Figma'yı WordPress 2023'e Dönüştürme (Kılavuz)
Yayınlanan: 2023-05-05- Figma Tasarımlarını WordPress Web Sitelerine Dönüştürmenin Önemi
- Elementor WordPress Sayfa Oluşturucuya Giriş
- Figma'yı Anlamak
- WordPress Kurulumu ve Elementor Kurulumu
- Figma Varlıklarını Dışa Aktarma
- WordPress Web Sitesini Elementor ile Tasarlama
- İyileştirmeler ve Optimizasyon
- Çözüm
Figma'yı WordPress'e dönüştürmek, son yıllarda büyük popülerlik kazanan bir trend. Bu yazıda, iki platforma daha yakından bakacağız ve Figma tasarımlarını WordPress web sitelerine dönüştürmenin neden gerekli olduğunu inceleyeceğiz.
Ayrıca, dönüştürme sürecini sorunsuz ve kullanıcı dostu hale getirebilen WordPress için güçlü bir sayfa oluşturucu olan Elementor'u tartışacağız.
Figma, çeşitli endüstriler için tasarım, prototipleme ve yapı çözümleri için araçlar sunan kapsamlı bir tasarım platformudur. Zoom, Spotify ve Material Design gibi önemli kullanıcılarla Figma, UI ve UX tasarımcıları için vazgeçilmez bir platform haline geldi.
Öte yandan WordPress, web siteleri, bloglar ve e-ticaret platformları oluşturmak için dünya çapında kullanılan popüler bir içerik yönetim sistemidir (CMS). W3Techs'e göre, WordPress internetteki tüm web sitelerinin %40'ından fazlasına güç sağlıyor.
Denemek istiyorsanız ve hazır bir tasarımınız yoksa hazır ücretsiz Figma şablonları içeren makalemize göz atın.
Figma Tasarımlarını WordPress Web Sitelerine Dönüştürmenin Önemi
Figma tasarımlarını WordPress web sitelerine dönüştürmek birkaç nedenden dolayı çok önemlidir. Birincisi, web sitesinin markanın görsel kimliğiyle uyumlu olmasını sağlayarak, tasarımcıların tüm tasarımlarda tutarlılığı ve kullanılabilirliği korumasını sağlar.
İkinci olarak, geliştiriciler Figma tasarımlarını işlevsel WordPress temalarına kolayca çevirebildikleri için geliştirme sürecini kolaylaştırır.
Son olarak, tasarımcılar ve geliştiriciler arasındaki işbirliğini teşvik ederek yanlış iletişimi önler ve son ürünün müşterinin beklentilerini karşılamasını sağlar.
Elementor WordPress Sayfa Oluşturucuya Giriş

Elementor, Figma tasarımlarını WordPress web sitelerine dönüştürme sürecinde kullanacağımız hepsi bir arada bir web sitesi oluşturucusudur. Sürükle ve bırak arayüzü sunması, onu yeni başlayanlar ve hızlı bir çözüm arayanlar için ideal bir yöntem haline getiriyor.
Elementor ile özelleştirilmiş temalar oluşturabilir, ayrı sayfalar tasarlayabilir ve her sayfaya zahmetsizce içerik ekleyebilirsiniz.
Ayrıca gelişmiş seçenekleri ile karmaşık tasarımların oluşturulmasına olanak sağlar.
Elementor, çeşitli WordPress temalarıyla uyumludur ve HTML kodunu WordPress web sitelerine aktarırken temaları ve sayfa oluşturucuları karıştırmanıza olanak tanır.
Bu uyumluluk, sorunsuz bir geçiş sağlar ve dönüştürme işlemi sırasında ortaya çıkabilecek olası sorunları en aza indirir.
Sonuç olarak, Figma tasarımlarını WordPress web sitelerine dönüştürmek, tutarlı bir çevrimiçi varlık arayan işletmeler için hayati bir adımdır.
Elementor gibi platformlarla, süreç daha erişilebilir ve verimli hale geldi, tasarımcıların ve geliştiricilerin etkili bir şekilde işbirliği yapmasına ve daha iyi ürünleri daha hızlı teslim etmesine olanak tanıyor.
Son olarak, Elementor yerine WordPress FSE temalarını da kullanabilirsiniz.
Figma'yı Anlamak

Figma, tasarımcılar ve ekipler için çok çeşitli özellikler ve yetenekler sunan güçlü bir tasarım platformudur. Temel tasarım özellikleri arasında vektör düzenleme araçları, prototip oluşturma, duyarlı tasarım ve otomatik yerleşim yer alır.
Bu araçlar, tasarımcıların piksel açısından mükemmel UI ve UX tasarımları, tel kafesler ve maketleri verimli bir şekilde oluşturmasını sağlar.
Ek olarak, Figma'nın gerçek zamanlı işbirliği özelliği, ekiplerin aynı dosya üzerinde aynı anda birlikte çalışmasına olanak tanıyarak sorunsuz bir tasarım süreci sağlar.
Bu özellik, dosya sürümleme ihtiyacını ortadan kaldırdığı ve tasarım geçişlerini basitleştirdiği için özellikle uzaktaki ekipler veya karmaşık projeler üzerinde çalışanlar için kullanışlıdır.
Figma tasarımlarının WordPress dönüşümü için hazırlanması
Figma tasarımlarınızı WordPress dönüşümü için hazırlamak, sorunsuz bir geçiş sağlamak ve tasarımınızın bütünlüğünü korumak için çok önemlidir.
Uygun hazırlık, potansiyel hataları en aza indirmeye yardımcı olur ve dönüştürme işlemi sırasında ayarlamalar için harcanan zamanı azaltır.
Figma tasarım dosyalarınızı optimize ederek ve etkin bir şekilde düzenleyerek, dönüştürme sürecini kolayca kolaylaştırabilir ve WordPress sitenizin orijinal tasarımınızı doğru bir şekilde yansıtmasını sağlayabilirsiniz.
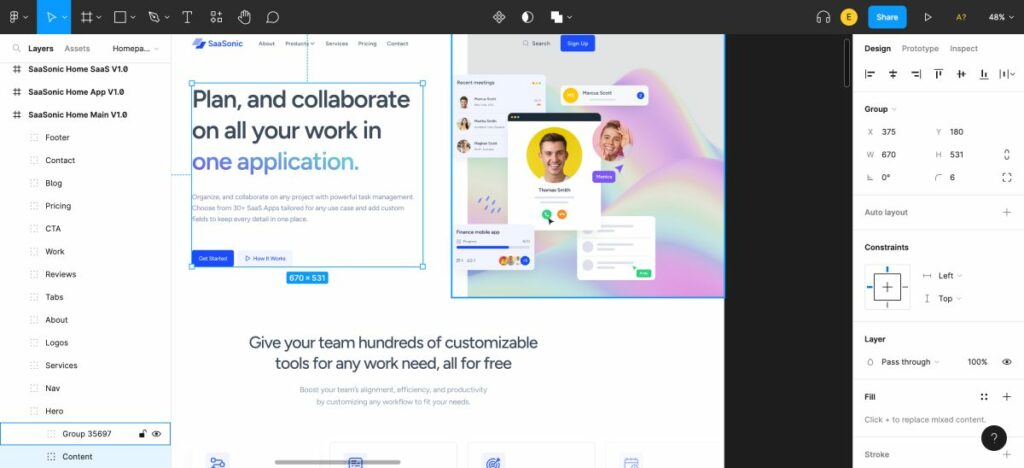
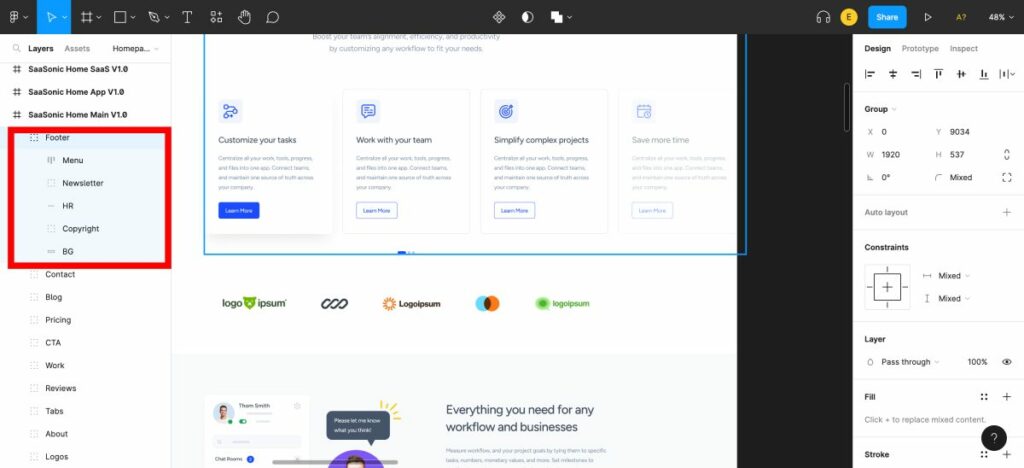
Figma tasarım dosyalarını etkili bir şekilde düzenlemek ve yapılandırmak için ipuçları

1. Adlandırma kurallarını kullanın: Geliştiricilerin tasarım dosyanızın yapısını anlamasını kolaylaştırmak için katmanlarınız, çerçeveleriniz ve bileşenleriniz için tutarlı bir adlandırma kuralı oluşturun. Bu aynı zamanda farklı projeler ve ekip üyeleri arasında tutarlılığın korunmasına yardımcı olur.
2. Grupla ilgili öğeler: Tasarım öğelerinizi gruplar veya çerçeveler halinde düzenleyerek dosyada gezinmeyi ve dönüştürme işlemi sırasında belirli öğeleri bulmayı kolaylaştırır.
3. Bileşenleri ve stilleri kullanın: Tasarım öğeleriniz arasında tutarlılığı korumak için Figma'nın bileşenleri ve stilleri özelliklerini kullanın. Bu, yalnızca tasarım sürecini basitleştirmekle kalmaz, aynı zamanda WordPress sitenizin tutarlı bir görünüm ve his tutmasını sağlar.
4. Görüntüleri ve varlıkları optimize edin: Dosya boyutlarını küçültmek ve WordPress sitenizin performansını artırmak için görüntüleri ve diğer tasarım varlıklarını sıkıştırın. Bu, Figma'nın yerleşik optimizasyon araçları veya TinyImage gibi üçüncü taraf eklentileri kullanılarak yapılabilir.
5. Eklentilerden yararlanın: Tasarım verimliliğinizi artırmak ve tekrarlayan görevleri otomatikleştirmek için Design Lint, Unsplash ve Stark gibi Figma eklentilerinden yararlanın. Bu eklentiler, tasarım standartlarını korumanıza, iş akışınızı kolaylaştırmanıza ve sonuç olarak WordPress dönüştürme sürecini daha sorunsuz hale getirmenize yardımcı olabilir.
Bu ipuçlarını izleyerek ve Figma'nın güçlü tasarım özelliklerinden ve yeteneklerinden yararlanarak, tasarım dosyalarınızı etkili bir şekilde WordPress dönüşümü için hazırlayabilir ve sorunsuz, yüksek kaliteli bir web sitesi oluşturabilirsiniz.
WordPress Kurulumu ve Elementor Kurulumu
Figma tasarımınızı WordPress'e dönüştürmeden önce, çalışır durumda bir WordPress kurulumuna sahip olmanız gerekir.

Bunu yapmanın iki ana yolu vardır: yerel bir sunucu kurarak veya bir web barındırma sağlayıcısı seçerek. WordPress'te yeniyseniz, MAMP veya Yerel gibi bir yerel sunucu, deney yapmak ve öğrenmek için iyi bir seçim olabilir. Yerel olarak WordPress Nasıl Kurulur hakkındaki kılavuzumuza buradan da başvurabilirsiniz.
Canlı web siteleri için güvenilir bir web barındırma sağlayıcısı seçmeniz gerekir. Bazı popüler seçenekler arasında Bluehost, Hostinger ve WP Engine bulunur. Bu sağlayıcılar, farklı ihtiyaçlara uygun çeşitli fiyatlandırma planları ve özellikler sunar.
WordPress Ayarlarını Yapılandırma
Barındırma sağlayıcınızı seçtikten sonra, WordPress ayarlarını yapılandırmanız ve yeni bir kurulum oluşturmanız gerekir. Bu genellikle bir veritabanı oluşturmayı, WordPress dosyalarını yüklemeyi ve kurulum istemlerini takip etmeyi içerir. Çoğu barındırma sağlayıcısı, hızlı ve kolay hale getiren tek tıklamayla yükleme işlemi sunar.
Bu, WordPress'i Nasıl Kuracağınız ve Yapılandıracağınızla ilgili tam kılavuzumuzdur.
Kurulduktan sonra, web sitenizin site başlığı, kısa açıklama ve kalıcı bağlantı yapısı gibi temel ayarlarını yapılandırmanız gerekir. Bu, web sitenizin genel kullanıcı deneyimi ve SEO'suna yardımcı olacaktır.
WordPress'te Elementor eklentisini yükleme ve etkinleştirme
WordPress'i kurduktan sonra, Elementor eklentisini kurma ve etkinleştirme zamanı. Elementor, Figma tasarımınızı tamamen işlevsel bir WordPress web sitesine dönüştürmenizi kolaylaştıran güçlü, kullanıcı dostu bir sayfa oluşturucudur.
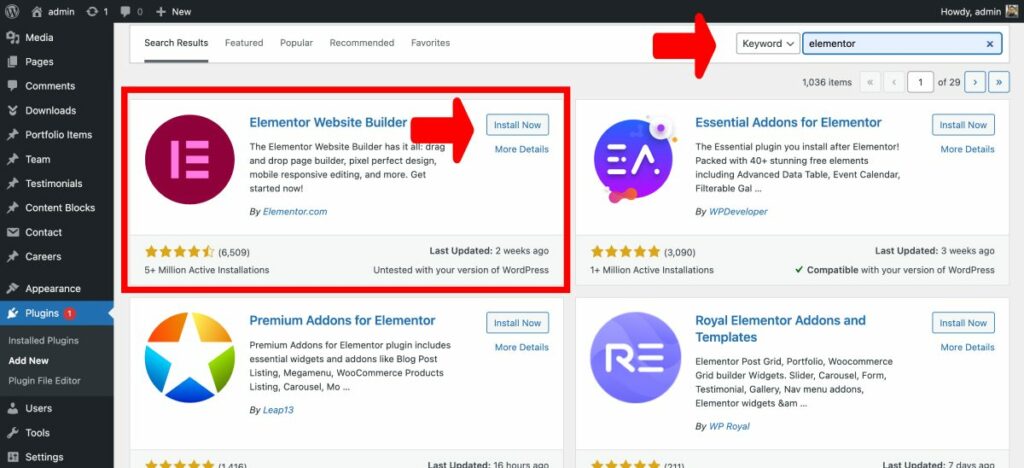
Elementor'u yüklemek için WordPress kontrol panelinize gidin, "Eklentiler" e ve ardından "Yeni Ekle"ye gidin. “Elementor” u arayın ve “Şimdi Yükle” yi ve ardından “Etkinleştir”i tıklayın.

Etkinleştirildiğinde, Elementor'un sürükle ve bırak arayüzüne erişebileceksiniz, bu da Figma tasarımınızı WordPress içinde kolayca yeniden oluşturmanıza olanak tanır.
Daha ayrıntılı bir kılavuz okumak istiyorsanız lütfen okuyun: WordPress Eklentisi Nasıl Kurulur?
Elementor gibi bir sayfa oluşturucu kullanmak, tasarım sürecini basitleştirdiği ve projenin hızlı bir şekilde tamamlanmasına izin verdiği için hem yeni başlayanlar hem de deneyimli kullanıcılar için idealdir.
Kapsamlı özelleştirilebilir blok kitaplığıyla, Figma prototipinize mükemmel şekilde uyan benzersiz temalar ve sayfa düzenleri tasarlayabilirsiniz. Ayrıca, Elementor'un WordPress ile sorunsuz entegrasyonu, sorunsuz içerik aktarımı sağlayarak tüm dönüştürme sürecini çocuk oyuncağı haline getirir.
Figma tasarımlarını WordPress'e dönüştürmek, özellikle kullanımı kolay bir sürükle ve bırak arabirimi sunan Elementor gibi sayfa oluşturucuları kullanırken sorunsuz bir süreç olabilir.
Bu yöntem, yeni başlayanlar ve işi hızlı bir şekilde bitirmek isteyenler için mükemmeldir. Verimli bir dönüştürme süreci için Figma varlıklarının nasıl dışa aktarılacağını bilmek ve bunları düzgün bir şekilde organize etmek çok önemlidir. Bu bölümde, tasarım varlıklarını Figma'dan dışa aktarmayı ve bunları kolay erişim için düzenlemeyi tartışacağız.
Figma Varlıklarını Dışa Aktarma
Varlıkları Figma'dan dışa aktarmak, dönüştürme sürecinde çok önemli bir adımdır. Bu, daha sonra WordPress temanızda veya sayfa oluşturucunuzda kullanılacak olan resimleri, simgeleri ve yazı tiplerini içerir.
Figma, varlıkların dışa aktarılmasını basitleştirir ve hatta süreci kolaylaştırmak için bazı yararlı eklentiler kullanabilirsiniz. Tasarım varlıklarını Figma'dan dışa aktarma adımlarına geçelim.
Tasarım varlıklarını (resimler, simgeler, yazı tipleri) Figma'dan dışa aktarma
Tasarım varlıklarını Figma'dan dışa aktarmak için şu adımları izleyin:
- Dışa aktarmak istediğiniz katmanları veya nesneleri seçin. Katmanlar Panelini kullanabilir veya doğrudan tuval üzerine tıklayabilirsiniz.
- Sağ kenar çubuğunda Dışa Aktarma Panelini açın.
- İstediğiniz dosya biçimini (PNG, JPG, SVG vb.) seçin ve ayarları buna göre yapın.
- Varlıkları bilgisayarınıza kaydetmek için 'Dışa Aktar' düğmesine tıklayın.
Daha görsel bir açıklama için, Figma'dan varlıkların dışa aktarılmasıyla ilgili bu YouTube eğitimine göz atabilirsiniz.
Dışa aktarılanların düzenlenmesi ve kaydedilmesi
Sorunsuz bir dönüştürme süreci için dışa aktarılan varlıklarınızın uygun şekilde düzenlenmesi çok önemlidir. Varlıklarınızı düzenlemek için bazı ipuçları:
- Figma tasarımınızın hiyerarşisini yansıtan bir klasör yapısı oluşturun. Bu, WordPress sitenizde çalışırken belirli varlıkları bulmanızı kolaylaştıracaktır.
- Varlıklarınız için resimler, simgeler ve yazı tipleri dahil olmak üzere açıklayıcı dosya adları kullanın. Bu, dönüştürme işlemi sırasında doğru dosyaları hızlı bir şekilde belirlemenize yardımcı olacaktır.
- Varlıklarınızı depolamak için Google Drive, Dropbox veya OneDrive gibi bulut depolama hizmetlerini kullanmayı düşünün. Bu, dosyalarınıza herhangi bir cihazdan erişmenizi ve gerekirse ekibinizle paylaşmanızı kolaylaştıracaktır.
Bu adımları izleyerek, Figma'dan WordPress'e dönüştürme işlemi sırasında kullanıma hazır, düzenli ve kolay erişilebilir bir tasarım varlıkları kitaplığına sahip olacaksınız.
Sonuç olarak, tasarım varlıklarınızı Figma'dan dışa aktarmak ve düzenlemek, dönüştürme sürecinde hayati bir adımdır.
Yukarıda özetlenen adımları izleyerek ve YouTube eğitimleri ve topluluk eklentileri gibi yararlı kaynakları kullanarak, Figma tasarımlarınızdan çarpıcı bir WordPress sitesi oluşturma yolunda ilerlemiş olacaksınız. Sorunsuz ve kullanıcı dostu bir deneyim için Elementor gibi güvenilir bir sayfa oluşturucu seçmeyi unutmayın.
Bir Figma tasarımını bir WordPress web sitesine dönüştürmek söz konusu olduğunda, uygun bir WordPress teması seçmek, web sitenizin amaçlandığı gibi görünmesini ve çalışmasını sağlamada çok önemli bir rol oynar.
Bu bölümde Elementor ile uyumlu, Figma tasarımınızla uyumlu ve web sitenizin gereksinimlerini karşılayan bir temanın nasıl seçileceğini tartışacağız.
Elementor'u Keşfetmek

Elementor, kullanıcıların web sitelerini basit bir sürükle ve bırak arayüzü kullanarak tasarlamalarına olanak tanıyan popüler bir WordPress sayfa oluşturucusudur. Elementor ile sorunsuz entegrasyon sağlamak için bu sayfa oluşturucuyla uyumlu bir WordPress teması seçmek çok önemlidir.
Elementor ile iyi çalışan, şiddetle tavsiye edilen iki genel tema Specular , Astra ve Hello Elementor'dur . Astra, mükemmel performans ve esneklik sunan hafif, özelleştirilebilir bir temadır; Hello Elementor ise Elementor ekibi tarafından oluşturulan ve optimum uyumluluk ve sorunsuz çalışma sağlayan resmi temadır.
Figma tasarımıyla uyumlu bir tema seçin
Bir Elementor WordPress teması seçerken, Figma tasarımınız ve web sitesi gereksinimlerinizle ne kadar uyumlu olduğunu göz önünde bulundurmanız önemlidir.
Bunu yapmak için Figma projenizin tasarım öğelerine ve düzenine yakından bakın ve bunları mevcut temalarla karşılaştırın.
Bazı temaların tasarımınıza uyması için ek özelleştirme gerektirebileceğini unutmayın, bu nedenle gerekli esnekliği ve özelleştirme seçeneklerini sunan bir tema seçmeniz çok önemlidir.
Ayrıca, performans, yanıt verebilirlik ve erişilebilirlik gibi web sitenizin gereksinimlerini göz önünde bulundurun.
Seçilen WordPress temasını yükleme ve etkinleştirme
Uygun bir WordPress teması seçtikten sonra, onu web sitenize yükleme ve etkinleştirme zamanı. Bunu yapmak için şu basit adımları izleyin:

- WordPress panonuza giriş yapın ve Görünüm > Temalar'a gidin.
- Sayfanın üst kısmındaki “Yeni Ekle” düğmesine tıklayın.
- Arama çubuğunu kullanarak istediğiniz temayı arayın veya üçüncü taraf bir kaynaktan indirdiğiniz bir temayı yükleyin.
- "Yükle" düğmesine tıklayın ve yüklendikten sonra web sitenizde temayı etkinleştirmek için "Etkinleştir" düğmesine tıklayın.
Tema yüklenip etkinleştirildiğinde, artık web sitenizin temasını Elementor sayfa oluşturucuyu kullanarak özelleştirmeye başlayabilir, bunun Figma tasarımınızla uyumlu olmasını ve web sitesi gereksinimlerinizi karşılamasını sağlayabilirsiniz.
Bir sonraki bölümde, popüler bir sayfa oluşturucu olan Elementor'u kullanarak bir Figma tasarımının bir WordPress web sitesine nasıl dönüştürüleceğini tartışacağız. Elementor, tasarım sürecini kolaylaştıran kullanıcı dostu bir sürükle ve bırak arayüzü sunduğu için hem yeni başlayanlar hem de profesyoneller için ideal bir araçtır.
Ek olarak, Elementor kullanmak, Figma tasarımlarını WordPress web sitelerine dönüştürürken zaman kazandırabilir. Gelelim izlemeniz gereken adımlara:
WordPress Web Sitesini Elementor ile Tasarlama
WordPress kontrol panelinizde yeni bir sayfa oluşturarak başlayın. Bu sayfa, Figma tasarım dönüşümünüz için tuval görevi görecektir.
Bunu yapmak için Sayfalar > Yeni Ekle'ye gidin. Yeni sayfanıza tasarımın amacını yansıtan bir başlık verin ve ardından "Yayınla"yı tıklayın.
Elementor'un canlı düzenleyicisini başlatma

Yeni sayfanız yayınlandıktan sonra, Elementor'un canlı editörünü çalıştırma zamanı. Görsel tasarım arayüzünü açacak olan “Elementor ile Düzenle” düğmesine tıklayın.
Elementor'un canlı düzenleyicisi, tasarımınızı özelleştirirken gerçek zamanlı değişiklikleri görmenizi sağlayarak nihai sonucun Figma tasarımınıza çok yakın olmasını sağlar.
Element kullanarak sayfa düzenini tasarlama veya
Elementor'un canlı düzenleyicisi açıkken artık sayfa düzeninizi tasarlamaya başlayabilirsiniz. Metin, resimler ve düğmeler gibi çeşitli öğeleri Figma tasarımınıza uyacak şekilde eklemek ve özelleştirmek için sürükle ve bırak arayüzünü kullanın.
Elementor, özelleştirilmiş temanızı oluşturmak için kullanabileceğiniz çok çeşitli önceden oluşturulmuş bloklar sunar. Her sayfayı tasarlarken, Figma'dan WordPress'e sorunsuz bir geçiş sağlamak için kolayca içerik ekleyebilirsiniz.
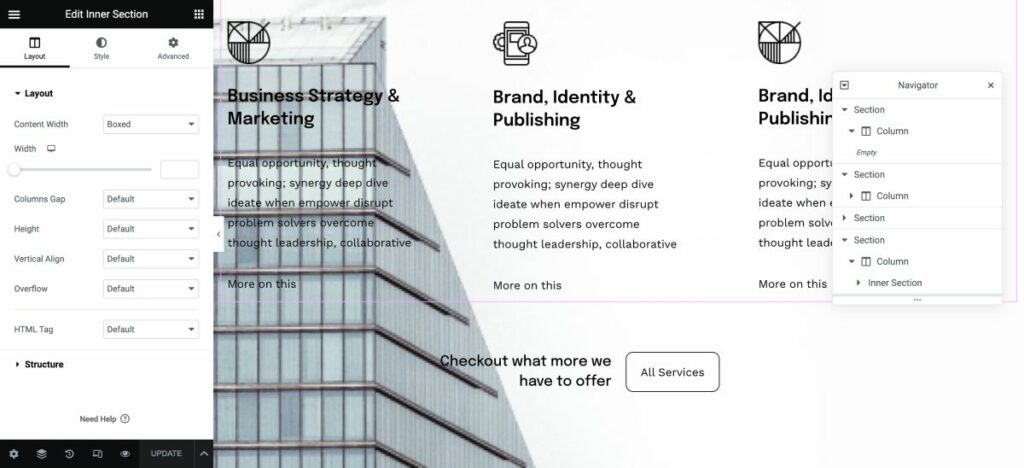
Figma tasarım bileşenlerini Elementor pencere öğelerine ve bölümlerine çevirme
Bir Figma tasarımını WordPress'e dönüştürürken, öncelikle tasarım bileşenlerini Elementor pencere öğelerine ve bölümlerine çevirmeniz gerekir. Bu, aşağıdakileri içeren basit bir süreçtir:
- Figma tasarım bileşenlerinizi görüntüler veya SVG dosyaları olarak dışa aktarma
- Dışa aktarılan bileşenleri Elementor'a içe aktarma
- Figma bileşenlerini karşılık gelen Elementor pencere öğelerine ve bölümlerine eşleme
Görsel bir referans için, Figma tasarımlarının Elementor'a çevrilme sürecini gösteren bu YouTube videosunu izleyebilirsiniz:
Elementor widget'larını kullanarak öğe ekleme
Figma bileşenlerinizi Elementor widget'larına ve bölümlerine eşledikten sonra, WordPress web sitenize resimler, metin, başlıklar, düğmeler ve daha fazlası gibi çeşitli öğeler eklemeye başlayabilirsiniz.
Elementor, istenen düzeni ve tasarımı oluşturmayı kolaylaştıran çok çeşitli widget'lar sunar.
Örneğin, resim eklemek için Resim widget'ını, başlıklar için Başlık widget'ını ve etkileşimli düğmeler için Düğme widget'ını kullanabilirsiniz.
Widget'ları Elementor panelinden sayfanıza sürükleyip bırakmanız ve gerektiği gibi özelleştirmeniz yeterlidir.
Öğeleri şekillendirme
Figma tasarımınızı WordPress'e dönüştürmenin son adımı, sayfanızdaki öğeleri orijinal Figma tasarımına uyacak şekilde biçimlendirmektir. Elementor, her bir öğenin görünümüne ince ayar yapmanızı sağlayan kapsamlı özelleştirme seçenekleri sunar ve Figma tasarımınızla mükemmel bir piksel eşleşmesi sağlar.
Elementor'da bulunan özelleştirme seçeneklerinden bazıları şunlardır:
- Tipografi: Yazı tipi boyutunu, stilini ve rengini tasarımınıza uyacak şekilde ayarlayın
- Boşluk: Kesin konumlandırma için kenar boşluğunu ve öğelerin etrafındaki dolguyu kontrol edin
- Renkler: Öğelere arka plan renkleri, degradeler veya resimler uygulayın
- Kenarlık ve gölge: Öğelere kenarlıklar, kenarlık yarıçapı ve kutu gölgesi ekleyin
Bir Elementor kullanıcısının sözleriyle, "Elementor gibi sayfa oluşturucuları kullanmak en kolayı, çünkü tamamen sürükle ve bırak ile ilgili, bu da onu yeni başlayanlar için bile ideal bir yöntem yapıyor." Öyleyse devam edin ve bir deneyin; Figma tasarımlarınızı WordPress'te ne kadar çabuk hayata geçirebildiğinize şaşıracaksınız!
Figma tasarımlarını tamamen işlevsel bir WordPress web sitesine dönüştürmek söz konusu olduğunda, kusursuz ve ilgi çekici bir kullanıcı deneyimi için dinamik içeriği ve işlevselliği entegre etmek çok önemlidir.
WordPress Dinamik İçeriğini Dahil Etme
WordPress, Figma tasarımlarınızı hayata geçirmenize yardımcı olmak için gönderiler, sayfalar ve özel gönderi türleri gibi çeşitli dinamik içerik seçenekleri sunar. Bu seçenekleri kullanarak, yeni bilgiler eklendiğinde içerik otomatik olarak güncelleneceğinden web sitenizin taze ve güncel kalmasını sağlayabilirsiniz.
Dinamik içeriği Figma'dan WordPress'e dönüşümünüze dahil etmek için özel şablonlar oluşturmanız ve bunları blog yazıları veya ürün sayfaları gibi karşılık gelen içerik türlerine atamanız gerekir.
Bu, dinamik içeriğin Figma tasarımınızda sorunsuz bir şekilde görüntülenmesini sağlayacaktır.
Etkileşimli Öğeler, Formlar ve Diğer İstenen İşlevsellikleri Ekleme
Elementor'un widget'ları ve eklentileri, Figma'dan WordPress'e dönüşümünüze etkileşimli öğeler, formlar ve diğer istenen işlevleri eklemek için çok sayıda seçenek sunar. Mevcut 80'den fazla tasarım öğesiyle kaydırıcılar, galeriler ve sosyal medya simgeleri gibi ilgi çekici özellikleri web sitenize kolayca ekleyebilirsiniz.
Ek olarak, Elementor'un geniş eklenti kitaplığı, iletişim formları veya e-ticaret yetenekleri eklemek gibi daha fazla özelleştirme ve işlevsellik sağlar.
İyileştirmeler ve Optimizasyon
Figma tasarımınızı bir WordPress sitesine dönüştürürken duyarlı tasarım ilkelerini uygulamak çok önemlidir.
Bu, web sitenizin akıllı telefonlar, tabletler ve masaüstü bilgisayarlar gibi çeşitli cihazlarda en iyi şekilde görünmesini ve çalışmasını sağlar.
Yanıt verebilirliği sağlamanın etkili bir yolu, esnek ızgaralar ve düzenlerin yanı sıra ölçeklenebilir görüntüler ve medya sorguları kullanmaktır.
Flex Box Konteynerleri kullanmanızı tavsiye ederim:
Web sitesinin duyarlı tasarımını test etme
Duyarlı tasarım ilkelerini uyguladıktan sonra, web sitenizin yanıt verebilirliğini ve uyumluluğunu farklı tarayıcılar ve cihazlarda test etmeniz çok önemlidir. 3
Bu, tercih ettikleri cihaz veya tarayıcıdan bağımsız olarak ziyaretçiler için sorunsuz bir kullanıcı deneyimi sağlar.
Web sitenizi test etmek için BrowserStack, LambdaTest veya Responsinator gibi çeşitli araçları kullanabilirsiniz. Bu platformlar, web sitenizin farklı cihazlarda ve tarayıcılarda nasıl göründüğünü simüle ederek ortaya çıkabilecek sorunları belirlemenize ve düzeltmenize olanak tanır.

Ayrıca, simüle edilmiş ortamlarda görünmeyebilecek sorunları ortaya çıkarmanıza yardımcı olabileceğinden, gerçek cihazlarda manuel test yapmak önemlidir.
Duyarlı tasarım ilkelerini dahil ederek ve web sitenizi kapsamlı bir şekilde test ederek, ziyaretçileriniz için sorunsuz bir tarama deneyimi sağlayacaksınız.
Google ve diğer arama motorları, arama sonuçlarında mobil uyumlu sitelere öncelik verdiğinden, bu yalnızca kullanıcı memnuniyetini artırmakla kalmaz, aynı zamanda web sitenizin arama motoru sıralamalarını yükseltmeye de yardımcı olur.
Figma tasarımlarını WordPress'e dönüştürürken, tatmin edici bir kullanıcı deneyimi sunmak için performansı ve hızı optimize etmek çok önemlidir.
Resimleri Optimize Et
Odaklanılması gereken yönlerden biri, daha hızlı yükleme süreleri için görüntüleri ve medya dosyalarını optimize etmektir. Büyük resimler bir web sitesini önemli ölçüde yavaşlatabilir, bu nedenle kaliteden ödün vermeden resimleri sıkıştırmak çok önemlidir.

Bunu başarmanıza yardımcı olabilecek TinyPNG ve Smush gibi çeşitli araçlar mevcuttur. Ek olarak, duyarlı görseller kullanmak ve bunları WebP biçiminde sunmak, web sitenizin performansını daha da artırabilir.
Figma'nın WebP Images eklentisi bu konuda faydalı olabilir.
Ayrıca, WordPress'te görüntülerin nasıl yeniden boyutlandırılacağı ve optimize edileceği hakkında bir kılavuz yazdık.
Önbelleği Kullan ve Küçült
Varlıkları önbelleğe almak ve küçültmek, web sitesi performansını artırmak için başka bir etkili stratejidir. Önbelleğe alma, sunucu yükünü azaltmak için sık erişilen verileri geçici olarak depolamayı içerirken, küçültme, gereksiz karakterleri işlevlerini etkilemeden kod dosyalarından kaldırma sürecini ifade eder.
Her iki teknik de W3 Total Cache ve WP Super Cache gibi performans optimizasyonu eklentileri aracılığıyla elde edilebilir. Bu eklentiler, web sitenizin yükleme hızını ve genel performansını önemli ölçüde artırabilir.
Sorunları ve Hataları Düzeltin
Dönüştürülmüş WordPress web sitenizi test ederken, ele alınması gereken sorunlar veya hatalarla karşılaşabilirsiniz. Sorunsuz bir kullanıcı deneyimi sağlamak için bu sorunları hemen tespit etmek ve düzeltmek çok önemlidir.
Örneğin, mizanpaj sorunlarını gidermek için CSS özelliklerini ayarlamanız veya HTML yapısında ince ayar yapmanız veya sitenizin performansını iyileştirmek için resimleri optimize etmeniz gerekebilir.
Bozuk bağlantıları kontrol etmek, web sitenizin SEO dostu olduğundan emin olmak ve W3C İşaretleme Doğrulama Hizmeti gibi araçları kullanarak kodunuzu doğrulamak da çok önemlidir.
Ek olarak, mükemmel bir kullanıcı deneyimi sağlamak için web sitenizin yükleme sürelerini test etmeniz ve bunları optimize etmeniz önemlidir. GTmetrix ve Google PageSpeed Insights gibi araçlar, web sitenizin performansını analiz etmenize ve iyileştirmenize yardımcı olabilir.
Çözüm
Genel olarak, bir Figma tasarımını bir WordPress sitesine dönüştürmek, başarılı bir başlatma sağlamak için dikkatli bir planlama ve uygulama gerektirir. WordPress sitenizi özenle hazırlayarak, Figma tasarımınızı canlı ortama aktararak ve kapsamlı kontroller ve testler gerçekleştirerek, tasarım becerilerinizi sergileyen ve kullanıcılarınızın ihtiyaçlarını karşılayan gösterişli ve profesyonel bir web sitesini ortaya çıkarma yolunda ilerlemiş olacaksınız.
Alanında uzman biri olarak, Figma ve Elementor gibi platformları kullanmanın müşteriler için nasıl çarpıcı sonuçlar üretebileceğini ilk elden gördüm.
Figma'nın sağlam tasarım yetenekleri ve Elementor'un kullanıcı dostu sayfa oluşturma özelliği sayesinde, sorunsuz bir Figma to WordPress sitesi oluşturmak hiç bu kadar kolay olmamıştı.
Sizi rakiplerinizden ayıran göze çarpan bir web sitesi oluşturmanıza yardımcı olacak bu araçları ve kaynakları keşfetmekten çekinmeyin.
Bu makalede incelediğimiz gibi, Figma tasarımlarını WordPress'e dönüştürmek, özellikle de tercih ettiğiniz sayfa oluşturucu olarak Elementor'u kullanırken basit bir işlemdir.
Figma'nın hepsi bir arada tasarım platformu ile Elementor'un güçlü özelliklerinin birleşimi, sorunsuz ve verimli web sitesi oluşturmaya olanak tanır. Süreci özetleyelim ve Elementor'un neden WordPress kullanıcıları için oyunun kurallarını değiştirdiğini tartışalım.
Figma ve Elementor'un güçlü birleşimi ile görsel olarak çarpıcı ve işlevsel WordPress web siteleri oluşturmak hiç bu kadar kolay olmamıştı.
Elementor'un özelliklerini ve özelleştirme seçeneklerini daha derinlemesine incelemenizi ve Figma topluluğu aracılığıyla sunulan zengin kaynakları keşfetmenizi öneririz. Figma'yı WordPress'e dönüştürmek söz konusu olduğunda, bu iki araç tasarım cennetinde yapılan bir eşleşmedir.
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamalarını geliştirme konusundaki uzmanlığımın yanı sıra, barındırma ve sunucuları etkin bir şekilde yönetme konusunda geçmiş bir geçmişe sahibim. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme hevesim beni sürekli yenilik yapmaya ve gelişmeye itiyor.
Uzmanlık:
Web Geliştirme,
Web Tasarımı,
Linux Sistem Yönetimi,
SEO
Deneyim:
Specular, Tower ve Folie gibi en popüler WordPress Temalarından bazılarını geliştirip tasarlayarak Web Geliştirmede 15 yıllık deneyim.
Eğitim:
Mühendislik Fiziği derecem ve Malzeme Bilimi ve Opto Elektronik alanında Yüksek Lisans derecem var.
Twitter, Linkedin
