Beaver Builder'da Global Stillerle Tanışın
Yayınlanan: 2024-02-15Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Heyecan verici yeni bir özellik olan Global Styles'ı sunan Beaver Builder'ın en son güncellemesini, sürüm 2.8'i duyurmaktan büyük heyecan duyuyoruz.
Global Stiller, Beaver Builder sayfa oluşturucudaki öğeler ve renkler için stil tercihlerinizi tanımlama yeteneği sağlar. Bu global stiller daha sonra web sitenizin tamamında kullanıma sunulur ve web tasarımı iş akışınızı geliştirir.
Bu yazıda Global Styles'ın neler sunabileceğine daha yakından bakacağız. Ardından, web tasarım deneyiminizi geliştirmek için Global Renkleri nasıl kullanacağınızı göstereceğiz.
İçindekiler:
Global Stiller, Beaver Builder 2.8'deki güçlü ve yeni bir özellik olup, Beaver Builder mizanpajlarınızdaki öğeler ve renkler için stil tercihlerini ayarlamanıza olanak tanır.
Web sitenizin tasarımını tasarım tercihlerinize uyacak şekilde özelleştirme esnekliğine sahip olursunuz. İster temiz ve minimalist bir görünümü ister cesur ve canlı bir stili tercih edin, Global Styles web sitenizin görünümünü ve hissini kolaylıkla uyarlamanıza olanak tanır.
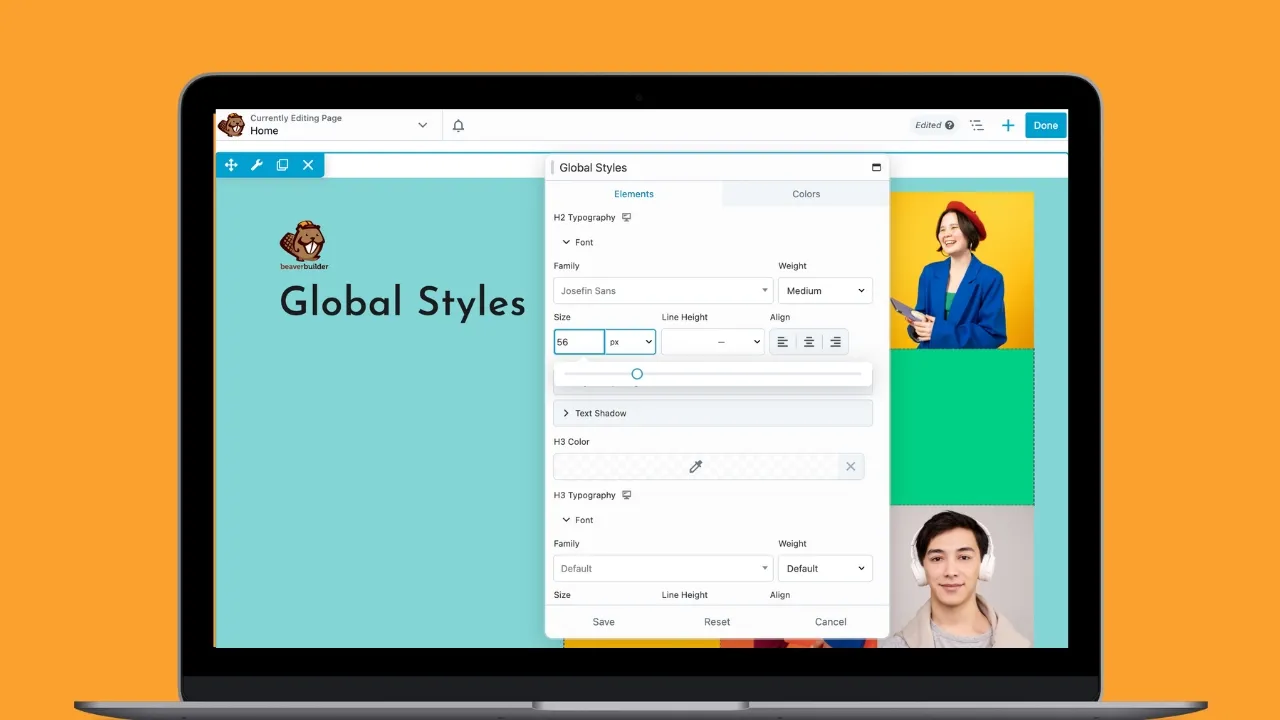
Yalnızca birkaç tıklamayla metin, başlıklar, bağlantılar, düğmeler ve renkler için tercih ettiğiniz stili ayarlayarak sitenizin tamamında uyumlu ve profesyonel bir görünüm sağlayabilirsiniz:

Yalnızca Beaver Builder'ın sayfa oluşturucusunun premium sürümünde mevcut olan bu ayrıcalıklı özellik, size Beaver Builder'daki öğeleri ve renkleri zahmetsizce özelleştirme esnekliği sağlar:
Artık her sayfadaki her öğe için stilleri manuel olarak ayarlamanıza gerek yok - Global Stiller, tasarım iş akışını basitleştirerek web sitenizde tutarlılığı korurken yaratıcılığa odaklanmanıza olanak tanır.
Global Styles'ın en önemli faydalarından biri tasarım sürecini kolaylaştırmasıdır. Her sayfadaki her öğe için stilleri manuel olarak ayarlamak yerine, Global Stiller tercihlerinizi bir kez belirleyip bunları global olarak uygulamanıza olanak tanır.
Beaver Builder'da Genel Stilleri ayarlamak için Beaver Builder düzenleyicisini açmak üzere Beaver Builder'ı Başlat'a tıklayın.
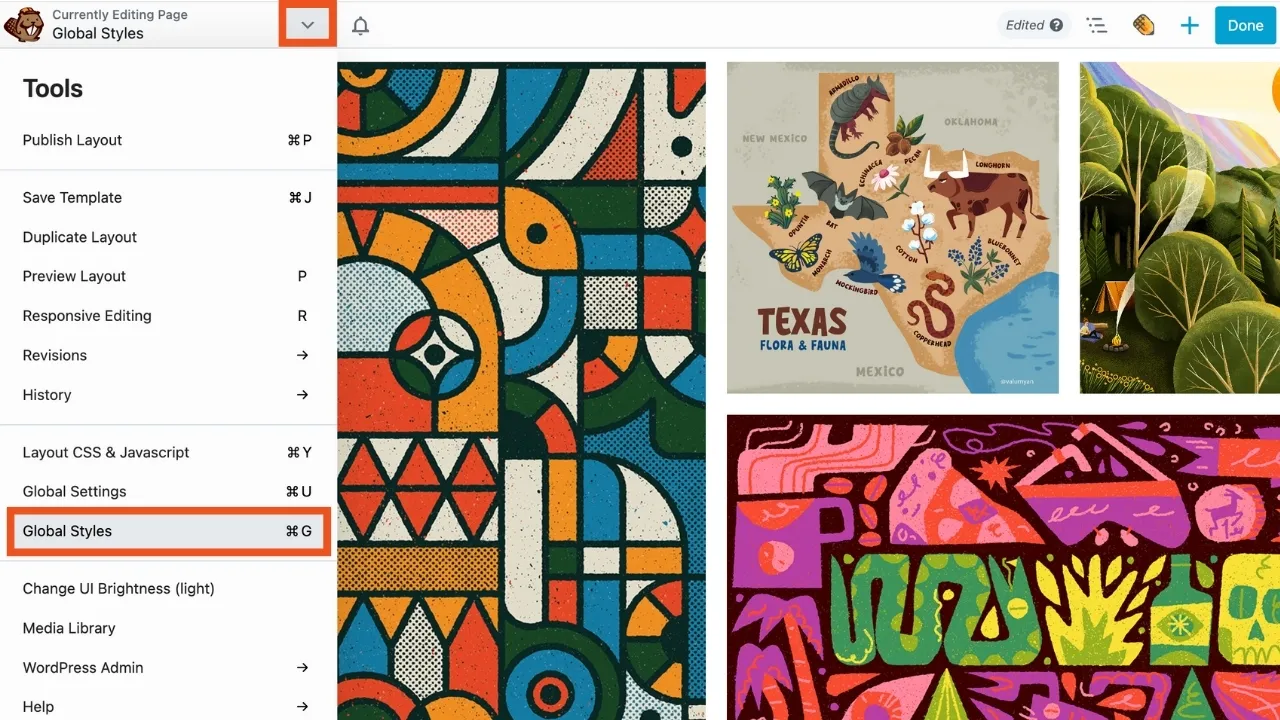
Daha sonra, düzenleme ekranınızın sol üst köşesindeki Üst Çubukta bulunan oka tıklayarak bulabileceğiniz Araçlar menüsüne gidin. Aşağı kaydırın ve listeden “Global Stiller”i seçin:

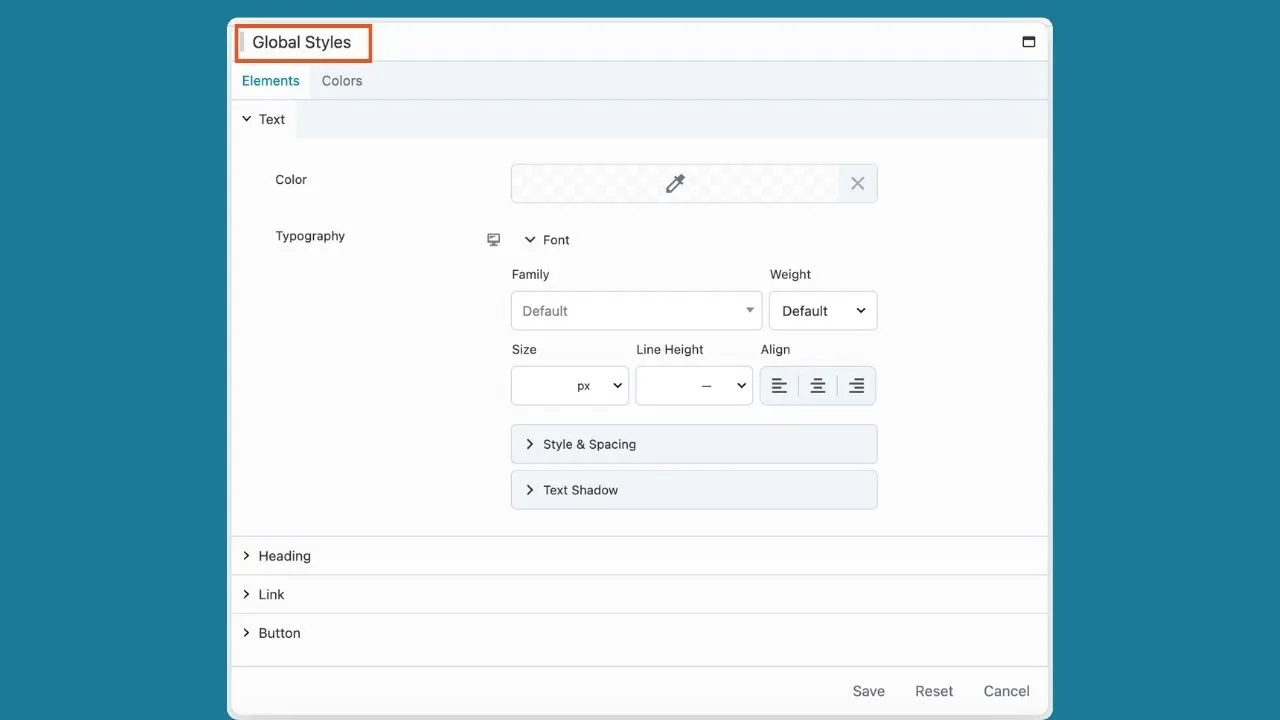
Bu, Global Stiller ayarları açılır kutusunu açacaktır:

Site tasarımınızı özelleştirmek için bu stil ayarlarını ( Öğeler ve Renkler ) nasıl kullanabileceğinize bir göz atalım.

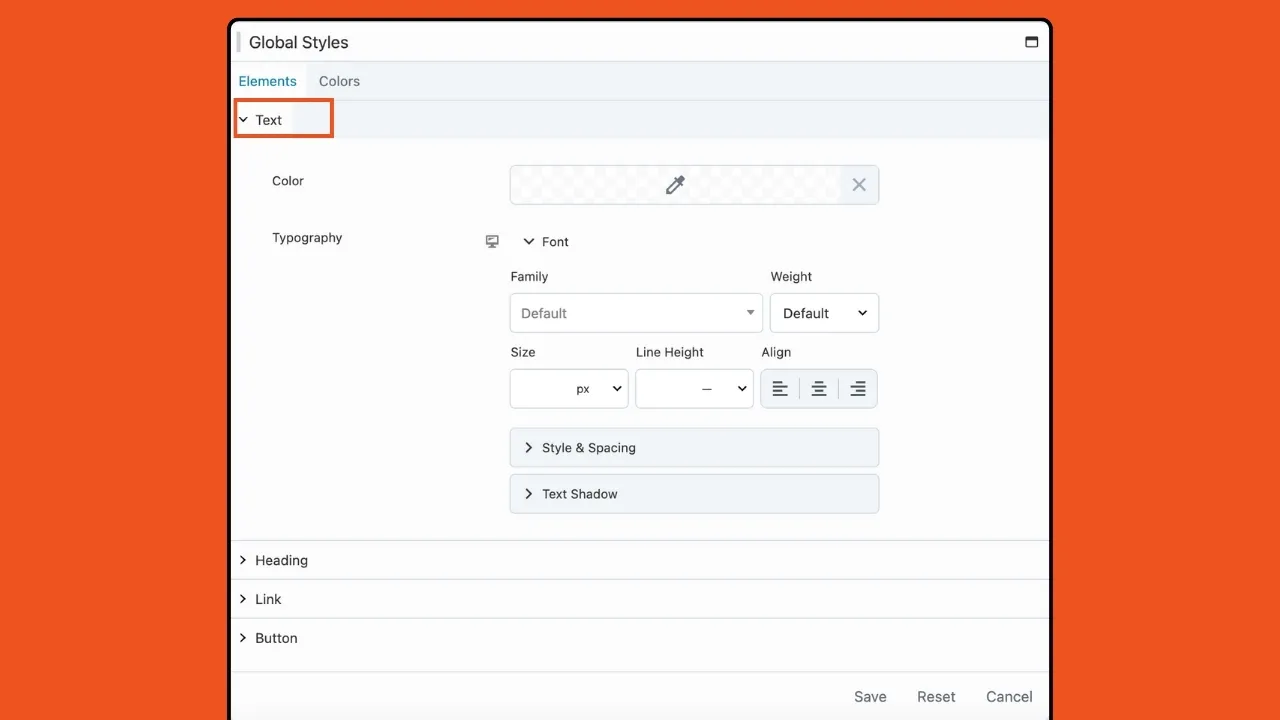
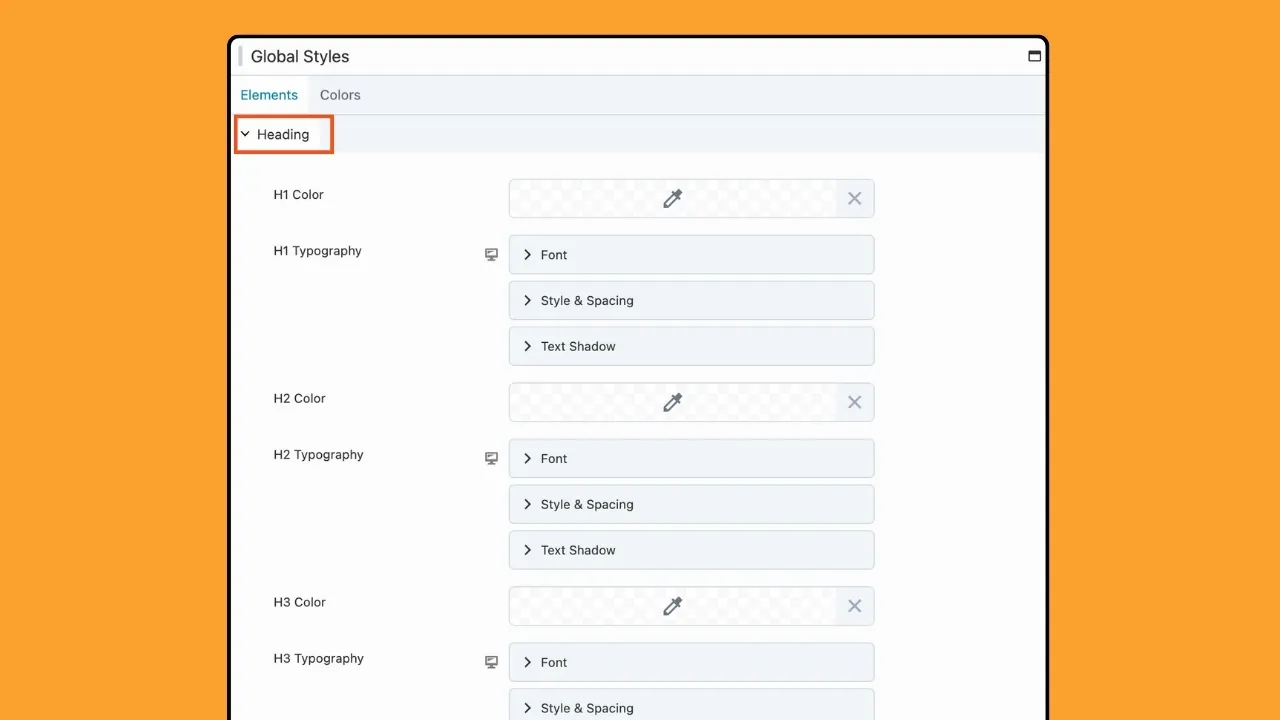
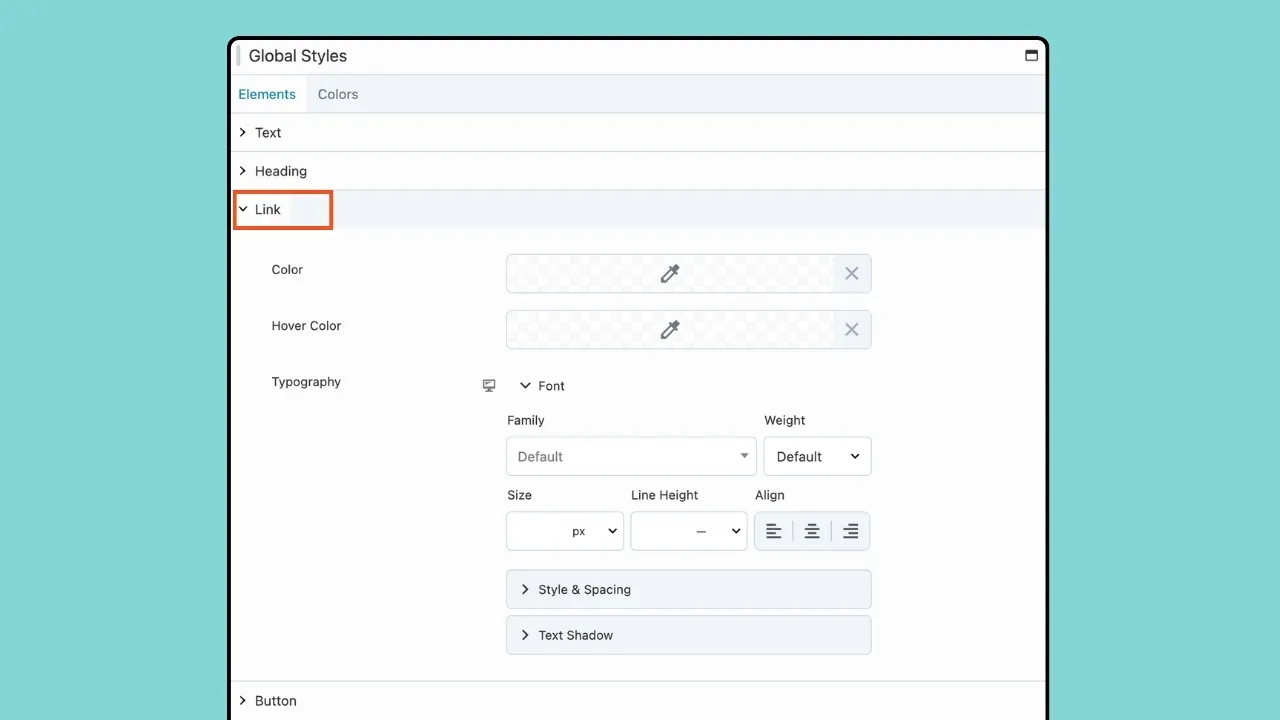
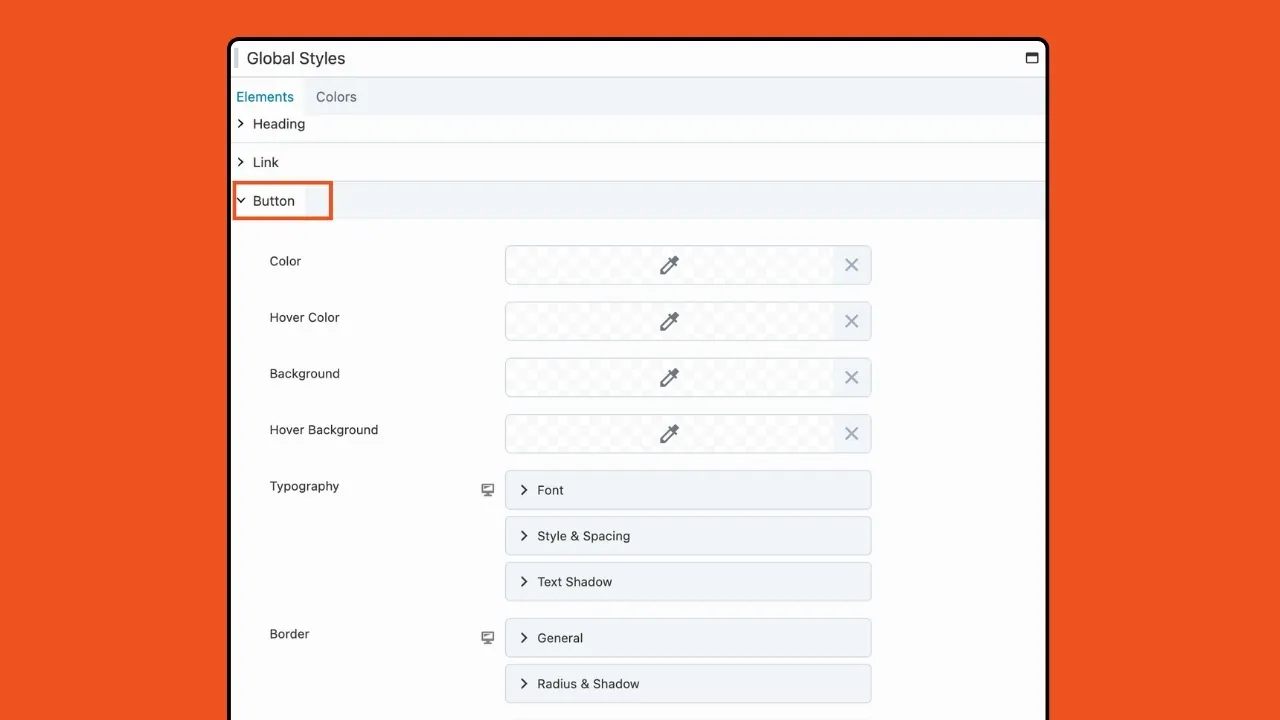
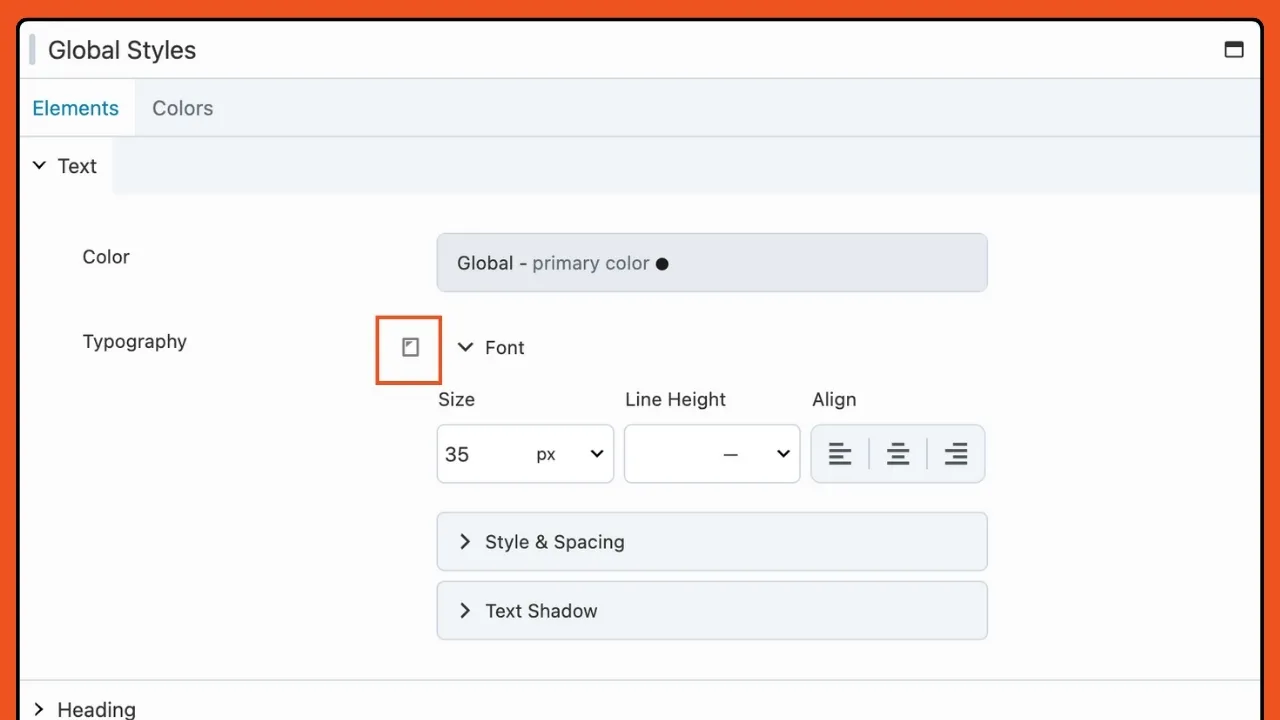
İlk önce Öğeler sekmesini inceleyelim. Burada metin, başlıklar, bağlantılar ve düğmeler gibi öğeler için genel stiller ayarlayabilirsiniz. Kullanılabilir stil seçenekleri arasında renk seçici, tipografi ayarları ve düğmeler için kenarlıklar ve yarıçap ayarlamaları seçenekleri bulunur.




Buradaki Öğe stili kümesinin, web sitenizdeki önceden yapılandırılmış stil seçeneklerinin bulunmadığı tüm modüllere evrensel olarak uygulandığını unutmayın. Ancak, modüle özgü stil seçeneklerini kullanarak bu stil seçeneklerini duruma göre geçersiz kılma esnekliğine sahipsiniz.
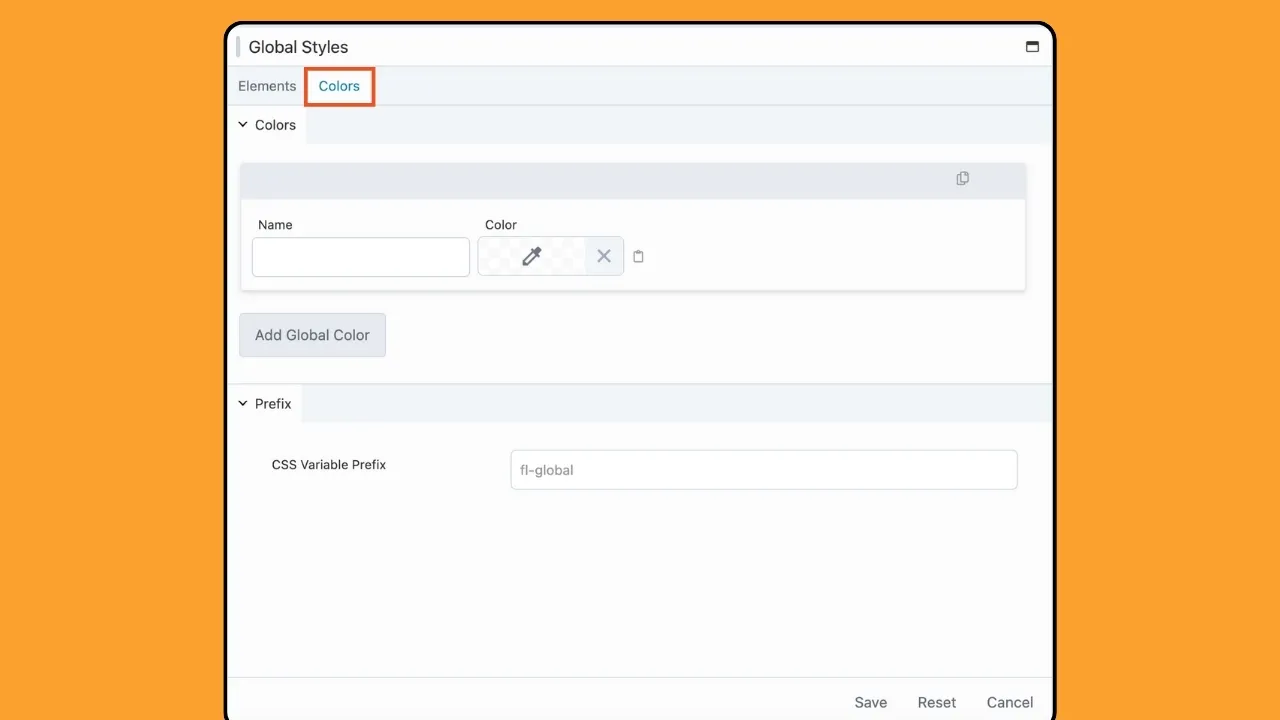
Renkler sekmesi, web sitenizin tamamından erişilebilen birleşik bir renk paleti oluşturmanıza olanak tanır. Bu renklere, renk seçme aracı ve renk alanı bağlantısı kullanılarak Beaver Builder mizanpajlarınızdan kolayca erişilebilir.
Genel bir renk eklemek için Araçlar menüsündeki Genel Stiller'e gidin ve Renkler sekmesini seçin:

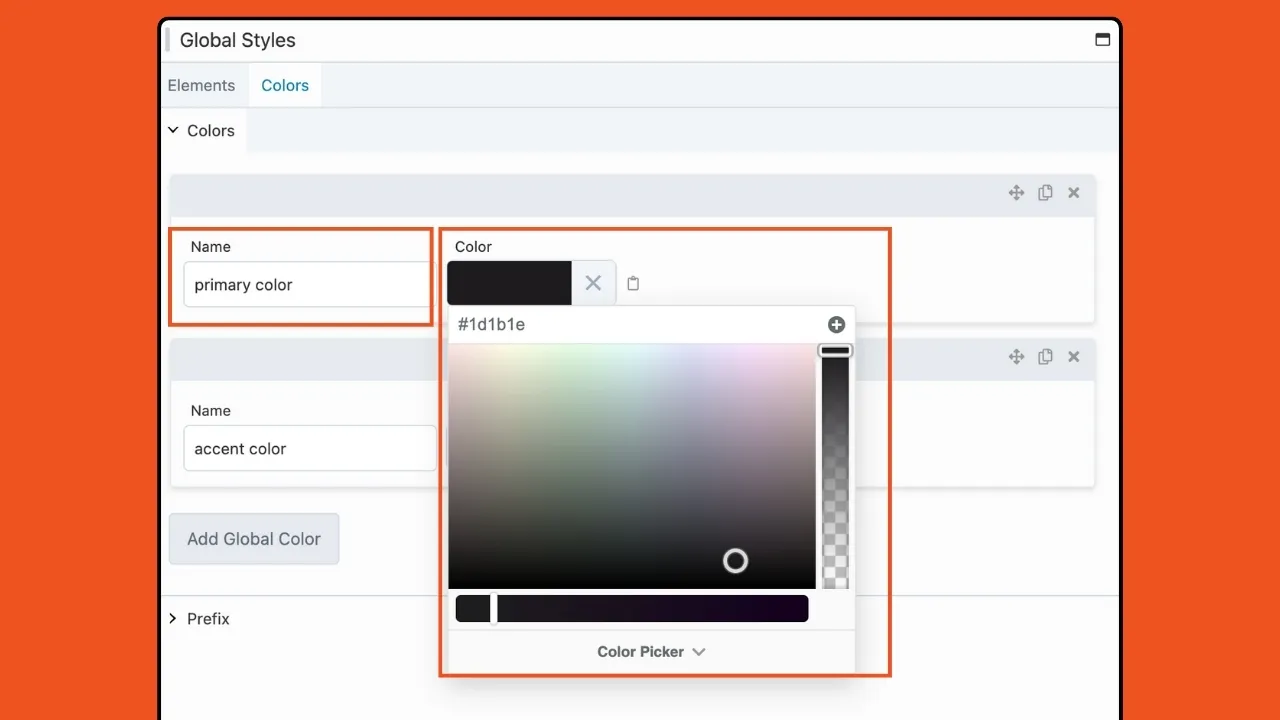
Ardından renginize "birincil renk" gibi bir ad atayın ve renk seçiciyi kullanarak istediğiniz tonu seçin:

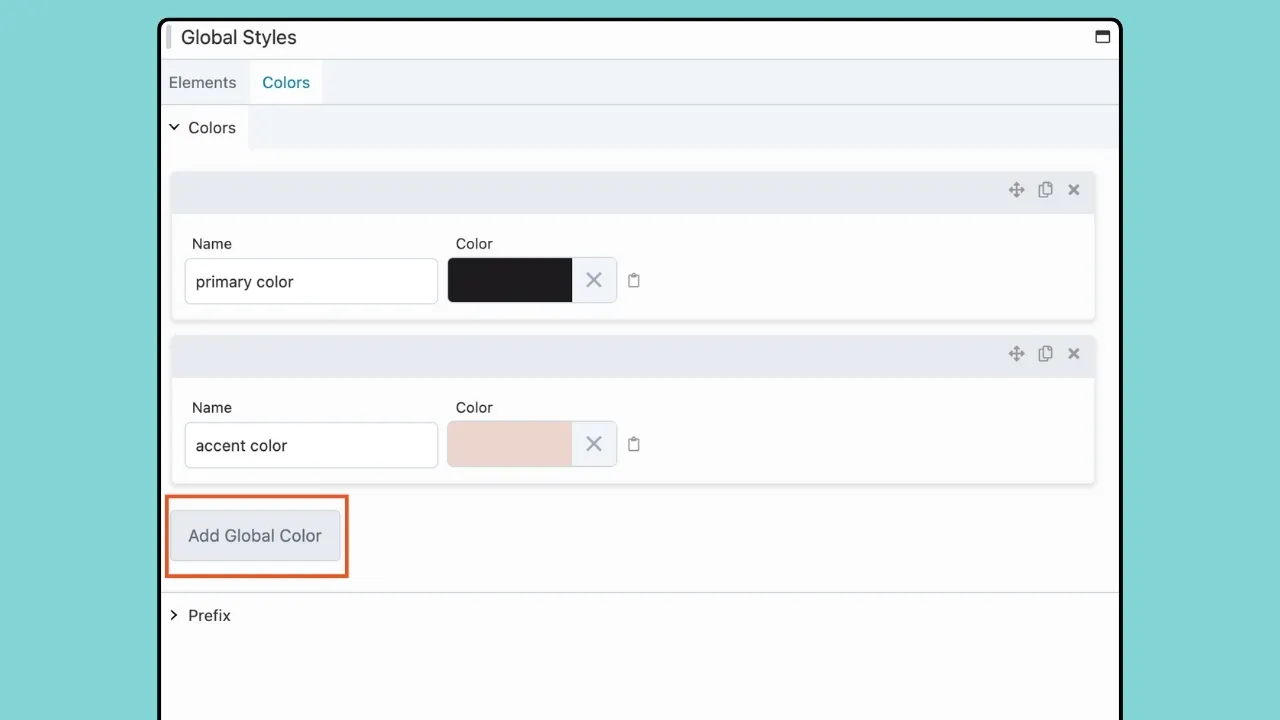
Ek renkler eklemek için " Genel Renkler Ekle " düğmesini tıklamanız veya mevcut bir renk öğesini çoğaltmanız yeterlidir:

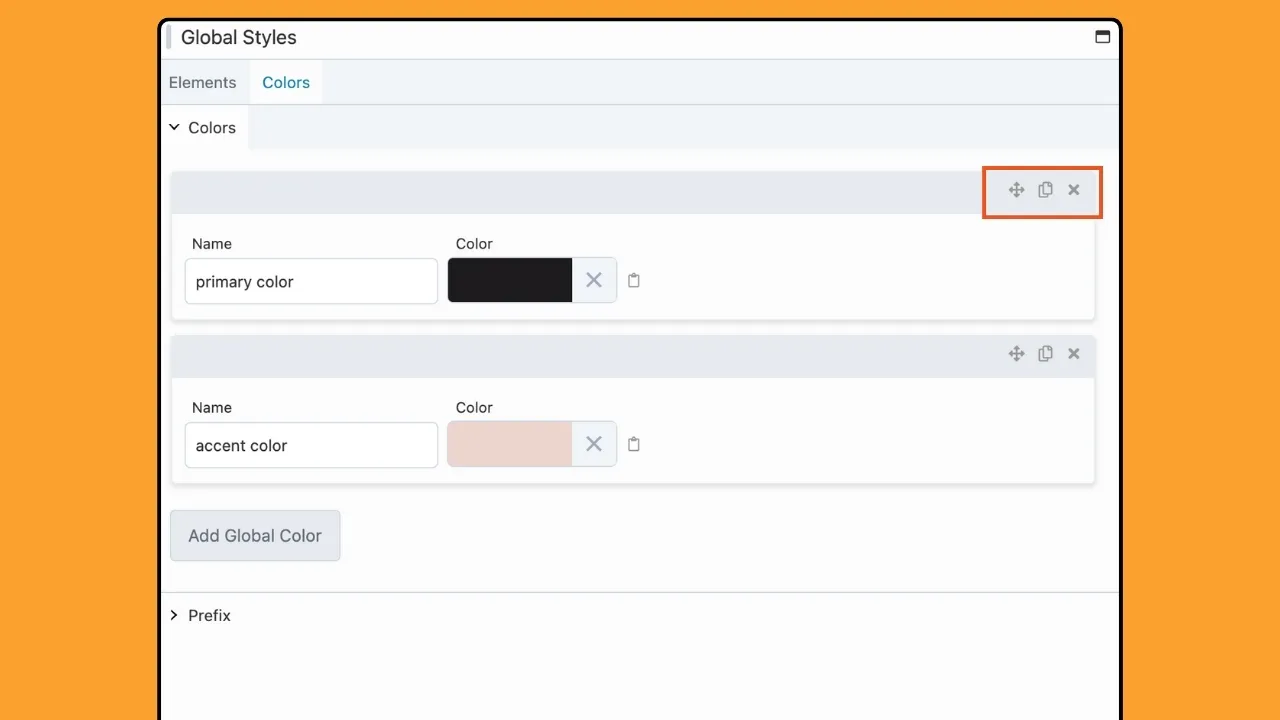
Küresel Renkler esnektir. Taşıma, çoğaltma ve silme simgeleri, Global Stiller ayarlarında renk paletinizle çalışmanızı kolaylaştırır:

Yeniden konumlandırmak istediğiniz renk öğesinin sağ üst köşesinde bulunan Taşı simgesini kullanarak, renklerinizi tercih ettiğiniz sıraya sürükleyip bırakarak düzenleyebilirsiniz.
Artık belirli bir renge ihtiyacınız yoksa Global Color öğesini silmek çocuk oyuncağıdır. Kaldırmak istediğiniz renk öğesinin sağ üst köşesindeki Sil simgesini tıklamanız yeterlidir.
Artık sizi Beaver Builder'daki Global Stiller ayarlarıyla tanıştırdığımıza göre, web tasarımı iş akışınızı geliştirmek için Global Renklerin gücünden yararlanmaya daha derinlemesine bakalım.
Genel renk seçimleriniz belirlendikten sonra Beaver Builder düzenlerinizde kullanıma sunulur ve kusursuz ve uyumlu bir tasarım deneyimi sağlar.
Genel bir renk uygulamak için bir satırın, sütunun veya modülün Ayarlar Penceresine erişmeniz yeterlidir. Ardından Renk seçeneğini bulun ve Alan Bağlantısı Geçişini tıklayın.
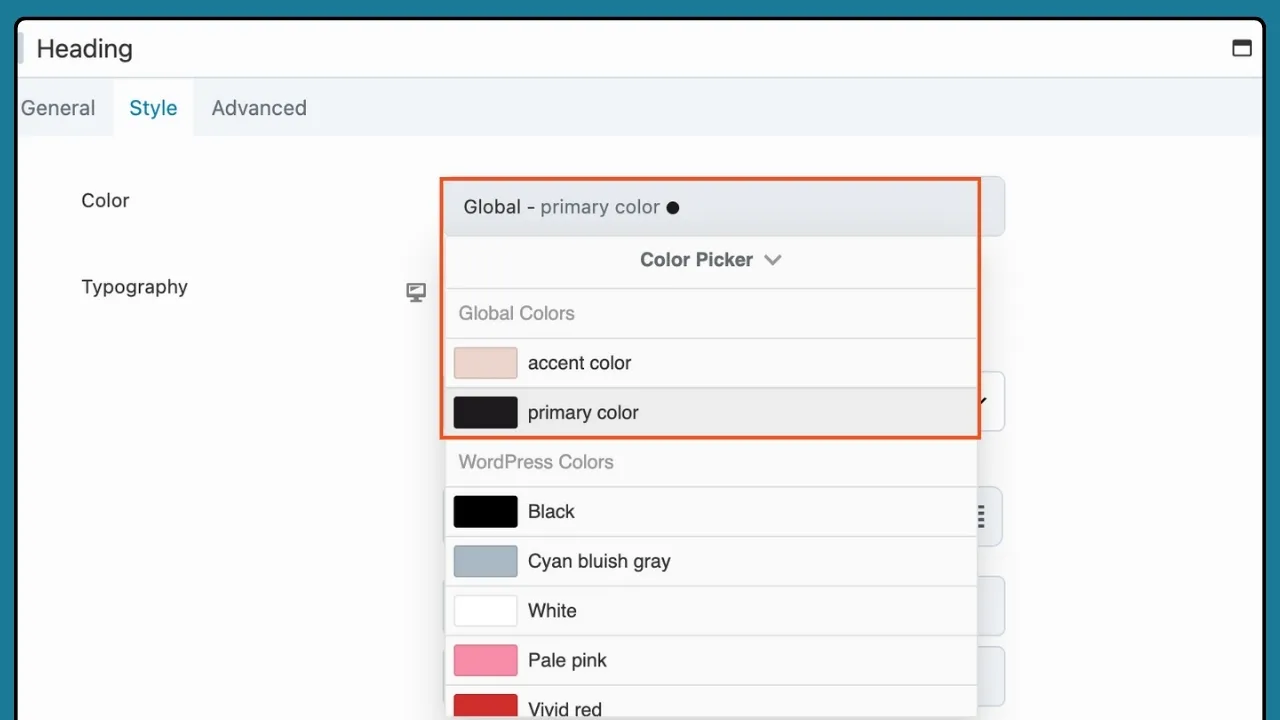
Ardından, Saha Bağlantısı Menüsünden istediğiniz genel rengi seçin:

Global Colors ile tutarlı ve görsel olarak çekici bir web sitesi tasarımını zahmetsizce sürdürecek araçlara sahipsiniz.
Masaüstü görünümü için genel stil tercihlerinizi ayarladıktan sonra, cihaz boyutları arasında geçiş yapmak için duyarlı ayarlar simgesini değiştirebilirsiniz. İster yeni sayfalar, bölümler veya modüller ekliyor olun, önceden tanımlanmış stilleriniz ekran boyutu ne olursa olsun hazırdır.
Örneğin Tipografi başlığının yanında duyarlı ayarlara yönelik bir simge bulunur. Ekstra büyük, büyük, orta ve küçük cihazlara farklı ayarlar eklemek için bu simgeyi tıklayın:

Alternatif olarak Araçlar menüsünden veya klavye kısayolunu kullanarak Duyarlı Modu seçebilirsiniz.
Her cihaz boyutu için ayar eklememeyi seçerseniz masaüstü ayarları hepsine uygulanacaktır.
Global Styles'ı kullanmaya başlamak kolaydır. Beaver Builder eklentinizi 2.8 sürümüne güncellemeniz yeterlidir; eklenti ayarlarında Global Stiller özelliğini bulacaksınız. Buradan, metin, başlıklar, bağlantılar, düğmeler ve renkler için tercih ettiğiniz stili tek bir merkezi konumdan tanımlayabilirsiniz.
Stil tercihlerini Global Styles ile merkezileştirerek iş akışınızda önemli bir iyileşme yaşayacaksınız. Tekrarlanan tasarım görevlerine elveda deyin ve daha verimli ve akıcı bir web sitesi tasarım sürecine merhaba deyin. Artık Beaver Builder'daki Global Styles ile tekrarlanan görevlere daha az, yaratıcılığa daha fazla odaklanabilirsiniz.
Beaver Builder 2.8'de Global Styles'ın kullanıma sunulmasıyla güzel ve profesyonel web siteleri tasarlamak hiç bu kadar kolay olmamıştı. İster deneyimli bir web tasarımcısı olun ister yeni başlayan olun, Global Styles iş akışınızı hızlandırmak için tam ihtiyacınız olan şeydir.
Beaver Builder 2.8'e bugün yükseltin ve Global Styles'ın gücünü kendiniz deneyimleyin!