Instagram Fotoğraflarını WordPress'e Nasıl Gömülür (5 Basit Adım)
Yayınlanan: 2022-06-24Instagram fotoğraflarını WordPress'e nasıl yerleştireceğinize dair hızlı ve kolay bir eğitim mi arıyorsunuz?
Instagram yerleştirmeleri, bir Instagram gönderisine bağlantıya sahip olmakla aynı şey değildir. Instagram embedleri ile, Instagram beslemenizin tamamını veya bir kısmını uygun gördüğünüz şekilde sergileyebilirsiniz.
Ancak işin zor yanı, WordPress için bir Instagram yerleştirmesi oluşturmaktır. WordPress artık Facebook ve Instagram oEmbed'lerini desteklemiyor. oEmbed, bağlantıyı yapıştırarak herhangi bir sitede Instagram fotoğrafları almanın basit bir yoluydu. Ancak şimdi, bir Facebook uygulama geliştiricisi olarak kaydolmanız ve Instagram fotoğraflarını WordPress'e gömmek için oEmbed izinlerine sahip bir uygulama oluşturmanız gerekiyor.
Bu karmaşık geliyorsa, çünkü gerçekten öyle. İyi haber şu ki, Instagram fotoğraflarını WordPress'e yerleştirmenin süper basit bir yolu var. Bu yazıda, Instagram fotoğraflarını tek bir kod satırı olmadan WordPress'e nasıl yerleştirebileceğinizi tam olarak göreceğiz.
Ve bunu 10 dakika veya daha kısa sürede yapacağız!
Hadi dalalım.
Neden Instagram Fotoğraflarını WordPress'e Gömmelisiniz?
Instagram fotoğraflarını WordPress'e yerleştirebilirseniz, hemen birçok fayda göreceksiniz. SEO gibi diğer kanallardan getirdiğiniz web sitesi ziyaretçilerini Instagram takipçiniz haline getirmenin harika bir yolu.
Ama bu sadece en belirgin fayda. Instagram özet akışlarıyla, müşteri yorumlarınızı, en iyi bağlı kuruluşlarınızdan ve etkileyicilerinizden gelen içeriği ve en başarılı kampanyalarınızı göstermek için bölümü özelleştirebilirsiniz. Yapması da süper kolay. Gösterilen gönderileri belirli hashtag'lere ve marka sözlerine göre filtreleyebilirsiniz.
Dinamik içerik, sitenizdeki etkileşimi de artırır. Sayfalarınıza eklenen içerik nedeniyle sitenizde SEO için bazı güçlendirmeler bile alabilirsiniz.
WordPress Sitenize Instagram Fotoğrafları Nasıl Gömülür?
Smash Balloon'daki Instagram Feed Pro eklentisini kullanarak Instagram beslemelerini web sitenize kolayca yerleştirebilirsiniz.

Smash Balloon, WordPress için 1 numaralı sosyal medya besleme eklentisidir. Smash Balloon'un Instagram Feed Pro eklentisi, Instagram fotoğraflarını WordPress'e yerleştirmenin en kolay yoludur.
Smash Balloon'u şu amaçlarla kullanabilirsiniz:
- Hashtag yayınlarınızı sitenizde sosyal kanıt olarak kullanın
- Web sitesi etkileşimini artırmak için etkileşimli Twitter beslemelerini görüntüleyin
- Abonelerinizi büyütmek için YouTube videolarınızı sitenize yerleştirin
- Dönüşümleri artırmak için sitenize özgün Facebook İşletme Sayfası incelemeleri ekleyin
Ve çok daha fazlası! En önemlisi, Instagram Feed Pro, bir uygulama geliştiricisi olarak kaydolmadan bir Instagram beslemesini yerleştirmenize olanak tanır. Bu size bir ton zaman ve güçlük kazandıracak.
Smash Balloon'daki özelliklerin tam listesine göz atmak isterseniz, Smash Balloon incelememize bir göz atmalısınız.
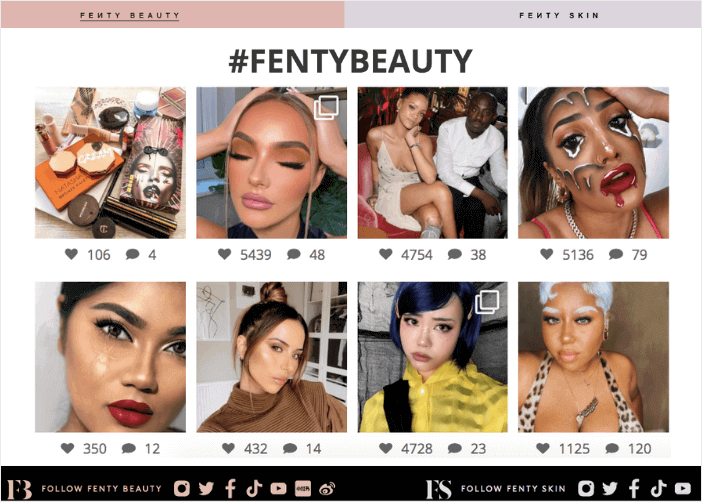
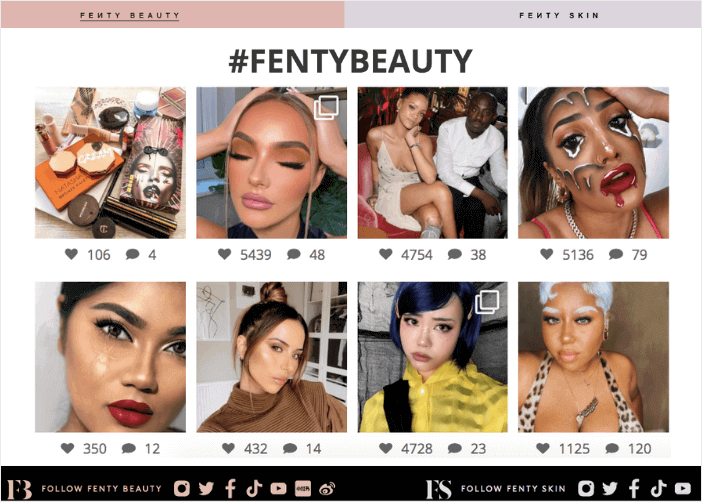
Sonraki birkaç adım, Instagram fotoğraflarını WordPress'e gömmek için yapmanız gereken tek şey. Her adımı takip ederseniz, sitenizde bunun gibi bir Instagram beslemesi oluşturabilmeniz gerekir:

Başlayalım.
Adım 1: Instagram Feed Pro Eklentisini Kurun ve Etkinleştirin
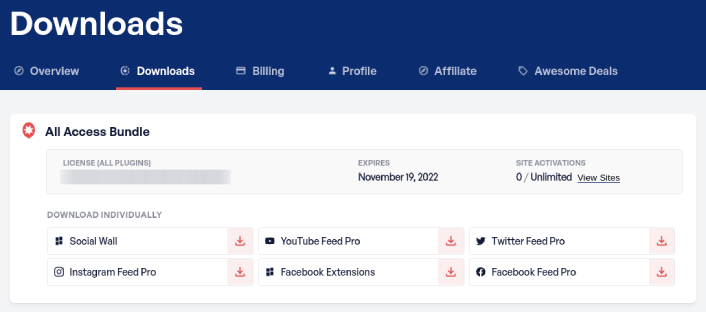
Öncelikle, Instagram Feed Pro eklentisini kurun ve etkinleştirin. Instagram Feed Pro eklentisini İndirilenler altında Smash Balloon hesabınızdan indirebilirsiniz:

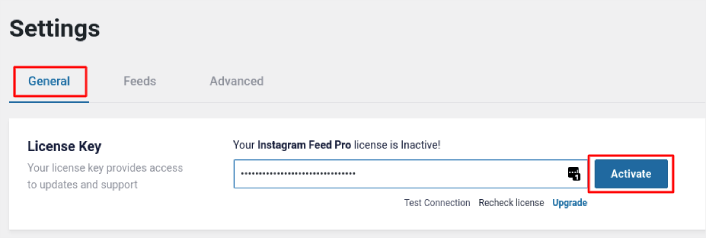
Ardından, WordPress kontrol panelinizde Instagram Feed » Ayarlar » Genel » Lisans Anahtarına giderek lisans anahtarınızı kullanarak eklentiyi etkinleştirin:

Lisans anahtarınızı yapıştırın ve Etkinleştir düğmesine tıklayın.
Adım #2: Instagram Hesabınızı WordPress'e Bağlayın
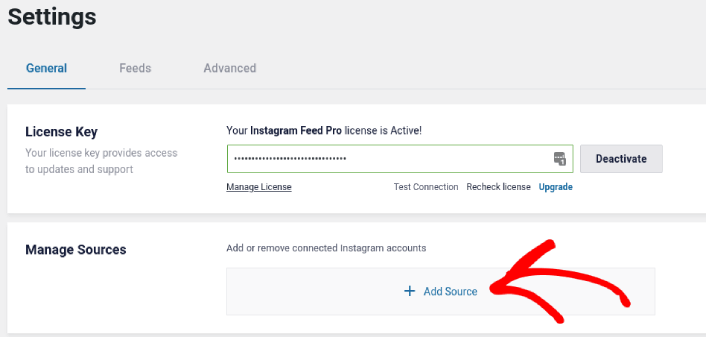
WordPress kontrol panelinizde Instagram Akışı » Ayarlar » Genel » Kaynakları Yönet'e gidin ve artı (+) düğmesini tıklayın:

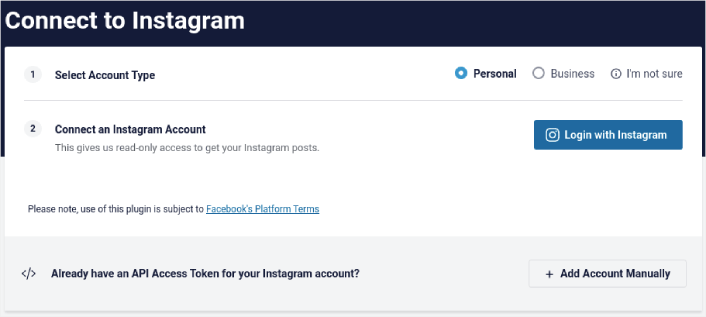
Ardından, Instagram ile Giriş Yap düğmesine tıklayın:

Hesabınıza giriş yaptıktan sonra siteniz için Instagram beslemeleri oluşturmaya başlayabilirsiniz.
3. Adım: Görüntülenecek Instagram İçeriğini Seçin
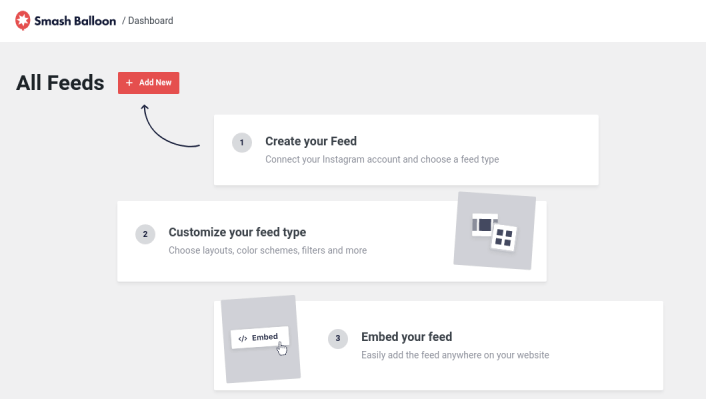
WordPress kontrol panelinizde Instagram Akışı » Tüm Akışlar'a gidin ve Yeni Ekle düğmesini tıklayın:

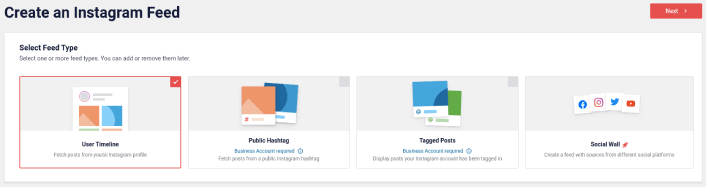
Ardından, sitenizde görüntülemek istediğiniz içerik türünü seçmeniz gerekir:

4 tür Instagram beslemesi oluşturabilirsiniz:
- Kullanıcı Zaman Çizelgesi: Bu tür besleme tüm hesaplar için mevcuttur ve en son gönderilerinizi görüntülemek için kullanabilirsiniz.
- Genel Hashtag: Yalnızca belirli bir hashtag'e sahip gönderileri görüntülemek için bu tür beslemeyi gömebilirsiniz.
- Etiketli Gönderiler: Bu tür besleme, yalnızca Instagram tanıtıcınızın etiketlendiği gönderileri görüntüler. Sosyal medya incelemelerini sergilemek için mükemmeldir.
- Sosyal Duvar: Instagram fotoğraflarını, diğer sosyal medya platformlarından gelen beslemelerle özel bir duvarın parçası olarak WordPress'e gömebilirsiniz.
Siteniz için doğru içerik türünü seçin ve İleri düğmesini tıklayın. Instagram beslemeniz için kaynak seçmeniz istenecektir. Sadece daha önce WordPress sitenize bağladığınız hesabı seçin.

4. Adım: Instagram Akışınızı Özelleştirin
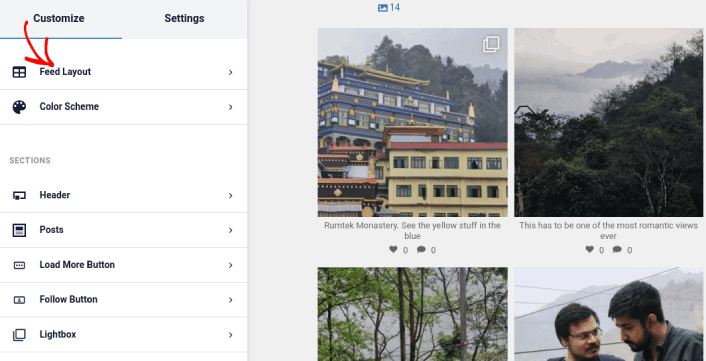
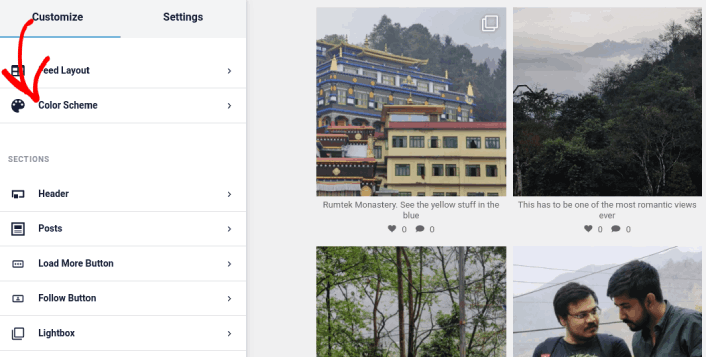
Şimdi Smash Balloon hakkında en havalı parça için. Instagram beslemenizi özelleştirmek için bir sürükle ve bırak düzenleyicisi kullanabilirsiniz! Sol kenar çubuğunda, kullanımı çok kolay olan bir dizi tasarım seçeneği elde edersiniz.
Feed Düzenini Özelleştirin
Yerleştirmeniz için bir düzen seçmek üzere Özelleştir altındaki Besleme Düzeni sekmesini tıklayabilirsiniz:

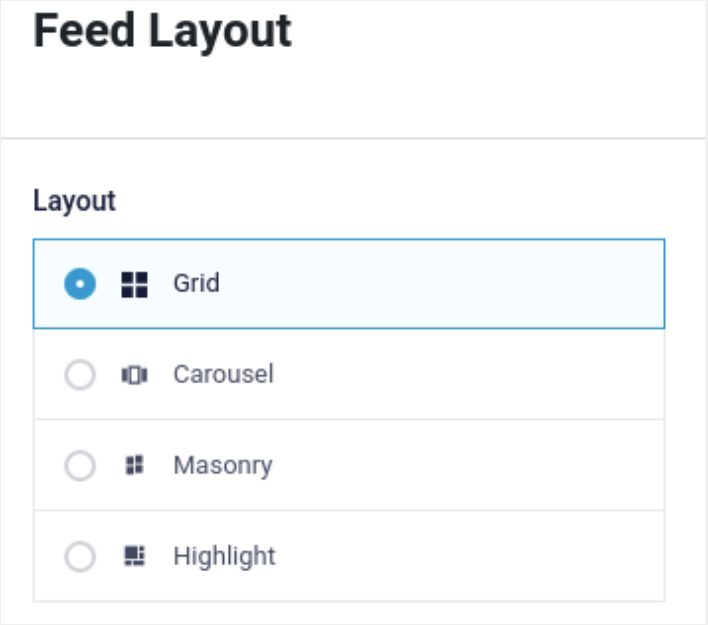
Seçebileceğiniz 4 tip düzen vardır. Bunların her birinin önizlemede nasıl göründüğünü kontrol edebilir ve ardından en çok beğendiğinizi seçebilirsiniz:

Ayrıca özel bir besleme yüksekliği ve dolgu da ayarlayabilirsiniz:

Bir seferde sergilemek istediğiniz gönderi sayısını bile seçebilirsiniz:

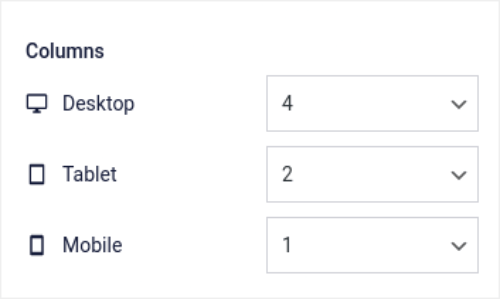
Ve gerçekten havalı hissediyorsanız, Instagram özet akışınızdaki sütun sayısını da ayarlayabilirsiniz:

Renk Düzenini Özelleştir
Instagram Feed Pro'daki varsayılan renk şeması, hemen hemen her sitenin tasarımıyla çalışmak içindir. Ancak, sitenizin geri kalanına uygun olmadığını düşünüyorsanız, feed'in renk düzenini de özelleştirebilirsiniz.
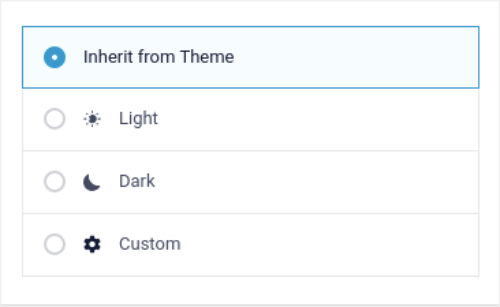
Özelleştir altında, özel bir görünüm seçmek için Renk Düzeni'ne gidin:

Temanızın stillerini otomatik olarak getirdiği için Temadan Devral seçeneğini kullanmanızı öneririz.

Ancak kendi renk düzeninizi oluşturmak için Özel'e tıklayabilirsiniz.
Instagram Akışınıza Bölümler Ekleyin
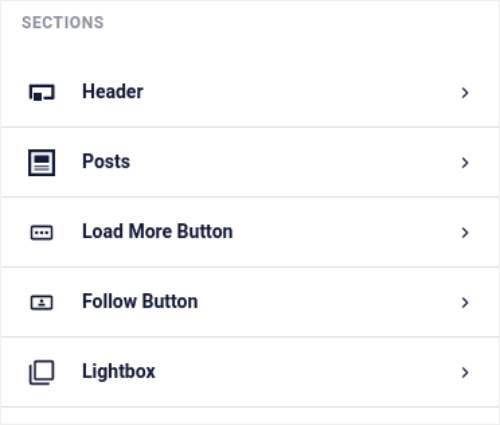
Son olarak, Özelleştir » Bölümler altında Instagram beslemenize özel bölümler de ekleyebilirsiniz:

Bu içerir:
- Başlık: Başlığı , yazı tipi stilleri, özel bir görüntü resmi, özel bir biyografi ve daha fazlasını içerecek şekilde özelleştirebilirsiniz.
- Gönderiler: Gönderileriniz için resim ve video çözünürlüğünü özelleştirebilir, altyazılara izin verebilir, beğeni ve yorum özetleri ekleyebilir ve fareyle üzerine gelme efektleri oluşturabilirsiniz.
- Daha Fazla Yükle Düğmesi: Ziyaretçileriniz tıkladığında daha fazla resim getirmek için beslemenize Daha Fazla Yükle düğmesi ekleyebilirsiniz.
- Takip Düğmesi: Web sitenizin ziyaretçilerini Instagram'da sizi takip etmeye teşvik etmek için bir düğme ekleyebilirsiniz.
- Işık Kutusu: Gönderilerinizin tıklandığında tam ekran moduna geçtiği bir ışık kutusu açılır penceresi oluşturabilirsiniz.
Ayarlardan memnun kaldığınızda, devam edin ve Kaydet düğmesini tıklayın.
Adım #5: Instagram Fotoğraflarını WordPress Sayfasına/Gönderine Gömün
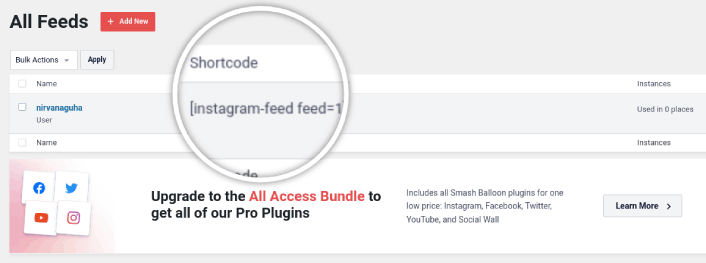
Feed'iniz tamamen özelleştirildiğine göre, Instagram fotoğraflarını sitenize yerleştirmenin zamanı geldi. WordPress kontrol panelinizde Instagram Akışı » Tüm Akışlar'a gidin ve özet akışı kısa kodunu kopyalayın:

Artık Instagram fotoğraflarını WordPress'e anında gömmek için bu kısa kodu kullanabilirsiniz. Sitenizdeki kenar çubuğuna, altbilgiye, gönderilere ve hatta sayfalara ekleyebilirsiniz.
Baştan sona tüm adımları izlediyseniz, sitenizde bunun gibi bir Instagram beslemesi olmalıdır:

Bu kadar! İşiniz bitti.
Instagram Fotoğraflarını WordPress'e Gömdükten Sonra Yapmanız Gerekenler
Hepsi bu, millet!
Şimdiye kadar, Instagram fotoğraflarını WordPress'e yerleştirmeyi başardınız. Ardından, sosyal medyanızı takip ederek güçlendirmek için viral bir hediye oluşturmalısınız.
Bundan sonra, geriye kalan tek şey, iletişim formlarınızın çalışabilmesi için sitenize trafik oluşturmaktır. Bunu yapmanın basit bir yolu, anında iletme bildirimlerini kullanmaya başlamaktır. Anında iletme bildirimleri göndermek, siteniz için tekrar trafik oluşturmanın harika bir yoludur. Bu ilginizi çeken bir şeyse, şu makalelere de göz atmalısınız:
- Anında Bildirim Maliyeti: Gerçekten Ücretsiz mi? (Fiyat Analizi)
- WordPress Blogunuza Daha Fazla Trafik Nasıl Çekilir (9 Kolay Yol)
- Web Push Bildirimi Katılım Oranınızı Nasıl Artırırsınız (7 Yol)
Push bildirimlerinizi göndermek için PushEngage kullanmanızı öneririz. PushEngage, dünyanın 1 numaralı anında iletme bildirim yazılımıdır. Bu nedenle, henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın.
