Divi 5 Arayüzünü Tanıma: 8 Değişiklik ve İyileştirme
Yayınlanan: 2024-09-29Divi 5, yalnızca perde arkasında değil, aynı zamanda Visual Builder ile etkileşim şeklinizde de bir dizi iyileştirme sunuyor. Genel arayüz uzun süreli kullanıcılara tanıdık gelse de verimliliği artırmak ve web siteleri oluşturmayı daha hızlı ve daha sezgisel hale getirmek için çeşitli geliştirmeler yapıldı.
Bu yazıda Divi 5'in arayüzünde iş akışınızı kolaylaştırmak ve tasarım deneyiminizi geliştirmek için tasarlanmış önemli değişiklikleri ve iyileştirmeleri inceleyeceğiz.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- Divi 5 Arayüzünde 1 Önemli Değişiklik
- 1.1 Düzenlemek İçin Tek Tıkla
- 1.2 Kontroller İçin Sağ Tıklayın
- 1.3 Çok Panelli Yerleştirme ve Sekmeli Paneller
- 1.4 Aydınlık ve Karanlık Modu
- 1.5 Duyarlı, Vurgulu ve Yapışkan Düzenleme İyileştirmeleri
- 1.6 Ayarlar Paneli İçerik Kırıntıları
- 1.7 Kanvas Ölçeklendirme
- 1.8 Daha Küçük Yerleşik Paneller ve Örtüşme Yok
- 1.9 Yalın, Ortalama ve Animasyon Ücretsiz
- 1.10 Hız ve Performans
- 2 Divi 4 ile Karşılaştırma
- 3 Bu Değişiklikler İş Akışını Nasıl Etkiler?
- 4 Sırada Ne Var?
- 5 Sonuç: Daha İyi Bir Tasarım Deneyiminin Vaadi
- 6 Sırada Ne Var?
Divi 5 Arayüzündeki Önemli Değişiklikler

Düzenlemek İçin Tek Tıkla
Divi 5, kolaylaştırılmış bir etkileşim yöntemi sunar: tek tıklamayla düzenleme . Divi 4'te, ayarlara erişmek için modül içindeki küçük simgelere dikkatlice tıklamanız gerekiyordu. Bazen bu simgeler üst üste geliyordu veya bulunması zordu, bu da hayal kırıklığına ve gereksiz adımlara yol açıyordu.
Nasıl Çalışır:
Artık küçük, spesifik simgelere tıklamak yerine, bir modülün herhangi bir yerine tıklayarak ayarlarına erişebilirsiniz. Tıkladığınızda ayarlar paneli anında açılır ve belirli simgeleri veya menüleri bulma ihtiyacını ortadan kaldırır.
Faydalar:
Bu, özellikle bir sayfada birden fazla modülle çalışırken, ayarlara erişmek için gereken tıklama sayısını azaltır, zamandan tasarruf sağlar ve tasarım sürecini daha sorunsuz hale getirir.
Gerçek Hayattan Örnek:
Birçok metin ve resim modülü içeren karmaşık bir ana sayfada çalıştığınızı hayal edin. Divi 4'te ayarlar panelini açmak için her modüldeki küçük dişli simgesine tıklamanız gerekir. Divi 5 ile herhangi bir metin bloğuna veya resme tıklayarak onu doğrudan düzenleyebilirsiniz, böylece süreç hızlanır ve daha akıcı ve sezgisel hale gelir.
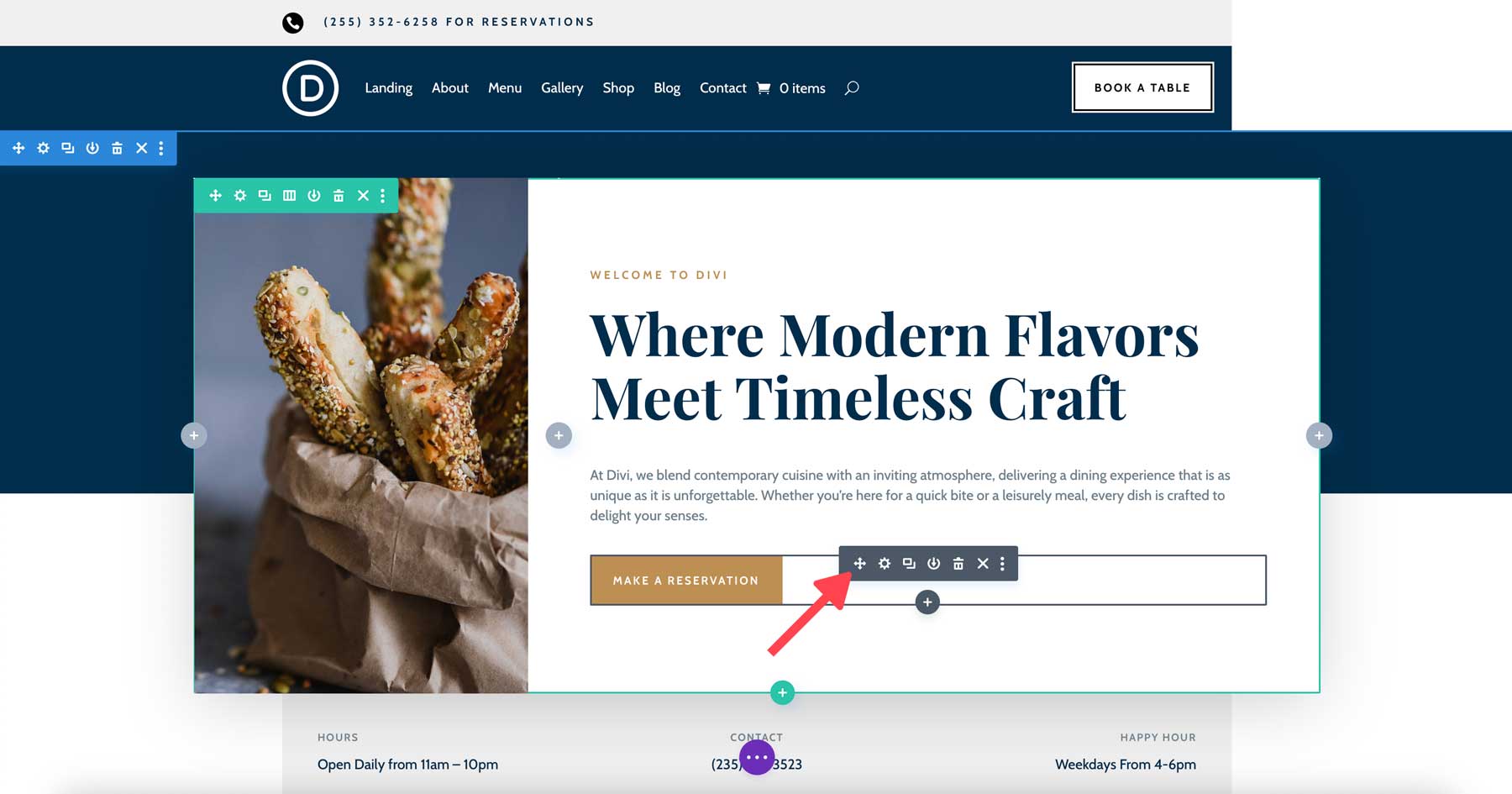
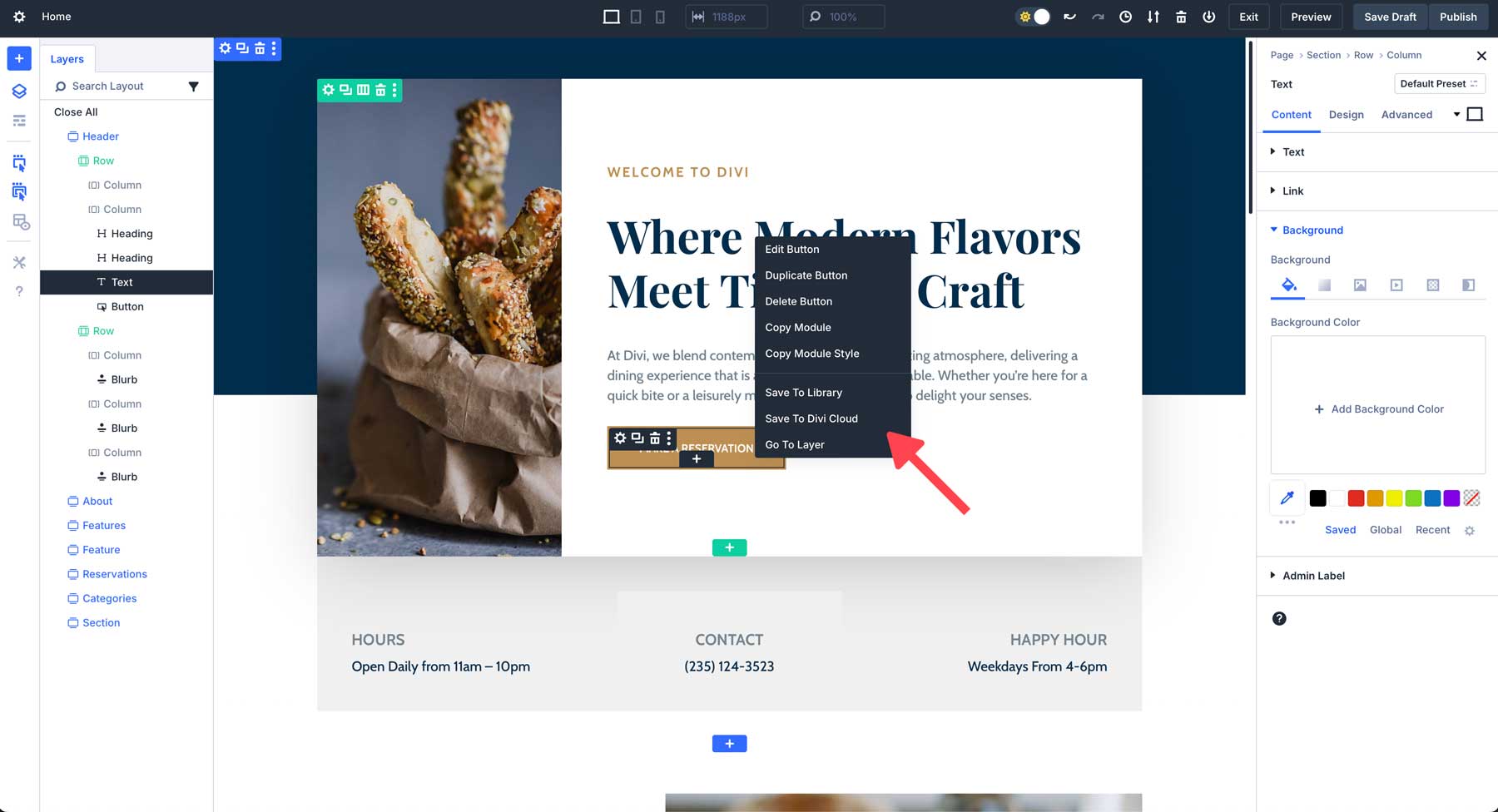
Kontroller İçin Sağ Tıklayın
Divi 5'te herhangi bir modüle sağ tıklayarak bağlam menüsünü açma yeteneği, verimli tasarım açısından ezber bozan bir özelliktir. Artık birden çok menü veya katman arasında gezinmek yerine çok çeşitli ayarlara anında erişebilirsiniz.
Nasıl Çalışır:
Özel bir içerik menüsü açmak için herhangi bir modüle veya bölüme sağ tıklayın. Bu menü, modül stillerinin kopyalanması, ayarların yapılması, modülün kitaplığa kaydedilmesi ve daha fazlası için seçenekler sunar.
Faydalar:
Bu, stilleri modüller arasında kopyalamak veya kenar çubuğunda doğru ayarları aramadan hızlı ayarlamalar yapmak gibi görevleri önemli ölçüde hızlandırır.
Gerçek Hayattan Örnek:
Bir portföy sayfası oluşturduğunuzu ve aynı stili birkaç resim galerisine uygulamak istediğinizi varsayalım. Divi 4'te her galeri için ayarları manuel olarak yapmanız gerekir. Divi 5'te bir galeri modülüne sağ tıklayıp tasarım ayarlarını kopyalayabilir ve ardından stilleri yapıştırmak için başka bir galeriye sağ tıklayabilirsiniz. Bu, zamandan tasarruf sağlar ve tasarımlarınız arasında tutarlılık sağlar.
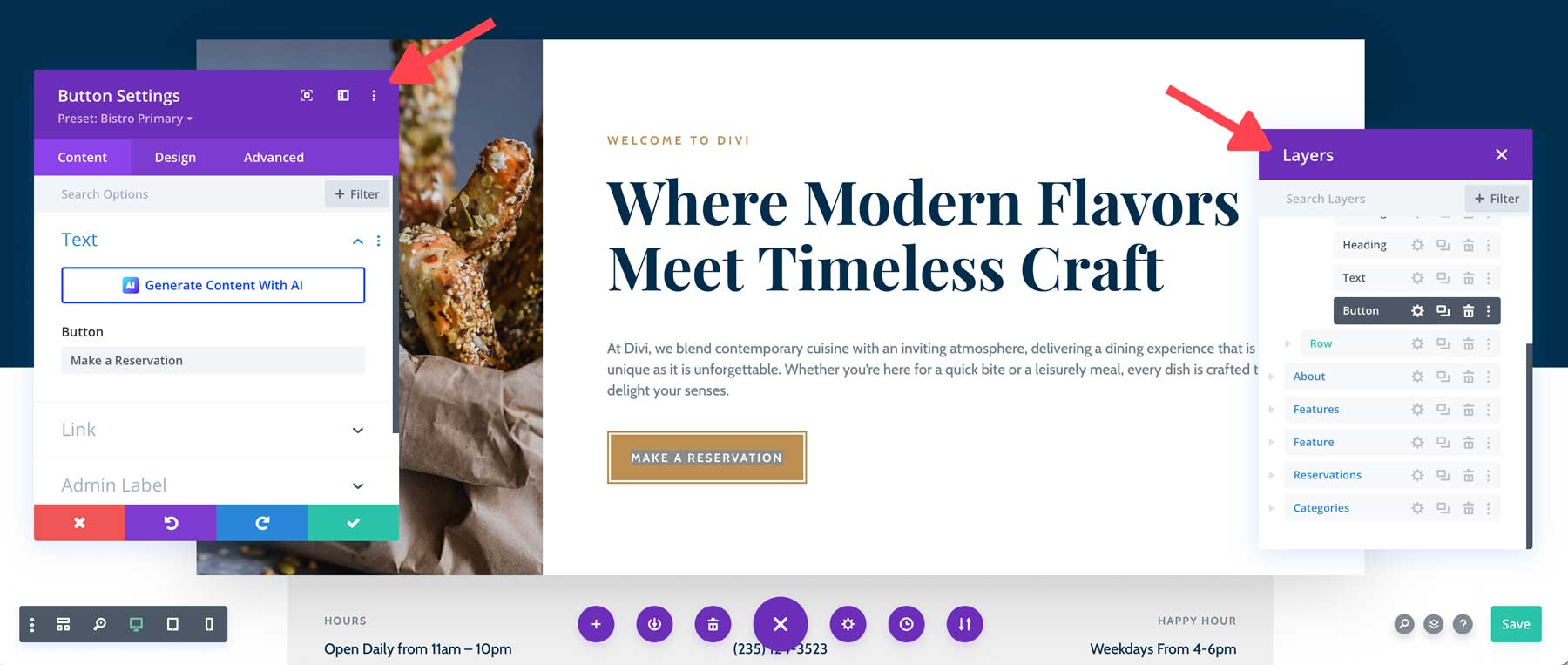
Çok Panelli Yerleştirme ve Sekmeli Paneller
Divi 5'teki en güçlü özelliklerden biri , çok panelli yerleştirme ve sekmeli panellerin tanıtılmasıdır. Divi 4'te karmaşık tasarımları yönetmek bunaltıcı olabilir. Tek panelli kurulum, sürekli olarak farklı ayarlar arasında geçiş yapmak, çalışma alanınızı karmaşık hale getirmek ve çoklu görevleri zorlaştırmak anlamına geliyordu.
Nasıl Çalışır:
Divi 5'te artık birden fazla ayar panelini aynı anda açabilir ve bunları yan yana yerleştirebilirsiniz. Bu, özellikle sayfanın farklı bölümleri üzerinde çalışırken ve aynı anda birden fazla ayara hızlı erişim gerektiğinde faydalıdır. Ayrıca panelleri sekmeler halinde düzenleyerek çalışmanızın takibini kaybetmeden aralarında geçiş yapmayı kolaylaştırabilirsiniz.
Faydalar:
Bu özellik, çoklu görev için mükemmeldir çünkü farklı ayar panellerini, birini kapatıp diğerini açmak zorunda kalmadan açık ve ayarlamalar için hazır tutmanıza olanak tanır.
Gerçek Hayattan Örnek:
Karmaşık ayarlara sahip bir açılış sayfası tasarladığınız bir senaryoyu hayal edin. Kahramanın ve CTA alanının tasarımını ayarlıyorsunuz. Divi 5'ten önce oluşturucu ayarları ile katmanlar paneli arasında geçiş yapmaya devam etmeniz gerekiyordu. Artık bunları tıklayıp yan yana sürükleyerek sayfanızı daha verimli bir şekilde tasarlamanın hızlı bir yolunu sağlayabilirsiniz.
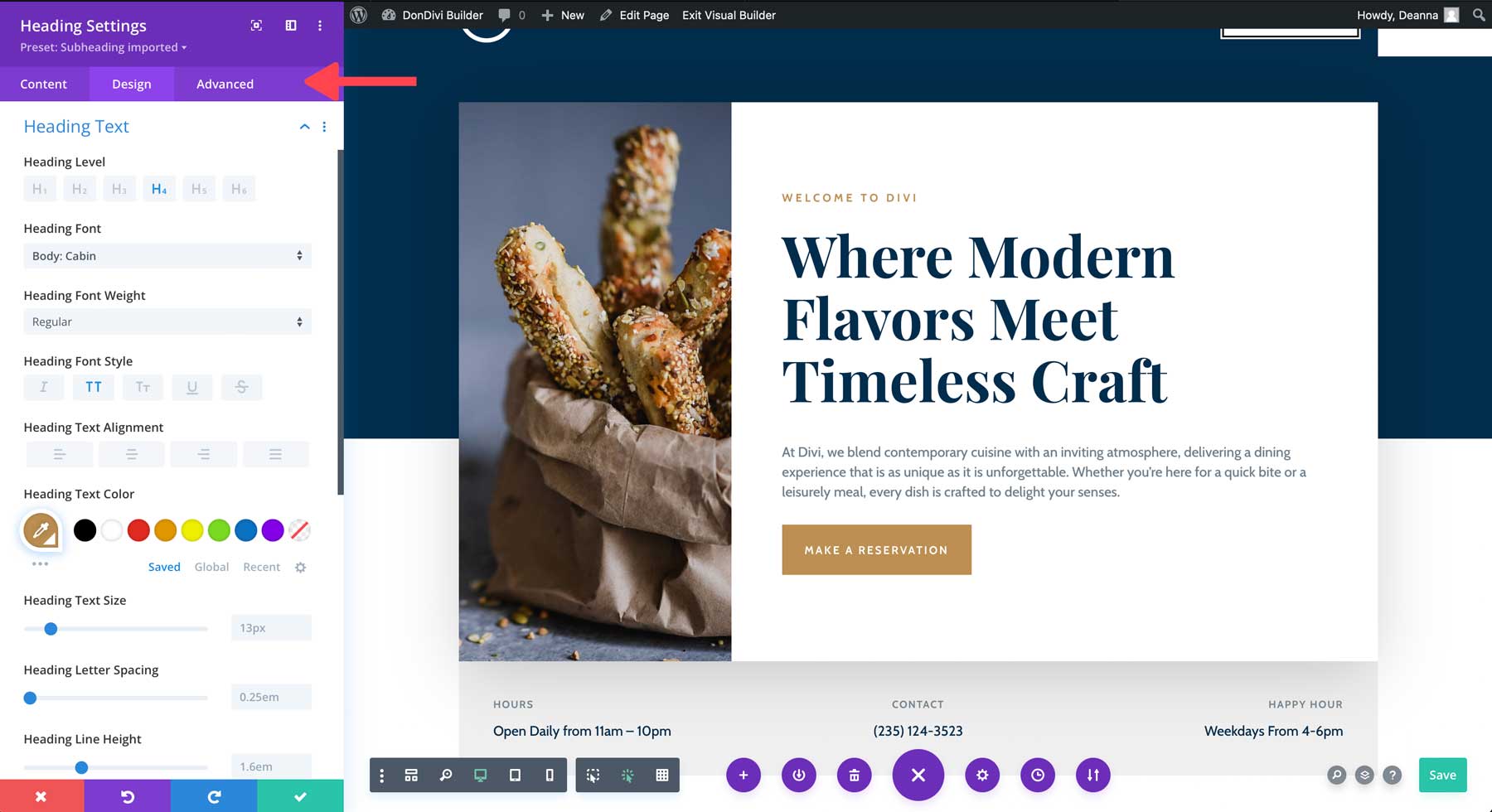
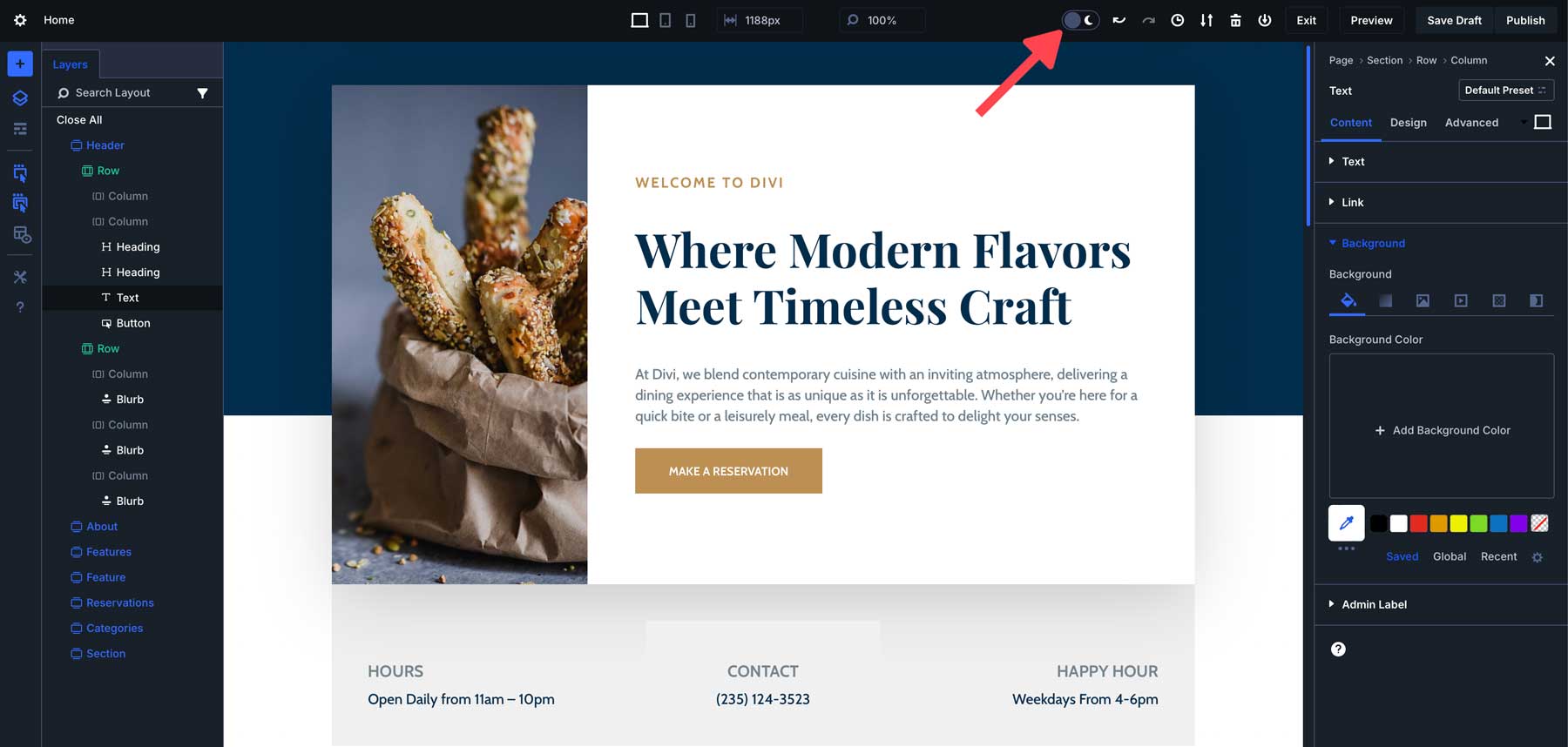
Açık ve Karanlık Modu
Divi 5, kullanıcıların ortamlarına bağlı olarak temalar arasında geçiş yapmasına olanak tanıyan, merakla beklenen aydınlık ve karanlık modlarının eklenmesini içerir. Bu özellik yalnızca estetikle ilgili değildir; uzun tasarım oturumları sırasında konforu ve kullanılabilirliği artırmakla da ilgilidir.
Nasıl Çalışır:
Oluşturucu ayarlarından aydınlık mod ile karanlık mod arasında geçiş yapabilirsiniz. Bu, ortamınıza en uygun temada çalışmanıza olanak tanıyarak göz yorgunluğunu azaltır.
Faydalar:
Gece geç saatlere kadar veya az ışıklı ortamlarda çalışan tasarımcılar artık parlamayı azaltan ve düzenleme deneyimini daha konforlu hale getiren karanlık moda geçebilir. Tersine, daha parlak bir çalışma alanını tercih eden kullanıcılar ışık moduna bağlı kalabilir.
Gerçek Hayattan Örnek:
Gece geç saatlerde bir proje üzerinde çalıştıysanız, parlak arayüzlerin ne kadar sert olabileceğini bilirsiniz. Divi 5'te gözlerinize zarar vermeden tasarıma odaklanmanızı sağlamak için karanlık moda geçebilirsiniz. Bu basit bir değişiklik ama konfor ve üretkenlik açısından büyük bir fark yaratıyor.
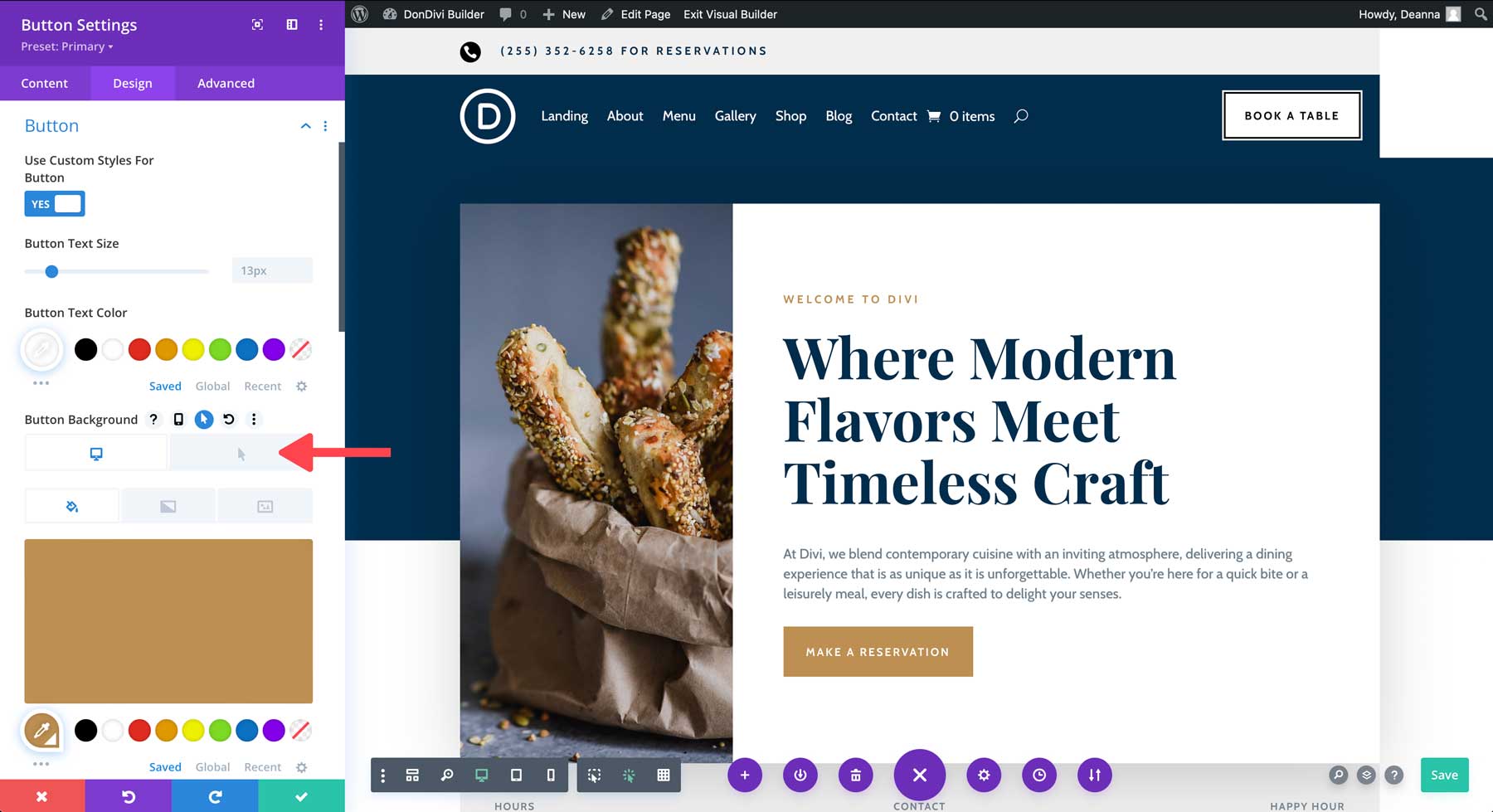
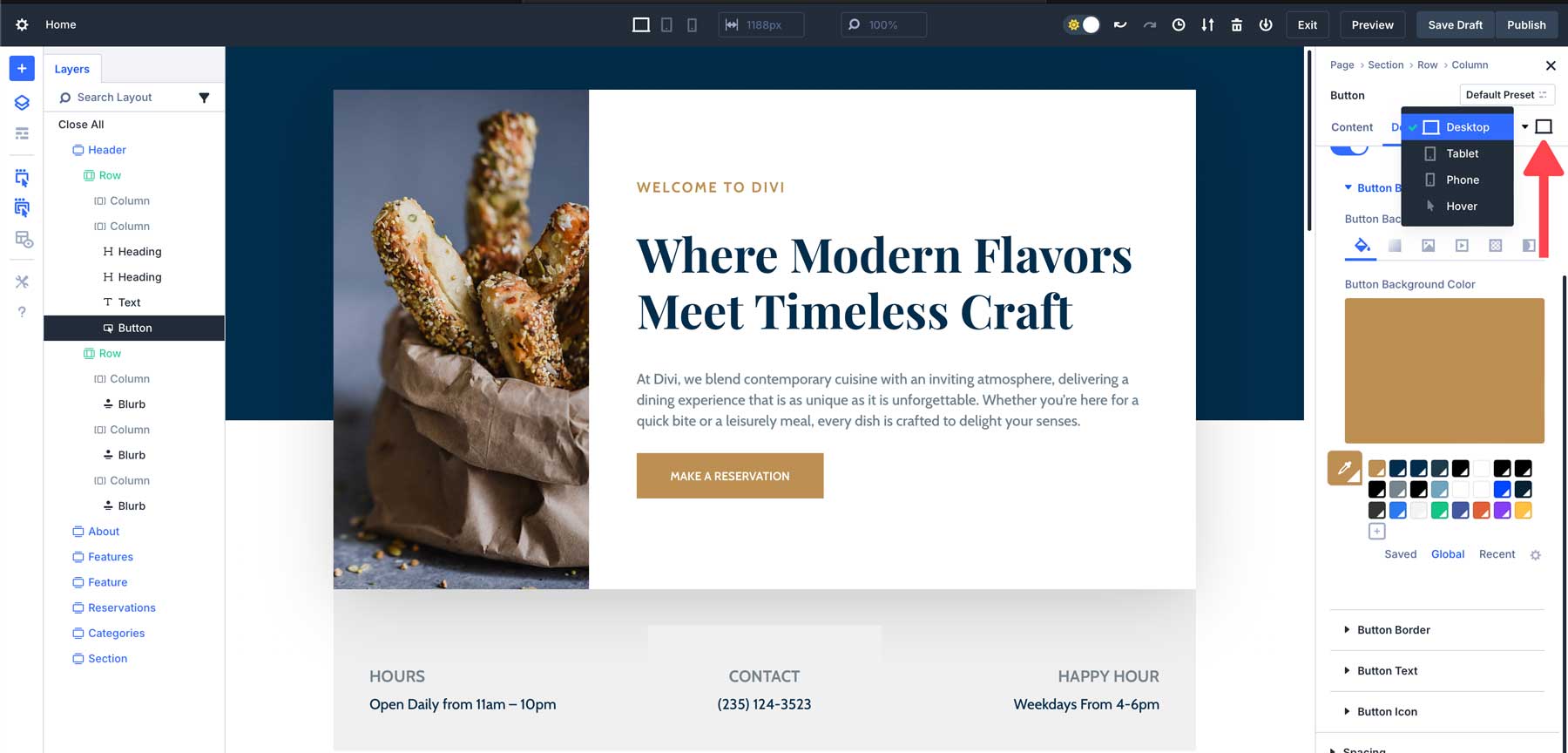
Duyarlı, Vurgulu ve Yapışkan Düzenleme İyileştirmeleri
Divi'nin önceki sürümlerinde, bu özelliklerin seçenek düzeyinde etkinleştirilmesi için duyarlı düzenleme , fareyle üzerine gelme efektleri veya yapışkan konumlandırma gerekiyordu. Divi 5, bu ayarları daha erişilebilir ve uygulanması daha kolay hale getirerek bu süreci basitleştirir.
Nasıl Çalışır:
Bu özellikler artık doğrudan ayarlar panelinde mevcut olup, önce bunları etkinleştirmeye gerek kalmadan ayarlamaları daha hızlı yapmanıza olanak tanır. Artık duyarlı tasarım ayarlarını, fareyle üzerine gelme efektlerini veya yapışkan konumlandırmayı ekstra adımlara gerek kalmadan kolayca uygulayabilirsiniz. Kullanıcılar, ayrı kontroller açmaya veya bireysel modları etkinleştirmeye gerek kalmadan varsayılan, fareyle üzerine gelme, yapışkan ve yanıt verme durumları arasında geçiş yapabilir.
Faydalar:
Bu, gelişmiş tasarım efektleriyle çalışırken zamandan tasarruf etmenizi sağlayarak duyarlı ayarların, vurgulu efektlerin veya yapışkan konumlandırmanın anında uygulanmasını kolaylaştırır.
Gerçek Hayattan Örnek:
Fareyle üzerine gelme efektli bir harekete geçirici mesaj düğmesi oluşturduğunuzu varsayalım. Divi 4'te efekti uygulamadan önce fareyle üzerine gelme ayarlarını etkinleştirmeniz gerekir. Divi 5'te fareyle üzerine gelme seçenekleri doğrudan ayarlar panelinin içine yerleştirilmiştir, böylece efektleri anında ekleyerek tasarım sürecini kolaylaştırabilirsiniz.
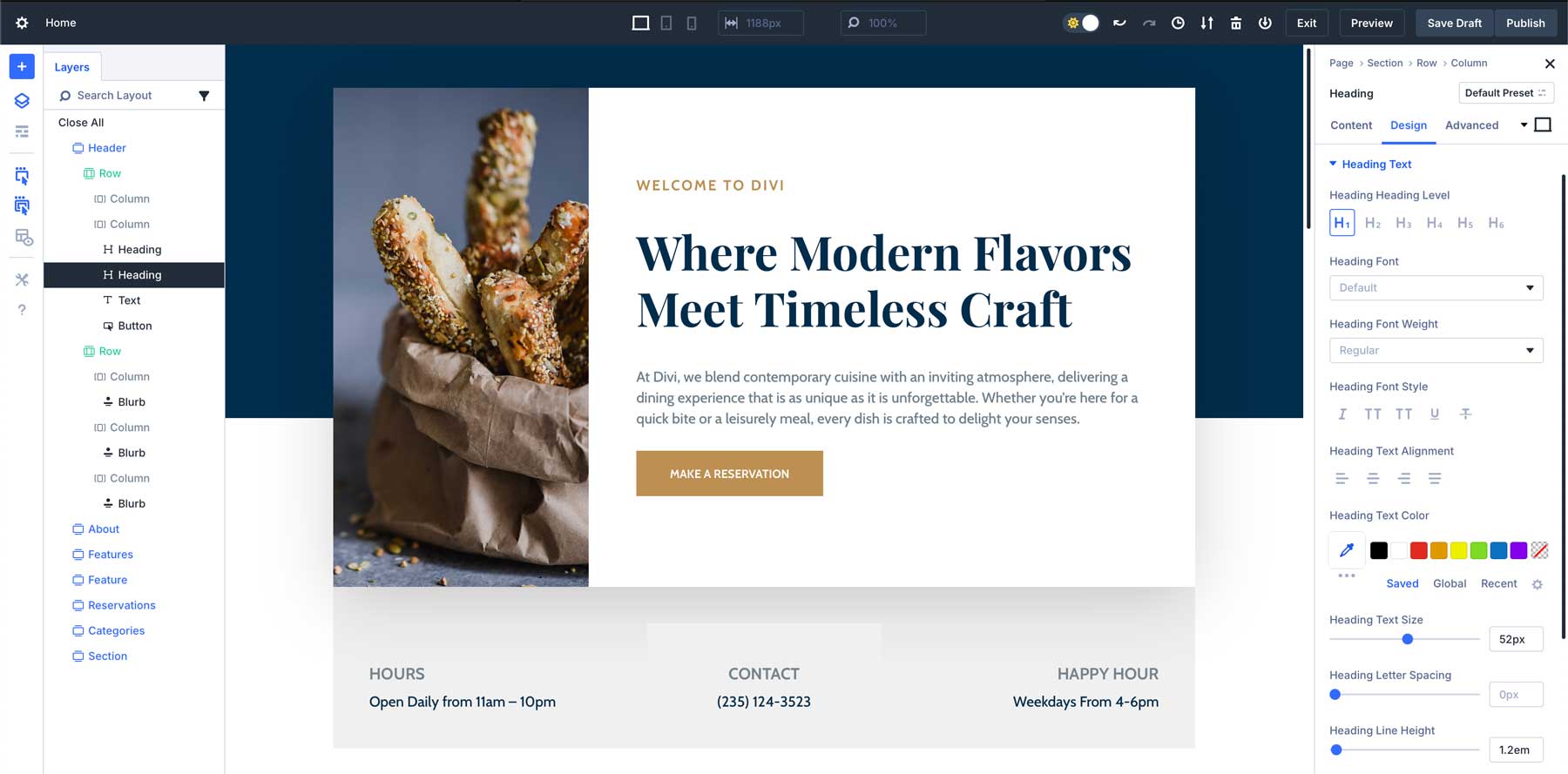
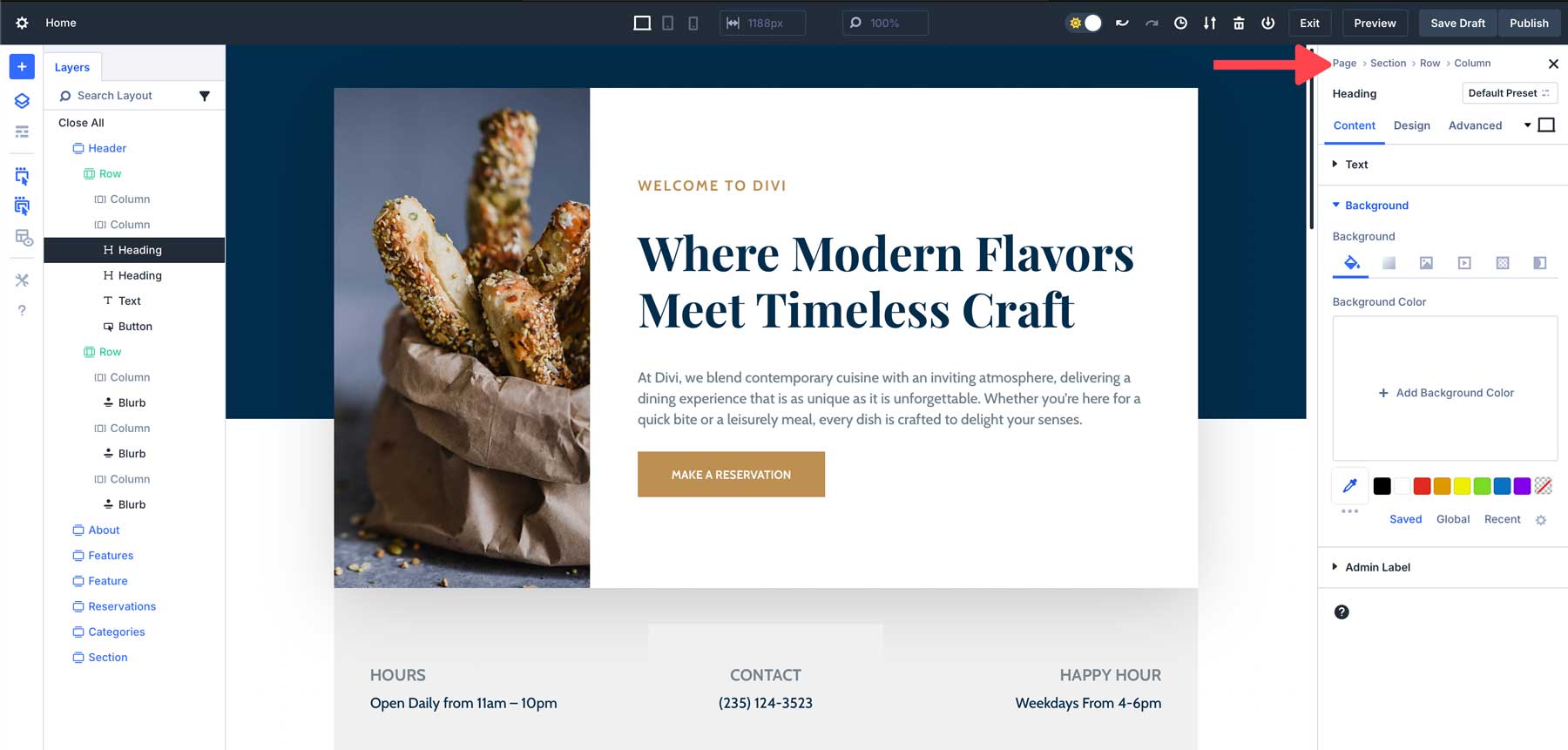
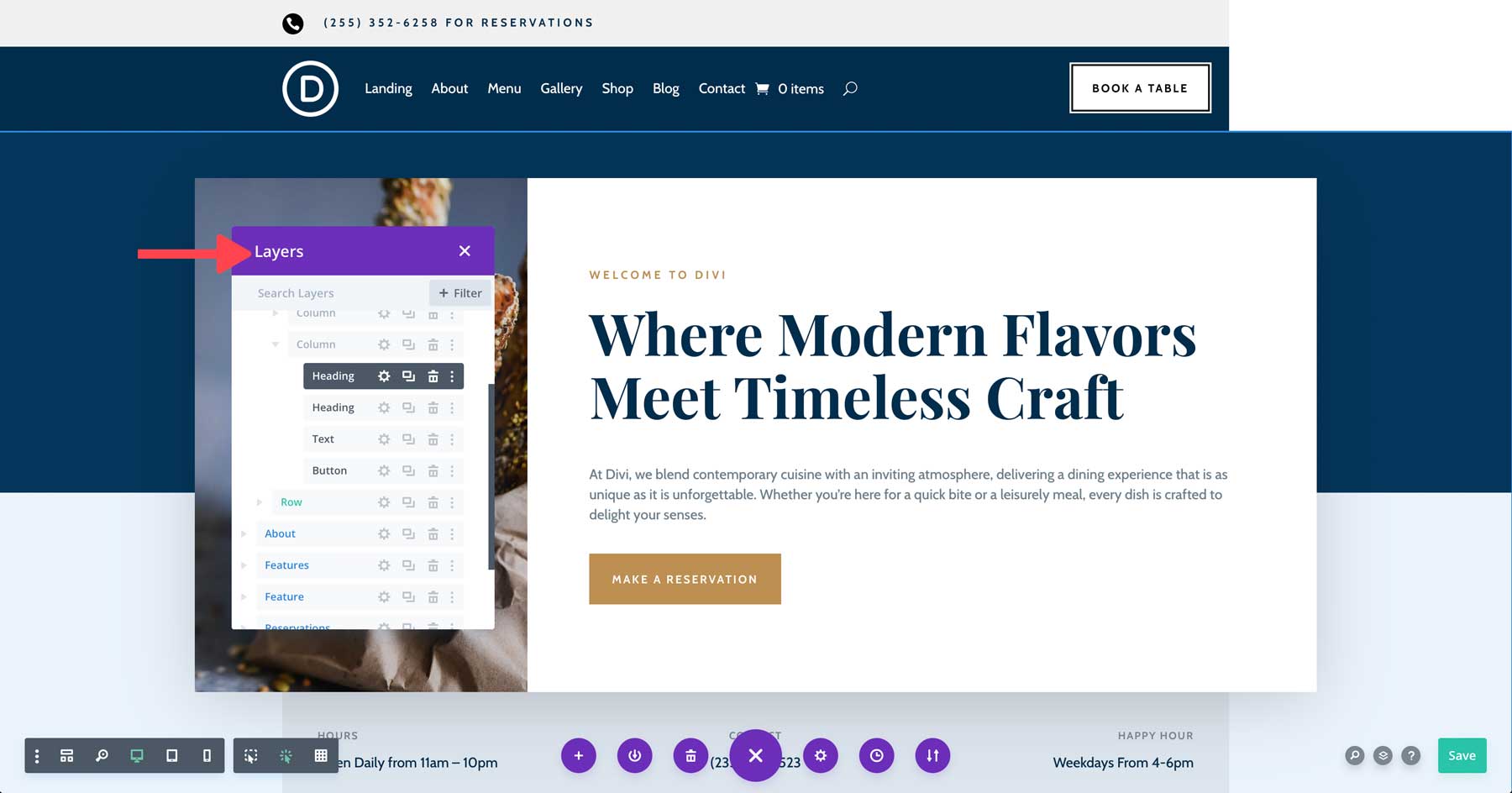
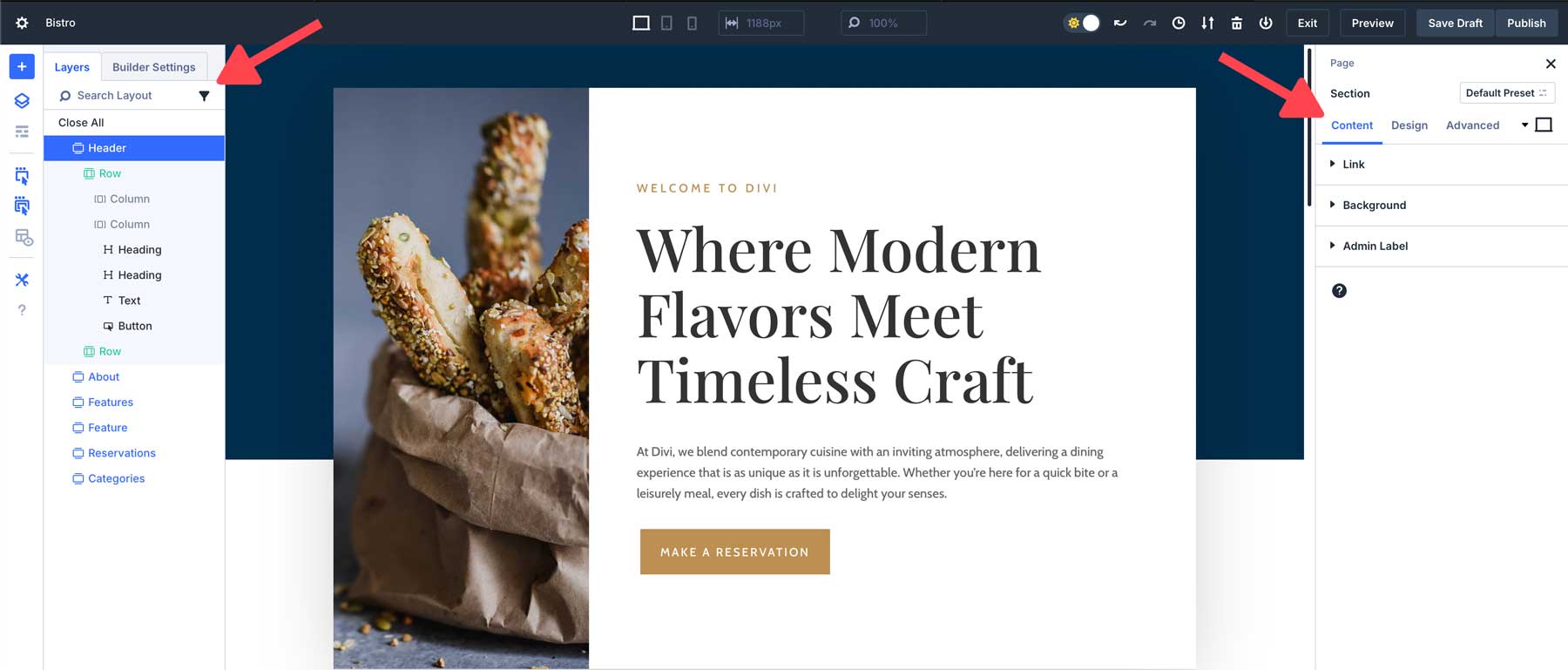
Ayarlar Paneli İçerik Haritaları
Divi 4'teki bir modülün iç içe ayarlarında gezinmek çoğu zaman kullanıcıların nerede oldukları konusunda kafalarının karışmasına neden oluyordu. Açık bir geri dönüş yolu olmadığından, özellikle daha karmaşık tasarımlarda ayarlamalar yaparken kaybolmak kolaydı. Divi 5 yeni bir özellik sunuyor: ayarlar panelindeki içerik kırıntıları . Bu küçük ama yararlı ekleme, özellikle karmaşık modüllerle çalışırken, farklı ayar katmanları arasında gezinmeyi çok daha kolay hale getirir.
Nasıl Çalışır:
İçerik haritaları, ayarlar panelinin en üstünde görünür ve o anda görüntülemekte olduğunuz ayarların hiyerarşisini gösterir. Yerinizi kaybetmeden daha hızlı gezinmenize olanak tanıyan içerik haritası bağlantılarına tıklayarak hızlı bir şekilde önceki seviyelere geri dönebilirsiniz.

Faydalar:
İçerik haritaları, karmaşık modül ayarlarında gezinmeyi daha hızlı ve daha sezgisel hale getirerek geriye doğru izleme veya belirli seçenekleri aramak için harcanan zamanı azaltır. Çeşitli ayarları kapatmanıza veya yeniden açmanıza gerek yoktur. Düzenlemek istediğiniz alanı tıklamanız yeterlidir; Divi, düzenlemek istediğiniz modülü zahmetsizce hızlı bir şekilde açacaktır.
Gerçek Hayattan Örnek:
Her biri için birden fazla katman ve ayar içeren bir fiyatlandırma tablosu modülünü düzenlediğinizi düşünün. Divi 4'te kendinizi birden fazla panele tıklarken ve nerede olduğunuzun izini kaybederken bulabilirsiniz. Divi 5 ile içerik kırıntıları ayarlarda geriye doğru size yol göstererek farklı fiyatlandırma katmanları arasında geçiş yapmanızı ve hızlı bir şekilde ayarlamalar yapmanızı kolaylaştırır.
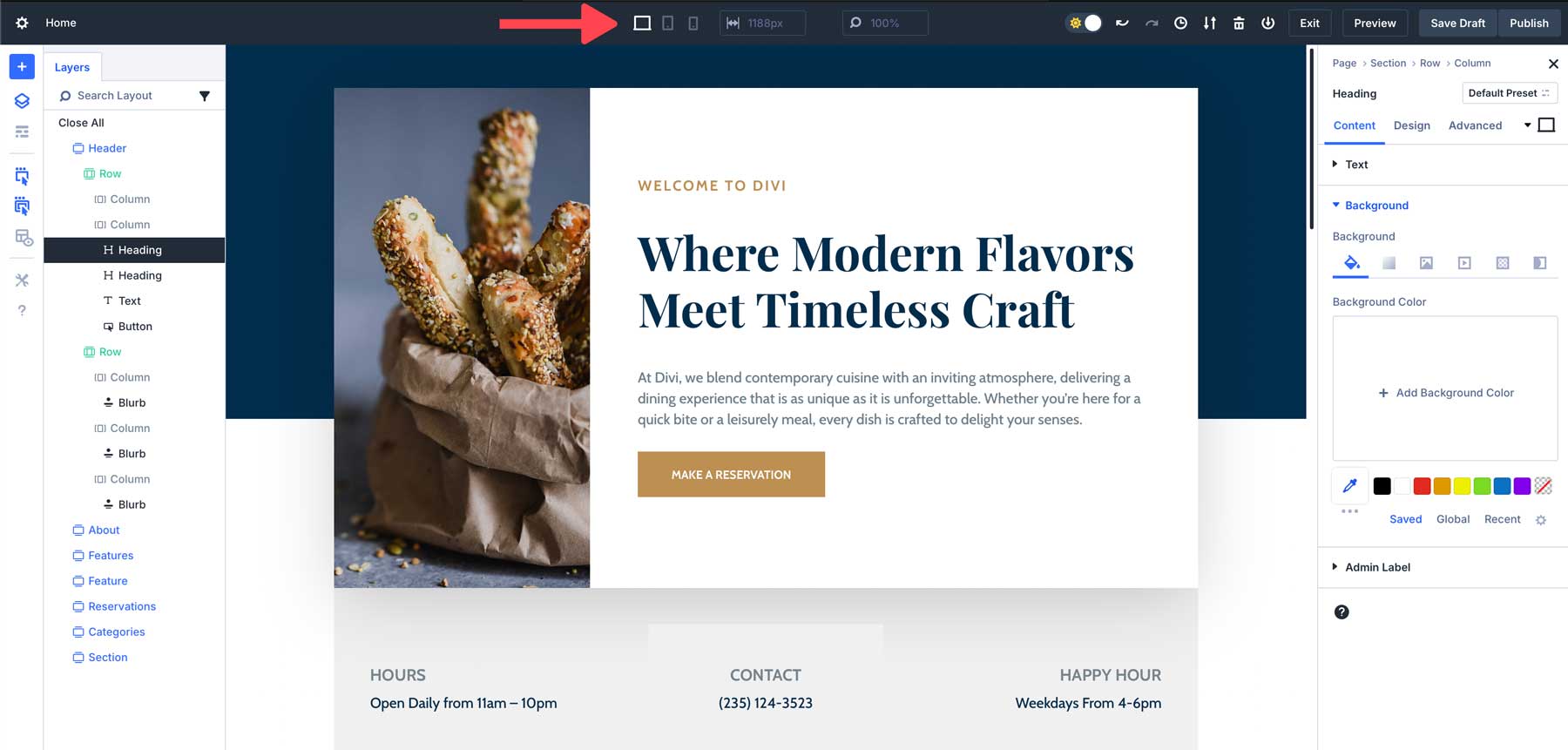
Tuval Ölçeklendirme
Tuvali ölçeklendirme yeteneği, duyarlı tasarımlar üzerinde çalışan kullanıcılar için Divi 5'in en kullanışlı eklemelerinden biridir. Divi 4'te farklı ekran boyutları için tasarım yapmak zahmetli olabilir. Kullanıcılar, tasarımlarının daha küçük cihazlarda nasıl görüneceğini görmek için sıklıkla tarayıcı pencerelerini yeniden boyutlandırmak veya görünümleri manuel olarak değiştirmek zorunda kalıyordu ve bu da sürece gereksiz adımlar ekliyordu.
Nasıl Çalışır:
Divi 5, tuvali doğrudan oluşturucuda ölçeklendirmenize olanak tanır. Tarayıcı pencerenizi yeniden boyutlandırmanıza gerek kalmadan tasarımınızın farklı kesme noktalarında nasıl göründüğünü görmek için tuvalin boyutunu ayarlayabilirsiniz.
Kanvas ölçeklendirmeyle masaüstü, tablet ve mobil görünümler arasında hızla geçiş yapabilir, tasarımınızı her ekranda mükemmel görünmesini sağlayacak şekilde gerçek zamanlı olarak ayarlayabilirsiniz. Bu size zaman kazandırır ve varsayımları ortadan kaldırarak duyarlı tasarımı daha hızlı ve daha sezgisel hale getirir.
Faydalar:
Bu, cihazlar veya kesme noktaları arasında sürekli geçiş yapmak zorunda kalmadan gerçek zamanlı ayarlamalar yapmanıza olanak tanıdığından, duyarlı düzenler tasarlamak için özellikle kullanışlıdır. Yakınlaştırma ve uzaklaştırma yeteneği sayesinde kullanıcılar tasarım öğeleri üzerinde daha iyi kontrole sahip olur veya tüm web sayfasının genel görünümünü anında elde eder.
Gerçek Hayattan Örnek:
Hem masaüstü hem de mobil cihazlarda iyi görünmesi gereken bir ana sayfa tasarlıyorsanız, tarayıcı pencerenizi ayarlamanıza veya oluşturucudan ayrılmanıza gerek kalmadan tasarımınızın mobil cihazda nasıl görüneceğini önizlemek için Divi 5'teki tuvali ölçeklendirebilirsiniz. Bu, duyarlı tasarımın daha hızlı ve daha doğru olmasını sağlar.
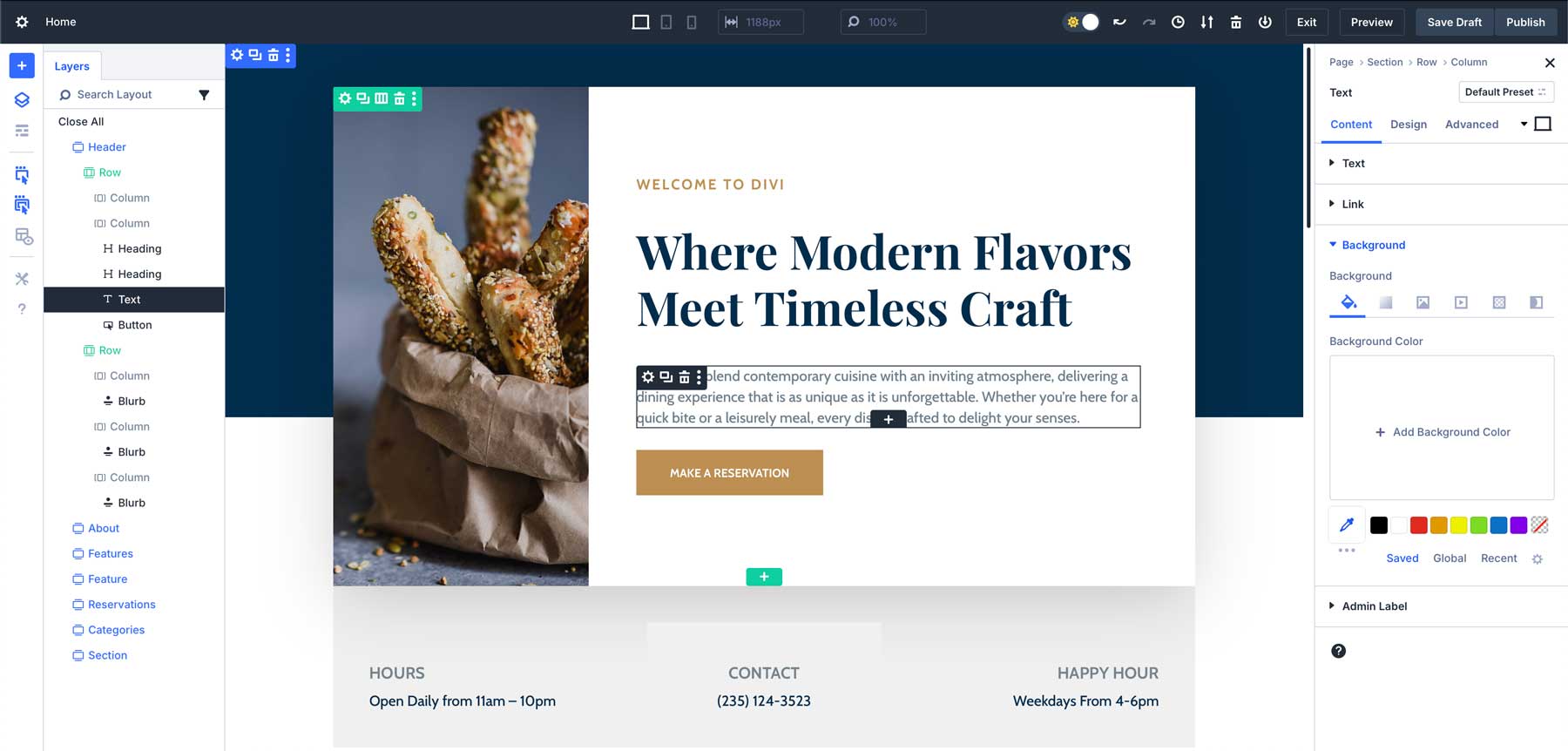
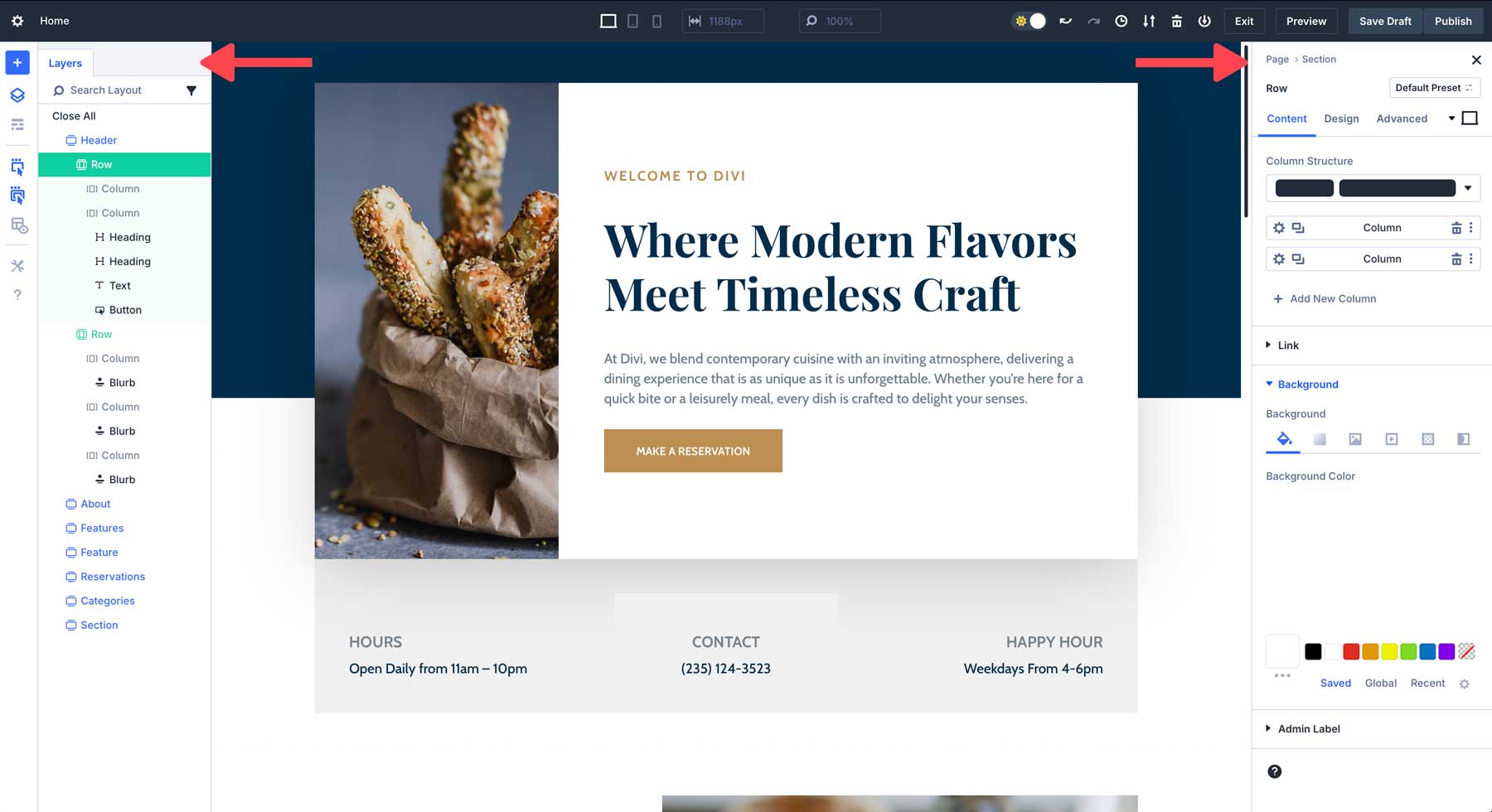
Daha Küçük Yerleşik Paneller ve Örtüşme Yok
Divi 5'in en dikkate değer iyileştirmelerinden biri, modal pencerelerin neden olduğu sürekli kesintiyi ortadan kaldırmak için tasarlanmış daha küçük, yerleşik panellerin tanıtılmasıdır . Daha önce kullanıcılar sık sık açılıp kapanan, çoğu zaman engel oluşturan ve tüm düzeni görmek için ayarlamalar gerektiren modellerle uğraşmak zorunda kalıyordu. Divi 5 bunu daha temiz ve daha akıcı bir yaklaşımla çözüyor.
Nasıl Çalışır:
Divi 5'teki yeni, daha küçük, yerleşik paneller, Visual Builder ile etkileşim kurmanın daha verimli bir yolunu sağlar. Divi 5, görüşünüzü engelleyen büyük, yüzen modeller yerine kompakt, yerleşik bir panel sistemi sunar. Paneller inşaatçı arayüzünün yanlarına sabitlenerek çalışma alanınızı engellememeleri sağlanır.

Faydalar:
Kullanıcılar, yerleşik panelleri kullanarak iş akışlarının sürekli kesintiye uğramasını önler. Ayarlar her zaman görünür olduğundan, gereksiz tıklamalara veya gezinmeye gerek kalmadan hızlı bir şekilde değişiklik yapmanıza olanak tanır. Yerleşik paneller yalnızca bu değil, daha temiz ve daha düzenli bir çalışma alanı sağlar. Daha verimli bir tasarımcı olmanızı sağlamak için birden fazla görevi yönetebilir, birden fazla paneli aynı anda sabitleyebilir ve farklı araçlar ve ayarlar arasında kolayca geçiş yapabilirsiniz.
Gerçek Hayattan Örnek:
Bir bakkal için karmaşık bir düzen üzerinde çalıştığınızı hayal edin. Göreviniz birden fazla bölümü değiştirmeyi, renkleri ayarlamayı, animasyonlar eklemeyi ve tasarımın duyarlı olmasını sağlamayı içerir. Çalışma alanınızı kötüleştirerek, çalışırken müdahaleci modları kapatmak yerine görevlere daha fazla odaklanabilirsiniz.
Yalın, Ortalama ve Animasyon Ücretsiz
Divi 5, kullanıcıya doğrudan fayda sağlamayan her şeyi ortadan kaldırarak sade, ortalama ve animasyonsuz olacak şekilde tasarlanmıştır. Divi 5, gereksiz özellikler veya gösterişli efektlerin ağırlığını taşımak yerine yalnızca performansa ve kullanılabilirliğe odaklanır.
Nasıl Çalışır:
Divi 5, şişirilmiş, güncelliğini yitirmiş kodları ortadan kaldırmaya odaklanarak sıfırdan yeniden oluşturuldu. Sonuç, yükleme sürelerini ve sunucu kaynaklarını azaltırken daha sorunsuz performans sağlayan daha hızlı, daha verimli bir oluşturucudur. Dikkat dağıtan animasyonlara güvenmek yerine içeriğin merkezde yer almasına odaklanılıyor. Bu yaklaşım nedeniyle Visual Builder daha hızlı yüklenir ve temiz, profesyonel bir kullanıcı deneyimi sağlar.
Faydalar:
Divi 5 arayüzü sezgiseldir, duyarlıdır ve yalnızca web siteleri oluşturmak ve özelleştirmek için gerekli araçları sağlar. Visual Builder, tasarımcıların, oluşturdukları içerikle rekabet etmek için değil, çarpıcı web siteleri oluşturmalarına yardımcı olmak için var.
Gerçek Hayattan Örnek:
Yerel bir restoran için bir web sitesi oluşturmakla görevlendirildiğinizi hayal edin. Müşterinin büyük bir bütçesi yok, dolayısıyla iyi bir kar elde etmek için daha verimli olmanız gerekiyor. Sitenizi oluşturmak için Divi 5'i kullanarak, dikkat dağıtıcı animasyonlar veya gecikmeli bir inşaat deneyimi olmadan siteyi tasarlamanıza olanak tanıyan daha hızlı, daha akıcı bir oluşturucu kullanarak zamandan tasarruf edeceksiniz.
Hız ve Performans
Divi 5, önemli bir performans revizyonundan geçerek Divi 4'e göre çok daha hızlı ve daha sorunsuz bir Visual Builder deneyimi sağladı. Bu iyileştirilmiş deneyim, daha hızlı yükleme süreleri, iyileştirilmiş yeniden oluşturma hızları sağlar ve oluşturucuda kendisini yavaşlatan gereksiz animasyonları ortadan kaldırır.
Nasıl Çalışır:
Divi 5'in temel mimarisi, performansı ve yanıt verme hızını optimize etmek için eksiksiz bir çerçeve revizyonu yoluyla tamamen yeniden tasarlandı. Bunu JavaScript yükünü azaltarak gerçekleştirir; bu, yalnızca gerekli komut dosyalarının yüklendiği anlamına gelir. Divi 5 artık kısa kodlara dayanmıyor; daha ziyade işleri daha hızlı hale getirmek için blok tabanlıdır.
Faydalar:
Yeni bir çerçevenin uygulamaya konması sayesinde, Visual Builder neredeyse anında yüklenerek çift yüklemeyi ortadan kaldırırken yeniden oluşturmayı da iyileştirir. Modüllerde, satırlarda veya bölümlerde yapılan değişiklikler anında görünür. Visual Builder ayrıca duyarlı görünümler arasında geçişe daha hızlı tepki verir, karmaşık düzenleri daha iyi yönetir ve kullanıcıların tasarım ayarlamalarını gerçek zamanlı olarak görmesine olanak tanır.
Gerçek Hayattan Örnek:
Karmaşık animasyonlar ve kodlar içeren uzun biçimli bir açılış sayfasını düzenlediğinizi hayal edin. Divi 4'te tasarım değişiklikleri yaparken, özellikle duyarlı görünüm modları arasında geçiş yaparken veya yeni modüller eklerken gecikme yaşayabilirsiniz. Divi 5'te süreç çok daha sorunsuz ve daha duyarlı olup, kesintisiz olarak tasarıma odaklanmanıza olanak tanır.
Divi 4 ile Karşılaştırma
Divi 5 çeşitli arayüz geliştirmeleri sunarken, bu değişikliklerin önceki sürümle nasıl karşılaştırıldığını görmek önemlidir. Divi 5'te Divi 4'e kıyasla bazı önemli iyileştirmelere bakalım:
Tek Tıklamayla Düzenleme ve Simge Tabanlı Düzenleme:
Divi 4'te, bulunması zor olabilecek veya diğer öğelerle örtüşebilecek modül ayarlarına erişmek için küçük simgelere tıklamanız gerekiyordu.

Divi 5, tek tıklamayla düzenlemeyle bu işlemi basitleştirir. Ayarlarına erişmek için modülün herhangi bir yerine tıklayabilirsiniz.

Sağ Tıklama Menüleri ve Katmanlı Seçenekler:
Divi 4, kullanıcıların ihtiyaç duydukları kontrolleri bulmak için birden fazla ayar katmanında gezinmesini gerektiriyordu.

Divi 5'te sağ tıklama menüsü ayarlara anında erişim sağlayarak verimliliği artırır ve tasarım sürecini hızlandırır.

Sekmeli Paneller ve Çok Panelli Yerleştirme:
Divi 4'ün tek panelli bir kurulumu vardı ve bu, birden fazla ayarla çalışmayı zahmetli hale getirebilirdi.

Divi 5, çok panelli yerleştirme ve sekmeli panelleri sunarak kullanıcıların birden fazla görevi yerine getirmesine ve karmaşık tasarımları daha kolay yönetmesine olanak tanıyor.

Açık Mod ve Karanlık Mod:
Divi 4 yalnızca ışık modunu sunarken Divi 5, hem aydınlık hem de karanlık modları sunarak kullanıcı tercihine ve aydınlatma koşullarına bağlı olarak daha rahat bir düzenleme ortamı sağlar.

Duyarlı Tasarım İçin Tuval Ölçekleme:
Divi 4'te duyarlı tasarımların önizlemesini görmek için tarayıcınızı yeniden boyutlandırmak gerekliydi. Divi 5, tuvali doğrudan oluşturucunun içinde ölçeklendirmenize olanak tanıyarak bu süreci daha verimli hale getirir ve duyarlı tasarım ayarlamalarını daha hızlı ve daha doğru yapar.

Duyarlı, Vurgulu ve Yapışkan Düzenleme:
Divi 4'te, daha fazla adım (ve zaman) gerektiren bu modların ayrı ayrı etkinleştirilmesi gerekir.

Divi 5, bu süreçleri, seçenek düzeyinde etkinleştirmeye gerek kalmadan kolayca kullanılabilir hale getirerek kolaylaştırır.

Daha Küçük Yerleşik Paneller ve Örtüşme Yok
Divi 4'te, tasarımda ayarlamalar yapmak istediğinizde modeller ortaya çıkıyor, arayüzü karmaşık hale getiriyor ve çoğu zaman kullanıcıların tasarımları üzerinde çalışmak için bunları hareket ettirmesini gerektiriyordu.

Divi 5'te paneller sayfanın her iki tarafına yerleştirilmiştir ve üzerinde çalıştığınız tasarıma odaklanmanızı kolaylaştırır.

Yalın, Ortalama ve Animasyonsuz Arayüz
Divi 4'te arayüz, Visual Builder'ı yavaşlatabilecek hantal animasyonlarla doludur. Bu dikkat dağıtıcı olabilir ve tasarım deneyiminden uzaklaşabilir.
Divi 5'te, animasyonlar veya dikkat dağıtıcı unsurlar olmadan temiz, hızlı bir arayüz ortaya çıkarmak için bunların hepsi kaldırıldı.
Performans ve Hız:
Divi 4'te Görsel Oluşturucu ikoniktir ancak bazen, özellikle görünüm modları arasında geçiş yaparken biraz yavaş gibi gelir.
Divi 5'te, Visual Builder'ın hızı ve yanıt verme yeteneği daha yüksektir; öğelerin yeniden oluşturulması çok daha hızlı, daha akıcı bir deneyim sunar.
Bu Değişiklikler İş Akışını Nasıl Etkiler?
Divi 5'teki arayüz değişiklikleri iş akışınızı kolaylaştırmak ve tasarım sürecini daha verimli hale getirmek için tasarlanmıştır. Bu iyileştirmelerin gerçek dünyada nasıl faydalara dönüştüğüne dair bazı örnekler:
Tek Tıklama ve Sağ Tıklama Kontrolleriyle Daha Hızlı Düzenleme:
Tek tıklamayla düzenleme ve sağ tıklama menüsü, menülerde gezinmek için harcanan zamanı büyük ölçüde azaltır. Örneğin, birden fazla modül içeren bir sayfada çalışıyorsanız, artık yalnızca sağ tıklayarak veya doğrudan modüle tıklayarak ayarlara hızlı bir şekilde erişebilirsiniz. Bu, seçenekleri aramak için daha az zaman harcamak ve tasarlamak için daha fazla zaman harcamak anlamına gelir.
Takılabilir Panellerle Geliştirilmiş Çoklu Görev:
Çoklu panel yerleştirme, aynı anda birden fazla ayar üzerinde çalışmayı kolaylaştırır. Örneğin, bir modülün tasarım ayarlarını açık tutarken diğerini ayarlayabilirsiniz; bu, ayar panelleri arasında sürekli geçiş yapmadan karmaşık tasarımları verimli bir şekilde yönetmenize olanak tanır.
Sekmeli Panellerle Daha İyi Organizasyon:
Sekmeli paneller, birden fazla tasarım öğesi içeren büyük projeler üzerinde çalışırken özellikle kullanışlıdır. Ayarlarınızı sekmeler halinde düzenleyebilirsiniz; bu, çalışma alanınızı temiz tutmanıza yardımcı olur ve seçenekler arasında kaydırma veya geçiş yapma ihtiyacını en aza indirir.
Açık ve Koyu Modla Rahat Düzenleme:
Açık ve koyu mod arasında geçiş yapmak daha rahat bir düzenleme deneyimi sağlar. İster aydınlık ister loş bir ortamda çalışıyor olun, Divi 5 ihtiyaçlarınıza uyum sağlayarak göz yorgunluğunu azaltır ve uzun tasarım oturumları sırasında odaklanmayı artırır.
Duyarlı Tasarım Tuval Ölçeklendirmeyle Daha Kolaylaştı:
Tuval ölçeklendirme, duyarlı mizanpajlar üzerinde çalışırken büyük bir zaman tasarrufu sağlar. Tasarımları farklı kesme noktalarında önizlemek için tarayıcı pencerenizi sürekli olarak yeniden boyutlandırmak yerine, tuvali doğrudan oluşturucunun içinden ayarlayabilir, böylece her cihazda harika görünen duyarlı web siteleri oluşturmayı kolaylaştırabilirsiniz.
Bu değişiklikler, her ne kadar incelikli olsa da, Divi ile etkileşim şeklinizde önemli bir fark yaratıyor ve sonuçta genel tasarım sürecini hızlandırıyor.
Sırada Ne Var?
Divi 5 arayüzüne ilişkin bu incelemeyi tamamlarken, Divi 5'in Ön Uç Performans İyileştirmelerini daha derinlemesine inceleyeceğimiz yarınki gönderi için bizi izlemeye devam edin. Yeniden yazılan Divi çerçevesinin yükleme sürelerini nasıl önemli ölçüde azalttığını, sunucu yanıtını nasıl iyileştirdiğini ve genel olarak kullanıcı deneyimini nasıl optimize ettiğini keşfedeceğiz.
Divi 5'i ışık hızında web siteleri oluşturma konusunda ezber bozan bir hale getiren hız ve performans artışlarını kaçırmak istemeyeceksiniz.
Birçok Divi 4 kullanıcısı için güzel web siteleri oluşturmak bazen sinir bozucu anları içeriyordu; küçük simgelere tıklamak, menü katmanları arasında gezinmek ve birden fazla ayar arasında hokkabazlık yapmak. Divi 5 bunların hepsini değiştiriyor. Hız, basitlik ve kullanışlılığa odaklanarak tasarım iş akışınızı her zamankinden daha sorunsuz hale getirecek bir dizi arayüz iyileştirmesi sunar.
Yeni Divi 5 arayüzünü keşfedin ve eski sıkıntıları nasıl daha hızlı, daha sezgisel bir deneyime dönüştürdüğünü görün!
Sonuç: Daha İyi Bir Tasarım Deneyiminin Vaadi
Divi 5'in arayüz değişiklikleri yeni özelliklerden çok daha fazlasıdır. Bunlar, birçok kullanıcının Divi 4'te karşılaştığı günlük sıkıntıların çözümüdür. Örneğin, Divi 5, tek tıklama ve sağ tıklama kontrolleriyle daha hızlı ve daha sezgisel düzenleme sunar. Ayrıca çalışma alanı, kenetlenebilir paneller ve kırıntılarla daha düzenli ve esnektir. Sonuç olarak Divi 5, iş akışınızı daha sorunsuz ve daha keyifli hale getirmek için tasarlandı.
İstediğiniz zaman rahat düzenleme için karanlık modun eklenmesiyle Divi 5, çarpıcı web sitelerini her zamankinden daha hızlı ve daha verimli bir şekilde oluşturmanızı sağlar. Ayrıca, zahmetsiz duyarlı tasarım için tuval ölçeklendirme, web sitesi oluşturma sürecini daha da geliştirir.
Divi 5 Public Alpha'yı indirin
Sırada Ne Var?
Bir sonraki yazımızda Divi 5'in Ön Uç Performans İyileştirmelerine yakından bakacağız. Yeniden yazılan Divi çerçevesinin yükleme sürelerini nasıl önemli ölçüde azalttığını ve sunucu yanıtını nasıl iyileştirdiğini keşfedeceğiz. Ayrıca Divi 5'in kullanıcı deneyimini nasıl optimize ettiğini göstereceğiz. Divi ile web siteleri oluşturma şeklinizi değiştirecek hız artışına hazır olun!
