Freshdesk WordPress Formu Nasıl Hazırlanır (Kolay Yol)
Yayınlanan: 2020-08-07Bir Freshdesk WordPress formu oluşturmanız mı gerekiyor? Freshdesk'te yeni biletler oluşturmak için WordPress formlarındaki bilgileri kullanmak gerçekten çok kolay.
Bu makalede, WordPress web siteniz için bir Freshdesk formu oluşturmanın kolay yolunu göstereceğiz.
Freshdesk WordPress Formunuzu Şimdi Oluşturun
Freshdesk Nedir?
Freshdesk bir müşteri destek platformudur. Destek biletlerini yönetmenize ve kullanıcılarınız için faydalı belgeler oluşturmanıza yardımcı olur.
Ücretsiz Sprout planından Forest planına kadar 5 farklı fiyat planı arasından seçim yapabilirsiniz. Forest'ta sorguları yönetmek için botlar kurabilirsiniz.
Freshdesk'in kendi bilet formları vardır, ancak daha fazla özelliğe sahip formlar oluşturmak için WPForms'u kullanabilirsiniz. Örneğin, şunları yapabilirsiniz:
- Ziyaretçiniz ihtiyaç duyana kadar alanları gizlemek için koşullu mantık kullanın
- Sorunlu bir internet bağlantısında biletleri kabul edebilmek için çevrimdışı bir form oluşturun
- Kullanıcıların bilet gönderirken CSV dosyalarını WordPress'e yüklemesine izin verin.
Artık Freshdesk hakkında biraz daha bilgi sahibi olduğunuza göre, hemen konuya geçelim ve destek biletleriniz için nasıl bir Freshdesk WordPress formu oluşturabileceğinizi keşfedelim.
Freshdesk WordPress Formu Nasıl Hazırlanır
Bunu adım adım ayarlama sürecinden geçeceğiz.
Eğiticiyi izlemenize yardımcı olacak bir içindekiler tablosu:
- WPForms Eklentisini yükleyin
- Freshdesk WordPress Formunuzu Oluşturun
- Freshdesk WordPress Formunuzu Web Sitenize Ekleyin
- WPForms'u Zapier'e bağlayın
- Zapier'i Freshdesk'e bağlayın
- Freshdesk WordPress Entegrasyonunuzu Test Edin
Kolay bir form oluşturucu eklentisi yükleyerek başlayalım.
Adım 1: WPForms Eklentisini Kurun
Yapmanız gereken ilk şey, WPForms eklentisini kurmaktır.
WPForms, web siteniz için herhangi bir form türü oluşturmayı kolaylaştırır. Formlarınızı herhangi bir kod yazmadan gömebilirsiniz.
WPForms'u yükleme konusunda yardıma ihtiyacınız varsa, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu kolay eğiticiye göz atın.
WordPress sitenizde eklentiyi etkinleştirmeyi unutmayın.
Hepsi tamam? Artık ilk formunuzu oluşturmaya hazırsınız.
2. Adım: Freshdesk WordPress Formunuzu Oluşturun
WPForms, özelleştirilmesi çok kolay olan 100'den fazla form şablonuyla birlikte gelir.
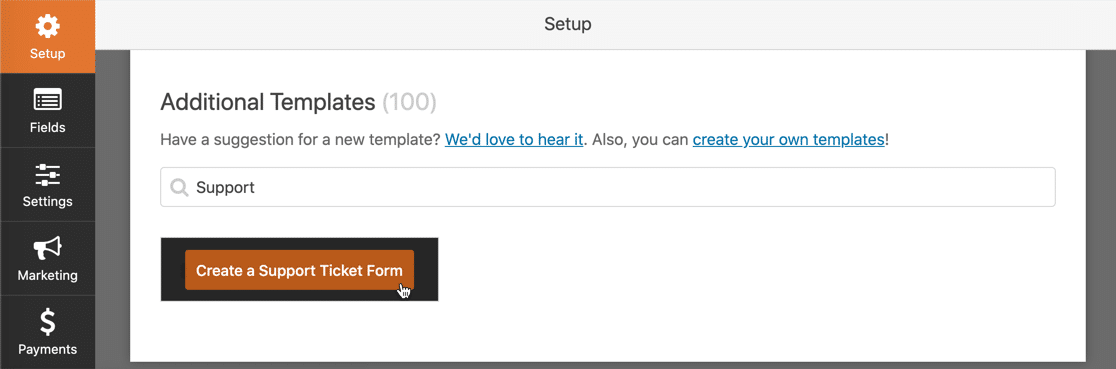
Destek Bilet Formu şablonuyla başlayalım.
WordPress panosunda, WPForms altında Yeni Ekle ' yi tıklayın.
Ek Şablonları arayın, ardından şablonu bulmak için 'destek' arayın.
Açmak için şablona tıklayın.

Şimdi formu Freshdesk ile eşleşecek şekilde değiştirmemiz gerekiyor. Zapier 5 alan arayacaktır:
- Ders
- E-posta
- Tip
- Açıklama
- Öncelik
Bunların hepsini formunuza ekleyebilirsiniz. Ancak, Tür ve Önceliği atlamayı ve bunları kullanıcının görmemesi için Zapier'de ayarlamayı tercih edebilirsiniz.
Formunuza fazladan alanlar da ekleyebilirsiniz. Örneğin, dosya yüklemelerini veya ek bilgileri kabul edebilirsiniz. E-posta bildirimlerine fazladan alanların ekleneceğini, ancak bunların Freshdesk'e kaydedilmeyeceğini unutmayın.
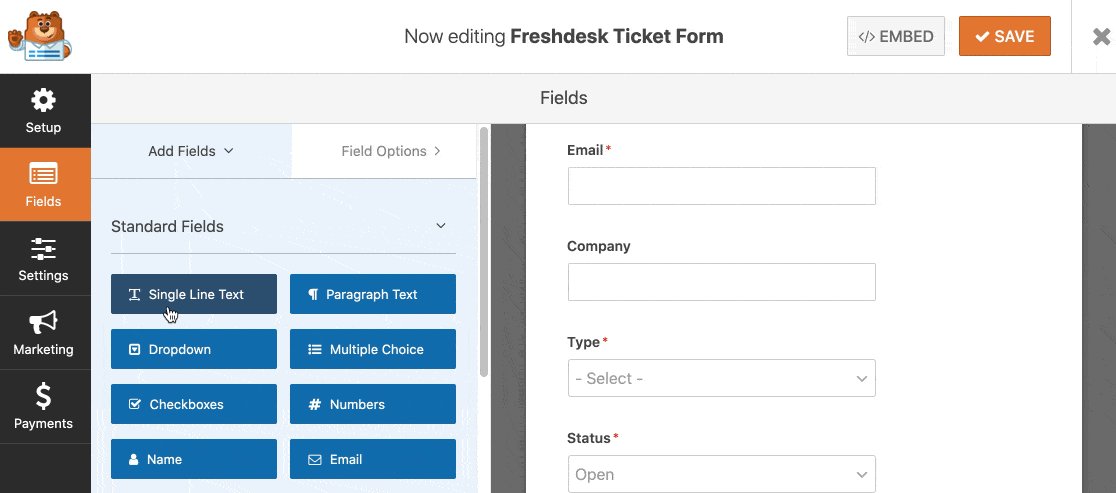
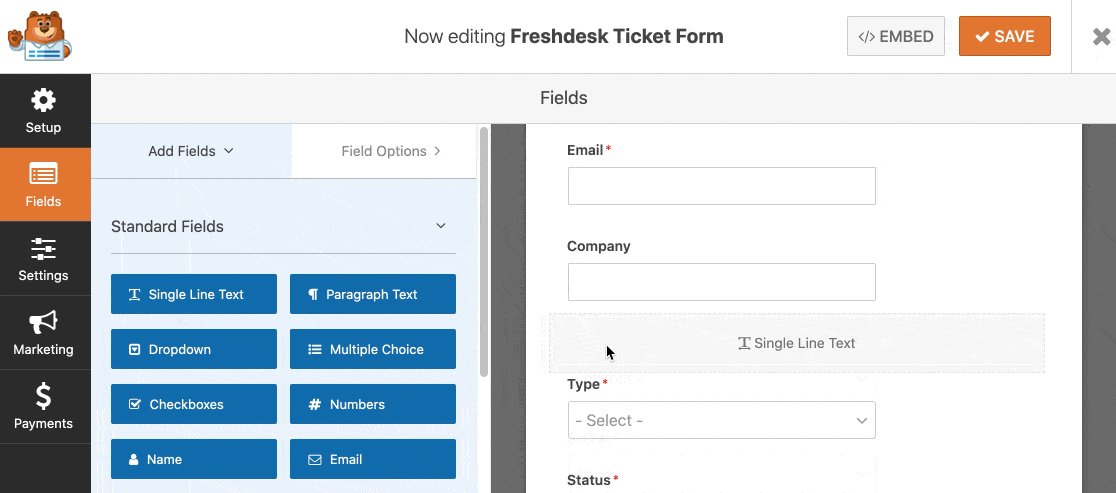
Şimdi formumuzu oluşturalım. Form oluşturucuda, ihtiyacınız olan alanları soldaki form oluşturucudan sağ taraftaki önizleme bölmesine sürükleyin.

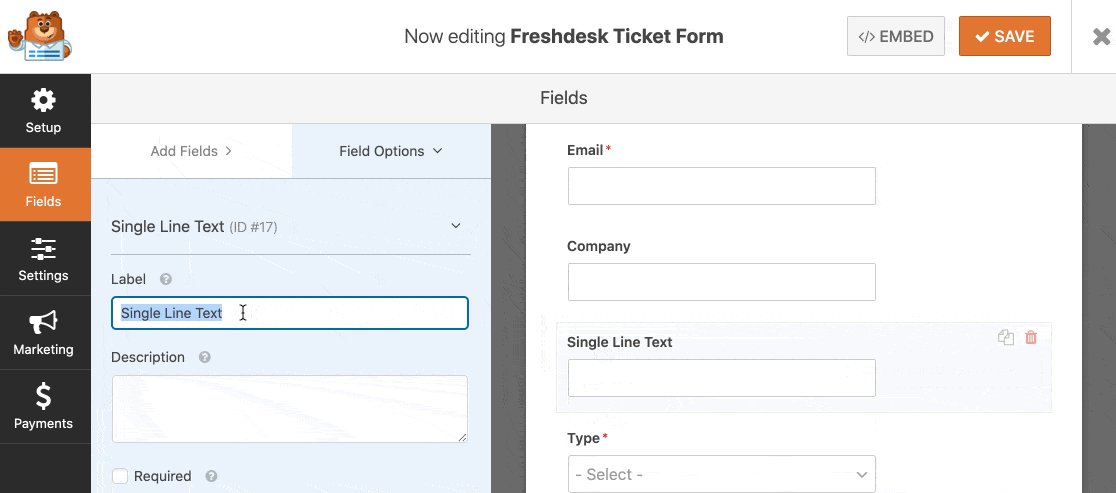
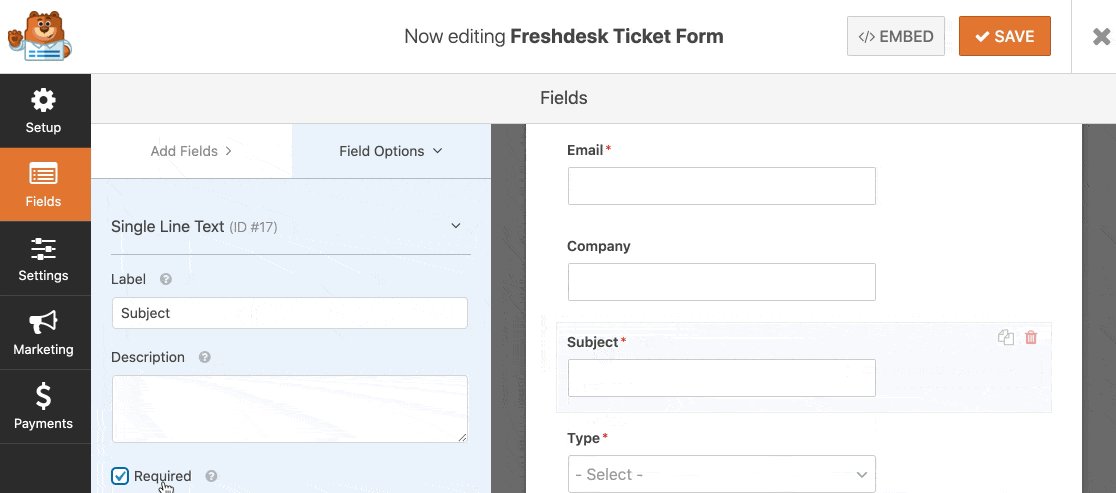
Ayrıca form düzenleyicide üzerlerine tıklayarak form alanlarını özelleştirebilirsiniz. Alan için ayarlar solda açılır.
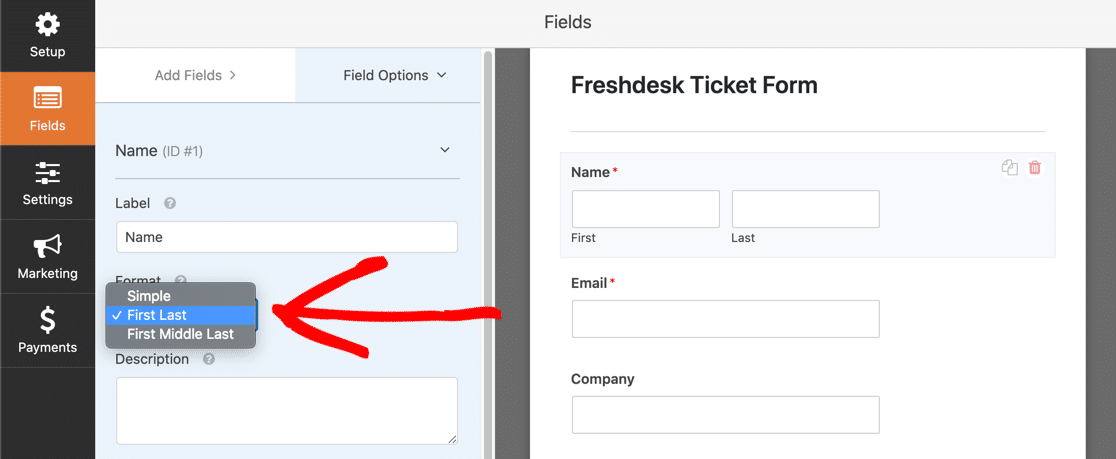
Örneğin, ziyaretçinizin adını farklı şekillerde yakalamak için Ad alanını değiştirebilirsiniz.

Açılır alanlar eklediğinizde, bunların varsayılan olarak ilk yanıt seçeneğini kullanacağını unutmayın. Kullanıcının aktif olarak bir seçim yapmasını tercih ederseniz, yanıtların hiçbirinin varsayılan olarak seçilmemesi için yer tutucu metni kullanabilirsiniz.
Formunuzu birden çok sayfaya bölmek istiyorsanız, WordPress'te çok parçalı bir form oluşturmayı öğrenin.
Tamam – düzenlemeyi bitirdik gibi görünüyor. Görünüşünden memnun kaldığınızda formunuzu kaydetmeyi unutmayın.
3. Adım: Freshdesk Formunuzu Web Sitenize Ekleyin
Şimdi formunuzu web sitenize ekleme zamanı.
Freshdesk formunuzu aşağıdakiler dahil olmak üzere WordPress'in herhangi bir yerine ekleyebilirsiniz:
- bir gönderide
- bir sayfada
- Kenar çubuğunda.
Bu örnekte, form için bir sayfa oluşturacağız.
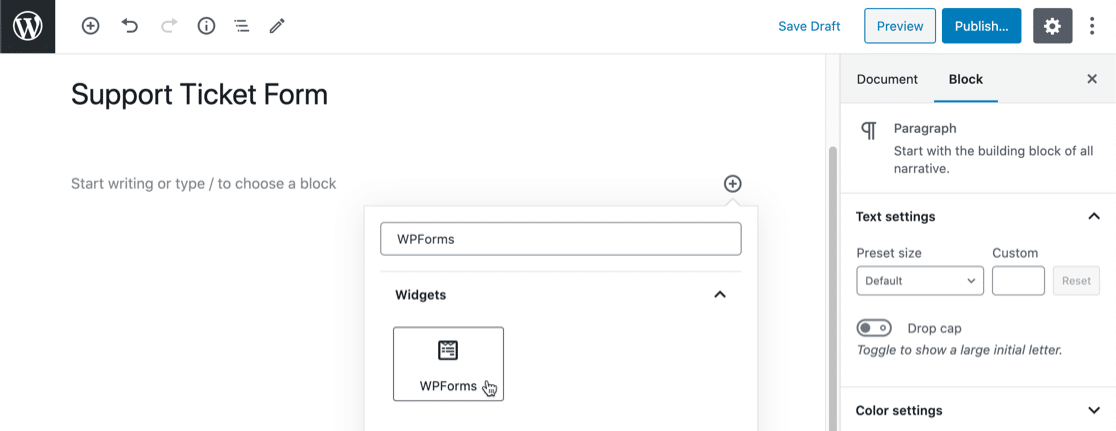
WordPress'te yeni bir sayfa oluşturun, ardından blok düzenleyicideki artı simgesine tıklayın.
WPForms widget'ını arayın ve tıklayın.

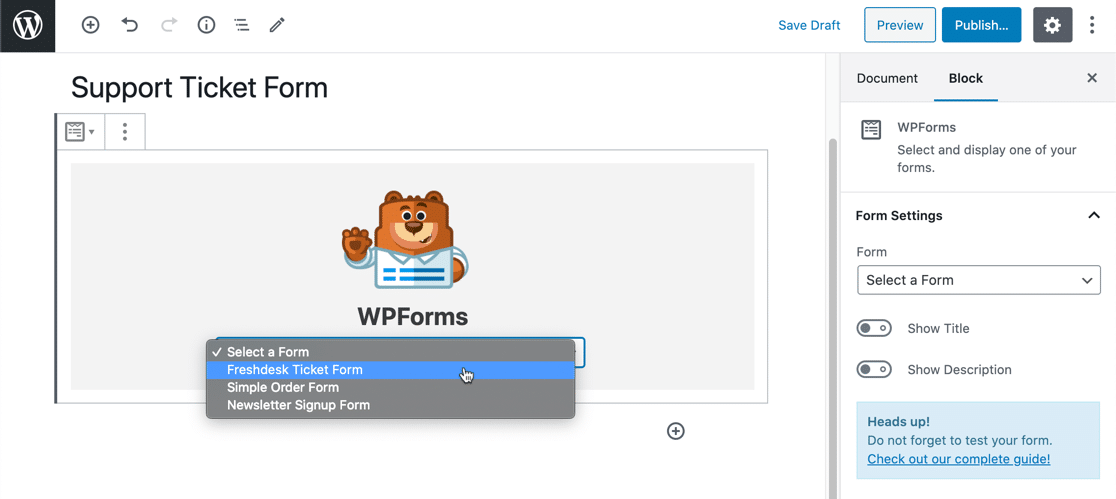
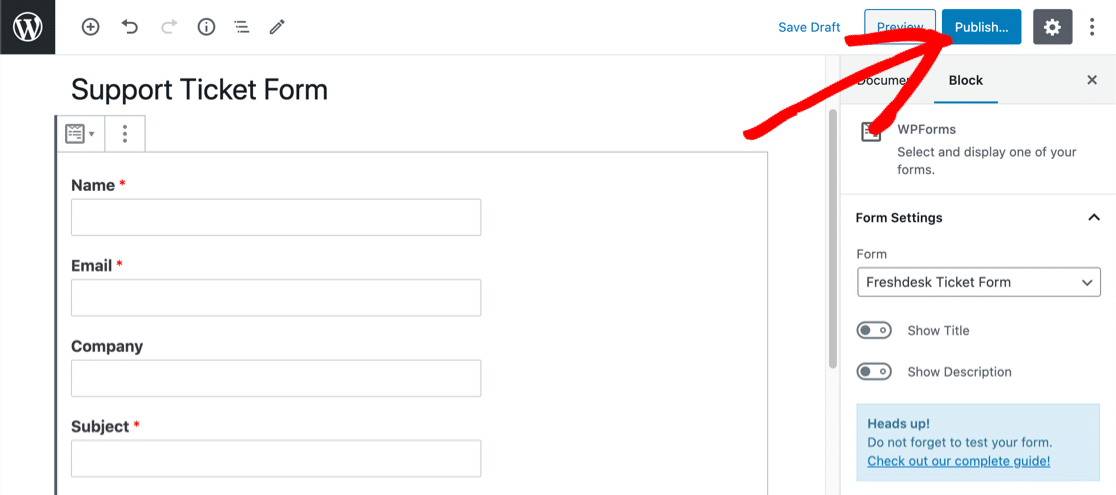
Açılır menüde 2. Adımda oluşturduğunuz formu seçin.


Şimdi formunuzu web sitenizde görüntülemek için mavi Yayınla veya Güncelle düğmesini tıklayın.

Unutmayın: Zapier'in geçerli bir giriş görebilmesi için formu en az bir kez test etmeniz gerekir.
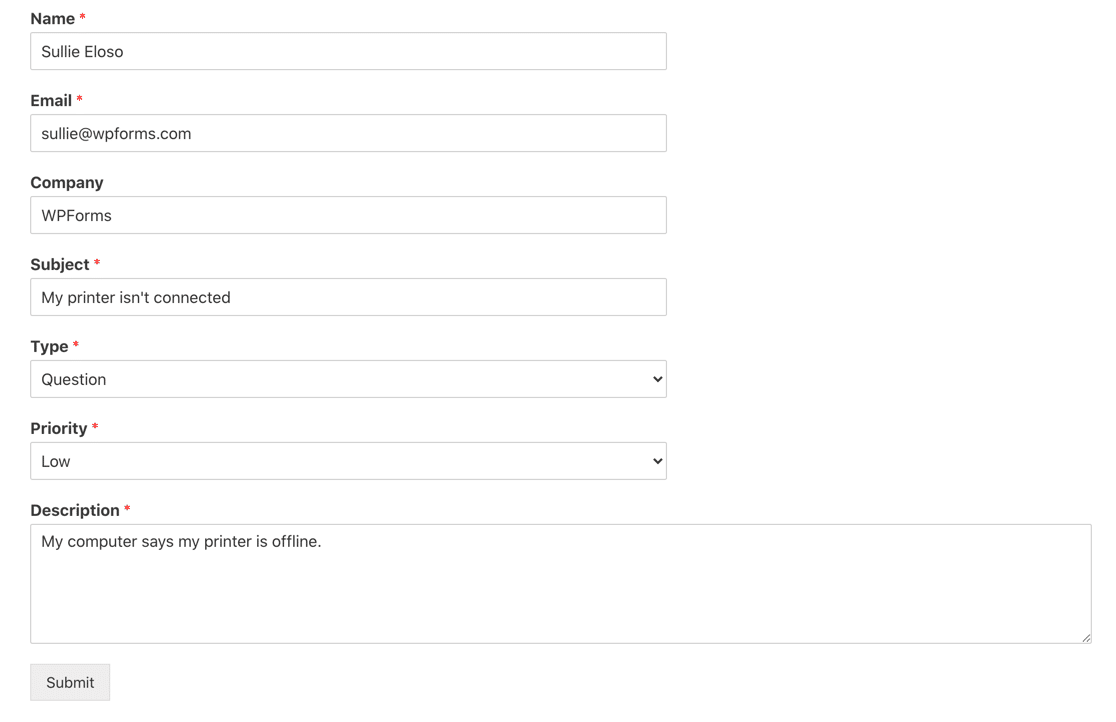
Devam edin ve formunuzu doldurun ve gönderin.

Şimdilik WordPress'te çalışmayı bitirdik. Zapier'e geçelim.
Adım 4: WPForms'u Zapier'e Bağlayın
Freshdesk WordPress entegrasyonunuzu oluşturmak için Zapier'de oturum açın.
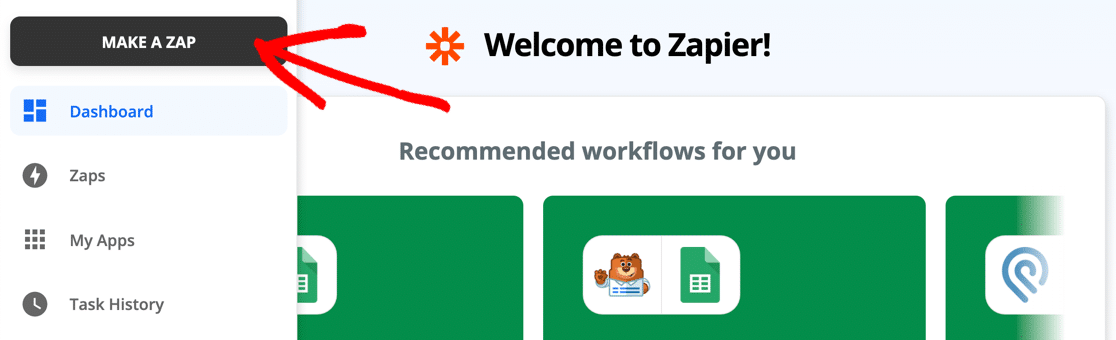
Sol üstte, Zap Yap'ı tıklayın.

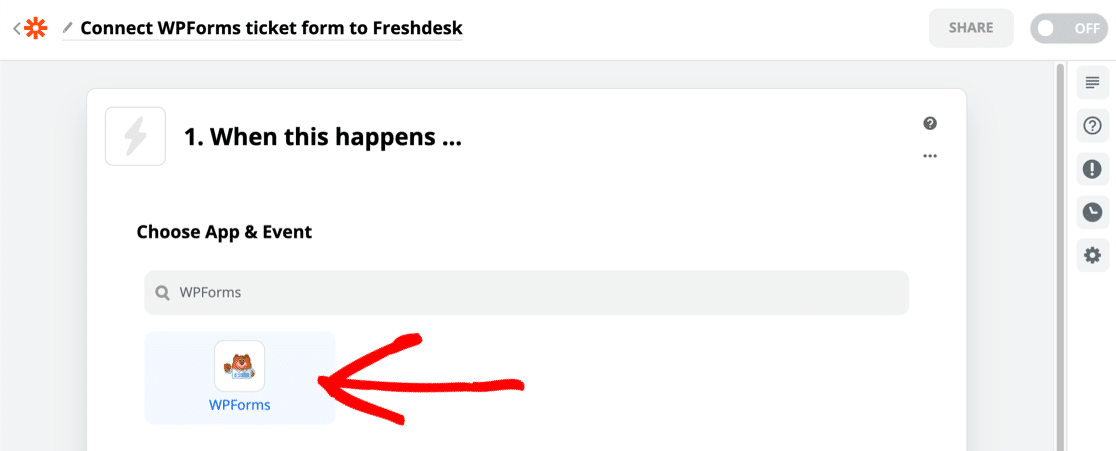
Uygulama ve Etkinlik Seçin altında, WPForms'u arayın ve simgeye tıklayın.

Zapier, Yeni Form Girişi tetikleyicisini otomatik olarak seçecektir. Şimdi Devam'ı tıklayın.
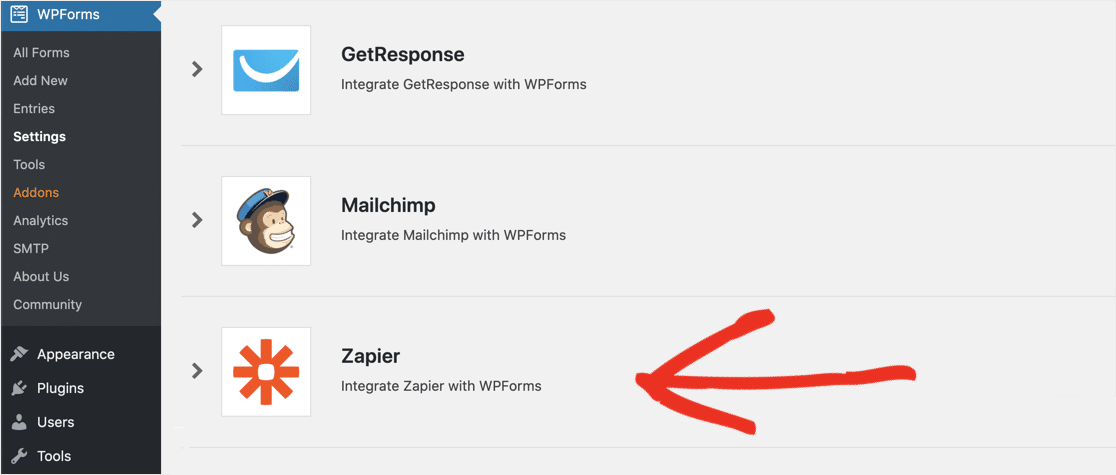
Select Account altında, API anahtarınızı kullanarak Zapier'i WPForms'a bağlamanız gerekir. Bunu elde etmek için WordPress panosuna geri dönün ve WPForms » Entegrasyonlar 'ı tıklayın.
Zapier'i bulmak için tamamen aşağı kaydırmanız gerekecek. Ardından anahtarınızı ortaya çıkarmak için simgeye tıklayın.

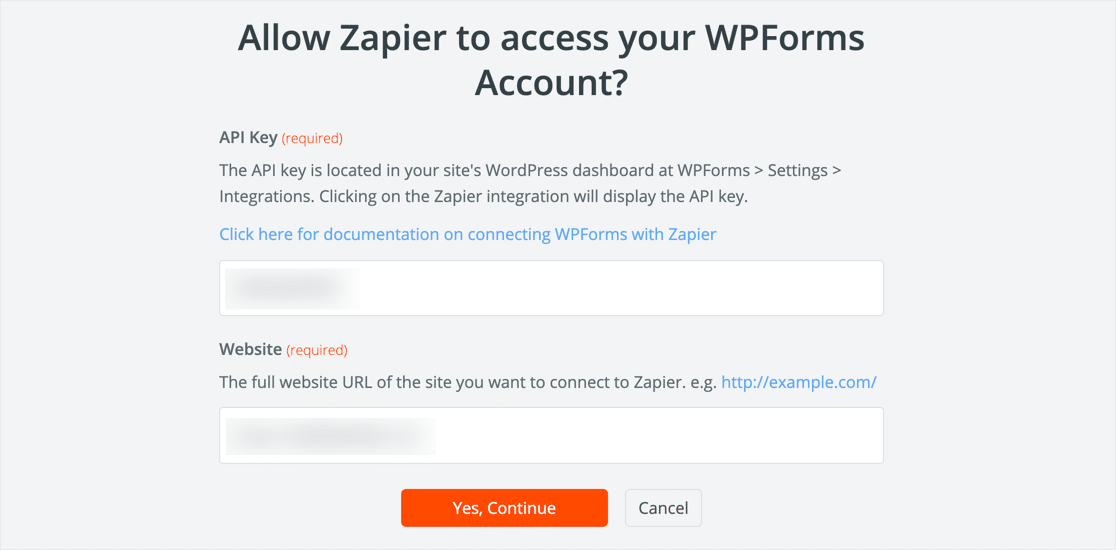
Zapier'e geri dönün ve anahtarınızı bağlantı penceresine yapıştırın.

Evet, Devam Et'i tıkladığınızda, Zapier pencereyi kapatacaktır. Tekrar Devam'ı tıklayın.
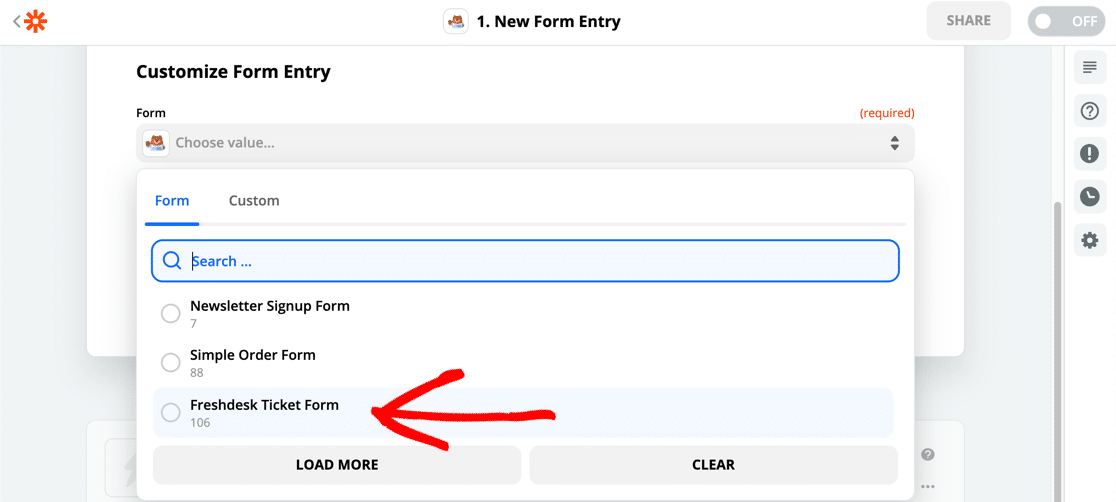
Şimdi burada önemli kısım var. Buradaki açılır listeden doğru formu seçtiğinizden emin olun:

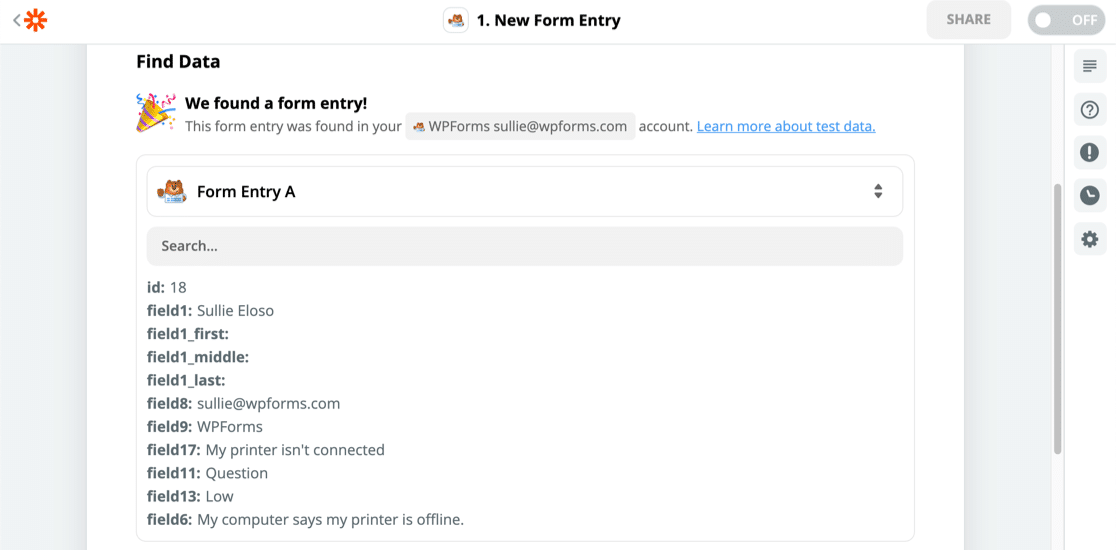
Test Tetikleyici'yi tıkladığınızda, Zapier WPForms'a bağlanacak ve test girişini alacaktır. Her şeyin çalıştığından emin olmak için sonuçları Zapier'de kontrol edebilirsiniz.

Yapmamız gereken bir sonraki şey, tüm bu verileri Freshdesk'e göndermek.
Adım 5: Freshdesk'i Zapier'e bağlayın
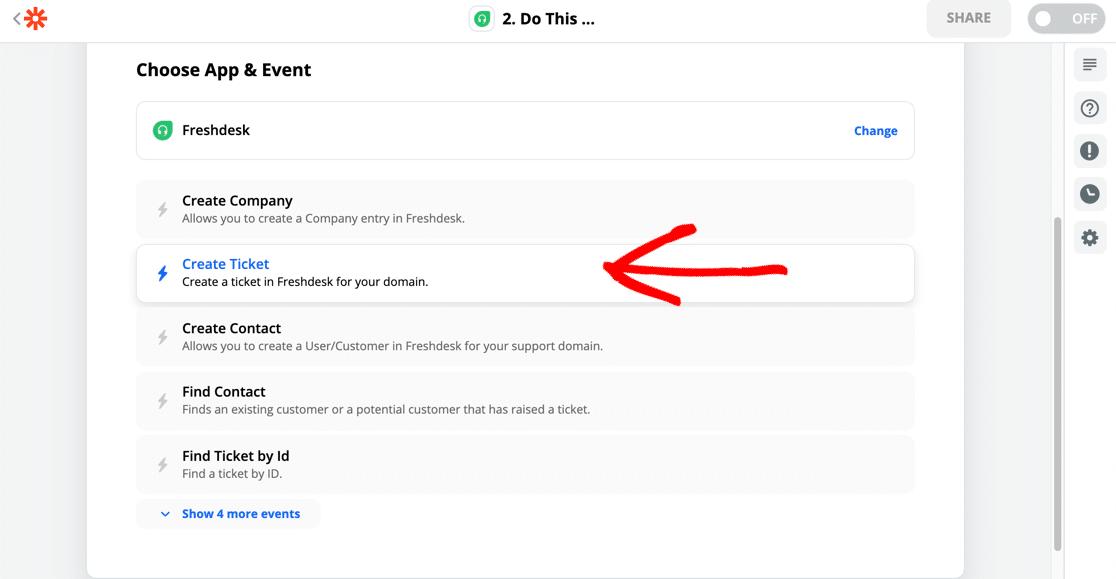
Freshdesk'i Zapier'e bağlamak için Freshdesk uygulamasını seçin ve ardından Bilet Oluştur eylemini tıklayın.

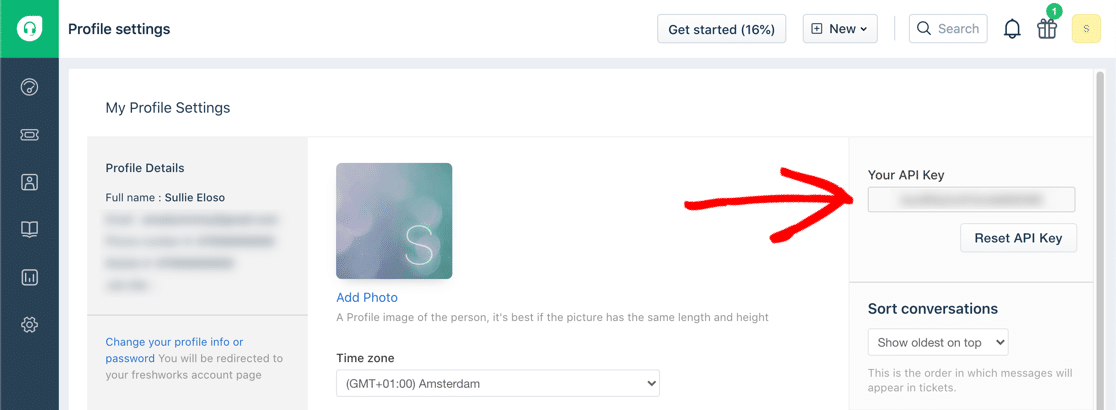
Daha sonra API anahtarınızı almanız gerekecek. Bunu Freshdesk'teki Profil Ayarları ekranında bulabilirsiniz.

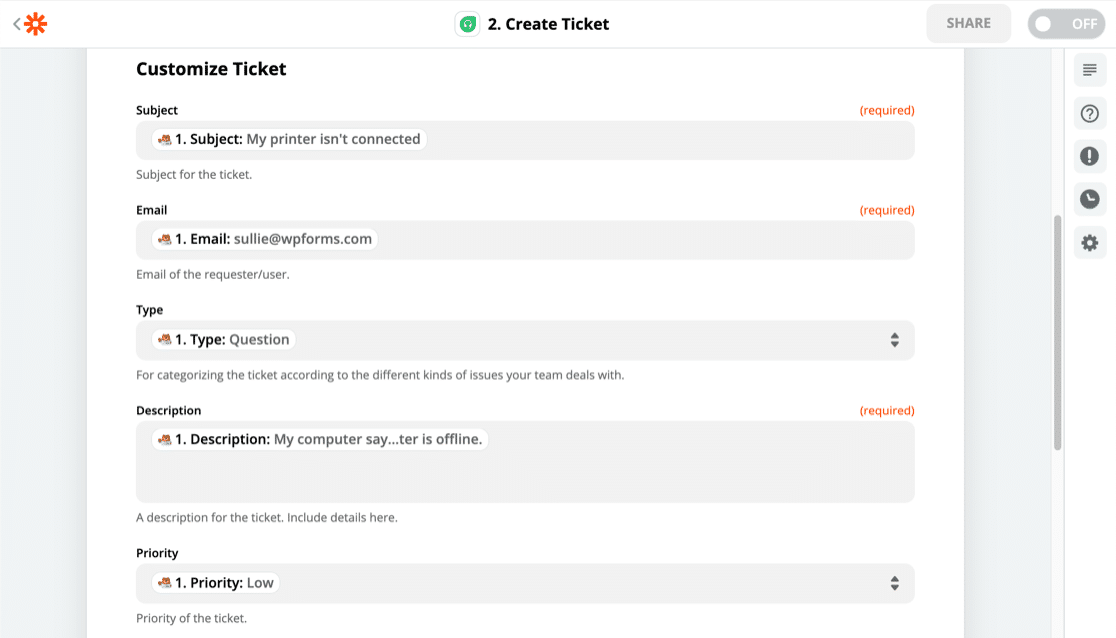
Hesabınızı bağladığınızda, devam edin ve WordPress formunuzdaki alanları Freshdesk hesabınızla şu şekilde eşleştirin:

Zapier'in alan adlarının yanında test formu girişlerinizi gösterdiğini fark ettiniz mi? Bu, alanları eşleştirmeyi gerçekten kolaylaştırır.
6. Adım: WordPress Zapier Entegrasyonunuzu Test Edin
Yapmamız gereken son şey, test girişini Freshdesk'e göndermek.
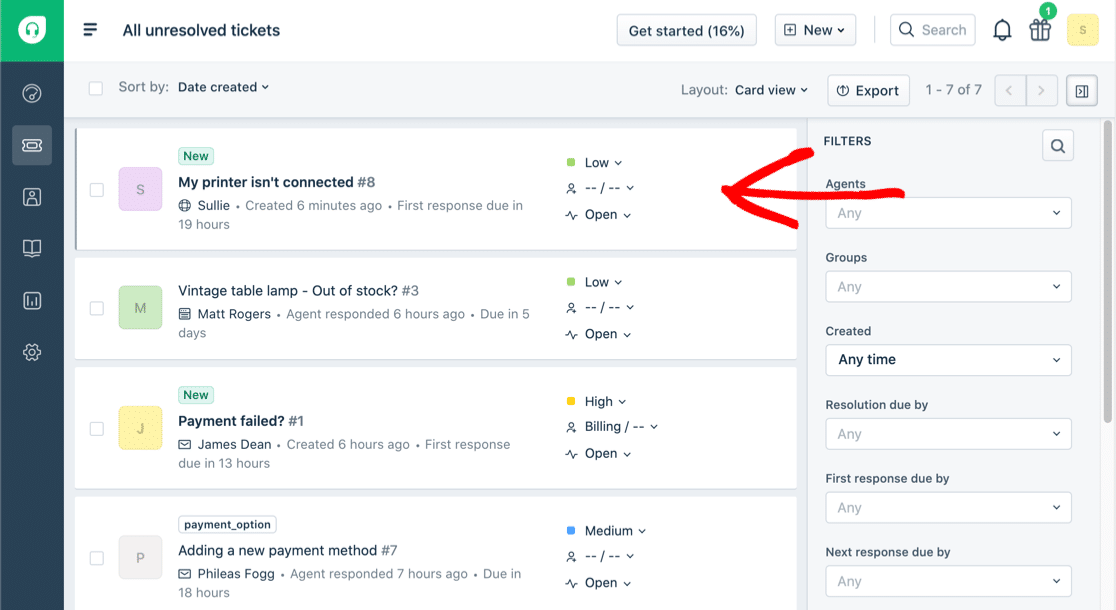
Test Et ve Devam Et'i tıkladığınızda Zapier, WordPress formunuzdaki tüm verileri yeni bir destek biletine gönderir.
Ve işimiz bitti! İşte destek ekibinin yanıtlaması için hazır Freshdesk WordPress biletimiz:

unutma! Canlı yayına geçmek için Zapier'de Zap'inizi açmanız gerekecek.
Freshdesk WordPress Formunuzu Şimdi Oluşturun
Freshdesk WordPress Formu Hazırlama Üzerine Son Düşünceler
Artık destek biletleri için WPForms'u nasıl kullanacağınızı biliyorsunuz. Web sitenizden hizmet masası ekibinize veri almanın başka yollarını keşfetmek ister misiniz?
Web siteniz için bir değişiklik talep formu oluşturmak için WPForms'u kullanabilir ve öncelikleri belirlemek için girişleri destek ekibinize gönderebilirsiniz.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, destek biletleri için bir şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
