Yavaş Bir WooCommerce Mağazası Nasıl Onarılır ve Hızlandırılır
Yayınlanan: 2022-03-26Yavaş bir web sitesi, müşterilerinizi kaybetmenin en kolay yoludur. Müşteriler, yavaş web siteleri, yüksek yükleme süreleri ve gecikmelerden kolayca etkilenme eğilimindedir. Bu nedenle web sitesi hızı mutlak bir öncelik olmalı ve yavaş bir WooCommerce web sitesini de düzeltmelisiniz. woo-ticaret mağazanızı hızlı ve duyarlı tutun. Ama önce, web sitenizin hızını nasıl takip edebileceğinize ve neden bunu yapmayı düşünmeniz gerektiğine bir göz atalım.
WooCommerce siteniz neden yavaş ve neden düzeltmelisiniz?
WooCommerce mağazanızı çalıştırırken zamanla web sitenizde yavaşlamalar fark edebilirsiniz. Bu, sayfalarınız için daha uzun yükleme süreleri, içeriğinizin düzgün yüklenmemesi veya web sitenizdeki beyaz resimler ve içerik anlamına gelir. Bunlar, müşterilerinizi çok sabırsızlaştırabileceğinden, işiniz için açıkça korkunçtur.
Aslında, araştırmalar, kullanıcıların büyük bir çoğunluğunun göz açıp kapayıncaya kadar yavaşlamanın çok fazla olduğunu düşündüğünü gösteriyor. Benzer şekilde, mobil kullanıcıların %53'ünden fazlası, yüklenmesi 3 saniyeden uzun sürerse web sitelerini terk etme eğilimindedir. Bu, web sitenizin kullanımı yavaş ve kullanışsızsa potansiyel müşterilerinizi göz açıp kapayıncaya kadar kaybedebileceğiniz anlamına gelir.
Ek olarak, SEO, arama motoru sıralamaları söz konusu olduğunda web sitenizin yükleme hızını da dikkate alır. Bu nedenle, yavaş web siteleri ile daha düşük SEO puanları ve işletmeniz için daha az keşfedilebilirlik gelir. Bu nedenle WooCommerce işletmeleri için web sitesi hızı mutlak bir endişe kaynağıdır ve web sitenizin zamanını sürekli olarak takip etmelisiniz. Sadece bu değil, aynı zamanda web sitesi trafiğini ve en yoğun trafik zamanlarının web sitenizin hızını nasıl etkileyebileceğini de göz önünde bulundurmalısınız.
Şimdi, WooCommerce yavaşlamalarından endişe ediyorsanız veya zaten yavaş WooCommerce web siteleriyle ilgili sorunlarınız varsa; Seni koruduk. Yavaş WooCommerce web sitelerini düzeltmenize yardımcı olacak küratörlü ipuçları listemiz, herhangi bir endişe noktasını ve bununla nasıl başa çıkabileceğinizi izlemenize yardımcı olacaktır. Ama önce, WooCommerce sayfa hızınızı nasıl kontrol edebileceğinizi ve bunun için hangi araçları kullanabileceğinizi kontrol etmemiz gerekiyor.
WooCommerce sayfa hızınızı nasıl ölçersiniz:
WooCommerce mağazanızın hızını ölçmek için kullanabileceğiniz birçok araç vardır. Bu araçlar, aşağıdakiler gibi çeşitli metrikleri kolayca izlemenize olanak tanır:
- Yükleme zamanı
- Cevaplanabilirlik
- Sayfa boyutu
- Talep miktarı
- İlk isteğe yanıt vermek için geçen süre
Bu web sitelerinin çoğu, bu metriklere dayalı olarak size kabaca doğru bir performans derecesi de sağlar. Bazıları, gerekirse performansı iyileştirme konusunda size faydalı ipuçları bile sağlayabilir. Bunun için kullanabileceğiniz sayısız ücretsiz ve premium araç vardır ve bu araçların çoğunu kullanmak konsept olarak benzerdir.
İşte kişisel olarak önerdiklerimizden bazıları:
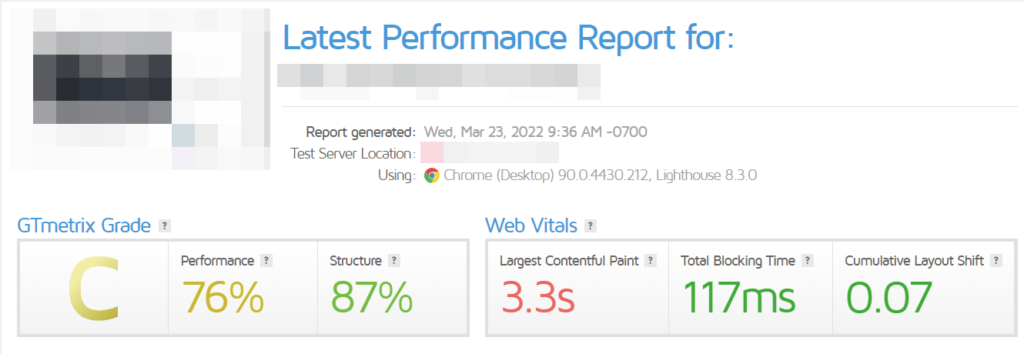
- GTMetrikler
- Pingdom
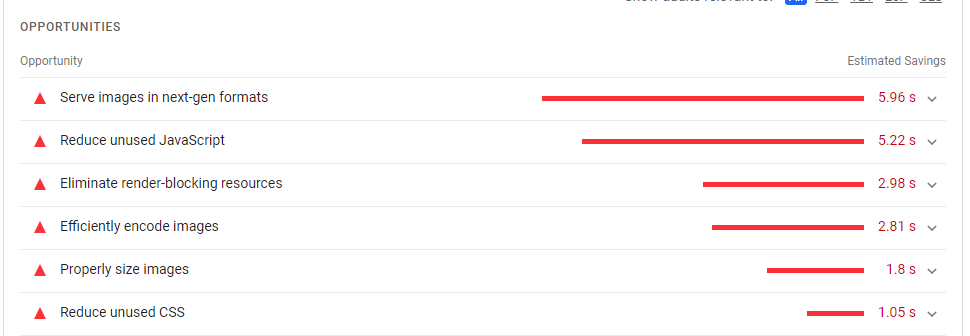
- Google Sayfa Hızı Analizleri

Tabii ki, dikkate alınması gereken önemli bir şey, metriklerin her şey olmadığıdır, Bu raporları bir tuz tanesi ile almalı ve web sitesi performansı açısından nerede eksik olduğunuzu bulmak için bir ölçü olarak kullanmalısınız. Ve sadece bir tane kullanmak zorunda değilsiniz; İsterseniz belirli endişe noktalarını belirlemek için birden fazla kullanmayı seçebilirsiniz.
Yavaş WooCommerce sitenizi nasıl düzeltirsiniz?
Performans ölçütlerinizi belirledikten sonra, web sitenizin eksik olabileceği alanlar hakkında kabaca bir fikriniz olabilir. WooCommerce sayfa hızınızı optimize etmek için doğru fikre sahip olsanız da olmasanız da, yavaş WooCommerce web sitelerini düzeltmek ve sayfa yükleme hızınızı artırmak için aşağıdaki ipuçlarını kullanabilirsiniz.
Başlamadan önce, WordPress web siteniz için WooCommerce'i doğru şekilde kurduğunuzdan emin olun. Bundan sonra, yavaş WooCommerce sayfalarını düzeltmeye çalışırken en önemli endişelerle başlayalım:
1) WooCommerce için oluşturulmuş iyi bir barındırma sağlayıcısı seçin
Endişelenmeniz gereken ilk şey, barındırma sağlayıcınızdır . Uygun barındırma hizmeti, web sitesi hızı, güvenlik ve hatta fiyatlandırma söz konusu olduğunda gerçek bir oyun değiştirici olabilir. Farklı web siteleri, farklı özelliklere sahip farklı fiyatlandırma planlarını kapsar. Ayrıca, doğru planları ve barındırma hizmetlerini kullanmak size SSL şifreleme, özel SEO araçları, daha iyi önbelleğe alma seçenekleri, CDN ve çok daha fazlası gibi özellikler sunar.
En yaygın olarak, kötü bir barındırma planı genellikle yavaş WooCommerce sayfalarının arkasındaki ana nedendir. WooCommerce web siteleri, çok sayıda WooCommerce sayfası ve öğesi nedeniyle diğer web sitelerinden daha fazla kaynak gerektirir. Hem arka uçta hem de ön uçta sorunsuz çalışmaya ihtiyaçları olduğundan, barındırma sağlayıcınızı seçerken belirli niteliklere dikkat etmelisiniz.
Bu içerir:
- Daha Yüksek Bellek sınırı ve Ölçeklenebilir altyapı.
- WooCommerce'e özel önbelleğe alma için Sunucu Düzeyinde önbelleğe alma seçenekleri ve seçenekleri.
- Makul miktarda CPU kaynağı ve yüksek CPU limitleri.
- Güvenlik için Cloudflare entegrasyonu seçenekleri.
- Otomatik Günlük yedeklemeler ve minimum kesinti süreleri için garanti.
Bunları önemli noktalar olarak koruyarak, burada görebileceğiniz en iyi WordPress barındırma hizmetleri listemizi derledik. Şiddetle tavsiye ettiğimizlerden bazıları şunlardır:
- HostPapa
- mavi ana bilgisayar
- site alanı
- WP Motoru
2) Hızlı ve optimize edilmiş bir WooCommerce teması kullanın
Optimize edilmiş bir WooCommerce teması , web sitesi hızı söz konusu olduğunda dünyayı farklılaştırabilir. Ayrıca mini arabalar, özel WooCommerce sayfaları, kayan simgeler, öne çıkan afişler ve çok daha fazlası gibi özel WooCommerce öğelerini kullanarak web sitenizin kullanılabilirliğine yardımcı olurlar. Web sitesi yavaşlamalarından muzdaripseniz, WordPress temalarınızı değiştirmek, yavaş WooCommerce sayfalarını düzeltmek için hızlı bir yanıttır.
Divi, Storefront, vb. Gibi belirli WooCommerce temaları, WooCommerce temalarını e-Ticaret özelliklerinin yanı sıra hızlar açısından mükemmelleştirmek için tamamen tasarlanmıştır.
Ancak, farklı WooCommerce temaları farklı özelliklerle gelir ve konu WooCommerce web sitelerinizi seçmeye geldiğinde başka endişeler de vardır. Bu içerir:
- İyi e-ticaret ve çevrimiçi mağaza tasarımı.
- Mobil Uyumlu ve Duyarlı.
- Diğer WooCommerce eklentileriyle uyumluluk.
- Özellikle e-Ticaret web siteleri için oluşturulmuş Gezinme tasarımına sahip iyi bir genel UX/UI.
- Sosyal Medya Entegrasyonu.
Web siteniz için en iyi yükleme hızını sağlayan mükemmel WooCommerce temasını arıyorsanız, burada derlenmiş listemize göz atmanızı öneririz.
Kısa liste olarak aşağıdaki gibi Temaları öneriyoruz:
- Böl
- vitrin
- düzlük
3) Önbelleğe Alma eklentilerini kullanarak Önbellekleri Etkinleştirin
Önbelleğe alma, yavaş WooCommerce web sitelerini düzeltmenin önemli bir parçasıdır. Basit bir ifadeyle, önbelleğe alma, bir dahaki sefere web sitenizi daha hızlı yüklemek için kaynakları depolamanıza izin verir. Web sitesi önbelleğinizle sunucu, web sitesi sayfalarınızı önceden yüklemek için web sitesi önbelleğini kullanır; bu, bir kullanıcı web sitenizi her yüklediğinde yükleme sürelerini azaltmanın ve sunucu yükünü azaltmanın harika bir yoludur.
Ancak, WooCommerce web sitelerini önbelleğe almak söz konusu olduğunda biraz yakalama var. Birincisi, dinamik WooCommerce sayfalarını önbelleğinizden hariç tutabildiğinizden emin olmalısınız. Buna sepet sayfanız, ödeme sayfanız ve Hesabım sayfası dahildir.
Önbelleğe alma, ürün sayfalarınız veya mağaza sayfalarınız gibi statik içerik için harika çalışır ancak alışveriş sepetiniz veya ödeme sayfanız gibi dinamik içeriği önbelleğe alırsanız sorunlara neden olabilir. Dinamik WooCommerce sayfalarının önbelleğe alınması, alışveriş sepetlerinin düzgün şekilde güncellenmemesi, hesap sayfasındaki kullanıcı ayrıntılarının eksik olması ve çok daha fazlası gibi sorunlar yaratır. Bu nedenle, bu sayfaları önbelleğinizden çıkarmanızı şiddetle öneririz.
Şimdi, web sitenizin yükleme sürelerini iyileştirmek için kolay bir çözüm arıyorsanız, bir WordPress önbellek eklentisi kullanmanızı öneririz. WooCommerce için eklentileri önbelleğe almak söz konusu olduğunda tonlarca seçenek vardır, önerilerden bazıları şunlardır:
- WP Roketi
- W3 Toplam Önbellek
- WP En Hızlı Önbellek
4) Web siteniz için bir CDN hizmeti kullanın:
Bir CDN veya İçerik Dağıtım Ağı kullanmak, yavaş WooCommerce web sitelerini düzeltmek için atabileceğiniz başka bir adımdır. Bir CDN, önbelleğe alma işlemine benzer şekilde çalışır, ancak bu önbelleğe alınmış içerik, dünya çapındaki bir ağdaki birden çok sunucuya kaydedilir.
Cloudflare, web sitenizin CDN sunucularından yüklenmesini sağlayan en yaygın CDN sunucularından biridir. Bu şekilde bir görünüm web sitenizi yüklediğinde, web siteniz onlara yakın olan bir CDN sunucusuna teslim edilir. Bu, minimum gecikmeye izin verir ve web sitenize, web sitenizin izleyicileri tarafından en az sayıda sorunla kolayca erişilebilmesini sağlar.

Bu ayrıca, önbelleğe alınan tüm içerik barındırma sağlayıcınızın kendi sunucuları yerine CDN sunucularından sunulduğundan, yoğun trafik sırasında yavaşlama olmamasını sağlar. Geniş kapsamlı ağlara sahip CDN sunucuları nedeniyle, web sitenizin hızını korumak söz konusu olduğunda yüksek trafiğin daha az endişe verici olmasını sağlayabilirsiniz.
Bu nedenle, en iyi CDN hizmetlerini arıyorsanız şunları kullanmanızı öneririz:
- bulut parlaması
- sucuri
- Yığın Yolu
4) Resimlerinizi Optimize Edin ve Sıkıştırın
Bir mağaza veya blog işletiyorsanız, Görseller, optimize etmeyi/görüntü sıkıştırmayı düşünmeniz gereken bir şeydir. Sayfanızda çok sayıda görsel varsa, bu, WooCommerce mağazaları ve ürün galerileri için çok yaygın olan görselinizi optimize etmek bir zorunluluktur. Görüntü optimizasyonu genellikle, görüntü boyutunuzu düşürürken görüntü kalitenizi önemli ölçüde korumanıza olanak tanıyan görüntü sıkıştırma işlemiyle yapılır. Daha küçük resim boyutu, sayfalarınız için daha az veri yüklenmesi anlamına gelir. Bu şekilde sıkıştırılmış görseller kullanarak web sitenizin hızını önemli ölçüde artırabilirsiniz.
Resimlerinizi iki farklı şekilde sıkıştırmayı seçebilirsiniz:
- Eklentilerle
- manuel olarak
Shortpixel Image Optimizer gibi Görüntü Sıkıştırma eklentilerini kullanarak, tüm görsellerinizin web sitenizde otomatik olarak optimize edilmesini sağlayabilirsiniz. Görüntü sıkıştırma eklentinizi, sıkıştırma yöntemi ve sıkıştırma dışında bırakılacak belirli içerik ve çok daha fazlası gibi web sitelerinizle ilgili belirli kurallarla yapılandırabilirsiniz.
Görüntüleri sıkıştırmanın manuel yöntemi, görüntülerinizi sıkıştırmak için Tiny PNG, Shortpixel çevrimiçi sıkıştırma aracı, EZgif vb. gibi çevrimiçi görüntü sıkıştırma araçlarını kullanır. Bu araçları kullanarak, medya gereksinimleriniz için web sitenize yükleyebileceğiniz resimlerinizi manuel olarak sıkıştırabilirsiniz. Bu daha sıkıcı bir yaklaşım olsa da, sayfalarınız için hangi resimlerin manuel olarak sıkıştırılacağını seçebilirsiniz, böylece sadece web sitenizdeki belirli resimler sıkıştırılmış halde kalır. WordPress için görüntülerin nasıl sıkıştırılacağı hakkında daha fazla bilgi edinmek istiyorsanız buradaki makalemizi incelemenizi öneririz.

5) Web sitenizi HTTP/2'ye geçirin
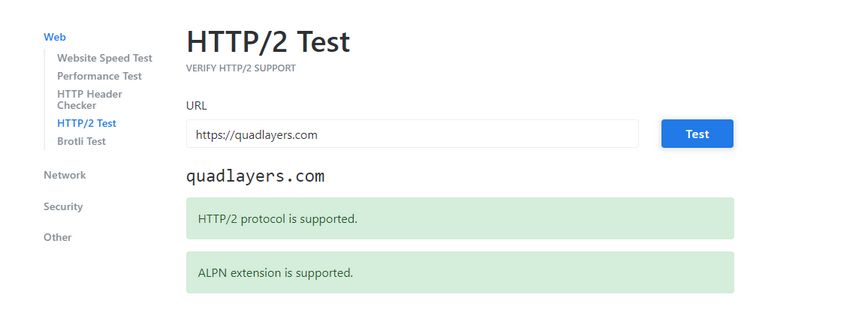
2015 yılında dünya, daha iyi web sitesi performansı, daha iyi SEO sıralamaları ve daha az gecikme vaat eden HTTP/2 ile tanıştı. Güncellenen protokol ayrıca daha iyi güvenlik ve kaynak açısından ağır varlıkları daha iyi işleme yeteneği getirdi. Bu nedenle, barındırma sağlayıcınız izin veriyorsa HTTP/2'ye güncellemenizi şiddetle tavsiye ediyoruz. Web sitenizin HTTP/2'ye güncellenip güncellenemediğini kontrol etmek için KeyCDN ile bu aracı kullanabilirsiniz. Bu araç, web siteniz tarafından HTTP/2 protokolünün desteklenip desteklenmediğini kontrol etmenin harika bir yoludur.

Barındırma sağlayıcınızın bunu yapma seçeneği yoksa, farklı bir sağlayıcıya geçmeyi düşünebilirsiniz. Yine, sizin için yeni bir seçenek bulmak için en iyi WooCommerce hazır barındırma sağlayıcıları listemize başvurabilirsiniz.
6) JS yürütme süresini ve sunucu yanıt sürelerini azaltın
Javascript , web sitenizin içeriğinin geri kalanına kıyasla yüklenmesi daha uzun sürer. Bu nedenle, JS içeriğinizi optimize etmek, WooCommerce web sitenizin hızını artırmanın da çok önemli bir parçasıdır. Web sitenizin hızını kontrol etmek için Pagespeed gibi araçları kullanın. JS yürütme süresini ve sunucu yanıt sürelerini azaltmak söz konusu olduğunda web size harika öneriler sunar.
JS yürütme süresini iyileştirmeye gelince ana ipuçları şu temel noktalara iner:
- JS kodunuzu sıkıştırın.
- Gereksiz tüm JS kodlarını kaldırın.
- Tüm komut dosyalarınızın en sonunda çalıştığından emin olun.
- Javascript yürütmenizi geciktirin.

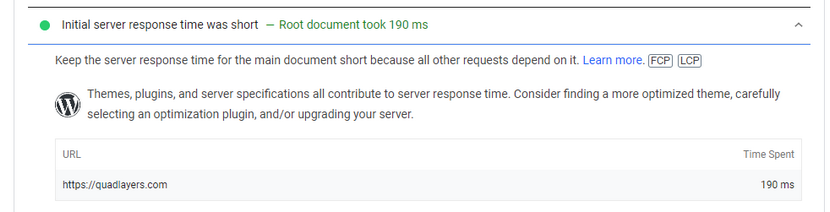
Ayrıca, daha yüksek sayfa hızlarına sahip olmaya devam etmek istiyorsanız, sunucu yanıt sürelerinizi de azaltmayı düşünün. Bu, sunucu yanıt sürenizin 200MS'nin altında kalmasını sağlamak anlamına gelir.

Sunucu yanıt sürenizi düşük tutmak için aşağıdaki ipuçlarını benimsemeyi düşünebilirsiniz:
- Web siteniz için yeterli kaynağa sahip olduğunuzu bilmek için barındırma planınızı dikkatlice seçin.
- Web sunucularınızı zaman içinde periyodik olarak optimize edin.
- Sunucularınızdaki şişkinlikten kurtulmayı düşünün ve sunucu içeriğiniz için sıkıştırmayı kullanın.
- Web sitesi veritabanınızı optimize edin ve güncelleyin.
7) PHP Sürümünü Güncelleyin:
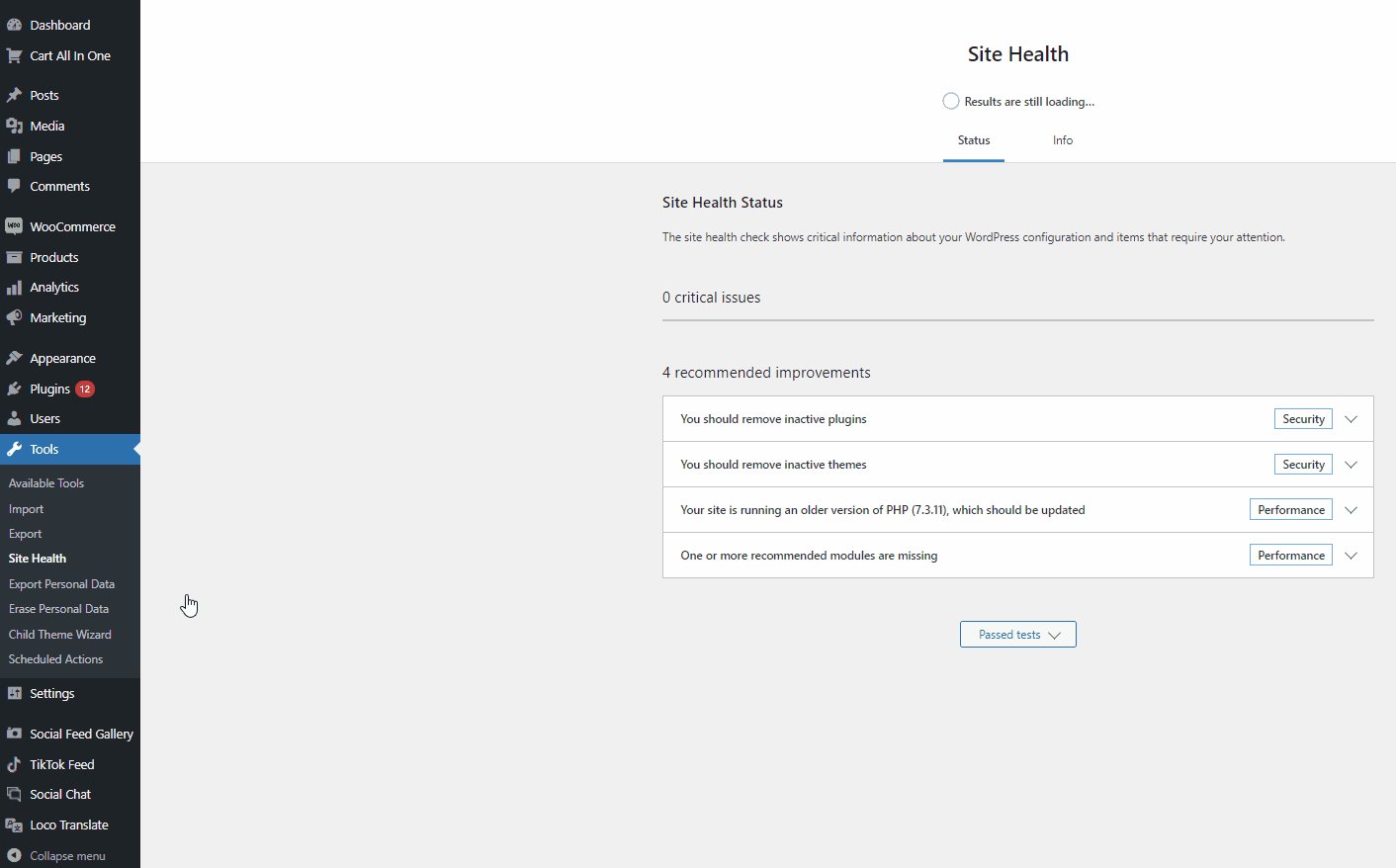
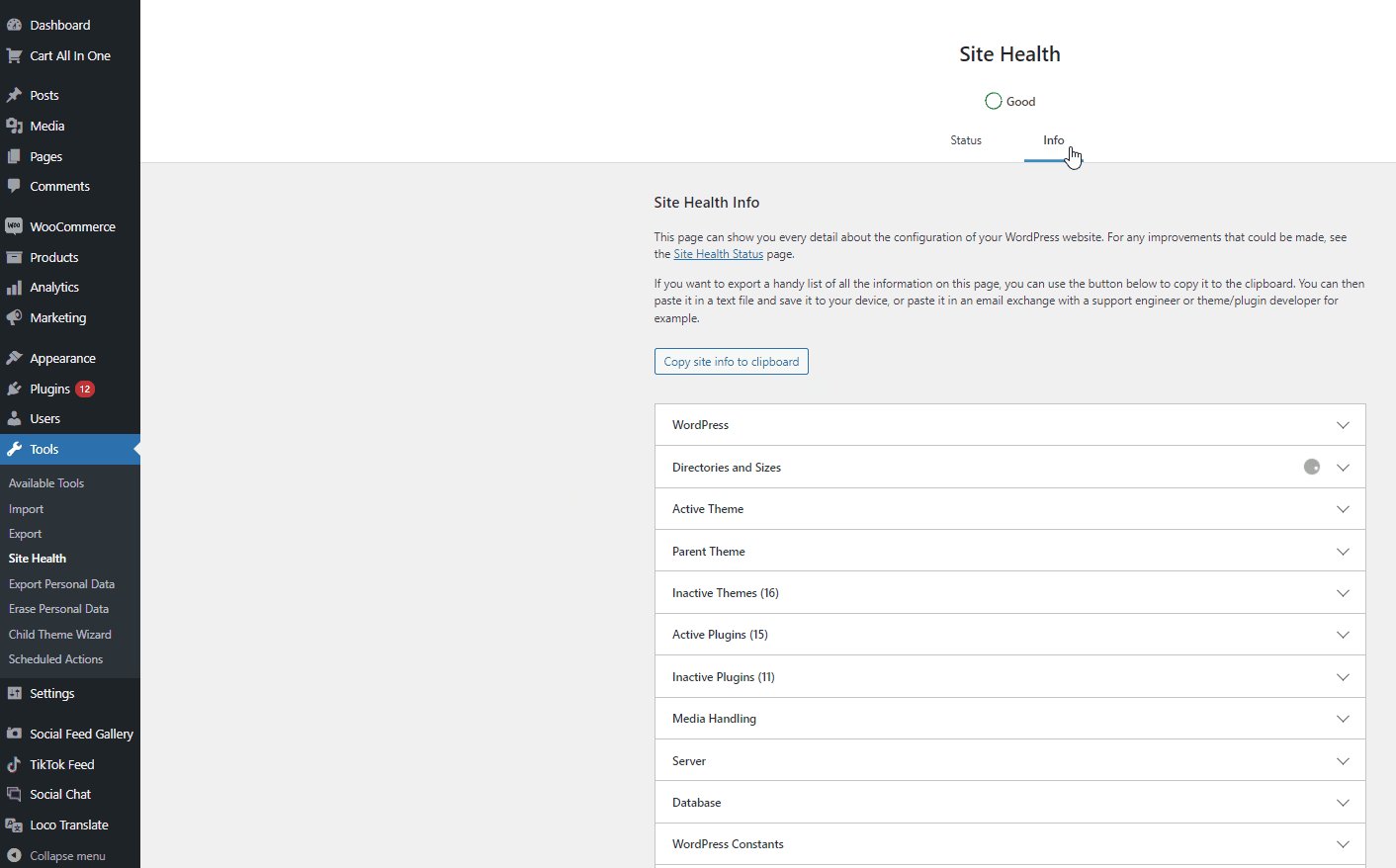
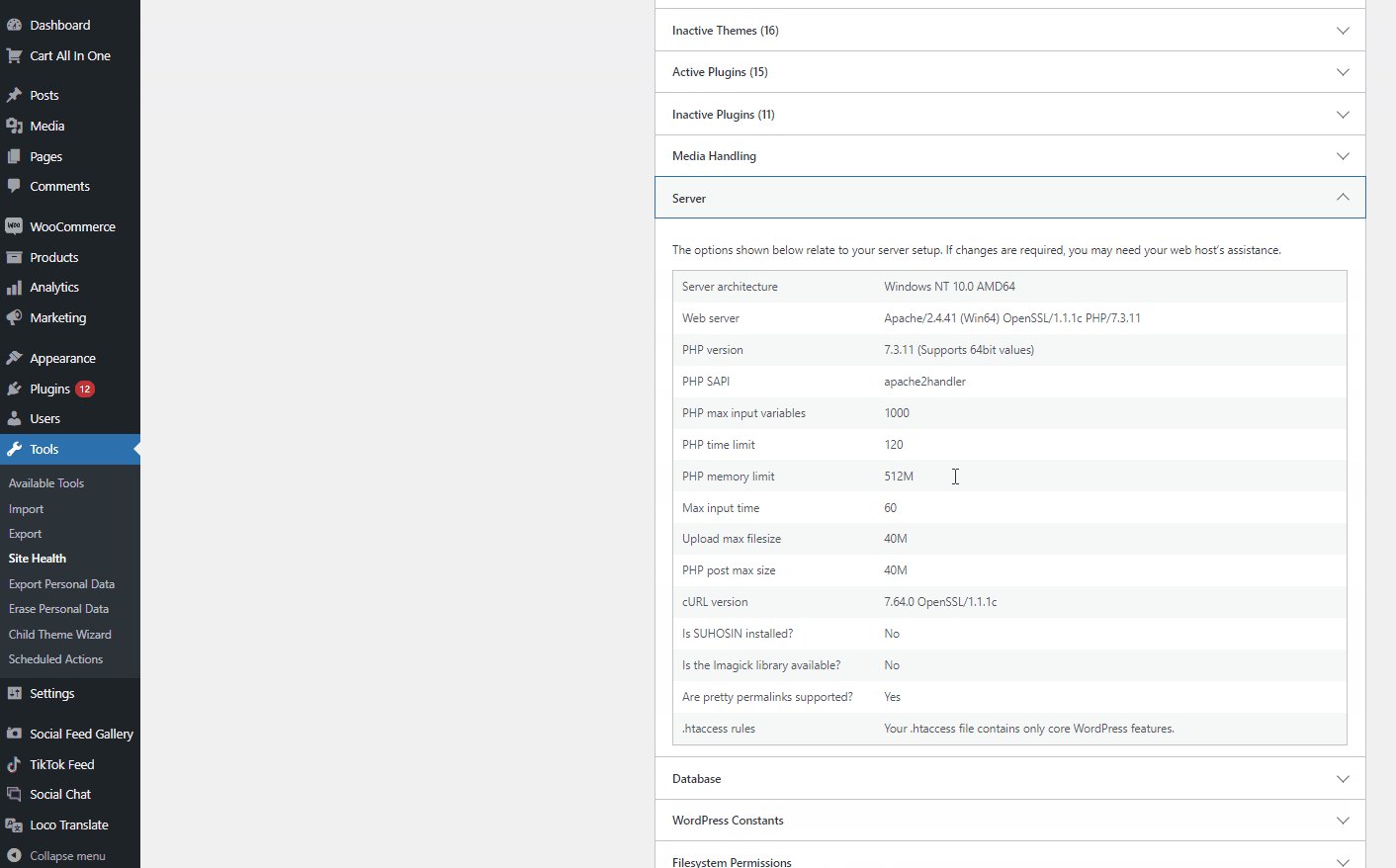
Daha yeni PHP sürümleriyle , web sitesi hızına ve istek-yanıt sürelerine optimizasyon geliyor. Ayrıca, WooCommerce, yeni güncellemeler yayınlandıkça daha yeni PHP sürümlerine uyacak şekilde optimize edilmiştir. Bu nedenle, PHP sürümünüzü 8.0'a güncellemenizi ve yeni güncellemeler yayınlandığında güncellemeye devam etmenizi önemle tavsiye ederiz. Araçlar > Site Sağlığı'na tıklayarak mevcut PHP sürümünüzü kolayca kontrol edebilirsiniz. Ardından Bilgi sekmesine tıklayın ve Sunucu açılır seçeneğine tıklayın. PHP sürümünüz, diğer sunucu ayrıntılarıyla birlikte burada listelenmelidir.

PHP sürümünüzü güncellemek için barındırma sağlayıcınızın hesabına giriş yapabilir ve alan adınızın PHP sürümünü güncellemek için PHP sürüm yöneticisi araçlarını kullanabilirsiniz. Bu süreç, farklı barındırma sağlayıcıları için farklıdır, bu nedenle bu süreç hakkında daha fazla bilgi edinmek için belgelerine bakmanızı öneririz.
8) Resimler ve Videolar için Tembel Yükleme:
Web sitenizin medya içeriği için tembel yüklemeyi etkinleştirmeyi de düşünebilirsiniz. Lazy Loading, izleyicileriniz tıklayana kadar medya içeriğinizi yüklemeyi geciktirmenizi sağlar. Bu şekilde daha ağır kaynaklar, ihtiyaç duyulana kadar sayfanıza yüklenmez. Geç yükleme ve optimizasyon teknikleri ile ekran dışı görüntülerin ve videoların yüklenmesini geciktirmeyi seçebilirsiniz.
Bu, tembel yüklenen içeriğe inene kadar yüklenmeyecekleri anlamına gelir. Instagram Feed Gallery gibi eklentiler bile kullanıcılar için tembel yükleme seçeneğine sahiptir. Bu şekilde, çok sayıda resim içeren bir yayınınız varsa, yayın, izleyicileriniz resimlere inene kadar tümünün yüklenmesini geciktirecektir.
Bu optimizasyon tekniği, ürün kataloglarınız, mağaza arşivleriniz ve büyük ürün galerileriniz için harikadır. Geç yükleme ile yalnızca görüntülenen resimlerin yüklenmesini sağlayabilirsiniz. Geç yüklemeyi etkinleştirmek de oldukça kolaydır. Aşağıdakiler gibi özel Lazy Loading eklentilerini kullanabilirsiniz:
- WpRocket tarafından Tembel Yük
- Yerel Tembel Yük
- Smush Görüntü Sıkıştırma eklentisi
Veya resminize veya iframe kodunuza 'loading = “lazy”' özniteliğini ekleyerek geç yüklemeyi manuel olarak etkinleştirebilirsiniz. Örneğin:
<img src=”demo_image.jpg” alt=”…” loading=”tembel”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”lazy”></iframe>
9) WordPress Veritabanınızı Optimize Edin:
Zaman geçtikçe ve daha fazla müşteri web sitenizi kullandıkça, WooCommerce veritabanınız birçok gereksiz giriş ve şişkinlik biriktirecektir. Ancak yeterli zaman verildiğinde, veritabanınızın boyutu web sitenizin hızını etkileyecek kadar önemli hale gelecektir. Bu nedenle, web sitesi veritabanınızın rutin optimizasyonlarını gerçekleştirmenizi şiddetle tavsiye ederiz. WooCommerce veritabanınızı manuel olarak optimize edebilir ve girişleri temizleyebilir ve ayrıca veritabanı şemanızı ve dizinlerinizi iyileştirebilirken, veritabanınızı optimize etmek için WordPress eklentilerini kullanmayı da düşünebilirsiniz. İsterseniz optimizasyon sürecini otomatikleştirmek için de bu araçları kullanabilirsiniz.
Bu nedenle, Veritabanı optimizasyonu için bir WP eklentisi kullanmayı düşünüyorsanız şunları öneririz:
- WP-Optimize Edin
- Wp Süpürme
Elbette, veritabanı optimizasyon işlemine devam etmeden önce web sitenizi yedeklemenizi şiddetle tavsiye ederiz. Bu, sizi yalnızca web sitesi çökmelerinden korumakla kalmaz, aynı zamanda eski girişlerinizin her ihtimale karşı yedeklenmesini de sağlar.
10) Temaları, eklentileri ve uzantıları yönetin
WordPress eklentileriniz ve tema komut dosyalarınız da web sitenizde yavaşlamalara neden olabilir. Bazı eklentiler diğerlerinden çok daha fazla kaynağa aç olma eğilimindedir ve en iyi web sitesi hızını sağlamak istiyorsanız bu eklentilerden kaçınmanızı öneririz. Bu nedenle, yavaş WooCommerce mağaza hızını düzeltmek istiyorsanız, hatalı olabilecek eklentileri ve komut dosyalarını takip etmelisiniz.
Eklentileriniz ve temalarınızla ilgili sorun olup olmadığını kontrol etmek için aşağıdaki hızlı adımları izlemenizi öneririz:
- Storefront temasına geçin.
- Çalıştırmış olabileceğiniz tüm özel komut dosyalarını devre dışı bırakın.
- Temel eklentileriniz ve WooCommerce dışında WordPress eklentilerinizi devre dışı bırakın.
Bundan sonra, yavaşlamaların ana suçlularını yalıtmak için her bir eklentiyi ayrı ayrı etkinleştirmenizi öneririz. Alternatif olarak, kaynak ağırlıklı eklentileri takip etmek için Query Monitor gibi eklentileri de kullanabilirsiniz. Ardından, suçluları bulduktan sonra, onları devre dışı bırakmayı veya gerekirse bir alternatif kullanmayı seçebilirsiniz.
Bonus: WooCommerce ödemesini optimize edin:
Artık, maksimum kâr için optimize etmeniz gereken tek şey WooCommerce sayfalarınız değil. Mağazanızdan ödeme sayfanıza kadar olan WooCommerce deneyiminiz, müşterilerinizi elde tutmanızı ve olası olası satışları kaybetmemenizi sağlamak için özelleştirilmelidir . Bu yüzden WooCommerce içeriğinizi optimize etmelisiniz. Bu, aşağıdakiler gibi her şeyi içerir:
- Ürün Sayfaları
- Mağaza Sayfaları
- Sepet Sayfası
- Ödeme Sayfası
- Hesabım sayfası.
Ek olarak, WooCommerce ödeme işleminizi optimize etmek için WooCommerce Checkout Manager gibi eklentileri kullanmayı da düşünebilirsiniz.
Ödeme sayfası, olası satışlarınızın dönüştürülüp dönüştürülmediğini kolayca tanımlayabilir. Aslında, alışveriş yapanların %70'i ödeme sırasında sepetlerini terk ediyor. Bu, ödeme sayfanızın ne kadar önemli olduğunu ve onu optimize etmenin ne kadar önemli olduğunu kolayca vurgulayacaktır. Bu, gereksiz ödeme alanlarının kaldırılmasını ve web siteniz için mükemmel şekilde tasarlanmış özel alanların eklenmesini içerir.
Bu nedenle, ödeme deneyiminizi özelleştirmenize yardımcı olacak birkaç ipucu derledik. Aşağıda bunlardan bazılarına göz atalım.
WooCommerce Ödeme Optimizasyonu İpuçları:
- İşletmeniz için özel alanlar ekleyerek ve belirli alanları isteğe bağlı olarak ayarlayarak Ödeme Sürecinizi özelleştirin.
- Ayrıca kargo alanı bölümünü kaldırarak, alanınız için varsayılan değerler ayarlayarak ve isteğe bağlı kargo alanları formunuzu kaldırarak genel ödeme sürecinizi kısaltmayı düşünebilirsiniz.
- Müşterilerinizin doğrudan ödeme sayfanıza geçebilmesi için WooCommerce ürünlerinize doğrudan satın alma düğmesi ekleyin.
- Güvenli ve güvenilir işlem ve ödeme seçenekleri sağlayın (Paypal, Stripe, vb.)
- Siparişlerinizin anında tamamlanması için sanal ve indirilebilir ürünler için Otomatik Tamamlama siparişlerini etkinleştirin.
- Buradaki özel kılavuzumuzu kullanarak bunları ve bunları web sitenize entegre etmenin çeşitli yolları hakkında bilgi edinebilirsiniz.
Çözüm:
Ve bu, Yavaş WooCommerce Nasıl Onarılır kılavuzumuzu sonlandırıyor. İyi WooCommerce site hızının, müşteri mutluluğunun yanı sıra daha iyi dönüşümlere eşit olduğunu unutmayın. Kullanıcı rahatlığı ve web sitesi hızı, SEO, artan kar ve daha fazlası açısından sizi kolayca ödüllendirebilir. Yavaş WooCommerce web sitelerini nasıl düzelteceğinizi düşünürken aklınızda bulundurmanız gereken ana noktaları hızlıca özetleyelim:
- Rutin olarak web sitenizin hızını ölçün ve sonuçları takip edin.
- WooCommerce hazır barındırma sağlayıcılarını kullanmayı düşünün ve yoğun saatlerde web sitenizin trafiğini mükemmel şekilde idare edebilecek bir barındırma planı kullanın.
- Web sitesi yükleme hızlarını iyileştirmek için Önbelleğe Alma ve CDN seçeneklerini etkinleştirin.
- Web sitenizdeki kaynak ağırlıklı eklentileri takip edin ve mümkünse çok sayıda eklenti kullanmaktan kaçının.
- Öncelikli olarak web sitesi hızına sahip optimize edilmiş bir WooCommerce teması seçmeyi düşünün.
Şimdi yukarıdaki liste kesinlikle tamamlanmadı ve herhangi bir öneriniz varsa onu da listemize eklemek isteriz. Görüşlerinizi ve yavaş WooCommerce web sitelerini düzeltmek için nasıl çözümler bulabileceğinizi de duymayı seviyoruz. Lütfen fikirlerinizi bize bildirin ve ipuçlarımız yorum bölümünde size yardımcı olduysa. Sizden haber almayı seviyoruz!
Ayrıca, WooCommerce mağaza deneyiminizi optimize etmenin başka yollarını arıyorsanız, aşağıdakiler gibi diğer kılavuzlarımızdan bazılarına göz atmaya ne dersiniz:
- WooCommerce'de Ayrılabilir Ürünler nasıl oluşturulur
- WooCommerce Çok Yakında Sayfası nasıl oluşturulur
- WooCommerce'e Sanal Ürünlerin nasıl ekleneceğine ilişkin QuadLayers kılavuzu
