Site Hızını Artırmak İçin Düşük Bir İlk Contentful Paint Puanı Nasıl Elde Edilir?
Yayınlanan: 2023-08-13Herhangi bir web sitesinin yüklenmesi 2 saniyeden uzun sürerse beklemeye hazır mısınız? Muhtemelen değil. Aslında, insanların %42'si kötü işleyen bir web sitesinden ayrılacaklarını söyledi (En İyi Tasarım Firmaları tarafından yapılan bir araştırma). Site performansı her site için çok önemlidir ve First Contentful Paint (FCP), Google'ın sayfa yükleme hızını değerlendirirken dikkate aldığı faktörlerden biridir.
Yükleme hızı ve süresi bir web sitesinden diğerine değişir. Karmaşık siteler, basit web sitelerine göre daha fazla zaman alır. Hızı ölçmek için çeşitli ölçümler kullanabilir ve verileri sitenin performansını ve kullanıcı deneyimini iyileştirmek için kullanabilirsiniz.
Ancak daha doğru veriler elde etmek için First Contentful Paint'i (FCP) düşünmeniz ve ayrıca En Büyük Contentful Paint'i (LCP) bilmeniz gerekir. Bu iki terim, kullanıcının sayfa yükleme hızınıza ilişkin algısıdır. Ve kesinlikle Google önceliğini vurguluyor.
Peki FCP ve LCP, web sitenizin nasıl performans gösterdiğini anlamanıza nasıl yardımcı olur? Bu blogda her şeyi adım adım ele alacağız.
Blogumuzu okuduktan sonra, hem LCP'yi hem de FCP'yi ve bunları sitenizin performansını iyileştirmek için nasıl kullanabileceğinizi anlayacaksınız. İşte ele alacağımız şey-
- İlk İçerikli Boya Nedir?
- İlk İçerikli Boyayı Ölçmenin Yolları
- İlk Contentful Paint Puanının Kötü Olmasına Ne Sebep Olur?
- First Contentful Paint'i Neden Bir SEO Konusu Olarak Düşünmelisiniz?
- İlk İçerikli Boya Nasıl İyileştirilir?
- İlk İçerikli Boya Örneği
- First Contentful Paint (FCP) ve En Büyük Contentful Paint (LCP) Karşılaştırması – 2023'te Bunları Neden Göz Ardı Edemezsiniz?
- En Büyük İçerikli Boya Nedir?
- En Büyük İçerikli Boya Nasıl Ölçülür?
- En Kötü İçerikli Boya Puanının Kötü Olmasına Ne Sebep Olur?
- Neden En Büyük İçerikli Boyayı Bir SEO Konusu OLARAK Düşünmelisiniz?
- En Büyük İçerikli Boya Nasıl İyileştirilir?
- Görüntüler En Büyük İçerikli Boyayı Nasıl Etkiler?
- En Büyük İçerikli Boya Örneği
- SSS
Başlayalım-
İlk İçerikli Boya Nedir?

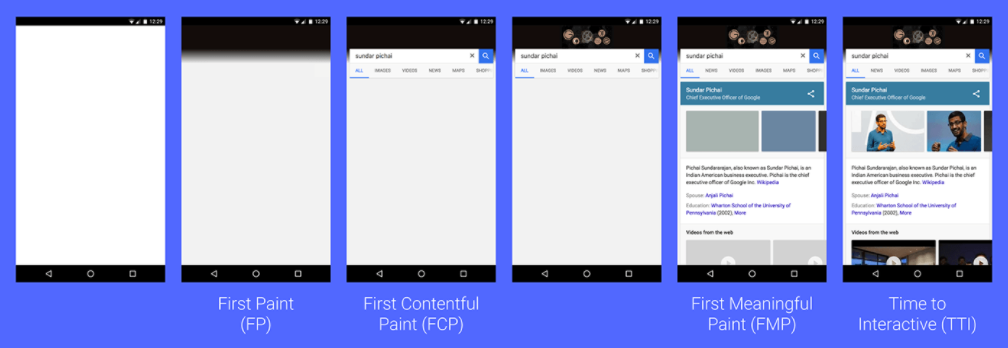
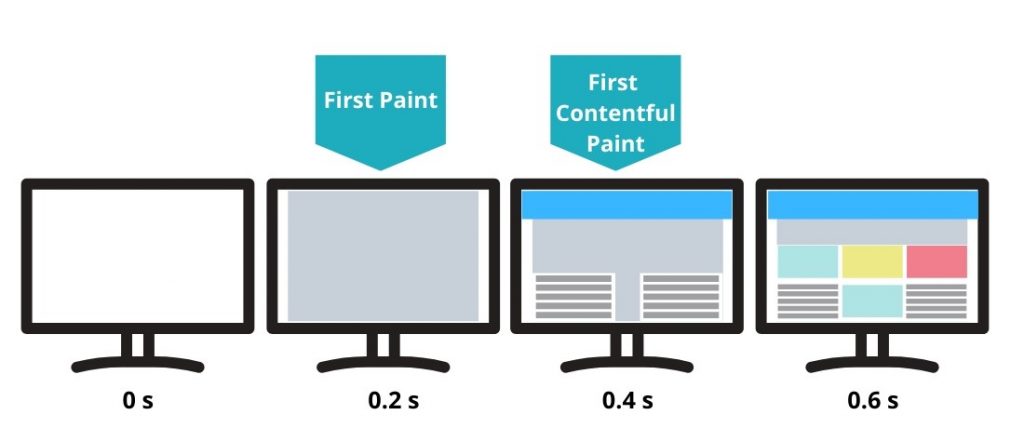
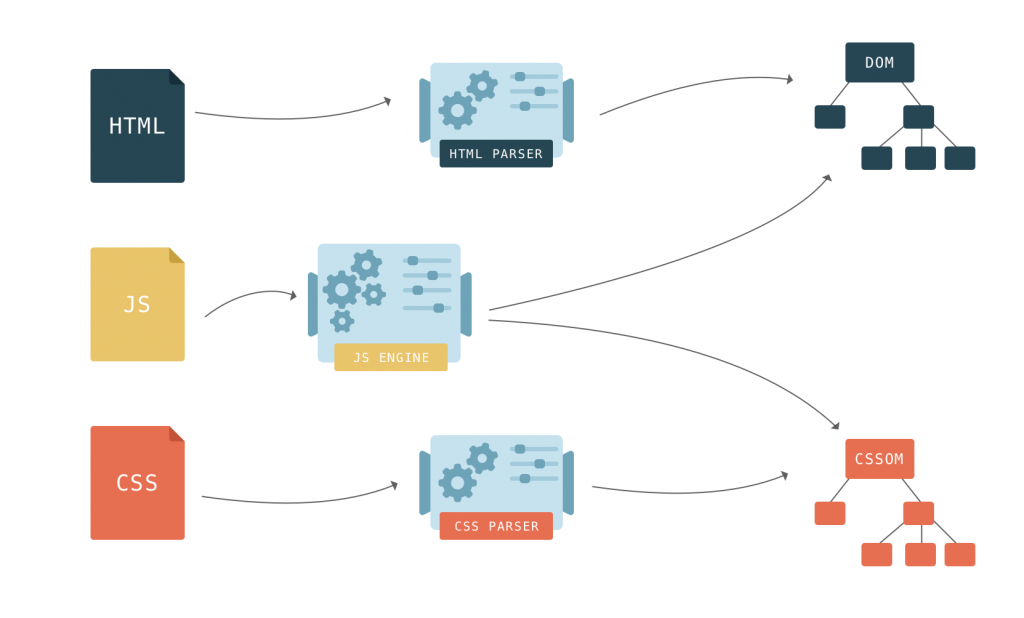
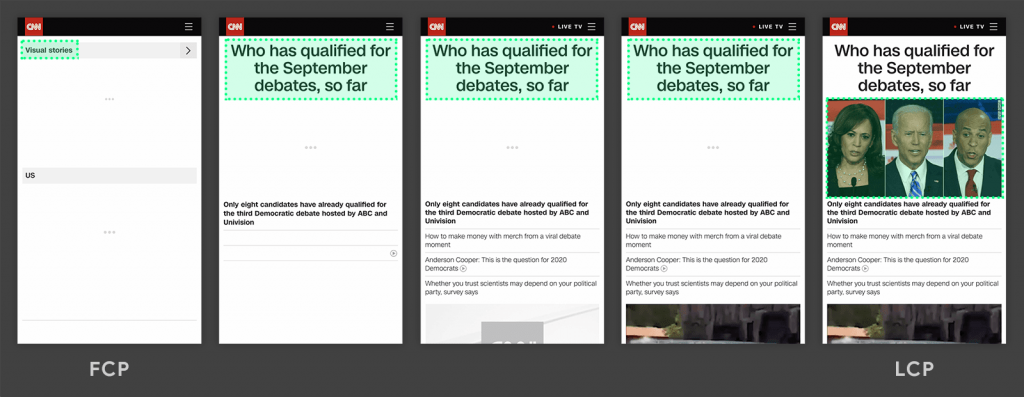
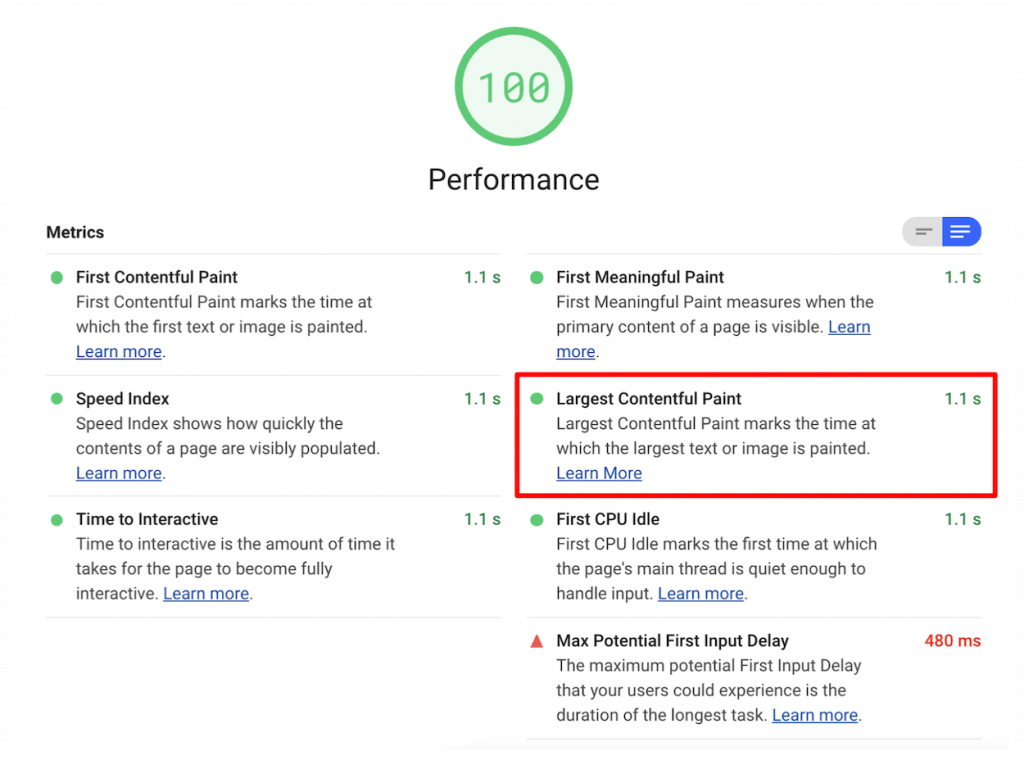
First Contentful Paint, bir sayfanın yüklenmesi için geçen toplam süredir. Yukarıdaki görüntü, terimi daha basit bir şekilde tanımlar. Sayfa yükleme hızını ölçmeye yardımcı olan kullanıcı dostu bir metriktir. Tarayıcının FCP için bazı içerikler oluşturması gerekecektir.
First Contentful Paint (FCP), tarayıcının DOM'dan (Belge Nesne Modeli) içeriğin ilk bitini oluşturduğu ve kullanıcıya sayfanın gerçekten yüklendiğine dair ilk geri bildirimi sağladığı zamandır. “Oluyor mu?” ilk içerikli boyama tamamlandığında “evet” olur.
Mozilla
Ancak geleneksel araçlardan farkı nedir?
Kullanıcı web sitenizde gezindikten sonra tarayıcının resimler, metin, SVG'ler ve beyaz olmayan öğeler gibi Belge Nesne Modeli (DOM) içeriğinin ilk bitini göstermesinin ne kadar sürdüğünü ölçer.
FCP puanı ne kadar yüksek olursa içerik o kadar yavaş yüklenir.
Herhangi Bir Web Sitesi İçin İlk İçerik Dolu Boyayı Ölçmeye Yönelik Araçlar
Hem laboratuvar testleri hem de saha araçları ile ölçebilirsiniz. First Contentful Paint'in ölçülmesine yardımcı olacak çeşitli araçlar vardır. Bu araçlardan bazıları şunlardır:
- Web Sayfası Testleri
- deniz feneri
- Sayfa Hızı Analizi
- Arama Konsolu
- Chrome kullanıcı deneyimi raporu
- Chrome Geliştirme Araçları.
Ayrıca, Javascript'te FCP'yi ölçmek için Paint-Timing API'sini kullanabilirsiniz.
İlk Contentful Paint Puanının Kötü Olmasına Ne Sebep Olur?

FCP puanını etkileyebilecek çeşitli nedenler vardır. Puanınızı nasıl etkilediklerini biliyorsanız, genel performansı değiştirmelerini önleyebilirsiniz. Bu sebeplerden bazıları aşağıda listelenmiştir.
1. Render Engelleme Komut Dosyaları ve Harici Stil Sayfası
İşleme Engelleme, Belge Nesne Modeli (DOM) oluşturmada bir soruna neden olan bir durumdur. Tarayıcının, başka işlemler yapmadan önce bu belirli kod engellerini işlemesi gerekir. Bunların çoğu çok önemli olsa da skoru iyileştirmek için onları erteleyebilirsiniz.
Kullanıcı deneyimini geliştirmek için, bu dosyalar Belge Nesne Modeli'ni (DOM) oluşturmak için gerekli değilse JavaScript dosyalarını web sitesi başlığından taşımanız gerekir. Ayrıca, bunları daha sonra yükleyebilirsiniz. Ya da sitenizin elinden gelenin en iyisini yapmasını istiyorsanız, render engelleyen kaynaklardan tamamen kurtulabilirsiniz.
2. JavaScript Dosyaları Düşük İlk İçerikli Boya Puanına Neden Olabilir

JavaScript, web sitenizi yavaşlatan ana suçlulardan biridir. Diğerlerine kıyasla işlenirken çok fazla kaynak gerektirir ve aynı zamanda süreçte çok fazla zaman alır. Ayrıca, büyük JavaScript dosyaları performansı düşürerek daha fazla soruna neden olabilir.
3. Büyük Metin Tabanlı Varlıklar Düşük Puana Neden Olabilir
HTML ve JavaScript gibi önemli metin tabanlı dosyaları tamamen silemezsiniz. Yapabileceğiniz tek şey, performansı yükseltmek için her zaman onları azaltmaktır. Bunu yapmanın en iyi yolu bu dosyaları sıkıştırmaktır.
Başka bir yol da, boşluklarla birlikte ilgisiz karakterleri kaldırmaktır. Orijinal dosyadan çok daha az yer kaplayan kompakt bir dosya oluşturacaktır.
Yüksek bir FCP puanının diğer bazı nedenleri şunlardır:
- Yavaş yazı tipi yükleme süresi
- Yavaş sunucu yanıt süreleri (TTFB)
- Yüksek istek sayıları ve büyük aktarım boyutları
- Kullanılmayan veya verimsiz CSS
- Ekranın üst kısmındaki komut dosyası tabanlı öğeler
- Ekranın üst kısmında yavaş yükleme
- Görüntüleri ekranın üst kısmında satır içine almamak
- Aşırı DOM boyutu
- Çoklu sayfa yönlendirmeleri.
Ancak unutmayın, FCP toplam performans puanının %10'unu oluşturur. Sonuç olarak, ağır ağırlıklı puanların genel Performans puanınız üzerinde daha büyük bir etkisi olacaktır.
First Contentful Paint'i Neden Bir SEO Konusu Olarak Düşünmelisiniz?

Evet yapmalısın.
Herhangi bir web sitesi için sağlam bir SEO stratejisi şarttır. Onsuz, web sitesi sıralaması zarar görür. Google, bir sitenin performansını değerlendirmek için First Contentful Paint'i bir ölçüm olarak kullanır.
Peki, SEO'yu nasıl etkiler?
Arama motoru botları için SEO, web sitesi sıralaması söz konusu olduğunda yönlerden biridir. En iyi SEO uygulamaları söz konusu olduğunda, sayfa yükleme hızından kaçınamazsınız. FCP puanı, yükleme hızını artırmanıza ve web sitenizi daha yüksek bir arama motoru sıralamasına doğru bir adım öteye taşımanıza yardımcı olacaktır.
İlk İçerikli Boya Nasıl İyileştirilir?
Bir nedenden ötürü, web siteniz düşük bir FCP puanı alabilir. Yüksek puan ve performans almak için çeşitli şekillerde geliştirebilirsiniz. Bunlar aşağıdaki gibidir:
- Siteniz İçin Önbelleğe Almayı Kullanın
- Kullanılmayan CSS'den Kurtulun
- Büyük Ağ Yüklerinden Uzak Durun
- Katlanmış Görüntülerin Üzerinde Geç Yükleme Yapmaktan Uzak Durun
- Sitenizin Belge Nesne Modeli (DOM) boyutunu optimize edin.
Ayrıntıları görelim-
Siteniz İçin Önbelleğe Almayı Kullanın
TTFB'yi (İlk Bayt Zamanı) azaltmanın bir yolu önbelleğe almadır. Nasıl? Önbelleğe alma, sunucu işlem süresini azaltmaya ve web sitenizin yükleme hızını artırmanıza yardımcı olur.
Kullanılmayan CSS'den Kurtulun

Kullanılmayan CSS çok fazla bayt tüketebilir. Ayrıca, tarayıcınızın oluşturma ağacı yapısını yavaşlatır. Tarayıcının, ağacı oluştururken düğümler için geçerli CSS kurallarını onaylaması gerekecektir. Ne kadar çok kullanılmayan CSS, tarayıcı o kadar fazla zaman alacaktır. Bunları bulmak için Chrome DevTool'un kapsam sekmesini kullanabilirsiniz.
Büyük Ağ Yüklerinden Uzak Durun
Sitenizi hızlandırmak ve FCP puanını artırmak için büyük yüklerden, yani ne pahasına olursa olsun büyük dosya boyutundan kaçının. Sadece sitenin yüksek bir arama motoru sıralamasını kaybetmesine neden olmakla kalmayacak, aynı zamanda çok paraya mal olacak.
Artı, yük ne kadar yüksek olursa sayfa o kadar büyük olur, bu da sayfa yükleme hızının ve indirme süresinin artmasına neden olur. Ağ isteklerinin genel boyutunu küçülttüğünüzde, kullanıcı deneyimini iyileştirecektir.

Katlanmış Görüntülerin Üzerinde Geç Yükleme Yapmaktan Uzak Durun
Görsel ağırlıklı içeriğe sahip bir web siteniz varsa ve First Contentful Paint puanını yükseltmek istiyorsanız. Ardından görüntülerin geç yüklenmesinden kaçının. JavaScript'e güvendiklerinden, tarayıcının resimleri oluşturması çok zaman alacak ve bu da skoru etkileyecektir.
Sitenizin Belge Nesne Modeli (DOM) boyutunu optimize edin

Büyük boyutlu Belge Nesne Modeli (DOM), First Contentful Paint puanınızı olumsuz etkileyebilir. Yüklemenin birincil aşamaları sırasında, optimize edilmemiş bir ağaç, kullanıcılar tarafından görülemeyen düğümleri içerecektir.
Ayrıca, büyük bir Belge Nesnesi Modeli boyutu, işlemeyi olumsuz yönde etkileyebilecek düğümlerin biçimlendirilmesi ve hesaplanması için daha fazla zaman gerektirir. Ek olarak, herhangi bir cihazın hafızasını da doldurabilir.
FCP puanını iyileştirmenin diğer yolları şunlardır:
- Gerekli kaynaklara önceden bağlanın
- Birden fazla sayfa yönlendirmesinden kaçının
- Anahtar isteklerini önceden yükle
- Statik varlıkları verimli bir önbellek politikasıyla sunun
- Kritik istek derinliğini en aza indirin
- Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın
- İstek sayılarını düşük ve aktarım boyutlarını küçük tutun.
İlk İçerikli Boya Örneği
Herhangi bir web sitesi, uygun optimizasyon yoluyla hızlı bir yükleme süresi ve düşük bir hemen çıkma oranı elde etmelidir.
Er ya da geç, optimize edilmemiş siteniz rekabetin gerisinde kalacaktır. Çoğu kullanıcı, yüklenmesi çok uzun sürerse bir siteden ayrılır. Bu nedenle, web sitesi optimizasyonu, herhangi bir web sitesi sahibi için ana öncelik olmalıdır.
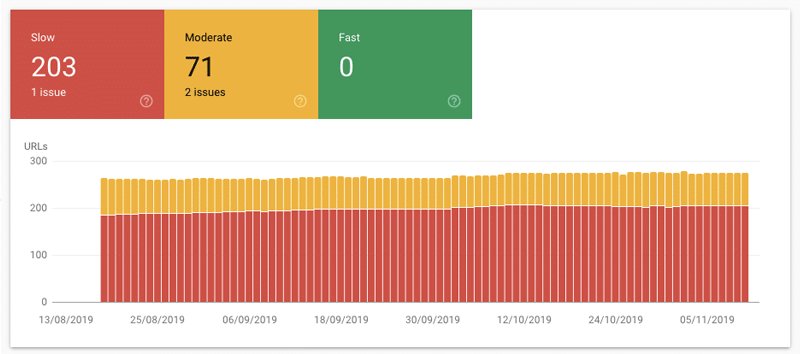
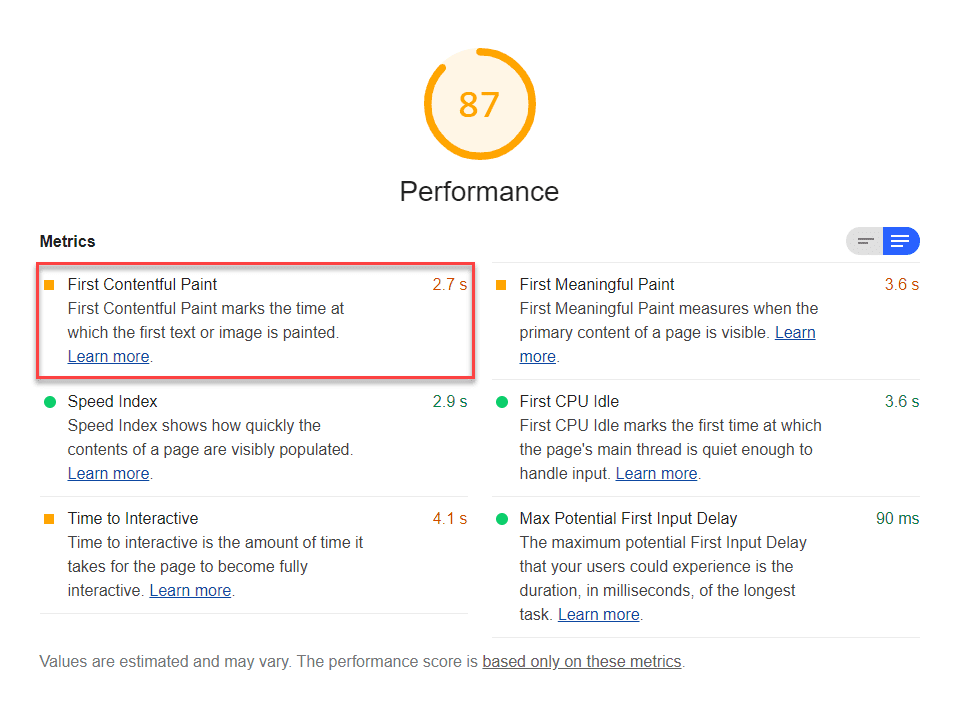
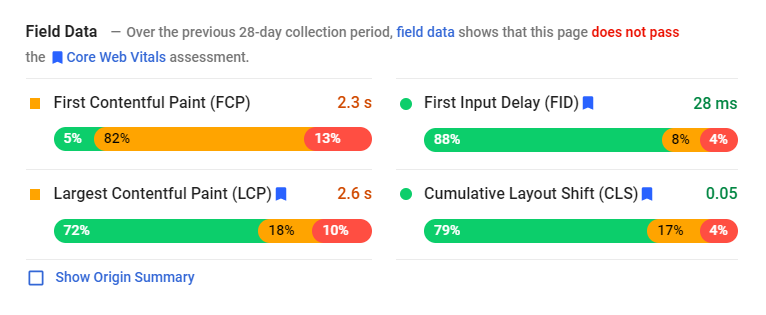
Bu örnek, optimizasyondan sonra bir web sitesinin sonuçlarını gösterir. Sayfa hızı içgörüleri ve ısı haritaları gibi çeşitli araçlar kullanıldı.

Bu araçlar, örneğin İlk Giriş Gecikmesi (FID), İlk İçerik Doldurma (FCP), öncü mıknatıs tıklamaları ve etkileşim oranı gibi değerlendirme için gereken temel bilgileri sağlayacaktır.
Optimizasyonun etkisini anlamak için web sitesinin önceden optimize edilmiş verilerini kontrol etmeniz gerekir. Puan, web sitesinin iyileştirilmesi gereken yerleri size bildirecektir.
Optimizasyonu gerçekleştirdikten sonra, ortalama sayfa yükleme hızını bulabilirsiniz.
Ancak, daha yüksek bir hız, sıralama için bir bonus olabilir. Ancak, gerçekte, bu, içinde fazla bir değer olmayan birkaç basamaktan başka bir şey değildir. Yine de, web sitesinin arama motorunda bir sıralama almasına yardımcı olur.
Laboratuvar Verileri aşağıdaki metrikleri gösterecektir:
- İlk İçerikli Boya
- Hız Endeksi
- En Büyük İçerikli Boya
- Etkileşim Zamanı
- Toplam Engelleme Süresi
- Kümülatif Düzen Kayması
Laboratuvar verileri skoru daha iyi anlamak için yeterli olmayabilir. Bu nedenle hem laboratuvar hem de saha verilerini kullanmanız idealdir.
Çeşitli vaka incelemeleri, iyi bir First Contentful Paint puanının bir web sitesine nasıl fayda sağlayacağını anlamaya çalıştı. Sonuçların çoğu, mükemmel performansa sahip optimize edilmiş bir sitenin First Contentful Paint puanında artış gösterdiğini gösterdi.
Ancak, iyi bir First Contentful Paint puanı nedir? First Contentful Paint 1 saniye içinde olmalı ve bundan daha fazla olmamalıdır.

First Contentful Paint (FCP) ve En Büyük Contentful Paint (LCP) Karşılaştırması – 2023'te Bunları Neden Göz Ardı Edemezsiniz?

Google kısa süre önce web sitesi hız sıralamasını FCP kullanarak değerlendireceğini duyurdu. Ancak, neden bu ölçümler geleneksel hız testlerinden daha iyi kabul ediliyor?
Peki, FCP size sitenizin performansı hakkında sağlam bir fikir verecektir. Kullanıcılara olumlu bir kullanıcı deneyimi sağlamak için performansını artırmak istiyorsanız, bu ölçümler çok önemlidir. Ve nihayetinde, web sitenizde gezinmek için daha fazla zaman harcayacaklar.
Öte yandan, En Büyük İçerikli Boya, bir sayfanın ana içeriğinin indirilmesinin ne kadar zaman aldığı hakkında bilgi verir. Ve kullanıcıyla etkileşime geçmek için hazır olun.
En Büyük İçerikli Boya Nedir?

En Büyük İçerikli Boyama başka bir önemli ölçümdür ve en büyük öğenin ne zaman görünür ve kullanıcı etkileşimi için hazır hale geldiğini ölçmeye yardımcı olur.

LCP, kullanıcıya daha iyi bir kullanıcı deneyimi sağlamak için resim etiketleri, resim, CSS'li arka plan resimleri ve metin öğeleri gibi ilgili öğelerin yükleme süresini sayar.
Google Web Vital, web sitesi yükleme hızını ölçmek için En Büyük İçerikli Boyama metriğini de içerir.
Kısacası, anlaşılması kolay metriklerden biridir. Web sitesinden en büyük öğeyi (metin, resim veya LCP animasyonu ) almanız ve yükleme süresini optimize etmeniz yeterlidir.
En Büyük İçerikli Boya Nasıl Ölçülür?

Web sitenizin En Büyük İçerikli Boyasını anlamak için puanı ölçmeniz gerekir. LCP'yi ölçmenin iki yolu. Ve onlar:
- Doğrudan web sitesinden ölçmenize yardımcı olacak Alan Yöntemi.
- Lab Mode'u kullanarak skoru alabilirsiniz. Bu yöntem için Chrome DevTools ve Lighthouse gibi ölçümler için birden fazla laboratuvar aracı kullanabilirsiniz.
Kullanabileceğiniz diğer araçlar şunlardır:
- GTMetrix
- Chrome Deneyimi Raporu
- Web sayfası testi
- Sayfa Hızı Analizleri.
En Kötü İçerikli Boya Puanının Kötü Olmasına Ne Sebep Olur?

En Büyük İçerikli Boyama puanınızı çeşitli nedenler etkileyebilir. Bunlar bir siteden diğerine değişebilir. Bunları biliyorsanız, sitenizi puanı yükseltecek şekilde optimize edebilirsiniz. Bazı yaygın nedenler aşağıdaki gibidir:
İstemci Tarafında Oluşturma Puanınıza Zarar Verebilir
Birçok site, web sitesi sayfalarını oluşturmak için istemci tarafı JavaScript mantığını kullanır. Puana zarar verebileceğinden, büyük bir JavaScript paketi kullanırken dikkatli olunmalıdır. Uygun optimizasyon olmadan, kullanıcılar web sitesi içeriğinin gecikmeli yükleme süresi ile olumsuz bir deneyim yaşayacaktır.
Ancak, dikkate alınabilecek çeşitli optimizasyonlar vardır, örneğin ön işleme ve sunucu tarafı işleme.
Yavaş Kaynak Yükleme Süresi LCP Puanını Etkileyebilir
Artan JavaScript ve CSS engelleme süresine ek olarak, Largest Contentful Paint puanınızı olumsuz yönde etkileyebilecek farklı türde öğeler vardır. Bu unsurlardan bazıları şunlardır:
- <video> öğeleri
- <img> öğeleri
- Blok düzeyinde öğeler
İşleme Engelleme JavaScript ve CSS
Tarayıcı herhangi bir içeriği göstermeye başlamadan önce HTML işaretlemesinin bir Belge Nesne Modeli (DOM) ağacına ayrıştırılması gerekir. Ancak, herhangi bir senkronize JavaScript etiketi veya harici stil sayfası ile karşılaşırsa bu işlem duracaktır. Bunlar, En Büyük İçerikli Boya'da bir gecikmeye neden olacaktır.
Yavaş Sunucu Yanıt Süresi

Tarayıcının ekranda herhangi bir şey görüntüleyebilmesi için önce içeriği alması gerekir. Sunucu içeriği göndermede gecikirse, yavaş yüklenen bir sayfada son bulur. Hızlı bir sunucu, sayfa yükleme hızının artmasını sağlayacaktır. Sonuç olarak, En Büyük İçerikli Boyama puanını da iyileştirecektir.
Sunucu süresi yanıtını ölçmek için İlk Bayt Süresini (TTFB) kullanabilirsiniz.
En Büyük İçerikli Boyayı Bir SEO Konusu OLARAK Düşünmeli misiniz?
Evet yapmalısın.
Google için En Büyük İçerikli Boya, SEO sıralaması söz konusu olduğunda hayati bir rol oynar. Lighthouse 6.0 performans puanının yüzde yirmi beşini (%25) oluşturur. Ve bu özel temsil, onu dikkate alınması gereken önemli bir ölçü haline getirdi.
Gelişmiş bir kullanıcı deneyimi, daha yüksek bir sıralama ile sonuçlanacaktır. Arama motorlarının ilk on sayfasında yer almaya çalışan web siteleri arasında zorlu bir rekabet varsa, o zaman En Büyük İçerikli Boya, siteye bir avantaj sağlamak için çok önemlidir.
En Büyük İçerikli Boya Nasıl İyileştirilir?

Bu metrik önemli olduğundan, web sitenize rakipleri karşısında avantaj sağlamak için En Büyük İçerikli Boya puanınızın yüksek kaldığından emin olmanız gerekir.
First Contentful Paint'e benzer şekilde, bazı yöntemleri izleyerek En Büyük Contentful Paint puanınızı da değiştirebilirsiniz. Bu en geniş içerikli boya iyileştirme yöntemlerinden bazıları şunlardır:
- Görüntüleri Geç Yüklemek İçin JavaScript Kullanmaktan Kaçının
- LCP Puanını Yükseltmek İçin Sunucuyu Optimize Edin
- Web Sitenizin Görüntülerini Optimize Edin
- Web Sitesi Sayfa Varlıklarını Önbellek Kullanarak Depolayın
- Tarayıcı İpuçlarından Yararlanın
- Puanı Yükseltmek İçin İçerik Dağıtım Ağını Kullanmayı Deneyin
Görüntüleri Geç Yüklemek İçin JavaScript Kullanmaktan Kaçının

Ama neden? Tarayıcı, JavaScript'i yüklemek gibi sıkıcı bir işi yapmak zorundadır. Daha sonra, görüntüleri işlemeden önce ayrıştırması ve ardından yürütmeyi beklemesi gerekir. Yani, bu çok zaman alıyor! Bu görevi tarayıcıya bırakmak iyi bir uygulamadır.
LCP Puanını Yükseltmek İçin Sunucuyu Optimize Edin
Web sitenizin yükleme süresi sunucuya çok bağlıdır. İşte bu nedenle, sitenin performansını artırmasına yardımcı olmak için daha iyi bir altyapı sunan tanınmış bir sunucu bulmanız gerekiyor. Sunucu yeterince hızlı değilse, sunucu tamamen yanıt verene kadar sitenizin kullanıcıları boş bir sayfa göreceklerdir.
Web Sitenizin Görüntülerini Optimize Edin
Yanlış görüntü boyutu kullanmak, En Büyük İçerikli Boyama puanınızı düşürür. Tarayıcının resmi yüklemesi uzun sürerse, web sitesinin yüklenme hızı yavaşlar. Barındırma hizmetiniz tarafından önerilen belirli bir boyut olup olmadığını her zaman kontrol edin.
Web Sitesi Sayfa Varlıklarını Önbellek Kullanarak Depolayın
HTML sayfalarını sunucu tarafı önbelleğe alma sisteminde önbelleğe alarak, genel yanıt süresini etkili bir şekilde azaltabilirsiniz. Önbellek sunucuları gibi davranmak için ters proxy'leri kullanabilirsiniz. Önbellek sistemlerine sahip oldukları için bulut sistemlerini (Azure ve Firebase) kullanabilirsiniz.
Tarayıcı İpuçlarından Yararlanın
En Büyük İçerikli Boyama puanınızı artırmak için erteleme, ön işleme, önyükleme ve ön getirme gibi kullanabileceğiniz çok çeşitli tarayıcı ipuçları vardır. Belirli eylemler için belirli tarayıcı ipuçları geçerlidir. Örneğin, En Büyük İçerikli Tablo içeriğiyle alakası olmayan dosyalar için tarayıcı ipucunu ertele'yi kullanın.
Puanı Yükseltmek İçin İçerik Dağıtım Ağını Kullanmayı Deneyin
Bir CDN hizmeti, tarayıcınızın coğrafi bölgenizin dışında bulunan kullanıcılar için yeterince hızlı olmasına yardımcı olur. Kullanıcılar konumunuzdan ne kadar uzaktaysa, tarayıcı isteğinin siteyi yüklemek için hareket etmesi gerekeceğinden o kadar fazla zaman alacaktır. Görüntünüzün hızlı yüklenmesini sağlamak için bir İçerik Dağıtım Ağı hizmeti de kullanabilirsiniz.
Bu ipuçları, WordPress sitenizdeki En Büyük İçerikli Boyayı kolaylıkla ayarlamanıza yardımcı olacaktır.
WordPress ile Blog Yazmak için 10 Temel Faktörü inceleyebilirsiniz.
Görüntüler En Büyük İçerikli Boyayı Nasıl Etkiler?

Web'deki en yaygın içerik parçalarından biri bir resimdir. Ve iyi sebeplerden dolayı! Etkileşimlidirler ve zahmetsizce dikkat çekebilirler. Herhangi bir web sitesi, afiş, reklam, ürün resimleri vb. şeklinde çeşitli resimlerle birlikte gelir.
En Büyük İçerikli Boya'yı etkilemeyecek görseller kullandığımızdan emin olmalıyız. Daha önce gördüğümüz gibi, yanlış boyutu kullanmak web sitesinin yüklenme süresini artıracak ve sonuç olarak skoru alt üst edecektir.
Ayrıca, optimizasyon için pek yaygın olmayan bir yöntem olan görüntüleri eşzamansız olarak deşifre ettiğinizden emin olun. Modern görüntü formatlarını tercih edin. Görüntü boyutunun küçültülmesi kaliteyi etkilese de, bu yöntem boyutu azaltırken orijinal görüntü kalitesini koruyacaktır. Buna karşılık, En Büyük İçerikli Boyama puanını iyileştirecektir. Ek olarak, daha fazla ipucu için En Büyük İçerikli Boya StackOverflow'a göz atabilirsiniz.
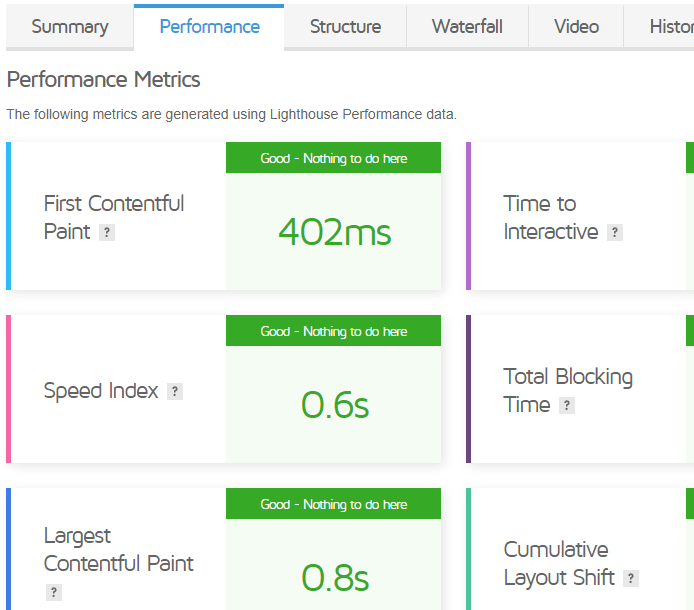
En Büyük İçerikli Boya Örneği

En Büyük İçerikli Boyama örneği, İlk İçerikli Boyama'ya benzer. Skoru öğrenmek için özel araçlara ihtiyacınız var. Web sitesinin önceden optimize edilmiş verilerini kaydetmeniz gerekir. Bunun için En Büyük İçerikli Boya puanına ihtiyacınız olacak.
Web vitals metriklerini almak için Lighthouse sürüm 6'yı kullanmanız gerekir. Kullanıcı, performans denetimini almak için Chrome Geliştirici Araçları Sekmesini seçti. Resim gösterilir gösterilmez, En Büyük İçerikli Boya harekete geçer.
İyi bir En Büyük İçerikli Boyama puanı söz konusu olduğunda görüntü çok önemlidir. Ancak, istisnalar vardır.
Bir vaka çalışması, En Büyük İçerikli Boyama'nın, Chrome DevTools kullanılarak bulunan H1 başlığı gibi resimler dışındaki öğeleri de dikkate aldığını buldu.
Özetle, örnek olayları gözden geçirerek, istenen En Büyük İçerikli Boyama puanını elde etmek için yalnızca resimleri değil, tüm siteyi optimize etmeniz gerekir.
First Contentful Paint'te Bazı Kullanıcı Sorgularının Yanıtları

Soru 1: Google, SEO'daki En Büyük İçerikli Boya'yı nasıl tanımlar?
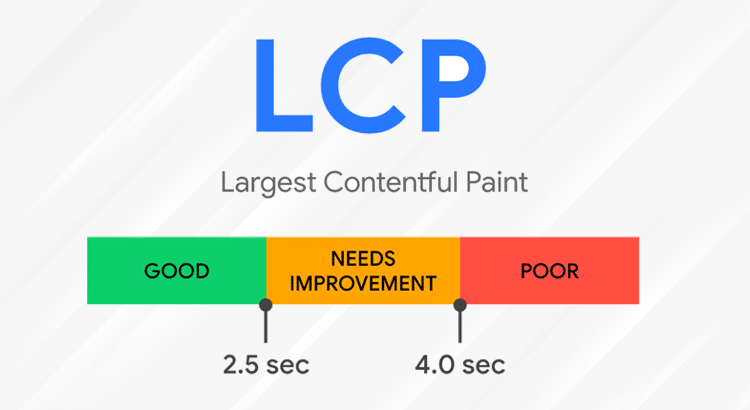
Yanıt: Google, En Büyük İçerikli Boya'yı, bir sitedeki "en büyük içerik öğesinin" kullanıcının görüntü alanında görünürlük kazanması için oluşturma süresi olarak tanımlar.
Soru 2: En Büyük İçerikli Boya sorunu ne anlama geliyor?
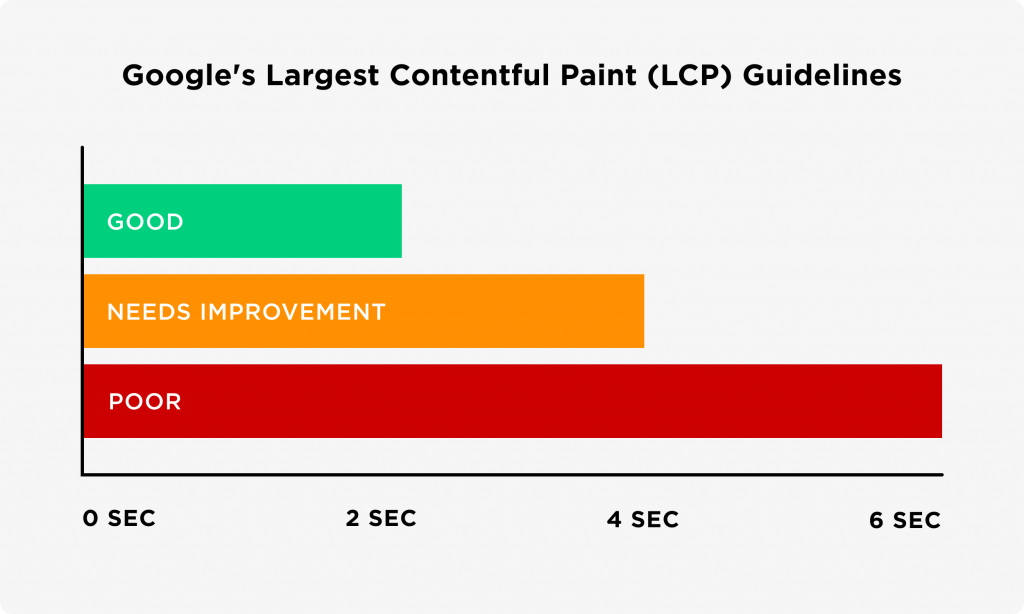
Yanıt: Search Console'da masaüstünde veya mobilde 4 saniyeden uzun hata görürseniz bu, sunucunun görüntü portunuzdaki en büyük görünür öğeyi oluşturması için 4 saniyeden uzun süreye ihtiyaç duyduğu anlamına gelir. Puanın 4 saniyeden fazla olması Google için kötüdür.
Soru 3: Bir WordPress sitesi için En Büyük İçerikli Boya nasıl azaltılır?
Yanıt: WordPress siteniz için En Büyük İçerikli Boya puanını iyileştirmenin bazı yolları, daha iyi bir ana bilgisayar seçmek, CDN kullanmak, görüntüleri optimize etmek ve önbelleğe almaktır.
Soru 4: First Contentful Paint'i final cut pro'da nasıl artırabilirsiniz?
Yanıt: First Contentful Paint'i artırmak için sunucu yanıt süresini azaltmak, görüntülerin geç yüklenmesini önlemek, Belge Nesne Modeli'nin (DOM) boyutunu optimize etmek ve işlemeyi engelleyen kaynakları ortadan kaldırmak gibi çeşitli yöntemler uygulayabilirsiniz.
Soru 5: WordPress'te işlemeyi engelleyen kaynaklardan nasıl kurtulabilirsiniz?
Cevap: Oluşturmayı engelleyen kaynaklardan kurtulmak için raf dışı eklentileri tercih etmeniz gerekir. Ücretsiz bir çözüm için, aynı geliştirici tarafından geliştirilen iki eklenti olan Async JavaScript ve Autoptimize'ı birleştirebilirsiniz.
Soru 6: Oluşturmayı engelleyen komut dosyalarını nasıl bulabilirim?
Yanıt: Oluşturmayı engelleyen belirli dosyalara erişmek için Google PageSpeed Insight aracını kullanın. PageSpeed En Büyük İçerikli Boyama puanı, ortadan kaldırabileceğiniz sayfayı tam olarak engelleyen dosyalar hakkında size bilgi verecektir.
Soru 7: Görüntüler oluşturma engelleme olarak kabul edilir mi?
Cevap: Hayır, görüntüler oluşturmayı engellemez. Mavi Belge Nesne Modeli (DOM) satırındalarsa bunları yok sayabilirsiniz. Bununla birlikte, güvenli tarafta olmak için, herhangi bir sorun ortaya çıkarsa görüntüleri optimize etmek iyi bir uygulamadır.
Soru 8: En Büyük İçerikli Boyayı nasıl bulabilirim?
Yanıt: En Büyük İçerikli Boya'yı hesaplamak için, <main> ve <section> öğeleri olabilen blok düzeyi öğelere ihtiyacınız vardır. Hesaplama için En Büyük İçerikli Boya metin öğelerini içeren blok düzeyi öğeleri göz önünde bulundurabilirsiniz, ancak bunun en büyük öğe olması gerekir.
First Contentful Paint'ten Düşük Puan Alın ve Sitenizin Performansını Artırın!

Daha iyi görünürlük elde etmek için arama motoru sonuçlarında üst sıralarda yer almak istiyorsanız, herhangi bir web sitesi için yükleme hızı çok önemlidir. Birçok web sitesi sahibi, sitelerine zarar veren hız optimizasyonunun gerekliliğini anlayamıyor.
Hem First Contentful Paint'i hem de En Büyük Contentful Paint Puanını göz önünde bulundurmanız gerekir. Bu puanlar, sitenizin ana içeriğinin ne kadar hızlı yüklendiğini ve kullanıcı etkileşimine hazır olup olmadığını anlamanıza yardımcı olacaktır.
Burada tartışılan taktikler, belirtilen puanı iyileştirmenize yardımcı olacaktır. Hem FCP hem de LCP puanları, kullanıcılarınızın ekranda göreceklerine karşılık geldikleri için çok önemli ölçümlerdir.
FCP ve LCP hakkında başka sorularınız varsa, lütfen aşağıdaki yorum bölümünden bize ulaşın.
İyi günler!
