Divi 5'in seçenek grup ön ayarları hakkında bilmeniz gereken her şey
Yayınlanan: 2025-03-21DIVI 5'teki seçenek grup ön ayarları, daha verimli ve ölçeklenebilir bir tasarım yaklaşımı sunarak yönetim stillerini basitleştirir. Artık aynı stilleri birden çok öğeye uygulamanıza gerek yok. Seçenek grup ön ayarlarıyla, birden fazla öğede sınırlar, gölgeler ve aralık gibi seçenek grup ön ayarlarını oluşturabilir ve uygulayabilirsiniz, bunları karıştırıp eşleştirebilir ve kolayca küresel güncellemeler oluşturabilirsiniz.
Bu yazıda, opsiyon grup ön ayarlarının Divi 5'te tasarlama şeklinizi nasıl değiştirdiğine, bu yeni yaklaşımın faydalarını keşfedip nasıl kullanacağınızı gösterdiğine daha derinlemesine dalacağız. İş akışınızı kolaylaştırmak ve daha fazla sürdürülebilir tasarım sistemleri oluşturmak istiyorsanız, bu kaçırmak istemeyeceğiniz bir oyun değiştiricidir.
Yeni özelliği eylemde görmek için aşağıdaki videoya göz atın.
- 1 Opsiyon Grup Ön Ayarlarının Temellerini Anlama
- 1.1 Opsiyon Grup Ön Ayarları Açıklandı
- 1.2 Daha da Fazla Küresel Kontrol
- 1.3 Seçenek grup ön ayarlarını ne zaman oluşturmalısınız?
- 1.4 Stiller İçin Seçenek Grup Ön Ayarlarını kullanabilirsiniz.
- 2 Seçenek Grup Ön Ayarları Nasıl Uygulanır
- 2.1 Örnek: Sınır Öncesi Ayarlama Oluşturma
- 2.2 Sınır ön ayarını diğer unsurlara uygulamak
- 2.3 Seçenek grup ön ayarlarını eleman ön ayarlarıyla birleştirin
- 2.4 Varsayılan olarak bir seçenek grubu varsayılan olarak atama
- 2.5 Global olarak bir önceden ayarlanmış düzenleme
- Seçenek grup ön ayarlarını kullanmanın 3 temel avantajı
- 3.1 1. Daha hızlı ve daha verimli tasarım iş akışı
- 3.2 2. Ölçeklenebilirlik
- 3.3 3. Daha kolay işbirliği
- 3.4 4. Site öğeleri arasında tutarlılık
- 3.5 5. Minimum çaba ile kolay küresel güncellemeler
- 4 Bugün Divi 5'e başlayın
Opsiyon Grup Ön ayarlarının temellerini anlamak
Seçenek grup ön ayarlarının uygulanmasına dalmadan önce, bu yeni gelişmiş özelliği daha iyi anlamanıza yardımcı olmak için bazı temel bilgileri tartışalım.
Opsiyon Grup Ön Ayarları Açıklandı
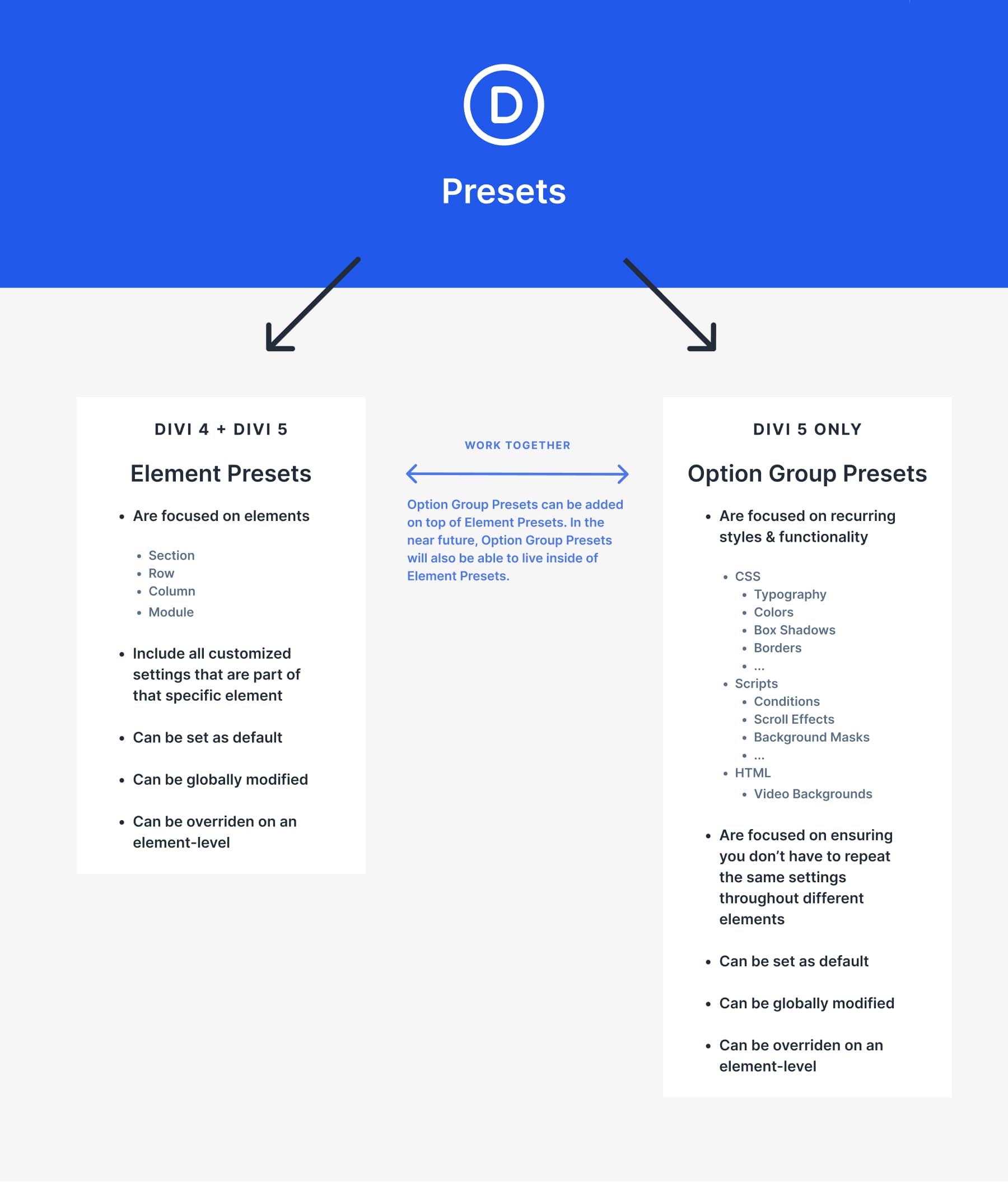
Divi 5'teki seçenek grup ön ayarları, kullanıcıların bir web sitesinde birden fazla öğeye uygulanabilecek yeniden kullanılabilir tasarım stilleri oluşturmasına olanak tanır. Element ön ayarlarının aksine (bir süredir Divi'de bulunan), bu ön ayarlar tüm öğelerde çalışır ve arka planlar, sınırlar, tipografi ve daha fazlası için tutarlı bir stil sağlar.
Küresel olarak katmanlı, birleştirilebilir ve güncellenebilirler, tekrarlayan stil işlerini azaltırken uyumlu bir tasarım sistemini korumayı kolaylaştırırlar.
Daha da fazla küresel kontrol

Seçenek grubu ön ayarlarından önce, Divi'deki stil öğeleri, manuel ayarlamalar gerektirir veya belirli bir öğe (bölüm, satır, sütun, modül) için tüm tasarım ayarlarını kontrol eden bir öğe ön ayarını uygulamak gerekir. Eleman ön ayarları hala çok önemli olsa da ve tutarlılığı korumaya yardımcı olsa da, esas olarak stilin kendisi yerine tüm elementlere odaklanırlar. Ve bu stil herhangi bir öğeye uygulanabilir. Belirli bir kaynaktan geri çekebileceğiniz için artık her öğede stili tekrarlamanıza gerek yok.
Seçenek grup ön ayarlarıyla, eleman ön ayarları daha da verimli hale gelir. En etkili sonucu üretmek için birleştirilebilirler.
Seçenek grup ön ayarlarını ne zaman oluşturmalısınız?
Seçenek grup ön ayarlarını uygulamanın farklı yolları vardır, ancak genellikle bunları ne kadar hızlı yaratırsanız o kadar iyidir. Web sitenizdeki opsiyon grubu ön ayarlarıyla erken başlamak, düzenleme yaparken zaman kazanmanıza yardımcı olur.
Yakında, opsiyon grup ön ayarları da eleman ön ayarlarında yaşayabilecek, bu nedenle eleman ön ayarlarınızı oluşturmadan önce bunları oluşturmak doğal hissedecektir. Şimdi, sıfırdan yepyeni bir web sitesi oluşturduğunuzu varsayalım; Bu yapıya yaklaşma şekliniz aşağıdaki gibidir:
- İlk Sayfanızı Tasarlayın
- Stilleri seçenek grup ön ayarlarına dönüştürün
- Eleman ön ayarlarınızın içine seçenek grup ön ayarlarını ekleyin
Bu işlem doğrusal değildir ve büyük olasılıkla ilk sayfa taslağınızdan memnun olana kadar opsiyon grup ön ayarları ve eleman ön ayarları arasında ileri geri giderken bulacaksınız.
Option Group ön ayarlarını kullanabileceğiniz stiller için
Sağ üst köşedeki bir seçenek grubu ön ayar simgesi olan herhangi bir stil birine dönüştürülebilir.
Seçenek grup ön ayarları, tipografi, renkler, arka planlar, sınırlar, boşluklar, gölgeler, efektler, boyutlandırma, düzen, konumlandırma ve animasyonlar dahil olmak üzere çeşitli tasarım ayarlarından oluşturulabilir ve uygulanabilir. Bu ön ayarlar, tasarımcıların tekrarlanan manuel ayarlamalar gerektirmeden yapılandırılmış ve yeniden kullanılabilir bir tasarım sistemi oluşturmalarını sağlar.
Divi'nin rakiplerden güçlü bir şekilde ayrılan seçenek grup ön ayarlarıyla ilgili en güzel şeylerden biri, sadece CSS'ye odaklanmamasıdır. Ayrıca komut dosyaları kullanılarak oluşturulan efektleri de içerir. Bunu Divi'nin koşul seçenekleri, HTML arka plan videoları, kaydırma efektleri ve daha fazlası gibi daha etkileşimli özelliklerde fark edebilirsiniz.
Bir kereden fazla kullanacağınız herhangi bir tasarım örneği ön ayara dönüşmeye değer. Bu, tasarımınızı güncellemeyi kolaylaştıracaktır.
Seçenek Grup Ön Ayarları Nasıl Uygulanır
Artık temel bilgiler hakkında konuştuğumuza göre, seçenek grup ön ayarlarının uygulanmasına odaklanalım. Her şeyi olabildiğince basit ve açık tutmak için, basit bir sınır ön ayar oluşturmaya odaklanacağız. Başka bir ön ayar oluşturma şekliniz bu kullanım durumu ile aynıdır.
Örnek: Sınır Önceden Ayarlama Oluşturma
Bir seçenek grup ön ayar oluşturmak çok basittir; Adım adım ön ayar oluşturma sürecinden geçelim. Tasarım portföyü düzeni paketi ile birlikte gelen ana sayfa düzenini kullanıyoruz, ancak seçtiğiniz başka bir düzeni kullanmaktan çekinmeyin.
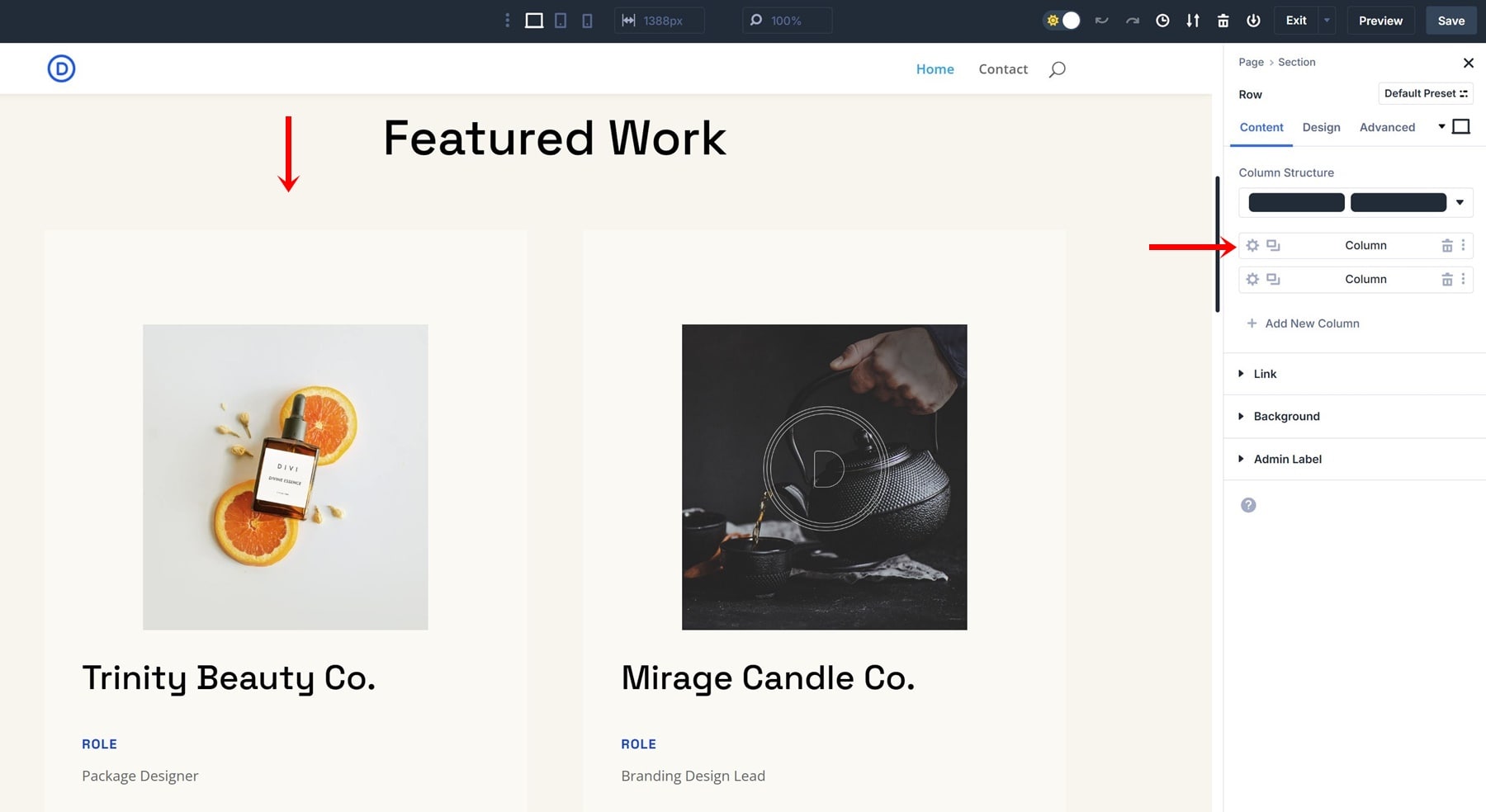
Adım 1: Bir öğenin ayarlarını açın (sütun ayarları)
Divi Builder'da stil yapmak istediğiniz herhangi bir modülü seçin (örn. Sütun).

2. Adım: Tasarım sekmesine gidin
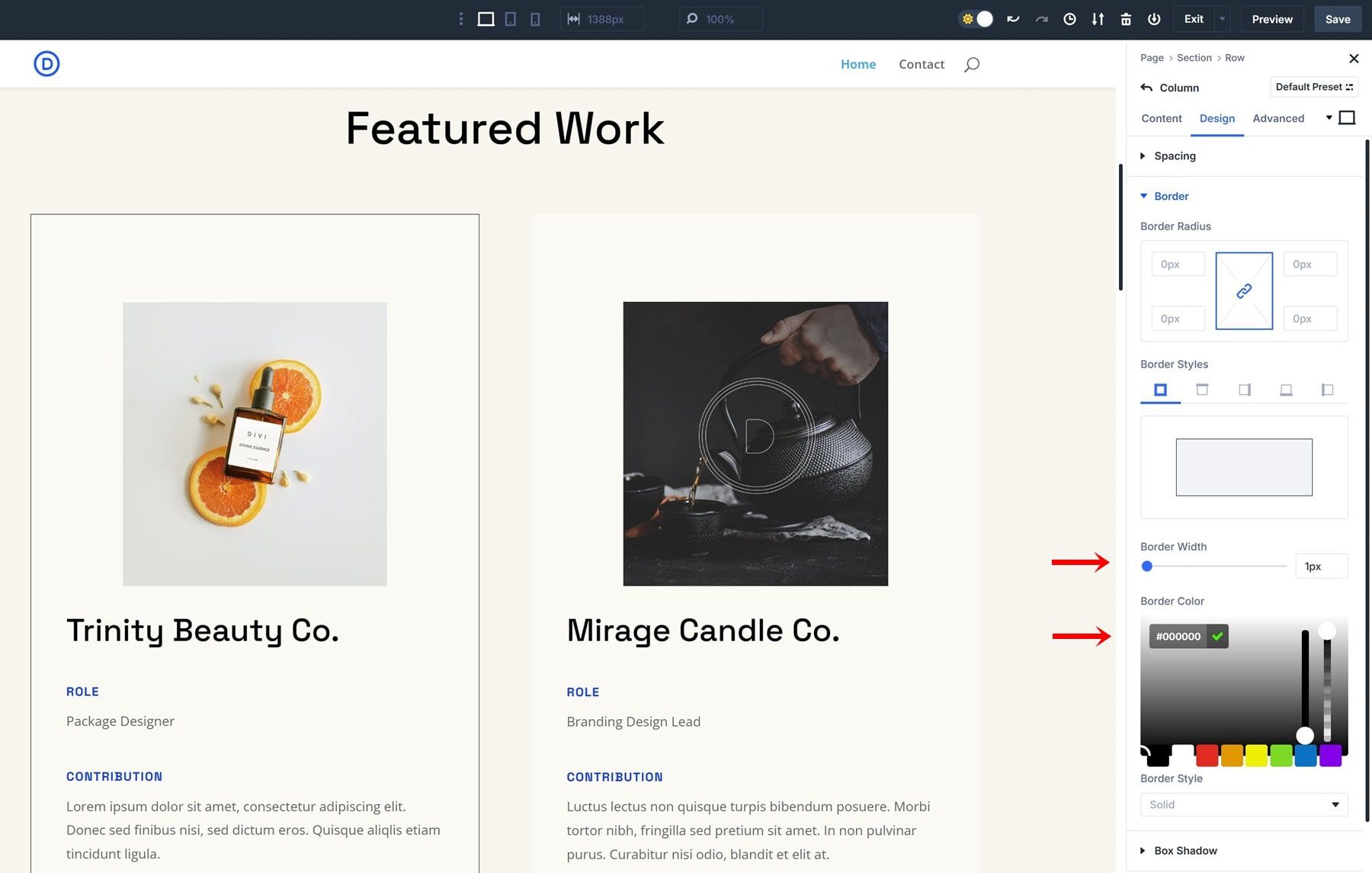
Modül ayarlarının içinde Tasarım sekmesine tıklayın. Aşağı kaydırın ve sınır bölümünü bulun.

Adım 3: Bir Sınır Ekleyin
Mevcut seçeneklerden bir sınır stili seçin. İşleri basit tutmak için, yapacağımız tek şey siyah 1 piksel sınır eklemek.

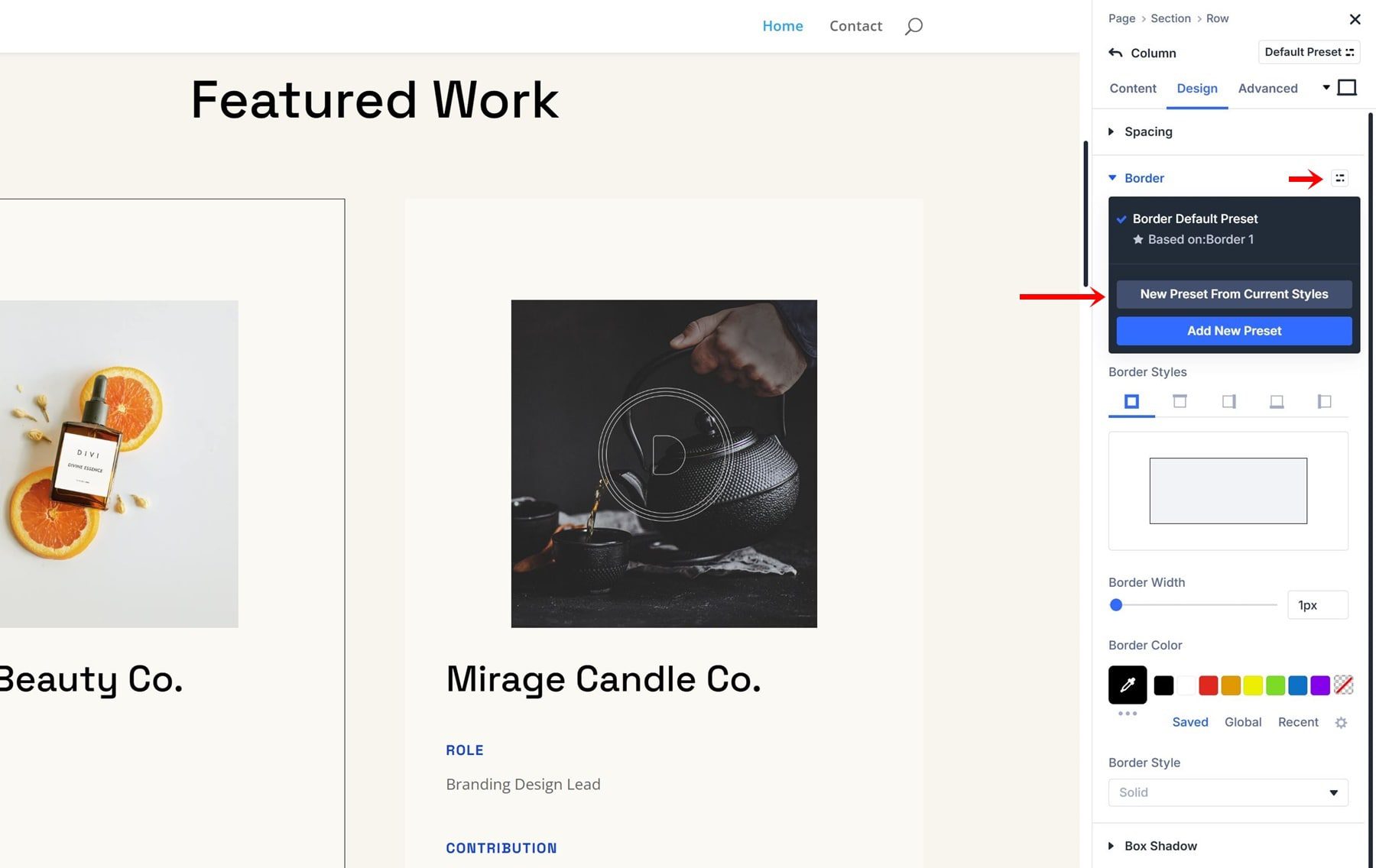
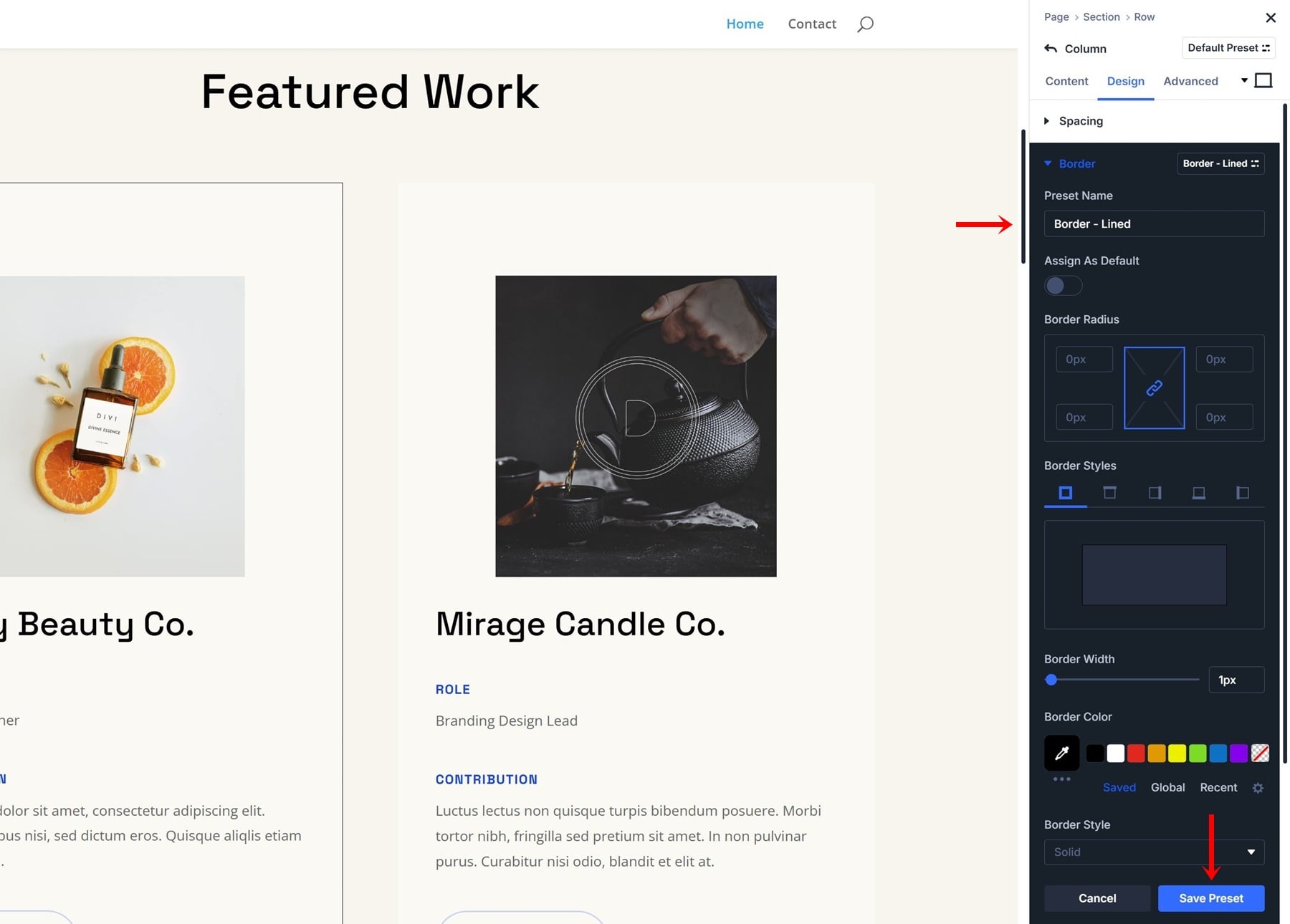
4. Adım: Option Grubu Ön Ses olarak kaydedin
Yeni bir ön ayar oluşturmak için kenar ayarlarının sağ üst köşesindeki simgeyi tıklayın. Ön ayarınıza açıklayıcı bir isim verin (örn., Sınır - astarlı). Sonlandırmak için ön ayarı kaydet'i tıklayın.


Sınır önceden ayarını diğer unsurlara uygulamak
Artık bir Option Group ön ayarını oluşturduğunuza göre, diğer öğelere uygulama zamanı. İster bölümler, satırlar, sütunlar veya modülleri şekillendirin, ön ayarlar minimum çaba ile tek tip bir tasarım elde etmenizi sağlar. Kaydedilen sınır ön ayarınızı uygulamak için bu adımları izleyin:

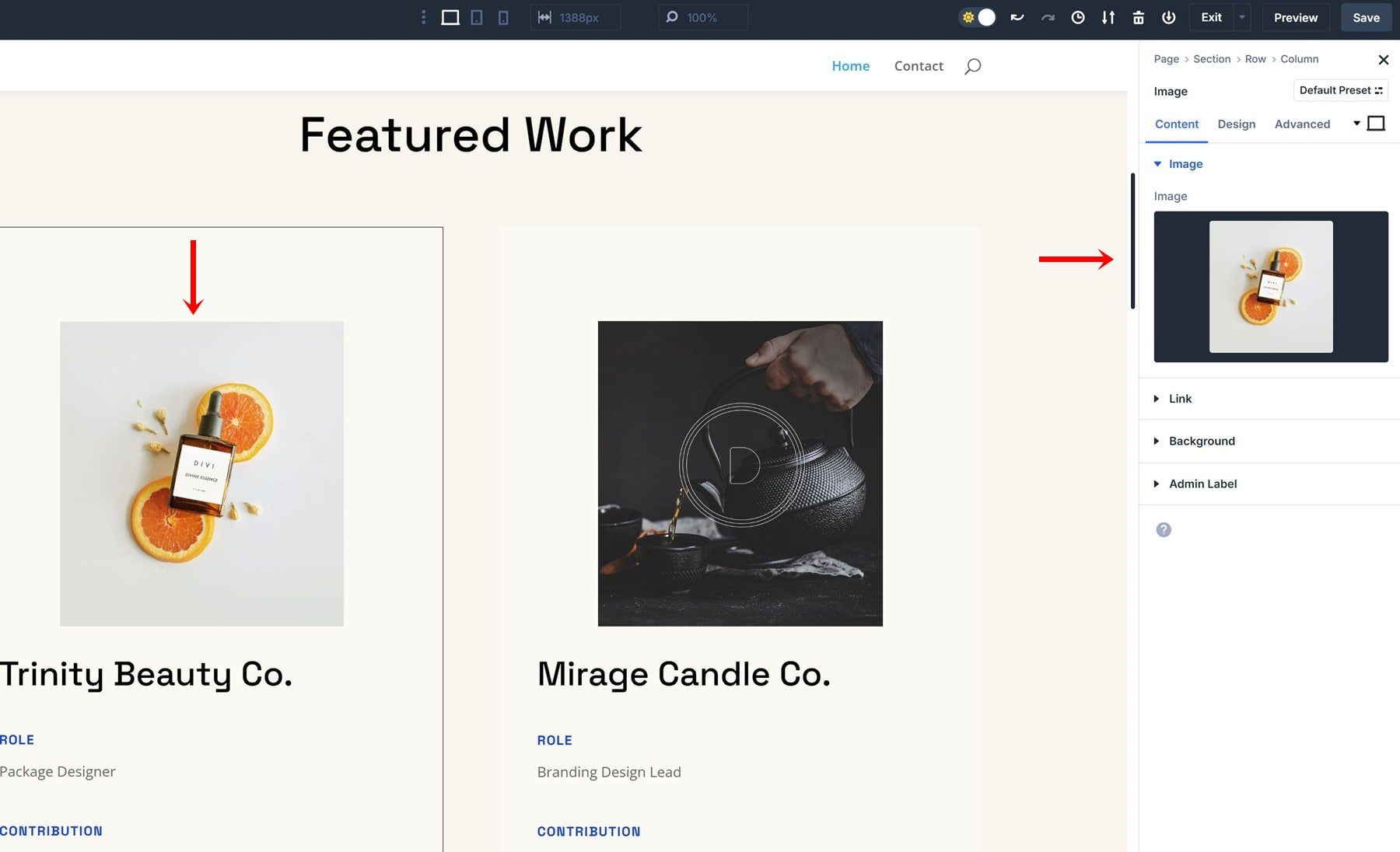
1. Adım: Başka bir öğeyi seçin
Stil yapmak istediğiniz diğer modülleri açın (örn. Bir görüntü modülü). Tasarım sekmesinde sınır ayarlarına gidin.

2. Adım: Sınır Öncesi Set'i uygulayın
Seçenek grubu ön ayar simgesini bulun ve bu yayının önceki bölümünde oluşturduğunuz ön ayarını seçin.

Seçenek grup ön ayarlarını eleman ön ayarlarıyla birleştirin
Bazı durumlarda, belirli ayarları yalnızca bir öğe seviyesine uygulamak isteyebilirsiniz. Diyelim ki yan yana 2 sütunun var ve aynı kenarları paylaşmalarını istiyorsunuz, ancak aynı sınırda değil. Bu durumda, her iki sütun için paylaşılan bir sütun ön ayarını kullanabilirsiniz, ancak her birine farklı bir sınır ön ayarını uygulayabilirsiniz.
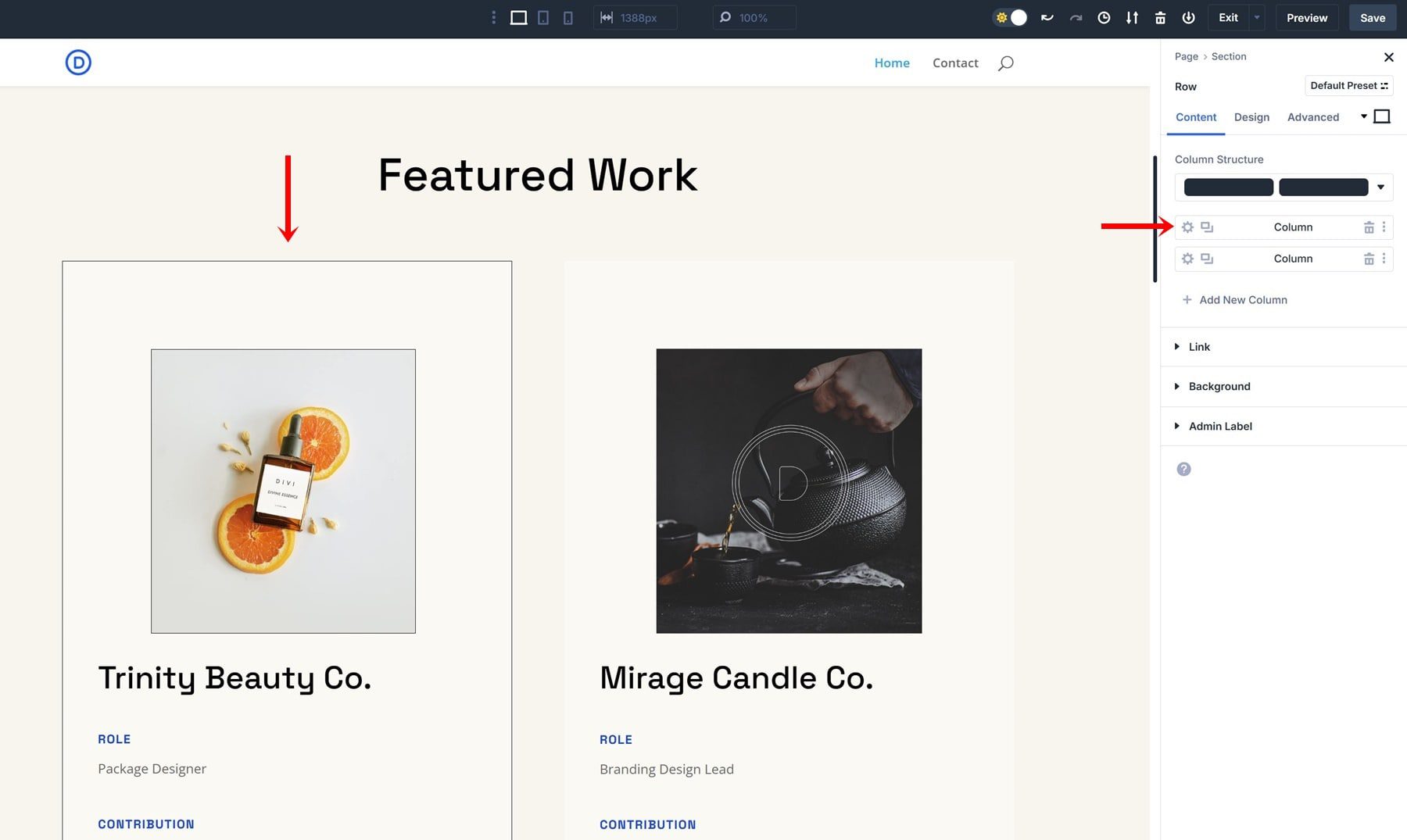
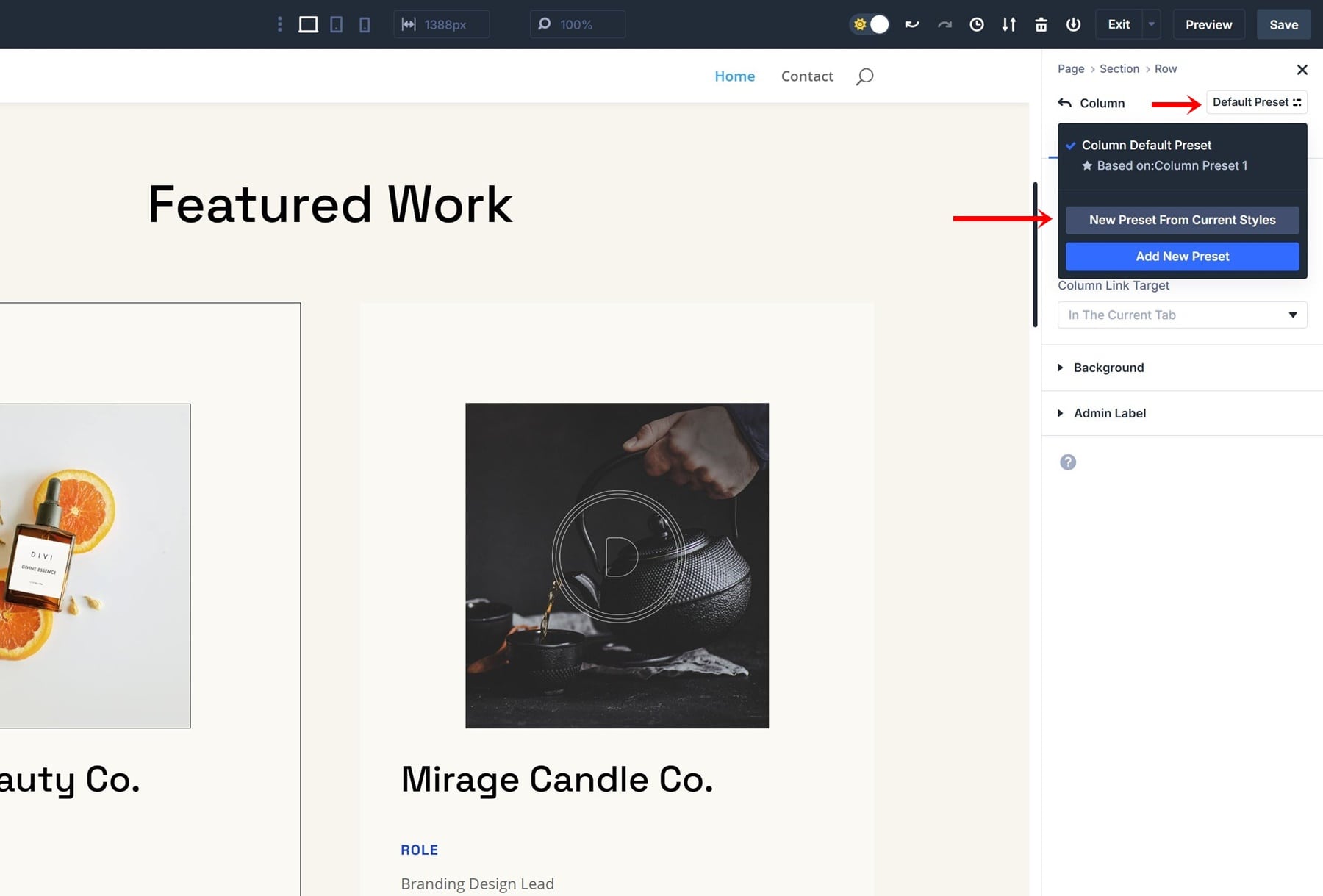
1. Adım: Yeni sütun ön ayar oluşturun
İlk sütununuzu açın ve sağ üst köşedeki geçerli stillerden yeni bir ön ayar oluşturun. Açıklayıcı bir isim verin ve ayarları kaydedin.


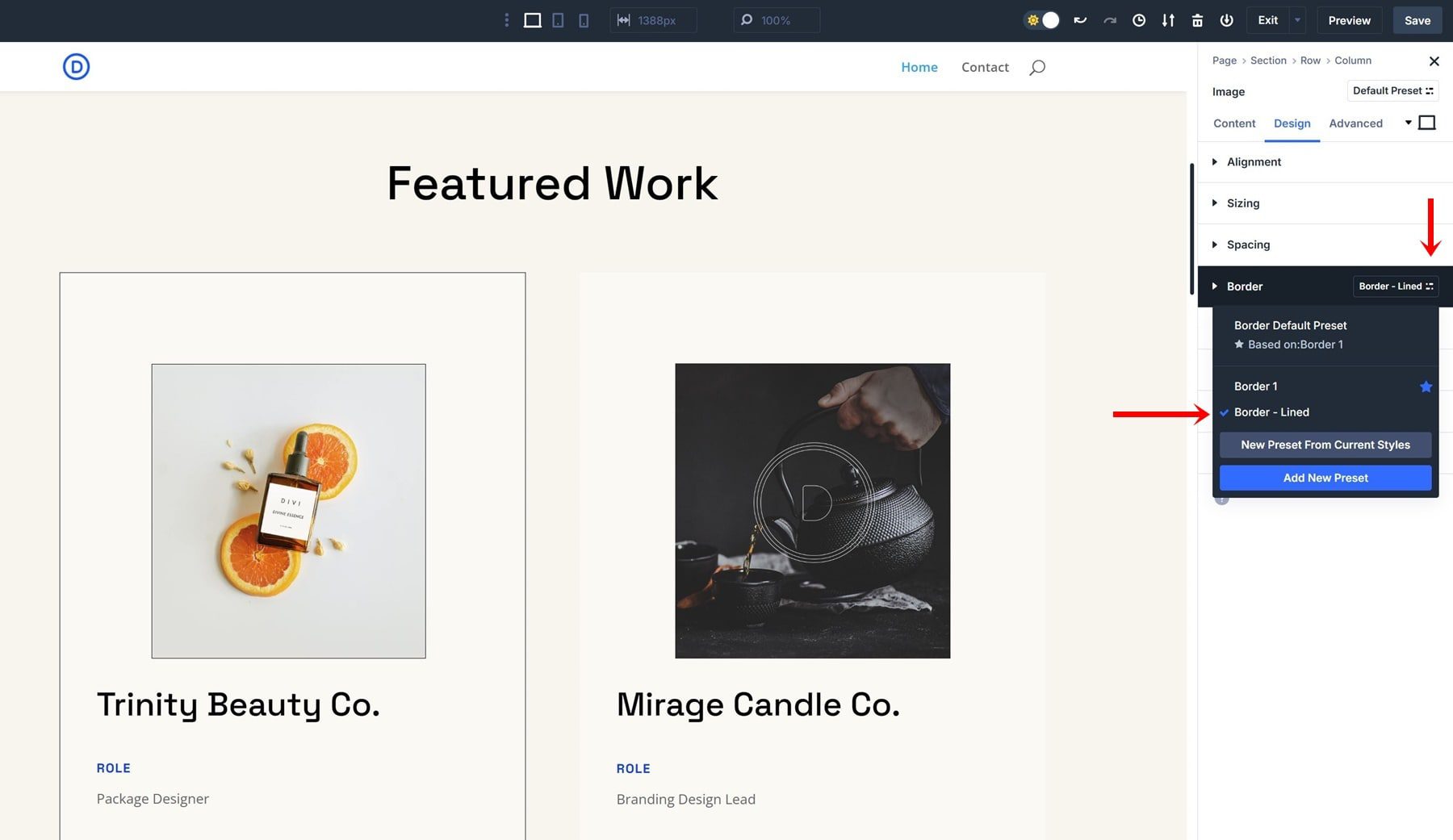
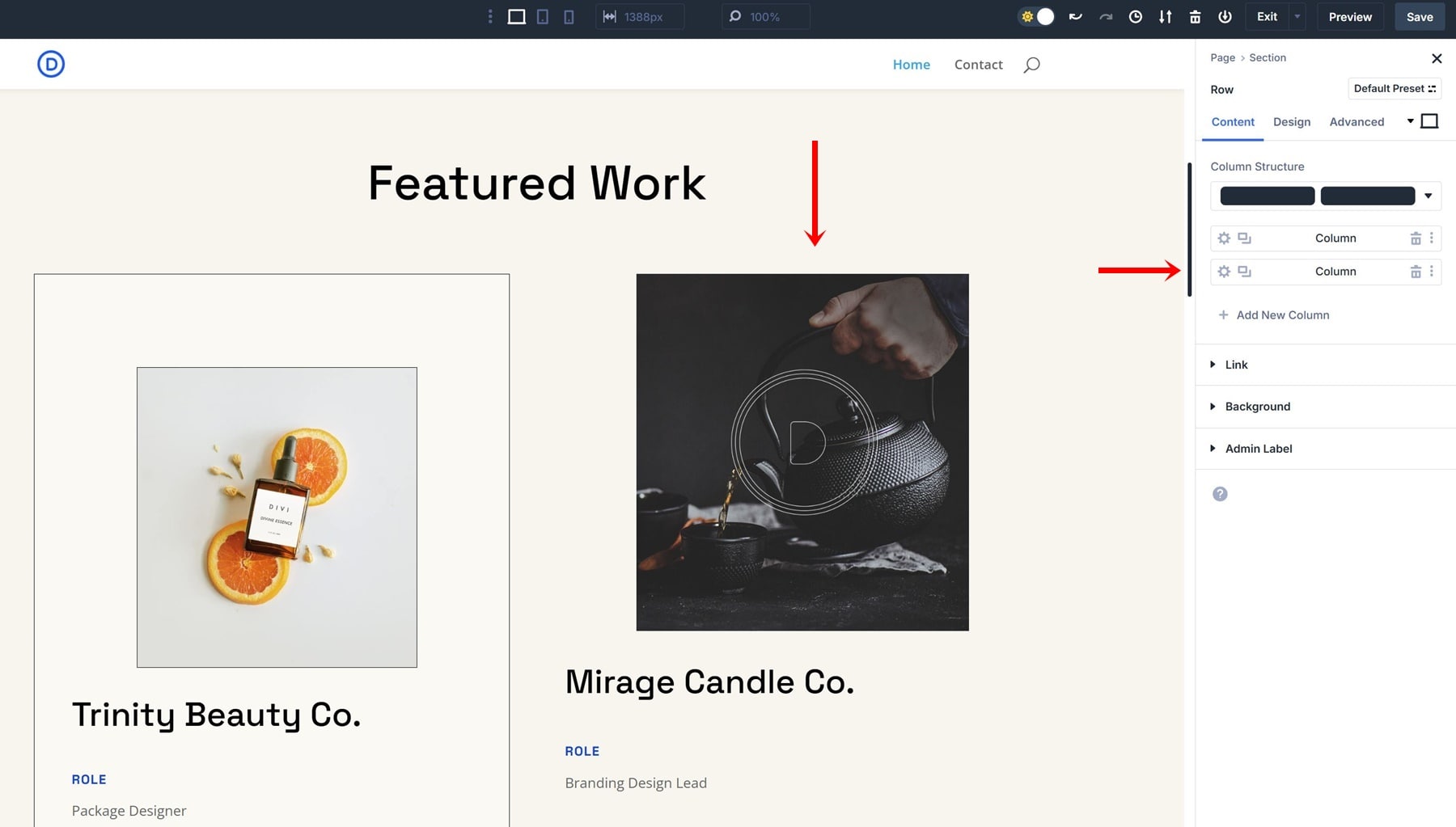
Adım 2: Sütun ön ayarının yanında sınır ön ayarını etkinleştirin
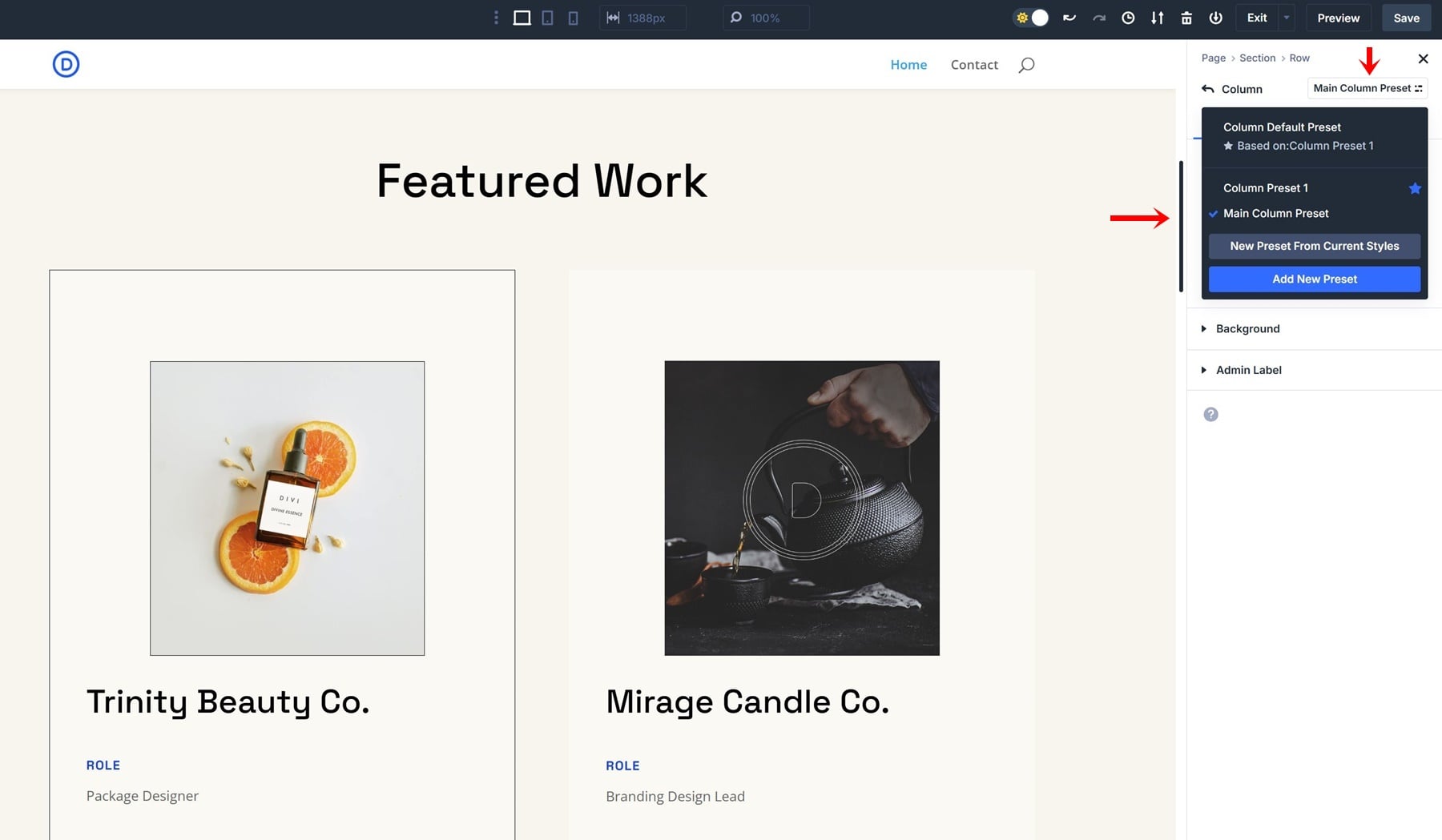
Şimdi, satırınızın ikinci sütununa gidin. Sütun 2'nin baskın eleman seviyesi ayarlarına sahip olmadığından emin oldum. Oradayken, önceki adımda yaptığınız ön ayarları etkinleştirin.


Bu noktada, her iki sütun da aynı öğe ön ayarını paylaşır, ancak yalnızca ilk sütun ek bir sınır ön ayar içerir (gelecekte diğer öğelerde de kullanmayı planladığınız).
Varsayılan olarak bir seçenek grubu varsayılan olarak atama
Seçenek grup ön ayarlarına sahip bir başka harika seçenek, bunu varsayılan hale getirme yeteneğidir. Bu, belirli bir şekillendirme özelliğini içeren bir öğe eklediğiniz anda, seçtiğiniz varsayılan stil uygulanacaktır. Bu özellikle tipografi, renkler ve düğmeler için yararlıdır.
Örneğin düğmeleri alalım. Düğme stilleri, kontak formu modülü, CTA modülü, e -posta optin modülü ve daha fazlası dahil olmak üzere çeşitli modüllerin bir parçasıdır. Belirli bir stilin tüm bu düğmelere otomatik olarak uygulanmasını istiyorsanız, opsiyon grubu ön ayarlarında bu mümkündür. Bakalım nasıl.
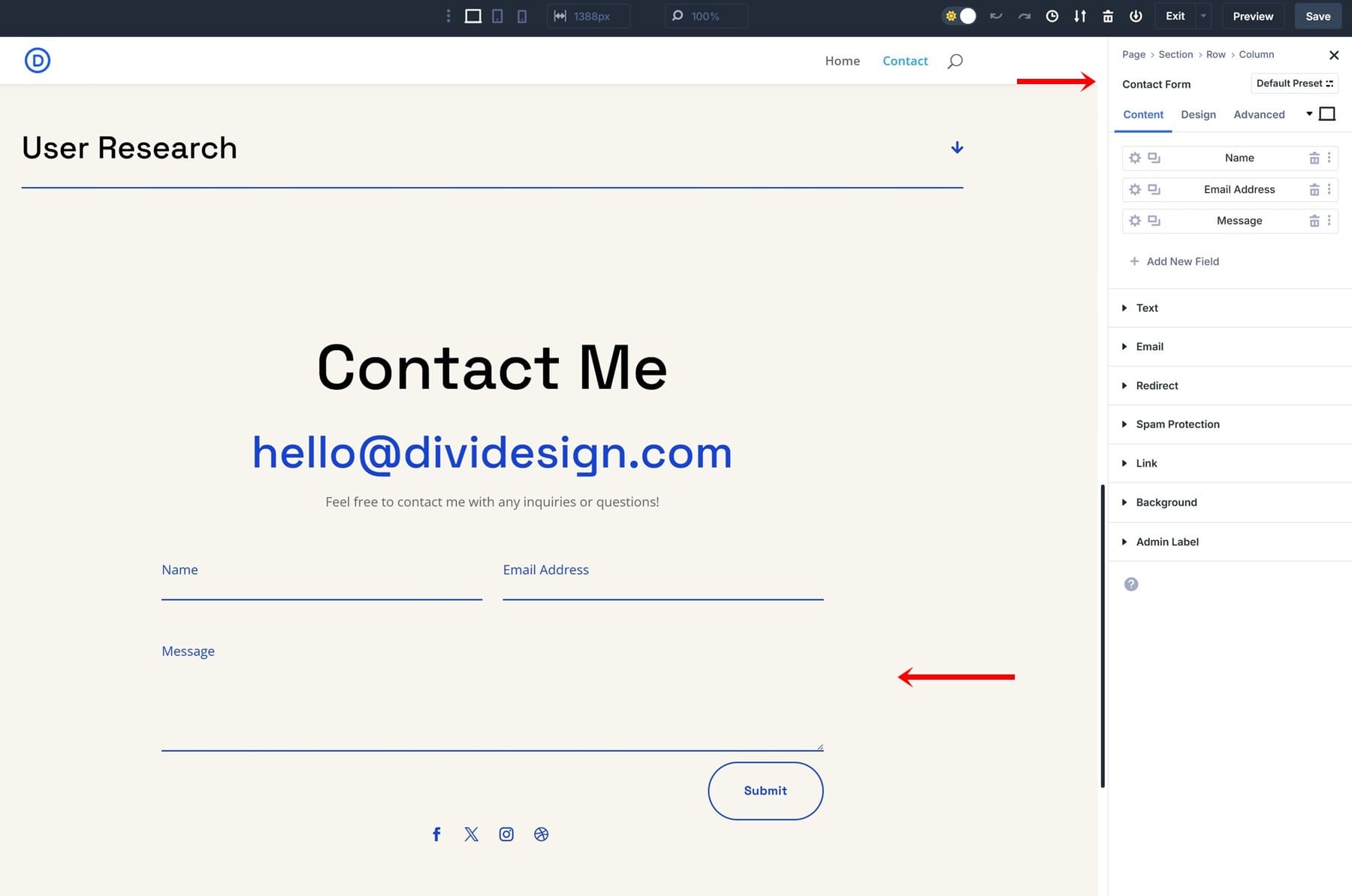
1. Adım: İletişim Formu Modülünü İletişim Sayfanızın içinden açın
Bu özel örnek için, Tasarım Portföyü Düzeni Paketine dahil olan iletişim sayfasını kullanacağız. Yeni bir sayfa oluşturduktan sonra, bu düzeni (veya başka bir iletişim düzeni) yükleyin. Ardından, bu düzenin içinde bulacağınız kişi form modülünün ayarlarını açın.

Adım 2: Statik tarzdan seçenek grubu ön ayarını oluşturun
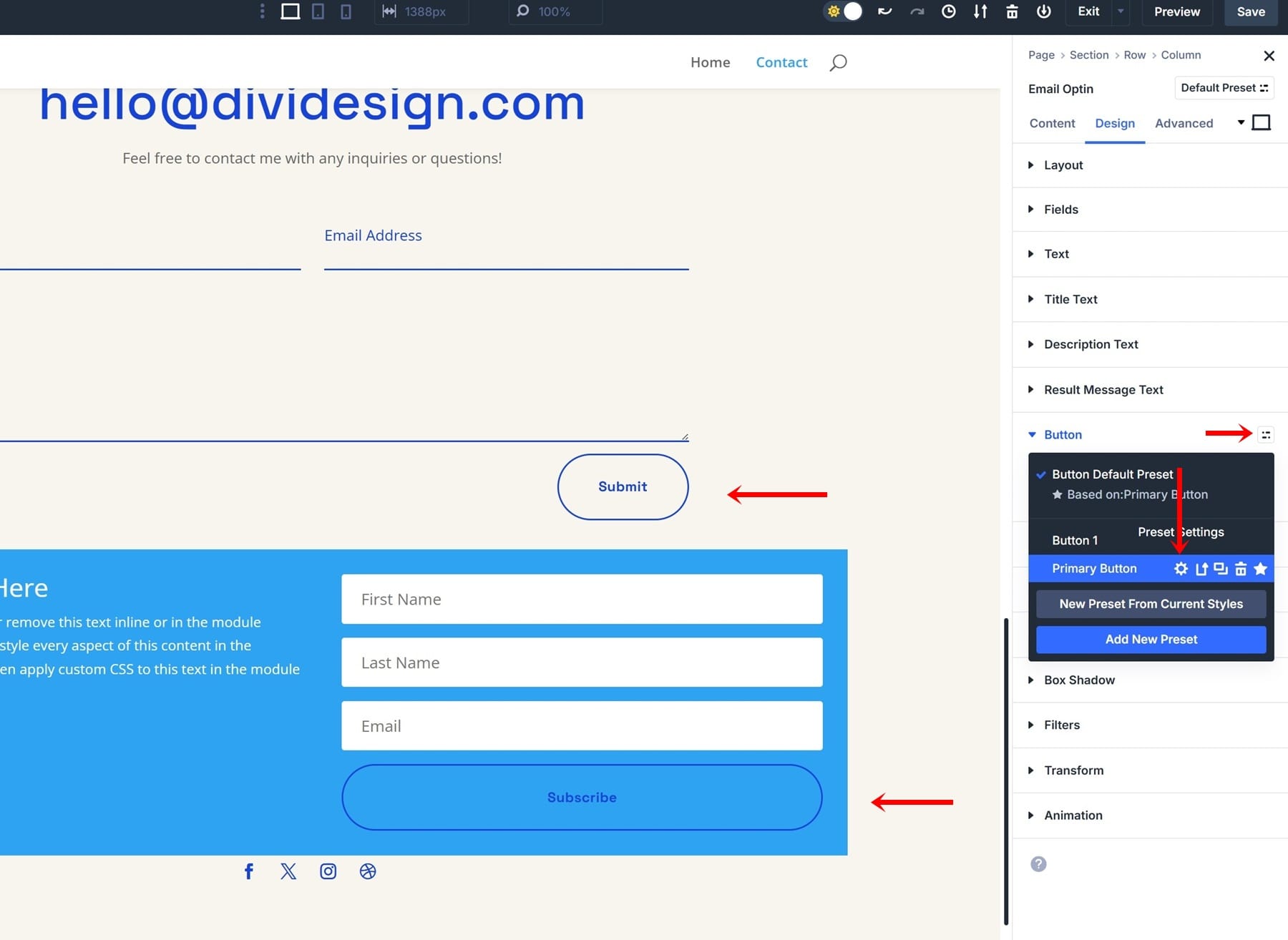
Bir seçenek grup ön ayar oluşturmak kolaydır. İki seçeneğiniz var; Sıfırdan bir tane oluşturabilir veya mevcut bir statik stili bir seçenek grubu ön ayarına dönüştürebilirsiniz. İletişim formu modülümüzün içinde tasarlanmış bir düğmeye sahip olduğumuz için, tekrar stil yapmak zorunda değiliz ve bunun yerine bu ayarları seçenek grubu ön ayarımız için yeniden kullanabiliriz. Tasarım sekmesine gidin ve düğme ayarlarını açın.
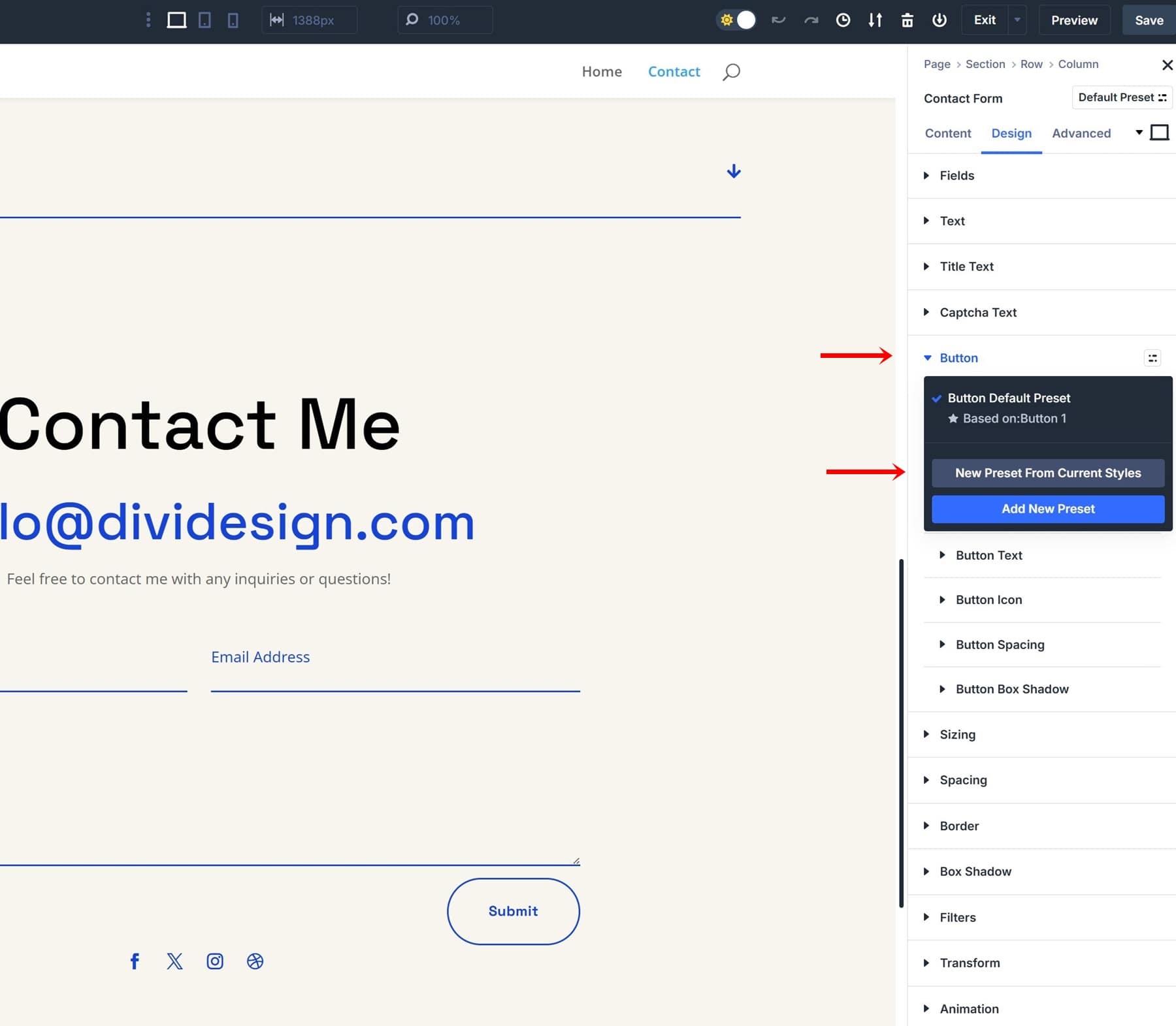
Bu Ayarlar grubunun sağ üst köşesini devirdikten sonra, bir simgenin göründüğünü göreceksiniz. Bu simgeyi tıklayın.

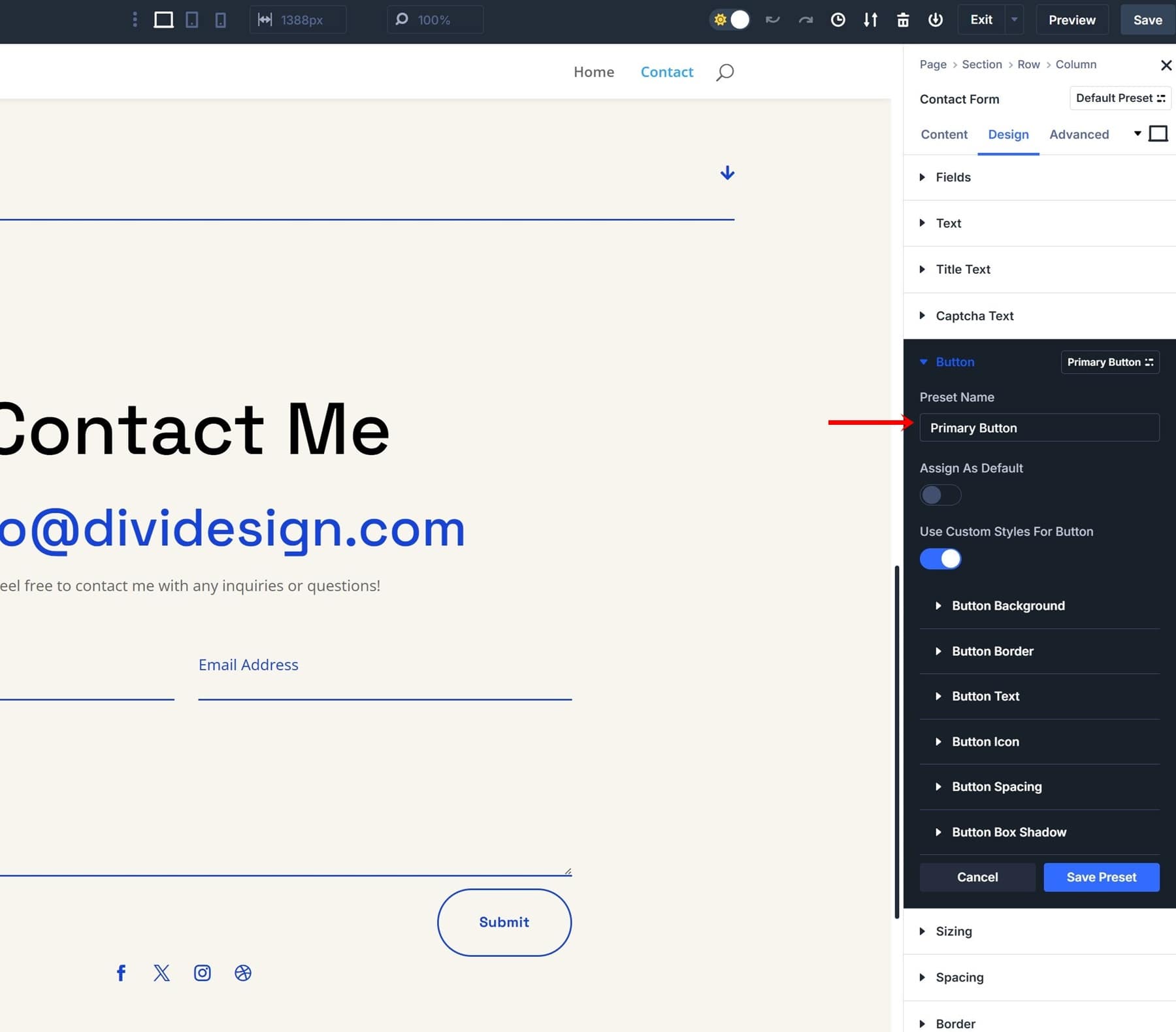
“Geçerli Stillerden Yeni Ön Ayar” ı seçerek ve düğmenize “Birincil Düğme” gibi tanımlayıcı bir ad vererek devam edin.

Adım 3: Düğme stilini varsayılan olarak atayın
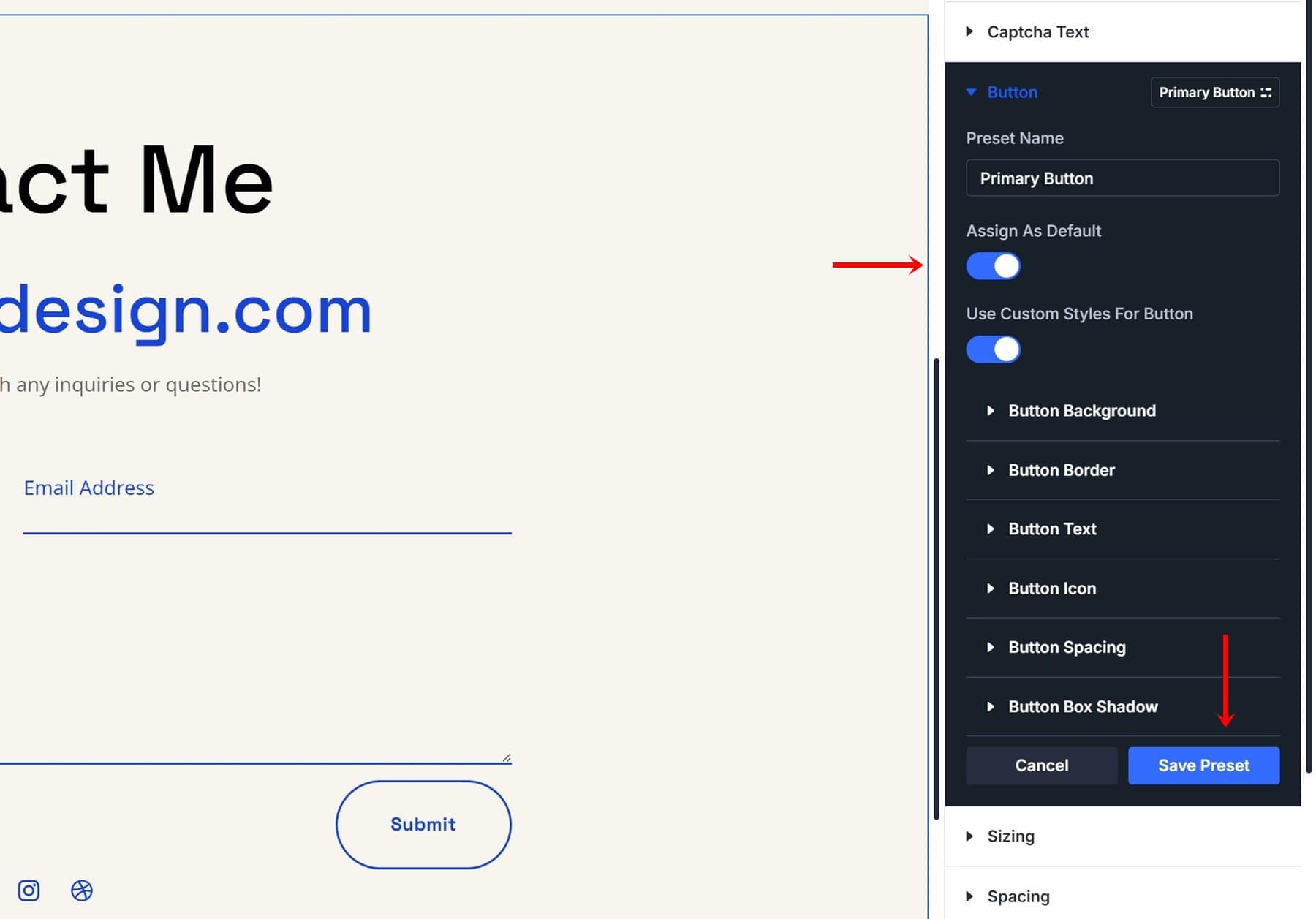
Bu düğme stilini web sitenizdeki tüm düğmeler için varsayılan olarak yapmak için, “Varsayılan olarak atayın” seçeneğini değiştirin ve önceden ayarlanmış ayarlarınızı kaydedin.

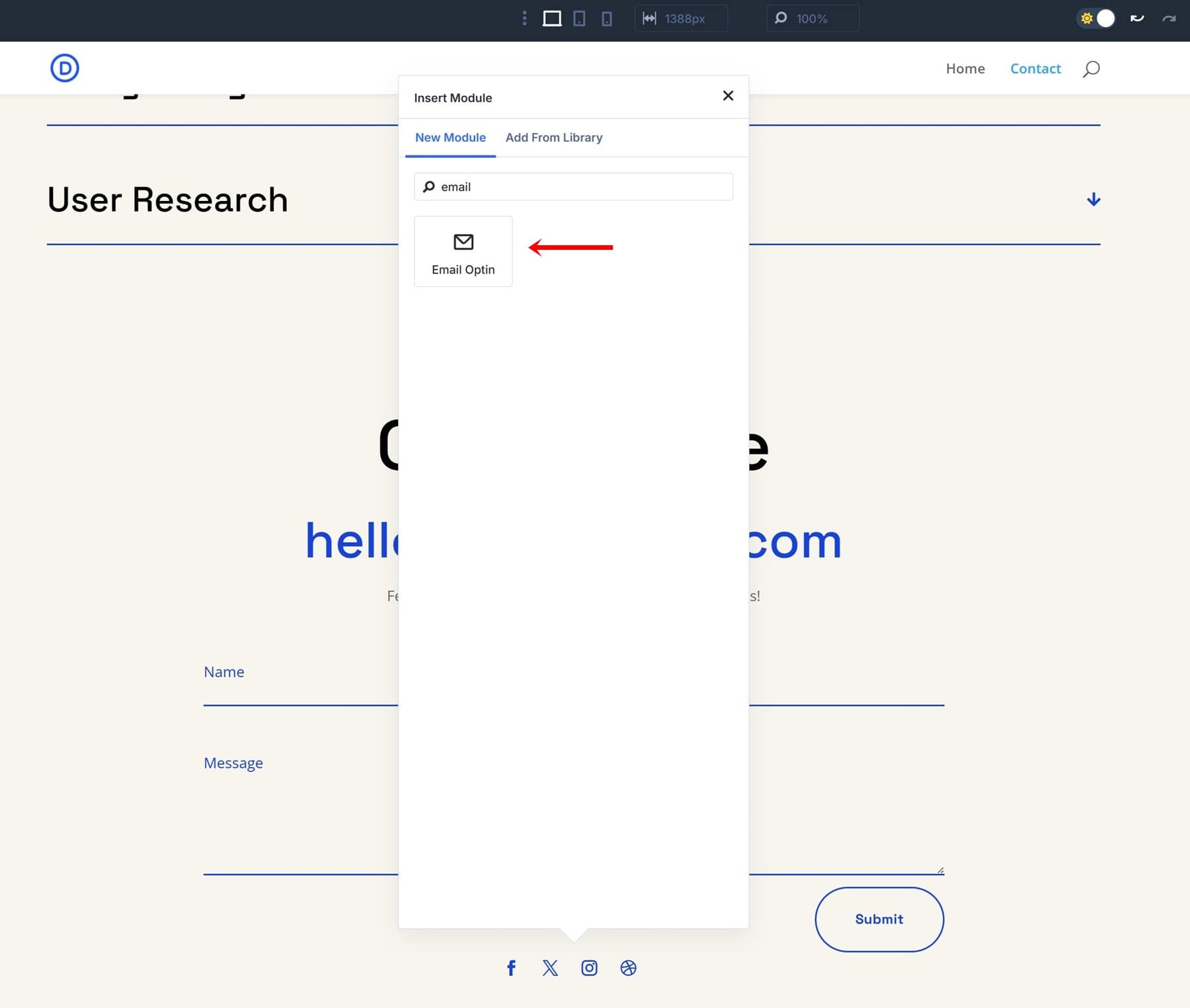
Adım 4: Sonuçları görmek için yeni açılmış e -posta optin modülü ekleyin
Düğme ayarlarına sahip herhangi bir modül eklediğiniz anda, yeni varsayılan uygulanır. Bu, yalnızca ilk seçenek grubu ön ayarını oluşturduğumuz, ancak düğme ayarlarıyla tüm öğelere uzanan iletişim formu modülleriyle sınırlı değildir. Düğme ayarlarını içeren modüllerden biri, Eylem Çağrı modülüdür.
Yeni ön ayarınızı çalışırken görmek için, kontak form modülünüzün hemen altına yerleştirilmemiş yepyeni e-posta optin modülü ekleyin.

Bu yeni eklenen modülün içindeki düğmenin, bu öğreticinin önceki bölümünde uyguladığımız yeni varsayılan stil içerdiğini göreceksiniz.

Global olarak bir ön ayar düzenleme
Düğme önceden ayarlanmış örneğimizle devam edelim. Bu, tüm web sitemizdeki tüm düğmeler için varsayılan olduğundan, bu düğmedeki stili güncellemek çok büyük bir zaman kaydetmemize yardımcı olabilir. Yalnızca bir kez düzenlemeliyiz ve değişiklikler tüm web sitemizde uygulanacaktır.
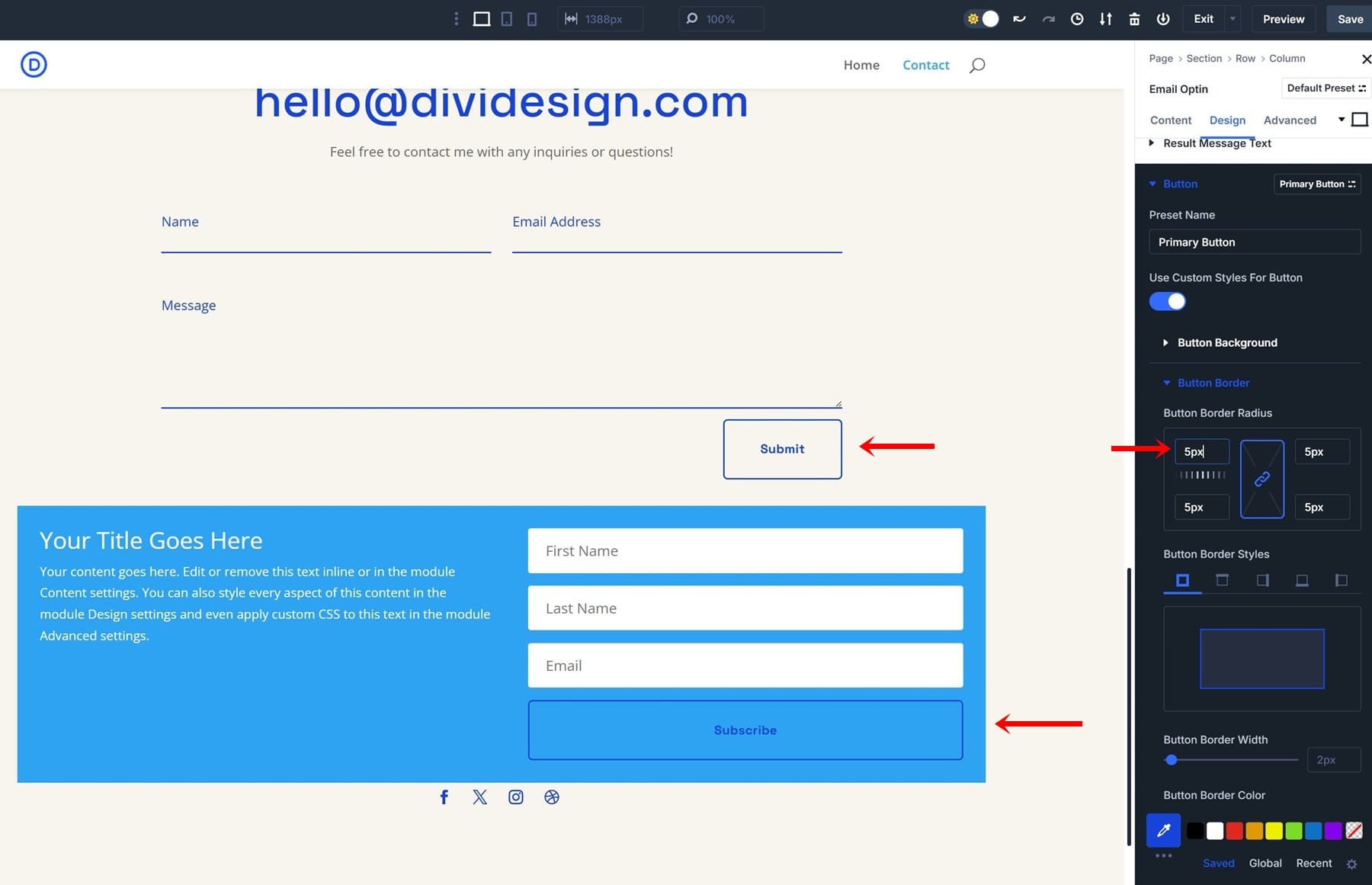
Mevcut bir ön ayarı düzenlemek için, modüllerinizden birinin içinde bulun.

Düğme önceden ayarlanmış ve dişli simgesini tıklayın. Bu, tüm değişikliklerin gerçekleşebileceği bir ekran açacaktır. Örneğin, sınır yarıçapını 5 piksel olarak değiştirelim. Bu düğme ön ayarının kullanıldığı tüm örneklerde nasıl etkili olduğunu fark edebilirsiniz.

Her zaman “Önceden Kaydet” i tıkladığınızdan emin olun ve bu ön ayar kullandığınız tüm örnekleri etkileyeceğini belirten bir uyarı verecektir.
Seçenek Grup Ön Ayarlarını Kullanmanın Temel Avantajları
Seçenek grup ön ayarlarını kullanmaya başladığınızda, geçmişte bunları hiç kullanmadığınızı hayal etmek zordur. Divi 5'i neden bugün yeni seçenek grup ön ayarlarıyla keşfetmeniz gerektiğini tartışalım.
1. Daha hızlı ve daha verimli tasarım iş akışı
Seçenek grup ön ayarlarıyla, artık tasarım değişikliklerini farklı öğeler arasında manuel olarak tekrarlamanıza gerek yoktur. Ön ayar oluşturduktan sonra, evrensel olarak uygulanabilir. Bir tasarım güncellemesi gerekiyorsa, önceden ayarlanmış olan tüm öğeleri otomatik olarak değiştirerek zaman ve çaba tasarrufu sağlar.
2. Ölçeklenebilirlik
Web siteleri büyüdükçe, tutarlı tasarımı sürdürmek zor olabilir. Seçenek grup ön ayarları, tüm öğelerin birleşik bir stil izlemesini sağlayarak tasarımlarınızı verimli bir şekilde ölçeklendirmenizi sağlar. İster küçük işletme web sitesi ister büyük bir kurumsal proje yönetin, ön ayarlar temiz ve yapılandırılmış bir tasarım sisteminin korunmasına yardımcı olur.
3. Daha kolay işbirliği
Seçenek grup ön ayarları, aynı proje üzerinde çalışan tasarımcılar arasında işbirliğini daha pürüzsüz hale getirir. Ekip üyeleri, birden çok öğeyi manuel olarak güncellemek yerine, standartlaştırılmış stilleri hızlı bir şekilde uygulamak için ön ayarları kullanabilir. Ek olarak, değişiklik isteyen müşteriler, daha akıcı bir işlemden yararlanacaktır, çünkü düzenlemeler tek tek öğeleri ayrı ayrı değiştirmek zorunda kalmadan önceden ayarlanmış düzeyde yapılabilir.
4. Site öğeleri arasında tutarlılık
Tasarım tutarlılığı profesyonel bir web sitesi için çok önemlidir. Seçenek grubu ön ayarlarını kullanarak, her düğmenin, başlık ve arka planın aynı tasarım kurallarını izlediğinden emin olabilirsiniz. Bu, tutarsızlığı ortadan kaldırır ve tüm sayfalarda marka kimliğinin korunmasına yardımcı olur.
5. Minimum çaba ile kolay küresel güncellemeler
Her öğe için stilleri manuel olarak güncellemek yerine, seçenek grup ön ayarları küresel değişiklikleri zahmetsizce yapmanızı sağlar. Önceden ayarlanmış tek bir ayarlama, onu kullanan tüm öğeleri anında günceller, revizyonlara harcanan süreyi azaltır ve tüm web sitenizde tekdüzeliği sağlar.
Bugün Divi 5'e başlayın
Seçenek grup ön ayarları, web sitenizin tasarımını yönetmek için esnek ve verimli bir yol sağlayan Divi 5'e güçlü bir ektir. Bu ön ayarlardan yararlanarak, iş akışınızı kolaylaştırabilir, tasarım tutarlılığını koruyabilir ve küresel güncellemeler yapabilirsiniz. Bugün opsiyon grubu ön ayarlarını kullanmaya başlayın ve web tasarım projelerinizde yeni bir kontrol ve verimlilik seviyesi yaşayın.
