Framer İncelemesi – Nihai Web Tasarım Santrali 2023
Yayınlanan: 2023-03-20- Çerçeveleyiciye Genel Bakış
- Kullanıcı Arayüzü ve Kullanım Kolaylığı
- Tasarım Özellikleri ve İşlevsellik
- Çerçeve Şablonları: Tasarım İş Akışınızı Kolaylaştırın
- Prototipleme ve Etkileşim
- İhracat ve Entegrasyon
- Fiyatlandırma ve Planlar
- Müşteri desteği
- Çözüm:
Bu Framer İnceleme makalesinde, bu web sitesi oluşturucuyu her açıdan inceleyerek size kapsamlı bir analiz sunacağız. O halde, hadi dalalım!”
Tasarım ve web geliştirme alanları ilerlemeye devam ettikçe, profesyonellerin işlerini kolaylaştırmasına yardımcı olacak yenilikçi araçlar ortaya çıkıyor.
Bu tür öncü araçlardan biri, Webflow'a benzer bir web oluşturucu olan Framer'dır. Framer, estetik açıdan hoş ve işlevsel web siteleri oluşturmak için kusursuz bir deneyim sağlamayı amaçlar. Yüksek kaliteli bir web sitesi oluşturmak, fikirleri iletmek, varsayımları test etmek ve kavramları etkili bir şekilde yinelemek için kapsamlı planlama, tasarım ve prototip oluşturmayı içerir.
Doğru web sitesi oluşturucuyu seçmenin, bir tasarım projesinin genel verimliliği ve başarısı üzerinde derin bir etkisi vardır.
Günümüzün rekabetçi endüstrisinde, birkaç web sitesi oluşturucu, tasarımcıların ve geliştiricilerin dikkatini çekmek için yarışıyor. Framer, tasarım ve kodu birleştirerek profesyonellerin karmaşık etkileşimler ve animasyonlar oluşturmasını zahmetsiz hale getirerek kendini farklılaştırır.
Bu inceleme, Framer'ın özellikleri ve yetenekleri hakkında kapsamlı bir keşif sunmayı amaçlamaktadır. Bu inceleme, profesyonellerin Framer'ın tasarım projeleri için doğru araç olup olmadığını belirlemelerine yardımcı olmak için yazılmıştır.
Çerçeveleyiciye Genel Bakış
Framer, tasarım ve kod işlevselliğini birleştirerek her şeyi kapsayan bir dizi özellik sunar. Tasarımcılar ve geliştiriciler için sorunsuz bir iş akışını kolaylaştırmak üzere tasarlanmıştır.
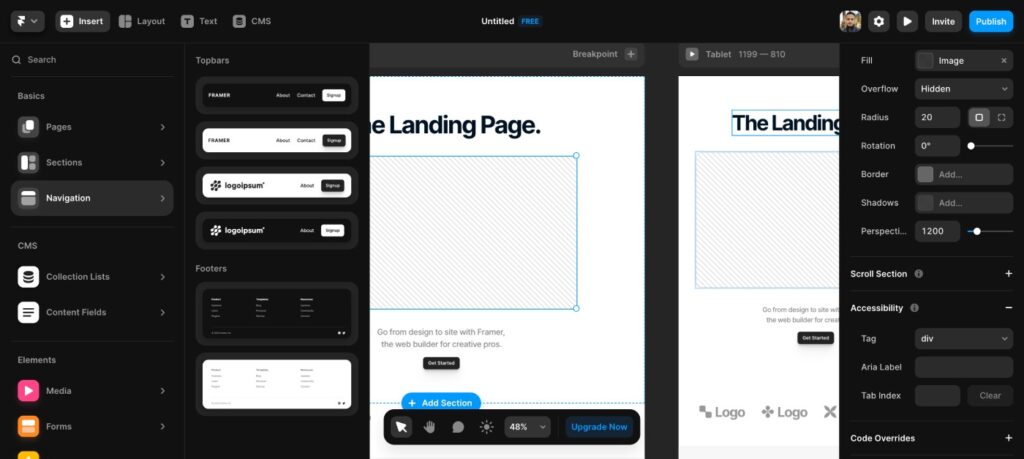
Başlıca özellikleri arasında kapsamlı bir bileşen kitaplığı, gelişmiş bir tasarım aracı, uyarlanabilir yerleşim seçenekleri, kullanıcı dostu ve prototipleme sistemi yer alır.
Çeşitli kullanıcılara hitap eden Framer, bireysel tasarımcıları, geliştiricileri ve büyük projeler üzerinde çalışan ekipleri barındıracak şekilde tasarlanmıştır. Çok yönlü özellikleri ve kullanıcı dostu olması, onu geniş bir kitleye hitap ediyor.

Ana rakibi Webflow gibi, Framer de hem esnek hem de çeşitli ihtiyaçlara göre uyarlanabilen fiyatlandırma planları sunar. Ayrıca en iyi Webflow alternatifi olarak Framer'ı öne çıkardık.
Kullanıcı Arayüzü ve Kullanım Kolaylığı
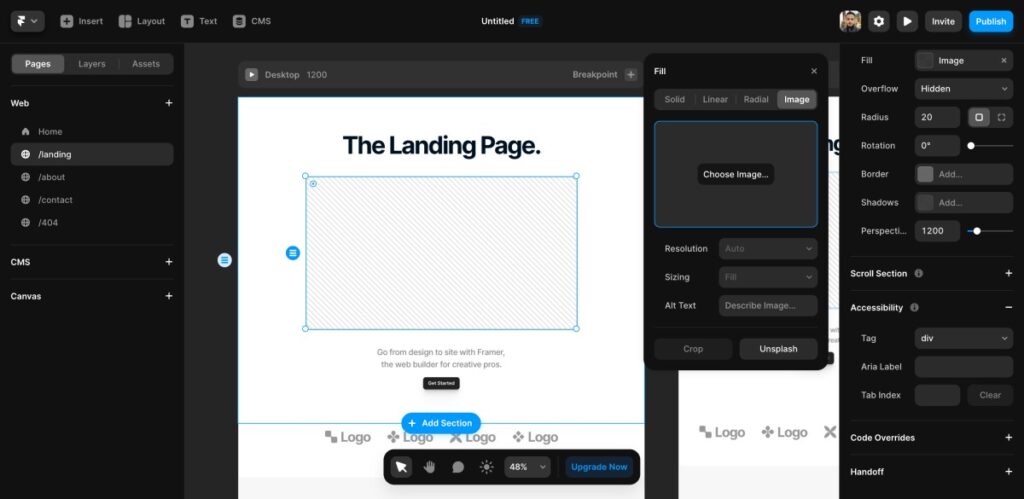
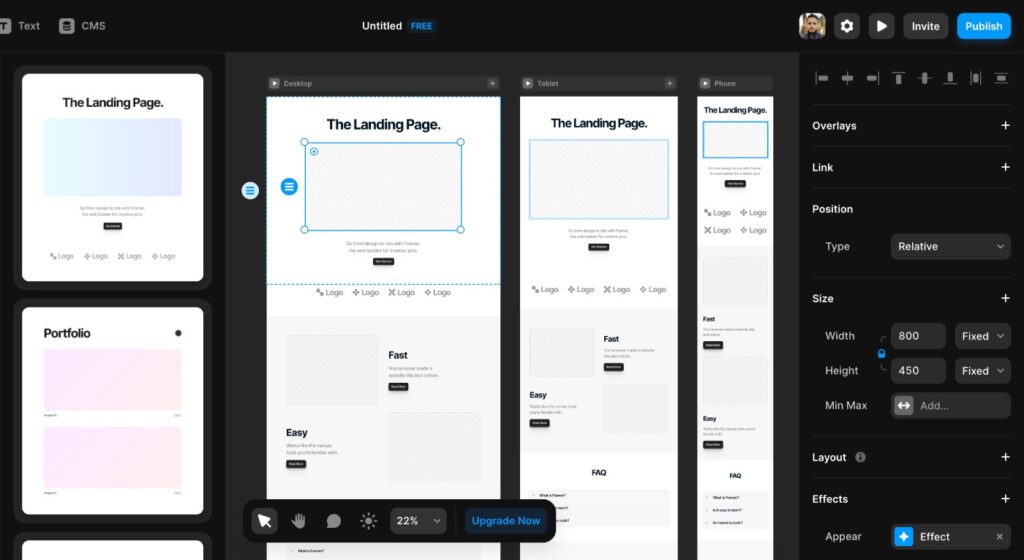
Framer'ın kullanıcı arabirimi, kullanıcılarına en uygun deneyimi sağlamak için özenle tasarlanmıştır. Temiz ve işlevsel düzeniyle araç, sorunsuz gezinme ve kullanıcı dostu bir deneyim sağlamaya odaklanır.
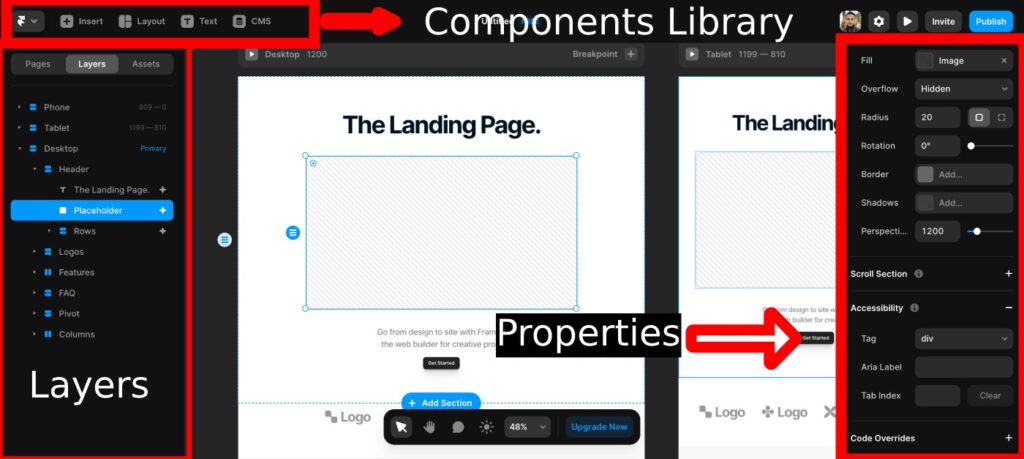
Çalışma alanı, katmanlar paneli, bileşenler kitaplığı ve özellikler paneli gibi bölümlere ayrılmıştır. Bu yapı, tasarım sürecini kolaylaştırır ve projenizi düzenli tutar.

Framer'ı diğer prototip oluşturma araçlarıyla karşılaştırırken, öğrenme eğrisi nispeten ılımlı görünüyor. Özel etkileşimler için kodu entegre etme gibi bazı yönler biraz aşinalık gerektirebilir. Genel olarak, özelliklerinin çoğu sezgiseldir ve anlaşılması kolaydır. Bu araç, özellikle tasarım araçlarıyla önceden deneyime sahip kullanıcılar içindir. Alıştırma yaparak, yeni başlayanlar bile Framer'ı kullanma konusunda hızla yetkin hale gelebilir.
Rehberlik ve desteğin öneminin farkında olan Framer, kullanıcılarına yardımcı olmak için kapsamlı bir dizi kaynak sağlar. Kapsamlı belgeleri, aracın her yönünü kapsayan ayrıntılı bilgileri içerir. Hem acemi hem de deneyimli tasarımcılar için öğrenme deneyimini geliştirmek için sunulan etkileşimli öğreticiler.
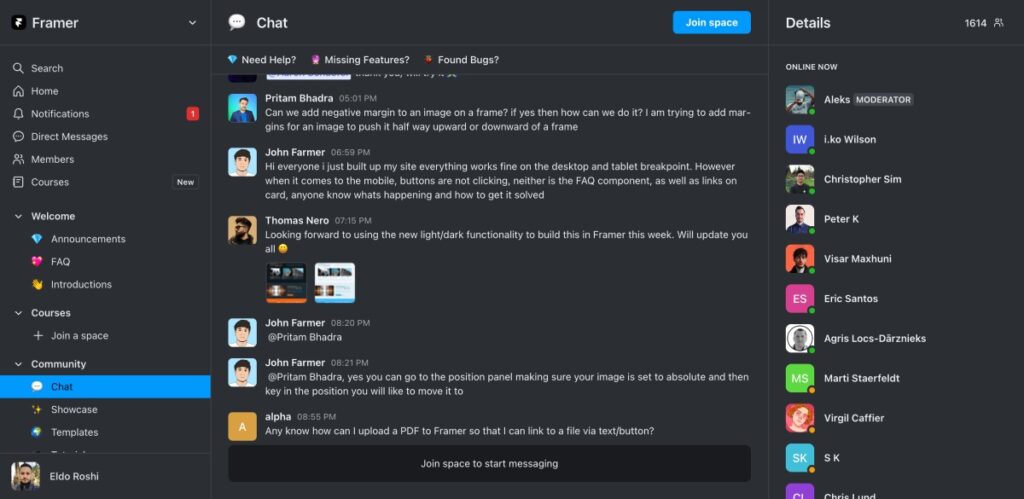
Ayrıca Framer, kullanıcıların tasarım yolculukları için kolayca bağlantı kurabilecekleri ve fikir paylaşabilecekleri gelişen bir topluluğa sahiptir.
Bu kaynakların mevcudiyeti, yardımın her zaman erişilebilir olmasını sağlar.
Tasarım Özellikleri ve İşlevsellik
Framer, sağlam tasarım özellikleri ve işlevselliği nedeniyle öne çıkıyor. Bu, genel tasarım deneyimini geliştirir ve kullanıcılara çarpıcı web siteleri oluşturmak için kapsamlı bir araç seti sağlar.
- Bileşen Kitaplığı, Tasarım Aracı ve Düzen: Framer'in kapsamlı bileşen kitaplığı, tasarım sürecini kolaylaştıran çok çeşitli önceden oluşturulmuş, özelleştirilebilir öğeler sunar. Tasarım aracı, görsel öğelerin sorunsuz bir şekilde oluşturulmasına ve değiştirilmesine olanak tanır. Uyarlanabilir düzen seçenekleri, kullanıcıların herhangi bir cihazda harika görünen duyarlı tasarımlar oluşturmasına olanak tanır.

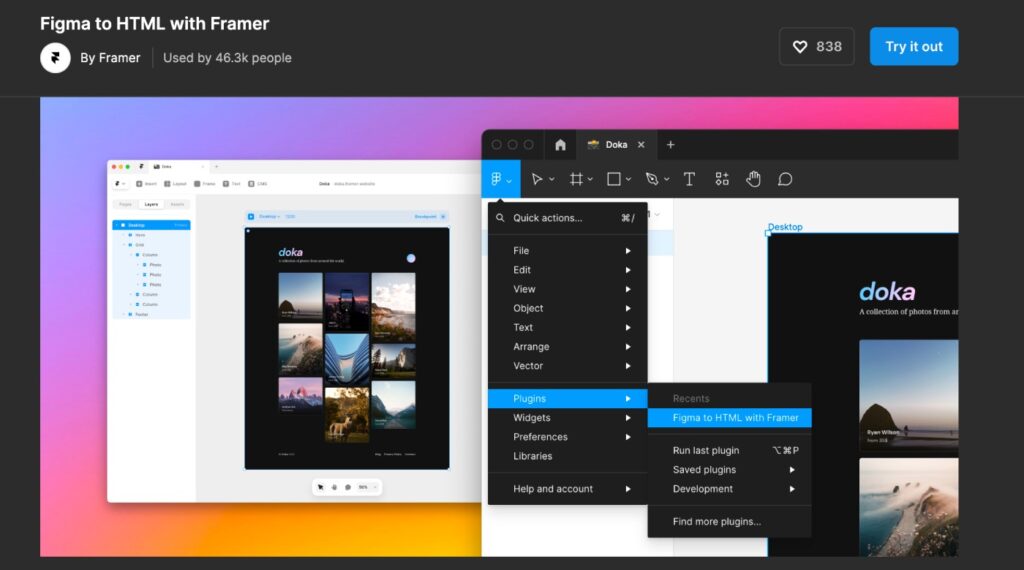
- İçe Aktarma Seçenekleri: Framer, diğer tasarım araçlarıyla uyumluluğun önemini anlıyor ve bu nedenle uygun içe aktarma seçenekleri sunuyor. Bu özellik, kullanıcıların Sketch veya Figma gibi popüler araçlardan tasarımları kolayca içe aktarmasına olanak tanır. Bu şekilde, kullanıcılar çeşitli platformlarda çalışabilir ve sorunsuz bir şekilde Framer'a entegre edilebilir.

- Duyarlı Tasarım Yetenekleri: Framer'in yanıt verme özellikleri, tasarımcıların farklı ekran boyutlarına ve yönlerine zahmetsizce uyum sağlayan web siteleri oluşturmasına olanak tanır. Bu yetenekler, nihai ürünün görsel olarak çekici görünmesini ve çeşitli cihazlarda sorunsuzca gezinmesini sağlar.

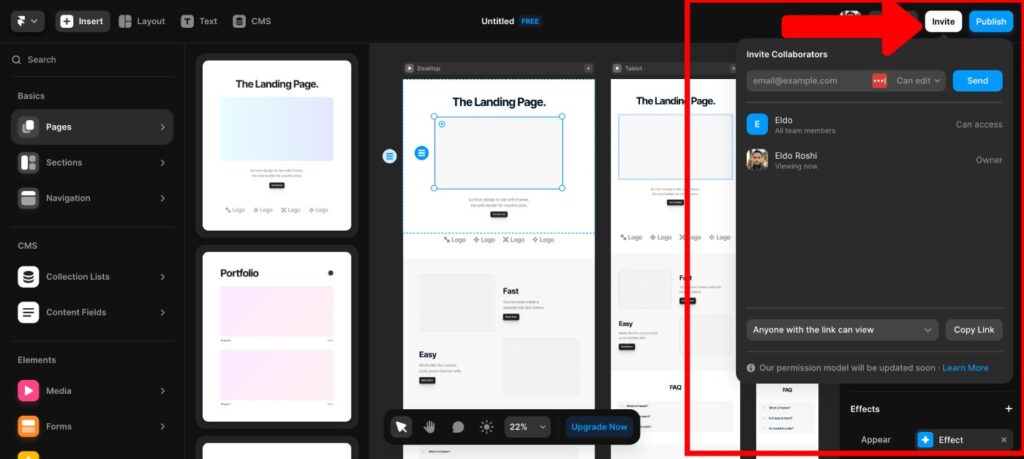
- İşbirliği Özellikleri: Gerçek zamanlı işbirliği, herhangi bir projenin başarısının ayrılmaz bir parçasıdır ve Framer bu cephede bunu sağlar. Platform, kullanıcıların yorum eklemesine, tasarımlarını paylaşmasına ve meslektaşları veya müşterileriyle gerçek zamanlı olarak işbirliği yapmasına olanak tanır. Bu etkileşim düzeyi, etkili iletişim sağlar ve tasarım sürecini hızlandırır. Ayrıca, dahil olan herkesin nihai çıktıyı zenginleştirmek için geri bildirim ve fikirleriyle katkıda bulunabilmesini sağlar.

Framer, bir geliştirici olmadan sıfırdan bir web sitesi oluşturabilen tasarımcılar için mükemmel bir web sitesi oluşturucusudur.

Çerçeve Şablonları: Tasarım İş Akışınızı Kolaylaştırın
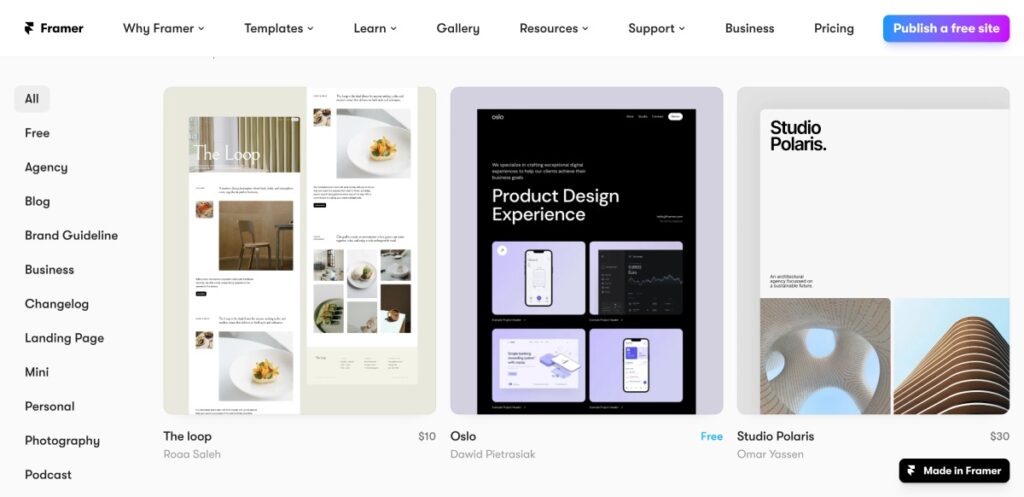
Olağanüstü web siteleri ve dijital ürünler geliştirmenin ardındaki yaratıcı süreç, zaman alıcı ve karmaşık olabilir. Çerçeveleyici Şablonları, tasarımcıların ve geliştiricilerin iş akışlarını düzene sokmalarına ve projelerini hızla başlatmalarına yardımcı olmak için tasarlanmıştır.
Bu önceden tasarlanmış şablonlar, çeşitli endüstrileri, kullanım durumlarını ve tasarım modellerini kapsar ve kullanıcılara benzersiz gereksinimlerine uyacak şekilde üzerine inşa etmek ve özelleştirmek için sağlam bir başlangıç noktası sağlar.
Çerçeveleyici Şablonlarını kullanmanın en önemli avantajlarından biri, ilk tasarım aşamalarında değerli zamandan tasarruf etme yeteneğidir.
Profesyonelce tasarlanmış şablonlar olan Framer, kullanıcıların sıfırdan başlamak yerine projelerini kişiselleştirmeye odaklanmalarını sağlar. Ek olarak, bu şablonlar duyarlı ve etkileşimli tasarım ilkeleri göz önünde bulundurularak hazırlanmıştır. Bu şablonlar, cihazlarda yüksek kaliteli, ilgi çekici bir kullanıcı deneyimi sağlar.

Framer Şablonlarının bir başka değerli yönü de, Framer topluluğu içinde bilgi paylaşımı ve işbirliği fırsatıdır. Kullanıcılar birbirlerinin şablonlarını kaydedebilir, paylaşabilir ve bunlardan öğrenebilir, yaratıcılığı teşvik edebilir ve sorunsuz ve verimli tasarım süreçlerine katkıda bulunan fikir alışverişini teşvik edebilir.
Sonuç olarak, Çerçeveleyici Şablonları, tasarım iş akışını önemli ölçüde hızlandırabilen güçlü bir kaynaktır. Şablonlar, nihai ürünün hem görsel olarak çekici hem de etkileşimli olmasını sağlar.
Özet olarak, Framer, geniş bir kullanıcı yelpazesinin özel ihtiyaçlarını karşılayan çok sayıda tasarım özelliği ve işlevsellik sağlayarak, onları yüksek kaliteli web siteleri oluşturma konusunda güçlendirir.
Prototipleme ve Etkileşim
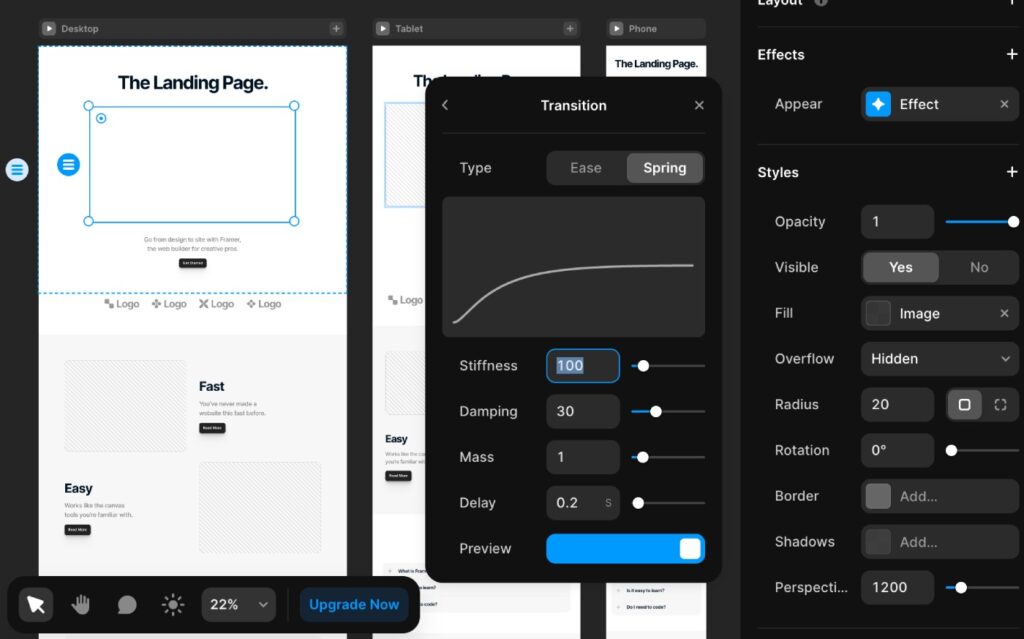
Framer'ın prototip oluşturma ve etkileşim özellikleri, kullanıcıların ilgi çekici ve etkileşimli web sitelerini sorunsuz bir şekilde oluşturmasını sağlamak için tasarlanmıştır.

- Zaman Çizelgesi Tabanlı Prototip Oluşturma: Framer, karmaşık animasyonlar ve etkileşimler oluşturma sürecini basitleştiren prototip oluşturmak için zaman çizelgesi tabanlı bir yaklaşım kullanır. Bu görsel yaklaşım, tasarımcıların olayların zamanlamasını, kolaylaştırılmasını ve sırasını kontrol etmelerini sağlayarak, pürüzsüz ve büyüleyici animasyonları hassasiyetle oluşturmalarına olanak tanır.
- Framer'daki Etkileşimler: Platform, animasyonlar, hareketler ve geçişler gibi çok çeşitli etkileşim olanakları sunar. Bu unsurlar, tasarımcılara web sitelerinde veya prototiplerinde dinamik ve sürükleyici deneyimler yaratma gücü verir. Tasarımcılar, Framer'ın kapsamlı etkileşim kataloğunu kullanarak, benzersiz deneyimler yaratarak arayüzlerini deneme ve ince ayar yapma esnekliğine sahip olur.
- Prototipleme Yeteneklerini Karşılaştırma: Diğer araçlarla karşılaştırıldığında, Framer hem temel hem de gelişmiş prototipleme yetenekleri sağlar. Bazı platformlar temel olarak temel etkileşimlere ve geçişlere odaklanırken, Framer, kullanıcıların daha derine inmesine ve karmaşık animasyonlar ve hareketler oluşturmasına olanak tanır. Framer, daha fazla kontrol ve hassas özelleştirme seçenekleri sunar.
- Framer'ın Mantık Özelliği: Framer içindeki güçlü bir özellik olan Logic, kullanıcıların kod yazmak zorunda kalmadan koşullu etkileşimler ve dinamik geçişler oluşturmasını sağlar. Bu işlevsellik, tasarımcıların genel kullanıcı deneyimini yükselterek daha akıllı ve duyarlı arayüzler tasarlamasına olanak tanır. Framer'ın Logic özelliğiyle, kodlayıcı olmayanlar bile mantığa dayalı koşulları görsel olarak tanımlayarak karmaşık etkileşimler oluşturabilir.
Sonuç olarak, Framer, farklı beceri düzeylerine sahip kullanıcılar için hem temel hem de gelişmiş seçenekler sunarak, prototipleme ve etkileşim yeteneklerinde mükemmeldir.
Zaman çizelgesi tabanlı prototipleme ve sezgisel Logic özelliğinin birleşimi, tasarımcılara daha ilgi çekici ve etkileşimli web deneyimleri yaratma gücü verir.
Framer'ın kapsamlı özellikleri, kullanıcıların rekabetçi dijital ortamda öne çıkan prototipler ve web siteleri tasarlayabilmelerini sağlar.
İhracat ve Entegrasyon
Framer'in dışa aktarma ve entegrasyondaki esnekliği, tasarım projelerini farklı platformlarda paylaşma ve uygulama sürecini basitleştirir.
- Dışa Aktarma Seçenekleri : Framer, kullanıcılara tasarım varlıklarını dışa aktarmaları için PNG, JPEG, SVG ve GIF dahil olmak üzere birden çok biçim sağlar. Bu çeşitli biçimler, farklı kullanım durumlarına hitap eder ve tasarımcıların tasarımlarını herhangi bir uyumluluk sorunu olmadan kolayca web sitelerine dahil edebilmelerini sağlar.
- Kodu Dışa Aktarma: Framer kullanmanın önemli bir avantajı, kodu HTML, CSS ve JavaScript'te dışa aktarabilme yeteneğidir. Bu özellik, tasarımın doğrudan işlevsel bir prototipe veya web sitesine dönüştürülmesine izin verdiği için geliştirme sürecini hızlandırır. Manuel kodlama veya dönüştürme ihtiyacını ortadan kaldıran bu işlevsellik, hem zamandan hem de emekten tasarruf sağlar.
- Proje Aktarımı ve Geliştirici Desteği: Framer, tasarım varlıklarını, etkileşimleri ve kodu tek bir platformda birleştirerek sorunsuz ve verimli proje aktarımı sağlar. Bu yaklaşım, tasarımcılar ve geliştiriciler arasındaki iletişimi kolaylaştırır. Bu özellik, nihai ürünü iyileştirme ve uygulama konusunda etkili bir şekilde işbirliği yapmalarını sağlar.
- Üçüncü Taraf Araçlarla Entegrasyonlar: Framer, genel iş akışını kolaylaştırmak için Slack ve Google Drive gibi çeşitli üçüncü taraf araçlarla entegrasyonlara sahiptir. Bu entegrasyonlar, ekip üyeleri arasında verimli işbirliğini, proje yönetimini ve dosya paylaşımını kolaylaştırarak tasarım ve geliştirme sürecini daha da geliştirir.
Özetle, Framer'ın dışa aktarma ve entegrasyon seçenekleri, tasarım ve geliştirme ekipleri arasında kesintisiz iletişim kurmak için çok önemlidir.
Çeşitli dışa aktarma formatları, kod dışa aktarma yetenekleri ve üçüncü taraf entegrasyonları, kullanıcıların fikir aşamasından nihai ürüne kolaylıkla geçiş yapmak için ihtiyaç duydukları her şeye sahip olmalarını sağlar.
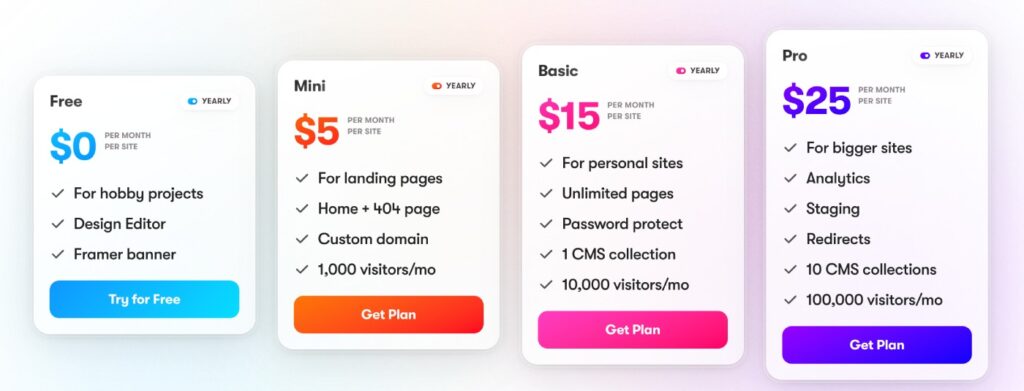
Fiyatlandırma ve Planlar
Framer'in fiyatlandırma planları, farklı katmanlar sunarak çeşitli kullanıcı ihtiyaçlarını karşılar ve potansiyel müşterilerin bütçelerine ve gereksinimlerine uygun bir plan bulmalarını sağlar.

Ana paketler:
Ücretsiz Plan (0 $/ay) – Hobi projeleri için, Tasarım Editörü, Çerçeveleyici afişi
Mini ($5/ay) – Açılış sayfaları için, Ana sayfa + 404 sayfası, Özel alan, ayda 1000 ziyaretçi
Temel (15$/ay) – Kişisel siteler için, Sınırsız sayfa, Parola koruması, 1 CMS koleksiyonu, ayda 10.000 ziyaretçi
Profesyonel (25$/ay) – Daha büyük siteler için, Analitik, Hazırlama, Yönlendirmeler, 10 CMS koleksiyonu, ayda 100.000 ziyaretçi
Fiyatlandırma Planlarının Karşılaştırılması: Framer'in fiyatlandırma yapısı, tek başına tasarımcıların, geliştiricilerin veya büyük kuruluşların ihtiyaçlarını karşılamak üzere tasarlanmış bireysel ve ekip planlarından oluşur. Bireysel planlar, aracı keşfeden veya daha küçük projeler üzerinde çalışan kullanıcılar için ücretsiz bir katmanla başlar. Pro planı, premium özelliklere ve ortak çalışma araçlarına erişimi genişletir. Öte yandan ekip planları, genellikle kuruluşun gereksinimlerine bağlı olarak işbirliğini, proje yönetimini ve gelişmiş tasarım işlevselliğini kolaylaştıran ek özelliklerle birlikte gelir.
Eğitim Amaçlı Kullanım İçin İndirimler: Framer, öğrencileri ve eğitim kurumlarını desteklemenin önemini kabul eder. Sonuç olarak, eğitim amaçlı fiyatlandırma planlarında çeşitli indirimler sunarlar. Öğrenciler, öğretmenler ve eğitim kurumları, Framer'a abone olduklarında bu indirimlerden yararlanabilir ve onlara premium özelliklere indirimli fiyatla özel erişim sağlar.
Diğer Prototipleme Araçlarıyla Fiyat Karşılaştırması: Framer'ın fiyatını diğer prototipleme araçlarıyla karşılaştırırken, Framer'ın sunduğu özellik yelpazesini, ölçeklenebilirliği ve kullanılabilirliği göz önünde bulundurmak önemlidir. Bazı alternatif araçlar temel özellikleri daha düşük bir fiyata sağlayabilirken, Framer'ın tasarım ve kodlama yeteneklerinin birleşimi, kullanıcıların maliyetinin hakkını veren kapsamlı bir çözüm almasını sağlar. Ayrıca, ücretsiz denemelerin ve eğitim indirimlerinin mevcudiyeti, Framer'ın daha geniş bir kitle tarafından erişilebilir kalmasını sağlar.
Sonuç olarak, Framer'in fiyatlandırma planları farklı ihtiyaçlara ve bütçelere hitap ederek aracın bireysel tasarımcılar, geliştiriciler ve benzer şekilde büyük ekipler için uyarlanabilir olmasını sağlar. Çeşitli özellikleri, ölçeklenebilirliği ve işlevselliği hesaba katan Framer, kullanıcılarına yatırımları için ikna edici bir değer sunar.
Müşteri desteği
Framer, müşteri memnuniyetini ön planda tutar ve kullanıcıların farklı ihtiyaç ve sorgularını karşılamak için çok çeşitli destek seçenekleri sunar.
Müşteri Destek Seçenekleri: Framer, sık sorulan soruları yanıtlamak ve kullanıcılara platformun özellikleri konusunda rehberlik etmek için kapsamlı bir bilgi tabanı sağlar. Kullanıcılar, canlı sohbet aracılığıyla desteğe kolayca erişebilir ve doğrudan Framer ekibinden gerçek zamanlı yardım alabilir. Ayrıca, Framer e-posta desteği sunarak kullanıcıların ayrıntılı sorgular göndermesine ve zamanında ve kapsamlı yanıtlar almasına olanak tanır.
Dokümantasyon ve Öğreticiler: Kullanıcıların platformda etkili bir şekilde gezinmesine ve özelliklerinden en iyi şekilde yararlanmasına yardımcı olmak için Framer, aracın tüm yönlerini kapsayan kapsamlı belgeler sunar. Hem yeni başlayanlara hem de deneyimli tasarımcılara hitap eden etkileşimli öğreticiler de mevcuttur. Bu kaynaklar, sorunsuz bir öğrenme deneyimini kolaylaştırarak, kullanıcıların Framer'ı kullanma konusunda hızla uzmanlık geliştirmelerine olanak tanır.
Topluluk Desteği: Güçlü bir topluluk öğrenmeyi, işbirliğini ve büyümeyi teşvik eder. Framer, forumlar, etkinlikler ve sosyal medya platformları gibi çeşitli kanallarda gelişen bir topluluğa sahiptir. Kullanıcılar, diğer tasarımcılarla aktif olarak etkileşim kurabilir, fikir paylaşabilir, geri bildirimde bulunabilir ve zorluklara çözüm bulabilir. Bu topluluk odaklı yaklaşım, kullanıcıların tasarım hedeflerinde başarılı olmalarına yardımcı olacak bir eşler ağına güvenebilmelerini sağlar.

Özetle, Framer'ın müşteri destek sistemi, kullanıcılara platformda gezinirken, yeni özellikler öğrenirken ve karşılaştıkları zorlukların üstesinden gelirken onlara yardımcı olacak çok sayıda kaynak ve kanal sağlamak üzere tasarlanmıştır. Dokümantasyon, öğreticiler ve gelişen bir topluluk, kullanıcıların Framer ile tasarım yolculuklarından en iyi şekilde yararlanmaları için yeterli desteğe sahip olmalarını sağlar.
Çözüm:
Framer, çeşitli kullanıcı ihtiyaçlarını karşılamak için zengin özellikler ve işlevsellik sunan çok yönlü bir tasarım ve web sitesi oluşturma aracıdır. Güçlü bileşen kitaplığı, gelişmiş tasarım aracı, esnek yerleşim seçenekleri, zaman çizelgesi tabanlı prototip oluşturma ve olağanüstü etkileşim yetenekleri ile. Framer, profesyonelleri görsel olarak çarpıcı, duyarlı ve ilgi çekici web sitelerini verimli bir şekilde oluşturma konusunda güçlendirir.
Başlıca avantajları arasında gelişmiş bir kullanıcı arabirimi ve sorunsuz işbirliği özellikleri yer alır. Çok yönlü dışa aktarma ve entegrasyon seçeneklerine ve ücretsiz denemeler, eğitim indirimleri ve çeşitli fiyatlandırma planları aracılığıyla erişilebilirliğe sahiptir.
Framer, bireysel tasarım uzmanları ve geliştiricilerden kapsamlı projeler üzerinde çalışan büyük ekiplere kadar geniş bir kullanıcı yelpazesi için çok uygundur.
Sonuç olarak, Framer, tasarım süreçlerini kolaylaştırmak, etkileşimli prototipler oluşturmak ve kolaylıkla işlevsel web siteleri oluşturmak için kapsamlı ve yenilikçi bir araç arayan profesyoneller için çekici bir paket sunuyor. Kapsamlı özellik seti, esneklik ve çeşitli kullanıcı gereksinimleriyle uyumluluk göz önüne alındığında, Framer, tasarım yeteneklerini yükseltmeyi ve büyüleyici web deneyimleri yaratmayı amaçlayan profesyoneller için değerli bir yatırımdır.
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamalarını geliştirme konusundaki uzmanlığımın yanı sıra, barındırma ve sunucuları etkin bir şekilde yönetme konusunda geçmiş bir geçmişe sahibim. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme hevesim beni sürekli yenilik yapmaya ve gelişmeye itiyor.
