WordPress'te Sık Karşılaşılan AMP Sorunları Nasıl Onarılır?
Yayınlanan: 2023-07-18Web sitenize AMP yüklediniz mi ve bazı sorunlarla mı karşılaşıyorsunuz? Eğer öyleyse, bu makaleyi okumaya devam edin. Burada, WordPress'teki yaygın AMP sorunlarını nasıl çözeceğinizi ve kullanıcı deneyimini nasıl geliştireceğinizi göstereceğiz.
Daha ileri gitmeden önce, AMP'nin ne olduğunu görelim.
AMP nedir?
Hızlandırılmış Mobil Sayfalar (AMP), mobil web sayfalarının performansını artırmak için tasarlanmış açık kaynaklı bir girişimdir. Twitter ve Google bu projeye sponsor oldu. AMP, akıllı telefonlar ve tabletler için hafif sayfaları hızla yüklemek için teknolojiyi kullanır.
AMP, mobil sayfaların performansını ve işlevselliğini iyileştirmek için HTML'nin basitleştirilmiş bir sürümünü kullanır. Sıradan web sayfası kodu için çalışan bazı etiketler, AMP ile uyumsuzdur. Hafif bir CSS sürümü kullanmak gereklidir; resimler yalnızca kullanıcı kaydırarak konumuna geldiğinde yüklenir ve formlar desteklenmez. AMP, kısıtlı bir JavaScript kitaplığıyla birlikte gelir.
Google, çoğu AMP sayfasını önbelleğe alır, ancak üçüncü taraflar ve yayıncılar bunların bakımını yapabilir. Google'a göre, Google aramalarında sunulan AMP sayfaları, normal sayfaların verilerinin onda birini kullanır ve genellikle bir saniyeden daha kısa sürede yüklenir.
Artık AMP'nin ne olduğunu biliyorsunuz. Ardından, WordPress sitenizde AMP kullanmanın neden iyi olduğunu görelim.
Neden AMP Kullanmalısınız?
AMP kullanmak için birçok neden vardır. AMP'nin başlıca avantajlarından bazıları şunlardır:
- Kullanıcı Deneyimi: AMP, mobil cihazlarda sorunsuz ve daha hızlı bir kullanıcı deneyimi sağlar. Sayfa yükleme süresini azalttığı için, kullanıcılar içeriğinizle meşgul ve memnun kalacaktır. Bu, hemen çıkma oranlarının düşmesine ve kullanıcı tutma oranının artmasına yol açacaktır.
- Daha İyi Sıralama ve Trafik: Google, arama motorlarında AMP'lere öncelik verir çünkü bir sayfanın tam olarak yüklenmesi için geçen süre, sonuçların belirlenmesinde önemli bir bileşendir. Bunun web sitesi sıralamasında iyi bir etkisi vardır.
- Sayfa Hızı: AMP, önbelleğe alma özelliklerinin yanı sıra HTML, CSS ve JavaScript'in sadeleştirilmiş sürümlerini kullanır. Bu sürümler, web sitelerinin daha hızlı yüklenmesine yardımcı olur.
- Mobil Optimizasyon: Mobil kullanım arttıkça, web sitenizin mobil uyumlu olmasını sağlamak çok önemlidir. AMP, web sayfalarınızı farklı ekran boyutları ve cihazlar için optimize eder. Ve bu optimizasyon, mobil kullanıcılar için sorunsuz ve duyarlı bir deneyim sağlar.
- Analitik Entegrasyonu: Analitik entegrasyon seçenekleriyle AMP, kullanıcı davranışını izlemenizi ve etkileşimi ölçmenizi sağlar. Ayrıca, web sitenizin performansı hakkında değerli bilgiler toplamanıza da yardımcı olur.
- Geliri Artırır: AMP kodlu HTML, reklamların ve resimlerin genel faydasını artırır. Artan reklam görüntülenebilirlik oranı nedeniyle, yayıncılar web sitesinden daha fazla para kazanabilir.
Bir sonraki bölüm size altı popüler AMP sorununu ve bunların nasıl düzeltileceğini gösterecek.
WordPress'te Sık Karşılaşılan AMP Sorunları Nasıl Onarılır
Sitenizi oluştururken karşılaşabileceğiniz farklı AMP hataları vardır. Şimdi çeşitli AMP hatalarını ve WordPress'teki yaygın AMP sorunlarını nasıl çözeceğimizi tartışacağız. Çoğu kişinin AMP özellikli web sitelerinde karşılaştığı sorunlar şunlardır:
- 404 hatası döndüren URL'ler
- Boş sayfalar
- Eksik site simgesi
- HTML özelliği sorunları
- JS hatası
- içerik uyuşmazlığı
Aşağıda, nasıl düzgün bir şekilde düzeltileceğini açıklayacağız.
O yüzden daha fazla uzatmadan, her sorunun çözümüne geçelim.
1) 404 Hatası
AMP eklentisini yükledikten sonra her şey yolunda giderse, bir mobil tarayıcıda gönderi URL'nize AMP uzantısını ekleyerek gönderileri/sayfaları hemen ziyaret edebilirsiniz.
Örneğin, URL https://example.com/sample-post gibiyse tarayıcınızda şu URL'yi kullanın: https://example.com/sample-post/amp/.
Bazen URL'ler bir 404 hatası döndürür. Bu büyük bir sorun değil ve hızlı bir şekilde çözebilirsiniz. Tek yapmanız gereken kalıcı bağlantılarınızı tekrar kaydetmek.
İşte bunu nasıl yapabileceğiniz.
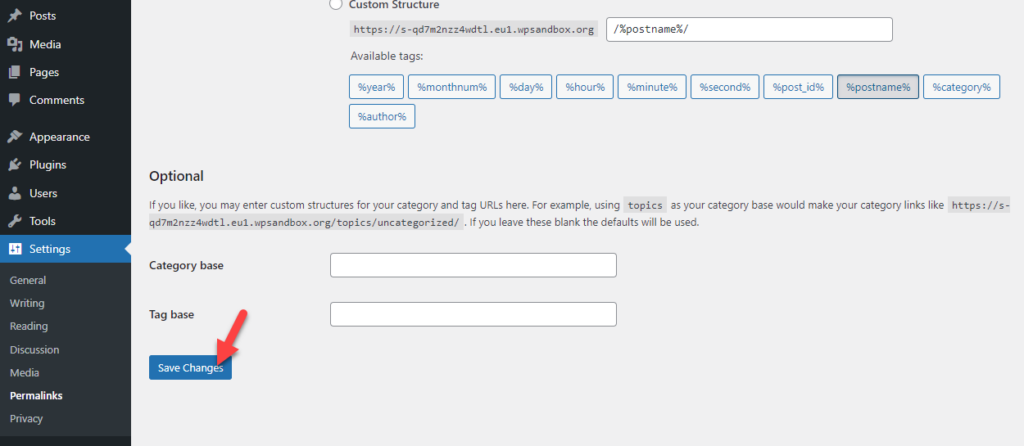
İlk olarak, Kalıcı bağlantı ayarlarına gidin. WordPress ayarları bölümünde görebilirsiniz.

Kalıcı bağlantı ayarlarında hiçbir şeyi değiştirmeyin ve Değişiklikleri Kaydet düğmesini tıklayın.

Kalıcı bağlantı yapısını yenilediğinizde 404 hataları çözülecektir. Ayrıntılı bir eğitim için, kalıcı bağlantıların düzeltilmesine ilişkin kılavuzumuza göz atın.
2) Boş Sayfa Hatası
Beyaz banka sayfaları, eklentiyi yükledikten sonra görebileceğiniz başka bir hatadır.
Bu hata, sayfanızın var olduğu ancak görüntülenemediği anlamına gelir. Kalıcı bağlantılarınızı yenileyerek bu hatayı çözebilirsiniz. Kalıcı bağlantıları değiştirdikten sonra hala sorun yaşıyorsanız AMP ayarlarınızı kontrol edin.

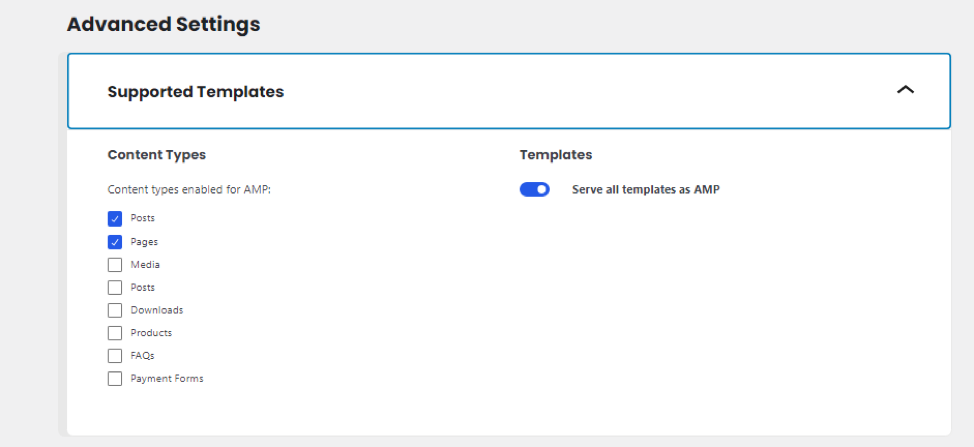
Şimdi gelişmiş ayarlara gidin ve desteklenen şablonlara tıklayın. Sayfaları seçin ve tüm şablonları AMP olarak sunun ve Kaydet düğmesine basın.

Bloglarınızı veya sayfalarınızı ziyaret ederek sorunun çözülüp çözülmediğini kontrol edin.
3) “Logo Alanı İçin Bir Değer Zorunlu” Hatası
Bu, AMP ile ilgili en yaygın WordPress hatalarından biridir. AMP raporunuzda bu hatayı alıyorsanız bu, sitenizde favicon bulunmadığını gösterir.
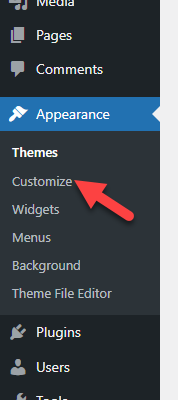
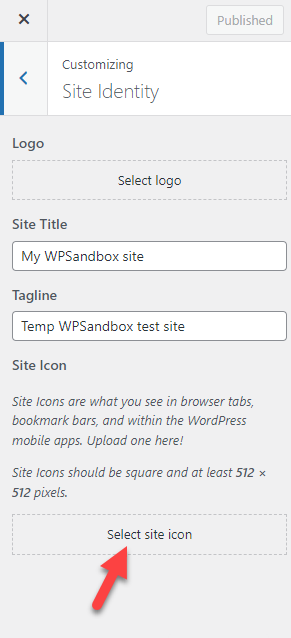
Herhangi bir çevrimiçi araç veya Adobe Illustrator kullanarak favicon oluşturduktan sonra, görünüme gidin ve özelleştir'e tıklayın.

Site kimliğini arayın ve Bir görsel seçin üzerine tıklayın.

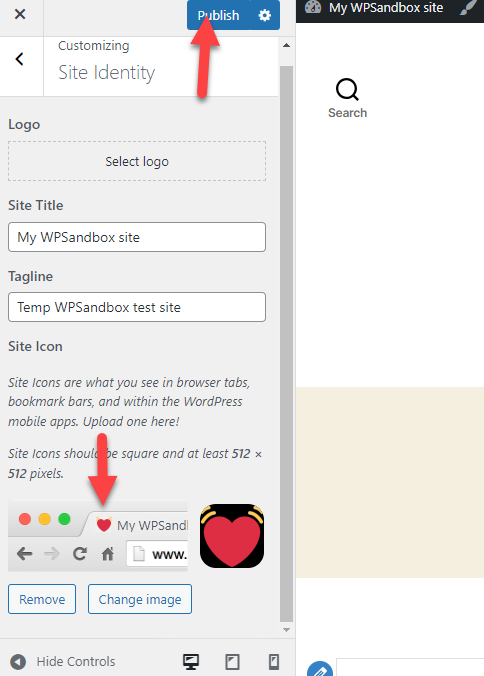
Resmi seçtikten sonra yayınla'ya tıklayın.

Artık “Logo Alanı İçin Bir Değer Gereklidir” Hatası sorunu ile karşılaşmazsınız.
4) 'A' Etiketinde HTML Özniteliği 'href' için geçersiz URL Hatası
'<a>' öğesindeki 'href' HTML özelliği için Geçersiz URL gibi bir hata raporu aldığınızda, bu, web sitenizin var olmayan bir web sayfasına işaret eden bir bağlantı içerdiğini gösterir.
Sorunu çözmek için URL'nin doğru biçimde olduğundan ve doğru yazıldığından emin olun. Dikkate değer başka bir şey de doğru protokolü (HTTP veya HTTPS) kullandığınızdan emin olmaktır. Bozuk bağlantıları taramak için herhangi bir çevrimiçi aracı kullanabilirsiniz. CMS olarak WordPress kullanıyorsanız, Broken Link Checker gibi bir eklenti kullanın.
URL sorunlarını çözdükten sonra AMP hatası ortadan kalkar.
5) “Etiket' *********.js Script' Belgede Birden Fazla Görünüyor” Hatası
Aynı JavaScrpt dosyalarını web sayfasına iki kez veya daha fazla eklediyseniz, sayfa bu hatayı üretecektir. Bu sorunu çözmenin en iyi yolu, yinelenen dosyaları kaldırmaktır. JS dosyaları iki kez çalıştırıldığında, web sitesinin sıralaması ve kullanıcı deneyimi etkilenebilir. Kaynak sayfayı görüntüleyebilir ve HTML sayfasını tarayabilirsiniz.
Tüm yinelenen girişleri kaldırdıktan sonra gidebilirsiniz.
6) AMP'de İçerik Uyuşmazlığı
Web sayfasının AMP sürümü ile kanonik sürüm farklı içerik gösterdiğinde, Google arama konsolu raporunuzda AMP'de içerik uyuşmazlığı alırsınız. Bu sorunu çözmek için öncelikle bu uyumsuzluğa neyin sebep olduğunu belirlemeniz gerekir. Her iki versiyonu da karşılaştırabilir ve metni, resimleri, diğer ortamları vb. analiz edebilirsiniz.

Sorunu bulduktan sonra lütfen düzeltin. Bundan sonra, düzeltmeyi doğrulamak için AMP doğrulama aracını kullanabilirsiniz. Daha fazla bilgi için arama konsolu raporlarını izleyebilirsiniz.
Arama konsolu özelliğinde URL'yi yeniden gönderdikten sonra, sayfayı yeniden taramak 2 ila 4 gün sürebilir.
En İyi AMP Hazır WordPress Temaları
İşte kullanabileceğiniz en iyi AMP'ye hazır beş WordPress teması:
- cennet
- Cirit
- Nur
- Soledad
- Çatlak
Aşağıda, her temayı özel yapan şeyleri listeleyeceğiz. İhtiyaçlarınıza göre bir seçenek belirleyin.
1) cennet

Jannah, sizin için bir fırsatlar dünyasının kapılarını açan, retina için hazır ve duyarlı bir AMP temasıdır. Bu tema, haber, dergi, blog ve yayın siteleri dahil olmak üzere çeşitli web sitelerine uygun, çok yönlü ve zengin özelliklere sahip tasarımıyla popülerdir. Çevrimiçi bloglar ve dergiler için tasarlanmış bir WordPress temasından daha fazlasını elde edersiniz. İster modaya uygun bir dergi, ister kişisel bir blog veya sağlam bir çevrimiçi portföy başlatmak isteyin, Jannah size yardımcı olur.
Bu tema, site oluşturma sürecini hızlandıran 20'den fazla kullanıma hazır demoya sahiptir. Jannah tamamen uyumlu bir AMP temasıdır. Bu, web sitenizin mobil sayfalarının hızlı bir şekilde yüklenmesini sağlar ve optimum bir kullanıcı deneyimi sağlar. AMP entegrasyonu ile yayıncılar kolayca mobile hazır içerik oluşturabilir.
Ana Özellikler
- AMP Uyumluluğu
- Hız için optimize edildi
- Son derece özelleştirilebilir
- Sayfa oluşturucu dostu
- Reklam optimize edildi
Fiyatlandırma
Jannah premium bir temadır . Ve maliyeti 59$'dır (tek seferlik ücret) . Ürün, ThemeForest pazarından satın alınabilir.
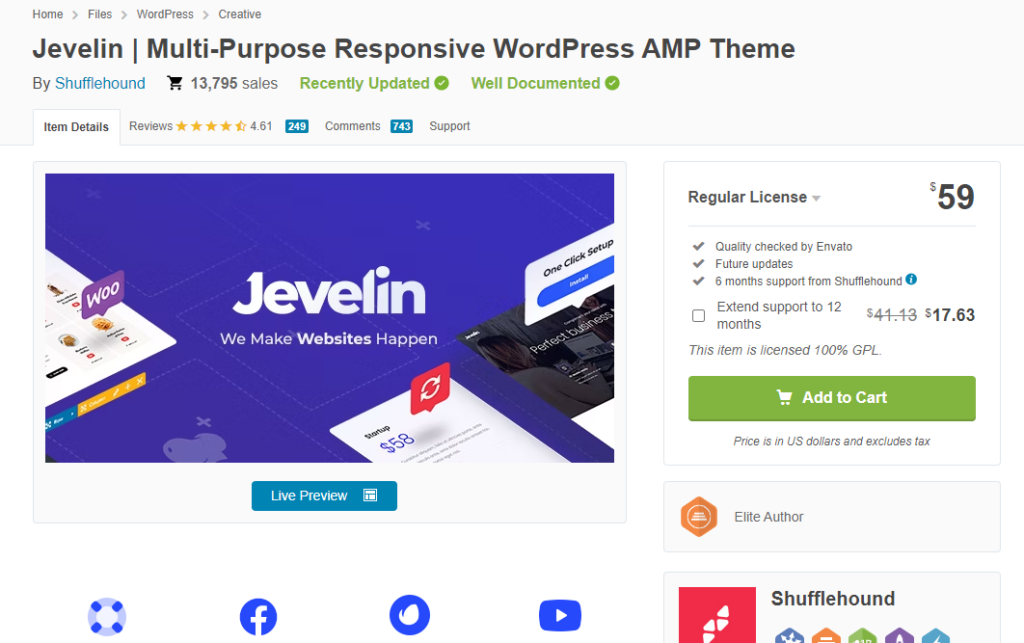
2) Cirit

Bu tema, mevcut en iyi AMP hazır WordPress temalarından biridir ve hangi cihazı kullanırlarsa kullansınlar kullanıcılara harika bir deneyim sunar. Kullanmaya başladığınızda, harika demolardan herhangi birini temayla kullanabilirsiniz. Bunların özelleştirilmesi kolaydır ve web sitenizin iyi görüneceğinden ve yalnızca birkaç dakika içinde hızlı bir şekilde yükleneceğinden emin olabilirsiniz.
Temanın bir diğer dikkat çekici özelliği de SEO için en iyisi olmasıdır. Tema ile içeriklerinizi daha üst sıralara çıkarabilirsiniz. Javelin de çeviriye hazır olduğundan,
Ana Özellikler
- AMP Uyumlu
- SEO için optimize edilmiştir
- Çeviri hazır
- Birden fazla demo sitesi
- Temiz kod
Fiyatlandırma
Javelin premium bir WordPress temasıdır . Tema, ThemeForest pazarından indirilebilir ve size 59 ABD Doları'na (tek seferlik) mal olur.
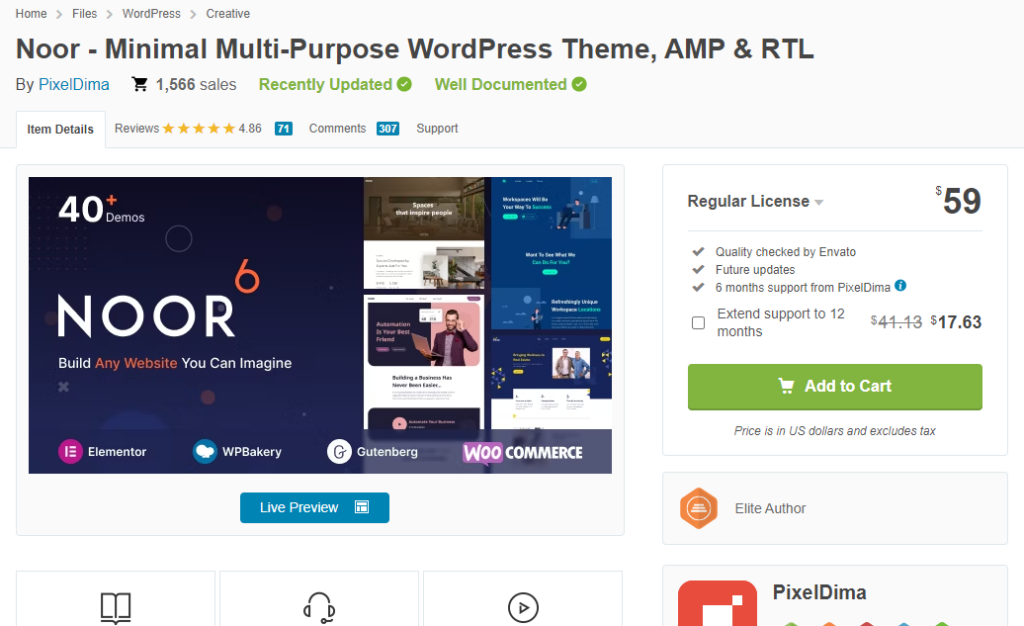
3) Nur

Noor , mükemmel özelliklere sahip duyarlı, çok yönlü ve SEO dostu bir temadır. Bu, AMP temalarını 0 şişme ile kullanmak isteyen kullanıcılar için iyi bir seçimdir. Ayrıca BuddyPress, WooCommerce, bbPress ve Event Calendar Pro gibi premium eklentileri kullanarak sitenizi tamamen işlevsel hale getirebilirsiniz. Tüm bu eklentiler, Noor WordPress temasıyla uyumludur.
Sayfanıza öğeler eklemek için sürükle ve bırak oluşturucuyu kullanabilirsiniz. Destek ekibi de harika. Yardıma ihtiyacınız olursa Noor'un destek departmanıyla iletişime geçebilirsiniz. Her konuda size yardımcı olacaklardır.
Ana Özellikler
- Çoklu mükemmel demolar
- SEO için optimize edilmiş
- AMP destekli
- Çeviriye hazır ve RTL dillerini destekler
Fiyatlandırma
Premium bir temadır . Noor'un maliyeti 59$ (ömür boyu) . Tema, ThemeForest pazarından indirilebilir.
4) Soledat

Soledad , mobil kullanıcılar için herhangi bir web sitesini çalıştırmak için ideal olan çok amaçlı bir temadır. Bir web sitesini veya blogu özelleştirmeyi kolaylaştıran Visual Composer sayfa oluşturucu modülünü içerir. Web sitenizi hızlı bir şekilde çalışır duruma getirmek istiyorsanız, başlangıç noktası olarak kullanabileceğiniz birçok yüksek kaliteli demo şablonu (2000'den fazla) vardır.
Bu tema WooCommerce uyumludur, bu nedenle bir çevrimiçi mağaza çalıştırmak sorun olmaz. Tema tamamen arama motorları için tasarlanmıştır. Ve diğer SEO eklentilerini ve AMP teknolojisini kullanırsanız, içeriğinizi Google ve diğer arama motorlarında hızlı bir şekilde sıralayabilirsiniz.
Bu tema ayrıca 11 benzersiz widget, muazzam bir yapışkan kenar çubuğu ve menü ve kullanıcıların sitenizde gezinmesini kolaylaştıran diğer özellikler sunar. Web sitenizde farklı arşiv stilleri de kullanabilirsiniz.
Ana Özellikler
- 2000'den fazla demo sitesi
- AMP destekli
- Masaüstü bilgisayarlar ve mobil cihazlar için optimize edilmiştir
- Çeviriye hazır ve RTL desteği
Fiyatlandırma
Soledad premium bir WordPress temasıdır . 59$'a (tek seferlik ücret) mal olan ThemeForest pazarından indirebilirsiniz.
5) Bölüm

Chap , harika görünümlü ve son derece özelleştirilebilir AMP'ye hazır bir WordPress temasıdır. Bloglar, portföyler, açılış sayfaları, e-ticaret mağazaları ve işletmeler dahil olmak üzere çeşitli web sitesi türleri için idealdir. Web sitenizi hızlı bir şekilde başlatmak için tema panelini kullanabilirsiniz. Chap ayrıca web sitenizi çalışır hale getirmek için size birçok demo sunar.
Tema ayrıca son derece özelleştirilebilir. WordPress özelleştirici aracılığıyla her santimini değiştirebilirsiniz.
Temanın dikkate değer özelliklerinden biri, on benzersiz menü stilidir. Chap ayrıca, son derece hızlı bir deneyimle WooCommerce ödeme sürecinizi önemli ölçüde iyileştirecektir. Temanın tasarımı AMP için en iyisidir; bu şekilde gelişmiş arama sonuçları, daha iyi trafik ve daha iyi web sitesi etkileşimi elde edebilirsiniz.
Ana Özellikler
- Çoklu demo seçenekleri
- WooCommerce için optimize edilmiştir
- Sayfa oluşturucu dostu
- optimize edilmiş AMP
- Son derece özelleştirilebilir
Fiyatlandırma
Chap premium bir temadır . Normal lisansın maliyeti 59 ABD dolarıdır (bir kerelik ücret) . ThemeForest pazarından indirebilirsiniz.
Çözüm
WordPress web sitenizde AMP'yi etkinleştirdiğinizde birkaç sorunla karşılaşabilirsiniz. En yaygın sorunlar, 404 hatası döndüren sayfalar, içerik uyuşmazlığı, HTML özellikleri için geçersiz URL'ler vb.dir. Bu makale, bir AMP web sitesinde karşılaşabileceğiniz altı popüler sorunu ve bunların düzeltmelerini gösterdi.
Tüm düzeltmeler teknik bilgi gerektirmez ve sorunları birkaç fare tıklamasıyla çözebilirsiniz.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Bunu yaptıysanız, lütfen bu gönderiyi sosyal medyada arkadaşlarınız ve diğer blog yazarlarıyla paylaşmayı düşünün.
AMP'yi uyguladıktan sonra herhangi bir sorunla karşılaşıyor musunuz?
Yorumlarda bize bildirin.
Ayrıca, burada yararlı bulacağınız birkaç makale var:
- Mobil Cihazlar için WordPress Nasıl Optimize Edilir?
- En İyi Mobil Dostu WordPress Temaları
- WordPress Resimlerine Sağ Tıklama Nasıl Devre Dışı Bırakılır?
