WooCommerce Ürünlerini Özniteliğe Göre Filtreleme
Yayınlanan: 2022-10-11Birden çok özelliğe sahip WooCommerce ürünleriniz var mı? Öyleyse, müşterilerinizin ürünleri özelliklere göre filtrelemesine izin vermek çok kullanışlı olabilir ve mağazanızın kullanıcı deneyimini iyileştirebilir. Adım adım bir kılavuz arıyorsanız, sizi koruduk. Bu yazıda, WooCommerce ürünlerini özelliklere göre filtrelemek için nasıl ürün filtresi ekleyebileceğinizi göstereceğiz.
Ama önce, ürün özelliklerinin neler olduğunu ve neden bunlara ihtiyacımız olduğunu kontrol edelim.
Ürün Özellikleri Nelerdir?
Ürün Nitelikleri, özelliklerine göre her ürüne atanan değerlerdir. Bir ürünün birden fazla özelliği olabilir. Örneğin, cep telefonu satan bir çevrimiçi mağaza işletiyorsanız, sattığınız her cep telefonuna marka, işletim sistemi, ekran boyutu, yazılım ve Android sürümü eklemeniz gerekir.
Bu sayede iyi organize edilmiş bir mağazaya sahip olacak ve ziyaretçilere daha iyi bir deneyim sunabileceksiniz. Çevrimiçi mağazaların kullandığı en yaygın özellikler şunlardır:
- Marka
- Renk
- Boyut
- Ağırlık
ve benzeri.
Ancak WooCommerce ayarlarınızdan kolayca özel ürün nitelikleri oluşturabilir ve bunlara değer atayabilirsiniz.
Artık ürün özelliklerini biliyorsunuz. Ardından, ürünleri niteliklere göre filtrelemek için neden bir ürün filtresi eklemeniz gerektiğini ve bunun nasıl yardımcı olabileceğini görelim.
Ürünleri Neden Niteliklerine Göre Filtrelememiz Gerekiyor?
Bazı müşteriler kalitelerine, tarzlarına veya kişisel beğenilerine göre belirli markaları veya stilleri tercih eder. Ayrıca belirli bir renk, boyut, ağırlık vb. arıyor olabilirler. Aradıklarını bulmalarına yardımcı olmak için, istenmeyen sonuçları kolayca filtreleyebilmeleri için birkaç ürün filtresi sunmamız gerekiyor. Bunu size güzel bir örnekle açıklayalım.
Giysi satan bir WooComemrce mağazamız olduğunu varsayalım. Artık müşterilerimizden bazıları belirli türde elbiseler arıyor olacaktı. Renk, beden, stil ve hatta sınıfa göre kıyafet arayabilirler.
WooCommerce özelliklerinin yardımcı olabileceği yer burasıdır.
Ürünleri listelerken (veya güncellerken) ürünlere özel özellikler ekleyerek, daha fazla dönüşüm yapma ve daha fazla gelir elde etme şansımız artar. Örneğin, bir müşteri Büyük (L) giysi arıyorsa, beden özelliğini kolayca kullanabilir. Büyük boyutu seçtiğinde, diğer tüm boyutlar arama sonuçlarından veya mağaza sayfasından çıkarılacak ve WooCommerce yalnızca Büyük özelliği altında atanan tüm ürünleri gösterecektir.
Bu sayede müşteri, istediği ürünleri oldukça hızlı bir şekilde bulabileceği için kullanıcı dostu bir deneyim yaşayacaktır. Bahsettiğimiz gibi, bu, dönüşüm oranlarının artmasına ve hemen çıkma oranlarının düşmesine neden olacaktır.
Bu nedenle, çevrimiçi girişiminizden en iyi şekilde yararlanmak istiyorsanız, WooCommerce mağazanızdaki özelliklere göre filtre ürünlerini kullanmanız gerekir.
WooCommerce Ürünlerini Özniteliğe Göre Filtreleme
WooCommerce ürünlerini özniteliğe göre filtreleyecek bir ürün filtresi eklemek için iki yöntemimiz var.
- Varsayılan Filtre
- Özel Bir Eklenti
Aşağıda size her iki yöntemi de göstereceğiz. Böylece, tercih ettiğiniz yolu gereksinimlere göre seçebilirsiniz.
Lafı fazla uzatmadan başlayalım.
1) Varsayılan Yöntem
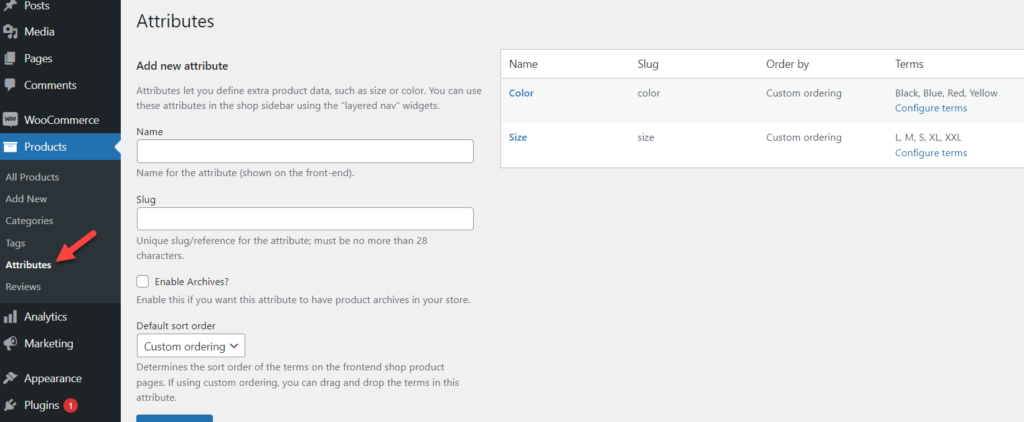
Burada, üçüncü taraf eklentileri veya araçları kullanmadan filtreyi nasıl ekleyeceğinizi göstereceğiz. İlk olarak, WordPress kurulumunuzda oturum açın ve yeterli öznitelikler oluşturduğunuzdan ve bunları ürüne atadığınızdan emin olun. Ürünler > Nitelikler altında, mevcut tüm seçenekleri görebilirsiniz.

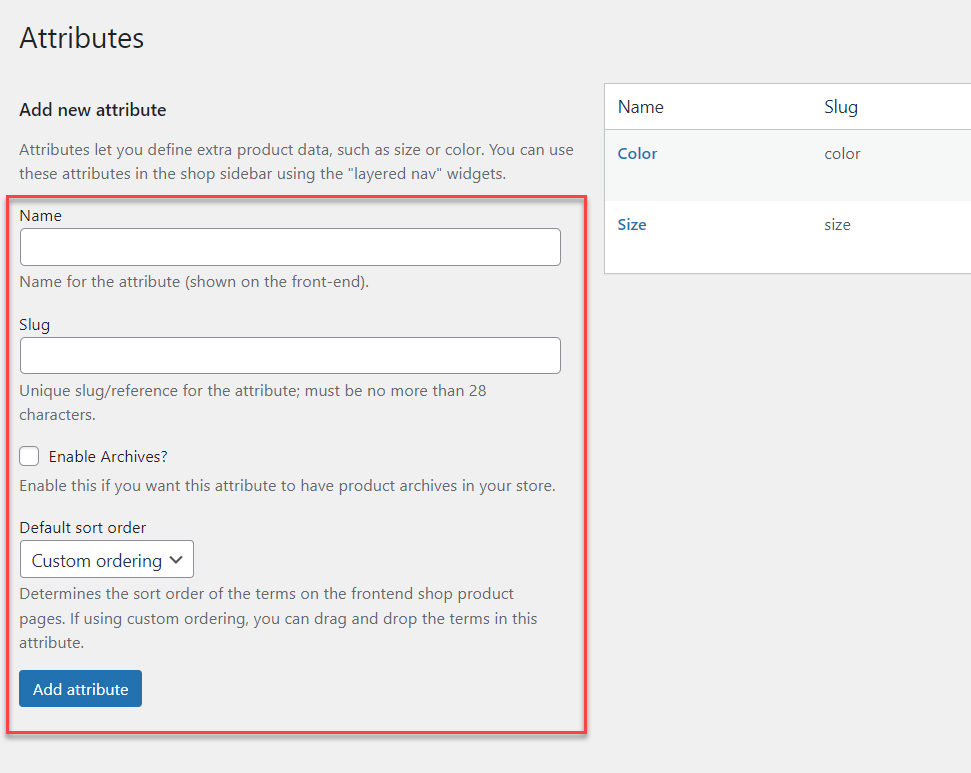
Yeni Bir Özellik Ekle
Bir tane oluşturmanız gerekiyorsa, sayfanın sol bölümünü kullanmaktan çekinmeyin.

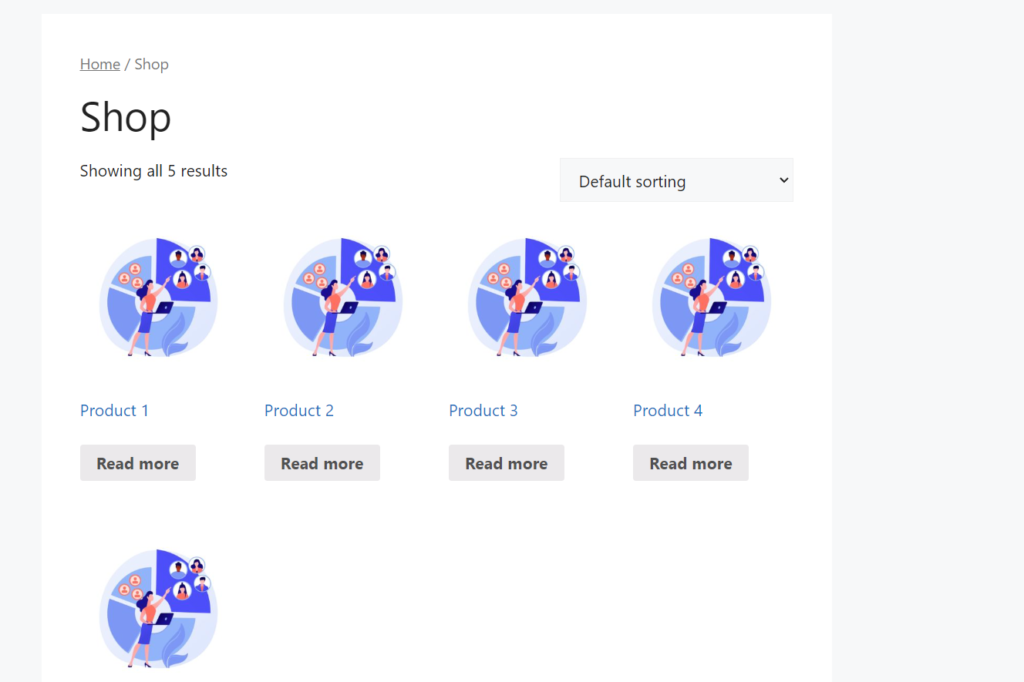
Yerel WordPress kurulumumuz, oluşturulan ve ürünlere atanan birkaç özelliğe sahiptir. Bu nedenle, herhangi bir ek özelliğe ihtiyacımız yok ve ilerlemek için iyiyiz. Örnek mağazamızı incelerseniz, listelenmiş tüm ürünlerimizi görebilirsiniz.

Bir sonraki bölümde, müşterilerin öznitelikleri filtrelemesine olanak tanıyan bir widget'ı nasıl görüntüleyeceğinizi göstereceğiz.
Ürün Filtresi Widget'ını Yapılandırma ve Görüntüleme
İlk olarak, WP Yönetici Panosuna gidin ve Görünüm > Pencere Öğeleri'ne gidin. 
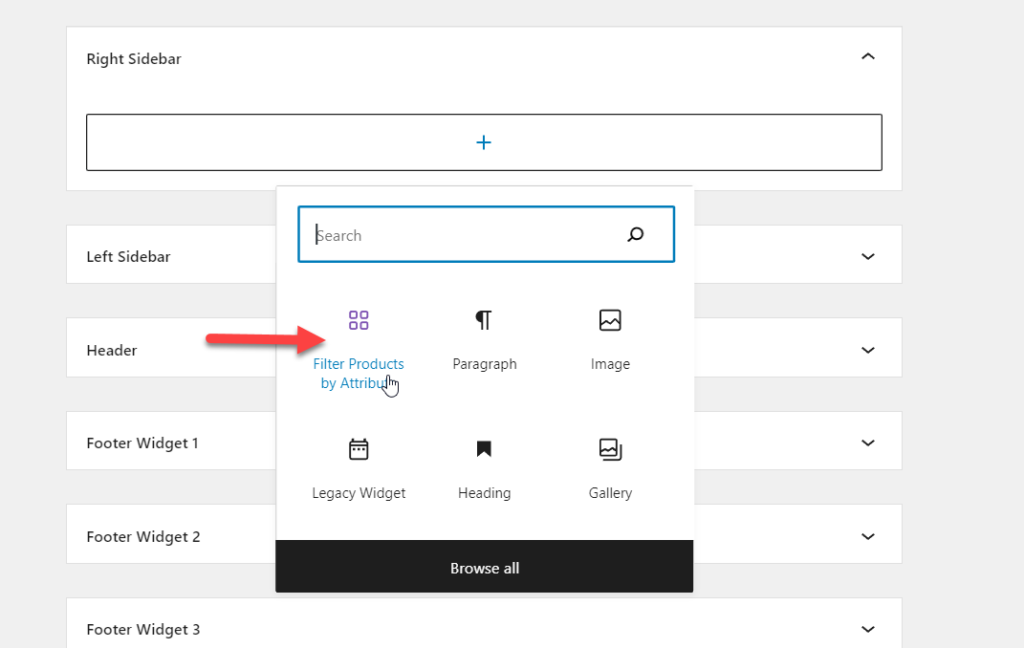
Widget'ı sağ kenar çubuğu widget alanına ekleyeceğiz. Bu nedenle, widget bölümünde, Ürünü Niteliğe Göre Filtrele öğesini arayın.

Widget'ı sağ kenar çubuğu widget alanına ekleyin.

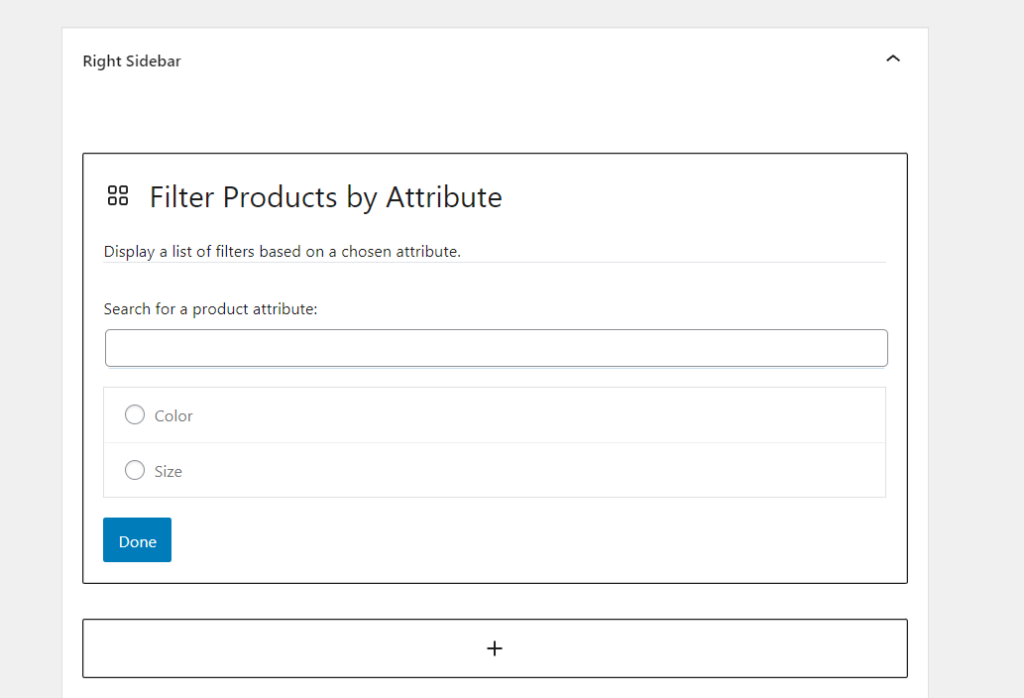
Widget yalnızca minimum yapılandırma gerektirir. Kullanmak için bir ürün özelliği seçmeniz gerekir. Widget, WooCommerce mağazanızda bulunan tüm özellikleri gösterecektir. Bizim durumumuzda, mevcut iki özellik
- Renk
- Boyut
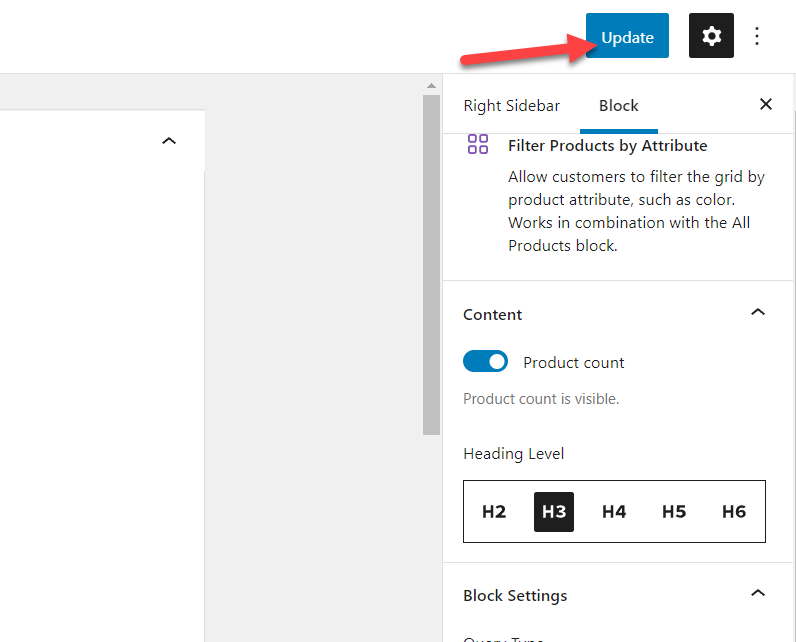
Nitelikleri seçin ve son widget konfigürasyonu şuna benzer görünecek.

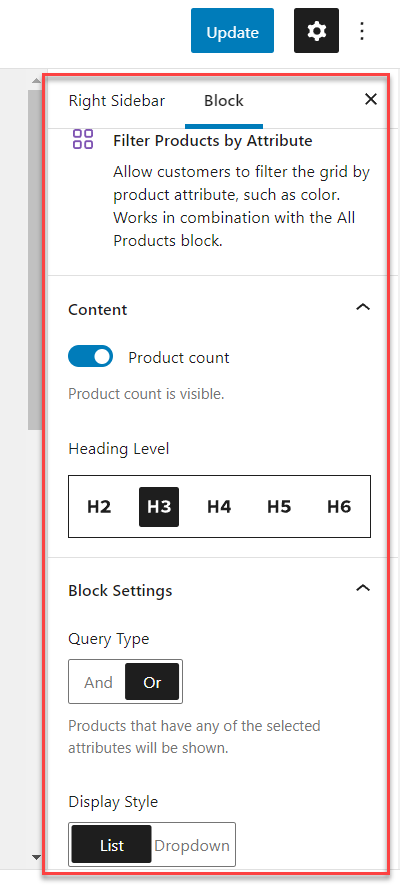
Ayrıca sayfanın sağ tarafında blok konfigürasyonunu görebilirsiniz.

Widget'ı değiştirmeyi bitirdikten sonra, Ayarları güncelleyin .

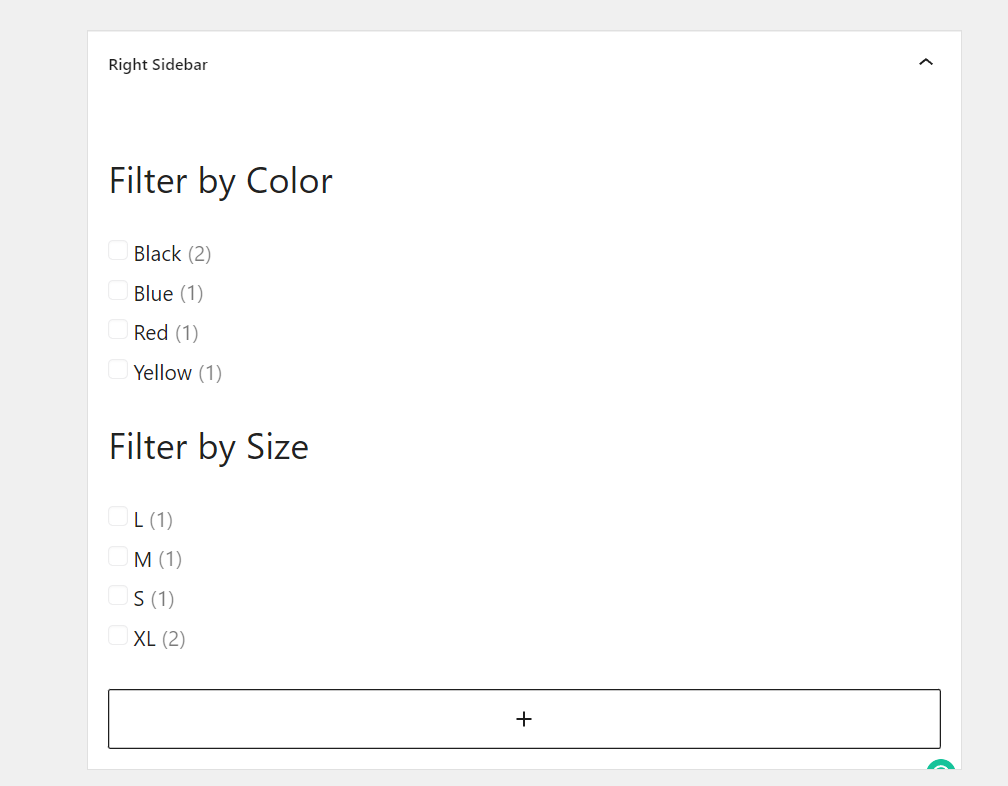
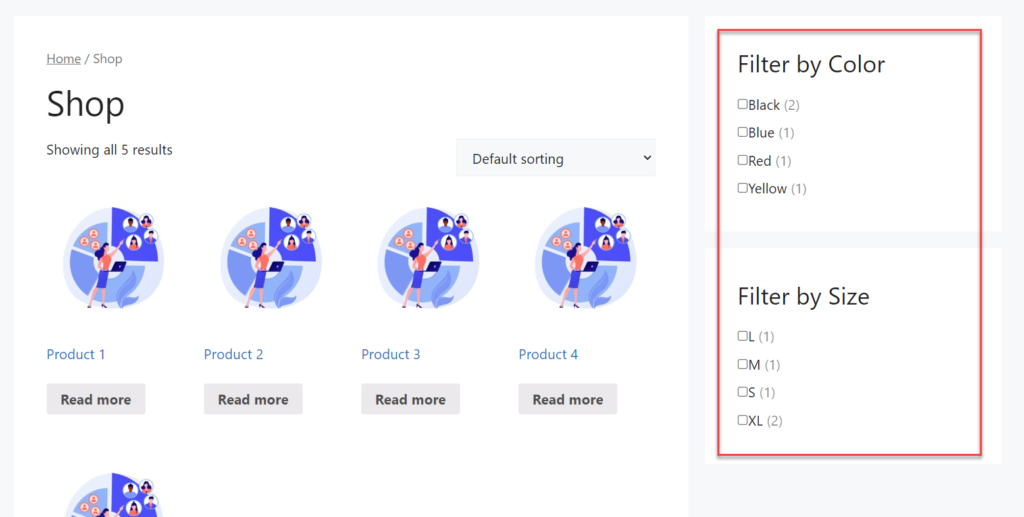
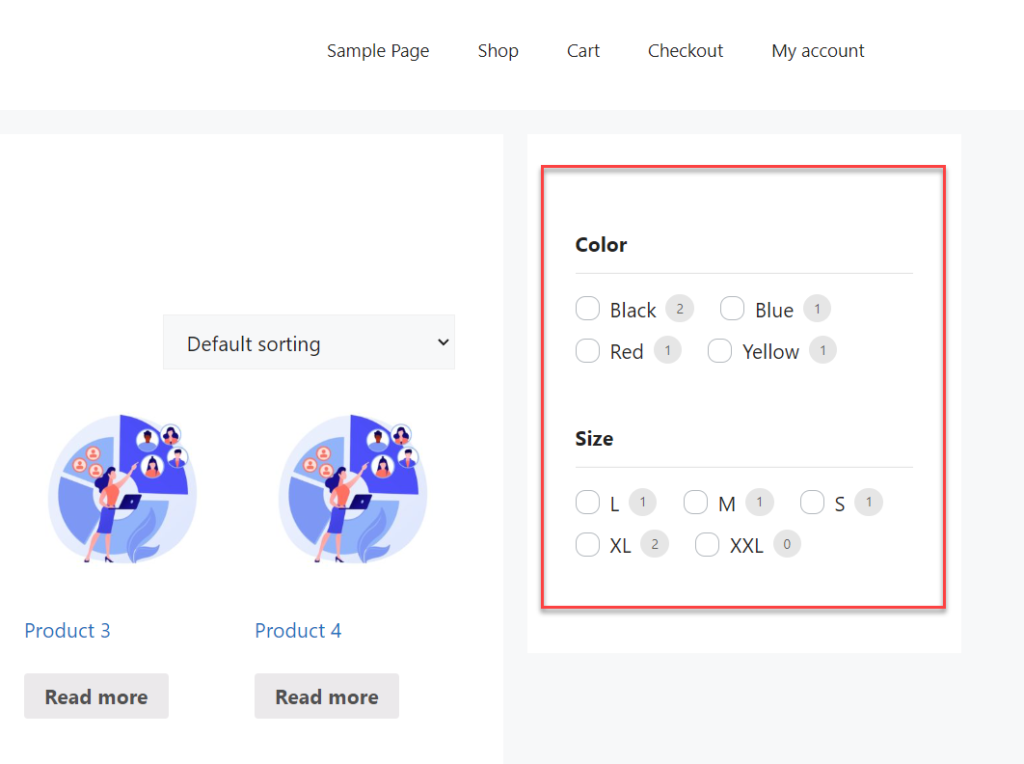
Şimdi web sitenizin ön ucuna gidin ve sağ kenar çubuğunu kontrol edin.

Ekran görüntüsünde görebileceğiniz gibi, filtreler özelleştirmenize göre ön uçta görünecektir. Bu nedenle, mağazaya yeni bir özellik eklediyseniz ve bunu widget alanına eklemek istiyorsanız, widget'ı güncellemek için widget'ı tekrar ziyaret etmeniz ve daha önce açıklandığı gibi yeni özelliği seçmeniz gerekecektir. Widget'ı yeniden yapılandırdıktan sonra, ön uçta yeni filtre görüntüsünü göreceksiniz.
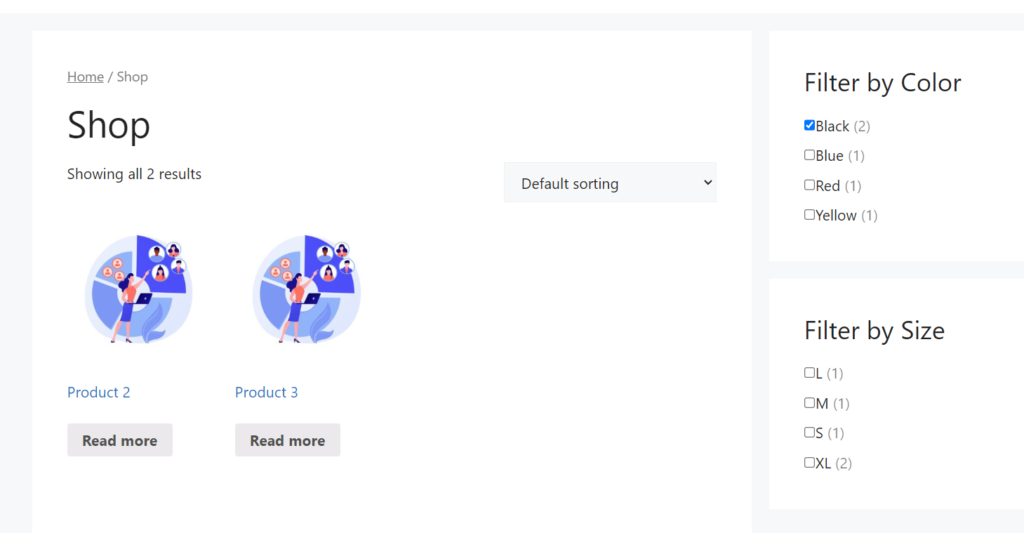
Siz veya müşteriniz herhangi bir özelliği seçerseniz, mağaza sonucu buna göre değiştirilir. Burada, siyah renkle eşleşen iki ürünümüzü gösteren Renk özelliğini Siyah olarak belirledik.

Bu kadar!
WooCommerce ürünlerini, üçüncü taraf araçları veya ekstra kodlar kullanmadan özniteliklerine göre bu şekilde filtreleyebilirsiniz.
2) Eklenti Yöntemi
WooCommerce mağazanıza filtre eklemek için bir eklenti kullanmayı tercih ediyorsanız, bu bölüm tam size göre. Burada, söz konusu görevi yönetmek için bir eklentinin nasıl kullanılacağını göstereceğiz. WooCommerce ürünlerini filtrelemek için kullanılabilecek birkaç eklenti vardır. En iyi ürün filtresi eklentisini arıyorsanız, işinizde size yardımcı olacak en iyi eklentileri içeren özel bir yazımız var.
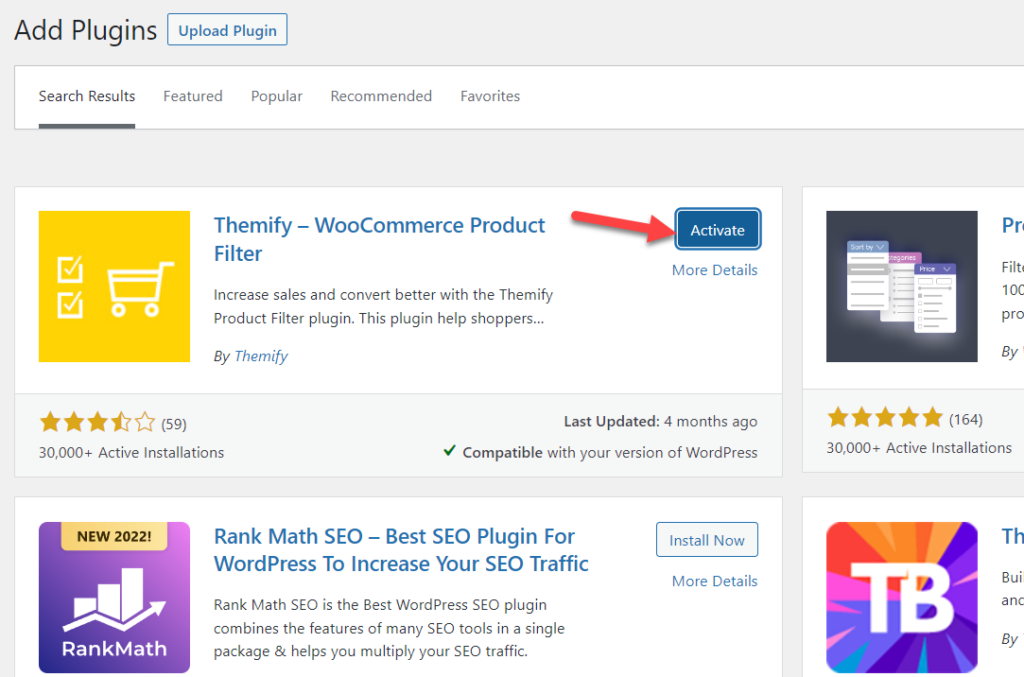
Gösteri için Themify – Ürün filtresini seçeceğiz. WordPress deposunda ücretsiz olarak bulunan ücretsiz ve zengin özelliklere sahip bir WordPress eklentisidir.
Eklentiyi Kurun ve Etkinleştirin
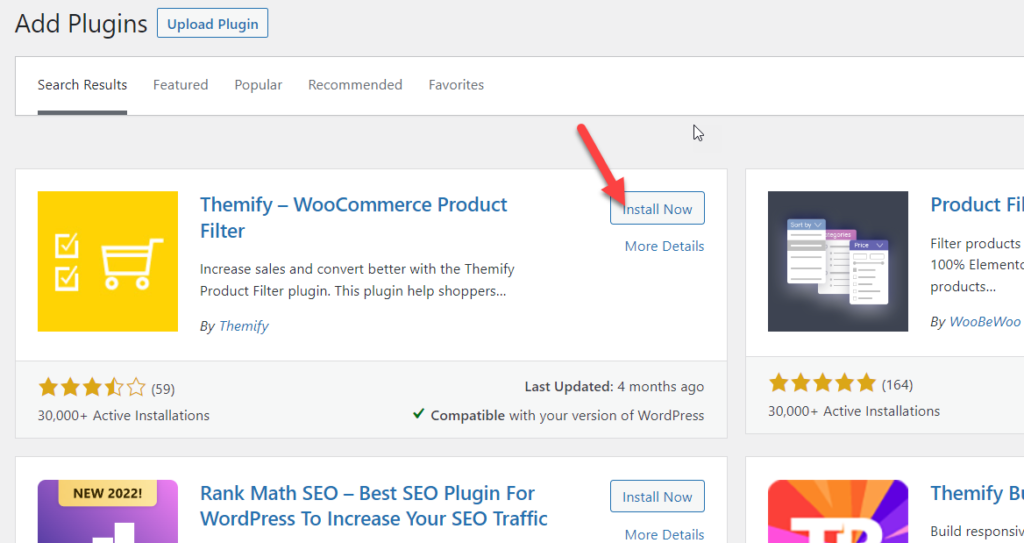
Yapmanız gereken ilk şey, WordPress sitenize Ürün Filtresi eklentisini kurmak ve etkinleştirmektir. Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın. Doğru olanı bulduktan sonra, yüklemek için Şimdi Kur düğmesine tıklayın.

Eklentiyi yükledikten sonra, sitenizde etkinleştirmek için Etkinleştir'e basın.


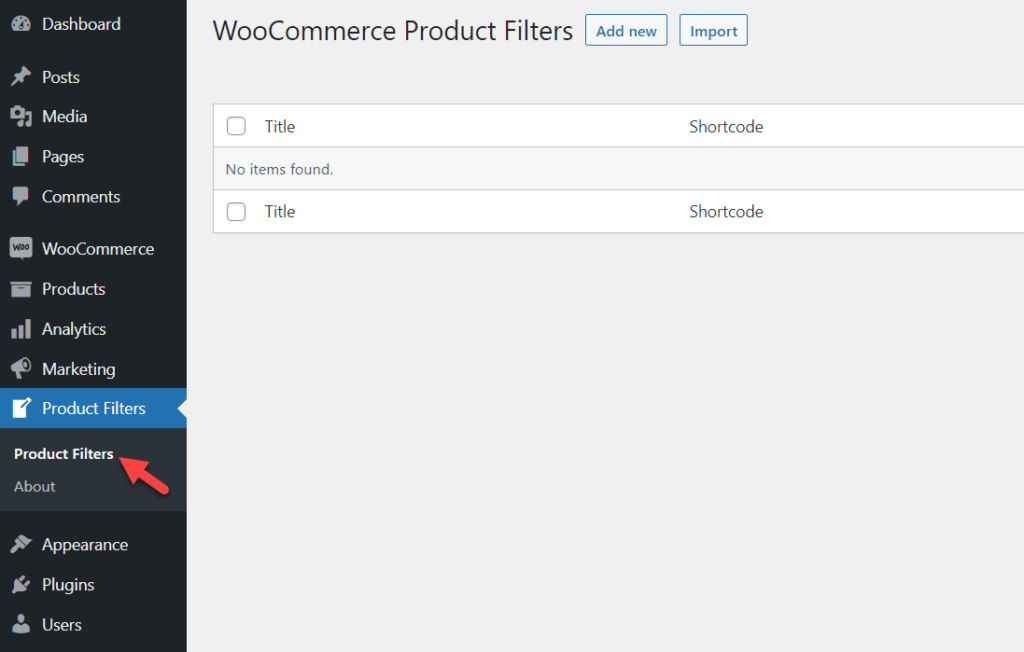
Aktivasyondan sonra, WordPress kontrol panelinizin sol tarafında eklenti ayarlarını görebilirsiniz.

Eklentiyi Kullanarak Yeni Bir Filtre Ekleyin
Oradan yeni filtreler oluşturabilir veya mevcut filtreleriniz varsa bunları kolayca içe aktarabilirsiniz. Bu durumda, birkaç filtre yapacağız.

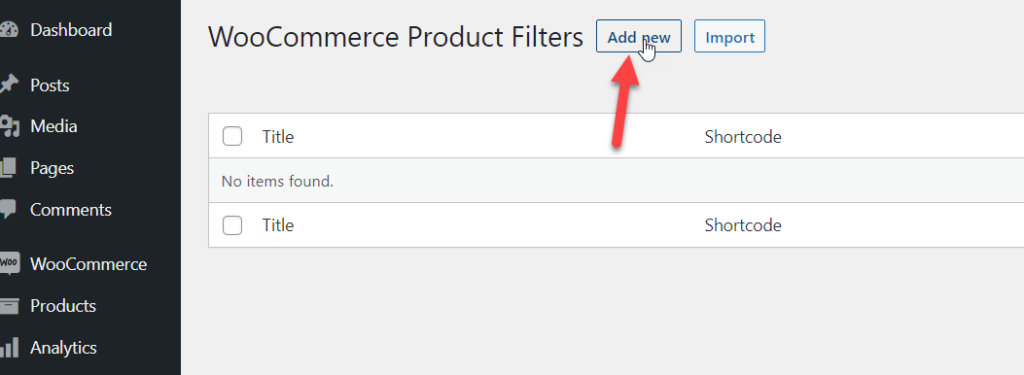
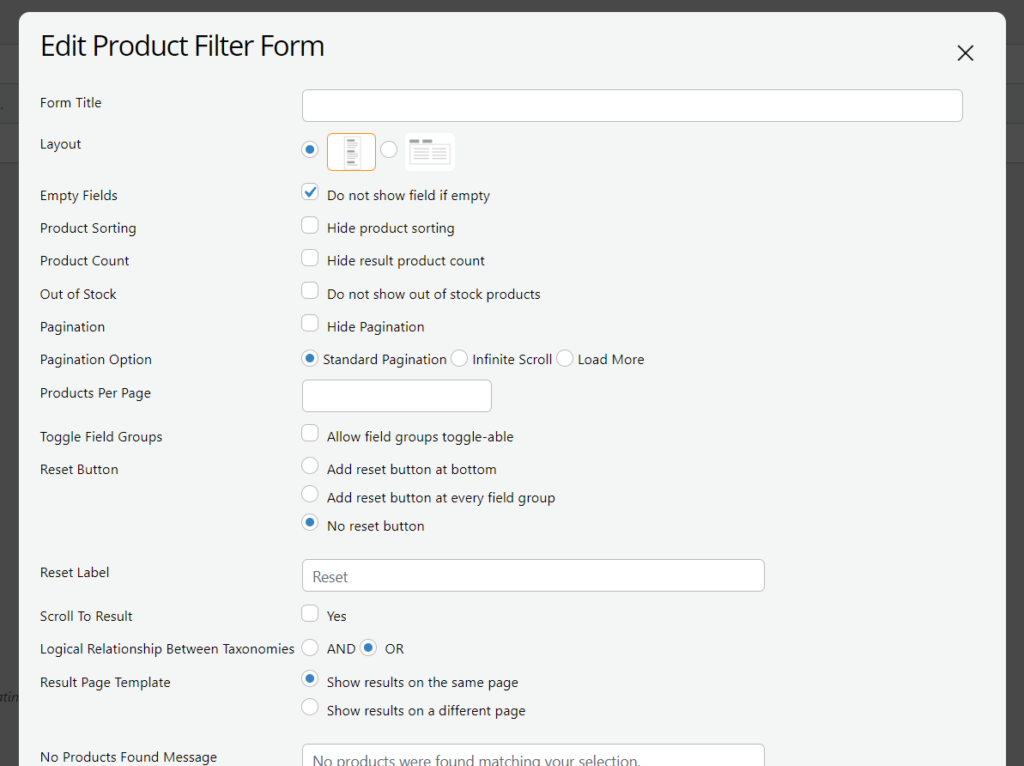
Yeni Ekle'ye tıklayın ve özelleştirmeniz gereken tüm parametreleri içeren bir ışık kutusu görünecektir.

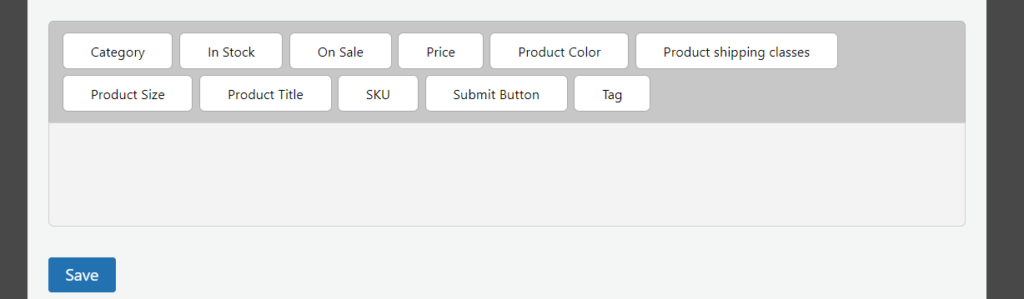
Bunları tercihinize göre seçebilirsiniz. Aşağıya doğru kaydırırsanız, özelleştirilebilir özelliklere sahip bir kutu göreceksiniz.

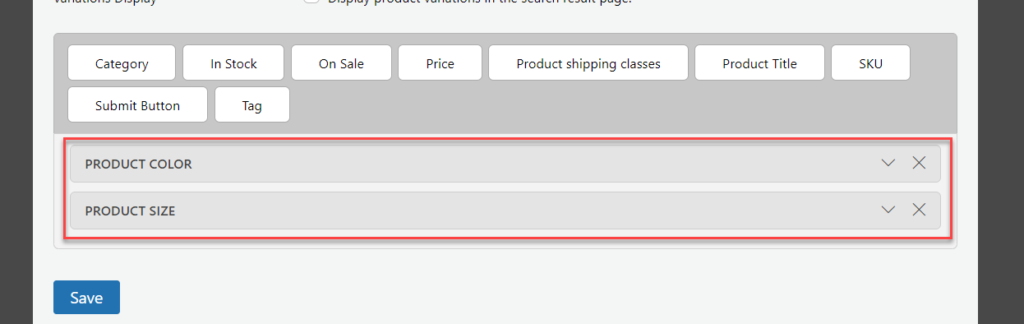
İşte burada değişiklik yapmanız gerekiyor. Varsayılan olarak, eklenti ön uçta herhangi bir öznitelik göstermez. Bunun yerine, görüntülemeniz gereken niteliği kutunun altına sürüklemelisiniz.
Bu durumda Renk ve Beden niteliklerini oluşturduk ve bazı ürünlere atadık. Bu nedenle, aktif alandaki bu nitelikleri bırakacağız.

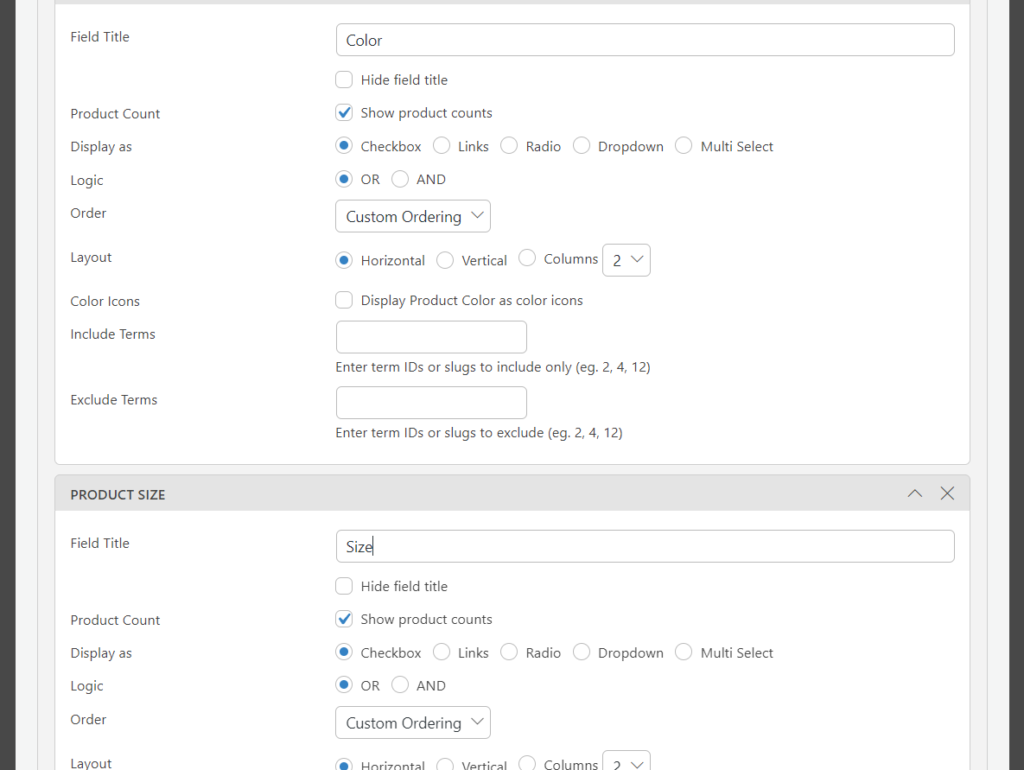
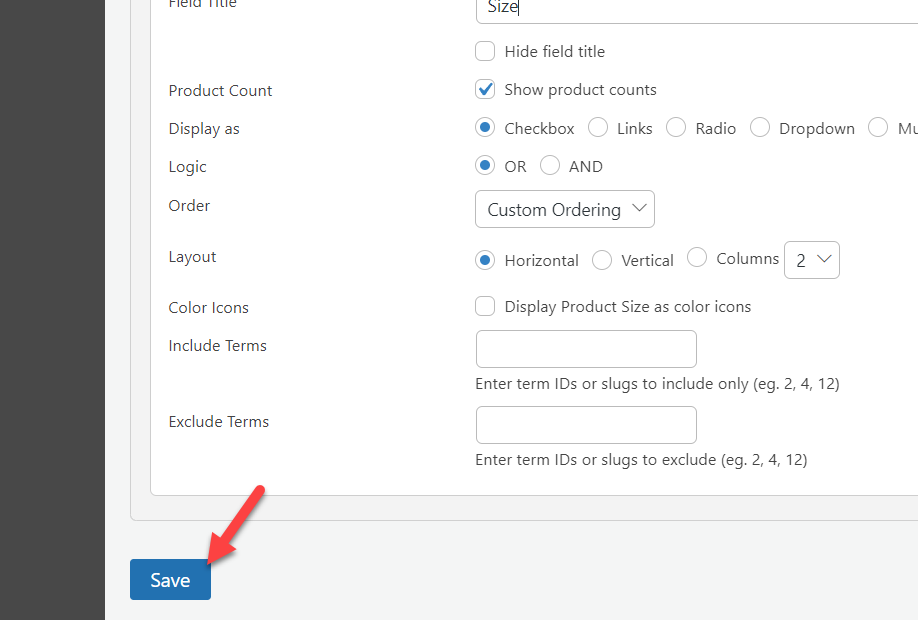
Her seçenek özelleştirilebilir. Bir başlık ekleyebilir ve benzer şeyleri değiştirebilirsiniz.

Değişiklikle işiniz bittiğinde, kaydedin.

Ürün Filtresini Görüntüle
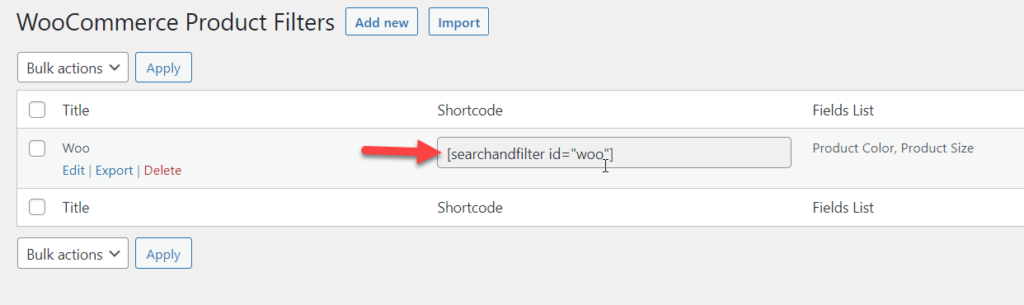
Eklenti, bu yapılandırma için yeni bir kısa kod oluşturacaktır. Eklentinin ayarlarından benzersiz kısa kodu görebilirsiniz.

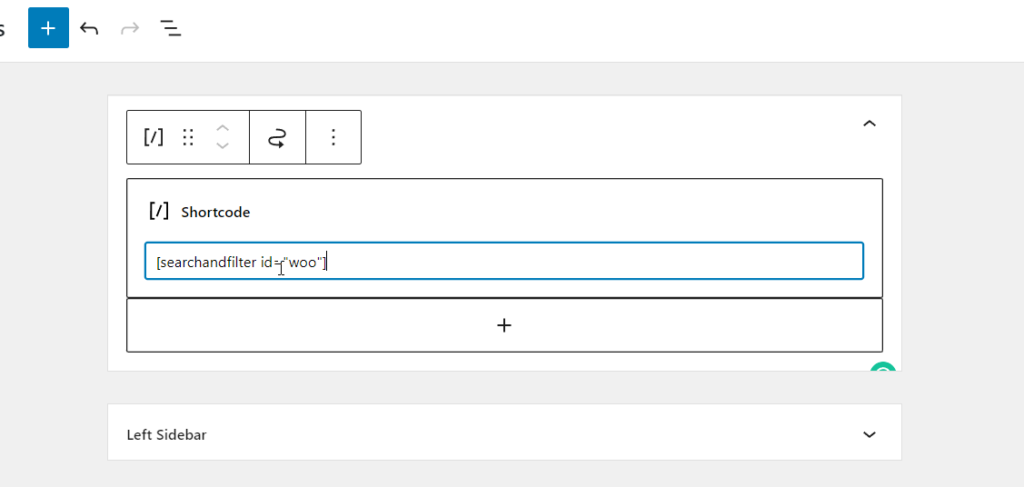
Kısa kodu oradan kopyalayın ve herhangi bir widget alanını ziyaret edin. Bu durumda sağ kenar çubuğunun içindeki filtre seçeneğini kullanacağız. Bu nedenle, sağ kenar çubuğu widget alanına yeni bir kısa kod bloğu ekleyin ve kısa kodu yapıştırın.

Ayarı güncelledikten sonra, WordPress sitenizi ön uçtan kontrol edin. Filtreleri çalışırken göreceksiniz.

En iyi yanı, filtreyi istediğiniz zaman değiştirebilmenizdir. Bu şekilde, müşterinizin WooCommerce ürünlerini özniteliğe göre filtrelemesine izin vermek için bir ürün filtresi eklemek için bir eklenti kullanabilirsiniz.
BONUS: WooCommerce AJAX Ürün Filtreleri Nasıl Eklenir
Müşteriler filtrelerini her güncellediğinde web sayfasını yenilemek oldukça can sıkıcıdır ve alışveriş sepetinin terk edilmesine neden olabilir. Bu, çevrimiçi işinizi olumsuz etkileyebilir.
Deneyimi optimize etmek için AJAX adlı bir teknik kullanabilirsiniz. AJAX, web geliştiricilerinin ek sayfa yüklemelerine veya yenilemelerine neden olmadan gerekli verileri yüklemek için kullandıkları yaygın bir uygulamadır.
Bu, müşteri her ekstra sayfa yüklemesinden rahatsız olmayacağından, dönüşümleri iyileştirmenize yardımcı olabilir.
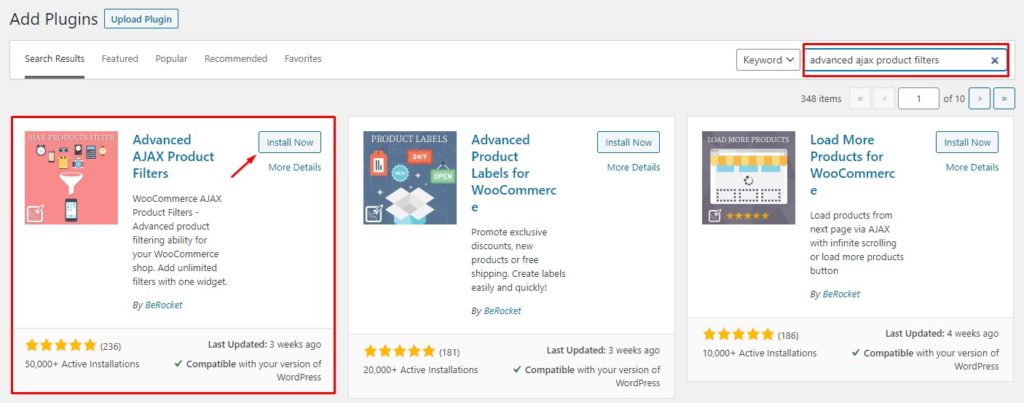
Bunu yapmak için, bu görevi gerçekleştirmek için Gelişmiş AJAX Ürün Filtreleri eklentisini kullanacağız. Mağazanıza WooCommerce AJAX ürün filtreleri eklemek için alabileceğiniz en iyi eklentilerden biridir.
Yapmanız gereken ilk şey, eklentiyi WooCommerce kurulumunuza kurmak ve etkinleştirmektir. Bunu yapmak için Eklentiler > Yeni Ekle'ye gitmeniz gerekir. Bundan sonra, eklentiyi arayabilir ve yükleyebilir ve etkinleştirebilirsiniz.

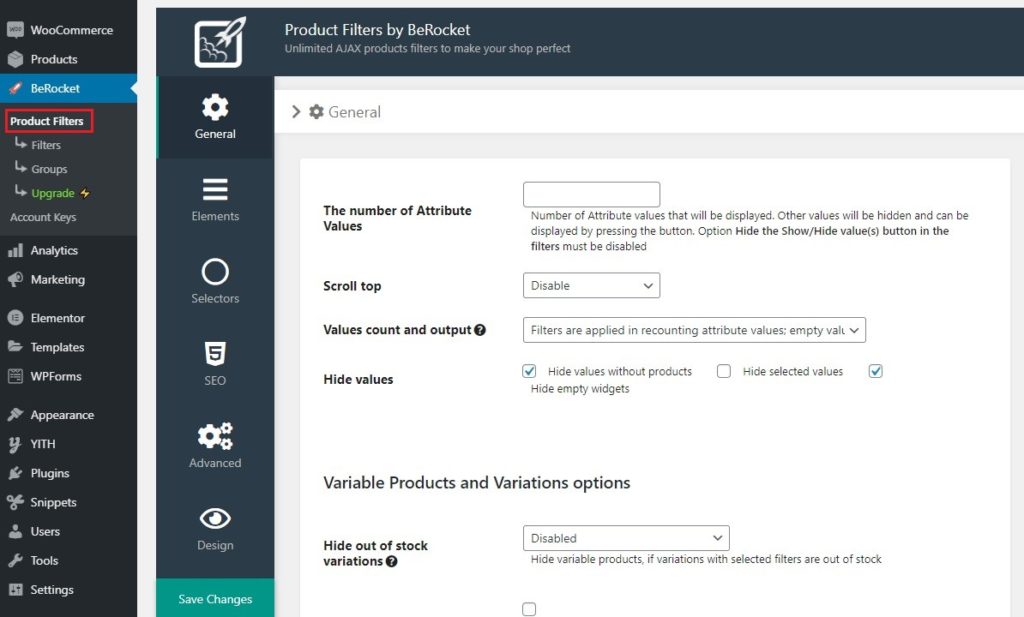
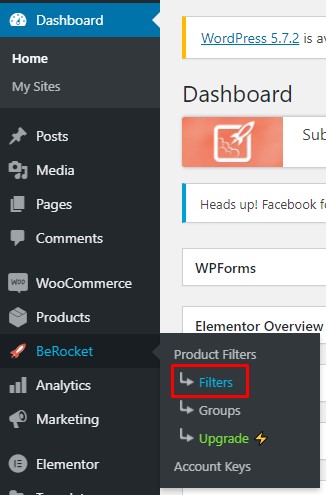
Aktivasyondan sonra, eklentinin ayarlarını WordPress kontrol panelinizin sol tarafında görebilirsiniz. Oradaki Ürün Filtreleri seçeneğine gidin.

Bu, eklentinin genel yapılandırma alanıdır. Oradan değerleri ve her şeyi değiştirebilirsiniz. Örneğin, yeni bir filtre oluşturmanız gerekiyorsa, aşağıda gösterildiği gibi Filtreler seçeneğini seçin.

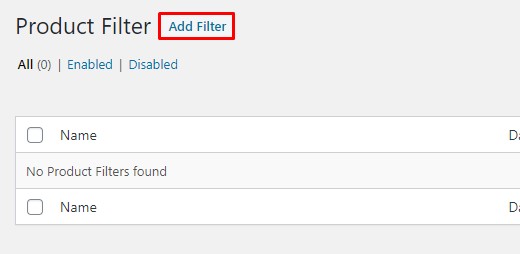
Yeni Filtre Ekle
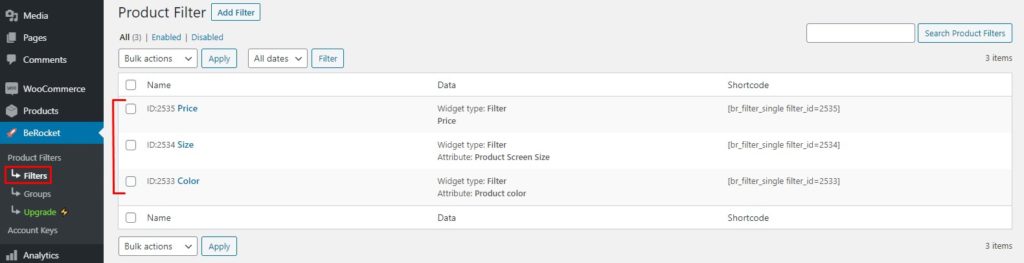
WooCommerce mağazanızda filtreler oluşturmak için Filtre Ekle düğmesine tıklayın.

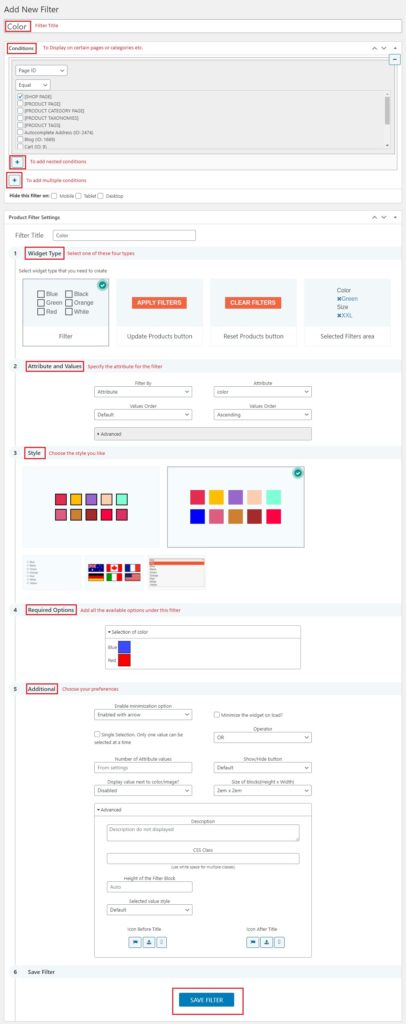
Bir sonraki sayfada, filtre ile yapabileceğiniz her özelleştirme seçeneğini göreceksiniz.

Her şeyi değiştirdikten sonra filtreyi kaydedin ve gitmeye hazırsınız.
Artık tüm filtreleri BeRocket > Filters altında görebilirsiniz.

İhtiyacınız kadar filtre oluşturabilir veya mevcut olanları değiştirebilirsiniz. Buna benzer şekilde bir filtre grubu da oluşturabilirsiniz. Bu nedenle, bir grup altında birden fazla filtre atamanız gerektiğinde, bu özellik kullanışlı olabilir.
AJAX Filtresini Görüntüle
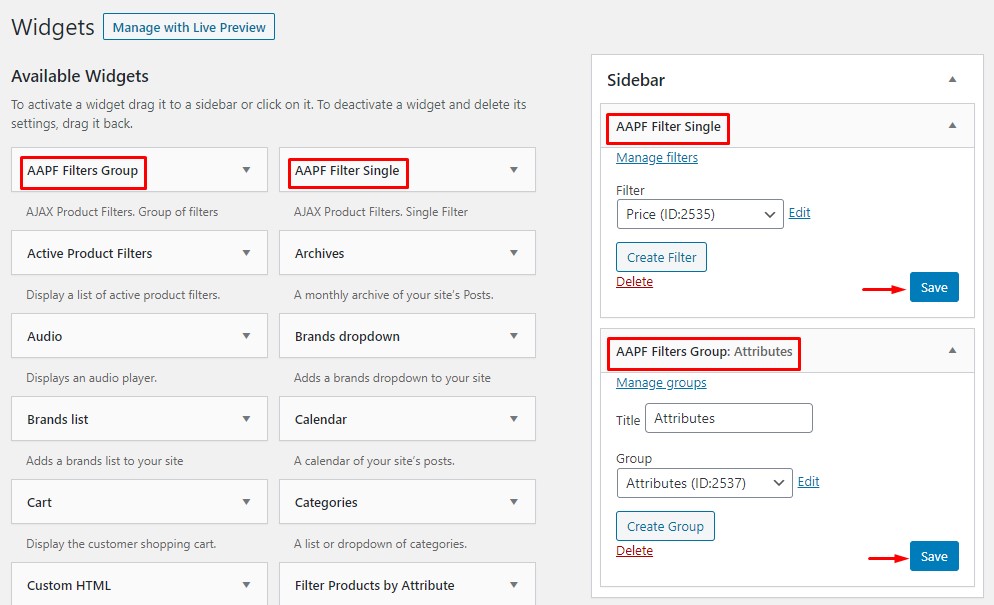
Bir sonraki adım, filtreyi ön uçta görüntülemektir. Bunu yapmak için, eklentiyle birlikte gelen kısa kodları veya özel widget'ı kullanabilirsiniz. Widget, kullanabileceğiniz en kolay seçenektir. Tek yapmanız gereken widget'lar bölümüne gitmek ve AAPF filtre widget'ını kullanmak.

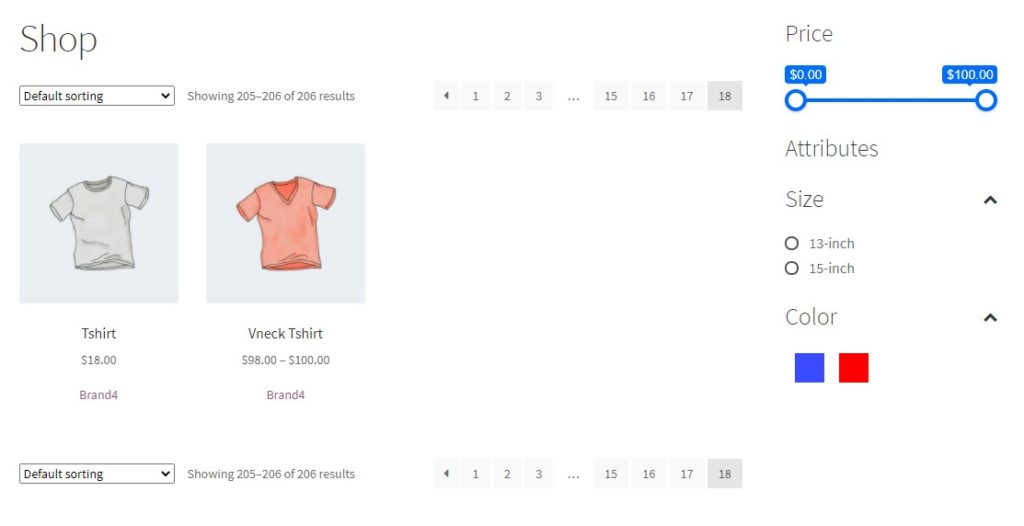
Filtreleri ve filtre gruplarını tercihlerinize göre değiştirebilirsiniz. Sonuç olarak, AJAX filtreleme seçeneği WooCommerce mağazanızın ön ucunda bulunacaktır.

Bu şekilde, WooComemrce kurulumunuza bir filtreleme seçeneği eklemek için Gelişmiş AJAX Ürün Filtreleri eklentisini kullanabilirsiniz.
Ancak, bu eklenti ile elde edebileceğiniz çok daha fazlası var. Eğer ilgileniyorsanız, WooCommerce AJAX Ürün Filtrelerini Ekleme hakkındaki özel makalemize göz atın.
Çözüm
Bu makalede, WooCommerce ürünlerini özniteliğe göre filtrelemek için bir ürün filtresi eklemenin iki yöntemini ele aldık.
- Varsayılan yöntem
- Eklenti yöntemi
Kullanımı kolay bir yönteme ihtiyacınız varsa, varsayılan yöntem tercih edilir. Herhangi bir ekstra kod veya başka bir özelleştirme kullanmanıza gerek yoktur. Ürünlere bir öznitelik atadıktan sonra, özniteliği WooCommerce kurulumunuzun ön ucunda görüntülemek için özel Gutenberg bloğunu kullanabilirsiniz.
Öte yandan, aynısını yapmak için bir eklenti kullanabilirsiniz. Ama daha çok zamanınızı alacak. Ancak, daha fazla yapılandırma/özelleştirme seçeneğine ihtiyacınız varsa, eklenti yöntemi iyi bir seçim olabilir. Eklenti yönteminin en iyi yanı, oluşturulan widget üzerinde tam kontrole sahip olmanızdır.
Bu nedenle, kullanımınıza ve tercihlerinize göre bir yöntem seçin.
Bu kılavuzun, gerekli filtrenizi WooCommerce mağazanıza eklemenize yardımcı olacağını umuyoruz. Peki, hangi yöntemi kullanacaksınız ve neden? Varsayılan yöntem veya eklenti yöntemi?
Yorumlarda bize bildirin!
Diğer benzer makalelerle ilgileniyorsanız, blog arşivimize göz atabilir veya bu özenle seçilmiş gönderileri inceleyebilirsiniz:
- En İyi WooCommerce Ürün Arama eklentileri (Karşılaştırılan)
- Çevrimiçi mağazanızı optimize etmek için WooCommerce ipuçları
- Varyasyonlarla WooCommerce ürün nitelikleri nasıl eklenir: 2 yöntem
