WooCommerce için Google PageSpeed Insights'ta Yüksek Performans Puanı Nasıl Elde Edilir
Yayınlanan: 2018-11-09Web sitesi performansı, web tasarımının genellikle ajanslar tarafından göz ardı edilen önemli bir yönüdür. Siteniz çok hızlı yanıt verir ve içerik sunarsa, dönüşümlerde artış ve Google'da daha iyi sıralamalar dahil olmak üzere birçok avantaj elde edersiniz.
Herdl'de, yüksek performansın birden fazla pazarlama kanalında sunabileceği faydaları tamamen takdir ediyoruz ve performans optimizasyonunu sürecimizin ayrılmaz bir parçası olarak görüyoruz.
Web Sitesi Hızı Neden Önemlidir?
Bir e-ticaret sitesi olarak, dönüşüm oranı, raporlama sürecinizin özünü oluşturması gereken hayati bir veri parçasıdır. Site hızının, web sitesi dönüşüm oranı üzerinde temel bir etkisi vardır ve Google tarafından sunulan araştırmalar, hızlı bir web sitesinin büyük faydalarını vurgulamaktadır. Raporlarında, web sitesi hızı ile dönüşüm oranı arasındaki güçlü ilişkiyi tespit etmek kolaydır.
Google ayrıca yakın zamanda bir sıralama faktörü olarak web sitesi hızının önemini yeniden doğruladı: 2018'in başlarında, mobil öncelikli bir dizine daha geniş geçişlerinin bir parçası olarak Hız Güncellemesini duyurdular. Hız Güncellemesi Temmuz 2018'de kullanıma sunuldu ve en yavaş web sitesi deneyimlerinden sorumlu sitelerin yalnızca küçük bir yüzdesini etkilediği bildirildi.
Bir e-ticaret sitesi olarak, dönüşüm oranı, raporlama sürecinizin özünü oluşturması gereken hayati bir veri parçasıdır.
Bununla birlikte, web sitesi hızı, Google PageSpeed Insights'ın ilk yayınlandığı 2010 yılına kadar Google'ın arama motoru algoritmasının bir parçası olmuştur. Lansman sırasında, site hızı resmi olarak Google'ın sıralama sinyallerinden biri olarak adlandırıldı ve o zamandan beri ayrılmaz bir SEO sıralama faktörü olarak kabul edildi.

Donanım ve Kurulumun Önemi
Performans donanımla başlar, bu nedenle sunucularınız veya ağınız sınırlıysa performans kaçınılmaz olarak düşer.
Barındırma platformumuz, Bitfield Consulting'den altyapı uzmanı John Arundel tarafından tasarlanır, oluşturulur ve yönetilir ve veri merkezi düzeyinde olağanüstü durum kurtarma ile yüksek performanslı WordPress barındırma sağlar. Her ikisi de SSD sürücüler ve 40 Gbit ağ ile hızlı donanım üzerinde çalışan güvenilir ve ölçeklenebilir sanal özel sunucular sağlayan Digital Ocean ve Linode arasında siteleri dağıtıyoruz.
Performans ve güvenlik için, her zaman sunucu başına güvenlik duvarına sahip sunucu başına tek site modeli üzerinde çalışıyoruz. Paylaşılan barındırmadan en iyi şekilde iş siteleri için kaçınılır ve e-Ticaret için kesinlikle kaçınılmalıdır. Barındırma ve güvenlik söz konusu olduğunda paranoyak olun – “risk alma” benimsenmesi gereken en iyi zihniyettir.
Paylaşımlı barındırma iş siteleri için en iyi şekilde kaçınılır ve e-Ticaret için kesinlikle kaçınılmalıdır.
Herdl sunucuları, Puppet tarafından yapılandırma yönetimi ile bir LEMP yığını (Ubuntu LTS, Nginx, MySQL, PHP) çalıştırır. Puppet, sunucu kurulumumuzu, uygulama kurulumumuzu ve sistem yönetimimizi otomatikleştirmemizi sağlayarak bu tekrarlayan görevler sırasında insan hatasını ortadan kaldırır. Ayrıca günlük sunucu yedeklemelerini otomatikleştirmek, tam veritabanını ve artımlı site yedeklemelerini Amazon S3'e kaydetmek için kullanılır. Yedekleri saha dışına S3'e kaydederek, bir veri merkezi çökse bile erişilebilir olmalarını sağlıyoruz.

Tek sunuculu bir mimari için performans darboğazı genellikle veri tabanıdır ve bu da bellek açısından yoğun olabilir; vCPU'ların yanı sıra bol miktarda RAM'e sahip olduğunuzdan emin olun. Veritabanı performansı, sorgu sonuçlarını önbelleğe almak için Redis kullanılarak daha da geliştirilebilir.
MySQL ( my.cnf ) ile birlikte gelen standart yapılandırma çalışacaktır, ancak muhtemelen bunu sunucu spesifikasyonunuza göre biraz değiştirmek istersiniz. MySQL'i WordPress için optimize etme konusunda yararlı öneriler ve örnek yapılandırma dosyaları içeren pek çok iyi makale var, ancak en iyi seçenek onu gerçek site kullanımınıza göre ayarlamaktır - bunun için bu mükemmel Perl betiğini kullanıyoruz.
Her zaman önce hazırlama sitenizdeki herhangi bir yapılandırma değişikliğini test ettiğinizden ve sonuçlarınızı mysqlslap (MySQL ile birlikte gelir) kullanarak karşılaştırdığınızdan emin olun. Hazırlama sunucunuzda MySQL yavaş sorgu günlüğünü etkinleştirmek iyi bir fikirdir, çünkü bu, araştırılması gereken sorunlu sorguları vurgulayabilir (ve ayrıca kıyaslama için test sorguları sağlamak için yararlı olabilir).
Düzenli olarak içerik yayınlıyorsanız, WordPress veritabanı, otomatik olarak kaydettiği tüm sayfa ve yayın revizyonları nedeniyle çok şişebilir. Varsayılan olarak, WordPress'in kaç revizyon kaydedeceği konusunda bir sınır yoktur – WordPress yapılandırma dosyasına ( wp-config.php ) aşağıdaki satırı ekleyerek bu sayıyı beş ile sınırlandırıyoruz:
define( 'WP_POST_REVISIONS', 5 );
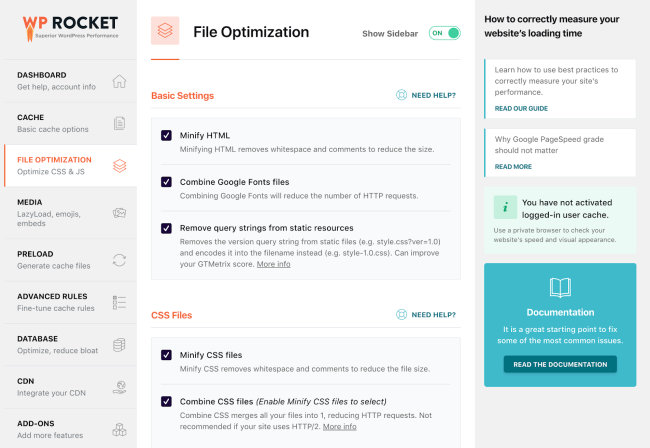
Son olarak, zaman zaman veritabanınızı optimize etmeye de değer, ancak önce yedeklediğinizden emin olun. Bir WordPress önbellek eklentisi olan WP Rocket, bunun için ihtiyacınız olan tüm araçları sağlar. Daha sonra WP Rocket hakkında biraz daha konuşacağım.
Geliştirme araçları
WordPress geliştirme için, Roots ekibinin Sage başlangıç temasını (ve iş akışını) kullanarak kendi özel WordPress "tadımıza" güveniyoruz. Buna gelişmiş, otomatikleştirilmiş derleme görevleri için Gulp, üçüncü taraf WordPress eklentilerinin (ve sürüm oluşturma) kullanımı dahil olmak üzere bağımlılıkları kontrol etmek için Composer ve paket yönetimi için npm dahildir.
Tahmin edebileceğiniz gibi, iş akışımız sürekli gelişiyor ve süreçlerimize dahil etmek için her zaman yeni araçlar ve hizmetler arıyoruz. Ekibimiz, kodumuzu KURU tutmaya ve BEM ilkelerini mümkün olduğunca yakından takip etmeye çalışmaktadır. Tema dosyalarını yapılandırma şeklimiz, tema işlevselliğini, şablonları ve varlıkları parçalayarak bunu kolaylaştırmak için ayarlanmıştır.

Sürüm kontrolü için NVIE git iş akışını izleyerek Bitbucket aracılığıyla Git'i kullanıyoruz. Kod, kurulumu kolay olan ve WordPress geliştirme için gereken tüm seçenekleri sağlayan DeployHQ aracılığıyla otomatik olarak oluşturulur ve dağıtılır. Ayrıca, onların desteği birinci sınıftır.
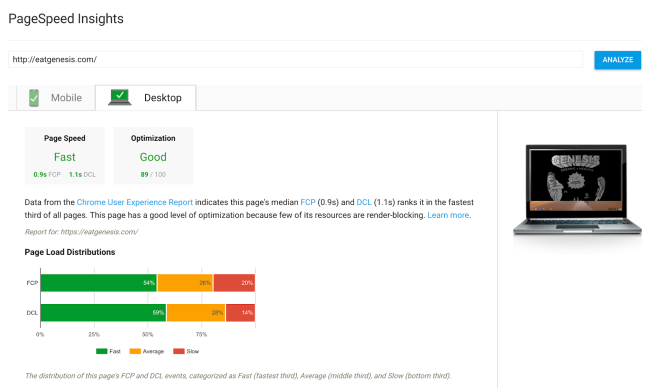
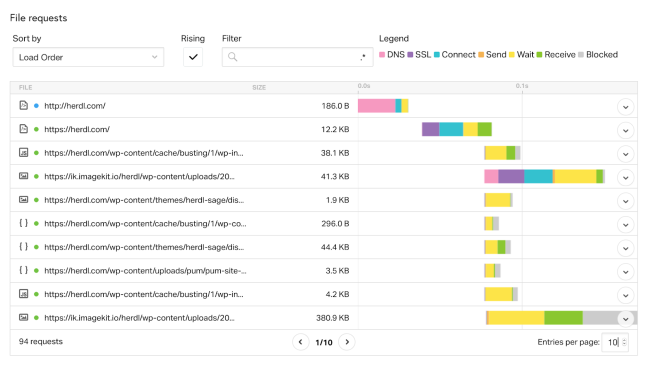
Uygulamanız çalışır duruma geldiğinde, ince ayar yapabilmeniz ve performansı optimize edebilmeniz için hayati istatistikleri ölçme ve karşılaştırma zamanı. Bunun için Pingdom Tools, GT Metrix ve Google PageSpeed Insights'ın bir kombinasyonunu kullanıyoruz. Bu hizmetlerin ürettiği raporlarda bakılacak çok sayıda metrik vardır - sonuç olarak Yükleme Süresi ve Sayfa Boyutu , her ikisini de mümkün olduğunca düşük tutmak amacıyla odaklanılması gerekenlerdir. Bu, tüm cihazlarda (ve ağ bağlantılarında) tüm kullanıcıların mümkün olan en iyi deneyime sahip olmasını sağlar.


Çapraz tarayıcı ve cihaz testi söz konusu olduğunda LambdaTest'i seçiyoruz. Kullanımı kolaydır, kapsamlı bir test paketi sunar ve tüm bütçelere uygun planları vardır. Ayrıca, iş akışımızın önemli bir parçasını oluşturan Trello ve Slack ile bütünleşir.
WP Rocket, tercih edilen WordPress önbelleğe alma eklentimizdir ve herhangi bir sitedeki performansı önemli ölçüde artıracaktır. Yapılandırması kolaydır ve daha ileri düzey kullanıcılar için çok ayrıntılı kontroller sağlar; bu, önbellek yapılandırmanızda ince ayar yapabileceğiniz anlamına gelir. WP Rocket, CDN'lerle güzel bir şekilde bütünleşir ve lisanslama modelleri ajanslar için mükemmeldir.
Müşterinin bütçesine ve sitesine bağlı olarak, statik varlıklar ya doğrudan web sunucusu tarafından, bir CDN'den (Beluga ve BunnyCDN gibi) ya da gerçek zamanlı görüntü optimizasyon hizmetleri (Piio ve Imagekit) aracılığıyla sunulur. Mobil performans için Piio (pie-o olarak telaffuz edilir), görüntüleri gecikmeden yüklemeden önce anında algıladığı, optimize ettiği ve yeniden boyutlandırdığı için mükemmel bir seçimdir - bu, her cihazın optimize edilmiş ve doğru şekilde yeniden boyutlandırılmış görüntüleri (tarayıcıda ölçeklendirme olmadan) alması anlamına gelir.

Bir görüntü optimizasyon hizmeti kullanmıyorsak, önerdiğimiz eklenti Short Pixel'dir. Kayıplı, parlak veya kayıpsız sıkıştırma kullanarak mükemmel görüntü optimizasyonu sağlar ve ayrıca görüntüleri WebP formatına dönüştürebilir. Ayrıca tüm medya kitaplığınızı toplu olarak optimize edebilir ve fiyatlandırma da oldukça rekabetçidir.
Güvenlik, web sitesi performansının önemli bir bileşenidir. Siteniz hasar görmüşse, kötü amaçlı yazılım bulaşmışsa veya bir saldırı yoluyla çevrimdışına alınmışsa, bu durumda siteniz optimum performans göstermiyor demektir. Bu kadar popüler olması WordPress'i bilgisayar korsanları için bariz bir hedef haline getiriyor, bu nedenle uygulama düzeyinde güvenlik çok önemli. Mevcut en iyi WordPress güvenlik eklentisi olan WordFence'i kullanıyoruz ve şiddetle tavsiye ediyoruz. E-Ticaret siteleri için ücretli Pro Lisansını seçin - müşteri verileri riske atmanız gereken bir şey değildir.

Kullanılabilirlik de anahtardır. Şu anda çalışmıyorsa ve bundan haberiniz yoksa gezegendeki en hızlı siteye sahip olmanın bir anlamı yok. Sunucu düzeyinde izleme için, her sunucuda çalışan tüm hizmetlere göz kulak olmak için Icinga kullanıyoruz. Ayrıca, daha fazla gönül rahatlığı için Uptime Robot'u kullanıyoruz - bu ikisi birlikte, herhangi bir sorun hakkında her zaman anında uyarı almamızı sağlıyor.
Mabl, Sentry ve Fluxguard, uygulama izlemeyi yöneterek uygulama düzeyindeki tüm sorunlarda bizi uyarır. Ayrıca içerik düzeyindeki değişiklikleri de algılayabilirler; bu, bir güncellemenin ardından temel alınan kod düzeyindeki sorunların iyi bir göstergesidir. Mabl, otomatik testler de dahil olmak üzere birçok başka harika şey de yapıyor. En sevdiğimiz hizmetlerden biri ve kesinlikle kontrol edilmesi gereken bir hizmet.

Trafik ve yük, tek bir sunucunun kapasitesinin üzerine çıktıkça, çok sunuculu bir mimari devreye giriyor. Bu noktada, bir geliştirme ops danışmanı veya ekibinizin özel bir şirket içi üyesini işe almanızı şiddetle tavsiye ederiz.
Performansı Tasarım ve Geliştirme Süreçlerinizin Bir Parçası Yapın
Performans, planlamadan tasarım ve geliştirmeye kadar tüm sürecimizde dikkate alınan bir unsurdur. Tasarım ekibimiz ve geliştiriciler arasında, en iyi çevrimiçi deneyimi oluşturmak için bir projeye - hatta belirli öğelere - yaklaşmanın en iyi yolu hakkında sürekli bir diyalog vardır.
Planlama aşamalarında, sitede hangi işlevlerin gerekli olacağına dair kesin bir fikrimiz var. Bir e-Ticaret öğesi sağladığımızda barındırma gereksinimleri farklı olduğundan, WooCommerce kullanmak bunun mükemmel bir örneğidir. Müşteriler bunun en başından beri farkındadır ve farklı bir dizi barındırma seçeneği ile sağlanır.
Aynı düşünce, sitedeki sayfaları ve öğeleri temsil etmek için tel çerçeveler, kavramlar ve hatta animasyonlar oluşturacağımız tasarım aşamasına da taşınır. Ön uç efektlerin çoğunun tasarlandığı yer burasıdır ve ekibimiz, performansın ayrılmaz bir rol oynadığı harika bir deneyim sunan bir şey tasarlamak için birlikte çalışır.
Mobil ve masaüstü deneyimlerinin nasıl farklılık gösterebileceğini göz önünde bulundurarak, tüm cihazları bu sürecin bir parçası olarak değerlendirmenin önemli olduğunu düşünüyoruz.

Öğelerin sürekli olarak ince ayarlandığı geliştirme boyunca test etmek için yinelemeli bir yaklaşım izliyoruz. İdeal konseptimizden başlayarak ve katmanları ayrı cihazlar ve tarayıcılar için uygun şekilde kaldırarak zarif bir bozulma süreci izliyoruz. Ayrıca, özellikle performans optimizasyonu için zaman ayıracağız, önbelleğe alma ve dosya optimizasyonunun yanı sıra kod düzeyindeki değişiklikleri tanıtacağız. Bu adım sırasında, en iyi performansı gösterdiğinden memnun olana kadar öğeleri birden fazla cihazda test edip yeniden test edeceğiz.
Çalışmamızın tüm aşamalarında performansa odaklanmak, sunduğumuz sitelerin lansman sırasında iyi karşılanmasını sağlamaya yardımcı oldu ve birçok ödül kazanmamızı sağladı. Bunlar arasında Awwwards' Geliştirici Ödülü, Mobil Mükemmellik Ödülü ve Haftanın Mobil Sitesi (diğerlerinin yanı sıra) gibi geliştirme odaklı bir dizi ödül bulunmaktadır.
WooCommerce Sitelerinizin Hızını ve Güvenliğini Artırın
Web sitesi performansı hakkında biraz arka plan ve kurulum ve sürecimizle ilgili ayrıntıları paylaşarak, WooCommerce yöneticilerinin sitelerinin hızını ve güvenliğini iyileştirmesine yardımcı olabileceğimizi umuyoruz. Bir e-Ticaret web sitesini etkili bir şekilde çalıştırmak için performans en önemli öncelik olmalıdır ve bunun yalnızca mobil cihazların yaygınlığı ile daha kritik hale geleceğini düşünüyoruz.
Kurulumumuzla ilgili herhangi bir sorunuz veya yorumunuz varsa, bize bir yorum bırakın veya bizimle iletişime geçin.
