Akışkan Tipografisi: Ne Olduğunu, Nedenini ve Nasıl Kullanılacağını Anlamak
Yayınlanan: 2022-10-26Duyarlı tipografi, ekran boyutlarındaki değişkenlik arttıkça giderek daha önemli hale geldi. Ancak geleneksel duyarlı tasarım tekniklerinin sınırları vardır ve bu da daha fazla insanın web sitelerinde akıcı tipografi uygulamasına yol açar.
Bu yazıda, akışkan tipografisini, nasıl çalıştığını ve WordPress'te nasıl uygulandığını inceliyoruz.
Akışkan Tipografisi nedir?
Akışkan tipografi, metnin ekran boyutuna göre otomatik olarak ölçeklendiği duyarlı bir tipografi tekniğidir. Ekran boyutu büyüdükçe yazı tipi boyutu, satır yüksekliği, harf aralığı gibi tipografik değerler artar. Aynı şekilde ekran boyutu küçüldükçe değerler de düşüyor.
Akışkan Tipografi ve Geleneksel Duyarlı Tipografi
Geleneksel olarak tasarımcılar, yazı tipi boyutunu belirlemek için kesme noktaları kullanır. Örneğin, bir web sitesi üç kesme noktası kullanabilir: mobil, tablet ve masaüstü. Kesme noktaları, cihaz türüne göre değil, tarayıcı genişliğine göre belirlenir.
Bu yaklaşımla ilgili sorun, ekran boyutlarının cihazlar arasında büyük ölçüde değişmesidir. Bu nedenle, kesme noktalarının arasında veya yakınında bulunan ekran boyutları genellikle tasarımda zorluklara neden olabilir. Örneğin, neredeyse masaüstü genişliğine sahip geniş bir tablet ekranı, çok küçük görünen tipografi ile sonuçlanabilir.
Bu zorlukların üstesinden gelmek için tasarımcılar daha fazla kesme noktası uygulayabilir, ancak bu, bakımı zor olan daha karmaşık kodlara yol açar.
Akışkan Tipografisi Nasıl Çalışır?
Akışkan tipografi minimum bir değerle başlar ve ekran genişliği arttıkça ayarlanan maksimum değere ulaşana kadar onu artırır. Otoyoldaki hız sınırları gibi değerleri düşünün. En az 45 mph hızı korumanız gerekir. Üst limit 65 mil ve hızınızı trafik akışına göre seçiyorsunuz.
CSS Kelepçe İşlevi
Akışkan tipografi, otomatik ölçeklendirme elde etmek için CSS kıskaç işlevini kullanır. Kelepçe işlevi üç değere ihtiyaç duyar: minimum, tercih edilen ve maksimum. Tercih edilen değer, hesaplanmış bir sayıdır. İşlev, minimum ve maksimum arasında tutarken ekran boyutuna göre tercih edilen değerin ne olması gerektiğine karar verir.
Bir kelepçe ifadesi şöyle görünür:
kelepçe ( Minimum , Tercih Edilen , Maksimum );
Bunun yazı tipi boyutuyla nasıl çalıştığına bakalım:
kelepçe(1.5rem, 2vw + 1rem, 2.25rem);
Minimum ve maksimum değerler için rem değerleri kullandığımıza dikkat edin. Rem değerleri daha erişilebilir. Birisi metin boyutunu büyütmek için tarayıcısını yakınlaştırırsa, akıcı tipografi buna göre ve değerleri piksel olarak belirttiğinizden daha iyi ayarlanmalıdır.
Tercih edilen değer bir hesaplamadır. "vw", görünüm alanı anlamına gelir, bu nedenle 2vw, görünüm alanı genişliğinin %2'sidir.

16 piksellik bir kök yazı tipi boyutu ve 800 piksellik bir görüntü alanı genişliği ile tercih edilen metin boyutumuz 32 piksel veya 2 rem'dir.
800 piksel x .02 = 16 piksel (veya 1 rem)
1 rem + 1 rem = 2 rem (veya 32 piksel)
Merak etme. Matematik yapmak zorunda değilsin. CSS işlevi sizin için halleder.
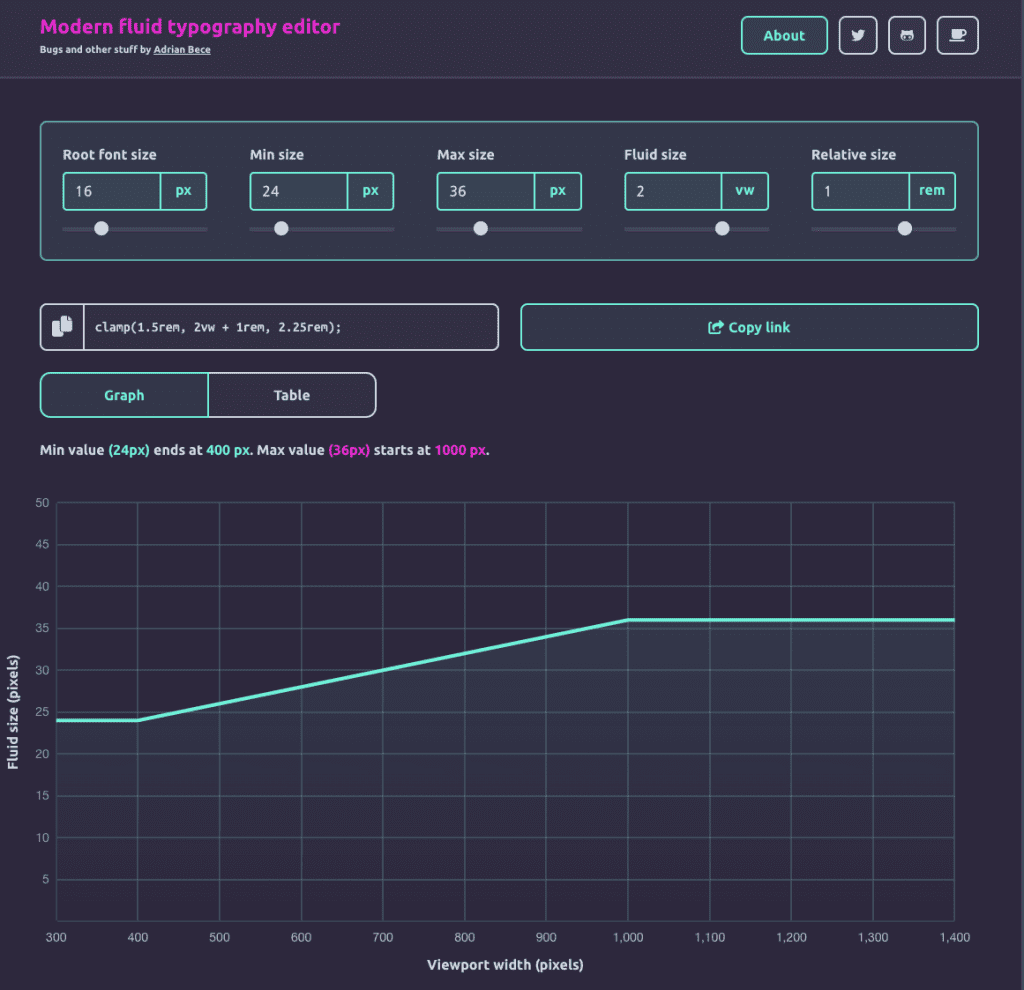
Ayrıca stil sayfalarınızı yazarken cebir becerilerinizi kırmak zorunda değilsiniz. Sizin için kelepçe ifadesini oluşturmak için Modern akışkan tipografi düzenleyicisi gibi bir araç kullanmayı düşünün.

Araçtaki grafik, tercih edilen değerin minimum ve maksimum değerler arasında nasıl değiştiğini görmek için harika bir görseldir.
Akışkan Tipografi Kullanırken Dikkat Edilmesi Gerekenler
Akışkan tipografisi hatasız değildir. Bazı tasarımcılar, benzer sonuçları daha geleneksel yöntemlerle elde edebileceğiniz için kurmaya değdiğinden daha fazla zahmetli olduğunu iddia ediyor. Kullanıp kullanmayacağınıza ve nasıl kullanacağınıza karar verirken bu hususları aklınızda bulundurun.
Akışkan Tipografisi Ne Zaman Kullanılır?
Akışkan tipografi, başlıklar ve ekran metni için mükemmeldir. Kopya oldukları kadar bir tasarım öğesi olan dev metin işlemleri, akıcı tipografi için mükemmel bir kullanım örneğidir. Metnin boyutunun ve görsel etkisinin ekranın boyutuyla eşleşmesini istiyorsunuz.
Akışkan Tipografi Ne Zaman Kullanılmamalı
Diğer taraftan, minimum ve maksimum değerler arasındaki fark o kadar büyük değilse, akışkan tipografi de işe yaramaz. Gövde kopyası, etiketler, yazar adları ve gönderi tarihleri gibi metin öğeleri, muhtemelen ekran boyutlarında oldukça standarttır. Bunları kıskaç işlevini uygulamak yerine geleneksel CSS ile halledebilirsiniz.
Daima Bir Geri Dönüş Değeri Ayarlayın
Unutmayın, akışkan tipografi kullandığınız her zaman, tarayıcının kıskaç işlevini desteklememesi durumunda her zaman bir geri dönüş değeri ekleyin. Tüm modern tarayıcılar kenetleme işlevini destekler, ancak bir geri dönüş değeri, hala inatçı bir Internet Explorer kesintisi olması durumunda ekstra güvenlik sağlar.
WordPress'te Akışkan Tipografi
Gutenberg 13.8'de akıcı tipografi desteği eklendi ve WordPress 6.1'e dahil edilecek. Akışkan tipografi özelliği, tema yazarlarının theme.json dosyalarında ölçeklenebilir yazı tipi boyutlarını tanımlama yeteneğinin kilidini açar.
Özellik hala geliştirme aşamasında olduğundan, beta sürümüne erişmek için Gutenberg eklentisini indirmeniz gerekecek. Make WordPress Themes ekibinden bu gönderide yeni akıcı tipografi seçeneklerinin nasıl test edileceği ve uygulanacağı hakkında daha fazla bilgi edinebilirsiniz.
WordPress'te akıcı tipografi uygulamak, tema düzeyinde en kolay olanıdır. Kendi temanızı oluşturuyorsanız, Gutenberg eklentisini indirin ve test etmeye başlayın. Kendi temanızı oluşturmak veya akıcı bir tipografi stil sayfası yazmak teknik becerilerinizin biraz ötesindeyse endişelenmeyin. Nasıl daha fazla tema blokları ve Tam Site Düzenlemeyi benimsiyorsa, akıcı tipografinin yeni tema sürümlerinin bir parçası olmasını bekleyebilirsiniz.
WordPress'te Yeni Siteler ve Tipografi Stilleri Oluşturun ve Test Edin
Web tasarımcıları ve geliştiricileri, akışkan tipografi gibi yeni fikirleri ve tasarımları test etmek için bir alana ihtiyaç duyar. Pressable'da anlıyoruz. Bu yüzden tüm müşterilerimize sınırsız evreleme siteleri sunuyoruz. Yeni bir tema oluşturmayı test etmek veya WordPress'teki en yeni beta özelliklerini denemek için ihtiyaç duyduğunuz kadar oluşturun. Başlamak basittir. Sadece planınızı seçin ve birkaç tıklamayla bir siteniz olacak.