Facebook Açık Grafik ve Twitter Kartı Meta Etiketleri Nasıl Özelleştirilir
Yayınlanan: 2023-03-11Şunu hayal edin: Mükemmel blog yazısı ve onunla uyumlu göz alıcı bir görselle hazırsınız. Ancak Facebook veya Twitter'da paylaştığınız anda, görüntü yanlış yerlerden kırpılıyor. Daha da kötüsü, ya hiç resim yok ya da resim o kadar küçük ki, hemen ileri kaydırmak kolay, dolayısıyla gönderiyi tamamen kaçırıyor. Blog yazma yolculuklarımızın bir noktasında hepimiz oradaydık.
Küçük boyutlu bir görsel, takipçilerinize iletmeye çalıştığınız mesajı sulandırmakla kalmaz, aynı zamanda gönderilerin paylaşılabilirliğini de azaltır. En ateşli hayranlarınız bile, söz konusu platform için optimize edilmiş, alakalı bir öne çıkan görselin eşlik etmediği içeriğinizi (ne kadar bilgilendirici olursa olsun) paylaşmaktan çekinecektir.
Bir resim şüphesiz bin kelimeye bedeldir, ancak aktif olarak sosyal medya resimlerinizin kontrolünü ele geçirmeye çalışmazsanız, bunlar yanlış kelimeler olabilir. Peki, bu tuzaktan nasıl kaçınabilir ve blog resimlerinizi sosyal paylaşım için nasıl optimize edebilirsiniz?
Açık Grafik ve Twitter Kartı meta etiketleri bunun için çözümlerdir.
Açık Grafik ve Twitter Kartı Meta Etiketleri nedir?
Facebook tarafından 2010 yılında kullanıma sunulan Open Graph etiketleri, içeriğinizi paylaştığınızda görüntülenen öğeleri kontrol etmenizi sağlayan içerik yayıncısı olarak size izin vererek herhangi bir web sayfasının sosyal grafikte zengin bir nesne haline gelmesini kolaylaştırmak için kullanılan bir dizi meta etikettir. Facebook'ta sayfa. Açık Grafik protokolü, tanıtılmasından bu yana LinkedIn ve Pinterest tarafından da benimsenmiştir. Twitter, işlev olarak Facebook'un Açık Grafiğine benzeyen Twitter Kartlarını kullanan bir protokol kullanır.
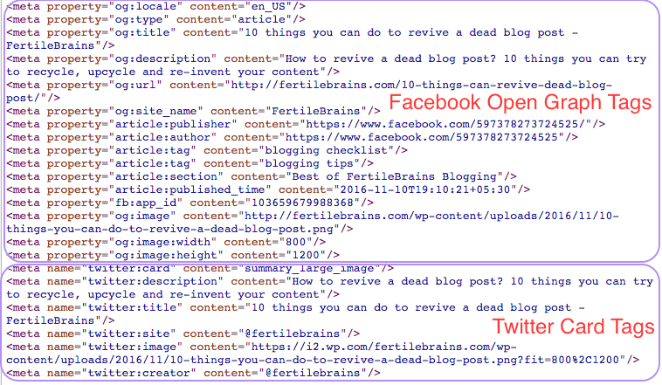
Açık Grafik ve Twitter Kartlarının etkinleştirildiği bir siteyi ziyaret ederseniz ve içeriğin kaynağını görüntülerseniz, meta etiketler aşağıdaki örnekteki gibi görünebilir ("içerik" bilgileri uygun şekilde değiştirilerek):

Açık Grafik ve Twitter Kartı etiketleri dahil edildiğinde, sayfanın SEO'sunu doğrudan etkilemez, ancak sayfanın sosyal platformlarda nasıl görüntülendiğini etkiler ve daha da önemlisi, yayıncıya sayfaları paylaşıldığında görüntülenecek öğeler üzerinde bir kontrol düzeyi sağlar. herkes tarafından sosyal medya.
WordPress Sitenize Açık Grafik ve Twitter Kartı Etiketleri Nasıl Uygulanır?
Şimdiye kadar, çok iyi. Ancak bundan sonra ortaya çıkan soru, sosyal medyadaki gönderiniz için en iyi görüntüleme sonuçlarını elde etmek üzere Açık Grafik ve Twitter Kartı meta etiketlerinin nasıl değiştirileceğidir. İyi haber şu ki, bu meta etiketleri uygulamak için seçebileceğiniz birkaç eklenti var. Bu yazıda öncelikle Yoast SEO eklentisinin premium meta etiket özelliklerine odaklanacağım, ancak daha sonra bu konuda kullanabileceğiniz birkaç başka yoldan bahsedeceğim.
WordPress için Yoast SEO
WordPress sitenizde zaten Yoast SEO'nun premium sürümü yüklü değilse, bu, blog resimlerinizi sosyal medya için optimize etmenin ilk adımıdır. Bu eklenti, Facebook Open Graph ve Twitter Card meta etiketlerinin eklenmesini çok kolaylaştırır. İşte Yoast SEO eklentisini kullanarak sosyal meta etiketlerin nasıl etkinleştirileceğine dair adım adım bir kılavuz.
1. Yoast SEO'yu kurun
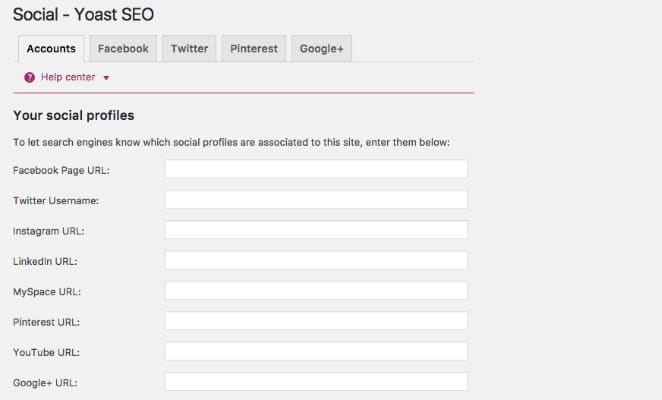
WordPress sitenizin kontrol panelinden Yoast SEO eklentisinin “Sosyal” sekmesine gidin. Sitenizin sosyal medya platformlarıyla ilişkili ayrıntıları "Hesaplar" sekmesinde doldurun.

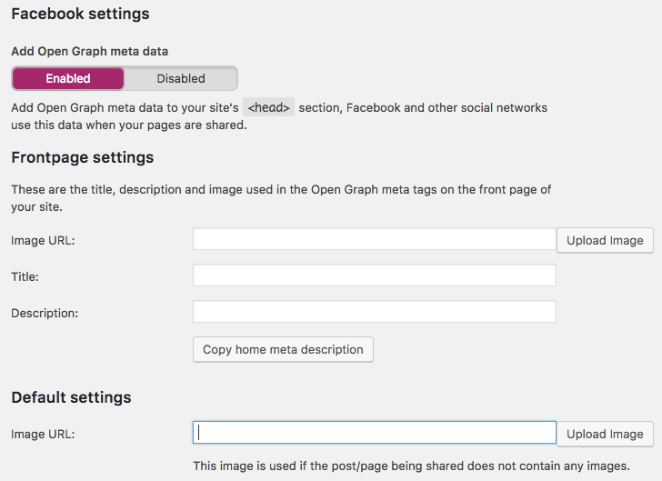
"Facebook" sekmesinde Açık Grafik meta verilerini etkinleştirin ve sayfada gereken diğer ilgili ayrıntıları doldurun.

“Twitter” sekmesinde Twitter kartı meta verilerini etkinleştirin ve ilgili bilgileri sayfada gerektiği gibi doldurun.

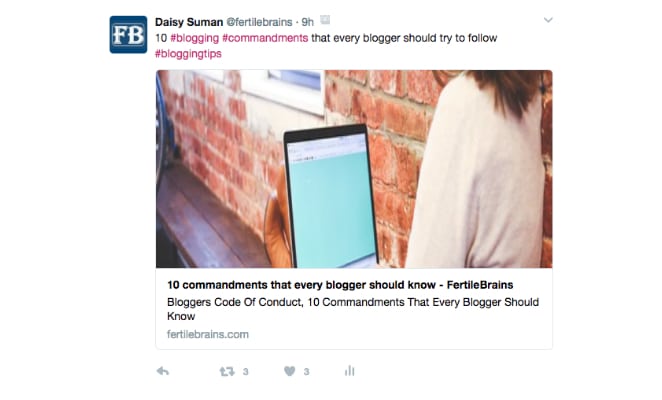
Not: Twitter için "Büyük resimli özet" kullanmak daha iyidir çünkü büyük resimli tweet'ler, küçük resimli veya hiç resimsiz tweet'lerden daha fazla etkileşim alır. O zaman tweet'leriniz şöyle görünecek:

Bu adımları tamamladıktan sonra, tüm gönderilerinizde Facebook Open Graph ve Twitter Card meta etiketleri etkinleştirilecektir. (Bu tek seferlik bir kurulumdur!)
Ancak, bu etiketler tarafından sosyal paylaşım için seçilecek görseller yine de söz konusu platformlar için benzersiz bir şekilde özelleştirilmeyecektir. Bunun olması için, paylaşmak istediğiniz gönderiler için ek bir adım atmanız gerekecek. (Bu, her yeni blog yazısı için tekrarlamanız gereken bir adımdır).
2. Facebook ve Twitter'da Paylaşmak İçin Belirli Görüntüleri Seçin
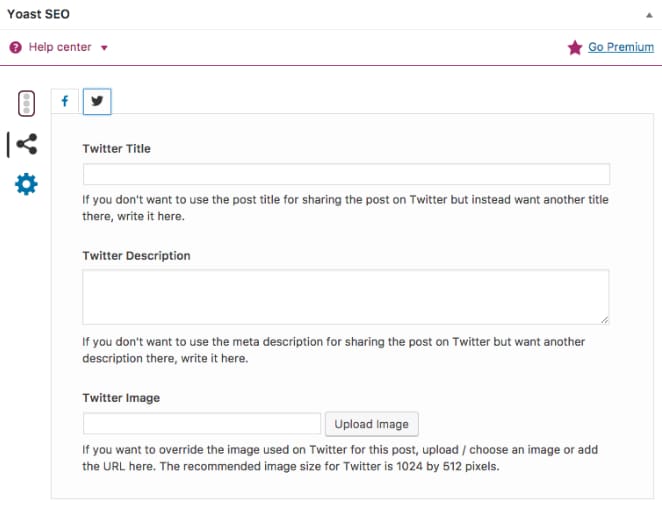
Yeni oluşturulan bir gönderinin (veya düzenleme modundaki herhangi bir gönderinin) Yoast SEO bölümüne kaydırdığınızda, Yoast SEO bölümündeki ikinci sekme sosyal paylaşım ayrıntılarını seçmenizi sağlar. Bu sekmeyi hem Facebook'un hem de Twitter'ın resmini, başlığını, açıklamasını vb. düzenlemek için kullanabilirsiniz.

Ve bu kadar! Akılda tutulması gereken birkaç şey:
- Yoast, Facebook için 1200px'e 630px ve Twitter için 1024px'e 512px'lik bir özellikli resim boyutu önerir. Deneme yanılma yoluyla, 2:1 genişlik-yükseklik oranına ve 450 pikselden daha geniş genişliğe sahip herhangi bir yatay görüntünün hem Facebook hem de Twitter için iyi çalıştığını buldum. Sosyal medya boyutları hakkında daha fazla bilgi için Sprout Social'ın bu kılavuzuna ve Buffer'ın bu yönergelerine göz atın.
- Gönderi bağlantınızı daha önce en az bir kez paylaştıktan sonra Facebook için öne çıkan görselleri geriye dönük olarak değiştiriyorsanız, önbelleğe alınan eski bilgilerin yenilenebilmesi ve yeni bilgileri alabilmesi için URL'nizi Facebook Paylaşım Hata Ayıklayıcı aracılığıyla çalıştırmanız gerekir. o andan itibaren öne çıkan görüntü.
Sosyal Medya Görüntülerini Optimize Etmek İçin Diğer WordPress Eklentileri
Yoast SEO eklentisini kullanmıyorsanız, işinizi halletmenize yardımcı olabilecek başka WordPress eklentileri vardır. Tercihinize ve site uyumluluğuna bağlı olarak seçebileceğiniz birkaç eklenti seçeneği daha:
- Hepsi Bir Arada SEO Paketi
- Facebook Açık Grafik, Google+ ve Twitter Kart Etiketleri
- Grafiği Aç
Açık Grafik ve Twitter Kartı Meta Verilerini WordPress Temanıza Manuel Olarak Eklemek için PHP Nasıl Kullanılır?
Son olarak, bir eklenti yerine teknolojiden anlayan bir çözüm arıyorsanız, gerekli PHP kodunu temanızın function.php dosyasına manuel olarak ekleyerek her zaman meta etiketleri doğrudan WordPress temanıza eklemeyi seçebilirsiniz. Adım adım talimatlarla bunu nasıl yapabileceğinize dair birkaç bağlantı:
- WordPress Temalarında Facebook Açık Grafik Meta Verileri Nasıl Eklenir?
- WordPress'e Açık Grafik Meta Etiketleri Nasıl Eklenir?
- Açık Grafik meta etiketlerini eklemek için functions.php kodu
Lütfen dikkat: Web sitenizin tema tasarımına uyması için yukarıda verilen referans kodunu özelleştirmeniz gerekebilir.
Sosyal medya gönderilerinizi bir araya getiren meta etiketleri anladıktan sonra, bunları WordPress sitenizde hemen çalıştırabilirsiniz. Ya yatırım getirisi? Gönderileriniz sosyal medyada çok daha iyi performans gösterecek ve nasıl göründükleri ve ne ilettikleri üzerinde çok daha iyi kontrole sahip olacaksınız, bu da onları hem anlamlı hem de paylaşılabilir kılacaktır.
