HappyAddons, Elementor Kullanıcıları için Ücretsiz Tema Oluşturucuyu Sunar
Yayınlanan: 2023-01-16Herkese merhaba! HappyAddons Theme Builder nihayet yayınlandı. Ve ücretsiz sürümden (v3.8.0) edinilebilir . Bu yeni sürümle, siteniz için tamamen ücretsiz olarak özel üstbilgiler ve altbilgiler oluşturabilirsiniz.
Hepsi bu değil! Ayrıca gönderi ve sayfa şablonlarınızı tasarlayıp belirli koşullarla ayrı ayrı yayınlayabileceksiniz. Yani, uzun süredir Elementor için ücretsiz bir tema oluşturucu hayal edenler için, HappyAddons bunu gerçekleştirecek.
Aşağıda , HappyAddons Theme Builder'a nasıl erişeceğiniz ve onunla yapabileceğiniz şeyler hakkında konuşacağız.
HappyAddons Tema Oluşturucuya Nasıl Erişilir?
HappyAddons tema oluşturucusuna erişmek için Elementor ve HappyAddons eklentisini yüklemeniz gerekir. Bu eklentileri aşağıdaki bağlantılardan alacaksınız.
- elementor
- Mutlu Eklentiler
Kurulduktan ve etkinleştirildikten sonra, aşağıda gösterilen adımları izleyin.
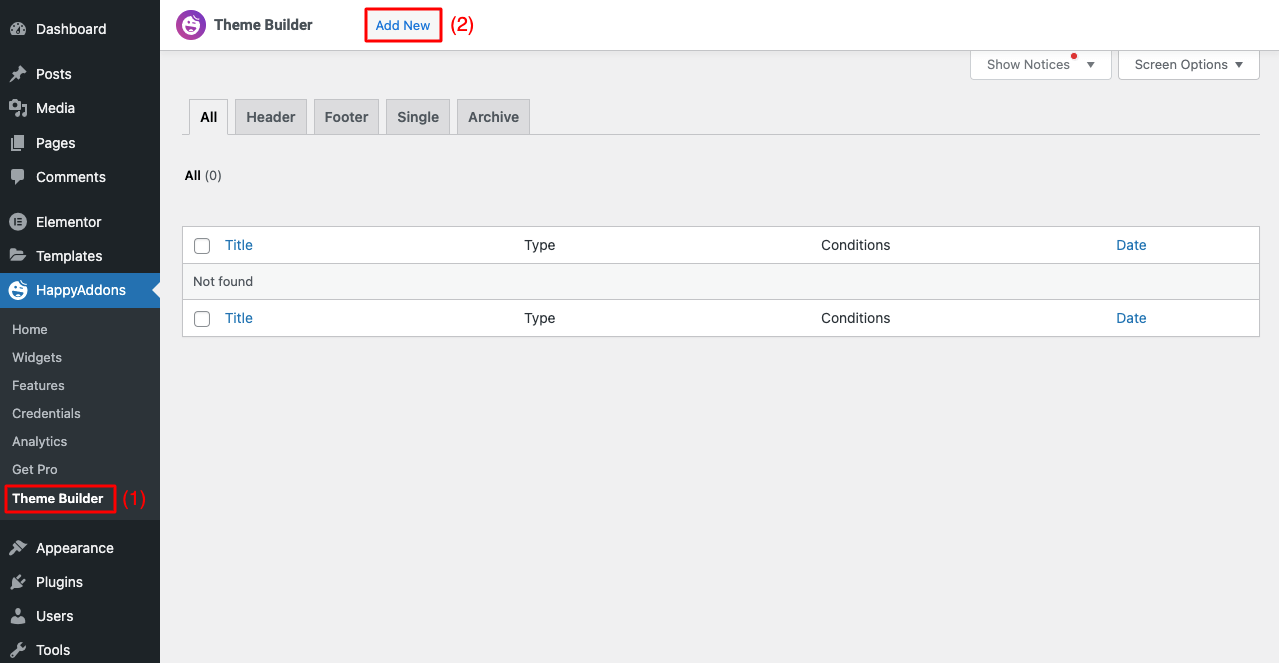
Adım 01: Tema Oluşturucuya Git
- HappyAddons > Tema Oluşturucu'ya gidin.
- Yeni Ekle'ye tıklayın.

Adım 02: Şablon Türünü Seçin
- Bir açılır pencere alacaksınız.
- Eklemek istediğiniz şablon türünü seçin.
- Bir isim ver.
- Şablon Oluştur düğmesine tıklayın.
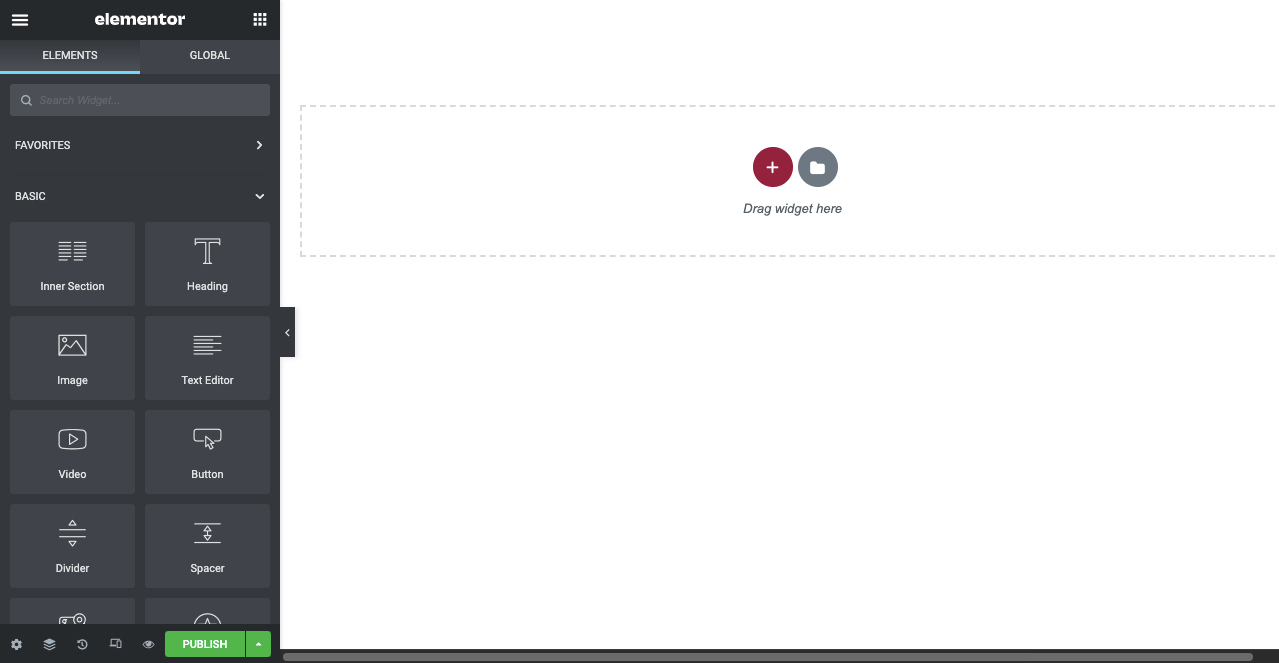
- Elementor Canvas'ın açıldığını göreceksiniz.
- Şablonunuzu tasarlamak için Elementor panelinden istediğiniz widget'ları sürükleyip bırakın.

Ücretsiz Kullanıcılar için HappyAddons Tema Oluşturma Widget'ları
HappyAddons, web siteniz için şablonlar oluşturmak ve tasarlamak için kullanabileceğiniz bir dizi yerleşik widget sunar.
Bu bölümde tema oluşturucuyu kullanırken ihtiyaç duyacağınız widget'lardan bahsedeceğiz.
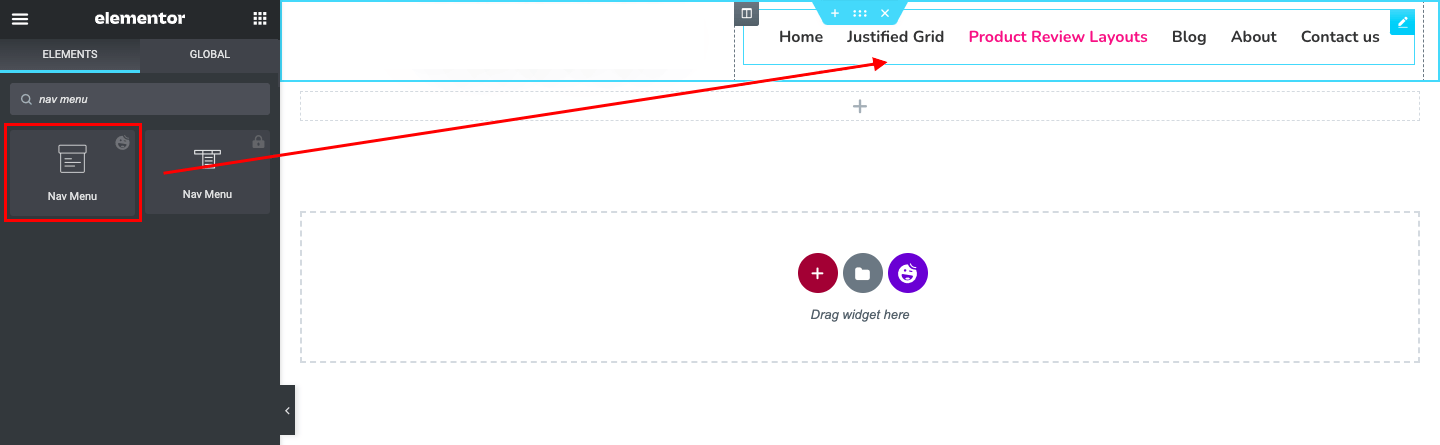
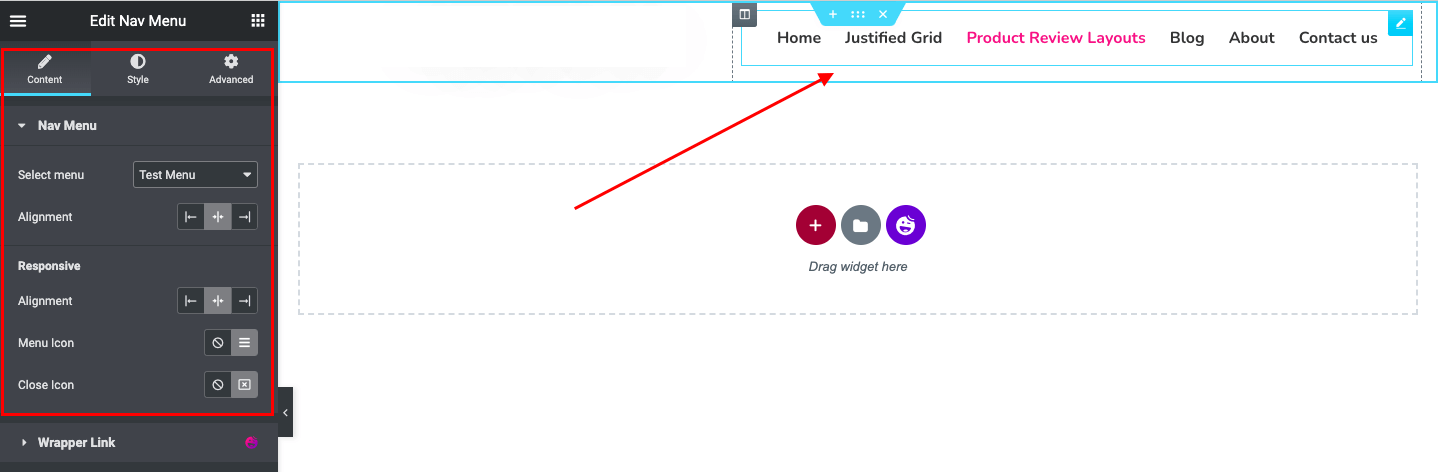
1. Gezinme Menüsü
Gezinme menüsü, herhangi bir web sitesinin başlık bölümünde olması gereken bir öğedir. Gezinme Menüsü widget'ı, gezinme menüsünü web başlığınıza kolayca eklemenizi sağlar. Elementor tuvalinizin uygun bölümüne sürükleyip bırakmanız yeterlidir.

Hizalamayı, menü simgesini ve kapatma simgesini ayarlamak için Elementor panelinde daha fazla seçenek bulacaksınız. Stil sekmesi, gezinme menüsünü daha da özelleştirmek için size ek seçenekler sağlayacaktır.

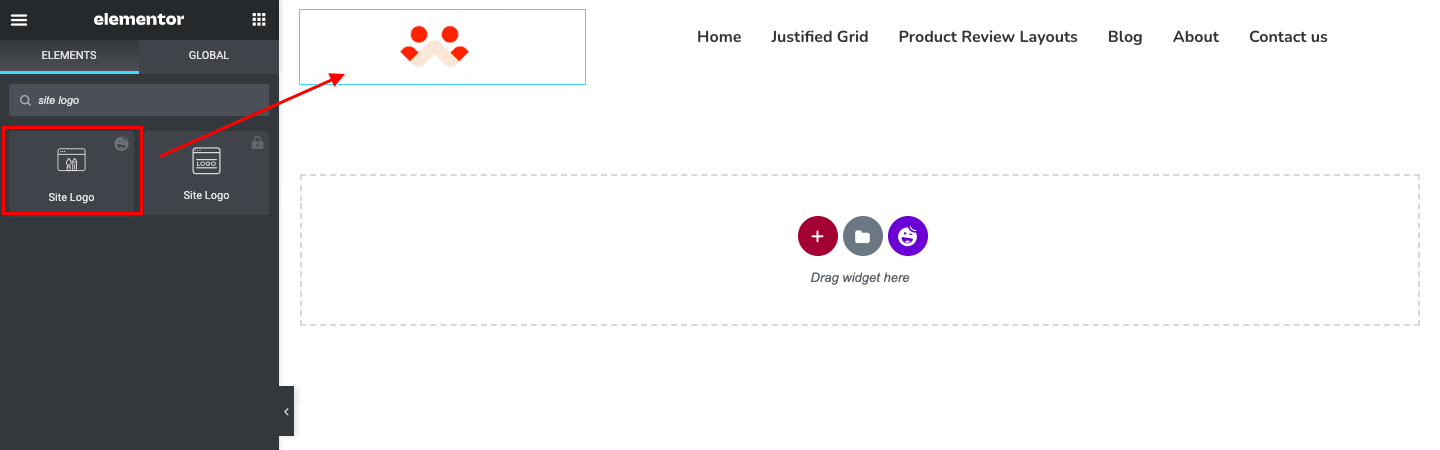
2. Site Logosu
Bir site logosu çok önemli bir marka öğesidir. Görsel bir kimlik duygusu yaratır ve başlık bölümünde olması gereken bir diğer öğedir. Web siteniz için site logosunu eklemek ve yayınlamak için HappyAddons'ın Site Logosu widget'ını kullanabilirsiniz.
Bundan sonra, logonuzun boyutunu özelleştirebilir ve logonuzun kenarlığını, rengini, yarıçapını, kenar boşluğunu ve ek ayarlarını Stil sekmesinden yapabilirsiniz - bu işlem aşağıda gelen tüm widget'lar için aynı olacaktır.

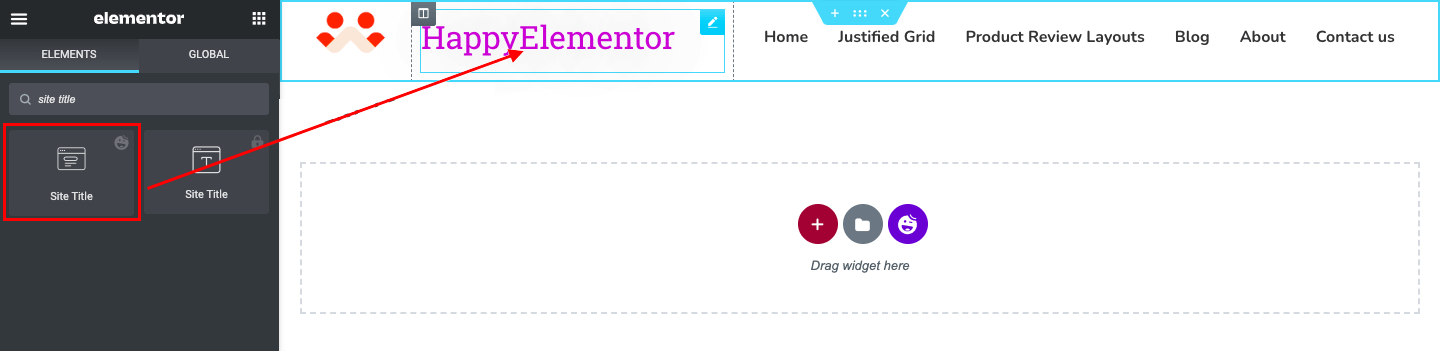
3. Site Başlığı
Site başlığı, web ziyaretçilerinin ve arama motorlarının belirli bir gönderi veya sayfanın kapsadığı noktaları hızlı bir şekilde varsaymasına yardımcı olan bir HTML etiketidir. Site başlığınız için başlık etiketini H1-H6'dan ayarlayabilirsiniz. HappyAddons Site Başlığı widget'ı çok daha iyi bir yol sağlar. Site başlığınıza renk, stil, akılda kalıcı yazı tipi ve tipografi uygulamanıza olanak tanır.

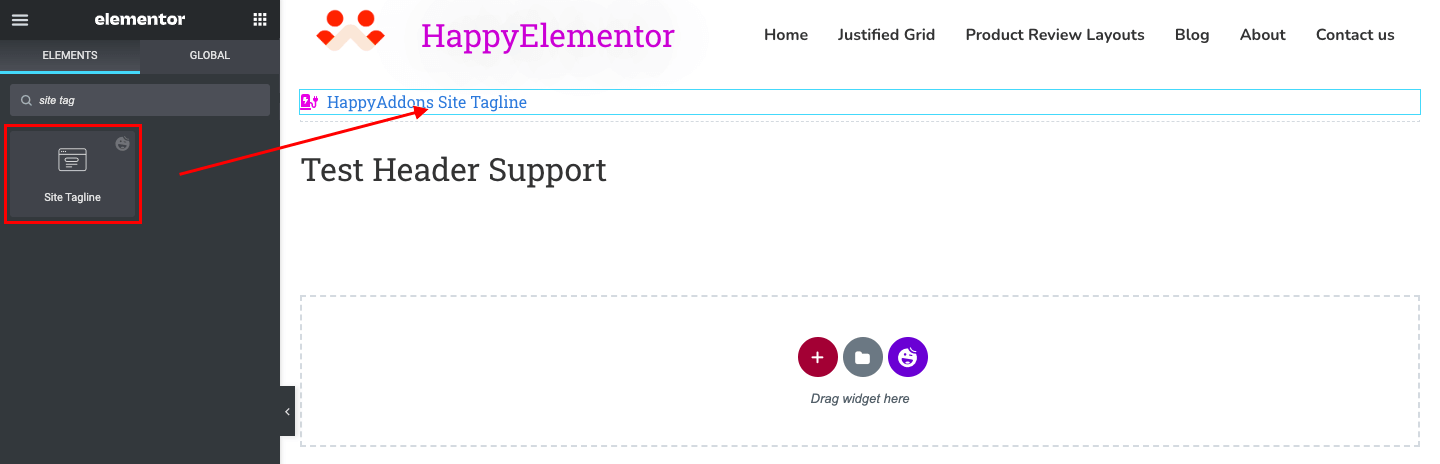
4. Site Sloganı
Bir site sloganı, 8 ila 12 kelimeden oluşan kısa bir metni ifade eder. Ziyaretçilerin dikkatini anında çekmek için özel mesajları (yaklaşan fırsatlar, indirim teklifleri) duyurmak için kullanılır. HappyAddons Site Tagline widget'ı, yalnızca yazı tipini, tipografiyi ve rengi özelleştirmenize değil, aynı zamanda özel simgeler ve SVG dosyaları kullanmanıza da olanak tanır.

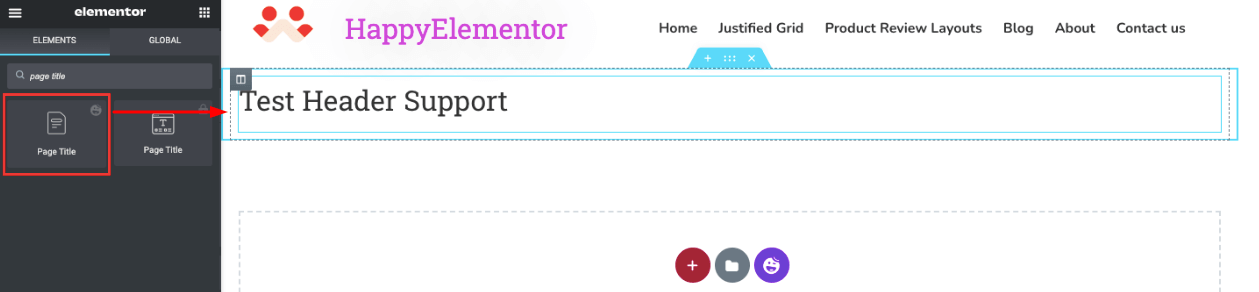
5. Sayfa Başlığı
Sayfa başlığı, genellikle arama motoru sonuç sayfalarında ve tarayıcı pencerelerinin üst kısmında görünen kısa bir açıklamadır. Aynı zamanda güçlü bir SEO öğesidir. HappyAddons Sayfa Başlığı widget'ını kullanarak renk, yazı tipi, tipografi ile özelleştirebilir ve isterseniz gölge ekleyebilirsiniz.

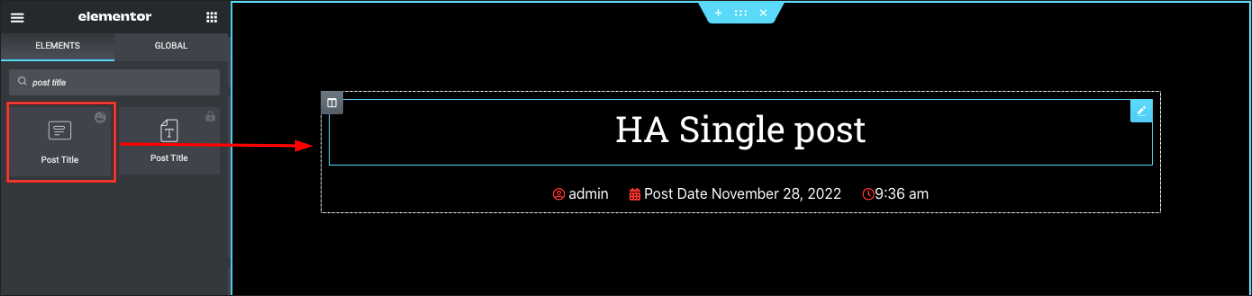
6. Gönderi Başlığı
Gönderi başlığı aslında blog yazılarının ve makalelerin ana başlığıdır. H1 HTML etiketini kapsar ve Google'ın yapısını ve içeriğini anında anlamasını sağlar. Gönderi başlığınız, arama motoru sonuç sayfalarında göründüğü için çok önemli bir SEO öğesidir.
Tek gönderiler veya sayfa şablonları oluşturmak istiyorsanız, Tek Gönderi widget'ı oldukça faydalıdır.

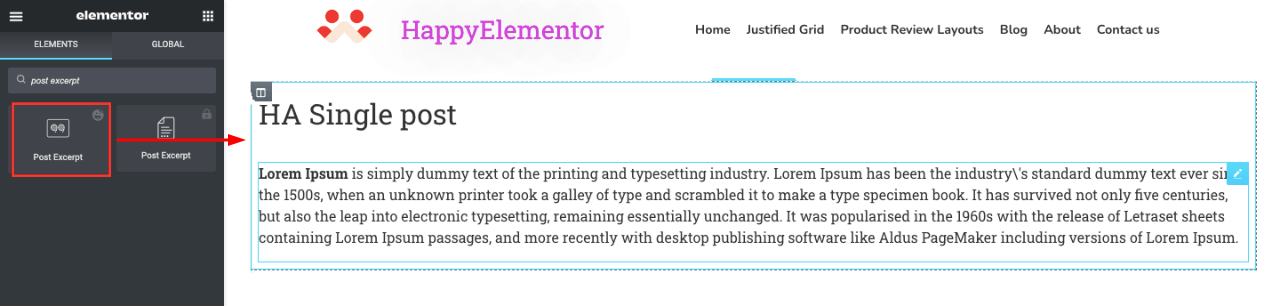
7. Gönderi Alıntısı
Gönderi alıntısı, blog gönderisi içeriğinin özetini ifade eder. Varsayılan olarak, WordPress, gönderinizin girişini ve sonucunu kısaltarak blog gönderiniz için bir alıntı oluşturur. Ancak en iyi uygulama, gönderilerinizin alıntılarını manuel olarak yazmaktır.
Alıntı Gönder widget'ı, alıntınızın rengini, yazı tipini ve tipografisini özelleştirmenize olanak tanır. Basit bir ipucu, meta açıklamayı kopyalayıp alıntıya yapıştırmaktır.

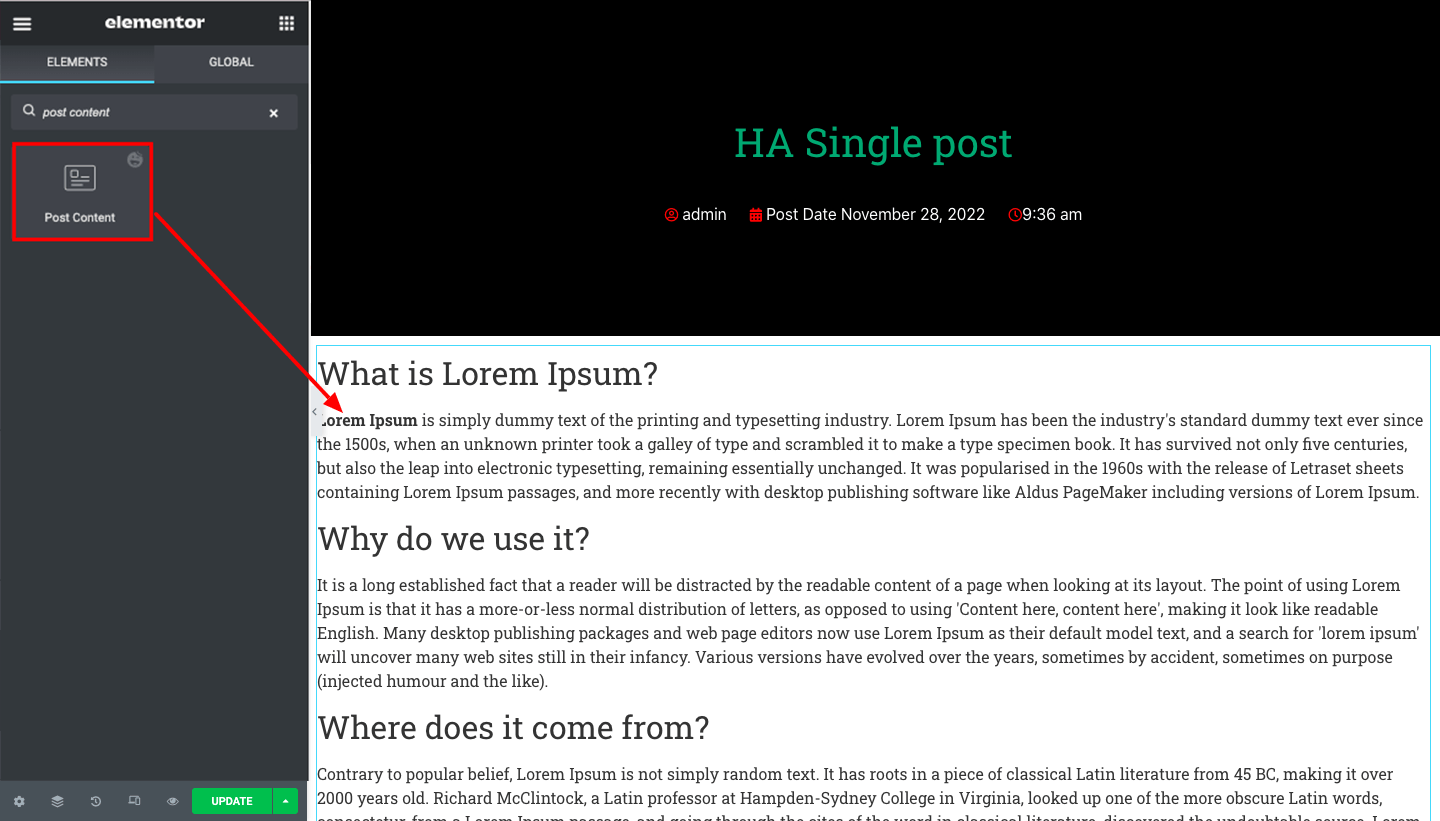
8. İçerik Yayınlayın
Gönderi içeriği, gönderilerinizin ve sayfalarınızın ana gövdesini görüntülemenizi sağlar. Yalnızca metni değil aynı zamanda başlıkları ve medya dosyalarını da içerir. İçerik Yayınla widget'ını kullanarak bunları ekleyebilir ve web şablonlarınız için stillerini tanımlayabilirsiniz.

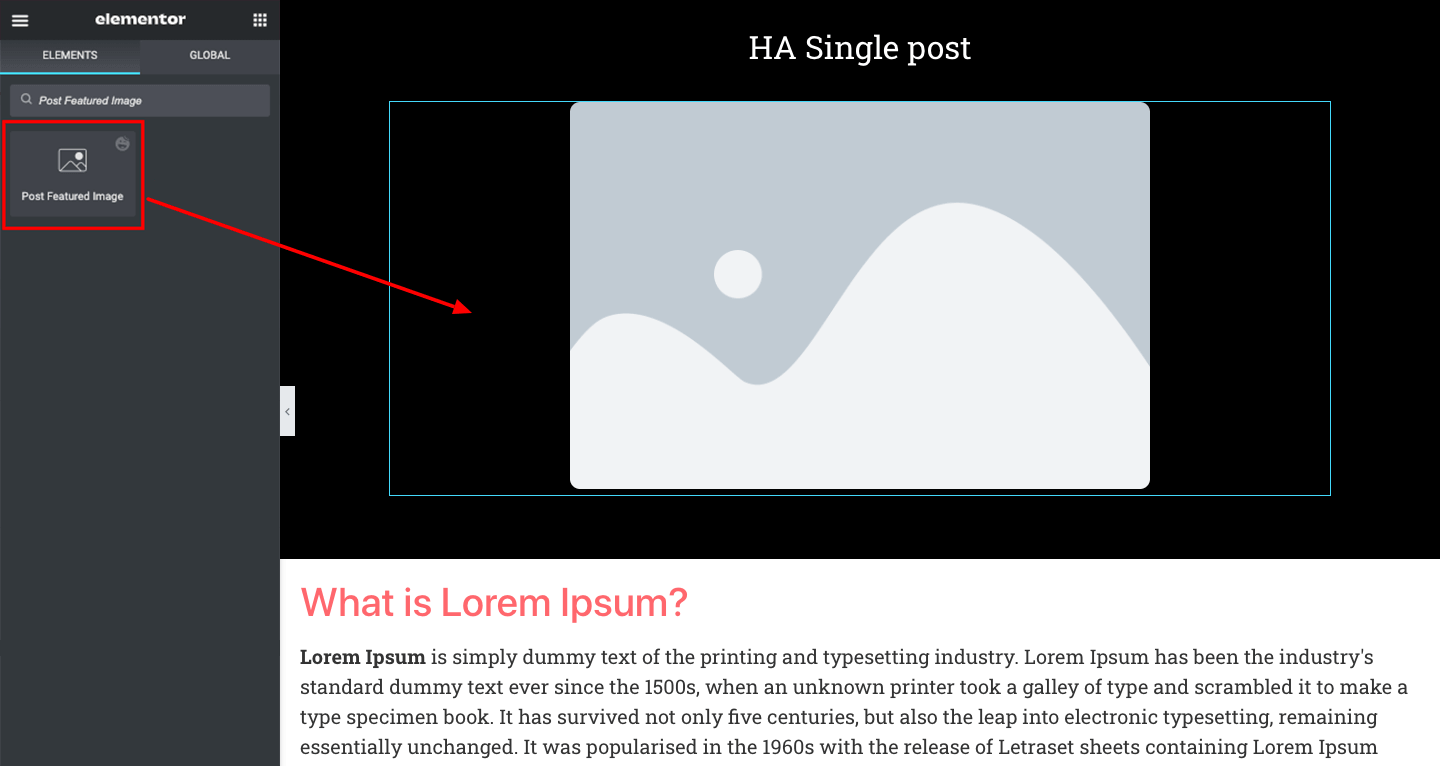
9. Öne Çıkan Görsel Yayınlayın
Öne çıkarılan resim, blog gönderilerinin en üstünde görünür. Ziyaretçilere ve arama motorlarına makalenin özünü temsil eder. HappyAddons Özellikli Görüntü Görüntüsü widget'ı, görüntünüzün boyutunu, hizalamasını, alanını ve dolgusunu ayarlamanıza izin verir.

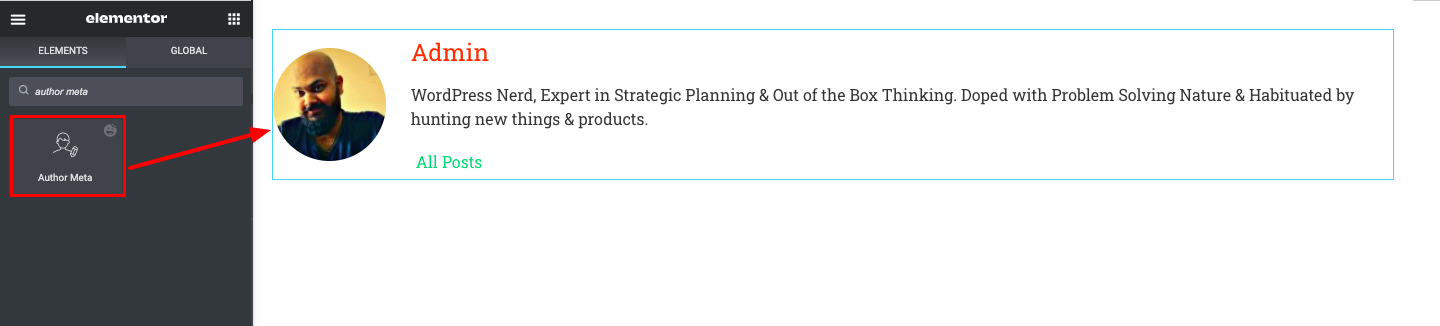
10. Yazar Kutusu (Meta)
Yazar Kutusu widget'ı, blog yazısı yazarının adını, avatarını, kısa biyografisini ve arşiv düğmesini görüntülemenizi sağlar. Bu öğelerin boyutunu ve konumunu değiştirebilir, aralarında boşluk oluşturabilir ve istediğinizi devre dışı bırakabilirsiniz.

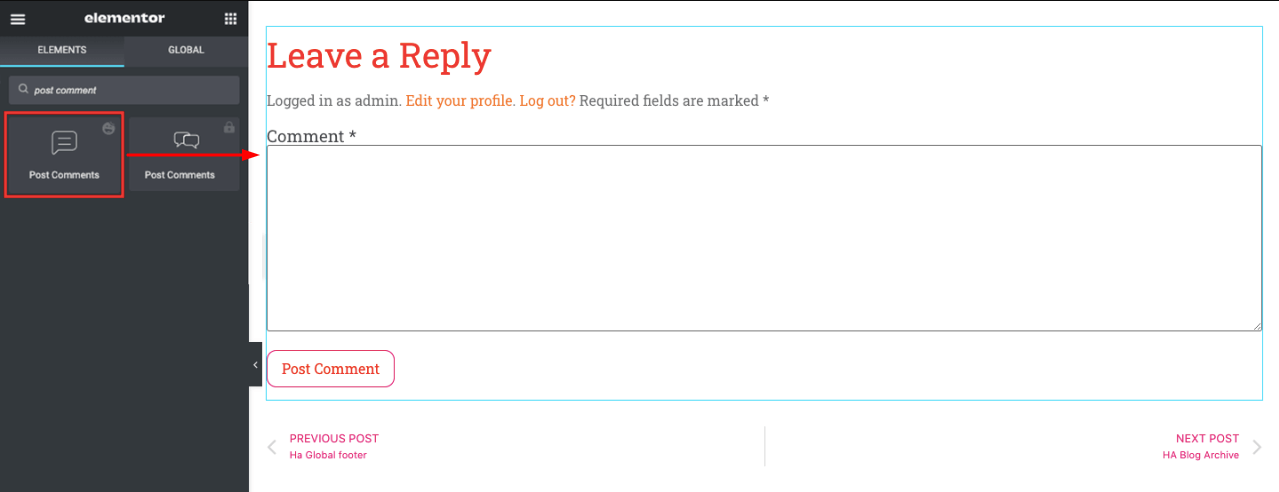
11. Yorum Gönder
Yorumlar seçeneği, ziyaretçilere web sahibi ve gönderi yazarlarıyla dostça bir tartışma yapma olanağı sunar. Bu olmadan, gönderiler ve makaleler genellikle web ziyaretçileri için çekiciliğini ve güvenilirliğini kaybeder. Yorum Gönder widget'ını gönderi içeriğinin altına sürükleyip bırakmanız yeterlidir. Otomatik olarak bir yorum düzeni oluşturacaktır.

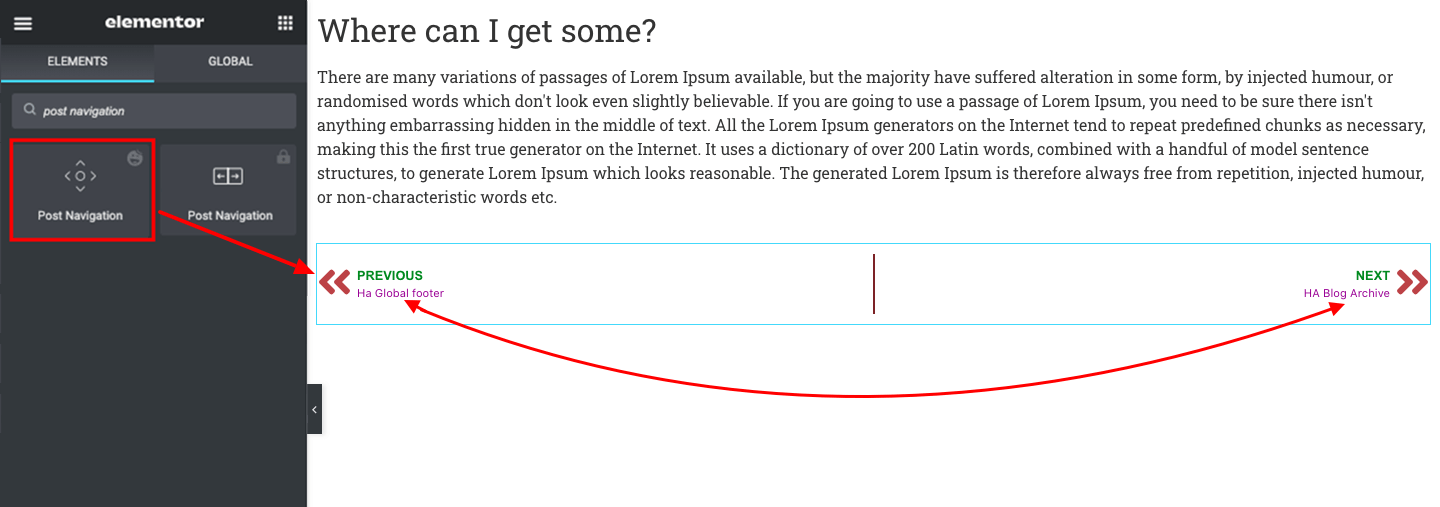
12. Gezinme Sonrası
Gezinme Sonrası widget'ı, web sitenizde ele aldığınız diğer gönderilere giden gezinme bağlantılarını dinamik olarak ayarlar. Gerekirse gezinme etiketlerini etkinleştirebilir/devre dışı bırakabilir, Sonraki/Önceki gibi metinlerini değiştirebilir ve simgeler ekleyebilirsiniz. ilham almak için aşağıdaki resme bakın.


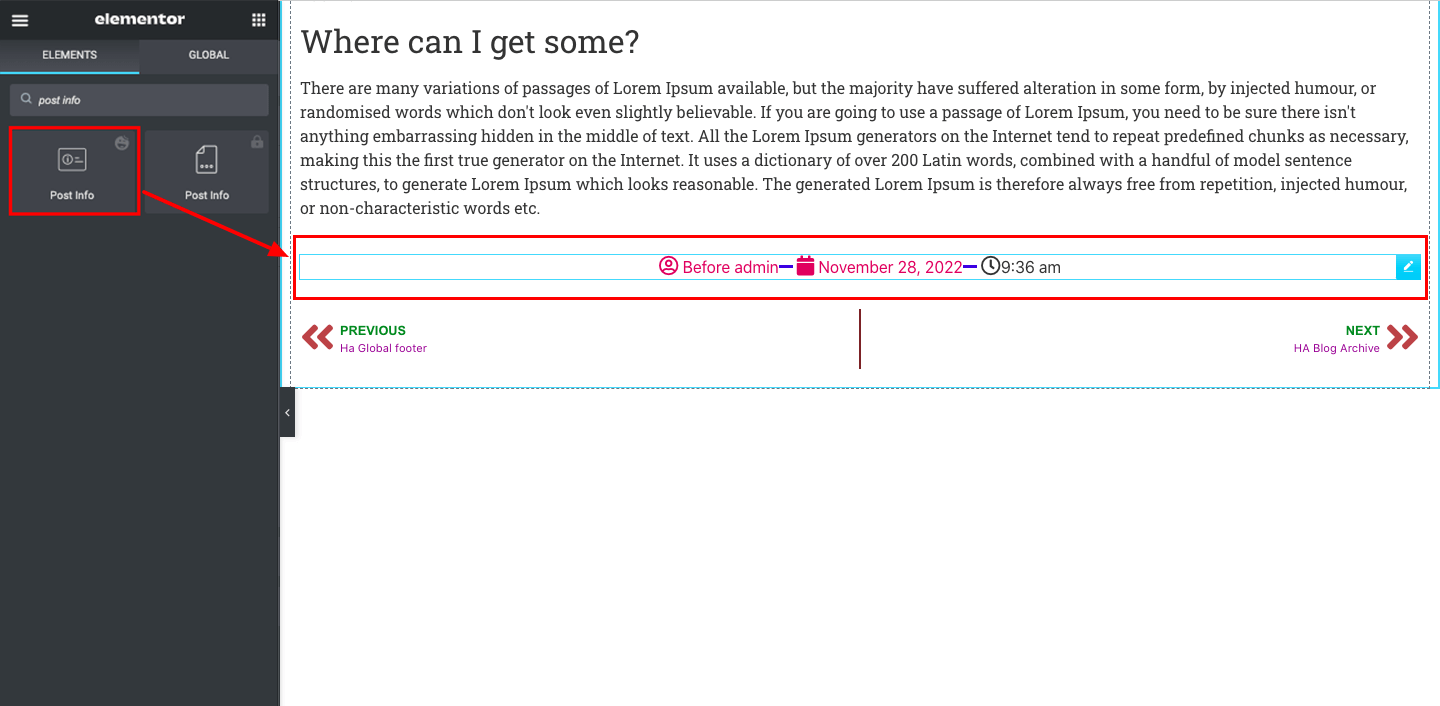
13. Gönderi Bilgileri
Gönderi Bilgisi widget'ı, yazarın adı, blog'un yayınlanma zamanı-tarihi ve yorumlar gibi gönderinin meta verilerini dinamik olarak ayarlar. Bu widget'ı öne çıkan görsel bölümünün hemen altına yerleştirirseniz daha iyi olur. Çünkü okuyucuların gönderinin yazarını anında anlaması kolay olacaktır.
Bundan sonra, yükseklik, renk, hizalama, metin ve aralarındaki boşlukları ayarlayabilirsiniz.

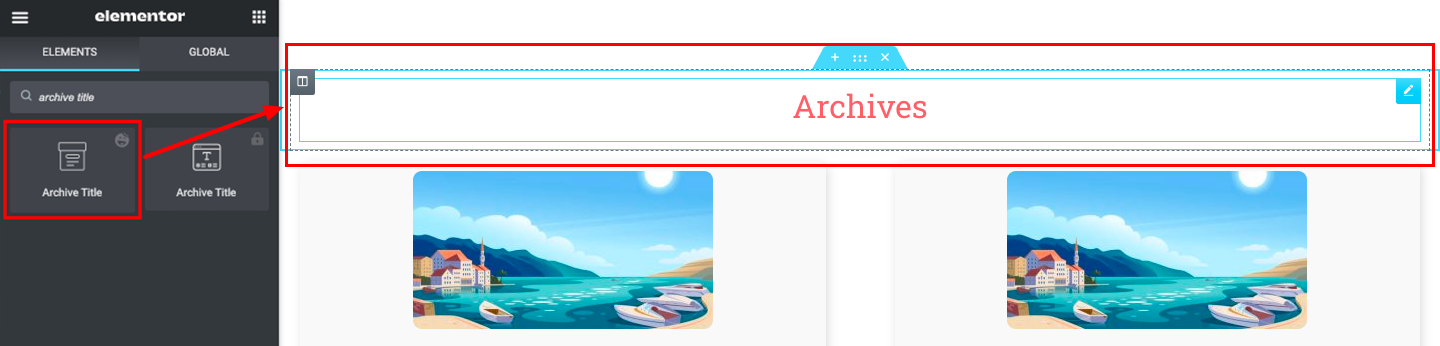
14. Arşiv Başlığı
Bir arşiv sayfası oluşturmayı düşünüyorsanız, sayfayı kolayca tanınabilir hale getirmek için bu Arşiv Başlığı widget'ına ihtiyacınız olacaktır. Bu widget'ı kullanarak başlığa başlık etiketi (H1-H6), hizalama, renk, tipografi ve gölge efekti uygulayabilirsiniz.

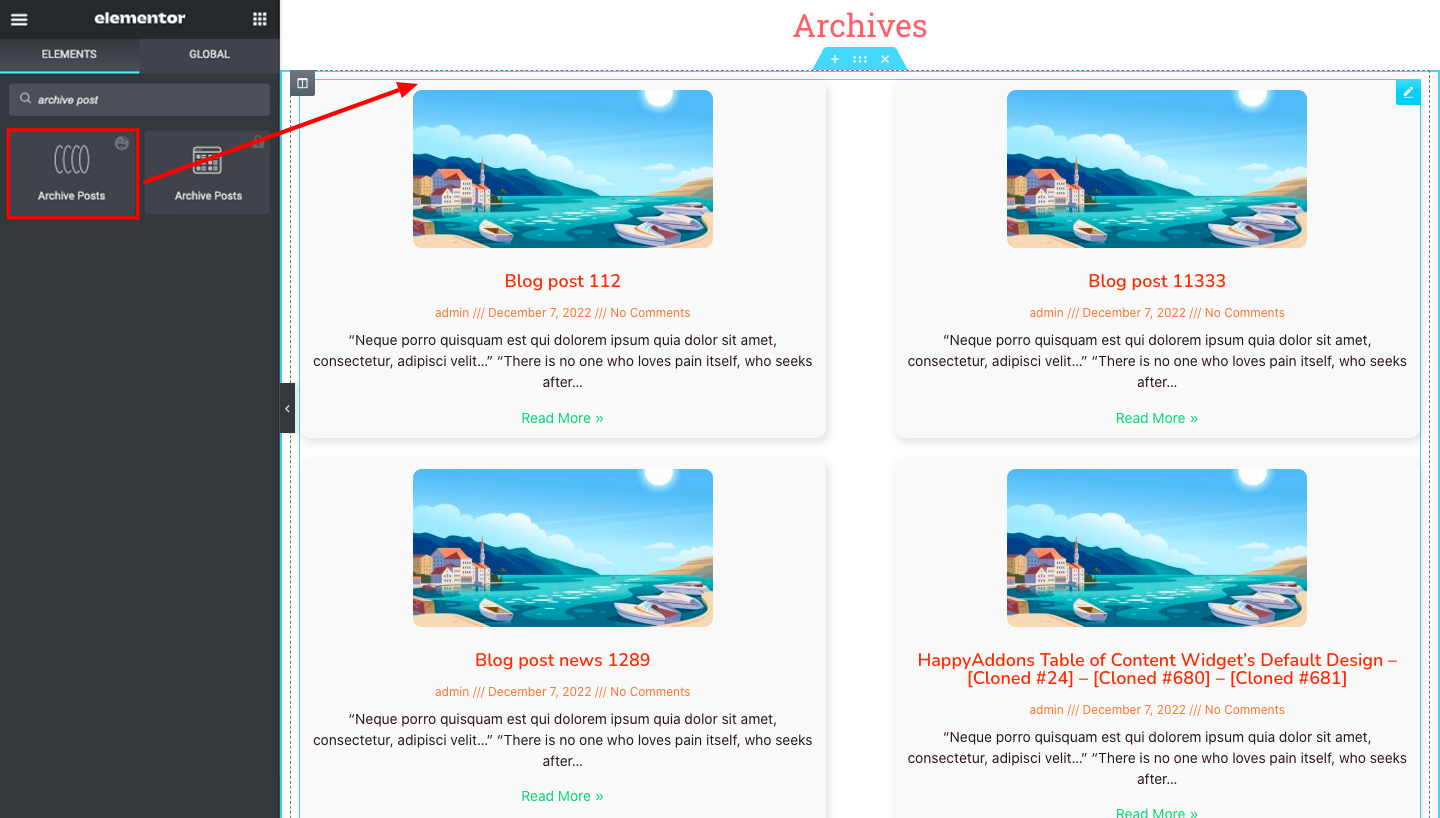
15. Arşiv Gönderisi
Arşiv gönderileri, arama motorlarında bulunan ancak okuyucular ve ziyaretçiler tarafından görüntülenemeyen gönderileri ifade eder. Web sahipleri bunu çeşitli nedenlerle yapabilir. Arşiv Gönderisi widget'ı, arşivlenmiş gönderilerinizin sunumunu stilize etmenize izin verir.

Profesyonel Kullanıcılar için HappyAddons Tema Oluşturma Özelliği: Şablon Durumu
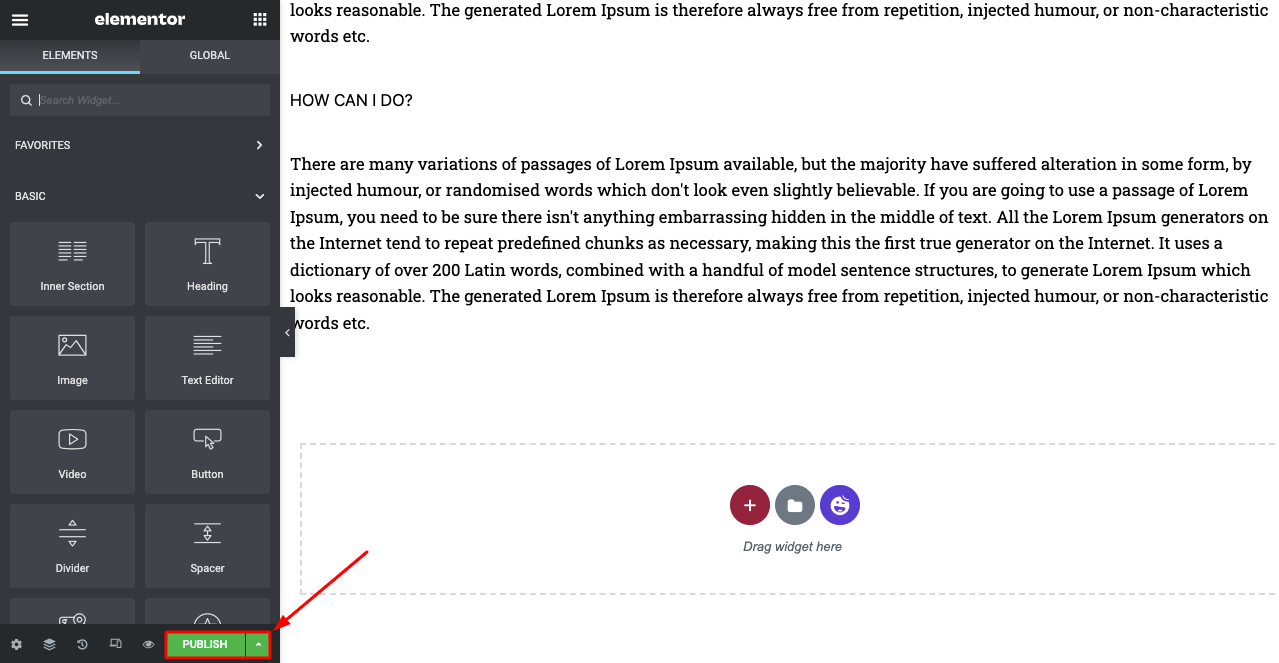
Elementor Şablon Koşulu , belirli bir sayfada, taksonomide veya kategoride olup olmadığına bakılmaksızın, belirli şablonunuzun tam olarak hangi durumlarda görüntüleneceğini belirtmenize olanak tanır. Şablonunuzu düzenlemeyi bitirdiğinizde, Elementor Panel'deki yeşil YAYINLA düğmesine basmanız gerekir.

Koşul türlerini bulacağınız bir açılır pencere açılacaktır. Bunlardan ikisi yalnızca premium kullanıcılar için ayrılmıştır. Bu profesyonel özelliğe erişmek için aşağıdaki eklentilere ihtiyacınız olacak:
- elementor
- Mutlu Eklentiler
- HappyAddons yanlısı
HappyAddons Pro'yu kullanarak şablonları görüntülemek için koşulları nasıl ayarlayacağınızı keşfedelim.
HappyAddons Pro Kullanarak Şablonları Görüntülemek İçin Koşullar Nasıl Ayarlanır?
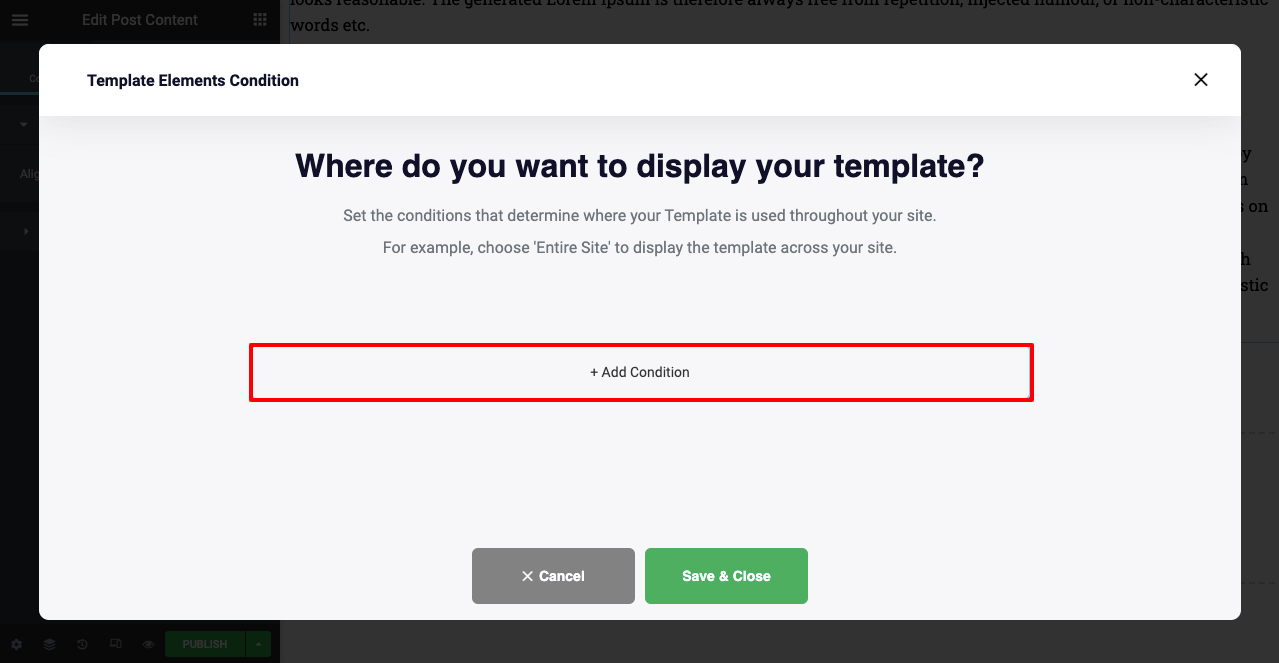
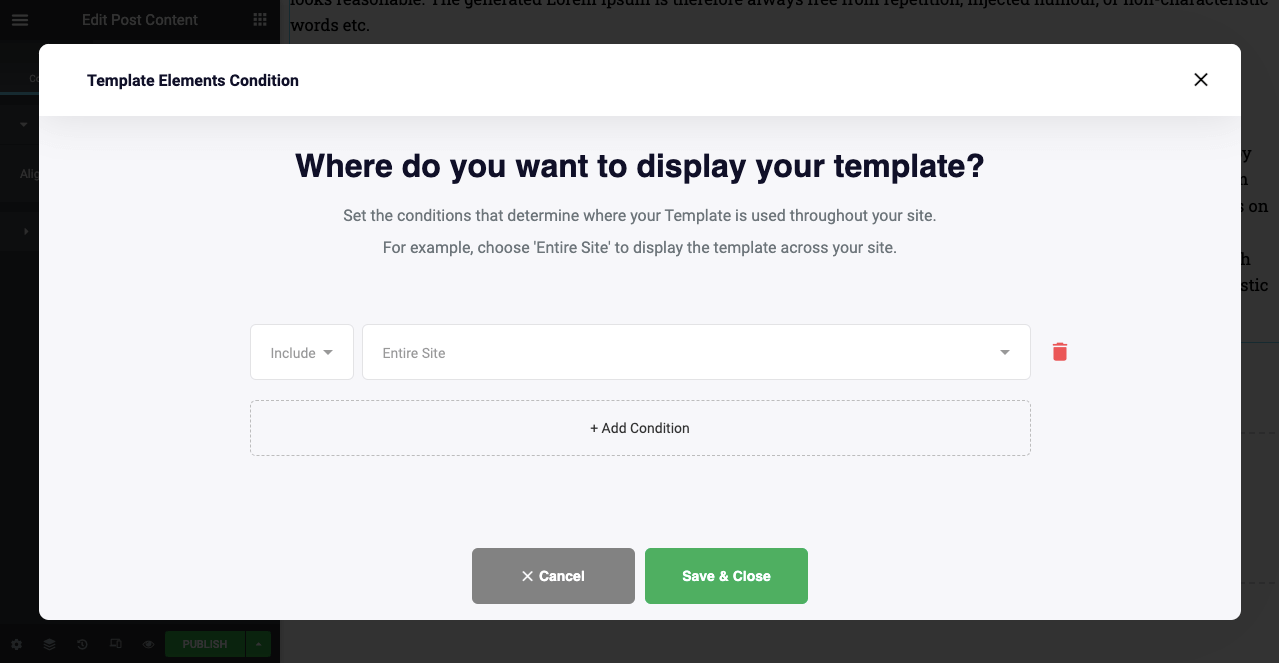
- Yukarıda belirtildiği gibi YAYINLA düğmesine tıkladığınızda, aşağıdaki açılır pencereyi alırsınız.
- Koşul Ekle'yi tıklayın.

- Tüm Site durumunun göründüğünü göreceksiniz. Bu, tüm kullanıcılar için tamamen ücretsizdir.
- Bu koşulun kullanılması, şablonunuzun tüm web sitenizde kullanılabilir olmasını sağlar.

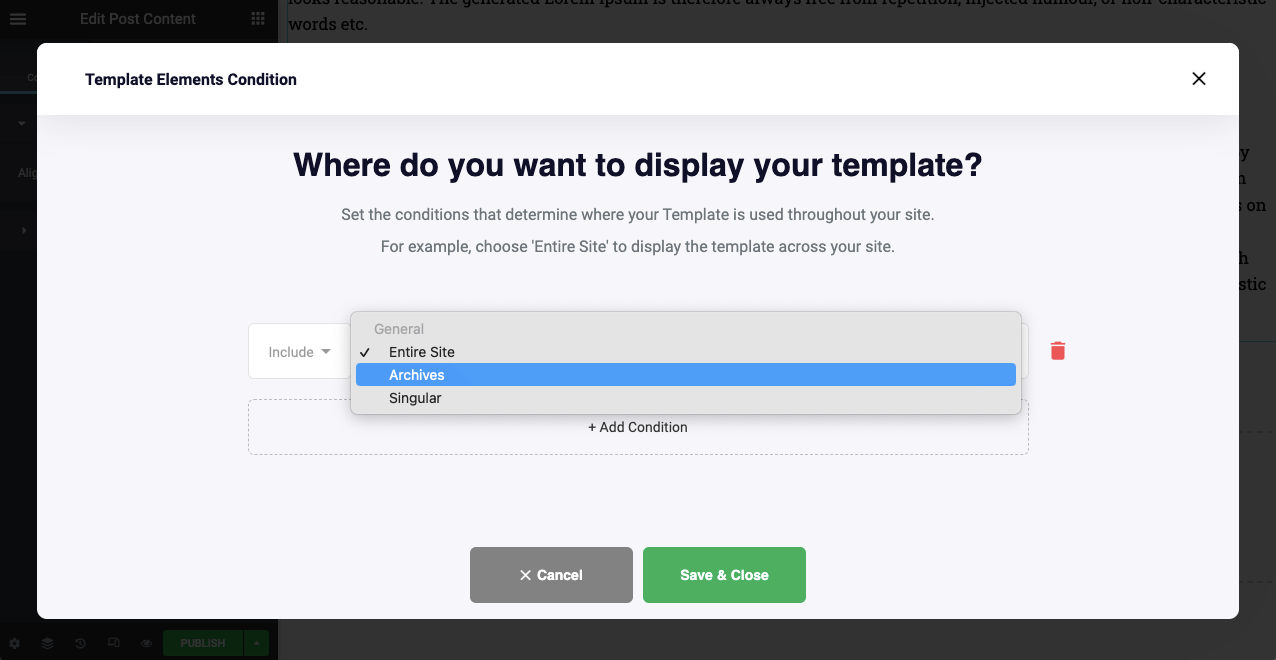
- Yukarıdaki fotoğrafta gördüğünüz gibi Tüm Site'nin yanındaki açılır simgeye tıklayın. İki seçeneğe daha sahip olacaksınız: Archives ve Singular .
- Bu seçenekler yalnızca premium kullanıcılar için ayrılmıştır.
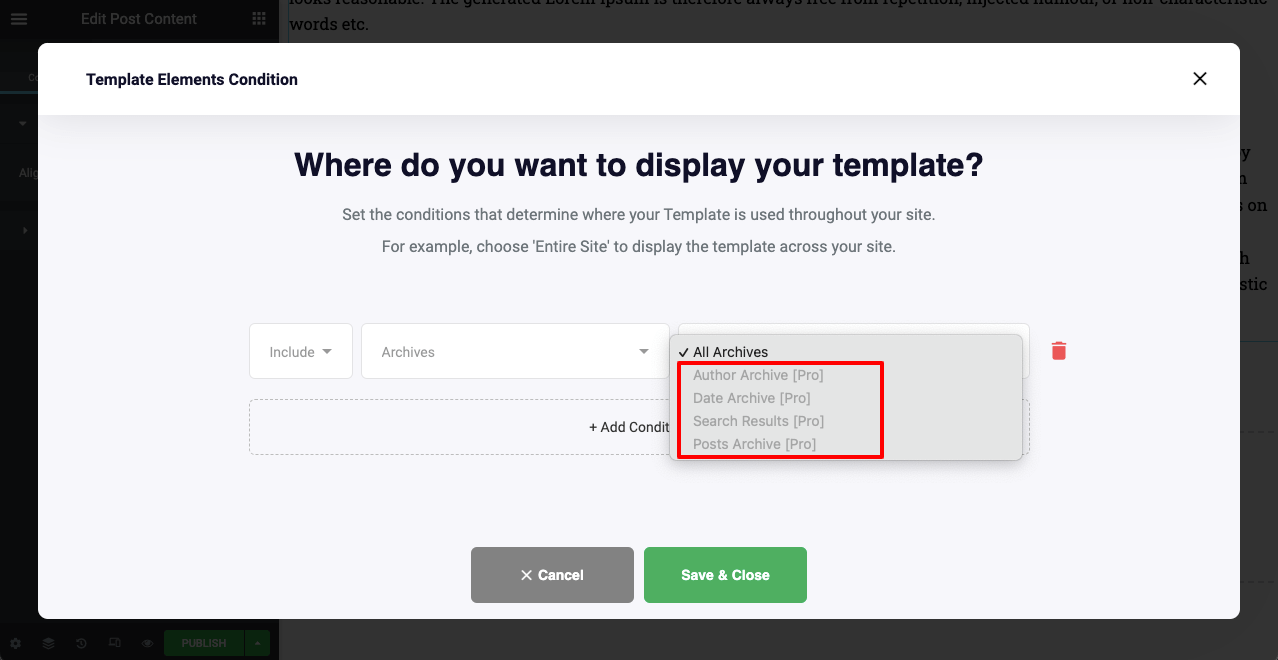
- Arşiv'i seçin.

- Arşiv seçeneklerinin yalnızca Pro kullanıcıları için sınırlı olduğunu göreceksiniz.

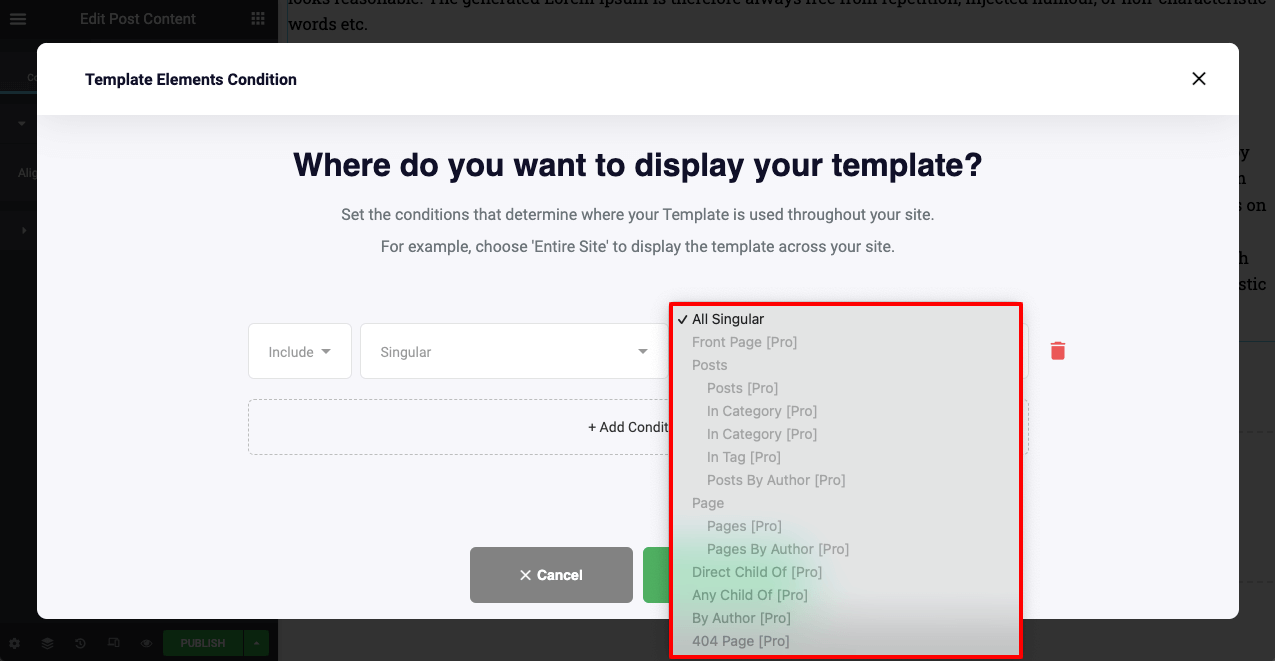
- Ardından, Tekil seçeneğini işaretleyin. Seçeneklerinin Pro kullanıcıları için ayrıldığını görebilirsiniz.
- Tekil koşulu, tüm şablonlarınızı özellikle belirli gönderiler, kategoriler ve sayfalar için kullanmanıza izin verir.

Elementor için Tema Oluşturucu hakkında SSS
Burada, Elementor için tema oluşturucu konusuyla ilgili en sık sorulan bazı soruları yanıtlayacağız.
Tema Oluşturucu yalnızca Elementor Pro için mi?
Evet, Elementor Theme Builder yalnızca Pro kullanıcıları tarafından kullanılabilir. Merak etme. HappyAddons şu anda bir tema oluşturucuya sahiptir ve kullanımı ücretsizdir. Bunu kullanarak, web sitenizde üst bilgi ve alt bilgi oluşturabilir ve yayınlayabilirsiniz.
WordPress teması ile tema oluşturucu arasındaki fark nedir?
Bir WordPress teması, bir web sitesinin düzenini açıklayan bir stil sayfaları, kodlar, grafikler ve şablonlar koleksiyonudur. Tema oluşturucu, WordPress temanızın öğelerini özel tasarımınızla değiştirmenize izin veren bir eklenti veya uzantıdır.
Tema oluşturucu ile sayfa oluşturucu arasındaki fark nedir?
Tema oluşturucu ile bir üst bilgi, alt bilgi, tek gönderi ve sayfa şablonu oluşturabilir ve bunları web sitenizde yayınlayabilirsiniz. Ancak sayfa oluşturucu yalnızca tek tek sayfaların tasarımına izin verir, ancak düzen site bazında yayınlanamaz.
Elementor için Ücretsiz Tema Oluşturucuyu Kullanmaya Hazır mısınız?
HappyAddons Theme Builder'ın piyasaya sürülmesi, web tasarımında ezber bozacak. Web sitelerini tasarlamak ve geliştirmek için kodsuz bir yol arayan insanlar için sayısız olasılık açacaktır.
Biz, HappyAddons ekibi olarak, tema oluşturucumuzu daha kullanıcı dostu hale getirmek için sürekli iyileştirme getirme sözü veriyoruz. Önümüzdeki günlerde, çok sayıda kullanıma hazır pencere öğesi ekleyerek kitaplığını daha becerikli hale getireceğiz. Onları almaya hazır mısın? Haydi ne düşündüğünü söyle.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
