WooCommerce Görüntü Boyutu Sorunları Nasıl Onarılır
Yayınlanan: 2021-11-18Online mağazanızdaki görsel boyutlarıyla ilgili sorun mu yaşıyorsunuz? Doğru yere geldiniz. Bu kılavuzda, en yaygın WooCommerce resim boyutu sorunlarını düzeltmenin farklı yollarını göstereceğiz.
WooCommerce en iyi e-ticaret platformlarından biridir, ancak arada bir bazı sorunlarla karşılaşabilirsiniz. Ödeme sırasında en sık karşılaşılan sorunları nasıl çözeceğimizi ve Sepete Ekle düğmesi çalışmadığında ne yapılacağını zaten gördük. Bu eğitimde, görüntü boyutu sorunlarını çözmek için size farklı çözümler göstereceğiz.
Bu sorunlar, tema veya eklenti uyumsuzluğu, yanlış resim boyutları, eksik resim alanları vb. gibi çeşitli nedenlerle ortaya çıkabilir. Çeşitli görüntü boyutu problemlerini nasıl çözeceğimizi görmeden önce, WooCommerce'deki farklı görüntü türlerine bir göz atalım.
WooCommerce'deki Görüntü Türleri
Web sitenize ekleyebileceğiniz birçok resim türü vardır, ancak WooCommerce'de kullanılan başlıca 3 tür ürün, katalog ve ürün küçük resimleridir.
- Tek ürün resimleri: Tek ürün resimleri, tek bir ürünü görüntülemek için kullanılan büyük boyutlu resimlerdir . Bu, belirli WooCommerce ürün sayfasını açtıklarında müşterilere gösterdiğiniz ürünün ana görüntüsüdür. Ürünü çeşitli açılardan göstermek için birden fazla ürün görseli ekleyebilirsiniz.
- Katalog resimleri: Genellikle WooCommerce mağaza sayfasında kullanılan ürünlerin orta boy resimleridir . Online mağazanızda ayrı bir kategori sayfanız varsa, bu katalog görselleri ürün kategorilerinde veya ürünlerin kendisinde de görülebilir.
- Ürün küçük resimleri: Bunlar, boyut olarak çok küçük olan küçük resimlerdir . Sepet sayfaları, widget alanları ve hatta sipariş sayfaları gibi çeşitli WooCommerce sayfalarındaki ürünleri tanımlamak için görüntülenirler.
WooCommerce Görüntü Boyutlarıyla İlgili Genel Sorunlar
Artık çeşitli WooCommerce görüntü türlerini ve boyutlarındaki farkı daha iyi anlıyorsunuz. Görseller, ziyaretçileri müşteriye dönüştürmenize yardımcı olmak için son derece önemlidir, bu nedenle görsellerinizle ilgili sorunlar büyük bir baş ağrısına neden olabilir.
WooCommerce görüntü boyutu sorunlarını çözebilmek için önce sorununuzu tanımlamanız gerekir . İşin zor yanı, görüntü boyutlarıyla ilgili olarak karşılaşabileceğiniz birkaç sorun olmasıdır. En yaygın olanlardan bazıları şunlardır:
1. Bulanık görüntüler
Bu en yaygın sorunlardan biridir. Ürünleriniz veya küçük resimleriniz için yüklediğiniz resimler bulanık görünüyor ve orijinal resim sıkıştırılmamış, net bir şekilde görülebiliyor ve mükemmel kalitede olsa bile net bir şekilde görünmeyebilir.
Bulanık görüntüler yalnızca kötü görünmekle kalmaz, aynı zamanda sitenizin profesyonel olmadığı izlenimini de verir.
Gerçek görüntü

Bulanık Görüntü

2. Düşük kaliteli görüntü
Bulanık resimlere benzer şekilde, web sitenizdeki bazı resimler, yükledikten sonra daha düşük kalitede olabilir. Pikselleşmiş görünebilirler veya orijinalleri kadar düzgün çizgilere sahip olmayabilirler.
Bu, yüklenen görüntünün kalitesi mükemmel olsa bile olabilir. Bir sonraki bölümde neden ve nasıl düzeltileceğini göreceğiz.
3. Yanlış resim boyutları
Bazen, yüklenen resimlerin orijinallerinden farklı boyutlarda olduğunu da fark edebilirsiniz. Resim ayarlarınızı tema gereksinimlerine göre ayarlamazsanız bu çok yaygın bir sorundur.
Örneğin, katalog görselleri için tema gereksiniminizin en az 250 x 250 piksel olduğunu, ancak mağazanızın WooCommerce görsel ayarlarının 200 x 200 piksele ayarlandığını varsayalım. Ayarlar tema gereksinimlerine göre yapılandırılmadığından, görüntünüz yanlış görüntü boyutuyla otomatik olarak yeniden ayarlanabilir .
4. Yakınlaştırma, ışık kutusu veya kaydırıcı sorunları
WooCommerce, resimlerinizi önizlemeniz için size yakınlaştırma, ışık kutusu ve kaydırıcı seçenekleri sunar. Bu, 3.0 sürümünün piyasaya sürülmesiyle WooCommerce'e eklenen yeni bir özellikti . Temanız özelliklerine göre güncellenmediyse bazı sorunlarla karşılaşabilirsiniz.
5. Görüntü genişliği ve küçük resim alanları Eksik
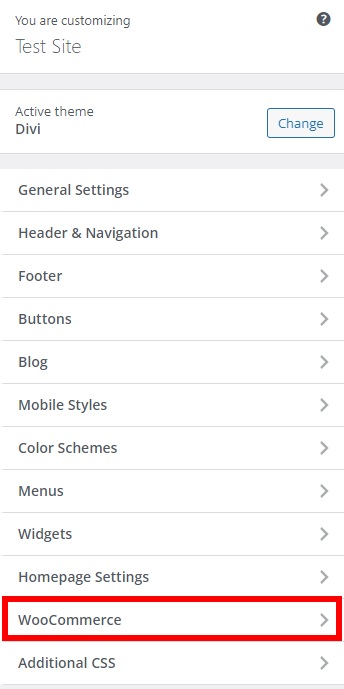
Ayrıca, Görünüm > Özelleştir > WooCommerce > Ürün Resimleri altındaki Özelleştirici'de WooCommerce resimlerinizin genişlik ve küçük resim alanlarının eksik olduğunu fark edebilirsiniz.
Temanızın çok katı resim boyutları varsa bu durum söz konusu olabilir, bu nedenle tema resim boyutlarını yönetici aracılığıyla hiç değiştiremezsiniz. Bu durumda, aşağıdaki çözümlerde tartışacağımız bazı programatik bilgilere ihtiyacınız olacak.
Artık görüntü türlerini ve en yaygın sorunları daha iyi anladığımıza göre, WooCommerce'deki görüntü boyutu sorunlarını çözmek için farklı çözümler görelim.
WooCommerce Görüntü Boyutu Sorunları Nasıl Onarılır
En yaygın WooCommerce resim boyutu sorunlarından bazılarına aşina olduğunuz için onları da düzeltelim. Ancak karşılaştığınız görüntü boyutu sorunlarının çeşitli nedenleri olabilir. Bu nedenle, onlar için belirli bir çözüm olmayabilir.
Bu nedenle, herhangi bir görüntü boyutu sorunuyla ilgili olarak aşağıda verilen genel çözümlerden bazılarını kullanmanızı öneririz. Çözümlerden birinin WooCommerce görüntü boyutu sorunlarını çözebileceğinden eminiz.
1. Akılda tutulması gereken İlk Kontrol Listesi
Görüntü boyutu sorunlarını çözmek için özel çözümlere geçmeden önce aklınızda bulundurmanız gereken bazı şeyler var. Öncelikle, herhangi bir adımı atlamadan WooCommerce'i doğru şekilde kurduğunuzdan emin olun. Doğru yüklenmemişse web sitenizle ilgili sorunlarla karşılaşabilirsiniz.
İkinci olarak, web sitenizdeki her şeyin güncel olup olmadığını kontrol etmenizi hatırlatmak isteriz. Temanızı veya eklentilerinizi en son sürüme güncellemediyseniz mağazanızda sorunlar olabilir.
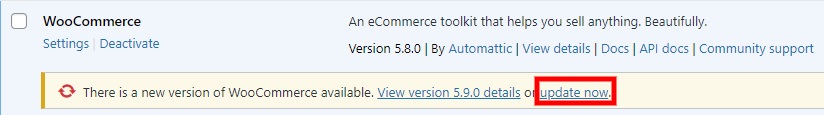
Benzer şekilde, WooCommerce'i mevcut en son sürüme güncellediğinizden emin olun. Bekleyen güncellemeleriniz olup olmadığını öğrenmek için WordPress kontrol panelinizde Eklentiler > Yüklü Eklentiler'e gidin. WooCommerce'i güncellemenizi isteyen bildirimler varsa, Şimdi güncelle'yi tıklayın.

Ayrıca, WordPress'i Gutenberg editörüyle güncellediyseniz, WordPress'in de en son sürüme güncellendiğinden emin olun. Öte yandan, WordPress'i klasik düzenleyiciyle kullanıyorsanız, onu WordPress 4.9'un en son sürümüyle güncellemek en iyisidir.
Tüm bunları yaptıktan sonra, hala görüntü boyutlarıyla ilgili sorunlarınız varsa bir sonraki çözüme geçin.
NOT: Bu eğitim için Divi temasını kullanacağız, böylece başka bir tema kullanırsanız bazı sayfalar web sitenizden farklı görünebilir. Ancak, her çözümü sorunsuz bir şekilde takip edebilmelisiniz. WooCommerce ile uyumlu yeni bir tema arıyorsanız, bu makaleye bir göz atın.
2. Özel WooCommerce Görüntü Boyutlarını Ayarlayın
Özel resim boyutları eklemek, WooCommerce resim boyutu sorunlarını düzeltmenin en yaygın yollarından biridir. Sorunların çoğu varsayılan resim boyutlarındaki değişiklikten kaynaklandığı için ilk hareketiniz bu olmalıdır.
Özel bir görüntü boyutu ayarlamak oldukça kolaydır. Yönetici kontrol panelinizde Görünüm > Özelleştir'e gidin ve Özelleştiriciye erişmek için WooCommerce sekmesini açın.

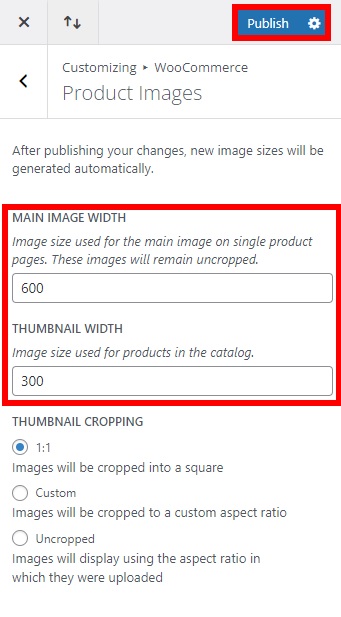
Ardından, Ürün Resimleri seçeneğini açın. Burada, ürünlerinizin ürün sayfasını ve küçük resimlerini yeniden boyutlandırabilirsiniz. Ürün sayfasının ana görselini düzenlemek için Ana Görsel Genişliği bölümüne istediğiniz görsel boyutunu ekleyin.
Burada ayrıca küçük resim boyutlarını ve kırpmayı da düzenleyebilirsiniz. Küçük resim boyutunu ayarlamak istiyorsanız Küçük Resim Genişliği seçeneğini düzenleyin.

Ayrıca, küçük resim kırpmayı ayarlamak için üç seçenek vardır: 1:1, özel ve kırpılmamış. Hem işlevsellik hem de görünüm açısından görüntü sorunlarını en aza indirmek için 1:1 kırpma en iyi seçenektir. Gerekli tüm değişiklikleri yaptıktan sonra Yayınla 'yı tıklayın.
3. Temanızın Ürün Görseli Boyutlarını Kontrol Edin
Özel görüntü boyutlarını ekledikten sonra bile hala bazı sorunlarla karşılaşıyorsanız, görüntü boyutu yanlış olabilir. Daha önce yanlış görüntü boyutu sorununda belirtildiği gibi, WooCommerce'de görüntü boyutları için belirli tema gereksinimleri vardır. Bu boyutlar gereksinimleri karşılamıyorsa, bazı sorunlarla karşılaşabilirsiniz.
Bu WooCommerce resim boyutu sorunlarını düzeltmek için en iyi seçenek, önce temanın ürün resim boyutlarını kontrol etmektir. Ürünlerinizden herhangi birinin ürün sayfasını açın ve tema görsel boyutunu görmek için web tarayıcınızdaki inspect element geliştirici aracını kullanın.
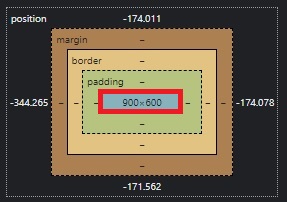
Örneğin, Google Chrome kullanıyorsanız , ürün resmine sağ tıklayın ve İncele seçeneğine basın. Görsel boyutunu aşağıda gösterildiği gibi inspect element geliştirici aracında görebileceksiniz.

Bu durumda ürün görsel boyutu 900×600'dür . Temanızın görsel gereksinimleri farklı ise sorun yaşayabilirsiniz.
2. maddede açıkladığımız yöntemi kullanarak Özelleştiriciden ürün görsel boyutunu uygun şekilde ayarlayabilirsiniz. Benzer şekilde, küçük resim boyutunu da aynı şekilde inceleyebilir ve gerekirse Özelleştiricide daha fazla düzenleyebilirsiniz.
4. Varsayılan Görüntü Boyutlarını Değiştirin
Yukarıdaki tüm çözümleri denediyseniz, ancak hala görüntü sorunları yaşıyorsanız , varsayılan WordPress görüntü boyutlarını ayarlamanız gerekebilir.
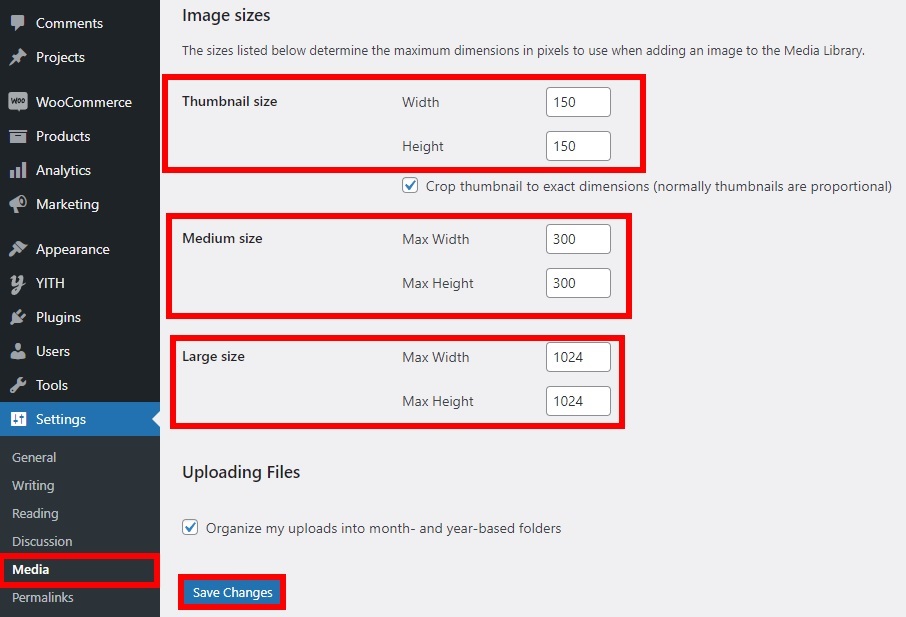
Bunu yapmak için, WordPress kontrol panelinizde Ayarlar > Medya'ya gidin; küçük resim, orta ve büyük boyutlu resimler için boyut seçeneklerini göreceksiniz.


Görüntü boyutlarını tema gereksinimlerine göre ayarlayın ve değişiklikleri kaydedin .
Ek olarak, kullanmıyorsanız bazı varsayılan boyutları kaldırabilirsiniz. Bununla ilgili daha fazla bilgi edinmek için WordPress varsayılan resim boyutlarını kaldırma kılavuzumuza bakın.
5. Eklentilerle İlgili WooCommerce Görüntü Boyutu Sorunlarını Düzeltin
WooCommerce görüntü boyutu sorunlarını düzeltmek için başka bir alternatif, özel bir eklenti kullanmaktır. Bunun için kullanabileceğiniz birkaç araç var. Bu bölümde, web sitenizde daha fazla resim boyutu sorununu önleyebilmeniz için size birkaç tane göstereceğiz.
Kullanmanız gereken en iyi araçlardan bazılarına bir göz atalım.
5.1. Mükemmel Görüntüler ve Retina Desteği
Basit bir ifadeyle, Retina Desteği web sitenizdeki görseller için çok yüksek çözünürlük ve kaliteye sahip bir görüntüleme seçeneğidir. Retinaya hazır bir ekran, herhangi bir ekran boyutuna sahip herhangi bir cihazda görülen herhangi bir görüntünün keskin olmasını ve görünür pikselli çizgiler veya kenarlıklar olmadan olmasını sağlar.
Sitenize yüklenen resimler bulanık veya düşük kaliteli ise bu mükemmel bir çözümdür. Manuel olarak retinaya hazır bir görüntü oluşturmak istiyorsanız, görüntü boyutunu ve boyutlarını ikiye katlamanız, optimize etmeniz ve ardından yeniden yüklemeniz gerekir. Ancak, bir eklenti kullanabilirsiniz, böylece resimleriniz otomatik olarak retinaya hazır olur. Bunun için Perfect Images , piyasadaki en iyi eklentilerden biridir.

Perfect Images , sitenize retina ekranlı resimler eklemek için basit bir eklentidir. Retina sorunları olan tüm görüntüleri otomatik olarak algılar ve bunların retinaya hazır bir kopyasını oluşturur. Bunun da ötesinde, zaman kazanmak için ayrı ayrı retinaya hazır görüntüler oluşturabilir veya toplu olarak yapabilirsiniz.
Şimdi gelelim bu eklentinin nasıl kullanılacağına.
5.1.1. Eklentiyi Kurun ve Etkinleştirin
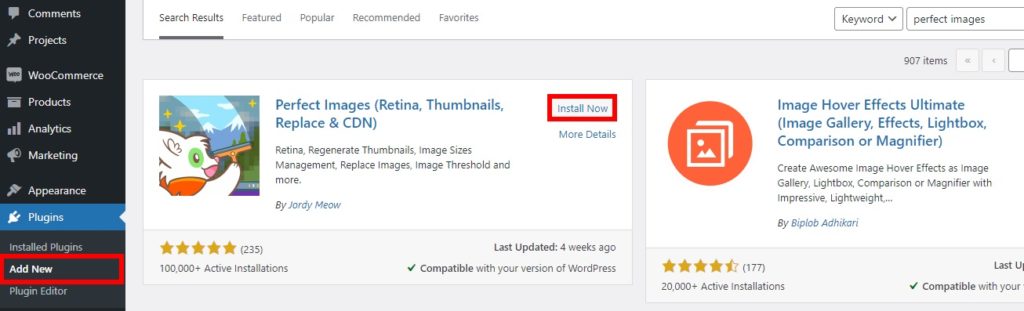
İlk önce, onu yüklemeniz ve etkinleştirmeniz gerekir. WordPress kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin, eklentiyi arayın ve Şimdi Yükle seçeneğine tıklayın.

Kurulum tamamlandıktan sonra eklentiyi etkinleştirin . Alternatif olarak, manuel olarak yükleyebilirsiniz. Bunu nasıl yapacağınızdan emin değilseniz, manuel olarak bir WordPress eklentisi yüklemek için kılavuzumuza bakın.
5.1.2. Retina Ekran için Görüntü Seçeneklerini Yapılandırın
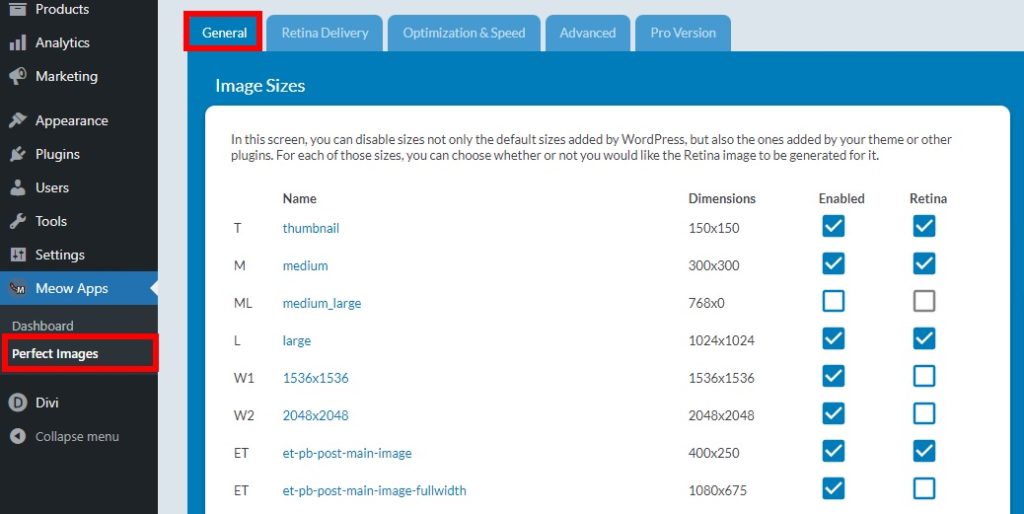
Eklentiyi etkinleştirdikten sonra, WooCommerce veya web sitesi resimleriniz için retina seçeneklerini yapılandırmanız gerekir. Miyav Uygulamaları > Mükemmel Görüntüler'e gidin ve Genel sekmesinde retina görüntüleriniz için tüm seçenekleri göreceksiniz. Varsayılan seçenekler, en yaygın görüntü boyutları için retina görüntüleri oluşturduklarından çoğu web sitesi için uygundur.

Ancak görüntüler retinaya hazır hale getirildikten sonra optimize edilmeleri gerekebilir. Retinaya hazır görseller çok büyük olma eğilimindedir ve web sitenizi yavaşlatabilir. Çoğu kullanıcı çevrimiçi alışveriş için mobil cihaz kullandığından, bu müşterileriniz için büyük bir dezavantaj olabilir.
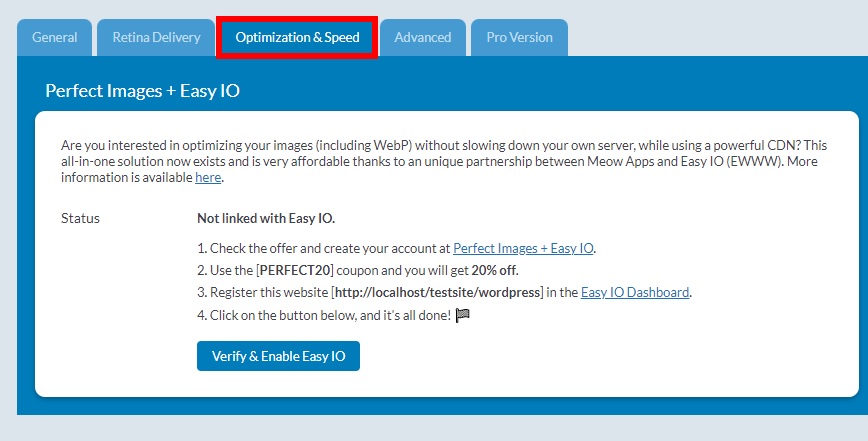
Retina görüntülerinin web sitenizin hızını düşürmediğinden emin olmak için, bunların iyi optimize edildiğinden emin olmanız gerekir. Bunu, Optimizasyon ve Hız sekmesine giderek eklentiden yapabilirsiniz. Bunun için, optimizasyon için Easy IO içeren ve aylık 10 USD tutarındaki premium planlarına abone olmanız gerektiğini unutmayın.

Alternatif olarak, TinyPNG veya Smush gibi bir görüntü optimizasyon eklentisi veya hizmeti kullanarak bunları manuel olarak da optimize edebilirsiniz.
5.1.3. Retina Desteği için Görüntüleri Dönüştür
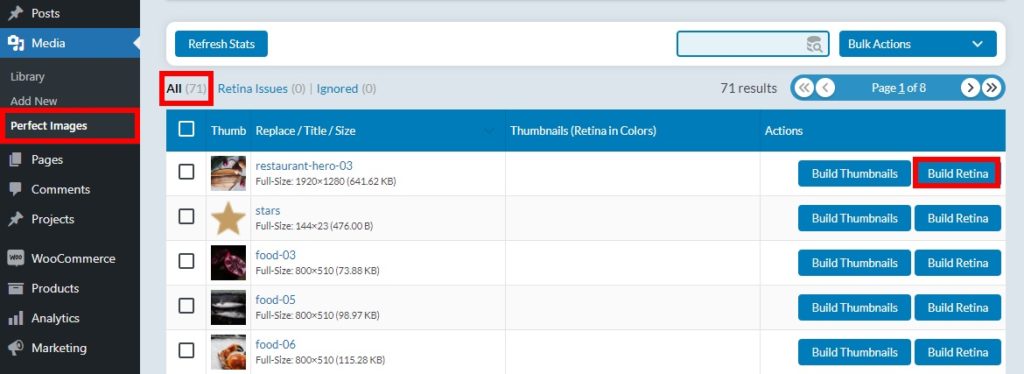
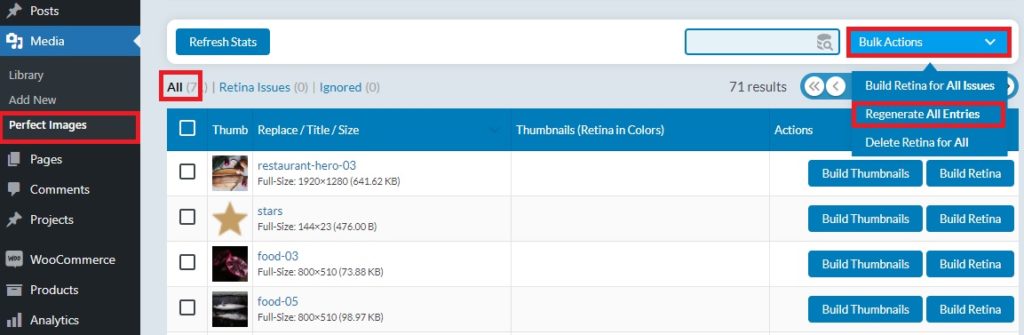
Retina görüntüleriniz için gerekli tüm seçenekleri yapılandırdıktan sonra bunları dönüştürmeye başlayabilirsiniz. İlk önce Medya > Mükemmel Görüntüler'e gidin ve Retina Sorunları sekmesine yönlendirileceksiniz. Burada WooCommerce görüntü boyutu sorunlarını gidermek için retinaya hazır görüntüler oluşturabilirsiniz.
İstediğiniz görüntüleri seçerek küçük resimler ve retina görüntüleri de oluşturabilirsiniz.

5.2. Küçük Resmi Yeniden Oluştur
Küçük resimlerin yeniden oluşturulması, özellikle küçük resimlerle ilgili resim boyutlarıyla ilgili sorunları çözmenin mükemmel bir yoludur.
Bu sorunlar genellikle temanızı yakın zamanda değiştirdiğinizde ortaya çıkar. Yeni temanın resim boyutları için farklı tema gereksinimleri olabilir, bu nedenle bunları yeniden ayarlamanız gerekir.
Web sitenizde çok sayıda küçük resim varsa, Perfect Images kullanabilirsiniz. Tek yapmanız gereken, 5.1.1 ve 5.1.2 adımlarında yaptığımız gibi görüntü boyutu seçeneklerini yapılandırmak. Ardından Medya > Mükemmel Görüntüler'e gidin, Tümü sekmesini açın ve sitenizdeki tüm görüntüleri göreceksiniz. Retina destek adımına benzer şekilde, belirli görüntüler için veya toplu olarak küçük resimleri yeniden oluşturabilirsiniz.

Görüntüleri toplu olarak yeniden oluşturmak için Toplu İşlemler'e basın ve küçük resimleri yeniden oluşturmak için Tüm Girişleri Yeniden Oluştur'u seçin. Sitenizde çok fazla resim varsa bunun birkaç dakika sürebileceğini unutmayın.
6. Programlı Çözüm
Buraya kadar geldiyseniz, varsayılan WooCommerce seçenekleriyle ve hatta eklentilerle görüntü boyutu sorunlarını düzeltmeye çalıştınız. Hiçbir şey işe yaramadıysa ve hala sorun yaşıyorsanız, yapabileceğiniz bir şey daha var. Bu çözümü kullanmak için, biraz kod kullanacağımız için temel bir programlama bilgisine sahip olmanızı öneririz.
Resim sorunlarını gidermek için kullanabileceğiniz bazı kod parçacıkları vardır, ancak kullanacağımız snippet'in web sitenizdeki resim boyutlarını değiştireceğini unutmayın. Bu, tema Özelleştiricinizde ana resim genişlikleri ve küçük resim alanları eksik olduğunda ve özel WooCommerce resim boyutları ayarlamak istediğinizde faydalı olabilir.
Bazı çekirdek dosyaları düzenleyeceğimizden, başlamadan önce WordPress web sitenizi yedeklemenizi öneririz. Ayrıca, bir alt tema oluşturmak veya bu WordPress alt tema eklentilerinden herhangi birini kullanmak iyi bir uygulamadır.
Kod Parçacıklarını Kullanarak Görüntü Boyutunu Değiştirin
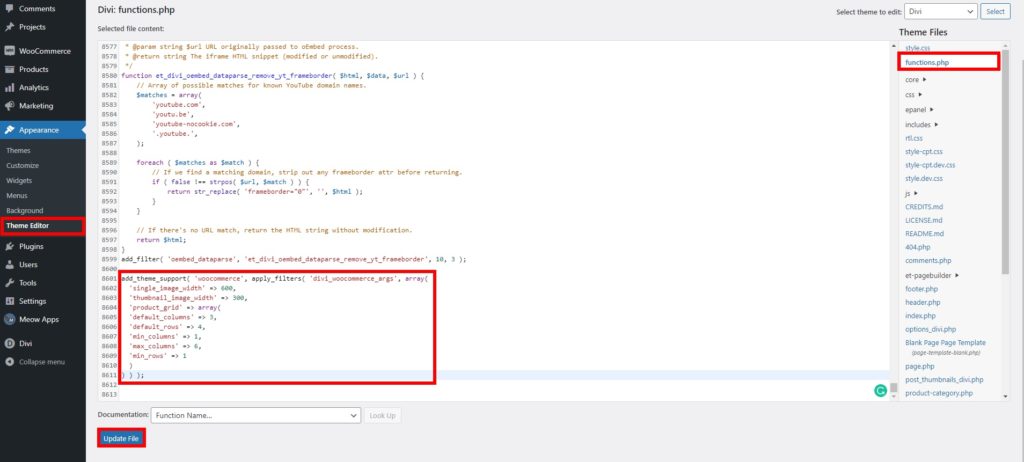
Özelleştiricide görüntü genişliği ve küçük resim genişliği eksik olduğunda görüntü boyutlarını değiştirmek için aşağıdaki kod parçacığını kullanabilirsiniz. Görünüm > Tema Düzenleyici'ye gidin ve functions.php dosyasını açın.

Ardından, düzenleyicinin altına aşağıdaki kod parçasını eklemeniz yeterlidir.
add_theme_support( 'woocommerce', application_filters( 'divi_woocommerce_args', dizi( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'product_grid' => dizi( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
Bu snippet, varsayılan parametreler olan ürün resmi genişliğini 600'e ve küçük resim genişliğini 300'e değiştirir. Bu değerleri ihtiyaçlarınıza göre ayarlayın ve dosyayı güncellemeyi unutmayın.
7. Destek Seçenekleri
Burada belirtilen her çözümü denediyseniz ancak görüntü boyutu sorunlarına çözüm bulamadıysanız, karşılaştığınız sorun nadirdir veya WooCommerce'in çekirdek dosyalarında veya temanızda bir sorun vardır.
Bu noktada en iyi seçenek müşteri desteğiyle iletişime geçmektir. WooCommerce, mükemmel destek seçeneklerine sahiptir, böylece görüntü boyutu sorunlarınız hakkında onlarla iletişim kurabilirsiniz. Alternatif olarak, sorunun temanız olabileceğini düşünüyorsanız, tema sağlayıcınızla iletişime geçebilir ve onlardan yardım isteyebilirsiniz.
Çözüm
Sonuç olarak, farklı resim türleri (tek ürün, katalog ve ürün küçük resimleri) ve resim boyutlarıyla ilgili birkaç yaygın sorun vardır. En yaygın olanları bulanık veya düşük kaliteli görüntüler, yanlış görüntü boyutları, yakınlaştırma, ışık kutusu ve kaydırıcı seçenekleri ve eksik genişlik ve küçük resim alanlarıdır.
Bu kılavuzda, en yaygın WooCommerce resim boyutu sorunlarını çözmek için farklı çözümler gördük.
- Temanızı ve eklentilerinizi WooCommerce dahil en son sürüme güncelleyin
- Özel WooCommerce görüntü boyutlarını ayarlayın
- Temanızın görsel ürün boyutlarını kontrol edin
- Varsayılan resim boyutlarını değiştir
- Eklentileri kullanın
- Biraz kod içeren programlı çözüm
- WooCommerce veya temanızın destek ekibiyle iletişime geçin
Bu makale size yardımcı olduysa, sosyal medyada paylaşın ve arkadaşlarınızın bu sorunlardan kurtulmasına yardımcı olun. Bu sorunlarla daha önce karşılaştınız mı? Onları nasıl çözdün? Aşağıdaki yorumlarda bize bildirin.
Daha faydalı kılavuzlar için ilginç bulabileceğiniz makaleler şunlardır:
- WooCommerce'de bir ürüne nasıl resim eklenir
- WordPress'te küçük resimleri kaldırmanın 3 yöntemi
- WordPress'te Özel Görüntü Boyutları Nasıl Eklenir
