Tasarım Sistemi Belirteçlerini Figma'dan WordPress'e Aktarma
Yayınlanan: 2022-12-09Bir siteyi veya bir dizi siteyi ölçekte çalıştırmanın en önemli zorluklarından biri, tasarım tutarlılığı ve bir tasarım sistemiyle uyumluluğu sağlamaktır. Genellikle tasarım sisteminin tanımı Figma'da bulunur, ancak kodda manuel olarak uygulanır. Geliştirme sırasında sistemde herhangi bir değişiklik olursa veya yeniden temalandırma sırasında büyük ölçekli değişiklikler olursa, tanım ve uygulama senkronize olmaz.
Bu zorluğun üstesinden gelmek için, Figma'daki tasarım sistemlerini WordPress temalarıyla senkronize halde tutan bir araç oluşturduk. Bunu kendi sitemiz wpvip.com'da kullanıyoruz ve tutarlılığı sağlarken bu süreci büyük ölçüde basitleştirdiğini gördük.
Amacımız, tasarım sistemi için tek bir doğruluk kaynağına sahip olmaktır, böylece tasarım ve uygulama arasında hiçbir kopukluk olmaz. Figma Tokens eklentisini kullanarak, bu tek gerçek kaynağı oluşturuyoruz, tüm tasarım belirteçlerimizi bir sürüm kontrol sisteminde tutuyoruz ve tasarım sistemi güncellemelerini tema kodunda otomatikleştiriyoruz.
Süreç şu şekilde işliyor:
- Tasarım sistemi bir Figma belgesinde tanımlanmıştır.
- Figma'da kullanılan tasarım belirteçlerini tanımlamak için Figma Tokens eklentisini kullanıyoruz.
- Figma Token'ın GitHub deposunu kullanarak, belirteçleri bir depoya aktarıyoruz.
- VIP-design-system-bridge aracıyla, theme.json özel bölümü aracılığıyla tasarım belirteçlerini WordPress'e ekliyoruz.
- Kod ve CSS'de, tasarım belirteçlerine başvurmak için WordPress'in oluşturduğu –-wp–özel sınıflarını kullanırız.
Bu, tasarım sistemi değişikliklerini ve yeniden temaları koda aktarmayı kolaylaştırır. Figma'da değişiklikler yapıldığında, bunlar Figma Tokens ile senkronize edilir ve biz vip-design-system-bridge aracını çalıştırırız. Tasarım belirteçleri daha sonra başka kod veya CSS değişiklikleri yapılmadan temamızın yapılandırmasında güncellenir.
Figma'dan WordPress'e geçiş sürecini göstermek için örnek bir tasarım sistemi ve teması oluşturduk. Bu gönderide, şu adımları ele alacağız:
- Örnek bir tasarım sisteminin bir kopyasını yapın.
- Tasarım belirteçleri eklemek için Figma Tokens eklentisini kullanın.
- Figma'da bir renk belirtecini değiştirin ve yeni tasarım belirteçlerini dışa aktarın.
- Örnek WordPress temasını görüntülemek için WordPress'in yerel bir kopyasını VIP'nin yerel ortam yöneticisiyle çalıştırın.
- WordPress temasını yeni tasarım belirteçleriyle güncellemek için vip-design-system-bridge aracını kullanın.
Bu kaynaklar, başlamanıza yardımcı olmak için de mevcuttur:
- Material 3 Tasarım Kiti şablonuna dayanan Figma'daki basit tasarım belge sistemi.
- Figma Jetonlarıyla entegre olmak için kullanılan tasarım jetonları seti.
- Tasarım sistemi tarafından sağlanan renkleri ve tipografiyi kullanmak üzere yapılandırılmış örnek WordPress teması.
Figma belirteçlerini ayarlayın
Figma'da bir tasarım sistemi kullanarak ve tasarım belirteçlerini dışa aktararak tasarımcı iş akışıyla başlayacağız.
Figma Jetonlarını yüklemek için, Figma'da oturum açın ve Figma Tokens eklenti sayfasını ziyaret edin. Sağ üst köşede, "Deneyin" düğmesini tıklayın. Bir sonraki sayfada, "Çalıştır" düğmesini tıklayın. Kurulduktan sonra, eklenti Figma belgelerinde kullanılabilir olacaktır.
1. Tasarım sisteminin bir kopyasını alın
Örneğimiz için Material 3 Design Kit şablonunu temel alan Figma'da küçük bir tasarım sistemi kullanacağız.
- Örnek Figma tasarım sistemini açın. Figma Tokens eklentisi ile kullanmak için bu belgenin yerel bir kopyasını yapacağız.
2. Belge başlığının sağ tarafında aşağı oku tıklayın ve "Taslaklarınıza kopyala"yı seçin:

3. Sayfanın altındaki açılır pencerede "Aç" düğmesini tıklayın:

2. Figma Jetonlarını tasarım jetonlarına bağlayın
Figma Jetonları kullanılarak tasarım sistemi belgesine aktarılmaya hazır bir dizi tasarım jetonu oluşturduk. Bu tasarım belirteçleri, Figma Tokens eklentisi kullanılarak doğrudan Figma'da oluşturuldu. Figma Tokens eklentisini mevcut tasarım belirteçlerine şu şekilde bağlayabilirsiniz:
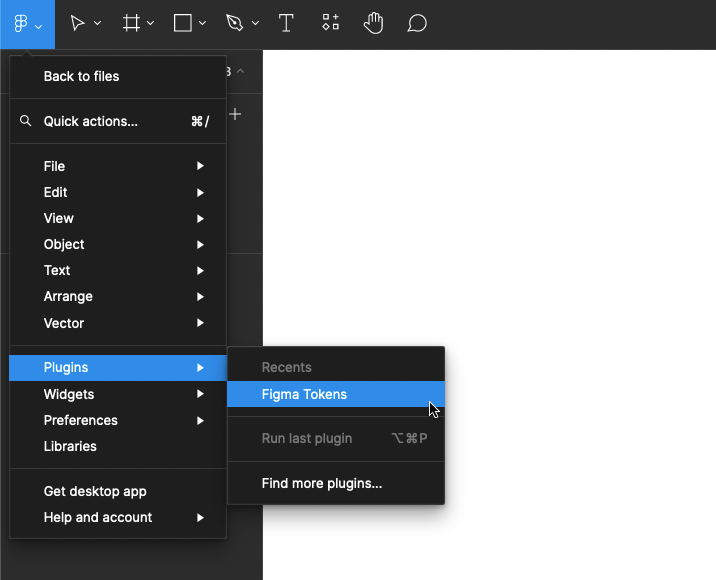
- Önceki adımdaki Figma belgesini açın. Sayfanın sol üst tarafında, ana menü düğmesine tıklayın ve Eklentiler -> Figma Jetonları'nı seçin.

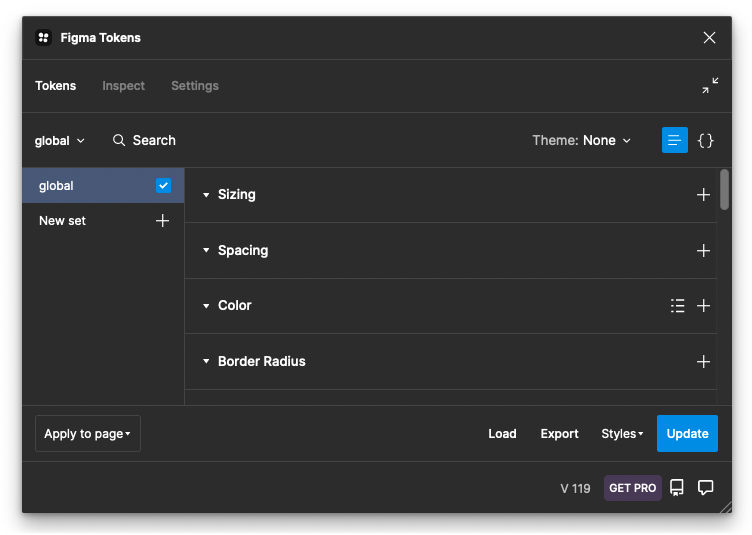
2. Figma Tokens başlatıldıktan sonra “Başlayın” düğmesini seçin. Bir sonraki sayfada boş bir jeton seti görmelisiniz:

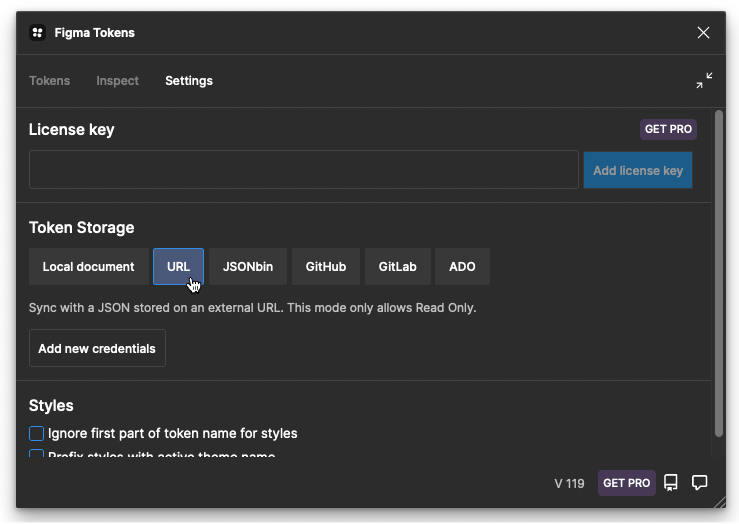
3. Eklentinin üst kısmındaki "Ayarlar" sekmesine tıklayın. "Token Storage" bölümünün altında, "URL" düğmesine tıklayın:

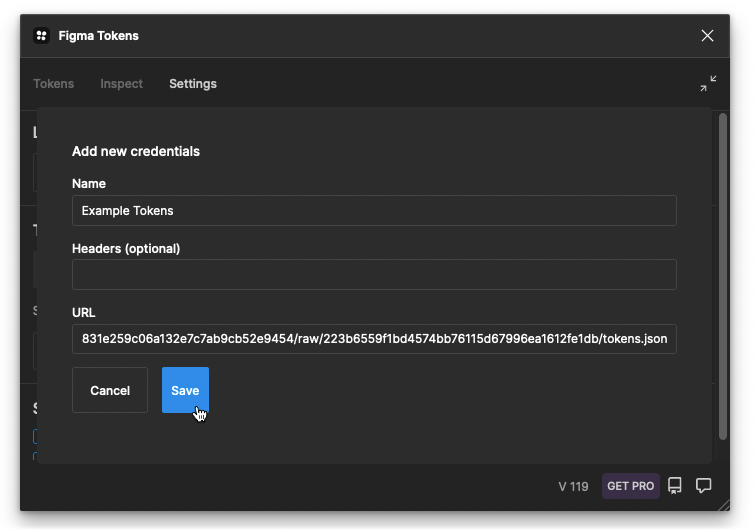
"Yeni kimlik bilgileri ekle" düğmesini tıklayın. "Ad" alanına herhangi bir ad girin (örn. Örnek Jetonlar). URL kutusuna şu URL'yi girin:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. Sonuç şöyle görünmelidir:

5. "Belirteç Depolama" altında "Yerel belge" düğmesine tıklayın. Onay açılır penceresinde "Evet, yerel olarak ayarla"yı tıklayın.
6. Figma Jetonlarındaki küçük bir hata nedeniyle, URL'den içe aktarılan jetonlarda düzenleme yapılmasına izin vermek için sayfanın yenilenmesi gerekiyor. Gerçek bir tasarım sürecinde belirteçlerin GitHub belirteç depolama seçeneği aracılığıyla eşitlenebileceğini unutmayın; bu adım yalnızca bu eğitim örneği için gereklidir.
- Belirteç depolama seçeneğini "Yerel belge" olarak değiştirdikten sonra sayfayı yeniden yükleyin.
- Eklenti menüsü aracılığıyla Figma Jetonlarını tekrar açın.
7. Figma Jetonlarında, tüm jetonları görüntülemek için “Jetonlar” sekmesine gidin. Soldaki onay kutularını kullanarak "global", "materyal-3-color" ve "material-3-text" belirteç setlerini seçin. Artık ana panelde tip ve renk tasarım belirteçlerini görüntüleyebilmeniz gerekir:

"Global" set, tasarım sisteminde mevcut olan tam renk paletini ve tipografi seçeneklerini temsil eder. "Malzeme-3-renk" seti, tasarım sistemi tarafından kullanılan, örneğin "tema/ışık/ana" ve "tema/ışık/arka plan" gibi adlandırılmış tasarım belirteci renklerini içerir. “Malzeme-3-metin”, tasarım sistemi tarafından kullanılan tipografi seçeneklerini içerir.
Not: Bu öğretici, kurulumu basitleştirmek için URL belirteç depolamasını kullanır. Gerçek bir tasarım sistemi belgesinde bunun yerine "GitHub" veya "GitLab" gibi sürümlü bir token depolama sistemi kullanılmalıdır. Bunlar, belirteçlerin doğrudan çekilmesine ve Figma'dan bir depoya yayınlanmasına izin verir.
3. Bir tasarım jetonunu değiştirin ve dışa aktarın
Bu bölüm, arka plan için bir tasarım belirtecinin yeni bir değerle değiştirilmesini ve güncellenmiş belirteç dosyasının bir tasarım sisteminde kullanılmak üzere dışa aktarılmasını kapsayacaktır.
- Figma Jetonlarında “malzeme-3-renk” renk setine tıklayın. Ardından, "Hafif Tema" bölümünün altındaki Figma belgesinde, "Arkaplan" bloğunu seçin ve Figma Simgelerinde eşleşen tasarım belirtecinin seçildiğini görün:

2. Figma Tokens'da, arka plan renk belirtecine sağ tıklayın ve “Token Düzenle”yi seçin. Değeri {color.error.70} (veya seçtiğiniz başka bir palet renk belirteci) olarak değiştirin ve "Güncelle"ye tıklayın:


Yukarıda gösterildiği gibi, seçilen arka plan renk bloğu, yeni renk belirteciyle eşleşecek şekilde değişmelidir.
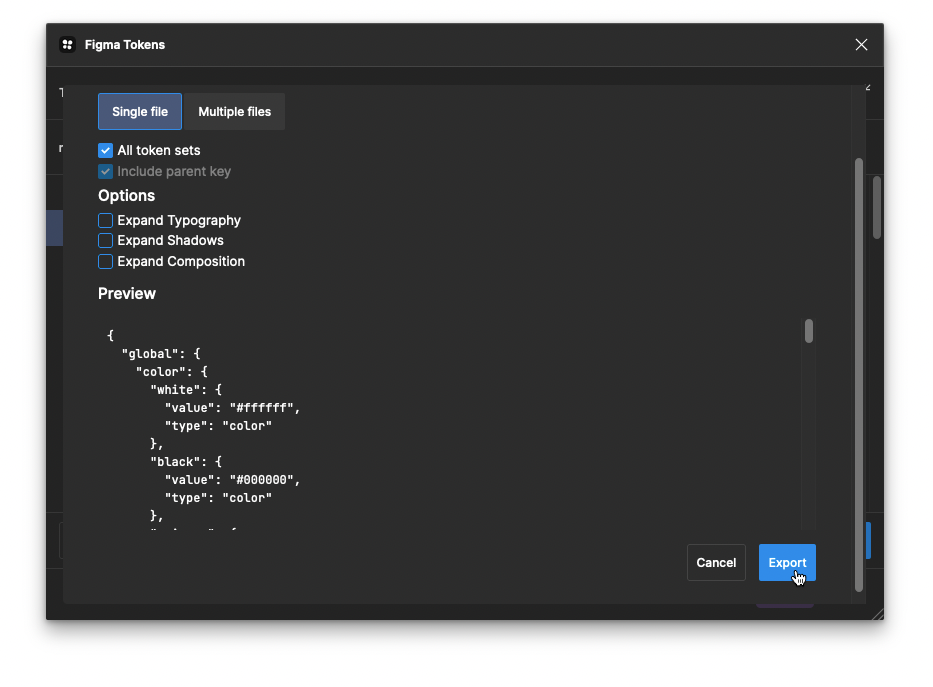
3. Figma Tokens eklentisinin sağ alt kısmındaki "Dışa Aktar"ı tıklayın. "Tüm belirteç setleri"ni işaretleyin, ardından iletişim kutusunun en altına gidin ve "Dışa Aktar" düğmesini tıklayın.

Not: "GitHub" gibi sürümlü belirteç depolama sistemi kullanılırken, belirteç değişiklikleri tarayıcı yoluyla indirmek yerine doğrudan bir depo şubesine gönderilebilir.
WordPress için kurulum araçları
Sonraki iki adımda, yerel olarak çalışan bir WordPress temasını güncellemek için Figma'dan dışa aktarılan tasarım belirteçlerini kullanacağız. Bu araçları kullanmak, GitHub, çalışan terminal komutları ve npm ile biraz deneyim gerektirir. Aşağıdaki araçları kullanarak takip edin:
VIP-design-system-bridge deposunun bir kopyasını indirin veya kopyalayın. WordPress VIP müşterileri ayrıca mevcut WordPress kodlarını, belirteç teması temasının bir kopyasıyla birlikte doğrudan kullanabilirler.
- WordPress'in bir kopyasını çalıştırmak ve belirteç değişikliklerini görmek için kullanılan vip dev-env terminal aracını kurun:
$ npm install -g @automattic/vipNot: VIP dev-env için ön koşul olarak Node.js ve Docker Desktop'ı da kurmanız gerekebilir. Daha fazla bilgi için bu dokümanlar sayfasındaki Önkoşullar bölümüne bakın.
4. WordPress'in yerel bir kopyasını çalıştırın
Tasarım belirteçlerimizin güncellendiğini görmek için npm ve vip dev-env kullanarak WordPress'in yerel bir kopyasını çalıştırın. VIP CLI'nin kurulu olduğundan ve vip-design-system-bridge deposunun bir kopyasının yerel olarak indirildiğinden emin olun.
- Yerel olarak indirilen vip-design-system-bridge depo klasörü ile yerel bir WordPress web sitesi oluşturmak için şu komutları çalıştırın:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. Kurulum tamamlandıktan sonra, ortamı başlatmak için bu komutu çalıştırın.
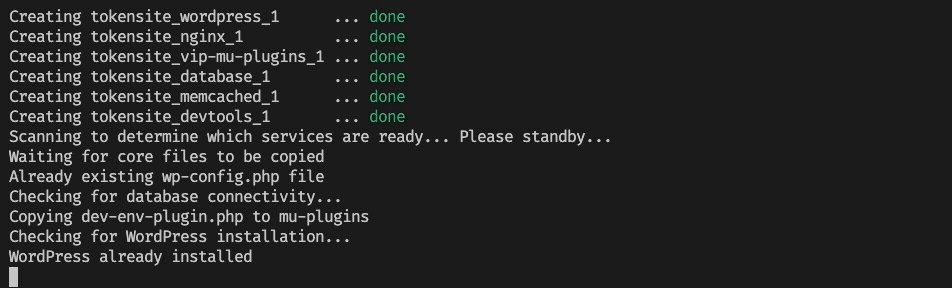
vip dev-env start --slug=token-siteSonuç şöyle görünmelidir:

3. Ardından, belirteç temasını çalıştırarak etkinleştirin:
vip dev-env exec --slug=token-site -- wp theme activate token-themeWordPress'in yerel sürümü artık belirteç temamız etkinken çalışıyor olmalıdır.
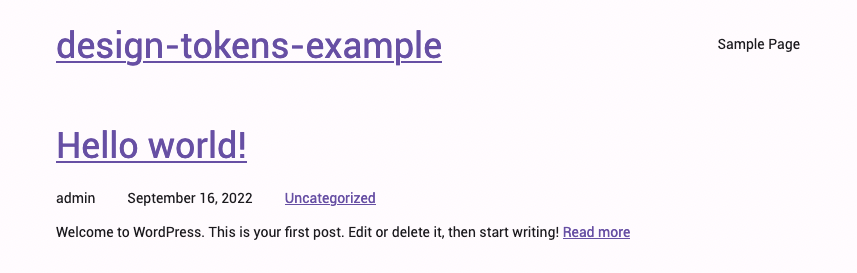
4. http://token-site.vipdev.lndo.site/ adresinde yerel olarak çalışan WordPress örneğini ziyaret edin. Basitleştirilmiş Material 3 UI temasını kullanan bir WordPress sayfası görmelisiniz:

5. WordPress temasını güncellemek için belirteçleri kullanın
Artık varsayılan tema göründüğüne göre, temamızı yerinde güncelleyebilir ve belirteç değişikliklerinin sonuçlarını görüntüleyebiliriz.
Bir terminalde indirilen vip-design-system-bridge deposuna gidin ve belirteç işleme betiği için npm bağımlılıklarını kurun:
cd vip-design-system-bridge/ npm installArdından, aşağıdaki komutu çalıştırın. –tokenPath'i 3. adımda indirilen tokens.json yolu ile eşleşecek şekilde güncelleyin:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteİşte bu komutta kullanılan bayrakların bir dökümü:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.Yukarıdaki komut çalıştırıldığında şu çıktıyı üretmelidir:
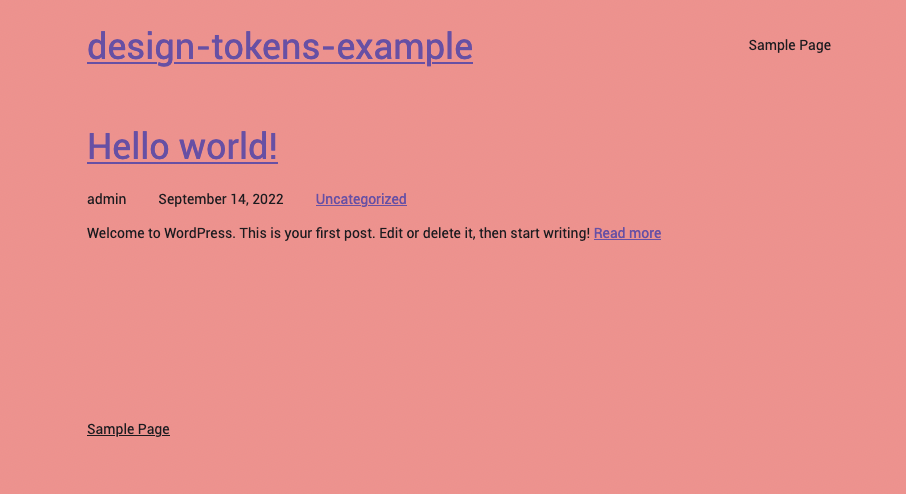
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonJetonlar WordPress'te güncellendiğine göre, http://token-site.vipdev.lndo.site/ adresini ziyaret edin veya sayfayı yenileyin. Arka plan renginin Figma'da atanan belirteç değerine değiştiğini görmelisiniz:

Sonuç olarak
Bir tasarım sistemi için tek bir doğruluk kaynağı oluşturmak ve bunları bir WordPress temasına itmek için uçtan uca süreci gösterdik. Ancak, Figma Jetonları için jeton oluşturma süreci ve bu jetonlardan yararlanabilecek bir WordPress blok teması tasarlama gibi bu yazıda ele alınmayan önemli ve karmaşık konular var.
Bununla birlikte, bunun WordPress'te tasarım sistemi uygulamasıyla boğuşanlar için yararlı bir süreç sağladığını ve örnek kodun bir başlangıç yeri olarak kullanılabileceğini umuyoruz.
İlgili tasarım sistemi konuları için şu kaynaklara bakın:
Figma Tokens eklentisi – Başlarken.
Yazarlar

Alec Geatches, Automattic Kıdemli Yazılım Geliştiricisi
Taipei, Tayvan'da yaşayan Kurumsal WordPress geliştiricisi ve tasarım sistemleri meraklısı.

Gopal Krishnan, Automattic Kıdemli Yazılım Geliştiricisi
Gopal, tasarım sistemleri ve Gutenberg'e ilgi duyarak WordPress VIP'nin ayrıştırılmış WordPress teklifi üzerinde çalışıyor. Sidney, Avustralya'da yaşıyor ve yakın zamanda Kanada'dan taşındı.
