Öne Çıkan Resim WordPress'i Göstermiyor: Düzeltmenin 12 Kolay Yolu
Yayınlanan: 2022-11-20WordPress özellikli görselin görünmemesi, bir web sitesi sahibi olarak karşılaşabileceğiniz en popüler sorunlardan biridir. Bu, sitenizin yapısını ve işlevlerini etkilemediği için ciddi bir sorun değildir. Ancak öne çıkan görsellerin kaybolması, sitenizin görünümünü ve arayüzünü olumsuz etkileyebilir.
En yaygın senaryo, WordPress özellikli resimlerin hiç görünmemesidir. Ancak bazı durumlarda öne çıkan görseller düzgün çalışmıyor. Örneğin yanlış konumda görüntüleniyorlar, çoğalıyorlar veya sosyal medyada görünmüyorlar.
Bugün, WordPress özellikli görüntünün gösterilmemesi ve bu sıkıntıdan nasıl kurtulacağımız hakkında her şeyi ele alacağız.
Hadi başlayalım!
- WordPress Öne Çıkan Görsel nedir?
- #1 Öne Çıkan Resimleri Düzgün Yükleyin
- #2 Kapak Resimleri Yerine Öne Çıkan Resimleri Kullanın
- #3 HTTP Resim Yükleme Hatasını Düzeltin
- #4 Tema veya Eklenti Çakışmalarını Çözün
- #5 Geç Yüklemeyi Devre Dışı Bırak
- #6 WordPress Yönetici Panosu Ayarlarını Değiştirin
- #7 Öne Çıkan Resimleri Görüntülemek İçin Kullanıcı İzinlerini Değiştirin
- #8 Yinelenen Öne Çıkan Resimleri Kaldır
- #9 Doğru Görünmeyen Öne Çıkan Resimleri Ayarlayın
- #10 Öne Çıkan Resmin Blog Yazısı Galerisi Sayfalarında Görünmemesini Düzeltme
- #11 Sosyal Medyada Gösterilmeyen WordPress Öne Çıkan Resmin Düzeltilmesi
- #12 Öne Çıkan Görüntü Eklentilerini Kurun
WordPress Öne Çıkan Görsel nedir?
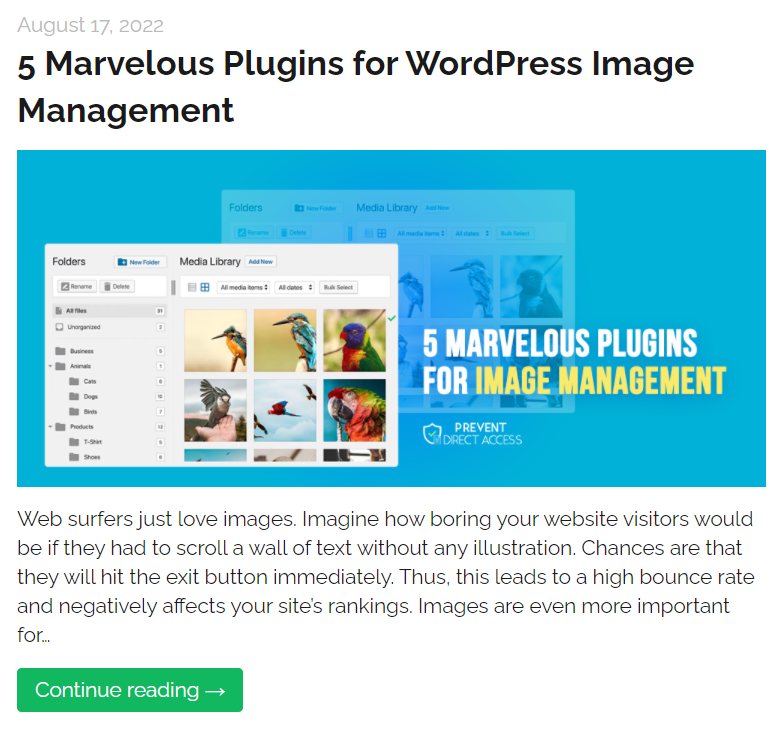
WordPress özellikli bir resim, içeriğiniz için küçük resim olarak görünür. Başka bir deyişle, gönderinizin veya sayfanızın kapağı, bir kitabın kapağı gibi davranır.
Normalde öne çıkan bir resim, içeriğinizin ana fikirlerini görselleştirmelidir. Amacı, ziyaretçilerinizin dikkatini çekmek ve iyi bir ilk izlenim bırakmaktır. Bu nedenle, gönderilerinizi temsil eden öne çıkan resimlere sahip olmak, SEO çabalarınıza fayda sağlar ve sitenize daha fazla trafik getirir.
Varsayılan olarak, WordPress'teki tüm yazılarınıza ve sayfalarınıza öne çıkan bir resim ekleyebilirsiniz. Öne çıkan görsel, blog yazılarınızın ilk görseli ile karıştırılmamalıdır. Genellikle blog gönderi listenizde veya sosyal medyada paylaşılırken birincil görsel olarak ortaya çıkar.
Örnek olarak, öne çıkan resim, blog gönderilerinizden bir besleme oluşturduğunuzda otomatik olarak görünecektir. Bu şekilde, bir sürü salt metin bağlantısı yerine gönderilerinizin görsel bir portföyünü sunabilirsiniz.

Ayrıca, gönderinizi sosyal medyada her paylaştığınızda, bu gönderinin öne çıkan görseli otomatik olarak görünecektir. Her paylaştığınızda aynı görüntünün ikinci bir sürümünü oluşturmanız gerekmez. Orijinal içerikten çekilecektir.

WordPress özellikli görseller ve avantajları hakkında buradan daha fazla bilgi edinebilirsiniz. Şimdi öne çıkan görselin WordPress problemini göstermeme sorununu nasıl çözeceğimize geçelim.
#1 Öne Çıkan Resimleri Düzgün Yükleyin
İlk olarak, hatayı önlemek için öne çıkan görselleri düzgün bir şekilde yüklemelisiniz. Yükleme işlemini zaten biliyorsanız bu bölümü atlayabilirsiniz.
WordPress'te yeniyseniz, doğru şekilde yaptığınızdan emin olmak için aşağıdaki adımları izleyin. Lütfen klasik düzenleyiciyi kullandığımıza dikkat edin.
- WordPress yönetici kontrol panelinizde, yeni bir blog gönderisi oluşturmak için Gönderiler → Yeni Ekle'ye gidin. Aynı şey Sayfalar için de geçerli. Oluşturulan gönderilere öne çıkan görseller eklemek için Tüm Gönderiler seçeneğini belirleyebilirsiniz.

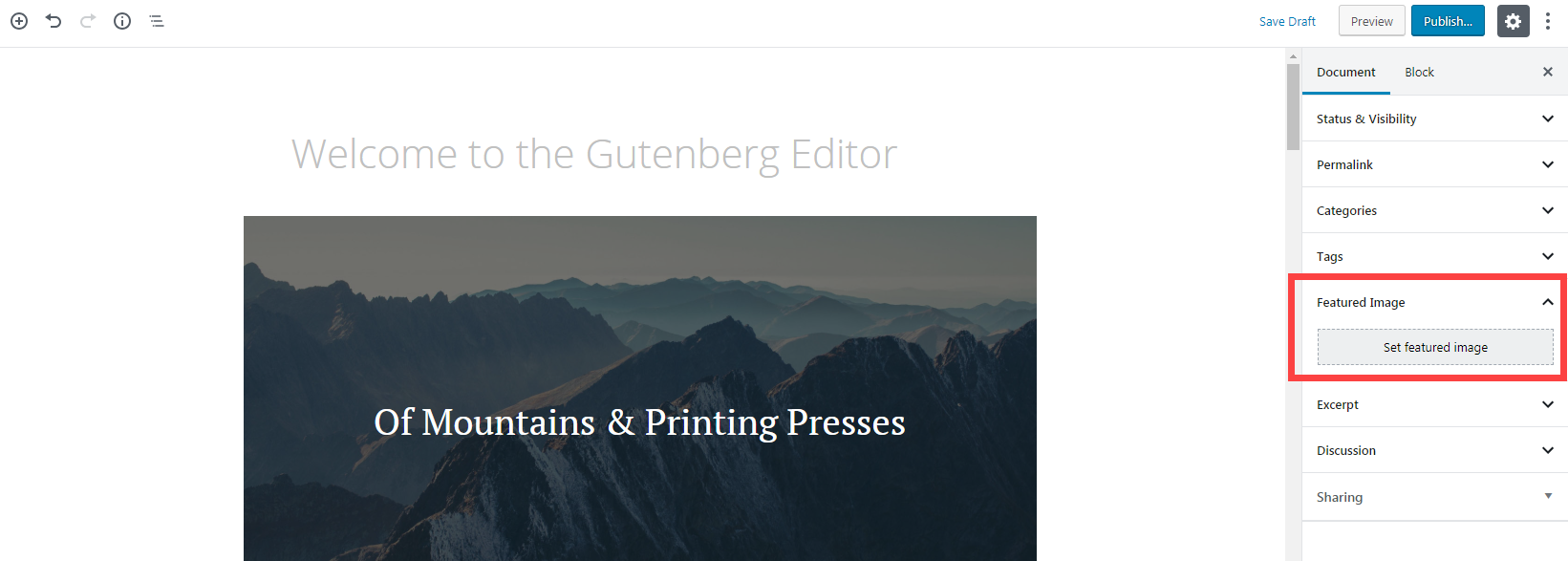
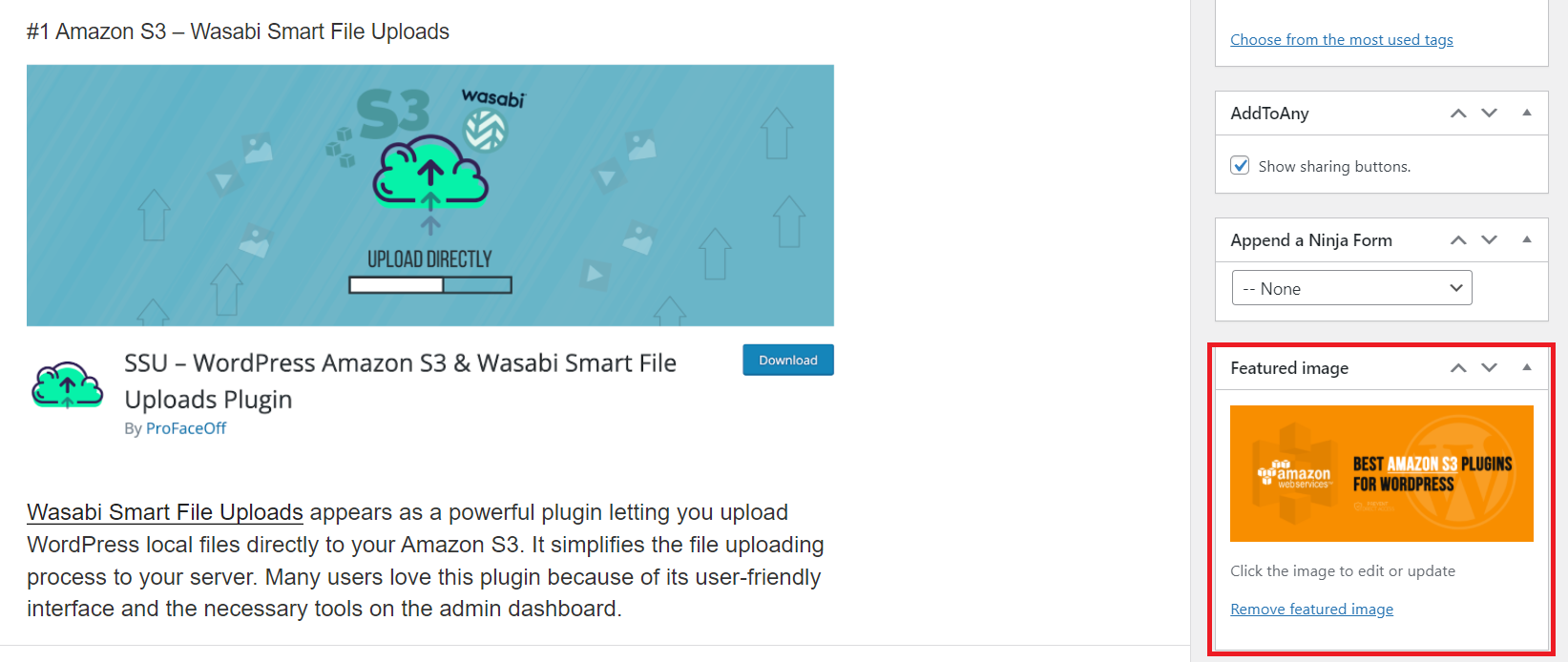
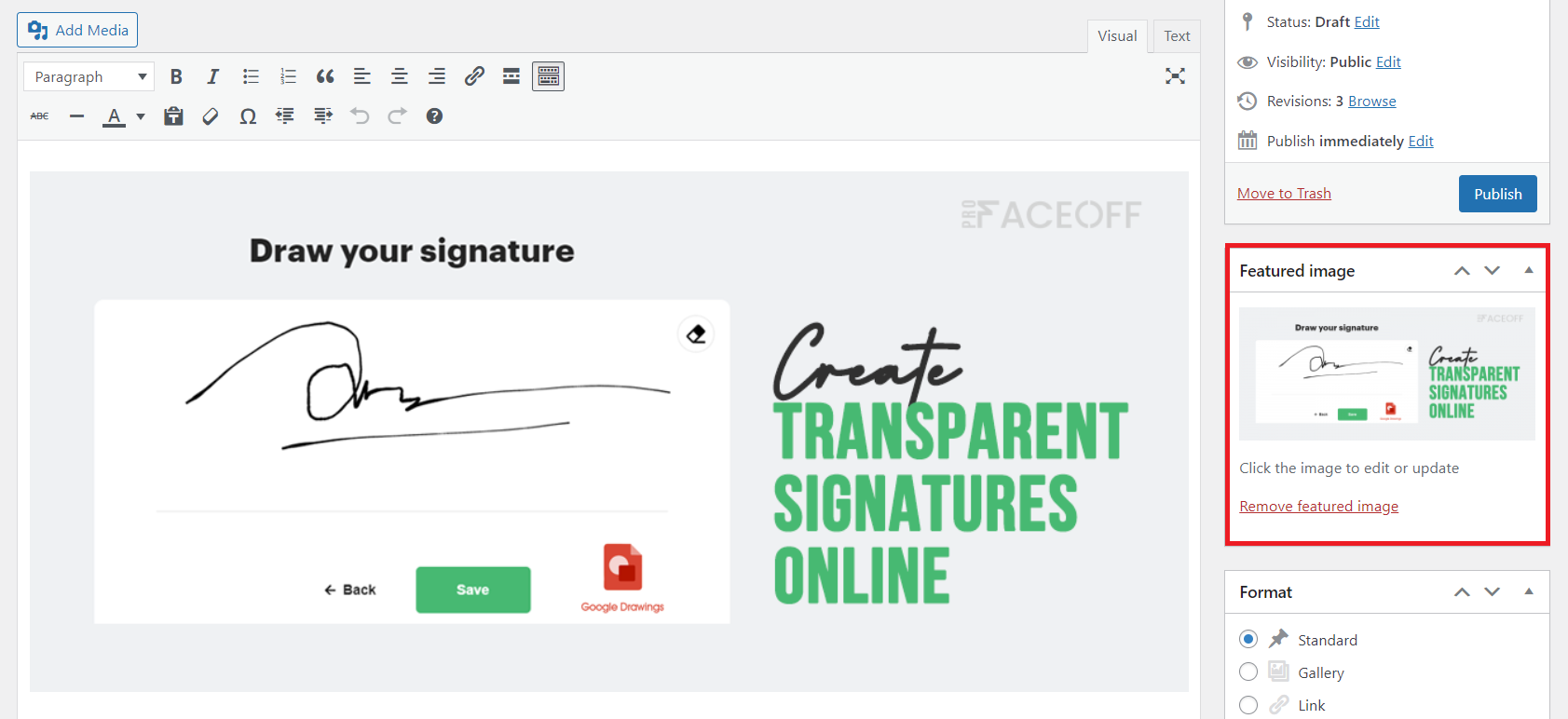
2. Sağdaki panelde Öne Çıkan görsel bölümüne gidin. Öne çıkan görseli ayarla'yı tıklayın ve istediğiniz görseli yükleyin veya Medya Kitaplığı'nda mevcut bir görseli seçin.

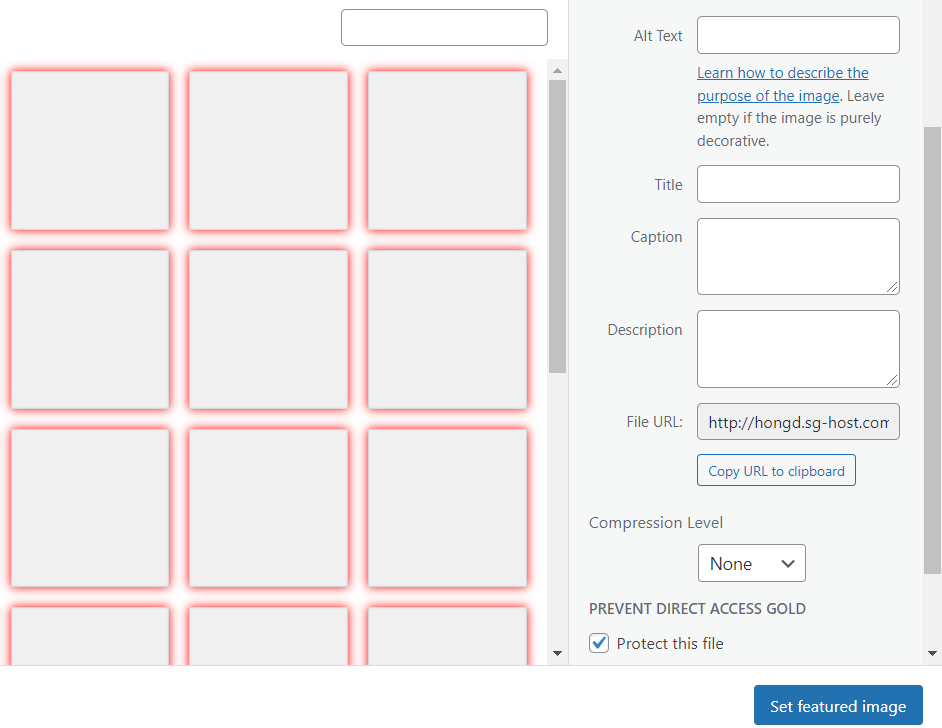
3. Gerekirse görüntünüzün Alternatif Metni ve Başlık , Başlık , Açıklama ve Sıkıştırma Düzeyini ayarlayın.
4. Bitirmek için Öne çıkan görseli ayarla düğmesine basın.

#2 Kapak Resimleri Yerine Öne Çıkan Resimleri Kullanın
Gutenberg editörünü kullananlar için sorun bazen kapak görselleri ile öne çıkan görseller arasındaki karışıklıktan kaynaklanır. En yaygın hata, bir kapak görseli uygulamak ve bunun öne çıkan bir görsel gibi çalıştığını varsaymaktır.
Aslında, hem kapak hem de öne çıkan görseller benzer şekilde işlev görür ve gönderilerin üst kısmında büyük resimler gösterilir. Ancak özünde bazı farklılıkları vardır.
Kapak resmi, gönderi içeriği alanına yerleştirilen tam genişlikte bir fotoğrafı ifade eder. Basitçe söylemek gerekirse, kapak resimleri, yalnızca başlangıçta değil, gönderinizin veya sayfanızın herhangi bir yerinde olabilir. Oysa, makalenin başında gösterilen, birincil resim olarak öne çıkan bir görsel kullanılır.
Bahsedildiği gibi, öne çıkan görseller gönderi akışında veya sosyal paylaşım gönderilerinde görünür. Bu arada, kapak resimleri veya herhangi bir gömülü resim, gönderi içeriği alanı dışında başka bir yerde görünmez.
Sorunu önlemek için kapak resimleri yerine öne çıkan resimleri kullandığınızdan emin olun. Öne Çıkan görsel bölümü, herhangi bir gönderi ve sayfanın sağ tarafındaki Ayarlar panelindedir. Gönderi içeriğinden ayrıdır.

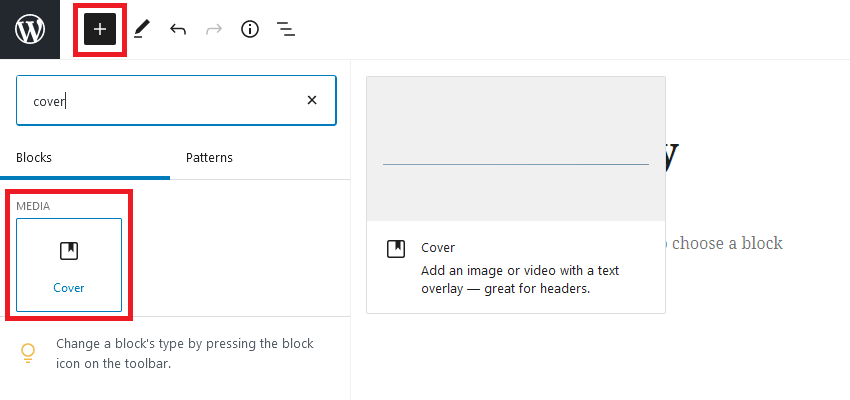
Buna karşılık, + düğmesine tıklanarak doğrudan gönderi içeriğine bir Kapak bloğu eklenebilir.

#3 HTTP Resim Yükleme Hatasını Düzeltin
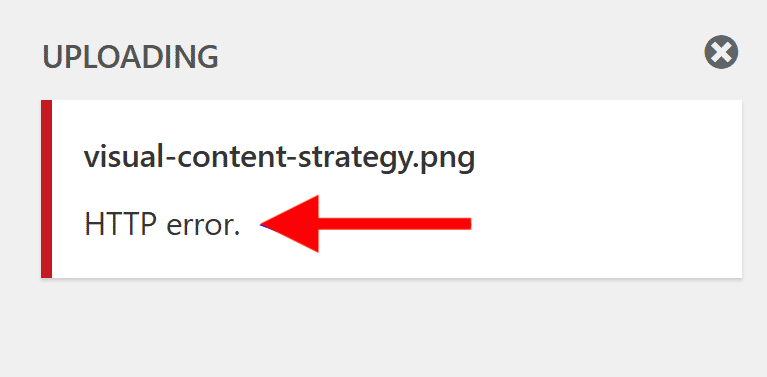
HTTP hatası genellikle dosya yükleme işlemi sırasında ortaya çıkar. WordPress, dosya adının hemen altında bir "HTTP hatası" mesajı görüntüler.

Öne çıkan görüntüleri WordPress'e yüklerken HTTP hatasının 2 olası nedeni vardır. Hafıza limitinden veya resim formatlarından gelebilir.
PHP bellek sınırını aştığınızda, WordPress gerekli komut dosyalarının öne çıkan resimleri göstermesini engelleyecektir. Varsayılan PHP bellek sınırı yalnızca 32 MB olduğundan, onu genişletmek sorunu çözebilir.
İkinci olasılık, öne çıkan resimlerinizin yanlış formatta olması olabilir. Örneğin, PHP maksimum dosya yükleme boyutunu aşıyorlar veya izin verilmeyen adlara sahipler.
HTTP sorununu düzeltmenin birkaç yolu vardır. WordPress'teki HTTP yükleme hatasını düzeltmek için adım adım bir kılavuz yayınladık. Daha fazla ayrıntı için kontrol edin.
#4 Tema veya Eklenti Çakışmalarını Çözün
Tema veya eklenti çakışmaları, öne çıkan görüntünün WordPress'i göstermemesinin en yaygın nedenleri olarak listelenir.
Farklı temalar, farklı özellikli görüntü ayarlarına sahiptir. Bazı temalar bu görüntüleri otomatik olarak engeller ve bunları görüntülemek için manuel kurulum gerektirir. Diğer bazı temalar onları beklenenden farklı bir noktada sunabilir.
Bu durumlarda, WordPress tema ayarlarınızı kontrol etmenizi veya yardım için temanın destek ekibiyle iletişime geçmenizi öneririz.
Öte yandan, eklenti çakışmaları genellikle eski kod nedeniyle olur. Nadir durumlarda, medya kitaplığınıza erişimi olan eklentiler de WordPress özellikli resimlerin gösterilmemesine neden olabilir.
Eklenti çakışmalarını çözmenin yolu şu şekildedir:
- Sitenizde yüklü olan tüm eklentileri güncelleyin ve öne çıkan resimlerinizin gösterilip gösterilmediğini kontrol edin. Evet ise, muhtemelen eski koddan kaynaklanan bir hataydı.
- Sorun devam ederse öne çıkan resimlerin görünüp görünmediğini görmek için tüm eklentileri devre dışı bırakın.
- Sorunun ortadan kalkması durumunda, eklentilerinizden biri köktür. Bunları birer birer yeniden etkinleştirin. Her eklenti yeniden etkinleştirme işleminden sonra, öne çıkan resimlerinizin düzgün çalışıp çalışmadığını kontrol edin. Nedeni tespit ettikten sonra kaldırın.
- Eklentileri devre dışı bırakmak sorunu çözmezse hepsini yeniden etkinleştirin ve diğer yöntemlere geçin.
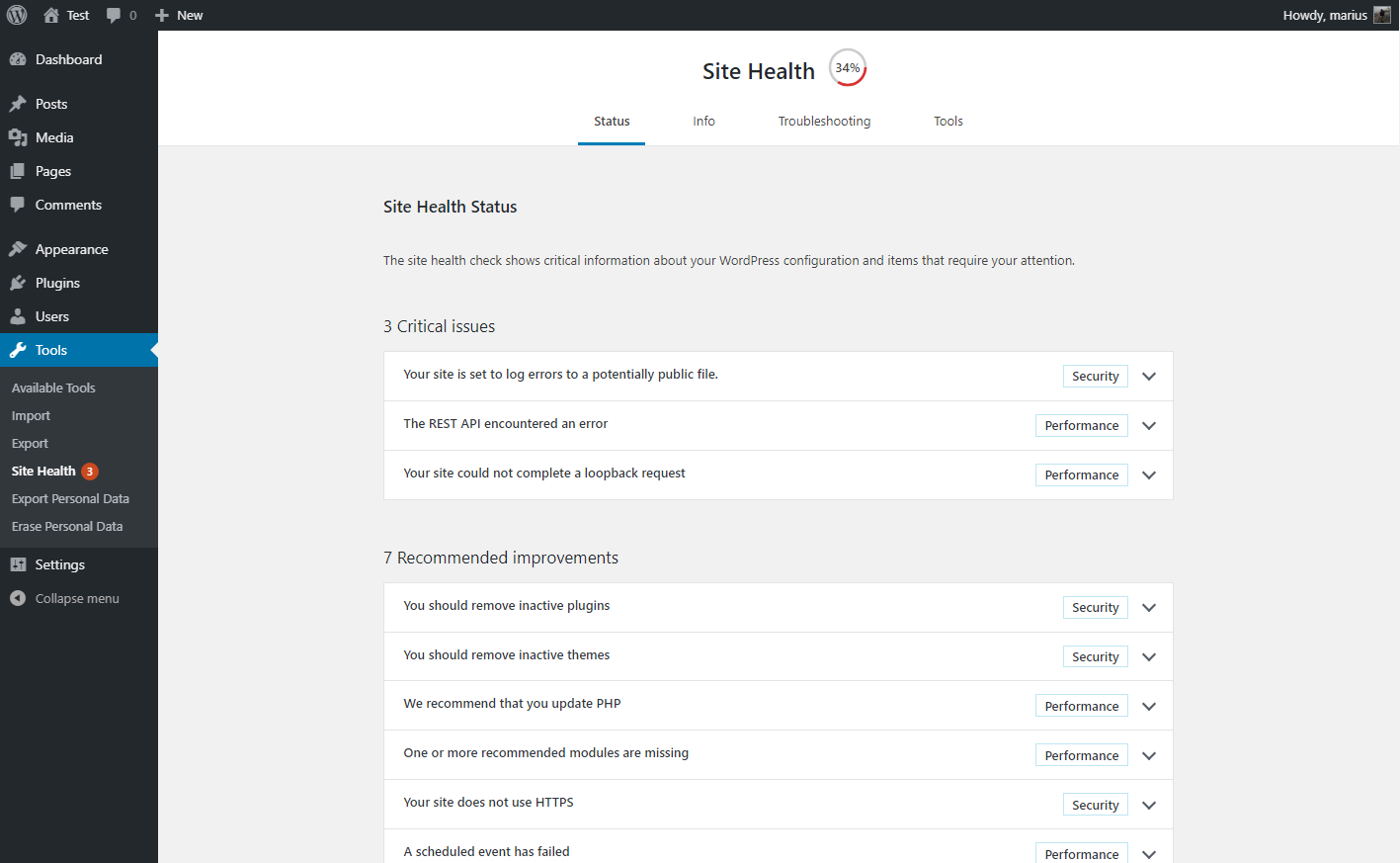
Temalar ve eklentilerdeki yapılandırma hatalarını algılamak ve sorun giderme gerçekleştirmek için Durum Kontrolü eklentisini yükleyebilirsiniz.

#5 Geç Yüklemeyi Devre Dışı Bırak
Yavaş yükleme, site performansınızı ve yükleme sürenizi iyileştirmek için resimleri optimize etmenize yardımcı olur. Medya dosyalarının yüklenmesini geciktirerek gerçekleştirir. Başka bir deyişle, kullanıcılar aşağı kaydırarak tam konumuna gelene kadar bir resim yüklenmez.
Bu nedenle bazen yavaş yüklenen bir eklenti, öne çıkan resimlerinizin hızlı bir şekilde gösterilmesini veya yüklenmesini engelleyebilir.
Bu sorunu çözmenin ilk adımı, yavaş yükleme özelliklerine sahip eklentileri bulup devre dışı bırakmaktır. Bundan sonra, önbelleği temizleyin ve WordPress özellikli resimlerinizin gösterilip gösterilmediğine bakın.
Bu işlevi kapatmak istemiyor musunuz? Gönderilerinizin yalnızca ilk görseli için geç yüklemeyi devre dışı bırakabilirsiniz. Bazı eklentiler, belirli fotoğrafların geç yüklenmesini engellemenizi sağlar. Bu nedenle, eklentinin özelliklerini dikkatlice inceleyin veya yardım için destek ekibine ulaşın.
#6 WordPress Yönetici Panosu Ayarlarını Değiştirin
Yanlış WordPress pano ayarları, öne çıkan resimlerin gönderi listelerinizde veya WordPress düzenleyicide gösterilmemesine neden olabilir. Neyse ki, bu sorunla başa çıkmak zor değil.
Öne çıkan görseller sayfanızda ve gönderi listelerinizde görünmez olduğunda şu şekilde düzeltebilirsiniz:
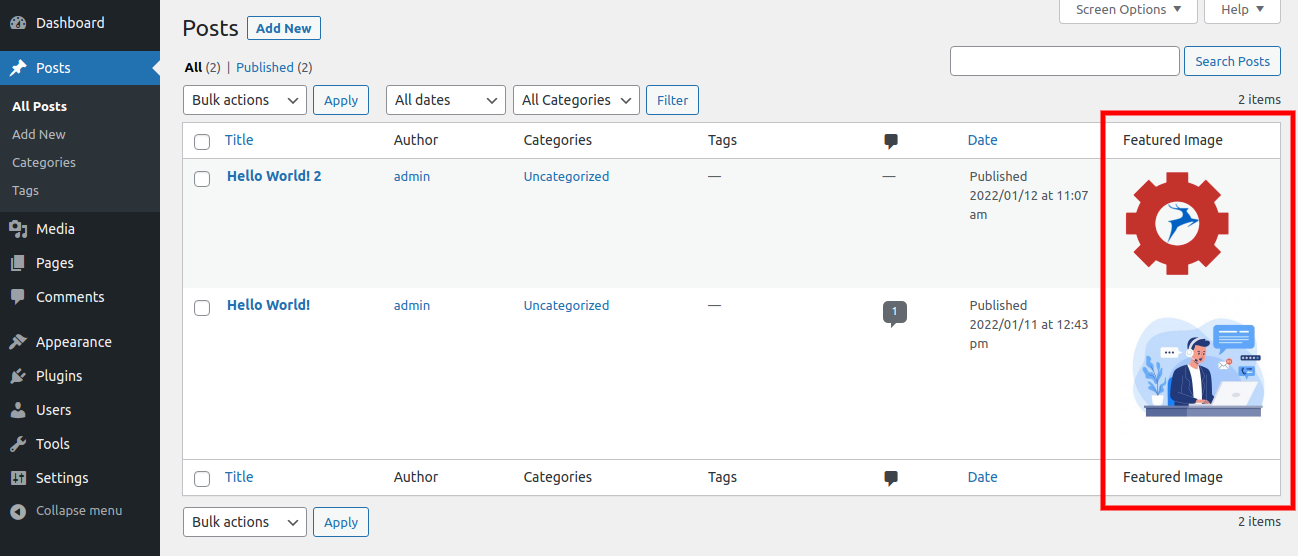
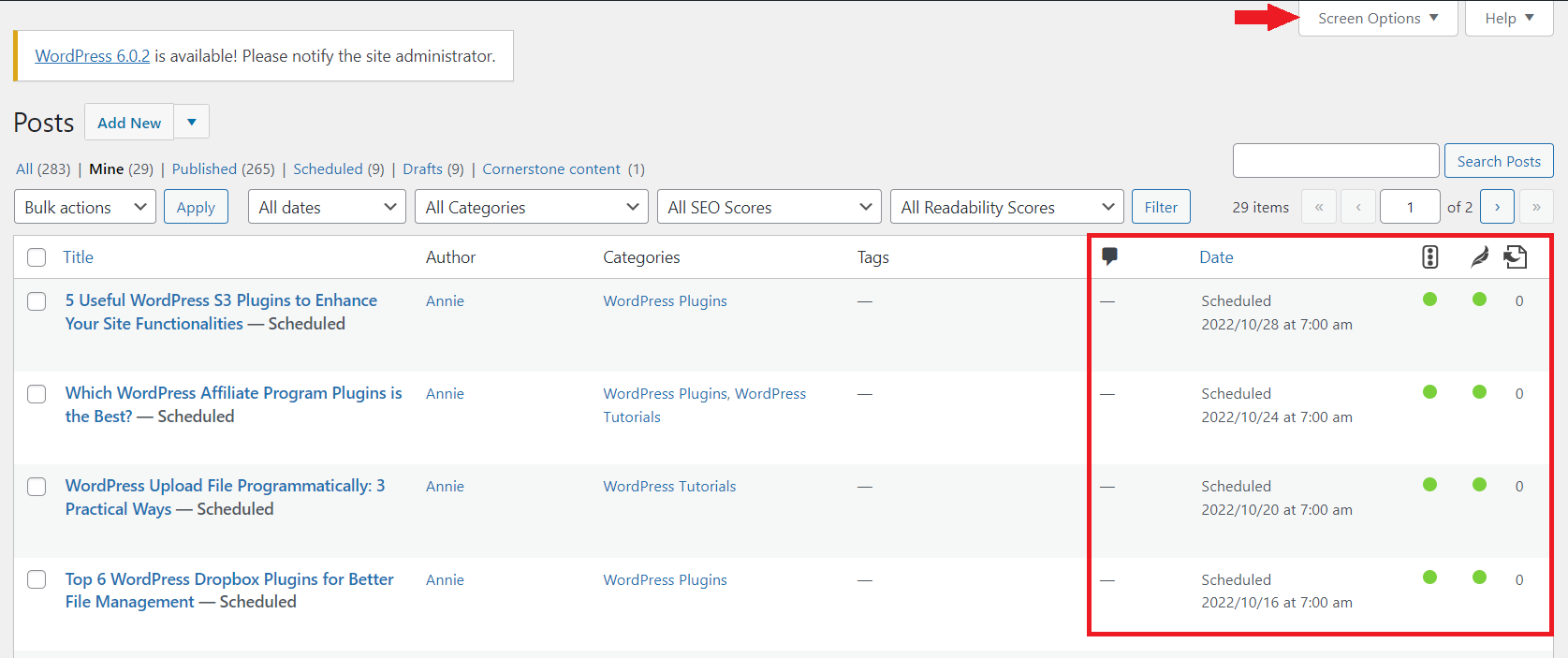
- WordPress yönetici panelinizde Gönderiler → Tüm Gönderiler seçeneğine gidin. Şimdi, Tarih sütununun yanında Öne Çıkan Resim sütununu görmeniz gerekiyor.

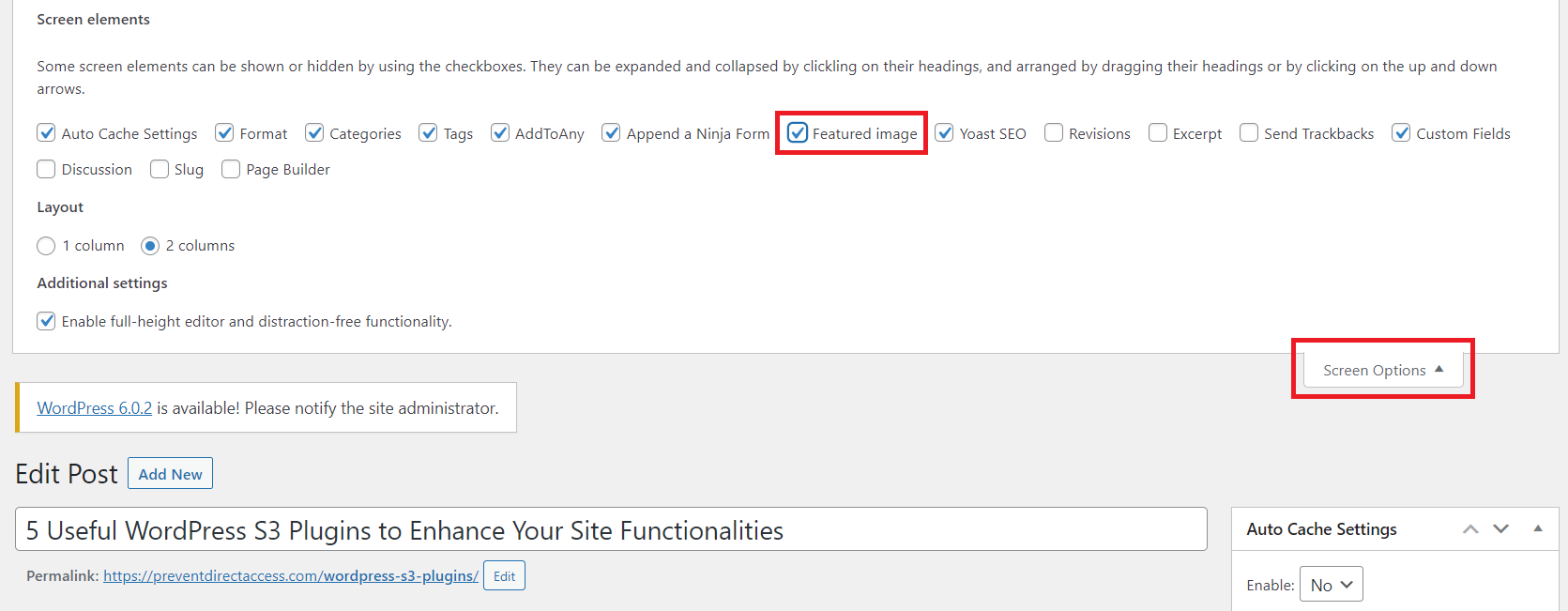
2. Değilse, onu devre dışı bırakmış olma ihtimaliniz yüksektir. Açmak için sağ üst köşedeki Ekran Seçenekleri sekmesine gidin.

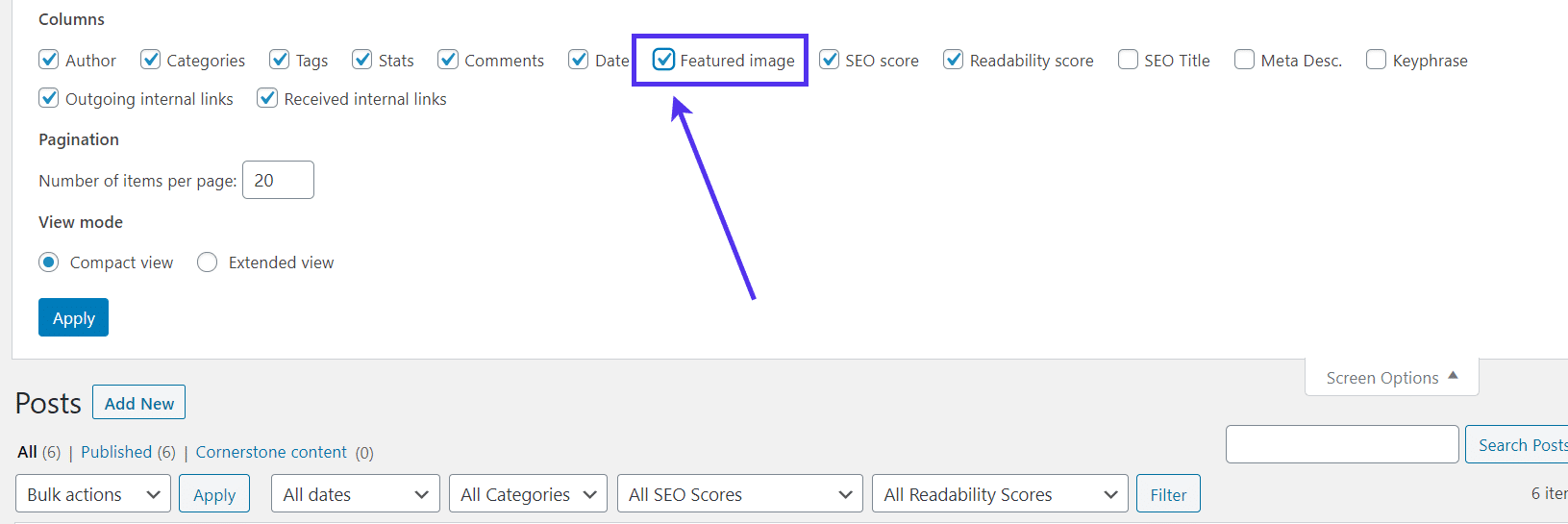
3. Gönderi listesinde ortaya çıkarmak için Öne Çıkan görsel kutusunu işaretleyin.

Ekran Seçenekleri'nde Öne Çıkan görsel onay kutusunu bulamıyorsanız, mevcut temanız bu işlevi desteklemiyor olabilir.

Öne çıkan görsel işlevini etkinleştiren kod büyük olasılıkla eksik. Bunu çözmek için temanızın functions.php dosyasına aşağıdaki kodu ekleyin:
add_theme_support('post-thumbnails', dizi(
'İleti',
'sayfa',
'özel yazı türü adı',
));Kontrol panelinizi yeniden yükleyin ve önbelleği temizleyin. Ardından, Öne Çıkan görsel bölümünün artık listenizde görünüp görünmediğini kontrol edin.
Başka bir ikilem, öne çıkan bir görseli yüklemek ve eklemek için Öne Çıkan görsel alanının eksik olduğunu bulmanızdır. Bu alan, herhangi bir WordPress gönderisinde ve sayfa düzenleme ekranında bulunur.


Ekran Seçenekleri'ni tıklayın ve onu post düzenleyicide göstermek için Öne Çıkan görsel onay kutusunu işaretleyin.

En yeni WordPress sürümünü kullananlar için aşağıdaki kılavuzu izleyin:
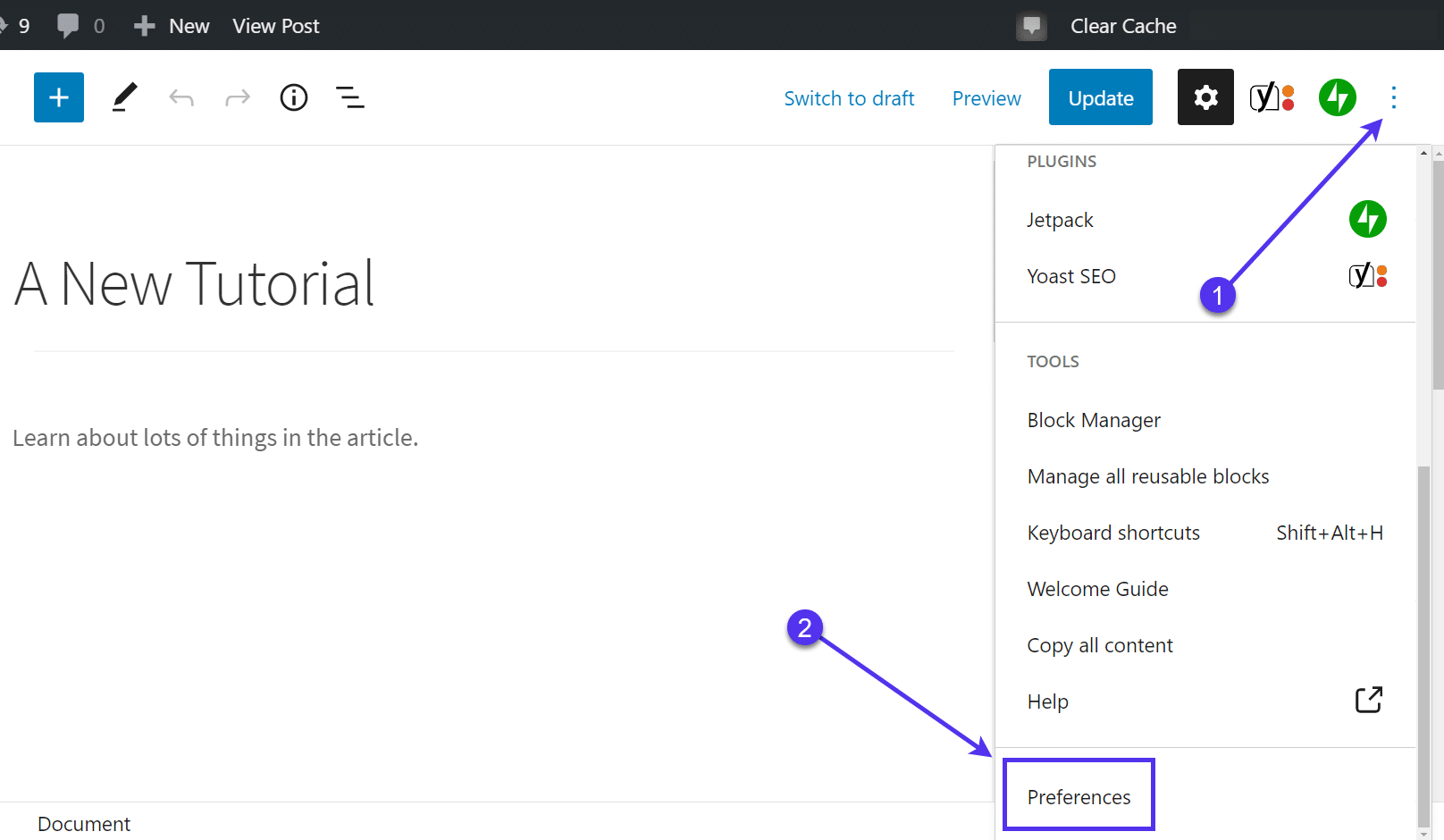
- Sağ üst köşedeki üç nokta ⋮ simgesine tıklayın ve Tercihler seçeneğini bulmak için aşağı kaydırın.

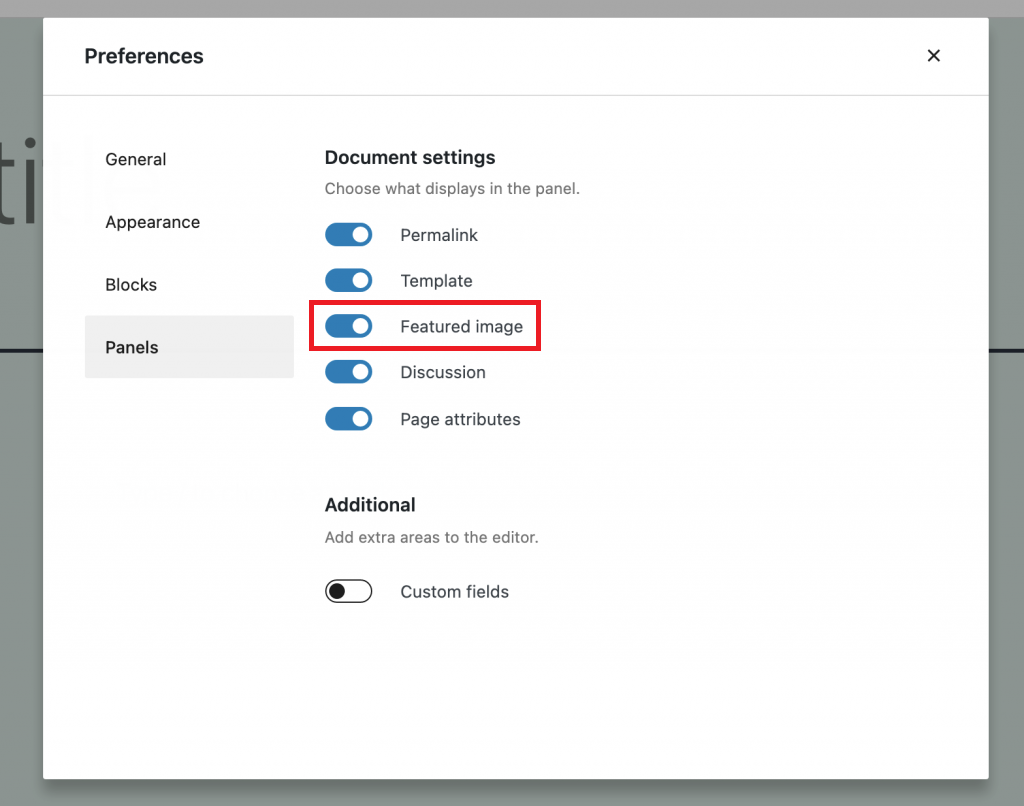
2. Paneller alt menüsünde Öne Çıkan görsel seçeneğini açık konuma getirin.

#7 Öne Çıkan Resimleri Görüntülemek İçin Kullanıcı İzinlerini Değiştirin
Varsayılan olarak, WordPress'te 6 kullanıcı rolü vardır: süper yönetici, yönetici, editör, yazar, katkıda bulunan ve abone. Her rolün dosyaları okumak, yazmak veya düzenlemek için farklı izinleri vardır.
Atanan rolünüz dosyalara erişim iznine sahip değilse öne çıkan resimleri görüntüleyemezsiniz. Durum iki biçimde olabilir:
- Öne çıkan resimleri WordPress arka uç kontrol panelinizde görüntüleyemezsiniz.
- Öne çıkan resimler ön uç arayüzünüzde gösterilmiyor.
İlkinde, yöneticiden veya süper yöneticiden erişim izinlerini istemeniz gerekir. Yönetici iseniz, aşağıdaki adımları uygulayarak kullanıcı izinlerini değiştirin:
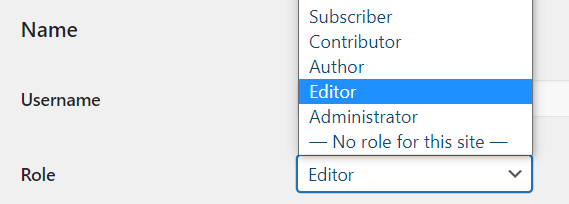
- Yönetici panelinizde Kullanıcılar → Tüm Kullanıcılar'a gidin.
- Düzenlemek istediğiniz kullanıcıyı seçin.
- Rol açılır menüsüne gidin ve Editör'ü seçin. Bu role atadığınız kullanıcı artık medya kitaplığına erişebilir. Ayrıca öne çıkan tüm görüntüleri yükleyebilir, düzenleyebilir ve görüntüleyebilir.

İkinci senaryoda bunun nedeni, örneğin bir dosya koruma eklentisi olan PDA Gold'u etkinleştirmiş olmanızdır. Bu eklenti, öne çıkan resimlerinizi yetkisiz erişime ve görüntülemeye karşı korur. Bu nedenle standart ziyaretçiler içerikte yüklenmemiş bir görsel göreceklerdir.

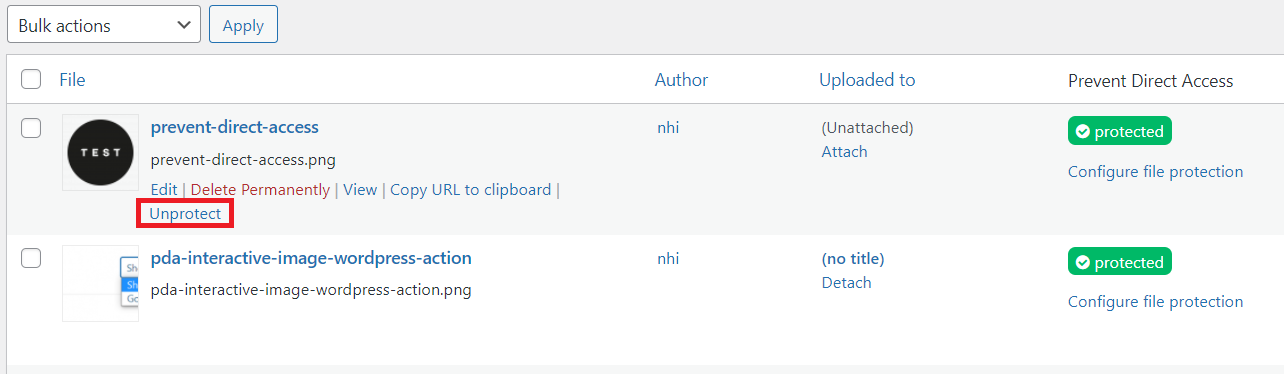
Bundan kurtulmak için, dosyaların korumasını kaldırmak veya kullanıcılara onları görüntüleme hakkı vermek önemlidir.
- Medya Kitaplığını WordPress yönetici kontrol panelinizde açın.
- İstenen görüntülerin altındaki Korumayı Kaldır düğmesine basın.

#8 Yinelenen Öne Çıkan Resimleri Kaldır
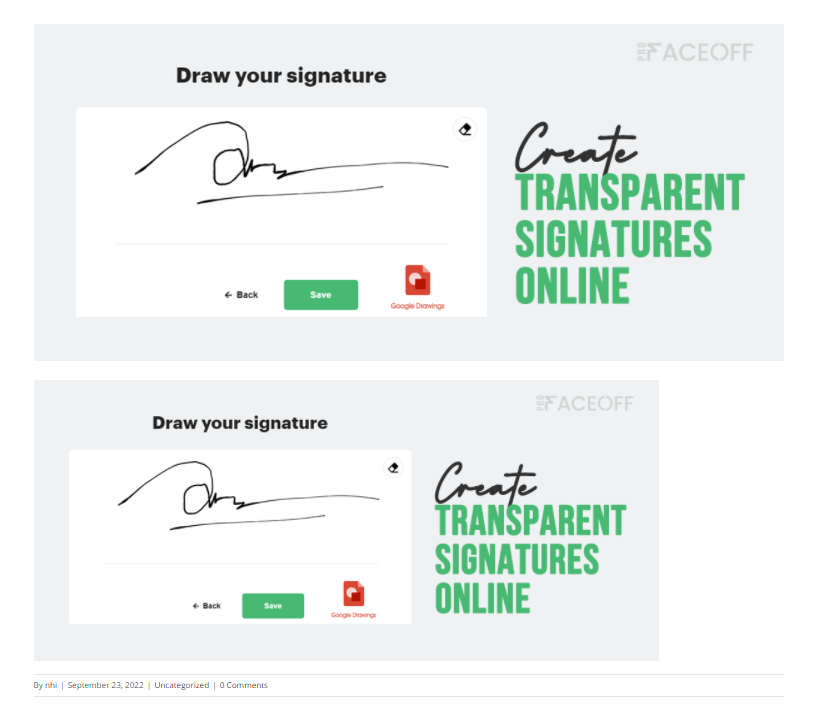
Bir görüntüyü hem öne çıkan hem de içerik görüntüsü olarak kullanmak, WordPress kullanıcılarının genellikle yaptığı bir hatadır. Bu durumda, iki aynı görüntü üst üste istiflenir ve bu da zayıf bir görsel deneyime yol açar.

Gönderi editörünü açmalı ve Öne Çıkan görsel bölümünü bulmalısınız. Ardından, içeriğinizdeki ilk resim ile aynı resmi gösterip göstermediğini kontrol edin.

Sorunu çözmek için öne çıkan görseli veya içerik görselini kaldırabilirsiniz. Ön uç arayüzünde öne çıkan görüntünüzün güzel bir şekilde görüntülenmesini sağlamak için içerik görüntüsünü kaldırmanızı öneririz.
#9 Doğru Görünmeyen Öne Çıkan Resimleri Ayarlayın
Öne çıkan görüntüleri WordPress'te nasıl düzgün bir şekilde ayarlayacağınızı öğrendiniz. Şimdi, gönderinizin öne çıkan görselini gözden geçirme ve her zaman doğru göründüğünden emin olma zamanı. Öne çıkan görüntünüzün görünümünü etkileyen en yaygın sorunlardan bazıları, aşağıdakiler gibi uygunsuz biçimler ve konumla ilgilidir:
- Öne çıkan resim doğru boyutta görünmüyor.
- Odak dışı, puslu veya gergin.
- Beklenmedik bir konumda görüntüleniyor.
Neyse ki, bunlar zor durumlar değil. WordPress, öne çıkan görüntülerin her zaman mükemmel görünmesini sağlamak için zaten birkaç görüntü düzenleme aracı içerir. İşte nasıl yapılır:
Öne Çıkan Görseller için Doğru Boyutu Seçin
Öne çıkan görseller için önerilen bir boyut yoktur. Resimleri 1200 x 628 piksel veya 1000 x 450 piksel olarak kullanmanızı öneririz. Bu, öne çıkan resimlerinizin bulanıklaşmadan veya kırpılmadan güzel kalmasına yardımcı olacaktır.
Varsayılan Öne Çıkan Görüntü Boyutlarını Değiştirme
Bazı WordPress temalarının kendi görüntü boyutu standartları vardır. Bu yüzden önce temanızı kontrol etmeniz gerekiyor. Herhangi bir tema kullanmıyorsanız, görüntü boyutlarını WordPress ayarları aracılığıyla değiştirmek için şu adımları izleyin:
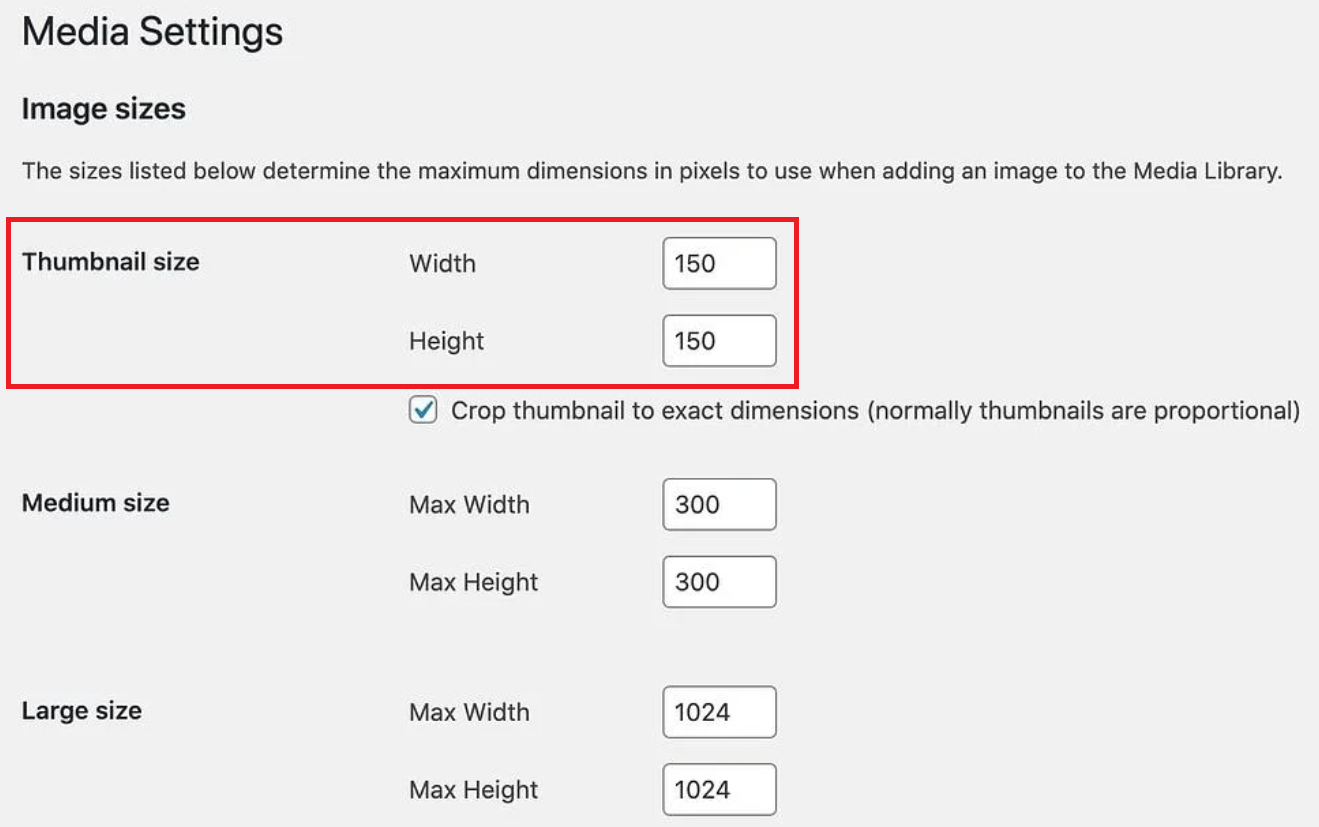
- WordPress kontrol panelinizde Ayarlar → Medya'ya gidin.
- Küçük resim boyutu alanlarında öne çıkan resimleriniz için yeni boyutları belirleyin.

3. Bitirmek için Değişiklikleri Kaydet düğmesine basın.
Öne Çıkan Resimleri WordPress'te Düzenleyin
WordPress, yayınlarınızdaki veya sayfalarınızdaki öne çıkan resimleri düzenleme olanağı sağlar.
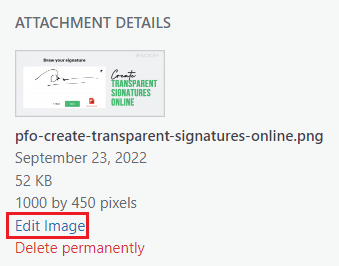
- Bir gönderi açın ve Öne Çıkan görsel bölümüne gidin.
- Resmi seçin ve Resmi Düzenle'yi tıklayın.

3. Artık görüntünüzü ölçekleyebilir, kırpabilir, döndürebilir ve çevirebilirsiniz.
4. Değişikliklerinizi kaydetmek için Kaydet düğmesine basın.
Öne Çıkan Resimlerin Konumunu Değiştirin
Öne çıkan görseli başka bir konuma taşımak için:
- Kullanmakta olduğunuz sayfaya veya gönderi HTML şablon dosyasına gidin ve dosyada şu kodu arayın:
the_post_thumbnail();
2. Kodu kesin ve sayfa/yazı şablonunda istediğiniz yere yapıştırın.
Kodda herhangi bir değişiklik yapmadan önce WordPress sitenizi yedeklemeyi unutmayın. Temel WordPress dosyaları yerine alt temalarda düzenlemeler yapsanız iyi olur.
#10 Öne Çıkan Resmin Blog Yazısı Galerisi Sayfalarında Görünmemesini Düzeltme
Bazen, bloglarınızın öne çıkan görselleri sitenizdeki gönderi galerisi sayfasında görünmez.

Siteniz için bir gönderi akışı oluşturmak üzere üçüncü taraf gönderi galerisi eklentilerini kullanabilirsiniz. Öne çıkan resimler görünmüyorsa eklentinin geliştiricisine danışın. Bu eğitimde, yalnızca yerleşik Gutenberg düzenleyiciyi kullanarak öne çıkan resimlerinizi nasıl düzelteceğinizi ele alacağız.
- Bir blog galerisi sayfası oluşturmak için Sayfalar → Yeni Ekle'ye gidin.
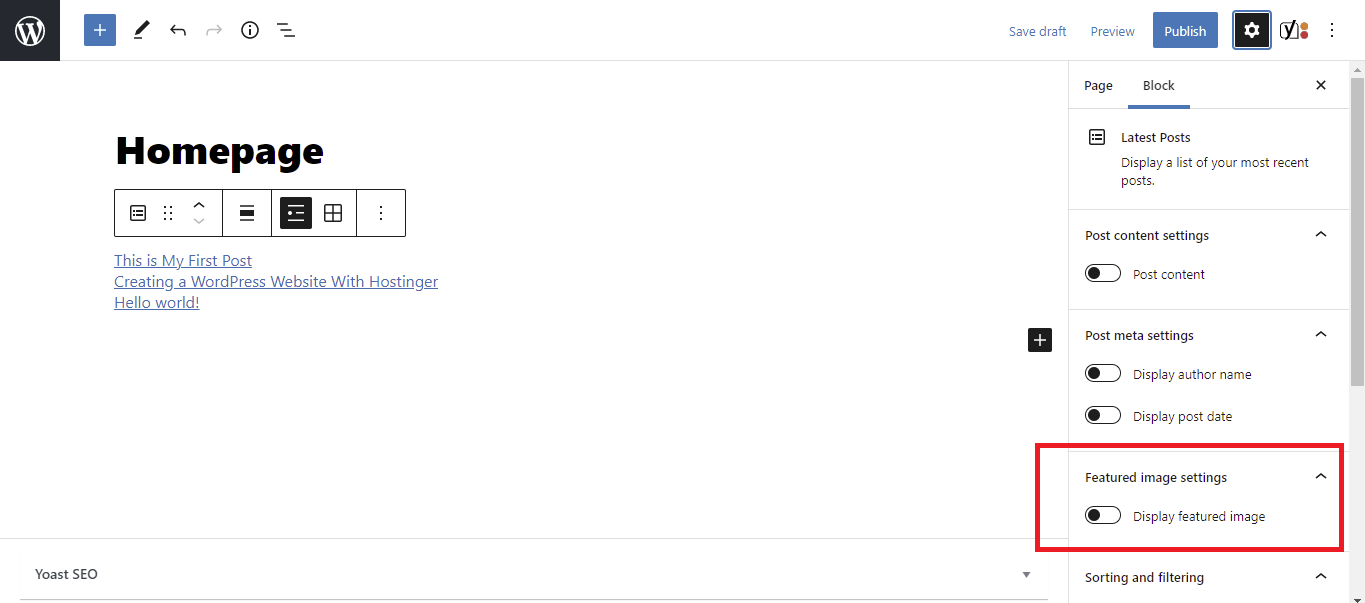
- Engelle sekmesinde Öne çıkan görseli görüntüle seçeneğini etkinleştirin.

3. Gerekirse boyut, hizalama ve post meta gibi öne çıkan görüntü ayarlarını yapın. Bittiğinde, Yayınla'yı tıklayın.
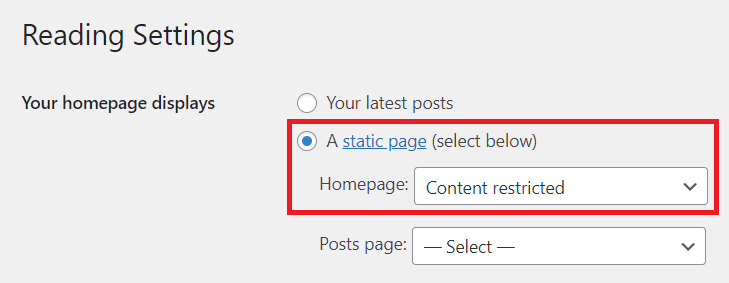
4. WordPress yönetici kontrol panelinizde Ayarlar → Okuma bölümüne gidin.
5. Ana sayfanız görüntüleniyor bölümünde Statik bir sayfa seçin ve Ana Sayfa açılır menüsünde oluşturduğunuz sayfayı seçin.

6. Değişiklikleri Kaydet'e basın.
Öne çıkan görseli görüntüle seçeneğini etkinleştirdikten sonra, WordPress otomatik olarak en son gönderilerden öne çıkan görselleri alacaktır. Gönderiye öne çıkan bir resim atamadıysanız, bir boşluk bırakacaktır.
Önümüzdeki bölümlerde tanıtacağımız tüm gönderiler için varsayılan bir öne çıkan görsel ayarlayabilirsiniz.
#11 Sosyal Medyada Gösterilmeyen WordPress Öne Çıkan Resmin Düzeltilmesi
Gönderi galerisi sayfasının yanı sıra, gönderilerinizi sosyal medya platformlarında paylaştığınızda öne çıkan görseller de görünür.
Facebook ve Twitter
Öne çıkan görselin Facebook ve Twitter'da gösterilmemesi açısından, genellikle aşağıdaki sorunlarla karşılaşırsınız:
- Gösterilen öne çıkan bir resim yok.
- Facebook paylaşım gönderiniz yanlış öne çıkan görseli gösteriyor.
- Gönderiden çekilen birkaç resim arasından birini seçmelisiniz.
Bu kaygılar da benzer nedenlerden kaynaklanmaktadır. Bunun nedeni, Facebook'un web sitenizdeki açık grafik verilerine erişmekte sorun yaşaması olabilir. Veya hiç açık grafik verisi yoktur. Bunu düzeltmenin en basit yolu, açık bir grafik eklentisi kurmaktır.
Naber
WhatsApp sohbetine bir gönderi URL'si yapıştırdığınızda, yalnızca öne çıkan görsel olmadan başlığı getirir. Bu genellikle gereksiz HTML'yi ortadan kaldırmak için tamamlanmamış bir küçültme girişiminden kaynaklanır. Herhangi bir küçültücü HTML eklentisi kullanıyorsanız, devre dışı bırakın ve öne çıkan resimlerin çalışıp çalışmadığını kontrol edin.
#12 Öne Çıkan Görüntü Eklentilerini Kurun
Öne çıkan görselin WordPress hatası göstermemesini sağlamak için sitenizde hiçbir zaman görünmemesini sağlamak için eklentileri yüklemek en iyisidir. Öne çıkan resimlerinizi düzenlemenize ve optimize etmenize yardımcı olacak çok sayıda WordPress eklentisi mevcuttur. En iyilerinden bazılarının listesine göz atalım:
URL'den Öne Çıkan Görüntü – Bir gönderi veya WooCommerce ürününün öne çıkan medyası olarak harici bir görüntü, video veya ses kullanın.
Varsayılan Öne Çıkan Resim – Tüm gönderileriniz veya sayfalarınız için varsayılan bir öne çıkan görsel oluşturun.
Otomatik Öne Çıkan Görüntü – Yazılardaki veya sayfalardaki ilk görüntülerden otomatik olarak öne çıkan görüntüler oluşturun.
Hızlı Öne Çıkan Görseller – Öne çıkan görselleri toplu olarak ayarlayın, değiştirin ve silin.
Mailchimp için RSS'de Öne Çıkan Görseller – Mailchimp RSS e-posta kampanyaları, ActiveCampaign, Infusionsoft, Hubspot vb. için görselleri anında RSS'ye gönderin.
Öne Çıkan Görüntü Yönetici Başparmağı – Öne çıkan görüntü sütununu gönderi listesi görünümündeki yönetici sütunlarına ekleyin.
Öne çıkan resmi tüm tek sayfada/gönderide gizle – Sekmelerinde görüntülendiklerinde sayfaların ve gönderilerin tüm öne çıkan resimlerini gizleyin.
Öne Çıkan Görüntünün WordPress'i Göstermemesini Kolaylıkla Düzeltme!
Öne çıkan resimlerin düzgün gösterilmediğini bulmak için çarpıcı bir web sitesi oluşturmak sinir bozucu. Bu da potansiyel olarak markanıza zarar verir.
Öne çıkan görselin WordPress hatasını göstermemesini düzeltmenin 12 yolunu tanıttık. Rehberimiz elinizin altındayken, hatayı gidermek ve en iyi görsel deneyimi sağlamak artık karmaşık olmayacak.
Öyleyse, bu şovu yola çıkaralım!
WordPress resimlerinin görünmemesi veya medya kitaplığının resimleri göstermemesi gibi benzer sorunlarla karşılaşabilirsiniz. Daha fazla ayrıntı için eğitimlerimize göz atın.
Son olarak, her zaman güncel kalmak için web sitemize abone olmayı unutmayın!
