Getwid İncelemesi: WordPress Web Sitenize Yeni Bloklar ve İşlevsellik Ekleyin
Yayınlanan: 2022-08-03Gutenberg editörünü seviyorsunuz ama temel bilgilerin ötesine geçmek mi istiyorsunuz? Getwid, WordPress editör deneyimini geliştirmek ve benzersiz tasarımlar oluşturmak için ihtiyacınız olan eklenti olabilir.
MotoPress (WordPress otel rezervasyon eklentisiyle ünlü şirket) tarafından oluşturulan Getwid, varsayılan editörün kitaplığında bulamayacağınız bir dizi benzersiz blok sunan bir Gutenberg blok eklentisidir.
Bazıları post ile ilgiliyken, diğerleri referanslar, simge kutuları ve düğme grupları gibi şeyler içindir. Bu blokların özelleştirme özellikleri süper basit ancak oldukça esnektir.
Peki Getwid web siteniz için doğru seçim mi? Sitenizin içeriği üzerinde size yeterli kontrol sağlıyor mu?
Bu blog yazısında, Getwid – Gutenberg Blocks'un neler sunduğuna, neler beklemeniz gerektiğine ve web sitenizin çekiciliğini nasıl artırabileceğine ayrıntılı olarak bakacağız.
Getwid WordPress Blokları: Genel Bakış

Getwid, WordPress site sahiplerinin Gutenberg düzenleyicisini kullanarak dinamik içerik sayfaları oluşturmasına yardımcı olmak için oluşturulmuştur.
Bu eklenti, sayfalarınızda kullanabileceğiniz 40'tan fazla blok ve tercihlerinize göre özelleştirebileceğiniz 35'ten fazla şablon içerir.
En dikkate değer bloklardan bazıları şunlardır:
- Atlıkarınca - gönderileri ve sayfaları özel bir düzen ile çarpıcı bir atlıkarıncada görüntüleyin.
- Afiş – arka plan görüntüsü ve metni içeren afişler oluşturun.
- Bölüm – diğer blokları içeren özel sayfa düzeni bölümleri oluşturun. Eklenti, hizalamaları ayarlamanıza, ön planları değiştirmenize, animasyon kullanmanıza vb.
- Görüntü etkin noktası – bir ziyaretçi fareyle üzerine geldiğinde veya tıkladığında bir araç ipucu görüntüleyen görüntülere etkin noktalar ekleyin. Bu, bloklar arasında analogları olmaması bakımından benzersizdir.
- İçerik zaman çizelgesi – özel içeriği şık bir zaman çizelgesinde görüntüleyin.
Sayfalarınıza diğer şeylerin yanı sıra fiyatlandırma tabloları, referanslar, gönderi listeleri ve düğme grupları eklemek için Getwid'i kullanabilirsiniz. MotoPress'in tüm yeni bloklarının tam listesi ve açıklaması burada. Birçoğu Bölüm bloğu gibi yeni bloklar içeren 35'ten fazla bölüm şablonu da mevcuttur.
Getwid ile Uygulamalı
Şimdi, Getwid eklentisini gerçek bir WordPress sitesinde kuracağım ve kullanacağım. Kendiniz için hızlı bir şekilde yapılandırmak için paylaşacağım adımları takip edebilirsiniz - Harika bir başlangıç yapmanıza yardımcı olmak için en iyi özellikleri ve şablonları test edeceğim.
Makale Aşağıda Devam Ediyor
Her şeyden önce, WordPress Eklentiler Dizini'ne gidin ve Getwid'i PC'nize indirin. Eklentiye sahip olduğunuzda, zip dosyasını web sitenizdeki standartlar eklenti panosu aracılığıyla veya FTP aracılığıyla yükleyebilirsiniz.
Getwid'i kurup etkinleştirdikten sonra, ona blok düzenleyicideki iki bölümden erişebileceksiniz:
- Getwid için özel bir bölüm bulacağınız blok yerleştirici .
- Farklı şablonlara erişebileceğiniz araç çubuğundaki yeni Şablon Kitaplığı düğmesi .
Getwid'deki en iyi bloklardan bazılarına bir göz atalım.
Atlıkarınca Bloğu
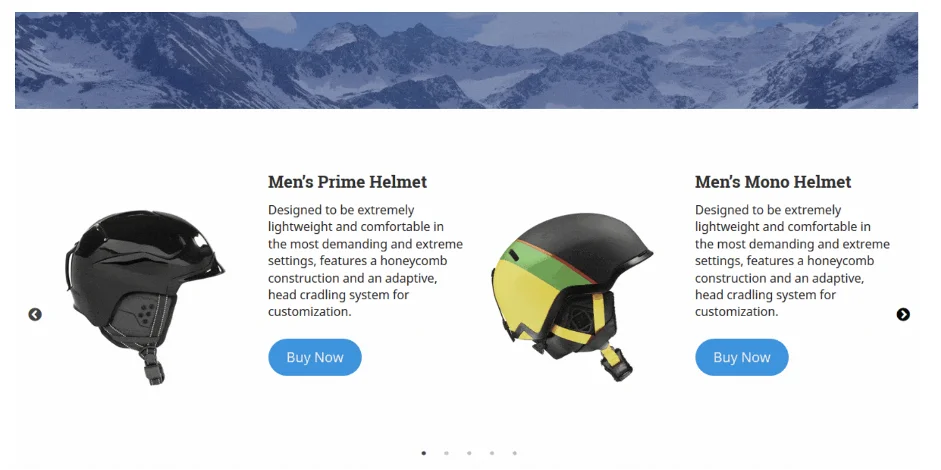
Çoğu web sitesi ziyaretçisi iyi bir atlıkarıncayı sever, bu nedenle Getwid kalıcı bir izlenim bırakabilmenizi sağlar. Carousel bloğu, sayfalardan, gönderilerden veya özel gönderi türlerinden elde edilen içerikle dinamik slayt gösterileri oluşturmanıza olanak tanır.
Bu, WooCommerce ürünlerinizin içeriğini, blog makalelerini, otel odalarını ve diğer kategorilere ayrılmış içeriği dinamik bir atlıkarınca bloğunda sunabileceğiniz anlamına gelir.
İlk olarak, gönderi atlıkarınca eklemek istediğiniz bir sayfa açın. Ardından, sayfaya eklemek için Getwid'den Post Carousel bloğunu seçin.

Temanızın bu seçenekleri sunup sunmadığına bağlı olarak geniş ve tam genişlik arasından seçim yapabilirsiniz.
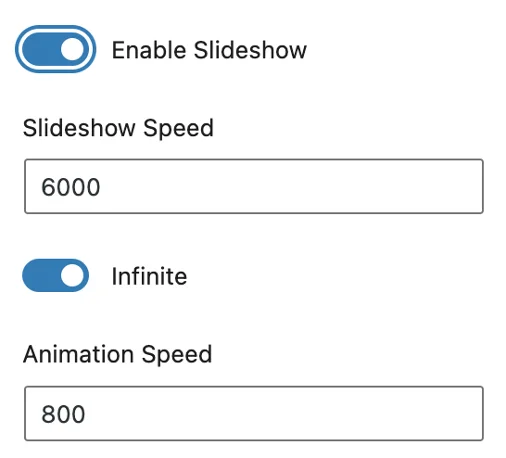
Karuselinizin görünümünü değiştirmek isterseniz, bunu 'Ekran ayarları' menüsünden yapabilirsiniz. Varsayılan olarak, görüntülenecek gönderi (slayt) sayısını cihaza göre seçersiniz. Otomatik bir slayt gösterisini seçerseniz, ayrıca slaytlar arasındaki boşluğu belirleyebilir, slayt gösterisi hızını ayarlayabilir ve slaytların sonsuz olarak dönüp dönmeyeceğine karar verebilirsiniz.

Döngü bloğu ayrıca, varsayılan bir slayt düzenini özel bir slayt düzenine dönüştürmenize yardımcı olan, kullanıcı dostu bir şablon oluşturucuya sahiptir.
Ek olarak, dönen slayt öğelerini kaldırmak veya eklemek için alt bloklar vardır (yorumları gizleme, düğme ekleme vb. gibi). Post Carousel Getwid bloğu, bu öğelerin görünümünü ayrı ayrı değiştirmenize olanak tanır.
Makale Aşağıda Devam Ediyor

Afiş Bloğu
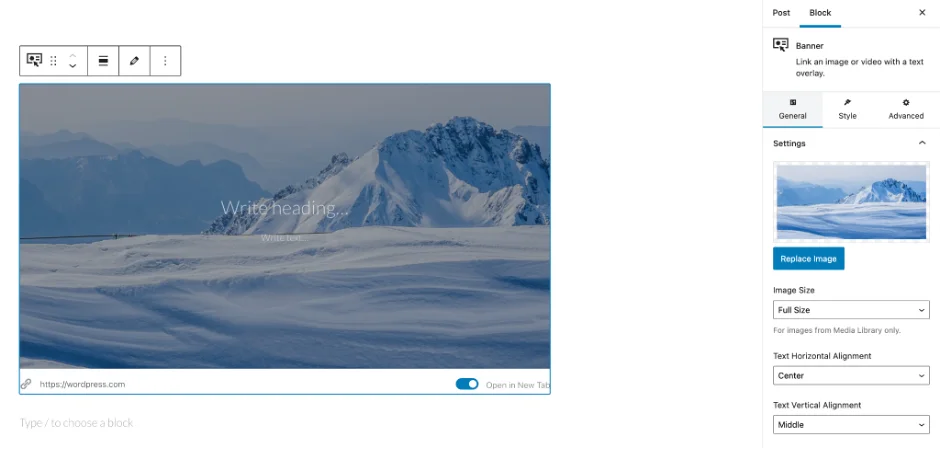
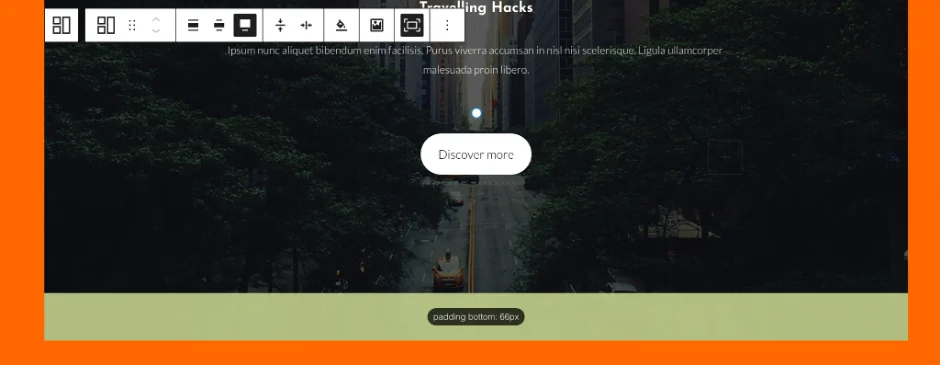
Göz alıcı bir kahraman veya tanıtım bölümü oluşturmak istiyorsanız Getwid'den Banner Block'u kullanın. Bu blok, çarpıcı bir resim arka planı ve metin bindirmeleri eklemenize olanak tanır, ardından her şeyi özel bir URL'ye bağlayabilirsiniz.

Benzer efektler veren diğer bloklarla karşılaştırıldığında, Banner Block, tüm bloğun başka bir web sayfasına bağlı olması bakımından benzersizdir. Yine de stili, animasyonları, hizalamayı vb. kontrol etmek için çeşitli seçenekler sunar.
Bölüm Bloğu
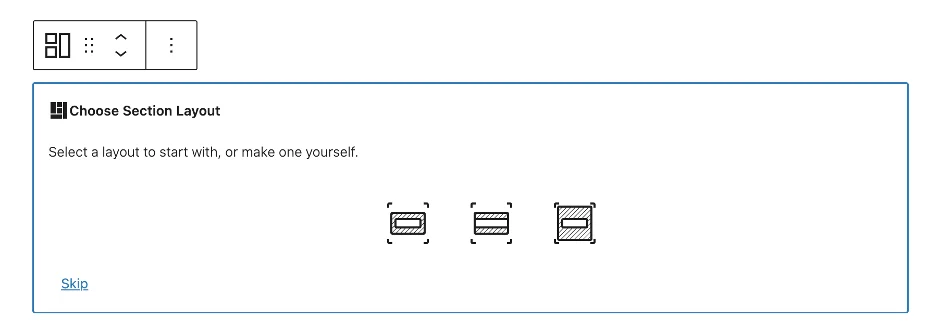
Birçok web sitesi, içeriği birlikte gruplamak için bir bölüm kullanır. Getwid ile bir Bölüm bloğu ekleyebilir ve ardından daha ilginç bir düzen oluşturmak için onu diğer bloklarla doldurabilirsiniz. Blok, çoğu WordPress sayfa oluşturucu eklentisinde bulunan bir bölüm gibi çalışır.
Bölüm bloğunu ilk eklediğinizde, birkaç farklı genişlik arasından seçim yapabilirsiniz. Ardından, bloğun kenar çubuğu size yükseklik, boşluk, dikey ve yatay hizalamalar ve daha fazlası dahil olmak üzere kontrol etmeniz için ayrıntılı seçenekler sunar. Ayrıca bölüm içerisine istediğiniz kadar standart blok yerleştirebilirsiniz.


Getwid ayrıca kenar boşluklarını ve dolguyu ayarlamayı da kolaylaştırır. Örneğin, bölümün altına boşluk eklemek için yalnızca sürükle ve bırak özelliğini kullanabilirsiniz; kenar çubuğuna dokunmanıza gerek yoktur.

Görüntü Etkin Nokta Bloğu
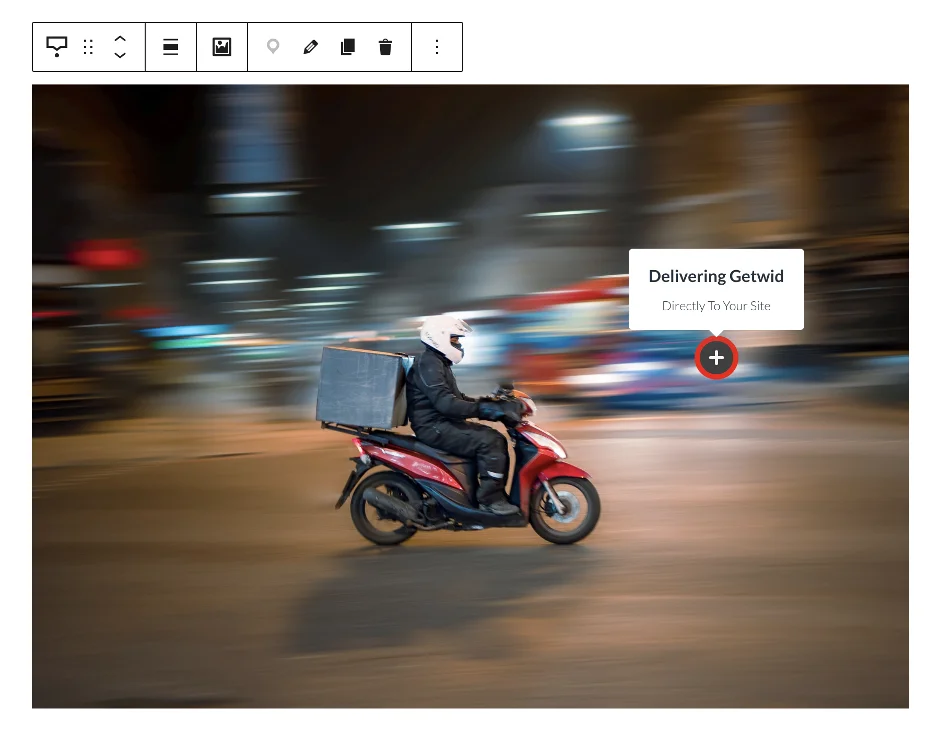
Image HotSpot bloğuyla, standart görüntülere üzerine gelinebilir/tıklanabilir etkin noktalar ekleyebilirsiniz. Esasen blok, görüntüye bir işaretleyici ekler. Ancak ziyaretçiler fareyle üzerine geldiğinde veya tıkladığında, tam metni içeren bir araç ipucu görünür hale gelir.

Resmin herhangi bir yerine tıklamak resme bir işaret ekleyecektir. Eklendikten sonra işaretçiyi ve içeriğini özelleştirebileceksiniz. İşaretçiyi ayarlamak için görüntünün üzerinde sürükleyin. Ardından, gerektiği kadar çok işaretçi eklemek için aynı işlemi uygulayabilirsiniz.
Genel olarak, Image Hotspot, işaretçileri ayarlamayı çok kolaylaştırır. Herhangi bir koordinatla uğraşmanıza gerek yok; işaretçinin görünmesini istediğiniz resmin alanını tıklamanız yeterlidir.
Yazma sırasında, Image Hotspot Block'u ücretsiz olarak sunan başka bir Gutenberg blok düzenleyicisi bulamadım. Bu yüzden kesinlikle Getwid'in göze çarpan bir özelliği.
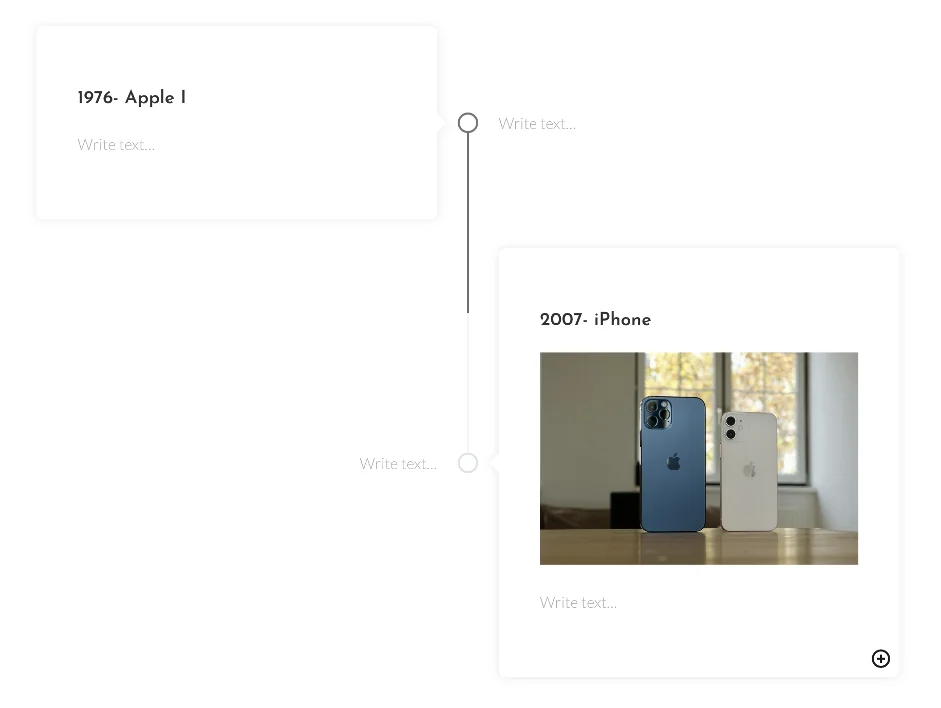
İçerik Zaman Çizelgesi Bloğu
İçerik Zaman Çizelgesi bloğu, içeriğinizin parlamasını sağlamak için tam da ihtiyacınız olan şeydir. Bu blokla, herhangi bir içeriği çarpıcı bir zaman çizelgesinde görüntüleyebilirsiniz. Getwid, her bir zaman çizelgesi öğesine metin ve/veya resim eklemenize ve renk, animasyon ve boşluk eklemek için kenar çubuğunu kullanmanıza olanak tanır.
Makale Aşağıda Devam Ediyor


İki sentimi vermek için, bu blok yaratıcılar için çok değerli. İlgili olayları kronolojik bir sırayla görüntüleyerek herhangi bir şeyin evrimini gösterebilirler.
Diğer Getwid Blokları
Elbette Getwid'in yukarıda test ettiğim bloklardan daha fazlasını sunabileceği bloklar var. Genel olarak, her blok tak-çalıştır olan 40'tan fazla seçenek arasından seçim yapabilirsiniz. Her blok için ayrıntılı öğreticiler ve örnekler görmek için Getwid belgelerine göz atabilirsiniz.
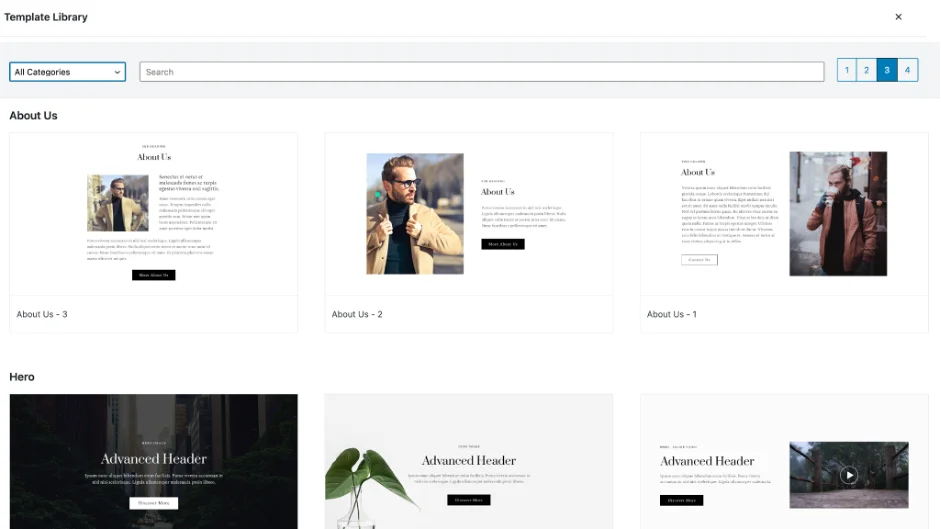
Getwid Şablonları
Getwid'in teklifleri, daha önce bahsettiğim 35'ten fazla yeni şablonu da içeriyor. Her şablon özelleştirilebilir ve şablon kitaplığından erişilebilir.

Kütüphane 14 farklı bölüme ayrılmıştır:
1. Hakkımızda
2. Bize Ulaşın
3. Harekete Geçirici Mesaj
4. Özellikler
5. SSS
6. Resim Galerisi
7. Kahraman
8. Alt Kahraman
9. Logo Izgarası
10. Fiyat Listesi
11. Hizmetler
12. Görüşler
13. Bülten Aboneliği
14. Takım
Büyüleyici kısım, tüm şablonların bloklarla oluşturulmuş olmasıdır, böylece içeriklerini sanki kendiniz tasarlamışsınız gibi düzenleyebilirsiniz.
Geliştiriciler için Araçlar ve Fırsatlar
Bir WordPress geliştiricisiyseniz, Getwid'in işlevselliğini şu yollarla genişletebilirsiniz:
Getwid ACF entegrasyonları
WordPress için ACF (Gelişmiş Özel Alanlar) eklentisi, herhangi bir gönderiye, medyaya veya diğer WordPress sınıflandırma terimlerine özel değer alanları (ör. e-posta, metin, tarih vb.) eklemenize olanak tanır. Herhangi bir gönderiyi veya sayfayı özelleştirmek için bu alanları kullanırken, ziyaretçileriniz üzerinde harika bir izlenim bırakmak için bunları özel gönderi türlerini destekleyen Getwid blokları aracılığıyla görüntüleyebilirsiniz.
Getwid Stil Kiti
Getwid ayrıca, temanız için temel Gutenberg ve Getwid bloklarını genişletmenize ve özelleştirmenize yardımcı olacak kullanışlı bir ortak şablon sunar. Araç zinciri, her blok için iki dosya içerir ve hatta ilgili bloklar için kendi CSS sınıflarına sahiptir. Gutenberg tema ayarlamaları yaparken size zaman kazandıracak ve ek stiller ile tutarlılığı sağlamaya yardımcı olacaktır.
Ücretsiz Başlangıç Teması
MotoPress, marka kimliğinizi yansıtmak için özelleştirebileceğiniz özel hazırlanmış bloklarla eşleştirilmiş bir temel temaya sahiptir. Her ölçekteki iş ve kişisel web siteleri ile iyi giden çok amaçlı bir temadır.
Özel nişlere özel premium temalar (Getwid ile önceden tasarlanmış sayfalarla)
Ayrıca, farklı nişler için özel olarak tasarlanmış Getwid bloklarını içeren diğer Gutenberg için optimize edilmiş WordPress temalarından da yararlanabilirsiniz. MotoPress, oteller, randevular ve diğer birçok işletme türü için Gutenberg temaları sunar.
Getwid Fiyatlandırması
Getwid şu anda size bir kuruşa mal olmayacak ve WordPress.org'da mevcut. Bununla birlikte, eklentinin birçok değerli işlevi ve aksi takdirde zor olabilecek benzersiz blokları olduğunu gören kartlarda premium bir sürüm olabilir.
Ancak mevcut durumda Getwid, herhangi bir koşul veya kısıtlama olmaksızın %100 kullanılabilir.
Nihai Karar
Getwid, web sayfalarını rötuşlamak için modüler bir yaklaşım sağlamak için Gutenberg düzenleyicisinden yararlanır. Eklentinin kontrollerini kullanarak tüm blokları hızlı bir şekilde özelleştirebilirsiniz. Ayrıca, bloklar ve şablonlar kitaplığından etkilenmemek elde değil — geliştiricilerin 75'ten fazla seçeneği ücretsiz olarak sunmaları cömerttir.
Çarpıcı sayfalar oluşturmak Getwid ile daha kolay hale gelecek. Güzel atlıkarıncalardan şık içerik zaman çizelgelerine ve daha fazlasına kadar, sürükle ve bırak işlevini kullanarak yapabileceğiniz çok şey var. Ve MotoPress'in, ayarları uygulamaya koymadan önce görsel olarak önizlemenize izin vermesine bayılacaksınız.
Bu nedenle, Gutenberg blok düzenleyicisini kullanarak daha iyi görünen sayfalar oluşturmak istiyorsanız Getwid eklentisi tüm doğru kutuları kontrol eder.
Getwid'i Ücretsiz Alın
