Figma'dan Beaver Builder'a: WordPress Siteleri Tasarlayın ve Oluşturun
Yayınlanan: 2025-01-16 Ücretsiz Beaver Builder Şablonları! Assistant.pro'yu kullanmaya başlayın


Figma tasarımlarını WordPress web sitelerine dönüştürmeyi merak mı ediyorsunuz? Zamandan tasarruf etmek ve birinci sınıf sonuçlar sunmak için tasarımdan geliştirmeye sorunsuz bir iş akışı şarttır. Tasarım için Figma ve site oluşturmak için Beaver Builder ile web tasarım sürecinizi yükseltmeye hazır iki güçlü araca sahipsiniz.
Bu kılavuzda, Figma tasarımlarınızı Beaver Builder ile tamamen işlevsel WordPress web sitelerine dönüştürme konusunda size yol göstereceğiz. Müşteri projeleri veya kişisel siteler için mükemmel olan bu kolaylaştırılmış iş akışı, her zaman görsel olarak uyumlu, yüksek performanslı sonuçlar sağlar.
Figma, sezgisel arayüzü, gerçek zamanlı işbirliği özellikleri ve piksel düzeyinde mükemmel tasarımlar oluşturma yeteneği nedeniyle tasarımcıların tercih ettiği güçlü bir tasarım aracıdır:

Beaver Builder, geliştiricilerin ve tasarımcıların kapsamlı kod yazmaya gerek kalmadan sürükle ve bırak arayüzünü kullanarak duyarlı web siteleri oluşturmasına olanak tanıyan kullanıcı dostu bir WordPress sayfa oluşturucudur:

Bu araçlar birlikte şunları yapmanıza yardımcı olur:
Bu güçlü kombinasyon, yaratıcılık ile işlevsellik arasındaki boşluğu doldurarak tasarımlarınızın yalnızca çarpıcı görünmesini değil aynı zamanda web üzerinde sorunsuz bir şekilde çalışmasını da sağlar. Vizyonunuzu nasıl hayata geçireceğinizi görmeye hazır mısınız? Hadi başlayalım!
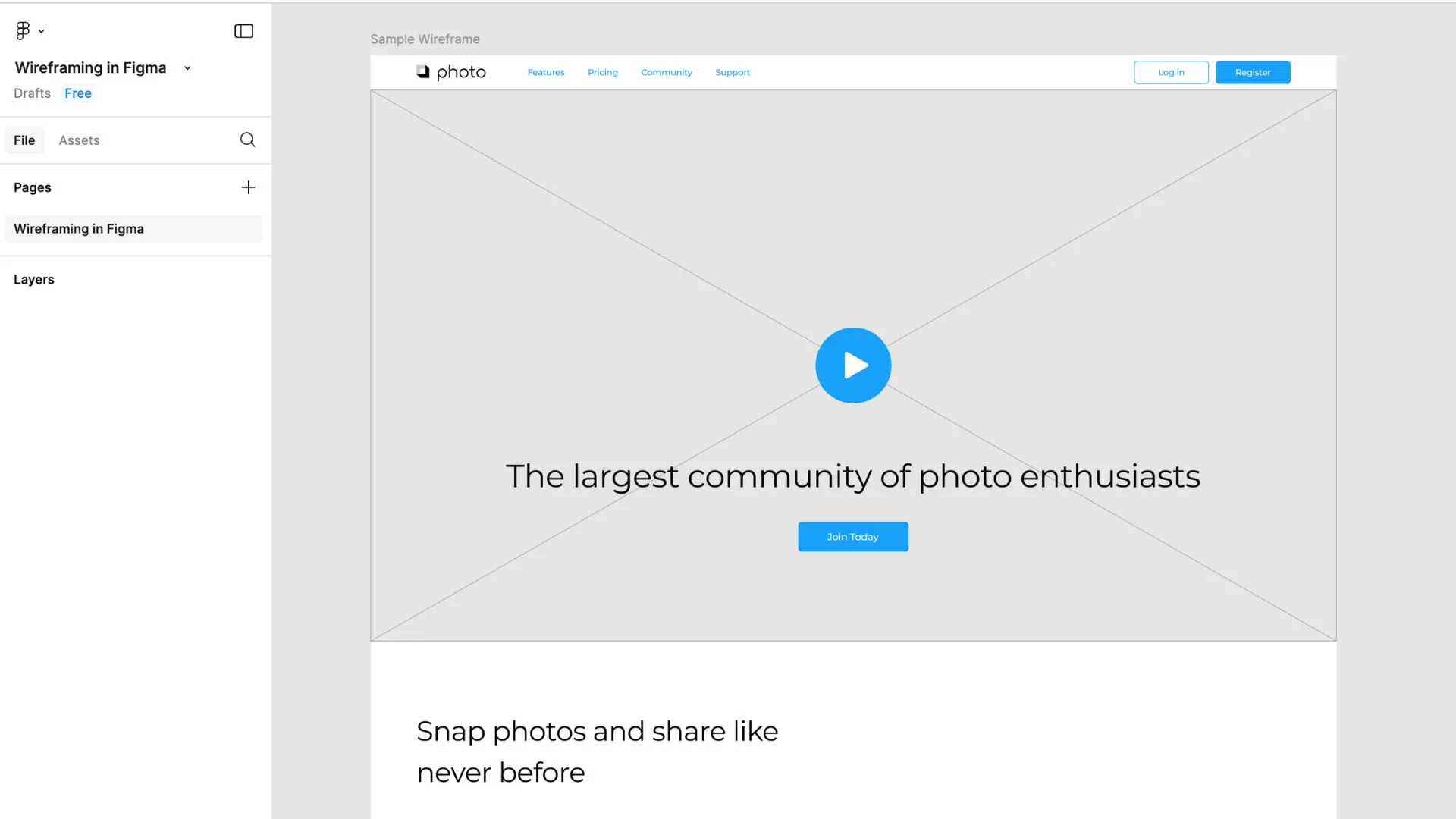
Yüksek kaliteli tasarıma dalmadan önce Figma'da bir tel çerçeve oluşturarak başlayın. Tel kafes, web sitenizin planı gibidir; görsel ayrıntılara takılıp kalmadan temel yapıyı ve düzeni özetler. Bu önemli adım, başlıklar, gezinme, bölümler ve alt bilgiler gibi temel öğelerin nereye gideceğine ilişkin net bir yol haritanıza sahip olmanızı sağlar:

Her şeyi düzgün ve hizalı tutmak için Figma'nın ızgara ve düzen araçlarından yararlanın; bu yalnızca görsel dengeyi geliştirmekle kalmayacak, aynı zamanda tasarımınızı daha sonra işlevsel bir web sitesine dönüştürme sürecini de basitleştirecektir. Tutarlılık çok önemlidir, bu nedenle farklı bölümler arasında orantılı aralık ve hizalamayı korumak için ızgaraları kullanın.
Oluştururken katmanlarınızı net ve açıklayıcı bir şekilde adlandırmaya zaman ayırın; "Başlık Gezintisi", "Kahraman Görüntü" veya "Altbilgi Bağlantıları" gibi düşünün. Düzenli katmanlar, tasarımlarda ince ayar yapmanızı veya çalışmanızı bir geliştirme ekibine devretmeyi çok daha kolaylaştırır. İyi organize edilmiş bir tel çerçeve ile sağlam bir temel oluşturarak, tasarımdan geliştirme aşamasına kadar daha sorunsuz bir iş akışına zemin hazırlayacaksınız.
Tel çerçeveniz onaylandıktan sonra vizyonunuzu hayata geçiren yüksek kaliteli bir tasarıma geçmenin zamanı geldi. Bu aşama, web sitenizi yalnızca işlevsel değil aynı zamanda ilgi çekici ve estetik açıdan hoş kılan görsel ayrıntıları eklediğiniz yerdir. Aşağıdaki öğelere odaklanın:
Yüksek kaliteli tasarımınızı oluştururken nasıl göründüğünü ve çalıştığını önizleyerek test edin. İyi tasarlanmış, yüksek kaliteli bir prototip, tasarımınızı Beaver Builder'a çevirdiğinizde geliştirme sürecini kolaylaştıracaktır.
İyi organize edilmiş bir Figma dosyası, tasarımdan geliştirmeye sorunsuz bir geçiş için gereklidir. Katmanlarınızı ve varlıklarınızı etkili bir şekilde yapılandırarak dışa aktarma sürecini kusursuz hale getirir ve Beaver Builder'da verimli uygulama için zemin hazırlarsınız.
Her şeyin yolunda olduğundan nasıl emin olacağınız aşağıda açıklanmıştır:
Tasarımınızı dikkatli bir şekilde düzenleyerek dışa aktarma işlemi sırasında zamandan tasarruf edecek ve varlıkları Beaver Builder'a aktarırken karışıklığı en aza indireceksiniz. Temiz ve iyi yapılandırılmış bir tasarım dosyası, daha sorunsuz bir iş akışına ve tasarımcılar ile geliştiriciler arasında daha iyi bir işbirliğine zemin hazırlar.
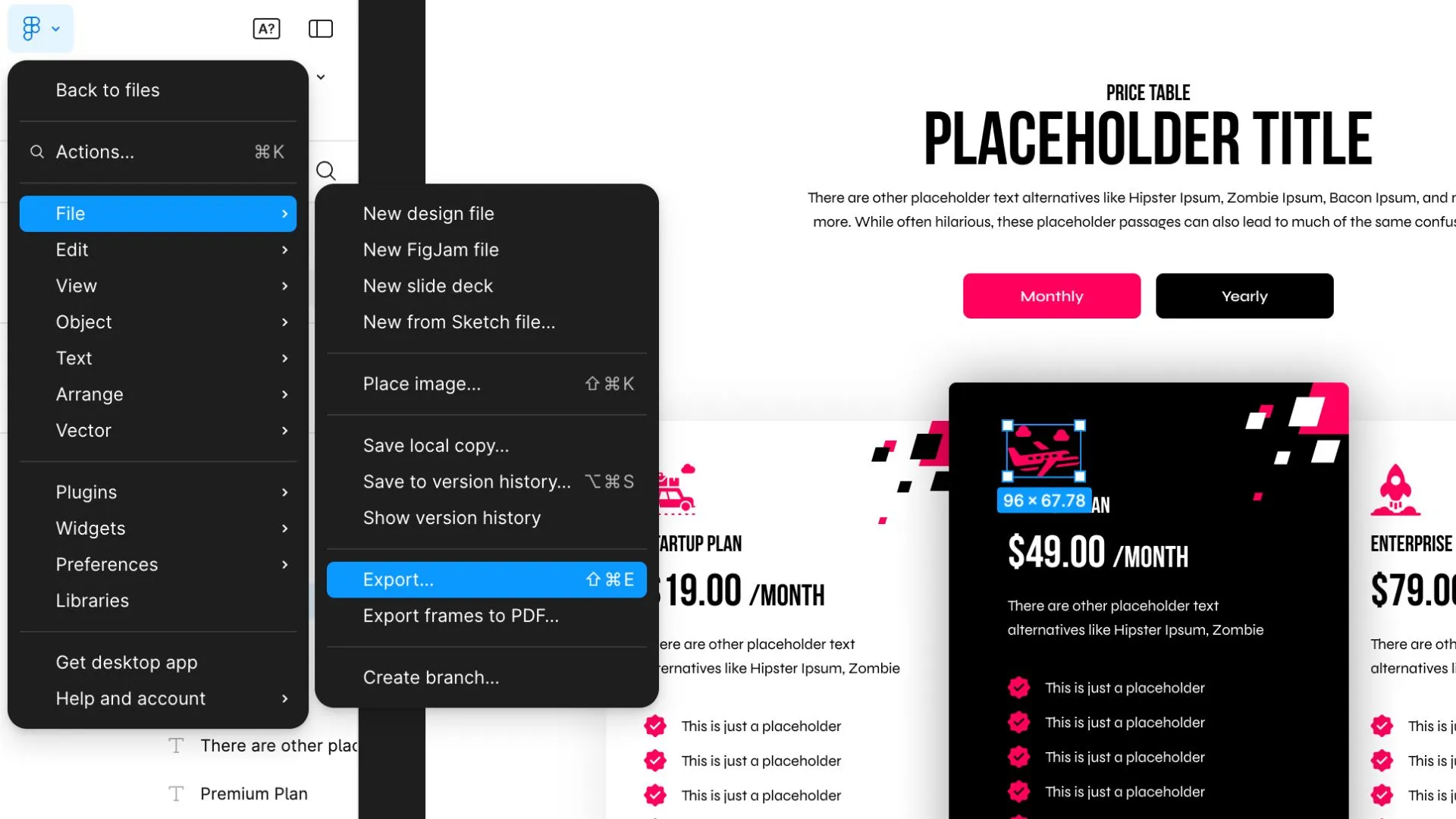
Tasarım öğelerini Figma'dan dışa aktarmak, görsel tasarımınızı tamamen işlevsel bir web sitesine dönüştürmede çok önemli bir adımdır. Figma'nın dışa aktarma araçları sezgiseldir ve varlıklarınızı web sitenizin özel ihtiyaçlarını karşılayacak şekilde uyarlamanıza olanak tanır:

Dışa aktarma sürecinden en iyi şekilde nasıl yararlanabileceğiniz aşağıda açıklanmıştır:

Resimler : Fotoğraflar ve diğer raster görüntüler için kullanım durumunuza göre uygun formatı seçin:
Simgeler ve Logolar : Simgeleri ve logoları SVG dosyaları olarak dışa aktarın. Bu format, netliği kaybetmeden ölçeklenebilirlik sağlar; bu, simgelerinizin ve logolarınızın küçük mobil ekranlardan büyük masaüstü ekranlara kadar tüm cihazlarda net görüneceği anlamına gelir. SVG dosyaları da hafiftir ve sayfa yükleme sürelerini iyileştirir.
Arka Planlar : Bölüm veya tam sayfa arka planlar için yüksek kaliteli JPG veya PNG dosyaları olarak dışa aktarın. Kaliteden çok fazla ödün vermeden dosya boyutunu küçültmek için fotoğraf arka planları için JPG kullanın. Arka plan şeffaflık veya ince ayrıntılar gerektiriyorsa PNG'yi tercih edin.
Figma'nın dışa aktarma araçlarına hakim olarak ve ayarları web sitenizin ihtiyaçlarına göre düzenleyerek, siteniz için gösterişli, profesyonel bir görünüm sağlarken tasarımdan geliştirmeye sorunsuz bir geçiş sağlayacaksınız.
Doğru tasarım özellikleri, Figma'daki görsel tasarımınız ile bunun Beaver Builder'daki uygulanması arasındaki köprüdür. Figma, geliştiricilerin tasarımınızı hassasiyetle yeniden oluşturabilmesi için bu ayrıntıların çıkarılmasını kolaylaştırır.
Gerekli özellikleri etkili bir şekilde nasıl toplayıp düzenleyeceğiniz aşağıda açıklanmıştır:
Tipografi :
Aralık :
Renkler :
Bu spesifikasyonları kapsamlı bir şekilde belgeleyerek, tahminleri ve revizyonları en aza indirirken nihai uygulamanın tasarımınıza sadık kalmasını sağlarsınız. Ekibinizle işbirliğini kolaylaştırmak için bu ayrıntıları düzenli bir stil kılavuzunda veya paylaşılan bir belgede saklayın.
Figma tasarımınızı hayata geçirmek, Beaver Builder'ı WordPress sitenize yükleyip kurmakla başlar. Beaver Builder'da yeni misiniz? Nereden Başlamalı? başlıklı makalemiz ilginizi çekebilir. video: aşağıda:
Global Stilleri yapılandırın. Sitenizde uygulanacak temel tasarım öğelerini burada tanımlayacaksınız:
Beaver Builder çeşitli WordPress temalarıyla iyi çalışır. En iyi sonuçları elde etmek için Beaver Builder Theme gibi hafif bir tema veya Astra veya GeneratePress gibi diğer uyumlu temaları kullanın. Tasarımınıza uyum sağlamak için temanızın ayarlarını özelleştirin. Bu, Figma'da özetlenen yapıya uyacak şekilde üstbilgi, altbilgi ve düzen yapılandırmalarının ayarlanmasını içerir.
Beaver Themer, üstbilgiler, altbilgiler, arşivler ve hatta blog yazıları veya ürün sayfaları gibi dinamik içerik alanları için özel düzenler oluşturmanıza olanak tanır. Örneğin, Figma tasarımınız belirli tipografiye, öne çıkan görsel yerleştirmeye ve meta veri stiline sahip benzersiz bir blog yazısı şablonu içeriyorsa, bu düzeni Beaver Themer'da kolayca oluşturabilir ve site genelinde uygulayabilirsiniz. Bu eklenti, tekrarlanan tasarım görevlerinde zamandan tasarruf etmenizi sağlarken sitenizin uyumlu bir görünüm sağlamasını sağlar.
Beaver Builder araçları yüklenip yapılandırıldığında, Figma tasarımınızı tamamen işlevsel, görsel açıdan büyüleyici bir WordPress web sitesine dönüştürmeye hazırsınız.
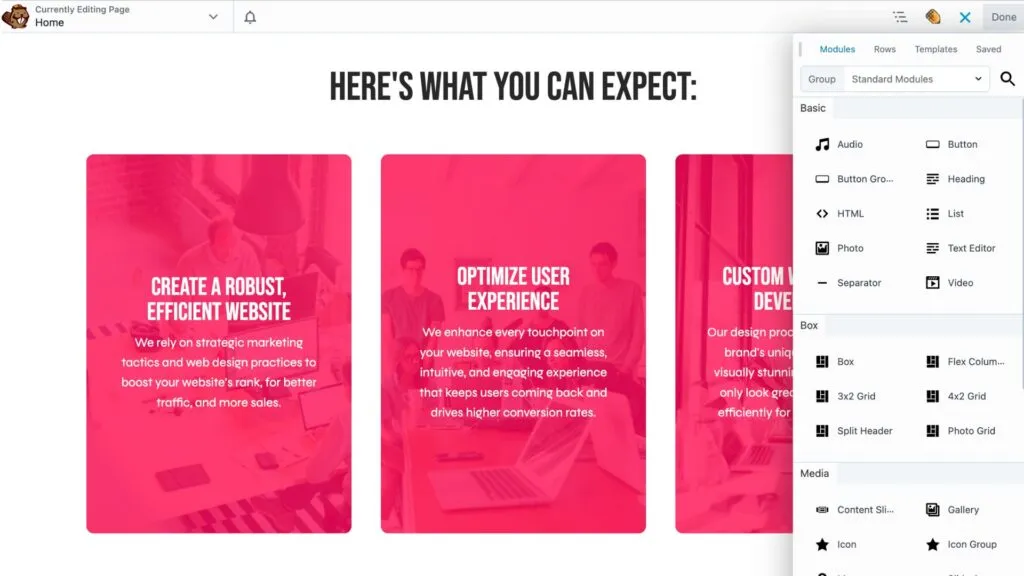
WordPress'te yeni bir sayfa oluşturarak ve boş bir sayfayla başlamak için Beaver Builder düzenleyicisini seçerek başlayın. Bu yaklaşım, sayfanızın gereksiz öğelerle dolu olmamasını sağlar ve size Figma tasarımınızı kopyalama konusunda tam kontrol sağlar. Ön uç düzenleyiciye girdikten sonra satırlar, sütunlar ve modüller gibi öğeleri doğrudan sayfaya kolayca sürükleyip bırakabilirsiniz. Bu sezgisel arayüz, değişikliklerinizi gerçek zamanlı olarak görmenize olanak tanıyarak düzenleri ve tasarımları anında ayarlamanızı kolaylaştırır.
Sayfa yapınızı Figma'nın tel çerçeveleri ve yüksek kaliteli tasarımlarıyla eşleştirin. Izgara tabanlı düzenleri çoğaltmak ve tasarım özelliklerinizi yansıtacak şekilde aralığı ayarlamak için Beaver Builder'daki satırları ve sütunları kullanın. Metin, görseller veya düğmeler gibi modüller ekleyin ve bunların özelliklerini Figma tipografiniz, renkleriniz ve stillerinizle uyumlu olacak şekilde özelleştirin. Örneğin, Figma tasarımınız başlıklar ve metin içeren üç sütunlu bir özellik bölümü içeriyorsa, bunu sorunsuz bir şekilde yeniden oluşturmak için Beaver Builder'ın Kutusu, Başlık ve Metin modüllerini kullanabilirsiniz:

Figma'nın aralığını tam olarak kopyalamak için Beaver Builder'ın kenar boşluğu ve dolgu ayarlarını kullanın. Öğelerin piksel açısından mükemmel olduğundan emin olmak için hizalama ayarlarını yapın.
Tasarımınız harekete geçirici mesaj banner'ları veya referanslar gibi yinelenen öğeler içeriyorsa Beaver Builder'ın kayıtlı satırlar, sütunlar ve modüller özelliğini kullanarak zamandan tasarruf edin. Bu bileşenleri bir kez oluşturabilir, kaydedebilir ve birden fazla sayfada yeniden kullanarak tutarlılık ve verimlilik sağlayabilirsiniz.
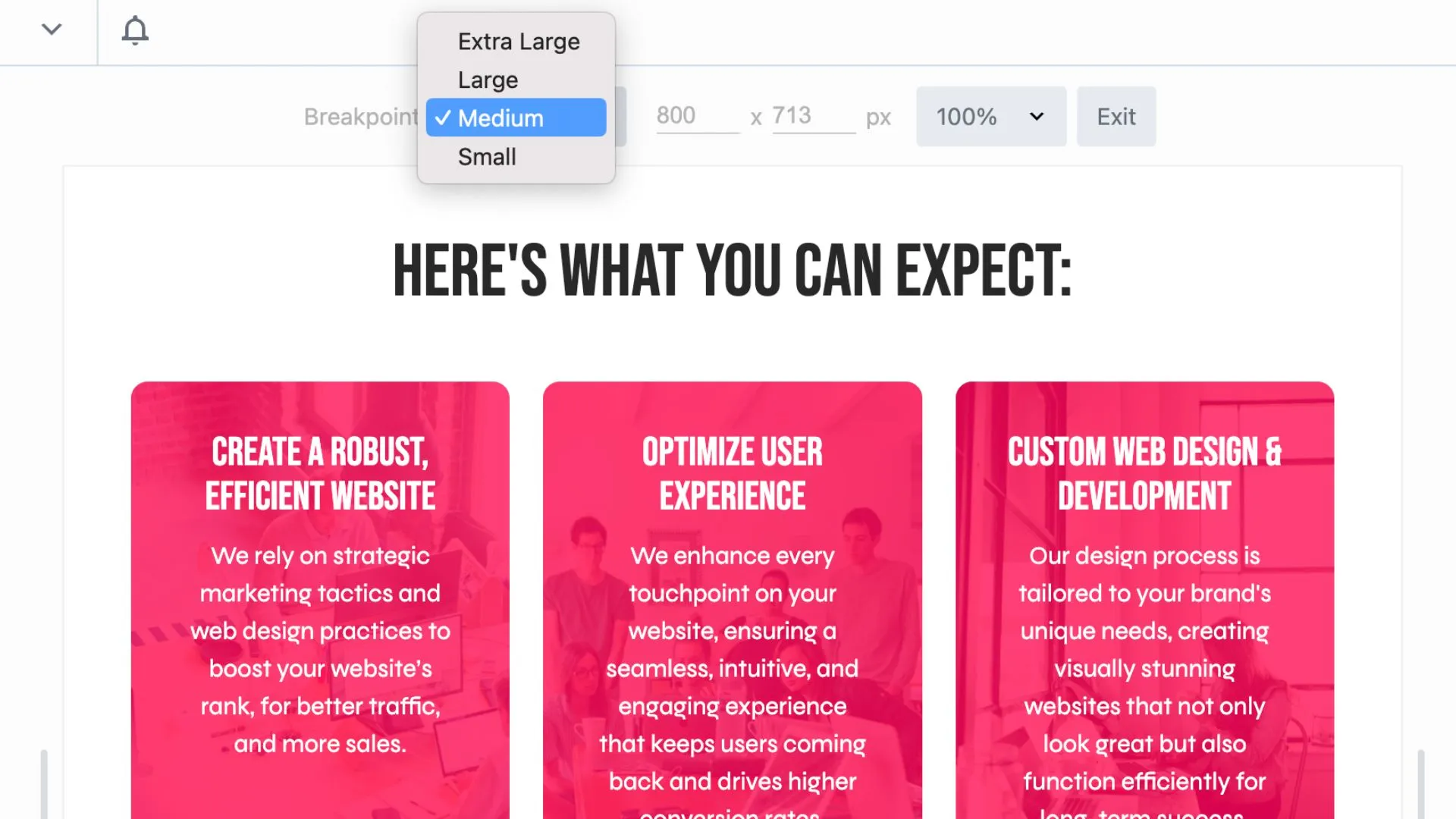
Harika bir web sitesi yalnızca görsel olarak çekici değildir; aynı zamanda cihazlar arasında sorunsuz bir şekilde çalışmalıdır. Beaver Builder'ın hızlı yanıt veren düzenleme araçlarıyla düzenleri mobil, tablet ve masaüstü görünümlerine göre kolayca ayarlayabilirsiniz. Yeniden boyutlandırma veya yeniden konumlandırma gerektiren öğeleri belirlemek için doğrudan düzenleyicide cihaz önizlemeleri arasında geçiş yapın. Tasarımınızın daha küçük ekranlarda bütünlüğünü korumasını sağlamak için yazı tipi boyutlarına, kenar boşluklarına ve dolguya ince ayar yapın:

Hız ve performans, kullanıcı memnuniyeti ve SEO açısından kritik öneme sahiptir. Yükleme sürelerini değerlendirmek ve optimizasyon alanlarını belirlemek için sitenizi GTmetrix gibi bir araçla çalıştırın. TinyPNG veya ImageOptim gibi araçları kullanarak kaliteden ödün vermeden görüntüleri sıkıştırarak optimize edin. Boyutlarını azaltmak için CSS ve JavaScript dosyalarını küçültün ve genel sayfa yükleme hızını artırmak için bir önbellek eklentisi kullanmayı düşünün. Sitenizin çeşitli tarayıcılarda ve bağlantı hızlarında verimli bir şekilde çalıştığından emin olun.
İşbirliği, gösterişli bir nihai ürün sunmanın anahtarıdır. Geri bildirim toplamak için ekip üyeleriyle, müşterilerle veya paydaşlarla bir hazırlık bağlantısını paylaşın. Yorumları düzenlemek ve değişiklikleri sistematik bir şekilde ele almak için, Atarim gibi web tasarım müşterilerini yönetmek için özel olarak tasarlanmış mevcut araçları kullanın. Bu geri bildirim aşaması, kullanıcı deneyimini iyileştirmek ve yazım hataları, bozuk bağlantılar veya tasarımdaki tutarsızlıklar gibi gözden kaçan ayrıntıları yakalamak için bir fırsattır.
Sitenizi kapsamlı bir şekilde test edip geliştirerek, yalnızca tasarım beklentilerini karşılamakla kalmayıp aynı zamanda tüm platformlarda ve cihazlarda kusursuz performans gösteren gösterişli, profesyonel bir ürünü güvenle piyasaya sürebilirsiniz.
Bu kolaylaştırılmış iş akışını takip etmek, olağanüstü sonuçlar sunarken yaratıcılık ve işlevsellik arasındaki boşluğu doldurarak web tasarım sürecinizi dönüştürür:
Bu avantajlardan yararlanarak yalnızca üretkenliğinizi artırmakla kalmayacak, aynı zamanda hem ekibiniz hem de müşterileriniz için kusursuz bir deneyim yaratacaksınız.
Tasarımlarınızı Figma'dan Beaver Builder'a geçirmek, WordPress web tasarımı iş akışları için ezber bozan bir işlemdir. Her iki aracın da güçlü yanlarından yararlanarak tasarımlarınızı hassasiyetle ve kolaylıkla hayata geçiren çarpıcı, duyarlı web siteleri oluşturabilirsiniz.
İş akışınızı bir sonraki seviyeye taşımaya hazır mısınız? Beaver Builder demomuzu bugün deneyin ve farkı kendiniz deneyimleyin!
Yorum Bırak Cevabı İptal Et