Divi'de Jumping Header Nasıl Onarılır? (3 Yöntem)
Yayınlanan: 2021-01-14Divi'de atlama başlığıyla ilgili sorun mu yaşıyorsunuz? Doğru yere geldiniz. Bu kılavuzda, Divi'de atlama başlığı sorununu adım adım kolayca düzeltmenin 3 yöntemini göstereceğiz.
Divi Atlama Başlığı
Dünya çapında milyonlarca kullanıcısı olan Divi, oradaki en popüler WordPress temalarından biridir. Başlığı gizlemenize, WooCommerce Ürün sayfasını özelleştirmenize ve hatta Alışveriş sayfalarına Sepete Ekle Düğmesini eklemenize izin veren birçok özellik ile birlikte gelir. Ancak Divi'nin birkaç ortak sorunu da var. İletişim formuyla sorunu nasıl çözeceğimizi zaten gördük ve bugün size atlama başlığı sorununu nasıl çözeceğinizi göstereceğiz.
Birçok kullanıcı Divi'deki başlıkla ilgili sorunlar yaşar, bu nedenle bu kılavuzda nasıl düzeltileceğini göreceğiz. Kılavuza geçmeden önce, bu sorunun hangi sorunlara neden olduğunu ve neden oluştuğunu anlayalım.
Divi atlama başlığı nedir?
Bazen Divi kullanan bazı siteleri ziyaret ettiğinizde sayfa yüklenirken başlığın en üstte olmadığını fark ediyorsunuz. Bunun yerine, sayfa tamamen yüklenene kadar atlar ve bu nedenle Divi atlama başlığı olarak bilinir.
Atlama başlığı neden oluyor?
Divi'deki atlama başlığı, CSS ve JavaScript arasındaki bir çakışma nedeniyle oluşur. Değişiklikleri Özelleştirici'yi kullanarak sitenize uyguladığınızda, Divi JavaScript'i kullanır ve bu değişiklikleri stil nitelikleri aracılığıyla CSS kullanarak hem padding-top hem de top değerlerinize ekler. Sorun, tarayıcının CSS'yi JavaScript'ten önce oluşturmasıdır ve yükleme süresindeki bu gecikme, atlama başlığı yanılsamasını yaratır.

Divi'de atlama başlığını düzeltmek için, padding-top ve top değerlerini bulmanız ve Javascript kullanılarak enjekte edilen padding'i kontrol etmeniz gerekir. Ardından, bunları stil sayfanıza eklemeniz yeterlidir. Bunun nasıl yapılacağına bir göz atalım.
Divi'de Jumping Header Nasıl Onarılır?
Divi'deki atlama başlığı sorununu düzeltmenin en iyi yolu, style.css dosyası veya WordPress özelleştirici aracılığıyla padding-top ve diğer bazı CSS sınıfı değerlerinden manuel olarak bahsetmektir. Bunu adım adım nasıl yapacağımızı görelim.
NOT : Sitenizde herhangi bir soruna yol açmamak için öncelikle bu değişiklikleri hazırlama modunda test etmenizi öneririz. Bazı WordPress barındırma şirketlerinin varsayılan olarak bir hazırlama ortamı vardır, ancak barındırma sağlayıcınızın bir hazırlama ortamı yoksa, yerel bir hazırlama ortamı da oluşturabilirsiniz.
Adım 1: Muayene
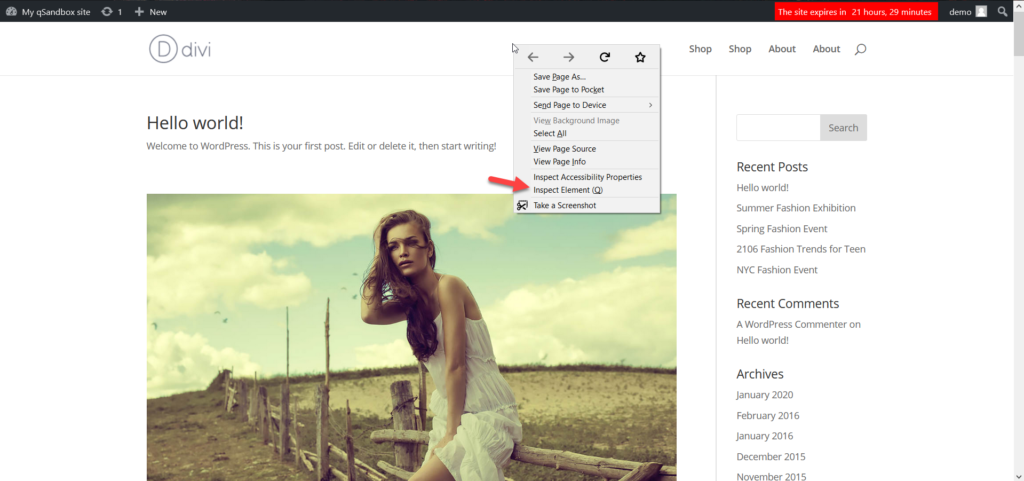
İlk olarak, web sitenizi bir tarayıcıda açın ve başlığınızdaki Inspect aracını çalıştırın. Farenizi başlığın üzerine getirin, sağ tıklayın ve Öğeyi incele'yi seçin (veya diğer tarayıcılarda yalnızca İncele ).

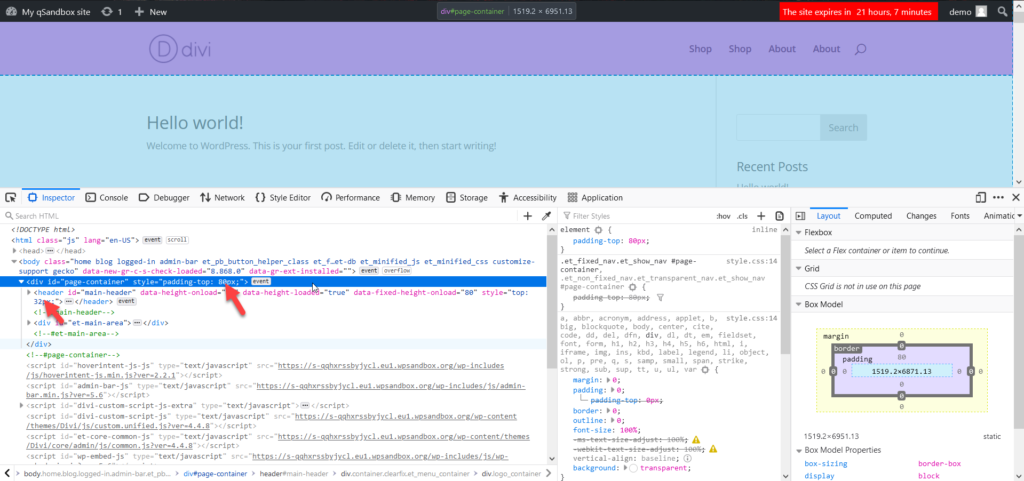
Denetçi sekmesinde 2 CSS değeri arayın.
- dolgu üstü
- Tepe

Örneğimizde görebileceğiniz gibi, dolgu üst kısmı 80 piksel ve üst kısım 32 pikseldir . Bu boyutlar sunucu tarafından otomatik olarak oluşturulur, bu nedenle web sitemizin style.css dosyasında bunlardan bahsetmemiz gerekir.
Adım 2: Divi'ye CSS Ekleme
Divi'deki atlama başlığı sorununu düzeltmenin bir sonraki adımı, temanıza CSS kodu eklemektir. Aşağıdaki CSS kodunu kopyalamanız yeterlidir.
#page-container {
üst dolgu: 80 piksel;
}
#ana başlık {
üst: 32 piksel;
}Bunlar web sitemizin değerleridir ancak siteniz için farklı olabilir, bu nedenle değerleri uygun şekilde değiştirmeyi unutmayın. Şimdi, bu kodu sitenize eklemeniz gerekiyor. Bunu yapmanın 3 yöntemi vardır:
- Divi Tema Düzenleyicisini Kullanma
- WordPress Özelleştiriciden
- Kod Parçacıklarını Kullanma
Yöntem 1: Divi Tema Düzenleyicisi
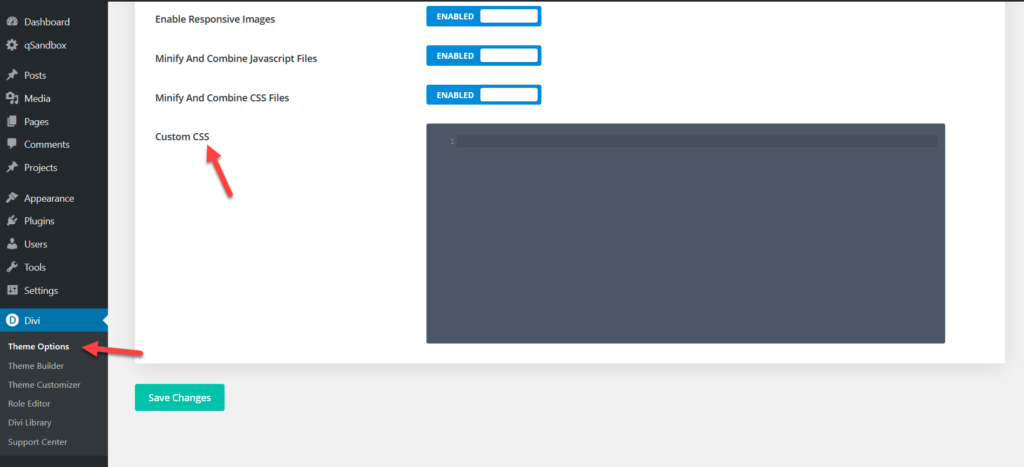
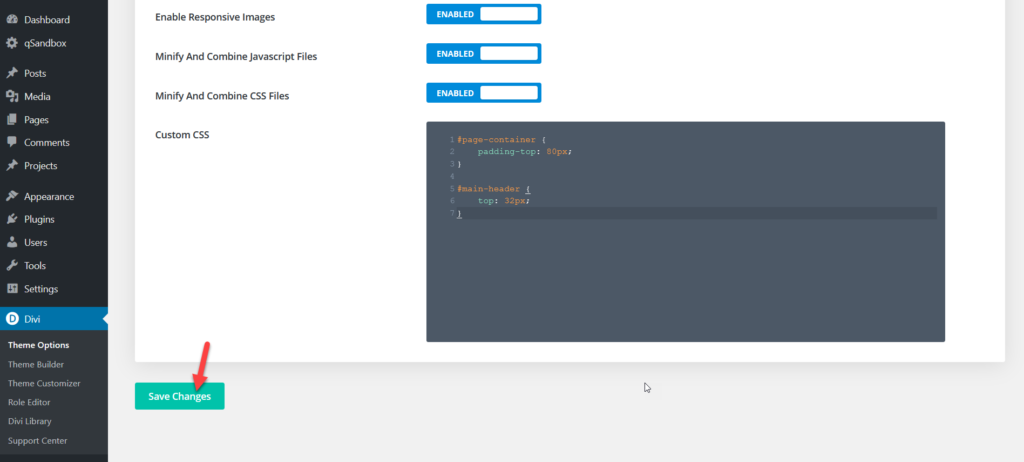
Divi teması, Divi > Tema Seçenekleri > Özel CSS altında bulabileceğiniz dahili bir tema düzenleyiciyle birlikte gelir.

Oradayken, az önce kopyaladığınız kodu yapıştırın ve değişiklikleri kaydedin.


Bu kadar! Atlama başlığınız sabitlenmeli!
Yöntem 2: WordPress Özelleştirici – Ek CSS
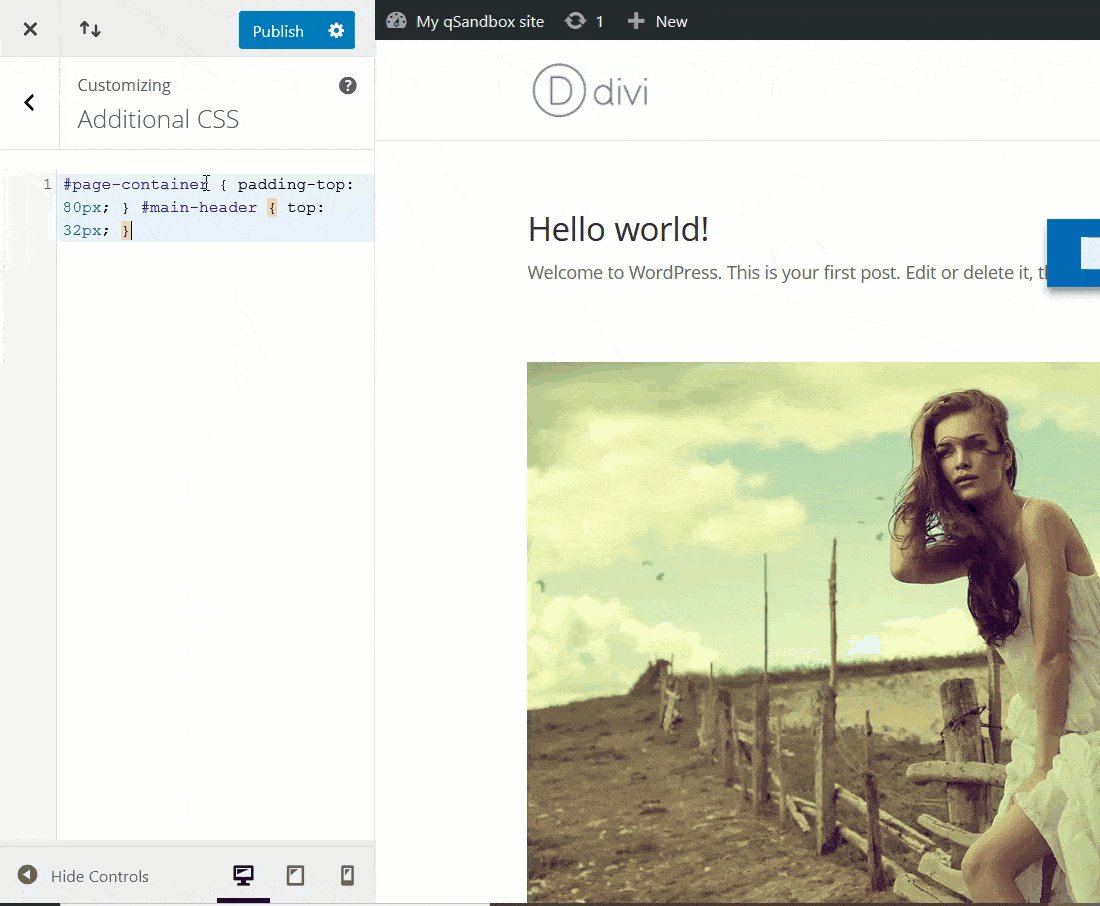
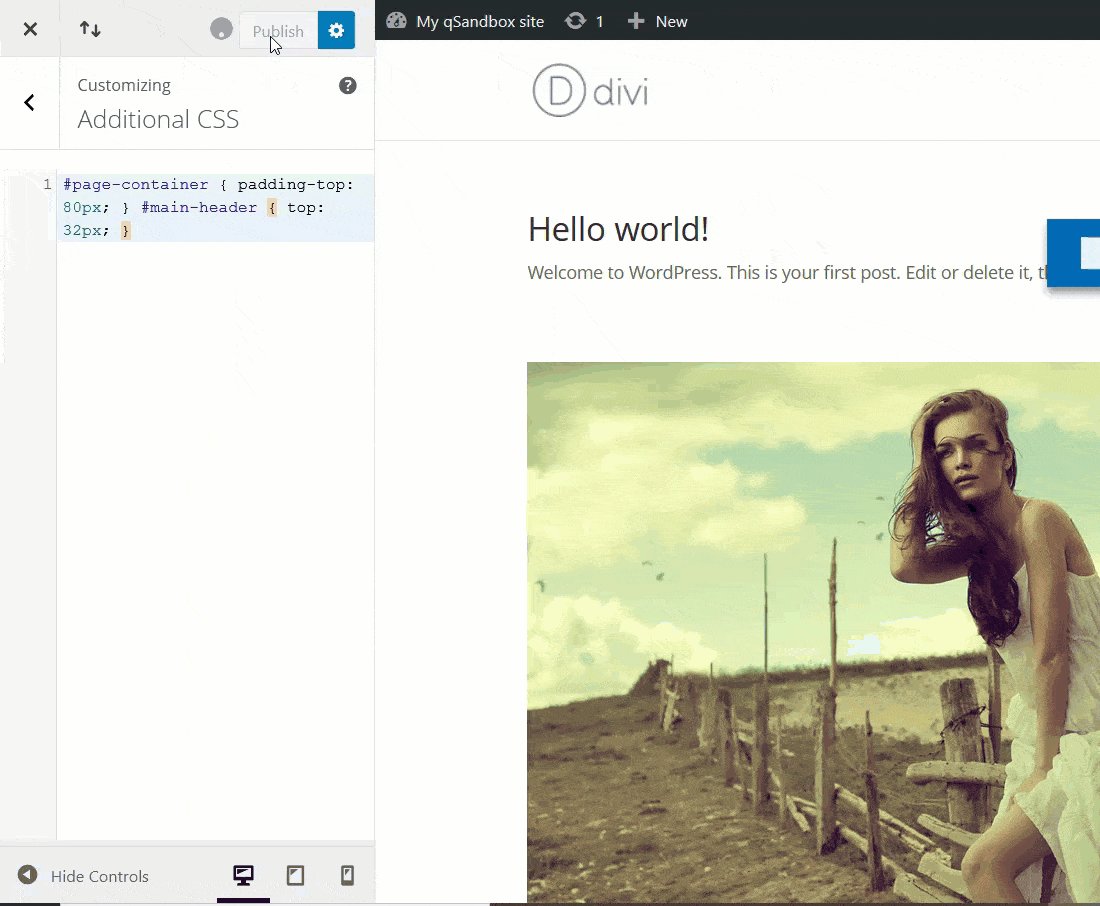
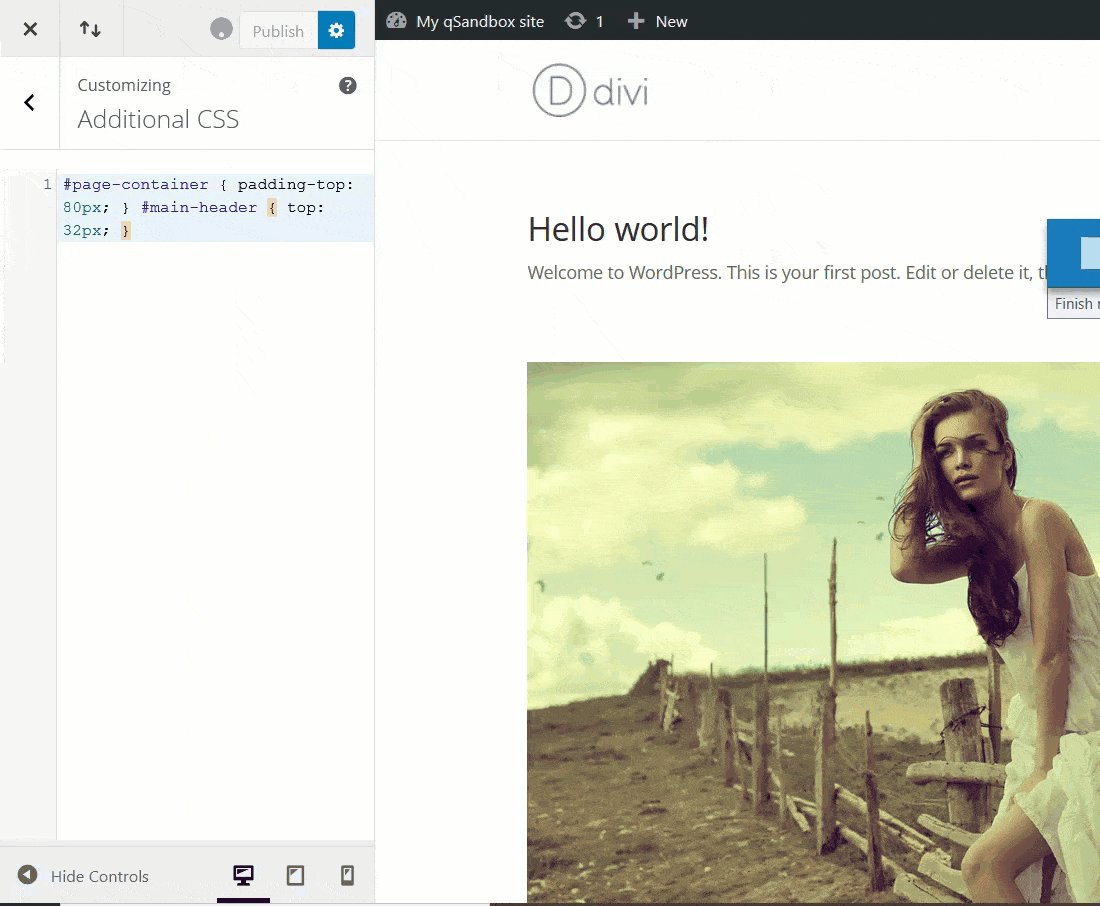
İkinci seçenek, WordPress Özelleştirici'yi kullanmaktır. WordPress kontrol panelinizde Görünüm > Özelleştir seçeneğine gidin. Ardından Ek CSS bölümüne gidin ve önceki adımda kopyaladığınız CSS kodunu yapıştırın.

Ondan sonra değişiklikleri yayınlayın ve hepsi bu kadar!
Yöntem 3: Kod Parçacıkları
Doğrudan temanızın dosyalarına kod ekleme konusunda kendinizi rahat hissetmiyorsanız, sitenize HTML, PHP, CSS ve JavaScript kod parçacıkları eklemek için mükemmel bir araç olan Kod Parçacıklarını kullanabilirsiniz.
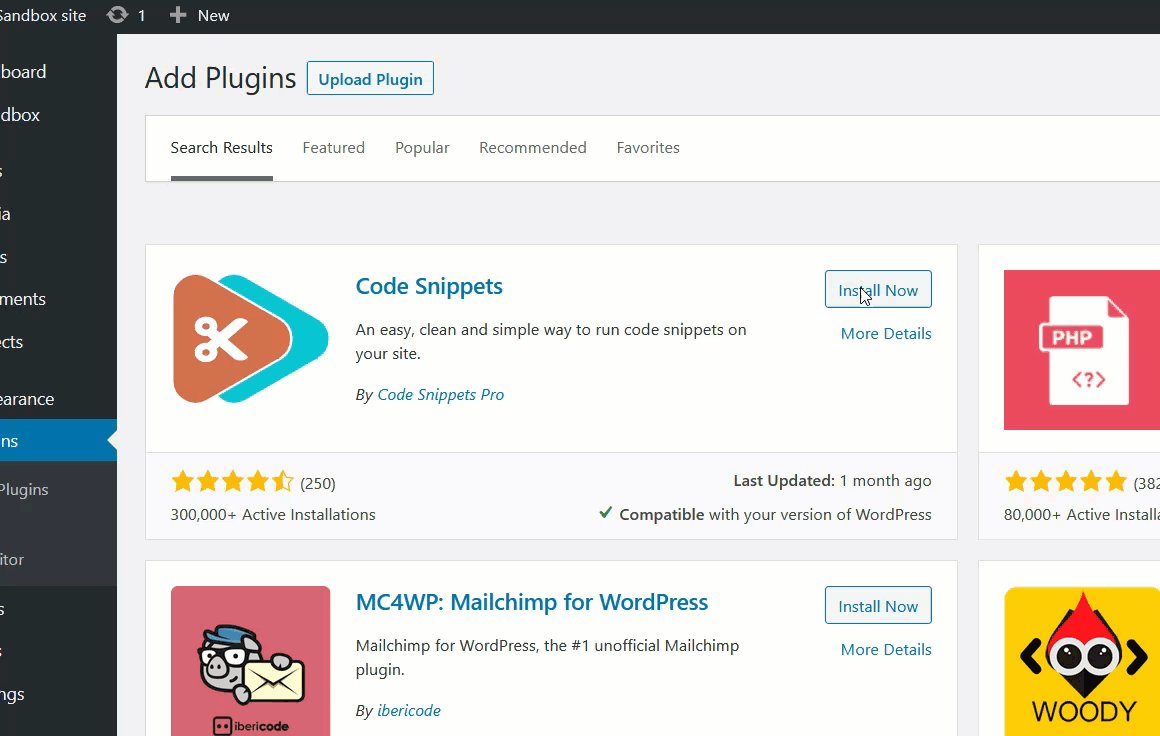
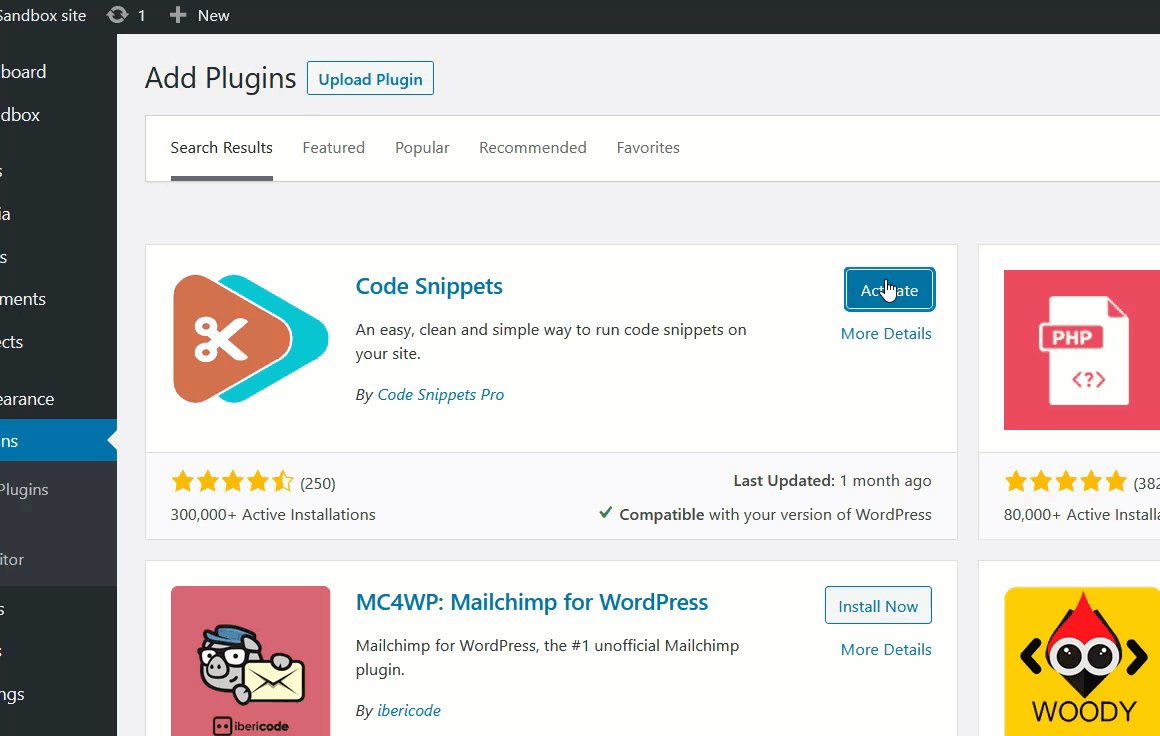
İlk olarak, WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve Kod Parçacıklarını arayın. Yükleyin ve web sitenizde etkinleştirin.

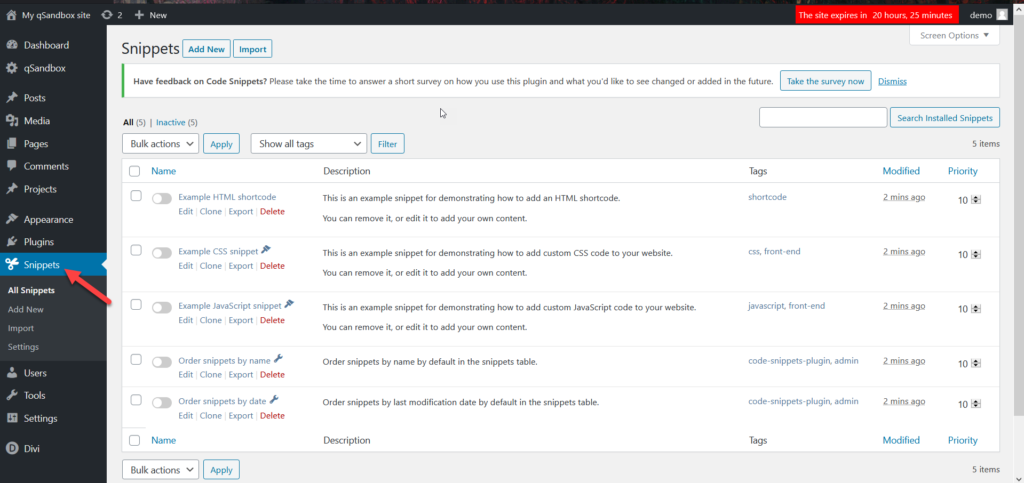
Eklentiyi etkinleştirdikten sonra, WordPress yönetici bölümünde eklentinin ayarlarını göreceksiniz.

Kod Parçacıkları, sitenizdeki mevcut kodu eklemenize veya düzenlemenize olanak tanır. Bu demo için mevcut CSS pasajını düzenleyeceğiz. Bu eklenti, varsayılan olarak etkinleştirebileceğiniz bir sahte CSS parçacığı ile birlikte gelir.

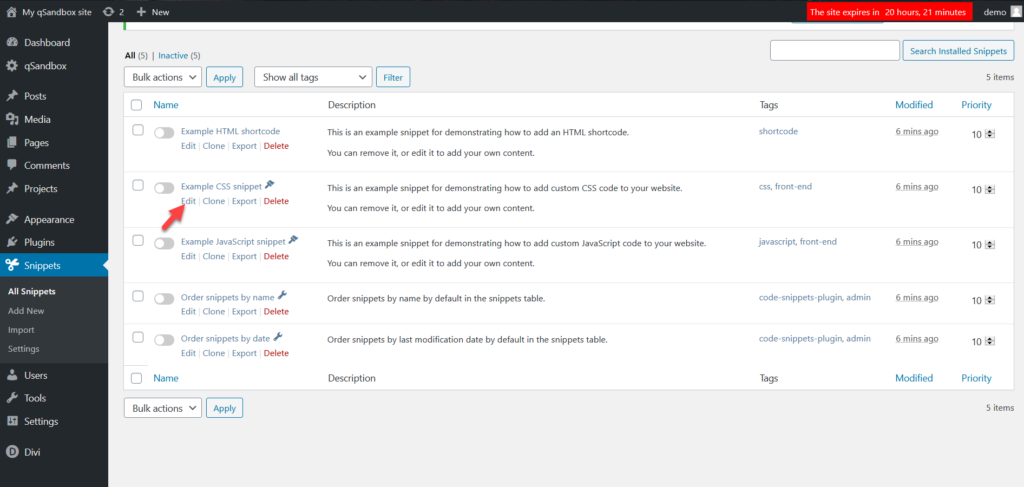
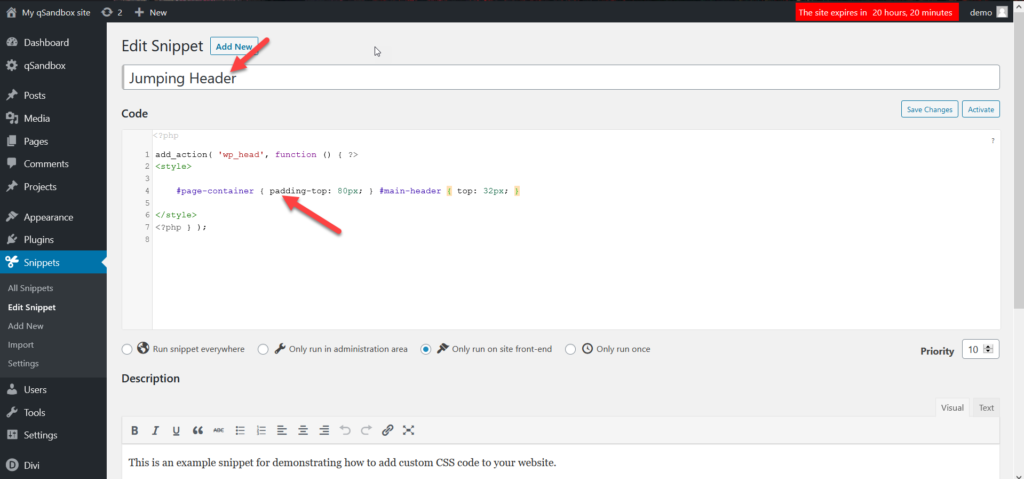
Düzenlemek için snippet'e tıklamanız yeterlidir. Ardından yeniden adlandırın ve önceki adımda kopyaladığınız CSS kodunu ekleyin.

Bundan sonra, değişiklikleri kaydedin ve gitmeye hazırsınız.
3. Adım: Önbelleğinizi Temizleme
Değişiklikleri sitenize uyguladıktan sonra önbelleği temizlemeniz gerekiyor. Piyasada birçok WordPress önbellek eklentisi bulunmaktadır. Hangisini kullanacağınızdan emin değilseniz, bu listeden favorinizi seçin.
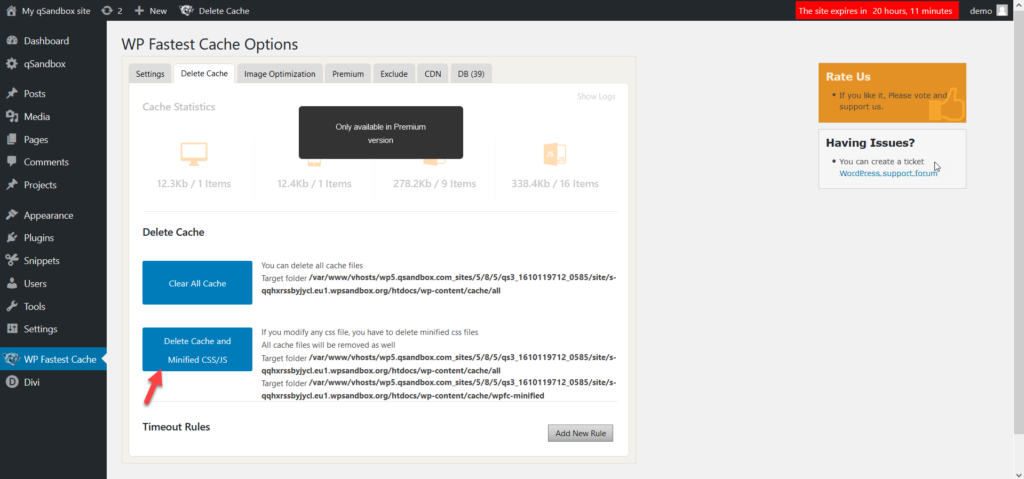
Seçtiğiniz önbellek eklentisini kurup etkinleştirdikten sonra önbelleğinizi temizlemeniz gerekecektir. Örneğin, WP Fastest Cache kullanıyoruz, bu nedenle WordPress kontrol panelimizde eklentinin ayarlarına gidip tüm WordPress web sitesi önbelleğini temizlemek için bir düğmeye basıyoruz.

Bu kadar! Artık Divi'deki başlığınız artık zıplamayacak.
Çözüm
Sonuç olarak, Divi'deki atlama başlığı sorunu çok yaygındır. İyi haber şu ki, çözmesi de oldukça basit. Bu kılavuzda, WordPress kurulumunuza birkaç satır CSS kodu ekleyerek bu sorunu nasıl çözeceğinizi gösterdik. Bunu yapmanın 3 farklı yolu vardır:
- Kodu WordPress temanızın style.css dosyasına ekleyin
- WordPress Özelleştirici'yi kullanarak kodu ekleyin
- Kod Parçacıklarını Kullan
Bu yöntemlerin tümü atlama başlığı sorununu çözecektir, bu nedenle size en uygun olanı seçin. Ek olarak, CSS kodunu ekledikten sonra başlığınız hala atlıyorsa, önbelleğinizi (yerel, tarayıcı ve DNS önbelleği) temizlemeyi unutmayın. Sitenize başka bir bilgisayardan veya gizli modu kullanarak da erişebilirsiniz.
Divi hakkında daha fazla eğitim için aşağıdaki kılavuzlara göz atın:
- Herhangi bir Divi öğesi nasıl yapışkan hale getirilir
- Divi İletişim Formu çalışmıyor: Nasıl düzeltilir?
- Divi zaman aşımı hatası nasıl düzeltilir
Son olarak, umarız bu makaleyi faydalı bulmuşsunuzdur. Eğer yaptıysanız, lütfen bu gönderiyi sosyal medyada paylaşın. Divi ile ilgili herhangi bir sorun yaşadınız mı? Bu kılavuzu takip ederken herhangi bir sorun yaşadınız mı? Aşağıdaki yorumlar bölümünde bize bildirin.
