FlyingPress İncelemesi: En İyi WordPress Performans Eklentisi mi? (2023)
Yayınlanan: 2023-06-01Sitenizi hızlandırmak için en iyi WordPress performansını ve önbelleğe alma eklentisini mi arıyorsunuz? Uygulamalı FlyingPress incelememizde, bu hız odaklı eklentinin siteniz için doğru olup olmadığına karar vermenize yardımcı olacağız.
FlyingPress, sitenizi hızlandırmak için önbelleğe alma, kod optimizasyonu ve diğer ince ayarlarla WordPress performansı için hemen hemen hepsi bir arada bir çözüm olmayı hedefliyor.
FlyingCDN hizmetiyle birleştirirseniz, 70+ PoP'den oluşan küresel ağından sunulan gerçek zamanlı görüntü optimizasyonu da sunar.
Genel olarak, FlyingPress'in optimizasyonları, konu yükleme sürelerini hızlandırmak ve yüksek trafik durumlarında daha iyi performans göstermesine yardımcı olmak söz konusu olduğunda sitenizde büyük iyileştirmeler sağlayabilir.
Bu nedenle, premium WordPress performans eklentileri söz konusu olduğunda kesinlikle dikkate alınması gereken en iyi seçeneklerden biri olduğunu düşünüyorum.
Siteniz için doğru araç olup olmadığına karar vermenize yardımcı olmak için, uygulamalı FlyingPress incelememizde şunları ele alacağız:
- WebPageTest ve Loader.io kullanılarak yapılan öncesi/sonrası testleriyle toplanan gerçek FlyingPress performans verileri
- FlyingPress özelliklerine ve arayüzüne uygulamalı bir bakış
- FlyingPress fiyatlandırma detayları
- FlyingPress vs WP Rocket vs Perfmatters (diğer iki popüler performans eklentisi)
- FlyingPress artıları ve eksileri
- SSS
- Son düşünceler ve tavsiyeler
Hadi kazalım!
FlyingPress Performans Testleri
FlyingPress'i düşünüyorsanız, muhtemelen aklınızdaki en büyük soru sitenizi hızlandırıp hızlandıramayacağıdır.
FlyingPress incelememizdeki diğer tüm konulara geçmeden önce, FlyingPress'i eklemeden önce ve ekledikten sonra topladığım bazı performans verilerine hızlıca göz atalım.
Gerçekçi bir test senaryosu oluşturmak için, Kadence Theme'nin Elementor destekli başlangıç sitelerinden birini kullanarak tam bir demo sitesi içe aktardım.
Blok düzenleyici yerine Elementor kullanıyorum çünkü FlyingPress'e sihrini göstermesi için çok fazla kod ve CSS vermek istiyorum.
Ardından, iki tür testten geçirdim:
- WebPageTest – bu, tek seferlik bir testte performansın öncesi/sonrasını gösterir.
- Loader.io – bu, yüksek trafik senaryosunda bir dakikalık süre içinde 100-450 ziyaretten önceki/sonraki performansı gösterir.
Önce/Sonra WebPageTest
İşleri başlatmak için, sitemin FlyingPress'i eklemeden önce ve ekledikten sonra nasıl performans gösterdiğini görmek için WebPageTest'i kullandım.
Tüm alanlarda büyük bir gelişme görebilirsiniz - işte öncesi/sonrası metrikleri:
| FlyingPress'ten Önce 🐢 | FlyingPress'ten Sonra 🚀 | |
| İlk bayta kadar geçen süre (TTFB) | 0,794 sn | .280 sn |
| En Büyük İçerikli Boya (LCP) | 1.494 sn | 0,580 sn |
| Tam Dolu Süre | 2,751 saniye | 1,039 sn |
| HTTP İstekleri | 60 | 20 |
| Dosya boyutu | 1.518MB | 0.637MB |
Loader.io Öncesi/Sonrası
FlyingPress, tek bir ziyaretçi için yükleme sürelerini hızlandırmanın ötesinde, sitenizin yüksek trafikli, stres yaratan durumlarda daha iyi performans göstermesine de yardımcı olabilir.
Bunu simüle etmek için, bir dakikalık bir süre içinde siteme gelen üç farklı düzeydeki ziyaretçinin bir öncesi/sonrası simülasyonunu çalıştırmak için Loader.io'yu kullandım:
- 100 ziyaret
- 250 ziyaret
- 450 ziyaret
100 Ziyaret
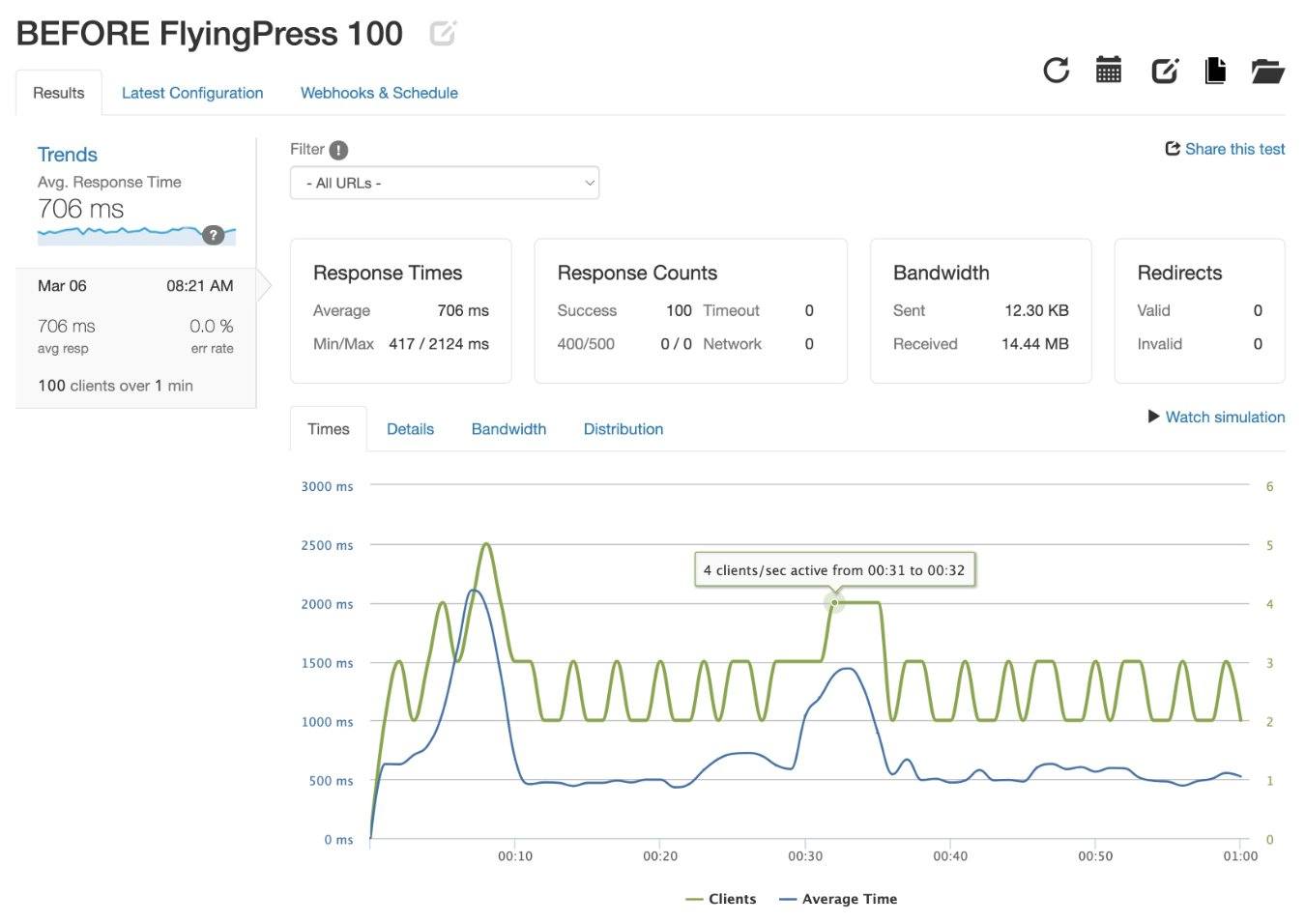
FlyingPress'i eklemeden önce, test sitem 100 ziyaretlik testi hatasız halledebiliyordu, ancak yanıt süresi ortalama 706 ms ile çok yavaştı.

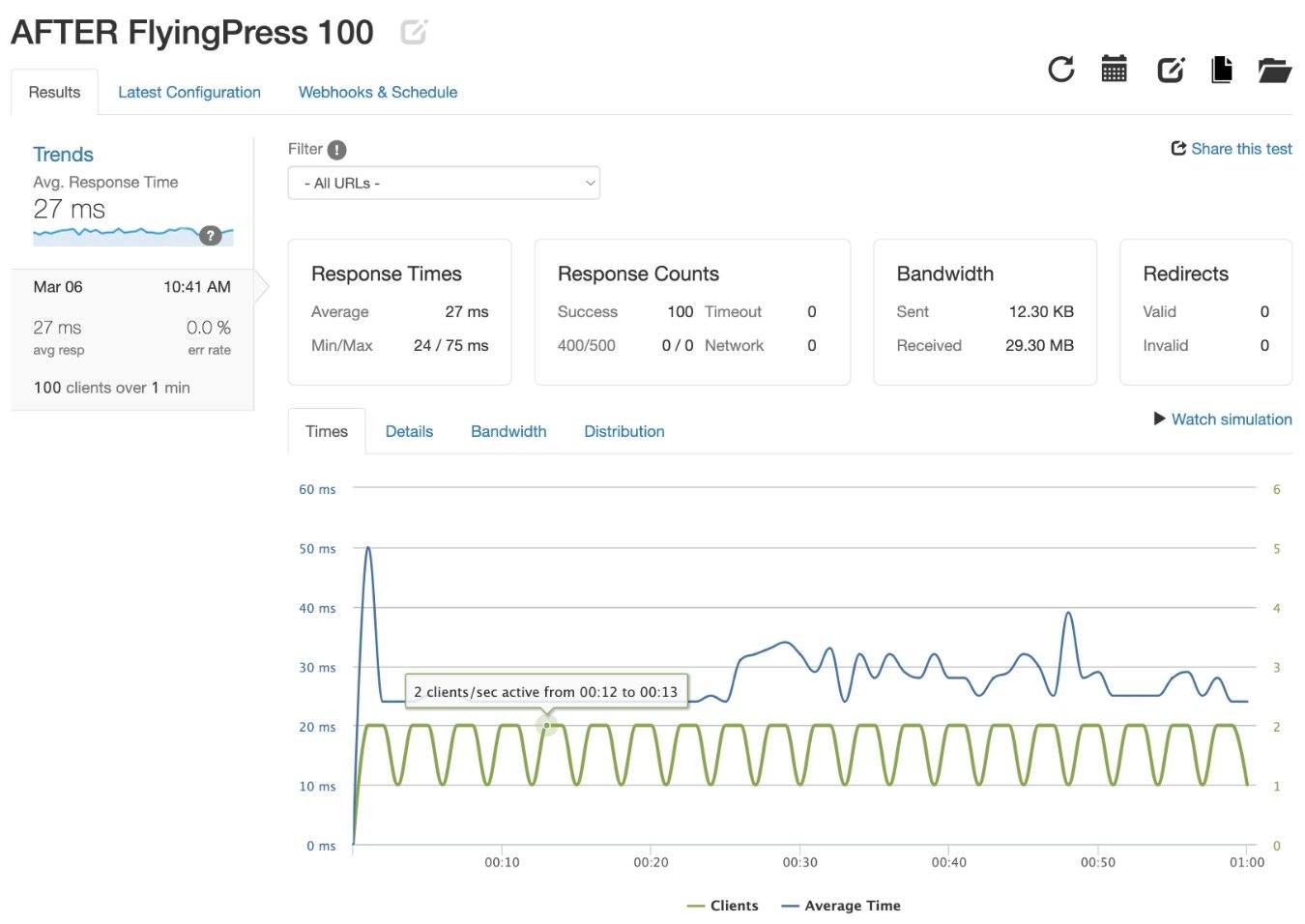
FlyingPress'i ekledikten sonra, ortalama yanıt süresi 27 ms'ye kadar düştü.

250 Ziyaret
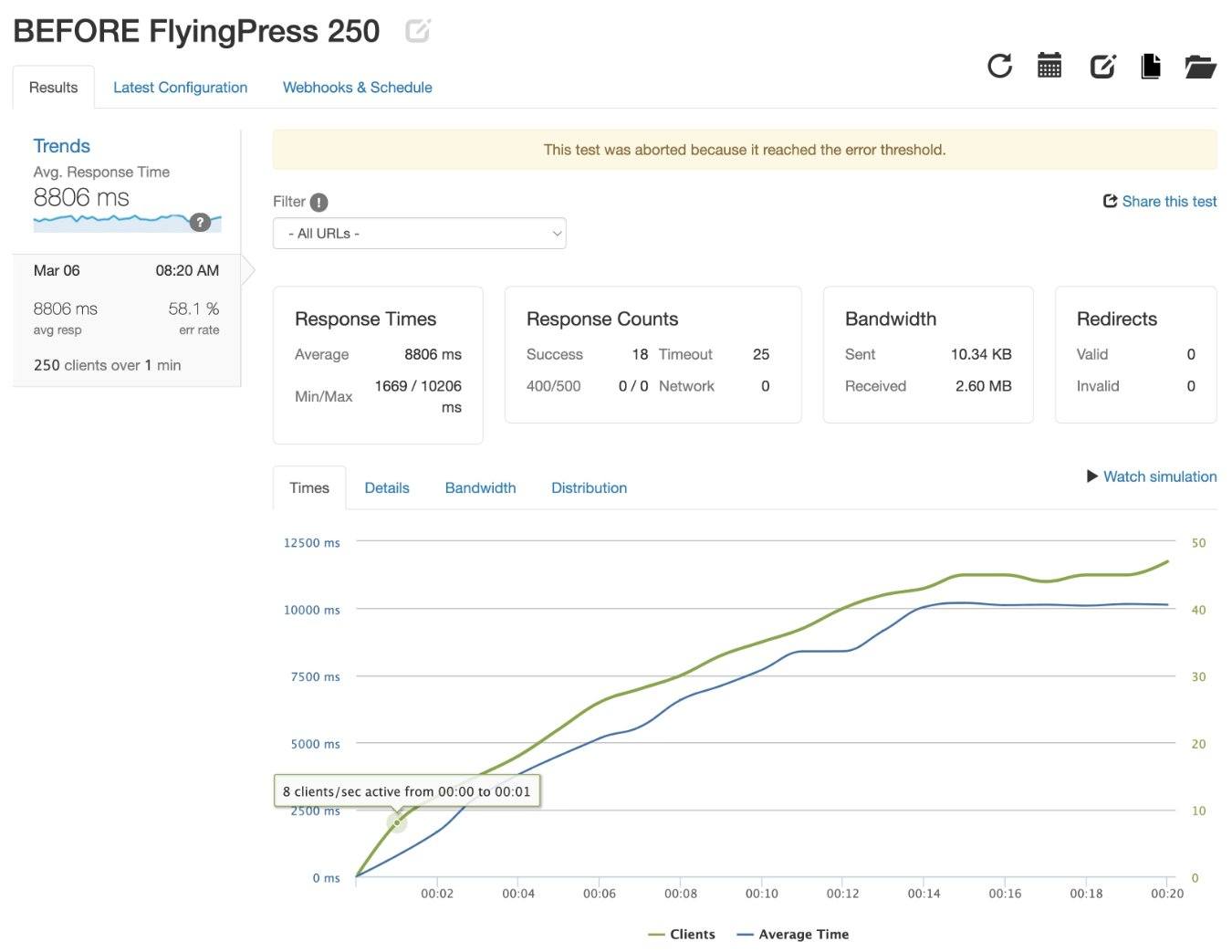
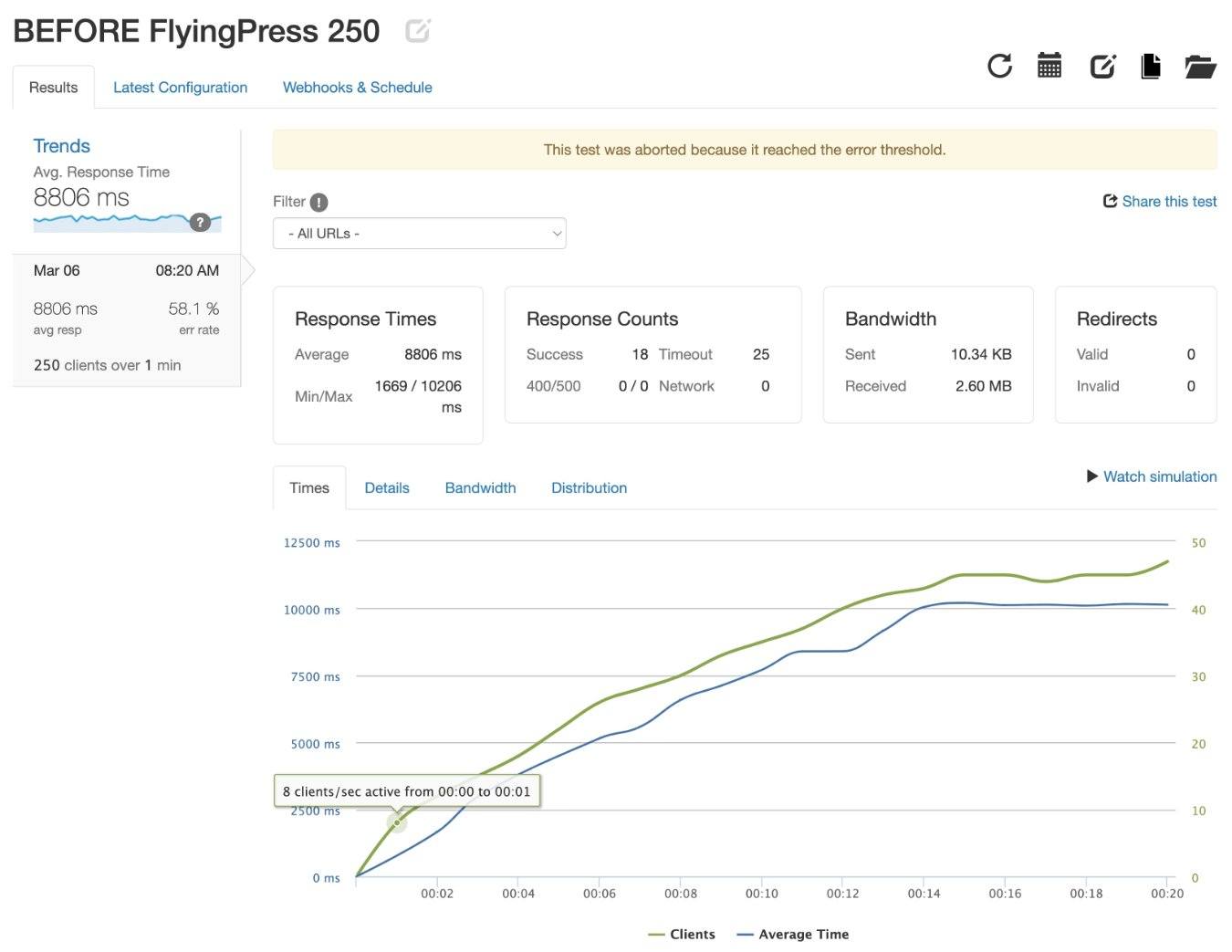
FlyingPress olmadan, test sitem bu testin altında çok erken bir zamanda çöktü.

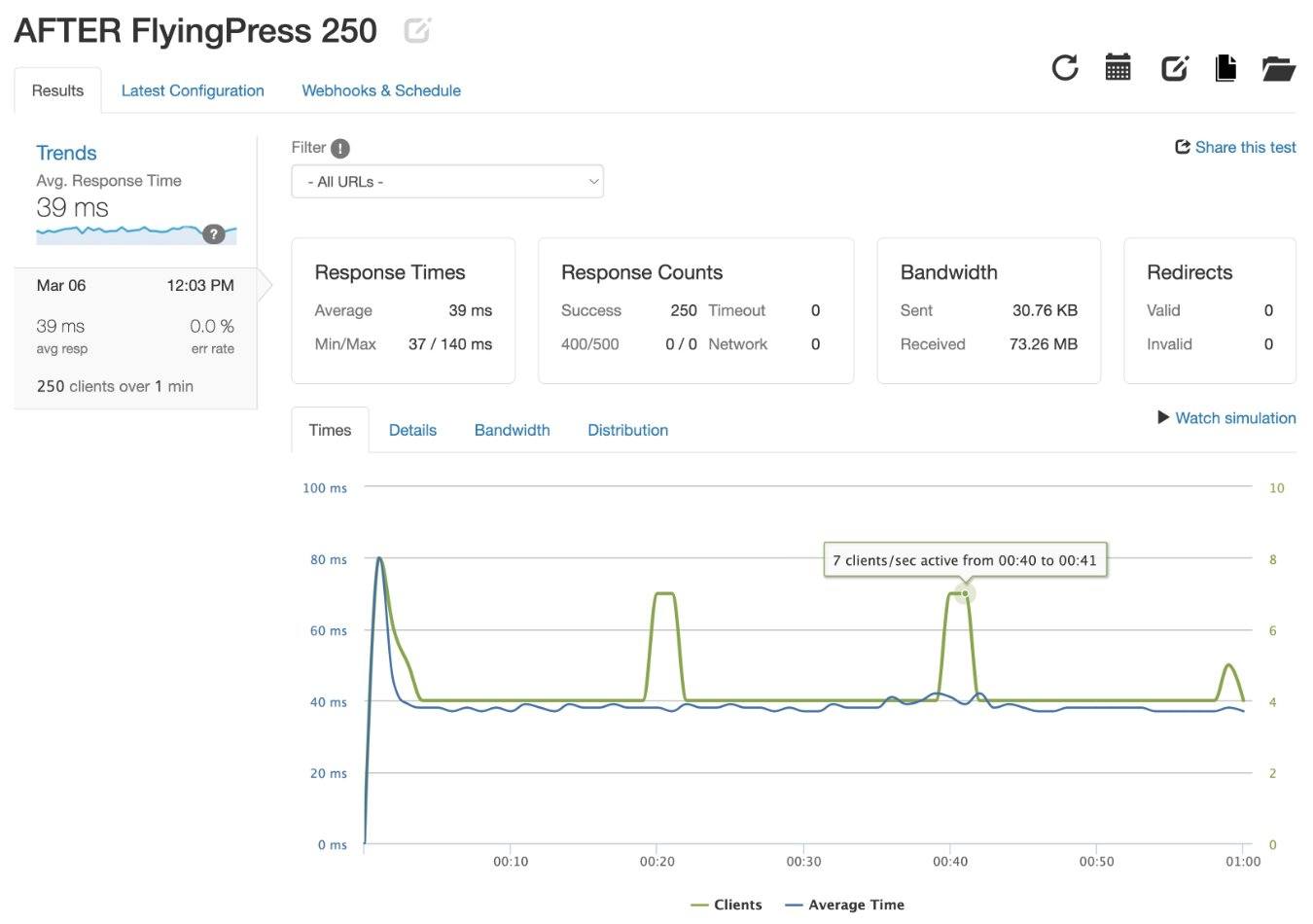
FlyingPress'i ekledikten sonra, test sitesi ortalama 39 ms yanıt süresiyle sorunsuz bir şekilde açıldı.

450 Ziyaret
FlyingPress olmadan, test sitem de bu testin altında testin çok erken saatlerinde çöktü.

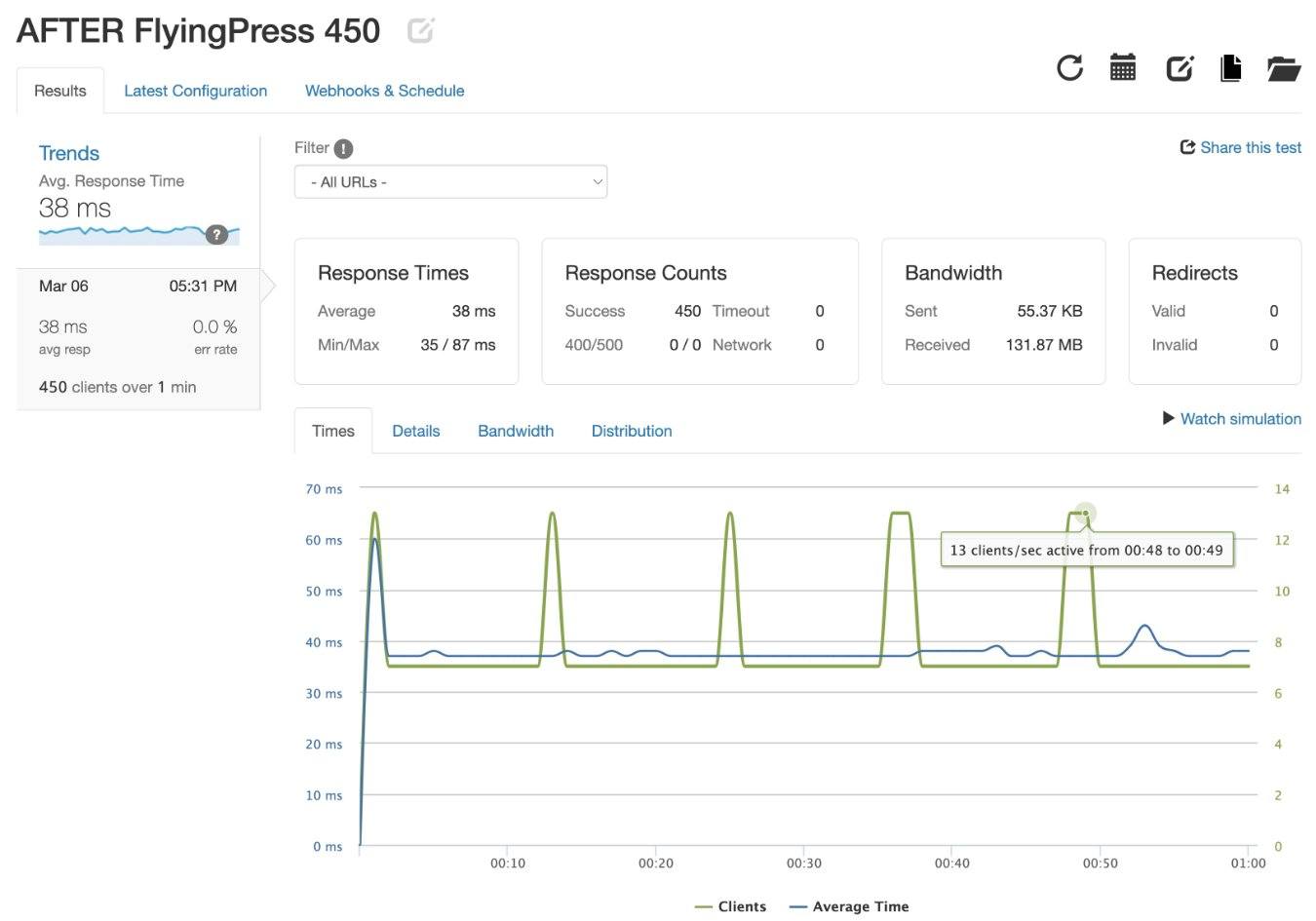
FlyingPress'i ekledikten sonra, test sitesi, ortalama 38 ms'lik yanıt süresiyle (diğer testlere benzer şekilde) tekrar sorunsuz bir şekilde testten geçebildi.

FlyingPress Nasıl Kullanılır + Özelliklere ve Arayüze Bir Bakış
FlyingPress ile ilgili gerçekten sevdiğim şeylerden biri, ne kadar iyi tasarlanmış ve kullanımının kolay olmasıdır.
Birçok gelişmiş performans optimizasyonu yaparken, arayüz işleri oldukça basit tutar.
Bu bölümde, çeşitli FlyingPress özelliklerini ve WordPress sitenizi hızlandırmak için FlyingPress'i nasıl kullanabileceğinizi hızlıca anlatmak istiyorum.
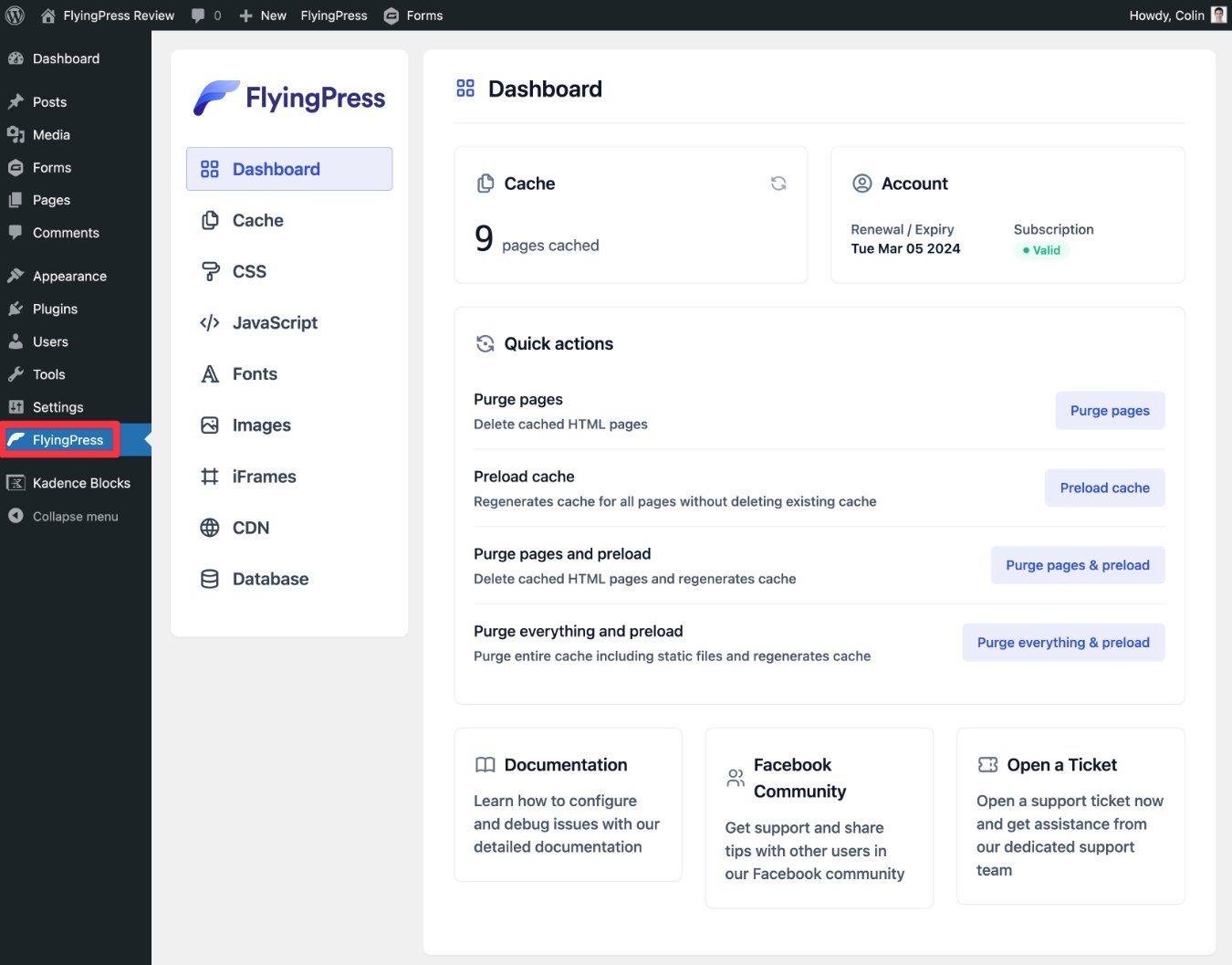
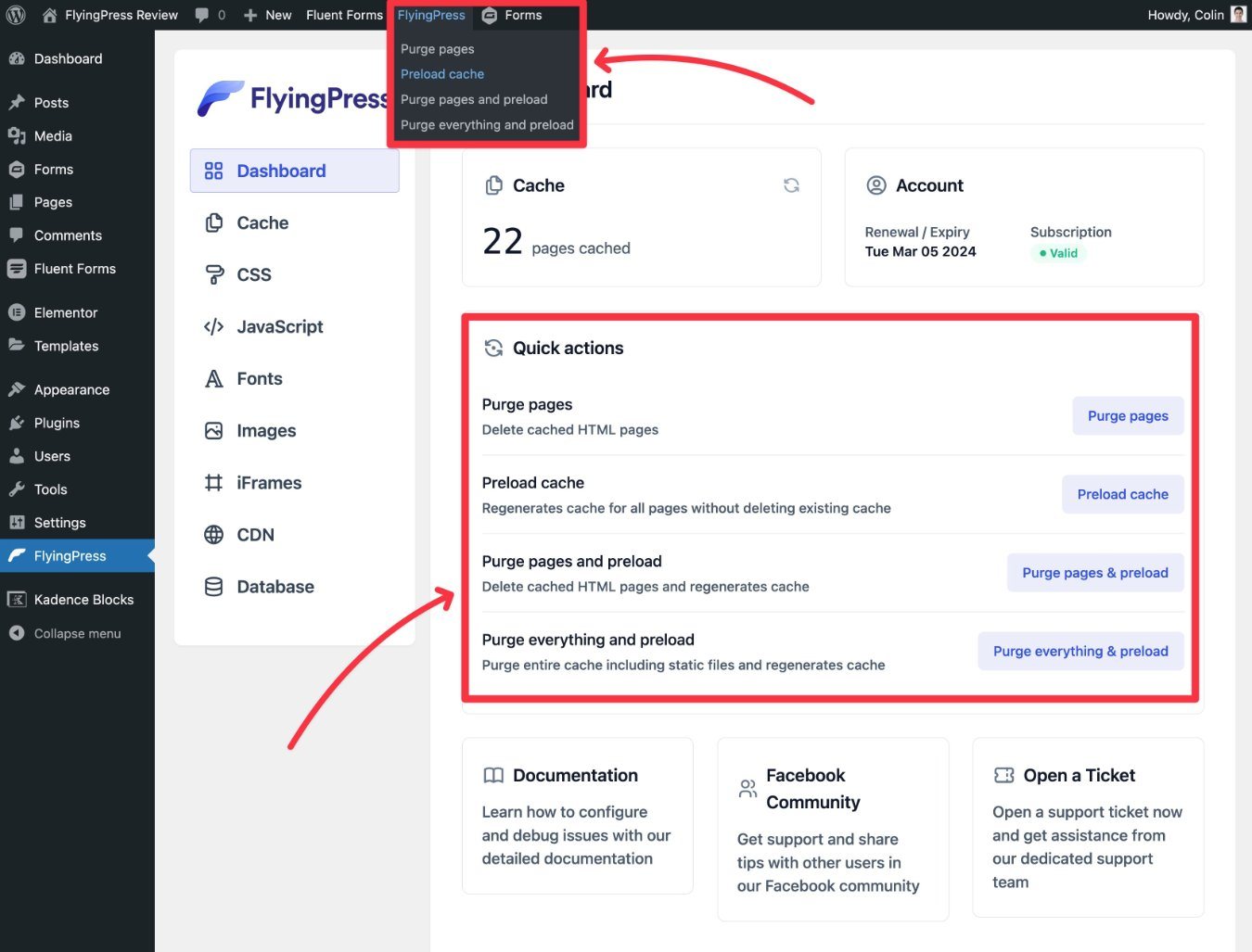
Ana Pano
WordPress panonuzdaki FlyingPress sekmesine gittiğinizde, ana pano size önbelleği temizlemek ve/veya önceden yüklemek için bazı hızlı eylemler sunar.
Ayrıca, temel yapılandırma seçeneklerine erişmek için kenar çubuğunda sekiz seçenek bulacaksınız:
- önbellek
- CSS
- JavaScript
- yazı tipleri
- Görüntüler
- iFrame'ler
- CDN
- Veri tabanı

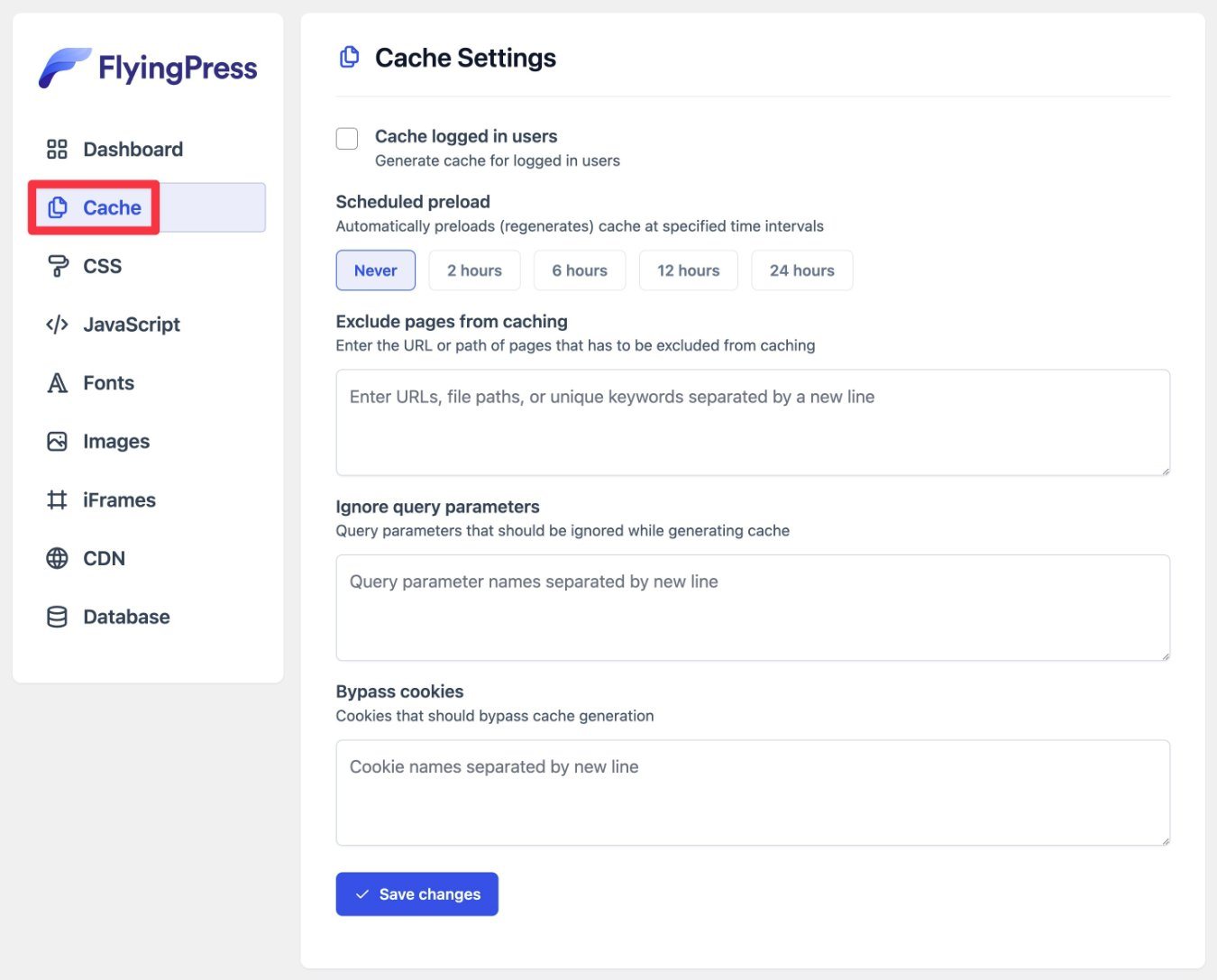
Önbellek Sekmesi
Önbellek sekmesi, sitenizde sayfa önbelleğe almayı yapılandırmanıza olanak tanır. Otomatik önbellek ön yüklemesi ayarlayabilir ve belirli kullanıcıları/içeriği sayfa önbelleğinden hariç tutmak için kurallar ayarlayabilirsiniz.

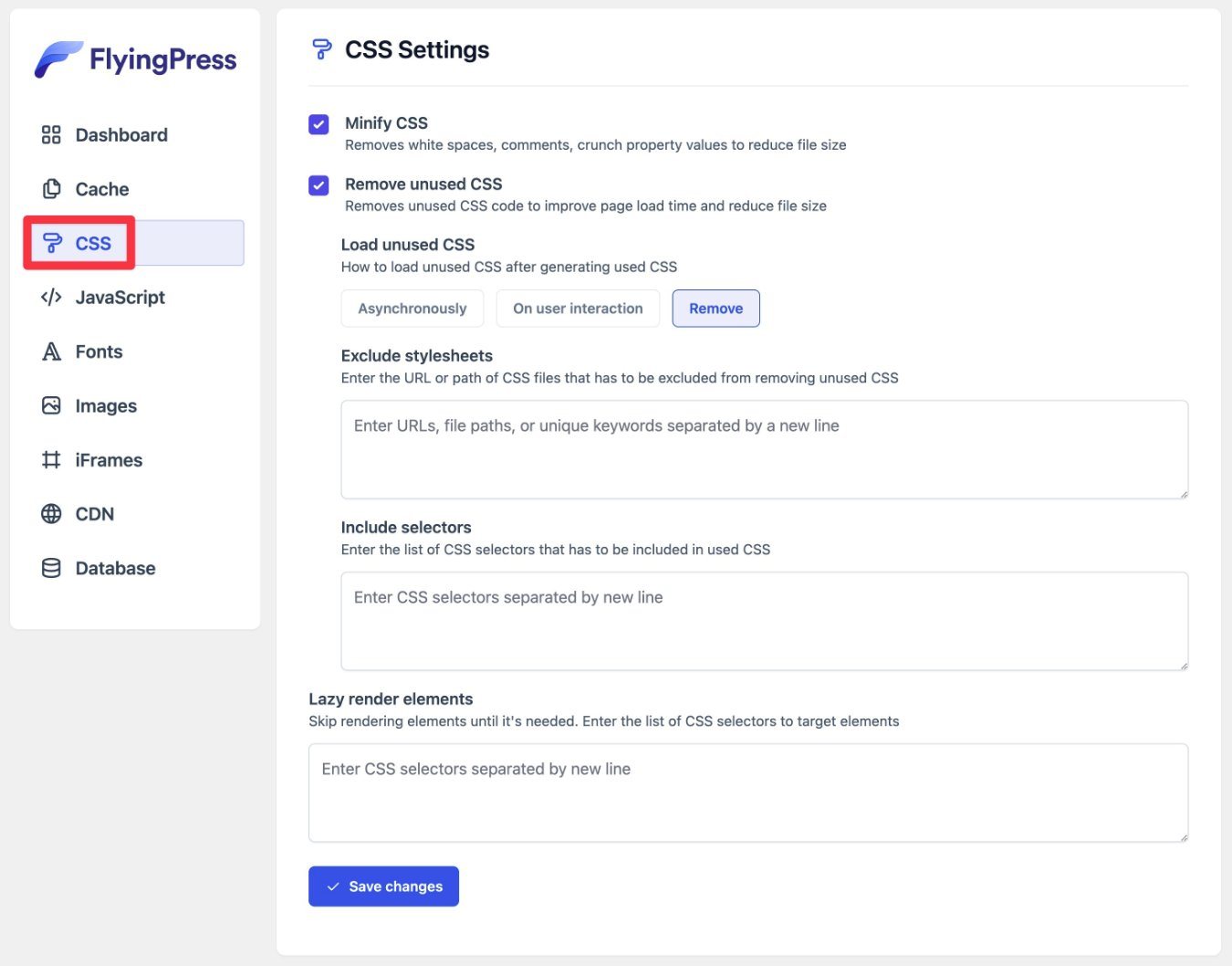
CSS Sekmesi
CSS sekmesi, sitenizin CSS'sini optimize etmenize yardımcı olur. Buradaki en kullanışlı özellik, FlyingPress'in sunucularını kullanarak her sayfayı işleyerek kullanılmayan CSS'yi sayfa sayfa otomatik olarak kaldırmanıza izin veren Kullanılmayan CSS'yi Kaldır seçeneğidir.
Ayrıca, kullanılmayan CSS'yi tamamen kaldırma veya eşzamansız/kullanıcı etkileşimi üzerine yükleme arasında seçim yapabilirsiniz.
Remove ile başlamanızı öneririm. Ancak sorun fark ederseniz, diğer seçeneklerden birine geçebilirsiniz.
FlyingPress'in bu CSS'ye dokunmasını istemiyorsanız, belirli stil sayfalarını veya seçicileri bu özelliğin dışında bırakabilirsiniz.

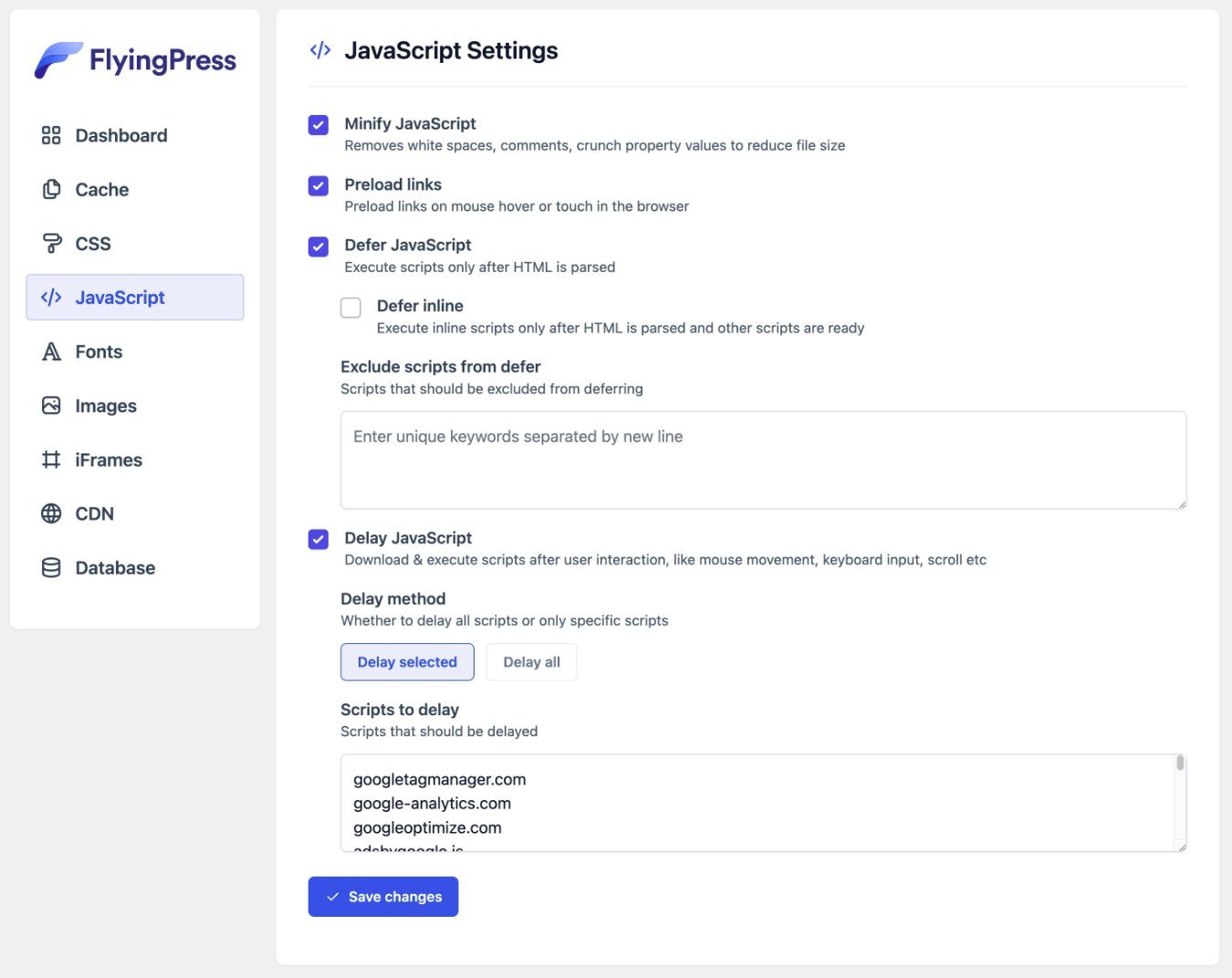
JavaScript Sekmesi
JavaScript sekmesi, sitenizin JavaScript kodunu optimize etmenize yardımcı olur.
Burada iki büyük özellik var:
- JavaScript'i ertele – tarayıcı HTML'yi ayrıştırana kadar komut dosyalarının yüklenmesini bekleyin; bu, diğer önemli öğelerin (resimler ve metin gibi) yüklenmesini engellemez.
- JavaScript'i Geciktir – komut dosyalarının bir kısmını/tümünü yüklemek için bir kullanıcı sayfayla etkileşime geçene kadar bekleyin (örn. kaydırma, fare tıklaması, vb.). Bu, Önemli Web Verileri için büyük bir gelişme sağlayabilir, ancak sitenizdeki önemli işlevleri bozmamak için büyük olasılıkla belirli komut dosyalarını hariç tutmak isteyeceksiniz.
Gecikmeli JavaScript için iki farklı seçenek arasından seçim yapabilirsiniz:
- Yalnızca girdiğiniz belirli komut dosyalarını geciktirin
- Hariç tutmak için girdiğiniz belirli komut dizileri için tüm komut dizilerinden alıntıyı geciktirin

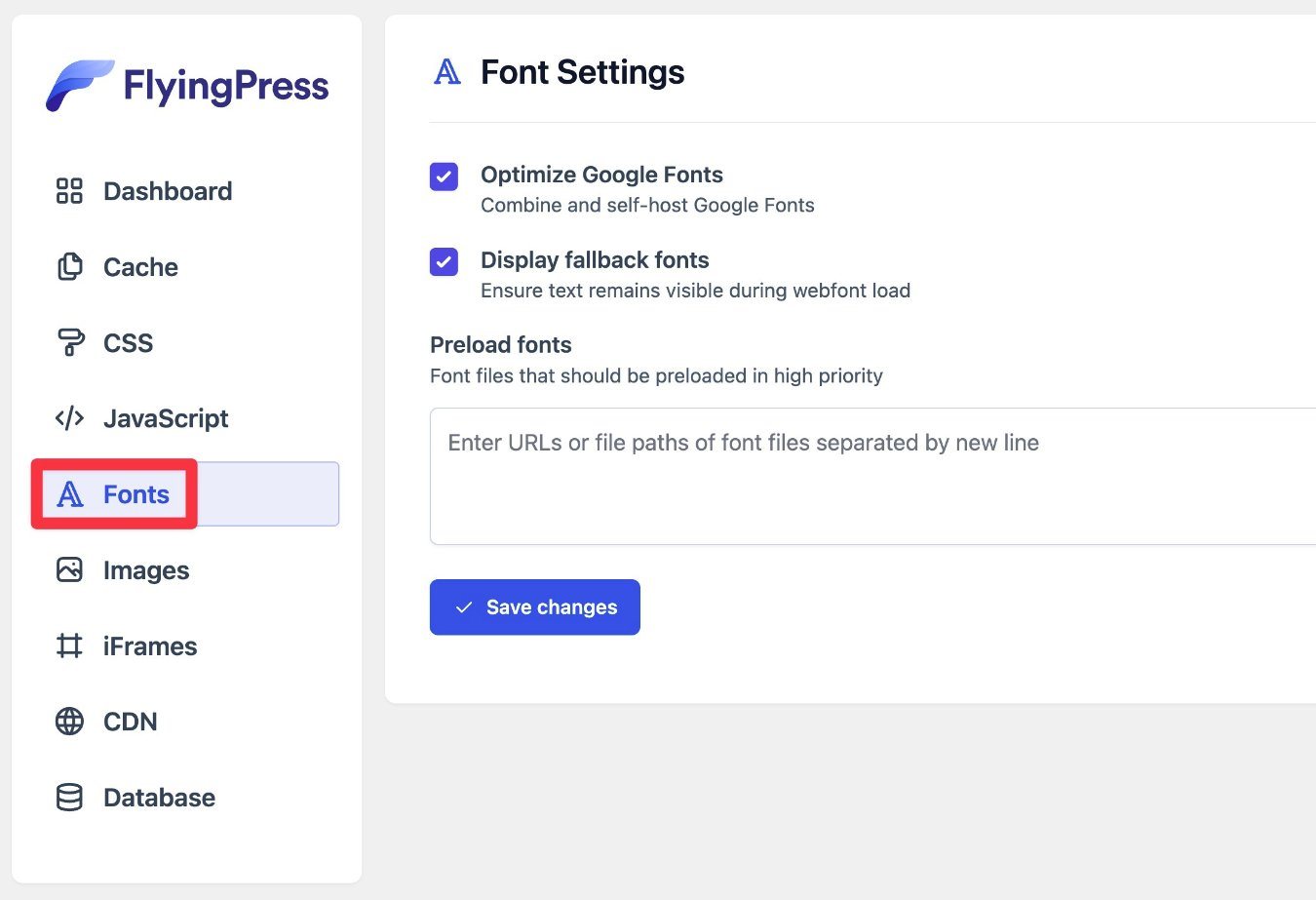
Yazı Tipleri Sekmesi
Yazı Tipleri sekmesi, Google Yazı Tiplerini kendi sunucunuzda barındırma yeteneği de dahil olmak üzere sitenizdeki yazı tiplerini optimize etmenize olanak tanır. Bu, performansa yardımcı olmanın ötesinde, GDPR'ye uymanıza da yardımcı olabilir.
Ayrıca, En Büyük İçerikli Boyama sürelerinizi daha da iyileştirmenize ve stil uygulanmamış metin (FOUT) veya görünmez metin (FOIT) nedeniyle mizanpaj kaymalarından kaçınmanıza yardımcı olabilecek yazı tiplerini önceden yükleyebilirsiniz.

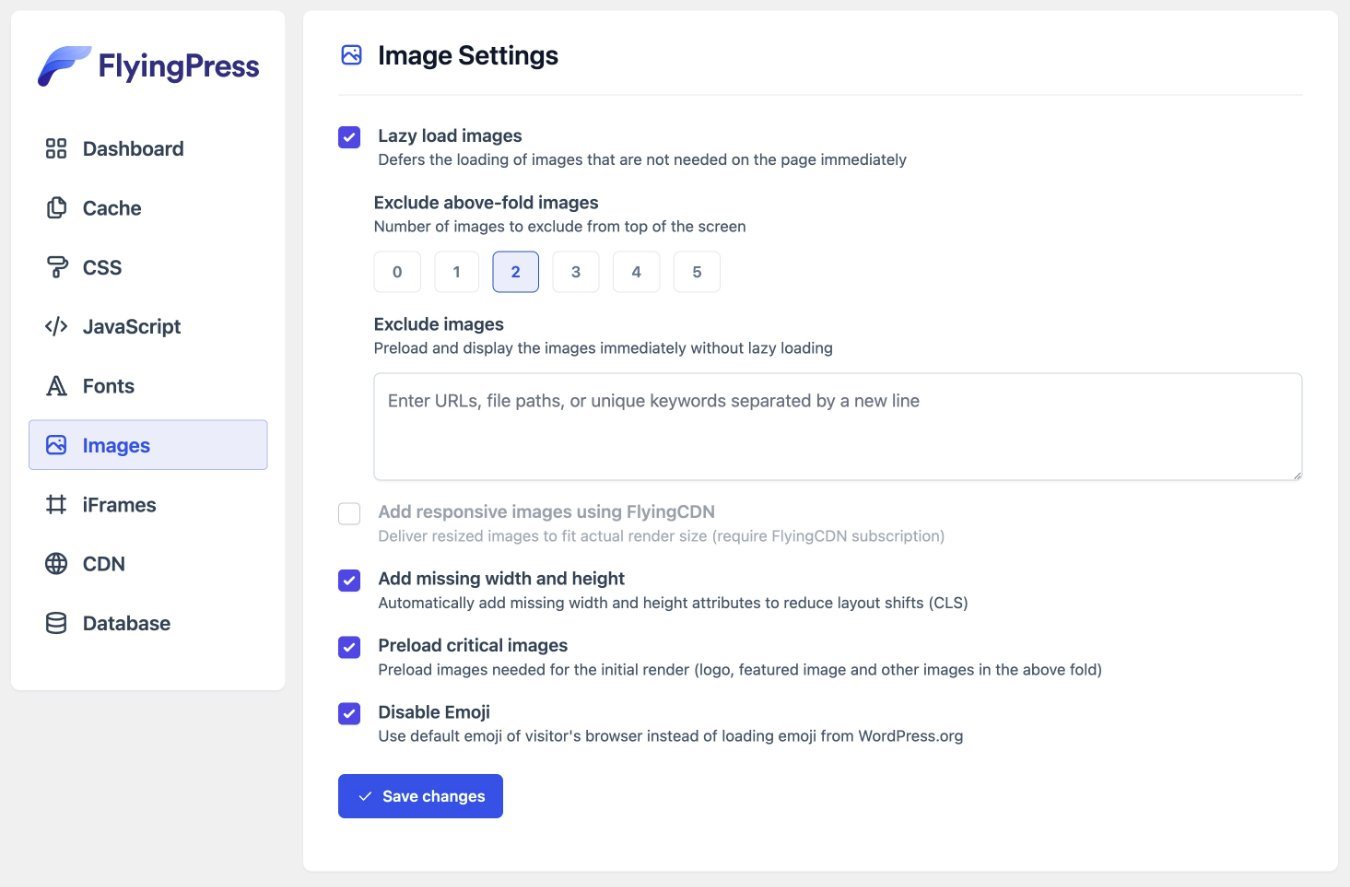
Resimler Sekmesi
Görseller sekmesi, resimlerin sitenize nasıl yüklendiğini optimize etmenizi sağlar. FlyingPress, temel eklentide sıkıştırma/yeniden boyutlandırma içermez ( ancak görüntüleri FlyingCDN eklentisiyle optimize edebilirsiniz ), ancak bazı yararlı özellikler içerir.
En önemlisi, sitenizin En Büyük İçerikli Boyama sürelerini optimize etmek için önemli olan, ekranın üst kısmındaki resimleri geç yüklemeden hariç tutma yeteneğine sahiptir. Aslında, "En Büyük Contentful Paint resmi tembelce yüklendi", PageSpeed Insights'ta bir uyarıdır, ancak diğer pek çok eklenti size bunu yapmanız için araçlar sağlamaz.
Düzen kaymalarını önlemeye ve Kümülatif Düzen Kayması (CLS) puanınızı artırmaya yardımcı olan eksik yükseklik ve genişlik niteliklerini de ekleyebilirsiniz.

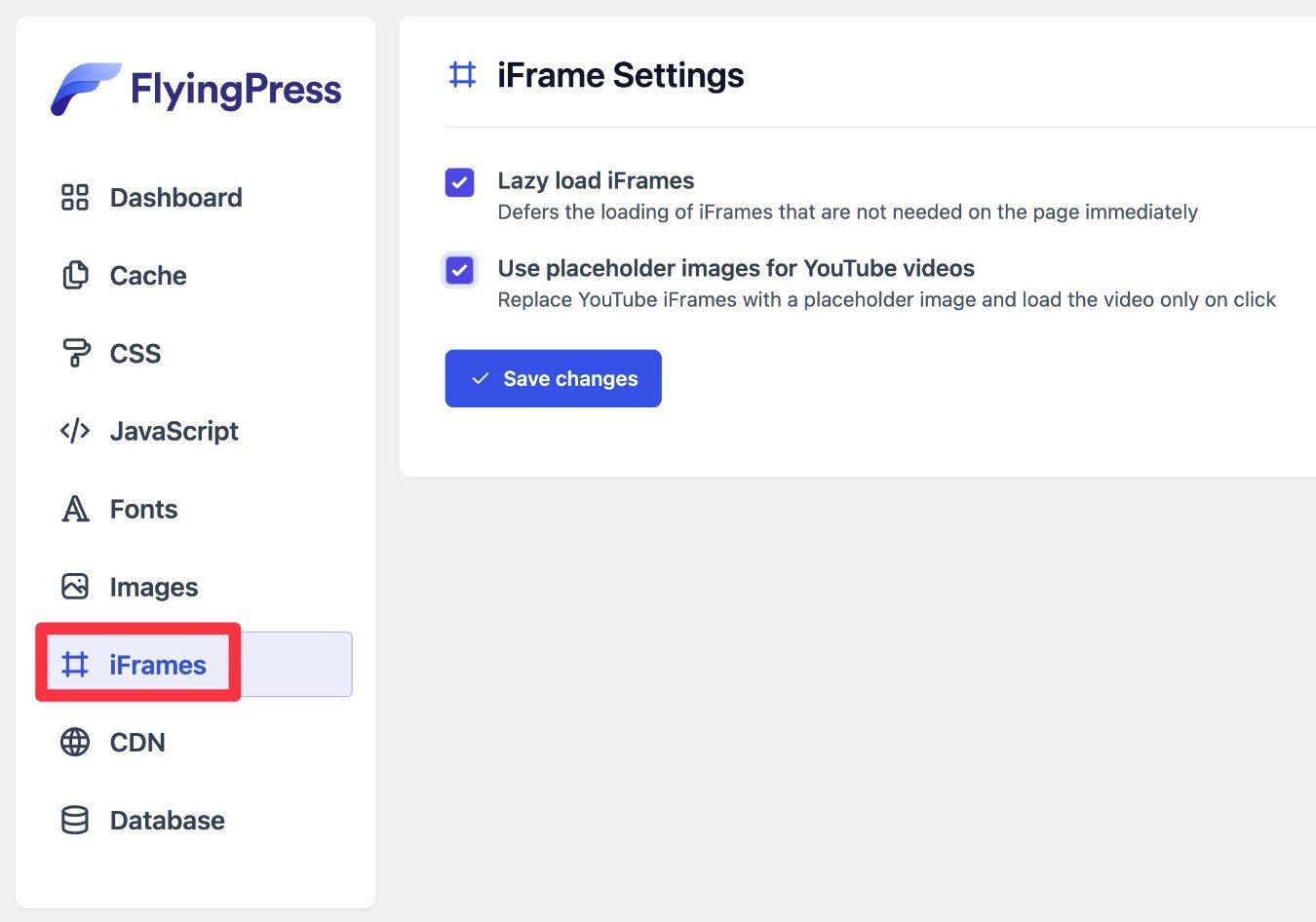
iFrame'ler Sekmesi
iFrame'ler sekmesi, iframe'leri tembel yüklemenize ve ayrıca bir kişi videoyu oynatmak için tıklayana kadar YouTube videolarını statik yer tutucu resimlerle değiştirmenize olanak tanır.

Eşsiz bir ayrıntı, FlyingPress'in yer tutucu görüntüyü sizin için kendi kendine barındırmasıdır; bu, bu özelliğin gerektirdiği diğer bazı eklentiler gibi başka bir DNS araması eklemekten kaçınmanıza olanak tanır.
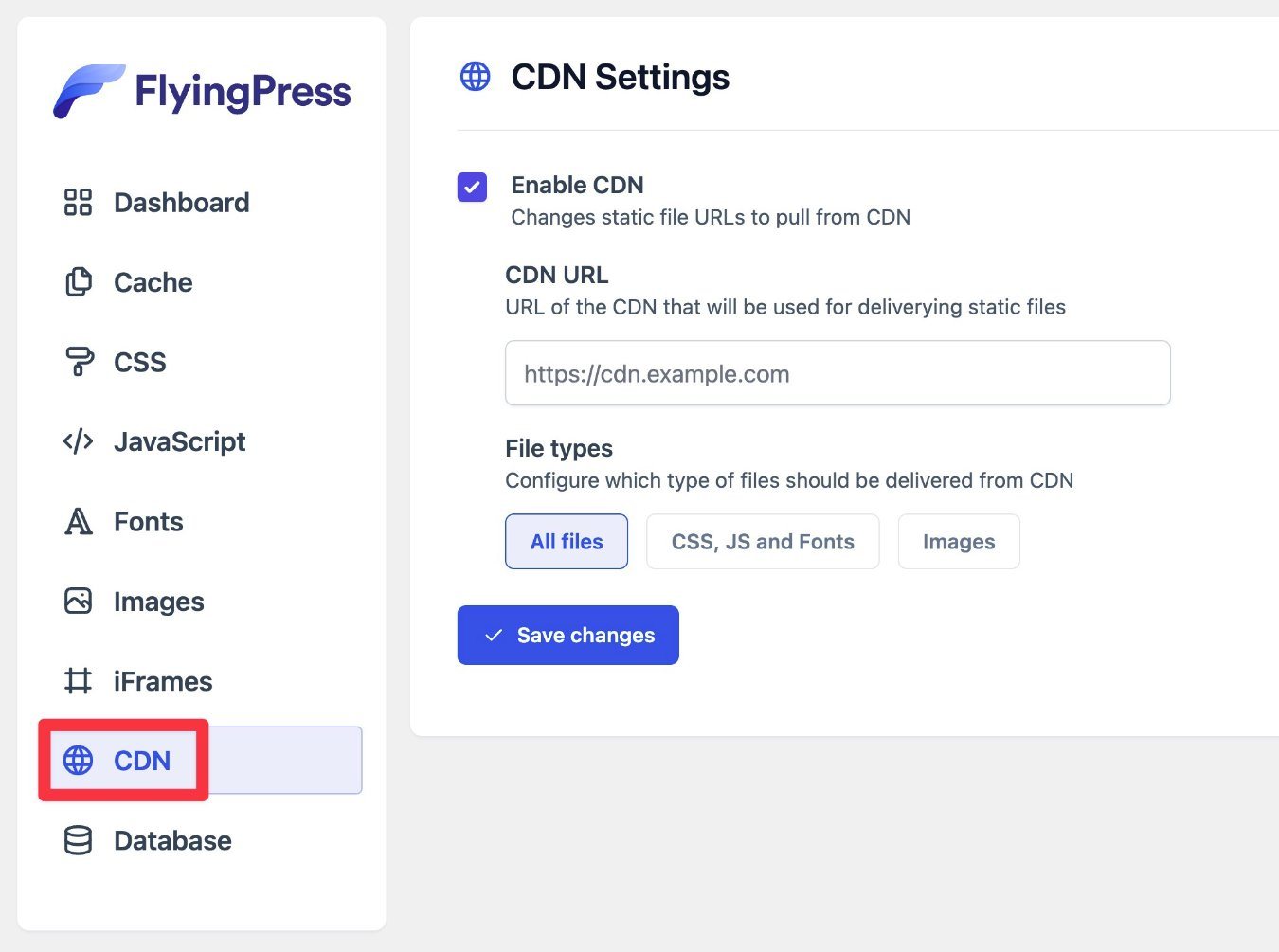
CDN Sekmesi
CDN sekmesi, sitenizi FlyingCDN veya farklı bir CDN dahil olmak üzere herhangi bir içerik dağıtım ağına bağlamanızı sağlar.
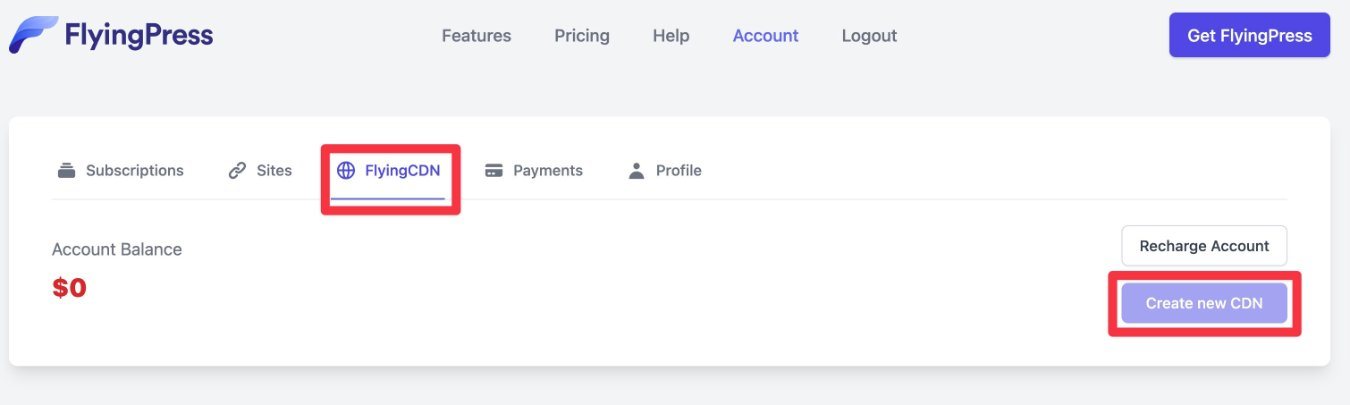
FlyingCDN'yi kullanmak istiyorsanız, önce FlyingPress web sitesinden yeni bir CDN oluşturmanız gerekir:

Ardından, CDN URL'sini eklentinin ayarlarına ekleyebilir ve CDN aracılığıyla hangi varlıkların yükleneceğini seçebilirsiniz.

Üçüncü taraf bir CDN (örn. KeyCDN veya Bunny) kullanıyorsanız, o CDN'nin URL'sini eklemeniz yeterlidir.

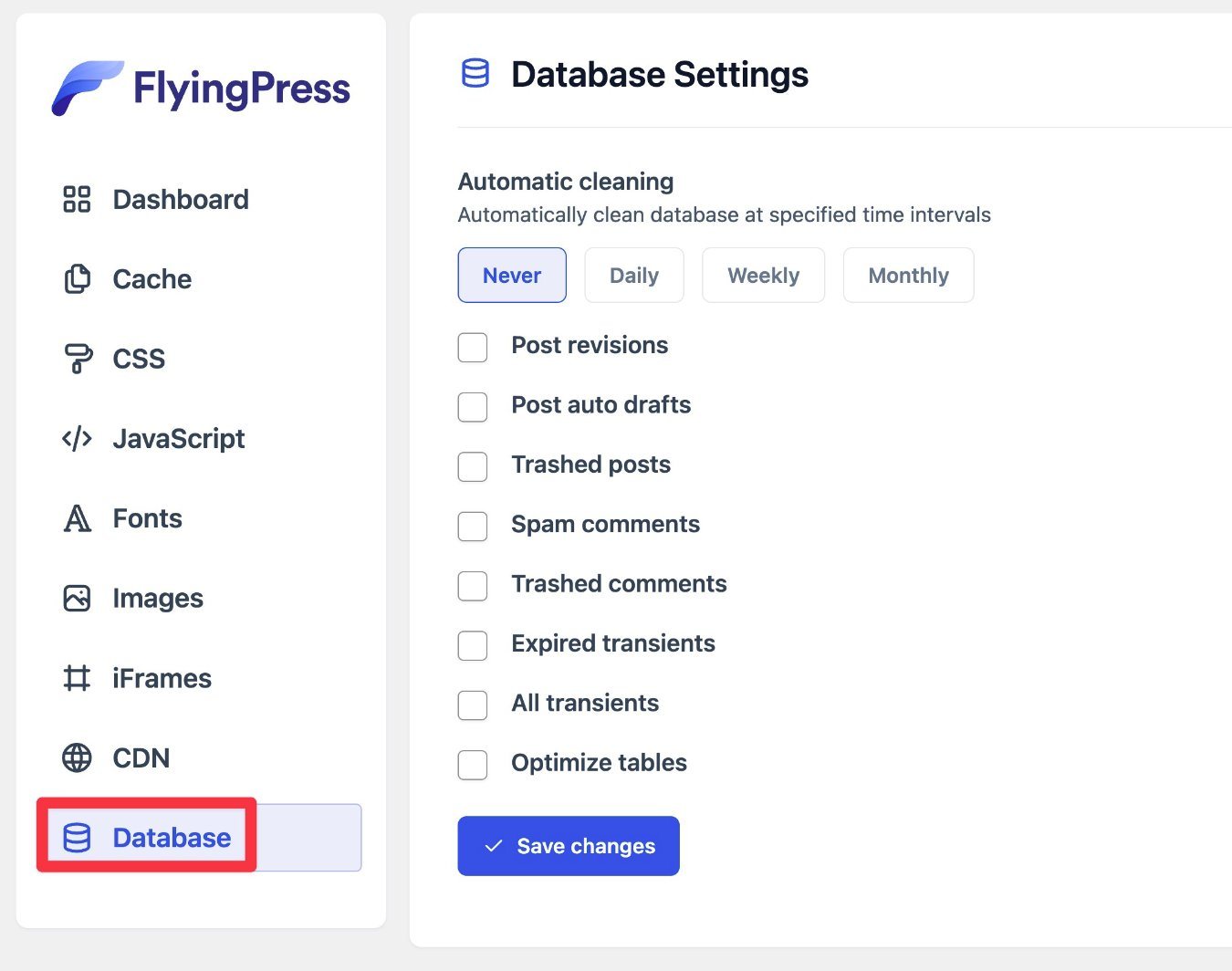
Veritabanı Sekmesi
Veritabanı sekmesi, sitenizin veritabanını revizyonlar, çöpe atılan gönderiler, süresi dolmuş geçici gönderiler vb. önemsiz şeylerden temizlemenizi sağlar.
Ayrıca, veritabanı tablolarını da optimize etmenize olanak tanır.
Temizleyiciyi manuel olarak çalıştırabilir veya belirli bir programa göre otomatik olarak çalışacak şekilde programlayabilirsiniz.
Not - Temizleyici herhangi bir soruna neden olmasa da, çalıştırmadan önce sitenizin yedeğini almanızı tavsiye ederim. Aslında, sitenizin veritabanında herhangi bir araçla değişiklik yaptığınızda bunu yapmanızı tavsiye ederim.

Ve FlyingPress kullanmak için bu kadar! Bahsettiğim gibi kurulumu oldukça kolay. Ve herhangi bir sorunla karşılaşırsanız, tüm özellikler FlyingPress Belgelerinde belgelenmiştir.
FlyingPress Önbelleği Nasıl Temizlenir ve/veya Önceden Yüklenir
FlyingPress, önbelleği temizlemek ve/veya önceden yüklemek için size birkaç farklı yol sunar.
İlk olarak, site geneli önbelleğini temizlemek istiyorsanız, WordPress araç çubuğunda bir seçeneğin yanı sıra ana FlyingPress kontrol paneli sayfasında bir seçenek elde edersiniz.

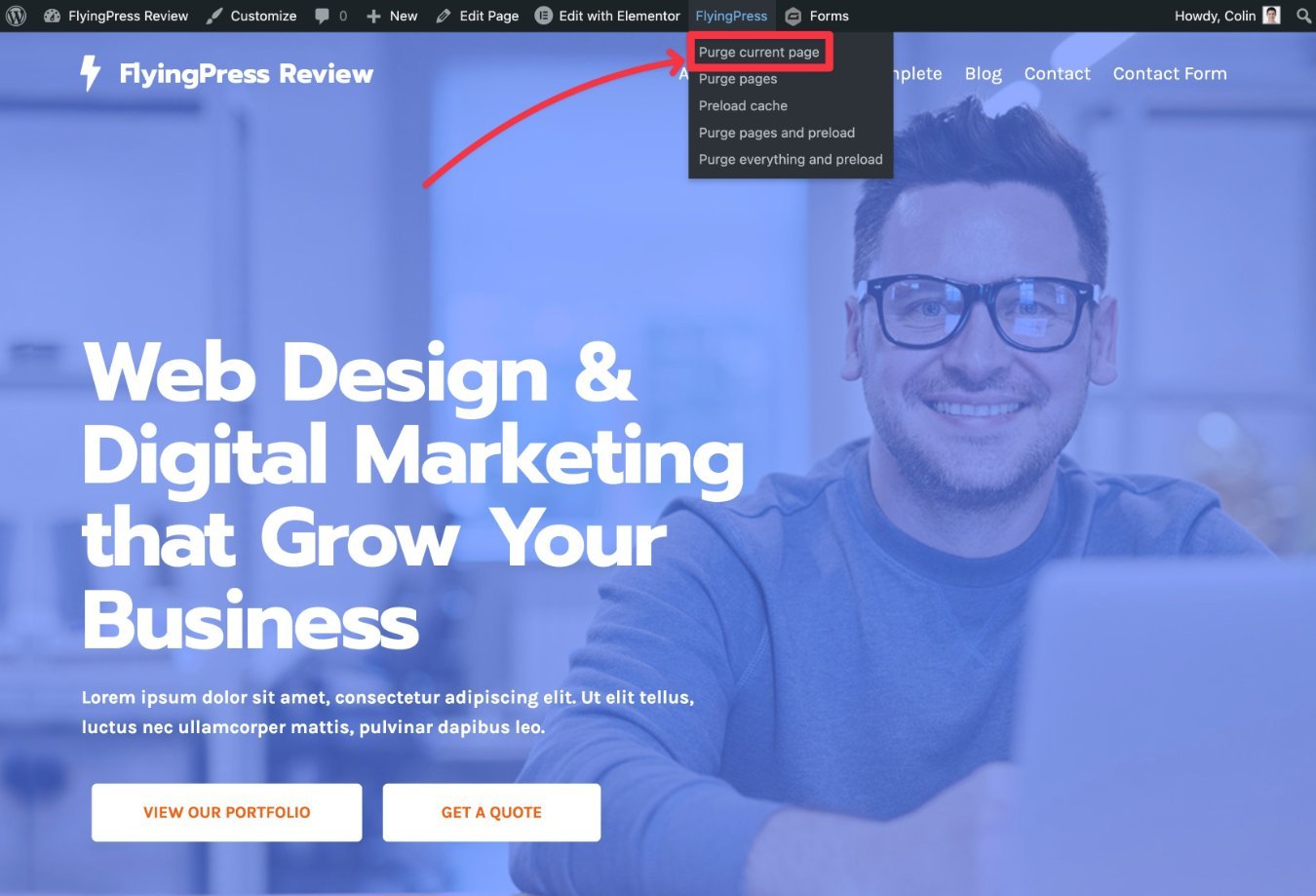
Tek bir içeriğin önbelleğini temizlemek istiyorsanız, o içeriği sitenizin ön yüzünde açabilirsiniz. WordPress araç çubuğundaki FlyingPress menüsünü genişlettiğinizde, yalnızca o sayfa için önbelleği temizlemek için yeni bir seçenek elde edeceksiniz.

FlyingPress Fiyatlandırması
FlyingPress geliştiricisi birkaç yararlı ücretsiz performans eklentisi sunsa da, FlyingPress yalnızca premium sürümde gelir.
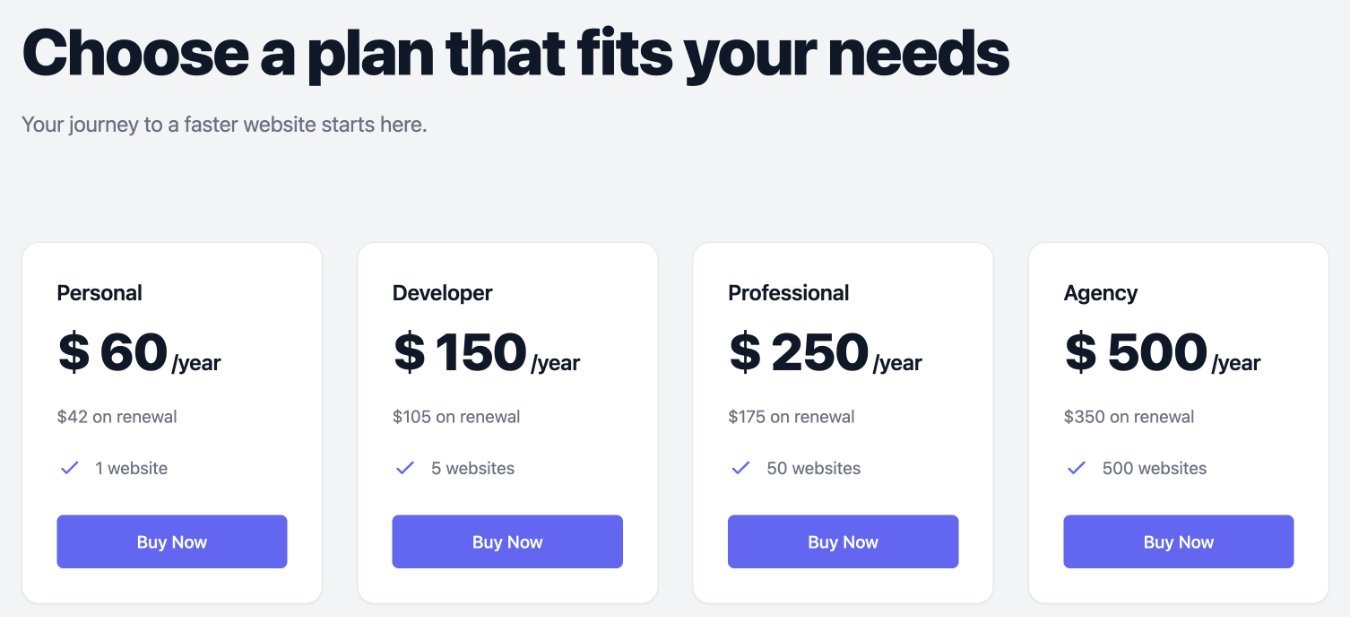
Dört farklı FlyingPress fiyatlandırma planı vardır - tek fark, eklentiyi etkinleştirebileceğiniz sitelerin sayısıdır:
- Bir site (Kişisel) – 60 $
- Beş site (Geliştirici) – 150$
- 50 site (Profesyonel) – 250$
- 500 site (Ajans) – 500$
Tüm bu fiyatlar bir yıllık destek ve güncellemeler içindir. İlk yıldan sonra destek ve güncelleme almaya devam etmek istiyorsanız lisansınızı yenilemeniz gerekir.

Bununla birlikte, FlyingPress'in güzel yanlarından biri, lisans yenilemelerinde %30 indirim almanızdır. İşte yenileme fiyatları ( ilk yıldan sonra ):
- Bir site (Kişisel) – 42 $
- Beş site (Geliştirici) – 105$
- 50 site (Profesyonel) – 175$
- 500 site (Ajans) – 350$
İhtiyacınız olacağını düşündüğünüz en küçük planla başlamanızı öneririm. Gelecekte daha büyük bir lisansa ihtiyacınız varsa, yükseltebilir ve yalnızca iki plan arasındaki farkı ödeyebilirsiniz.
Ücretsiz deneme seçeneği yoktur, ancak geliştirici 14 günlük para iade garantisi sunar.
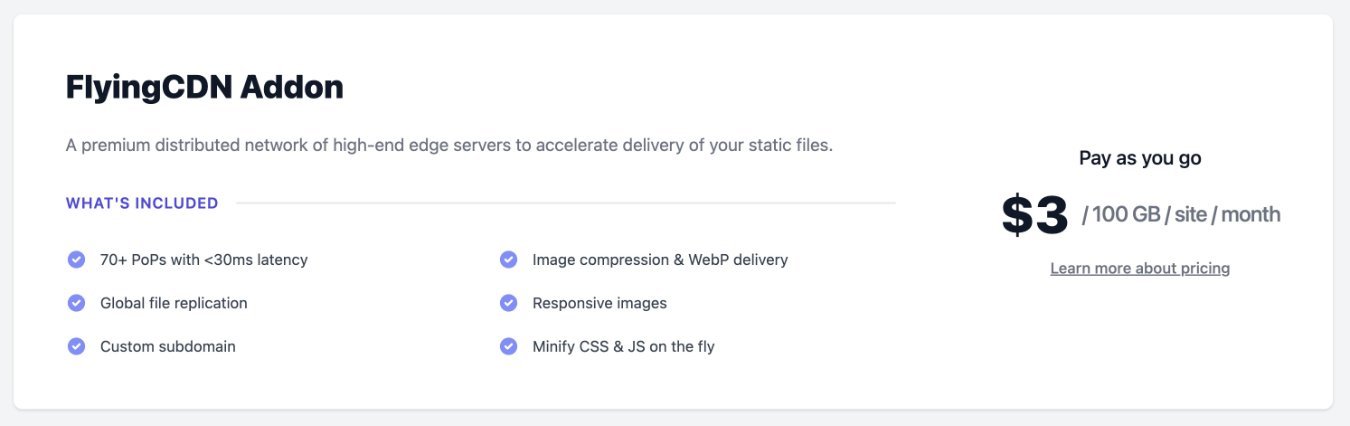
FlyingCDN Eklentisi
Yukarıdaki fiyatlar FlyingPress eklentisi içindir.
Küresel yükleme sürelerini hızlandırmak için FlyingCDN eklentisini kullanmak istiyorsanız, bu ekstra bir ücrettir.
Ayda site başına 100 GB için 3 ABD doları ödersiniz. Dolayısıyla, siteniz bu statik dosyalar için 300 GB bant genişliği kullanıyorsa, 9 ABD Doları ödersiniz.

Yine – CDN'yi kullanmak %100 isteğe bağlıdır – istemiyorsanız bunun için ödeme yapmak zorunda değilsiniz .
FlyingPress vs WP Rocket vs Perfmatters
FlyingPress incelememize bir bağlam vermek için, FlyingPress ile diğer bazı popüler WordPress performans eklentilerini karşılaştıralım.
FlyingPress ve WP Roketi

FlyingPress ve WP Rocket, her ikisinin de tam hizmet performans araçları olmayı amaçlaması bakımından benzerdir.
WP Rocket ayrıca FlyingPress ile aynı özelliklerin çoğunu sunan harika bir performans eklentisidir. WP Rocket ayrıca yeni başlayanlar için oldukça uygun bir arayüz sunar. Yine, bu aynı FlyingPress gibi.
İkisi arasında bazı daha küçük özellik farklılıkları olsa da…
FlyingPress avantajları/benzersiz özellikler :
- Eşzamansız yükleme veya kullanıcı etkileşimi gibi kullanılmayan CSS'yi işlemek için daha fazla esneklik.
- FlyingCDN kullanıyorsanız anında görüntü optimizasyonu. WP Rocket'in CDN hizmeti yalnızca statik görüntüler sunar - gerçek zamanlı optimizasyon sunmaz.
- Google Yazı Tiplerini kendi kendine barındırma seçeneği. WP Rocket, Google Fonts isteklerini birleştirebilir, ancak bunları kendi kendine barındırmaz.
- CSS seçicileri kullanarak özel öğeleri geç işleme seçeneği.
- Belirli sayıda ekranın üst kısmındaki görselleri yavaş yüklemeden hariç tutma seçeneği.
WP Rocket avantajları/benzersiz özellikler:
- WP Rocket'in CDN'si sabit bir fiyat karşılığında sınırsız bant genişliği sunarken, FlyingCDN GB başına ücret alır ( “makul kullanım” sınırı olsa da ).
- Heartbeat API kontrolü.
WP Rocket ve FlyingPress fiyatlandırması açısından, ikisi az sayıda site için çok benzer fiyatlara sahip. Örneğin, her ikisi de tek bir sitede kullanım için 60 ABD dolarına mal olur.
Bununla birlikte, WP Rocket, yüksek hacimli kullanım (50'den fazla site) için daha ucuzdur ve sınırsız bir lisans planı sunarken, FlyingPress sunmuyor.
Fiyatlandırma hariç, FlyingPress'e biraz avantaj sağlıyorum, ancak ikisini de tavsiye etmekten mutluluk duyuyorum.
FlyingPress ve Perfmatters

Perfmatters başka bir çok kaliteli performans eklentisidir, ancak FlyingPress'ten biraz farklıdır ve ikisi biraz farklı özellik setleri sunar.
Örneğin, FlyingPress önbelleğe almayı içerirken Perfmatters içermez.
Perfmatters ayrıca FlyingPress'in kapsamadığı, tek tek sayfalarda komut dosyaları yüklemek/boşaltmak için bir komut dosyası yöneticisi, Google Analytics'i kendi kendine barındırma seçenekleri ve çok daha fazlası gibi çok sayıda küçük performans düzeltmesi içerir.
İkisi arasında kesinlikle bazı özellikler örtüşüyor. Ama aslında hem FlyingPress hem de Perfmatters'ı aynı anda kullanmanın faydasını görebileceğinizi düşünüyorum, bu yüzden kesinlikle bir ya/ya da kararı olmamalı.
FlyingPress Artıları ve Eksileri
FlyingPress incelememizde ele aldıklarımızı özetlemek için, bazı artıları ve eksileri gözden geçirelim…
FlyingPress Artıları
- Performansı artırmada çok etkilidir – en önemlisi, FlyingPress sitenizi hızlandırmada ve ölçekte daha iyi performans göstermesine yardımcı olmada çok etkilidir.
- Hepsi bir arada özellik seti - Çoğunlukla, özellikle FlyingCDN ile eşleştirirseniz, sitenizi hızlandırmak için gerçekten ihtiyacınız olan tek aracın FlyingPress olduğunu düşünüyorum.
- Kullanımı çok kolay - Birçok gelişmiş performans optimizasyonu işlemi yapılmasına rağmen, FlyingPress arayüzü hala çok basit ve kullanımı kolaydır.
- İyi belgelenmiş + destek – tüm özellikler iyi belgelenmiştir ve FlyingPress, ihtiyacınız olursa size insan desteği de sağlar.
FlyingPress Eksileri
- Çok sayıda siteniz varsa alternatiflerinden daha pahalıdır – FlyingPress'in fiyatları ilk üç lisans için rekabetçidir. Bununla birlikte, 50'den fazla site için bir araca ihtiyaç duyan bir ajanssanız, WP Rocket sınırsız site için 299 ABD doları ile 500 site için 500 ABD doları olan FlyingPress'e göre daha ucuzdur.
- Eklentide görüntü optimizasyonu yok – (sitenizin görüntülerini sunarken gerçek zamanlı optimizasyon sunan) FlyingCDN hizmetini kullanmayacaksanız, FlyingPress görüntülerinizi yeniden boyutlandırmak/sıkıştırmak için herhangi bir özellik içermez. Bu durumda, ayrı bir görüntü optimizasyonu eklentisine ihtiyacınız olacaktır.
FlyingPress İnceleme SSS
FlyingPress incelememizi tamamlamak için birkaç SSS'ye göz atalım.
FlyingPress, özellikle En Büyük İçerikli Boyama ve Kümülatif Düzen Kayması olmak üzere sitenizin Temel Web Verilerini geliştirecek birçok özellik sunar. Bu, sitenizdeki CSS ve JavaScript dağıtımını optimize etmek için birçok araç içerir.
FlyingPress, ayrı bir önbellek eklentisi kullanma ihtiyacını ortadan kaldıran diğer tüm optimizasyon özelliklerinin yanı sıra sayfa önbelleğe alma özelliği sunar.
FlyingPress eklentisinin ücretsiz sürümü yoktur, ancak FlyingPress geliştiricisi, WordPress.org'da birkaç yararlı ücretsiz performans eklentisi sunmaktadır. Bu ücretsiz eklentiler FlyingPress'in yerini alamasa da, sitenizi hızlandırmak için hala değerli araçlardır.
FlyingPress, tüm lisanslarda %30 yenileme indirimi sunar ve bu da ilk yıldan sonra maliyeti büyük ölçüde azaltır.
FlyingPress'in tüm planları 14 günlük para iade garantisi sunar, bu nedenle eklentiyi sitenizde deneyerek hiçbir şeyi riske atmazsınız.
FlyingPress Review Son Düşünceler: Kullanmalı mıyım?
Genel olarak, FlyingPress'in sitenizin yükleme sürelerinde ve ölçeklenebilirliğinde büyük iyileştirmeler yapmanız için size basit bir yol vermede çok etkili olduğunu düşünüyorum.
Arayüz iyi tasarlanmış ve kullanımı kolaydır ve özellikler iyi yapılmıştır ve tümü sitenizin performansında anlamlı iyileştirmeler sağlar.
FlyingPress'i ziyaret edin
Ancak, premium performans eklentileri hakkındaki görüşüm her zaman şu olmuştur:
Hızlı bir WordPress sitesi oluşturmak için premium bir araca ihtiyacınız yok – işi halledebilecek birçok harika ücretsiz eklenti var.
Bununla birlikte, ücretsiz yaklaşımın birkaç dezavantajı vardır:
- Kullanıcı dostu değil – ücretsiz eklentilerin çoğu FlyingPress'ten çok daha karmaşık. Bu, özellikle çok teknik bir insan değilseniz, daha büyük bir öğrenme eğrisine sahip olacağınız anlamına gelir.
- Genellikle birden çok eklenti gerekir (karmaşık ve uyumluluk sorunları) - FlyingPress size ihtiyacınız olan tüm özellikleri tek bir pakette sunarken, benzer bir şey elde etmek için genellikle birden çok ücretsiz eklentiyi bir araya getirmeniz gerekir. Bu, karmaşıklığı artırır ve aynı zamanda olası uyumluluk sorunlarını da beraberinde getirir.
- Bire bir destek yok – destek zaten varsa bile, bu genellikle bir topluluk destek forumu aracılığıyla olur. Buna karşılık, FlyingPress doğrudan bilet desteği sunar.
Temel olarak, FlyingPress için ödeme yaptığınızda, web sitenizi çok daha basit ve yeni başlayanlara uygun bir şekilde hızlandırabilirsiniz. Ayrıca, herhangi bir sorunla karşılaştığınızda doğrudan geliştiriciden destek alırsınız.
60 dolar değerinde mi? Benim için. Ve web siteniz konusunda ciddiyseniz ve bundan bir gelir elde etmeyi planlıyorsanız, muhtemelen sizin için olması gerektiğini düşünüyorum.
Ancak genel olarak, gerçekten en çok değer verdiğiniz şeye iner.
Hala FlyingPress veya FlyingPress incelememiz hakkında sorularınız mı var? Yorumlarda bize bildirin!
