12 Güzel Tam Genişlik Kaydırıcı Örneği
Yayınlanan: 2020-04-05Tam genişlikte bir kaydırıcı, kaydırıcıları her tür sayfada kullanmanın harika bir yoludur; bloglarda, web mağazalarında veya şirket web sitelerinde de iyi görünür. Tam genişlikte bir kaydırıcı , tarayıcının yatay alanını doldurur ve web tasarımında başlıklar olarak kullanılmak için popülerdir. Kaydırıcı kullanmak , içeriğinizi bir kahraman başlığı gibi sayfanızın üst kısmında öne çıkarmanın harika bir yoludur .
Web sitenizi oluştururken ilham verebilecek tam genişlikte kaydırıcıların güzel örneklerine bir göz atalım.
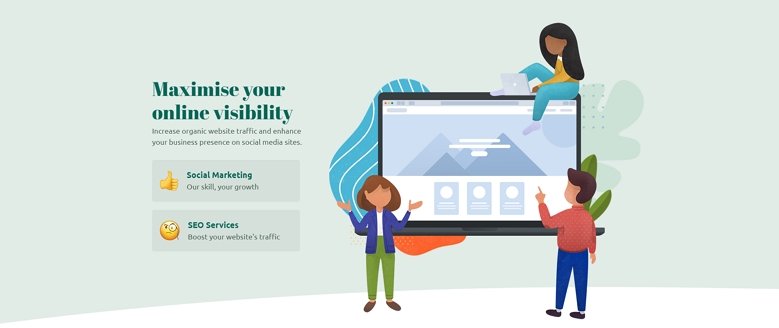
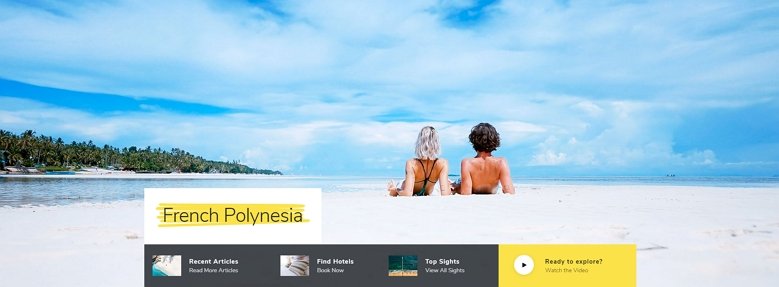
1. Başlık İllüstrasyonu

🎓 Smart Slider 3 Pro'da mevcuttur – Başlık Çizimi
Başlık resmi kaydırıcısı, kahraman başlıklarına iyi bir örnektir. Çizimlerle ziyaretçilerin dikkatini çekebilir , CTA'lar ile kaydırıcı üzerinde tam kontrol sahibi olmasını sağlayabilirsiniz. Burada, Smart Slider 3'ün katman animasyonlarından ve etkinliklerinden, şablonu daha özel kılan şekil ayırıcılara kadar birçok Pro özelliğiyle karşılaşabilirsiniz.
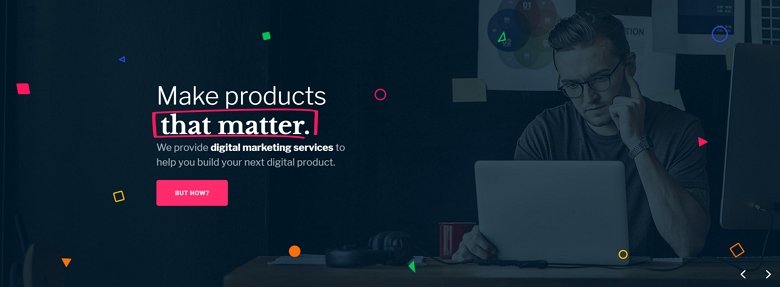
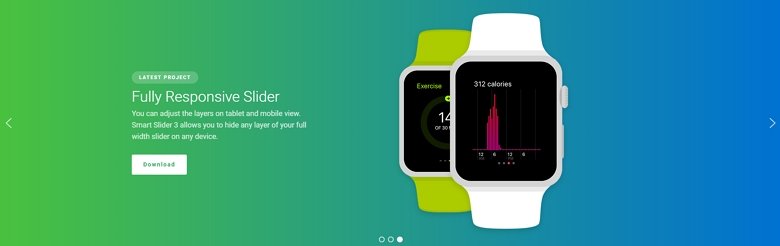
2. Renkli Tam Genişlik Kaydırıcısı

🎓 Smart Slider 3 Pro'da mevcuttur – Tam genişlikte kaydırıcı
Bu renkli kaydırıcıda, katman paralaksı ve vurgulanan başlık gibi birçok harika şey görebilirsiniz. Vurgulanan başlık ile kaydırıcının en önemli kısmına odaklanabilirsiniz , ancak CTA düğmesi de kaydırıcının ana kısmıdır. Üzerine tıklayarak birkaç katman daha bir katman animasyonu ile görünür ve ziyaretçiye daha fazla bilgi verir.
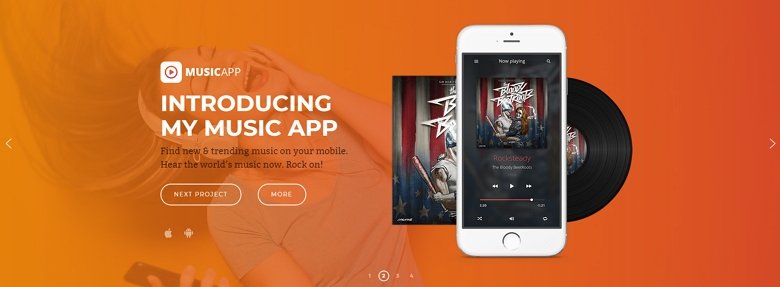
3. Katman Kaydırıcısı

🎓 Smart Slider 3 Pro – Layer kaydırıcısında mevcuttur
Smart Slider 3 ile, bu şablon gibi kolayca bir katman kaydırıcısı oluşturabilirsiniz. İstediğiniz kadar katman ekleyebilir ve bunları herhangi bir kod kullanmadan özelleştirebilirsiniz. Katmanlar ve arka plan arasında görsel bir uyum olması önemlidir, bu kaydırıcıyı tamamlar.
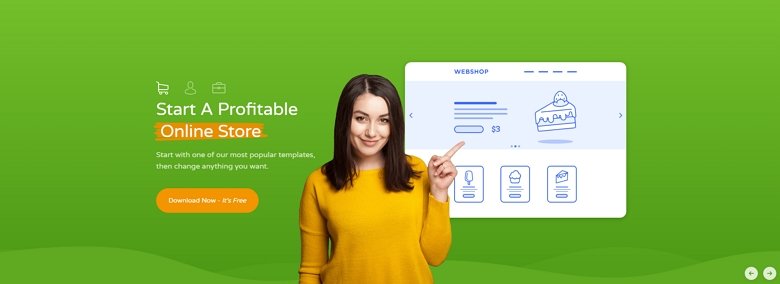
4. Dönen Kaydırıcı Örneği

🎓 Smart Slider 3 Pro – Döner Slider'da mevcuttur
Döner Kaydırıcı, web geliştirme ve barındırma şirketleri için tasarlanmıştır ve temiz ve modern bir tasarıma sahiptir. Arka planda, tasarımı tamamlayan ve ziyaretçilerin dikkatini çeken pürüzsüz bir dalga şekli bölücü efekti var. Sayfanızın diğer bölümlerine gidebileceğiniz turuncu bir CTA düğmesi vardır.
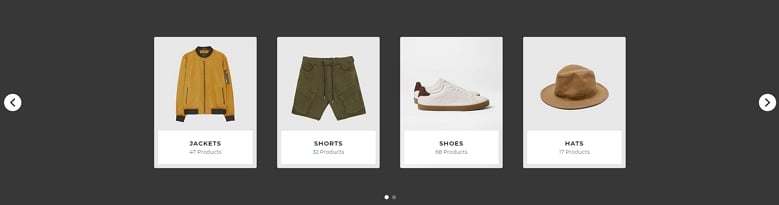
5. Kategori Karusel

🎓 Smart Slider 3 Pro - Kategori Karuselinde mevcuttur
Smart Slider 3'te, tam genişlikte duyarlı modla birlikte kullanabileceğiniz atlıkarıncalar gibi birçok kaydırıcı türü mevcuttur. Bir kategori atlıkarınca ile ürün kategorilerinizi web mağazanızda öne çıkarabilir ve aynı anda daha fazla ürün gösterebilirsiniz.
6. Serbest Degrade Kaydırıcısı

🎓 Smart Slider 3 Free – Free Gradient Slider'da mevcuttur
Ücretsiz degrade kaydırıcı, Slider kitaplığından tamamen ücretsizdir ve onu tamamen özelleştirebilirsiniz. Degrade kaydırıcı örneğinde her slaytta görüntüler bulunur ve her slaytta arka plan olarak doğrusal bir degrade bulunur. Slaytın başlangıç rengi, öncekinin bitiş rengidir ve bu efekt, kaydırıcıya modern bir görünüm kazandırır.
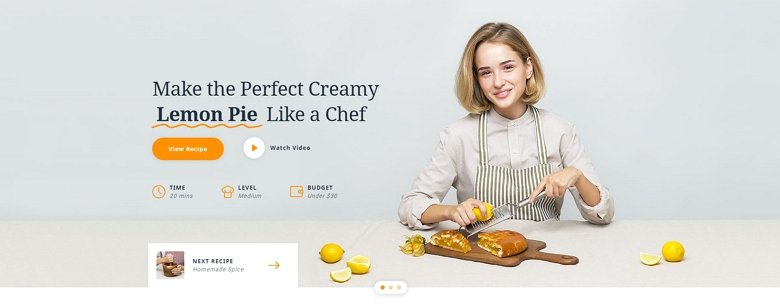
7. Pişirme Kaydırıcısı

🎓 Smart Slider 3 Pro – Pişirme Slider'ında mevcuttur
Yemek pişirme demosu, gastro blogunuz için güzel bir kahraman başlığı oluşturmanıza yardımcı olur. Vurgulanan başlık katmanı, ziyaretçilerinizin dikkatini odaklamak için kullanabileceğiniz burada kullanılır. Her slaytta bir lightbox'ta video açabilen bir oynat düğmesi vardır ve alttaki kutu ile bir sonraki slayta gidebilirsiniz.
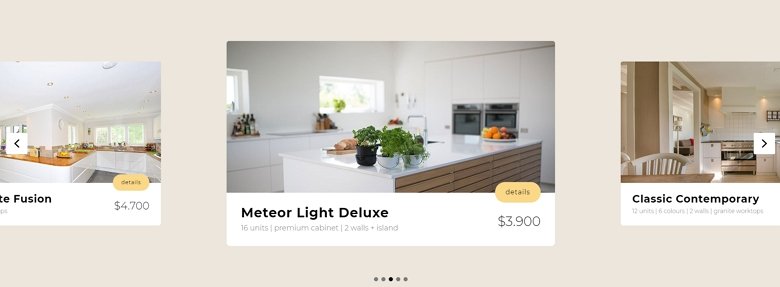
8. Vitrin Şablonu

🎓 Smart Slider 3 Pro – Vitrin şablonunda mevcuttur
Bir vitrin kaydırıcısıyla, atlıkarıncalarda olduğu gibi birden fazla slaytı birlikte gösterebilirsiniz . Ortada sadece bir aktif slayt vardır, böylece ziyaretçiler buna odaklanabilir, ancak önceki ve sonraki slaytın bir kısmını da görebilirler. Slaytlar arasında oklarla veya düğmelerle, basit bir fare sürüklemeyle ve sonraki veya önceki slayda tıklayarak da gezinebilirsiniz.

9. Statik Metin Kaydırıcısı

🎓 Smart Slider 3 Pro'da bulunur – Statik Metin Kaydırıcı
Statik Metin Kaydırıcısı, güzel bir tam genişlikte kaydırıcı oluşturmak için yeni bir yaklaşım sunar. Metin içeriği statik bir kaplama üzerindedir, bu nedenle slayt otomatik olarak değişirken ziyaretçi tarafından her zaman görülebilir. Vurgulanan başlık katmanı göze çarpar ve kullanıcının dikkatini çeker. Oynat simgesine tıklayarak güzel videoları veya diğer resimleri görüntüleyebileceğiniz bir ışık kutusu da vardır.
10. Düğün Sayfası

🎓 Smart Slider 3 Pro – Düğün Sayfasında mevcuttur
Düğün sayfası, Smart Slider 3 ile tam bir açılış sayfası bile oluşturabileceğinizi görebileceğiniz harika bir örnektir. diğer içeriği göster. Arka planda bir Ken Burns efekti görebilirsiniz ve katmanlar her slaytta güzel bir animasyonla görünür.
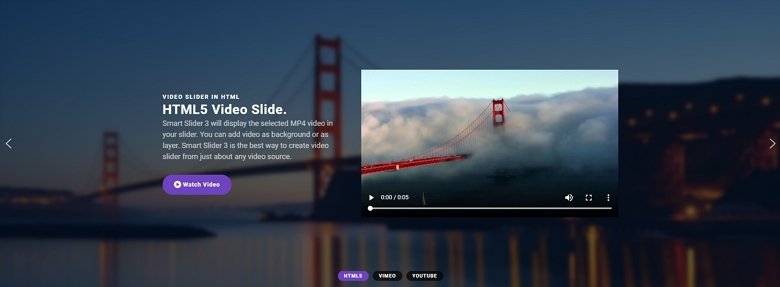
11. Tam Genişlikli Video Kaydırıcısı

🎓 Smart Slider 3 Pro'da mevcuttur – Full Width Video Slider
Tam genişlikte video kaydırıcısı benzersizdir çünkü hem YouTube, hem Vimeo hem de video slaytları içerir. Her slaytta bir video, bir başlık katmanı, küçük bir açıklama ve diğer video veya görüntüleri bir ışık kutusunda açabileceğiniz veya bunun üzerine bir bağlantı koyabileceğiniz bir düğme bulunur. Smart Slider 3, programlama becerileri olmadan çarpıcı bir video kaydırıcı oluşturmak için harika bir eklentidir. Kaydırıcılar tamamen duyarlıdır ve herhangi bir cihazda çalışırlar.
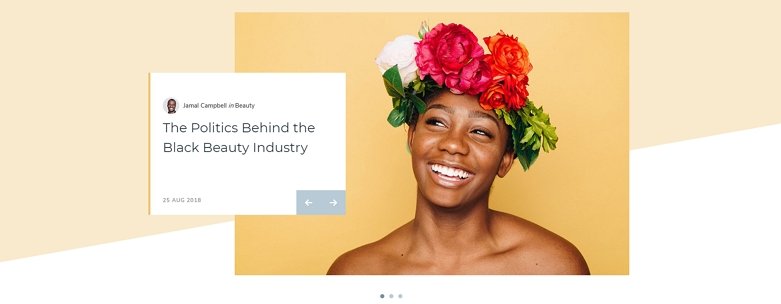
12. Kırık Izgara Kaydırıcısı

🎓 Smart Slider 3 Pro – Broken Grid Slider'da mevcuttur
Kırık ızgara kaydırıcı, kaydırıcı içeriğinizi tasarlamanın modern bir yoludur. Bu düzenler modaya uygun ve zariftir ve ziyaretçilerin dikkatini çeker. Bunu bir ana sayfa kaydırıcısı olarak kullanabilir ve hatta bunun üzerine dinamik bir içerik koyabilir ve onu bir yazı kaydırıcısı olarak kullanabilirsiniz.
WordPress'te tam genişlikte bir kaydırıcı nasıl oluşturulur?
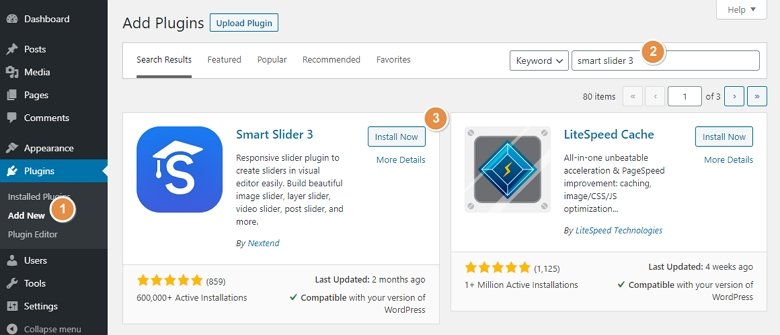
1. Smart Slider 3'ü yükleyin
Smart Slider 3, WordPress'teki en iyi puan alan tam genişlikte kaydırıcı eklentisidir ve web sitenize kolayca yükleyebilirsiniz. İlk olarak, WordPress menünüzde bulunan Eklentiler kısmından Yeni Ekle'ye tıklamanız, Smart Slider 3'ü aramanız ve Şimdi Kur düğmesine tıklamanız gerekir.

Başka bir seçenek de, ücretsiz sürümü Smart Slider 3 web sitesinden - veya Pro'yu satın aldıysanız İndirme alanından - doğrudan indirebilir ve ardından FTP yoluyla yükleyebilirsiniz.
2. Eklentiyi etkinleştirin
Smart Slider 3'ü kurduktan sonra Activate butonuna tıklayarak aktif hale getirmelisiniz.

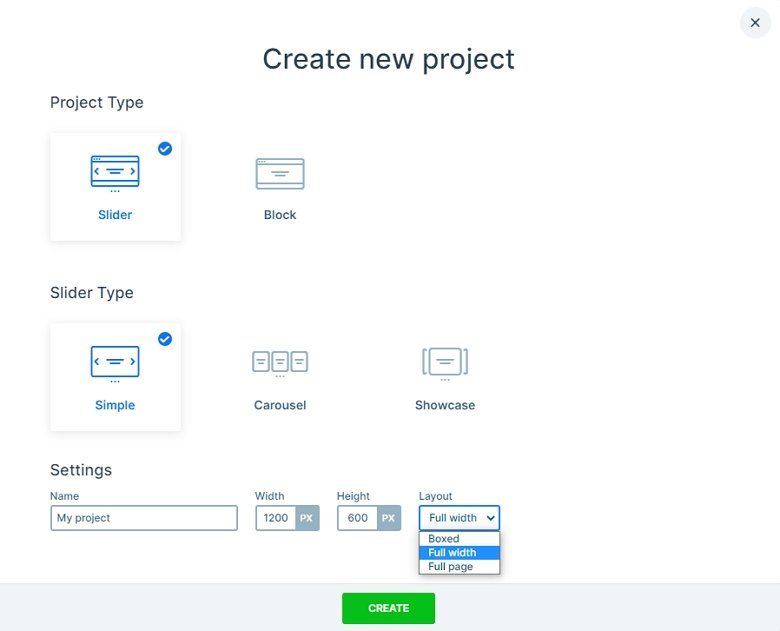
3. Kaydırıcınızı oluşturun
Tam genişlikte yeni bir kaydırıcı oluşturmak için yeşil Yeni Proje simgesine tıklamanız, ardından “Yeni Proje Oluştur” seçeneğini seçmeniz ve ardından açılır listeden Tam genişlik düzenini seçmeniz yeterlidir.

Veya çok sayıda ücretsiz ve premium kaydırıcı bulabileceğiniz Slider kitaplığından tam genişlikte bir kaydırıcı şablonunu içe aktarabilirsiniz.
Smart Slider 3'te her kaydırıcıyı özelleştirebilir, bir arka plan rengi ayarlayabilir, yazı tipi boyutunu veya ailesini değiştirebilir, katmanları kullanabilir ve bir görüntü kaydırıcısı, küçük resim kaydırıcısı veya bir WordPress atlıkarınca da oluşturabilirsiniz. Ne inşa ettiğiniz sadece size kalmış. Katmanlarınızı sürükleyip bırakmanız, basit bir animasyon kullanmanız yeterlidir ve kaydırıcınız hazır.
4. Kaydırıcınızı yayınlayın
Smart Slider 3 ile kaydırıcınızı WordPress web sitenizde daha fazla yolla yayınlayabilirsiniz.
- Kısa Kodu kullanabilirsiniz
- Veya Smart Slider 3 Gutenberg bloğunu kullanın
- Kaydırıcı widget'ını kullanabilirsiniz
- Ayrıca kaydırıcıyı PHP koduyla da yayınlayabilirsiniz.
Bir sayfa oluşturucu kullanıyor musunuz? Bu da sorun değil, Smart Slider 3 Elementor, Divi, Beaver Builder ve Sayfa Oluşturucu by SiteOrigin ile de iyi çalışır.
