WooCommerce'de Ürün Açıklamaları Nasıl Alınır ve Görüntülenir
Yayınlanan: 2022-04-11WooCommerce'de ürün açıklamaları almak ve bunları mağaza ve ürün sayfalarında görüntülemek ister misiniz?
Bunu yapmak, müşterilerin ürünün ne olduğunu bilmelerine yardımcı olur ve onları daha fazlasını öğrenmeye teşvik eder. Ayrıca, alışveriş yapanların satın alma kararlarını hızlı bir şekilde vermelerini kolaylaştırır.
Bu makale, kullanıcı deneyimini geliştirmek ve satışları artırmak için WooCommerce'de ürün açıklamalarını nasıl alacağınızı ve görüntüleyeceğinizi gösterecektir.
WooCommerce Ürün Açıklamaları Neden Önemlidir?
Alışveriş yapanlar çeşitli nedenlerle çevrimiçi mağazanızı ziyaret eder:
- Ne sunmanız gerektiğini araştırmak
- Belirli bir ürün arıyorum
- Sizi alternatiflerle karşılaştırmak
- Pencere alışverişi
Ziyaretçiler ihtiyaç duydukları bilgileri almakta zorlanırlarsa, satın almadan önce sitenizden ayrılırlar. Yine de, alışveriş yapanlara benzersiz ve ayrıntılı ürün açıklamaları sunarsanız, aradıklarını hızla bulabilirler.
WooCommerce ürün açıklamaları ayrıca potansiyel müşterileri ürünleriniz hakkında daha fazla bilgi edinmeye ve öğrenmeye teşvik eder.
Örneğin, kullanıcılar mağaza sayfanızda kısa bir ürün açıklaması görürlerse tam açıklamayı okumak için tıklayabilirler. Oradan şunları yapabilirler:
- fiyatı öğrenin
- Ürün resimlerini görüntüleyin
- Ürün özelliklerini keşfedin
- İncelemeleri ve derecelendirmeleri okuyun
Bu bilgi, kullanıcıları ürünü orada ve sonra satın almaya ikna edebilir.
Bir sonraki sorunuz muhtemelen "WooCommerce'de ürün açıklamalarını nasıl eklersiniz?". Öğrenmek için okumaya devam edin.
WordPress'te Ürün Açıklamasını Nasıl Eklerim?
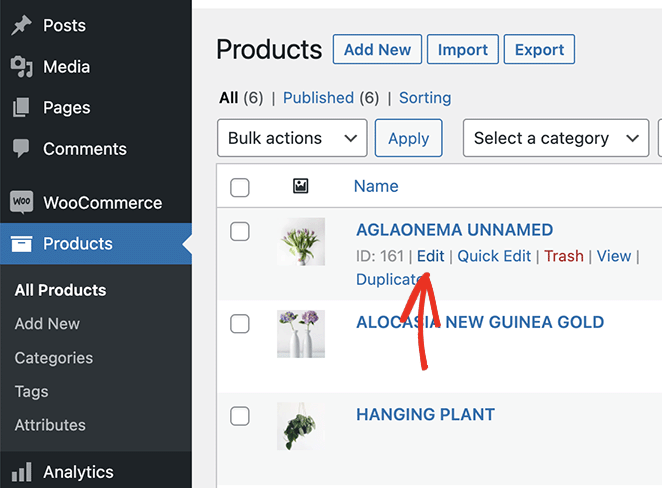
WooCommerce ile WordPress'e ürün açıklamaları eklemek için WordPress panonuzdan WooCommerce » Ürünler bölümüne gidin.

Ardından, yeni bir ürün ekleyebilir veya mevcut bir ürün girişini düzenleyebilirsiniz.
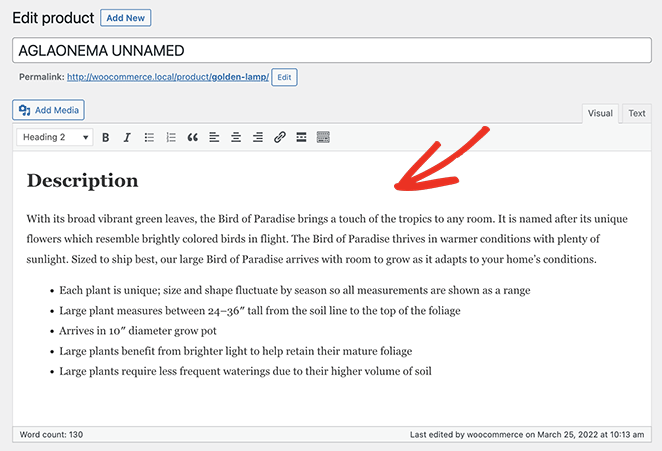
Ana WordPress düzenleyicisine bir ürün açıklaması girebilirsiniz. Bu, mağazanızda ürünün tam açıklaması olarak gösterilecektir.

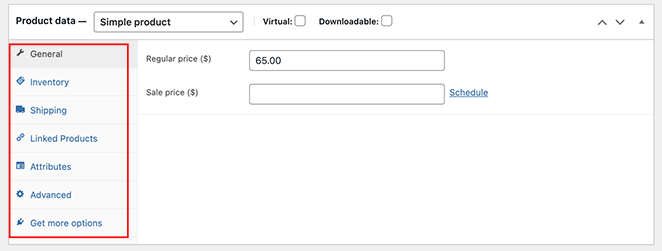
Ardından, aşağı kaydırın ve aşağıdakiler dahil olmak üzere Ürün verileri bölümüne ürün ayrıntılarınızı girin:
- Ürün tipi
- Normal ve satış fiyatı
- Envanter
- Nakliye
- bağlantılı ürünler
- Öznitellikler
- ileri

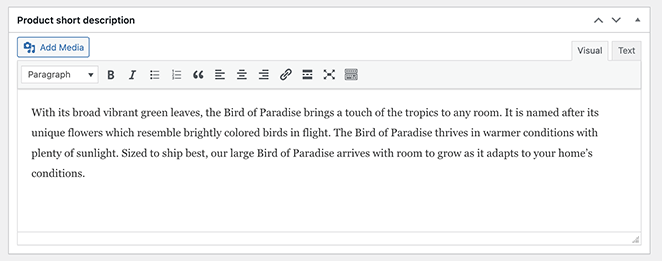
Bu bölümün altında Ürün kısa açıklaması bulunur . Bu, kullanıcıları tıklamaya ikna etmek için görüntüleyebileceğiniz tam ürün açıklamanızın daha kısa bir versiyonudur.

Ürün kategorisini eklemeyi ve ürünleriniz için görsel yüklemeyi unutmayınız. Ardından, değişikliklerinizi hayata geçirmek için Güncelle veya Yayınla'yı tıklayabilirsiniz.
WooCommerce'de Ürün Açıklamaları İçin Kısa Bir Kod Var mı?
Şimdiye kadar birkaç kez kısa açıklamalardan bahsettik. Ancak bilmediğiniz şey, WooCommerce'in yalnızca tek ürün sayfalarında kısa açıklamalar gösterdiğidir.
WooCommerce şu anda ana mağaza sayfanızda, ürün kategorisi sayfalarında veya sitenizin herhangi bir yerinde uzun veya kısa açıklamaları görüntülemenin bir yolunu sunmamaktadır. Ürün listelemek için WordPress blokları ve kısa kodlar içermesine rağmen, en fazla yalnızca ürün resmini, fiyatını ve kategorisini gösterirler.
Ürün açıklamalarınızı özelleştirmek ve bunları sitenizde başka bir yerde görüntülemek için bir WordPress eklentisine veya özel koda ihtiyacınız olacak.
Neyse ki, aşağıda açıkladığımız her ikisi için de bir çözümümüz var.
SeedProd ile WooCommerce'de Ürün Açıklamaları Nasıl Görüntülenir
WooCommerce'e özel ürün açıklamaları eklemek SeedProd ile çok kolaydır.

SeedProd, WordPress için en iyi web sitesi oluşturucu ve açılış sayfası eklentisidir. Kod kullanmadan özel WordPress temaları, WooCommerce siteleri ve esnek web sitesi düzenleri oluşturmanıza olanak tanır.
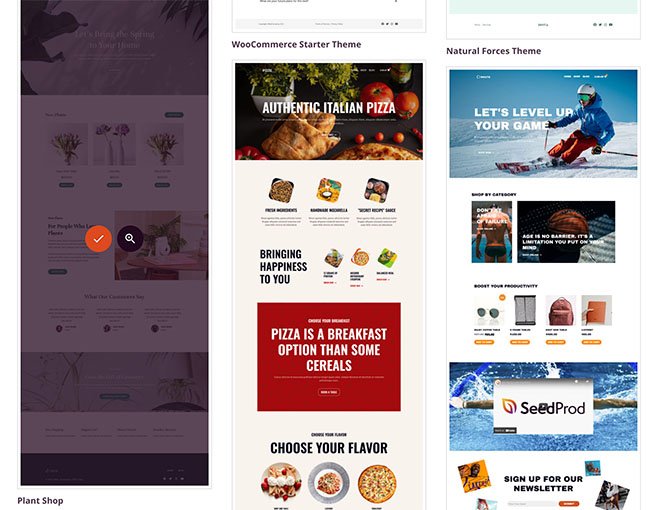
180'den fazla açılış sayfası şablonu ve 25'ten fazla hazır WordPress temasıyla başlamak kolaydır. Her tasarımı SeedProd'un sürükle ve bırak görsel sayfa oluşturucusunda özelleştirebilirsiniz.
SeedProd'un özelleştirilebilir blokları ve bölümleriyle çevrimiçi mağazanızı özelleştirmek zaman almaz. WooCommerce şablon etiketleriyle WooCommerce ürünlerini kolayca görüntüleyebilir ve işaret ederek ve tıklayarak özelleştirebilirsiniz.
SeedProd'u benzersiz ürün sayfaları, alışveriş sepetleri, ödeme, arşivler ve mağaza sayfaları ile eksiksiz e-ticaret siteleri oluşturmak için bile kullanabilirsiniz. Eklenti yıldırım hızındadır ve şişme yapmaz, sitenizin web sitesi ziyaretçileri için hızlı bir şekilde çalışmasını sağlar.
WooCommerce'de ürün açıklamalarını almak ve bunları SeedProd ile görüntülemek için aşağıdaki adımları izleyin.
- Adım 1. SeedProd Website Builder'ı Kurun
- Adım 2. Özel Bir WooCommerce Teması Oluşturun
- Adım 3. Ürün Sayfası Şablonunu Düzenleyin
- Adım 4. WooCommerce Sitenizin Geri Kalanını Özelleştirin
- Adım 5. WooCommerce Web Sitenizi Yayınlayın
Adım 1. SeedProd Website Builder'ı Kurun
Öncelikle SeedProd eklenti dosyasını bilgisayarınıza indirin.
Not: SeedProd'un ücretsiz bir sürümü vardır, ancak WooCommerce özellikleri için SeedProd Elite planını kullanacağız.
Ardından, WordPress web sitenize SeedProd'u kurun ve etkinleştirin. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
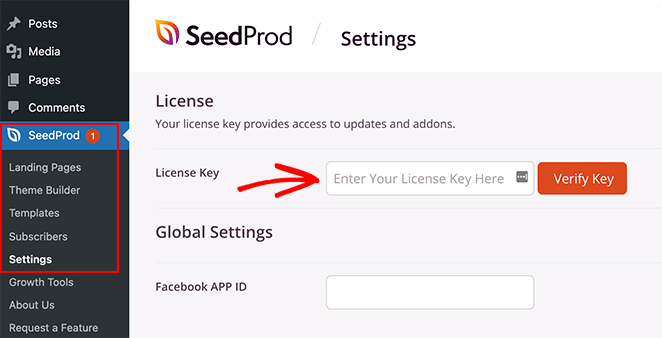
SeedProd'u kurduktan sonra, SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

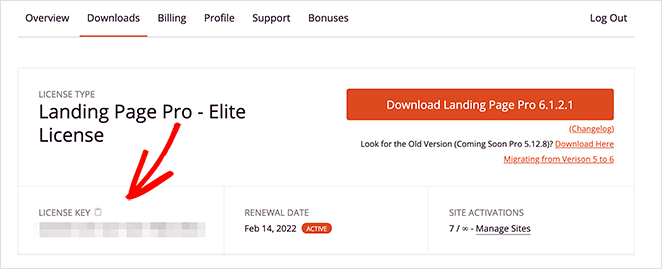
SeedProd hesabınızda oturum açıp İndirilenler sekmesini tıklayarak lisans anahtarınızı bulabilirsiniz.

Şimdi, anahtarınızı metin alanına girin ve Anahtarı Doğrula düğmesini tıklayın.
Adım 2. Özel Bir WooCommerce Teması Oluşturun
SeedProd'un WooCommerce özelliklerini kullanmak için SeedProd ile yeni bir WordPress teması oluşturmanız gerekir. Bu, mevcut temanızı özel bir tasarımla değiştirecek ve yeni başlayanlar için bile bunu yapmak çok kolay.
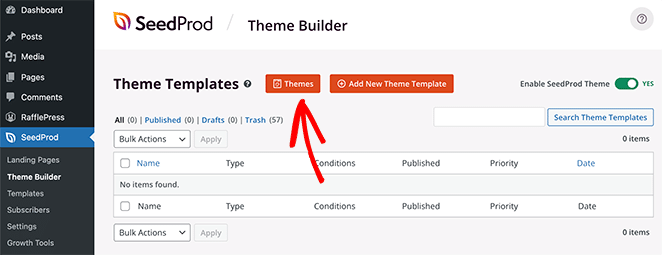
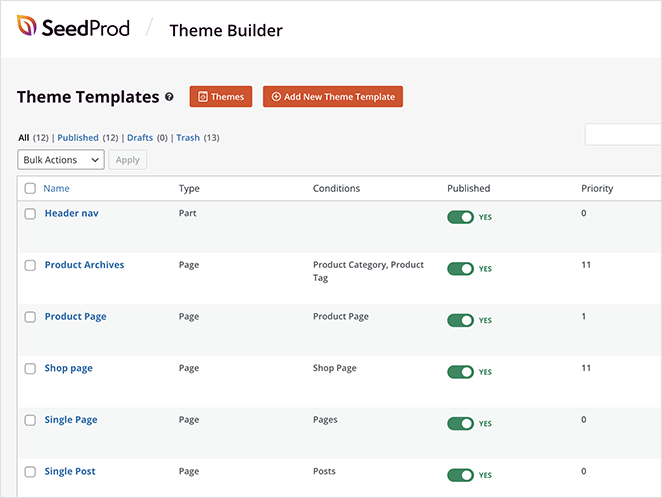
Bunu yapmak için SeedProd »Tema Oluşturucu'ya gidin ve Temalar düğmesini tıklayın.


Ardından, SeedProd'un önceden hazırlanmış web sitesi şablonları kitaplığını göreceksiniz. Beğendiğiniz bir şablon bulduğunuzda, üzerine gelin ve onay işareti simgesini tıklayın.

Temanızı içe aktardıktan sonra, SeedProd tüm parçaları tema demosundan yapacaktır.

Not : Bir temanın tek tek bölümlerine "şablonlar" diyoruz.
Her bir şablona tıklamak, onu SeedProd'un içeriği ve tasarımı özelleştirebileceğiniz sürükle ve bırak düzenleyicisinde açacaktır.
Bu eğitimde düzenleyeceğimiz ilk şablon Ürün Sayfasıdır. Ziyaretçiler mağazanızdaki bir ürüne tıkladıklarında, o öğenin ayrıntılarını içeren ürün sayfasını görürler.
Adım 3. Ürün Sayfası Şablonunu Düzenleyin
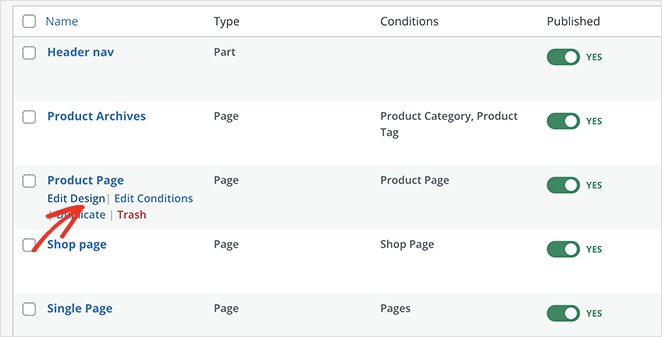
Ürün sayfanızı özelleştirmek için farenizi Ürün Sayfası şablonunun üzerine getirin ve Tasarımı Düzenle bağlantısını tıklayın.

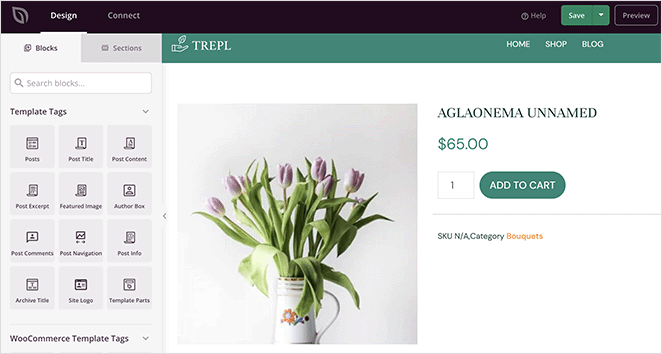
Şablon, SeedProd'un tasarımı ve düzeni değiştirmek için işaret edip tıklayabileceğiniz görsel sürükle ve bırak düzenleyicisinde açılır.

Öncelikle sayfanıza kısa bir ürün açıklamasının nasıl ekleneceğine bakalım.
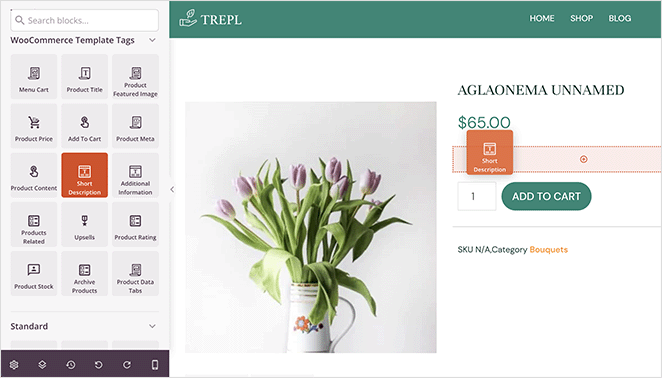
Ekranınızın sol tarafında, WooCommerce Şablon Etiketleri bölümünü bulun ve Kısa Açıklama bloğunu tasarımınıza sürükleyin.

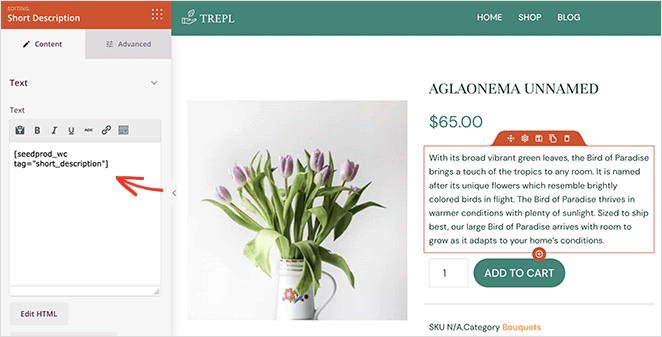
Bu blok için WooCommerce çıktısı, varsayılan olarak kısa açıklama etiketidir, ancak bunu mağazanızın ihtiyaçlarına göre özelleştirebilirsiniz. Açıklamanın nasıl görüneceğini blok ayarlarında da özelleştirebilirsiniz.
Örneğin, açıklama hizalamasını, yazı tipi boyutunu değiştirebilir ve dinamik metin ekleyebilirsiniz.

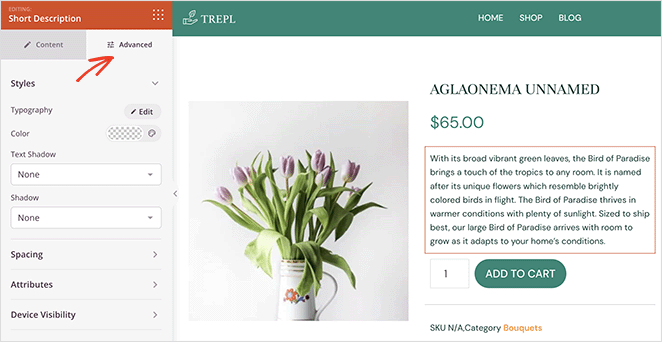
Gelişmiş sekmesinde renkler, yazı tipleri, boşluklar vb. dahil olmak üzere blok stillerini özelleştirebilirsiniz.

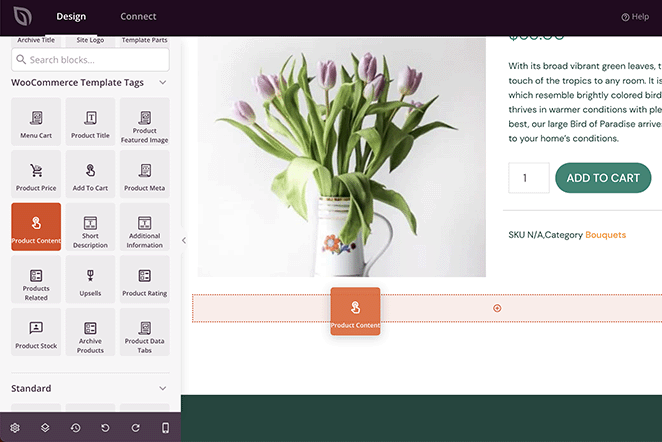
Ürün sayfalarına uzun açıklamalar eklemek için benzer adımları takip edebilirsiniz. Ürün İçeriği bloğunu sol panelden sürükleyip yerine bırakmanız yeterlidir.

Daha önce olduğu gibi, içeriği, stili ve renkleri birkaç tıklamayla özelleştirebilirsiniz.
Not: Canlı düzenleyicide Ürün İçeriği bloğunun bir önizlemesini görmezsiniz.
Adım 4. WooCommerce Sitenizin Geri Kalanını Özelleştirin
Sayfanıza ürün açıklamaları ekledikten sonra mağazanızın geri kalanını özelleştirmeye devam edebilirsiniz. Görüntülenen içeriği ve nasıl göründüğünü değiştirmek için herhangi bir şablondaki Tasarımı Düzenle bağlantısını tıklamanız yeterlidir.
Örneğin, şunları yapabilirsiniz:
- Ürün kategorisi sayfalarını özelleştirin
- Öne çıkan ürünleri göster
- Özel bir WordPress kenar çubuğu ekleyin
İşiniz bittiğinde alışveriş yapanları müşterilere dönüştürmeye hazır, tamamen özel bir WooCommerce mağazanız olacak.
Adım 5. WooCommerce Web Sitenizi Yayınlayın
Yeni tasarımınızdan memnun olduğunuzda, onu hayata geçirme zamanı.
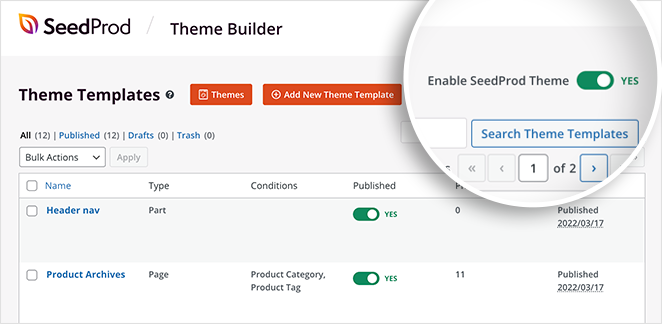
Bunu yapmak için, SeedProd »Tema Oluşturucu sayfasına gidin ve sağ üst köşede, "açık" konuma gelene kadar SeedProd Temasını Etkinleştir geçiş düğmesini tıklayın.

Artık sitenizdeki herhangi bir ürünü önizleyebilir ve kısa ve uzun açıklamaları çalışırken görebilirsiniz.
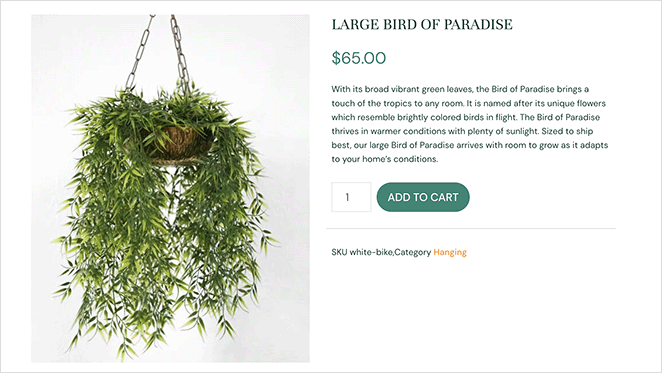
Kısa açıklamanız şu şekilde görünecektir:

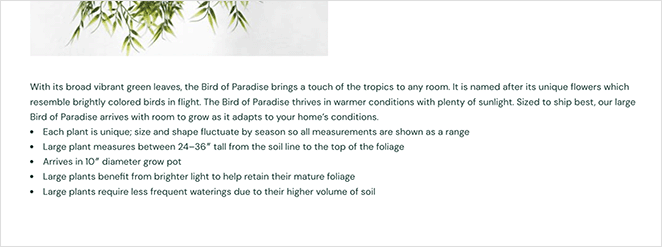
Ve işte, düzeninize bağlı olarak uzun açıklama nasıl görünecek:

Mağaza Sayfasına WooCommerce Kısa Açıklama Nasıl Eklenir
Bazı web sitesi sahipleri mağazalarını daha da özelleştirmek isteyebilir. Örneğin, ürün kılavuzundaki mağaza sayfanıza açıklamalar eklemek isteyebilirsiniz.
Bu gönderiyi yazarken, SeedProd şu anda bu özelliği sunmuyor, ancak bu, ekibin üzerinde çalıştığı bir şey. Şimdilik, WooCommerce kısa açıklamasını mağaza sayfanıza ekleyecek bir kod parçacığını bir araya getirdik.
Not: Bu çözüm, web sitesi dosyalarınızı düzenlemeyi içerir. Bu talimatları yalnızca gelişmiş bir WordPress kullanıcısıysanız izlemenizi öneririz.
İlk olarak, WordPress'e kod parçacıklarının nasıl ekleneceğini öğrenin.
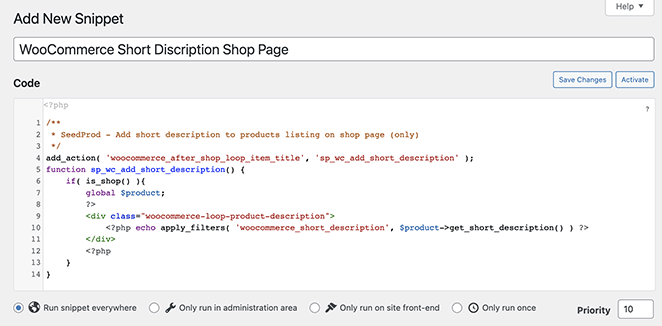
Şimdi, bu kod parçacığını kopyalayın ve function.php dosyanıza veya kod parçacıkları eklentisini kullanarak yapıştırın.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

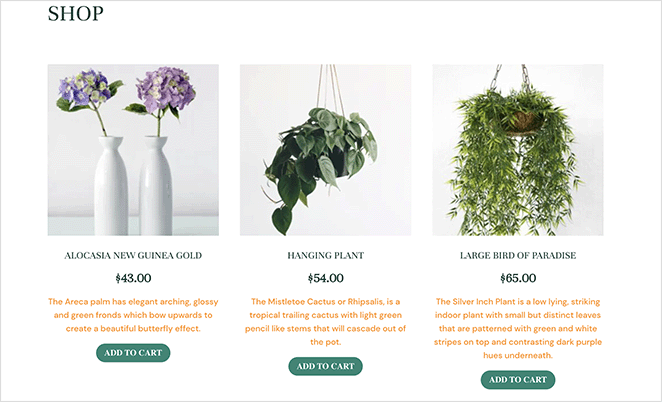
WooCommerce mağaza sayfanızı önizlerken, sepete ekle düğmesinin üzerinde ürün açıklamalarını göreceksiniz.

İşte aldın!
Bu makalenin, WooCommerce'de ürün açıklamalarını nasıl alacağınızı ve müşterileriniz için nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
SeedProd, WordPress web sitenizin ve WooCommerce mağazanızın herhangi bir bölümünü özelleştirmek için ihtiyacınız olan her şeyi içerir. Bu vaka çalışmasında Mustard Seed'in yaptığı gibi istemci web sitelerini başlatmak için SeedProd'u bile kullanabilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.

