Divi'de Tam Ekran Menüsü Nasıl Oluşturulur
Yayınlanan: 2022-04-22Web sitesi tasarımında büyüyen trendlerden biri, bir web sitesinde tam ekran menünün uygulanmasıdır. Çok yönlülüğü ve UX'i mahvetmek yerine geliştirme yeteneği sayesinde, çoğu durumda tam ekran menü neredeyse her proje için idealdir. Kullanıcıların gerçekten dikkatini çeken bir web sitesine sahip olmak, pazarlama ve reklam dünyasında kesin bir avantaj olduğunu kanıtlayabilir ve izleyicilere reklamlara daha uygulamalı bir yaklaşım sunarak ikisini daha etkileşimli hale getirebilir.
Divi'de, özel bir başlık şablonu oluşturabileceğiniz ve Menü modülünü kullanarak bir menü veya özel menü ekleyebileceğiniz ve ardından beğeninize göre özelleştirebileceğiniz Divi tema oluşturucu özelliği sayesinde site menünüzü özelleştirmek için birçok seçenek vardır. Bu öğreticide, Divi tema oluşturucuyu kullanarak Divi'de basit ve hafif bir tam ekran menünün nasıl oluşturulacağını göstereceğiz.
Divi'de Tam Ekran Menüsü Nasıl Oluşturulur
1. Adım: Genel Bir Başlık Ekleyin ve Oluşturun
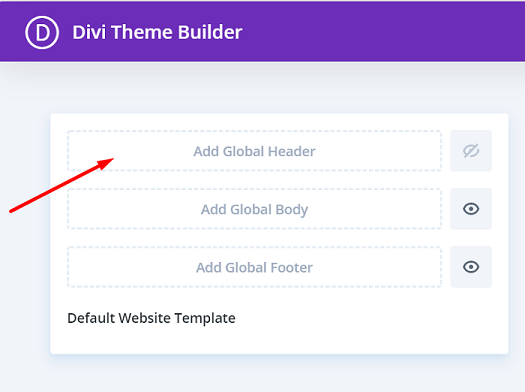
İlk olarak, menüyü web sitenizde kullanılabilir hale getirmek için genel bir başlık oluşturalım, WordPress panosundan Divi → Tema Oluşturucu'ya gidin. Global Başlık Ekle → Global Başlık Oluştur öğesine tıklayın.

Adım 2: 1. Bölüm Ayarlarını Düzenleyin ve Bir CSS Sınıfı Ekleyin
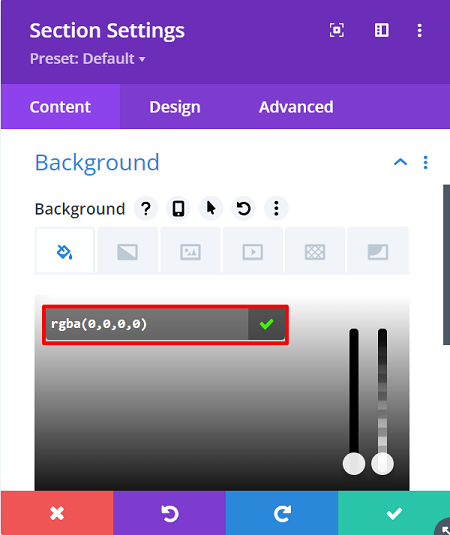
Divi Builder editörüne yönlendirileceksiniz ve editörde bir bölüm olacak. Bölüm Ayarları panelini açın, Arka Plan bloğunda arka plan rengini tamamen şeffaf olana değiştirin = rgba(255,255,255,0) .

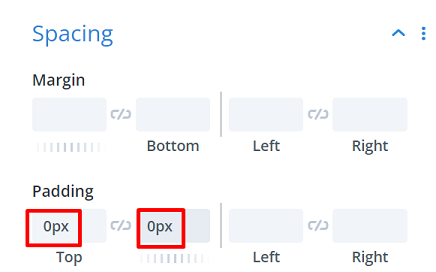
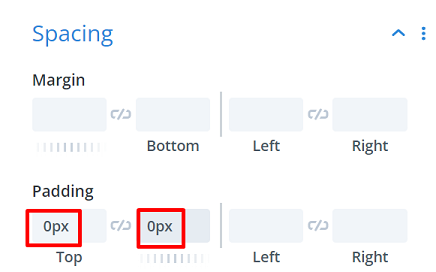
Ardından, bölümün varsayılan üst ve alt dolgusunu kaldırın, Tasarım sekmesi → Aralık'a gidin, ardından Üst ve Alt Dolguyu 0px olarak ayarlayın.

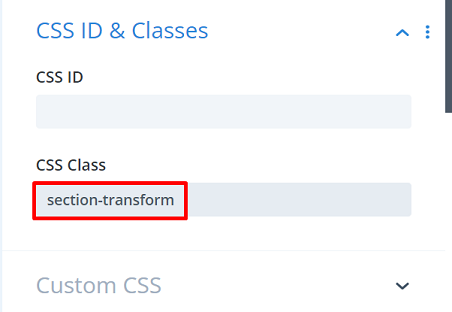
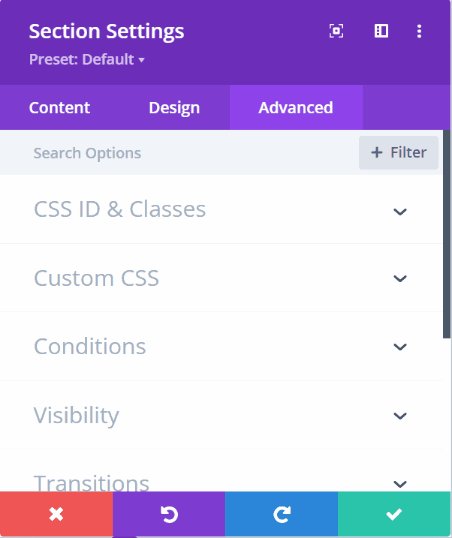
Bu bölümü daha sonra CSS kodu için tam ekran bir menüye dönüştürmek için bölüme bir CSS sınıfı atayarak devam edin, Gelişmiş sekmesi → CSS Kimliği ve Sınıfları'na gidin ve CSS Sınıfına "section-transform" yazın.

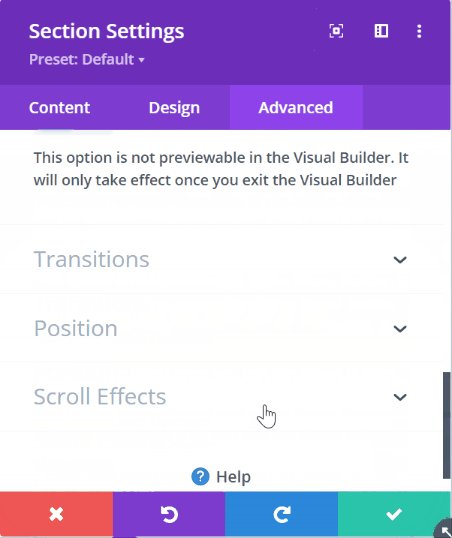
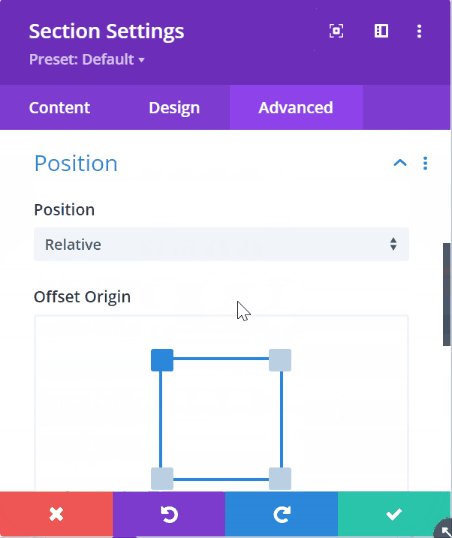
Ardından Görünürlük bloğuna gidin ve Yatay ve Dikey Taşma'yı Gizli olarak ayarlayın, Konum bloğuna devam edin, Z Dizini'ni 99999 olarak ayarlayın, bu ayar bölümün her zaman tüm sayfalarınızın ve gönderi içeriğinizin üstünde olmasını sağlayacaktır. Ayrıca, fareyle üzerine gelme seçeneğini etkinleştirin ve Z Endeksinin aynı değerinin orada da uygulandığından emin olun.

Adım 3: Bölüme İlk Satırı Ekleyin
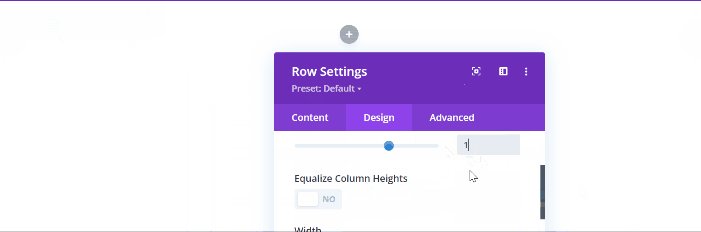
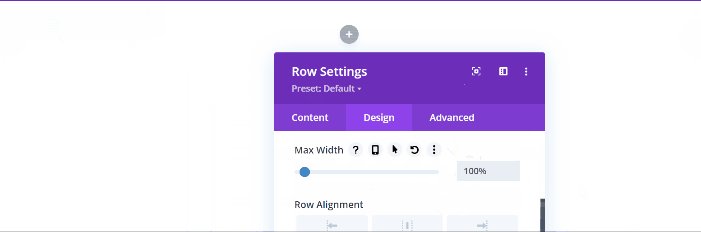
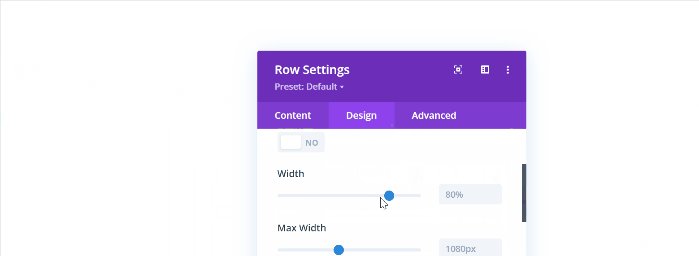
Bölüme bir satır ekleyerek devam edelim, bölümün ilk satırı olacak. Daha sonra henüz herhangi bir modül eklemeden Row Settings'i açın, Design sekmesine gidin ve Sizing bloğunu açın ve satırın ekranın tüm genişliğini kaplamasını sağlayın. İşte gerekli ayar:
- Özel Oluk Genişliğini Kullan : Evet
- Oluk genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: %100

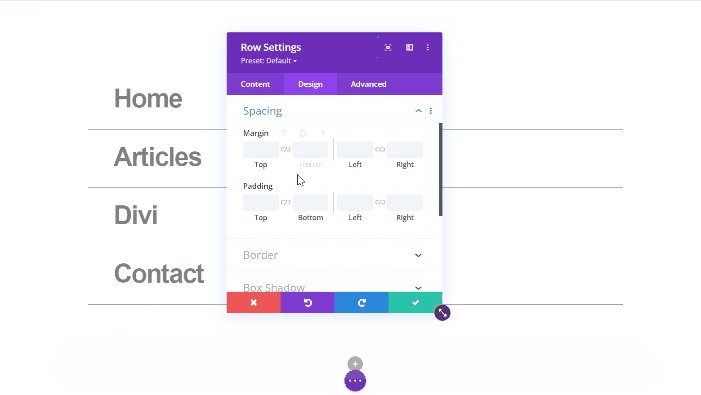
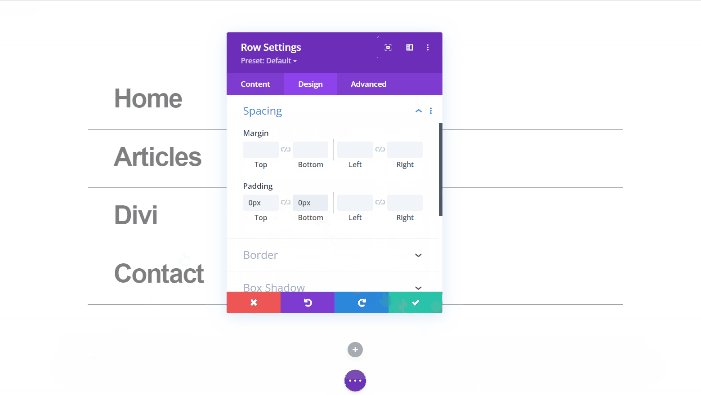
Aralık bloğunun yanındaki varsayılan üst ve alt dolguyu kaldırarak devam edin ve Üst ve Alt Dolguyu 0px olarak ayarlayın.

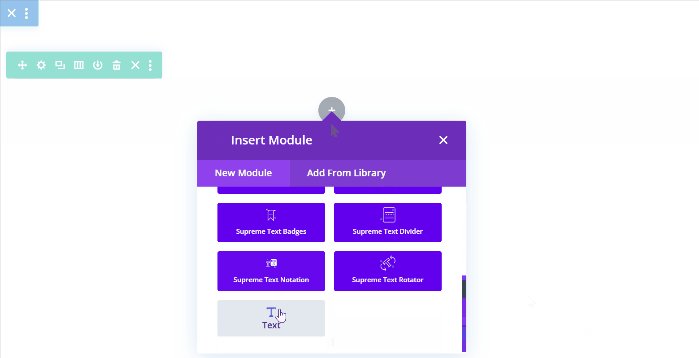
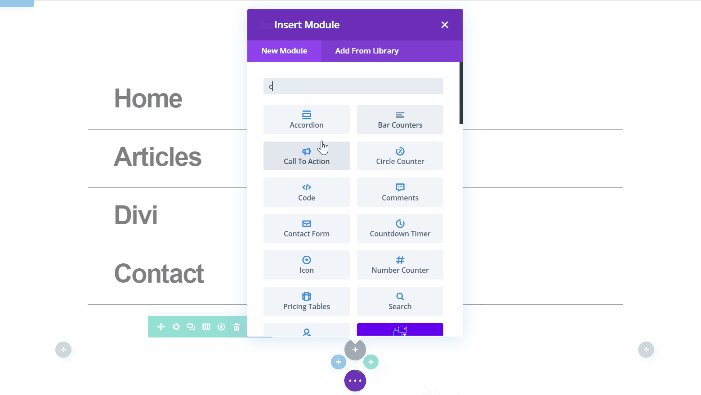
Adım 4: Menü Düğmesi için Metin Modülünü Ekleyin
Bu satırda sadece metin modülüne ihtiyacımız var ve bu metin modülünün içeriği daha sonra menü butonunuz olacak, istediğiniz bir menü sembolü ekleyebilirsiniz. Bu yazımızda hamburger sembolü “ ≡ “ kullanıyoruz.

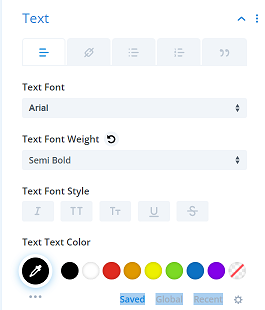
Tasarım sekmesi → Metin'e giderek devam edin, burada metin ayarını aşağıdaki gibi değiştireceğiz:
- Metin Yazı Tipi: Arial
- Metin Rengi: #0000000
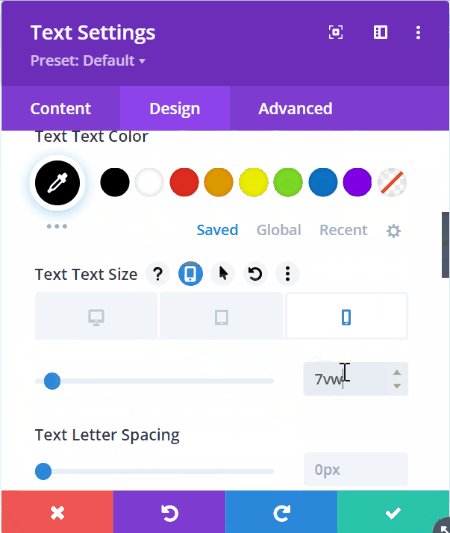
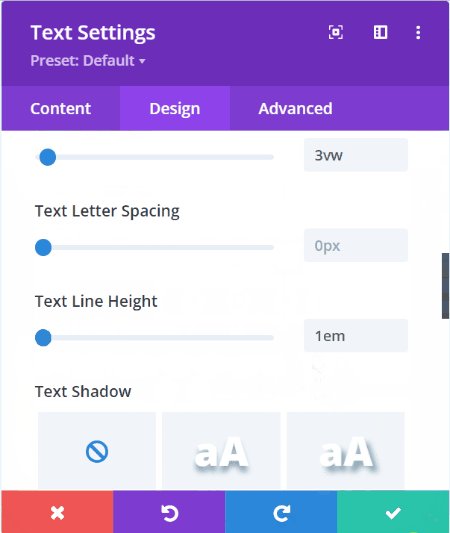
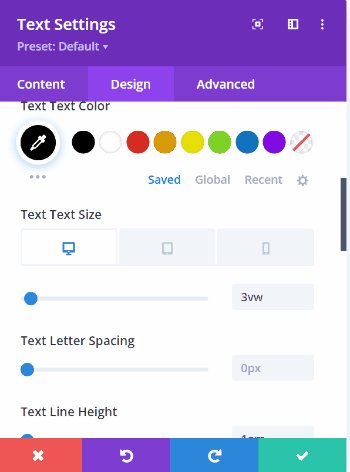
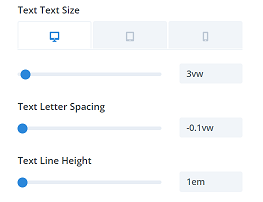
- Metin Boyutu: 3vw(Masaüstü),5vw(tablet),7vw(telefon)
- Metin Satır Yüksekliği: 1em

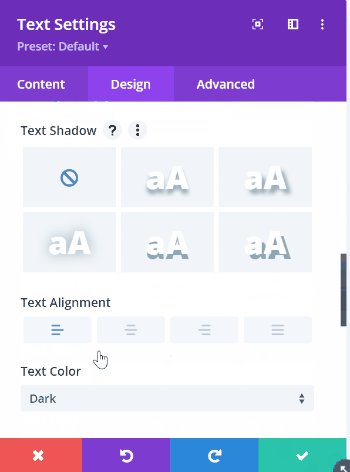
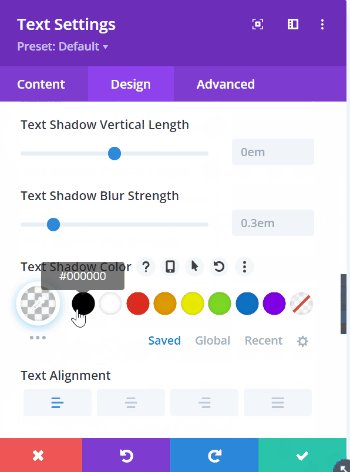
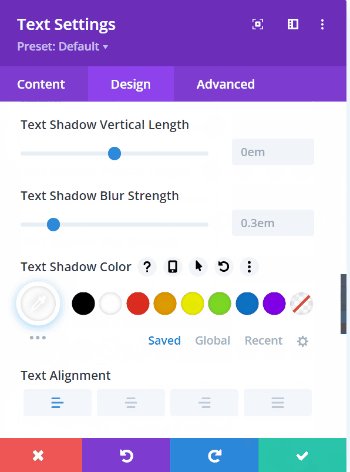
Web sitesinin karanlık bölümünde daha iyi bir netlik sağlamak için hamburger simgesine beyaz renkli Metin Gölgesi ekleyerek devam edin.

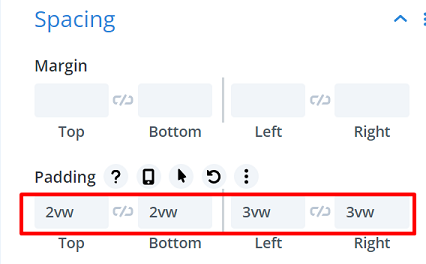
Ardından, menü düğmesinin sol köşede biraz kaymasını sağlamak için Aralık bloğundaki boşluk değerlerini değiştirmeye gidin, değerler aşağıdaki gibidir:
- Üst Dolgu : 2vw (Masaüstü), 3.5vw (Tablet), 5vw (Telefon)
- Alt Dolgu : 2vw (Masaüstü), 3.5vw (Tablet), 5vw (Telefon)
- Sol Dolgu : 3vw (Masaüstü), 4vw (Tablet), 7vw (Telefon)
- Sağ Doldurma : 3vw (Masaüstü), 4vw (Tablet), 7vw (Telefon)

Adım 5: Tam Ekran Menüsünü Tetiklemek için Menü Düğmesine CSS Kimliğini ekleyin
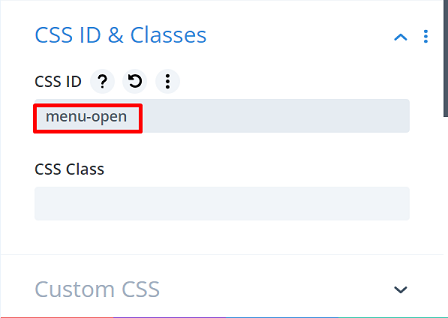
Hamburger ikonuna tıklandığında tam ekran menüyü tetiklemek için metin modülüne bir CSS ID atamamız gerekiyor, bu CSS ID'yi daha sonra kodumuzda arayacağız. Gelişmiş sekmesi → CSS Kimliği ve Sınıfları'na gidin ve CSS Kimliğine "menü-aç" yazın.


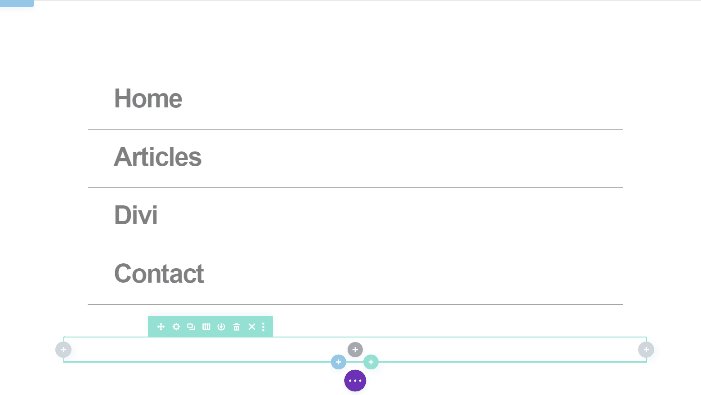
Adım 6: Menüyü Yerleştirmek için İkinci Satırı Ekleyin
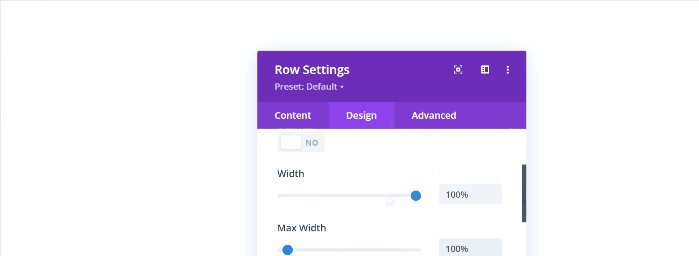
Menümüzü yerleştirmek için bölüme ikinci bir satır ekleyerek devam edelim, ardından Boyutlandırma ve Aralık ayarını değiştirelim. Önce Satır Ayarları → Tasarım sekmesi → Boyutlandırma bloğunu açın ve ayarlar Genişlik : %100 ve Maks Genişlik : %100 şeklindedir.

Ardından, değerini aşağıdaki gibi değiştirmek için Aralık bloğuna gidin:
- Üst Kenar Boşluğu : 2vw (Masaüstü), 4vw (Tablet), 6vw (Telefon)
- Alt Kenar Boşluğu : 2vw (Masaüstü), 4vw (Tablet), 6vw (Telefon)
- Sol Dolgu : 19vw
- Sağ Dolgu : 19vw

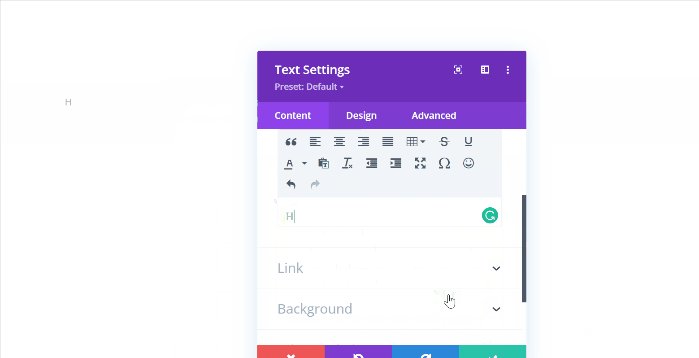
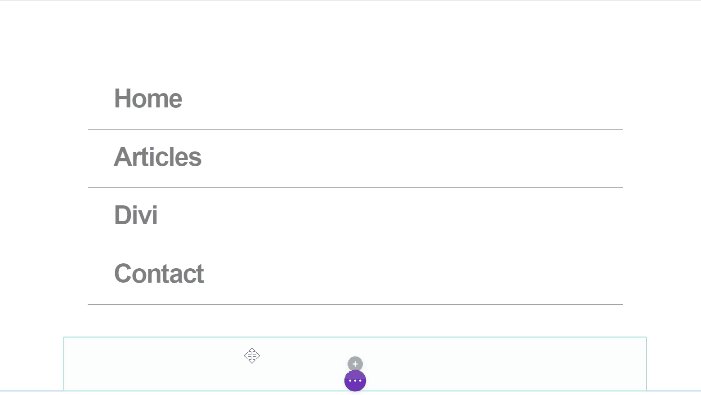
7. Adım: Menü Öğesini Ekleme
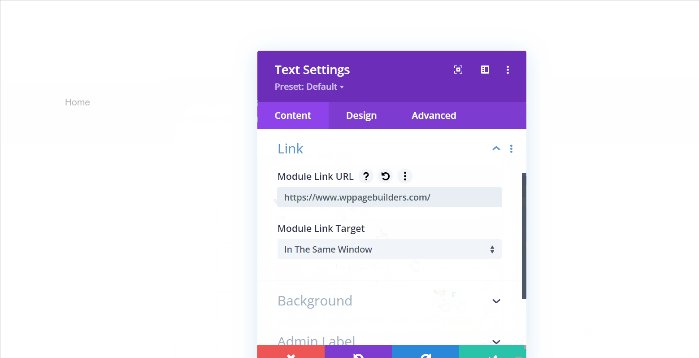
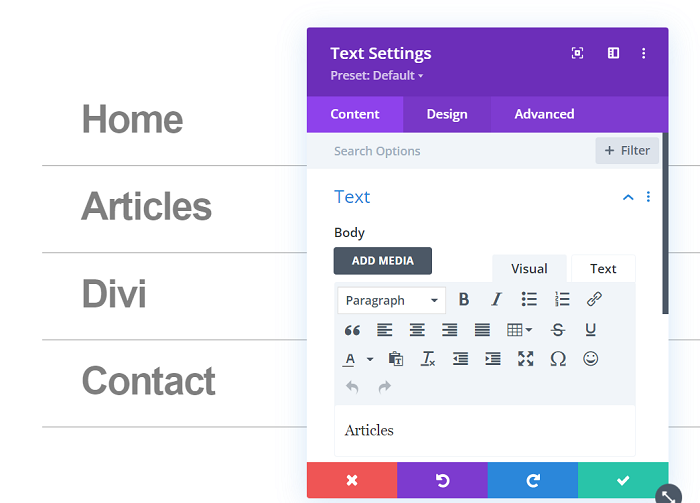
Menümüze öğeler ekleyelim ve sütuna bir metin modülü ekleyerek başlayalım. Ardından ilk menünün adını yazın ve isterseniz bir bağlantı verin. İlk menümüz “Ana Menü”, link ise “https://www.wppagebuilders.com/” ana sayfamızdır.

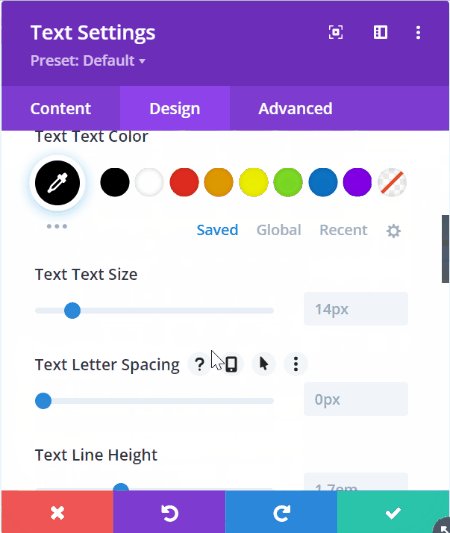
Metin stilini özelleştirmek için Tasarım sekmesine giderek devam edin, ayarlarımız aşağıdaki gibidir:
- Yazı Tipi : Arial
- Metin Yazı Tipi Ağırlığı: Yarı Kalın
- Metin Rengi : #000000
- Metin Boyutu : 3vw (Masaüstü), 7vw (Tablet), 8vw (Telefon)
- Metin Harf Aralığı : -0.1vw
- Metin Satır Yüksekliği : 1em
 |  |
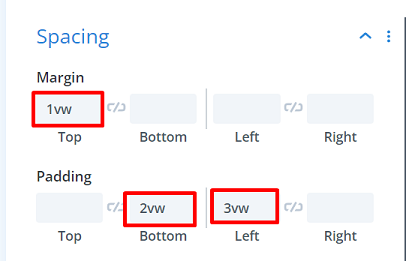
Sonraki, Aralık ayarlarıdır. Ayarlar aşağıdaki gibidir:
- Üst Marj : 1vw
- Alt Dolgu : 2vw
- Sol Dolgu : 3vw

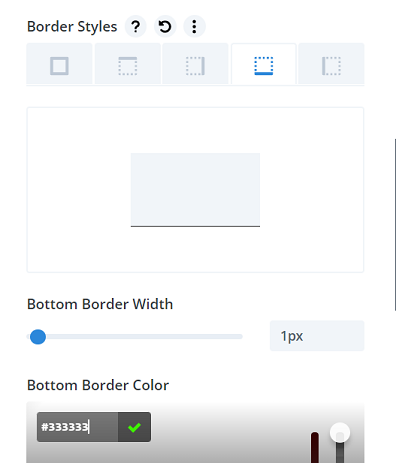
Her menü arasında ayırıcı bir çizgi olacak bir alt kenarlık ekleyelim. Border Styles'da Border bloğuna gidin ve alt kenarlığı seçin. Daha fazla ayar için aşağıdaki gibidir:
- Alt Kenar Genişliği: 1px
- Alt Kenar Rengi: #333333

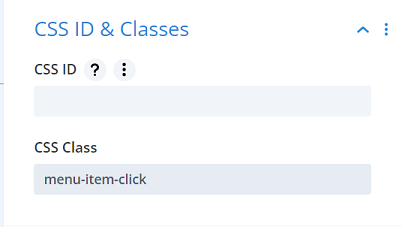
Özel bir CSS Sınıfı ekleyerek metin modülü ayarını bitirelim. Ve bu CSS Sınıfı, kullanacağınız her menü öğesine eklenmelidir. Gelişmiş sekmesine gidin → CSS Kimliği ve Sınıfları ve CSS Sınıfına "menü-öğe-tıkla" yazın.

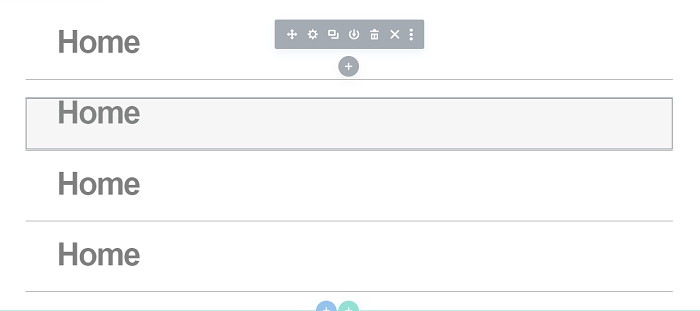
Metin modülünü istediğiniz sayıda menüye çoğaltarak devam edin. Ancak, menünün ekranınızın yüksekliğini aşmadığından emin olun. Bu sefer 4 menü ile gideceğiz, bu yüzden üç kez klonlayacağız. Bunu başarmak için menü metin modülüne tıklayın, ardından kopya simgesine tıklayın ![]() 3 kere.
3 kere.

Ardından, kopyalanan her menü öğesinin adını ve istediğiniz bağlantıyı değiştirmeye devam edin.

Adım 8: Tam Ekran Menü Kodunun Eklenmesi
Tam ekran menü için biraz kod eklemenin zamanı geldi, aşağıdaki kod menü simgesine tıklandığında bölümü tam ekrana dönüştürecektir.
<script>
jQuery(işlev($){
$('#menu-aç').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<stil>
.section-dönüşüm{
imleç: işaretçi;
}
.section-transform-active {
yükseklik: %100 !önemli;
genişlik: %100 !önemli;
z-endeksi: 99999 !önemli;
arka plan rengi: #FFFFFF !önemli;
}
.section-dönüşüm {
-webkit-geçişi: tüm 0,5 saniyelik kolaylık !important;
-moz-geçişi: 0,5 saniyenin tamamı !important;
-o-geçiş: tüm 0,5'ler kolaylaşır !important;
-ms-geçişi: 0,5 saniyenin tümü !important;
geçiş: tüm 0,5 saniye kolaylık !important;
}
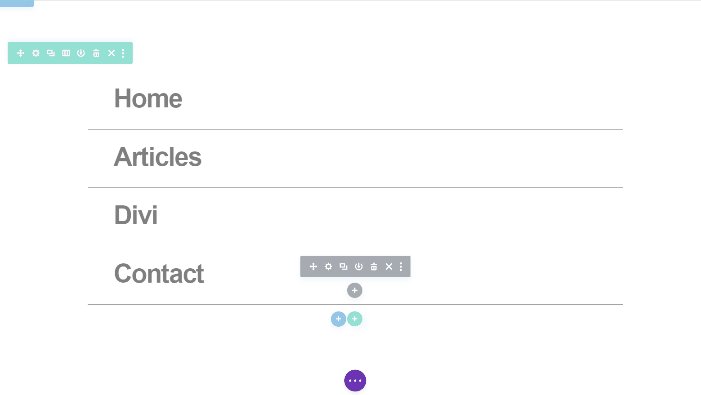
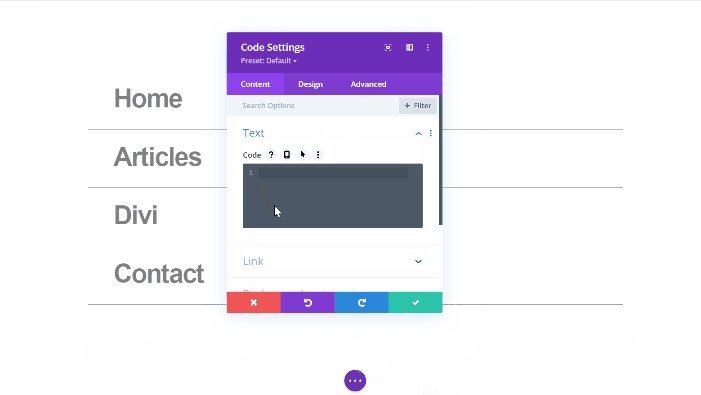
</style>Kodu eklemek için öncelikle yeni bir satır oluşturacağız ve içerisine Kod Modülünü ekleyeceğiz. Tüm varsayılan üst ve alt dolguyu kaldırarak bu satırın kapladığı alanı sınırlayacağız.

Kod Modülünü ekleyerek devam edin ve yukarıdaki kodu içine yapıştırın.

Adım 9: Bölüm için Son Boyutlandırma
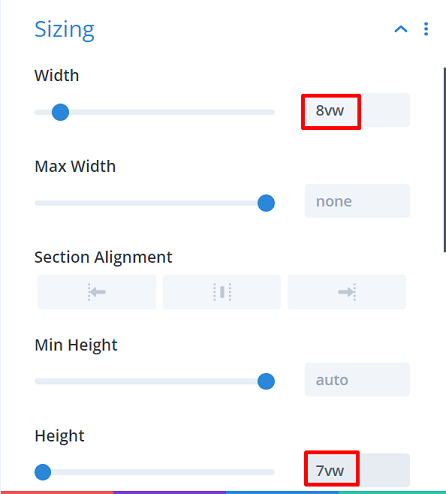
Tüm modülleri ve içeriklerini bölüme eklemeyi tamamladığınızda, sıra son boyutlandırmaya gelir. Bölüm Ayarı → Tasarım → Boyutlandırma'yı açın ve bölüme aşağıdaki boyutlandırmayı uygulayın:
- Genişlik : 8vw (Masaüstü), 11vw (Tablet), 18vw (Telefon)
- Yükseklik : 7vw (Masaüstü), 11vw (Tablet), 18vw (Telefon)

Gelişmiş sekmesi → Özel CSS → Ana Öğe'ye giderek devam edin ve aşağıdaki CSS parçacığını ekleyin:
pozisyon: sabit; üst: 0;
Aynı CSS snippet'inin fareyle üzerine gelindiğinde de geçerli olduğundan emin olun.
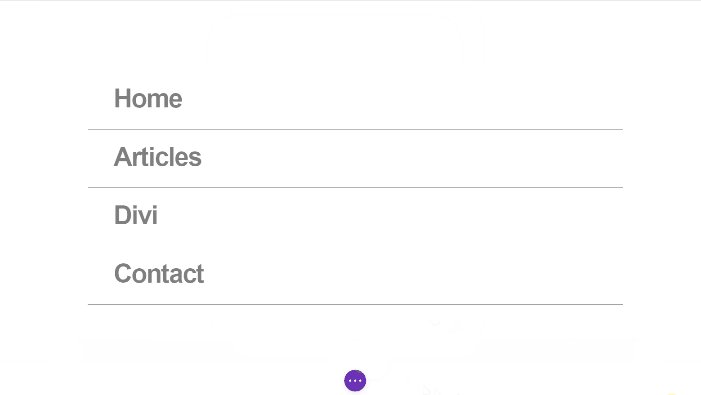
Adım 10: Projeyi Kaydedin ve Canlı İzleyin
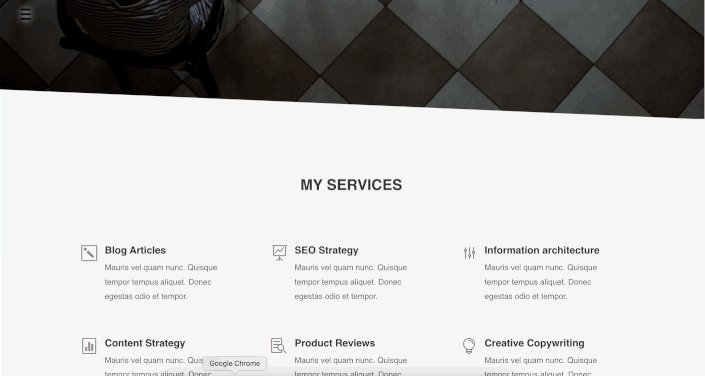
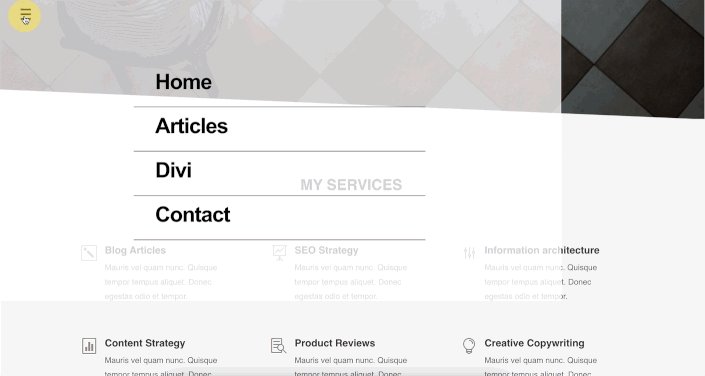
Ve basit tam ekran menümüz harekete hazır, kaydet düğmesine tıklayarak menünüzü kaydedin, düzenleyiciyi kapatın ve Tema Oluşturucu sayfasındaki değişiklikleri kaydet'e tıklayın. Sayfalarınızdan veya gönderilerinizden birini açmayı deneyelim ve yeni oluşturduğunuz menünüze tıklamayı deneyelim. Menümüzün sayfalarımızdan birinde nasıl göründüğü aşağıdadır.