WordPress Temanıza Harika Font Nasıl Kolayca Eklenir?
Yayınlanan: 2023-03-16WordPress web sitenize Font Awesome simgeleri eklemek ister misiniz?
Font Awesome, web fontları gibi yüklenen geniş bir ölçeklenebilir vektör simgeleri koleksiyonu sağlayan popüler bir simge font araç setidir. Font Awesome'i WordPress temanıza ekleyerek, görünümünü ve hissini, kullanıcı deneyimini geliştirebilir ve WordPress sitenizin hızını artırabilirsiniz.
Bu eğitimde, WordPress'e Font Awesome simgelerini adım adım nasıl ekleyeceğinizi göstereceğiz.
Harika Yazı Tipi Nedir ve Neden Kullanmalısınız?
Font Awesome web sitesine göre, "Milyonlarca tasarımcı, geliştirici ve içerik oluşturucu tarafından kullanılan İnternet'in simge kitaplığı ve araç takımıdır." Basitçe söylemek gerekirse, rakamlar veya harfler yerine sitenize ekleyebileceğiniz küçük resimlerdir.
Font Awesome kitaplığı, sosyal medya simgeleri, oklar, gezinme simgeleri ve daha fazlası dahil olmak üzere çeşitli kategorileri kapsayan 7.000'den fazla simge içerir.

Font Awesome ve simge yazı tiplerinin genel olarak en iyi yanlarından biri ölçeklenebilir olmalarıdır, yani kalitelerini kaybetmeden yeniden boyutlandırabilirsiniz. Vektör tabanlı oldukları için hızlı ve verimli bir şekilde yüklenerek web sitenizi daha hızlı hale getirirler.
Ek olarak, Font Awesome simgeleri, çoğu modern web tarayıcısı ve cihazla uyumludur ve sitenizin tüm platformlarda iyi görünmesini ve iyi çalışmasını sağlar.
Ayrıca, bu simgelerin özelleştirilmesi son derece kolaydır ve web sitenizin tasarımına ve markasına uyması için rengi, boyutu ve diğer özellikleri kolayca değiştirmenize olanak tanır.
Bununla birlikte, Font Awesome'i WordPress temanıza nasıl ekleyebileceğinize bakalım. İstediğiniz yönteme anında atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz.
- Özelleştirilebilir Yöntem: SeedProd ile Harika Yazı Tipi Ekleme
- Alternatif Yöntem: Font Awesome Eklentisini Kullanma
Özelleştirilebilir Yöntem: SeedProd ile Harika Yazı Tipi Ekleme
İlk yöntem olarak SeedProd'u kullanacağız çünkü bu size web sitenizde yazı tipi simgelerini nerede kullanabileceğiniz konusunda daha fazla özgürlük veriyor.

SeedProd, piyasadaki en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Yerleşik 1400'den fazla Harika Yazı Tipi simgesinin yanı sıra HTML kodu veya CSS sınıfları yazmadan herhangi bir sayfaya ekleyebileceğiniz bir Simge kutusu ile birlikte gelir.
SeedProd ile özel WordPress temaları, açılış sayfaları, üstbilgiler, altbilgiler veya kenar çubukları oluşturabilir ve bu düzenlerin herhangi bir yerinde sürükleyip bırakarak Font Awesome simgelerini kullanabilirsiniz.
SeedProd ile WordPress'e simge yazı tipleri eklemek için aşağıdaki kolay adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, WordPress web sitenize SeedProd'u yüklemek ve etkinleştirmektir. SeedProd'un ücretsiz bir sürümü olsa da, simge kutusu özelliği içerdiğinden bu kılavuz için pro sürümünü kullanacağız.
Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu başlangıç kılavuzuna bakabilirsiniz.
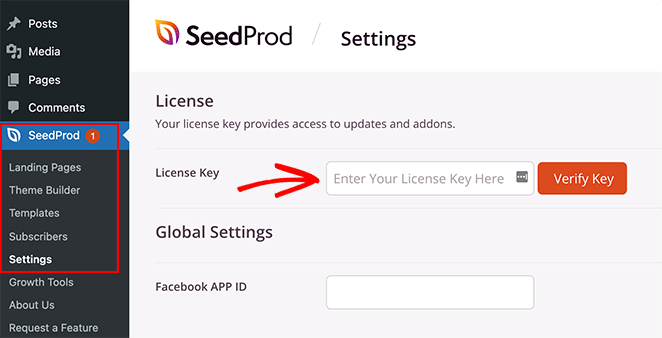
Eklentiyi kurduktan sonra SeedProd »Ayarlar'a gidin ve eklenti lisans anahtarınızı girin.

Lisans anahtarınızı hesabınızda SeedProd web sitesinde İndirmeler bölümünde bulabilirsiniz.
Lisans anahtarınızı yapıştırdıktan sonra Anahtarı Doğrula düğmesine tıklayın.
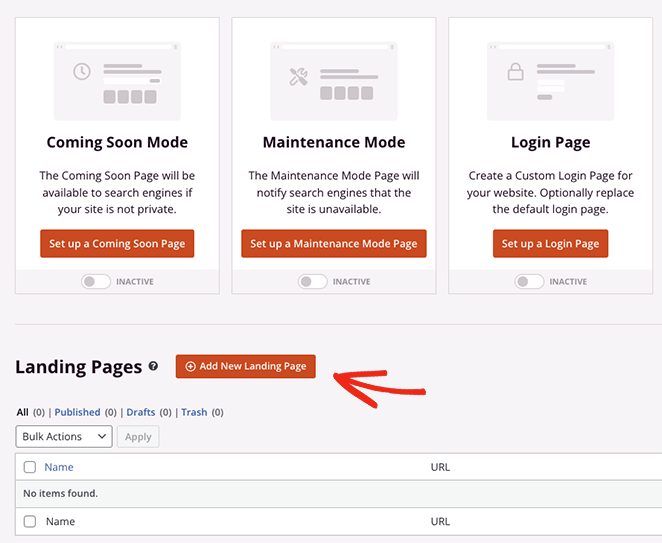
Ardından, WordPress yöneticinizden SeedProd »Sayfalar'ı ziyaret edin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.

2. Adım. Bir Hazır Şablon Seçin
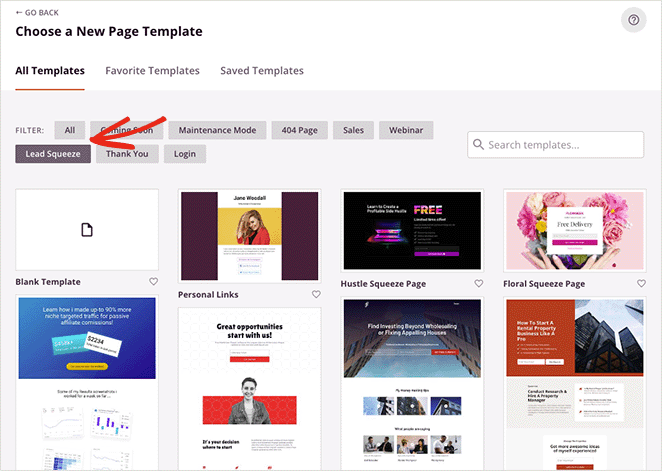
Bir sonraki ekranda, sayfanız için başlangıç noktası olarak kullanmak üzere bir şablon seçebilirsiniz. Profesyonelce tasarlanmış 180'den fazla şablonla, herhangi bir tasarımı web sitenizin ihtiyaçlarına göre özelleştirebilirsiniz.

Profesyonel ipucu: Aynı sayfa oluşturucu işlevini kullanarak sıfırdan özel bir WordPress teması oluşturmak için SeedProd'un tema oluşturucu özelliğini de kullanabilirsiniz.
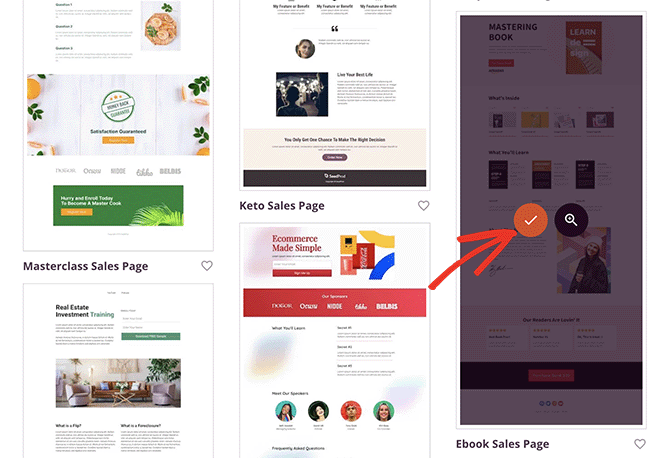
Bir şablon seçmek için farenizi küçük resmin üzerine getirin ve 'Onay işareti' simgesini tıklayın.

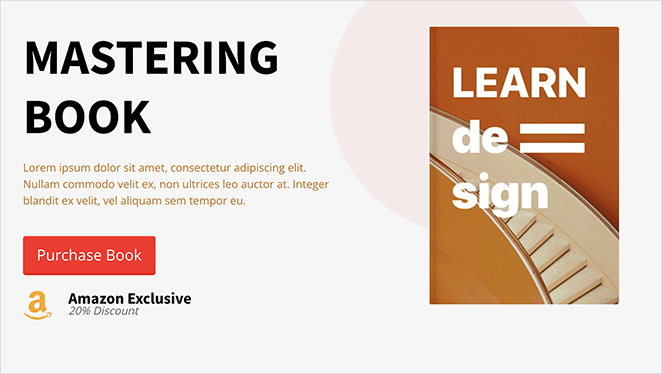
Bu eğitim için e-Kitap Satış Sayfası şablonunu kullanacağız, ancak siz istediğiniz herhangi bir tasarımı kullanabilirsiniz.
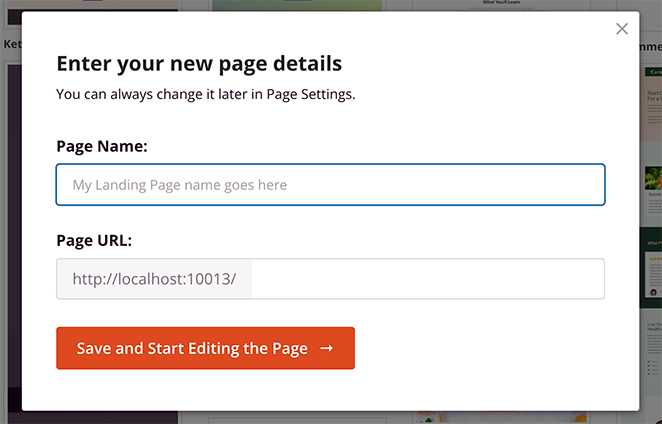
Şablonunuzu seçtikten sonra sayfanıza bir isim verebilirsiniz. Eklenti, girdiğiniz başlığa göre otomatik olarak bir URL oluşturacaktır, ancak bunu istediğiniz zaman Ayarlar Sayfasında değiştirebilirsiniz.

Sayfa adınızdan ve URL'nizden memnun olduğunuzda, Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.
Düğmeye tıkladıktan sonra, tasarımınızı özelleştirebileceğiniz SeedProd sayfa oluşturucuya yönlendirileceksiniz.
3. Adım. Harika Yazı Tipi Simgeleri Ekleyin
SeedProd'un sürükle ve bırak düzenleyicisi, sağda sayfanızın canlı bir ön izlemesini ve solda birkaç blok ve ayarı görüntüler.

Soldaki menüden geri sayım sayaçları, sosyal paylaşım düğmeleri, iletişim formları ve daha fazlası gibi yeni içerik bloklarını tasarımınıza sürükleyebilirsiniz.

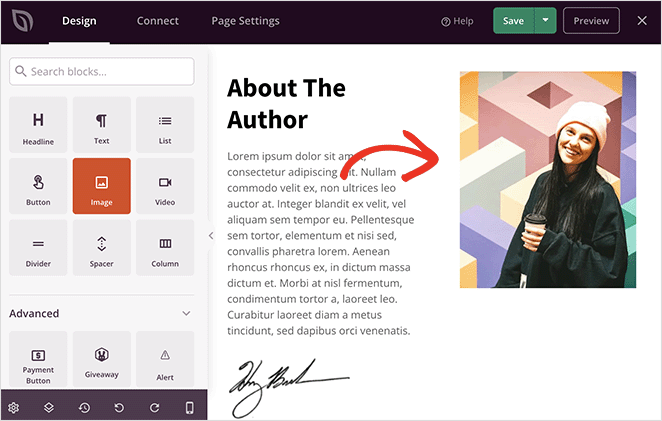
Şablonunuzun kullanmakta olduğu bir bloğu özelleştirmek için üzerine tıklayın ve özelleştirme ayarlarını sol taraftaki kenar çubuğunda göreceksiniz.
Örneğin, bir bloğun içeriğini ve renklerini değiştirebilir, arka plan resimleri ekleyebilir veya markanıza daha iyi uyması için renk düzenini ve yazı tiplerini değiştirebilirsiniz.


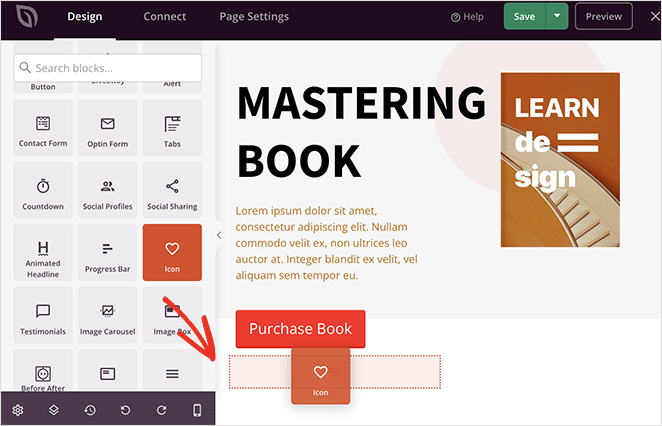
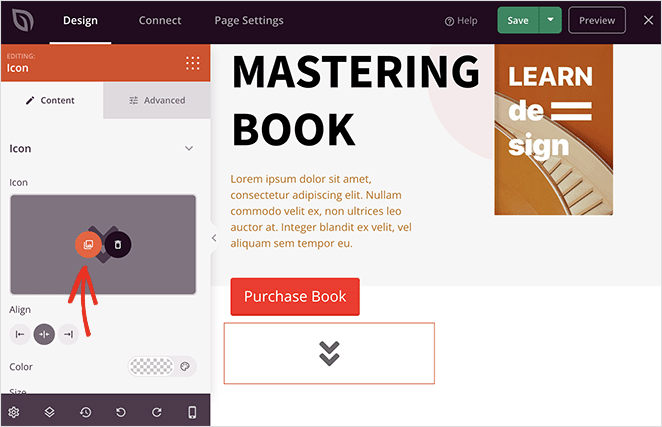
Sayfanıza Font Awesome simge yazı tiplerini eklemek için sol taraftaki sütunda 'Simge' bloğunu bulun ve tasarımınıza sürükleyin.

Varsayılan olarak bir 'Ok' simgesi göreceksiniz, ancak ihtiyaçlarınızı karşılayan daha iyi bir Font Awesome simgesiyle değiştirmek için buna tıklayabilirsiniz.
Simge bloğu seçiliyken, ayarlar paneline gidin, 'Simge Kitaplığı' düğmesinin üzerine gelin ve tıklayın.

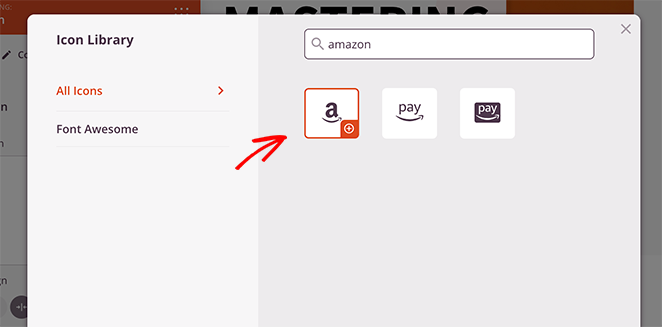
Artık kullanabileceğiniz farklı Font Awesome simgelerinden oluşan bir kitaplık göreceksiniz. İhtiyacınız olan yazı tipi simgesini bulmak için kitaplıkta gezinin veya arama kutusuna belirli bir simge adı yazın.

Oradan tıklayın ve SeedProd onu düzeninize ekleyecektir.
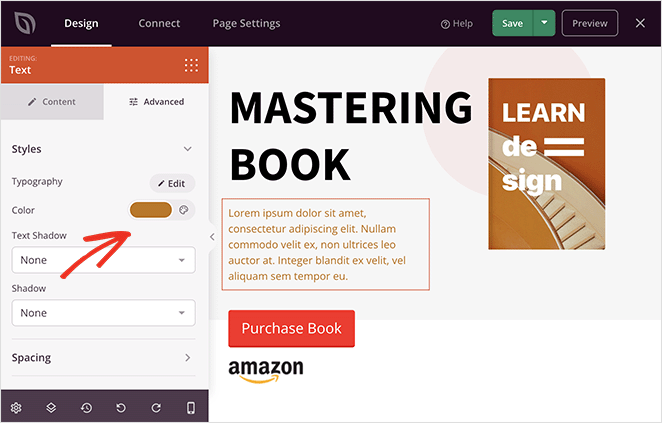
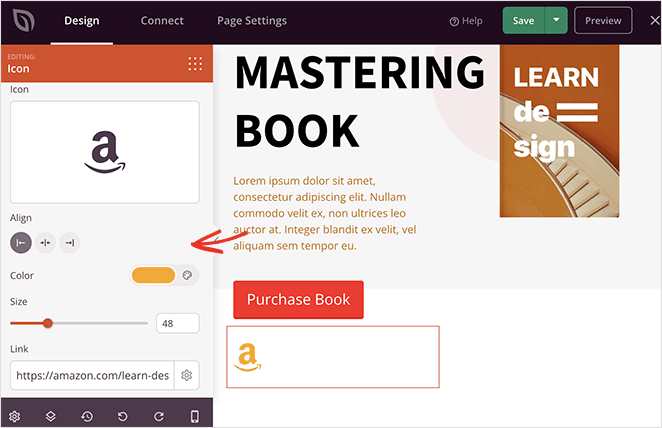
Bir simge seçtikten sonra simge rengini, boyutunu, hizalamasını ve bağlantısını özelleştirebilirsiniz.

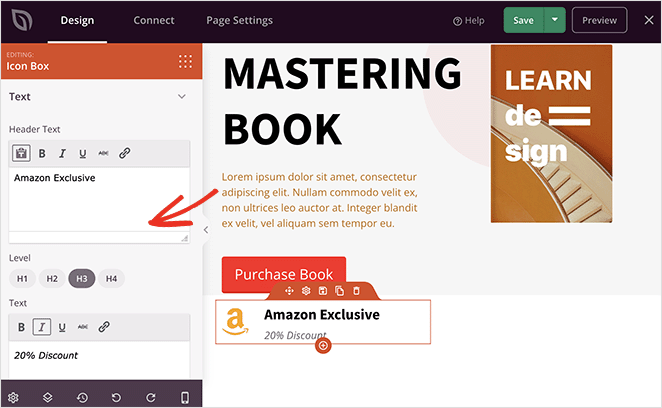
Alternatif olarak, başlık ve açıklama içeren yazı tipi simgeleri eklemek için SeedProd'un Simge Kutusunu kullanabilirsiniz. Bloğu Simge bloğuyla aynı şekilde özelleştirebilirsiniz, ancak ziyaretçileriniz için ekstra bilgiler de ekleyebilirsiniz.

Her şeyin nasıl göründüğünden memnun kalana kadar sayfanız üzerinde çalışmaya devam edin.
WordPress temanıza simge yazı tipleri eklemek için SeedProd'u kullanmanın diğer bazı yolları şunlardır:
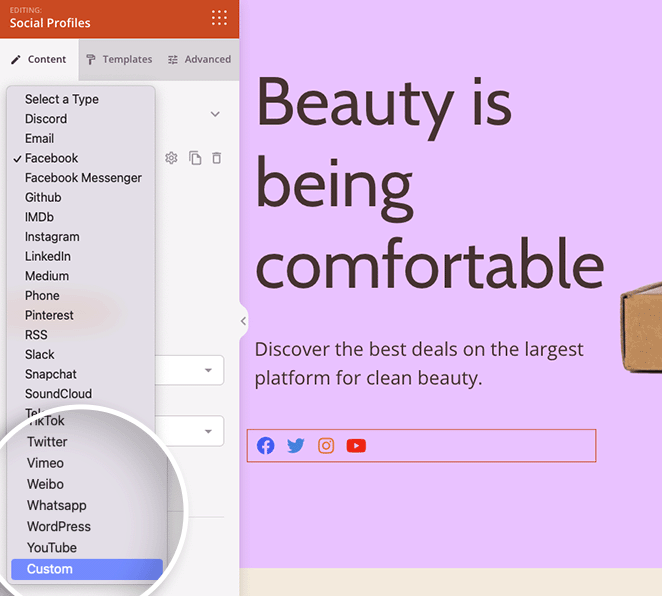
Web sitenize özel sosyal medya simgeleri eklemek için Sosyal Profiller bloğunu kullanın.

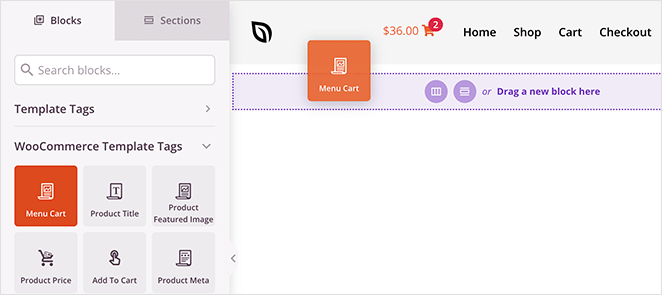
Başlığınızı özelleştirin ve çevrimiçi mağazanıza bir alışveriş sepeti menü öğesi eklemek için Menü Sepeti bloğunu kullanın.

4. Adım. Değişikliklerinizi Yayınlayın
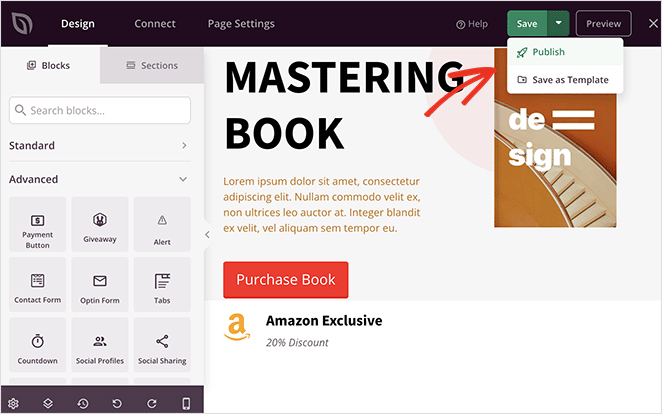
Sayfanızdan memnun olduğunuzda, sayfa oluşturucudan Kaydet düğmesini tıklayın, ardından devam edin ve sayfanızı WordPress sitenizde yayınlamak için 'Yayınla'yı seçin.

Oradan, nasıl göründüğünü görmek için yeni sayfanızı ziyaret edebilirsiniz.

Alternatif Yöntem: Font Awesome Eklentisini Kullanma
Web sitenize simge yazı tipleri eklemenin başka bir yolu da Font Awesome WordPress eklentisidir. Bu yöntemle, yazılarınızda ve sayfalarınızda simge yazı tiplerini kullanabilirsiniz, ancak ilk yöntemde elde edebileceğiniz düzeyde kontrol ve özelleştirmeye sahip olmayacaksınız.
Bununla birlikte, sayfa oluşturucu eklentisinden başka bir şey kullanmak istiyorsanız harika bir çözüm.
Başlamak için WordPress eklenti deposundan Font Awesome'in en son sürümünü indirin ve web sitenizde etkinleştirin.
Eklentiyi etkinleştirdikten sonra, herhangi bir gönderi veya sayfa oluşturabilir veya düzenleyebilir ve Font Awesome simgesi kısa kodunu eklemek için Shortcode WordPress bloğunu kullanabilirsiniz.
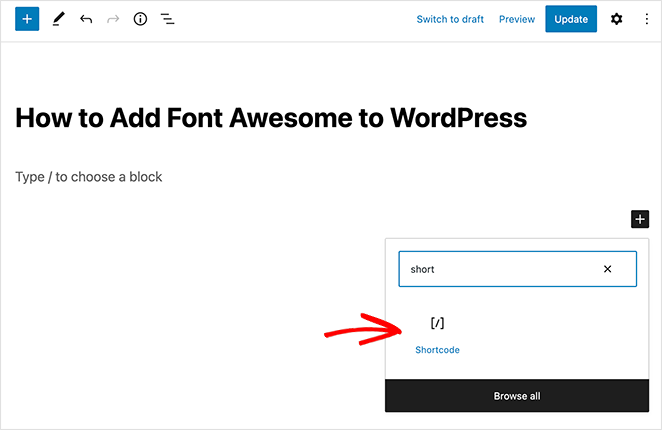
Basitçe '+' simgesini tıklayın ve 'Kısa kod'u arayın, ardından blok göründüğünde tıklayın.

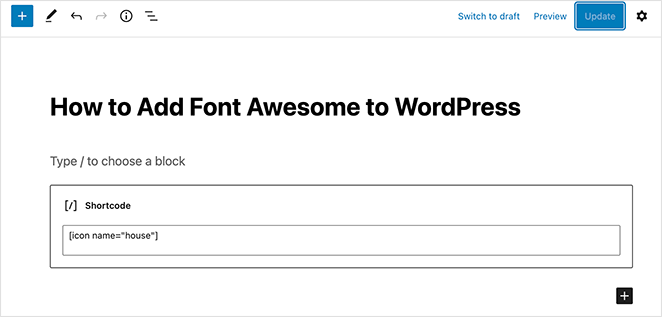
Bunu yaptıktan sonra, aşağıdaki kısa kod parçacığını kopyalayıp yapıştırarak herhangi bir simge ekleyebilirsiniz:
[icon name= "rocket"]
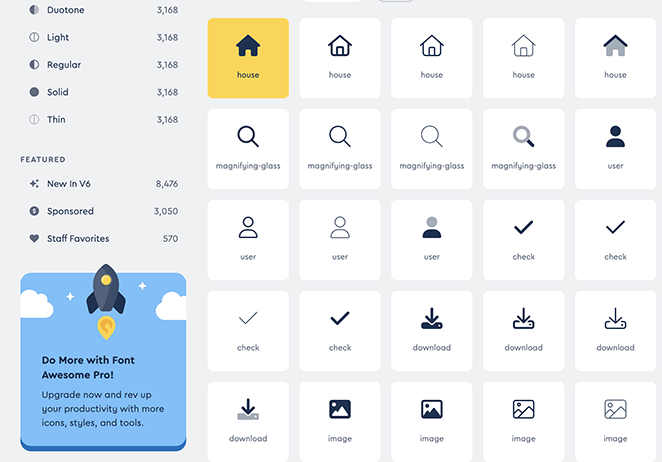
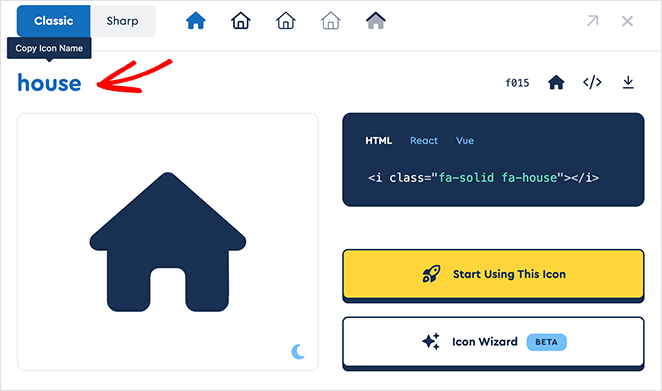
Tek yapmanız gereken, "roket" ifadesini, görüntülemek istediğiniz simgenin adıyla değiştirmek. Simge adını almak için Font Awesome web sitesinin CDN'sini ziyaret edin: fontawesome.com/icons ve kullanmak istediğiniz ücretsiz simgeye tıklayın.

Oradan, panonuza kaydetmek için simge adını kopyalayın.

Artık adı kısa kod bloğuna yapıştırabilir ve değişikliklerinizi canlı hale getirmek için Yayınla'yı tıklayabilirsiniz.

Artık simgeyi çalışırken görmek için gönderinizi ziyaret edebilirsiniz.

İşte aldın!
Umarız bu kılavuz, WordPress'e Font Awesome'i hızlı ve kolay bir şekilde nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Gitmeden önce, menü öğelerinizi özelleştirmek için WordPress'te bir menünün nasıl düzenleneceğine ilişkin bu kılavuzun da keyfini çıkarabilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.