PostX Eklentisini Kullanarak Öne Çıkan Kaydırıcı Nasıl Eklenir
Yayınlanan: 2022-05-23Yalnızca öne çıkan yazılar yerine öne çıkan yazı kaydırıcılarını kullanarak web sitesi düzenini geliştirmek için bir sürü WordPress kaydırıcı eklentisi kullanabilirsiniz. WordPress Eklenti Mağazası, web sitenizin işlevselliğini ve uyarlanabilirliğini artırmak için çeşitli eklentiler sağlar.
İster yeni başlamış olun, ister deneyimli ve kullanımı kolay ve görsel olarak çekici bir eklenti arıyorsanız, PostX şüphesiz en iyi seçeneklerden biridir.
Ek olarak, deneyimlerini geliştirmek için şık bir özellikli kaydırıcı eklentisi kullanırsanız, web sitesi ziyaretçilerinin ve okuyucularının sitenizi ziyaret etmesi ve sitenizde kalması daha olasıdır.
Öne Çıkan Kaydırıcı nedir?
Öne Çıkan Kaydırıcı, herhangi bir web sitesine ekleyebileceğiniz çarpıcı bir estetik geliştirmedir. Bunu kullanarak makalelerinizin içeriğini geliştirmek için çok yararlıdır. Bir blog gönderisine güçlü bir görsel efekt vermek istediğinizde, makaleye öne çıkan bir kaydırıcı eklemek bunu yapmak için harika bir yöntemdir. Bu kaydırıcı, herhangi bir WordPress sayfasında veya gönderisinde görüntülenebilmesi için kutulu stilden yararlanır.
Hangi Amacı Çözüyor?
Bu nedenle, yeni başladıysanız veya web sitenizi veya bloglarınızı daha çekici hale getirmeye çalışıyorsanız, okuyucular için cazibe faktörünü oluşturmanız gerekir. Öne çıkan kaydırıcı, insanların sıklıkla gözden kaçırdığı birçok yönden biridir.
Her web sitesi için materyalin sunumu benzersizdir. Öne çıkan kaydırıcılar, markanızın mesajını daha ilgi çekici hale getirmek için harika bir yöntemdir.
En önemli haberleri, güncellemeleri veya özellikleri etkileşimli ve açık bir şekilde tanıtmak istediğinizi varsayalım. Bu durumda, PostX ile alabileceğiniz öne çıkan bir gönderi kaydırıcısına ihtiyacınız olacak.
Öne çıkan bir gönderi kaydırıcısı, çeşitli haberler, güncellemeler veya diğer bilgiler sağlayan herhangi bir web sitesi için olmazsa olmazdır. Bir araştırmaya göre, özellikli kaydırıcıların ziyaretçileri çekme olasılığı sıradan veya standart bir web sitesine göre dört kat daha fazladır.
Bununla birlikte, şimdi PostX ile web sitenizde öne çıkan kaydırıcıları kullanmaya odaklanalım.
PostX Kullanarak Öne Çıkan Kaydırıcılar Nasıl Doğru Eklenir?
PostX'i Yükleme
İlk olarak, WordPress Dizininden PostX eklentisini yüklemeniz gerekir.

Yeni bir eklenti eklemek için:
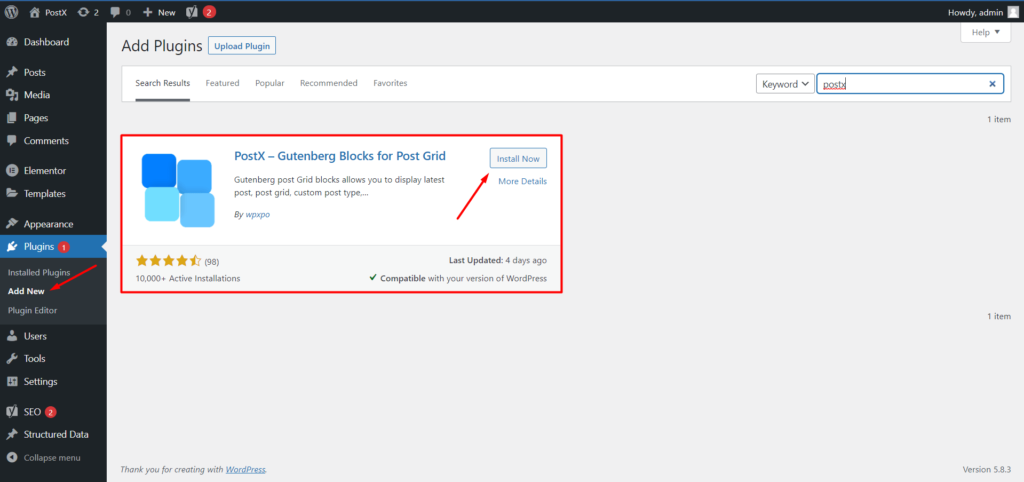
- Eklentiler bölümüne gidin ve yeni ekle'ye tıklayın.
- PostX'i arayın ve Şimdi Kur seçeneğini tıklayın.
- Kurulumu bitirmek için etkinleştir düğmesine tıklayın.
Sürgü Bloklarını İçe Aktarma/Ekleme
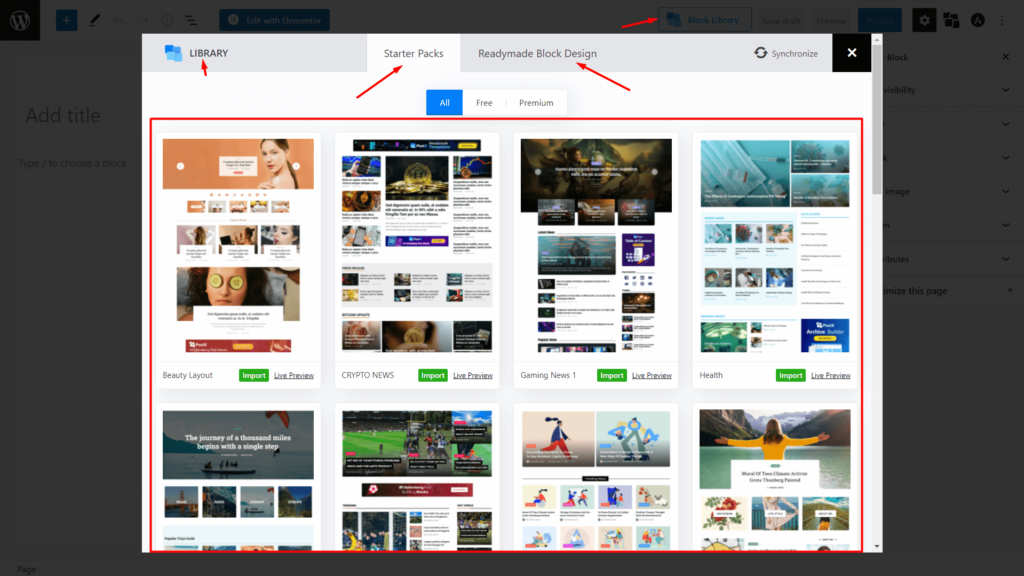
Şimdi kaydırıcıyı eklemek istediğiniz sayfaya gidin. Öne çıkan kaydırıcı bloğu içe aktarmak için blok kitaplığına tıklayın. Blok kitaplığında iki seçenek mevcuttur: başlangıç paketleri ve hazır blok tasarımları .

Hazır blok tasarımına tıklayın ve Blok Kitaplığından seçim yapmak için çeşitli seçenekler elde edeceksiniz. Gönderi kaydırıcı bloğunu (nişinize uygun olanı) seçin ve içe aktar düğmesine tıklayın; kaydırıcı sayfanızda olacaktır.

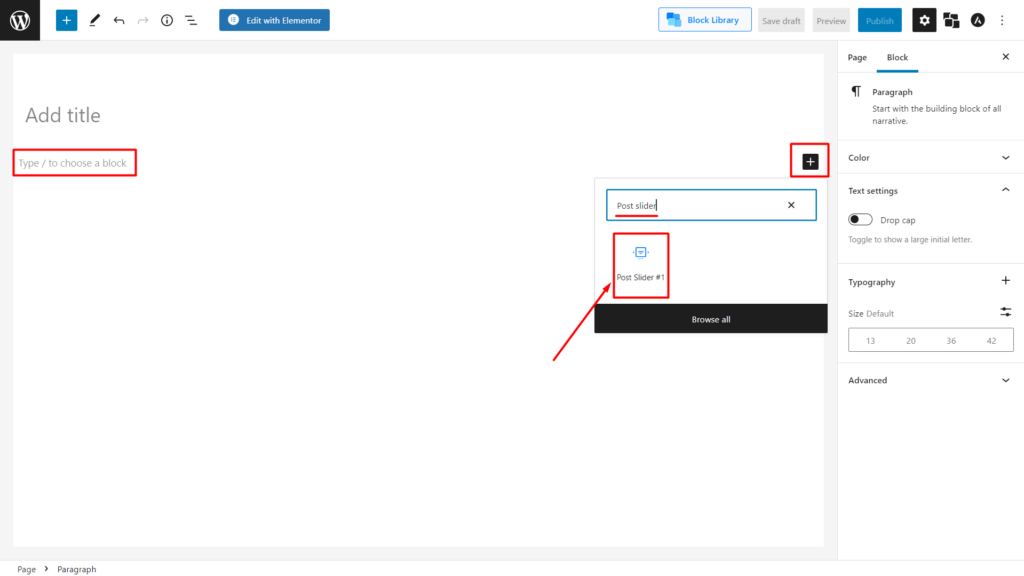
Ancak sıfırdan bir web sitesi oluşturuyorsanız ve her şeyi özelleştiriyorsanız ne yapmalısınız? PostX seni geri aldı. Ayrıca “/” yazıp ardından onu almak için yazı kaydırıcısı yazabilir veya sayfanıza eklemek için blok ekle (soldaki artı simgesi) tıklayabilirsiniz.
özelleştirme
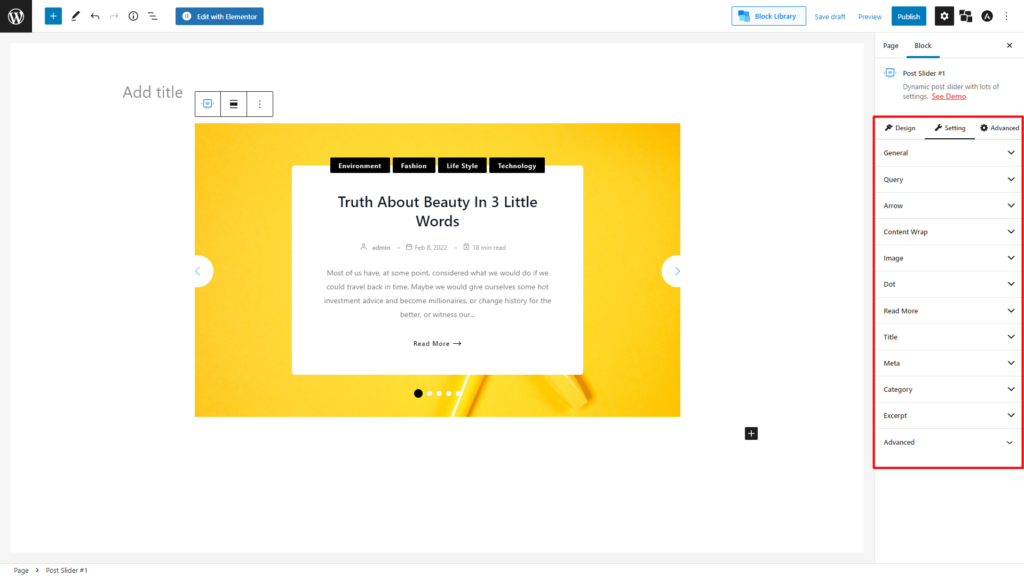
Gönderi kaydırıcılarını içe aktardığınızda veya eklediğinizde, sağ kenar çubuğunda aşağıdaki özelleştirme seçeneklerini göreceksiniz.

- Genel
- Sorgu
- Ok
- İçerik Sarma
- resim
- Başlık
- Meta
- Kategori
- Gelişmiş
Şimdi biraz ayrıntılara girelim.
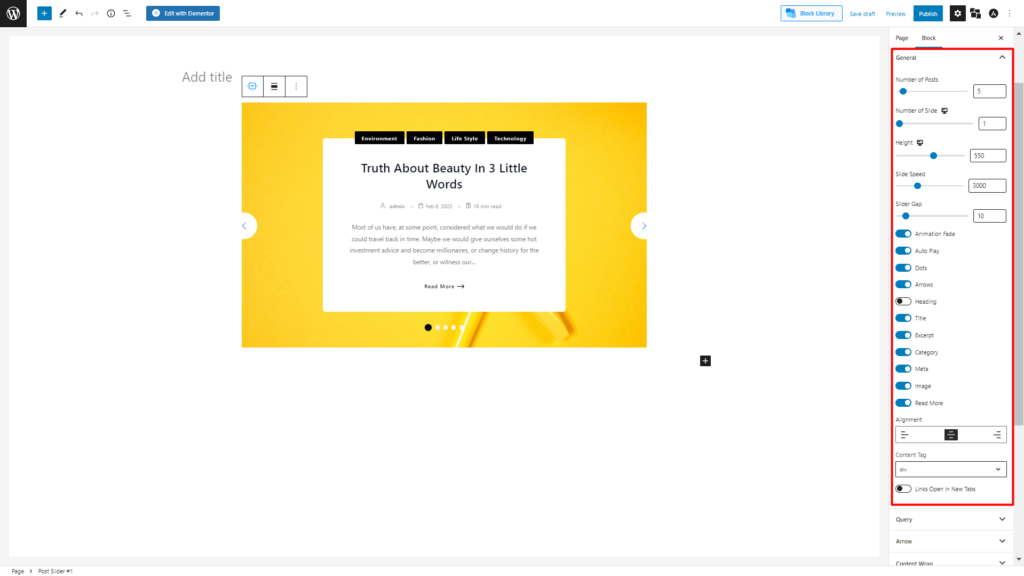
Genel
Aşağıdakileri genel özelleştirme ayarında önceliğinize göre yapılandırabilirsiniz.

- Gönderi Sayısı
- Slayt Sayısı
- Yükseklik
- Slayt Hızı
- Kaydırıcı Boşluğu
PostX, sayısal kutularla birlikte değişkenleri artırmak için her iki yan kaydırma çubuğuna sahiptir.
Bundan sonra, bazı tıklanabilir geçiş seçenekleri bulacaksınız. Hangileri:
- Animasyon Solması
- Otomatik oynatma
- noktalar
- oklar
- başlık
- Başlık
- Alıntı
- Kategori
- Meta
- resim
- Devamını oku
Ve evet, hizalamayı da unutmadık. 3 seçenek bulacaksınız: sola hizalama, orta hizalama ve sağa hizalama.
Bağlantıları yeni bir sekmede açabilmeniz için tıklanabilir bir geçiş seçeneği de ekledik.
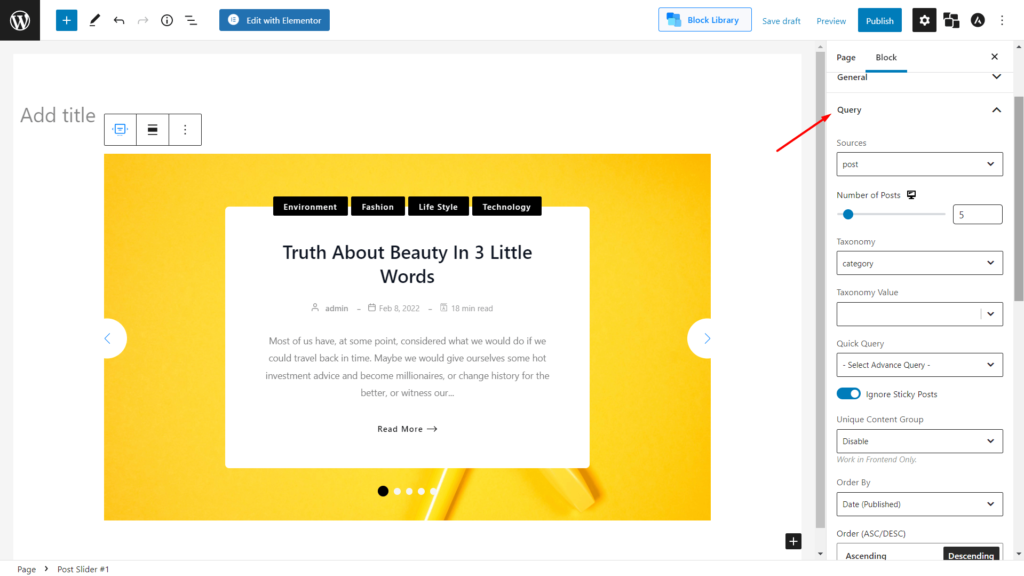
Sorgu
Burada öne çıkan kaydırıcılar için en önemli özelleştirme seçeneklerini elde edeceksiniz.

İlk olarak, gönderilerinizi seçme seçeneğine sahip olacaksınız. Aşağıdaki seçenekler, öne çıkan kaydırıcılarınızda göstermek istediğiniz gönderilerinizi seçme konusunda size tam bir özgürlük verecektir.
- Özel Seçimler
- Belirli Gönderiler
- Postalamak
- Sayfa
- Özel Gönderi Türleri
Bundan sonra, sergilemek istediğiniz gönderilerin miktarını seçme seçeneğiniz olacak.
Öne çıkan kaydırıcınızı gönderilere, kategorilere veya diğer sınıflandırmalara göre sıralamak istiyorsanız, burada bulabilirsiniz. Bazı pazar araştırması yaptık ve birçok kişinin popüler gönderilerini (en çok görüntülenen) sergilemek istediğini gördük; o ayarı burada bulacaksınız. Ayrıca, sayısal, alfabetik, yazar adına göre sıralama gibi bazı sıralama seçenekleriniz olacaktır.
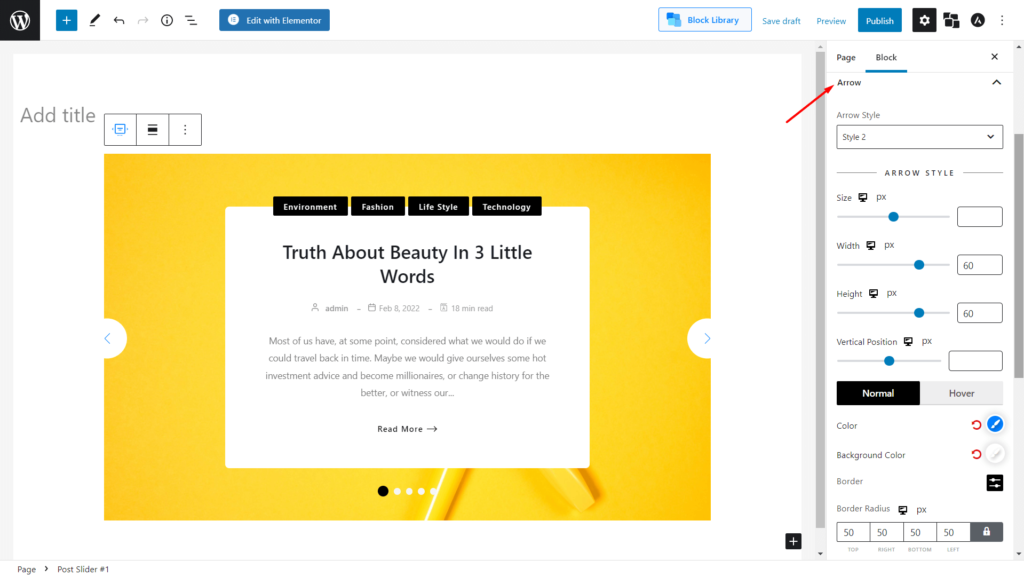
Ok

Burada seçebileceğiniz cazip bir kaydırıcı yapmak için mükemmel oku koymanız gerekecek. Boyutlarını, konumlarını, renklerini ve daha fazlasını değiştirebilirsiniz. PostX eklentisi ile bunların hepsini ve daha fazlasını alacağınızdan bahsetmiyorum bile. Normal rengi, vurgulu rengi, kenarlık yapılandırmasını vb. değiştirebilirsiniz.
Ekstra seçenekler
İçerik sarma, değiştirme ve başlıkları ve metaları konumlandırma gibi daha özelleştirilebilir seçenekler olsa da, diğerlerinden biraz daha fazlasını elde edeceksiniz. Renk şemalarını ekledik, bu nedenle öne çıkan kaydırıcıları temanıza benzer hale getirmek sizin için daha kolay olacaktır.
Ve en üstteki kiraz, tüm bu CSS meraklıları için de açık tuttuk, böylece buna göre CSS sınıfları da ekleyebilirsiniz.
Elementor ile PostX (Gutenberg) Sürgü Blokları
Evet! Bizi doğru duydunuz. Elementor ile PostX gibi Gutenberg eklentilerini kullanabilirsiniz. Genel olarak, insanlar Gutenberg Post Sliders için WordPress Gutenberg editörünü kullanır, ancak özellikli kaydırıcılarımız hem Gutenberg'de hem de Elementor, Oxygen ve Divi oluşturucularında kullanılabilir!


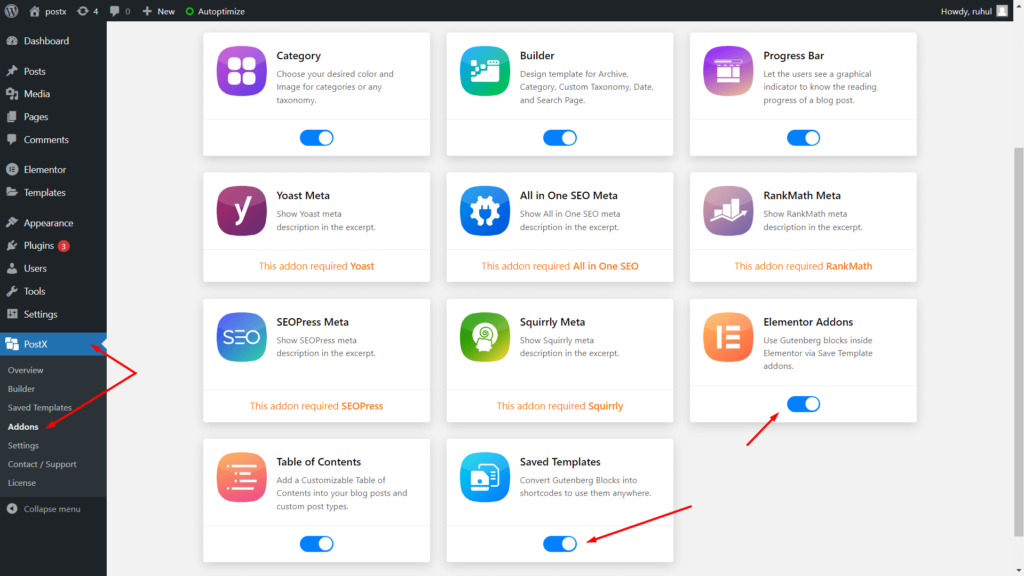
Bunu yapmak için önce WordPress ana sayfasındaki sol kenar çubuğundan PostX'e ve ardından Eklentiler'e tıklayın. Elementor Eklentilerini ve Kayıtlı Şablonları etkinleştirmeniz gerekir.

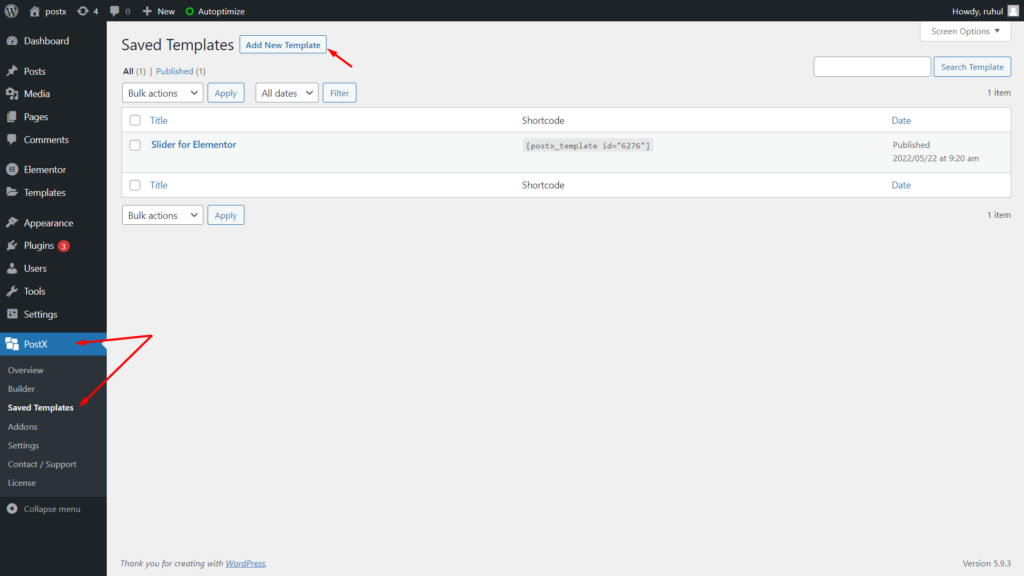
Bundan sonra, PostX'in açılır menüsünden Kayıtlı Şablon'a gidin. Yeni Şablon Ekle'yi tıklayın. Yeni sayfa açıldığında, şablonunuzu tercihinize göre adlandırın.

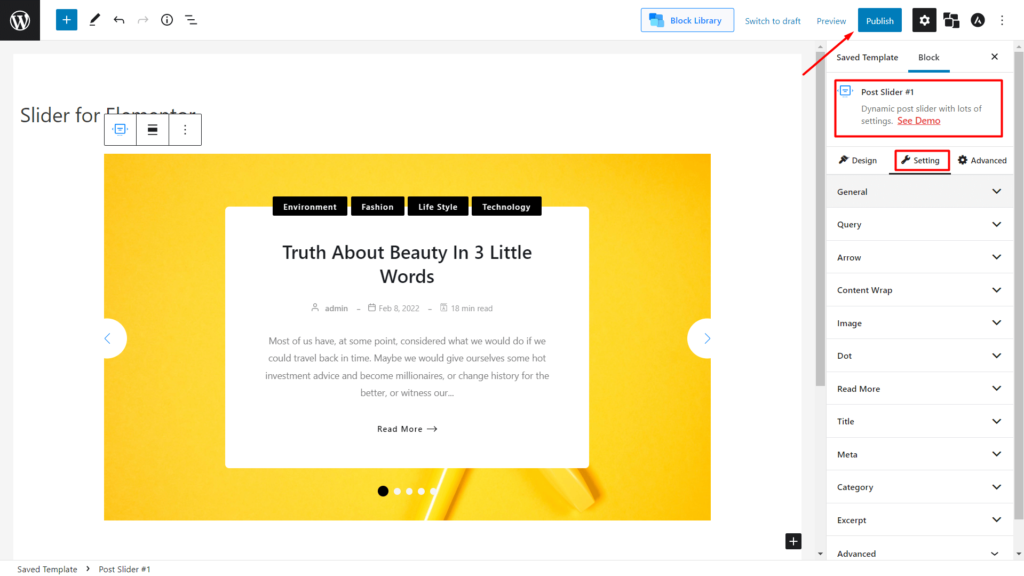
Ardından, Gönderi Kaydırıcısını sayfaya ekleyin ve uygun şekilde özelleştirin. Ardından sağ üst köşeden Yayınla'yı tıklayın ve kaydedilen şablonla işiniz bitti.

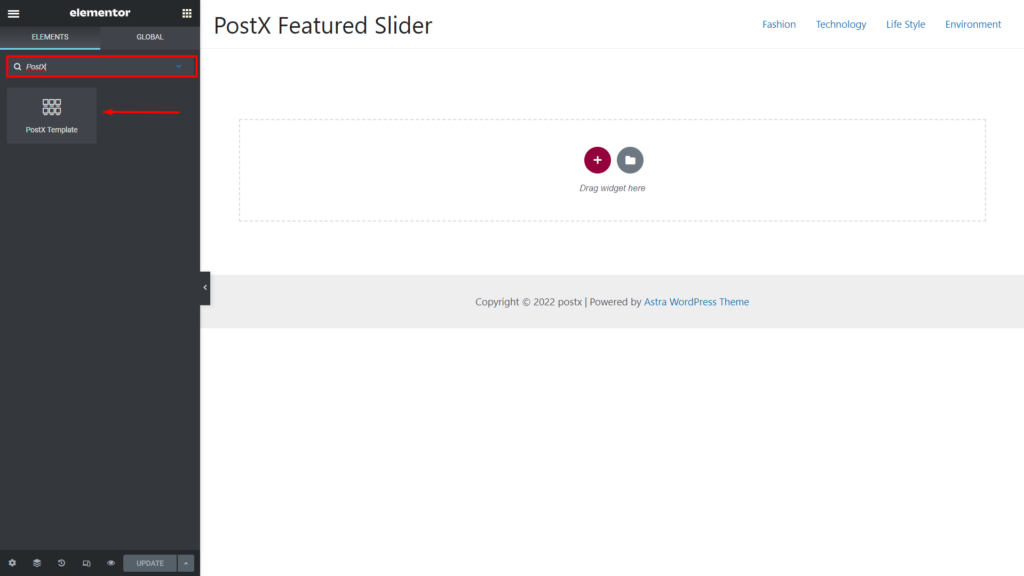
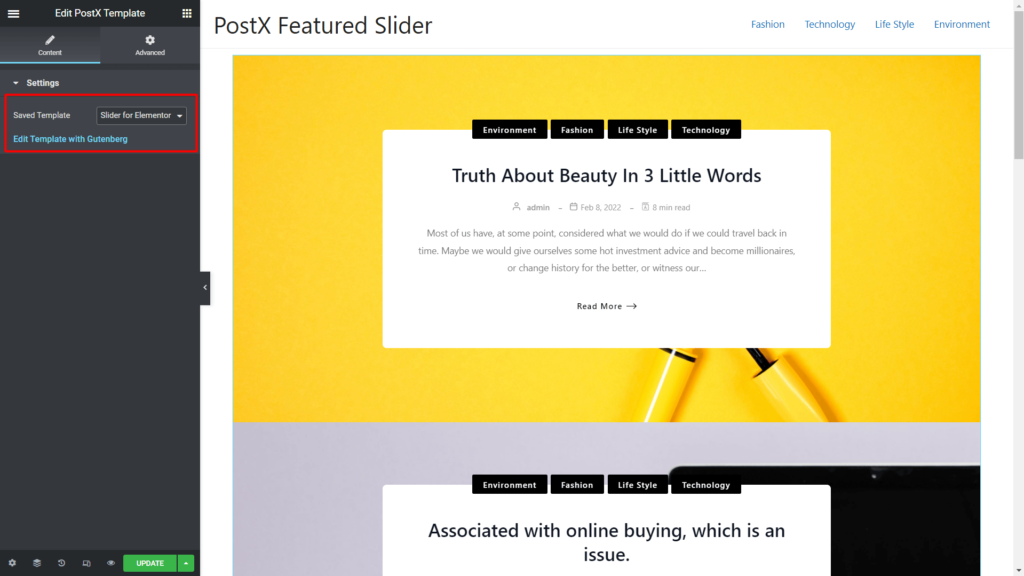
Bundan sonra, Elementor'u kullandığınızda PostX Şablonunu arayın. Sonra her zamanki gibi sürükleyip bırakın. Ardından, bir açılır menü ile kaydedilmiş şablon seçeneğini göreceksiniz. Öne Çıkanlar kaydırıcınızı kaydettiğiniz isimle kayıtlı şablonunuzu seçin.

Ve işte! Bitirdiniz ve Öne Çıkan Kaydırıcının canlandığını göreceksiniz. Ayrıca, açılır menünün hemen altında Gutenberg ile düzenleme seçeneği de göreceksiniz.
Çözüm
Bu, Öne Çıkan Kaydırıcıya genel bakışımızı tamamlıyor. Artık kaydırıcıyı web sitenize ekleyebileceğinizi umuyoruz. Herhangi bir sorunuz varsa aşağıya bir yorum bırakın, mümkün olan en kısa sürede cevap vereceğiz.
![WordPress İndirimleri: Kara Cuma ve Siber Pazartesi Fırsatları[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress İndirimleri: Kara Cuma ve Siber Pazartesi Fırsatları[2021]

Yirmi Yirmi İki Temada WordPress Kenar Çubuğu Nasıl Düzenlenir?

Kategoriye göre WooCommerce Filtresi nasıl eklenir

En İyi Cadılar Bayramı WordPress Satışları ve İndirimleri
