WordPress'te Temel Web Verileri Değerlendirmesi Başarısız Oldu: Nasıl Düzeltilir
Yayınlanan: 2024-07-09Yani WordPress web siteniz Core Web Vitals değerlendirmesinde başarısız oldu ve siz de bunu nasıl düzelteceğinizi merak etmeye başladınız. Eğer endişeleniyorsan bu bir hata değil. Düşük performans, kullanıcılarınızın deneyimini gerçekten mahvedebilir, okuyucuları ve müşterileri uzaklaştırabilir ve sonuçta arama konumlarınıza zarar verebilir.
Bu nedenle siteniz değerlendirmeyi geçemezse sorunun en kısa sürede düzeltilmesi önemlidir.
Neyse ki, işleri tersine çevirecek pek çok strateji var ve bu kılavuz size bu stratejiler konusunda yol gösterecek. Aşağıda Önemli Web Verileri değerlendirmenizi geçmenin önemini, sitenizin bu değerlendirmeyi geçip geçmediğini nasıl anlayacağınızı ve durumu tersine çevirmek için uygulanabilir adımları ele alacağız. Son olarak, bu sorunla tekrar karşılaşmamanız için Önemli Web Verileri durumunuzu korumaya yönelik etkili önlemlerden de bahsedeceğiz.
Neden Önemli Web Verilerine Dikkat Etmeniz Gerekiyor?
Önemli Web Verileri, Google tarafından tanımlanan bir dizi ölçümdür. Web sitenizin kullanılabilirliğinin çeşitli bileşenlerini ölçerler. Bunların her biri, kullanıcıların web sitenizin performansını ve yanıt verme hızını nasıl algıladıklarının farklı yönlerini ölçer. İşte bu neden önemli:
- SEO etkisi – Google, Önemli Web Verileri'nin ölçtüğü sayfa deneyiminin önemli bir sıralama faktörü olduğunu açıkça ortaya koydu. Sonuç olarak, bu standartları karşılayan web sitelerinin, arama motoru sonuçlarında, karşılamayanlara göre daha üst sıralarda yer alma olasılıkları daha yüksektir.
- Daha iyi kullanıcı deneyimi – Günümüzde kullanıcılar hızlı, duyarlı ve görsel açıdan istikrarlı web siteleri bekliyor. İnsanlar sizinkine indiğinde, onun kullanılabilir olmasını bekleyerek on saniye harcamak istemezler. Siteniz iyi performans gösterirse ziyaretçilerin daha uzun süre sitede kalma, içeriğinizle etkileşime geçme ve gelecekte geri dönme olasılıkları artar.
- Maliyet verimliliği – Temel Web Verilerini iyileştirmek yalnızca kullanıcılarınıza ve SEO'ya fayda sağlamaz. Özellikle kaynak kullanımına göre ücretlendirme yapan bir web barındırma (ör. bulut barındırma) kullanıyorsanız, doğrudan paradan tasarruf etmenizi sağlayabilir. Verimli bir şekilde kodlanmış ve iyi optimize edilmiş web siteleri genellikle Temel Web Verileri değerlendirmesinde başarısız olanlara göre daha az sunucu kaynağı tüketir.
Önemli Web Verileri Değerlendirmenizde Başarısız Olduğunuzu Nasıl Anlayabilirsiniz?
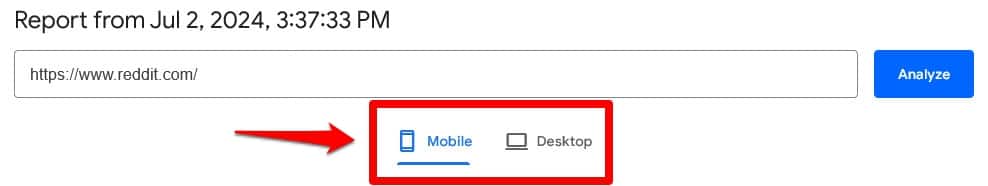
Önemli Web Verilerinizi kontrol ettiğinizde işlenmesi gereken çok fazla bilgi vardır. Ayrıca bunları izlemenin birçok yolu vardır. En yaygın araçlardan biri Google PageSpeed Insights'tır. Önemli Web Verileri durumunuzu anlamak için sunduğu bilgilere göz atalım.
Raporu Anlamak
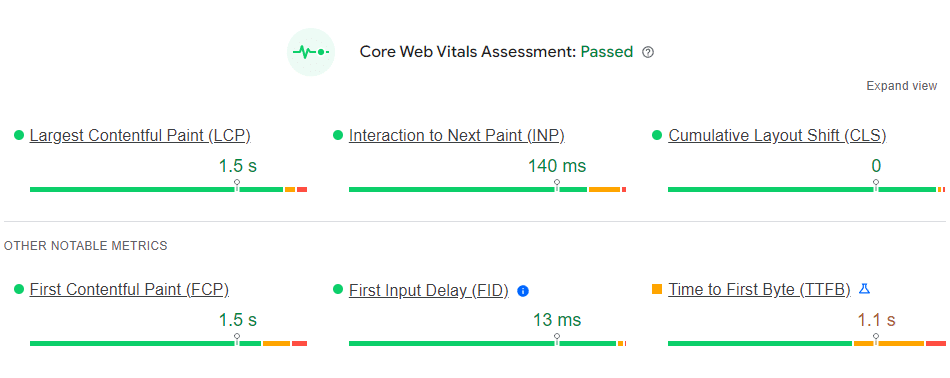
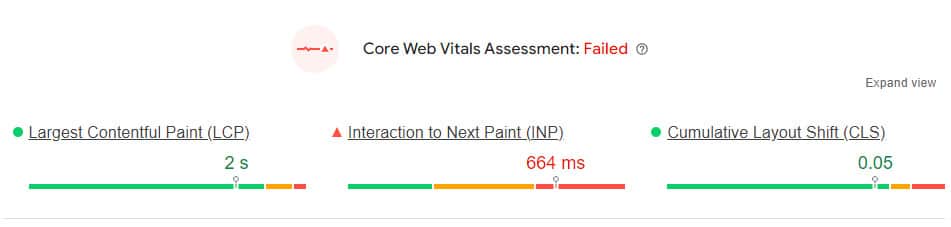
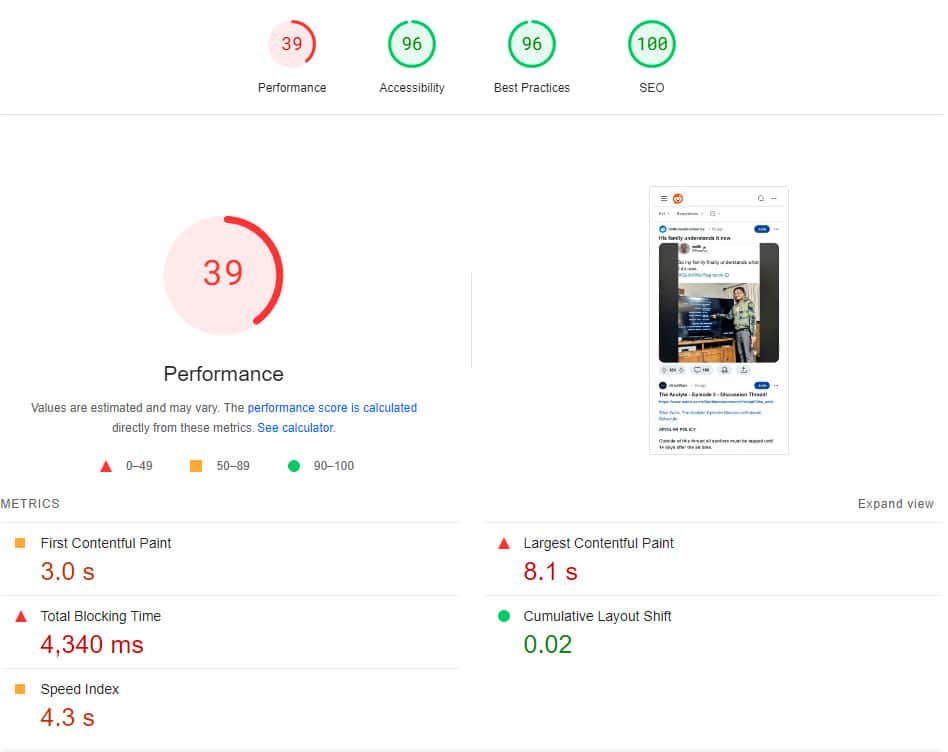
Sitenizi PageSpeed Insights aracılığıyla çalıştırdığınızda, Önemli Web Verileri değerlendirmesi en üstte belirgin bir şekilde görünür.

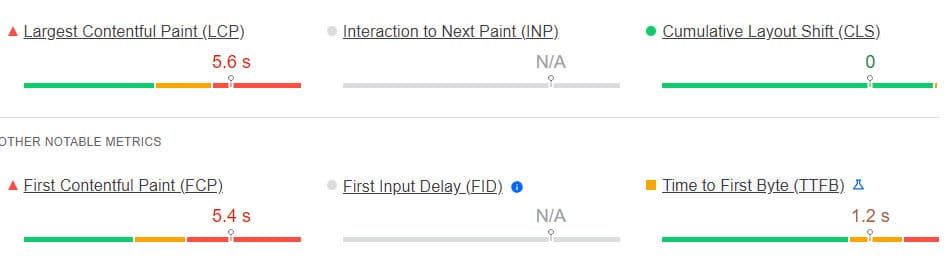
Temel olarak altı ölçümden oluşur ve bunlardan üçü en önemlileridir: En Büyük İçerikli Boya (LCP), Sonraki Boyayla Etkileşim (INP) ve Kümülatif Düzen Kayması (CLS). Her metrik, renk kodlu bir performans puanıyla birlikte gelir ve bunu geçebilir (yeşil) veya başarısız olabilirsiniz (sarı veya kırmızı).
Unutulmaması gereken önemli nokta, üç ana ölçümden herhangi birini geçemezseniz, bunun otomatik olarak genel Önemli Web Verileri değerlendirmesinin başarısız olmasına yol açacağıdır.

Bu nedenle, optimizasyon çabalarınızın çoğunun gitmesi gereken yer burasıdır. Aşağıda bununla ilgili daha fazla bilgi bulabilirsiniz.
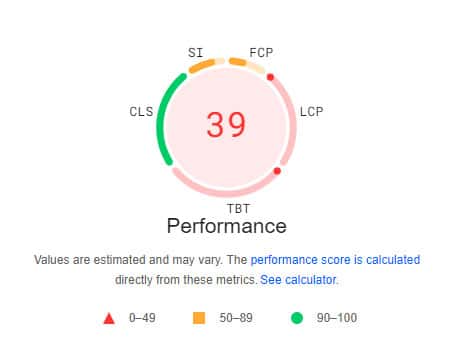
Diğer üç ölçüm olan İlk İçerikli Boyama (FCP), İlk Giriş Gecikmesi (FID) ve İlk Bayta Kadar Geçen Süre (TTFB), Önemli Web Verileri değerlendirmenizi etkilemez. Ancak bunlar performans puanınızı etkiler ve çok istediğiniz mükemmel 100 puanını kazanmanızı engelleyebilir.

Performansınız her web sitesi sürümü için ayrı ayrı hesaplandığından, her iki değerlendirmede de Mobil ve Masaüstü görünümleri arasında geçiş yaptığınızdan emin olun.

PageSpeed Insights, Önemli Web Verileri'ne bağlılığınıza yönelik genel başarılı/başarısız değerlendirmesinin yanı sıra, web sitenizin çeşitli alanlardaki sorunlarının bir dökümünü de verir. Performans sorunlarını tanıla altında bir özet bulabilirsiniz.

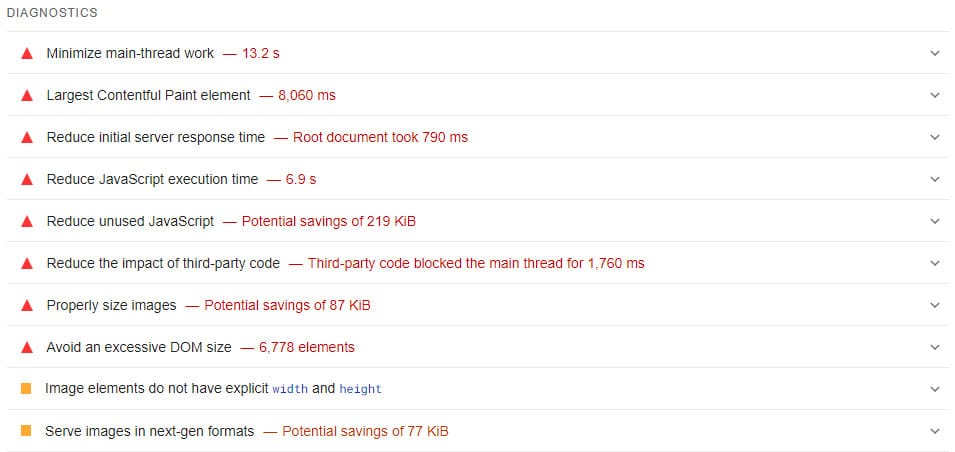
Daha aşağılarda, Teşhis altında, Önemli Web Verileri puanınızı iyileştirmeniz için size uygulanabilir ipuçları sunulur.

Sorunun ayrıntılı bir açıklaması ve nasıl düzeltileceği için her liste öğesine tıklayın.
Önemli Web Verileri Değerlendirmesi: Geçerli Değil
Önemli Web Verileri raporunuzda "Geçerli Değil", "Yetersiz Veri", "Yok" veya benzeri bir ifadenin yazılması sorunuyla karşılaşabilirsiniz.

Bu, PageSpeed Insights'ın bu özel ölçüm hakkında bir karara varmak için henüz yeterli veriye sahip olmadığı anlamına gelir.
Bunu anlamak için raporun hem saha hem de laboratuvar verilerinden oluştuğunu bilmek önemlidir. İlki, Google'ın Chrome tarayıcısı tarafından ölçülen, ziyaretçilerin web sitenizde yaşadığı gerçek dünya deneyimlerinden toplanır. Laboratuvar verileri ise kontrollü koşullara sahip bir ortamda hesaplanır.
Dolayısıyla, WordPress siteniz için Önemli Web Verileri değerlendirmesinde bazı verilerin mevcut olmadığını fark ederseniz, bunun nedeni genellikle web sitenizle henüz bir rapor oluşturmaya yetecek kadar gerçek hayat etkileşiminin olmamasıdır.
Bu başarısız olmaktan farklıdır. Web siteniz zaten tüm metrikleri tutturuyor olabilir, ancak Google henüz doğru bir resim çizecek rakamlara sahip değil. Daha fazla ziyaretçi için beklemeniz gerekiyor
Önemli Web Verilerini Ölçmenin Diğer Yolları
PageSpeed Insights'ın yanı sıra, Önemli Web Verilerinizi kontrol etmenin Google Arama Konsolu, Chrome DevTools (yerleşik Lighthouse ile) ve Chrome Kullanıcı Deneyimi Raporu (CrUX) dahil olmak üzere başka yolları da vardır.

Ancak bu araçların saha ve laboratuvar verilerini kullanımında farklılıklar olduğunu unutmayın. PageSpeed Insights genellikle en kolay çözümdür.
WordPress'te Başarısız Temel Web Verileri Değerlendirmesi Nasıl Düzeltilir
Bahsedildiği gibi, Önemli Web Verileri üç temel ölçüm içerir ve geçer bir puan için bunların her birini optimize etmeniz gerekir. Bu nedenle gelin her birini ayrıntılı olarak ele alalım, neden başarısız olmuş olabileceğinizi ve nasıl gelişebileceğinizi.
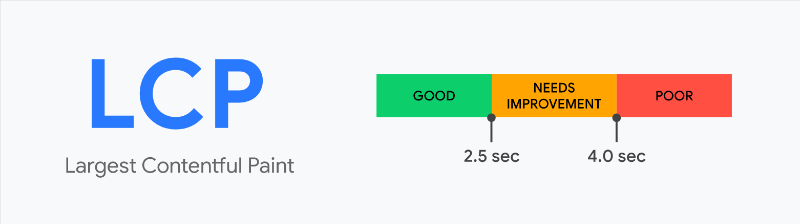
En Büyük İçerikli Boya (LCP)

LCP, resim, video veya büyük metin bloğu gibi görünür en büyük içerik öğesinin ekranda görünmesi için geçen süreyi ölçer. Uzun bir LCP, sayfanızın yavaş olduğunu gösterir ve bu da kullanıcıları hayal kırıklığına uğratabilir. Geçen bir LCP, sayfanın ilk yüklenmesinden sonraki 2,5 saniye içinde gerçekleşir. 4 saniyenin üzerinde bir sayfa çok yavaş olduğunu gösterir.
Aşağıdakiler dahil çeşitli faktörler LCP'yi olumsuz etkileyebilir:
- Yavaş sunucu yanıt süreleri – Sunucunuzun yanıt vermesi yavaşsa, web sayfanızın yüklenmesi gecikir.
- Şişirilmiş temalar ve eklentiler – WordPress çok çeşitli temalar ve eklentiler sunar, ancak hepsi eşit şekilde oluşturulmamıştır. Aşırı özellikler ve zayıf kodlama, çok fazla eklenti yüklemek gibi sitenizi önemli ölçüde yavaşlatabilir.
- Oluşturmayı engelleyen kaynaklar – Sayfanın hızlı bir şekilde görüntülenmesini engelleyen CSS ve JavaScript dosyaları.
- Optimize edilmemiş varlıklar – Çok büyük veya sıkıştırılmamış videolar ve resimler gibi öğelerin yüklenmesi çok daha uzun sürer .
- İstemci tarafında oluşturma – İstemci tarafında içerik oluşturan aşırı JavaScript, LCP'yi yavaşlatabilir.
Peki başarısız bir LCP'yi nasıl düzeltebilirsiniz? Teşhislerinizde bu öğeleri arayın (yukarıdaki örneğe bakın).
- En Büyük İçerikli Boya öğesi – Rapor, sayfadaki en büyük öğeyi ve yüklenmesinin ne kadar sürdüğünü gösterir. Eğer kırmızı ise, bunu ele almanız gerekir. PageSpeed Insights bunu önceden yüklemenizi önerebilir.
- Sunucu yanıt süresini azaltın - Zayıf LCP'ye genellikle yavaş bir web sunucusu neden olur. Paylaşılan bir barındırma planındaysanız daha iyi bir plana geçmeyi veya daha hızlı bir barındırma hizmetine geçmeyi düşünün. Bu planlar uygun fiyatlı olabilir ancak birçok web sitesinin aynı sunucu kaynaklarını kullanması nedeniyle genellikle güvenilmez ve yavaştır.
- Çok büyük ağ yüklerinden kaçının – Sayfanız aşırı büyükse veya tonlarca komut dosyası yüklüyse, raporunuz kullanıcıların ağını neyin tükettiğine işaret edecektir
- Oluşturmayı engelleyen kaynakları ortadan kaldırın – CSS ve Javascript'i küçültün, kritik olmayan kodu erteleyerek ana içerikten sonra yüklenmesini sağlayın ve ekranın üst kısmındaki içerik için yalnızca satır içi CSS gereklidir. Tanılamanız bu hatayı gösteriyorsa rapor, soruna tam olarak hangi komut dosyalarının neden olduğunu gösterecektir.
- Görüntüleri verimli bir şekilde kodlayın ve görüntüleri uygun şekilde boyutlandırın – Büyük dosyaların yüklenmesini önlemek için görüntüleri ve diğer ortamları sıkıştırın ve yeniden boyutlandırın. Kardeş görsel optimizasyon eklentimiz Imagify bunu halledebilir. WordPress sitenize yüklendiğinde yüklediğiniz görselleri otomatik olarak sıkıştırır ve yeniden boyutlandırır. Ayrıca görüntüleri toplu olarak optimize edebilir, bunları yeni nesil görüntü formatlarına dönüştürebilir ve kullanımı son derece kolaydır. Hatta Önemli Web Verileri raporunuz size tam olarak hangi görsellerin sorunlara neden olduğunu bile gösterecektir.
- Statik varlıkları etkili bir önbellek politikasıyla sunun – Ziyaretçi tarayıcılarının sonraki ziyaretleri hızlandırmak amacıyla çok sık değişmeyen web sitesi dosyalarını tutması için önbelleğe almayı etkinleştirin. Aşağıda, web sitenizi önbelleğe almak ve daha fazlasını yapmak için kendi WP Rocket eklentimizi nasıl kullanabileceğinizi de açıklayacağız.
- Ekran dışı görüntüleri ertele – Kullanıcı ekranı onlara doğru kaydırana kadar görsellerin ve videoların yüklenmesini erteleyin. Hangi varlıkların hatalı olduğunu görmek için raporunuzu kontrol edin.
Sonraki Boyayla Etkileşim (INP)
INP, bir kullanıcının sitenizle ilk etkileşime girdiği andan (bir düğmeyi veya bağlantıyı tıklamak gibi) sayfanın bu etkileşime yanıt verdiği ana kadar geçen süreyi ölçer. Geçmek için 200 ms'nin altında puan almanız gerekir; 500 ms'den fazla ise sitenizin yavaş güncellendiği anlamına gelir.

Bu faktörler çok yüksek bir INP'ye katkıda bulunur:
- Büyük Javascript dosyaları – Aşırı Javascript dosyaları veya verimsiz kod, yanıt sürelerini geciktirebilir.
- Ana iş parçacığının engellenmesi – Ana iş parçacığını çok uzun süre engelleyen görevler, tarayıcının etkileşimleri hızlı bir şekilde işlemesini engeller.
- Üçüncü taraf komut dosyaları – Harici komut dosyaları yüklemek, sitenize işlevsellik eklemenin kolay bir yoludur. Ancak yazı tipleri, reklamlar, sosyal medya widget'ları ve analizlerin tümü sitenize yük oluşturur ve bunların hepsi gerekli değildir.
Ayrıca, Önemli Web Verileri teşhislerini kullanarak başarısız bir INP puanını şu şekilde düzeltebilirsiniz:
- CSS'yi Küçültün ve Javascript'i Küçültün - WP Rocket, küçültme ve sıkıştırma yoluyla JavaScript ve CSS dosyalarının boyutunu azaltmanıza yardımcı olabilir.
- Kullanılmayan CSS'yi azaltın ve kullanılmayan Javascript'i azaltın – Ana içerikten sonra gerekli olmayan JavaScript'i yüklemek için erteleme veya eşzamansız niteliklerini kullanın. Google, sitenizdeki kullanılmayan komut dosyalarını işaret edecektir.
- Uzun ana iş parçacığı görevlerinden kaçının – Giriş gecikmesini azaltmak için uzun Javascript görevlerini bölün ve bunları web çalışanlarına aktarın.
- Üçüncü taraf kodunun etkisini azaltın ve Üçüncü taraf kullanımını en aza indirin – Üçüncü taraf komut dosyalarını yalnızca gerektiğinde yükleyin ve bunları ana iş parçacığını engellememeleri için eşzamansız olarak yükleyin.
- “Genişlik veya başlangıç ölçeğine sahip bir <meta name=”viewport”> etiketi yok” – Bunun dahil edilmemesi, bazı cihazlar için çok büyük bir giriş gecikmesine neden olabilir.
Kümülatif Düzen Kayması (CLS)

CLS, kullanıcıların beklenmedik düzen değişikliklerini ne sıklıkta yaşadığını ölçerek web sitenizin görsel stabilitesini ölçer. Öğelerin kaydığı mesafenin, bunların hareketinden etkilenen ekran payı ile çarpılmasıyla hesaplanır. Geçer bir CLS puanı 0,1 veya daha azdır; 0,25'ten yüksek olması ise öğelerin beklenmedik bir şekilde hareket edebileceği ve istenmeyen tıklamalara yol açabileceği anlamına gelir.
İşte CLS'nin olmasının nedeni:
- Belirtilmemiş resim boyutları – Tanımlanmış boyutlara sahip olmayan resimler, reklamlar ve diğer yerleştirmeler, tarayıcının başlangıçta kendilerine ayırdığı alandan daha az veya daha fazla alan kullanmaya başladıklarında kolayca düzen değişikliklerine neden olur.
- Yavaş yüklenen yazı tipleri – Geç görünen web yazı tipleri metnin kaymasına neden olabilir.
- Enjekte edilen içerik – Reklamlar veya pop-up'lar gibi ilk yüklemeden sonra sayfaya eklenen içerik, diğer öğelerin yerini değiştirebilir.
Google'ın teşhis ipuçlarını izleyerek CLS'yi nasıl iyileştirebilirsiniz:
- Büyük düzen değişikliklerinden kaçının – Raporunuz, nedeni düzeltebilmeniz için çok büyük düzen değişikliği olan öğeleri özellikle vurgulayacaktır.
- Resim öğelerinin açık bir genişliği ve yüksekliği yoktur – Resimler, videolar ve diğer yerleştirmeler için her zaman boyut niteliklerini belirtin. Raporunuz suçluları topluyor.
- Cephelerle yavaş yükleme üçüncü taraf kaynakları – Geç yüklenen öğeleriniz için aynı boyutlarda yer tutucular sağlayın ve reklamlar, iframe'ler ve diğer dinamik yerleştirmeler için alan ayırın.
- Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın – Yazı tipleri gibi önemli kaynakları tarayıcıların hemen kullanabilmesini sağlamak için önceden yükleyin.
- Aşırı DOM boyutundan kaçının – Çok fazla bellek kaplamasının yanı sıra, bu aynı zamanda sayfanın kaymasına da neden olabilir.
Performans Eklentisi Kullanın
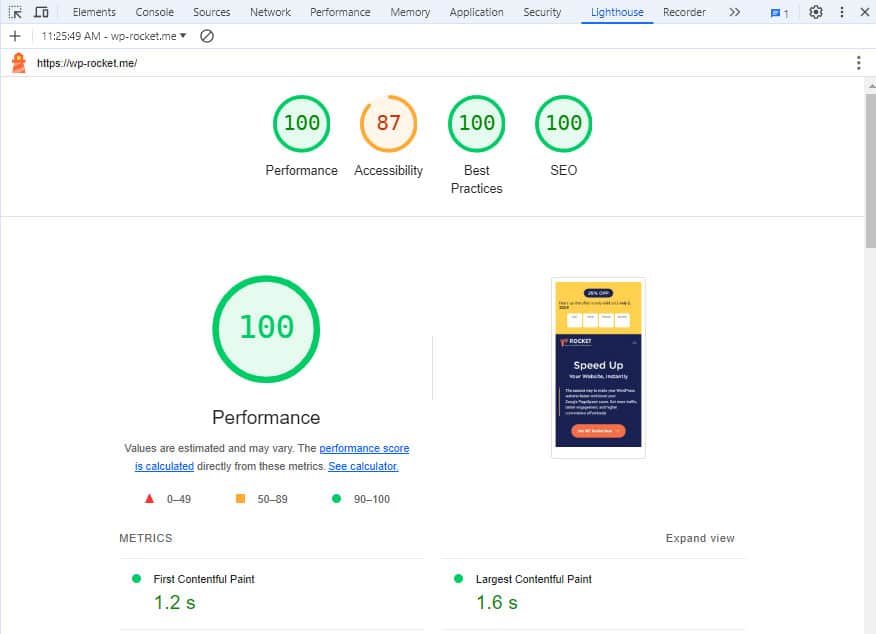
Yukarıdaki ölçümler beceri seviyenizin dışında gibi görünüyorsa, WordPress sitenizin başarısız olan Temel Web Verileri değerlendirmesini geçmesine yardımcı olmanın kolay bir yolu, WP Rocket gibi bir performans eklentisi kullanmaktır. Önceki bölümde LCP'yi geliştirmek için önbelleğe alma hakkında konuşurken bundan zaten bahsetmiştik.

Otomatik İyileştirmeler
WP Rocket, etkinleştirildikten sonra otomatik olarak aşağıdakiler de dahil olmak üzere bir dizi performans iyileştirmesi uygular:
- Sayfaları önbelleğe alma – Bu, sayfalarınızın statik HTML sürümlerini oluşturmak anlamına gelir, böylece ziyaretçilerin her seferinde sunucunuzdan bunları talep etmelerine gerek kalmaz. WP Rocket bunu mobil cihazlara da uygular. Yukarıda belirtilen tarayıcı önbelleğe alma işlemi de varsayılan olarak etkin hale gelir.
- GZIP sıkıştırması – Zip dosyalarında olduğu gibi, bu da web sitesi dosyalarınızı küçülterek indirilmelerini ve işlenmesini hızlandırır.
- Ekranın üst kısmında görsel optimizasyonu – Sayfanın üst kısımlarında yer alan görseller genellikle LCP öğesi olarak yer aldığından, WP Rocket artık bu Önemli Web Verileri ölçümünü artırmak için bunları varsayılan olarak optimize ediyor.
- Diğer çeşitli iyileştirmeler – WP Rocket ayrıca web sitenizin kurulumunu da analiz eder ve Google web yazı tiplerini daha iyi işlemek veya WordPress emojilerini devre dışı bırakmak gibi bir dizi başka optimizasyon da yapar.
Manuel Seçenekler
Yukarıdakilerin tümü, parmağınızı bile kıpırdatmanıza gerek kalmadan gerçekleşir; bu, WP Rocket'ın sitenizde bulunmasının, Core Web Vitals değerlendirmesini otomatik olarak iyileştirdiği anlamına gelir. Ayrıca, yukarıda tartıştığımız hususların çoğunu elle de uygulayabilirsiniz:
- Ön yükleme – Web sitenize ilk kez yapılan ziyaretleri iyileştirmek için önbelleğinizi, bağlantılarınızı, harici dosyalarınızı ve yazı tiplerinizi önceden yükleme seçeneğiniz vardır.
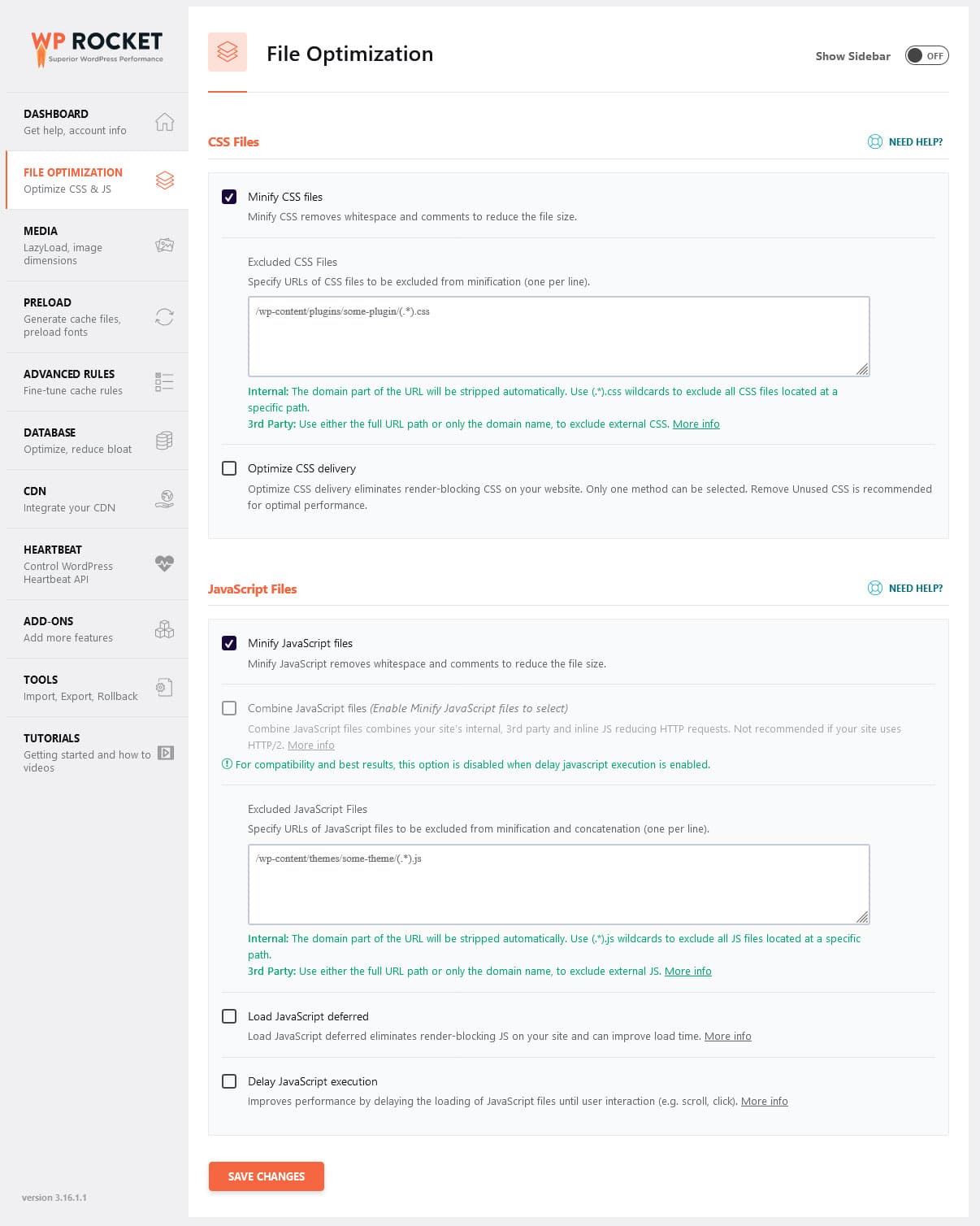
- Dosya optimizasyonu – Eklenti, CSS ve Javascript dosyalarını küçültmenize, bunları ertelenmiş, gecikmeli veya eşzamansız olarak yüklemenize ve kullanılmayan kodu otomatik olarak kaldırmanıza olanak tanır.
- Medya seçenekleri – Resimlerinizi, videolarınızı ve yerleştirmelerinizi yavaş yükleyin. Bunlar olmadan görsellere otomatik olarak yükseklik ve genişlik bildirimleri ekleyin. Resimlerinizi sıkıştırmak ve daha da optimize etmek için Imagify'ı kullanın.
- Veritabanı optimizasyonu – WP Rocket, sitenizi yavaşlatabilecek gereksiz verileri kaldırarak veritabanınızı temizleyebilir.
En iyi bölüm: Tüm bunları, yalnızca birkaç fare tıklamasıyla kullanımı kolay bir arayüzde yapabilirsiniz; bu, web sitenizin performansında ve Önemli Web Verileri işaretçilerinde hızlı iyileştirmeler sunar.
Önemli Web Verilerini Korumak İçin En İyi Uygulamalar
Önemli Web Verileri değerlendirmenizi olması gerektiği yere ulaştırmak için yukarıdaki adımları izleyin. Ancak geçer puana ulaşmak yalnızca başlangıçtır. Aynı zamanda bu şekilde kalması için de yatırım yapmanız gerekir. İşte nasıl.
Düzenli Olarak İzleyin ve Test Edin
Web sitenizin performansını sürekli olarak izlemek önemlidir. En önemli sayfalarınızın performansını kontrol etmeye devam etmek için Google Search Console ve PageSpeed Insights gibi araçları kullanın. Ölçümlerinizi olumsuz etkilemediğinden emin olmak için güncelleme veya değişiklik yaptıktan sonra sitenizi düzenli olarak test edin.
WordPress'i Güncel Tutun
WordPress'in eski bir sürümünü çalıştırıyorsanız, yükseltmeyi kesinlikle düşünmelisiniz. Her WordPress çekirdek güncellemesiyle birlikte, sitenizi daha hızlı ve daha kararlı hale getirecek daha fazla performans iyileştirmesi ve diğer geliştirmeler gelir.
Aynı şey eklentiler ve temalar için de geçerlidir. Güncelliğini yitirmişlerse büyük performans iyileştirmelerini kaçırıyor olabilirsiniz. Web sitenizi yavaşlatabilecek gereksiz eklentileri ve temaları da düzenli olarak kaldırın.
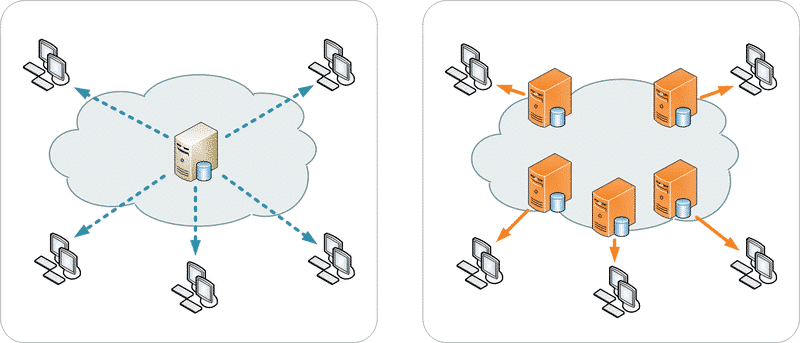
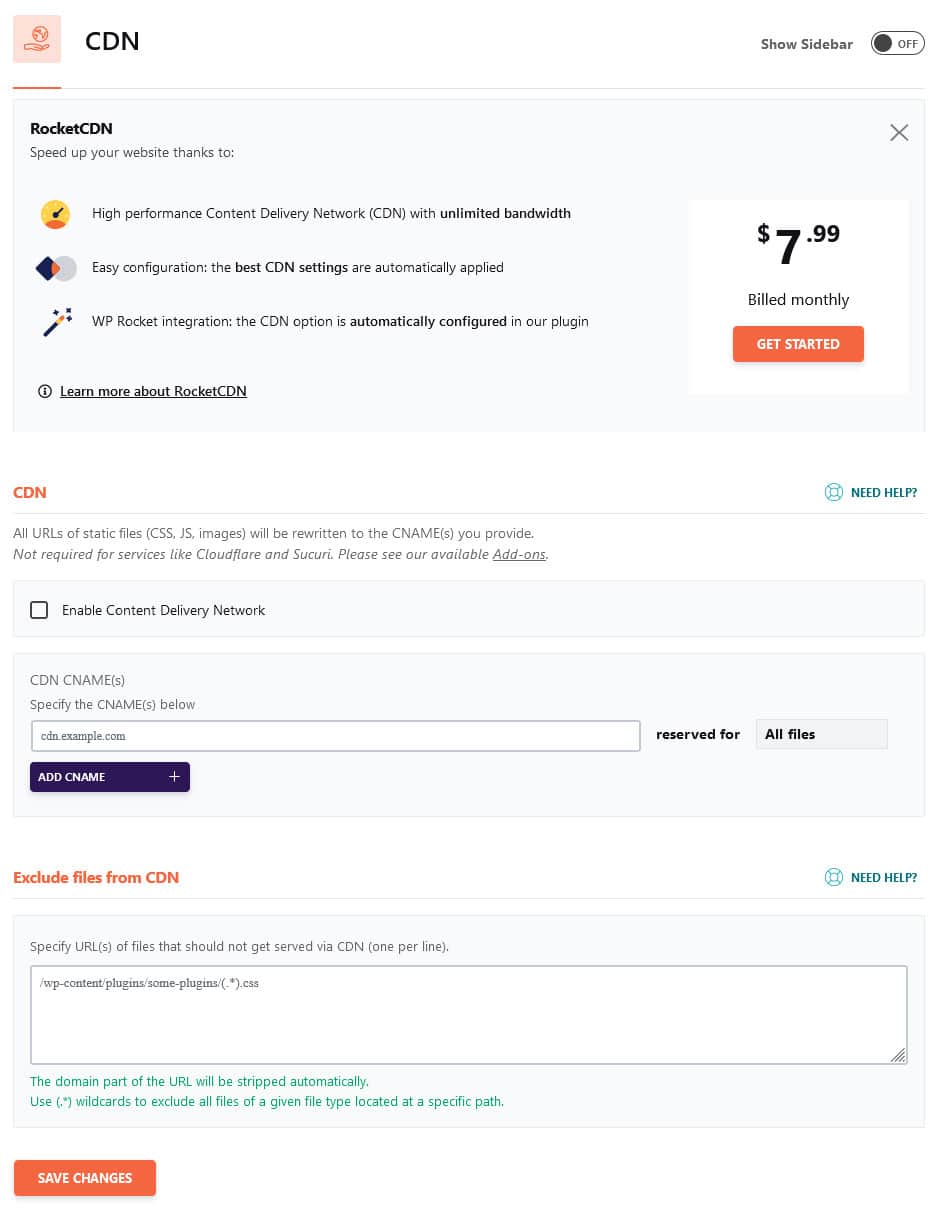
Bir CDN yükleyin
Bir CDN, içeriğinizi dünya çapında birden fazla sunucuya dağıtarak web sitenizin yükleme sürelerini önemli ölçüde iyileştirebilir. Ziyaretçilerin web sitenizin verilerini kendilerine en yakın konumdan almasını sağlar.

RocketCDN, uygun fiyatlı ve güçlü bir CDN'nin harika bir örneğidir. WP Rocket'ta yapılandırma otomatik olduğundan kafa karıştırıcı kurulumlarla uğraşmanıza gerek kalmaz.

Önemli Web Verileri Değerlendirmesini Bugün Geçin
Önemli Web Verileri değerlendirmenizde başarısız olduysanız ve bunu nasıl düzelteceğinizi bilmiyorsanız umutsuzluğa kapılmayın. Temel sorunları anlayarak ve bunları düzeltmek için doğrudan harekete geçerek önemli iyileştirmeler yapabilirsiniz. PageSpeed Insights gibi bir araç, WordPress sitenizi tekrar yoluna koymak için tam olarak ne yapmanız gerektiğini size söyleyecektir.
Biraz yardıma ihtiyacınız olursa WP Rocket'a başvurun. Güçlü performans eklentimiz, teknik becerileriniz ne olursa olsun, Temel Web Verileri raporunun başarısız olmasına yol açan sorunları etkili, rahat ve geniş ölçekte ele almak üzere tasarlanmıştır.
