SSS tasarımı: En iyi SSS web sitelerinin 10 örneğini içeren nihai kılavuz
Yayınlanan: 2023-01-05SSS'ler genellikle zamanla göz ardı edilse de, mükemmel müşteri hizmeti sağlamanın çok önemli bir parçasıdır. Ve sadece müşterilerin değil, çalışanlarınızın da çabalarını optimize etmelerine yardımcı olurlar.
Tüketiciler, temel sorgulara çözüm bulmak için müşteri hizmetlerini arama zahmetinden kurtulur ve şirket çalışanları, tekrarlanan sorgular için önceden yazılmış yanıtlar sağlar. Her iki taraf için de bir kazan-kazan.
Bu nedenle, şirketiniz için bir SSS bölümü veya merkezi oluşturmayı planlıyorsanız, bu kılavuz sağlam bir SSS tasarımı uygulamanıza yardımcı olabilir. Hadi başlayalım.
SSS tasarımı nedir?
2020'de yapılan bir araştırma, müşterilerin %69'unun işletmeyle hemen iletişime geçmek yerine başlangıçta sorunlarını kendi başlarına çözmeye çalıştığını gösteriyor.
Bu, SSS tasarımını e-ticaret için çok önemli hale getirdi. Aslında, tüm büyük işletmeler, web sitelerinin bir parçası olarak bir 'Sıkça Sorulan Sorular' (SSS) bölümü, sayfası veya portalı içerir.
Bir SSS web sitesi, tüketicilerin genel olarak karşılaştığı sorguların bir listesini içerir ve basit çözümler sağlamaya çalışır. Bunlar firmanın ürünlerinin nasıl kullanılacağı, çalışma saatleri, maliyetleri ve benzeri sorular olabilir.
Başka bir deyişle, SSS bölümleri (veya bilgi merkezleri) tasarlamak, şirketinizin müşterilerin gereksinimlerini web sitenizdeki diğer sayfalardan daha iyi yanıtlamasına ve tahmin etmesine olanak tanır.
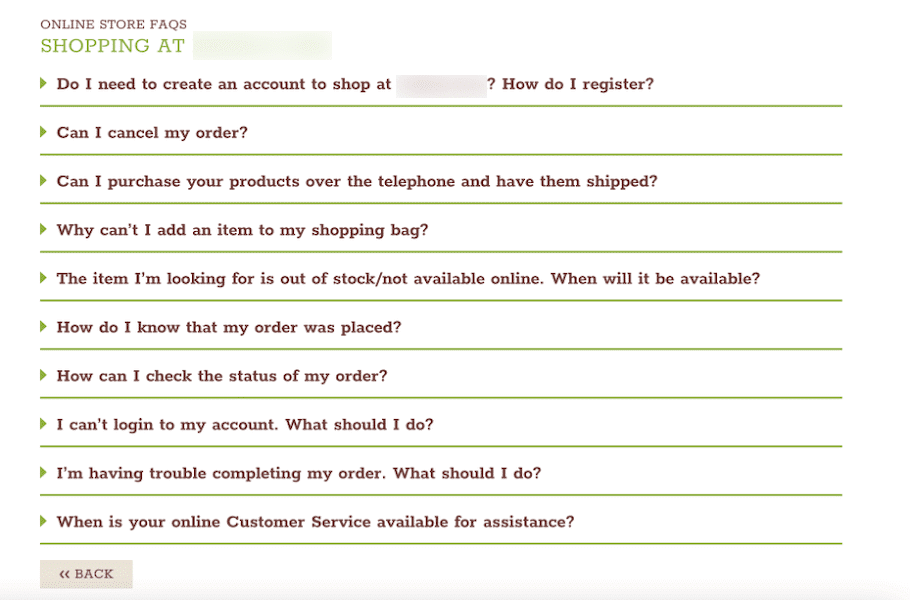
Örneğin, Eataly'yi ele alalım. İtalyan niş bakkalın, müşterilerin çevrimiçi olarak onlardan satın almayla ilgili sorularını yanıtlamaya adanmış bir web sayfası vardır.
SSS tasarımı, insanların çevrimiçi bir satın alma işlemi yapmayla ilgili sahip oldukları çeşitli operasyonel sorguları ele alır. Sorular ve cevaplar, bir siparişi nasıl reddedeceğiniz, paketinizi nasıl izleyeceğiniz ve daha fazlası gibi basit soruları içerir.

Bu örneğin gösterdiği gibi, verimli bir SSS web sitesi tasarımı, müşteriyi sitenizdeki bilgiler konusunda eğitmenize, iletişim kurmanıza ve kolayca yönlendirmenize yardımcı olabilir. Belirlediğiniz müşteri desteği hedeflerine ve sonuçlarına ulaşmanıza yardımcı olabilir.
SSS web sitesi tasarımı neden önemlidir?
NICE tarafından 2022 yılında yapılan bir ankete göre, alıcıların %81'i self servis sistemleri tercih ediyor. SSS'lerin önemi zaman içinde önemli ölçüde gelişmiştir. Dolayısıyla günümüzde bir SSS web sitesi, sayfası veya bölümü işletmeniz için çok önemlidir.
İnsanların sürekli olarak yardıma ve rehberliğe ihtiyacı vardır. Mağazanızı aramak veya ziyaret etmekle her zaman ilgilenmezler. Ve birkaç dakikadan fazla bekleyecek sabrı yok.
İhtiyaç duydukları bilgiler ne olursa olsun, anında ve müşterinin tercih ettiği biçimde elde edilebilir olmalıdır. Bir SSS web sitesi bu gereksinimi karşılamaya yardımcı olur.
Ayrıca, kullanıcıların taleplerini, zorluklarını, sorgularını ve arzularını ele almak, iyi sıralamalar elde etmenin ve arama motoru sonuç sayfalarında (SERP'ler) öne çıkan snippet'lerde görünmenin en iyi yollarından biridir.
Bu nedenle, bir SSS web sitesi veya sayfası oluşturmak yalnızca mevcut müşterileri memnun etmekle kalmaz, aynı zamanda web sitenize trafik çekebilir ve yeni alıcılar oluşturabilir.
İlgili bir SSS tasarımı genellikle bir dizi temel sayfa ve soruları düzenlemek için farklı kategoriler içerir. Bu sayede ziyaretçiler, arama ile ilgili sorularına hızlı bir şekilde cevap alabilirler.
SSS web sitesi tasarımının bir başka yararı da, müşterinin ilk etkileşimden alıcı olmaya kadar olan yolculuğunu hızlandırmasıdır. Bunun nedeni, ister eğitici ister güvenilirlikle ilgili olsun, potansiyel bilgi engellerini zaten ortadan kaldırmış olmanızdır.
SSS tasarımına başlarken
Bir SSS web sitesi veya bölümü oluşturmak kolay görünse de tasarımı gereğinden fazla yapmak ve sayfanın anlaşılmasını zorlaştırmak mümkündür. Bir SSS sayfası tasarlarken, tasarımın hedef pazarınız için ideal olduğundan emin olmak için aşağıda verilen önerileri kullanın.
Sık sorulan sorularınızı belirleyin
SSS web siteniz veya sayfanız, alıcıların ürünleriniz, çözümleriniz ve işinizle ilgili tipik sorularını yanıtlamalıdır.
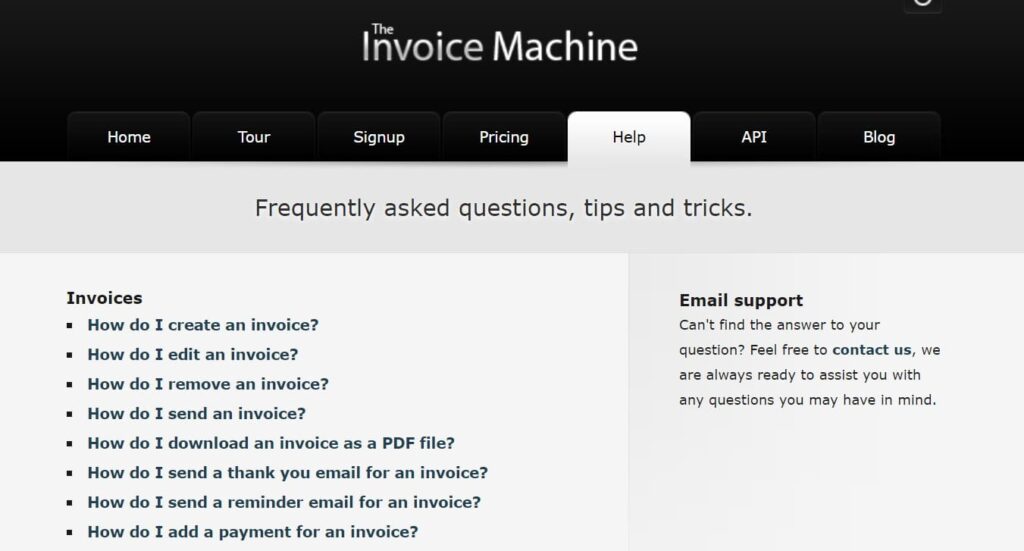
Örnek olay: Fatura Makinesi'nin SSS tasarımı. Şirketin, potansiyel müşterilerin bu sayfayı oluşturması gereken sorgu türleri hakkında kapsamlı bir çalışma yaptığı açıktır.

Peki hangi soruları ele alacağınızı nasıl bileceksiniz? Bu tür sorguları bulmak için ideal yaklaşım, müşteri hizmetleri kayıtlarınıza erişmek ve müşterilerin sıklıkla hangi sorunlar hakkında iletişim kurduğunu belirlemektir.
Bir müşteri destek çözümü kullanırsanız, sık sorulan soruları bulmakta sorun yaşamazsınız. Veya satış temsilcileriniz ve destek temsilcilerinizle bir beyin fırtınası oturumu düzenleyerek kendilerine sürekli sorulan konuları anlayın.
Sahip olduğunuz bilgiler mevcut kitlenize hizmet etmek için mükemmel olsa da, genellikle yanıtlanması gereken birçok soru düzeyi vardır.
Bu tür soruları bulmak için Google Trends, rakip web siteleri ve Answer The Public gibi kaynaklara bakabilirsiniz. SERP içi soruları yanıtlama fırsatı her zaman artar.
İnsanların arama motorlarında sorduğu soruları yanıtlamak, kullanılmayan çok büyük bir stratejidir. Bu nedenle, SSS materyalinizi öne çıkararak ve konuları düzgün bir şekilde ele almak için ilgi çekici içerik biçimleri geliştirerek bu eğilimin bir parçası olmalısınız.
Soruları ve cevapları düzenleyin
Birçok ziyaretçi, belirli bir konuda birbiriyle bağlantılı çeşitli sorgular arar. Bu nedenle, tüm sorguları belirli bir sıraya koymamanız müşteriler için yorucu olabilir.
Her markanın soruları düzenleme yöntemi farklıdır. Şirketiniz için ideal SSS web sitesi tasarımı, kullanıcıların gereksinimlerine ve tekliflerinizi kullanma kolaylığına bağlı olarak değişir.
Genel bir kural olarak, soruları ürün eğitimleri, hesap kurulumu, ödemeler vb. gibi geniş kategorilere göre gruplandırmak faydalıdır.
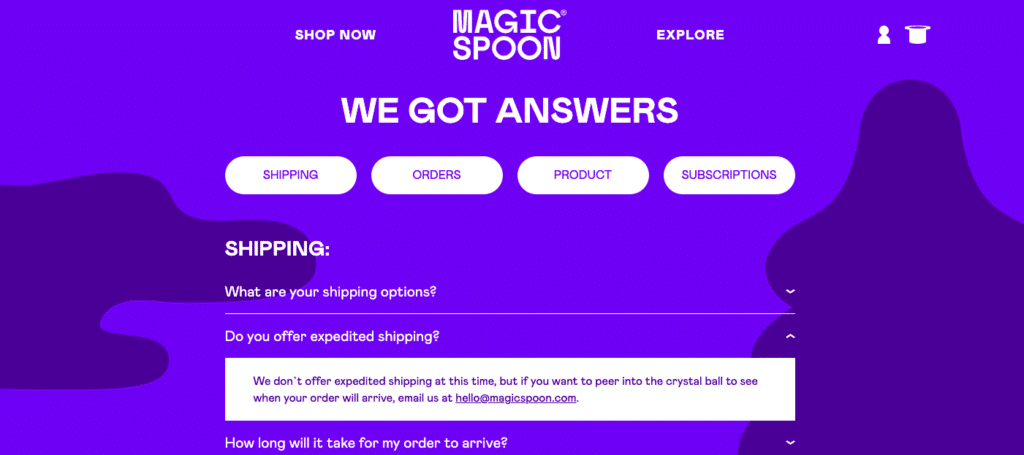
Örneğin Magic Spoon bu tekniği kullanan markalardan biridir. SSS sayfasının kullanımı oldukça basittir. Şirket, "Yanıtlarımız Var" başlıklı bir sayfada düzgün bir şekilde yığılmış sorguları kategorilere ayırdı. Bu, okuyucuların onları gözden kaçırmasını zorlaştırır.

Markanızın neyle uğraştığına ve sahip olduğu ürün sayısına bağlı olarak, SSS tasarımınız değişiklik gösterecektir. Bir dizi sorgu içeren bir sayfaya veya birçok bağlantılı sayfaya sahip olabilir.
Basit cevaplar yazın
SSS tasarımı söz konusu olduğunda, "ne kadar çok o kadar iyi" sözü bir yanılgıdır. Çok sayıda içeriğin bir araya toplandığı SSS web siteleri karmaşık hale gelebilir ve ziyaretçileri gerekli bilgileri aramak için çaba sarf etmeye zorlayabilir.
Uzun ve şiirsel cümleler yazmak yerine doğrudan ve öz cevaplar yazın. Kısacası, anlaşılır ve konuya odaklı bir SSS sayfası tasarlayın.
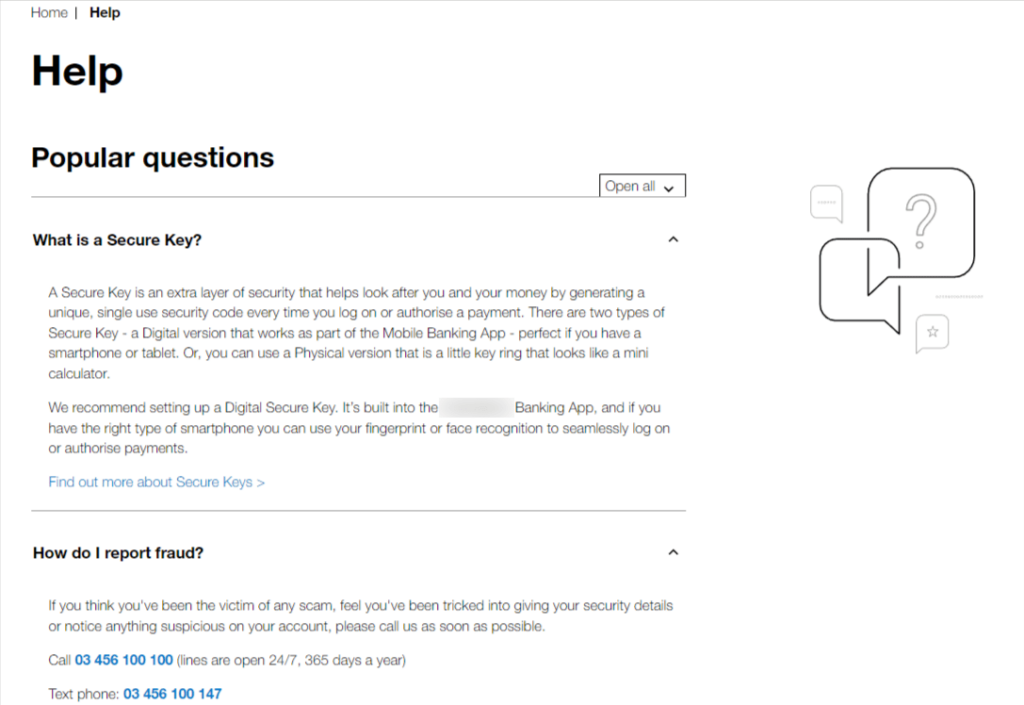
Örneğin, First Direct'in SSS tasarımını ele alalım. Parayla ilgili zor ve sıkıcı konuları basit ve anlaşılır hale getirmek genellikle zordur. Yine de, bu segment bunu başarıyor.

Cevapları bulmayı kolaylaştırın
Tüm sık sorulan soruları tek bir sayfada sağlamak işe yarayabilir. Ancak çoğu alıcı, özellikle çok fazla soru ve yanıtınız varsa, bu SSS tasarımını yorucu bulabilir.
Çoğu zaman, bir ziyaretçi bir SSS sayfasına tek bir sorguyla geldiğinde, sorularına yanıt almak için pek çok alakasız sorguyu okumak zorunda kalır.
SSS web sitesi tasarımınızda zaten birkaç sayfa varsa, düşünmeniz gereken bir sonraki önemli bileşen menünüzdür.
Alıcılarınızın tek bir yanıt almak için birçok sayfayı gözden geçirecek zamanı yok. Bu nedenle, gezinme çubuğunuzun kullanımının kolay olduğundan ve tatmin edici sonuçlar ürettiğinden emin olmanız gerekir.

Müşteriler, sorgularını veya benzer terimleri bulmak için bir arama seçeneği kullanabilseydi, bu daha basit ve daha hızlı olurdu.
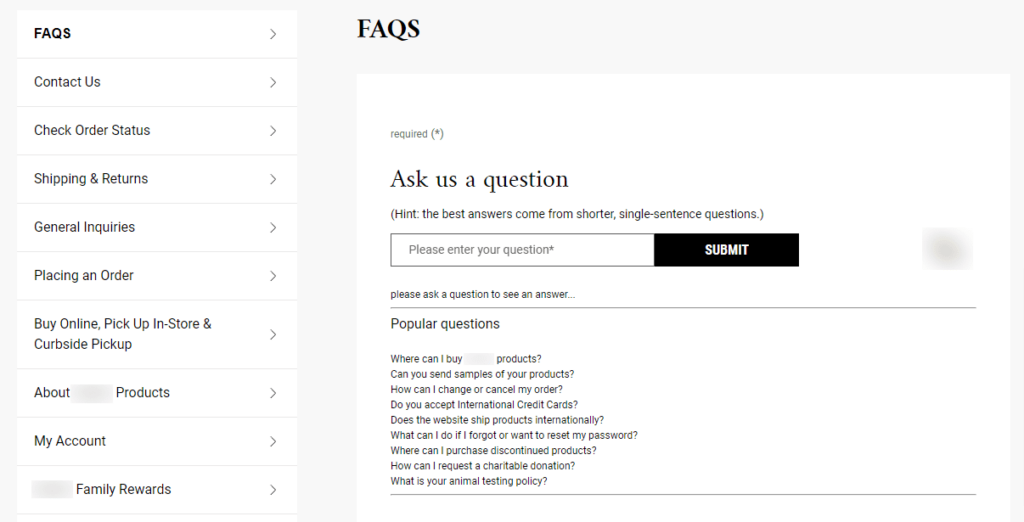
Örnek olay: Mükemmel kullanıcı deneyimini sergileyen bir listede farklı kategoriler sunan Kiehl'in SSS tasarımı. Kenar çubuğu menüsü yardımıyla ziyaretçiler istedikleri bölüme hızlı bir şekilde erişebilirler.
Ayrıca, SSS web sitesi tasarımı, ziyaretçilerin belirli bir konuyu araması için en üstte bulunan bir arama seçeneğine sahiptir. Ziyaretçilerin bir düğmeye basarak çözüm bulmasına yardımcı olan popüler sorular adlı bir bölüm de vardır.

Ancak unutmayın, SSS web sitenize bir arama kutusu eklemeniz yeterli değildir. SSS sayfalarını yazarken, başlık ve gövde içeriğinde arama terimlerini kullanmayı düşünün. Ziyaretçileriniz aradıklarına benzer anahtar kelimeler içeren sayfaları keşfedebilmelidir.
Diğer destek kanallarını unutmayın
SSS'lerin amacı, küçük bir sorgu veya soruna hızlı bir çözüm isteyen alıcılar için ilk destek hattı olmaktır.
Müşteri hizmetleri personelinizin veya bilgi bankanızın yerine geçmemeleri gerekiyor. Aslında bir SSS sayfası, müşteri hizmetleri yollarınızı hızlı ve rahat bir çözüm olarak tamamlamalıdır.
Alıcılarınızın bir SSS web sitesi yardımıyla çözülemeyen soruları varsa, müşteri hizmetleri personelinizle hemen iletişime geçmelerine izin vermelisiniz.
Bunu üç şekilde yapabilirsiniz:
- Yerinde yardım için bir bölüm ekleyin
- Yeni bir yardım masası bileti başlatan bir bağlantı sağlayın
- Müşteri destek ekibinizin iletişim numarasını alt bilgide belirtin
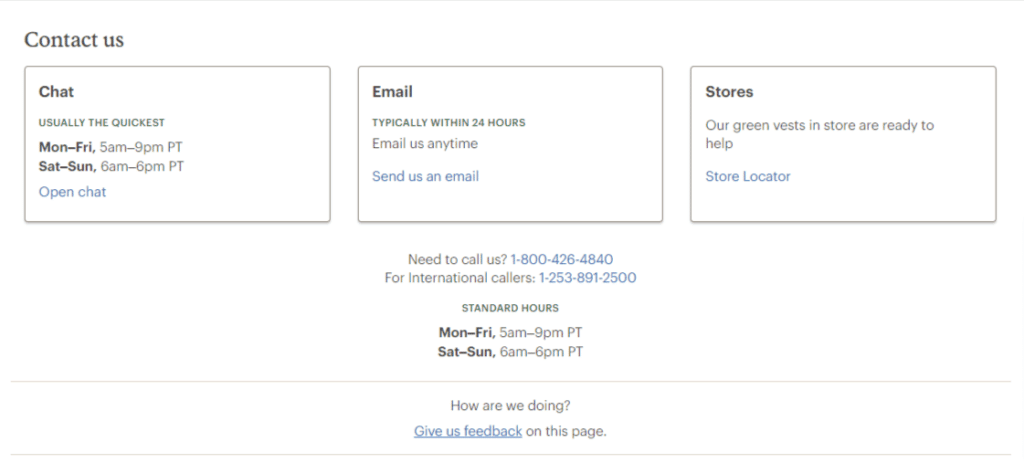
Buradaki nokta, alıcılarınızın markanızın iletişim bilgilerini kontrol etmek için ana sayfanıza geri dönmekten kaçınabilmesidir. Örneğin, REI'nin SSS tasarımı, canlı destek ve arama için aktif saatler gibi bölümleri içerir.

Bir müşteri SSS'leri ziyaret eder ve bir çözüm bulamazsa bundan sonra ne yapacağını bilir. Ve arama sürelerinin ve iletişim araçlarının kesin olarak belirtilmesi, müşterileri rahatlatmada uzun bir yol kat ediyor.
SSS'leri müşterilere sunun
SSS tasarımınız tamamlandığında, yayınlama zamanı. Potansiyel müşterilerin web sitenizin diğer bölümlerinden SSS'lere ulaşmasını kolaylaştırmak için.
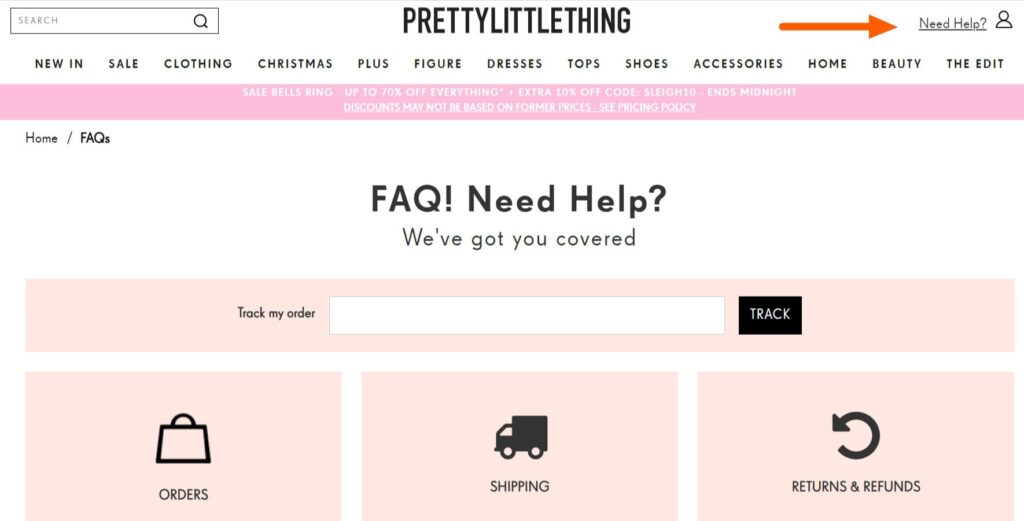
İşletmelerin çoğu, sitenin birincil web sitesi menüsünden SSS'lere erişme seçeneğini içerir. Bu, insanların web sitesindeki konumlarından bağımsız olarak yardıma ihtiyaç duymaları halinde SSS sayfasına kolayca ulaşmalarını sağlar.
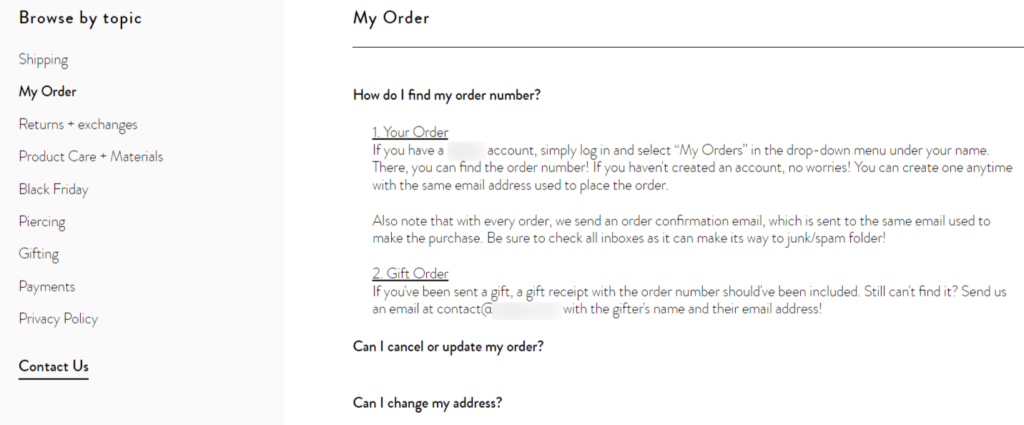
Örneğin Pretty Little Thing, alıcıların SSS sayfalarına kolayca erişebilmelerini sağlar. Müşteriler, SSS bölümüne ulaşmak için ana web sitesi menüsünü ve sitenin her web sayfasının sonundaki bölümü kullanabilirler.

Halihazırda bir bilgi merkeziniz varsa SSS'leri bunun bir parçası olarak dahil etmek isteyebilirsiniz. Ayrıca, SSS tasarımınızın son derece arama dostu olduğundan ve arama yapanların kullanabileceği tonlarca kelime öbeği içerdiğinden emin olun. Bu, sitenizi ziyaret eden kullanıcıların sitenizi hızlı bir şekilde bulmasını sağlayacaktır.
Basit SSS tasarımı sağlayın
SSS web sitesi tasarımınızı parlak renkler, şablonlar veya şakalarla daha iyimser göstermeyi düşünüyor olabilirsiniz.
SSS tasarımınızı canlı hale getirmek, işinize ve markanıza bağlı olarak başarılı olabilir. Ancak alıcılar, SSS web sitenizde takılmak ve eğlenmek istemiyor.
Genel olarak konuşursak, SSS sayfalarını kullanımı ve anlaşılması kolay, basit bir yapıya ve düz bir düzene sahip tasarlamak daha iyidir.
Örneğin, Mejuri'nin SSS bölümünü ele alalım. Kaliteli bir bilgi merkezinin çok fazla süslü zil ve ıslık gerektirmediğini gösterir. Ayrıca yoğun bir şekilde kelimelerle dolu olmamalıdır.
Sol taraftaki konular, her soruda gezinmeyi çok basit ve düzenli hale getirir.

Herhangi bir kategoriye tıkladığınızda, alıcılar tarafından sıkça sorulan bir dizi sorgunun ışıklı bir arka planda görünür hale geldiğini göreceksiniz. Ve bir sorguya dokunmak, sorgunun altındaki çözümü ortaya çıkaracaktır.
SSS'lerin etkinliğini izleyin
Artık SSS bölümünüz çalışır durumda olduğuna göre, alıcılar sık sorgularının yanıtlarını etkili bir şekilde bulmak için bu bölümü kullanmaya başlayacak. Artık SSS bölümünüzün ne kadar iyi çalıştığını takip etmeniz gerekiyor.
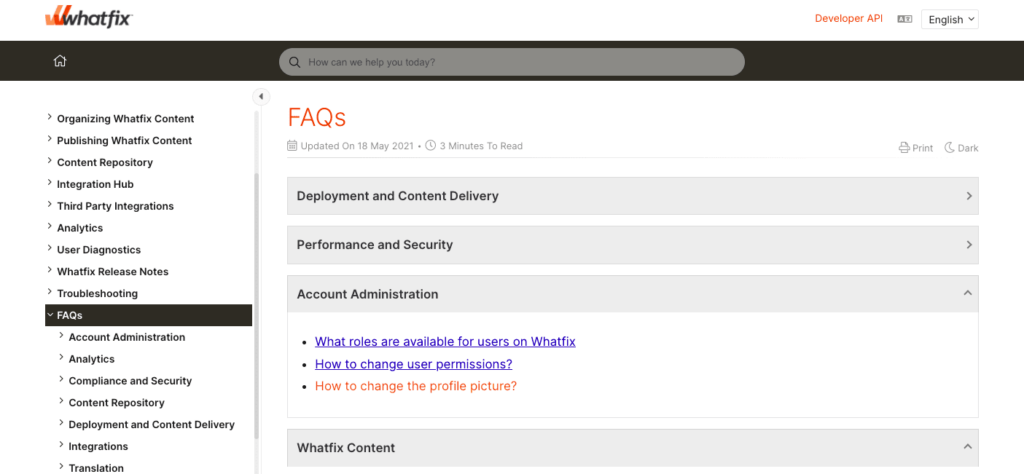
Örnek olay: Whatfix SSS sayfası. Burada sorgular, şık açılır menüler yardımıyla farklı bölümlere ayrılmıştır. İlgili bağlantıya tıklayarak tüm sorguları bir bölüm altında görebilirsiniz. Bu sizi sorgulara derinlemesine yanıtlar bulacağınız farklı bir web sayfasına yönlendirir.

Ayrıca, müşterilerin ihtiyaç duydukları kesin verileri bulmalarına yardımcı olmak için web sayfasının başında bir arama alanı bulunur.
Dolayısıyla, SSS web sitesinin nasıl performans gösterdiğini analiz edecekseniz, müşterinin eylemlerini izleyerek başlayabilirsiniz. Tıkladıkları bağlantıları, bir kelimeyi aradıktan sonra attıkları adımları ve aradıklarını bulma konusunda herhangi bir şansları olup olmadığını görebilirsiniz.
Başka bir yol da, SSS sayfasını dijital olarak tasarlamak için başlangıçta kullandığınız CRM bilgilerini gözden geçirmektir. Müşteri sorunlarınızı bölmek için ilk seçtiğiniz konulara geri dönün. Mevcut ve geçmiş senaryolar arasında herhangi bir değişiklik görüyor musunuz? Yoksa hedef kitleniz aynı sorunlarla mı karşı karşıya?
En sık sorgularınızı içeren vaka sayısında bir düşüş görüyor musunuz? Cevabınız evet ise SSS bölümünüz iyi çalışıyor demektir.
güncel tut
Şirketiniz genişledikçe, zaman geçtikçe ortaya çıkan yeni sorguları kapsayacak şekilde SSS web sitenize daha fazla ayrıntı eklemelisiniz.
Örneğin, ek bir özellik başlatırsanız, SSS'lerinizi yeni ayarları kullanma ve düzenlemeyle ilgili bilgileri içerecek şekilde değiştirmeniz gerekecektir.
Bu, müşterilerinize değer verdiğinizi gösterir. Personelinizin en iyi şekilde nasıl yararlanılacağını anladığı düzenli güncellemeler sunuyorsunuz.
İlhama ihtiyacınız varsa, Young Book Tasarım Ödülleri'nin SSS web sitesi tasarımının iyi düzenlenmiş bölümlerinden başka bir yere bakmayın.
Her yıl yarışma düzenledikleri için SSS aracılığıyla yeni başvuru sahiplerine temel bilgiler sağlarlar. Bu, yarışmalarına katılma yönergelerini, önemli tarihleri ve diğer teknik düzenlemeleri içerir.

Organizasyon düzenli olarak eşantiyonlar düzenlemektedir. Bu nedenle, katılımcılara her zaman doğru bilgi verilmesini sağlar.
SSS web sitesi tasarımı hakkında son düşünceler
SSS, personelinizin verimliliğini artırma ve tüketicilere ihtiyaç duydukları ayrıntıları sunma potansiyeline sahiptir. Bir SSS web sitesi, hedef kitlenizin dinamik ve gelişen ihtiyaçlarının yalnızca karşılanmadığı, aynı zamanda düzenli olarak öngörüldüğü ve aşıldığı yerdir.
Bu nedenle, amaçlanan okuyucularınıza sunulan sürekli gelişen bir bilgi kitaplığı olarak görülmelidir. Öyleyse devam edin ve bu makaleyi, müşterilerinize tam olarak ihtiyaç duydukları yanıtları sağlayacak bir SSS bölümü oluşturmak için kullanın.
Daha da fazla zaman kazanmak istiyorsanız SSS tasarım ihtiyaçlarınız için Heroic FAQs eklentisini kullanmayı düşünün. Profesyonel ve özelleştirilebilir bir düzen ile SSS tasarımının tüm yönleriyle ilgilenir. Bu nedenle, kullanıcı dostu bir düzenleyici aracılığıyla sorularınızı ve yanıtlarınızı ekledikten sonra hazırsınız demektir.
