Burada! Yeni Forminator Alan Gruplama ve Tekrarlayıcı Seçeneği Artık Kullanılabilir
Yayınlanan: 2022-10-25Form oluştururken aynı alanları tekrar tekrar eklemekten bıktınız mı? Yeni Forminator Alan Grubu özelliği size zaman kazandırır ve formlarınıza sınırsız ek alan eklemenizi sağlar.
Bu doğru — ücretsiz 5 yıldızlı Forminator eklentimiz, form oyununu yeni Alan Grupları ile hızlandırdı!
Çok talep edildi ve sonunda geldi!
"Tekrarlayıcı alanı son derece yararlı bir alan - yakında Forminator'da görmeyi umuyorum."
Chris W. – WPMU DEV Üyesi
"Bir dizi form alanını her seferinde yeniden oluşturmak zorunda kalmadan birden çok kez çoğaltmak istiyorum."
Ryan – WPMU DEV Üyesi
"Bu gerçekten işe yarar."
Chris – WPMU DEV Üyesi
Ve sonunda…
"Tekrarlayıcı alanında herhangi bir güncelleme var mı?"
Zengin – WPMU DEV Üyesi
Peki, Zengin (ve diğer herkes) — bekleyiş sona erdi!
Alanları gruplandırmak, birden fazla ilgili kişi, iş referansı, kişi veya şirket ayrıntıları vb. ekleme gibi tekrarlanabilir veri girişi için yararlıdır. Özel alan gruplarınızı oluşturun ve bunları gerektiği gibi formlarınızda çoğaltın.
Forminator artık benzer verileri girmeyi her zamankinden daha basit ve kolay hale getiriyor!
Bu kısa makale, bir sonraki formunuzda bir alan grubunu ve tekrarlayıcı seçeneğini ne kadar hızlı çalıştırabileceğinizi gösterecektir.
Nasıl yapılacağını ele alacağız:
- Alan Grubu Örneği
- Yeni Bir Alan Grubu Oluşturun
- Gruba Alan Ekle
- Tekrarlayıcıyı Özelleştirin
- Tekrarlayıcı Sekmesi
- Alan Grubu Stil Sekmesi
- Görünürlük Sekmesi
Yeni özellik ile bir tarla günü geçirmeden önce, eylemde görelim.
Forminator'ın Alan Grubu Örneği
Bir alan grubu oluşturmanın tam olarak neler yapabileceğini kontrol edin. Bu örnek, bir kullanıcı belirli bir formda etkinliğe katılımı değiştirdiğinde ne olduğunu gösterir.
Katılım değiştikçe yeni alanların nasıl eklendiğini görüntüleyebilirsiniz.
Daha fazla alana mı ihtiyacınız var? Forminator bunları anında ve otomatik olarak ekler!
Gördüğün gibi mi? Bu bir senaryodur:
- Kullanıcılarınızın kendi katılımları için bilgilerini girebilmelerini istiyorsunuz.
- Kullanıcıların en fazla 4 misafir için bilgi ekleyebilmesini istiyorsunuz.
- Kullanıcının etkinlik bileti 20$'a mal olacak ve eklenen konukların her biri 10$'a mal olacak.
- Ödemeleri işlemek için Stripe kullanmak istiyorsunuz.
Tüm örneği görmek ve hatta bu tür senaryoyu sitenize dahil etmek için kodu almak için bu bağlantıya gidin! Daha sonra buna göre ayarlayabilir ve özelliklerine göre ayarlayabilirsiniz.
Ve şimdi bir alan grubunun ve tekrarlayıcının neler yapabileceğini gördünüz, nasıl yapıldığını size gösterelim.
Yeni Bir Alan Grubu Oluşturun
Bir form için Alan Grubu oluşturmaya başlamak yalnızca birkaç tıklama alır. Bunu mevcut bir forma ekleyebilir veya yeni bir tane oluşturabilirsiniz. (Forminator'da yeniyseniz, bir formun nasıl oluşturulacağı konusunda bilgi tazelemek için bu makaleye göz atın.)
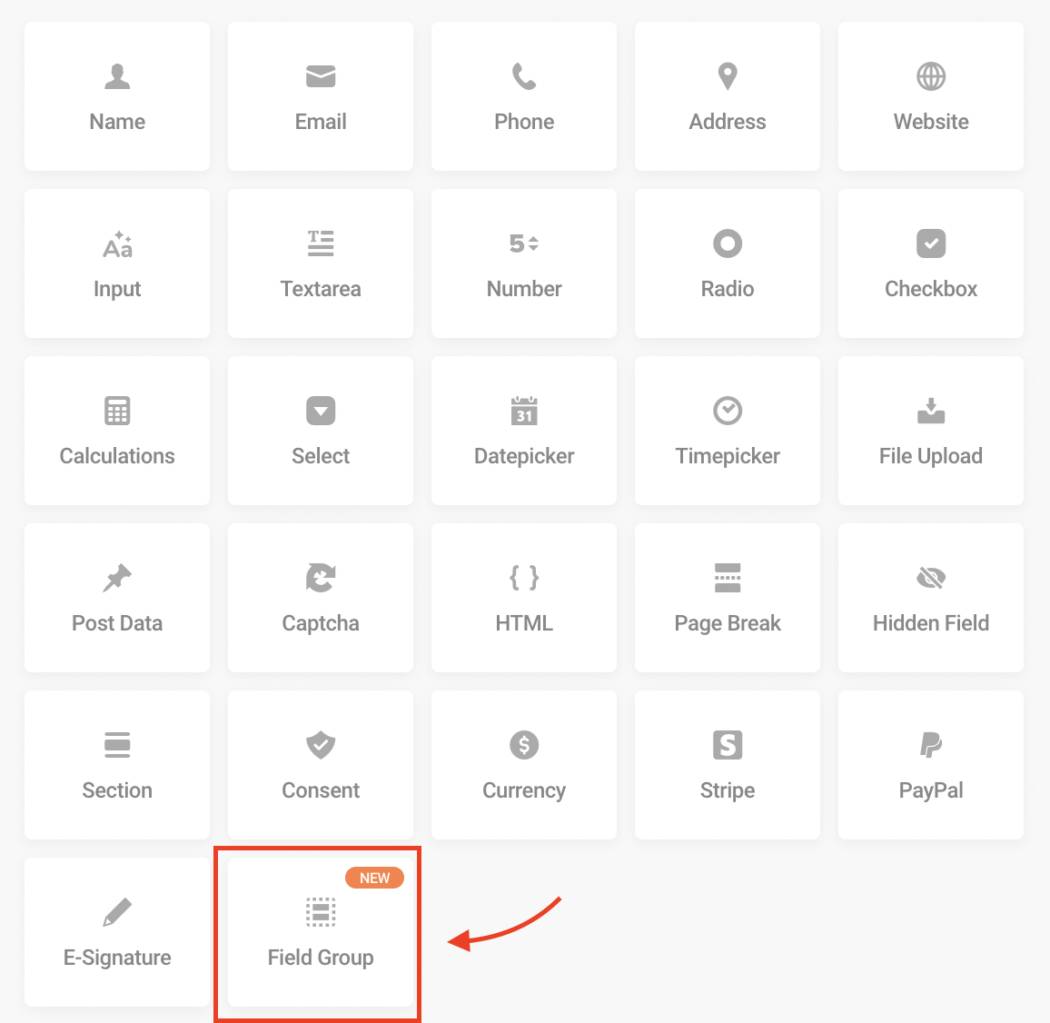
Alan listesi için Alan Grubu'nu seçmeniz yeterlidir.

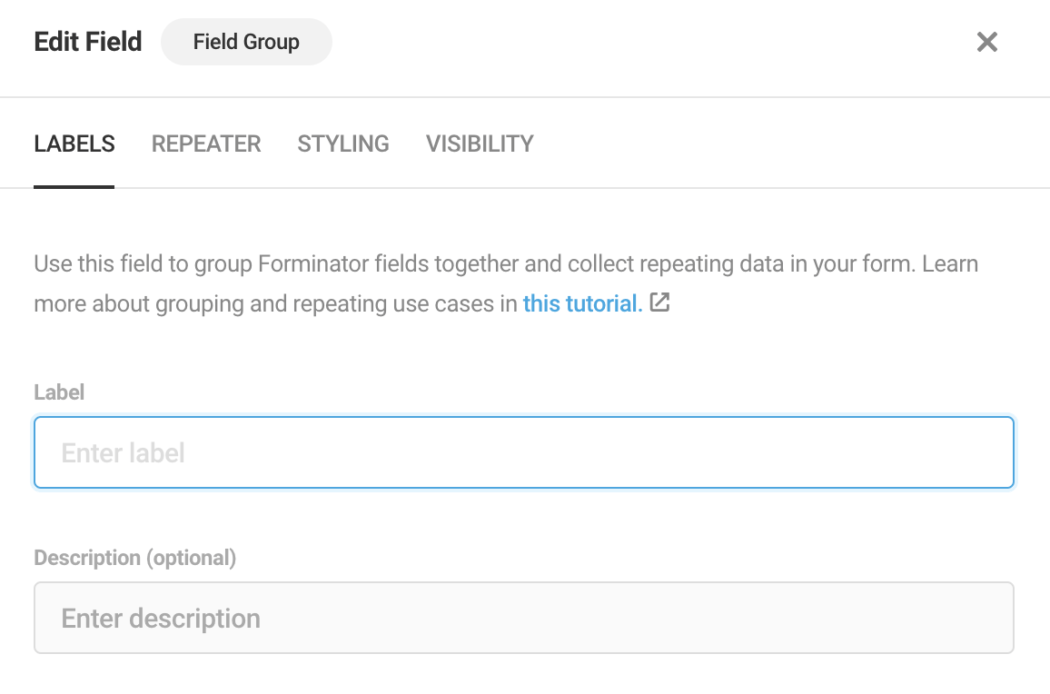
Alan Grubu alanına tıkladıktan sonra, bir Etiket ve isterseniz bir Açıklama oluşturacaksınız.

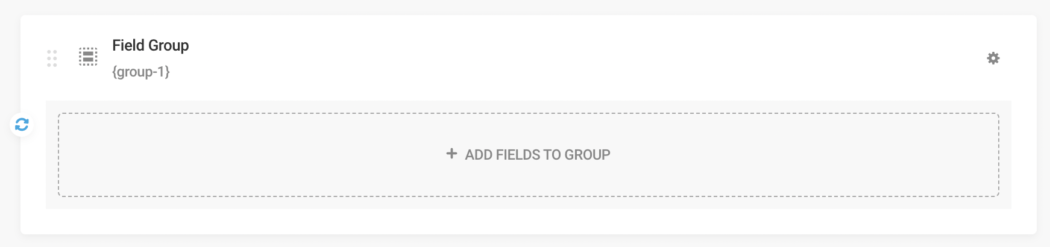
Artık Alan Grubuna alan eklemeye hazırsınız!

İşte nasıl yapılacağı.
Gruplara Alan Ekle
+ Gruba Alan Ekle'yi tıklatmak, istediğiniz çoğu alanı eklemenize olanak tanır (alan grupları için bir seçenek olmayan yalnızca birkaç alan vardır). Kullanıcının bunu yapması gerekiyorsa, yaptığınız herhangi bir alanın çoğaltılabileceğini unutmayın.
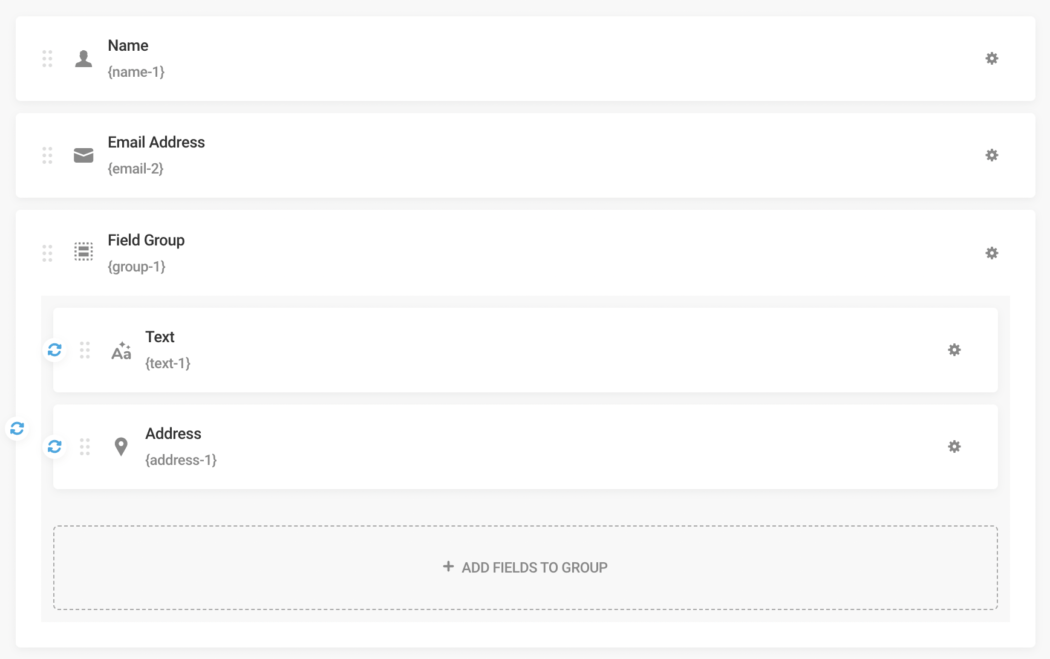
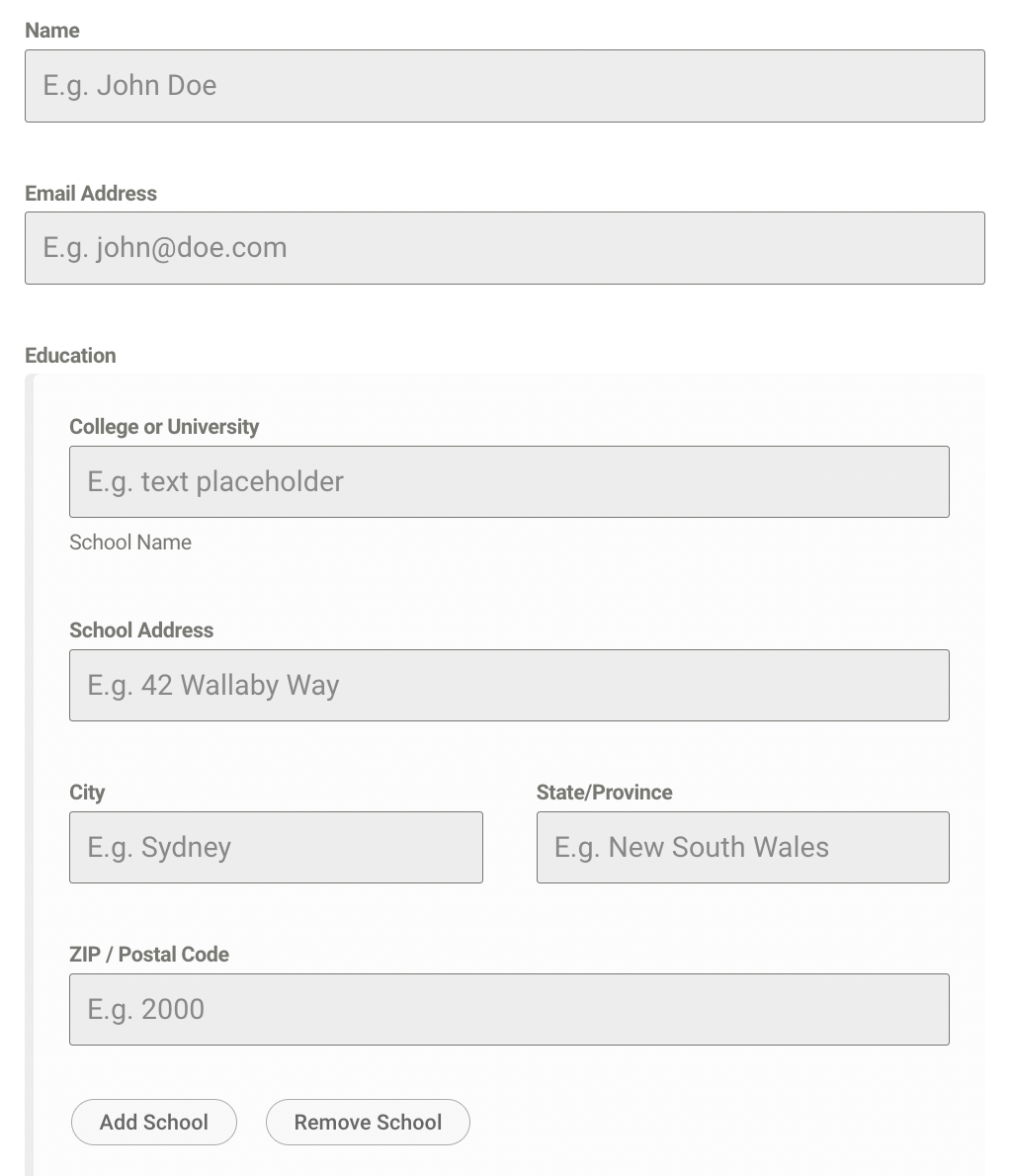
Bu durumda, bir isim ve e-posta gerektiren bir formum var. Alan Grubundaki kolejler için bir Metin ve Adres alanı ekledim.

Ve metni düzenledikten sonra, canlı örnek şöyle görünür.

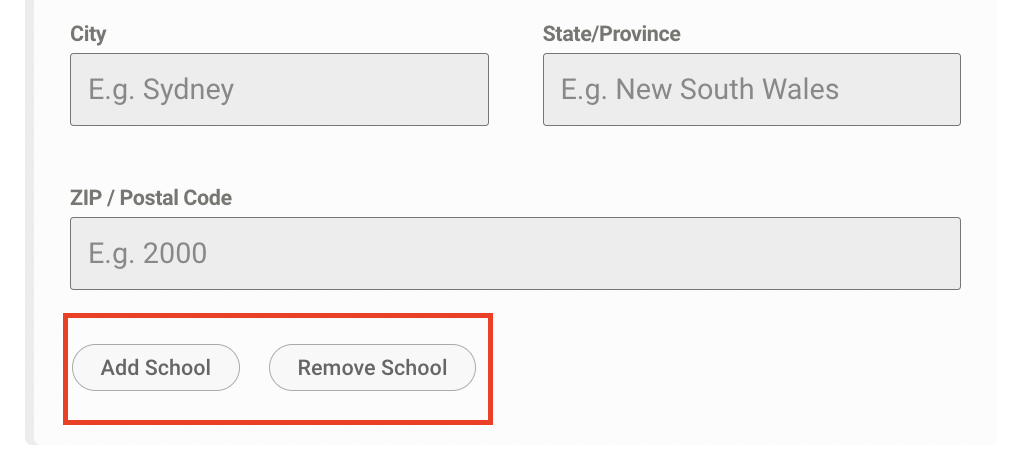
Gördüğünüz gibi formun alt kısmında Add School ve Remove School yazıyor. Bu, eklediğim özelleştirilmiş bir metindir (nasıl ekleneceğini ileride anlatacağım) ve kullanıcı tarafından bir tıklamayla eklenen veya kaldırılan şeydir.
Sınırsız WP sitesini ücretsiz yönetin

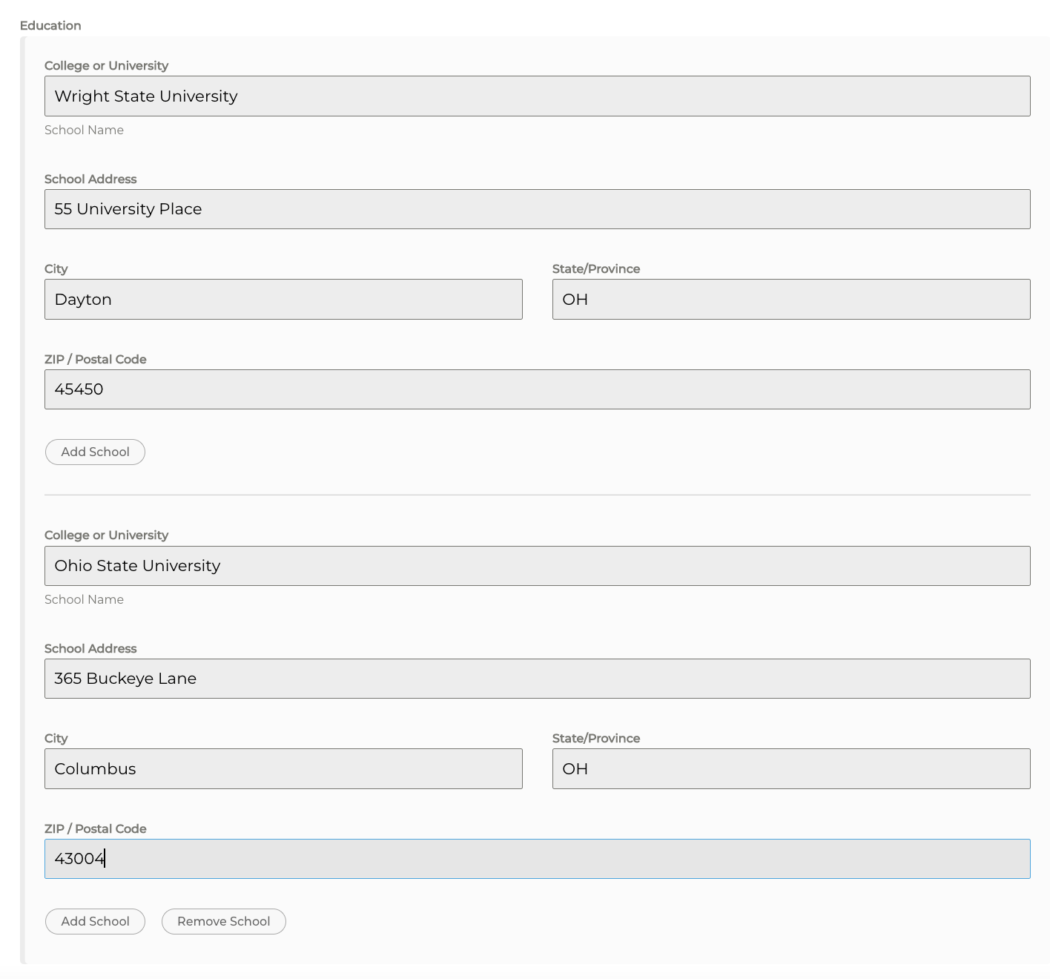
Bir okul eklenirse, okul bilgileri için (adres, şehir, posta kodu vb.) oluşturduğum alanlar çoğaltılacaktır. Burada iki üniversitem var.


Bir kullanıcının eğitim geçmişini listelemesi gerekiyorsa, bunun gibi bir form mükemmel olacaktır. Bir iş geçmişine veya referanslara benzer bir şey oluşturabilirsiniz. Kaptın bu işi. Formları gruplama söz konusu olduğunda gökyüzü sınırdır!
Tekrarlayıcıyı Özelleştirin
Alan Grubu Tekrarlayıcı ile, kullanıcıların nasıl daha fazla Alan Grubu ekleyebileceğini yapılandırabilirsiniz. Kullanıcıların doldurdukları belirli bir forma daha fazla Alan Grubu eklemesine olanak tanıyan isteğe bağlı bir özelliktir.
Tekrarlayıcıyı özelleştirirken, istediğiniz gibi ayarlarsınız. Örneğin, istediğiniz zaman devre dışı bırakabilir veya etkin durumda tutabilirsiniz.
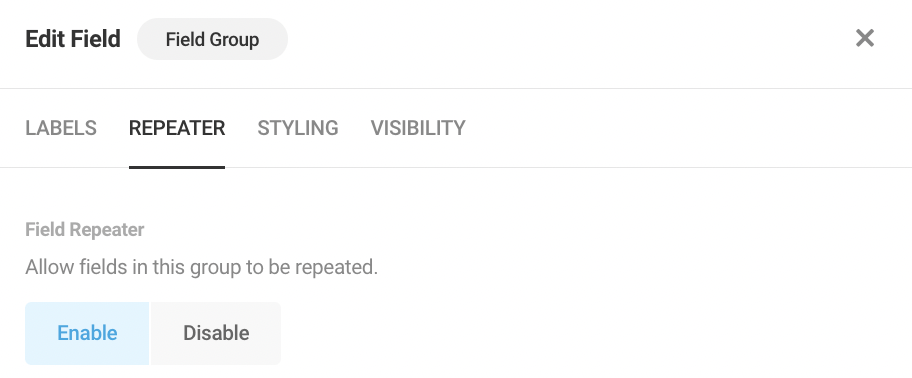
Tekrarlayıcı Sekmesi
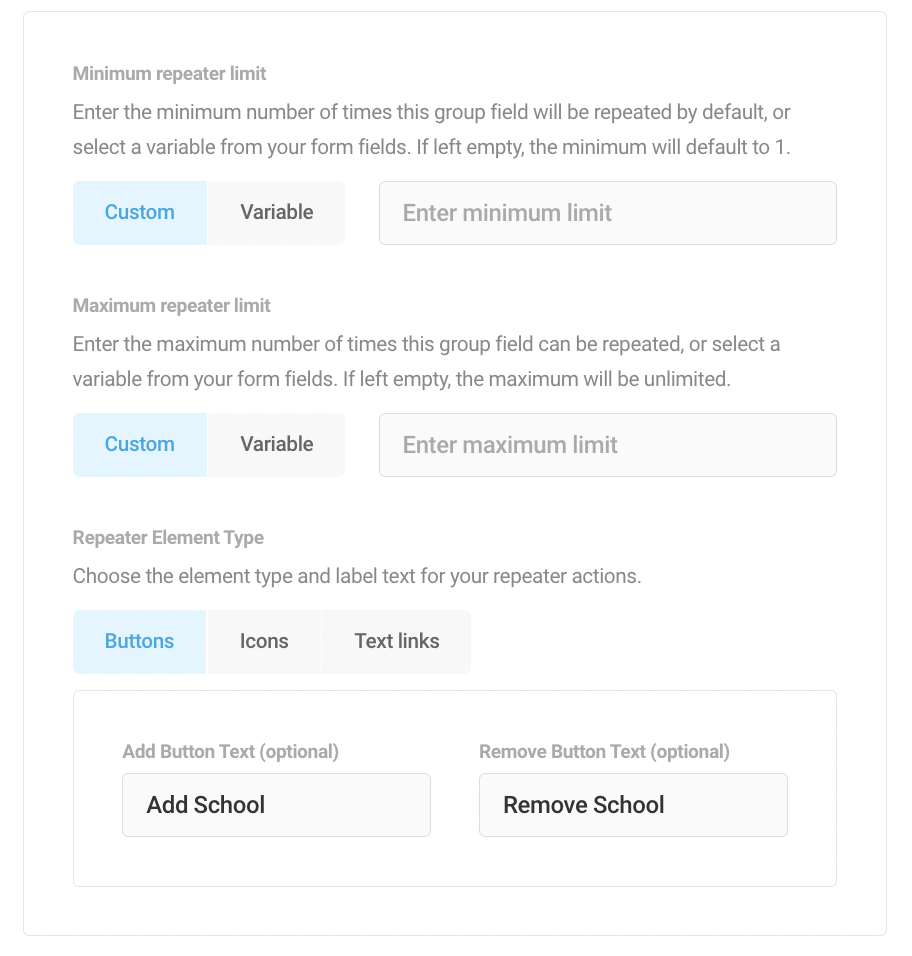
İlk seçenek Alan Grubunun Tekrarlayıcı bölümündedir. Bu, limitler ve daha fazlasını ayarlamak için ana özelleştirme alanınızdır.

Daha önce de belirtildiği gibi, bu özellik isteğe bağlıdır. Formunuzdaki ilgili alan grupları arasında görsel bir ayrım sunmak için istediğiniz sayıda alanı birleştirmek için Alan Gruplarını kullanmak size kalmış.
Ancak, Tekrarlayıcıyı kullanmak istiyorsanız, formu yapılandıracağınız yer burasıdır.
Bunların altında Minimum Tekrarlayıcı Sınırı , Maksimum Tekrarlayıcı Sınırı ve Tekrarlayıcı Öğe Türü (düğmeler, simgeler veya metin bağlantıları) için seçenekler bulunur. Yineleyici Öğe Türü'nden Düğmeler veya Metin'i seçerseniz, görüntülenmesi gereken metni tamamen özelleştirebilirsiniz (bu örnekte, 'Okul Ekle' ve 'Okulu Kaldır').

Değişkenleri ayarlama hakkında daha fazla bilgi için belgelerimizi okuduğunuzdan emin olun. Belgelerde, değişken değerlerle belirtilen bazı özel bilgiler vardır.
Örneğin, yalnızca Maksimum Yineleyici Sınırı için bir Sayı alanını değişken olarak kullanırsanız, kullanıcı Sayı alanınızda seçmiş olduğu maksimum sayıda yinelenen alan ekleyene kadar Ekle ve Kaldır düğmeleri görünür.
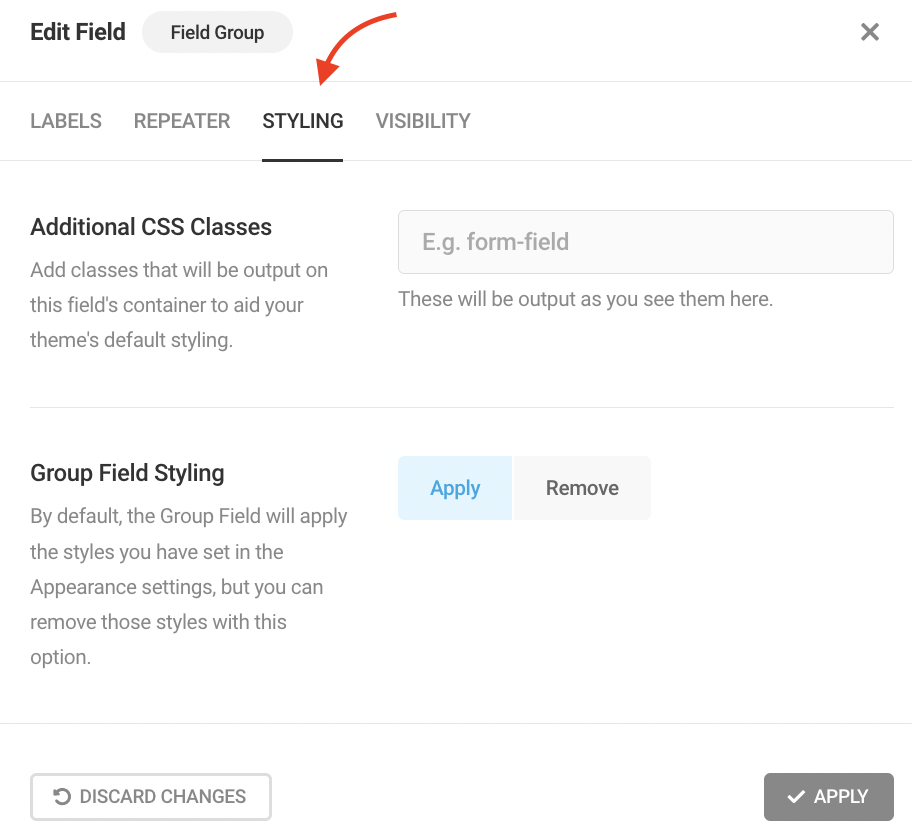
Alan Grubu Stil Sekmesi
Forminator'daki her alan, Ek CSS Sınıfları eklemenize izin verir. Burada da, şeyleri gerektiği gibi değiştirebilirsiniz. Aksi takdirde, Alan Gruplarınız varsayılan olacak ve Görünüm > Renkler altında seçtiğiniz stilleri koruyacaktır.
Stil sekmesinden Ek CSS Sınıfları ekleyebilir ve Grup Alanı Stilini uygulayabilir ve kaldırabilirsiniz .

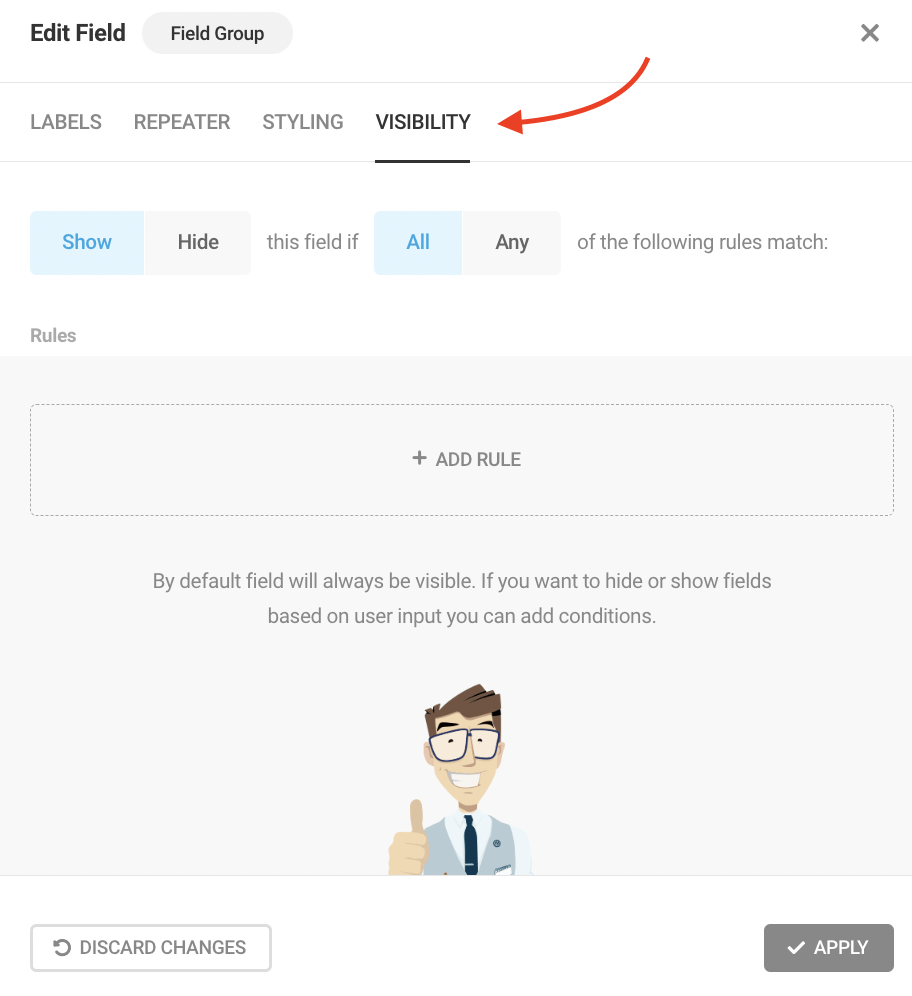
Görünürlük Sekmesi
Görünürlük sekmesinden Kurallar dahil bir seçenektir. Kural eklemek, Forminator'da aynı olan koşullu mantıkla ilgilidir.

Kurallar ve koşullar eklemek için çok şey var. Belgelerimizde daha fazlasını okuyun.
Son olarak, sadece belirtmek için, Alan Grupları ile ilgili yalnızca birkaç sınırlama vardır. Buna Entegrasyonlar , Kaydet ve Devam Et ve Hesaplamalar dahildir . Ancak, Forminator'ı bu Alan Gruplarını gelecekteki güncellemelere dahil etmek için güncelleyeceğiz.
Forminator'ı Grubunuzun Bir Parçası Yapın
Formlarınıza ek bilgiler eklemeniz gerekiyorsa, Forminator size alanları bir arada gruplama ve bunları formlarınıza hızlı, kolay ve anında tekrarlanabilir hale getirme yeteneği verir!
Henüz Forminator kullanmıyorsanız, wp.org'dan ücretsiz olarak indirdiğinizden emin olun.
Ve yol haritamızla sırada ne olduğunu takip edin. Eklentilerimizi oluşturmayı ve mükemmelleştirmeyi asla bırakmayız.
