Tam Site Düzenleme WordPress'in Geleceğidir. FSE Yapabilir misin?
Yayınlanan: 2022-05-11Tam Site Düzenleme (FSE), WordPress Gutenberg'in evrimindeki bir sonraki adımdır. Bunun web geliştiricileri için ne anlama geldiği ve WPMU DEV barındırma ile ücretsiz FSE şablonlarına nasıl erişileceği aşağıda açıklanmıştır.
WordPress sürüm 5.9 ile yayınlanan Tam Site Düzenleme veya FSE, WordPress web sitesi tasarımını sonsuza dek dönüştürmeyi vaat ediyor. “Söz” diyoruz çünkü şu anda FSE, WordPress'in nispeten yeni bir özelliği olarak hala emekleme aşamasında.
Uzun süredir WordPress tema geliştiricisi ve ana katkıda bulunan Carolina Nymark'a göre…
"Tam site düzenleme, herkesin temaları nasıl kullandığını ve onları nasıl oluşturduğumuzu değiştirecek."

Bu yazıda şunları ele alacağız:
- WordPress Tam Site Düzenleme Nedir?
- 4 Farklı WordPress Teması Türü: Hızlı Bir Özet
- 1. Klasik temalar
- 2. Temaları engelle
- 3. Hibrit temalar
- 4. Evrensel temalar
- Tam Site Düzenleme Özellikleri
- Temaları Engelle
- Site Editörü
- şablonlar
- Şablon Parçaları
- Global Stil Varyasyonları
- Tam Site Düzenleme Blokları
- WPMU DEV Barındırılan FSE Şablonlarını Kullanma
- Tam Site Düzenlemeyi Kullanmayla İlgili Endişeler
- WordPress Tam Site Düzenleme – Sonraki Adımlar
Hadi atlayalım…
WordPress Tam Site Düzenleme Nedir?
tl;dr – Tüm Gutenberg ve Tam Site Düzenleme olayı size kafa karıştırıcı geliyorsa (veya zihinsel bir blok oluşturuyorsa), işte kısa bir özet…
Gutenberg, WordPress tarafından “klasik”ten “blok” düzenlemeye geçişe verilen proje adıdır. FSE, blokların yalnızca yazıların ve sayfaların içerik düzenleyicisinde değil, aynı zamanda web sitesinin tüm alanlarında (örn. üstbilgiler, altbilgiler, kenar çubukları) kullanılmasına izin vererek Gutenberg'i bir sonraki seviyeye taşıyor. Bu nedenle Tam Site Düzenleme terimi.
Tam Site Düzenleme (FSE), kullanıcıların blokları kullanarak web sitelerinin her yönünü tasarlamalarına olanak tanıyan bir WordPress özellikleri koleksiyonudur. FSE, widget'ları, menüleri vb. değiştirmeyi amaçlar. Bunların tümü bloklar kullanılarak yapılacaktır.
FSE ile sadece yazıların ve sayfaların içerik alanını değil, web sitenizin tüm bölümlerini görsel olarak biçimlendirmek için blokları kullanabilirsiniz. Buna sitenin üstbilgisi, altbilgisi ve kenar çubukları dahildir.
Tam Site Düzenleme, hepimizin WordPress temalarını kullanma şeklini değiştirmeyi vaat ediyor, bu yüzden FSE'nin temaları nasıl etkilediğine geçmeden önce farklı WordPress tema türlerine bir göz atalım.
4 Farklı WordPress Teması Türü: Hızlı Bir Özet
Mevcut WordPress ekosisteminde dört tür tema mevcuttur:
1. Klasik temalar
Klasik temalar PHP şablonları, function.php ve daha fazlası kullanılarak oluşturulmuştur. Şu anda, bunlar mevcut olan baskın WordPress tema türleridir.
2. Temaları engelle
Blok temalar, HTML şablonları, şablon bölümleri, theme.json vb. kullanılarak FSE için yapılır (aşağıdaki "Blok Temaları" bölümüne bakın).
Daha fazla tema geliştiricisi ve kullanıcı Tam Site Düzenlemeyi benimsedikçe daha fazla blok temanın kullanıma sunulacağını görmeyi bekleyebiliriz.
3. Hibrit temalar
Hibrit temalar, esasen FSE özelliklerini benimseyen klasik temalardır. Karma tema işlevi, çoğunlukla şablon dosyalarına erişmeye ve özel şablonlar oluşturmaya ihtiyaç duyabilecekleri belirli istemci uygulamalarında kullanılır.
4. Evrensel temalar
Evrensel WordPress temaları, hem Özelleştirici hem de Site Düzenleyici ile çalışır. Bunlar Automattic tarafından geliştirilmiştir. Karma temalar gibi, Evrensel temalar da çoğunlukla kurumsal ortamlarda özel müşterilerin özel ihtiyaçlarını karşılamayı amaçlar.
WordPress tema türleri arasındaki farklar hakkında ek bilgi için aşağıdaki videoya bakın:
Şimdi mevcut farklı WordPress tema türlerine baktık, hadi FSE dünyasına dalmaya başlayalım…
Tam Site Düzenleme Özellikleri
Daha önce açıklandığı gibi, FSE, web sitenizin tüm bölümlerini düzenlemenize izin veren WordPress özelliklerinin bir "koleksiyonudur".
Bu özelliklerden bazıları şunlardır:
Temaları Engelle
Blok temaları, bloklardan oluşan şablonlar kullanılarak oluşturulmuş WordPress temalarıdır.
WordPress 5.9 ile birlikte gelen varsayılan Yirmi Yirmi İki teması bir blok temasıdır.

Blok teması, renkler, tipografi ve sitenizdeki her bir sayfanın düzeni gibi öğeleri blokları kullanarak özelleştirmenize olanak tanır.

Twenty-Twenty-Two temasının şaşırtıcı derecede iyi yorumları var…

Ve kötü incelemelerdeki payı da…

Blok temaları, desenlerle daha iyi entegrasyon ve farklı stil ön ayarlarını karıştırıp eşleştirme yeteneği gibi yeni işlevselliklere izin vererek, birden fazla tema kullanırken yaşayacağınız aynı hissi ve esnekliği yaratır.
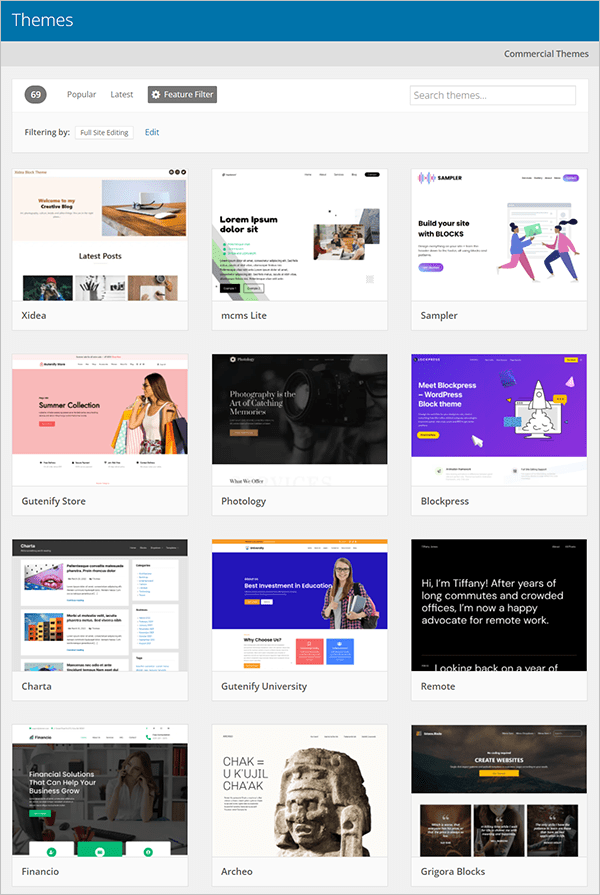
FSE daha yaygın olarak benimsendikçe, WordPress tema dizinine daha fazla blok teması eklenecektir. Özellik Filtresini kullanarak ve Tam Site Düzenleme'yi seçerek Temalar dizininde blok temaları bulabilirsiniz.

Site Editörü
Site Düzenleyicisi, blok düzenleyici kullanıcılarının yeni bir stil sistemi kullanarak tamamen bloklardan bir WordPress sitesi oluşturmasına ve özelleştirmesine olanak tanıyan yeni bir özelliktir.
Tema özelleştirici, widget'lar ve menüler gibi klasik temaları düzenleme özelliklerinin yerini alır.
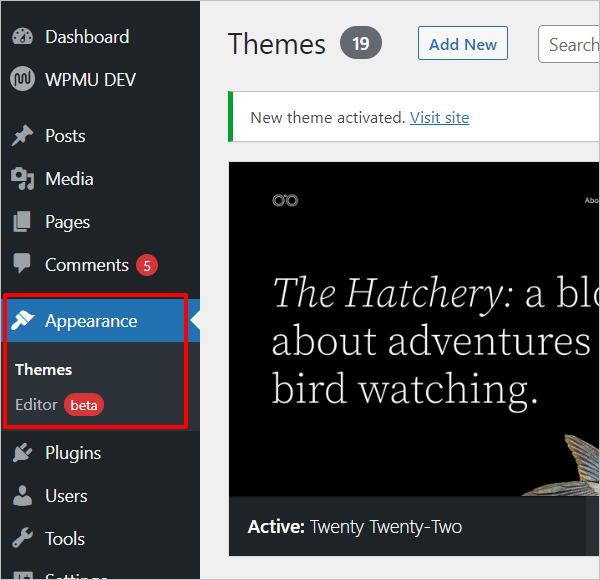
Site Düzenleyicisini kullanmak, etkin bir "Blok Teması" kurulu olmasını gerektirir. Bir blok teması yüklendiğinde, Görünüm menüsü çok daha basit hale gelir…

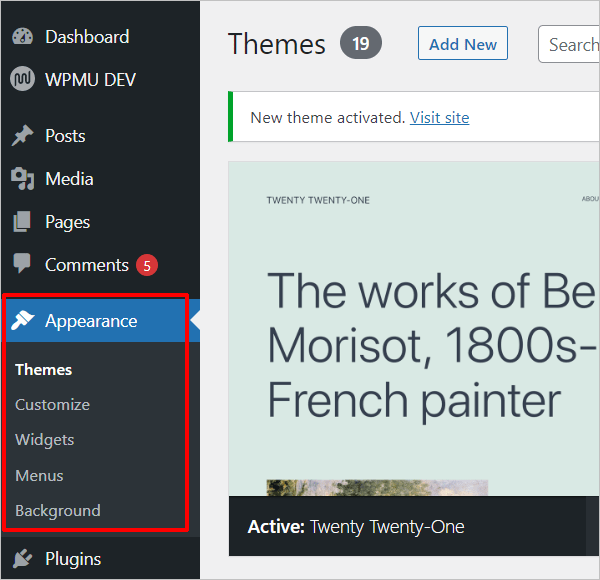
Sitenizdeki etkin tema bir blok teması değilse (yani normal bir FSE olmayan klasik tema), Görünüm menüsü tema özelleştiriciye, widget'lara, menülere vb. bağlantılar görüntüler.

Not: Daha önce de belirtildiği gibi, FSE ve Tema Özelleştirici'yi kullanabilen karma temalar vardır.
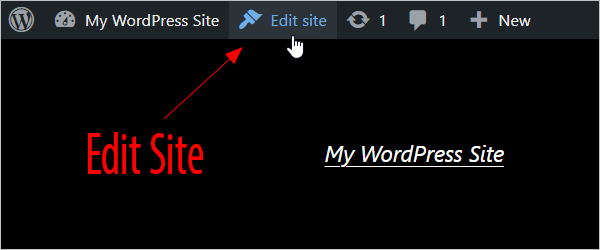
Yüklü bir blok temasıyla Site Düzenleyicisine erişmek için, yönetici alanınızdaki Görünüm > Düzenleyici menü bağlantısına veya ön uç yönetici araç çubuğundaki Siteyi düzenle bağlantısına tıklayın.

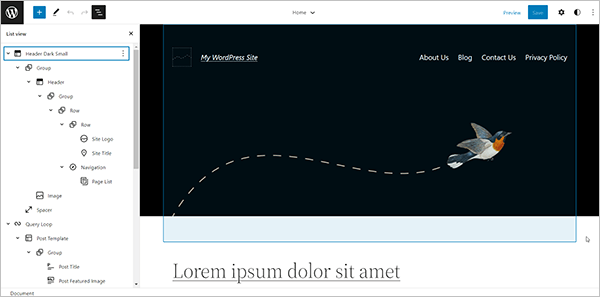
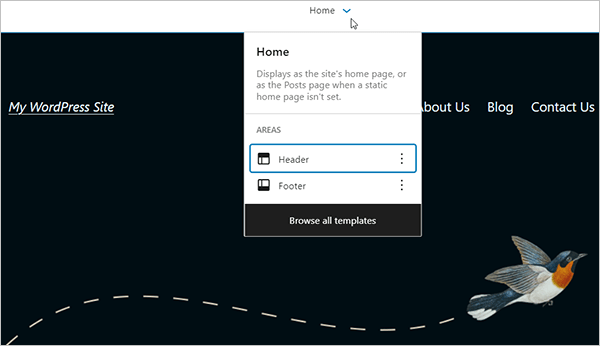
Bu sizi Site Düzenleyici ekranına getirir ve ana sayfanızın kullandığı şablonu görüntüler. Şablon alanlarını görüntülemek için 'Ana Sayfa'nın yanındaki düğmeye tıklayın veya mevcut tüm tema şablonlarını görüntülemek için Tüm şablonlara gözat'ı seçin.

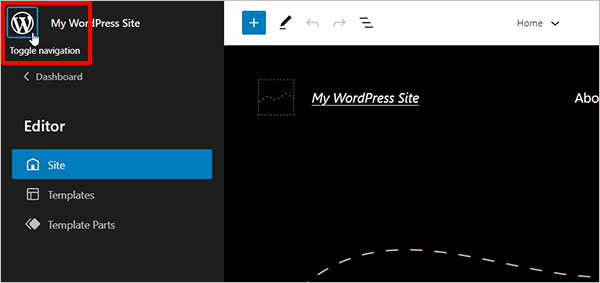
Temanın ana sayfa şablonunu, farklı şablonlarını ve şablon bölümlerini görüntülemek ve bunlara erişmek için WordPress logosuna tıklayın.

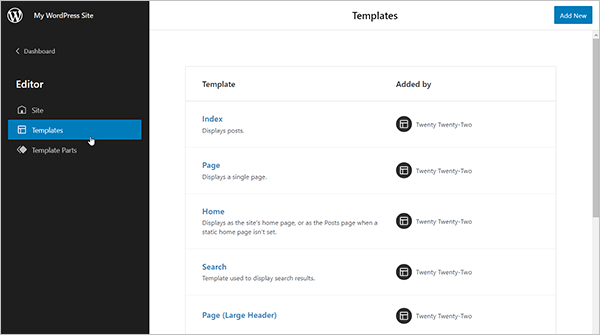
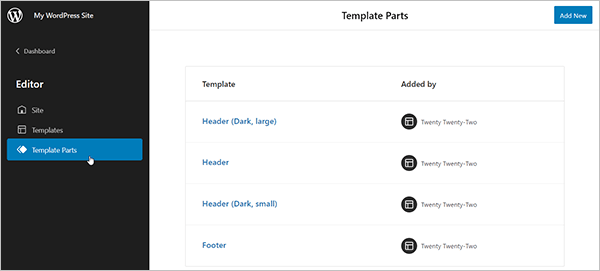
Ana sayfanın görüntülediklerini düzenleme, bir şablon listesi, bir şablon parçaları listesi veya Gösterge Tablonuza geri dönme arasında seçim yapabilirsiniz.
Site Düzenleyicisinin farklı bölümleri arasında geçiş yapın.
şablonlar
Şablonlar, bir web sayfasının tasarımını oluşturmak için bir araya gelen blok gruplarıdır. Şablon düzenleyicide değişiklik yaptığınızda, bu şablonu kullanan tüm sayfalardaki veya gönderilerdeki bloklar otomatik olarak güncellenir. Özel şablonlar oluşturabilir veya tema ya da eklenti tarafından sağlanan şablonları kullanabilirsiniz. Bir gönderi veya sayfa şablonu, içeriğinizi gönderi içeriği bloğuyla birlikte görüntüler.

Şablon Parçaları
Şablon bölümü, web sayfanızın farklı alanlarını yönetmek için bir bloktur ve Altbilgi veya Üstbilgi gibi yeniden kullanılabilir öğeler için yapıyı ayarlamaya yardımcı olur. Şablon parçaları öncelikle site yapısı için kullanılır. WordPress size mevcut şablon parçalarını kullanma veya yenilerini ekleme seçeneği sunar.

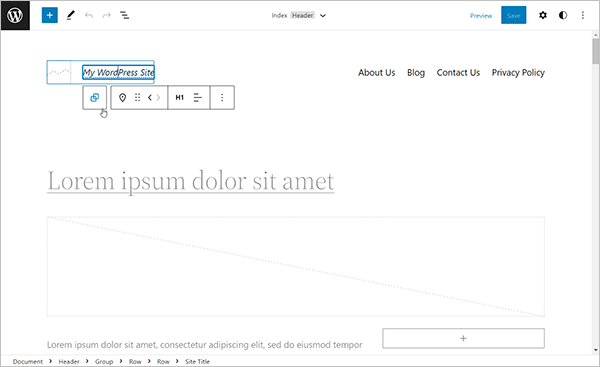
Öğeyi oluşturan blokları düzenleyerek düzenlemek için herhangi bir şablona veya şablon parçasına tıklayın.


Global Stil Varyasyonları
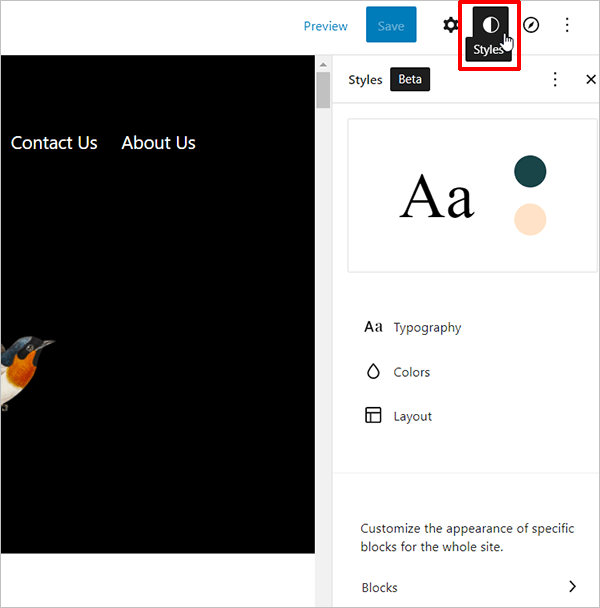
Stiller , farklı renkler, tipografi ve düzenler kullanarak sitenizin tasarımının genel öğelerini özelleştirmenize olanak tanıyan Blok temalarında bulunan bir özelliktir (veya bunu temanızın halletmesine izin verebilirsiniz).
Bu özelliğe erişmek için etkin bir Blok temanızın kurulu olduğundan emin olun, ardından Görünüm > Düzenleyici'ye gidin ve blok ayarları kenar çubuğunun yanındaki Stiller simgesine tıklayın.

Stiller, düğmeleriniz için markanıza uygun yeni bir renk paleti eklemek, sitede kullanılan yazı tiplerini yönetmek ve yazı tipi ailesi, yazı tipi ağırlığı ve satır yüksekliği gibi farklı küresel öğeleri ayarlamak, blokları ayarlamak gibi temanızın varsayılan tasarım öğelerini ince ayar yapmanıza ve geçersiz kılmanıza olanak tanır. tercih ettiğiniz boyuta ve daha fazlasına.
Düzenlemekte olduğunuz şablon veya şablon bölümünden bağımsız olarak bu bölüme erişebilirsiniz.
Bu özellik tüm sitenizi etkiler. Örneğin, Stilleri kullanarak arka plan rengi ayarlarını değiştirirseniz, tüm gönderilerinizin, sayfalarınızın ve şablonlarınızın arka plan rengi de değişir (önceden tek bir düğme bloğu için özel bir renk ayarlamadıysanız, bu durumda Stiller ayarlarını değiştirirseniz) ayrı ayrı ayarlanmış renkleri geçersiz kılmaz).
Stilleri Kullanma
Tam Site Düzenleme Blokları
Tema blokları adı verilen yeni bir blok grubu da dahil olmak üzere Site Düzenleyici'de sitenizin temalarını düzenlemek için mevcut tüm blokları kullanabilirsiniz.
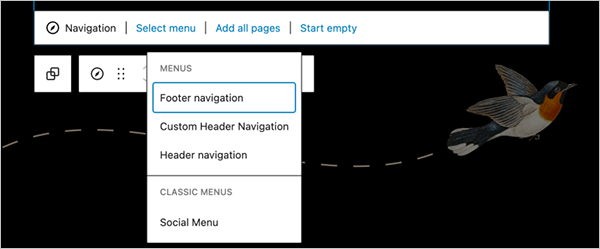
Tema blokları, menüler oluşturma (Gezinme bloğu), site başlığınızı görüntüleme ve düzenleme (Site Açıklama bloğu) ve daha fazlası gibi şeyler yapmanıza olanak tanır.

WPMU Tarafından Barındırılan FSE Şablonlarını Kullanma
WPMU DEV ile ev sahipliği yapıyorsanız ve yeni siteler oluşturuyorsanız veya mevcut WordPress sitelerini klonlıyorsanız, Şablonlar kitaplığımızda aralarından seçim yapabileceğiniz çeşitli Blok Temaları bulunur.
xxx
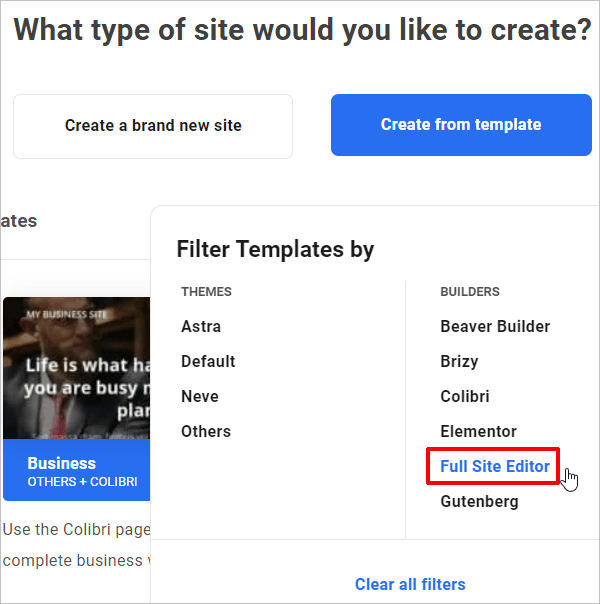
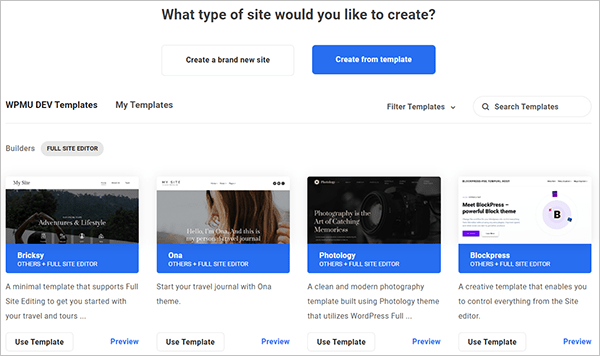
Şablonlar kitaplığımızdan bir Blok Teması kullanmak için Şablonları > Oluşturucular > Tam Site Düzenleyicisine Göre Filtrele öğesini seçin.

Ardından, sitenizi oluşturmak veya klonlamak için kullanmak istediğiniz şablonu seçin ve normal site kurulum sürecini tamamlayın.

Şablonları kullanma hakkında daha fazla ayrıntı için, WPMU DEV barındırma ile kendi site şablonlarınızı ücretsiz olarak oluşturma ve satma hakkındaki makalemize bakın.
Tam Site Düzenlemeyle İlgili Endişeler
Blok temaları nispeten yenidir ve Tam Site Düzenleme kavramının kavranması henüz o kadar kolay değildir, bu nedenle birçok kullanıcının Tam Site Düzenlemeyi benimseme konusunda endişeleri vardır.
Bu endişelerden bazıları şunlardır:
Tam Site Düzenleme Yeni
Tam Site Düzenleme desteği, WordPress 5.8'de (Temmuz 2021'de yayınlandı) Şablon Düzenleyici'nin tanıtılmasıyla başladı. WordPress 5.9, Site Düzenleyicisi ve ilk varsayılan Blok Teması gibi ek FSE özelliklerini tanıttı (aşağıya bakın).
WordPress 6.0'dan itibaren kesinlikle daha yeni Tam Site Düzenleme özellikleri ve iyileştirmeler beklesek de, gerçek şu ki FSE hala çok yeni, bu da bir sonraki endişe alanını gündeme getiriyor…
Sınırlı Tasarım Kontrolü
WordPress 5.9 öncesi, WordPress web sitelerinde değişiklik yapmak, sınırlı tasarım kontrolüne sahip olmak anlamına gelir.
Genişletme yeteneklerine sahip basit bir blog platformu olmaktan, güçlü ve zengin özelliklere sahip bir içerik yönetim sistemine sahip tam özellikli bir web sitesi oluşturma aracına dönüşmek, ileriye doğru atılmış harika bir adımdı. Birçok kullanıcı ve web geliştiricisi, nispeten yeni blok tabanlı Gutenberg mimarisini (2018'in sonunda WordPress 5.0'da tanıtıldı) benimsemeye dirense de, şu anda hiç kimse WordPress'in yöneldiği yönün bu olduğuna itiraz etmiyor.
Bununla birlikte, bu makale yazılırken, WordPress sitelerini tasarlamak, oluşturmak, düzenlemek ve özelleştirmek, üçüncü taraf eklentileri, temaları ve/veya sayfa oluşturucuları kullanmayı ve bunların tüm doğal hataları, uyumsuzlukları ve bağımlılıklarıyla uğraşmayı gerektirir.
Tam Site Düzenleme, WordPress web tasarımı için heyecan verici bir gelecek vaat etse de, tüm bir web sitesi oluşturmak ve bireysel kullanıcılar için ideal tema ve web sitesi düzenini oluşturmak için Tam Site Düzenleme ve Gutenberg bloklarının bir kombinasyonu gereklidir.
Bu nedenle, FSE ile, WordPress web tasarım kontrolü, halen tümü şu anda “yeni başlangıç” aşamasında olan WordPress çekirdek blok kitaplığının mevcut bloklarını, yeni Modeller kitaplığını ve üçüncü taraf eklentilerini kullanmakla sınırlıdır.

Bu bizi, kullanıcıların Tam Site Düzenleme kullanarak WordPress siteleri oluşturma konusundaki bir sonraki endişesine getiriyor…
Tam Site Düzenleme ve Sayfa Oluşturucular
Gördüğünüz gibi, WordPress'te eksiksiz bir web sitesi tasarlama konusunda zorluklar ve sınırlamalar var.
Sayfa oluşturucular bu zorlukları ve sınırlamaları telafi etmeye yardımcı olurken, Tam Site Düzenleme bunların çoğunu tamamen çözmeyi veya ortadan kaldırmayı vaat ediyor.
Ancak, Tam Site Düzenlemeyi kullanmak için favori sayfa oluşturucunuzu kaldırmadan önce şunu göz önünde bulundurun:
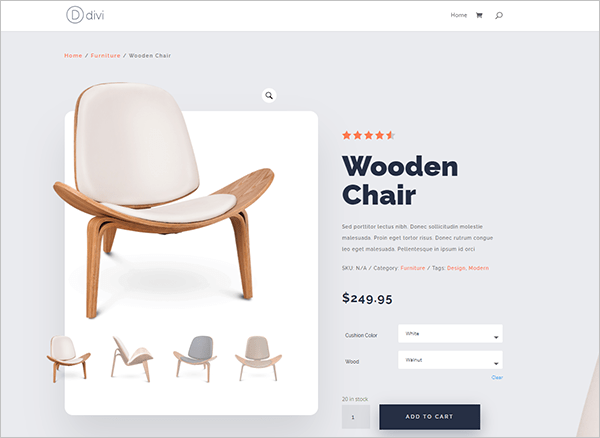
- Divi veya Elementor gibi sayfa oluşturucular, arkalarında yıllarca süren geliştirme, milyonlarca etkin yükleme ve kullanıcıların sorunlarını çözmelerine ve düzenli güncellemeler sağlamaya devam etmelerine yardımcı olmak için özel yazılım desteğine sahip güçlü eklentilerdir.
- Sayfa oluşturucular, önceden hazırlanmış görsel düzenler ve zengin özellikli sürükle ve bırak tasarım modüllerini kullanarak kodlama becerileri gerektirmeden herkesin kolayca web sitelerini oluşturmasına ve iş akışı süreçlerini entegre etmesine olanak tanır. Milyonlarca WordPress web geliştiricisi ve kullanıcısı bunların nasıl kullanılacağını zaten biliyor.
- FSE hala nispeten yenidir ve Elementor ve Divi gibi yerleşik Sayfa Oluşturucularınki gibi önemli bir kullanıcı tabanı oluşturmak zaman alacaktır. Bu, destek gibi önemli alanları etkiler, özellikle de WordPress topluluğunun ücretsiz yardımına güvenmek yerine destek, hata düzeltme ve yükseltmelerin dahil olduğu premium eklentilerle uğraşırken.
- WordPress, e-Ticaret işlevine sahip dinamik siteler oluşturmak için WooCommerce gibi eklentilere güvenir. Çekirdeğinde yerleşik bir toplam e-ticaret “blok çözümü” yoktur. Aynı durum üyelik siteleri, LMS siteleri, etkinlik siteleri, dizinler, sosyal ağlar vb. gibi karmaşık siteler oluştururken de geçerlidir. FSE'nin birçok sayfa oluşturucunun halihazırda sunduğu karmaşık işlevlerle entegrasyon düzeylerine ulaşması biraz zaman alacaktır.
- Milyonlarca WordPress kullanıcısı henüz tam olarak Gutenberg'i kullanmaya başlamadı bile. Birçok kullanıcı, yazılarını ve sayfalarını (biz dahil) oluşturmak ve düzenlemek için WordPress Classic Editor eklentisini (5+ milyon aktif kurulum) kullanmayı tercih eder, bu nedenle bu, WordPress hakkında eskiden yeni düşünceye geçişi önemli ölçüde yavaşlatabilir.

WordPress Tam Site Düzenleme – Sonraki Adımlar
Sitelerinizi oluşturmak ve sürdürmek için normal WordPress temalarını ve sayfa oluşturucuları kullanmaya devam etmek için birçok neden olsa da, Tam Site Düzenlemeyi nasıl kullanacağınızı denemeye ve öğrenememeniz için hiçbir neden yoktur.
Örneğin, WordPress.org El Kitabında önerildiği gibi yapabileceğiniz bazı şeyler şunlardır:
- Gönderiler Listeleri bloğu, Site Başlığı bloğu, Şablon Parçası bloğu, Site Logosu bloğu, Gezinti bloğu ve daha fazlası gibi farklı Tam Site Düzenlemeye özel blokları kullanın.
- Global Stilleri Keşfedin. Küresel olarak bloklar için ayarları değiştirmeyi deneyin.
- 404 Sayfa Şablonu veya Tek Sayfa Şablonu gibi Şablonları Düzenleyin.
- Şablon Düzenleme Modunu Keşfedin.
- İçeriğiniz ve Şablonlar arasındaki çeşitli tarama seçeneklerini keşfedin.
- Bir site oluşturmayı deneyin.
Ayrıca, WPMU DEV ile ev sahipliği yapıyorsanız, bir hazırlama sitesi (barındırma planlarımıza dahildir) ve Blok Tema Şablonlarımızı (ayrıca dahildir) kullanarak FSE ile oynayın. Henüz üye değilseniz, her şeyi kontrol etmek için ücretsiz denememizden yararlanın.
Tam Site Düzenlemeye Geçiş Yapacak mısınız… Yoksa Bekleyip FSE mi?
Tam Site Düzenleme umut vericidir ve büyük bir potansiyele sahiptir.
FSE, yerleşik tema geliştiricileri ve sayfa oluşturucular için henüz önemli bir tehdit veya bozucu olmasa da, Gutenberg editörünün tanıtımından sonra WordPress'in evriminde bir sonraki adımdır.
Tam Site Düzenleme, WordPress web geliştirmesine yeni ve benzersiz bir boyut sağlayabilir. Sadece zaman gösterecek.
