FetchPress İncelemesi: WordPress Sürüm Kontrolü
Yayınlanan: 2023-07-06Bir eklenti veya tema geliştiricisi olarak, özellikle bir ekiple çalışıyorsanız, muhtemelen WordPress sürüm kontrolü için git kullanıyorsunuzdur. Ancak tek başına çalışan birçok geliştirici bile, git becerilerini taze tutmanın bir yolu olarak veya bir proje boyunca değişiklikleri izlemeye yardımcı olmak için sürüm kontrolünü kullanır.
Git'in bazı kombinasyonlarını ve GitHub, BitBucket veya GitLab gibi bir hizmeti kullanan sağlam bir iş akışınız varsa, bu harika. Ancak değişikliklerinizi gönderdikten veya bir çekme isteğini birleştirdikten sonra, güncellenmiş dosyalarınızı sitenize dağıtmak için yine de SSH veya FTP kullanmanız gerekir. Bu, değerli zamanı tüketen fazladan bir adımdır.
Ya bu taahhütleri doğrudan WordPress sitenize otomatik olarak dağıtabilseydiniz? FetchPress ile bunu yapabilirsiniz. Basitçe söylemek gerekirse; WordPress için geliştirme yaparken sürüm kontrolü kullanıyorsanız, FetchPress kullanıyor olmanız gerekir. Eklentiyi kendi kodum ve GitHub hesabımla test ettim ve bu FetchPress incelemesinde size nasıl çalıştığını göstermekten heyecan duyuyorum.
FetchPress ile Git'e Bağlanın
Fetch Press, uzak git deponuza bağlanan ve bir itme veya çekme isteği yaptığınızda kodunuzu otomatik olarak dağıtan bir WordPress eklentisidir.

FetchPress ile, genel veya özel herhangi bir depoyu senkronize edebilirsiniz. Deponuz Github, Bitbucket veya GitLab'da depolanmış olsun, FetchPress'i tema veya eklenti kodunuzu anında senkronize etmek ve dağıtmak için kullanabilirsiniz. SSH veya FTP kullanarak zaman kaybetmeyi bırakabilir ve kod yazmaya daha fazla zaman ayırabilirsiniz.
WordPress Sürüm Kontrolü için FetchPress Nasıl Kullanılır?
FetchPress'in kurulumunu ve kullanımını inceleyelim. Kullanımı kolaydır, ancak eklentiyi test ederken adımların üzerinden geçeceğim ve size nasıl kurulacağını göstereceğim.
Kurulum ve Kurulum
Öncelikle, FetchPress eklentisini almanız gerekecek. https://fetch.press adresinden hesap oluşturarak ücretsiz olarak deneyebilirsiniz. Hesabınızı ayarlayıp giriş yaptıktan sonra eklentiyi hesap sayfanızdan indirebilirsiniz.
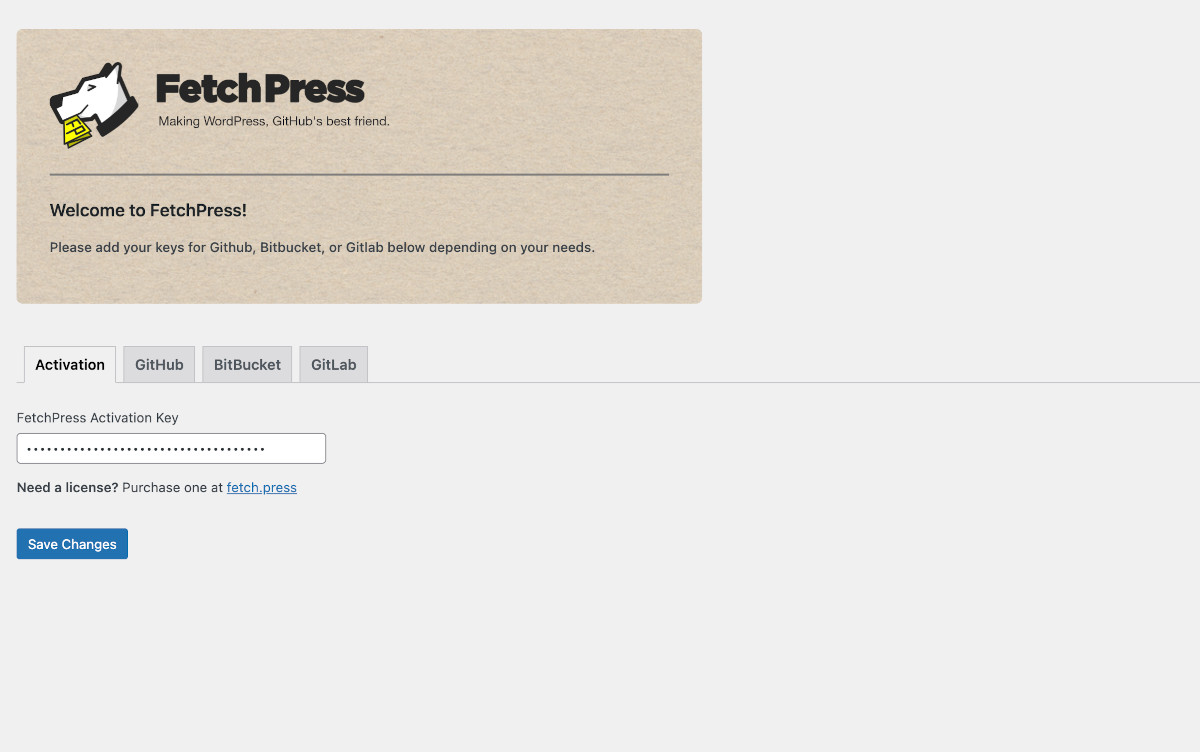
Eklentiyi indirdikten sonra, eklentiyi WordPress sitenize diğer sitelerde yaptığınız gibi kurun ve etkinleştirin. Halihazırda bir site planı satın aldıysanız, lisansınızı ana menünün ilk sekmesinden girebilirsiniz.

Lisansınız yoksa FetchPress'i tüm genel depolarla kullanabilirsiniz. Bir lisans satın almanın avantajı, onu özel depolarla kullanabilmenizdir. Bu inceleme için ücretli sürümü GitHub ile test ettim, ancak GitHub, BitBucket veya GitLab kullanabilirsiniz.
GitHub ile bağlantı kurun
Özel GitHub depolarının dağıtımına izin vermek için bir erişim belirtecine ihtiyacınız olacak. GitHub hesabınıza başka bir hizmetle erişim yetkisi verdiyseniz, süreç size tanıdık gelecektir. FetchPress'te GitHub sekmesine gidin. GitHub hesabınıza erişim isteyen bir modal açacak olan GitHub Jetonunu Al düğmesini tıklayın.
Aldığınız jetonu kopyalayın ve WordPress sitenizdeki FetchPress GitHub Token alanına yapıştırın. Değişiklikleri Kaydet'e tıklayın ve işte bu kadar - bağlandınız! Bu kadar kolay.
Eklenti Ekle
Üzerinde çalıştığım bir eklenti için zaten özel bir GitHub depom vardı, bu yüzden başlamaya hazırdım. İşlem oldukça basittir.
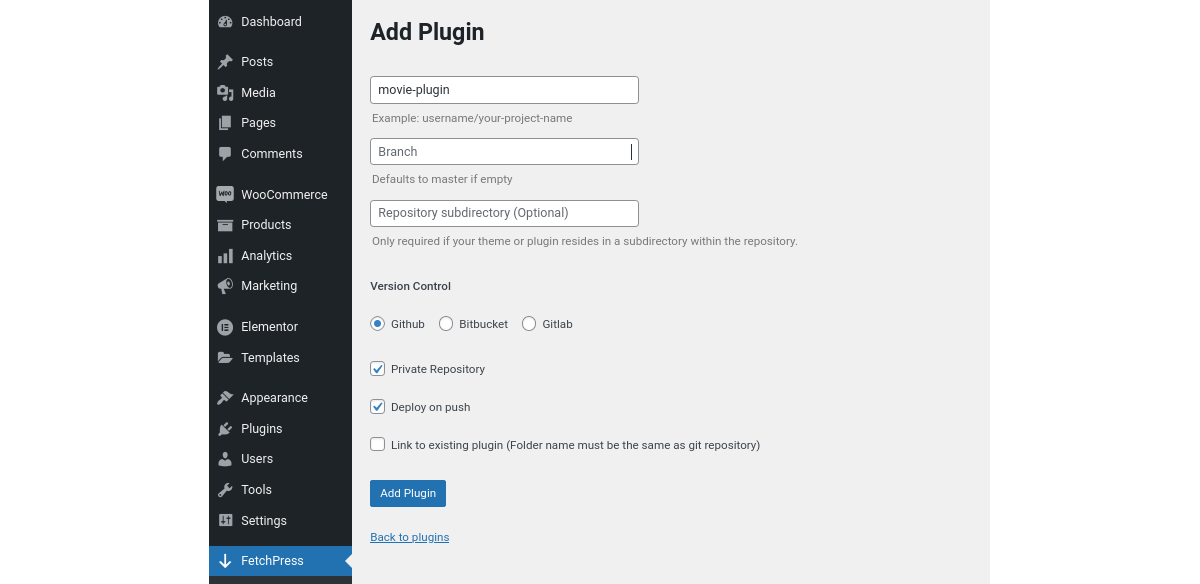
FetchPress yönetici çubuğu menüsünde Eklenti ekle'yi tıklayın. Eklenti Ekle ekranında üst kısımda bulunan alanları kullanarak eklentiniz ile ilgili bilgileri giriniz.

Depo: Kullanıcı adınızı/proje adınızı girin
Branch: Bu, boş bırakılırsa varsayılan olarak master olur.
Depo alt dizini: Bu alan isteğe bağlıdır — yalnızca temanız veya eklentiniz depo içindeki bir alt dizinde bulunuyorsa gereklidir.
Sürüm Kontrolü ve Diğer Seçenekler
Kullanmakta olduğunuz sürüm kontrol hizmetinin yanındaki radyo düğmesini seçin; GitHub, BitBucket veya GitLab.
Ardından gerekirse Özel Depo'yu seçin ve herkese açıksa işaretlemeden bırakın. Deploy on Push öğesini seçerseniz, FetchPress, şubeye bir değişiklik gönderildiğinde kodunuzu depodan otomatik olarak dağıtan bir webhook kurar. Eklenti sitenizde zaten varsa, Mevcut eklentiye bağla 'yı seçmek isteyeceksiniz. Mevcut eklenti klasörü adının git deponuzun adıyla eşleştiğinden emin olmanız gerekir.

Tüm seçimlerinizi yaptıktan sonra Eklenti Ekle düğmesini tıklayın. Başarıyla kurulduğunu veya benim durumumda kurulmadığını söyleyen bir mesaj alacaksınız. Ana dalımı "ana" olarak adlandırdığımı fark edene kadar bununla birkaç dakika mücadele ettim. Şube alanını boş bıraktığım için doğru şekilde eşitlenemedi. Efendiniz için farklı bir adınız varsa dikkat etmeniz gereken bir şey var.
Eklentinizin başarıyla yüklendiği mesajını alırsanız, mesajdaki kullanışlı bağlantıyı kullanarak eklentiyi etkinleştirebilirsiniz.
Tema Ekle
Ayrıca deponuzdan WordPress sitenize bir tema ekleyebilir ve senkronize edebilirsiniz. Bir eklenti eklemekle tamamen aynı şekilde çalışır.
Temalarınızı ve Eklentilerinizi Yönetme
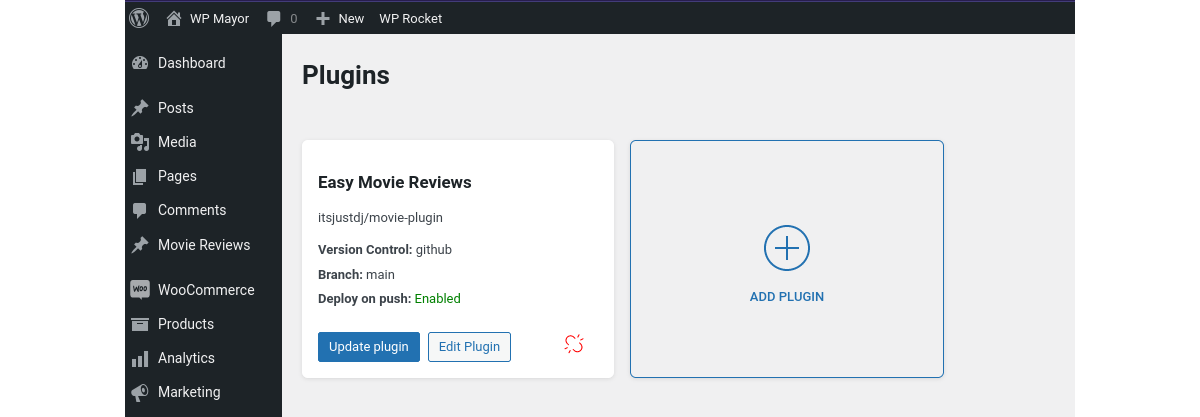
FetchPress, yüklediğiniz ve senkronize ettiğiniz her tema veya eklenti için bir "kart" oluşturur. Bunlara yönetici menüsündeki Temalar veya Eklentiler öğeleri aracılığıyla erişebilirsiniz.

Yönetmek çok kolaydır. Her eklentiyi veya temayı yönetmek için her kartta üç seçenek vardır:
Güncelleme: Eklentinizi veya temanızı ayarlarken Push'ta Dağıtmayı seçmediyseniz, manuel olarak güncellemeniz gerekir.
Düzenleme: Eklentiyi (veya Temayı Düzenle) düğmesine tıklamak, sizi başlangıçta kurduğunuz şimdi tanıdık ekrana getirir. Push'ta Dağıtmayı seçmek gibi herhangi bir seçim yapabilir veya klasörün, şubenin veya depo alt dizininin adını düzenleyebilirsiniz.
Bağlantıyı Kaldır: Bozuk bağlantı simgesine tıklamak, temanın veya eklentinin deponuzla senkronizasyon bağlantısını kesecektir. Yüklü kalacak ancak artık FetchPress aracılığıyla güncellenmeyecek.
FetchPress Sync'i Test Etme
Önceden yüklediğim film incelemeleri eklentimde bazı değişiklikler yaparak bunun nasıl çalıştığını görelim.
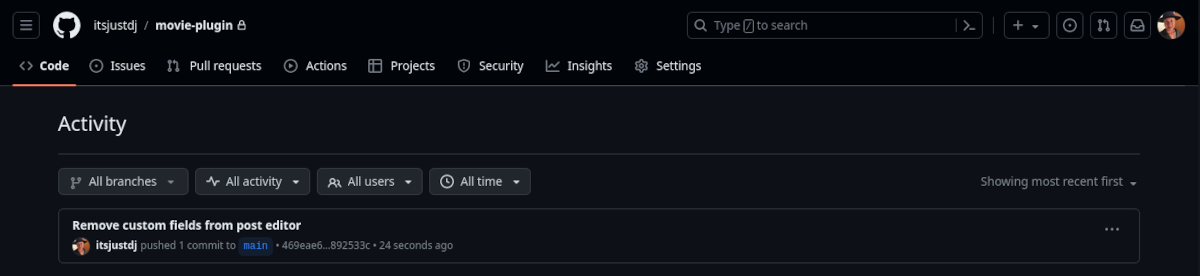
Önce yerel makinemde kod değişiklikleri yaptım, ardından normal bir şekilde GitHub'a aktardım. Faaliyetimde zorlanan taahhüdü görebiliyordum.

Ardından test siteme geri döndüm ve FetchPress→Plugins'te Eklentiyi Güncelle'ye tıkladım. FetchPress, “Eklentiniz “Easy Movie Reviews” başarıyla yükseltildi” mesajını vererek bana onay verdi. Şimdiye kadar çok iyi, ancak değişikliğimin gerçekten senkronize olup olmadığını görmem gerekiyordu.
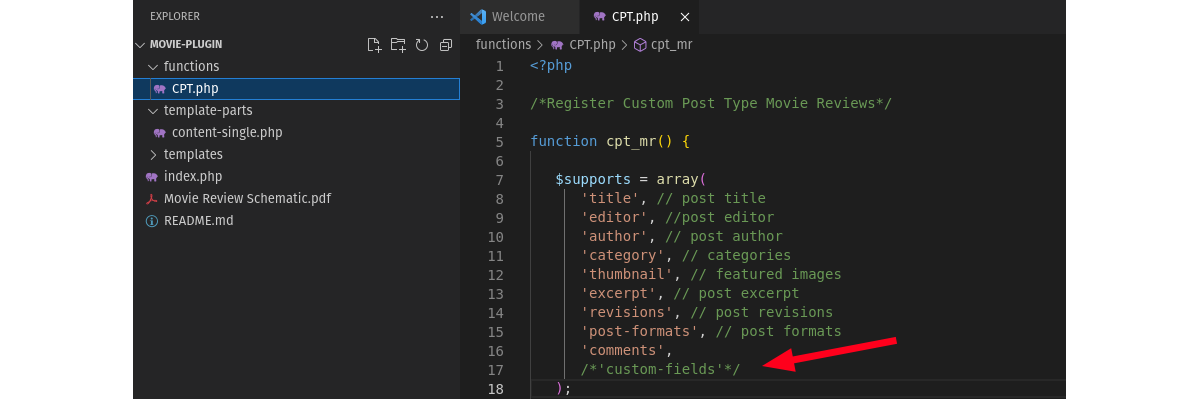
Ne yazık ki, kod değişikliğim o kadar küçüktü ki hemen fark edilemeyecekti. Bu yüzden test sitemin eklentiler klasöründeki eklenti kodunu kontrol ettim.

Başarı! Değiştirdiğim kod satırının tam istediğim gibi güncellendiğini ve GitHub'a gönderildiğini görebiliyordum.
FetchPress Fiyatlandırması
Bahsettiğim gibi, FetchPress'i sitelerinde bir hesap oluşturarak ücretsiz olarak deneyebilirsiniz. Bir site planı eklemeye hazır olduğunuzda canlı yayına geçebilirsiniz.

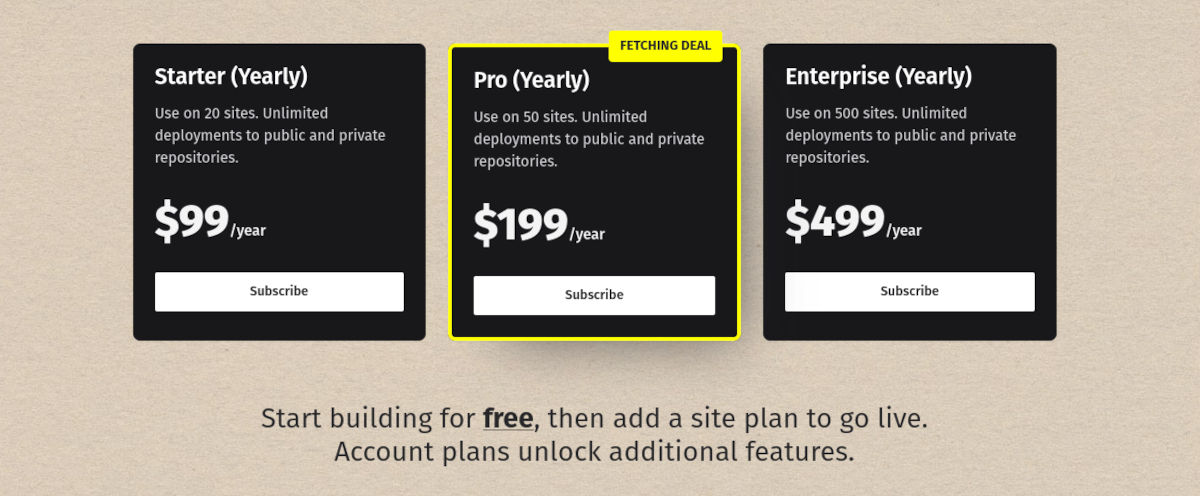
Site planlarının tümü, üç kademeli yıllık abonelik modeline dayalıdır:
başlangıç
Yılda 99 ABD Doları karşılığında, özel ve genel depolara sınırsız dağıtımla birlikte 20 adede kadar site için lisans alırsınız.
profesyonel
Pro size, özel ve genel depolara sınırsız dağıtımla yıllık 199 ABD Doları'na 50'ye kadar site için lisans verir.
Girişim
FetchPress'i Kurumsal düzeyde 500'e kadar sitede yılda 499 ABD doları karşılığında kullanabilirsiniz. Diğerleri gibi, özel ve genel depolara sınırsız dağıtım içerir.
FetchPress Büyüleyici Gibi Çalışır
İşe yarayan bir eklenti bulduğumda her zaman memnuniyet vericidir ve FetchPress bunlardan biridir. Arayüz karmaşık ve sezgiseldir. Pek çok abartılı, şişirilmiş menüyle zekanıza hakaret etmedikleri için geliştiriciler için yapıldığı açıktır. FetchPress doğrudan konuya giriyor ve vaat ettiğini yapıyor. Çekici bir kullanıcı arabirimi olduğundan değil — yalnızca yolunuzdan uzak durur ve yapılandırmayı kolaylaştırır.
WordPress için geliştirme yaparken sürüm kontrolü kullanıyorsanız, FetchPress kullanıyor olmanız gerekir.
