Yavaş WordPress Sitesini Onarın: Ön Uç Optimizasyon Kılavuzu!
Yayınlanan: 2024-03-04Hiç kimse yavaş bir web sitesinden hoşlanmaz, çünkü bu sadece kullanıcıları hayal kırıklığına uğratmakla kalmaz, aynı zamanda önemli kayıplara da yol açar. Bu sadece ziyaretçi kaybetmekle ilgili değil; Google sıralamasında bir düşüşe ve gelirde somut bir darbeye kadar uzanıyor. Bu noktanın altını çizmek için bir Akamai çalışmasının bulgularını ele alalım:
Web sitesinin yüklenme süresindeki yalnızca 100 milisaniyelik bir gecikme, dönüşüm oranlarını yüzde 7 oranında azaltabilir.
Bu çarpıcı istatistik, bir sitenin hızı ile finansal başarısı arasındaki kritik bağlantıyı vurguluyor. Hızlı site performansı sağlamak yalnızca kullanıcı deneyimini geliştirmekle ilgili değildir, aynı zamanda geliri korumak ve artırmak için de çok önemli bir faktördür.
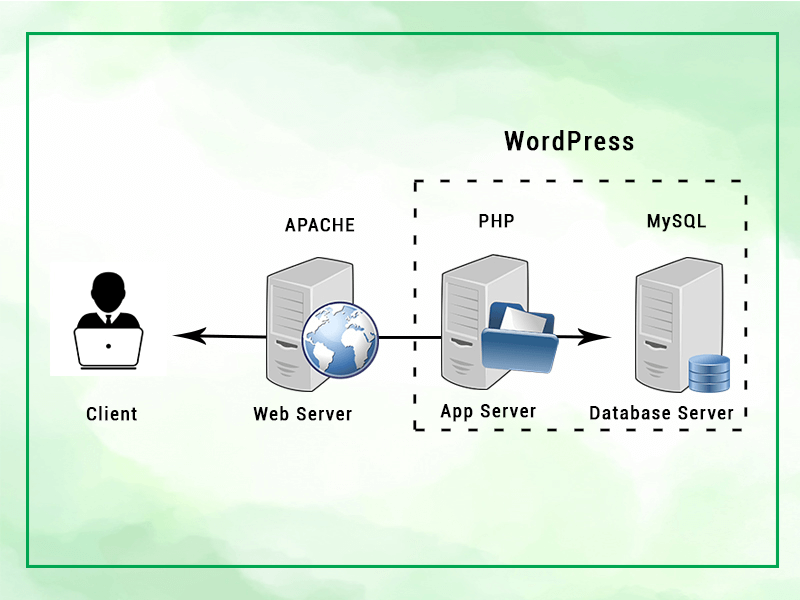
Buradaki sorunu çözmek için, özellikle ön uç optimizasyonu alanına girmek isteyen WordPress Web Sitesi Sahipleri için hazırlanmış, Yavaş Siteyi geliştirmeye yardımcı olacak bir Başlangıç Kılavuzu bulunmaktadır. Bu yolculuğa çıkmak için normal bir WordPress kurulumunun nelerden oluştuğuna dair temel bir anlayışla başlamak çok önemlidir.

Hem profesyonel işimde hem de kişisel hayatımda optimizasyonun ardındaki felsefem iki temel prensip etrafında dönüyor: Azalt ve Yeniden Kullan . WordPress bağlamında 'azaltmak', kaynak kullanımını en aza indirmeyi amaçlayan bir dizi stratejiyi ifade eder. Bu, daha küçük dosya boyutları için optimizasyon yapmayı, dosya isteklerinin sayısını azaltmayı ve daha verimli kod yürütülmesini sağlamayı içerir. Bu eylemler yalnızca WordPress sitesinin performansını artırmakla kalmaz, aynı zamanda daha akıcı ve kullanıcı dostu bir deneyime de katkıda bulunur.
Öte yandan, bu bağlamda 'yeniden kullanım', kurulumumuzun çeşitli düzeylerinde önbelleğe alma işleminden yararlanmakla ilgilidir. Bu, verileri ve kaynakları tekrar tekrar oluşturmak veya istemek yerine akıllıca depolamak ve yeniden kullanmak anlamına gelir. Önbelleğe alma, tarayıcı önbelleğe alma, sunucu tarafı önbelleğe alma ve içerik dağıtım ağları aracılığıyla önbelleğe alma dahil olmak üzere farklı katmanlarda gerçekleşebilir. Bu stratejileri uygulayarak yükleme sürelerini önemli ölçüde iyileştirebilir ve sunucu yükünü azaltabilir, böylece web sitesini daha dayanıklı ve duyarlı hale getirebiliriz.
O halde siteyi optimize etmeye başlayalım, bu makale için teoriden ziyade Linode'dan 2 GB RAM'e sahip Tek Çekirdekli VPS üzerinde daha sonra gelişmiş teknikleri de keşfedebileceğimiz bir site oluşturduk. Shopay temalı standart bir WordPress kurulumudur, bu nedenle incelenebilecek birkaç ekstra eklentiye de sahiptir ve aynı zamanda biraz ağır bir WooCommerce web sitesidir. Ayrıca demosunu içe aktardık ve aşağıdaki yaygın olarak bulunan eklentileri yükledik; demoyu içe aktardıktan sonra nasıl göründüğü burada:
Optimizasyon için Seçenekler ve İşlevsellik arasında en iyi dengeye sahip olduğu için WP Rocket'i kullanacağız.
1. Adım: Bir temel oluşturun
Herhangi bir optimizasyon projesine başlamadan önce nerede olduğumuzu ve bunu yapmak için kullanacağımız araçları belirlememiz gerekir. Değişikliklerimizi karşılaştırmamıza yardımcı olacak, başlamanızı önerdiğimiz bazı yaygın web siteleri ve araçları burada bulabilirsiniz:

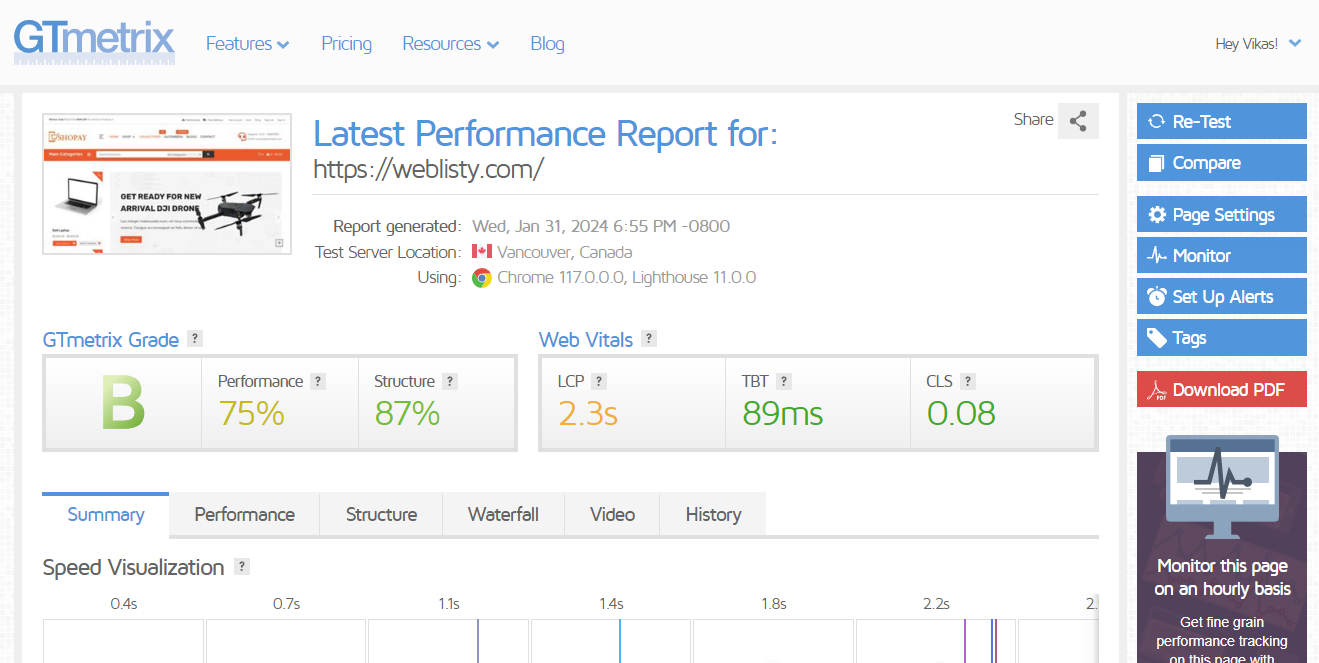
- GTMetrix : Web sitesi performansını analiz eden çevrimiçi bir araçtır. Google Lighthouse'u ve kendi derecelendirme sistemini kullanarak sayfa yükleme süresi, sayfa boyutu ve diğer önemli performans ölçümleri hakkında raporlar sağlar. GTmetrix, web sitelerini hız ve verimliliğe göre değerlendirir, kullanıcı deneyimini ve site işlevselliğini geliştirmek için optimizasyona yönelik öngörüler ve öneriler sunar.
- Sorgu Monitörü — WordPress, geliştiriciler ve site yöneticileri için güçlü bir araçtır. Doğrudan WordPress yönetici kontrol panelinde veritabanı sorgularının, PHP hatalarının, HTTP API çağrılarının ve daha fazlasının ayrıntılı bir analizini sunar. Bu eklenti, kullanıcıların hangi eklentilerin, temaların veya ayarların site performansını etkilediğini görmesine olanak tanıdığından performans sorunlarını teşhis etmek için özellikle kullanışlıdır.

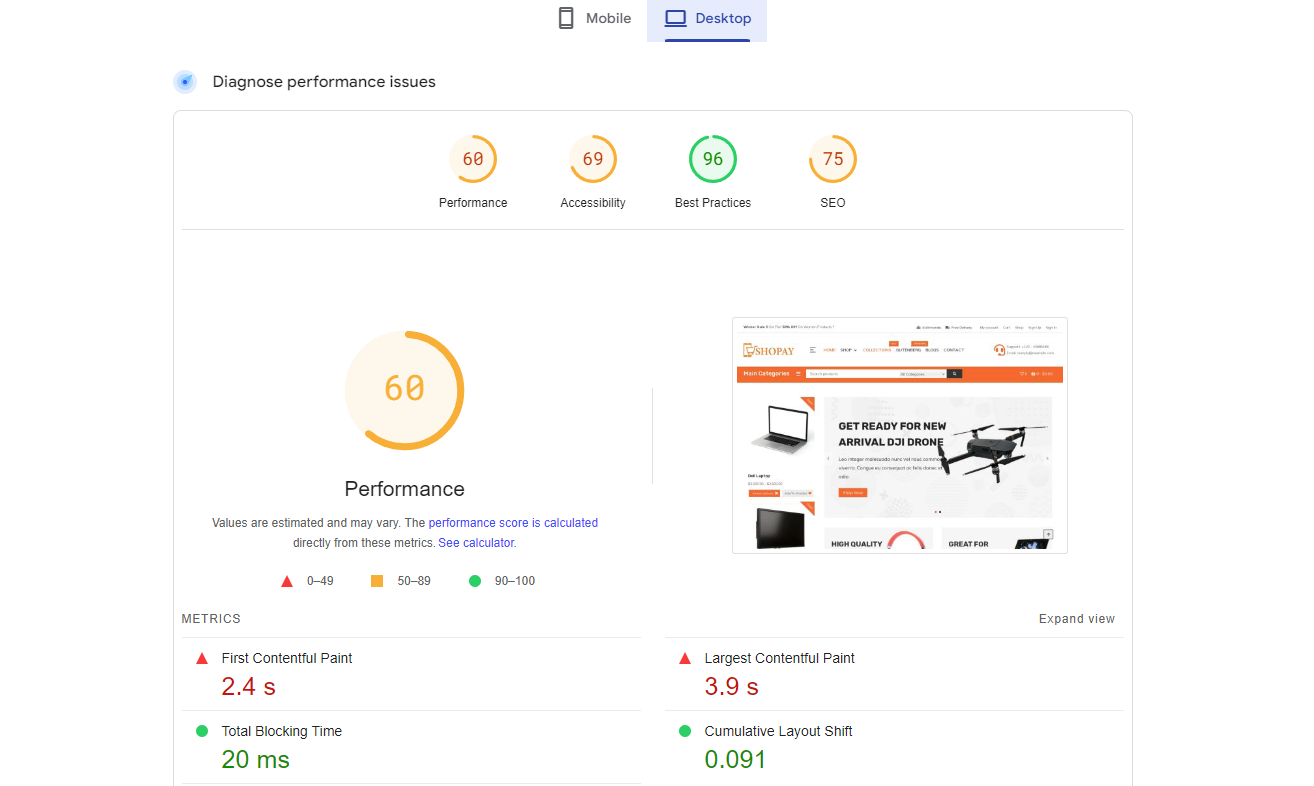
- PageSpeed Insight — Google tarafından sağlanan, bir web sayfasının içeriğini analiz eden ve ardından o sayfayı daha hızlı hale getirmek için öneriler üreten bir araçtır. Bir sayfanın performansının hem mobil hem de masaüstü sürümlerine 0 ile 100 arasında değişen bir puanla sağlar. Daha yüksek puanlar daha iyi performansı gösterir.
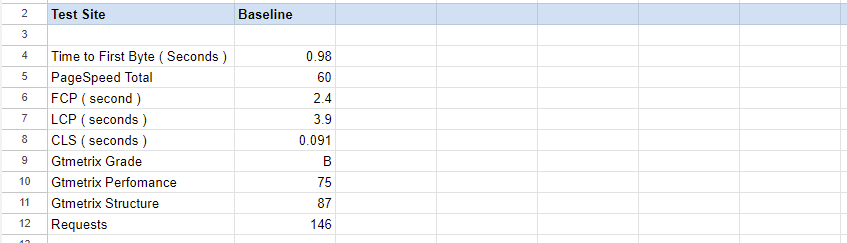
Bu araçları kullanarak bir Google E-Tablosu oluşturabilir ve optimize etmeye çalıştığınız sayfayı kıyaslayabilir ve sayıları Excel sayfasına koyabilirsiniz, her değişiklikten sonra onu izleyeceğiz.
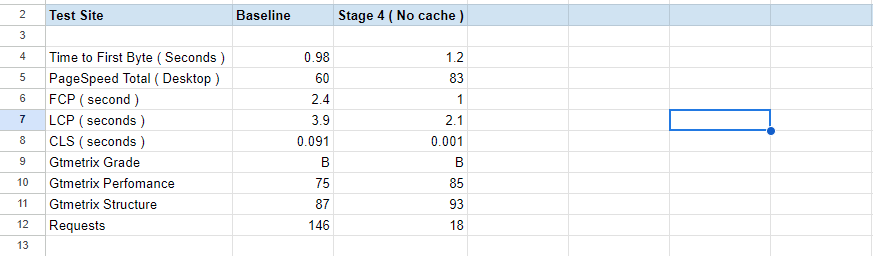
Test Sitesi İçin: Fena değil ama daha iyi hale getirilebilir

2. Adım: Hostinginizi kontrol edin
Çoğu durumda suçlu kullanıcı siteleri değil, onların üzerinden geçen hostingdir. Paylaşımlı hosting sektöründe aşırı satış ve çok fazla sitenin aynı sunucuya konulması söz konusudur. Ve bazen sitenizin yükü, eğer bir VPS / Dedicated sunucuda ise, tahsis edilen kaynakların tükenmesine neden olabilir. Bu araçların tümü işe yaramayacaktır ancak daha iyi bir ana bilgisayara yükseltmeniz gerekip gerekmediğini görmenize yardımcı olacaktır.

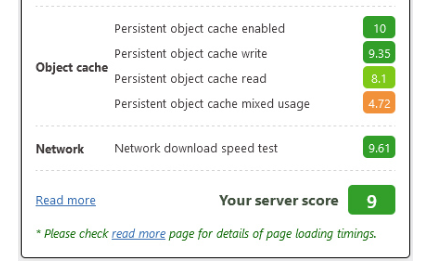
- Karşılaştırma : Bunu yapmak için wpbenchmark adlı bir WordPress eklentisini kullanabilirsiniz. Bu, CPU, Disk ve Veritabanı dahil olmak üzere barındırma hizmetinizin çeşitli bölümlerini hızlı bir şekilde karşılaştıracaktır. Bazen Darboğazları hızla keşfetmenize yardımcı olabilir. 8+ hedefini korumak iyi olmalı.

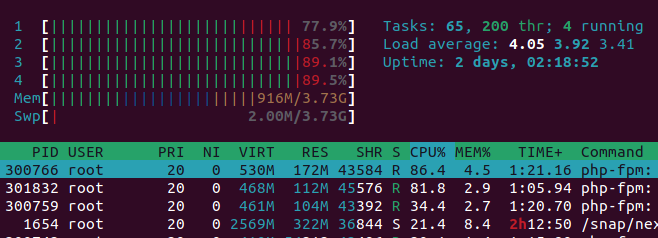
- Sunucu yükü : Top veya htop komut satırını çalıştırabileceğiniz komut satırına erişmek için SSH oturum açma bilgilerine ihtiyacınız olabilir. Sunucunun ne kadar yük bildirdiğini ve sunucuyu hangi işlemlerin kullandığını görün.
Sunucunuzun aşırı yüklendiğini veya düşük performans gösterdiğini fark ederseniz veya en üst düzeyde çalışıyorsa önemli miktarda çalma görürseniz. Daha sonra sunucunuzla iletişime geçmelisiniz ve eğer yükü çözemezlerse, onları değiştirmeyi düşünebilirsiniz.
Test Sitesi için: Sunucu, minimum sunucu yüküyle ve Query Monitor'de 0,93 saniyeyle 8+ puan alır.
3. Adım: İstekleri azaltın
Her istek zaman gerektirdiğinden, HTTP isteklerinin sayısını azaltmak web sayfasının daha hızlı yüklenmesi için çok önemlidir. Daha az istek, istemci ile sunucu arasında daha az bağlantı ve veri aktarımı anlamına gelir. Bu, bant genişliğinin ve sunucu kaynaklarının daha verimli kullanılmasına yol açar.
Sonraki birkaç adım için gereken özelliklerin çoğuna sahip olduğundan bu adımda WP-Rocket'i kuracağız.

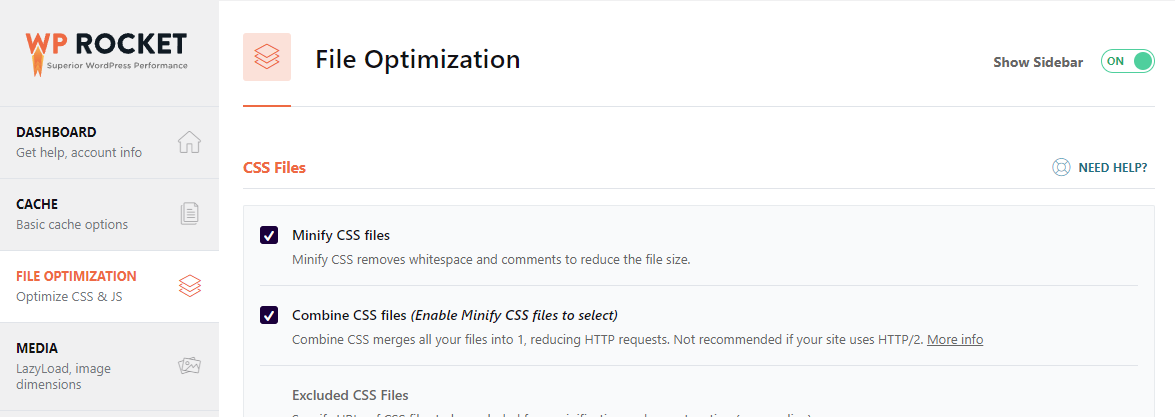
- Küçültme : WordPress optimizasyonunda küçültme, gereksiz karakterleri kaldırarak CSS ve JavaScript dosyalarının sıkıştırılmasını ve böylece boyutlarının küçültülmesini içerir. Bir sonraki adım olarak bu dosyaları birleştirin. Bu işlem, HTTP isteklerinin sayısını önemli ölçüde azaltır ve sayfa yükleme sürelerini iyileştirir.

- JS yürütmesini ertele ve geciktir : "Ertele", HTML tamamen yüklenene kadar JavaScript'in yüklenmesini geciktirir ve JS'nin sayfa oluşturmayı engellemesini engeller. Öte yandan, "JS yürütmesini geciktirme", JavaScript'i yalnızca kullanıcı sayfayla etkileşimde bulunduğunda (tıklama veya kaydırma gibi) yükler, ilk yükleme süresini azaltır ve kullanıcının site hızına ilişkin ilk izlenimini iyileştirir. Bu yöntemler aynı zamanda istek sayısını ve başlangıçtaki CPU yükünü de azaltır.

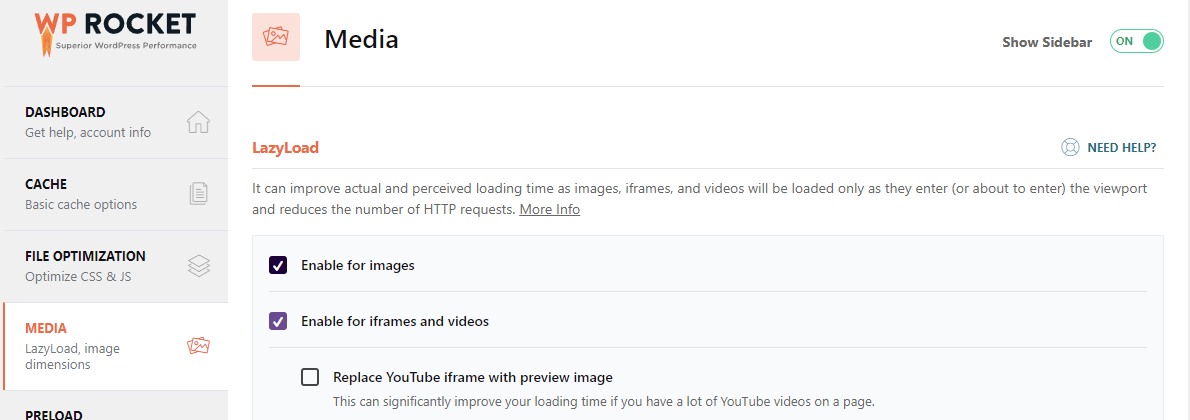
- Tembel yükleme Görüntüsü : Bir web sayfasındaki tüm görselleri aynı anda yüklemek yerine, yavaş yükleme, görsellerin yüklenmesini kullanıcının görüntü alanına girmek üzere olana kadar erteler. Bu, görsellerin yalnızca ihtiyaç duyulduğunda, kullanıcı sayfada gezinirken yükleneceği anlamına gelir. Bu yaklaşım, ilk yükleme süresini önemli ölçüde azaltır, hem kullanıcı hem de sunucu için bant genişliğinden tasarruf sağlar,
- Iframe'ler ve Yerleştirmeler : Üçüncü taraf yerleştirmelerin yüklenmesi aynı zamanda önemli sayıda istek de ekleyebilir; bunlar ayrıca geç yüklenebilir veya birisi bunlara tıkladığında yüklenebilir.
Makalenin iyiliği için şu anda sayfa önbelleğe almayı devre dışı bıraktık —
4. Adım: Dosya boyutlarını azaltın
Dosya boyutlarını azaltmak, web performansı optimizasyonunda önemli bir stratejidir. Daha küçük dosyaların indirilmesi daha az zaman gerektirdiğinden, sayfa yükleme süreleri daha kısa olur. Bu, yalnızca içeriğe daha hızlı erişim sağlayarak kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda hem kullanıcılar hem de sunucular için bant genişliğinden tasarruf sağlar.
- Görüntü optimizasyonları : Yaygın teknikler arasında duyarlı görüntülerin kullanılması, WebP formatının benimsenmesi ve JPEG boyutlarının optimize edilmesi yer alır. Duyarlı görseller, kullanıcının cihazına bağlı olarak doğru görsel boyutunun sunulmasını sağlayarak yükleme sürelerini ve görsel kaliteyi artırır. WebP formatı, JPEG ve PNG gibi geleneksel formatlara kıyasla üstün sıkıştırma ve kalite özellikleri sunar. Sıkıştırma algoritmaları yoluyla JPEG boyutunun optimize edilmesi, önemli bir kalite kaybı olmadan dosya boyutunu küçülterek daha hızlı yükleme süreleri ve daha iyi bir kullanıcı deneyimi sağlar.
- JS ve CSS'yi Sıkıştır : Bu işlem, boşluklar, satır sonları ve yorumlar gibi gereksiz karakterleri kaldırarak bu dosyaların boyutunu en aza indirir. Sonuç olarak, tarayıcının bu dosyaları indirmek ve ayrıştırmak için daha az zamana ihtiyacı olur ve bu da sayfaların daha hızlı oluşturulmasını sağlar.

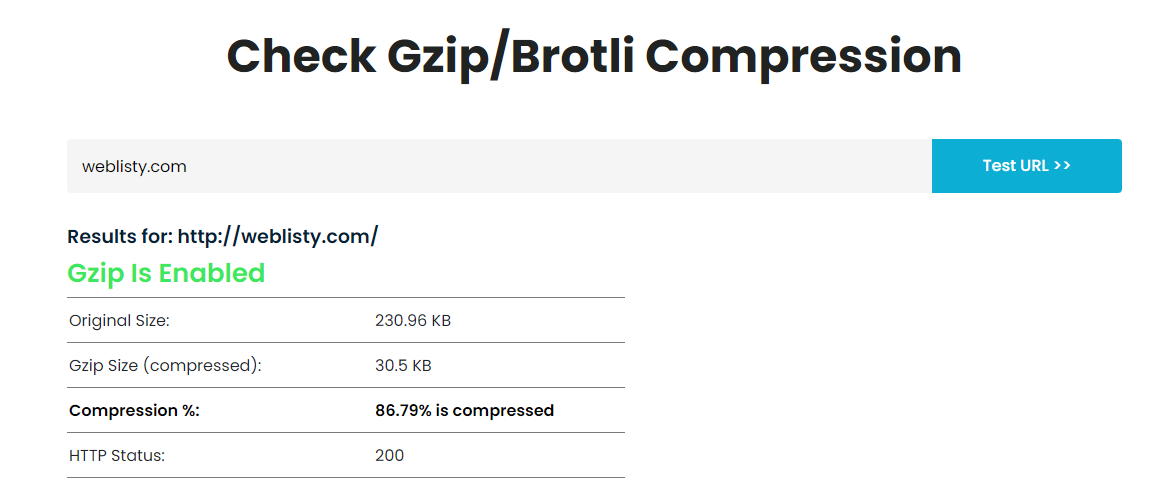
- Gzip Desteği : HTML, CSS ve JavaScript gibi web dosyalarının tarayıcıya gönderilmeden önce sunucu tarafında sıkıştırılmasını içerir. Bu sıkıştırma, dosya boyutlarını önemli ölçüde azaltarak daha yüksek iletim hızlarına ve daha kısa sayfa yükleme sürelerine yol açar.
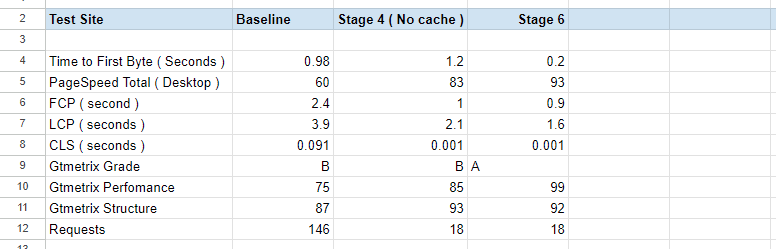
Test Sitesi için: Sunucumuz varsayılan olarak gzip'i etkinleştirmiştir. Yeni sayılar.

5. Adım: Eklenti sayısını azaltın
WordPress'teki eklenti sayısını en aza indirmek site hızını ve performansını artırır çünkü daha az eklenti, daha az kod yüklenmesi anlamına gelir. Ayrıca potansiyel güvenlik açıklarını azaltarak güvenliği artırır. Eklentileri kolaylaştırmak, web sitesi bakımının daha kolay olmasını ve uyumluluk sorunlarının azalmasını sağlar.
- Eklenti sayısını azaltın : Öncelikle düzenli olarak kullanılmayan eklentileri belirleyin ve kaldırın. Bunlar genellikle kaynakları gereksiz yere tüketir ve web sitenizi yavaşlatabilir. Mümkün olduğunda eklenti işlevselliğini özel kodla değiştirin; bu, üçüncü taraf koduna olan bağımlılığı azaltır ve genellikle daha verimli ve akıcı olabilir. Ayrıca, daha önce eklentiler tarafından gerçekleştirilen işlevler için üçüncü taraf hizmetlerini kullanmayı düşünün.
- Sayfa başına eklentiler : Eklenti sayısını azaltmak mümkün değilse, sayfaları belirli sayfalarda/kullanıcı düzeyinde veya içerik türünde çalıştırma seçeneği vardır. Bunun için kullanılan yaygın bir eklenti, Eklenti Düzenleyici eklentisidir.
- Tema Oluşturucular ve yerelleşme : Tema oluşturucular daha fazla esneklik ve kullanım kolaylığı sunar; basit sürükle ve bırak arayüzleriyle özel tasarıma izin verdikleri için geliştirme deneyimi olmayan kullanıcılar için idealdir. Bununla birlikte, daha karmaşık web siteleri için, optimize edilmiş kodları nedeniyle yerel temalar genellikle daha üstündür; bu da daha iyi performans ve daha hızlı yükleme süreleri sağlayabilir.
Techcrunch.com, time.com gibi WordPress çalıştıran en iyi siteleri görürseniz çoğunun yerel temalara sahip olduğunu ve minimum sayıda eklenti çalıştırdığını fark edeceksiniz.

Test Sitesi İçin: İhtiyacımız olmayan eklentileri devre dışı bıraktık.
Adım 6: İsteği, yani Önbelleğe Alma'yı Yeniden Kullanın
WordPress'te önbelleğe alma, web sitesi performansını ve hızını önemli ölçüde artıran güçlü bir tekniktir. Oluşturulan sayfalar veya sorgu sonuçları gibi web sitesi içeriğinin kopyalarının, geri gelen ziyaretçilere daha hızlı sunulması için saklanmasını içerir. Bu işlem, her ziyarette aynı içeriğin yeniden oluşturulması gerekmediğinden sunucu üzerindeki yükü azaltır.
- Sayfa Önbelleğe Alma : Bu teknik, her sayfa yüklemesinde PHP betiklerini yükleme ve işleme ihtiyacını ortadan kaldırır ve yanıt sürelerini önemli ölçüde hızlandırır. Sonuç olarak, sunucu yükünü azaltır ve özellikle yoğun trafik altında web sitesi performansını artırır. Bazı yaygın eklentiler şunlardır: {bahsetme eklentileri}
- Nesne Önbelleğe Alma : Bu yöntem, veritabanı sorgu sonuçlarını saklayarak sık istekler için veritabanını tekrar tekrar sorgulama ihtiyacını azaltır. Sunucu, kullanıcı verileri veya gönderi bilgileri gibi bu nesneleri önbelleğe alarak, aynı sorguları yeniden işlemeden bu verileri hızlı bir şekilde alabilir ve sunabilir.
- Tarayıcı Önbelleği : Bu, stil sayfaları, resimler ve JavaScript dosyaları gibi web sitesi kaynaklarının kullanıcının tarayıcısında yerel olarak depolanmasını içerir. Bu kaynaklar ilk ziyarette indirildikten sonra tarayıcının sonraki ziyaretlerde bunları yeniden yüklemesine gerek kalmaz. Bu, geri gelen ziyaretçilerin yükleme sürelerini ve bant genişliği kullanımını önemli ölçüde azaltır.
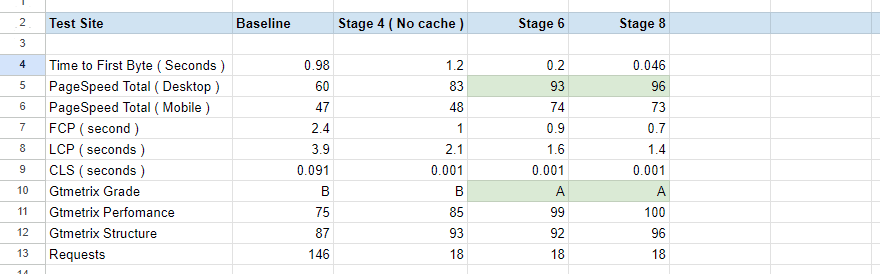
Test Sitesi için: WP-Rocket ile Sayfa Önbelleğini, Redis Nesne Önbelleğini etkinleştirdik, Tarayıcı Önbelleği de başlıklarda ayarlandı (tekrar görüntülemeye yardımcı olur). Yeni Sayılar

Adım 7: Uygulama Düzeyinde Önbelleğe Alma
Varnish, Nginx FastCGI veya LiteSpeed Cache gibi araçları kullanan uygulama düzeyinde önbellekleme, WordPress'in dışında çalışır ve tüm web sayfalarını sunucu düzeyinde önbelleğe alabilir. Bu tür önbelleğe alma, WordPress'i tamamen yükleme ihtiyacını atlayarak, önbelleğe alınmış içeriği doğrudan sunduğu için oldukça verimlidir. Genellikle WordPress'e özgü önbellekleme eklentilerinden daha hızlıdır ve hâlâ biraz PHP ve veritabanı işlemleri gerektirir.
- Uygulama Önbelleği : Bu, çoğu durumda ana makinenizin önbelleğe almayı yapan uygulamayı desteklemesine ihtiyaç duyacaktır. Bunlar her zaman daha basit WordPress Eklentisi tabanlı önbellekten daha hızlı olacaktır ve bir dereceye kadar ölçeklendirilebilir.
- Kenar Önbelleğe Alma : Bu, web içeriğinin kopyalarının dünyanın her yerindeki kullanıcılara daha yakın, coğrafi olarak dağıtılmış sunucularda depolanmasını içerir. Bu, içerik en yakın veri merkezinden sunulduğundan, kaynak sunucudan uzakta olan kullanıcılar için İlk Bayt Süresini (TTFB) önemli ölçüde azaltır. Bunu bir sonraki bölümde ele alacağız.
Test Sitesi için: Sunucularımızda vernik mevcuttur ve Edge Caching için Cloudflare APO (5$ / ay) kullanacağız.
Adım 7: CDN kullanın
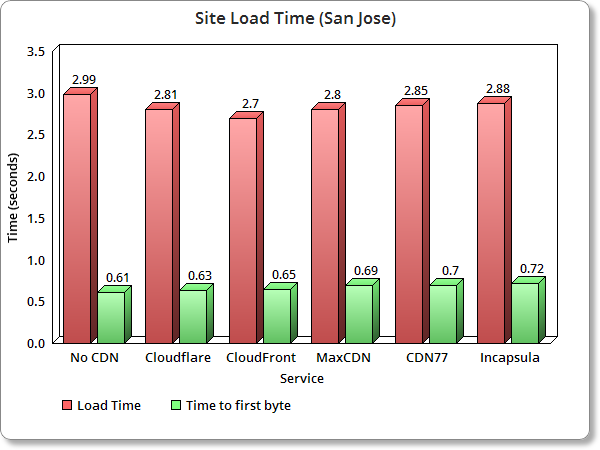
İçerik Dağıtım Ağı (CDN) kullanmak web sitesi performansını ve hızını önemli ölçüde artırır. CDN, web sitesi içeriğini birden fazla küresel sunucuya dağıtarak kullanıcıların verilere en yakın konumdan erişmesini sağlar ve yükleme sürelerini azaltır. Ayrıca trafik yüklerinin dengelenmesine ve yüksek trafik hacimlerinin yönetilmesine yardımcı olarak sunucunun aşırı yüklenmesini önler
- Statik varlık önbelleğe alma: Görüntüler, CSS ve JavaScript dosyaları gibi statik varlıkların küresel CDN sunucularında önbelleğe alınmasıyla, bu öğeler kullanıcıya en yakın sunucudan teslim edildiklerinden daha hızlı yüklenir. Bu, özellikle orijinal sunucudan coğrafi olarak uzakta olan kullanıcılar için bu varlıkların yükleme süresini büyük ölçüde azaltır.
Test Sitesi İçin: DNS'yi Cloudflare'e taşıdık ve uç önbelleğe alma için APO'yu Etkinleştirdik. Benzer TTFB artık küresel olarak mevcut olmalıdır .

Adım 8: Temel Güvenlik Duvarı ve Botlar
Güvenlik duvarları, genellikle gereksiz kaynakları tüketen alakasız botları ve tarayıcıları engelleyerek sunucu yükünü etkili bir şekilde azaltır. Bu eylem, bu otomatik komut dosyalarının sunucuya aşırı yüklenmesini önleyerek bant genişliğini ve CPU verimliliğini korur. Sonuç olarak, güvenlik duvarları sunucu kapasitesinin yasal trafiğe ayrılmasını sağlayarak web sitesi performansını ve istikrarını artırır. Bu, daha hızlı erişim ve daha güvenilir web sitesi etkileşimleriyle genel olarak gelişmiş bir kullanıcı deneyimine yol açar.
- WordPress Düzeyi : WordPress düzeyindeki bir güvenlik duvarı, birçok kurulum için basit bir güvenlik çözümü sunarak yaygın tehditlere karşı uygulaması kolay bir koruma katmanı sağlar. Pek çok zararlı isteği ve saldırıyı etkili bir şekilde engellerken, PHP düzeyinde çalışır, bu da kötü ajanların PHP işlemlerini tetikleyerek sunucu kaynaklarını tüketmeye devam edebileceği anlamına gelir. Basitlik ve güvenlik arasında bir denge sunuyorlar ve bu da onları temel ihtiyaçlar için popüler bir seçim haline getiriyor. Bunun için Wordfence'i öneriyoruz.
- Ters proxy tabanlı : Trafiği sunucuya ulaşmadan önce filtreleyerek ağ ucundaki kötü niyetli istekleri engeller. Bu yaklaşım, istenmeyen trafiğin WordPress sitenizin PHP katmanına asla ulaşmaması nedeniyle kötü aracıların sunucu kaynaklarını tüketmesini önler. Ayrıca bu hizmetler, DDoS koruması ve CDN özellikleri gibi ek avantajlar sağlayarak hem güvenliği hem de web sitesi hızını artırır. Bu, onları web sitelerini korumak ve optimize etmek için daha kapsamlı ve etkili bir çözüm haline getirir. Ücretsiz plan aynı zamanda çoğu site için yeterli koruma sağladığından bunun için Cloudflare kullanmanızı öneririz.
9. Adım: Önemli Web Verileri için Optimize Etme
Artık temel bilgiler hazır olduğuna göre, nihayet temel web hayati bilgilerini optimize ediyoruz; başlangıçta klon için JS'yi devre dışı bırak eklentisini alabilir ve web sitenizin Javascript etkin veya devre dışıyken aynı göründüğünden emin olabilirsiniz. Daha sonra, en önemli 3 parametreyi (Önemli Web Verileri) optimize etmeye geçiyoruz

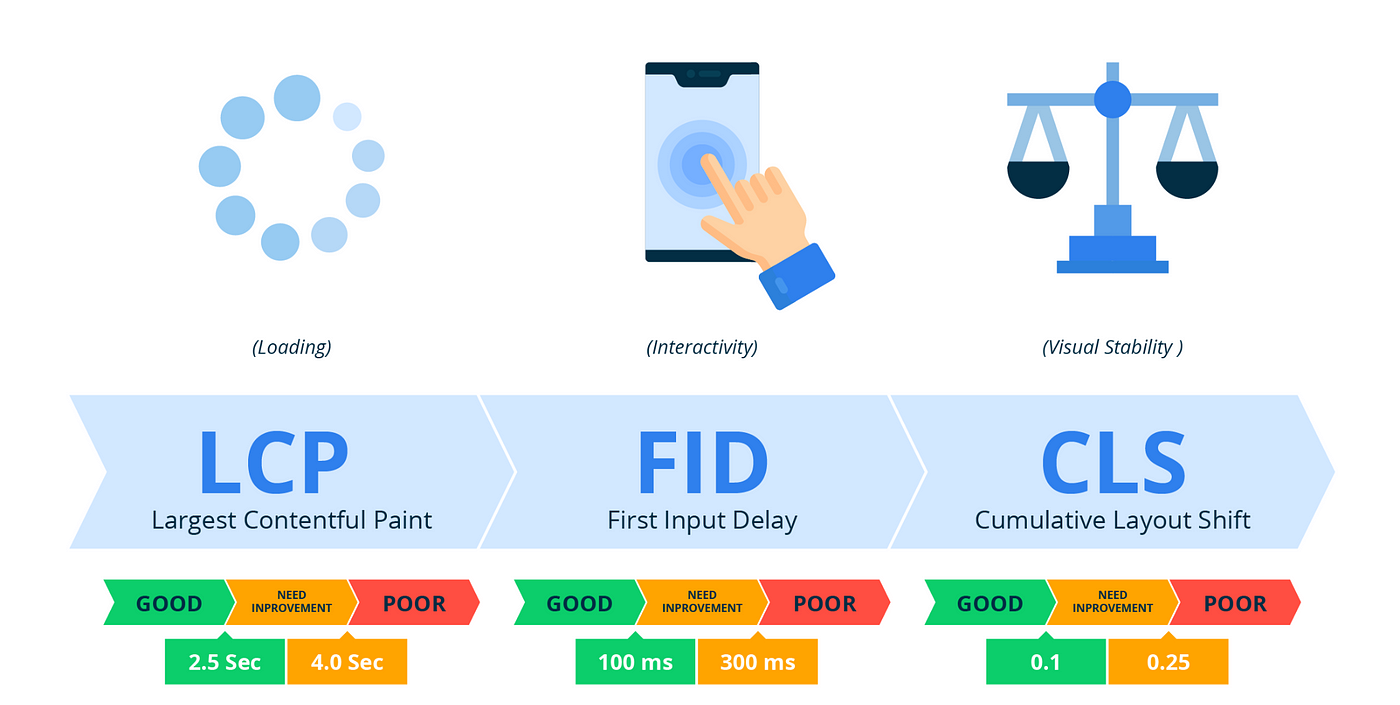
İyi bir puan almak için üç parametreli LCP, FID ve CLS'nin hepsinin yeşil olması gerekir; bunları optimize etmek için işte birkaç ipucu
- LCP için Optimize Etme : En Büyük İçerikli Boya (LCP), yükleme performansının bir ölçüsüdür. Resim optimizasyonu, webp kullanımı ve yavaş yükleme gibi yukarıdaki iyileştirmeleri yaptıysanız, masaüstü sürümünde 90'ın üzerinde puan almanız kolay olacaktır. Bunun için gereken optimizasyonlar şunlardır:
— Görüntü boyutunu ve WebP tabanlı görüntüyü geliştirin
— Resimler, iframe'ler vb. gibi varlıkların Geç Yüklenmesi
— İstekleri azaltın ve CSS ile JS'yi optimize edin - FID için Optimize Etme : İlk Giriş Gecikmesi (FID), etkileşimi ölçer. Bunun için gereken optimizasyonlar daha önce ele alınanlardır:
— Sayfanın etkileşimli hale gelme hızını artırmak için Javascript'i erteleyin
— Başlangıçta üçüncü taraf komut dosyalarını yüklemekten kaçının - CLS için optimizasyon : Görsel stabiliteyi ölçen Kümülatif Düzen Kayması (CLS). Bu, temel olarak site yüklenirken Düzenin hareket etmediği anlamına gelir; bunu yapmanın birkaç hızlı yöntemi, Resim ve Video Boyutlarını belirtmek ve Sitenin JS Devre Dışı ile aynı göründüğünden emin olmaktır (Chrome'da kullanabilirsiniz). Bazı hızlı ipuçları
— Resimler ve videolar için Boyutları belirtin
— Ekranın üst kısmındaki Dinamik içerikten kaçının
— Reklamların ve diğer dinamik içeriklerin yükleneceği alanı koruyun.
Umarım adımları uyguladıktan sonra sitenizi daha hızlı hale getirebilmişsinizdir. İşlerin ön tarafında önemli iyileştirmeler yapabilecek başka fikirleriniz ve önerileriniz varsa.

Puneet Sharma bir SMTP ve WordPress optimizasyon uzmanıdır. 10 yıldan fazla deneyimi ve kararlılığıyla, çeşitli platformlarda olası satışları artıran ve dönüşümleri artıran etkili e-posta kurulumları oluşturuyor.