Düz Tasarım ve Malzeme Tasarımı: Nasıl Farklılar?
Yayınlanan: 2022-08-23Düz tasarım ile Malzeme tasarımı arasındaki gerçek farkı ve birbirlerinden nasıl farklı olduklarını anlamak için bu makaleyi ziyaret edin.
Web sitesi tasarımındaki trendler değişmeye devam ederken, interneti yöneten iki tasarım düz tasarım ve malzeme tasarımıdır.
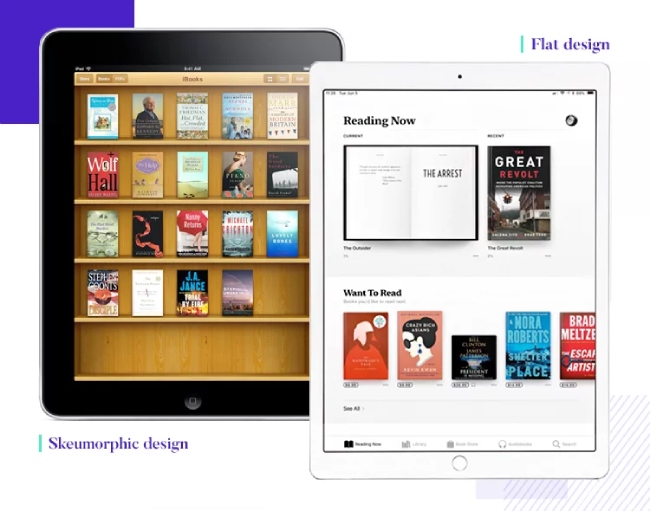
Bu tasarımların her ikisi de uzun süredir uygulamada olan Skeuomorfizmden oldukça farklıdır.
Skeuomorfizm, gerçek hayattaki nesneleri taklit etmek için ayrıntıları kullanan bir stildir.
Örneğin, 'Geri Dönüşüm Kutusu' için kullanılan simge, atılan öğeleri veya dosyaları depolamak için kullanıldığını belirtir.
Ancak farklı ekran boyutlarına sahip farklı türde mobil cihazların kullanıma sunulmasıyla birlikte web sitesi tasarımında bir değişikliğe ihtiyaç duyulmuştur.
Hem düz tasarım hem de malzeme tasarımı, birkaç ince farkla neredeyse benzerdir.

Düz Tasarım ve Malzeme tasarımı kavramını anlamak için, bu iki tasarım türünün sunduğu avantajları ve dezavantajları tartışalım.
Düz tasarım

Düz Tasarım, alt gölgeler, dokular ve degradeler gibi üç boyutlu bir yanılsama veren minimal stil öğelerini kullanmaya odaklanan çok temel bir tasarımdır.
Basit görünür ve düz renkler, ikonografi ve tipografi kullanılarak ifade edilir. Görünümden ziyade ham işlevselliğe vurgu yapar.
Düz Tasarımın Avantajları
Düz tasarımın çeşitli avantajları aşağıdadır.
- Ekran çözünürlüğü ve türlerinden bağımsız olarak tutarlı bir görünüm sunar.
cihazlar. - Gereksiz tasarım öğelerini ortadan kaldırdığı için daha hızlı site tasarımına yardımcı olur.
- Sadeliği sayesinde tasarımcılar, birden fazla cihaz için duyarlı siteler geliştirmeyi kolay buluyor.
- Ayrıca uygulamanın veya web sitesinin yüklenme süresini hızlandırır ve işlevselliğe önem verir.
- Skeuomorfik stilin olmaması, okuyucuların web sitesi içeriğinde daha hızlı ilerlemesine yardımcı olur.
Düz tasarımın dezavantajları
Düz Tasarım ve Malzeme tasarımı kavramı, Düz tasarımın dezavantajlarının avantajlarının yanında incelenirse daha iyi anlaşılabilir.
Düz Tasarım kullanmanın dezavantajları şunlardır:
- Bu tarz ile tasarım yaparken tasarımcılar için ikonografi, renk ve tipografi seçimi sınırlıdır.
- Tasarımın sadeliği, web sitesinin genel görünmesini sağlayabilir ve onları öne çıkarmak yerine diğerleriyle harmanlayabilir.
- Derinlik veya gölgeler gibi görsel ipuçları bulunmadığından, kullanılabilirlikle ilgili sorunlara neden olabilir. Örneğin, belirli uygulamalar veya web siteleri, okuyucuları farklı süreçlerde yönlendirmek için bu görsel ipuçlarına ihtiyaç duyar. Bu özelliklerin olmaması, kullanıcıların tıklanabilir düğmeler ile statik vektör grafikleri arasında ayrım yapmasını zorlaştırabilir.
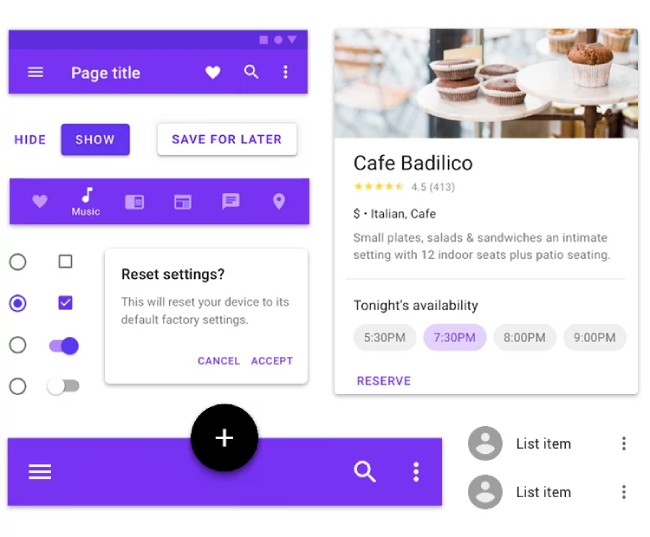
Malzeme tasarımı

Google, 2014 yılında, derinlik efektleri, zıt renkler ve animasyon ile birlikte farklı fiziksel öğelerin katmanlarından oluşan üç boyutlu özellikleri içeren Materyal Tasarımını geliştirdi.
Bu malzemeler, derinliği sağlamak için görseller, düğmeler veya tipografi gibi içeriklerin altına yerleştirilmiştir.
Bu tasarım ayrıca, uygulama geliştiricisi tarafından Android uygulamalarının geliştirilmesine ilişkin bir dizi yönerge de ortaya koydu.

Google, bu tasarımın kullanımını Gmail, Google Drive ve YouTube gibi web uygulamalarının yanı sıra çeşitli web sitelerine genişletmiş olsa da, bu tasarım başkaları tarafından web tasarımı için de kullanılmıştır.
Materyal Tasarımının Avantajları
Düz Tasarımın çeşitli avantaj ve dezavantajları tartışıldığına göre, şimdi Malzeme tasarımının avantaj ve dezavantajlarını da tartışalım. Bu ayrıca Düz Tasarım ve Malzeme tasarımı kavramının net bir şekilde anlaşılmasına yardımcı olacaktır. Bu tür tasarımın avantajları aşağıdaki gibidir:
- Üç boyutlu tasarım, kolayca etkileşime geçilebilecek kullanıcı dostu bir web sitesi geliştirmeye yardımcı olur.
- Bu tasarım, web sitesi tasarımını oluştururken oldukça yardımcı olan tasarımcılar için özel yönergeler belirler.
- Bir marka veya işletme, web siteleri veya Android uygulaması gibi birden fazla platform için ürünler geliştirmeyi planlıyorsa, bu tasarım her tür cihazda birleşik bir deneyim sunacaktır. Bu, onu daha kullanıcı dostu hale getirecek ve markalaşmaya katkıda bulunacaktır.
- Kullanıcılar animasyonları dahil etmekle ilgileniyorsa, bu tasarım bunu yapmalarına izin verecektir. Yerleşik animasyonlar içerir; özellikleri manuel olarak geliştirmek zorunda değiller.
Materyal Tasarımının Dezavantajları
Düz Tasarım ve Malzeme tasarımı kavramını da açıklayacak olan Materyal Tasarımının çeşitli dezavantajları aşağıdaki gibidir.
- Materyal tasarımı Google'a bağlıdır. Bu nedenle, bir kişi ondan uzaklaşmayı tercih ederse ve web sitesi veya uygulaması için benzersiz bir kimlik oluşturmaya çalışırsa, aynı şekilde Google'ın yönergelerini izlerse zor olacaktır.
- Bu tasarımın animasyonları sitenin yüklenmesinin daha uzun sürmesine ve ayrıca mobil pillerin daha hızlı bitmesine neden olabilir.
- Bu tasarım geliştiriciler için yönergeler oluşturduğundan, farklı dekoratif öğelerin gelişimini yavaşlatabilecek bireylerin yaratıcılığını kısıtlayabilir.
Düz Tasarım ve Malzeme tasarımı arasındaki fark
Avantajları ve dezavantajları dahil olmak üzere, Flat Design ve Material tasarımının yukarıdaki tartışmasına dayanarak, birbirlerinden nasıl farklı olduklarını anlamak daha kolay olacaktır. Çeşitli web sitesi tasarımcıları tarafından vurgulanan Düz Tasarım ve Malzeme tasarımı kavramı aşağıdaki gibidir:
- Düz Tasarım, dijital etkileşime alışmış kullanıcılar için idealken, Materyal Tasarım, kullanıcıların eylemlerine bir yanıt biçimidir. Ayrıca Materyal Tasarımı iletişim yeteneği ile tasarımı bir adım öteye taşımaktadır.
- Düz Tasarım ile karşılaştırıldığında, Materyal Tasarımı çok boyutludur ve aynı zamanda Z eksenini de dikkate alır.
- Her iki tasarım da minimal bir yaklaşım izlese de, Materyal tasarımı gerçek dünyayı dijital dünyayla eşleştirmeye odaklanır.
- Düz Tasarım Skeuomorfizmi içermezken, Materyal Tasarımları bunları ustaca kullanır.
- Düz Tasarımlar, basit gereksinimleri olan kullanıcılar için en uygunudur, Materyal Tasarımı ise karmaşık ihtiyaçları karşılar
- Materyal Tasarımı ile karşılaştırıldığında, Düz Tasarımın geliştirilmesi daha kolaydır ve daha hızlı yüklenir.
- Materyal Tasarımı etkileşimlidir ve fiziği tanıttı
- Materyal Tasarımı, kullanıcıların çeşitli cihazlarda ve ürünlerde aşina olabileceği bir tasarım ekosistemi geliştiren bir renk sistemi ve işlevselliği içeren Düz Tasarımın bir evrimidir.
- Materyal tasarımı, Flat Design'dan daha güçlüdür
Böylece, yukarıdaki tartışmadan, gereksinimlerine en uygun tasarımı seçmelerine yardımcı olacak Düz Tasarım ve Malzeme Tasarımı arasındaki farkı anlayabiliriz.
Düz tasarım teması oluşturuldu ve kontrol etmelisiniz.
