Çerçeveci İncelemesi: Özellikler, Avantajlar, Fiyatlandırma ve Daha Fazlası (2024)
Yayınlanan: 2024-01-23Tasarımcılar ve geliştiriciler web siteleri oluştururken sıklıkla ikilemle karşı karşıya kalırlar çünkü birbirlerinin alanlarında uzmanlıkları olmayabilir. İster kodlamaya girişen bir tasarımcı, ister tasarımı keşfeden bir geliştirici olun, Framer, web sitesi tasarımlarını ve prototiplerini sorunsuz bir şekilde hazırlamak için ideal bir araçtır.
Bu yazıda, Framer'ın geniş kapsamlı özelliklerini derinlemesine inceleyeceğiz, fiyatlandırma seçeneklerini inceleyeceğiz ve artılarını ve eksilerini tartacağız; hepsi tek bir amaç için: sizin için mükemmel seçim olup olmadığını belirlemenize yardımcı olmak! Öyleyse başlayalım ve bu incelemeye başlayalım!
- 1 Çerçeveleyici Nedir?
- 2 Çerçeveleyici Özellikleri
- 2.1 Özel İçerik Yönetim Sistemi
- 2.2 Yapay Zeka Destekli Web Sitesi Oluşturucu
- 2.3 SEO ve Performans
- 2.4 Efektler ve Animasyon
- 2.5 Gerçek Zamanlı İşbirliği
- 2.6 Erişilebilirlik Ayarları
- Framer Kullanmanın 3 Faydası
- 3.1 Kullanım Kolaylığı
- 3.2 Teknik Bilgi Gerekmez
- 3.3 Kolay Özelleştirme
- 3.4 Zaman ve Maliyet Etkinliği
- 4 Framer Nasıl Kullanılır
- 4.1 Framer'ın Kullanıcı Arayüzünde Gezinme
- 4.2 Sıfırdan Bir Web Sitesi Oluşturmak
- 4.3 Çerçeveciden Web Sitesi Oluşturmasını İsteme
- 4.4 Şablonların Kullanımı
- 5 Framer'ın Artıları ve Eksileri
- 5.1 Framer Kullanmanın Artıları
- 5.2 Framer Kullanmanın Eksileri
- 6 Çerçeveci Fiyatlandırması
- 7 İşleri Bitirmek İçin
Çerçeveleyici Nedir?

Framer, web siteleri ve uygulamalar için etkileşimli prototipler oluşturma konusunda sizi güçlendirmek amacıyla tasarım ve kodlamayı kusursuz bir şekilde bütünleştiren bir tasarım aracıdır. Sezgisel bir görsel tasarım arayüzüne sahiptir ve fikirlerinizi hayata geçirmek için bileşenleri ve kodları zahmetsizce yönetir.
Kullanıcı etkileşimlerini simüle etmek ve son ürünlerinizin gerçeğe yakın önizlemelerini elde etmek için Framer'ın güçlü prototip oluşturma özelliklerini kullanın. Ayrıca Framer, ekip işbirliğini, sürüm kontrolünü ve prototiplerin müşterilerle sorunsuz paylaşımını destekler.
Ayrıca, herhangi bir kodlama becerisine ihtiyaç duymadan web sitesi tasarlama, oluşturma ve barındırma gibi önemli görevleri basitleştirmek için Framer AI'yı kullanabilirsiniz. Kodlama zahmeti olmadan profesyonel web siteleri oluşturmak isteyen işletmelere ve bireylere başarıyla hitap etmektedir.
Çerçeveleyici Özellikleri
Framer, hem web tasarımcıları hem de geliştiriciler için tasarım ve prototip oluşturma rutinlerini basitleştiren çok önemli bir varlıktır. Şimdi Framer'ı faydalı kılan temel özellikleri inceleyelim:
Özel İçerik Yönetim Sistemi
Framer'ın İçerik Yönetim Sistemi (CMS), web sitenizin içeriğini yönetmeyi kolaylaştırır. Blog gönderileri, iş ilanları veya pazarlama sayfaları olsun, bunları zahmetsizce halledebilirsiniz. İçeriğinizi oluşturmayı, düzenlemeyi ve organize etmeyi kolaylaştıran koleksiyonlar, sayfalar, filtreleme ve koşul ifadeleri gibi gelişmiş özelliklere sahiptir.

Yapay Zeka Destekli Web Sitesi Oluşturucu
Framer'ın yapay zeka destekli Web Sitesi Oluşturucusu, kullanıcıların kodlama deneyimi olmadan zahmetsizce web siteleri oluşturmasına olanak tanıyan gelişmiş bir araçtır. Yapay zekanın gücünden yararlanarak, düz metin talimatlarından kod oluşturarak, web sitesi oluşturmayı teknik yetenekleri ne olursa olsun herkes için erişilebilir hale getirir.

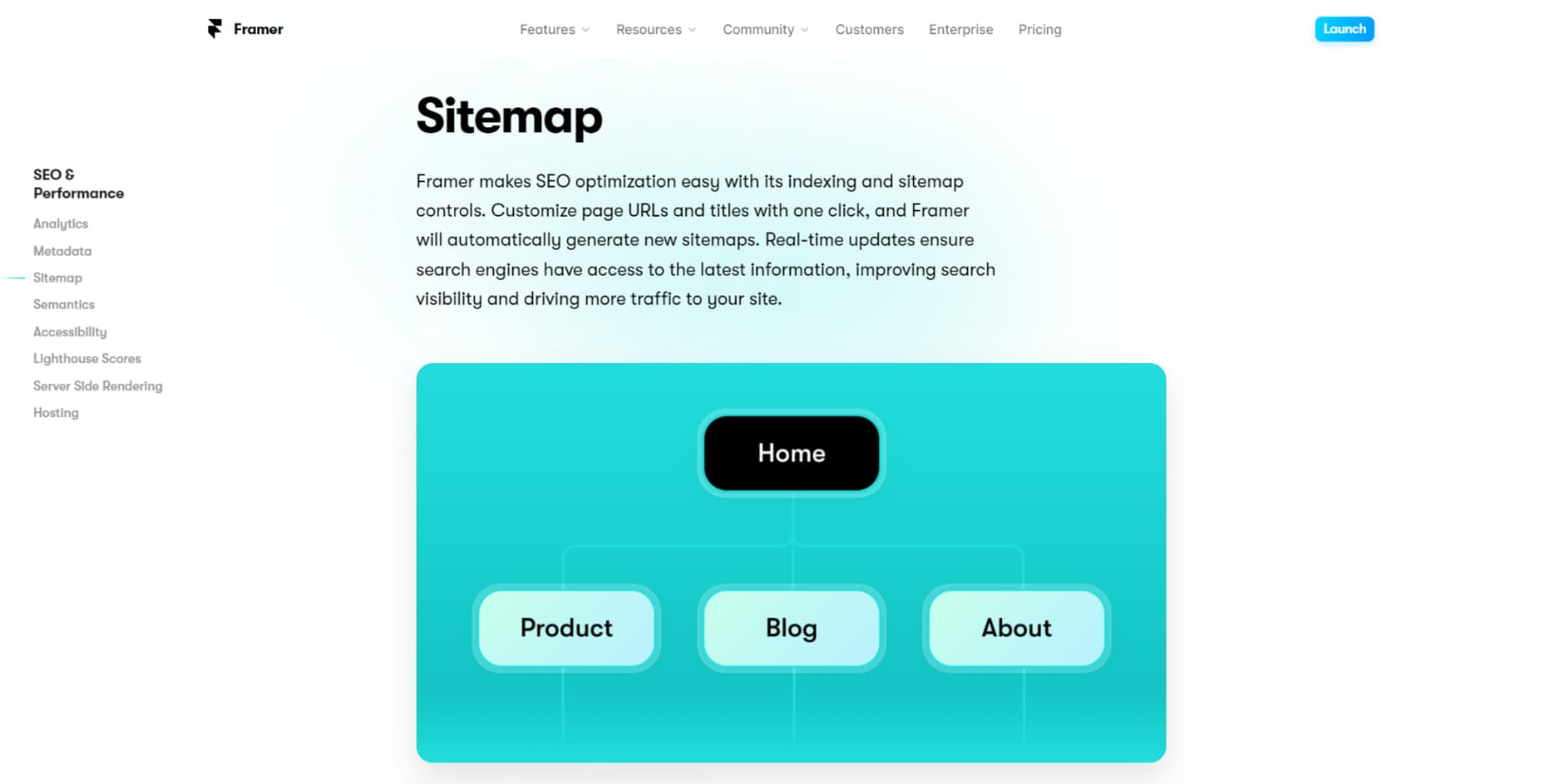
SEO ve Performans
Framer'ın hayati SEO ve performans yetenekleri, web sitelerini arama motorları için optimize etmeyi kolaylaştırır. Framer, site haritaları, robots.txt dosyaları, özel meta veriler, sıkıştırılmış kod ve görüntülerin yanı sıra önbelleğe alma gibi temel özellikleri içerir. Sonuç olarak, bu özellikler web sitenizin yüklenme hızını artıracak, arama sonuçlarında daha üst sıralarda yer alma ve Google Lighthouse ve PageSpeed Insights gibi performans değerlendirmelerinde iyi puanlar alma olasılığını artıracaktır.

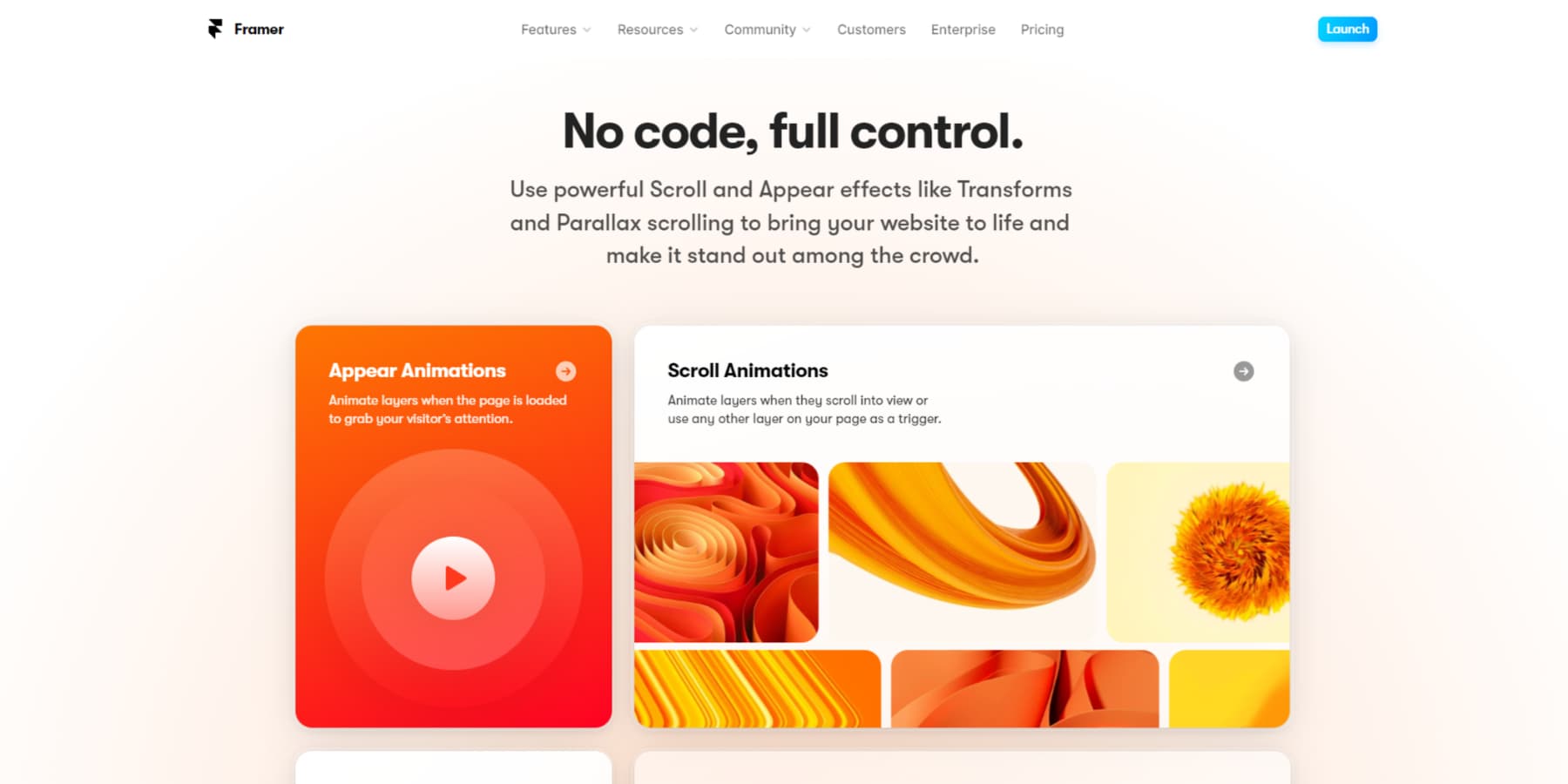
Efektler ve Animasyon
Framer'a entegre olan Framer Motion, güçlü bir animasyon ve efekt kitaplığıdır. Karmaşık animasyonları ve efektleri minimum kodla basitleştirir. İlkbahar ve ara animasyonları oluşturabilir, bunları harmanlayabilir, olaylara dayalı animasyonları tetikleyebilir ve farklı öğe durumları arasında geçiş yapmak için varyantları kullanabilirsiniz. Framer Motion animasyonlarının bazı kullanım örnekleri arasında animasyonlu modeller, atlı karıncalar, ilerleme çubukları, SVG animasyonları ve hamburger menüleri bulunur.

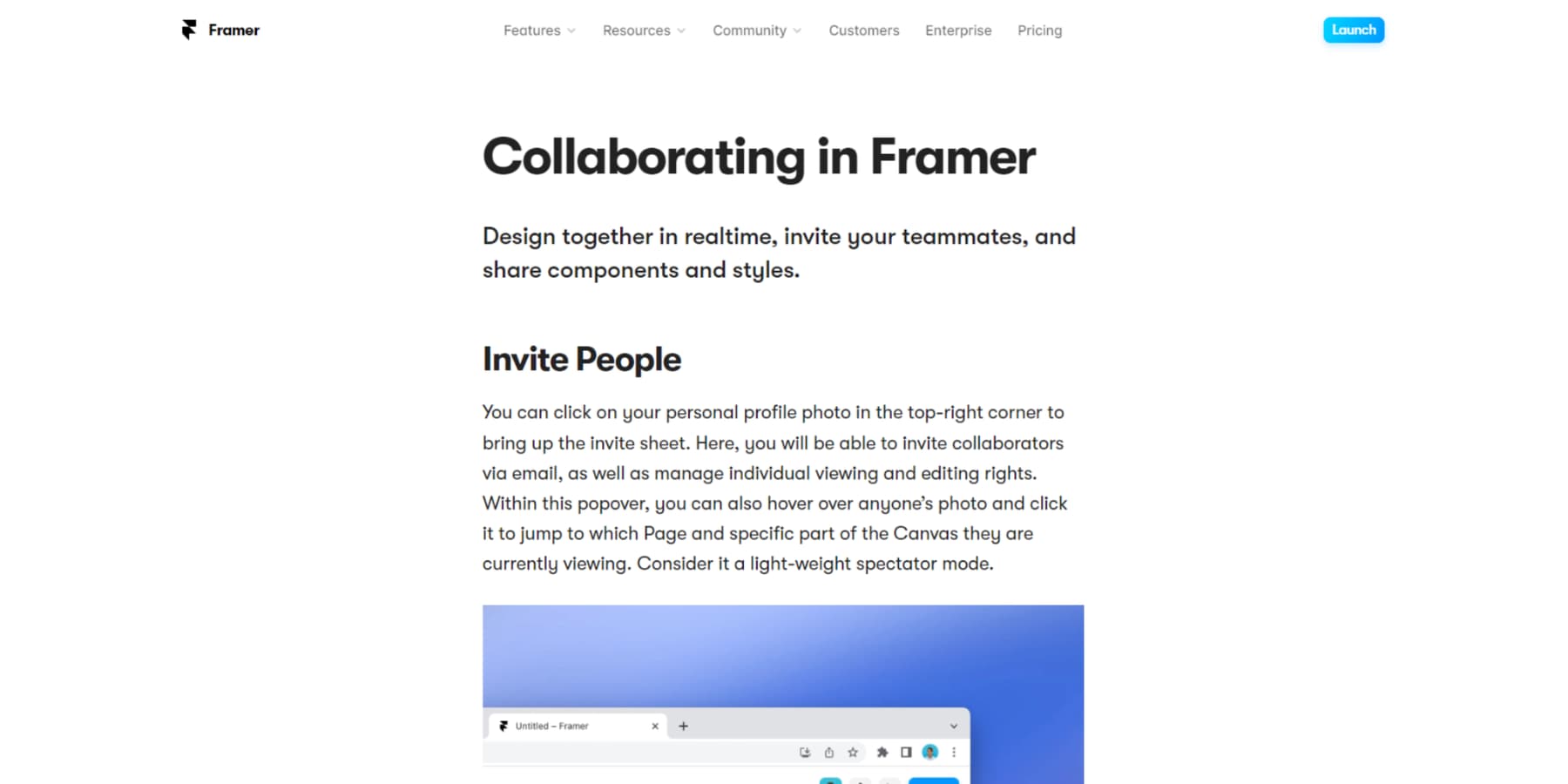
Gerçek Zamanlı İşbirliği
Framer'ın gerçek zamanlı işbirliği özelliği, kesintisiz ekip çalışması ve ekip üyeleri arasında uyumun sağlanması açısından çok değerlidir. Bu özellik sayesinde, ekip arkadaşlarınızı zahmetsizce işbirliği yapmaya davet ederek gerçek zamanlı olarak birlikte tasarım yapabilirsiniz. Üstelik bileşenleri ve stilleri paylaşmak kolaylaşır ve görsel açıdan etkileyici ve hızlı yanıt veren web siteleri oluşturmanın sorunsuz bir süreci sağlanır.

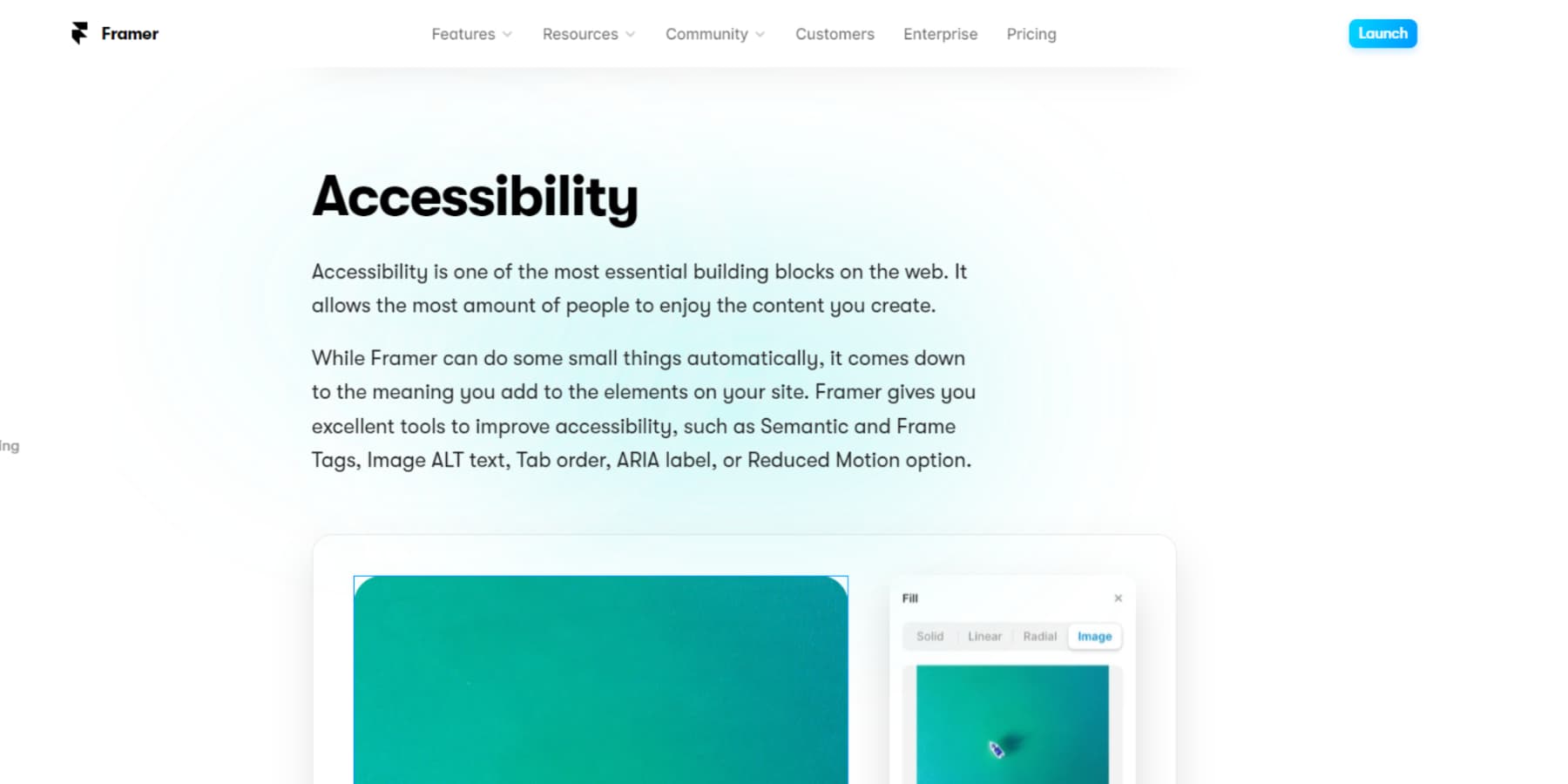
Erişilebilirlik Ayarları
Framer, anlamsal etiketler, görüntü alt metni, azaltılmış hareket, sekme sırası özelleştirmesi ve kontrast oranı aracı dahil olmak üzere, engelli kişilere yönelik web siteleri oluşturmak için erişilebilirlik özellikleri sunar. Bu özellikler, kolay erişilebilirlik için içeriği yapılandırmanıza, görüntü alternatif metni eklemenize, hareketi kapatmanıza ve klavyede gezinme için sekme sırasını özelleştirmenize yardımcı olur. Framer ayrıca erişilebilirlik hakkında bilgi edinmek ve erişilebilir web siteleri oluşturmak için kaynaklar sağlar.

Framer Kullanmanın Yararları
Framer, web sitesi oluşturma için çeşitli avantajlar sunar. Platformdan neler bekleyebileceğinizi daha iyi anlamak için bu avantajları inceleyelim:
Kullanım kolaylığı
Framer, hızlı tasarım oluşturmaya yönelik görsel düzenleyici ve bileşen kitaplığı içeren, başlangıç seviyesi dostu bir platformdur. Gelişmiş bir öğrenme deneyimi için öğreticiler ve kaynaklar sunar. Dahası, daha gelişmiş görevler, daha fazla özelleştirme için kodlama becerilerinden yararlanma fırsatı olarak görülebilir.
Teknik Bilgi Gerekmez
Sorunsuz bir sürükle ve bırak deneyimi kullanarak kodlamaya gerek kalmadan tasarımlar oluşturmanıza olanak tanır. Zaman kazandıran bu özellik özellikle programlama becerisi ve bilgisi olmayan kişiler için faydalıdır. Üstelik Framer, düğmeler, menüler ve formlar gibi popüler tasarım öğelerini oluşturmak için kolaylıkla kullanılabilecek, önceden tasarlanmış bileşenlerden oluşan kapsamlı bir kitaplık sağlar.

Kolay Özelleştirme
Framer ile son derece özelleştirilebilir bir platform hizmetinizdedir. Bu, düzenden tipografiye, animasyonlara ve etkileşimlere kadar her şeyi kapsayan benzersiz tasarımlar oluşturmanıza olanak tanır. Ayrıca Framer, tasarımcılar ve geliştiriciler için iş akışını kolaylaştıran özel kitaplıklar, animasyonlar ve tipografi sağlar.
Zaman ve Maliyet Etkinliği
Framer, web tasarımı ve geliştirmede hem zaman hem de maliyet tasarrufu sağlayan etkili bir platformdur. Framer, sezgisel görsel düzenleyicisi, önceden takılmış bileşenleri ve maliyet oluşturma yeteneği ile web geliştirme sürecini basitleştirir. Görevleri kolaylaştırır ve genel geliştirme masraflarını azaltır, bu da onu kullanıcılar için kazançlı bir seçim haline getirir.
Çerçeveleyici Nasıl Kullanılır
Framer'ı kullanmak için önce bir hesap oluşturun, bir şablon seçin veya yapay zekanın sitenizi tasarlamasına izin verin. Yerleşik animasyon düzenleyiciyi kullanarak sürükle ve bırak arayüzüyle zahmetsizce özelleştirin, ayrıca web sitenizi animasyonlar ve etkileşimlerle geliştirebilirsiniz. Şimdi her adıma ayrı ayrı bakalım:
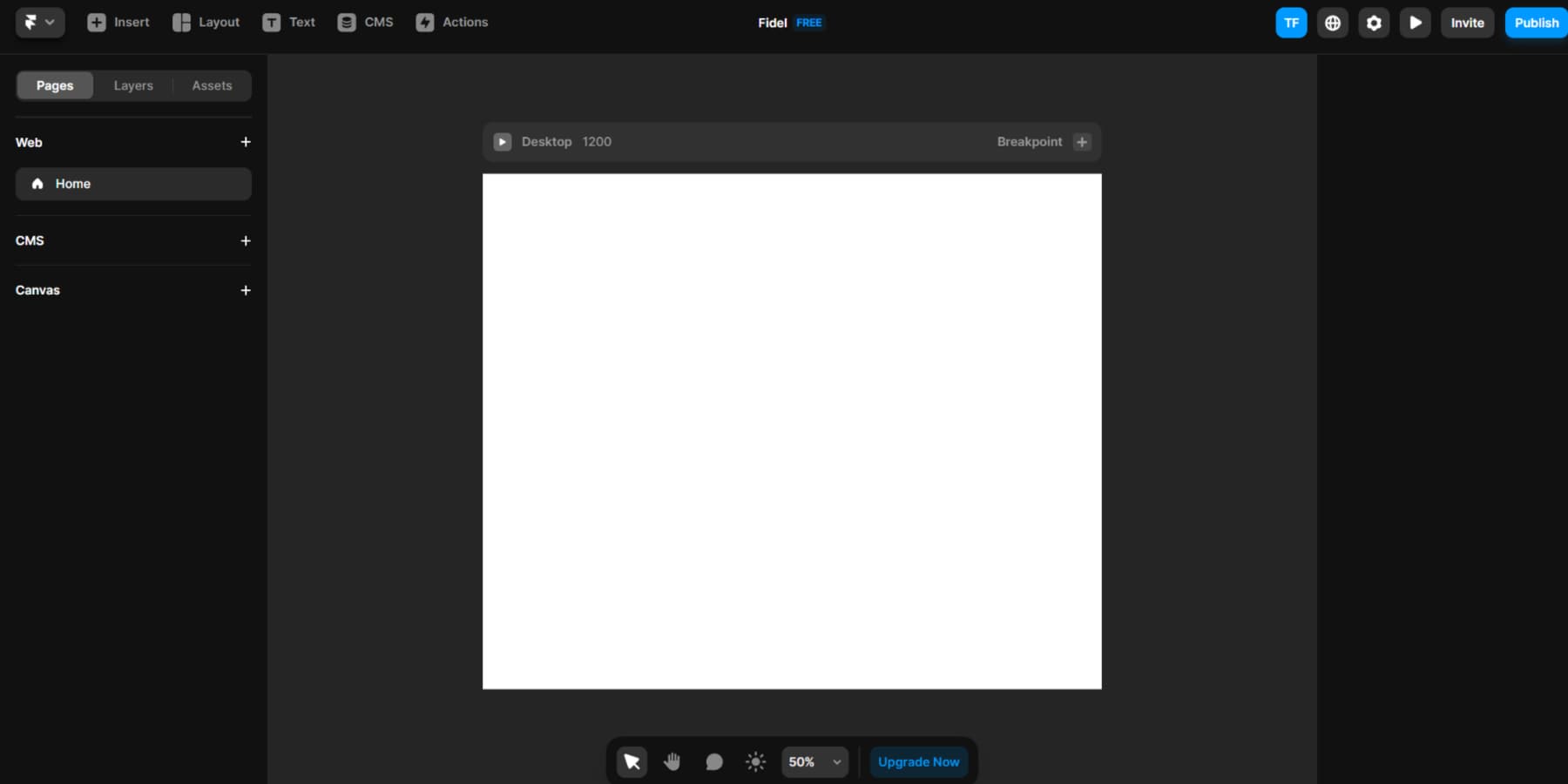
Framer Kullanıcı Arayüzünde Gezinme
Öncelikle, Framer'ın kullanıcı arayüzü sezgiseldir ve Webflow ve Figma gibi editörlere alışkınsanız size tanıdık gelecektir. Sol tarafta, diğer şeylerin yanı sıra sayfaları, içeriği ve yanıt verme hızını yönetmek için paneller mevcuttur.
Arayüzün tepesinde simgelerle donatılmış bir üst çubuğa dikkat edin. İlk simge görevi gören Framer logosu, proje adını düzenlemek ve daha fazlası gibi hızlı işlevler sağlar.
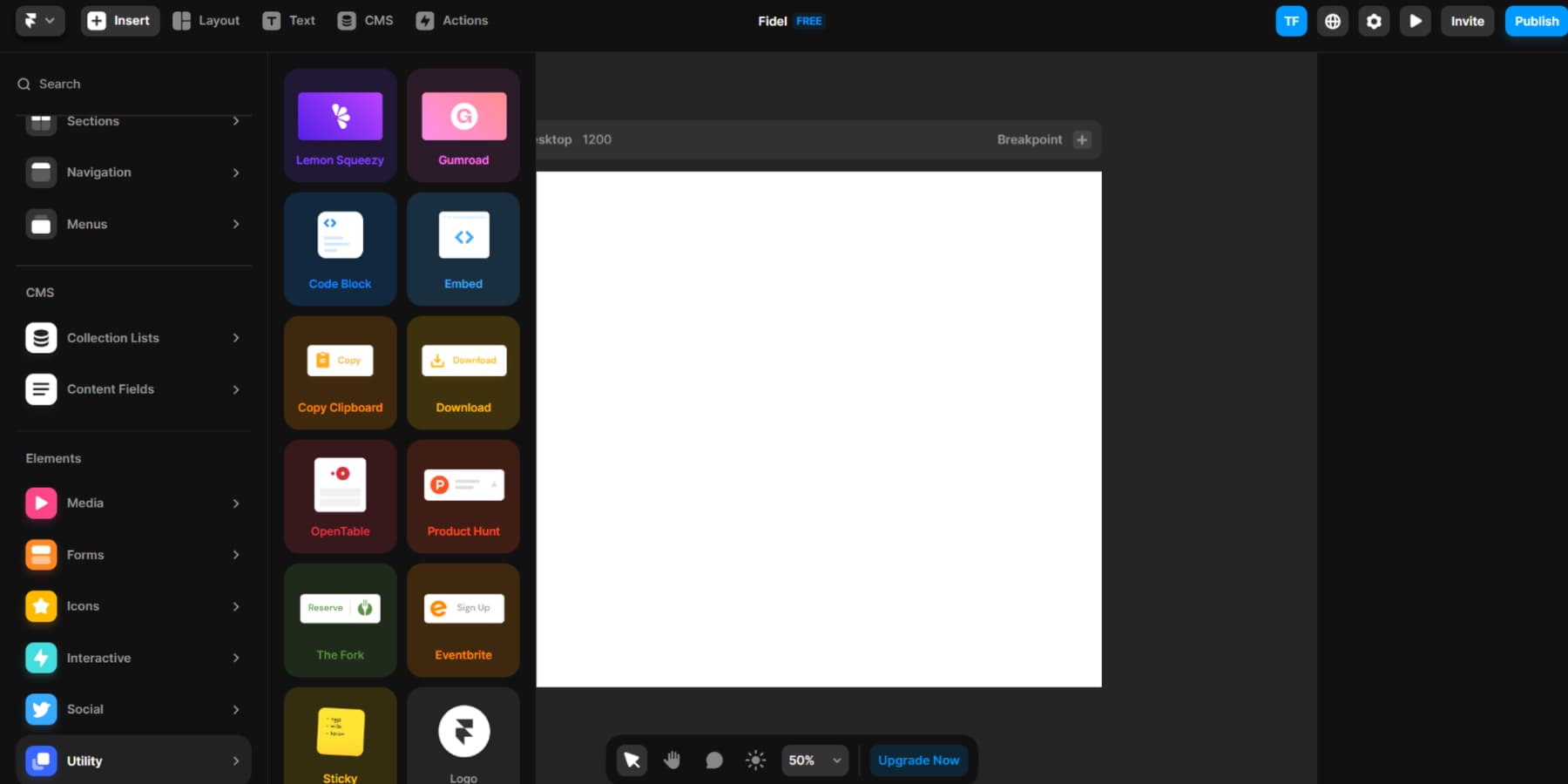
Daha sonra tuvalinize öğeler, şablonlar ve araçlar eklemenizi sağlayan "Ekle" seçeneğini göreceksiniz.
Bunu takiben “Düzen” ile karşılaşacaksınız. Burada resimler, satırlar, sütunlar ve ızgaralar gibi öğeleri kullanarak tuvalinizi genişletme kapasitesine sahipsiniz. “Metin” seçeneği, tuvalinize metin eklemenize ve değiştirmenize izin vererek aynı şeyi yapar.
“İçerik Yönetim Sistemi (CMS)” seçeneği, web sitesi içeriği üzerinde çalışmak için tasarlanmış, blog yazıları gibi hususları kapsayan bir alandır.
Son seçenek olan "Eylemler", web sayfası oluşturma, yayınlama, sürüm görüntüleme ve daha fazlası gibi işlevlere erişmenizi sağlar.
Son olarak, en sağda kullanışlı hızlı kısayollar mevcut. Bunlar, hesabınızı, sayfa ayarlarınızı, canlı önizlemeyi, ortak çalışma davetlerini ve yayınlama işlevini içerir.

Sıfırdan Bir Web Sitesi Oluşturmak
Framer'a kaydolduğunuzda, yaratıcılığınızın çılgına dönebileceği bir yer olan boş bir tuvalle karşılaşacaksınız. Renkli Lego tuğlalarını kullanarak hayalinizdeki evi inşa etmek için boş bir arsaya sahip olmak gibi.
Üstteki "Ekle" düğmesini tıkladıktan sonra solda elimizde bulunan çok çeşitli öğeleri keşfedin. Başlıklardan formlara, simgelere, resimlere, düğmelere ve medyaya kadar değişen bu öğeler tuvalinize zahmetsizce sürüklenip bırakılabilir. Böyle bir esneklikle, bileşenlerin ayarlanması ve ideal tasarımın oluşturulması çocuk oyuncağı haline gelir.
Ancak boş bir tuvalle başlamak biraz korkutucu olabilir ve yaratıcılığınızı geçici olarak bastırabilir. Ancak her şeyi sıfırdan inşa etmeyi seviyorsanız Framer size de uyum sağlar.

Framer'dan Web Sitesi Oluşturmasını İsteme
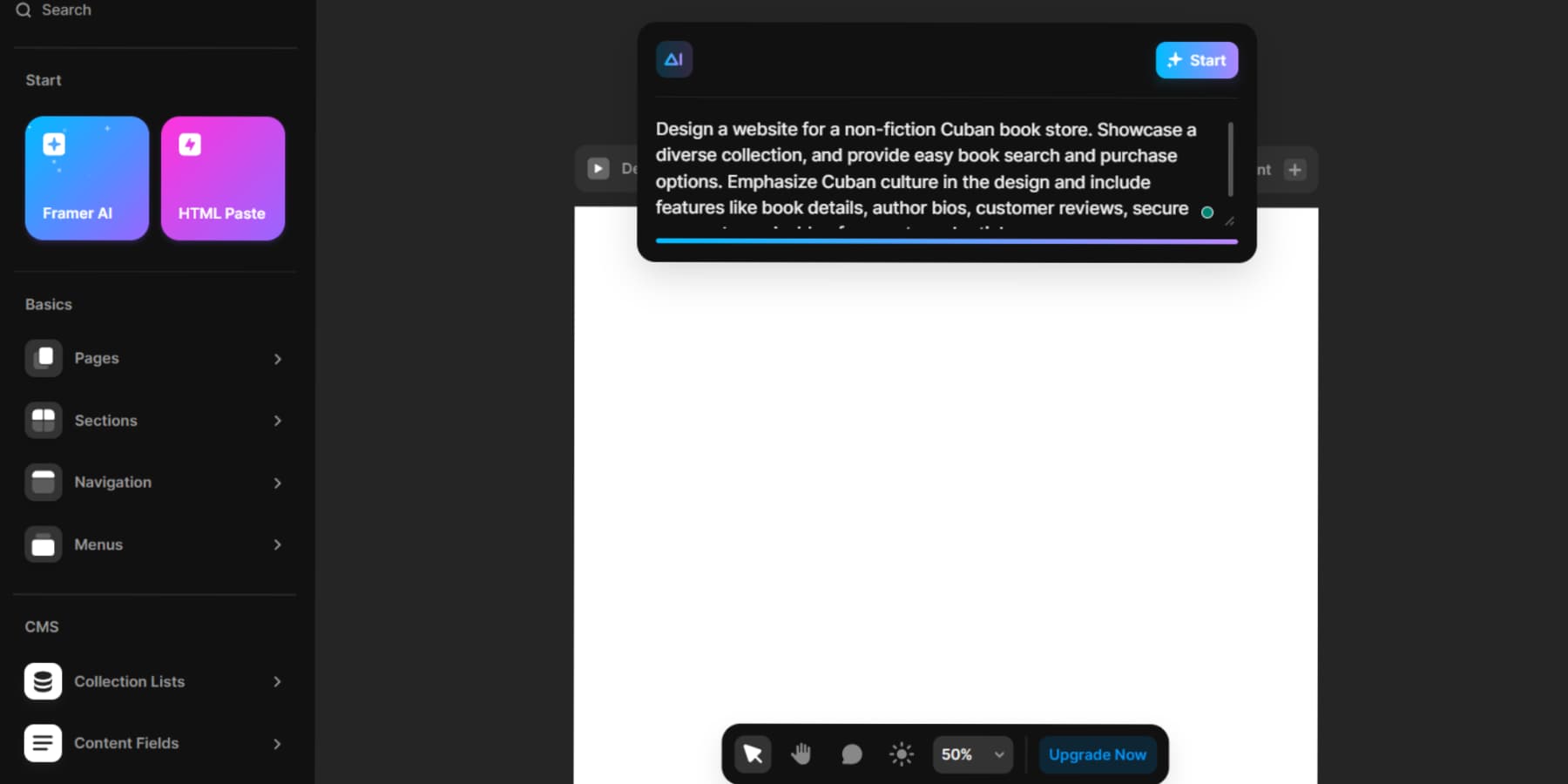
Tüm web sitelerini sizin için tasarlamak için Framer AI'yı da kullanabilirsiniz. Üstteki "Ekle" düğmesine tıkladıktan sonra solda bu kullanışlı seçenek panelini bulun ve yalnızca basit bir tıklamayla ekranınızda bir açılır kutu belirecektir.
Bu kutunun içinde web sitenize yönelik vizyonunuzu ifade edebilirsiniz. Şirketinizin adı, ürün adı, konumu, hizmetleri, hedef kitlesi, marka renkleri ve hedeflediğiniz ton gibi ayrıntıları vermekten çekinmeyin. Bu ayrıntılar Framer'in çıktısını artırmada harikalar yaratacaktır.

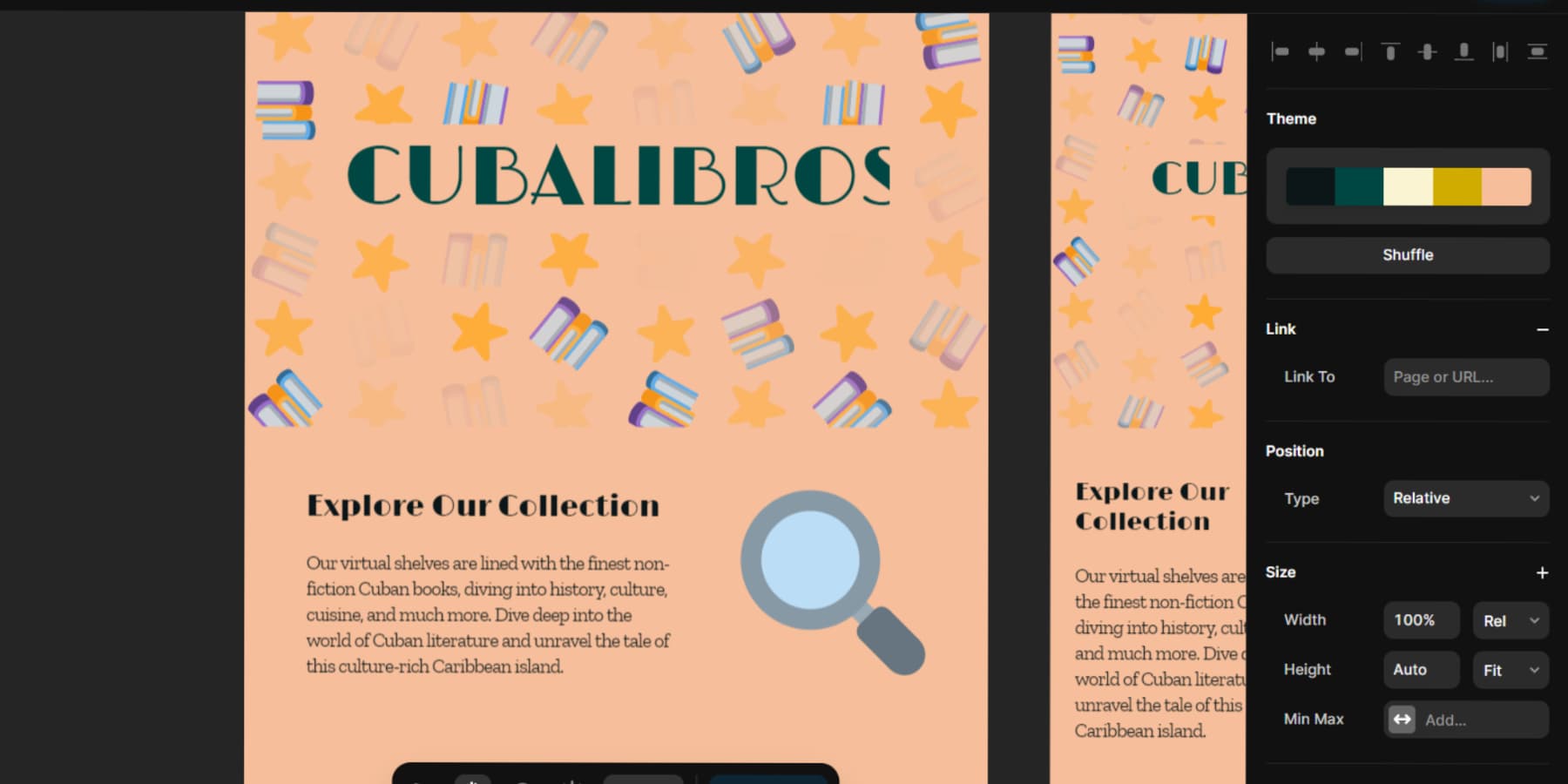
Yaratıcı isteminizi tanımladıktan sonra "Başlat"ı tıklayın ve gerisini Framer'a bırakın. Framer ihtiyaçlarınıza göre uyarlanmış bir web sitesi hazırlar. Tamamlandığında metni, görselleri ve diğer öğeleri markanızın kimliğiyle uyumlu olacak şekilde değiştirebilirsiniz. Elbette, oluşturulan sonuçlar her zaman mükemmel bir şekilde isabetli olmayabilir ve manuel rötuş gerektirebilir. Ama kesinlikle boş bir tuvalle uğraşmaktan daha iyidir.

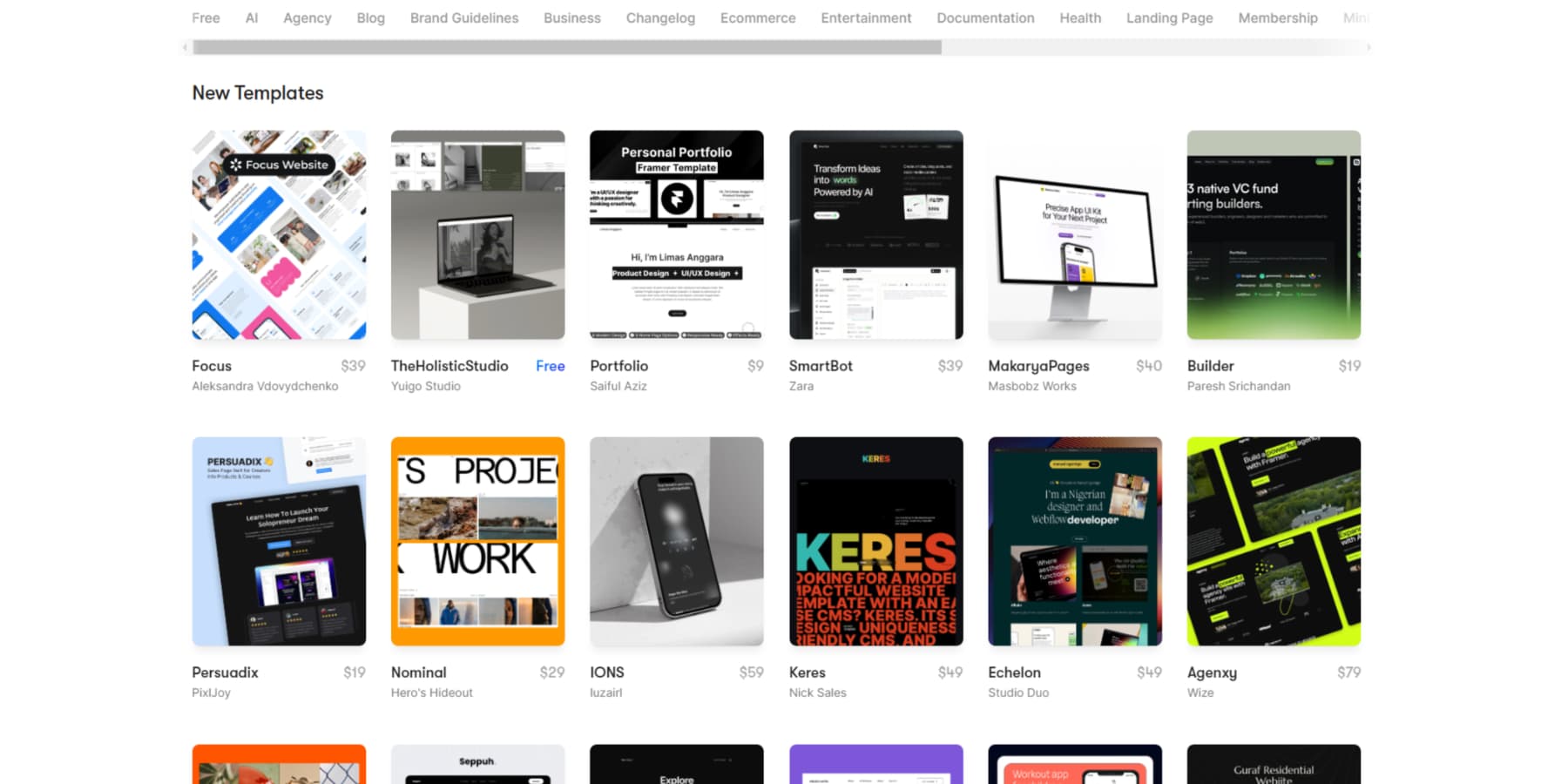
Şablonları Kullanma
Yapay zekayı kullanmak yerine tamamen sıfırdan başlamayı tercih ediyorsanız, Framer web sitesi geliştirme yolculuğunuzu başlatmak için çeşitli gelişmiş seçenekler sunar.
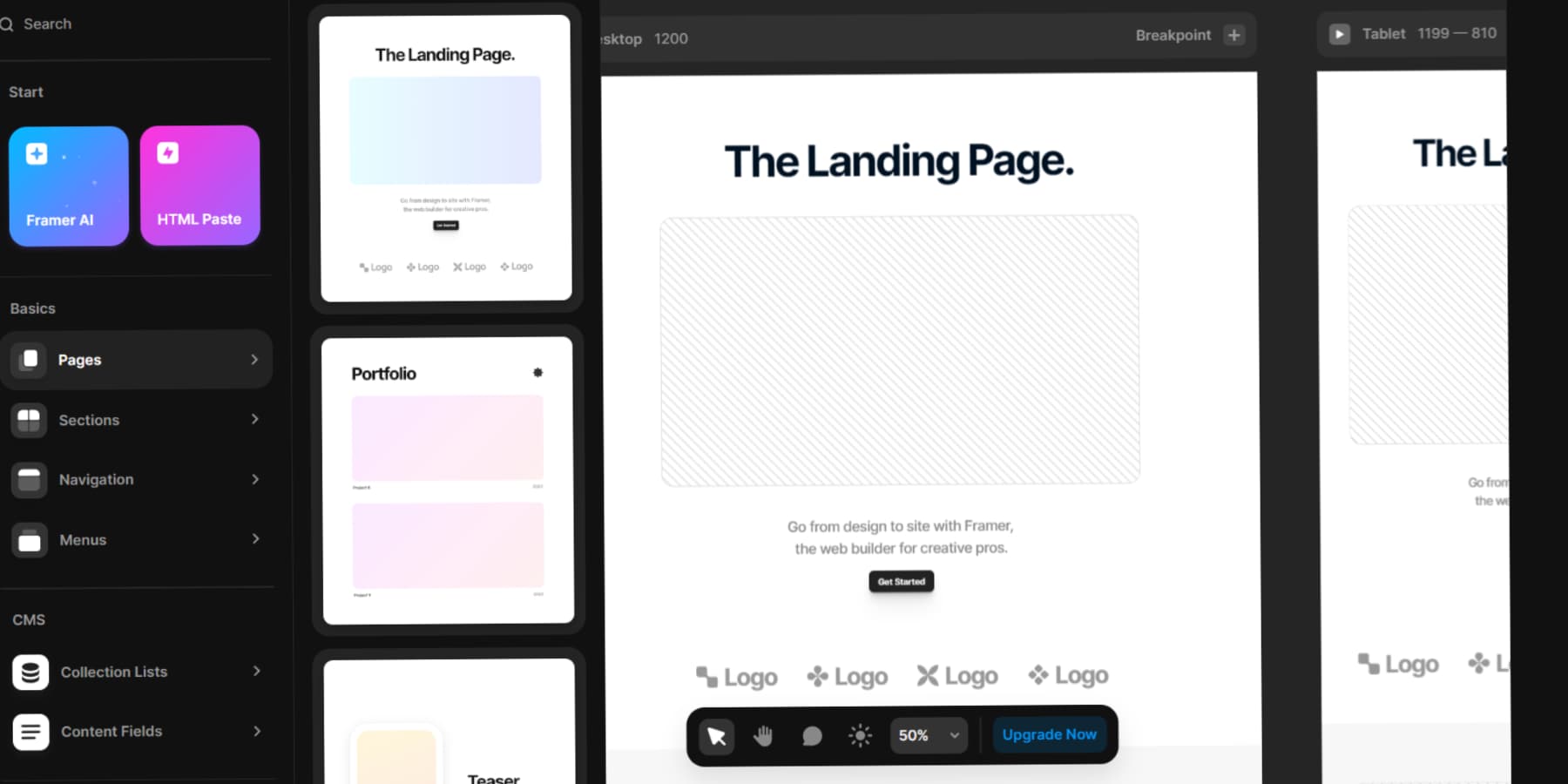
Öncelikle, üstteki "Ekle" düğmesine tıkladıktan sonra sol taraftan erişebileceğiniz Framer şablonlarını keşfedin. Bu şablonlar, sorunsuz bir şekilde içe aktarabileceğiniz ve gereksinimlerinize göre uyarlayabileceğiniz, önceden oluşturulmuş temel sayfalar sunar.

Ek olarak, yetenekli üçüncü taraf tasarımcıların önceden hazırlanmış şablonları satın almak için sunduğu Framer pazarını da inceleyebilirsiniz.

Son olarak, web sitenizi zaten Figma gibi bir platformda tasarladıysanız tasarımınızı Framer tuvalinize aktarmak oldukça kolaydır.
Çerçevecinin Artıları ve Eksileri
Framer hakkındaki kapsamlı incelememizi tamamlarken, bu güçlü aracın artılarını ve eksilerini tartmak da çok önemli. Çünkü birçok özellik ve yeteneğe rağmen hiçbir teknoloji mükemmel değildir.
Framer Kullanmanın Artıları
İşletmenizin çevrimiçi varlığını geliştirmek için Framer'ı olağanüstü bir araç haline getiren özellikleri keşfedelim:
- Tıpkı Yapay Zeka Sanatı veya İçerikte olduğu gibi istemleri kullanarak web siteleri oluşturun.
- Özellikle Figma'yı kullandıysanız, web sitelerini tanıdık bir kullanıcı arayüzüyle özelleştirin.
- Figma ile entegre olur. Figma portföyünüzün g katmanlarını, çerçevelerini ve otomatik düzenini kopyalayıp yapıştırarak zamandan tasarruf edebilirsiniz.
- Tasarım sırasındaki konum özgürlüğü, geleneksel “kutu” modelinden koparak çok yönlülük sunuyor.
- Çok sayıda çevrimiçi video kılavuzu, Framer'ı öğrenmeyi kolaylaştırır.
- Framer.website alan adını ücretsiz olarak kullanabilir, alan adına karar vermeden başlamayı kolaylaştırabilirsiniz.
Framer Kullanmanın Eksileri
Şimdi, Framer'ı kullanırken karşılaşabileceğiniz ve web sitenizin tasarım sürecini etkileyebilecek birkaç zorluğu tartışmak için biraz zaman ayıralım:
- Kullanıcı dostu bir arayüze sahiptir ancak yine de yeni kullanıcılar için öğrenme eğrisi olabilir.
- CMS, karşılaştırılabilir fiyat noktalarında WordPress veya Webflow'un gücüyle eşleşmiyor.
- Birkaç kullanıcı, platformun eski veya daha az güçlü cihazlarda gecikebileceğini veya iyi çalışmayabileceğini belirtti.
- Ücretsiz plan web siteleri, yayınlanan sitelerde bir Framer banner'ı içerir ve özel alan adı içermez.
- Bu fiyat noktasında yerel e-ticaret özellikleri sunan WordPress ve Wix'in aksine, Framer herhangi bir e-ticaret özelliğinden yoksundur.
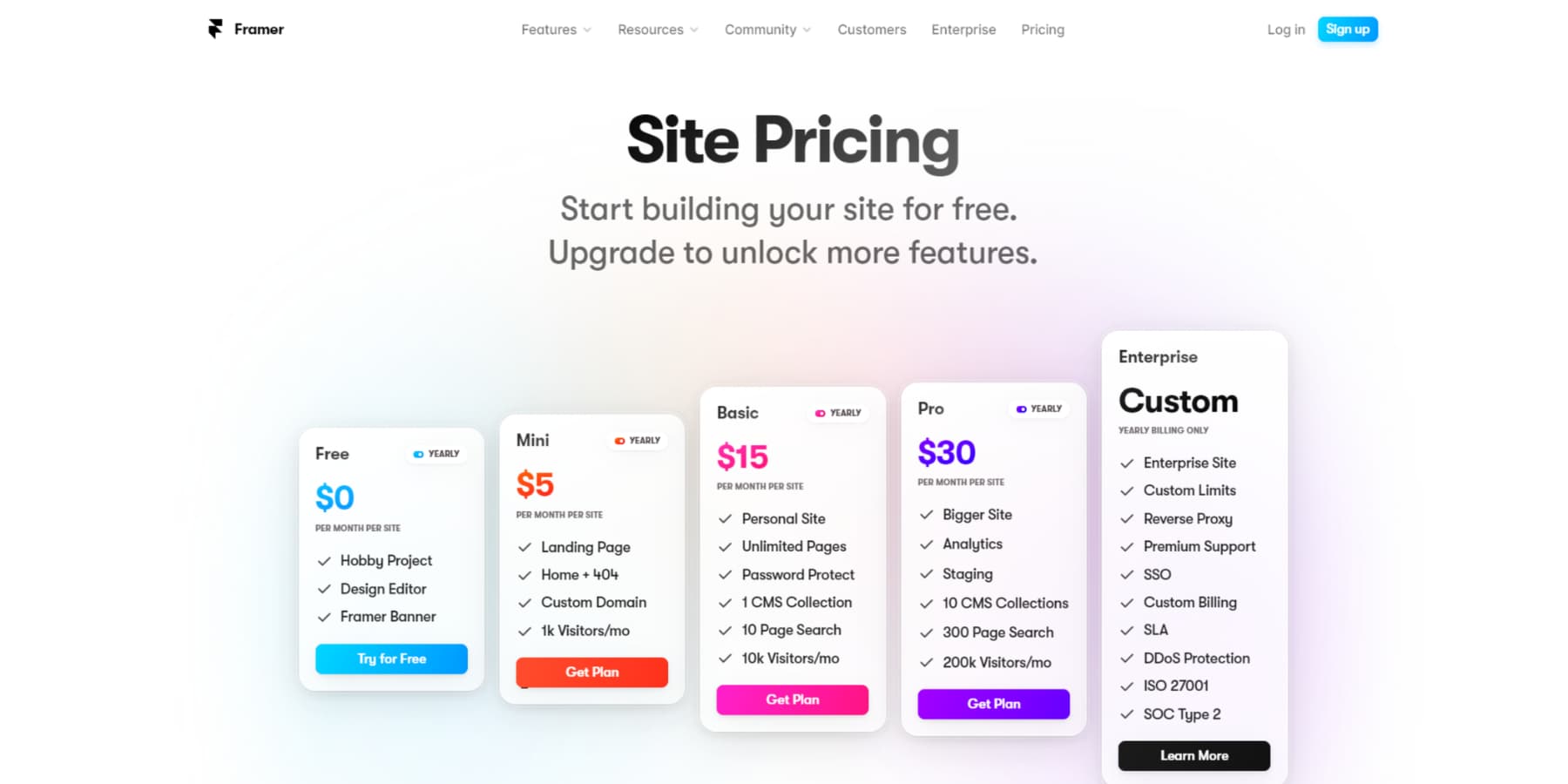
Çerçeveci Fiyatlandırması
Framer, her biri aşağıda ayrıntılı bilgileri verilen çeşitli fiyatlandırma katmanları sunar. Ancak belirtilen tüm fiyatların site bazında olduğunu lütfen unutmayın.
Başlangıç planı ücretsizdir ve kullanıcılara Framer'ı denemeleri ve tasarım yolculuklarına başlamaları için gerekli araçları sağlar. Başlangıç planının özellikleri ve Özel Alan Adı ve Ayda 1.000 Ziyaretçiye kadar gibi daha gelişmiş özellikler için Mini plan Aylık 5 ABD Dolarından başlar.
Düzenli tasarım projeleri için üst düzey seçeneklere ve araçlara ihtiyacınız varsa Temel plan size uygun olabilir. Aylık 15 ABD dolarından başlayan fiyatlarla Sınırsız Sayfalara erişim sağlar ve ayda 10.000'e kadar Ziyaretçiye izin verir.
Öte yandan Pro aboneliğinin fiyatı aylık 30 ABD dolarıdır. Bu plan, hazırlama işlevleri, analiz bilgileri ve Ayda 200.000'e kadar Ziyaretçi desteği dahil tüm özelliklerin kilidini açar.

İşleri Bitirmek İçin
Framer, tasarımcılara yapay zekanın yardımıyla olağanüstü başarılar elde etme gücü veren olağanüstü bir tasarım aracıdır. Projelerde kritik karar vericiler arasında işbirliğini ve anlayışı teşvik ederken tasarım ve geliştirme alanlarını birbirine bağlayan bir köprü görevi görür.
Eksikliklerine rağmen Framer'in yenilikçi özü, onu her web tasarımcısı için vazgeçilmez kılmaktadır.
Framer'ı bugün keşfedin
Framer'ın bir yönü, web sitesi geliştirme için yapay zekadan yararlanmaktır. Diğer benzer platformlar hakkında bilgi edinmek için bu gönderiye göz atın. Üstelik Jasper ve Writesonic gibi araçlar web sitesi oluşturma sürecinizi daha da kolaylaştırmayı amaçlıyor. Siteniz için değerli içerik ve estetik görseller oluşturmanıza yardımcı olurlar.
Ancak WordPress kullanmaya yatkınsanız Divi teması ve Divi AI iş yükünüzü önemli ölçüde azaltabilir. Nasıl olduğunu buradan öğrenin!
Yapay zekanın yükselişiyle birlikte Framer gibi prototip oluşturma araçlarının geleceği hakkında düşünceleriniz neler? Hepimiz kulağız! Lütfen bunları aşağıdaki yorumlarda paylaşın.
