Google PageSpeed Insights Nasıl Kullanılır?
Yayınlanan: 2021-10-06
Bir web sitesinin ne kadar hızlı yüklendiği, kullanıcı deneyiminin önemli bir parametresidir. Bir web sitesi sahibi olarak, sitenizin performansını sürekli olarak izleyecek ve onu etkileyen olası sorunları bulmaya çalışacaksınız. Google PageSpeed Insights, sitenizin performansını engelleyebilecek sorunları belirlemenize yardımcı olacak harika bir araçtır. Bu makalede, sitenizde sürekli olarak üstün performans sağlamak için Google PageSpeed Insights'ı nasıl kullanabileceğinizi tartışacağız.
Google PageSpeed Insights – Genel Bakış
Google PageSpeed Insights, sitenizin mobil ve masaüstü cihazlarda performansı hakkında ayrıntılı raporlar sunan bir araçtır. Kontrollü ortamlardan ve gerçek dünya senaryolarından veriler sunar. Bu size web sitenizin gerçek performans göstergeleri hakkında daha iyi bir bakış açısı sağlayacaktır. Hız testinden sonra kolayca fikir edinmek için raporlar sayfasında görünecek performans puanına güvenebilirsiniz. 90'ın üzerinde bir performans puanı ideal, 50-90'da iyileştirilmesi gereken bir puan, 50'nin altında ise zayıf bir puan olarak kabul edilir.

Google PageSpeed Insights nasıl kullanılır?
İçgörüleri elde etmek oldukça basittir. Web sitesine gidin ve analiz etmek istediğiniz url'yi girin ve Analiz et düğmesini tıklayın.

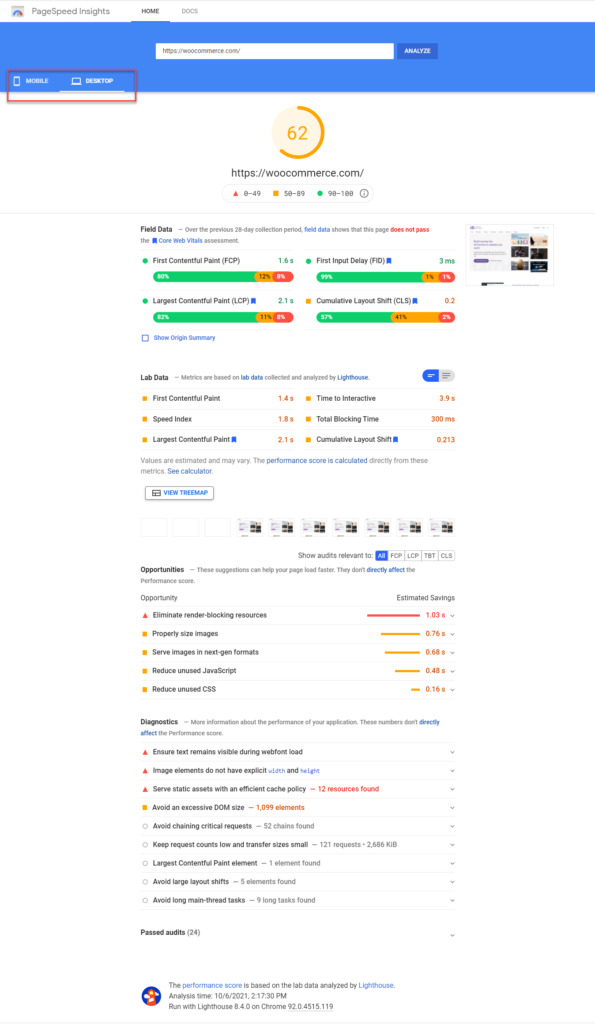
Birkaç saniye içinde size sonuçları verecektir. Mobil ve masaüstü raporları arasında geçiş yapabilirsiniz. Performans puanı, sonuçlar sayfasının en üstünde ve ardından farklı veri bölümlerinde görüntülenecektir. Bunlara Saha Verileri, Laboratuvar Verileri ve Denetimler dahildir.

Google PageSpeed Insights Alan Verileri nasıl yorumlanır?
Google PageSpeed Insights, size Alan Verileri hakkında ayrıntılı bir rapor sunmak için Chrome Kullanıcı Deneyimi Raporu'nu inceler. Rapor aşağıdaki metriklere sahip olacaktır:
- First Contentful Paint (FCP) – metin veya görüntünün tarayıcı tarafından ilk işlenmesi için geçen süreyi belirtir
- İlk Giriş Gecikmesi (FID) – yanıt vermeyen bir sayfayla uğraşırken kullanıcı deneyimini ölçer
- En Büyük İçerikli Boyama (LCP) – ana içeriğin sayfaya yüklenmesi için geçen süreyi belirtir.
- Kümülatif Düzen Kaydırma (CLS) – kullanıcı tarafından beklenmeyen düzen kaymaları deneyimini gösterir.
Google, bu veri kümelerinin her biri için aşağıdaki puanları iyi, iyileştirilmesi gereken ve zayıf olarak değerlendirir:
İyi
| Veri | Puan |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0.1] |
İyileştirme gerekiyor
| Veri | Puan |
|---|---|
| FCP | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0.1, 0.25] |
Yoksul
| Veri | Puan |
|---|---|
| FCP | 3000ms üzerinde |
| FID | 300ms üzerinde |
| LCP | 4000 msn üzerinde |
| CLS | 0.25'in üzerinde |
Google PageSpeed Insights Laboratuvar Verileri nasıl yorumlanır?
PageSpeed Insights, web sayfalarının kalitesini artırmaya yardımcı olan otomatik bir araç olan Lighthouse'un yardımıyla, sonuçlar sayfasında Laboratuvar Verileri olarak sınıflandırılan belirli ölçümler sunar. Bunlar:

- First Contentful Paint – ilk metni veya resmi oluşturmak için geçen süre
- En Büyük İçerikli Boyama – en büyük metni veya resmi oluşturmak için geçen süre
- Hız İndeksi – bir web sayfasının içeriğinin ne kadar hızlı doldurulduğunu gösterir.
- Kümülatif Düzen Kaydırma – kullanıcı tarafından beklenmeyen düzen kaymaları deneyimini gösterir
- Etkileşim Zamanı – bir web sayfasının tamamen etkileşimli hale gelmesi için geçen süre.
- Toplam Engelleme Süresi – FCP ile Etkileşim Süresi arasındaki toplam süre
Bir web sayfasının performans puanı bu verilere göre hesaplanır.
Denetimler
Denetimlerden elde edilen veriler üç farklı bölümde mevcuttur – Fırsatlar, Teşhisler ve Başarılı Denetimler.
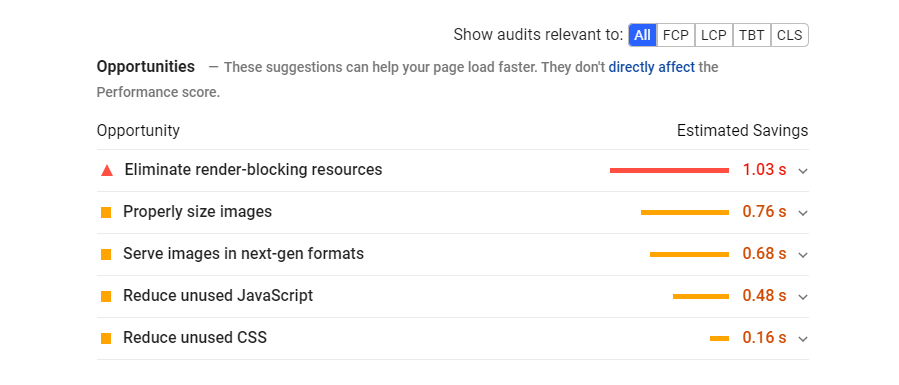
Fırsatlar – Bunlar, web sitenizin sayfa yükleme hızını iyileştirmeye yönelik önerilerdir. Bu, iyileştirme önerisini uygularsanız sayfanın ne kadar hızlı yükleneceğine dair bir tahmin verir.

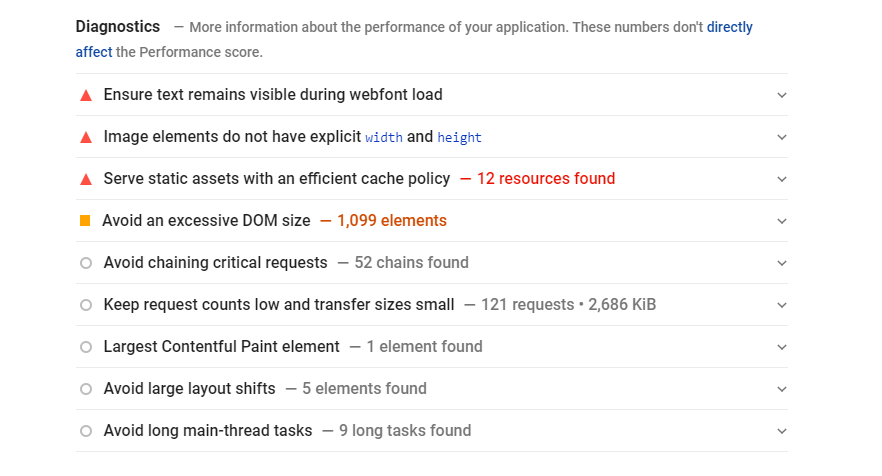
Tanılama – Bu, bir web sayfasının en iyi web geliştirme uygulamalarıyla ne kadar uyumlu olduğunu gösteren ek içgörülerin bir listesidir.

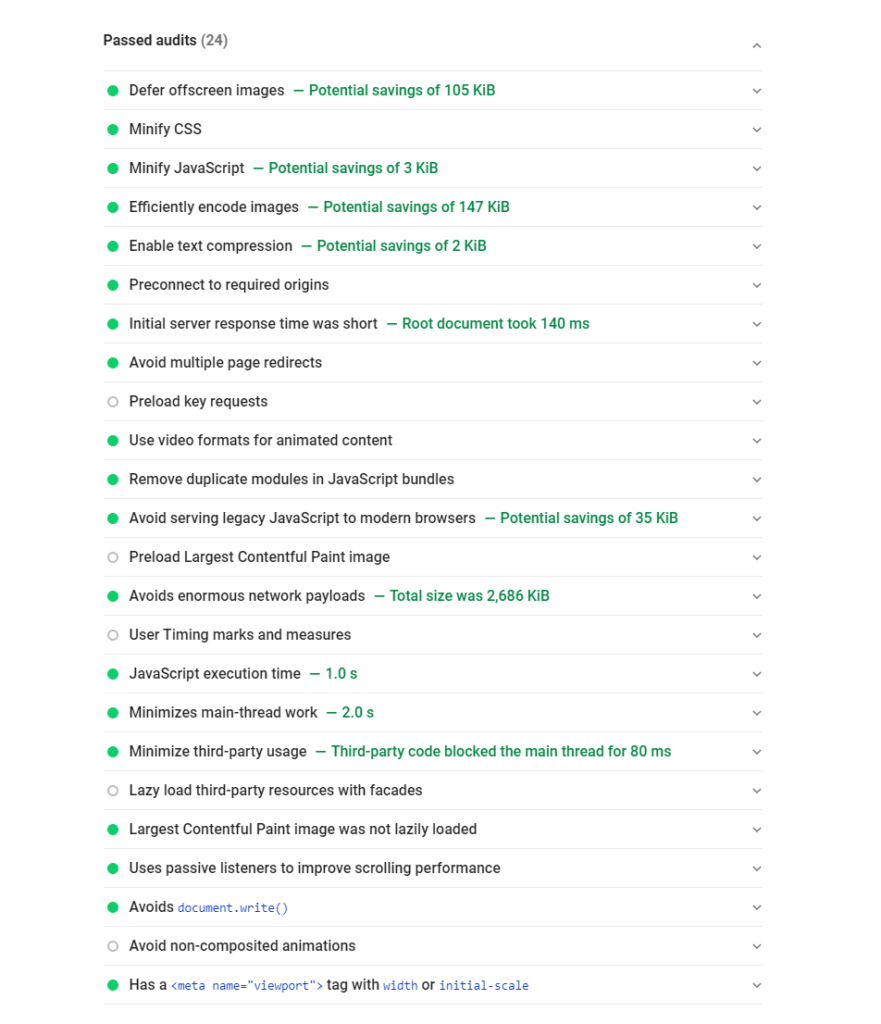
Başarılı denetimler – Bu bölüm, web sayfasının geçtiği tüm farklı denetimleri görüntüler.

Google PageSpeed Insights Puanı nasıl iyileştirilir?
Şimdi, Google PageSpeed Insights puanını iyileştirmek için uygulayabileceğiniz birkaç stratejiyi tartışacağız. Bunlar:
Görüntü optimizasyonu
Google PageSpeed Insights ile daha iyi puan alınmasına katkıda bulunan önemli unsurlardan biri de görsel optimizasyonudur. Web sitelerinize yüklenen görsellerin uygun boyutta olduğundan emin olmanız gerekir. Cihaza göre optimize edilmiş 'duyarlı resimler' kullanma. 'Lazy Loading' veya yalnızca o anda ekranda görünen resimleri yüklemek, daha iyi site performansına çok katkıda bulunur.
Resim sıkıştırma, Google PageSpeed Insights puanını iyileştirme çabalarınıza yardımcı olacak bir diğer önemli faktördür. Görüntüleri sıkıştırmak için araçlar arıyorsanız Sitenizi Hızlandırmak için En İyi WordPress Görüntü Sıkıştırma Eklentileri hakkındaki makalemiz yardımcı olabilir. Ayrıca, resimler için WebP gibi dosya biçimlerinin kullanılması site performansının iyileştirilmesine yardımcı olabilir.
Sunucu yanıt sürelerini azaltın
Google PageSpeed Insights puanını artırmak için uzmanların bir başka önerisi, sunucu yanıt sürelerini azaltmaktır. Sunucu yanıt sürelerini azaltmak için uygulayabileceğiniz birkaç strateji vardır. Bunlar şunları içerir:
- Bir içerik dağıtım ağından yararlanma (CDN'nin nasıl yapılandırılacağına bakın)
- Tarayıcı önbelleğe almayı uygulama (tarayıcı önbelleğe alma hakkında daha fazla bilgi edinin)
- Güvenilir bir barındırma hizmetine yatırım yapmak (en iyi barındırma hizmeti sağlayıcıları).
- Yalnızca gerekli eklentileri tutmak.
- Hafif bir tema kullanma.
küçültme
Gerekli olmayan karakterleri, tekrarları vb. kaldırarak CSS, JavaScript ve HTML dosyalarının boyutunu küçültebilirsiniz. Ayrıca sitede kullanılmayan CSS dosyaları varsa bunları tamamen kaldırabilirsiniz.
AMP
Sitenizin mobil deneyimini optimize etmek için AMP veya Hızlandırılmış Mobil Sayfalardan yararlanabilirsiniz. Bu, sitenize bir mobil cihaz aracılığıyla erişen bir kullanıcıyla ilgili olmayan tüm içerik veya özellikleri kaldıracaktır.
Yönlendirmeleri azalt
Yönlendirmeler, kopuk bağlantılar nedeniyle kötü kullanıcı deneyimlerini önlediği için bir web sitesinin önemli bir yönüdür. Ancak, sayfanızda çok fazla yönlendirme, PageSpeed Insights puanınızı olumsuz etkileyebilir. Bunun nedeni, çok fazla yönlendirmenin sitenizde daha uzun yükleme süreleriyle sonuçlanabilmesidir.
Bu makalenin, site performansı sorunlarını belirlemek ve düzeltmek için Google PageSpeed Insights'ı nasıl kullanacağınız konusunda size iyi bir fikir verdiğini umuyoruz. Herhangi bir sorunuz veya endişeniz varsa bize yorum bırakmaktan çekinmeyin.
daha fazla okuma
- GTMetrix nasıl kullanılır?
- Web sitesi hız testi yapmak için en iyi araçlar
