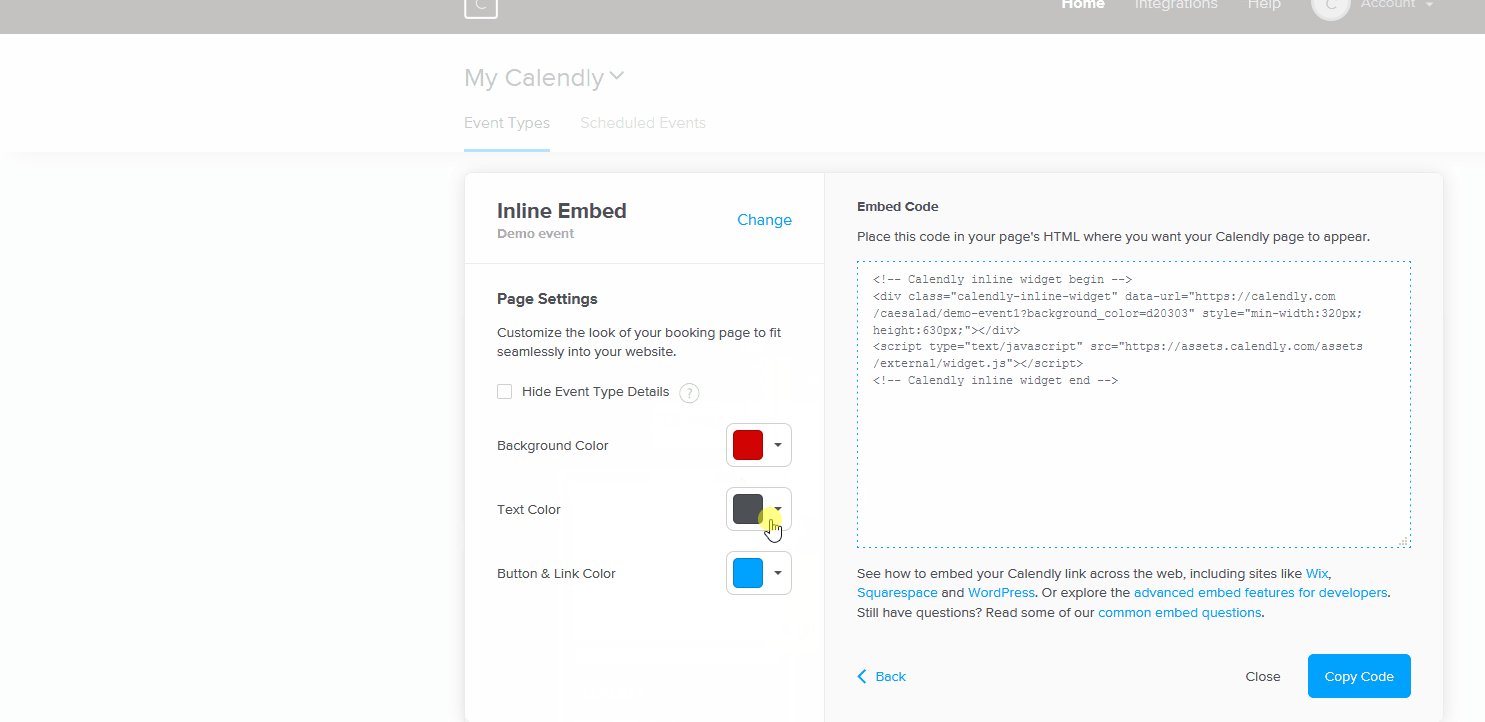
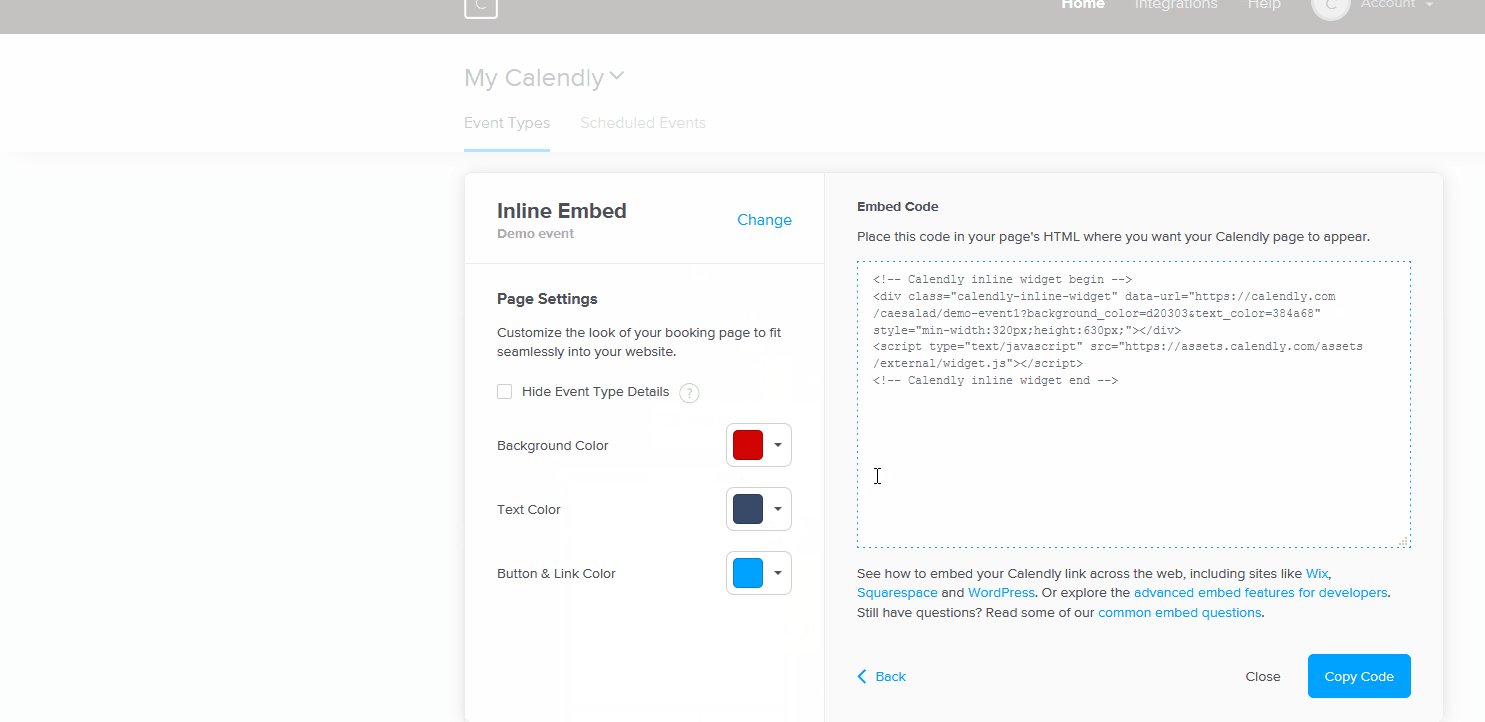
Devam'a tıkladığınızda, widget'ları web sitenize yerleştirmek için kopyalayabileceğiniz kodu göreceksiniz. Ayrıca sol tarafta widget'ı özelleştirme seçeneğini de göreceksiniz. Kodu panonuza kopyalamak için Kodu Kopyala düğmesine tıklayın.

Şimdi size Calendly'yi WordPress sayfalarına/yazılarına ve kenar çubuğuna nasıl yerleştireceğinizi göstereceğiz. İster belirli sayfalarda/yazılarda, ister kenar çubuğunuzda veya web sitenizin her yerinde Calendly gömmenizi görüntülemek isteyin, her biri farklı amaçlar için çalışır. O halde hemen öğreticiye geçelim.
1) Calendly'yi WordPress Sayfalarına/Gönderilerine Gömün
WordPress sayfalarınıza/yazılarınıza Calendly gömmenin en basit yolu Embed bloğunu kullanmaktır. Bunu yapmak için önce, yerleştirme widget'ınızı seçin ve arka plan, metin ve düğme rengini seçerek özelleştirin . Ardından Kodu kopyala düğmesini tıklayın.


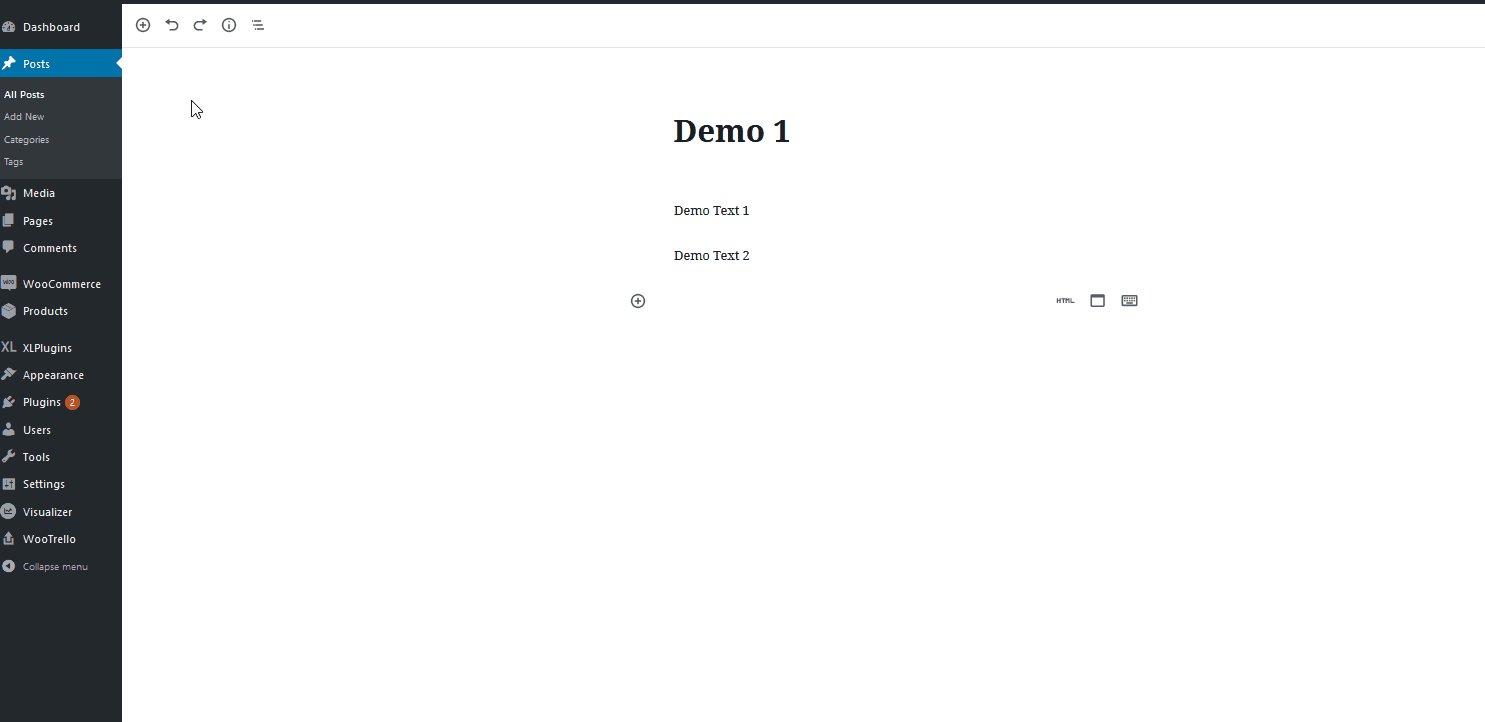
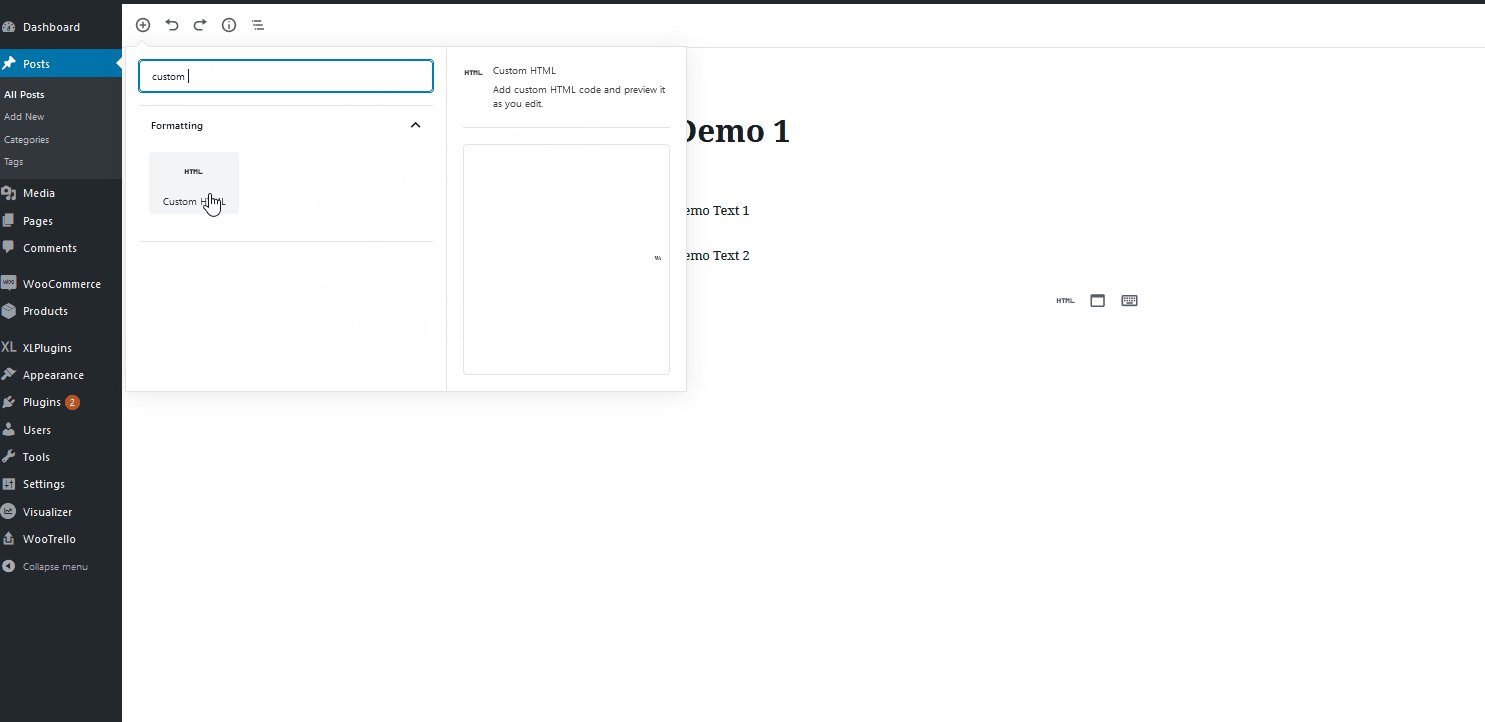
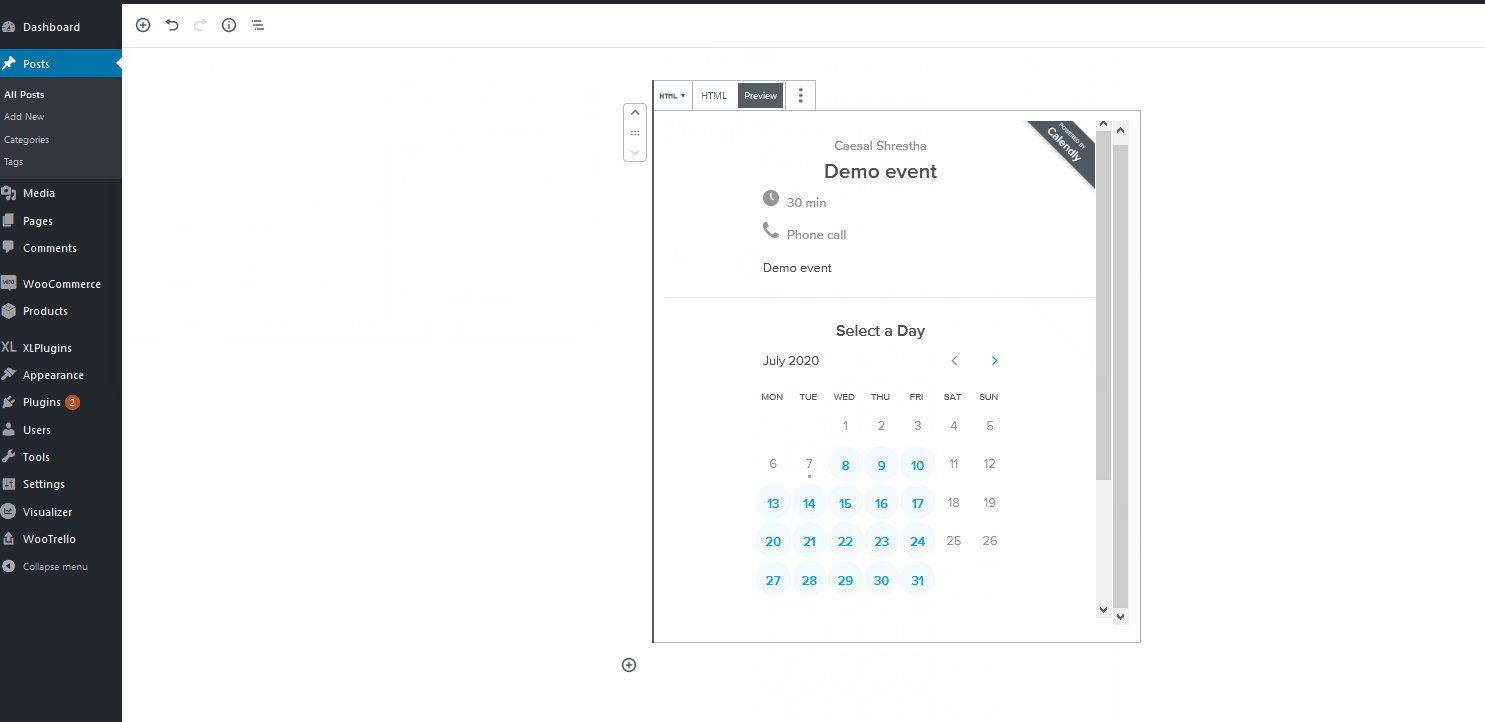
Bundan sonra, Calendly'yi gömmek istediğiniz sayfayı/gönderiyi açın. Ardından, Yeni blok ekle düğmesine tıklayın ve Özel HTML bloğunu arayın. Üzerine tıklayın ve ardından gömme kodunu HTML bloğuna yapıştırın.

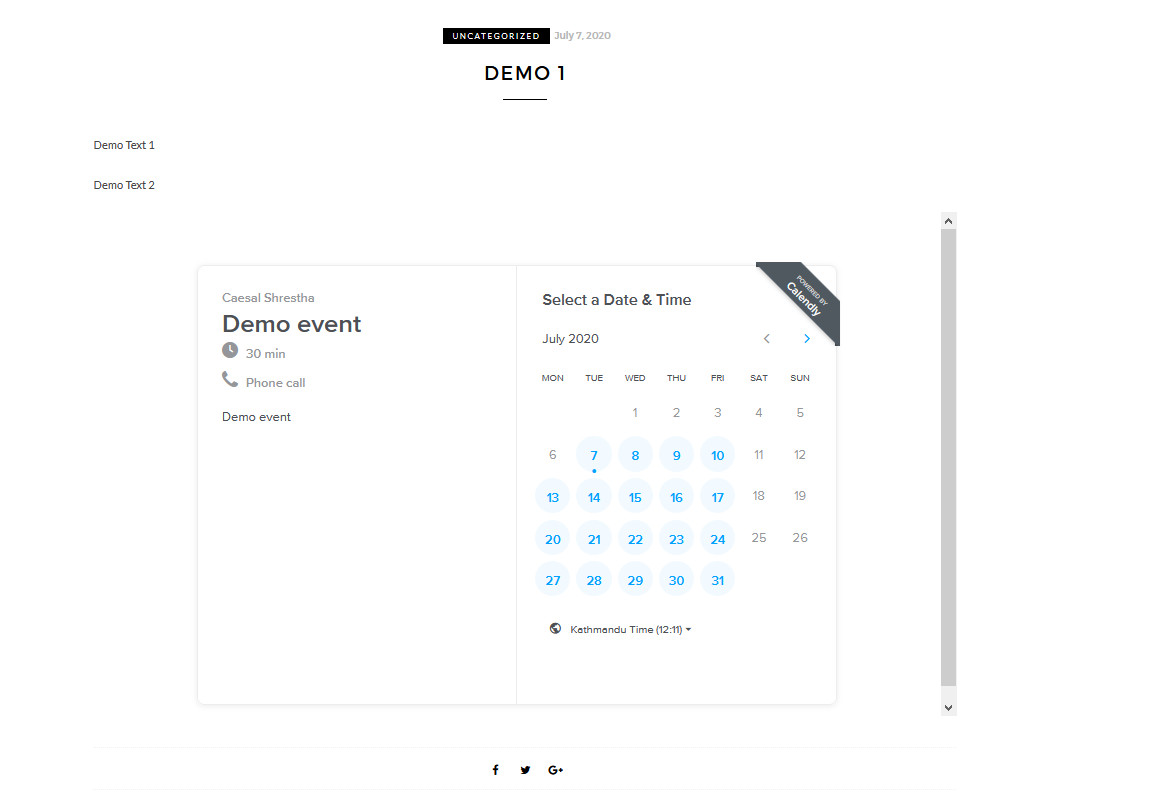
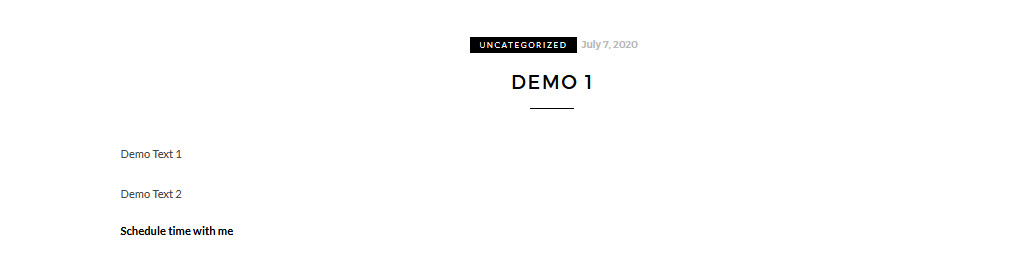
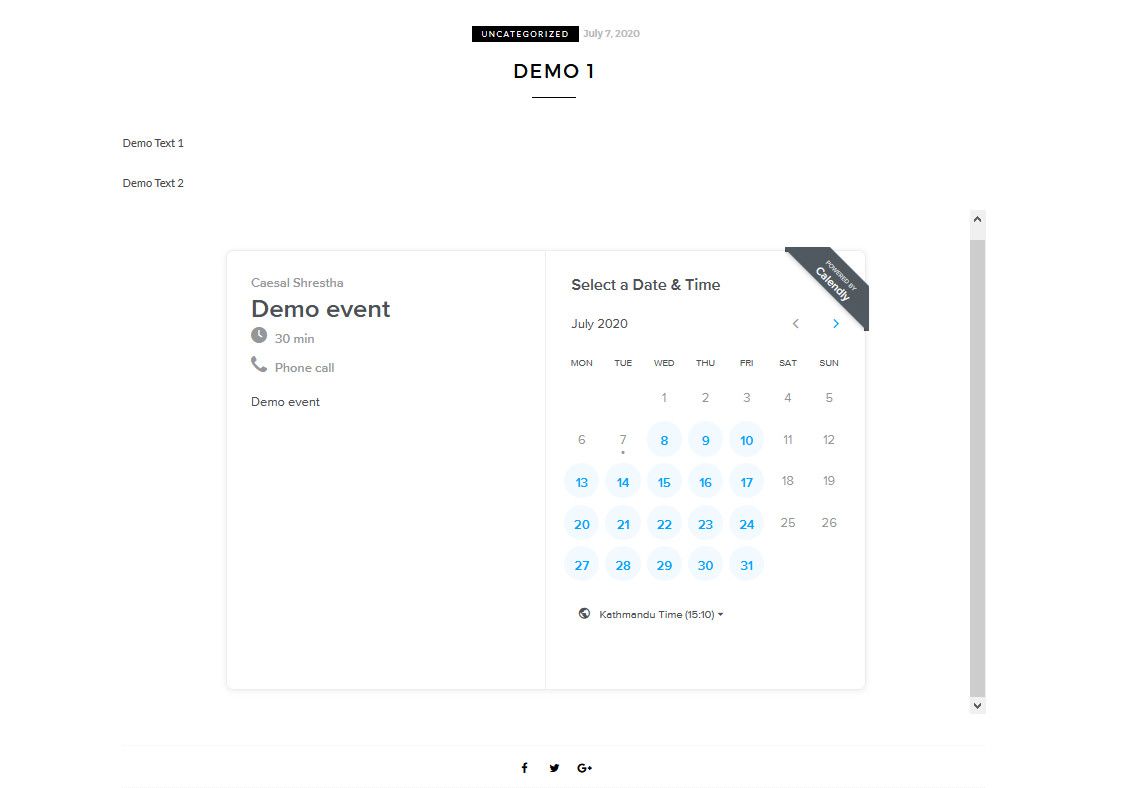
Gönderinizi kaydettikten/yayınladıktan sonra, Yerleştirme , gönderinin içeriğinin geri kalanıyla birlikte görünmelidir.

2) Calendly'yi WordPress Kenar Çubuğuna Gömün
Calendly'yi WordPress web sitenizin kenar çubuğuna yerleştirmek için Özel HTML widget'ını kullanmanız gerekir. Bunun için Calendly hesabınızdan Embed kodunu alın. Bunu yapmak için etkinlik ayarında Web Sitesine Ekle'ye tıklayın ve arka planı, metni ve düğme rengini özelleştirin. Ardından, HTML kodunu panonuza kopyalamak için Kodu kopyala'ya tıklayın.
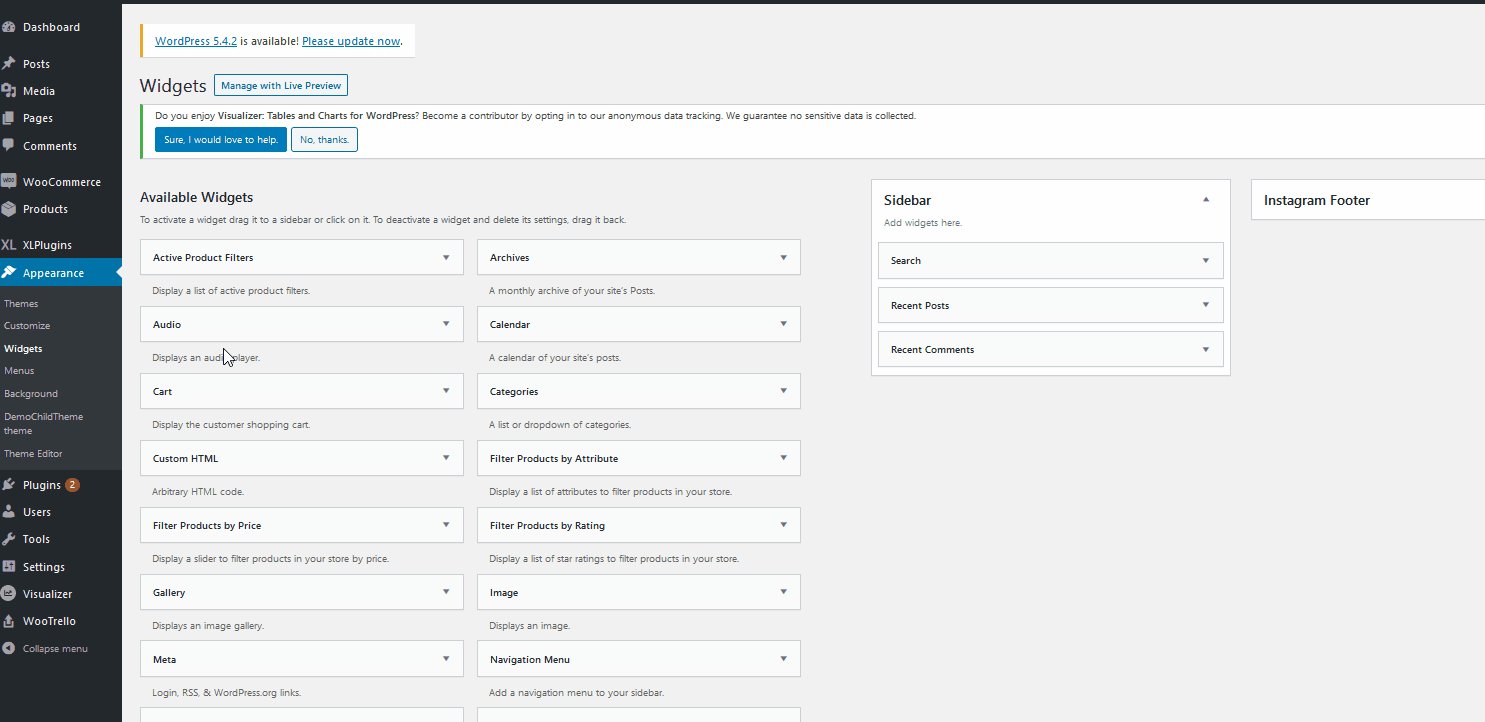
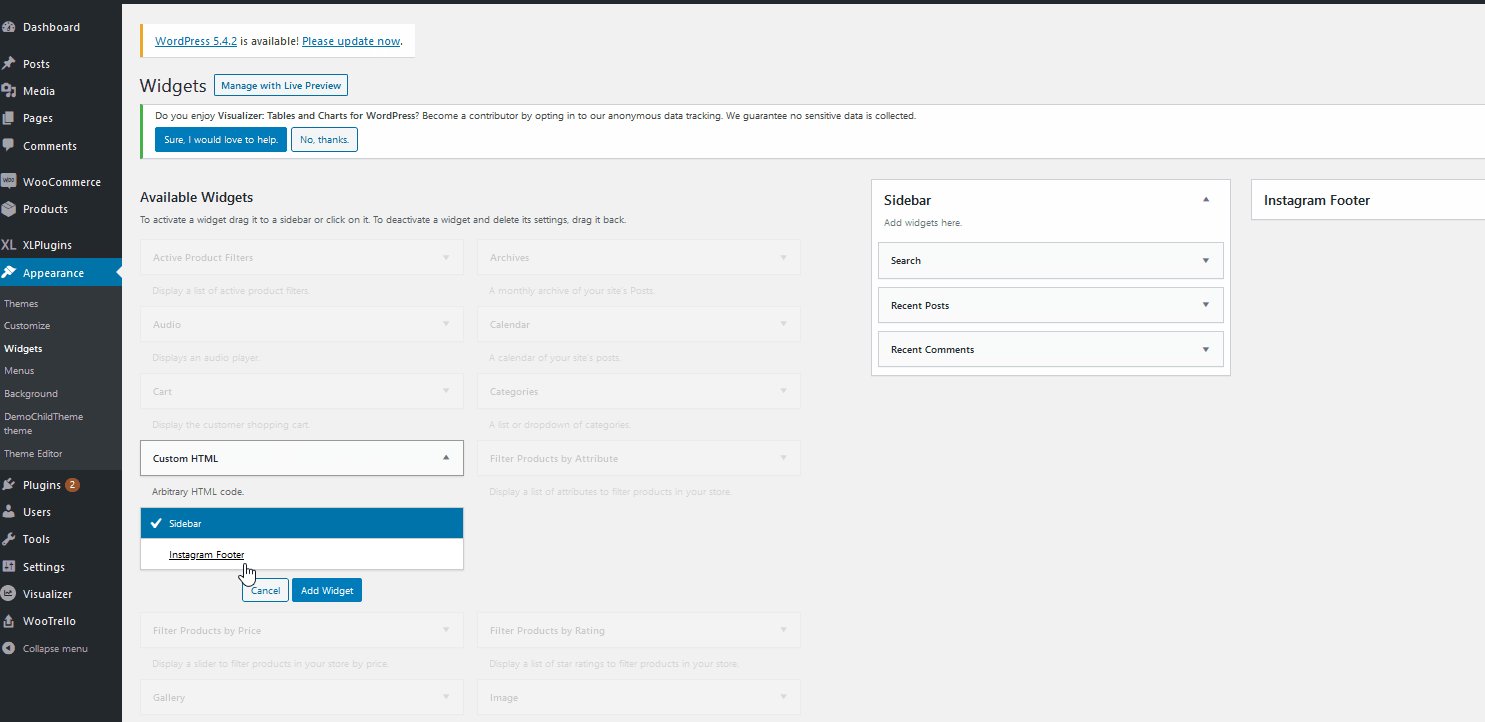
Şimdi, Görünüm > Pencere Öğeleri'ne tıklayarak pencere öğesi özelleştiricinizi açın. Ardından, Müşteri alışveriş sepetini görüntüle altındaki Özel HTML widget'ına basın. Widget konumunuz olarak kenar çubuğunu seçin, sağdaki kenar çubuğu sütununa eklenecektir.

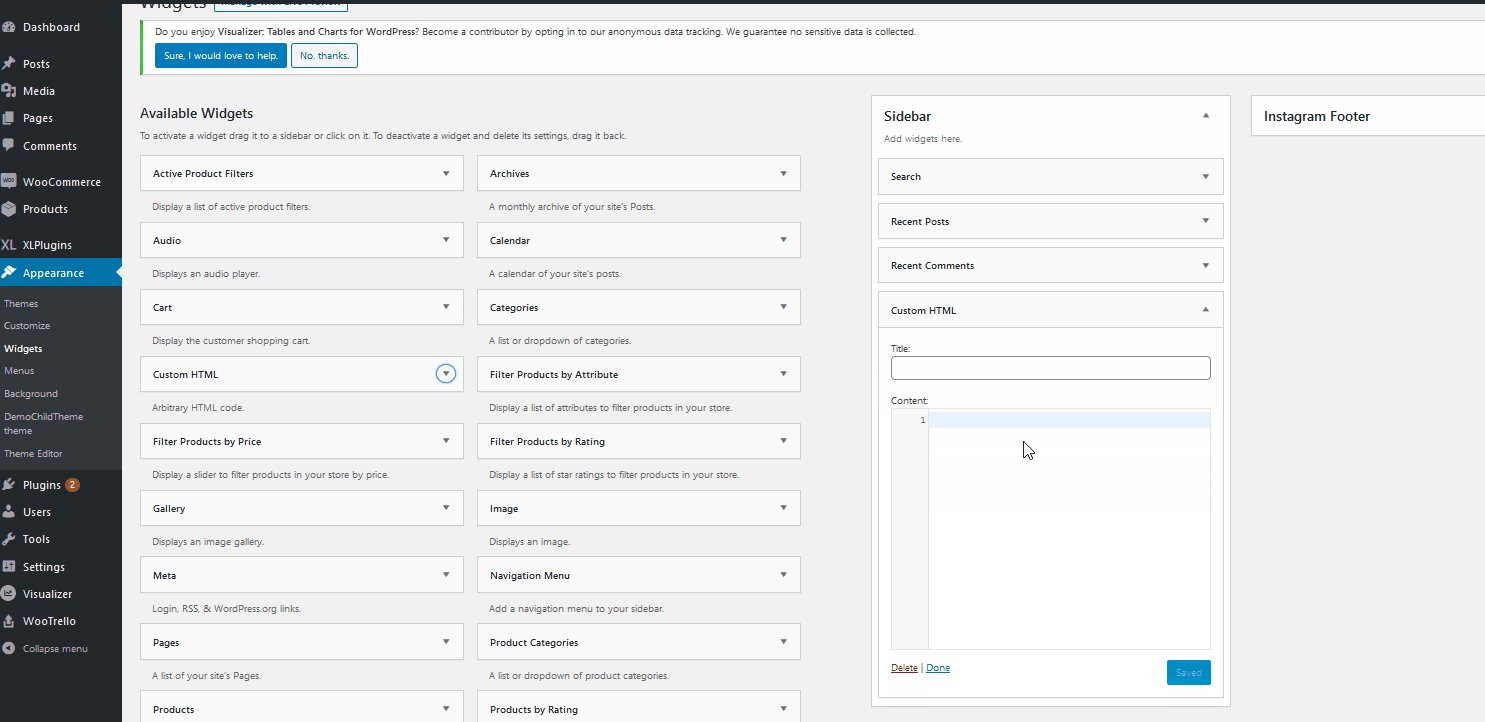
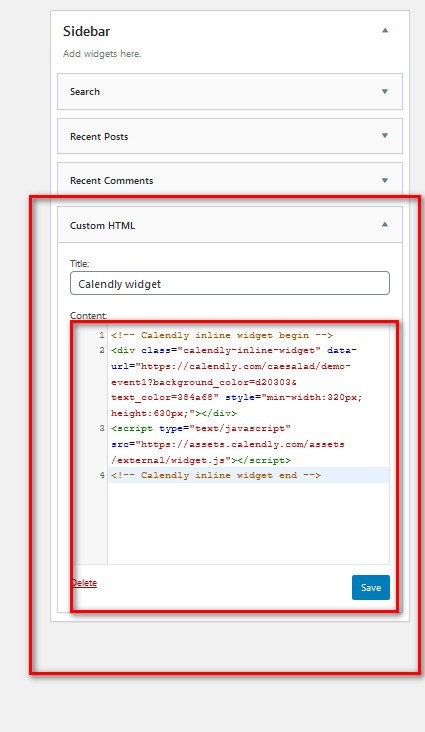
Bundan sonra, kenar çubuğuna yeni eklediğiniz Özel HTML widget'ına tıklayın. Widget'ın Başlığını değiştirin ve az önce kopyaladığınız gömülü HTML'yi yapıştırın. Ardından Kaydet'e tıklayın, widget kenar çubuğunuzda görünecektir.


3) Calendly'yi tüm web sitesine ekleyin
Son olarak, Calendly'nin site geneline nasıl yerleştirileceğine bir göz atalım. Bu demo için tüm siteye açılır pencere aracını ekleyeceğiz. Bu nedenle, önce Calendly hesabınızda oturum açın, etkinlik türleri sayfasını açın, Ayarlar > Web sitesine ekle'ye gidin ve açılır pencere öğesi kodunu kopyalayın.
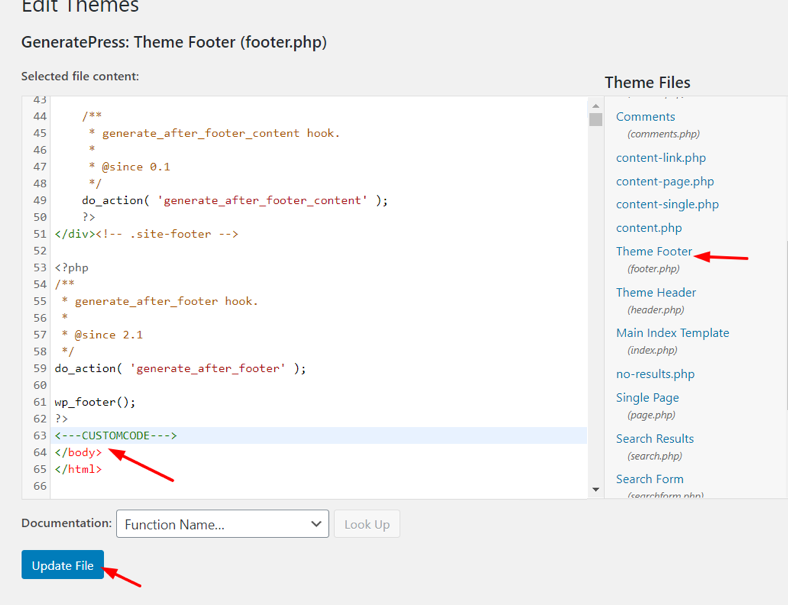
Bundan sonra, WordPress panonuz > Görünüm'e gidin ve Düzenleyici'yi açın. Ardından Tema Dosyaları kenar çubuğuna gidin ve Tema Altbilgisini açın. Açtığınızda, büyük bir HTML kodu göreceksiniz. En alttaki </body> etiketini bulana kadar aşağı kaydırın ve az önce kopyaladığınız açılır pencere aracı kodunu yapıştırın.

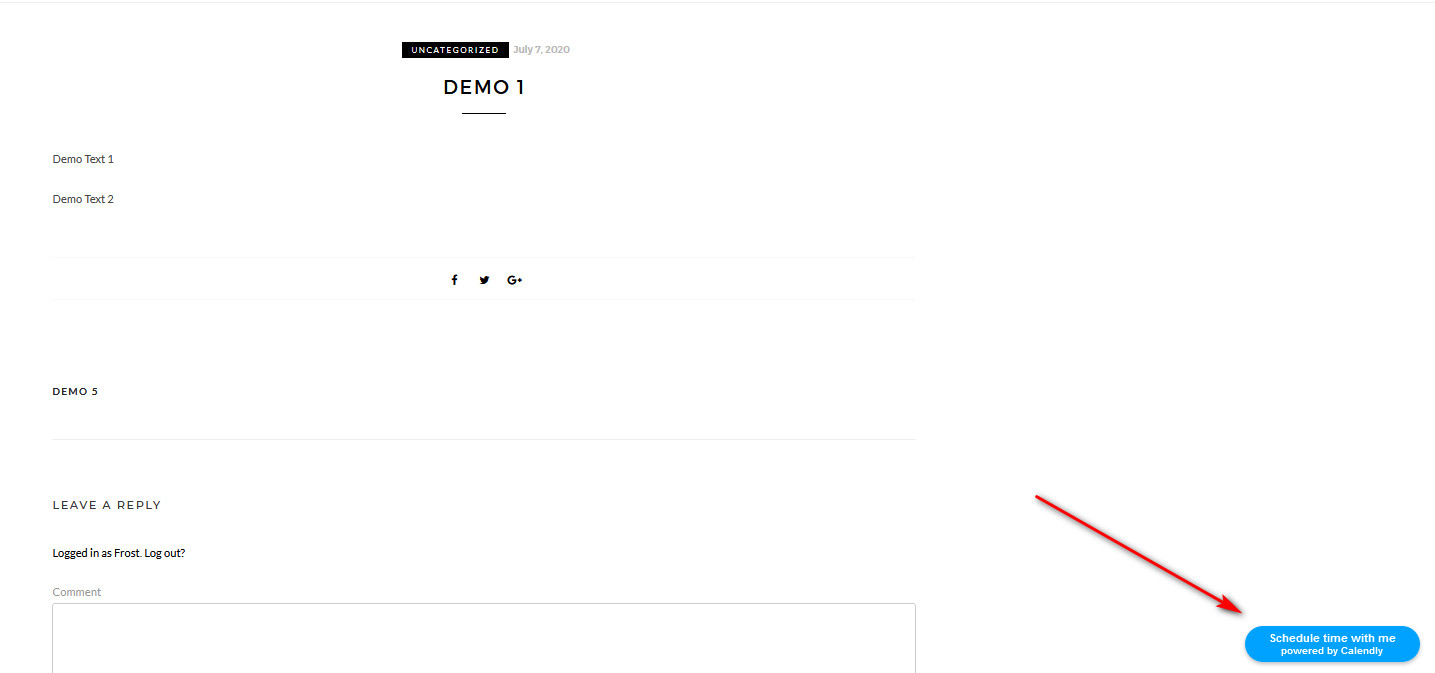
Ardından, dosyayı güncelleyin ve hepsi bu kadar! Calendly'yi site geneline eklediniz.
Bonus: Calendly'yi sitenizde özelleştirin
Calendly'yi sitenize gömmek yalnızca ilk adımdır. Bir sonraki seviyeye taşımak için, sitenizin görünümünü ve hissini vermek için yerleştirmeyi özelleştirebilirsiniz . Bunun nasıl yapılacağına bir göz atalım.
Gördüğümüz üç gömme türü (Satır içi, açılır pencere aracı ve p op-up metni) , avatarınız, etkinlik türü adınız ve ayrıntılarınız ve yinelenmeyi önlemek için konum gibi bazı etkinlik ayrıntılarını gizlemenize olanak tanır. web sitenizde daha önce bahsettiğiniz içerik.
Ek olarak, açılır pencere aracındaki renk ve düğme metnini düzenleyebilir ve açılır metnin görüntülediği metni değiştirebilirsiniz. Tüm özelleştirmeleri tamamladığınızda, değişiklikleri kaydedin ve tercih ettiğiniz gömme seçeneğinde web sayfanıza eklemek için yeni kodu kopyalayın.
Son olarak, arka plan rengini, metin rengini, düğmeyi ve bağlantı rengini özelleştirmek istiyorsanız, ayda 12 USD'den başlayan Pro planını satın almanız gerekir.
Calendly'nin En İyi Uygulamaları
Calendly'yi WordPress sitenize yerleştirip özelleştirdikten sonra, kullanmaya başlamanın zamanı geldi! Burada, en iyi şekilde yararlanabilmeniz için bazı ipuçlarını ve en iyi uygulamaları sizinle paylaşacağız.
- Google Takvim'e benzer şekilde Calendly, toplantılar için uygun olduğunuz günleri ve saatleri ayarlamanıza olanak tanır. Bu çok kullanışlıdır, böylece ekip arkadaşlarınız ve müşterileriniz müsait olduğunuzu önceden bilir, böylece toplantıları yeniden planlamanıza gerek kalmaz
- Calendly'nin sunduğu en kullanışlı özelliklerden biri, farklı etkinlik türleri oluşturma imkanıdır. Bu şekilde yüz yüze toplantılar, Zoom toplantıları, telefon görüşmeleri ve bire bir etkinlikler oluşturabilirsiniz.
- Her zaman katılımcılara toplantının amacının ne olduğunu ve önceden bilmeleri gereken diğer bilgileri anlatan kısa bir açıklama ekleyin. Örneğin, ücretli pazarlama performansının nasıl iyileştirileceğine ilişkin fikirleri tartışacaksanız, katılımcılara işletmenizin şu anda ne yapmakta olduğu ve bunların sonuçları hakkında bağlam ve bilgi verin.
- Calendly'nin en iyi özelliklerinden biri, katılımcılar için hatırlatıcı oluşturma ve otomatikleştirme yeteneğidir. Katılımcılara nasıl hatırlatılacağını (metin veya e-posta), hatırlatıcıları ne kadar önceden göndereceğinizi ve yeniden planlama seçeneklerini dahil edebilirsiniz.
Çözüm
Sonuç olarak, bir randevu planlama aracı istiyorsanız Calendly, Google Takvim'e mükemmel bir alternatiftir. Üstelik Zoom, PayPal, Google Analytics ve diğer birçok hizmetle sorunsuz bir şekilde entegre olur.
Calendly'yi WordPress'e nasıl yerleştireceğinizle ilgili eğiticimizde, takvimi yazılara/sayfalara, kenar çubuğuna veya site geneline eklemek için size üç farklı yöntem gösterdik. Her yöntemin arkasındaki fikir aynıdır, bu nedenle şu adımları uygulamanız yeterlidir:
- Widget yerleştirme kodunuzu Calendly hesabınızdan kopyalayın
- Kodu, gönderileriniz/sayfalarınız için bir Özel HTML bloğuna veya bir pencere öğesi olarak eklemek istiyorsanız Özel HTML pencere bileşenine yapıştırın
Ek olarak, yerleştirmeyi özelleştirebilir ve yukarıda paylaştığımız en iyi uygulamalardan bazılarını izleyerek Calendly'den en iyi şekilde yararlandığınızdan emin olabilirsiniz.
Tüm yerleştirme işlemi sırasında herhangi bir sorunla karşılaşırsanız, bize bildirin, hemen ilgilenelim. Ayrıca, bu makale size yardımcı olduysa, bize bildirin! Sizden haber almaktan her zaman mutlu oluruz.
Son olarak, işinizden en iyi şekilde yararlanmanın yollarını arıyorsanız, aşağıdaki kılavuzlara göz atmanızı öneririz:
- Eventbrite ile WordPress nasıl entegre edilir?
- WordPress'e Google Takvim nasıl eklenir
