Yapışkan Kayan Altbilgi Çubuğu Nasıl Oluşturulur WordPress
Yayınlanan: 2022-07-16Onlarca yıldır pop-up'lar bir içerik vitrini için yaygın olarak kullanılmaktadır. Birçok site sahibi, hemen çıkma oranlarını azaltmak ve aynı anda belirli sayfalara daha fazla tıklama çekmek için açılır pencereler uygular. Bu yayılan dijital çağda, bu pazarlama hilesi, ziyaretçilerin çevrimiçi okuma deneyimini bir şekilde rahatsız ettiği için beklendiği gibi optimize edilmemiş gibi görünüyor.
Hem içeriği görüntüleyebilen hem de geleneksel yöntemin can sıkıcı doğasını atlayan alternatif bir yöntem arıyorsanız, yapışkan bir kayan çubuk gözünüze çarpmalıdır.
Bu konuyu yabancı buluyorsanız, size kayan çubuk tanımı, faydaları ve WordPress sitenizde nasıl yapışkan kayan çubuk oluşturulacağı konusunda rehberlik edeceğiz.
Hadi şimdi ezelim!
- Yapışkan Yüzen Çubuk Nedir?
- Neden Yapışkan Yüzer Çubuk Kullanmalısınız?
- Yöntem 1: Manuel Kodlama Yöntemini Kullanarak “Yapışkan” Bir Kayan Çubuk Oluşturun
- Yöntem 2: Bir Eklenti ile “Yapışkan” Bir Kayan Çubuk Oluşturun
Yapışkan Yüzen Çubuk Nedir?
Basitçe söylemek gerekirse, yapışkan bir yüzen çubuk başka bir açılır pencere türüdür, ancak daha yenilikçidir. Üst düzey açılır penceresi ekranınızın büyük bir bölümünü oluştururken, kayan bir çubuk yalnızca küçük bir yer kaplar ve herhangi bir yere yerleştirilebilir. Ayrıca, önemli veya alakalı içeriği kullanıcılara sunma ve ekranlarında görünür kalma konusunda en büyük yükümlülüğünü devralır.
Neden Yapışkan Yüzer Bar Kullanmalısınız?
İlk olarak, ziyaretçilerin kaydırmasından bağımsız olarak, yapışkan bir kayan çubuk üst veya alt satıra yapışır. Sitenizde yüzen bir bara sahip olan ziyaretçiler, devam eden promosyonlar ve teklifler hakkında bilgi sahibi olabilir. Bu aynı zamanda web sitesinden haber bültenlerini seçmelerine de olanak tanır.
Tipik olarak, site kullanıcılarının ilgili bilgileri bulmak için bir sayfanın en altına inmesi gerekir. Yapışkan bir çubuk yardımıyla, ilgili bilgiler her zaman gösterilir, böylece kullanıcılar istenen içeriğe kolayca ulaşabilir.
Son olarak, bu çubuk her kaydırmada kullanıcılar tarafından görülebildiğinden, kullanıcılar onu tıklayıp hedef sayfayı ziyaret etmeye daha yatkındır. Bu, görüntüleme sayısını artırmak ve belirli bir sayfaya, özellikle de ana sayfaya daha fazla trafik çekmek için idealdir.
Bir sonraki bölümde, talimatlarımızı takip ederek sitenizde yapışkan bir kayan çubuk oluşturalım.
WordPress'te "Yapışkan" Yüzer Çubuk Nasıl Oluşturulur
Size kolaylık sağlamak için bu makalede iki yöntem kullandık. Biri bazı kodlama becerileri gerektirirken, diğeri bir eklenti yöntemidir.
Yöntem 1: Manuel Kodlama Yöntemini Kullanarak "Yapışkan" Kayan Altbilgi Çubuğu Oluşturun
Bu yöntem, özellikle bir altbilgi kayan çubuk oluşturmak için varsayılan bir WordPress işlevini çağırır. Bir web'den WordPress'e snippet kodu eklemek için biraz kodlama bilgisine sahip olmanız gerekir.
Başlamak için WordPress sitenizi bir FTP istemcisi veya cPanel'deki dosya yöneticisi kullanarak bağlayın. Ardından, WordPress tema klasörünüzde bir footer.php dosyasının yerini belirleyin ve bilgisayarınıza indirin. Klasörü şöyle bir yolda bulabilirsiniz:
/wp-içerik/temalar/tema-klasörünüz/
footer.php klasörünü bulduktan sonra, onu bir düz metin düzenleyicide açın ve aşağıdaki kodu </body> etiketinin önüne ekleyin.
<div class="sabit çubuk"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner Bağlantısı İlk Öğedir</a></li> <li><a href="http://www.wordpress.org/">WordPress.org İkinci Öğedir</a></li> </ul> </div> </div>
Sonraki aşamada, altbilgi kayan çubuğunu özelleştirmek için WordPress temanızın style.css dosyasına CSS ekleyin.
1 /*WPBeginner Altbilgi Çubuğu*/
2
3. sabit çubuk {
4 arka plan: #000;
5 alt: 0 piksel;
6 renk:#fff;
7 yazı tipi ailesi: Arial, Helvetica, sans-serif;
8 kaldı:0;
9 dolgu: 0px 0;
10 konum:sabit;
11 yazı tipi boyutu:16 piksel;
12 genişlik: %100;
13 z-endeksi:99999;
14 yüzer: sol;
15 dikey hizalama:orta;
16 kenar boşluğu: 0px 0 0;
17 opaklık: 0.95;
18 yazı tipi ağırlığı: kalın;
19 }
20 .boxfloat {
21 metin hizalama:orta;
22 genişlik:920 piksel;
23 kenar boşluğu:0 otomatik;
24 }
25
26 #ipuçları, #ipuçları li {
27 kenar boşluğu:0;
28 dolgu:0;
29 liste stili:yok
30 }
31 #ipucu {
32 genişlik:920 piksel;
33 yazı tipi boyutu:20 piksel;
34 satır yüksekliği:%120;
35 }
36 #ipucu li {
37 dolgu: 15 piksel 0;
38 ekran: yok;
39 }
40 #ipucu
41 renk: #fff;
42 }
43 #ipuçları li a:hover {
44 metin dekorasyonu: yok;
45 }Daha sonra web sitenizde herhangi bir değişiklik olmazsa endişelenmeyin. Bu, listemizdeki görüntüleme öğelerini yok olarak ayarladığımızda olur.
Listemizdeki öğeleri her sayfa yüklemesinde rastgele görüntülemek için jQuery ile devam edin.
Tek yapmanız gereken düz bir metin düzenleyicisi açmak, örneğin Not Defteri ve bu kodu boş bir dosyaya eklemek.
1 (işlev($) { 2 this.randomtip = function(){ 3 var uzunluk = $("#ipuçları li").length; 4 var ran = Math.floor(Math.random()*uzunluk) + 1; 5 $("#tips li:nth-child(" + koştu + ")").show(); 6 }; 7 8 $(belge).hazır(işlev(){ 9 rastgele ipucu(); 10 }); 11 })( jQuery );
Kod başarıyla uygulandığında, dosyayı cihazınıza floatbar.js olarak kaydetmeyi unutmayın. Ardından, tema klasörünüzde bulun. Klasör yolu şöyle görünebilir:
/wp-içerik/temalar/tema-klasörünüz/js
Tema dizininizde js klasörü yoksa, bir tane oluşturmanız yeterlidir.

floatbar.js dosyasını js klasörünüze yükleyin. Sadece son bir adım, WordPress temanızdaki JavaScript dosyasını kuyruğa almaktır.
Functions.php dosyanıza aşağıdaki kodu ekleyin ve altbilgi kayan çubuğunuzun nasıl performans gösterdiğini görebilirsiniz.
1 işlev wpb_floating_bar() { 2 wp_enqueue_script('wpb-footerbar', get_stylesheet_directory_uri() .'/js/floatingbar.js', dizi('jquery')); 3 } 4 add_action('wp_enqueue_scripts', 'wpb_floating_bar');
Bu yöntemin önemli bir avantajı, kurulumunuza göre kayan çubukta birden çok bağlantıyı rastgele döndürebilmesidir. Ancak dezavantajı, birçok kod dışında gerçekleştirilemeyecek kadar çok CSS özelleştirmesidir.
Bu yöntemin sizin için uygun olmadığını düşünüyorsanız, bir sonraki bölümde bir eklenti yöntemiyle bu yöntemi aşın.
Yöntem 2: Eklentiyle "Yapışkan" Kayan Altbilgi Çubuğu Oluşturun
WordPress sitenizin üstbilgisine veya altbilgisine kayan bir çubuk yerleştirmenize olanak tanıyan FireBox adlı çok yeni bir eklenti tanıtacağız.
İlk adım, harika işlevini kullanmak için FireBox eklentisini indirip kurmaktır. Basitçe FireBox'u arayın ve ardından aşağıdaki ekran görüntüsü olarak FirePlugins'ten FireBox Popup Builder'ı yükleyin.

Başarıyla yükledikten sonra Etkinleştir düğmesine tıklamayı unutmayın. Aksi takdirde, aşağıdaki adımları gerçekleştiremezsiniz.
- Aktivasyon üzerine, FireBox Kontrol Panelinize gidin

2. Sayfanın üst kısmında Yeni Açılır Pencere'yi seçin, ekranınızda bir FireBox Açılır Pencere Kitaplığı görünecektir.

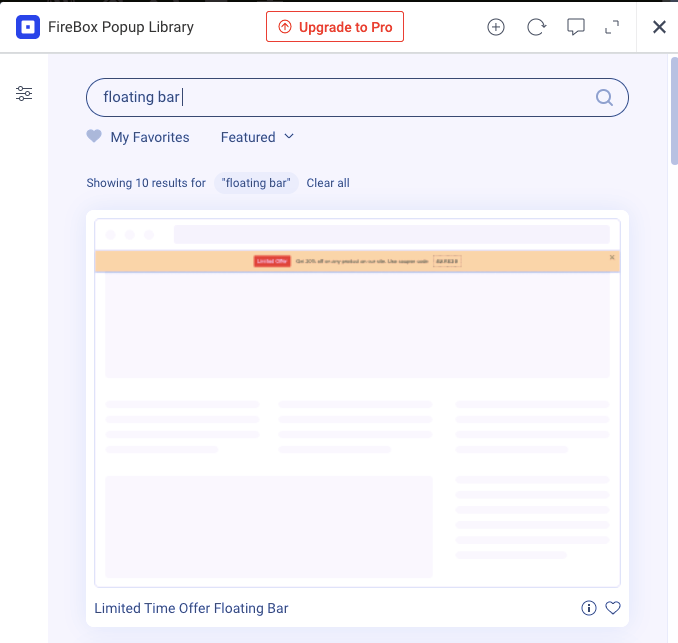
3. FireBox Popup Library'ye "kayan çubuk" yazın ve zevkinize göre bir kayan çubuk şablonu seçin

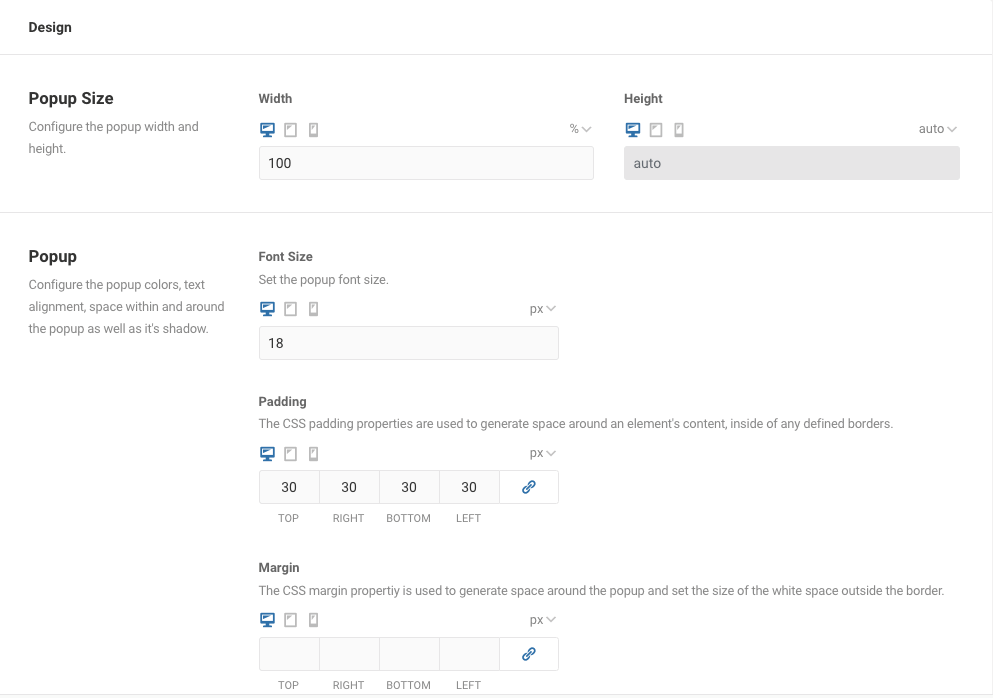
Bundan sonra, kayan çubuğu özelleştirebileceğiniz ve tasarlayabileceğiniz bir ayarlar sayfasına yönlendirileceksiniz.
Burada çubuk boyutlarını (genişlik ve yükseklik), metin rengini ve konumunu, arka plan rengini ve diğer gölge seçeneklerini değiştirebilirsiniz. Gerekli kenarlık veya kaplama özelleştirmeleri varsa, bunu FireBox eklentisi ile kolayca gerçekleştirebilirsiniz.

Bir şey daha, açılır animasyonlar, örneğin açık ve kapalı animasyonlar da aralarından seçim yapabileceğiniz mevcuttur.
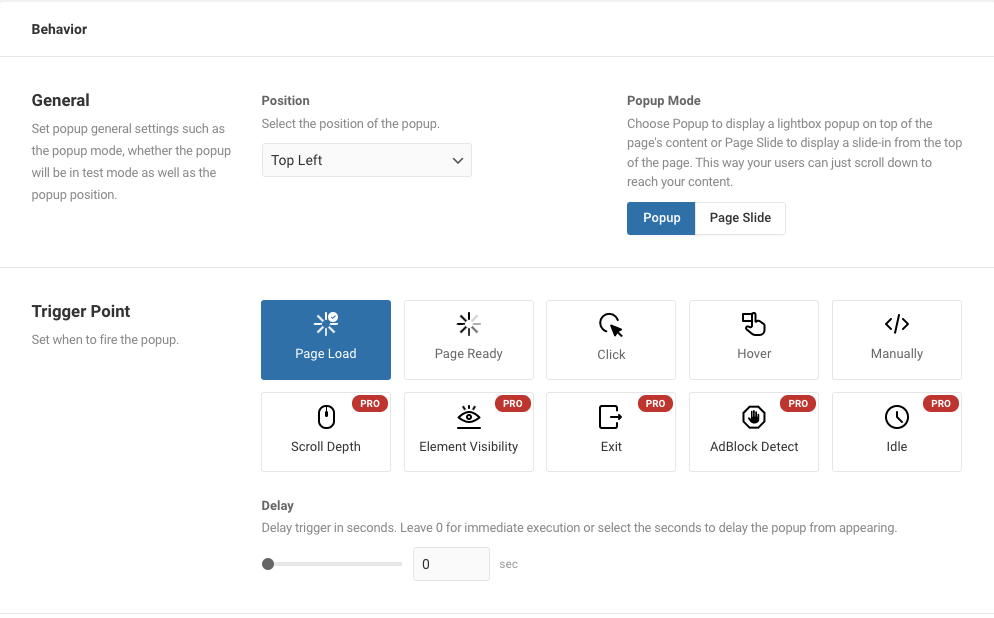
Web sitenizde kayan çubukların görünme şeklini değiştirmeye ne dersiniz? Davranış sekmesindeki bazı değişikliklerle devam edin. Daha doğrusu ayarlar, çubuğun iş akışını tanımlamanıza yardımcı olacaktır.
Tetik Noktası ayarlarından, kayan çubuğunuzu nasıl sunacağınıza karar verirsiniz. Örneğin, sayfa yüklendiğinde veya bir ziyaretçi bir bölümü tıkladığında ziyaretçilere otomatik olarak görüntüleyin. Kayan çubuk, Lite sürümünde bulunan HTML veya JavaScript aracılığıyla manuel olarak da tetiklenebilir.

Daha ne? Açılır Pencere Modunda, kayan çubuğunuzu diğer tüm öğelerin üzerinde görünecek ve seçeneklerinize göre konumlanacak bir açılır pencere olarak görüntülemeyi seçebilirsiniz. Öte yandan, kayan çubuğunuzu, tutarlı bir şekilde konumlandırılmayacak, ancak ziyaretçilerle birlikte kaydırılacak olan Sayfa Slaytı olarak sergileyin.
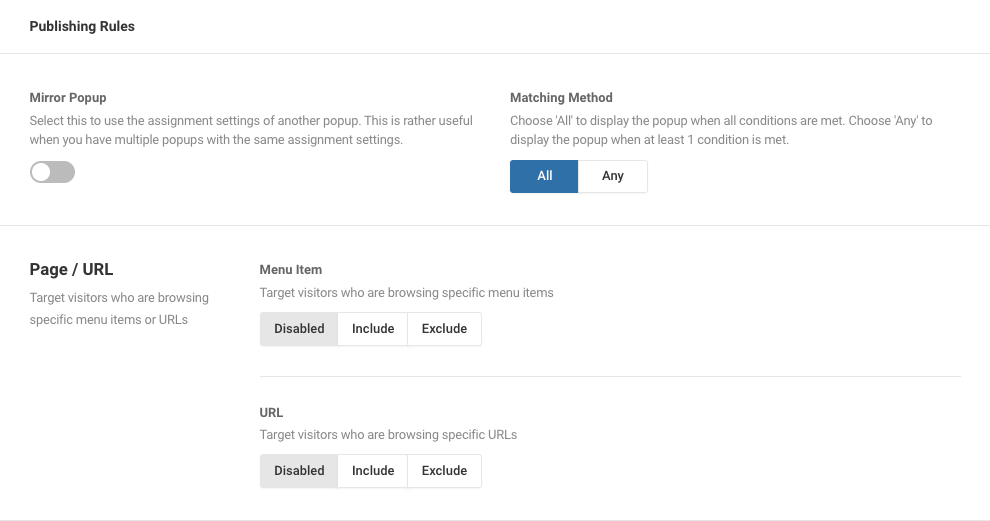
4. Özelleştirme ve tasarımla işiniz bittiğinde, ilgilenmeniz gereken tek şey Yayınlama Kuralları .

Lite sürümünde, bir ziyaretçi belirli bir menüye veya belirli bir URL'ye göz atarken kayan çubuğunuzu ortaya çıkarmak veya gizlemek için bir kural uygulayabilirsiniz.
Belirli bir tarih, zaman aralığı veya kayıtlı kullanıcıları rollerine veya kimliklerine göre gösteren çubuk için bir kural belirlemek istiyorsanız, Pro sürümüyle devam edin.
Kuralları belirledikten sonra, WordPress sitenizde yapışkan bir kayan çubuk oluşturmayı bitirirsiniz.
Yapışkan Yüzen Bir Çubuğun Sitenizde Nasıl Çalıştığını Görün
Yüzen bir çubuğun şu anda en iyi pazarlama stratejilerinden biri olduğunu söylemek abartılı olmaz. Hedef sayfalarınız için trafiği artırarak ve ziyaretçilerin dikkatini devam eden promosyonlarınıza veya tekliflerinize çekerek bir iyilik yapar.
Yapışkan bir kayan çubuk, site kullanıcılarının deneyimini de destekler. Sayfanın en altına inmeden ilgili bilgilere sorunsuzca ulaşabilirler.
WordPress'te yapışkan bir kayan altbilgi çubuğu oluşturmanın iki yolu vardır. İlki size bazı kodlama becerileri gerektirir, diğeri ise eklentinin mevcut işlevini size sağlayan ve kendi sitenizin kayan çubuğuna sahip olan bir eklenti yöntemidir.
Yapışkan bir kayan çubuk oluşturmanız talimatını verdik. Bir deneyebilir ve sitenizde nasıl çalıştığını bize bildirir misiniz?
