Google Fonts Checker ile Web Sitesi Performansını ve Uyumluluğunu Optimize Edin: Kapsamlı Bir Kılavuz
Yayınlanan: 2023-08-02Günümüzün dijital ortamında, web sitesi performansı ve kullanıcı deneyimi, çevrimiçi başarıyı belirlemede çok önemli bir rol oynamaktadır. Tipografi, kullanıcı katılımını ve genel estetik çekiciliği etkileyen, web tasarımının önemli bir yönüdür. Bu makalede, Google Yazı Tiplerinin web sitenizin performansını ve veri koruma düzenlemelerine uygunluğu nasıl etkileyebileceğini keşfedeceksiniz. Ayrıca, web sitenizin yazı tipi kullanımını optimize etmenize yardımcı olan, kusursuz ve görsel olarak ilgi çekici bir kullanıcı deneyimi sağlayan değerli bir araç olan Google Yazı Tipleri Denetleyicisi ile tanışacaksınız.
İçindekiler
Google Yazı Tipleri Nedir?
Google, 2010'dan beri ücretsiz yazı tipleri sunarak web sitesi operatörleri de dahil olmak üzere ilgili herkesin erişimine açıyor. Bu girişim, web sitesi sahiplerinin bu yazı tiplerini web sitelerine ücretsiz olarak entegre etmelerine ve web sitelerinin tasarımını ve düzenini geliştirmelerine olanak tanır.
Google'ın bu ücretsiz yazı tipi sağlaması, web sitelerinin geçmişte karşılaştığı yaygın bir sorunu çözmüştür. Önceden, bir web sitesi her bilgisayarda bulunmayan bir yazı tipini kullanıyorsa, ziyaretçiler yazı tipini ya ayrı olarak indirmek zorunda kalıyor ya da web sitesi yazı tipini yüksek bir fiyata satın almak zorunda kalıyordu.
Ayrıca, Google bu yazı tiplerini bir İçerik Dağıtım Ağı (CDN) aracılığıyla doğrudan indirme ve entegrasyon için sağlayarak, birçok web sitesi operatörünün yazı tiplerini kendi sunucularında barındırmaktan vazgeçmesine izin verdi. O zamanlar bu yöntem, daha iyi yükleme sürelerine bile katkıda bulunuyordu. Bununla birlikte, modern tarayıcılardaki gelişmeler nedeniyle, bu avantaj önemsiz hale geldi ve hatta bazı durumlarda ters tepti.

Google Yazı Tipleri Denetleyicisi nedir?
Google Yazı Tipleri Denetleyicisi, web sitenize veya çevrimiçi mağazanıza erişmek ve yazı tiplerini bir Google sunucusundan yükleyip yüklemediğinizi belirlemek için başsız Chrome kullanan bir yazılımdır. Bu işlem, web sitenizde Google yazı tiplerinin kullanılması nedeniyle uyarı alma riskinin olup olmadığını belirlemenize yardımcı olur.
Google Yazı Tipleri, kişilik ekleme ve web sitelerinizin ve ürünlerinizin performansını artırma sürecini basitleştirir. Çeşitli açık kaynaklı yazı tipleri ve simgeler koleksiyonuyla, dünyadaki konumunuz ne olursa olsun, etkileyici türler ve simgelerin entegrasyonu sorunsuz hale gelir.
Google Yazı Tipi Denetleyicisi: Daha İyi Web Performansı için Yazı Tiplerini Analiz Edin ve Optimize Edin
Kapsamlı bir açık kaynak yazı tipi koleksiyonu sunan Google Yazı Tipleri, dünya çapındaki web tasarımcıları ve geliştiricileri arasında yaygın bir popülerlik kazanmıştır. Bununla birlikte, bir web sitesinde birden fazla yazı tipi kullanmak, performansı etkileyebilir, potansiyel olarak daha yavaş yükleme sürelerine yol açabilir ve kullanıcı katılımını olumsuz etkileyebilir.
Neyse ki, Google Yazı Tipleri Denetleyicisi, farklı yazı tiplerinin çok yönlülüğünden yararlanmaya devam ederken web sitesi performansını optimize etmek için paha biçilmez bir çözüm sunuyor. Bu araç, web sitesi sahiplerine ve geliştiricilere, Google Yazı Tiplerinin sitelerine nasıl entegre edildiğini değerlendirme ve olası performans sorunlarını tespit etme yetkisi verir. Google Fonts Checker'dan yararlanarak, hızdan ve kullanıcı memnuniyetinden ödün vermeden web sitenizin görsel çekiciliğini korumasını sağlayabilirsiniz.
Bu kapsamlı kılavuza bağlı kalarak ve Google Fonts Checker'dan yararlanarak, görsel çekicilik ve web sitesi performansının uyumlu bir karışımını elde ederek ziyaretçileriniz için sürükleyici ve büyüleyici bir çevrimiçi deneyim elde edebilirsiniz.
- Google Fonts Checker aracına erişin:
Google Fonts Checker aracına bir web tarayıcısı aracılığıyla erişin. Resmi bir Google aracı olmasa da, benzer işlevlere sahip saygın üçüncü taraf hizmetleri mevcuttur. Kullanıcı dostu bir Google Yazı Tipi Denetleyicisi bulmak için hızlı bir çevrimiçi arama yapın. - Web Sitenizi Analiz Etme:
Uygun bir Google Yazı Tipi Denetleyicisi bulduğunuzda, web sitenizin URL'sini veya analiz etmek istediğiniz belirli sayfayı girin. Analizi başlatmak için "Şimdi Kontrol Et" veya benzeri bir düğmeye tıklayın. - Sonuçları İnceleyin:
Analiz tamamlandıktan sonra Google Yazı Tipleri Denetleyicisi, web sitenizde kullanılan yazı tiplerini ve bunların performans üzerindeki etkilerini gösteren kapsamlı bir rapor oluşturacaktır. Rapor, yüklenen yazı tipi sayısı, dosya boyutları ve yükleme süreleri hakkında ayrıntılar içerebilir. - Yükleme Sürelerini Değerlendirin:
Web sitenizde kullanılan yazı tipleriyle ilişkili yükleme sürelerine çok dikkat edin. Daha uzun yükleme süreleri, kullanıcı deneyimini olumsuz etkileyerek daha yüksek hemen çıkma oranlarına ve daha düşük arama motoru sıralamalarına yol açabilir.
- Açık Yazı Tipi Kullanımı:
Google Yazı Tipleri Denetleyicisi raporuna dayanarak, web sitenizdeki yazı tipi kullanımını optimize etmek için bilinçli kararlar verin. Dosya boyutlarını ve yükleme sürelerini azaltmak için yazı tipi sayısını sınırlamayı veya yalnızca ihtiyacınız olan karakterlerle alt kümeler kullanmayı düşünün. - Önbellek Yazı Tipleri:
Yazı tipi dosyalarını yerel olarak depolamak için tarayıcı önbelleğini kullanın ve geri dönen ziyaretçilerin daha hızlı yükleme sürelerini deneyimlemelerini sağlayın. - Uyumluluğun Artırılması :
Uyumluluğu ve yükleme verimliliğini artıran, farklı tarayıcılarda desteklenen uygun web yazı tipi biçimlerini (örn. WOFF, WOFF2) seçin. - Test ve İzleme :
Optimizasyonları uyguladıktan sonra, yükleme sürelerinin iyileştiğinden emin olmak için Google PageSpeed Insights veya Lighthouse gibi araçları kullanarak web sitenizin performansını test edin. - Devamlı gelişme:
Web sitesi optimizasyonu devam eden bir süreçtir. Yüksek performanslı bir web sitesi sürdürmek için Google Fonts Checker ve diğer performans analiz araçlarını kullanarak web sitenizin yazı tipi kullanımını ve performans ölçümlerini düzenli olarak inceleyin.
Google Yazı Tipleri Denetleyicisi Neden Gereklidir?
Google Fonts Checker, web sitesi sahiplerinin ve geliştiricilerin Google Fonts'un web sitelerinde nasıl uygulandığını değerlendirmelerine ve olası performans sorunlarını belirlemelerine olanak tanıyan değerli bir araçtır. Web geliştirme araç setinizin bir parçası olarak Google Fonts Checker'a neden ihtiyacınız olduğunu burada bulabilirsiniz:
Verim iyileştirmesi
Google Fonts Checker yardımıyla Google Fonts'un web sitenizin yüklenme sürelerine etkisini tespit edebilir ve değerlendirebilirsiniz. Hangi yazı tiplerinin daha yavaş yükleme sürelerine neden olduğunu bilerek, yazı tipi kullanımını optimize etmek ve web sitesi performansını artırmak için hedefe yönelik adımlar atabilirsiniz.
Kullanıcı Deneyimi Geliştirme
Sabırsız ziyaretçiler, web sitelerinin yavaş yüklenmesi nedeniyle içeriğini okumaya fırsat bulamadan sitenizden ayrılabilirler. Google Fonts Checker'ı kullanmak, tipografik kararlarınızın kullanıcı deneyiminden uzaklaşmamasını sağlayarak ziyaretçilerin ilgisini canlı tutmanıza ve dönüşüm olasılığını artırmanıza yardımcı olabilir.
Yazı Tipi Seçimi Çok Yönlülüğü
Yazı tipi seçiminde çok yönlülük, çeşitli tasarım tercihlerini, marka kimliklerini ve okunabilirlik gereksinimlerini karşılayan çok sayıda yazı tipine erişime sahip olmaktır. Tipografiyi çeşitli bağlamlara ve izleyicilere uyarlama ve özelleştirme yeteneği, tasarımcılar ve içerik oluşturucular için çok çeşitli yazı tipleriyle mümkün hale gelir. Google yazı tiplerinin geniş bir stil yelpazesi olmasına rağmen, bunların tümü tüm web siteleri için uygun değildir. Google Yazı Tipleri Denetleyicisi, web sitenizin teması ve mesajıyla tutarlı yazı tiplerinin dikkatli bir şekilde seçilmesine yardımcı olarak birleşik bir görsel görünüm sağlar.
Performans Odaklı Kararlar
Google Yazı Tipleri Denetleyicisi'nden elde ettiğiniz bilgiler elinizin altındaysa, yazı tipi tüketimini optimize etmek için veriye dayalı kararlar verebilirsiniz. Yazı tipi sayısını sınırlayarak, yazı tipi alt kümelerini kullanarak veya yazı tipi ön yükleme stratejilerini uygulayarak estetik açıdan hoş tasarımı etkili performansla harmanlayabilirsiniz.
Arama Motoru Sıralaması
Bir web sitesinin yüklenme hızı, arama motoru sıralama algoritmalarında önemli bir unsurdur. Google Fonts Checker kullanarak web sitenizde kullanılan yazı tipi sayısını azaltabilir, yükleme sürelerini hızlandırabilir ve arama motoru görünürlüğünü artırabilirsiniz.
Sürekli izleme
İnternet sürekli değiştiği için web sitesi optimizasyonu sürekli bir faaliyettir. Yazı tipi kullanımınızı ve performans göstergelerinizi Google Yazı Tipi Denetleyicisi ile düzenli olarak analiz ederseniz, web siteniz her zaman en iyi şekilde çalışmaya devam edecektir.
Google Fonts Checker Nereden Kullanılır?
Yazı Tipleri Eklentisi
Yazı Tipleri Eklentisi, web sitesi sahiplerinin ve tasarımcıların web sitelerinin tipografisi üzerinde daha fazla kontrole sahip olmalarını sağlayarak ziyaretçiler için görsel olarak çekici ve kullanıcı dostu bir deneyim sağlar. İşte eklentiye bir bağlantı: https://fontsplugin.com/google-fonts-checker/

Google Yazı Tipleri Denetleyicisi von 54 Grad Yazılımı
" Google Yazı Tipleri Denetleyicisi " ile web sitenizin veya belirli bir sayfanın URL'sini girip kontrol işlemini başlatabilirsiniz. Araç daha sonra web sitesine yüklenen yazı tiplerini analiz eder ve yüklenen yazı tipi sayısı, dosya boyutları ve yükleme süreleri gibi temel ölçümleri içeren kapsamlı bir rapor oluşturur. İşte aracın bağlantısı: https://google-fonts-checker.54gradsoftware.de/en-US

Google yazı tipi denetleyicisi nasıl çalışır?
Kullanıcılar, Google Yazı Tipleri Denetleyicisi aracını veya hizmetini kullanarak Google Yazı Tiplerinin bir web sitesinde nasıl kullanıldığını inceleyebilir ve doğrulayabilir. Web sitesinin kaynak koduna bakarak ve hangi Google Yazı Tiplerinin kullanıldığını ve nasıl kullanıldığını bularak çalışır.
Google Fonts Checker normalde şu şekilde çalışır:

Kaynak Kodunu Tarama:
Google Yazı Tipleri Denetleyicisi, web sitesinin HTML, CSS ve JavaScript dosyalarına bakarak başlar. Dış kaynaklara, özellikle Google Fonts URL'lerine yapılan referanslar için kodda arama yapar.
Google Yazı Tiplerini Bulma:
Program, web sitesinde kullanılan Google Yazı Tipleri URL'lerini bulur ve ardından yazı tipi adlarını ve stillerini URL'lerden çıkarır. Araç, bu bilgilerle hangi Google Yazı Tiplerinin kullanıldığını daha iyi tanıyabilir.
Yükleme Yöntemini Kontrol Etme:
Google Yazı Tipleri Denetleyicisi, web sitesinin Google Yazı Tipi yükleme işlemine de bakar. Yazı tiplerinin CSS veya JavaScript tabanlı yöntemler gibi geleneksel yöntemlerle yüklenip yüklenmediğini belirler.
Performans değerlendirme:
Araç, Google Yazı Tiplerini kullanmanın web sitesinin performansı üzerindeki etkilerini de değerlendirebilir. Yazı tiplerinin sayfa yükleme sürelerini ve genel olarak site performansını nasıl etkilediğini değerlendirebilir.
Öneriler Sağlamak:
Denetleyici, web sitesinin Google Yazı Tiplerini kullanımını analiz ettikten sonra performansı artırmak veya yazı tipi yükleme sürecini optimize etmek için öneriler veya fikirler sağlayabilir. Oluşturma engellemesini önlemek için, örneğin yazı tipi görüntüleme ayarlarının kullanılmasını veya yazı tipi yükleme yaklaşımının optimize edilmesini önerebilir.
Sorun Gidermede Yardım :
Google Yazı Tipleri Denetleyicisi, yazı tipiyle ilgili sorunlarla uğraşan web sitesi sahipleri veya geliştiriciler için olası zorlukları tespit etmeye yardımcı olabilir. Yanlış Google Yazı Tipleri uygulamasıyla ilgili sorunlara veya çeşitli yazı tipi yükleme teknikleri arasındaki çakışmalara dikkat çekebilir.
Uyumluluk ve Tarayıcı Desteği: Tüm platformlardaki kullanıcılar için tutarlı bir yazı tipi oluşturma deneyimi sağlamak için denetleyici, seçilen Google Yazı Tiplerinin çeşitli web tarayıcıları ve işletim sistemleriyle uyumlu olup olmadığını da kontrol edebilir.
Google Yazı Tipleri Nasıl Entegre Edilir?
Standart Entegrasyon
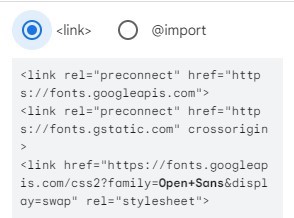
Google Yazı Tipleri, kullanıcıların web sitelerinin HTML kodunun <head> bölümüne ekleyebilecekleri bir bağlantı veya komut dosyası etiketi sunar. Bu bağlantı, Google'ın sunucularında barındırılan yazı tipi dosyalarına atıfta bulunur ve kullanıcının tarayıcısına, web sayfasını oluştururken belirtilen yazı tiplerini indirmesi ve uygulaması talimatını verir.
Bunun için bu bağlantıya https://fonts.google.com/ gidin, ardından bir yazı tipi stili seçin ve stil seçeneklerinden herhangi birini seçin.

Artık istediğiniz bağlantıyı almak ve web sitenizin HTML koduna yapıştırmak için bağlantıyı veya içe aktarma seçeneğini seçebilirsiniz.

Yazı tipi kodu HTML'ye eklendikten sonra, kullanıcılar seçilen yazı tiplerini CSS kullanarak web sitelerindeki belirli öğelere uygulayabilir. Bu, seçilen Google Yazı Tiplerine başvurmak için CSS stillerinde font-family özelliğinin kullanılmasını içerir.
Kendi Kendine Barındırılan Entegrasyon
Alternatif olarak, kullanıcılar yazı tipi dosyalarını doğrudan Google Yazı Tiplerinden indirebilir ve kendi sunucularında barındırabilir. Bu yöntem, yazı tipi yükleme ve önbelleğe alma üzerinde daha fazla kontrol sağlar ancak yazı tipi dosyası yönetimi için ek adımlar gerektirir.
WordPress Entegrasyonu
Bir eklenti kullanarak WordPress'e Google Fonts eklemeye geçelim. Bazıları için, WordPress ve Google Yazı Tiplerinin manuel entegrasyonu karmaşık veya zaman alıcı görünebilir. Bu gibi durumlarda eklenti kullanmak daha basit ve daha verimli bir alternatiftir. Eklenti, entegrasyon sürecini sizin için hallederek web sitenizde özel yazı tiplerini kullanmayı kolaylaştırır.
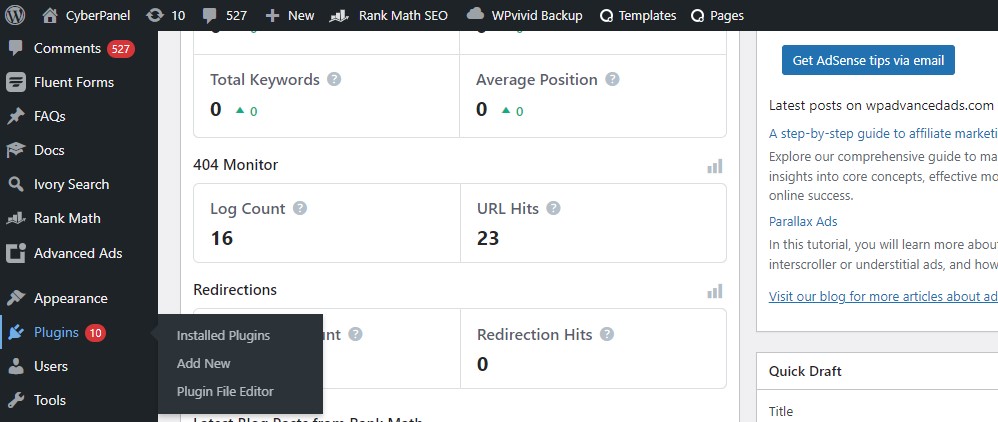
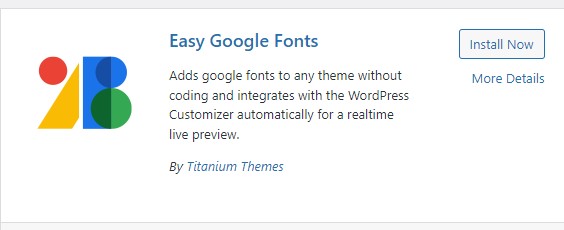
Eklentiyi yüklemek ve etkinleştirmek için öncelikle WordPress yönetici panelinize giriş yapın. Ardından, "Eklentiler" > "Yeni Ekle" ye gidin ve "Easy Google Fonts"u arayın. Eklentiyi web sitenize kurun. Eklenti yüklendikten sonra, kullanmaya başlamak için etkinleştir düğmesine tıklayın.



Eklentiyi web sitenizde etkinleştirdikten hemen sonra Google Yazı Tiplerini kullanmaya başlayın. Etkinleştirildiğinde, kullanmayı seçtiğiniz Google yazı tipleri için stil sayfalarını otomatik olarak sıkıştıracaktır.
Eklentiyi web sitenizde etkinleştirdikten sonra, kullanmayı seçtiğiniz Google yazı tipleri için stil sayfalarını otomatik olarak sıkıştırır. Tipografi ayarlarını özelleştirmeye başlamak için, "Görünüm" e gidin ve ardından WordPress yönetici panelinde "Özelleştir" e tıklayın.

WordPress özelleştiricisine "Tipografi" adlı yeni bir menü öğesinin eklendiğini fark edeceksiniz. Paragraflarınızın ve çeşitli başlıkların tipografi ayarlarını kontrol etmenizi sağlar.

Örneğin, web sitenizdeki paragrafların yazı tipini düzenlemek istiyorsanız, Easy Google Fonts eklentisi stillerini, görünümünü ve konumunu özelleştirmenize olanak tanır.
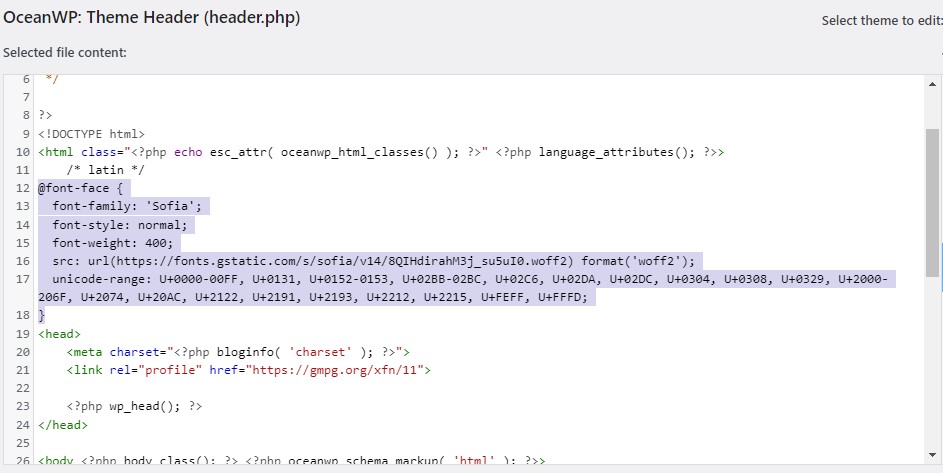
WordPress panonuzdaki " Görünüm" içindeki " Düzenleyici" bölümüne gidin. Etkin temanızın "functions.php" dosyasına bir FTP istemcisi kullanarak erişin ve ardından verilen kodu dosyaya ekleyin.
İşte tema başlığını eklemek için bağlantı: https://fonts.googleapis.com/css?family=Sofia

CMS aracılığıyla yerel entegrasyon
CMS aracılığıyla yerel Google Yazı Tipleri Denetleyicisi bağlantısı, web sitesi sahiplerinin veya yöneticilerin Google Yazı Tipleri Denetleyici aracını doğrudan kendi İçerik Yönetim Sistemlerine kolayca entegre etmelerini sağlayarak, CMS ortamında Google Yazı Tiplerinin yönetimini ve doğrulanmasını basitleştirir.
Bir CMS aracılığıyla yerel Google Fonts Checker entegrasyonunun avantajları aşağıda listelenmiştir:
Kolayca Yönetilen Yazı Tipleri :
Web sitesi yöneticileri, Google Fonts Checker'ın yerel entegrasyonu sayesinde web sitesinde kullanılan Google Fonts'u CMS'den ayrılmadan etkin bir şekilde yönetebilir ve denetleyebilir.
Gerçek Zamanlı Yazı Tipi Bilgileri:
Web sitesi sahipleri, Google Fonts'un durumu ve sunumu hakkında gerçek zamanlı içgörüler elde ederek, fontla ilgili olası sorunları derhal belirlemelerine olanak tanır.
Geliştirilmiş Web Sitesi Performansı:
Web sitesi için kullanılan yazı tiplerinin performans ve görüntüleme için optimize edildiğinden emin olmak için Google Yazı Tipleri Denetleyicisi kullanılarak daha iyi bir kullanıcı deneyimi elde edilebilir.
Sorunsuz İş Akışı ve Zaman Kazanımı :
Yerel entegrasyon, yazı tipi yönetimi görevlerini kolaylaştırır, web sitesi sahiplerinin zamandan ve enerjiden tasarruf etmesini sağlar ve CMS içinde daha verimli bir iş akışını destekler.
Google Yazı Tipleri nasıl belirlenir?
Bir web sitesinin Google Yazı Tiplerini kullanıp kullanmadığını belirlemek için aşağıdaki işlemleri yapabilirsiniz:
İncelenecek Öğe:
Sayfadaki herhangi bir metnin özel bir yazı tipi kullandığını düşünüyorsanız, web tarayıcınızda web sitesini açın ve şüpheli herhangi bir özel yazı tipini sağ tıklayın. Bağlam menüsüne gidin ve "İncele" veya "Öğeyi İncele"yi seçin. Bu, tarayıcının geliştirici konsolunu veya geliştirici araçlarını başlatır.
CSS Stillerini İnceleyin:
Sayfanın HTML yapısını görüntülemek için geliştirici araçlarında "Öğeler" veya "Öğeler" sekmesine gidin. Sağ tıkladığınız öğedeki metnin içinde bulunduğu öğeyi bulun. Sağ tarafta o öğeye uygulanan CSS stillerini görebilirsiniz.
CSS stillerinde "font-family" öğesini bulun :
"font-family" özelliğini arayın. Sayfada bir Google Yazı Tipi kullanılıyorsa, yazı tipi adının ardından genellikle "sans-serif" veya "serif" gelir. Örneğin, şöyle görünebilir: "Roboto'nun sans-serif yazı tipi ailesi;"
Google Fonts Directory ile kontrol edin :
"font-family" özelliğinde bulunan bir font adını Google Fonts dizininde (fonts.google.com) bulunanlarla karşılaştırabilirsiniz. Yazı tipi adı Google Yazı Tiplerinde listelenen adla eşleşiyorsa, web sitesi tarafından bir Google Yazı Tipi kullanılmaktadır.
Çevrimiçi Araçları Kullanın:
Bir web sitesinde hangi yazı tiplerinin kullanıldığını öğrenmek için tarayıcı eklentilerini ve çevrimiçi araçları kullanabilirsiniz. Herhangi bir Google yazı tipi de dahil olmak üzere, kullanılan yazı karakterlerinin bir listesi bu araçlar tarafından sağlanabilir.
Google yazı tipleri bir izin başlığıyla engellenebilir mi?
Bir izin banner'ı gerçekten de Google Fonts'un kullanımını yasaklayabilir. Ziyaretçileri çerezlerin veya diğer izleme teknolojilerinin kullanımı konusunda uyarmak için bir web sitesinde gösterilen bir duyuru, izin başlığı, çerez izni başlığı veya çerez onayı açılır penceresi olarak bilinir. Bu tanımlama bilgileri veya komut dosyaları etkinleştirilmeden ve kullanıcının cihazına kaydedilmeden önce izin ister.
Google Yazı Tipleri, uygulamaya bağlı olarak sıklıkla Google'ın barındırdığı harici sunuculardan yüklendiğinden, üçüncü taraf çerezleri veya komut dosyaları olarak kabul edilebilirler. Sonuç olarak Avrupa Birliği'ndeki Genel Veri Koruma Yönetmeliği (GDPR) ve benzer nitelikteki diğer gizlilik kuralları onlar için geçerlidir ve oradaki çerez mevzuatına tabidirler.
Bir kullanıcı, izin banner'ı içeren bir web sitesine eriştiğinde, kullanıcı banner aracılığıyla açıkça izin vermediği sürece Google Fonts'un yüklenmesi engellenebilir veya önlenebilir. Web sitesi, kullanıcı izin verene kadar Google Yazı Tiplerini yüklemeyeceğinden, bu, kullanıcının gizliliğinin korunmasına ve geçerli veri koruma kurallarına uyulmasına yardımcı olabilir.
Kullanıcılar normalde, izin başlığını gördüklerinde tanımlama bilgilerinin veya izleme teknolojisinin kullanımını kabul etme veya reddetme seçeneğine sahiptir. Web sitesi, kullanıcının yetkilendirmeyi reddetmesi veya sağlamaması durumunda Google Yazı Tipleri yerine varsayılan sistem yazı tiplerini veya yedek yazı tiplerini kullanabilir ve böylece kullanıcı deneyiminin olumsuz etkilenmemesi sağlanır. Çerezlerin ve kullanıcı onayının doğru şekilde işlenmesini sağlamak için web sitesi sahipleri, kendi bölgelerindeki yerel yasa ve düzenlemeleri dikkatli bir şekilde araştırmalı ve bunlara uymalıdır.
SSS
Web sitemin Google Yazı Tiplerini kullanıp kullanmadığını nasıl anlarım?
1. CSS Stillerini kontrol edin:
Geliştirici araçlarında "Öğeler" veya "Müfettiş" sekmesine gidin.
Sağ tıkladığınız metni temsil eden HTML öğesini arayın.
Sağ taraftaki panelde, "Stiller" veya "Computed" sekmesinin altında "font-family" özelliğini bulun.
"font-family" özelliğinin değerini kontrol edin. Google Yazı Tiplerinden herhangi bir yazı tipinden bahsediyorsa (ör. "Roboto", "Open Sans", "Lato" vb.), web siteniz Google Yazı Tiplerini kullanıyordur.
2. Sayfa Kaynağını Görüntüle:
Web sitenizi bir web tarayıcısında açın.
Sayfada herhangi bir yeri sağ tıklayın ve "Sayfa Kaynağını Görüntüle" veya "Kaynağı Görüntüle"yi seçin.
Bu, web sitenizin HTML kaynak kodunu yeni bir sekmede açacaktır.
Kaynak kodunda "fonts.googleapis.com" terimini arayın. Bu URL'yi bulursanız, web siteniz Google Fonts'tan yazı tipleri alıyor demektir.
3. Google Fonts Checker'ı kullanın:
Alternatif olarak, web sitenizi analiz etmek ve Google Yazı Tiplerini kullanıp kullanmadığını tespit etmek için "Google Yazı Tipleri Denetleyicisi" gibi çevrimiçi araçları kullanabilirsiniz. Bu tür birçok araç çevrimiçi olarak mevcuttur ve bunları hızlı bir arama yaparak bulabilirsiniz.
Google Yazı Tipleri ile yazı tipi seçimi çok yönlülüğünün önemi nedir?
Google Yazı Tipleri, farklı stiller, ağırlıklar ve karakter kümeleriyle çok çeşitli yazı tipleri sunar. Bu çok yönlülük, web sitesi sahiplerinin web sitelerinin temasına ve tasarımına en uygun yazı tiplerini seçmelerine olanak tanır ve görsel olarak çekici ve benzersiz bir kullanıcı deneyimi yaratma esnekliği sunar.
Google Yazı Tiplerinin çeşitli stilleri sayesinde, web sitesi sahipleri web sitelerinin teması ve tasarım diliyle uyumlu bir şekilde uyum sağlayan yazı tiplerini zahmetsizce bulabilirler. İster modern ve zarif bir görünüm, ister klasik ve zarif bir his, ister eğlenceli ve eğlenceli bir ortam arıyor olun, Google Yazı Tipleri her yaratıcı vizyon için bir yazı tipi sunar.
Çeşitli yazı tipi ağırlıklarının mevcudiyeti, tipografi seçeneklerini daha da zenginleştirerek okunabilirlik ve sanatsal ifade arasında mükemmel bir denge sağlar. İnce ve hassas yazı tiplerinden kalın ve etkileyici yazı tiplerine kadar her ağırlık, web sitesinin metin içeriğine ayrı bir kişilik katar.
Ayrıca, Google Yazı Tipleri, çoklu dil desteği ve özel karakterler de dahil olmak üzere çok çeşitli karakter kümelerini kapsar. Bu kapsayıcılık, web sitelerinin dil çeşitliliğini benimseyerek ve farklı dillerde net iletişimi kolaylaştırarak dünyanın dört bir yanındaki farklı kitlelere hitap edebilmesini sağlar.
Google Fonts, GDPR uyumluluğunu nasıl etkileyebilir?
Web siteniz, ziyaretçilerden açık onay almadan yazı tiplerini doğrudan Google sunucularından yüklüyorsa, GDPR düzenlemelerini ihlal edebilir. IP adresleri gibi kişisel verilerin izin alınmadan Google'a aktarılması, gizlilik haklarının olası bir ihlalidir. Google Fonts Checker, bu tür sorunları belirlemenize ve GDPR uyumluluğunu sağlamak için uygun işlemleri yapmanıza yardımcı olur.
Google Yazı Tiplerinin kullanımı GDPR uyumluluğunu nasıl etkileyebilir?
Ziyaretçilerden açık izin almadan doğrudan Google sunucularından gelen yazı tiplerini web sitenizde kullanmak, GDPR düzenlemelerinin olası ihlallerine yol açabilir. Bunun nedeni, IP adresleri gibi kişisel verilerin uygun izin alınmadan Google'a aktarılmasının gizlilik haklarını ihlal edebilmesidir. Google Fonts Checker'ı kullanarak bu tür endişeleri tespit edebilir ve GDPR düzenlemelerine uygunluğu sağlamak için gerekli önlemleri uygulayabilirsiniz.
Google Yazı Tiplerini kullanmak, önemli gizlilik ihlali giderleri getirir mi?
Google Yazı Tipleri ücretsiz olarak kullanıma sunulsa da, gizlilik ihlalleri, yasal ücretler ve uyarı mektuplarıyla uğraşma dahil olmak üzere çeşitli maliyetlere yol açabilir. Bu taleplerin hukuki geçerliliği tartışma konusu olmakla birlikte, sorunun çözümü hem zaman alıcı hem de mali açıdan külfetli olabilmektedir. Google Fonts Checker'ı kullanmak, olası gizlilik endişelerini ve ilgili masrafları önlemenize yardımcı olabilir.
İlgili İçerik
Potansiyel Müşteri Yaratmak için Web Sitenizi Optimize Etmenin 8 Basit Yolu
Hangi Rapor Trafiğin Bir Web Sitesine Nasıl Geldiğini Gösterir?
