Facebook ve Instagram oEmbed Sorunu Nasıl Onarılır
Yayınlanan: 2022-06-09Bir WordPress web sitesinde Facebook ve Instagram gönderilerini görüntülemek, çoğu blog yazarının yaptığı bir şeydir. Ne yazık ki, WordPress kurulumunuz için de aynısını yapmanız gerekiyorsa, bazı hatalar alabilirsiniz. Ama yardım etmek için buradayız! Bu makale size Facebook ve Instagram oEmbed sorunlarını nasıl doğru bir şekilde çözeceğinizi öğretecektir.
oEmbed Sorunları Nelerdir ve WordPress'te Nasıl Çalışırlar?
Bir video, bir Facebook gönderisi veya bir Instagram galerisi yerleştirmeniz gerektiğini varsayalım. Ardından, yapı için HTML'ye veya bölüme daha fazla işlev eklemek için PHP'ye ve alanı tasarlamak için CSS'ye güvenmeniz gerekebilir. Ancak, bir web geliştiricisi değilseniz ve WordPress kurulumuna bir şeyler gömmek için kodları nasıl kullanacağınızı bilmiyorsanız, oEmbed mükemmel bir yoldur.
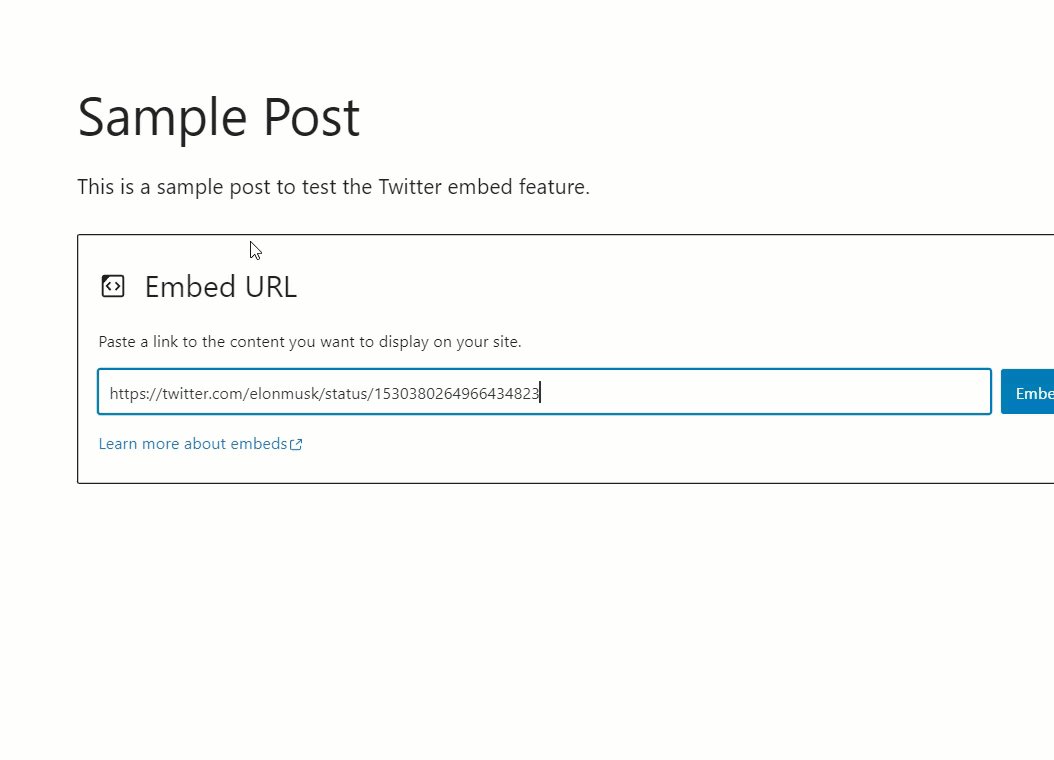
WordPress, üçüncü taraf bir web sitesinin URL'si aracılığıyla içeriği içe aktarmak için bu işlevi kullanır. Bu durumda herhangi bir sosyal medya sitesinden fotoğraf veya video görüntülemek için tek satır kod yazmaya gerek yoktur. Örnek olarak, Twitter embed örneğini ele alalım.
Gutenberg editörünün içinde Embed bloğunu göreceksiniz. Bunu, bir URL eklemek ve düzenleyicinin içine bir gönderi gömmek için kullanabilirsiniz.

Bu şekilde, WordPress kurulumunuzdaki üçüncü taraf web sitelerinden içerik görüntüleyebilirsiniz. Aynı şekilde, bu sitelerden içerik alabilir ve WordPress kurulumunuzda görüntüleyebilirsiniz.
- Youtube
- heyecan
- Çingene
- TikTok
- WordPress eklenti deposu
- Ses bulutu
ve benzeri.
Artık oEmbed'leri biliyorsunuz. Ardından, Facebook ve Instagram oEmbed'in neden çalışmayı bıraktığını görelim.
Facebook ve Instagram oEmbed Neden Çalışmayı Durdurdu?
Facebook, birkaç ay önce eski oEmbed uç noktalarını kapatmaya karar verdi. Geliştiriciler için Facebook makalelerinde şunu belirttiler:
24 Ekim 2020'ye kadar geliştiriciler, UID, FB OEmbed'ler ve IG OEmbed'ler aracılığıyla kullanıcı profili resimleri için Grafik API'sini sorgularken bir kullanıcı, uygulama veya istemci belirtecinden yararlanmalıdır. İstemci belirteçleri de desteklense de geliştiriciler, bir UID veya ASID aracılığıyla profil resimlerini sorgularken bir kullanıcı veya uygulama belirteci sağlamalıdır. Bu Graph API uç noktalarını bugün çağırmaya nasıl başlayacağınızla ilgili ayrıntılar için lütfen User Picture , Facebook OEmbed ve Instagram OE m bed için değişiklik günlüğümüzü ziyaret edin .
Bu günlerde, WordPress web sitenizde Facebook veya Instagram'dan bazı oEmbed'leri görüntülemeniz gerekiyorsa, birden fazla görev gereklidir. İlk olarak, bir Facebook geliştirici hesabı kullanmanız gerekir. Ardından bir Facebook uygulaması kaydedin ve bir uygulama kimliği oluşturun.
Bunu yaptıktan sonra, uygulama içinde oEmbed'i etkinleştirin. Bundan sonra, istemci belirtecini ve uygulama belirtecini kaydedin. Son olarak, Facebook uygulamasını canlı olarak işaretleyin. Bu görevleri yaptıysanız, yerleştirmeleri Gutenberg veya Klasik Düzenleyici aracılığıyla yine de görüntüleyebilirsiniz.
Ancak düşündüğünüz gibi, bu yeni başlayanlar için uygun değil ve tamamlanması biraz zaman alacak. Bu yüzden sorunu çözmenin en iyi yolu bir eklenti kullanmaktır. Ve size yardımcı olacak en iyi araçlara sahibiz.
Facebook ve Instagram oEmbed Sorunu Nasıl Düzeltilir?
Facebook ve Instagram oEmbed sorununu çözmenin en iyi yolu bir eklenti kullanmaktır. Burada, sorunları çözmek için kullanabileceğiniz dört farklı eklentimiz var:
- oEmbed Plus
- Balonu Parçala Facebook
- Smash Balon Instagram
- Jet paketi
Aşağıda, bu dört eklentinin tümünü ayrı ayrı kullanan her yöntemi ele alacağız. Böylece, tercih ettiğiniz seçeneği oradan seçebilirsiniz.
1. oEmbed Artı
Facebook ve Instagram sorunlarını çözmek için basit bir çözüm arıyorsanız, oEmbed Plus eklentimiz var. Resmi WordPress eklentileri deposunda bulunan ücretsiz bir eklentidir.
Yapmanız gereken ilk şey, WordPress kurulumunuzdaki eklentiyi kurmak ve etkinleştirmek. WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın. Ardından, eklentiyi yüklemek için Şimdi Kur'a tıklayın ve kurulum tamamlandıktan sonra Etkinleştirin .

Eklenti çok az ayarlarla geliyor. Yani eklentiyi etkinleştirdikten sonra başka bir değişiklik yapmanıza gerek yok. Araç, normal Facebook ve Instagram bağlantılarınızı kısa sürede otomatik olarak yerleştirmelere dönüştürür.
İşin çoğu eklenti tarafından yapıldığından, çok zaman kazandırır. oEmbod sorununun hemen çözülmesini istiyorsanız, bu sizin için mükemmel bir çözümdür.
2. Balon Facebook'u Parçala
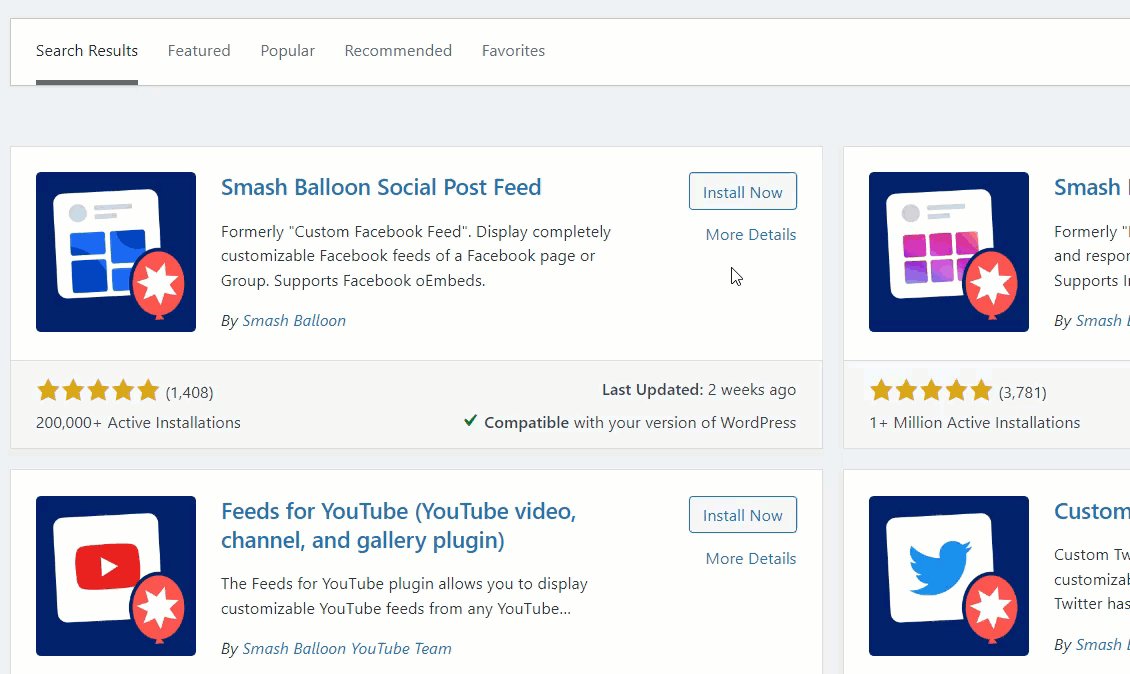
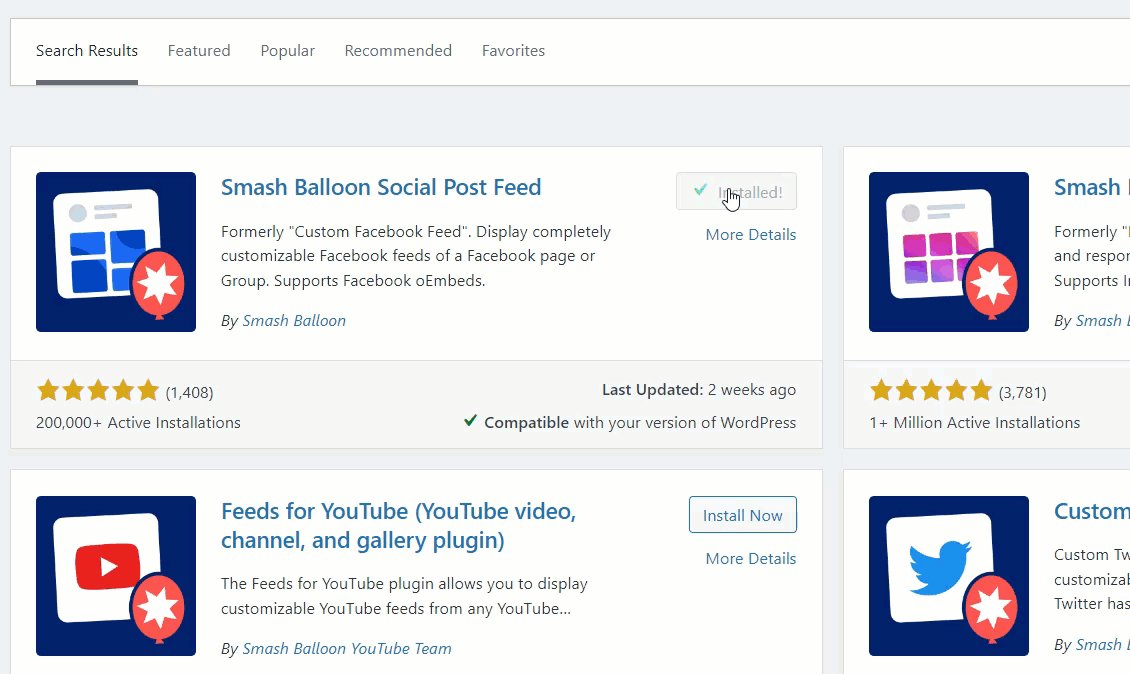
Yalnızca Facebook oEmbed sorununu da özellikle düzeltmek istiyorsanız, bir dizi özel eklenti var. Bu tür eklentilerden biri Smash Balloon Social Post Feed'dir (eski adıyla Smash Balloon Facebook). Web sitenizi Facebook ile entegre etmenize olanak tanır ve bununla ilgili çeşitli sorunları çözmenize yardımcı olur.
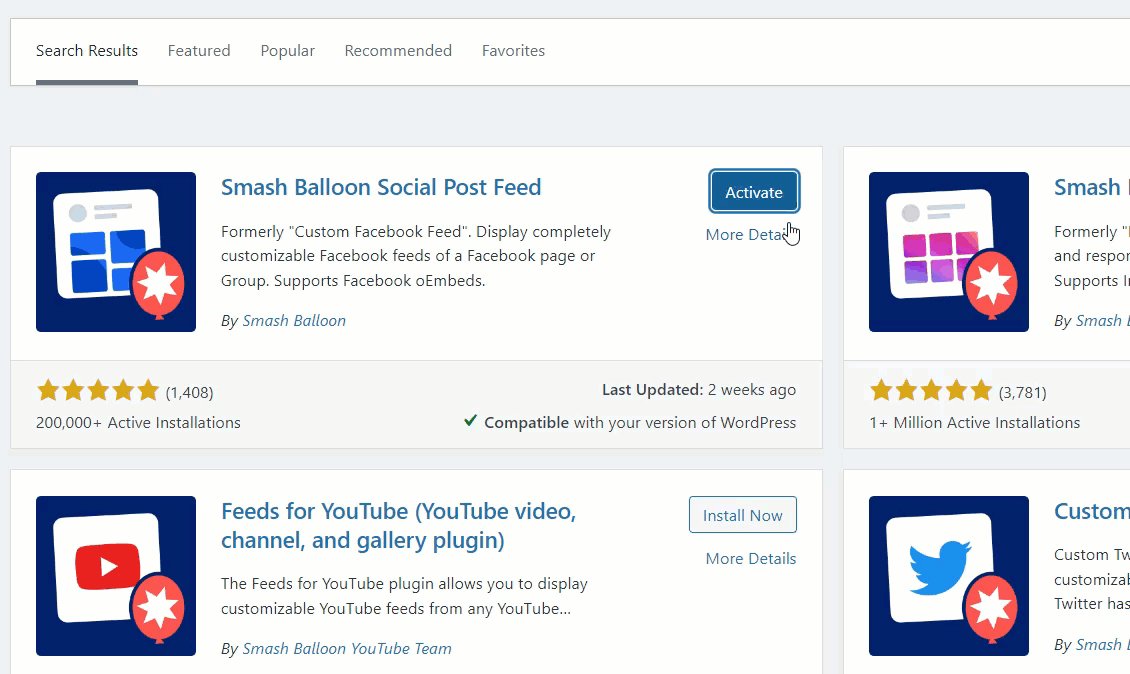
Ancak kullanmaya başlamak için önce eklentiyi kurmanız ve etkinleştirmeniz gerekir.

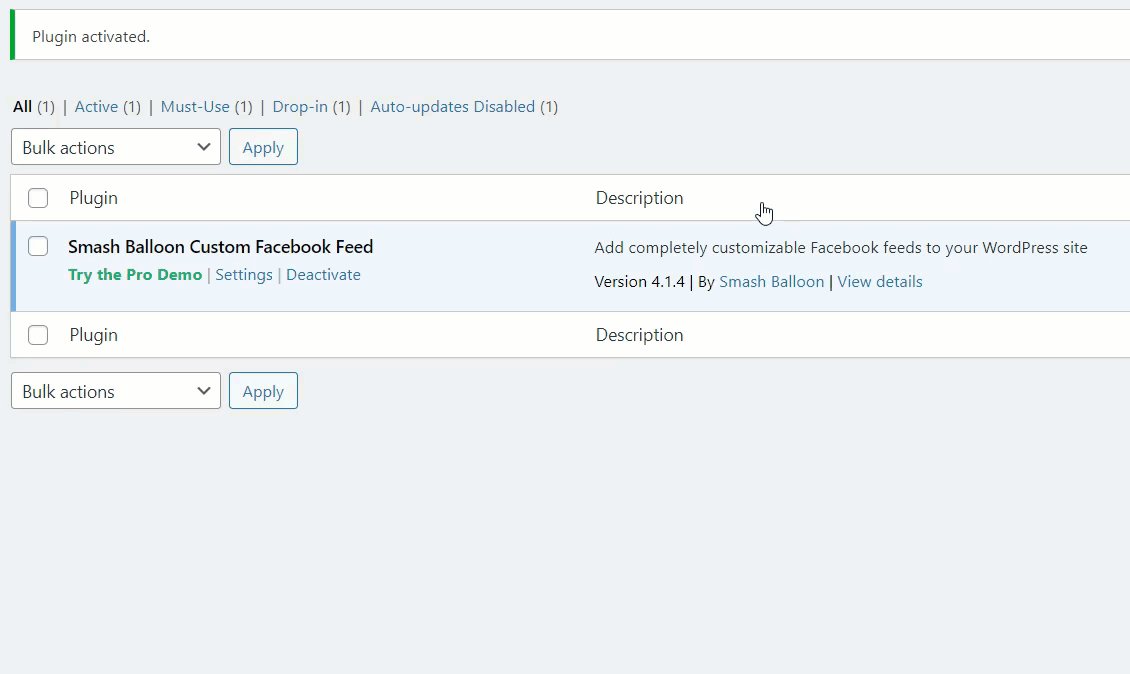
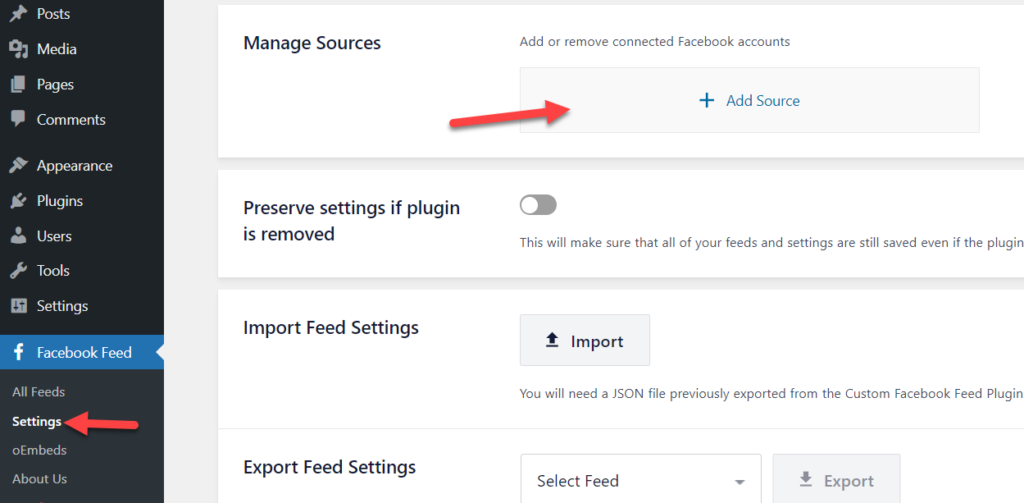
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Facebook Akışı > Ayarlar'a gitmeniz gerekir. Kaynaklar altında kendi Facebook sayfanızı veya grubunuzu ekleyebilirsiniz.

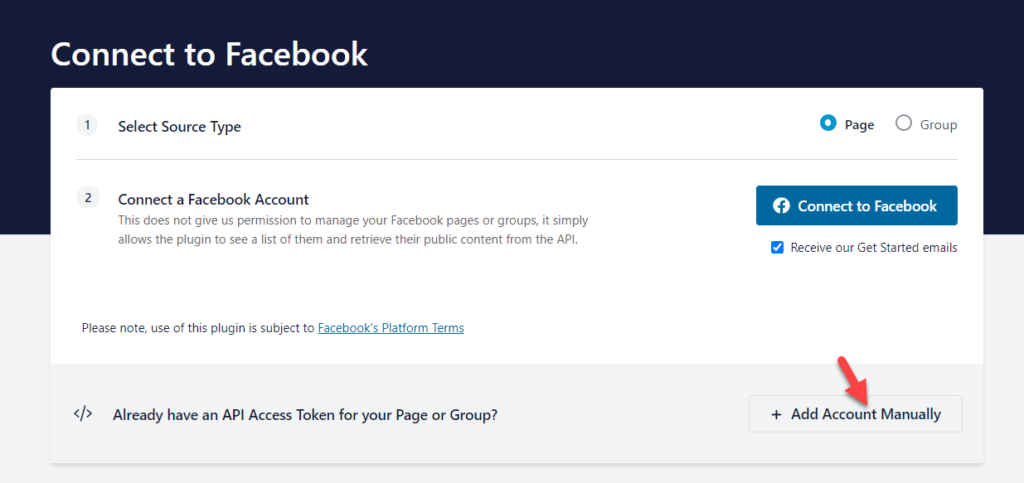
Manuel olarak bir API anahtarı oluşturduysanız, web sitesine bir hesap eklemek için bunu yapmayı seçebilirsiniz. Veya Smash Balloon üzerinden giriş yaparak doğrudan Facebook'a bağlanabilirsiniz.

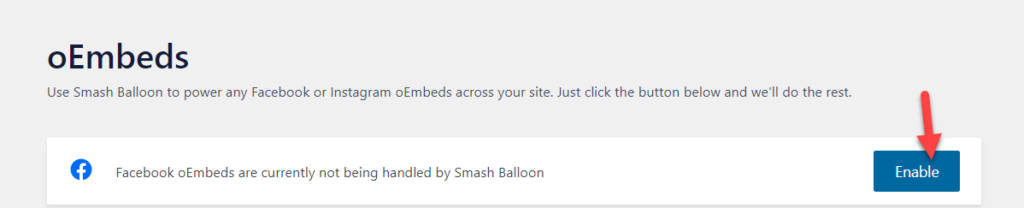
Sayfayı/grubu bağladıktan sonra Facebook Feed > oEmbeds'e gitmeli ve etkinleştirmelisiniz.

Bu şekilde, Smash Balloon eklentisini kullanarak Facebook oEmbed sorunlarını çözebilirsiniz.
3. Smash Balon Instagram
Facebook oEmbed sorunlarına benzer şekilde, bu sorunları belirli bir şekilde Instagram için çözmek için belirli bir eklenti de kullanabilirsiniz. Öyleyse, Smash Balloon Social Photo Feed eklentisi sizin için mükemmel bir araç olabilir.

Aynı geliştirici tarafından ancak Instagram kullanıcıları için oluşturulmuş başka bir WordPress eklentisidir. Eklentinin kullanımı ücretsizdir ve basit bir kurulumla birlikte gelir. Öyleyse, Instagram API sorunlarını çözmek için Smash Balloon Instagram eklentisinin nasıl kullanılacağına bakalım.
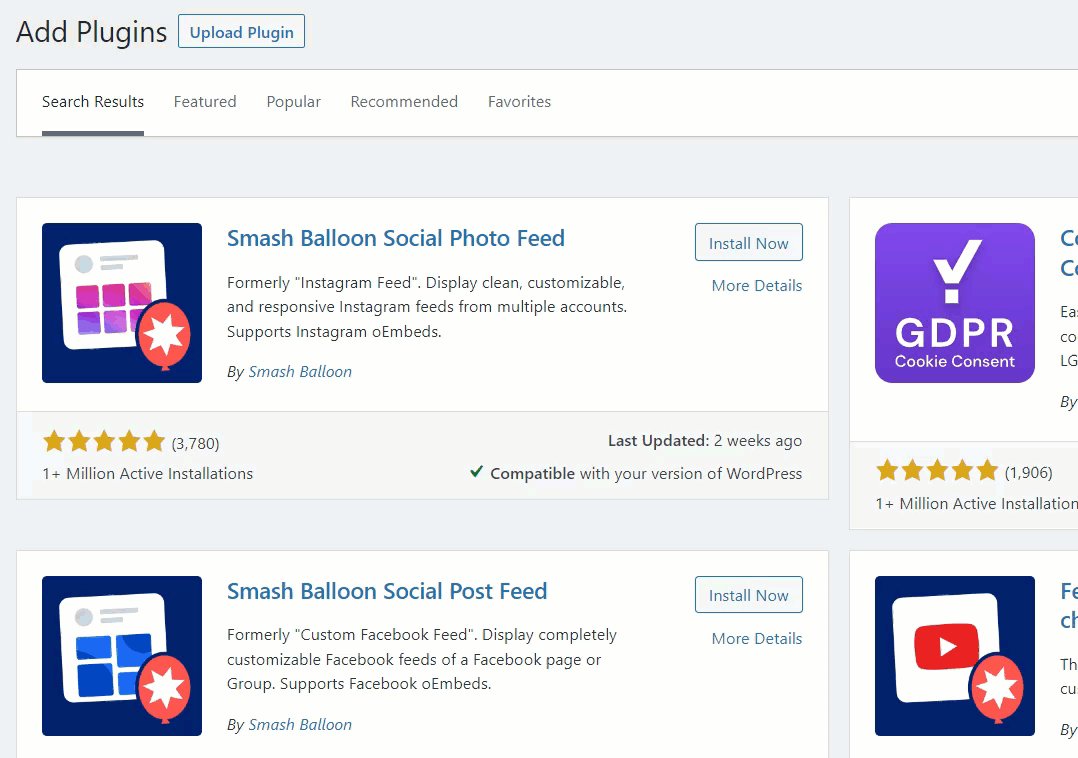
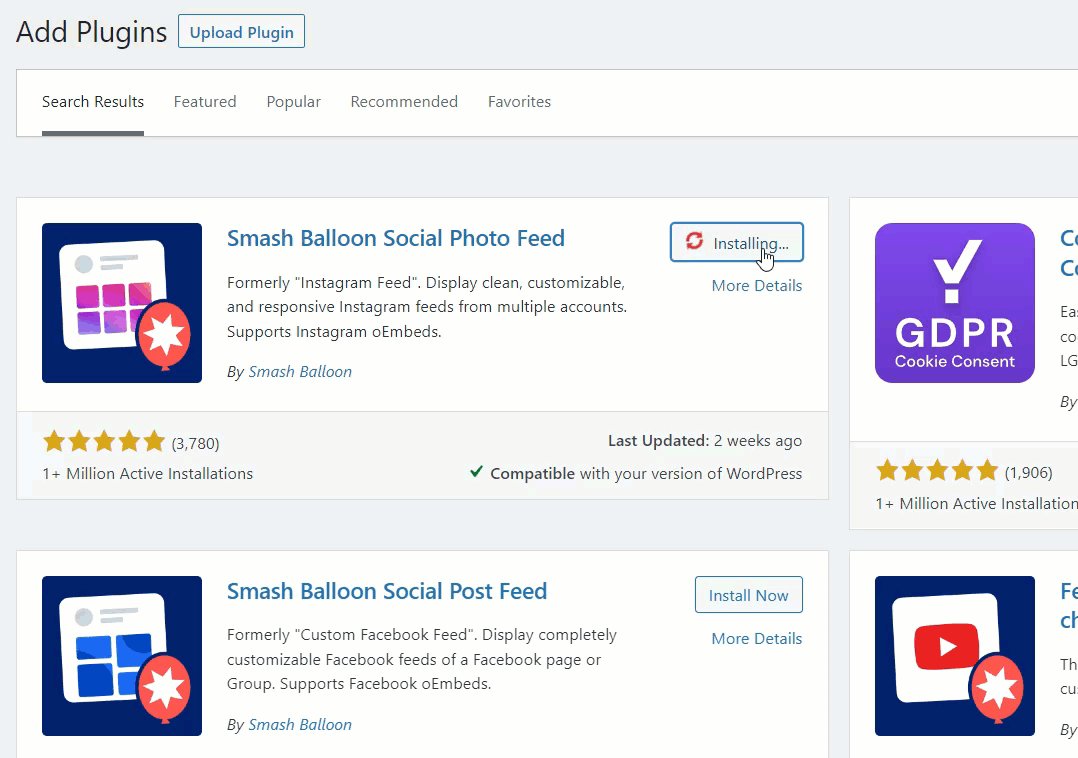
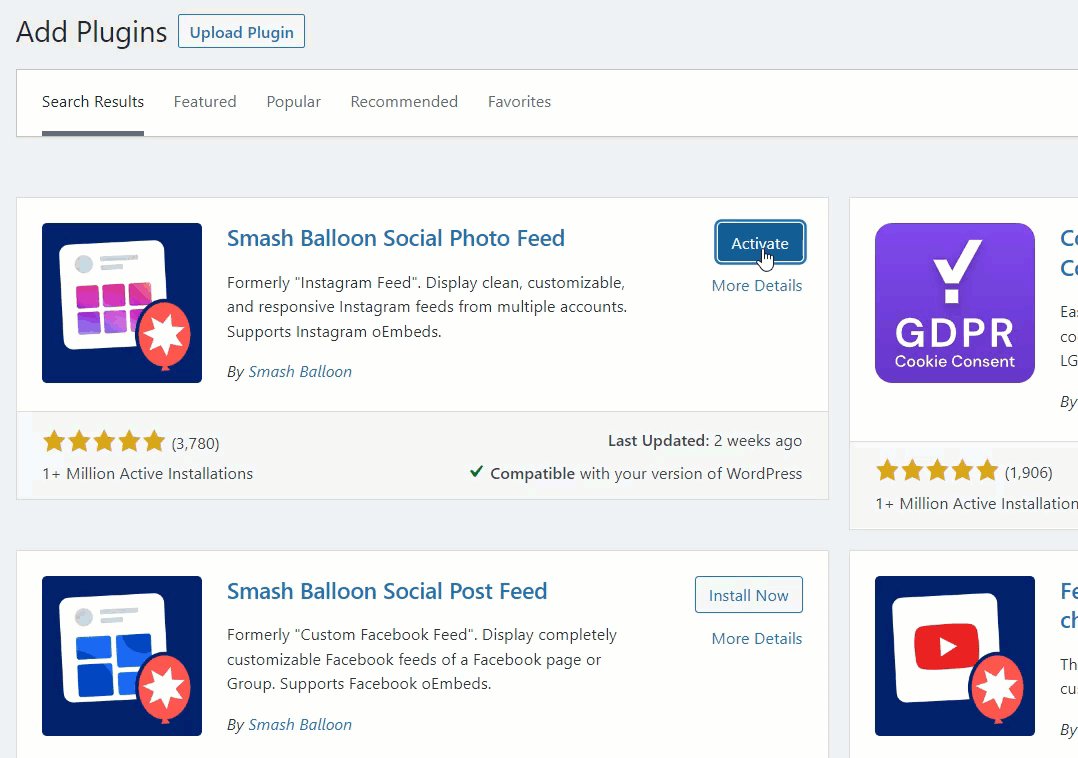
Yapmanız gereken ilk şey, WordPress kurulumunuza Smash Balloon'u kurun ve etkinleştirin.


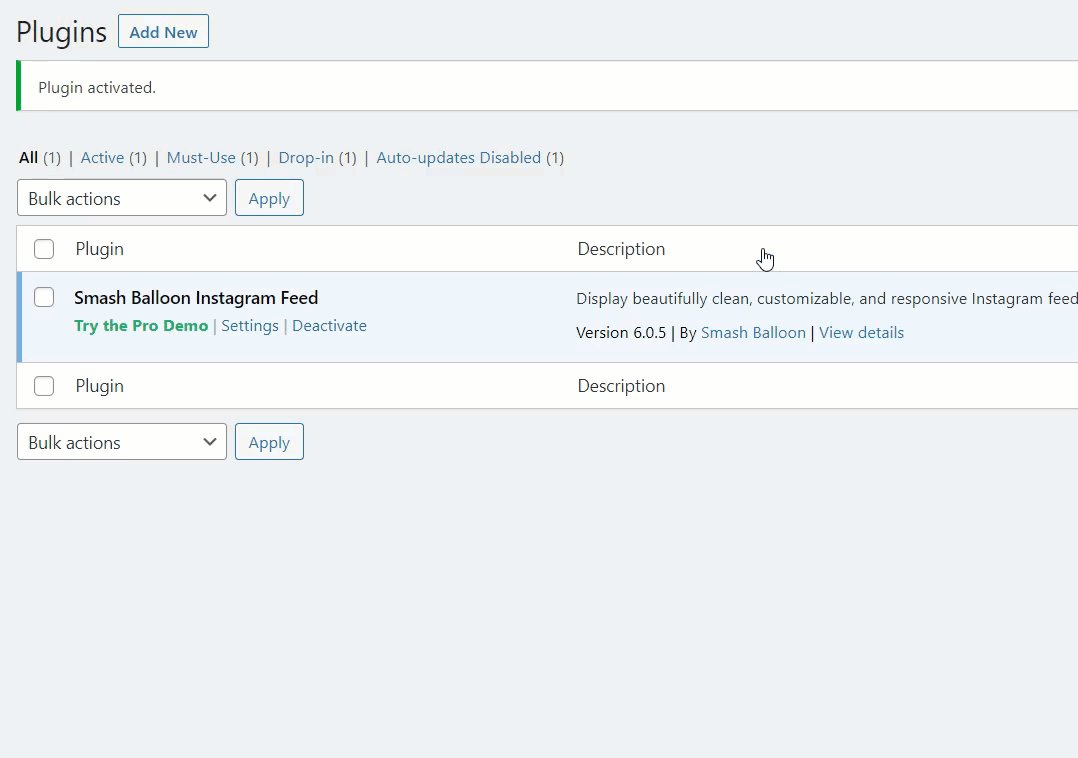
Eklentiyi etkinleştirdikten sonra, eklentinin ayarlarını WordPress yönetici panelinin sol tarafında görebilirsiniz.

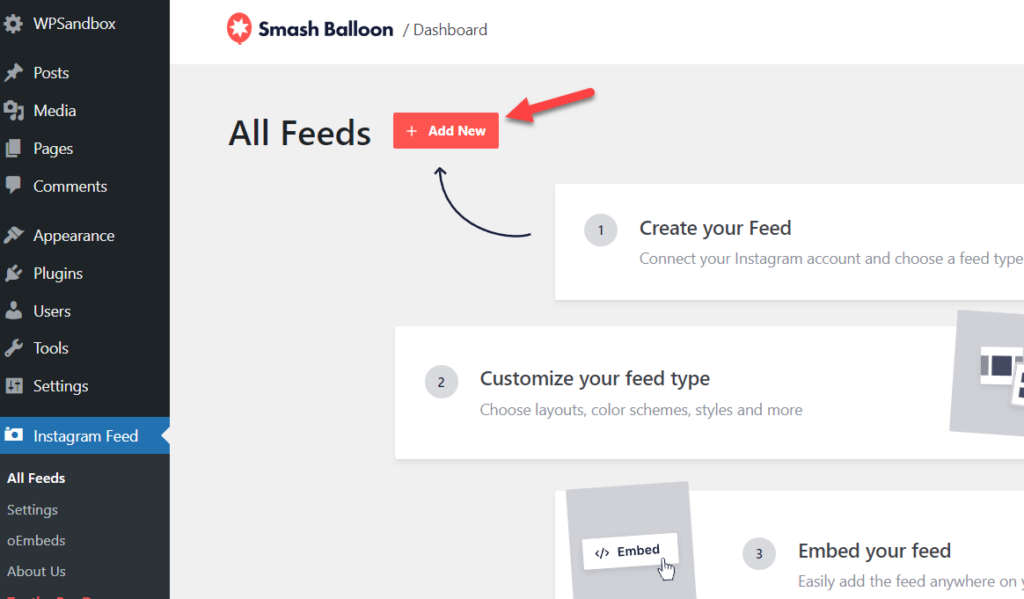
Ayarları kontrol ederseniz, varsayılan olarak bir feed'iniz olmaz. Yani yapmanız gereken yeni bir tane oluşturmak.

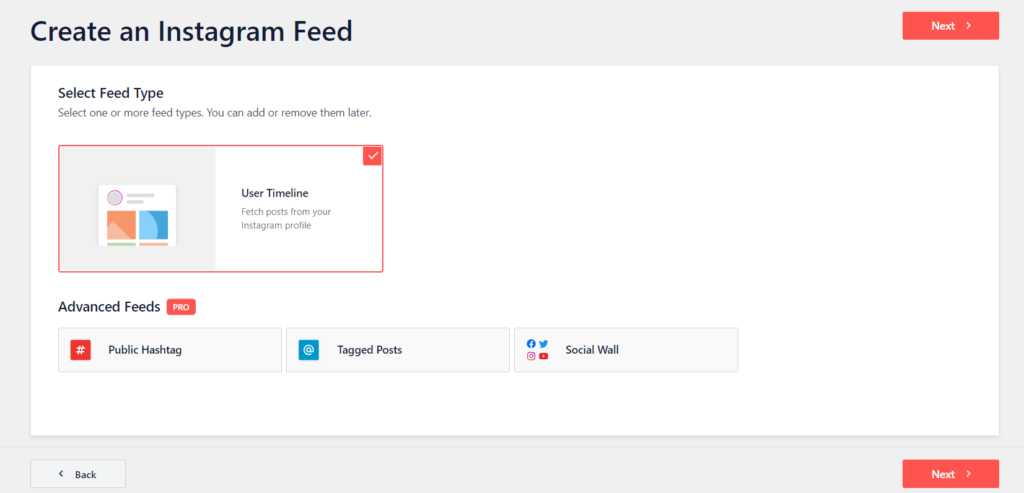
Ardından, bir besleme türü seçmelisiniz.
Şu an itibariyle, ücretsiz sürüm eklentisi, besleme türü olarak yalnızca kullanıcı zaman çizelgesine izin veriyor. Öte yandan, WordPress kurulumunuzda Smash Balloon Instagram besleme eklentisinin premium sürümünü kullanırsanız, genel bir hashtag, etiketli gönderiler ve sosyal duvar gibi ek besleme türleri alırsınız. Yani burada, Kullanıcı Zaman Çizelgesi'ni seçeceğiz.

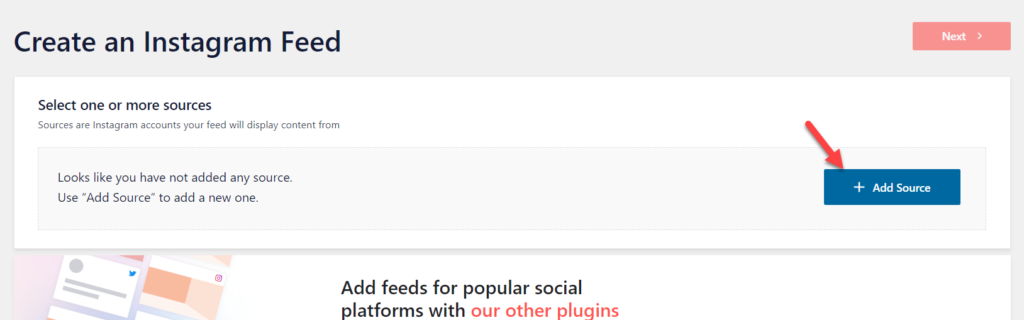
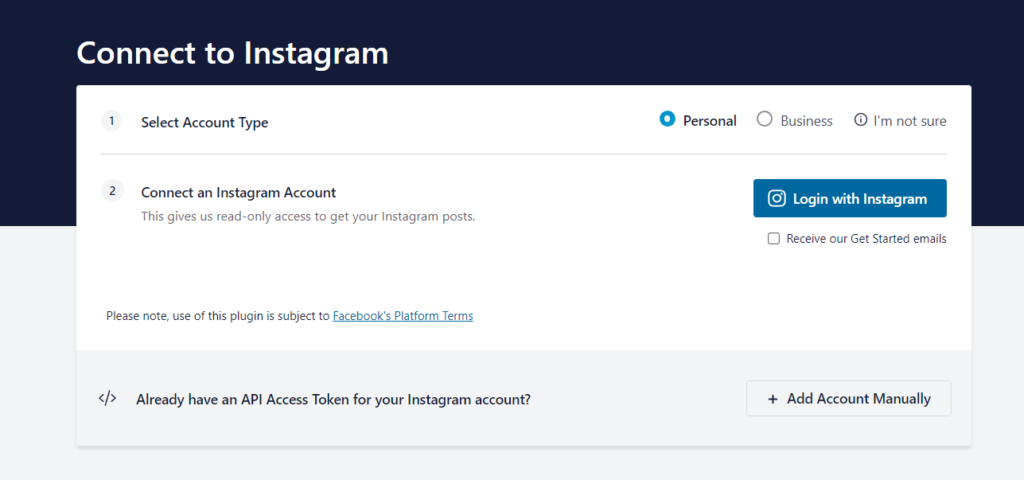
Eklenti, bir sonraki sayfada bir kaynak bağlamanızı isteyecektir.

Şimdi, eklenti sizi resmi web sitesine yönlendirecektir. Buradan Instagram hesabınızı bağlayabilirsiniz. Hesap türünüzü (kişisel/işletme) seçebilir ve bağlantı kurabilirsiniz. Öte yandan, zaten bir API anahtarı oluşturduysanız bunu girebilirsiniz.

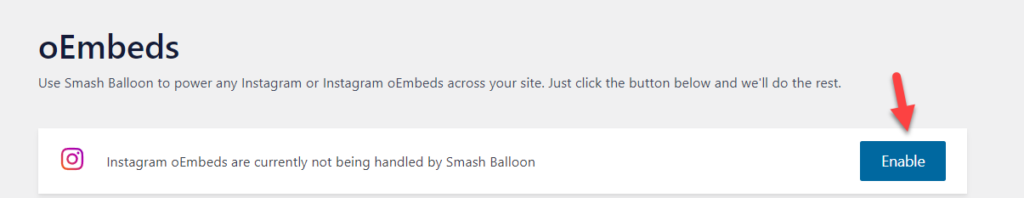
Instagram hesabınızı bağladıktan sonra eklenti ayarlarında oEmbeds bölümüne gidin.
Smash Balloon tarafından Instagram Akışı aracılığıyla sunulan oEmbed'leri etkinleştirmek için bir seçenek göreceksiniz.

Instagram bağlantılarını doğrudan blog gönderilerinizin içine yapıştırabilirsiniz ve Smash Balloon eklentisi yerleştirmeyi halledecektir.
Bu kadar. Bu şekilde Instagram API sorununuzu çözebilirsiniz. Ardından ayarları bu şekilde bırakıp kesintisiz bir Instagram-WordPress bağlantısına sahip olabilirsiniz.
4. Jet paketi
Bir süredir WordPress ile çalışıyorsanız, muhtemelen Jetpack'i biliyorsunuzdur. Jetpack, WordPress web sitenizin özelliklerini geliştirmek için mükemmel bir araçtır. Aracın ana özellikleri, fiyatlandırması vb. ile ilgili bir incelemesini bile ele aldık. Ayrıca Jetpack, oEmbed'ler için bir tak ve çalıştır özelliği ile birlikte gelir. Burada size Jetpack'i nasıl kuracağınızı ve etkinleştireceğinizi göstereceğiz.
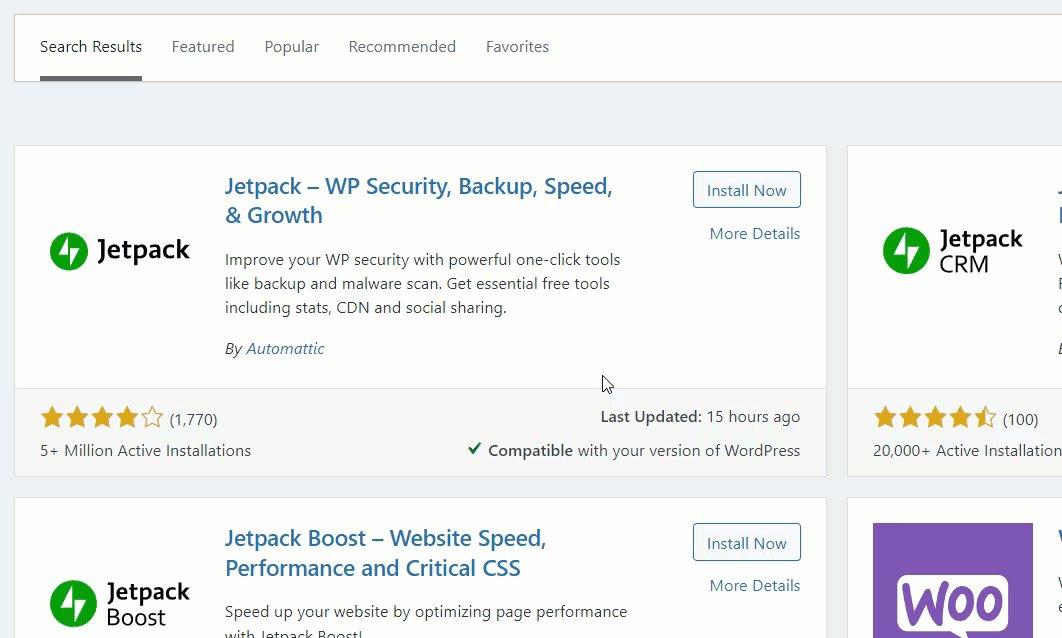
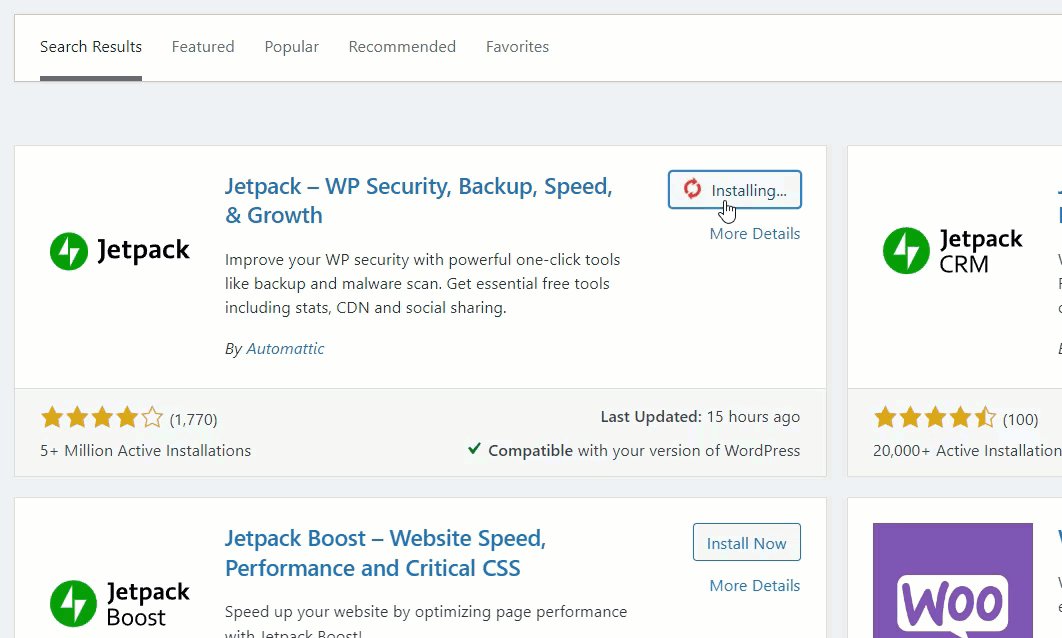
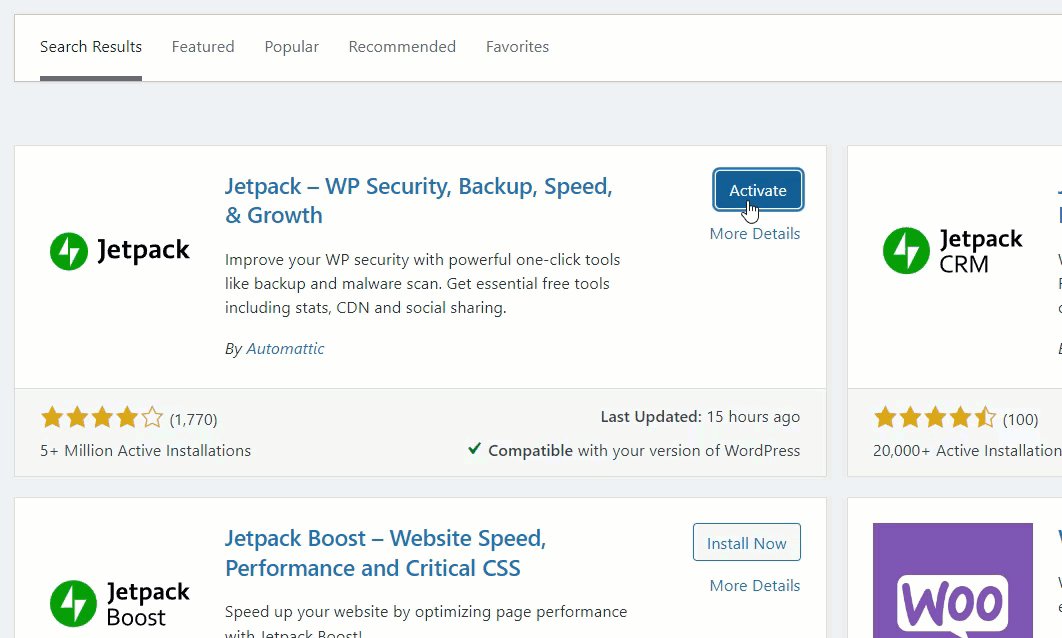
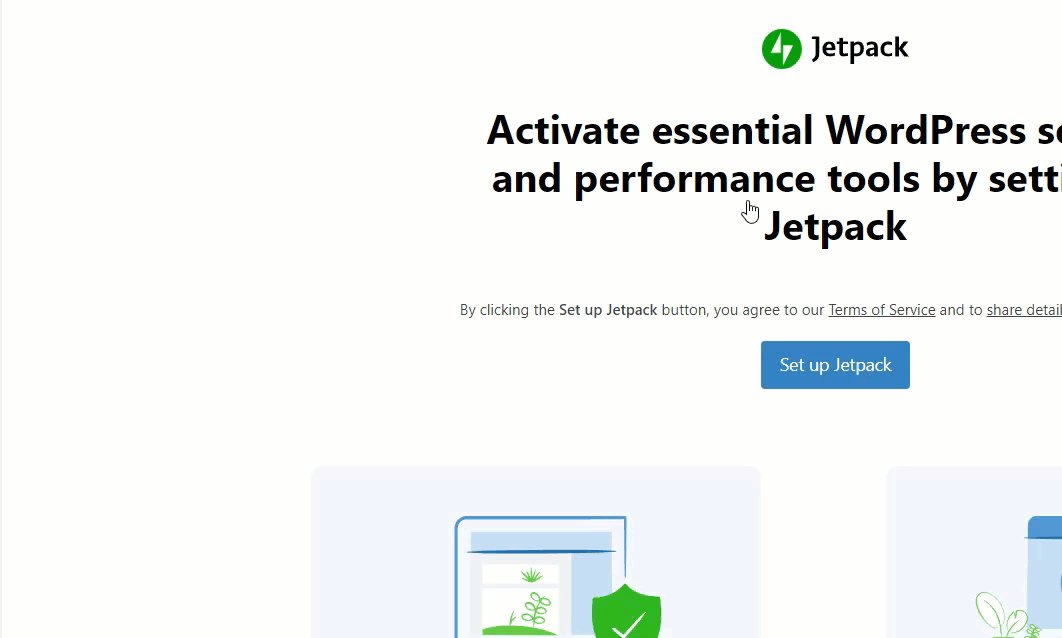
WordPress kurulumunuza giriş yaptıktan sonra, yeni eklentiler ekleme bölümüne gidin. Orada Jetpack'i arayın, kurun ve etkinleştirin.

Eklentiyi etkinleştirdikten sonra, kimlik doğrulamasını tamamlamanız gerekir. Ardından, WordPress.com hesabınızı eklentiye bağlayarak onu kullanmaya başlayabilir ve özellikleri etkinleştirebilir/devre dışı bırakabilirsiniz.
Şu andan itibaren, Jetpack oEmbed ile ilgilenecek. Böylece bunu hem Gutenberg hem de Classic Editor üzerinde kullanabilirsiniz.
Bu şekilde, oEmbed'inizi yönetmek için Jetpack'i kullanabilirsiniz.
WordPress'te oEmbed Önbelleği Nasıl Temizlenir?
Bir YouTube videosu, Twitter tweer veya benzeri bir şey eklediğinizde, web sunucunuz içeriğin önbelleğe alınmış bir kopyasını oluşturacak ve bunları yerel olarak depolayacaktır. Bu, web sitenizin ziyaretçilerinin, sayfa yüklendikten hemen sonra içeriği görmelerine yardımcı olur ve optimize edilmiş bir hız ve performansla size yardımcı olur.
Ancak web sunucusunda çok fazla oEmbed depolamak web sitesi için uygun değildir. Akılda tutulması gereken başka bir şey de, YouTube videosu veya Tweetinde değişiklik/güncelleme yapıldığında; mevcut önbelleğe alınmış veriler güncel olmayacak. Bu sorunu çözmek için WordPress'teki oEmbed önbelleğini temizlememiz gerekiyor.
Şu an itibariyle, oEmbed önbelleğini temizlemek için kullanılabilecek bir önbellek eklentisi yok. Bu yüzden, görevi yapmak için web sunucusunun kontrol panelini kullanmalıyız. Burada size önbelleği nasıl temizleyeceğinizin bir özetini vereceğiz.
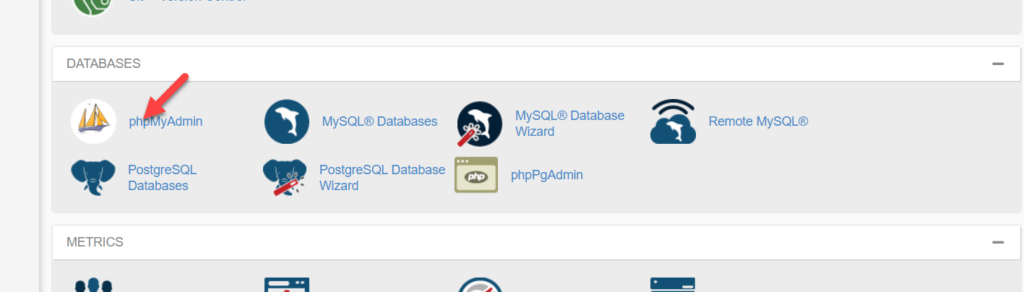
Yapmanız gereken ilk şey cPanel'i açmak. Örneğin, paylaşılan barındırma gibi Linux tabanlı bir web barındırma sağlayıcısı kullandığınızda, buna benzer bir cPanel göreceksiniz—PHPMyAdmin'i açın.

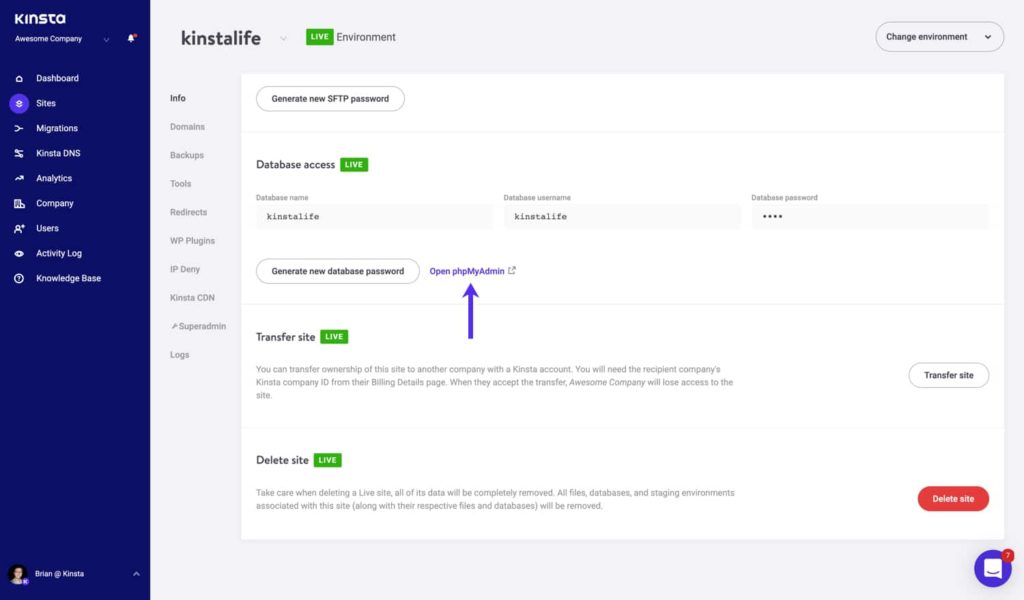
Öte yandan, Kinsta veya WP Engine gibi herhangi bir premium yönetilen WordPress barındırma sağlayıcısının müşterisiyseniz, hesap kontrol panelinizin hemen içinde PHPMyAdmin düğmesini göreceksiniz.

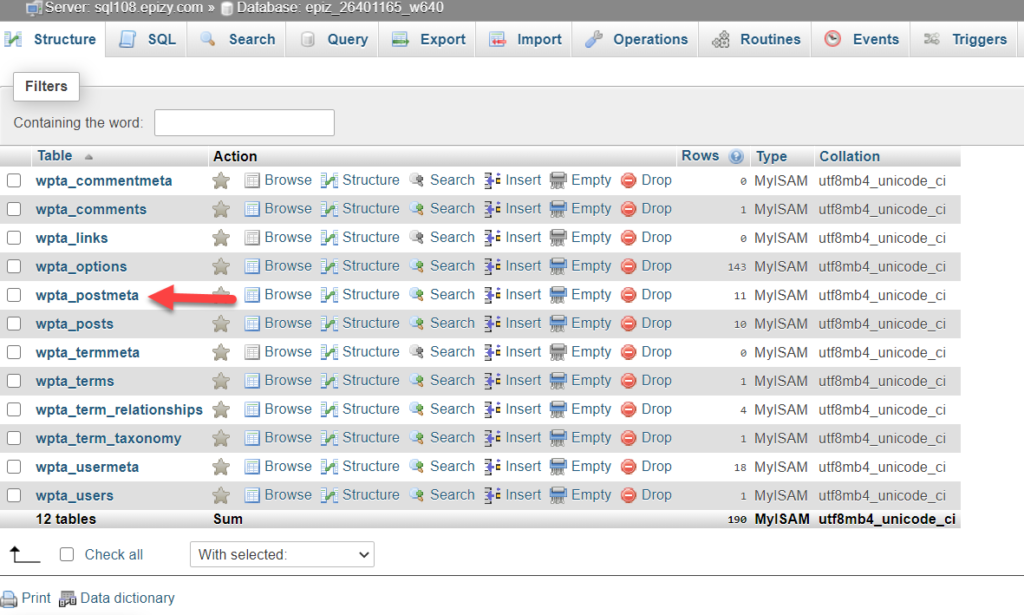
PHPMyAdmin bölümünde, postmeta'ya gidin.

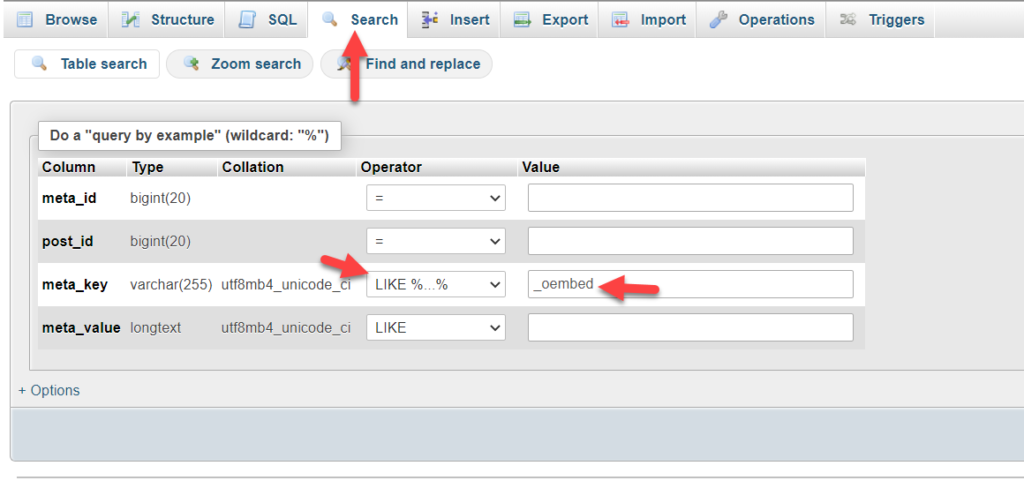
Bundan sonra, oradaki arama özelliğini açın. Meta_key'i açılır menüden LIKE %…% olarak ayarlamalısınız. Ve Değer alanında değeri _oembed olarak ayarlayın. Bundan sonra, Git düğmesine tıklayın.

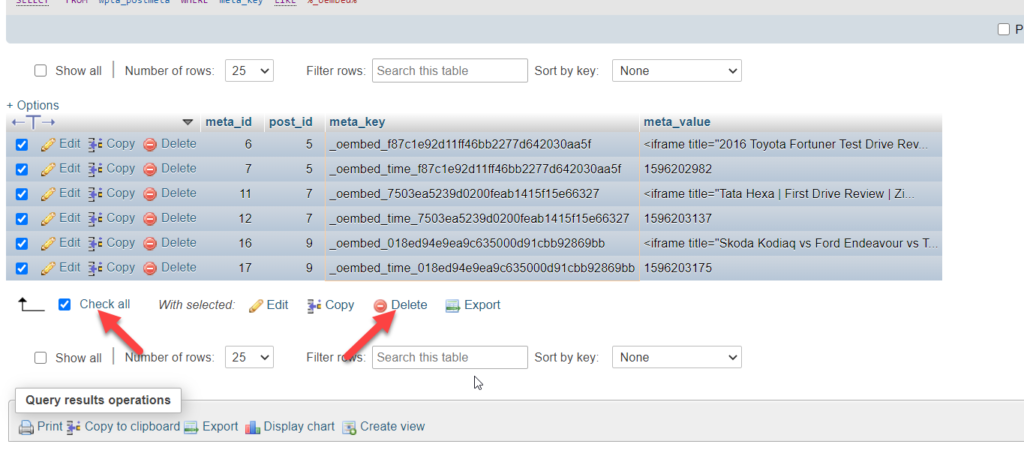
Bir sonraki ekranda veritabanınızda saklanan tüm oEmbed önbelleğini göreceksiniz. Hepsini seçebilir ve tüm veritabanından silebilirsiniz.

Bu kadar. Bu şekilde, kaynaklardan en güncel içeriği alabilirsiniz.
Özel bir makaleye ihtiyacınız varsa, bunu kontrol etmekten çekinmeyin.
Çözüm
Facebook ve Instagram oEmbed sorununu bu şekilde düzeltebilirsiniz. Yukarıda görebileceğiniz gibi, başlıca dört yöntem mevcuttur. Bunlar:
- oEmbed Plus
- Balonu Parçala Facebook
- Smash Balon Instagram
- Jet paketi
Hem Facebook hem de Instagram sorunlarını çözmek için basit bir çözüme ihtiyacınız olduğunda, oEmbed plus WordPress eklentisini kullanmalısınız. Ek yapılandırma olmadan gelir ve eklentiyi etkinleştirdikten hemen sonra sorunu çözebilirsiniz.
Ardından, Facebook sorununu ve Instagram sorunlarını ayrı ayrı düzeltmek için Smash Balloon Facebook ve Smash Balloon Instagram eklentilerini kullanabilirsiniz. Öte yandan, web sitenizi spam veya saldırılardan korumak için zaten JetPack kullanıyorsanız, ek eklentiler kullanmanıza gerek yoktur. Jetpack arkanızda, ilginize göre özellikleri etkinleştirebilir/devre dışı bırakabilirsiniz.
Daha alakalı makaleler için blog arşivimize göz atabilirsiniz. Bu arada, ilginç bulabileceğiniz bazı makalelerimiz:
- WordPress'ten Facebook'a Otomatik Olarak Nasıl Gönderilir
- Instagram Kataloğu Çalışmıyor mu? Nasıl Düzeltilir
- WooCommerce Instagram'a nasıl bağlanır
